Como adicionar um formulário de upload do Dropbox ao seu site WordPress
Publicados: 2018-01-15Você está procurando uma maneira de criar um formulário de upload que envie automaticamente uploads de arquivos do WordPress para o seu Dropbox? Você provavelmente deseja gerenciar facilmente esses arquivos ou criar uma cópia de backup para mantê-los protegidos.
Neste guia, mostraremos como adicionar o Dropbox ao seu site WordPress. Dessa forma, você pode fazer formulários de contato que enviam uma cópia do seu arquivo de formulário WordPress para o Dropbox.
Se você preferir ler o tutorial, escrevemos como ele é feito a seguir.
Por que integrar o Dropbox ao seu formulário de upload?
Com o WPForms, você não apenas pode criar um formulário de contato atraente usando um editor de arrastar e soltar, mas também pode adicionar recursos avançados como upload de arquivo e opções de pagamento aos seus formulários com facilidade.
Você pode ter visto diferentes tipos de formulários de upload de arquivo, como formulários de suporte técnico, formulários de envio de postagem de convidado, formulários de candidatura a emprego e assim por diante. Esses formulários de upload facilitam o envio de arquivos pelos usuários, para que não precisem abrir seus aplicativos de e-mail para enviá-los como anexos.
WPForms também simplifica o gerenciamento de arquivos carregados pelo usuário para proprietários de sites como você. Você pode visualizar e excluir os arquivos carregados diretamente do painel do WordPress.
Com a integração do Dropbox, você pode ter uma cópia de backup dos arquivos do Dropbox para maior segurança. Dessa forma, você não precisa se preocupar em perder seus arquivos, mesmo se o servidor for corrompido.
Como adicionar um formulário de upload do Dropbox ao seu site WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter ajuda com esta etapa, aprenda a instalar um plugin do WordPress.
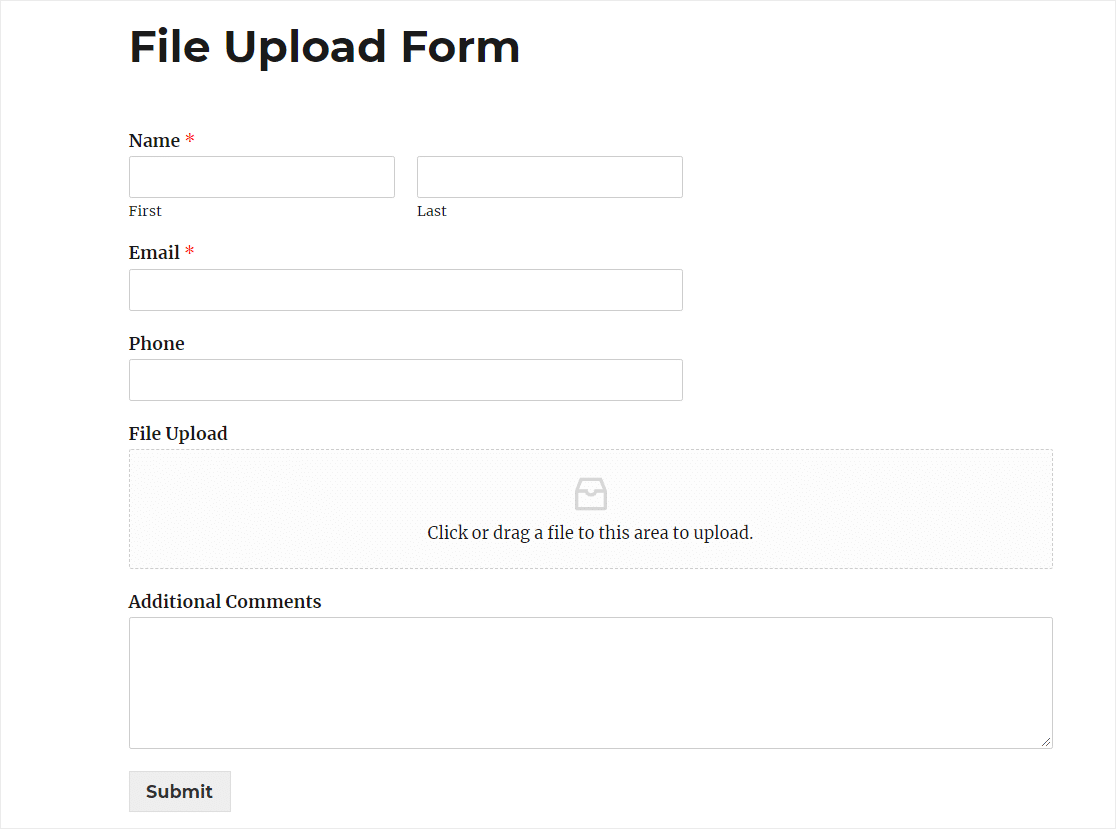
Se você ainda não tem um formulário de contato em seu site com uma função de upload de arquivo, vá em frente e crie um.
Você pode criar facilmente um formulário de upload de arquivo usando WPForms. Basta seguir as instruções do vídeo abaixo.
Se você tiver problemas para seguir as etapas do vídeo, siga nosso guia sobre como criar um formulário de upload de arquivo. Depois de criar um formulário de upload, vamos descobrir como conectar o Dropbox a ele para enviar uma cópia do arquivo como backup. Você também pode ler sobre como criar um widget de upload do WordPress.
Conecte Zapier com WPForms
Antes de conectar o plugin WPForms ao Dropbox para adicionar uploads ao seu site, você terá que conectar o plugin ao Zapier.
Zapier permite que você conecte WPForms com muitos aplicativos de terceiros para adicionar mais recursos e funções.
Então vamos começar.
Etapa 1: Instale o complemento Zapier para adicionar o Dropbox ao site
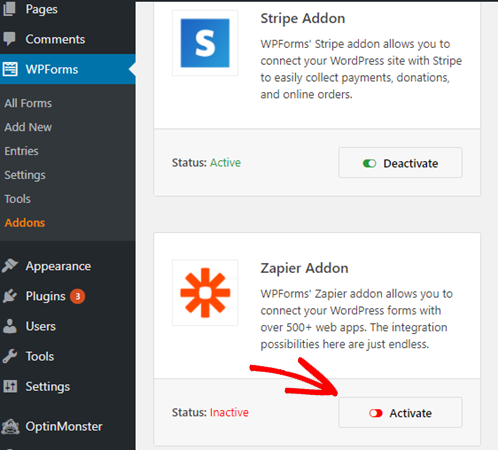
Vá para WPForms »Addons e instale o Zapier Addon . Depois de instalar o addon, ative -o.

Etapa 2: Insira a chave Zapier API em WPForms
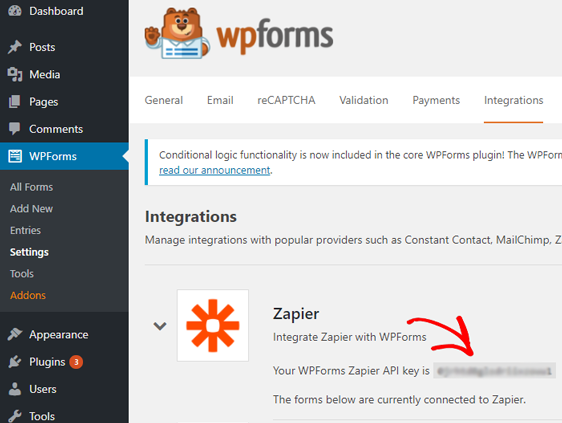
Vá para WPForms »Configurações» Integrações e copie a chave da API Zapier . Essa chave é necessária para conectar seu site com Zapier.

Etapa 3: Faça login no Zapier
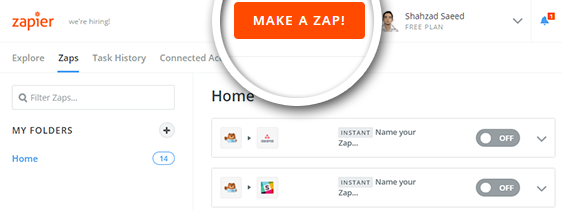
Faça login em sua conta Zapier e clique no botão Make A Zap .

Etapa 4: escolha o aplicativo Zapier Trigger
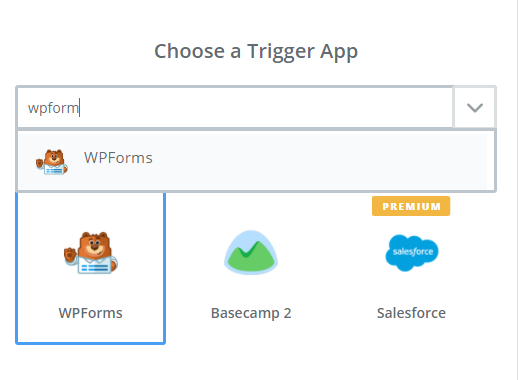
Na próxima página, pesquise WPForms e escolha-o como o aplicativo acionador.

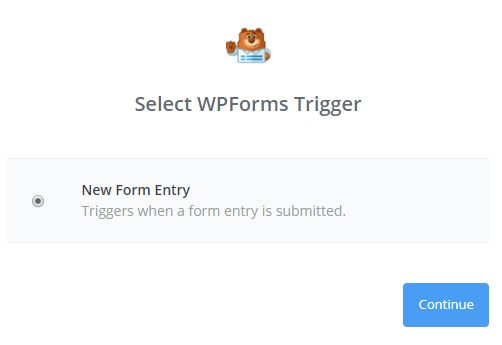
Etapa 5: Selecione uma nova entrada de formulário
Selecione Nova entrada de formulário como o gatilho e prossiga para a próxima etapa.

Etapa 6: Conecte a conta Zapier para adicionar o Dropbox ao site
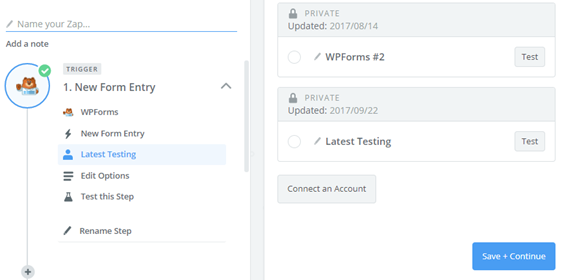
Zapier agora vai pedir que você conecte seu site à sua conta Zapier. Clique em Conectar uma conta .
Na janela de conexão da conta, insira o URL do seu site e a chave da API Zapier que você copiou do WPForms anteriormente. Escolha a conta certa e prossiga para a próxima etapa, selecionando a conta que acabou de adicionar.

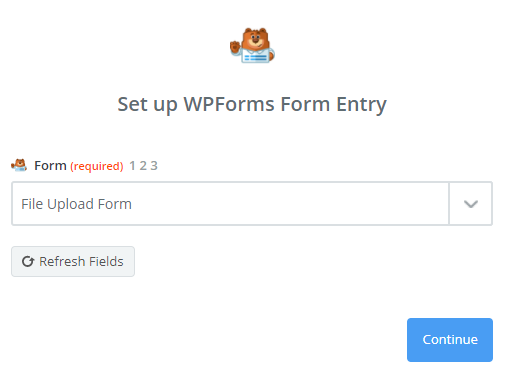
Etapa 7: Escolha o formulário de upload
Na próxima etapa, escolha o formulário de upload que você acabou de criar no WPForms e clique em Continuar .

Etapa 8: formulário de upload de teste
Agora, Zapier pedirá para testar seu novo formulário de upload para ver se funciona corretamente. Antes de realizar o teste, você precisa inserir uma mensagem de teste com um anexo de arquivo usando o formulário de upload de arquivo.

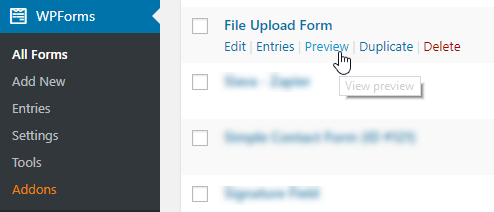
Para fazer isso, vá para WPForms »Todos os formulários . Encontre o seu formulário de upload e clique em Visualizar . Em seguida, insira uma mensagem de teste e carregue um arquivo simples através do formulário de contato. Depois de enviar uma entrada de teste, volte para Zapier e clique em Buscar e continuar .

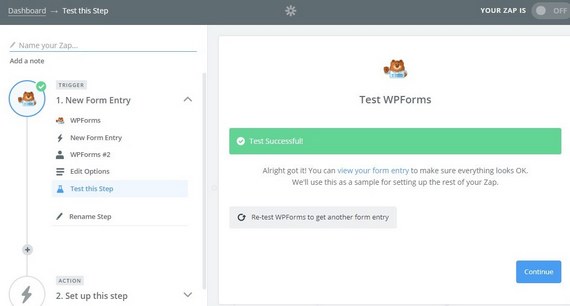
Etapa 9: Confirme o sucesso
Quando o teste for bem-sucedido, clique em Continuar para conectar o Dropbox com WPForms.

Integre o Dropbox com WPForms
Para conectar o Dropbox com WPForms, entre em sua conta do Dropbox e crie uma nova pasta para salvar seus arquivos de upload de WPForms. Em seguida, volte ao Zapier para conectar o aplicativo.
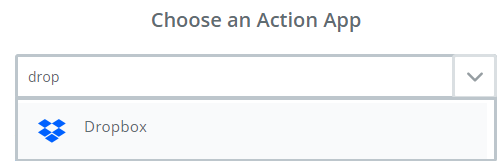
Etapa 1: selecione o aplicativo de ação do Dropbox
Pesquise e selecione Dropbox como o aplicativo de ação.

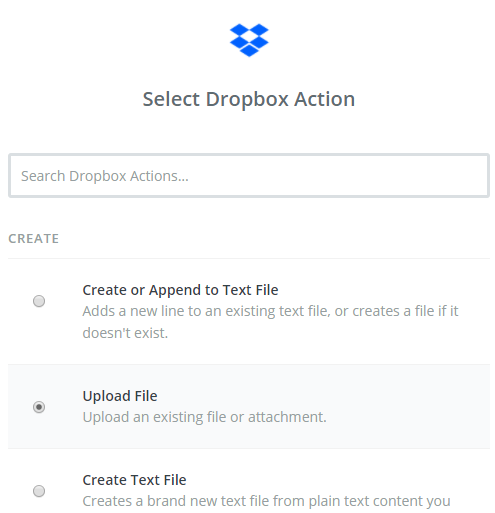
Etapa 2: Escolha a ação de upload do arquivo
Escolha Carregar arquivo como a ação e clique em Salvar + Continuar .

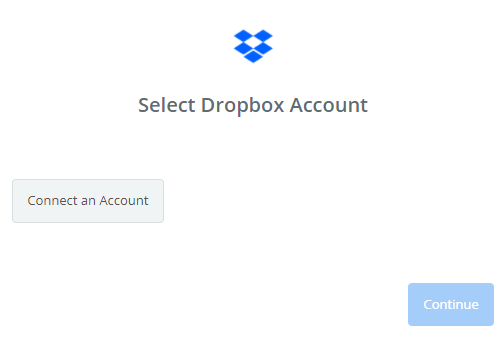
Etapa 3: conecte a conta para adicionar o Dropbox ao site
Selecione Conectar uma conta para conectar sua conta Dropbox com Zapier.

Agora, quando sua conta estiver conectada, clique em Salvar + Continuar .
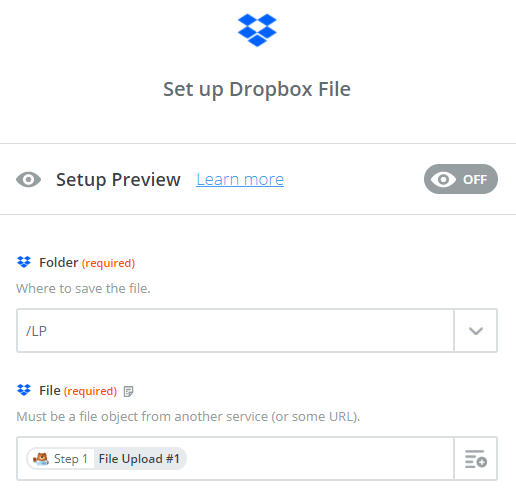
Etapa 4: escolha a pasta
Agora você precisará especificar a pasta correta no Dropbox para onde deseja enviar os arquivos. Além disso, você também precisará especificar o campo de upload de arquivo que deseja enviar para o Dropbox.

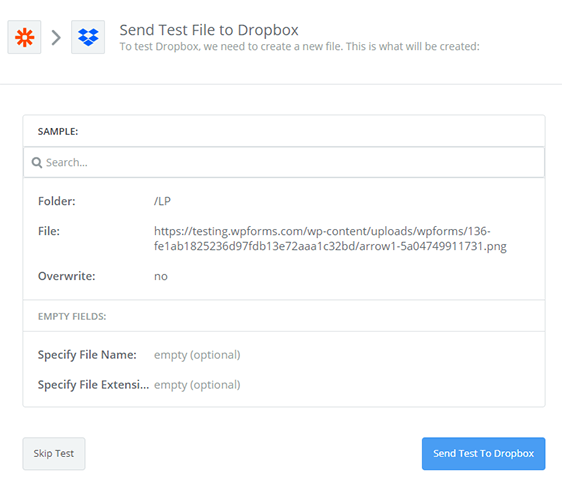
Etapa 5: enviar teste para Dropbox
Clique em Enviar teste para Dropbox para testar a etapa de ação que você acabou de criar.

Quando bem-sucedido, clique em Concluir para concluir o Zap.
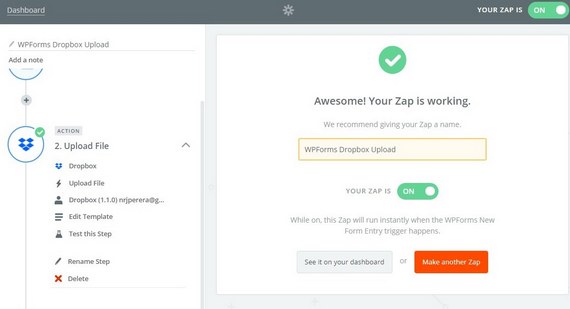
Etapa 6: Name Zap para adicionar o Dropbox ao site
Dê seu Zap um nome e ligá-lo a ela ativa.

Incorpore seu formulário de envio de caixa de depósito ao site
Para adicionar o Dropbox ao seu site, você precisará incorporar o formulário. O WPForms permite que você adicione seus formulários a vários locais em seu site, incluindo postagens de blog, páginas e até mesmo widgets da barra lateral.
Então, vamos dar uma olhada na opção de incorporação de postagem / página mais comum.
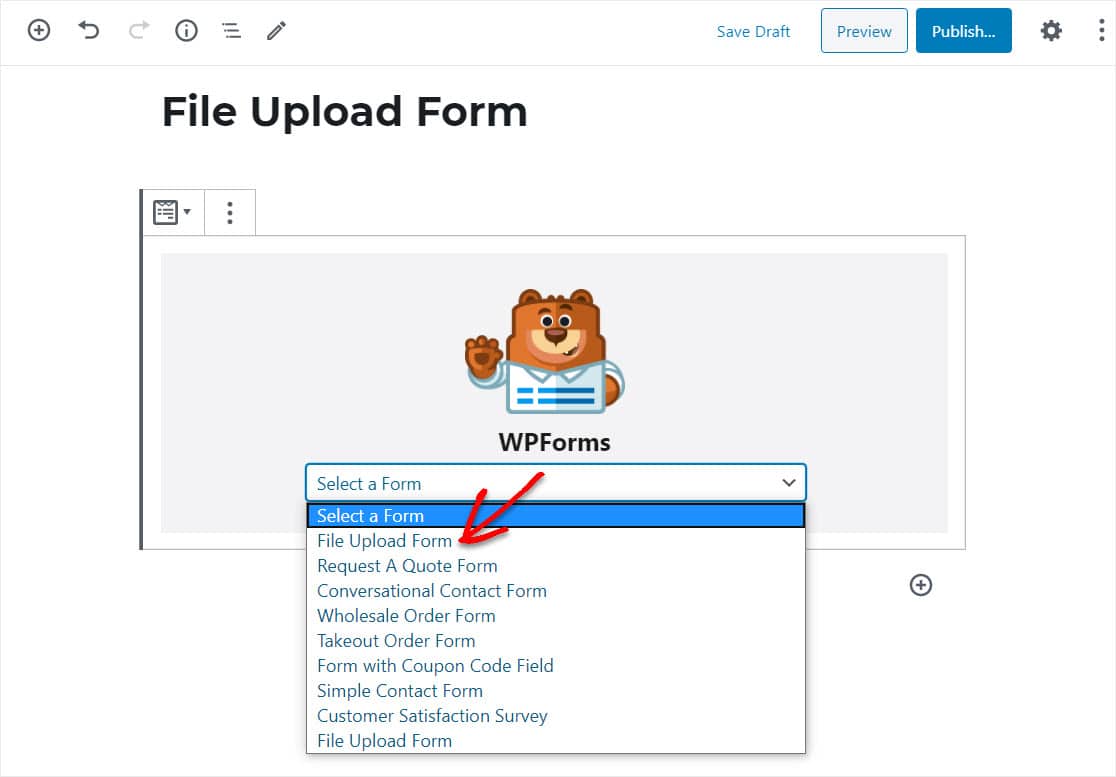
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente. Depois disso, clique dentro do primeiro bloco (que é a área em branco abaixo do título da página) e clique no sinal de mais + e no ícone WPForms .
Agora, o widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha qual formulário você já criou e deseja inserir em sua página.

E se você gosta da aparência do formulário, publique-o, disponibilize-o em seu site.

Considerações finais sobre como adicionar o Dropbox ao seu site
Bravo! Você acabou de criar um formulário de upload incrível que também envia uma cópia dos uploads de arquivos para o Dropbox. Agora você sabe adicionar o Dropbox ao seu site por meio de formulários.
Para formas mais incríveis de usar WPForms e Zapier juntos, confira estas postagens:
- Como salvar contatos de um formulário WordPress no Planilhas Google
- Saiba como conectar seu formulário de contato do WordPress ao Discord
- Como criar um formulário Airtable personalizado para WordPress
E estes são apenas alguns dos muitos superpoderes que você obtém ao usar WPForms. Confira dezenas de recursos incríveis de nosso plug-in WordPress e explore o blog para mais tutoriais como este.
Além disso, siga-nos no Facebook e Twitter para mais guias e tutoriais do WordPress.
