Como criar uma página separada para postagens de blog no WordPress
Publicados: 2022-10-05Então você deseja criar uma página separada para postagens de blog. Isso significa que você já criou uma página inicial. Agora, você precisa de outra página que exiba as postagens do blog. É um cenário comum para a maioria dos blogueiros ou proprietários de sites que desejam se destacar de seus concorrentes e impressionar seu público. Mas a questão é: como criar uma página separada para postagens de blog no WordPress?
Você pode facilmente separar páginas para postagens de blog seguindo as etapas abaixo:
- Passo 1: Instale o PostX
- Etapa 2: ativar o complemento do Construtor de sites dinâmicos
- Etapa 3: criar uma página de blog
- Etapa 4: adicionar conteúdo à página do blog
- Etapa 5: Adicionar opções de filtragem à página do blog
- Etapa 6: adicionar paginação à página do blog
- Etapa 7: adicionar a página do blog ao menu
O que é uma página de postagens no WordPress?
Uma Página de Postagens ou Página de Blog do WordPress refere-se a uma página onde as postagens do blog do site são exibidas. Normalmente, a página inicial padrão dos sites WordPress exibe as postagens em ordem cronológica inversa. Mas a maioria dos proprietários de sites cria páginas iniciais personalizadas que podem conter produtos, serviços e categorias junto com essas postagens. Nesse tipo de cenário, a página de posts é muito útil.
Por que criar uma página separada para postagens de blog?
Normalmente, não é obrigatório criar uma página separada para exibir as postagens do blog . No entanto, se você estiver fazendo algum tipo de negócio baseado em produtos ou serviços, onde as postagens não são as únicas que você deseja exibir na página inicial. Em vez disso, é mais provável que você mostre os produtos e serviços na página inicial. Mas, as postagens do blog também são importantes para direcionar visitantes e clientes em potencial para o site. É aí que uma página separada para postagens de blog entra em cena.
Como criar uma página separada para postagens de blog no WordPress
PostX oferece blocos de postagem incríveis para exibir postagens de maneira organizada. Mas onde você estará exibindo as postagens? Como você deseja criar uma página separada onde você exibirá as postagens, as grades de postagens e as listas de postagens do PostX serão efetivas.
Mas, que tal criar a página do blog? Não se preocupe, o PostX te protegeu. Ele tem um incrível Construtor de Site Dinâmico baseado em Gutenberg que cuida da criação de todas as páginas essenciais de sites, especialmente para News Magazine e sites de blogs. Como?
Basta seguir os passos abaixo e sua página de blog estará pronta em pouco tempo.
Passo 1: Instale o PostX
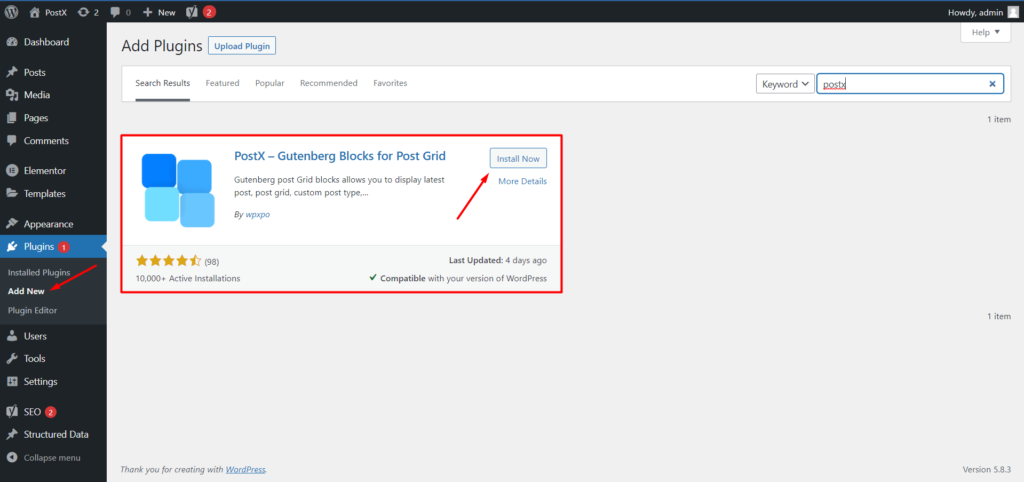
Primeiro de tudo, você precisa instalar o plugin PostX. Porque vamos usar isso para criar a página do blog. Você obterá a versão gratuita do diretório de plugins do WordPress. Aqui está como você pode instalá-lo:

- No seu painel do WordPress, clique no botão “Adicionar novo” na seção de plugins.
- Agora digite “PostX” na barra de pesquisa
- Em seguida, clique no botão instalar para instalar o plugin PostX
- Após a instalação, clique no botão ativo para ativá-lo
Etapa 2: ativar o complemento do Construtor de sites dinâmicos
Como já disse, usaremos o construtor de sites dinâmicos do PostX. É um complemento do PostX que o torna mais poderoso. Existem complementos mais eficazes disponíveis para o PostX, você pode explorá-los clicando aqui.
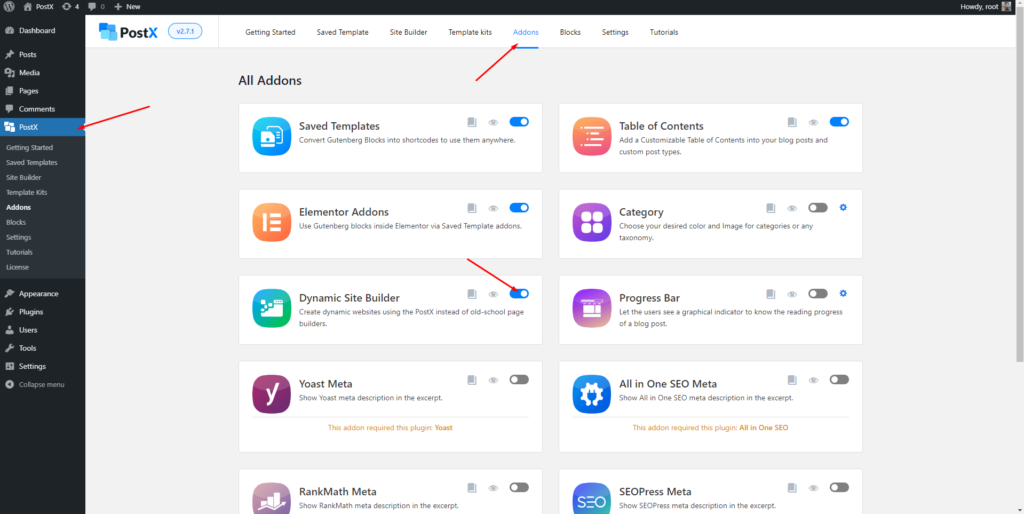
Vamos voltar ao assunto principal. Portanto, para usar o complemento do construtor de sites, precisamos ativá-lo. Veja como:

- Clique na opção “Addons” na seção PostX
- Na seção de todos os complementos, ative o complemento do construtor de sites
Isso é tudo, o addon está ligado e pronto para uso. Agora você verá uma nova seção do construtor de sites adicionada junto com todas as outras opções do PostX. Mantenha-o lá, vamos começar a usá-lo em breve.
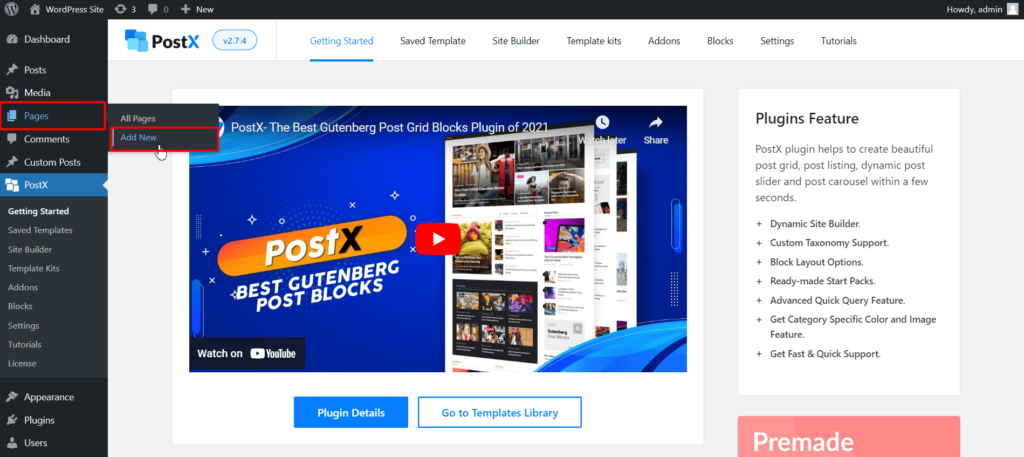
Etapa 2: criar uma nova página
Então, você quer criar uma página separada para posts de blog, certo? Para isso, você criou uma nova página, caso ainda não tenha sido criada. Para isso, basta acessar a seção de páginas do WordPress e clicar no botão “Adicionar novo” para criar uma nova página. Dê um nome à página, por exemplo, uma página de blog e publique-a. Não se preocupe, pois a página está vazia porque adicionaremos conteúdo a ela na próxima etapa.

Etapa 3: adicionar conteúdo à página do blog
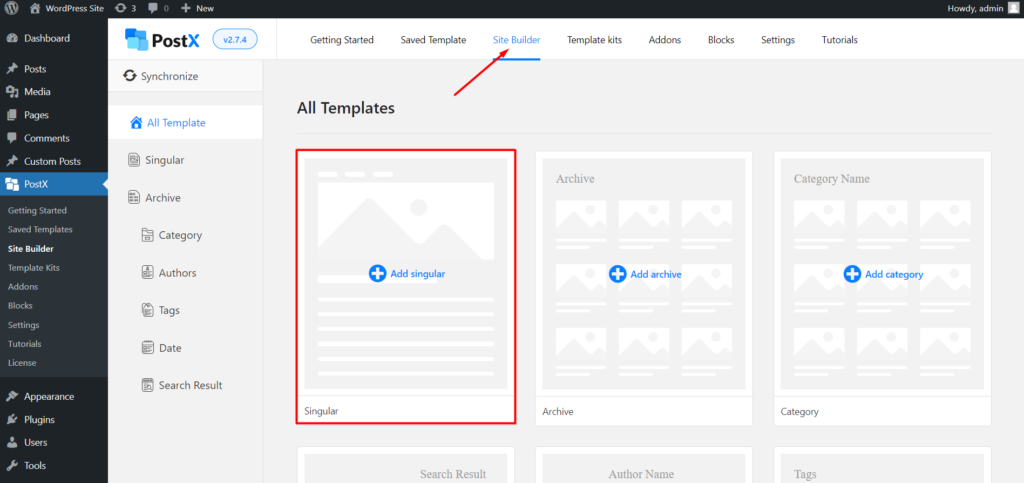
Agora vem a parte divertida que é adicionar conteúdo à página do blog. Para isso, você precisa usar o complemento do construtor de sites. Basta ir à seção de construtor de sites do PostX.
Aqui você terá opções para criar templates para todas as páginas essenciais do seu site. Por enquanto, clique no “Singular” que permite criar páginas personalizadas e postar templates dinamicamente.

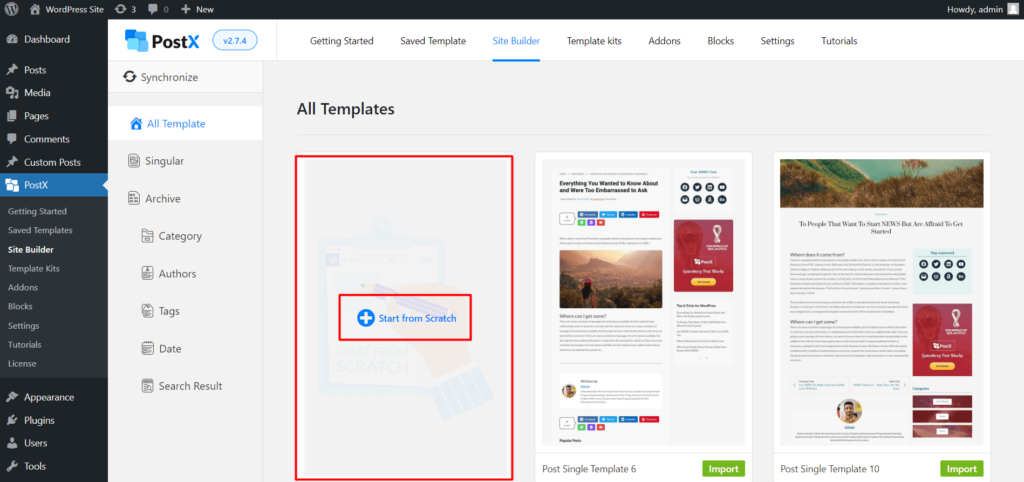
Depois de clicar nas opções singulares, você verá vários modelos pré-fabricados finamente criados para postagens únicas. No entanto, não vamos usá-lo por enquanto. Porque queremos criar uma página personalizada. Você pode criar qualquer um desses modelos para criar modelos de postagem do WordPress. Por enquanto, basta clicar na opção “Começar do zero”.

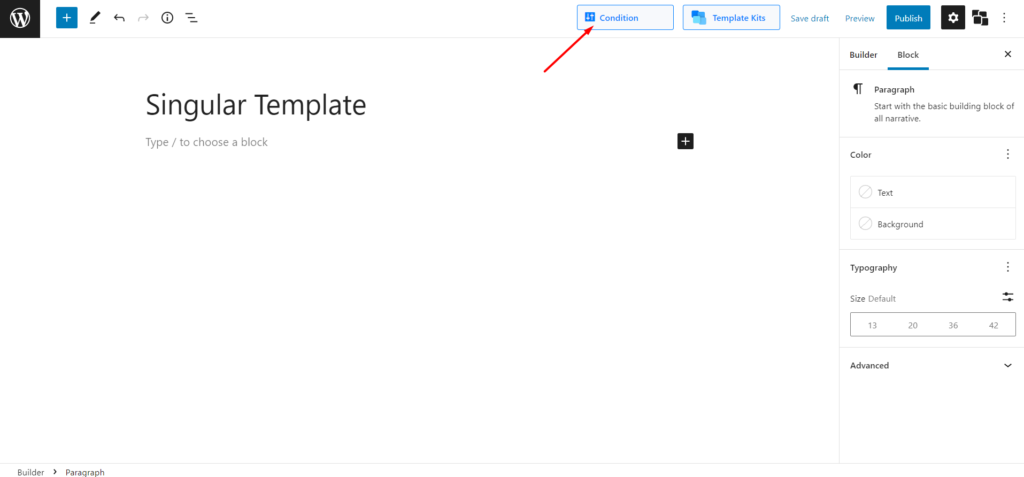
Agora você verá uma página de bloqueio. Como queremos exibir posts na página do blog, temos que começar a editar a página do blog. Para isso, clique na opção de seleção de condição acima.

Altere as opções de condições de postagens para páginas. Em seguida, você também precisará escolher a página de blog desejada que criou nas etapas anteriores. Como chamei a nova página de “ Página do blog ”, estou selecionando-a aqui.
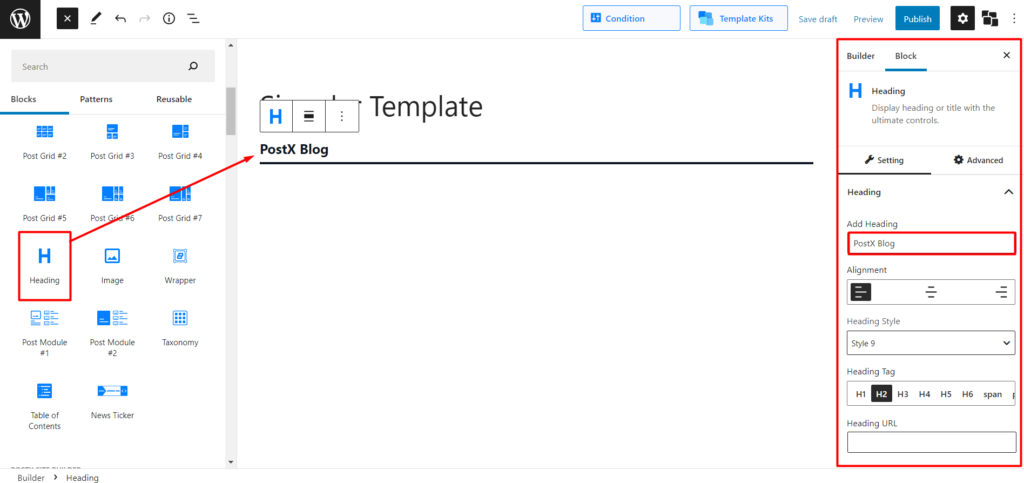
Agora, para exibir conteúdo, você pode usar os incríveis blocos de postagem do PostX. Antes de mais nada, se você quiser adicionar algum título, adicione os blocos Heading à página que você está editando. Após adicionar o bloco, você pode personalizá-lo de acordo com sua necessidade. A coisa mais óbvia que você precisa fazer é alterar o texto padrão para o texto desejado. Por enquanto, estou mudando para PostX Blog.

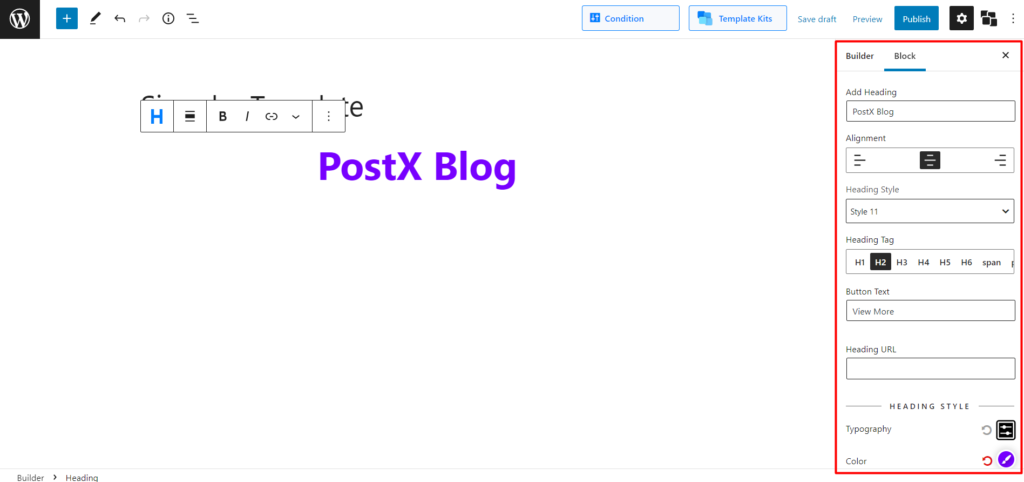
Em seguida, pode alterar o estilo de título escolhendo entre mais de 20 estilos de título. No entanto, você pode personalizar o título usando as vastas opções de personalização.

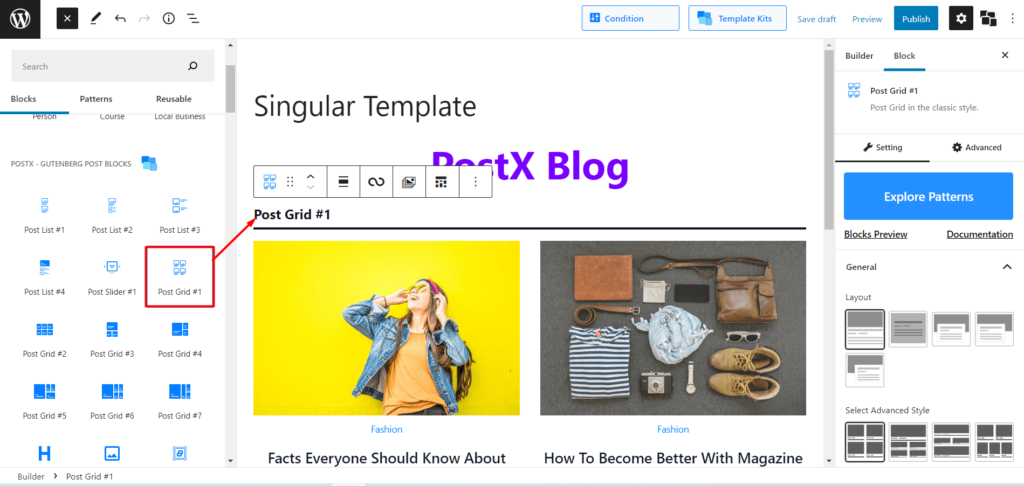
Para exibir postagens, vários blocos estão disponíveis, como grade de postagem, lista de postagens, controle deslizante de postagem e muito mais. Por enquanto, estou adicionando o bloco de grade de postagem 1, pois quero exibir postagens em um layout de grade.

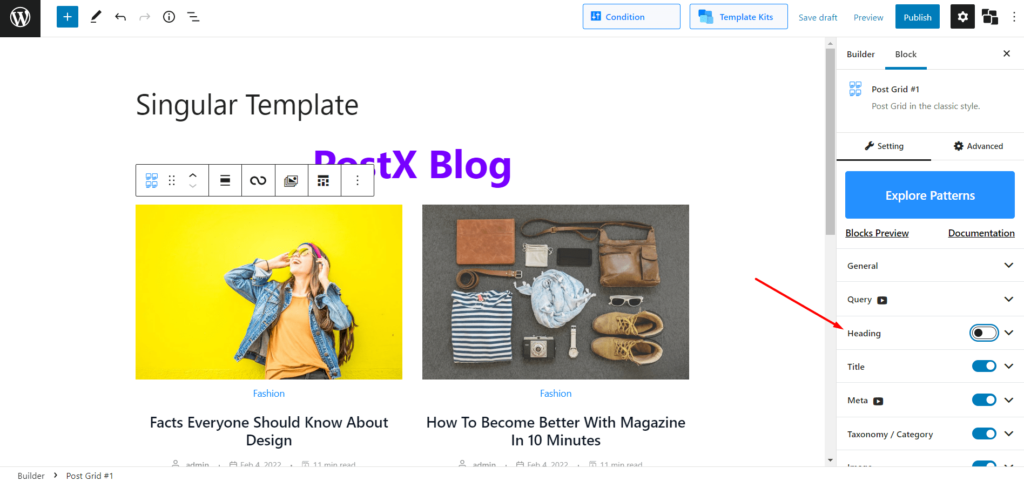
Em primeiro lugar, você pode querer ocultar o título do bloco, pois já adicionou um bloco de título para exibir o título da página do post. Não só o título você pode mostrar ou ocultar qualquer coisa de acordo com sua necessidade usando a opção de configuração do lado direito.

Agora você pode alterar o layout e aumentar o número de colunas nas opções de configuração geral. E há mais opções de personalização que você pode explorar.
Após adicionar o bloco, as postagens recentes do seu site serão exibidas na página. No entanto, você pode classificá-los de acordo com sua necessidade usando o recurso de construtor de consultas avançado que contém todas as opções de pós-classificação possíveis que você pode imaginar.

Todos os blocos de postagem do PostX possuem um grande número de opções de personalização. No entanto, as opções variam um pouco de bloco para bloco. Se você quiser conhecer as opções de personalização para qualquer bloco de partículas, confira a página de documentação.
Etapa 5: adicionar opções de filtragem à página do blog
Agora é fazer a página do seu blog se destacar dos concorrentes. Permitir que os leitores filtrem as postagens é uma maneira eficaz de aumentar o engajamento e a taxa de visualização por sessão. O PostX oferece filtragem baseada em Ajax que você também pode usar como filtro de blog. Assim, o público da página do seu blog pode encontrar facilmente os posts que está procurando.

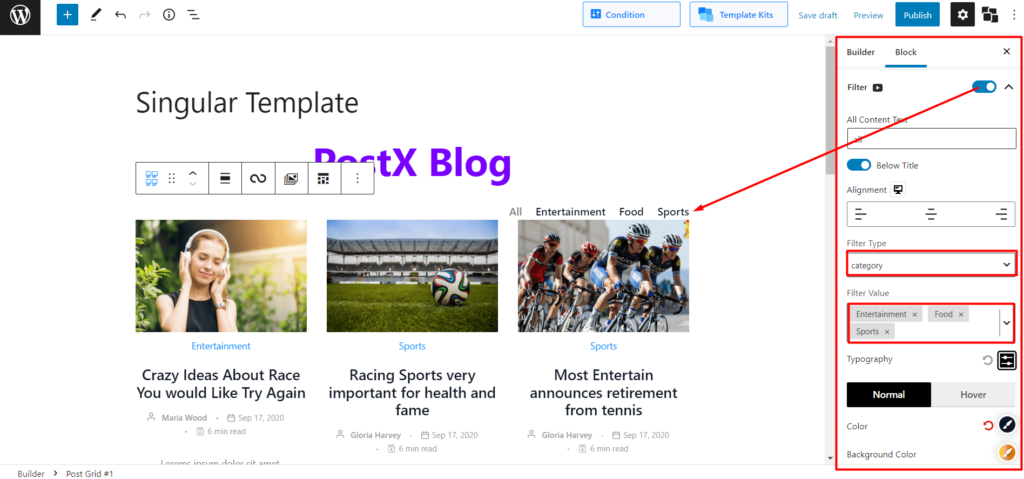
Para ativar a opção de filtragem, navegue até a seção de configuração e ative a opção de filtro. Depois de ativá-lo, você pode clicar no botão suspenso para explorar as opções de personalização. De onde você pode fazer as seguintes coisas:
- Escolha o tipo de filtro entre categoria e tag
- Adicionar opções de filtragem com base no tipo selecionado
- Alterar tipografia das opções de filtro
- Alterar texto, plano de fundo e cores de foco
- Alterar as posições das opções de filtragem
- Ajustar Borda, Margem e Preenchimento
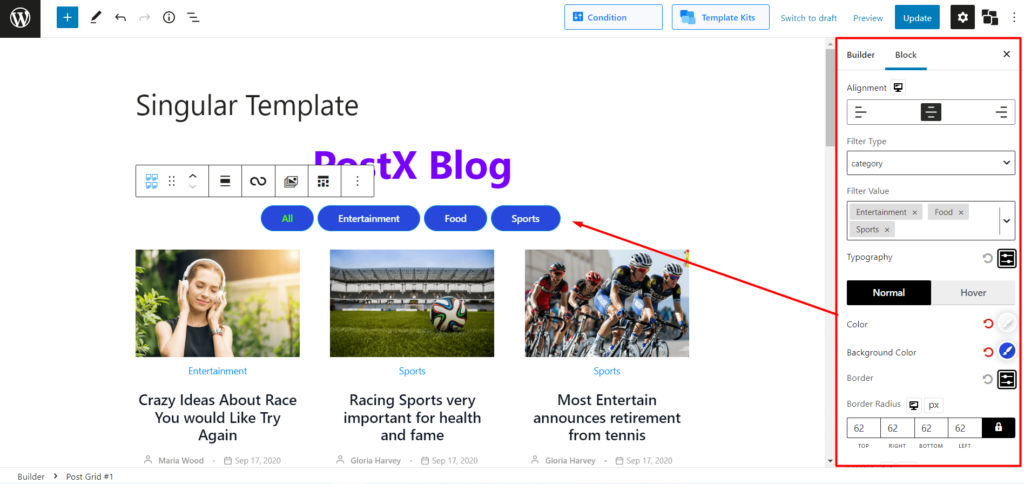
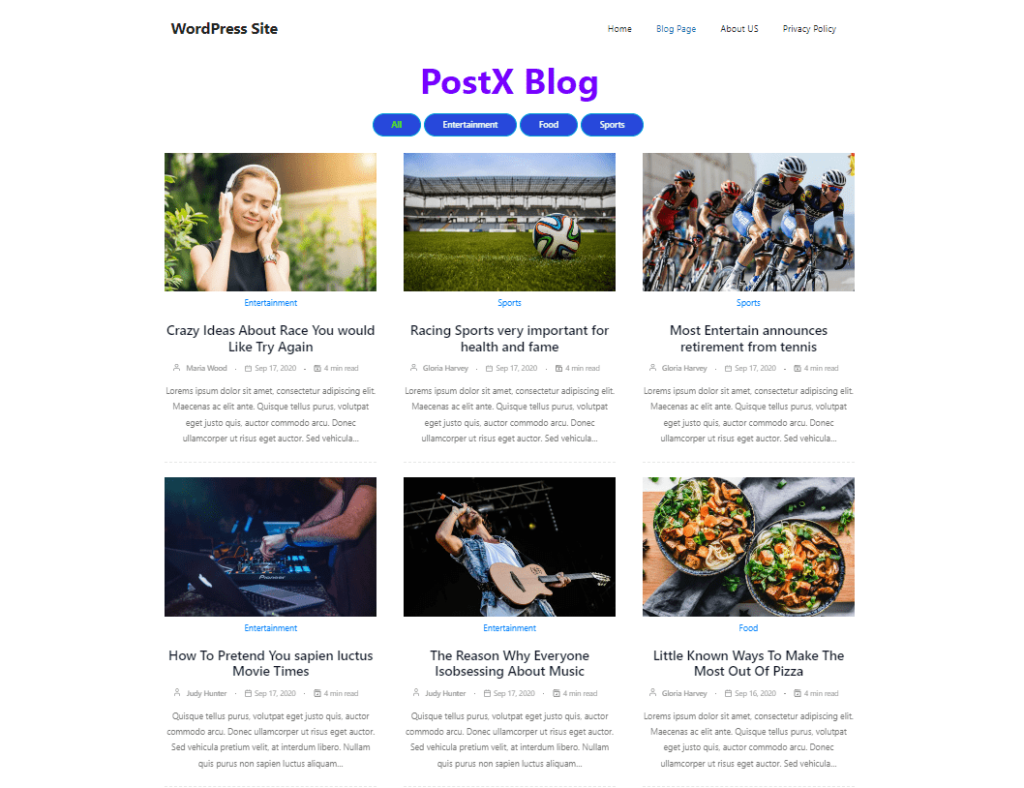
Aqui está o que eu fiz usando as opções mencionadas acima. Você também pode fazer o mesmo ou até melhor, apenas o céu é o limite.

Etapa 6: adicionar paginação à página do blog
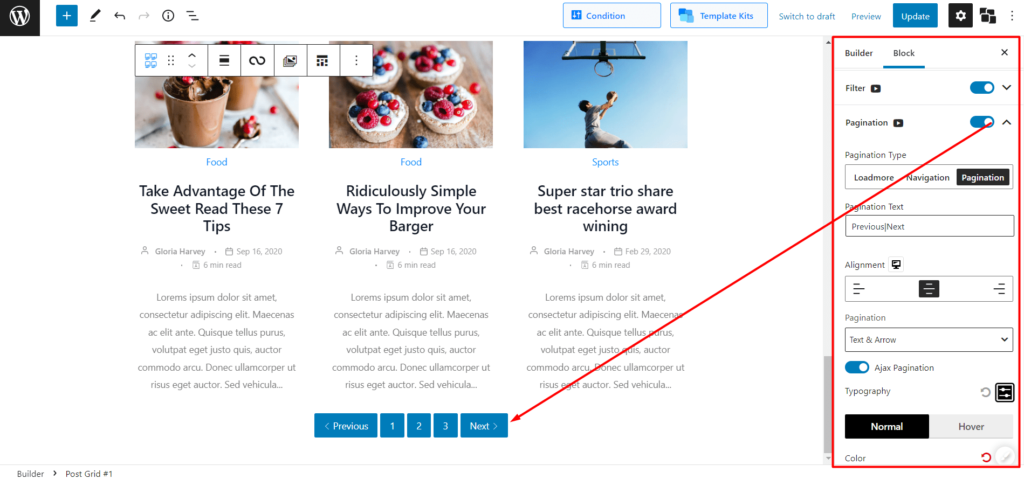
Assim como o Filter, o PostX também oferece paginação WordPress com tecnologia Ajax que você pode adicionar à página do blog que está criando. Para isso, navegue até a seção de configurações e ative a opção de paginação.
Em seguida, clique no menu suspenso para explorar todas as opções de personalização disponíveis da paginação. Aqui está o que você pode:
- Escolha entre três tipos, Carregar Mais, Navegação e Numérico
- Alterar a posição da paginação
- Desfrute de controle tipográfico completo
- Alterar cores de paginação para texto e plano de fundo
- Ajustar margem, preenchimento e raio da borda da paginação

Depois de concluir toda a personalização necessária, clique no botão publicar. Depois de clicar no botão de publicação, a opção de seleção de condição aparecerá novamente. No entanto, se você tiver feito esta etapa antes, não é necessário fazê-lo novamente. É apenas um lembrete para que você verifique e faça as alterações, se necessário.
Etapa 7: adicionar a página do blog ao menu
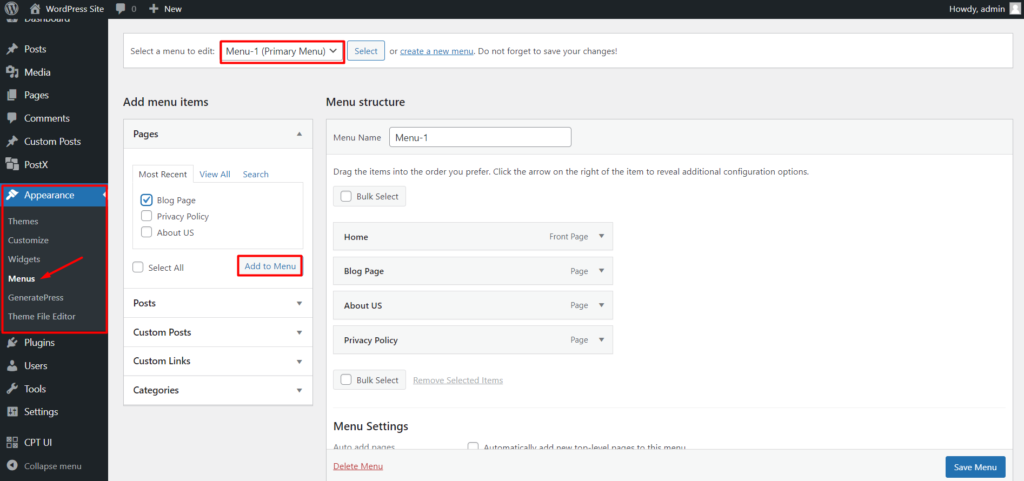
É a última etapa, onde você deve adicionar a página do blog ao menu do seu site, caso não tenha feito isso antes. Todos os sites WordPress têm um menu editável também. Portanto, para adicionar uma nova página à seção de menu, siga as etapas abaixo:
- Vá para Aparência >> Menus
- Selecione o Menu Atual do Seu Site
- Adicionar página do blog ao menu

Isso é tudo, sua página separada para postagens de blog está pronta agora. Aqui está a saída final. Você também pode fazer o mesmo ou até melhor. Lembre-se apenas o céu é o limite com o PostX.

Conclusão
Trata-se de criar uma página de blog WordPress personalizada. Espero que você tenha entendido como fazer o melhor uso do PostX para criar uma página separada para postagens de blog no WordPress que você sempre sonhou. Sinta-se à vontade para comentar abaixo se tiver mais alguma dúvida.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Melhor maneira de exibir postagens do WordPress em um layout de grade

Como fazer um blog WordPress usando blocos Gutenberg

Frete grátis WooCommerce: incentive os compradores a comprar mais!

Crie um site de notícias completo usando PostX e Qoxag
