Como criar uma pesquisa no WordPress
Publicados: 2022-09-15As pesquisas são uma ferramenta essencial para os profissionais de marketing obterem informações valiosas sobre sua base de clientes. Fazer perguntas aos clientes é uma ótima maneira de determinar o que é importante para eles e é uma maneira valiosa de saber por que eles escolhem determinados produtos. Afinal, o conhecimento é poder. Os profissionais de marketing podem usar as informações que coletam dos consumidores para ajudá-los a desenvolver novas estratégias de marketing que aumentarão as vendas. Neste post, mostraremos como criar uma pesquisa no WordPress usando o plugin Formidable Forms. Vamos começar.
Encontrando o plugin de pesquisa certo para WordPress
Sem dúvida, a maneira mais fácil de criar um formulário de pesquisa para o seu site WordPress é usando um plugin. Felizmente, existem alguns plugins de pesquisa do WordPress para escolher que permitirão que você crie um formulário de pesquisa eficaz no WordPress. Escolher o melhor para suas necessidades depende de alguns fatores-chave, incluindo qualidade, custo e facilidade de uso. Para este post, vamos usar Formidable Forms.

Formidable Forms é um dos plugins de formulário de contato mais populares disponíveis hoje que permite criar pesquisas GRATUITAMENTE usando um construtor de formulários fácil de usar. Com opções gratuitas e profissionais, você pode criar qualquer tipo de formulário, incluindo pesquisas. Possui uma interface simples de arrastar e soltar, por isso é fácil para usuários com qualquer nível de habilidade criar todos os tipos de formulários. A versão gratuita inclui 14 campos básicos que podem ser usados para criar pesquisas, formulários de contato e muito mais.
A versão premium é mais robusta, com mais de duas dúzias de opções para criar formulários e pesquisas, incluindo classificação por estrelas, classificação em escala likert, campos de classificação NPS e mais modelos pré-fabricados. Dito isto, você realmente não precisa deles para construir com sucesso um formulário de pesquisa.
Como usar formulários formidáveis no WordPress para criar uma pesquisa
Para este post, usaremos a versão gratuita do Formidable Forms para mostrar como é simples criar um formulário de pesquisa.
Instalando o Plugin
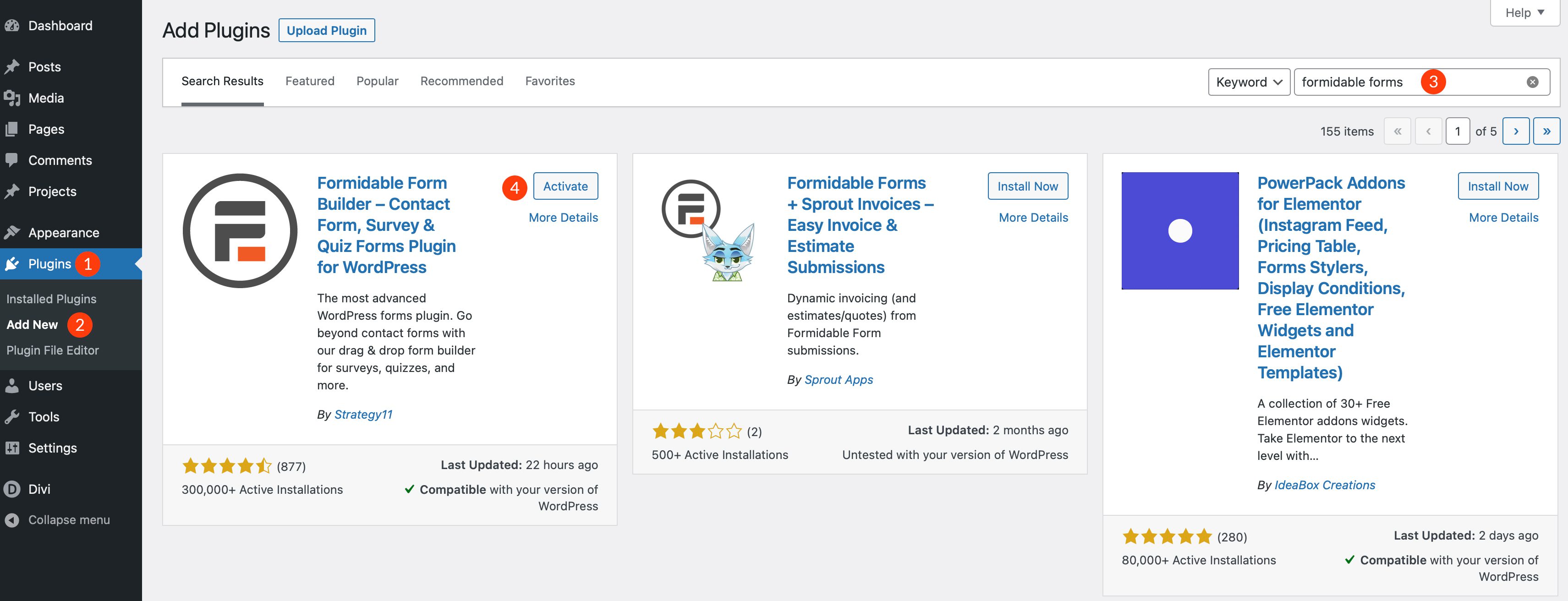
O primeiro passo é instalar o Formidable Forms. Basta fazer login no seu site WordPress e navegar até Plugins> Adicionar novo no painel do WordPress. Em seguida, pesquise Formidable Forms no campo de pesquisa. Por fim, clique no botão ativar para instalar o Formidable Forms.

Criar um novo formulário
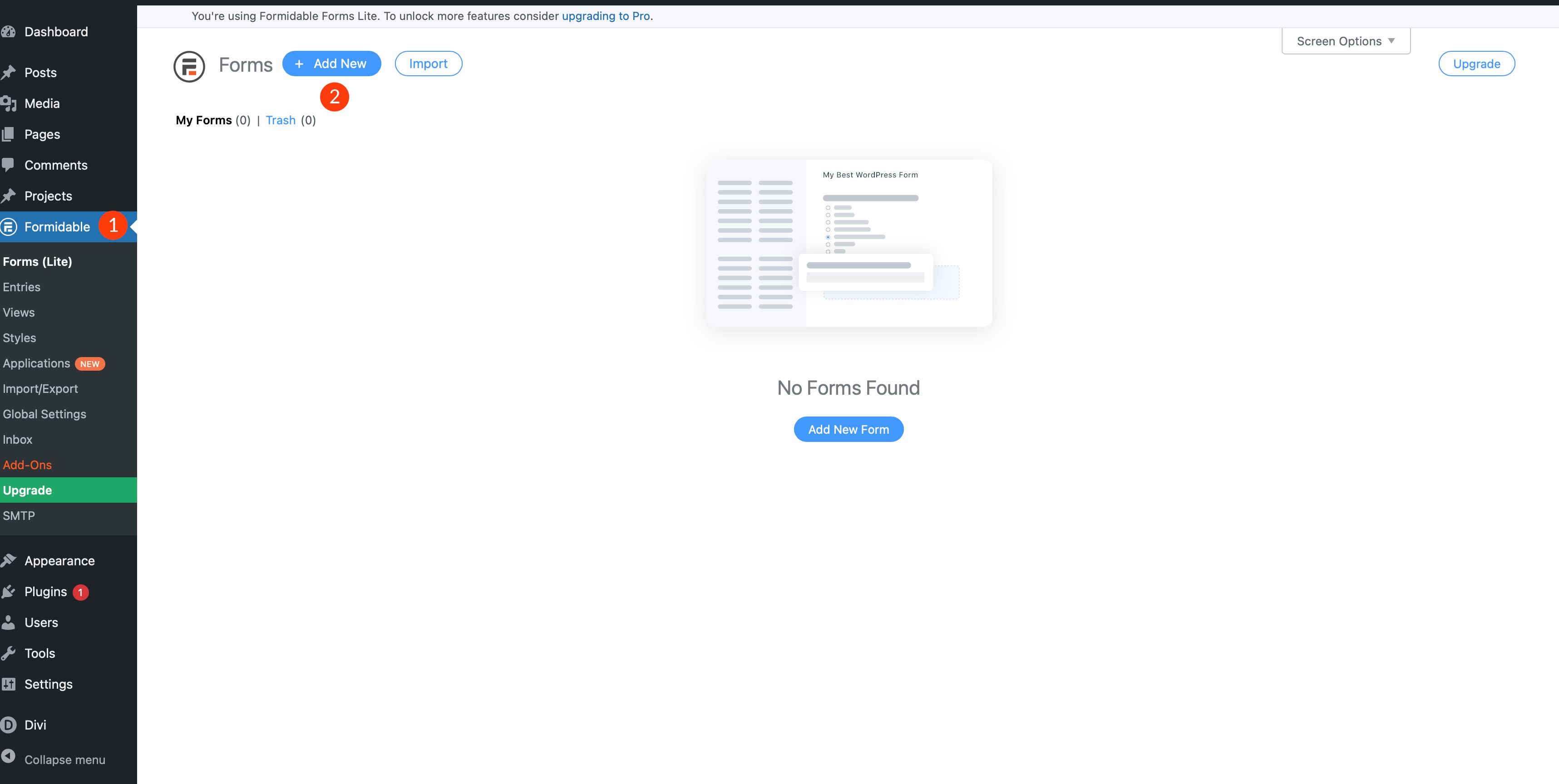
Em seguida, você criará um novo formulário. Clique em Formidable > Forms (lite) . Em seguida, clique no botão Adicionar Novo .

Em seguida, selecione o formulário em branco e dê um nome ao seu formulário. Por fim, clique no botão criar .
Adicionar campos ao formulário de pesquisa do WordPress
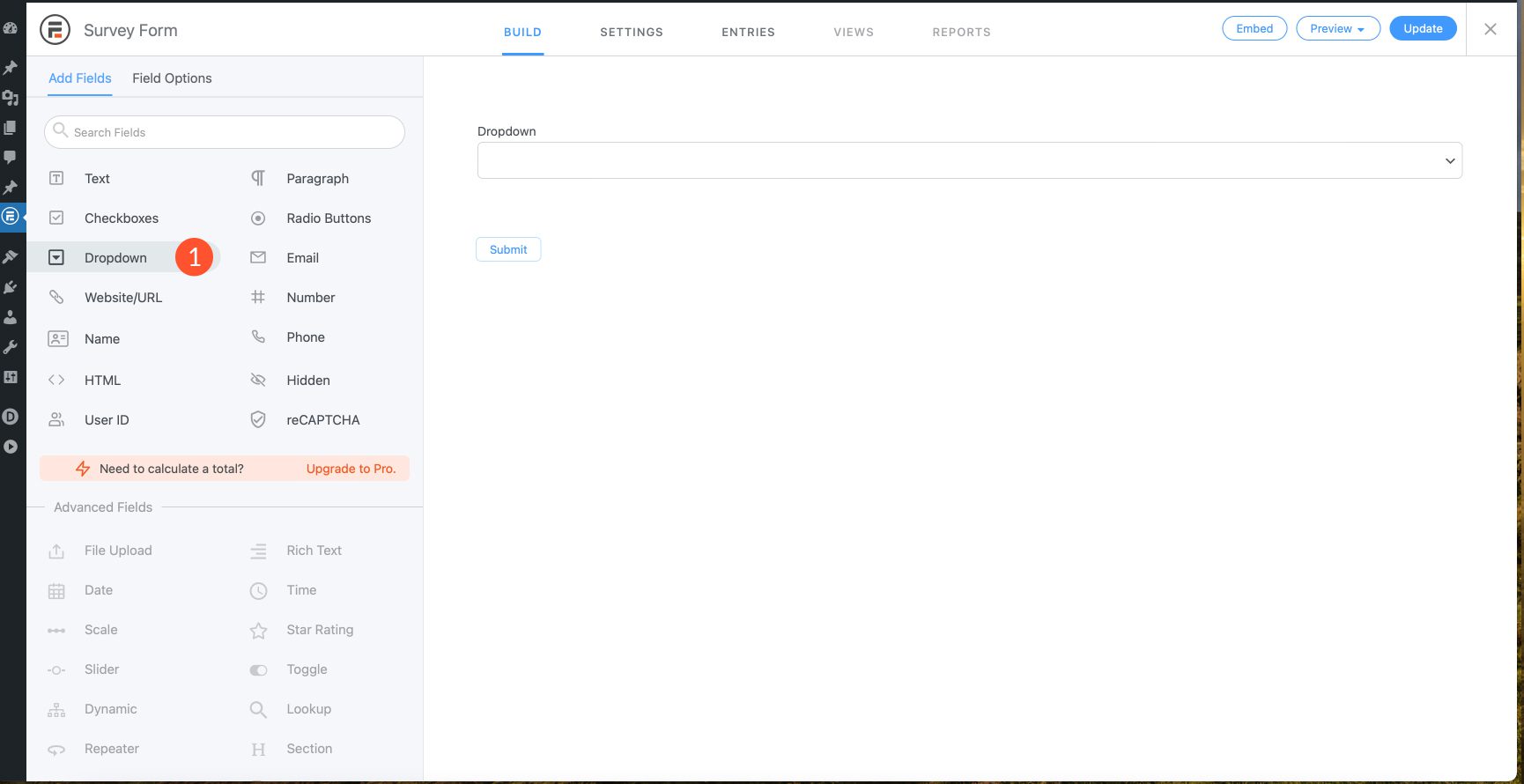
O próximo passo é adicionar campos ao seu formulário. Adicione um campo suspenso ao seu formulário.

Configurações do campo suspenso
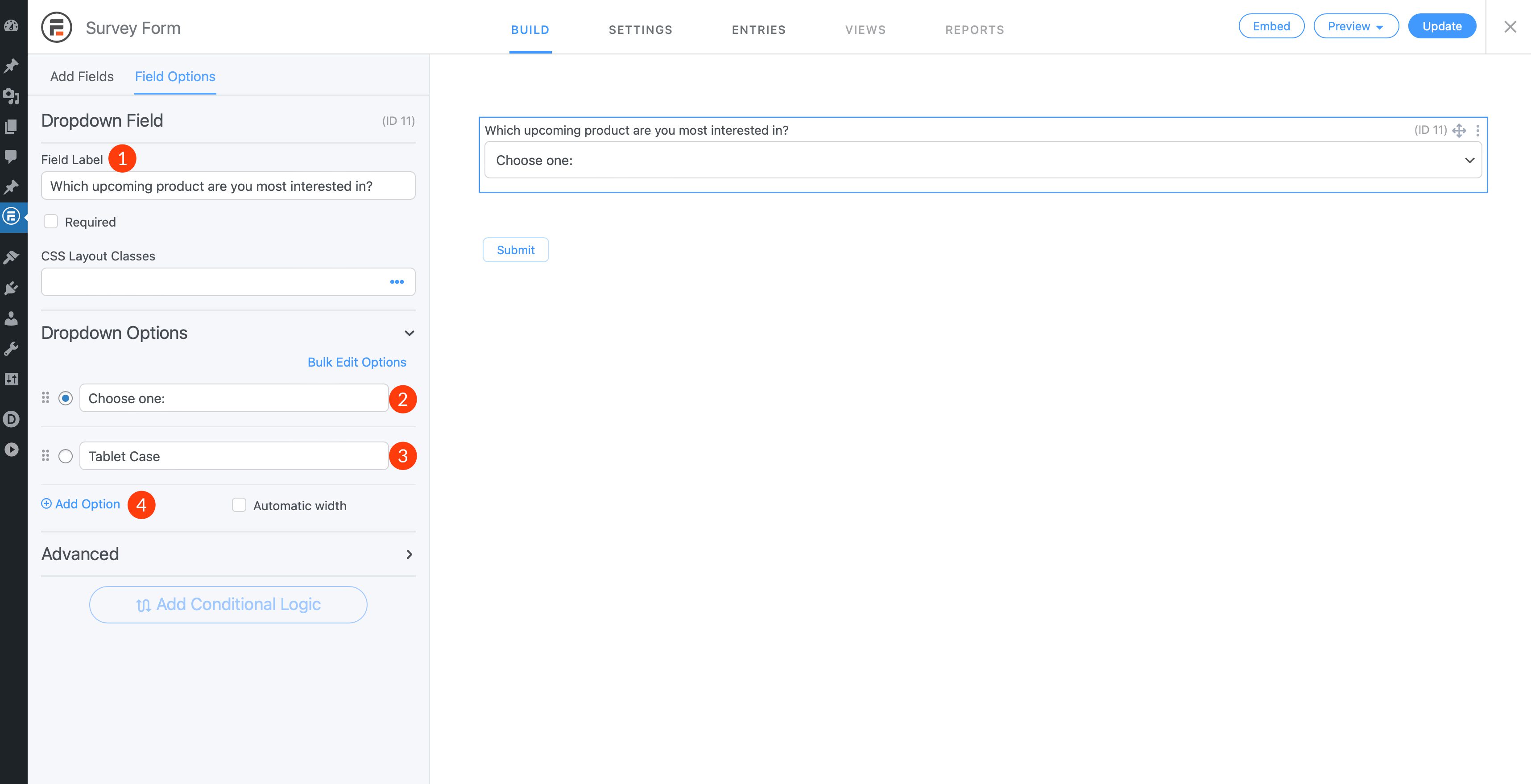
Clique no campo suspenso para começar a adicionar opções a ele. Dê ao seu campo um rótulo de campo. Tipo Em qual próximo produto você está mais interessado? no campo. Em seguida, com a primeira opção selecionada, digite Choose one . No próximo campo de opção, digite Tablet Case . Em seguida, clique no botão Adicionar opção para adicionar outra opção.

Adicione mais três opções clicando no botão Adicionar opção com as seguintes informações de campo: Capa para laptop , Capa para smartphone e Mouse Pad .
Adicione outro campo suspenso com as seguintes informações. Rótulo do campo: O que é mais importante para você? Opções suspensas: escolha uma opção, Custo, Qualidade e Cor.
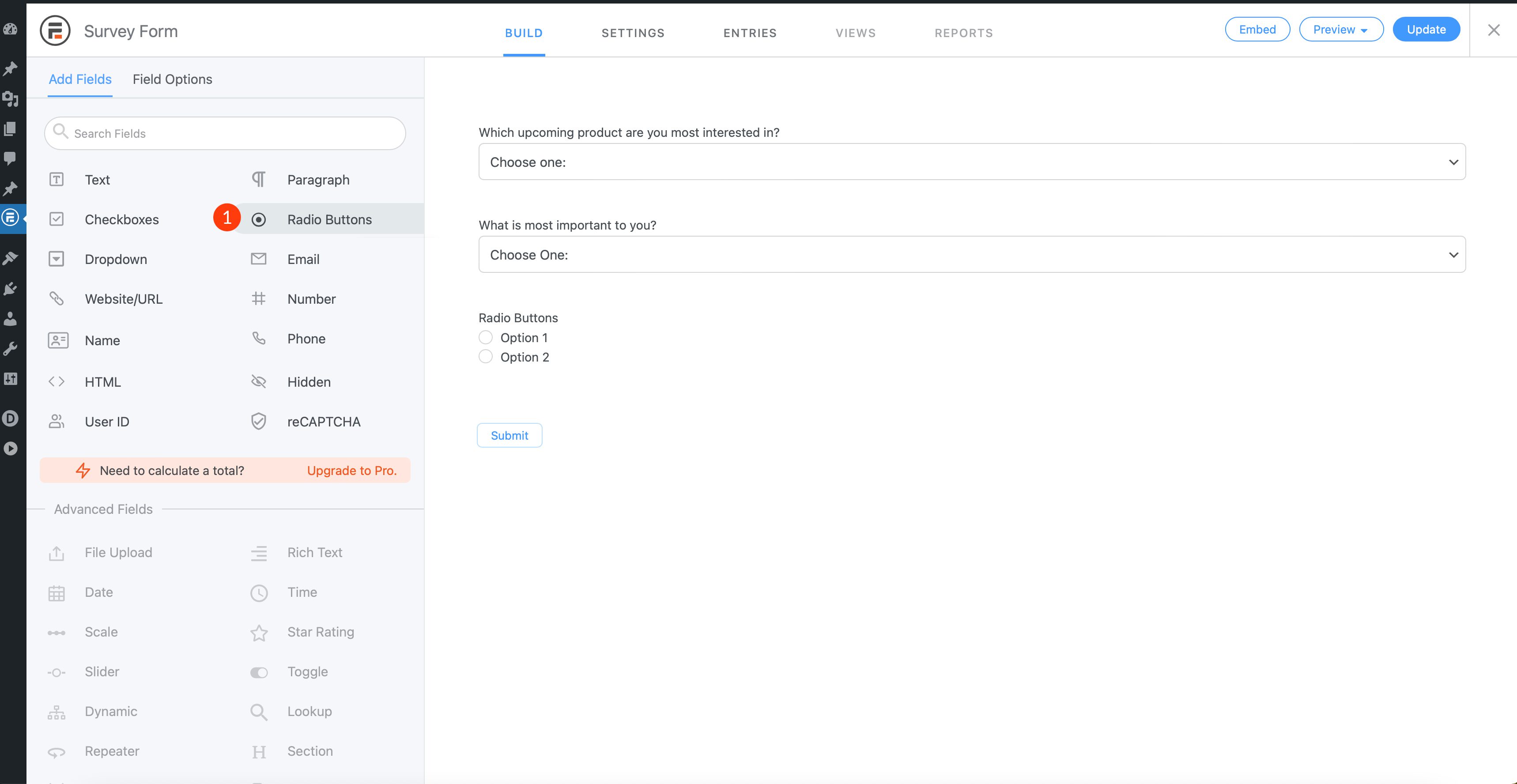
Em seguida, você adicionará um campo de botões de opção.

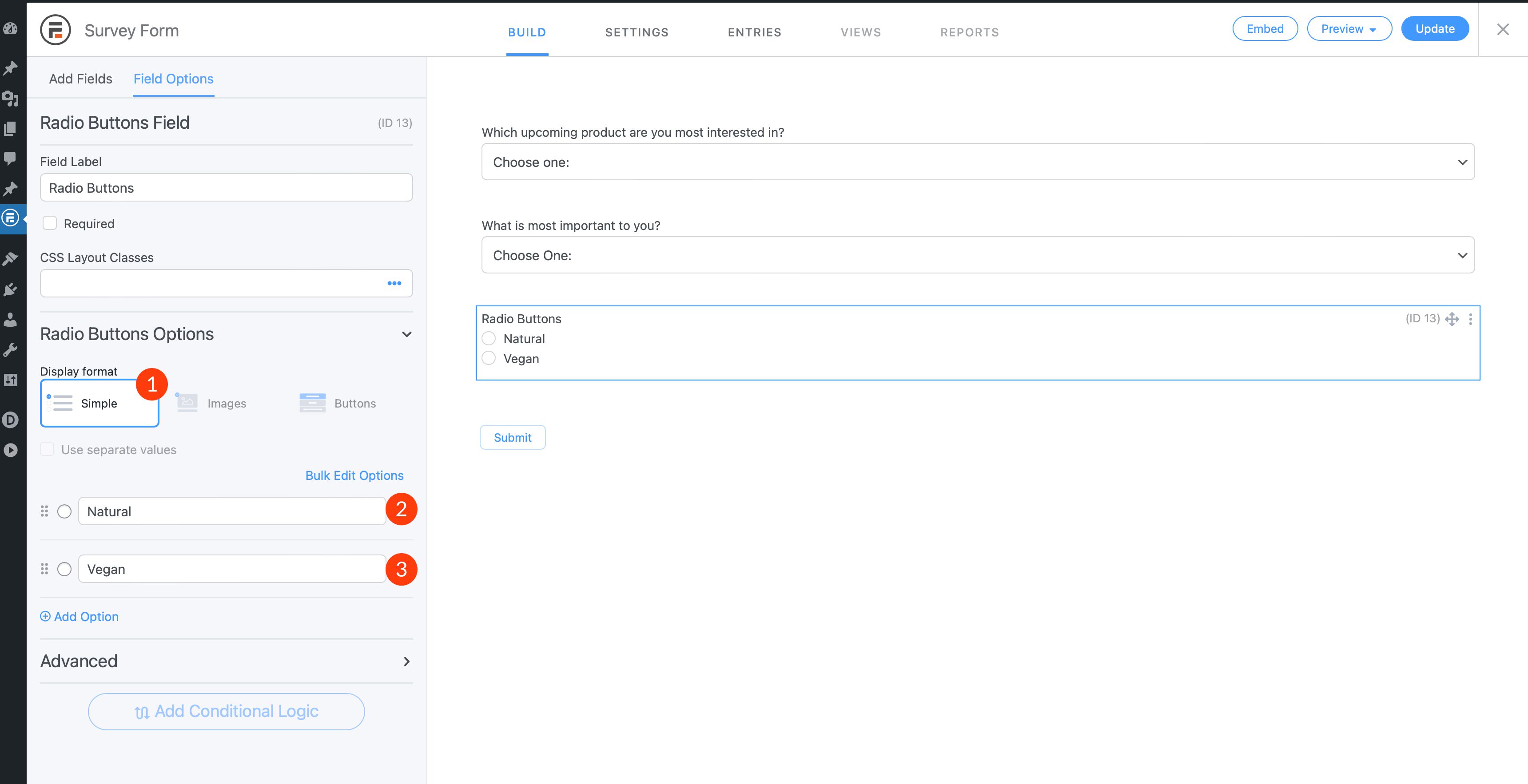
Opções de campo de botões de opção
Deixe o formato de exibição definido como simples . Em seguida, adicione as duas opções a seguir: Natural e Vegan.

Adicione o campo suspenso final
Por fim, adicione outro campo suspenso ao formulário. Dê ao campo a seguinte etiqueta: Com que frequência você compra artigos de couro? Para as opções suspensas, insira Escolher um, Uma vez por mês, Uma vez a cada seis meses, Uma vez por ano e Quase nunca. Por fim, clique no botão atualizar para salvar seu formulário.

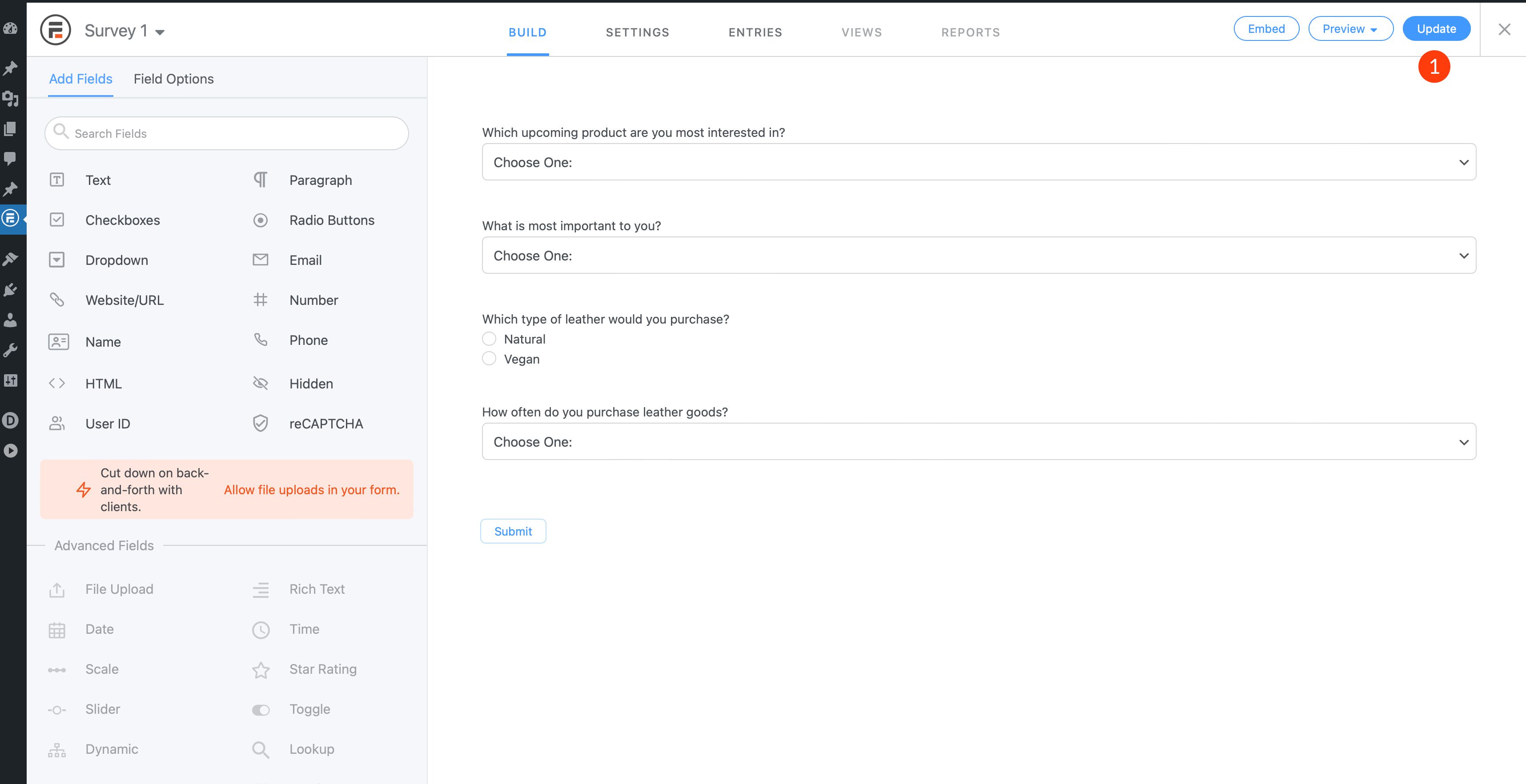
Com todos os campos preenchidos, seu formulário deve ficar assim:

Definir notificações por e-mail para a pesquisa do WordPress
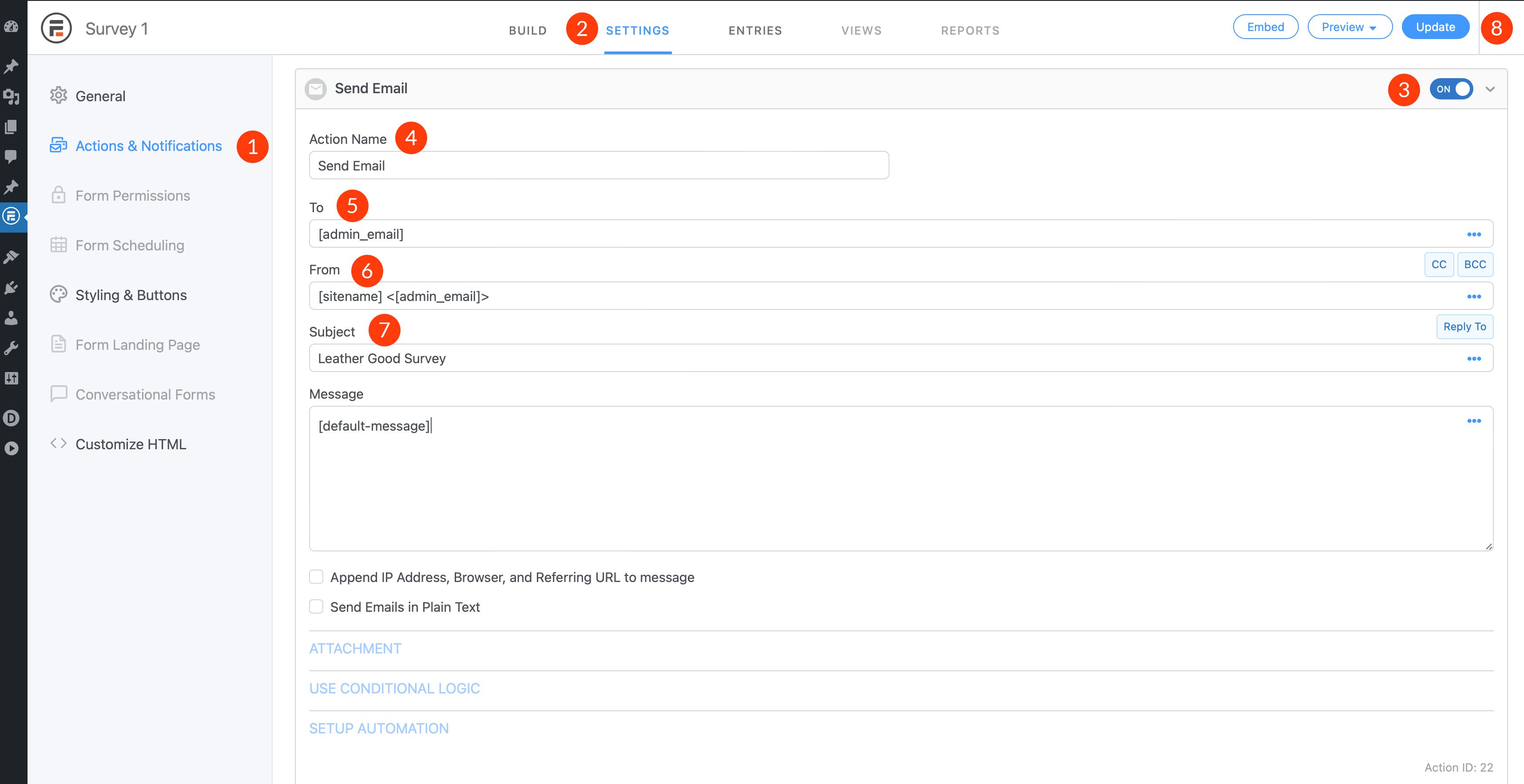
O próximo passo é informar ao WordPress o endereço de e-mail para onde as entradas devem ser enviadas. Navegue até a guia de configurações do formulário. Em seguida, clique em Ações e notificações . Em seguida, ative Enviar e-mail . Clique na seta suspensa ao lado da alternância para expandi-la. Você preencherá um Nome de ação e , em seguida, deixará o campo para definido como e-mail do administrador ou inserirá um endereço de e-mail. Adicione uma linha de assunto da Pesquisa de artigos de couro. Por fim, clique no botão atualizar mais uma vez.

Incorporar a pesquisa do WordPress em uma página ou postagem
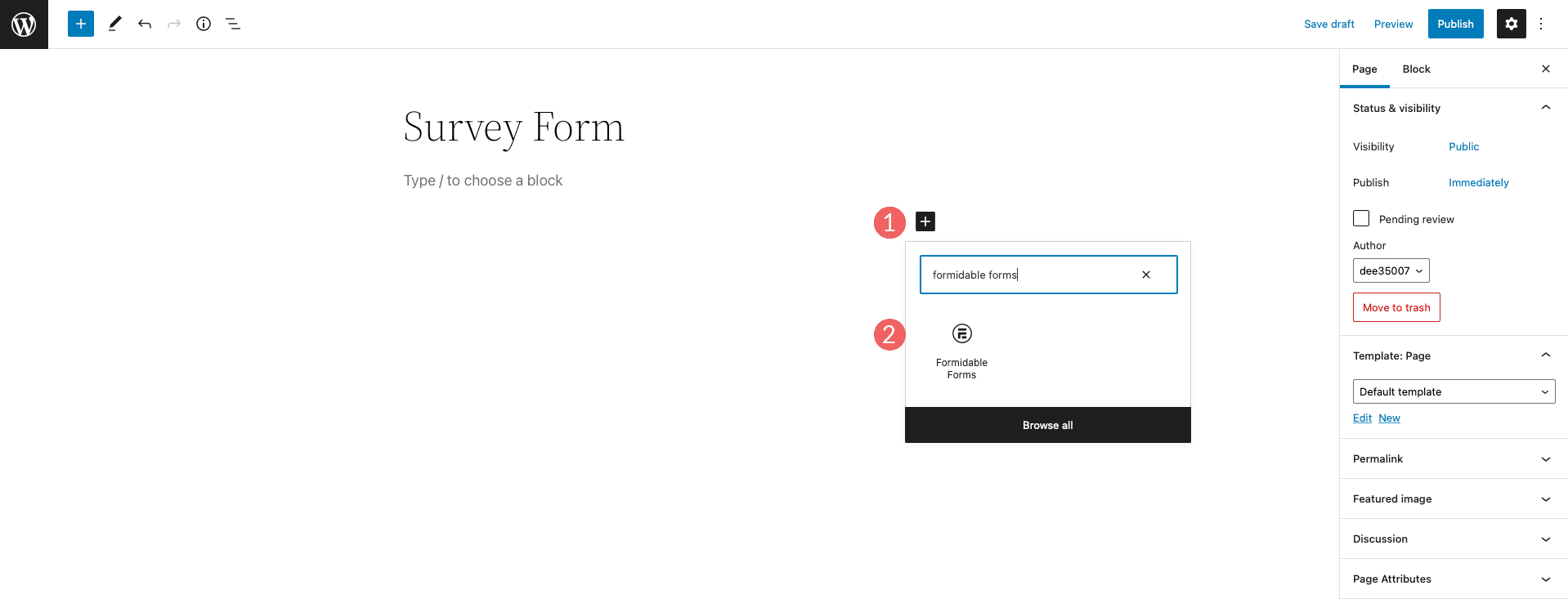
A etapa final é incorporar sua pesquisa. A maneira mais fácil de incorporar um formulário de pesquisa Formidable no WordPress é usar o Formidable Form Block. Ao editar uma página ou post no WordPress usando o editor de blocos, basta clicar para adicionar um novo bloco e procurar o bloco Formidable Form.

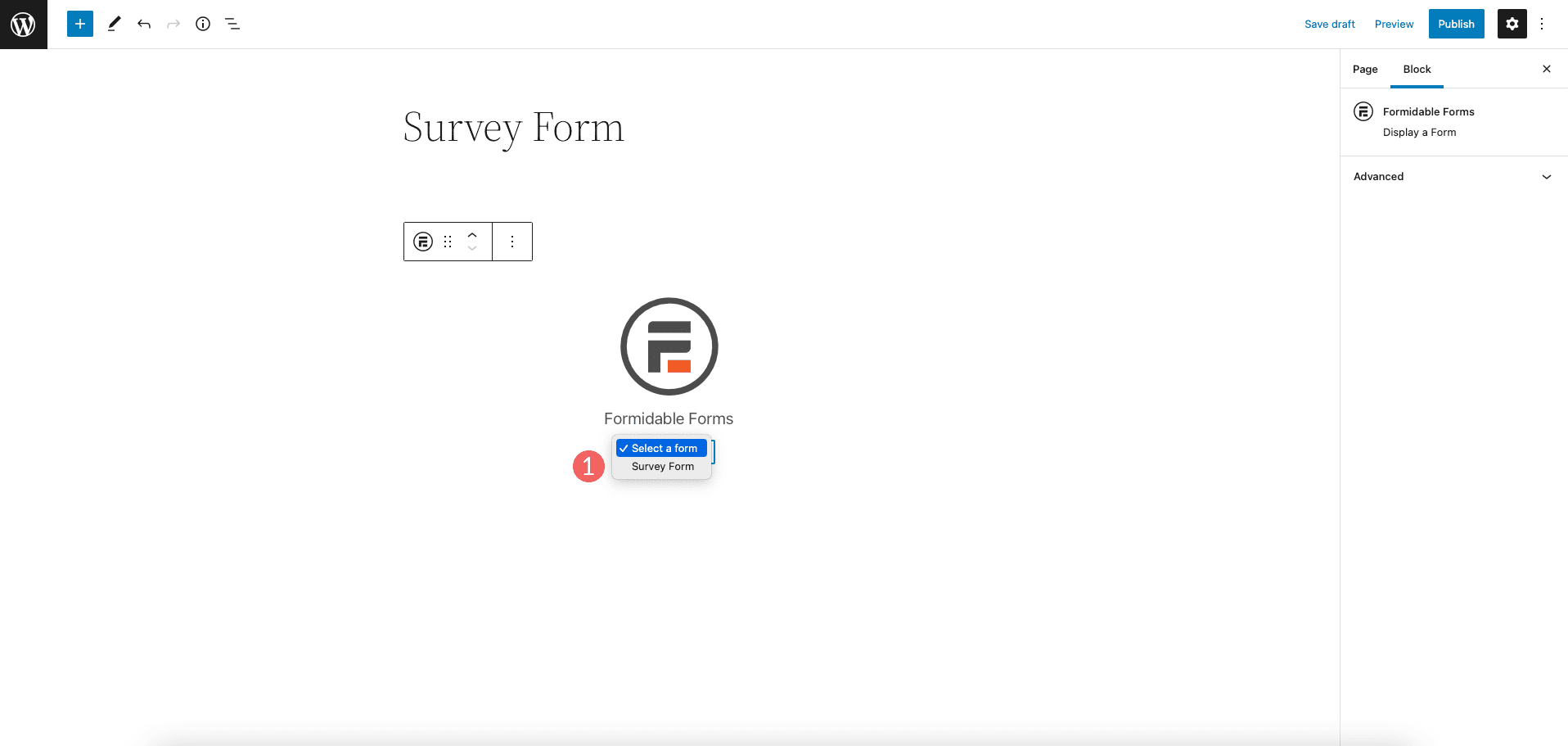
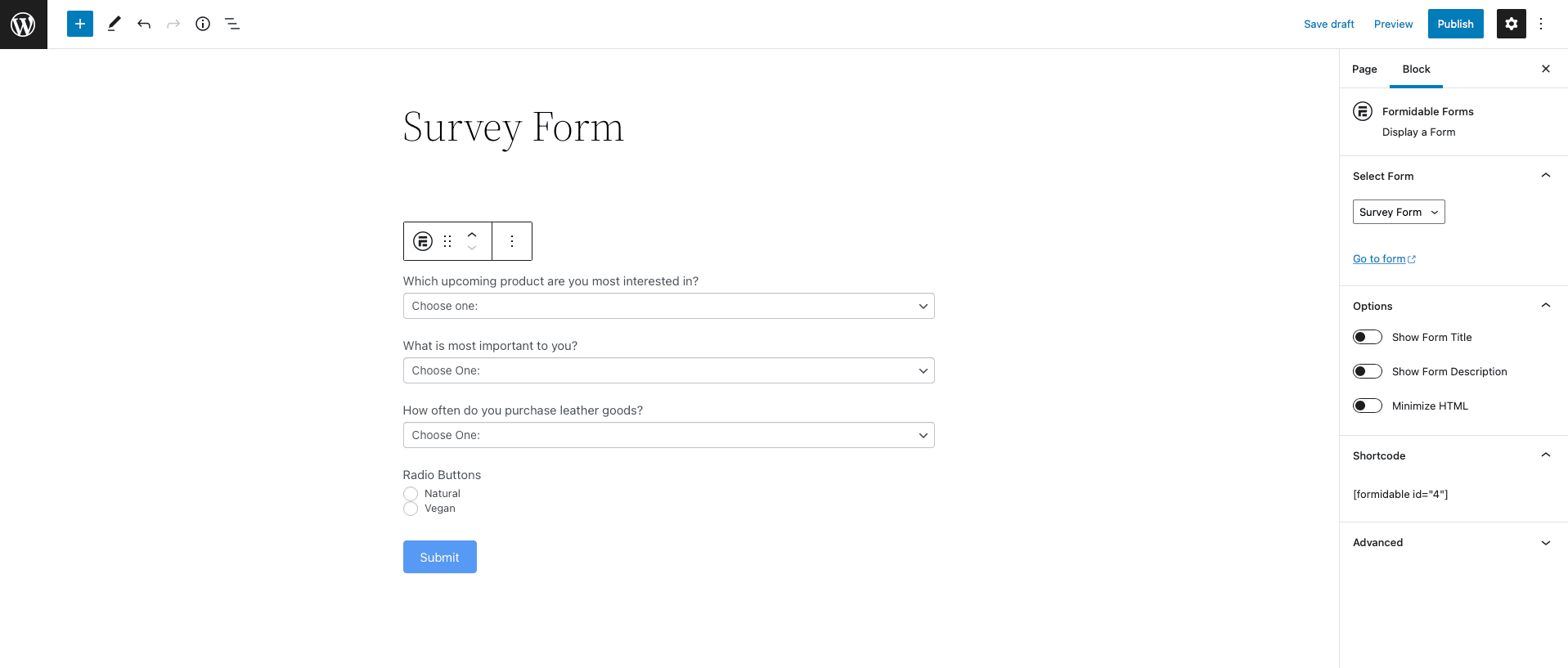
Em seguida, escolha o formulário que deseja incorporar no menu suspenso.

É isso!

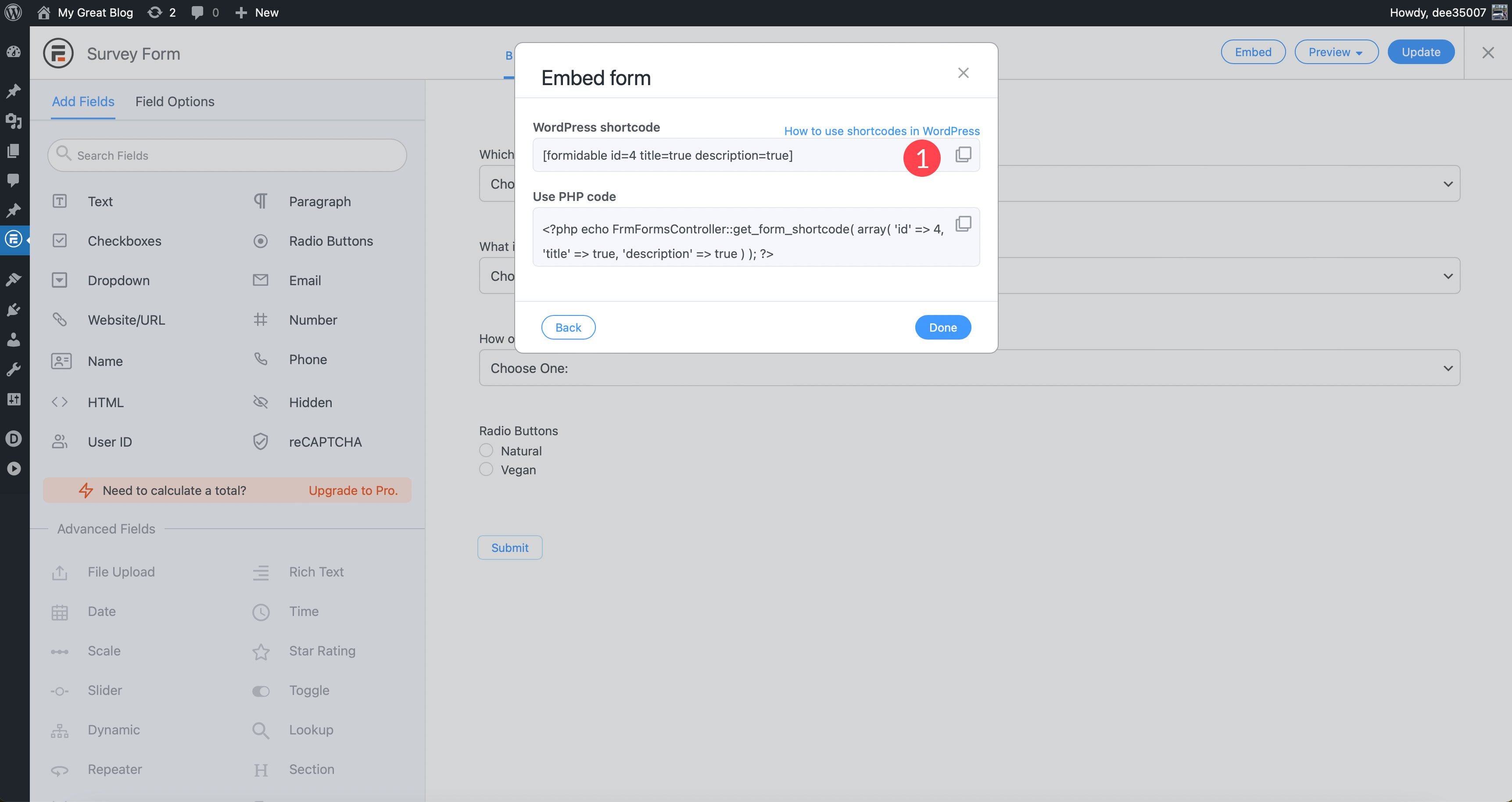
As opções de plug-in incluem algumas maneiras de incorporar seu formulário de pesquisa em uma página. Você pode adicioná-lo diretamente a uma página do seu site, criar uma nova página ou inserir um código manualmente. Para este exemplo, você pode usar um shortcode para adicionar o formulário à sua página. Para fazer isso, você deve clicar no botão incorporar no construtor de formulários, selecionar inserir manualmente e escolher a opção de código de acesso do WordPress . Gere o shortcode e copie e cole na sua página.

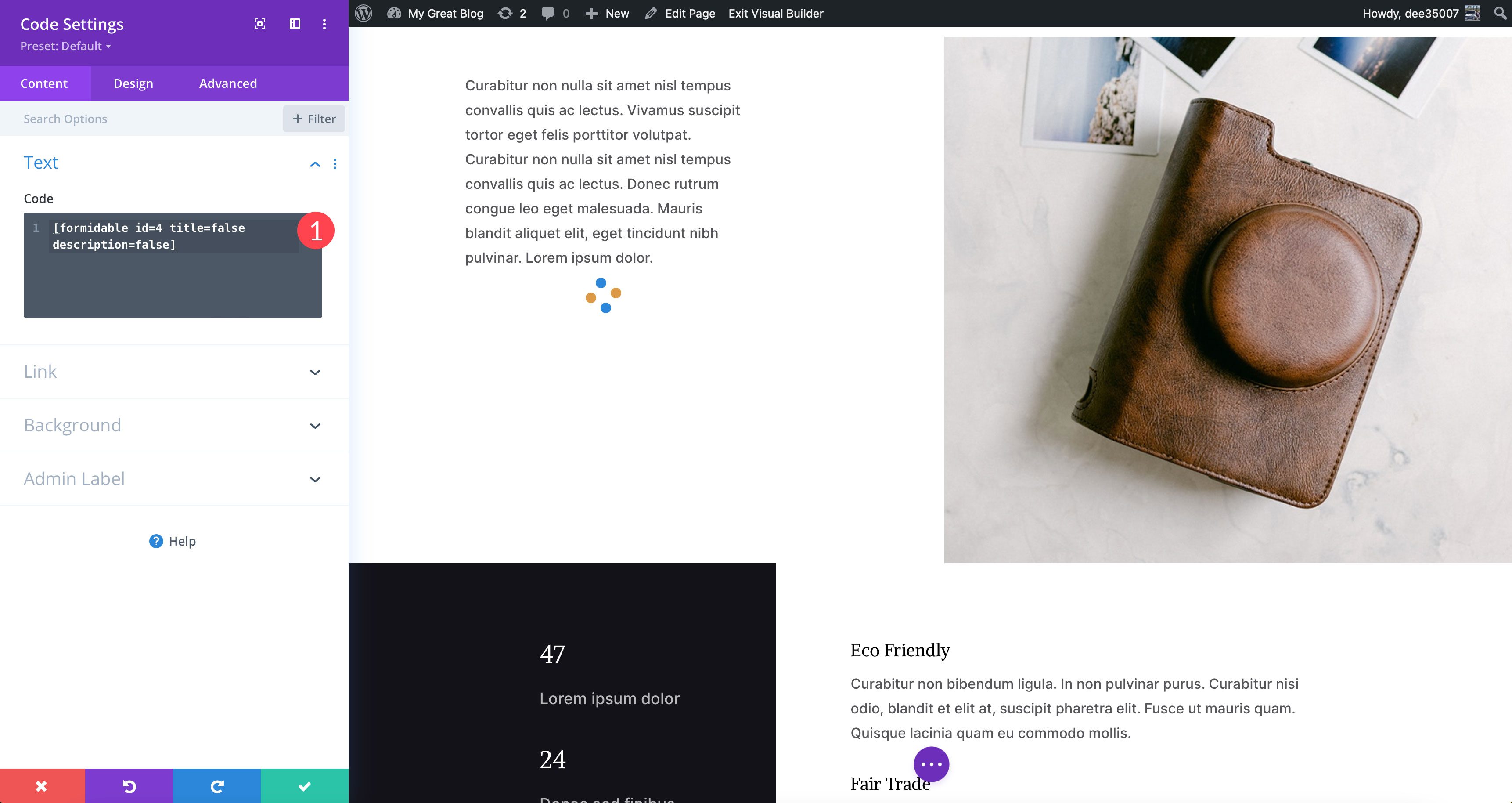
Se você estiver usando um construtor de páginas, como o Divi, poderá adicionar facilmente o código de acesso a um módulo de código para incorporar o formulário em seu site.

Estilizando o formulário
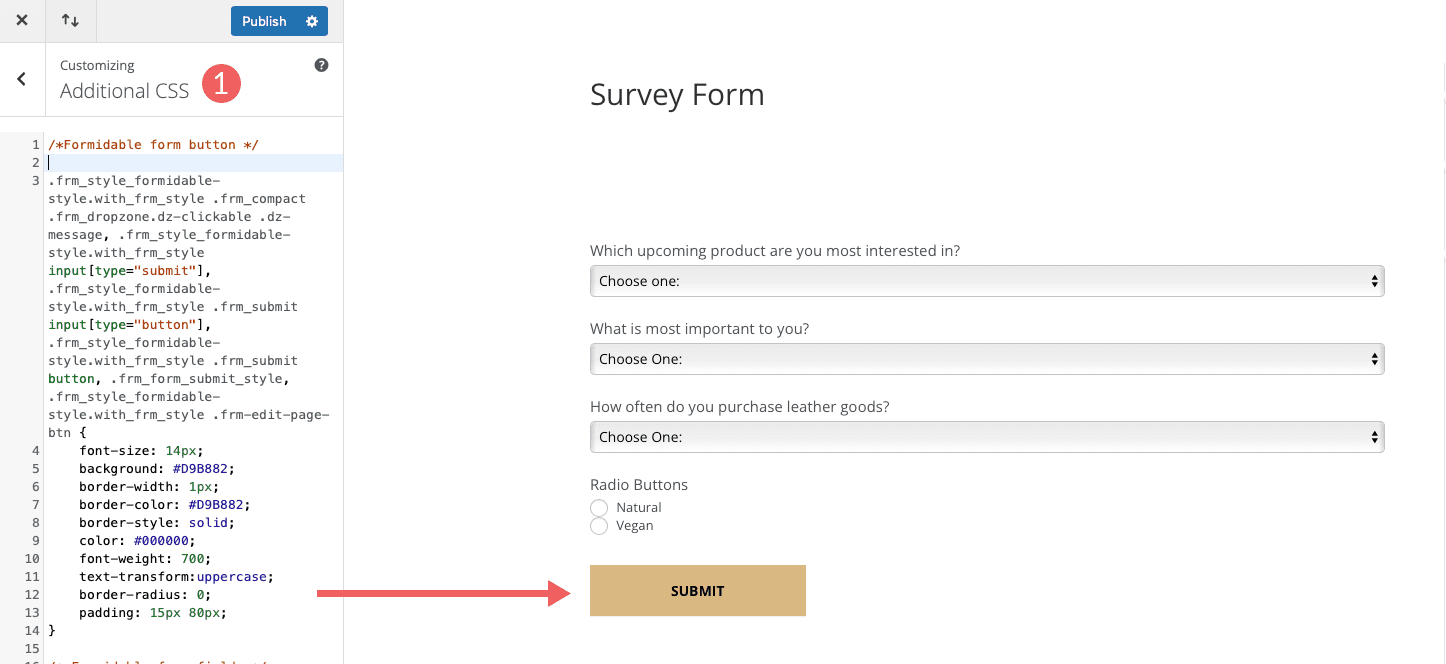
Por padrão, Formidable Forms terá uma aparência genérica. Se você quiser que o formulário corresponda ao estilo do pacote de layout, você precisará adicionar um pouco de CSS para obter uma aparência semelhante. Por exemplo, podemos estilizar o botão do formulário para corresponder aos outros botões do seu tema. Aqui está um exemplo de um trecho de CSS que altera o estilo do botão no formulário de pesquisa.
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
Esse CSS personalizado pode ser adicionado à seção CSS Adicional do Personalizador de Temas para estilizar o formulário de pesquisa.

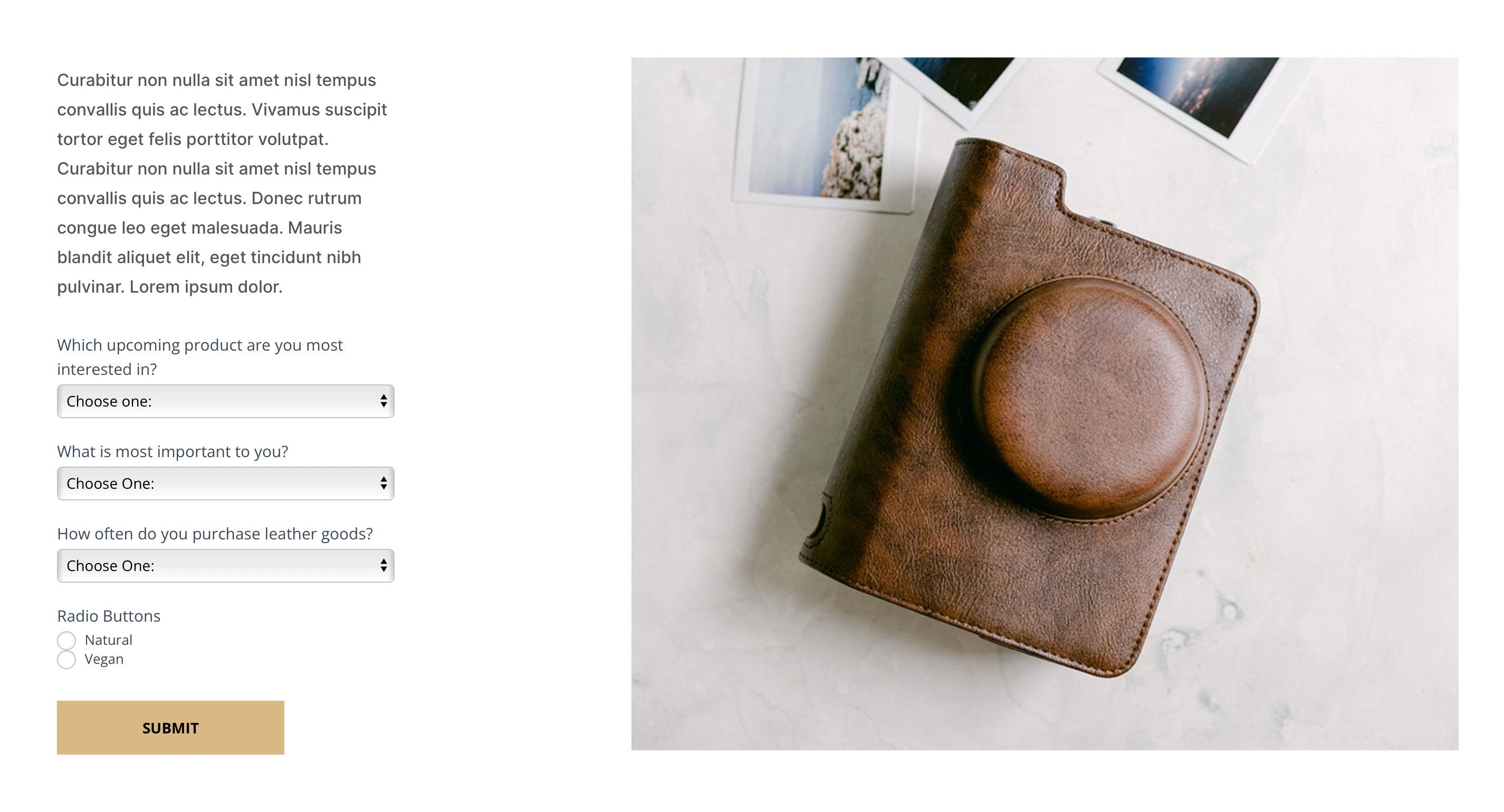
Resultado final
Aqui está um exemplo de como seria um formulário de pesquisa em uma página ativa.

Conclusão
Usar formulários de pesquisa no WordPress é uma excelente maneira de se comunicar com seus clientes. Com muitas opções disponíveis para o WordPress, é essencial escolher um método que seja fácil de usar e não quebre o banco. Formidable Forms é um ótimo plugin que atende a essas duas necessidades.
Se você quiser conhecer mais opções para criar pesquisas no WordPress, confira nosso post com os 9 principais plugins de pesquisa do WordPress.
Para criar um formulário de uma maneira diferente usando o Divi, confira nosso post Como criar uma pesquisa elegante usando o Typeform.
Você já usou o Formidable Forms em seu site WordPress? Se sim, deixe-nos saber nos comentários abaixo.
