Como criar um site de viagens com WordPress e Elementor em menos de uma hora
Publicados: 2020-06-23Quem não gosta de viajar? Viajar é sempre uma coisa excitante para pessoas de todas as idades. Mas você pode imaginar, sua paixão por viajar pode se transformar em uma maneira fácil de ganhar dinheiro?
O mercado mundial de viagens on-line valeu mais de US$ 629 bilhões em 2017 e deve chegar a quase US$ 818 bilhões até 2020. Embora a ideia tenha sido severamente prejudicada pela epidemia em andamento, a indústria se recuperará em breve; pelo menos localmente.
E, com certeza, você pode ganhar uma quantia inteligente de dinheiro online por ter um site de viagens bem projetado que pode facilmente atrair a atenção do visitante. Se você está pensando nos procedimentos e custos, deixe-nos garantir que não vai quebrar seu banco. Como agora, você pode criar seu próprio site no WordPress usando o Elementor.
Neste blog, mostraremos como construir um site de viagens com o Elementor começando do zero. Aqui pode mostrar a sua experiência de uma forma apelativa e ajudar as pessoas a tornar a sua próxima viagem agradável.
Mas antes de mergulharmos no design do nosso novo site, vamos responder rapidamente-
Por que escolher a Elementor para o seu site de viagens

O Elementor é um construtor de páginas de arrastar e soltar fácil de usar que ajuda você a criar um site altamente funcional em minutos. Mais importante ainda, diminui a ideia de que apenas os desenvolvedores podem construir um site.
Agora você também pode criar seu site sem ter nenhuma experiência anterior com a criação de sites. Além disso, você terá ilimitados modelos pré-criados e opções de personalização para iniciar sua jornada.
No entanto, se você deseja explorar ainda mais o potencial de design, há vários complementos de terceiros disponíveis para estender significativamente o poder do Elementor principal. Nesse caso, Happy Addons pode abrir seu braço para fornecer ferramentas avançadas de web design em um só lugar.
Leia também: Como os complementos felizes ajudam a comunidade Elementor.
Vamos em frente e mostrar como criar um site de viagens usando Elementor & HappyAddons.
Começando com seu site de viagens

Aqui estão os pré-requisitos para criar seu site de viagens:
- Um site WordPress
- Elementor (gratuito e profissional)
- Complementos felizes (gratuitos e profissionais)
Certifique-se primeiro de que você já tenha um nome de domínio e um plano de hospedagem para o seu site WordPress. Agora configure seu site WordPress de acordo e instale Elementor & Happy Addons .
Em seguida, siga as instruções abaixo passo a passo.
Artigo relacionado: Melhor plano de hospedagem para o site Elementor
Vamos começar:
Etapa 1: crie a página inicial do seu site de viagens
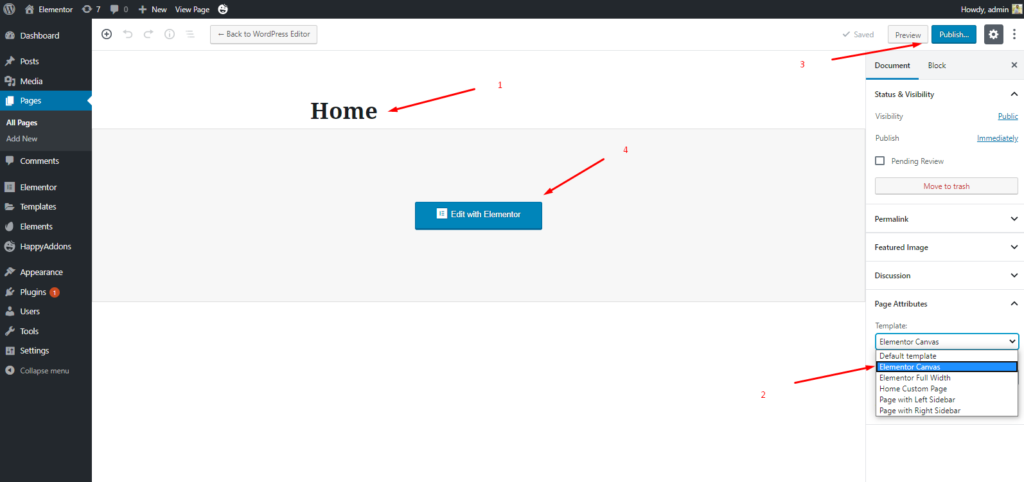
No primeiro login no seu painel do WordPress usando sua credencial pessoal. Em seguida, siga estas etapas cuidadosamente para criar uma nova página:
- Navegue até Painel>Páginas>Adicionar nova página
- Escreva um título para sua página inicial
- Defina o modelo como "Elementor Canvas" no menu suspenso do canto inferior direito
- Clique no botão Publicar
- Por fim, clique em “Editar com Elementor”

- Você obterá uma nova página onde você pode criar a página inicial do seu site de viagens que você possa imaginar.

É aqui que sua missão de design começa. Continue lendo.?
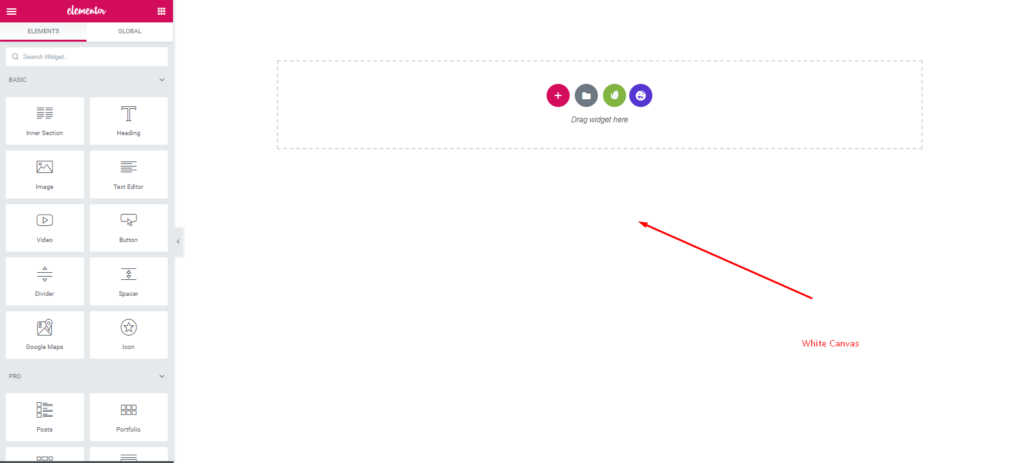
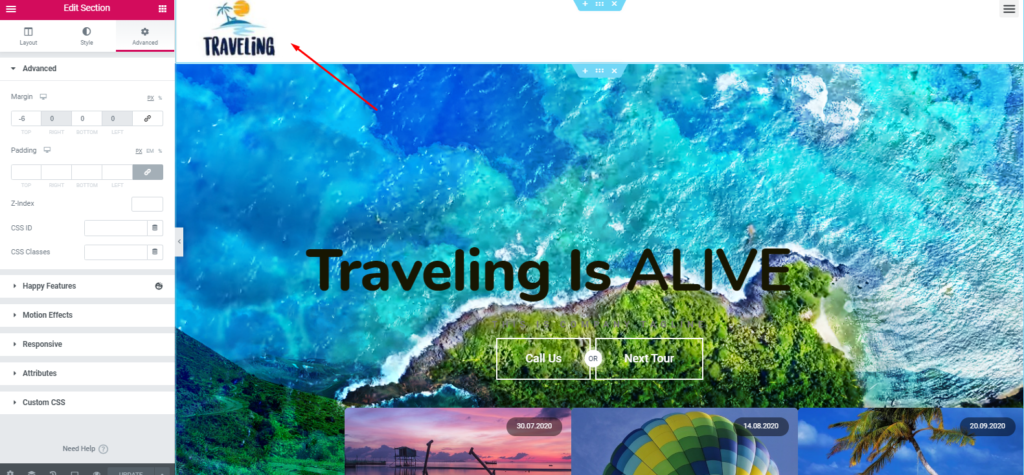
Etapa 2: personalize o design da sua página inicial
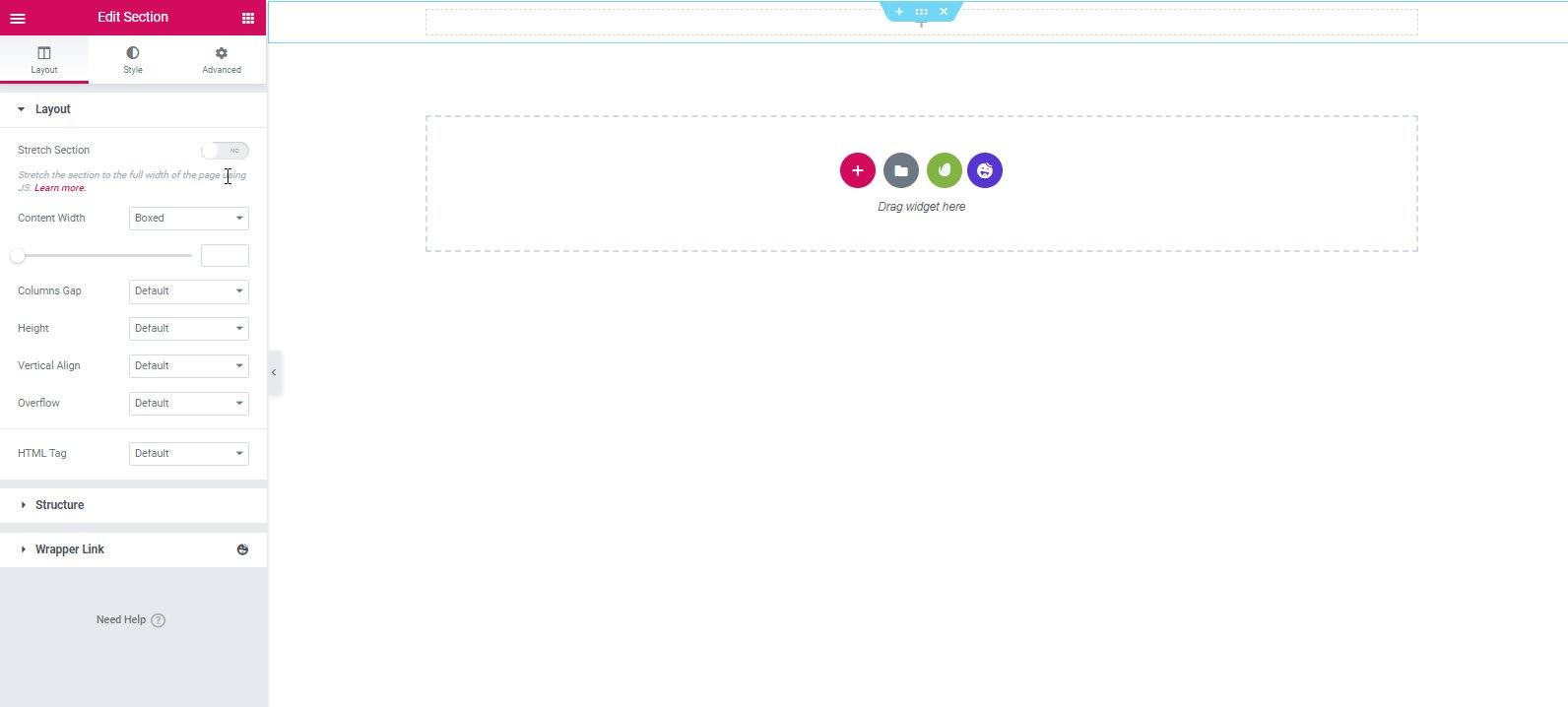
Então, primeiro clique no botão 'vermelho' mais. E selecione a seção única.
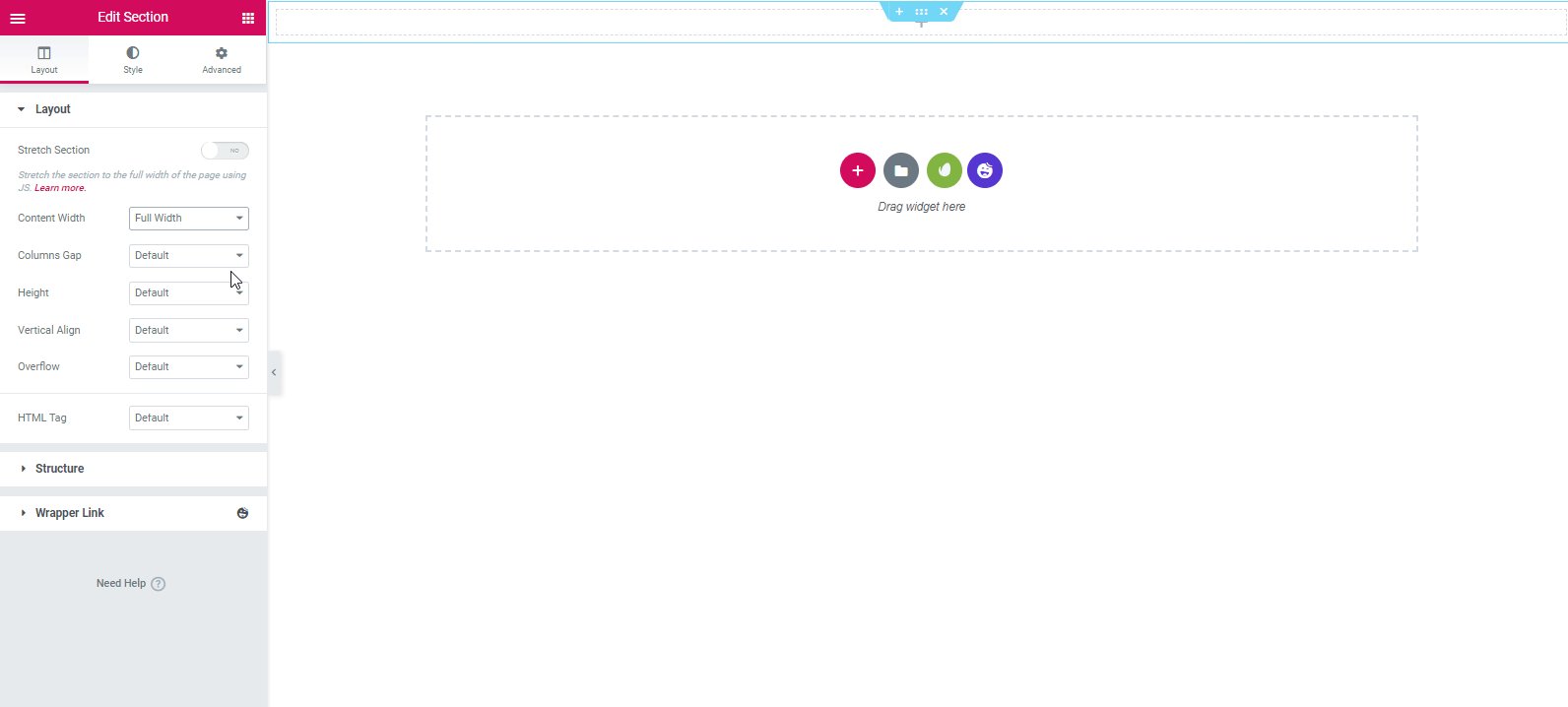
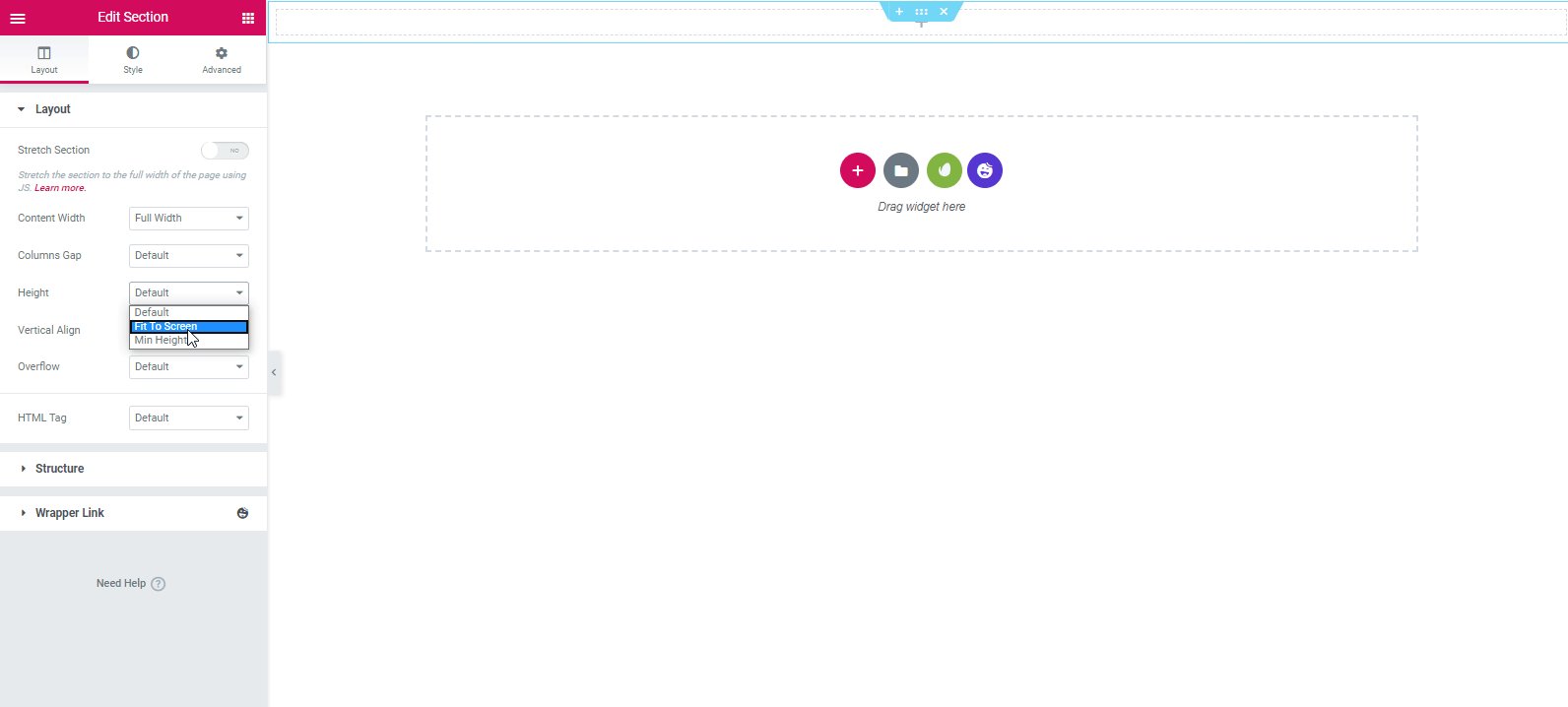
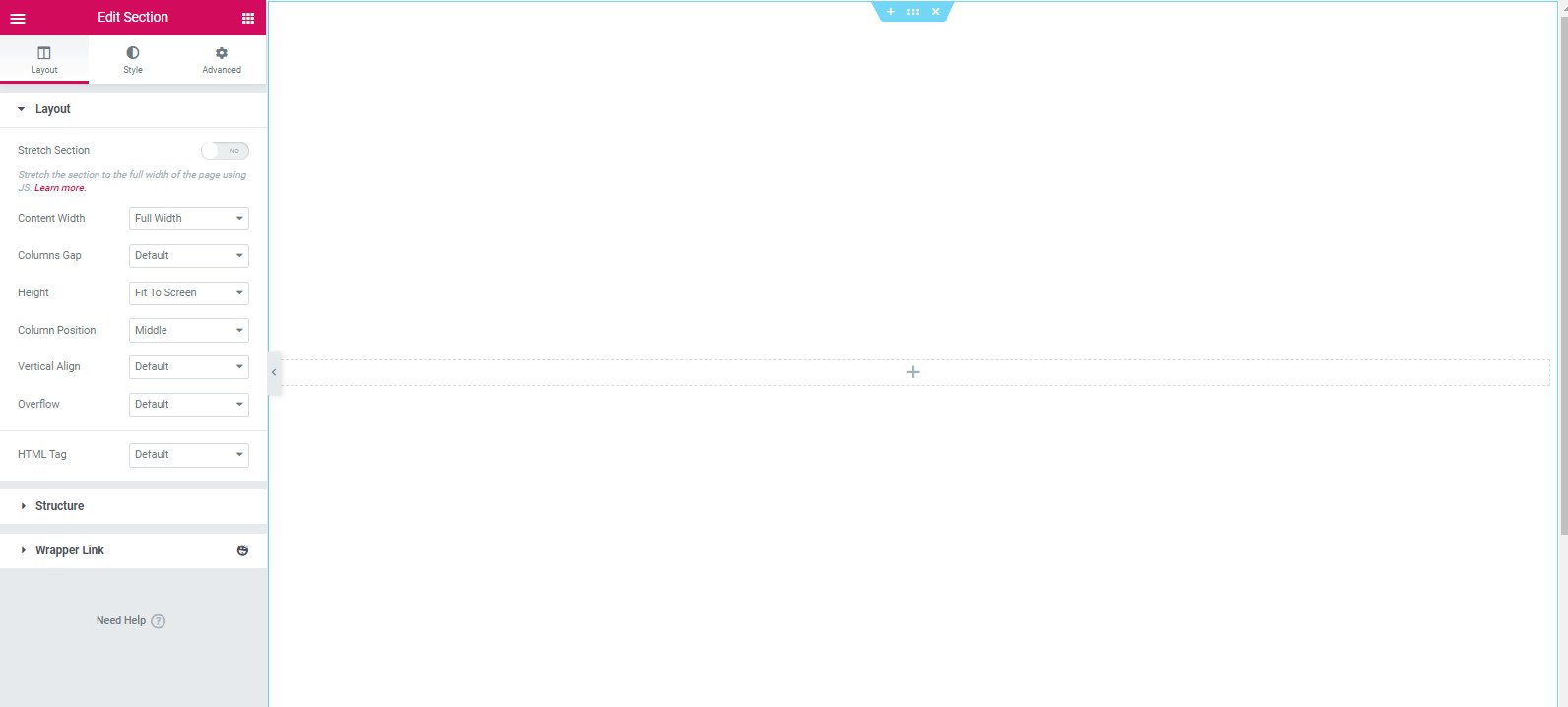
- Depois disso, escolha a largura do conteúdo ' Full ' e a altura ' Fit to screen '

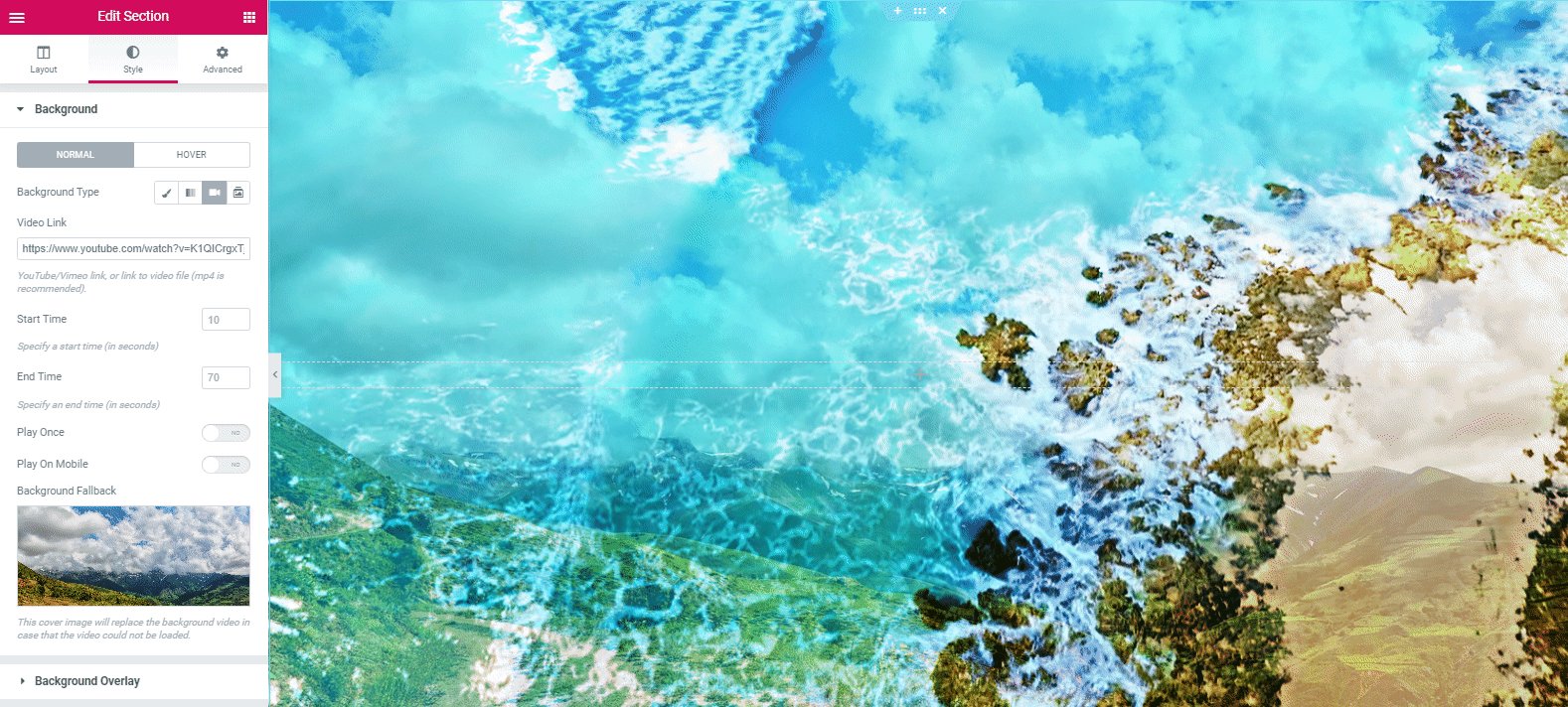
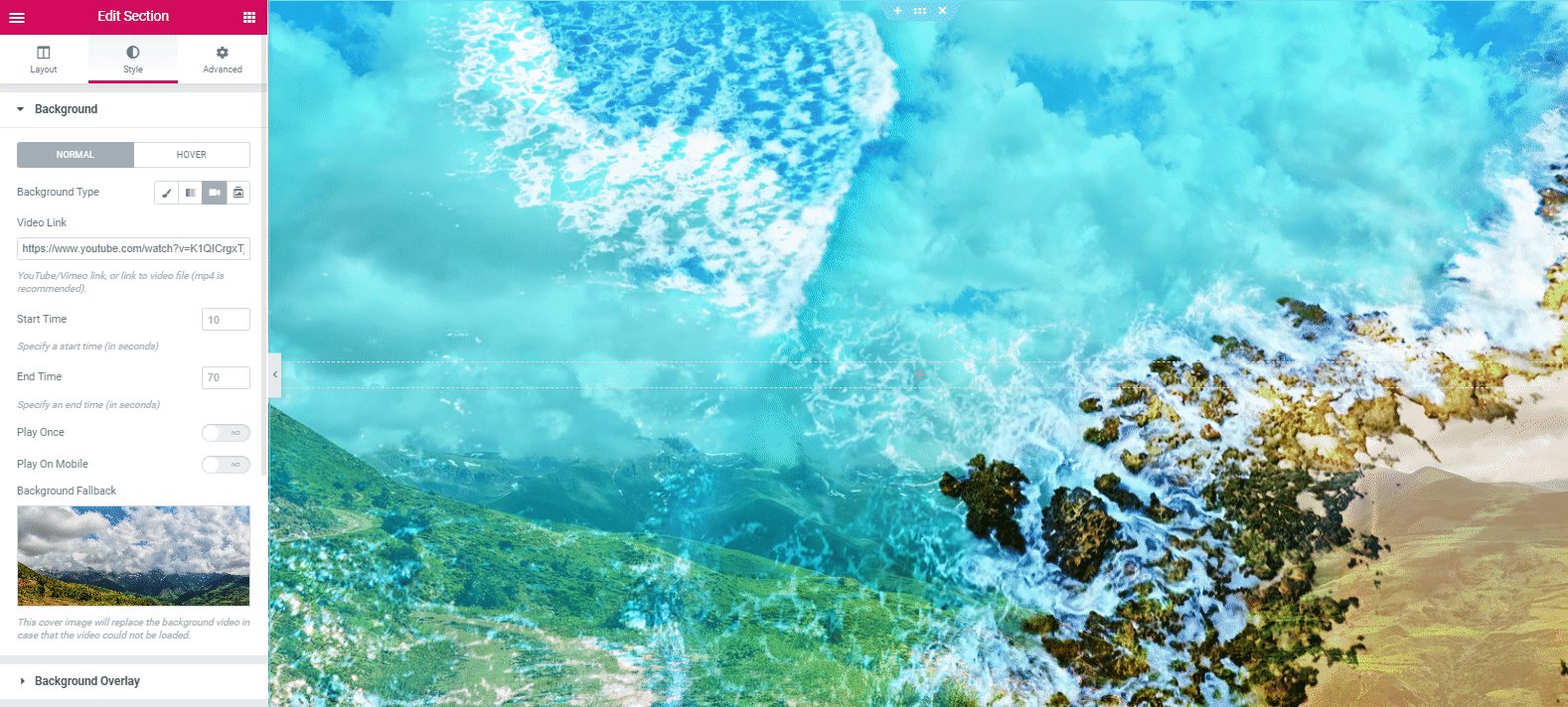
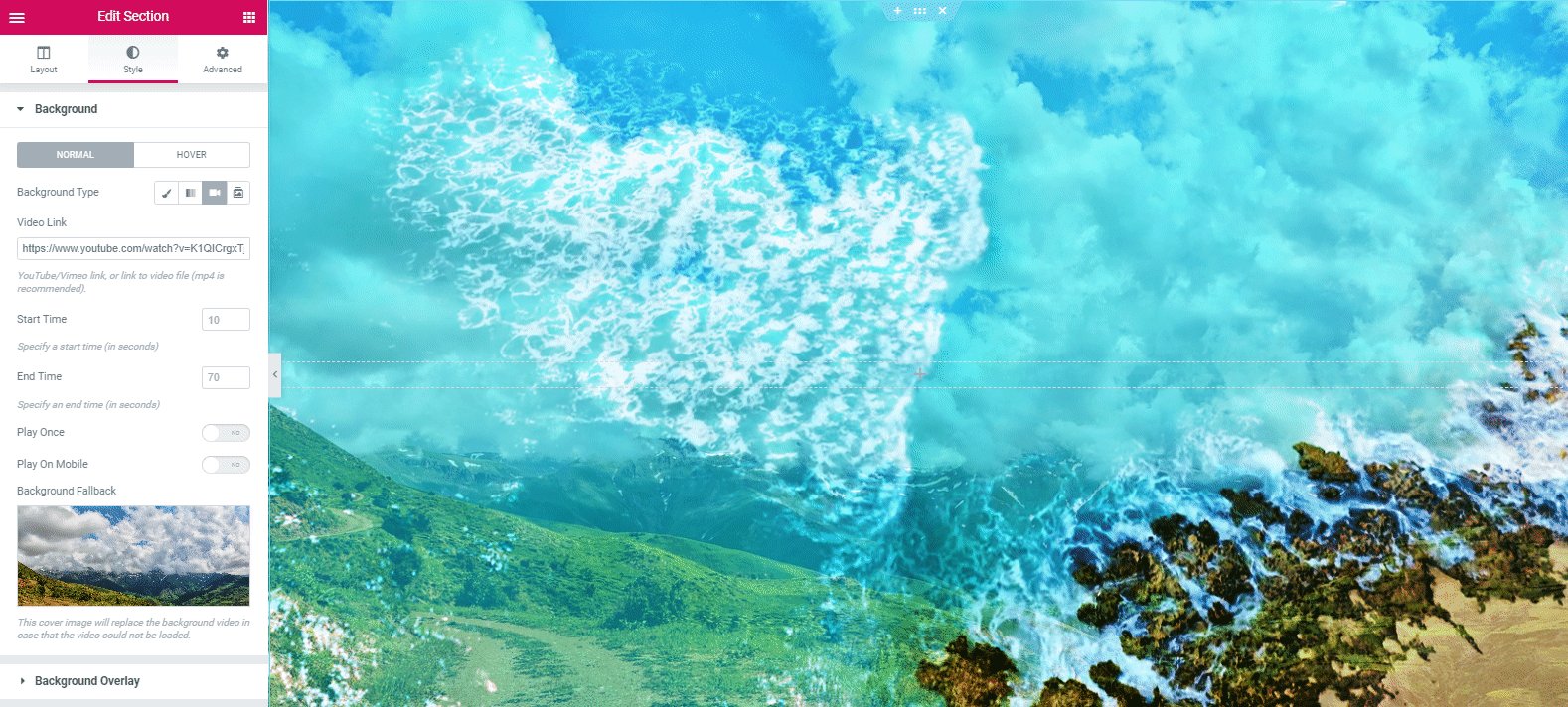
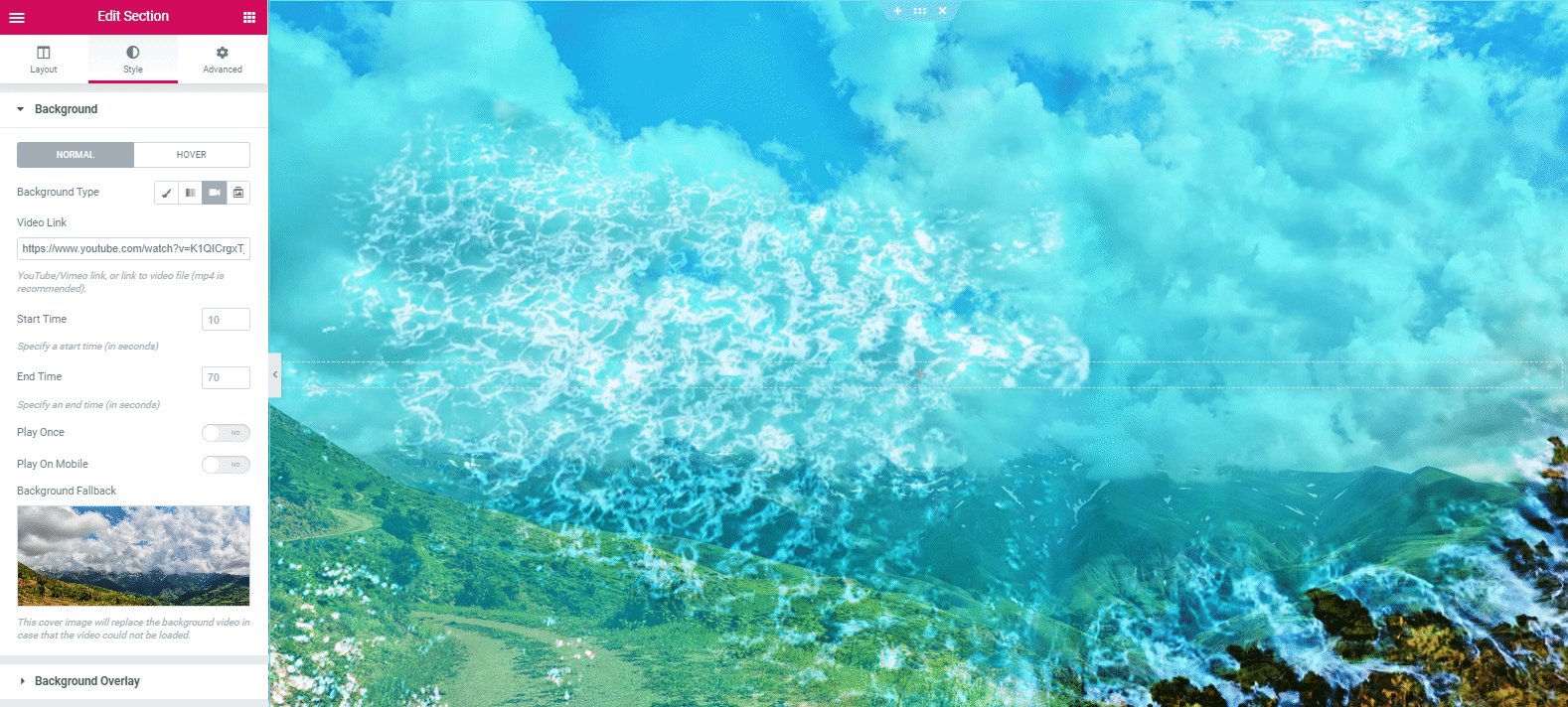
- Para estilizar a seção, vá para a guia de estilo. Clique no fundo. Cole um link de vídeo exclusivo do YouTube sem direitos autorais na área marcada.
- E, em seguida, carregue uma imagem dentro da área de fallback em segundo plano.

- Então será o seu look final?

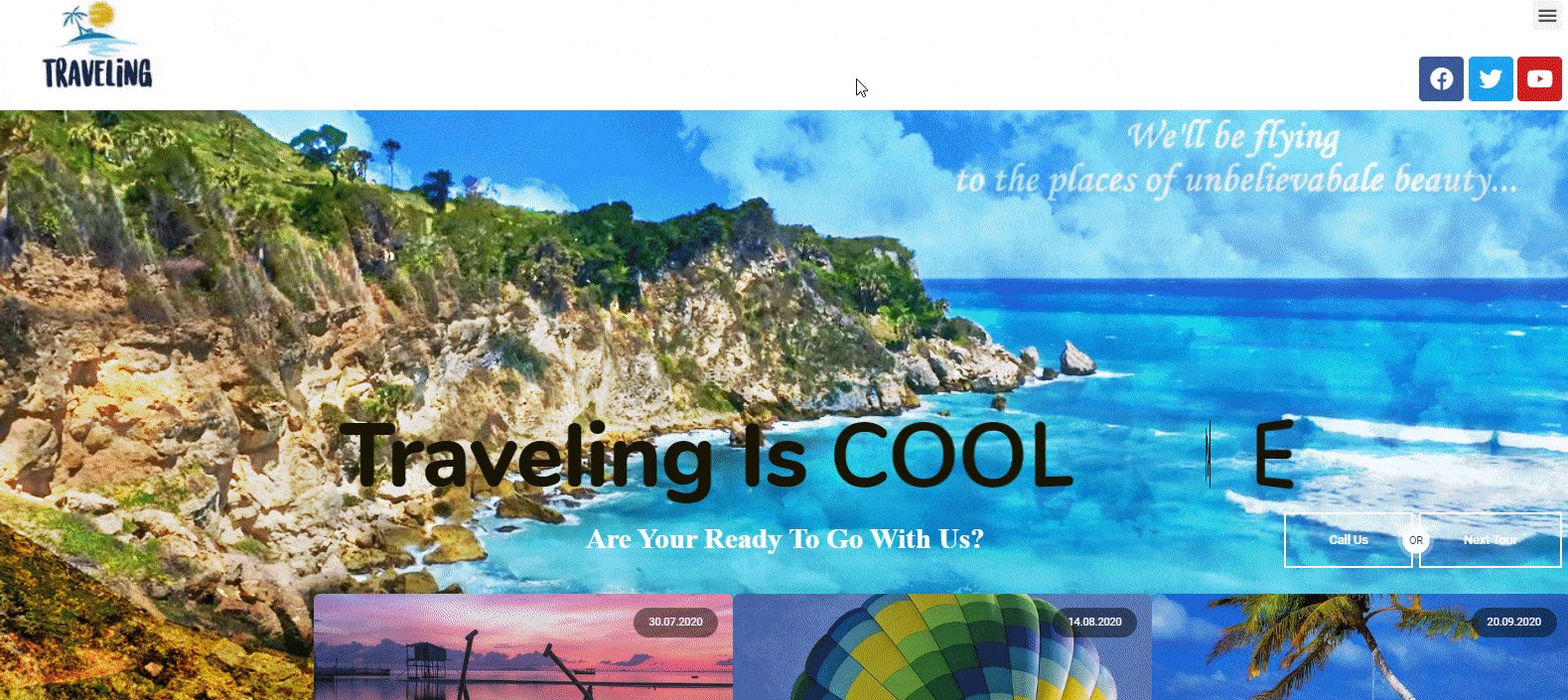
Adicionar um título
Em seguida, é hora de adicionar algum texto na área do cabeçalho. Você pode fazer isso facilmente selecionando o widget ' Texto animado ' de Happy Addons na barra lateral esquerda.
- Selecione o widget 'Texto Animado' e arraste-o para a área marcada.

- Você terá todas as opções de personalização importantes no lado esquerdo da tela. Modifique o design e o conteúdo alternando entre diferentes guias - Conteúdo, Estilo, Avançado.
- Bem, aqui você pode adicionar mais algumas palavras que representam o propósito do seu site.

Ou você pode assistir ao seguinte tutorial em vídeo para saber mais detalhes sobre o 'Widget de Texto Animado '.
Adicionar uma linha de tag sob o título
É totalmente sua escolha se você deseja adicionar uma linha de tag do seu site sob o título ou não. Recomendamos que você o adicione à parte superior do seu site. Portanto, parecerá mais lucrativo e surpreendente.
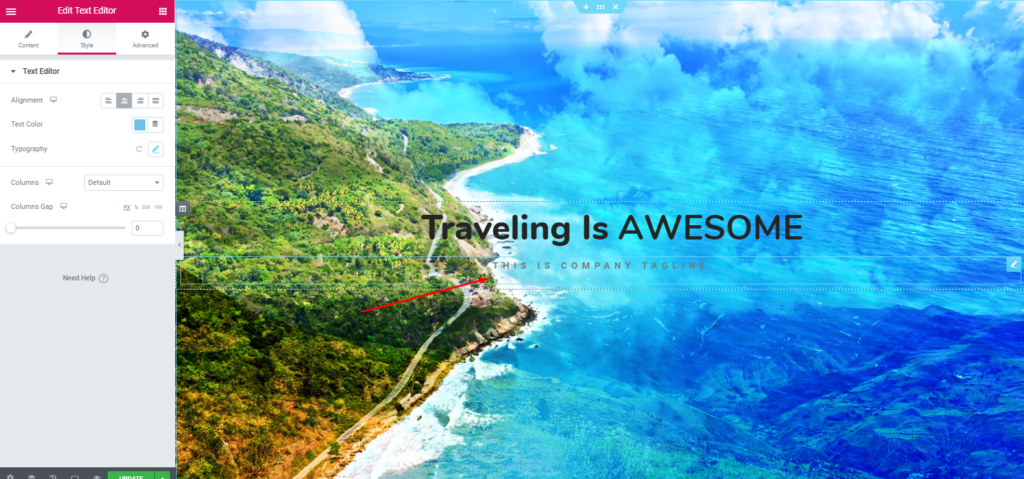
- Para adicionar um slogan ou lema, selecione 'Text Widget' na galeria de widgets. Arraste-o para a área marcada.
- E, em seguida, personalize-o e escreva algumas palavras cativantes.

- Então, depois de adicionar o editor de texto e personalizá-lo, o design ficará assim:

Em seguida, adicionaremos um botão na seção de slogan. Esse botão pode incluir qualquer link que você queira que seus usuários acessem. Por exemplo, página sobre nós, página de preços, página de serviço ou página de política de privacidade, etc.
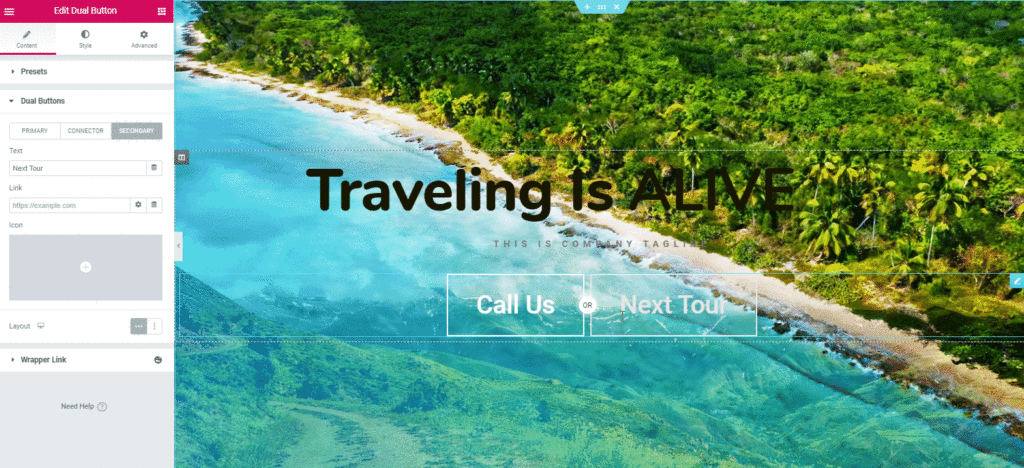
- Para adicionar este widget, selecione o widget 'Dual Button' do Happy Addons. E, em seguida, arraste e cole-o na área marcada.
Observação: certifique-se de que o botão esteja claro, visível e compreensível para seus usuários.

- Em seguida, sua tarefa é editá-lo. Clique na guia ' Estilo ' e personalize-o para aprimorar sua aparência.
- No entanto, após adicionar o widget, você encontrará uma opção, chamada ' Preset '. O Preset é uma coleção de diferentes designs embutidos. Ele irá ajudá-lo a embelezar o design do seu site.

- No entanto, depois de editar o widget de botão duplo e estilizá-lo, seu design será exibido como abaixo:

Adicionar uma seção de serviço
Agora sua próxima etapa para adicionar uma seção de serviço. Você pode fazê-lo de muitas maneiras. Mas mostraremos com que facilidade você pode adicioná-lo e personalizá-lo para parecer mais proeminente.
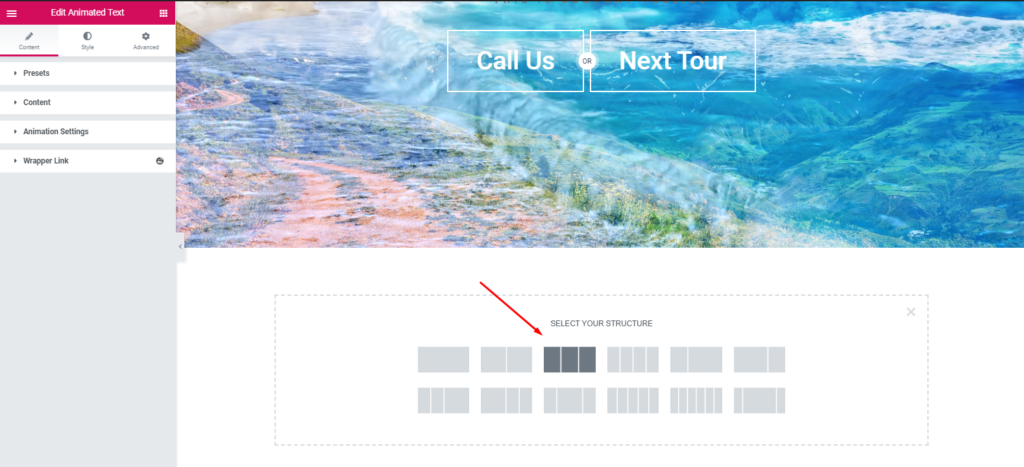
- Para fazer isso, clique no botão de seção. E selecione a seção marcada.
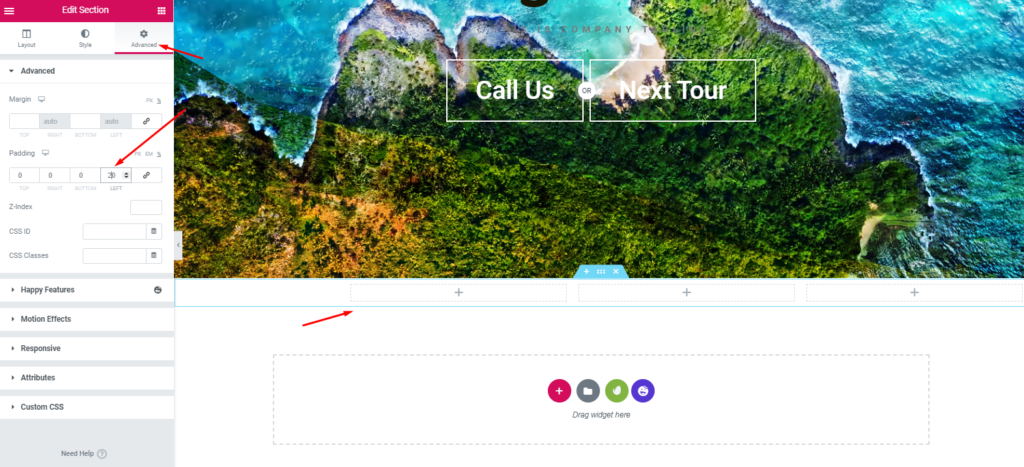
- Toque no botão 'Estilo'. Em seguida, mantenha a largura do conteúdo ' Full ' e a largura do Gap ' No Gap '.

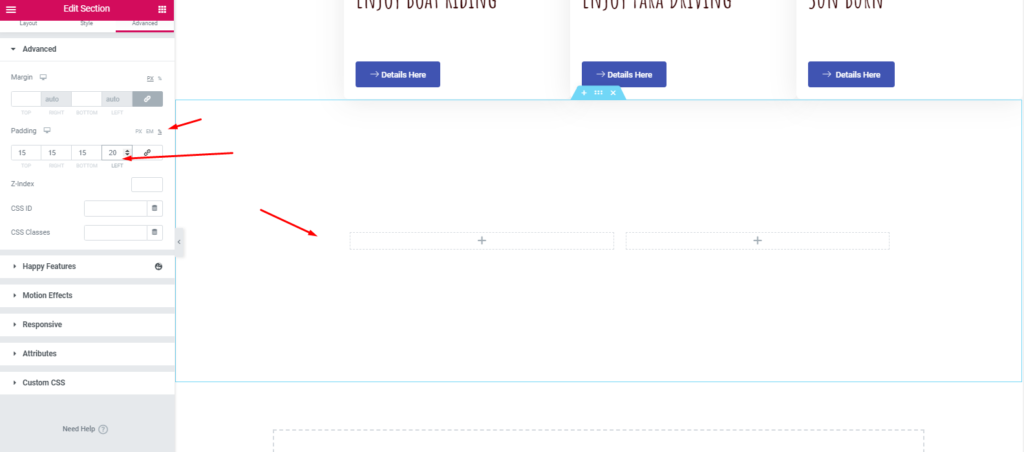
- Em seguida, clique na guia avançada e defina o preenchimento para '20' pixel.

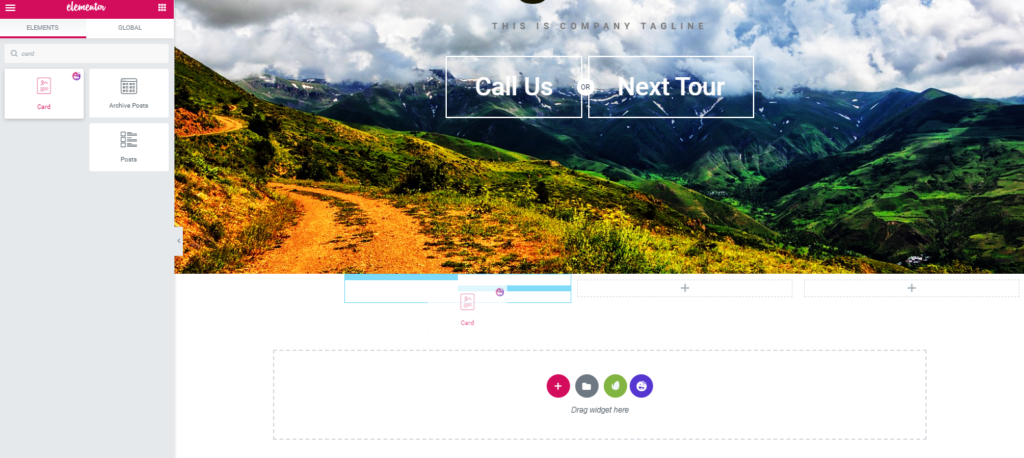
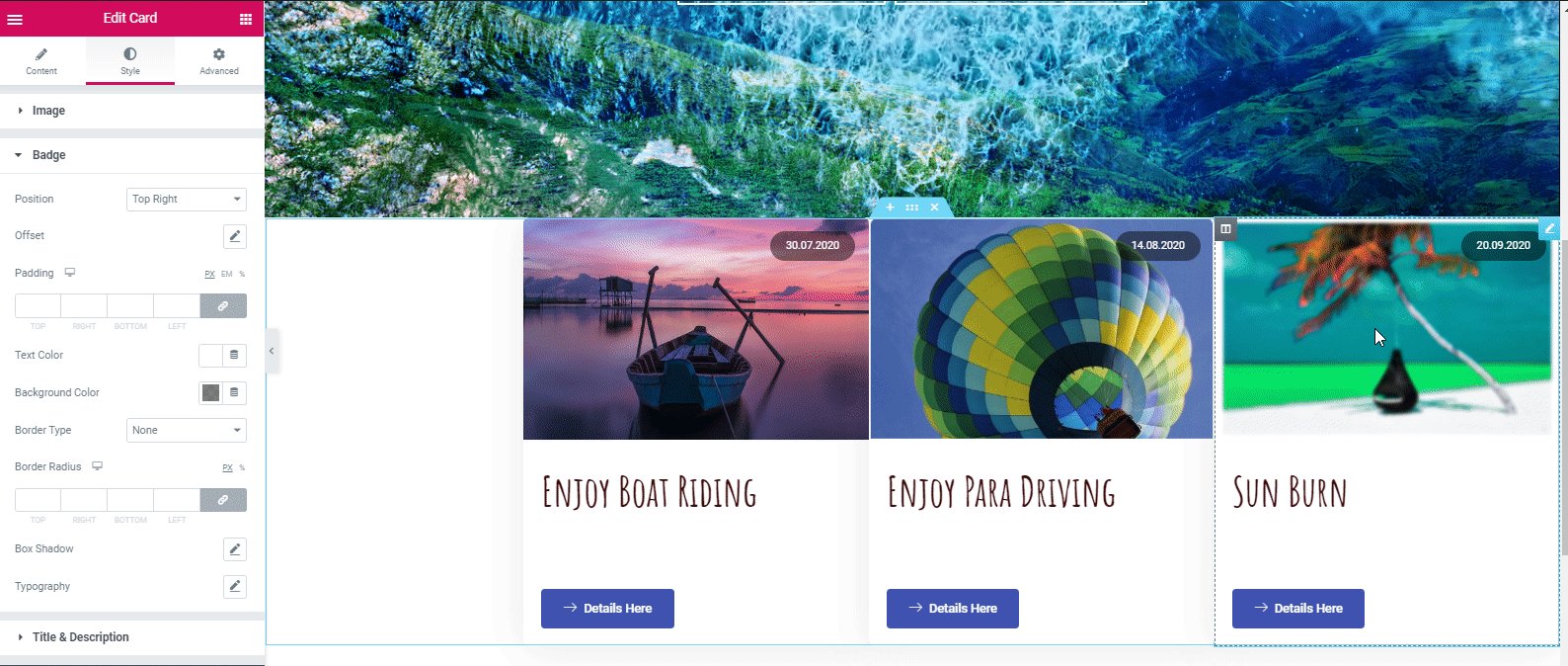
- Agora adicione 'Card Widget' de Happy Addons. Da mesma forma, basta arrastar o widget e colar na primeira seção.

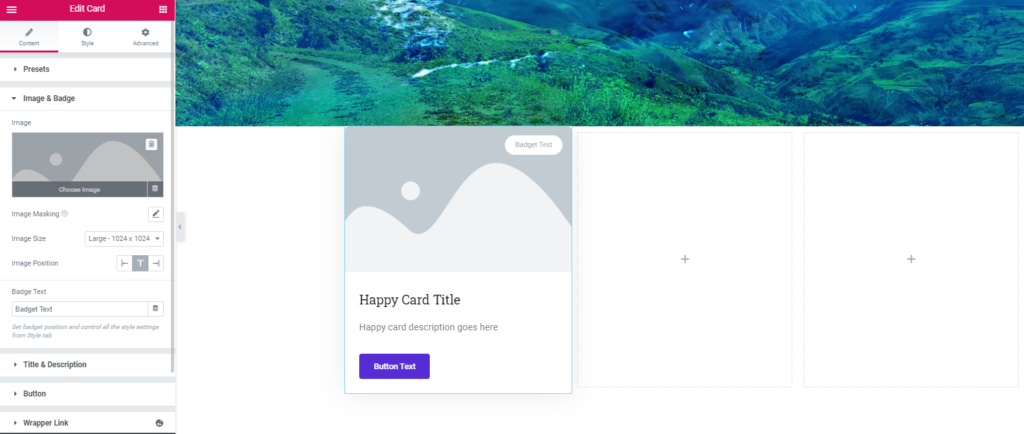
- Em seguida, adicione uma imagem e personalize outras opções.

- Então, depois de adicionar a imagem e terminar outras opções de personalização como tamanho do texto, cor, foco, preenchimento, margem, o design final será:

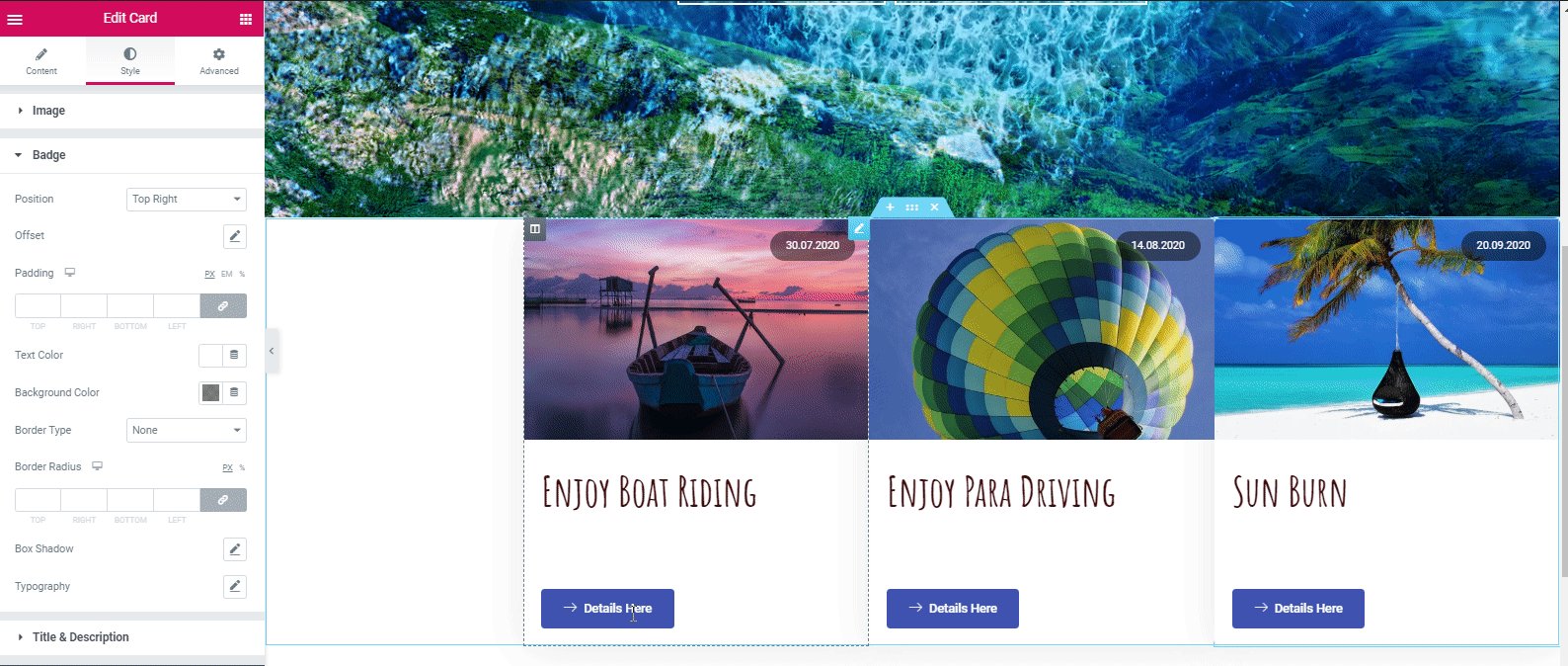
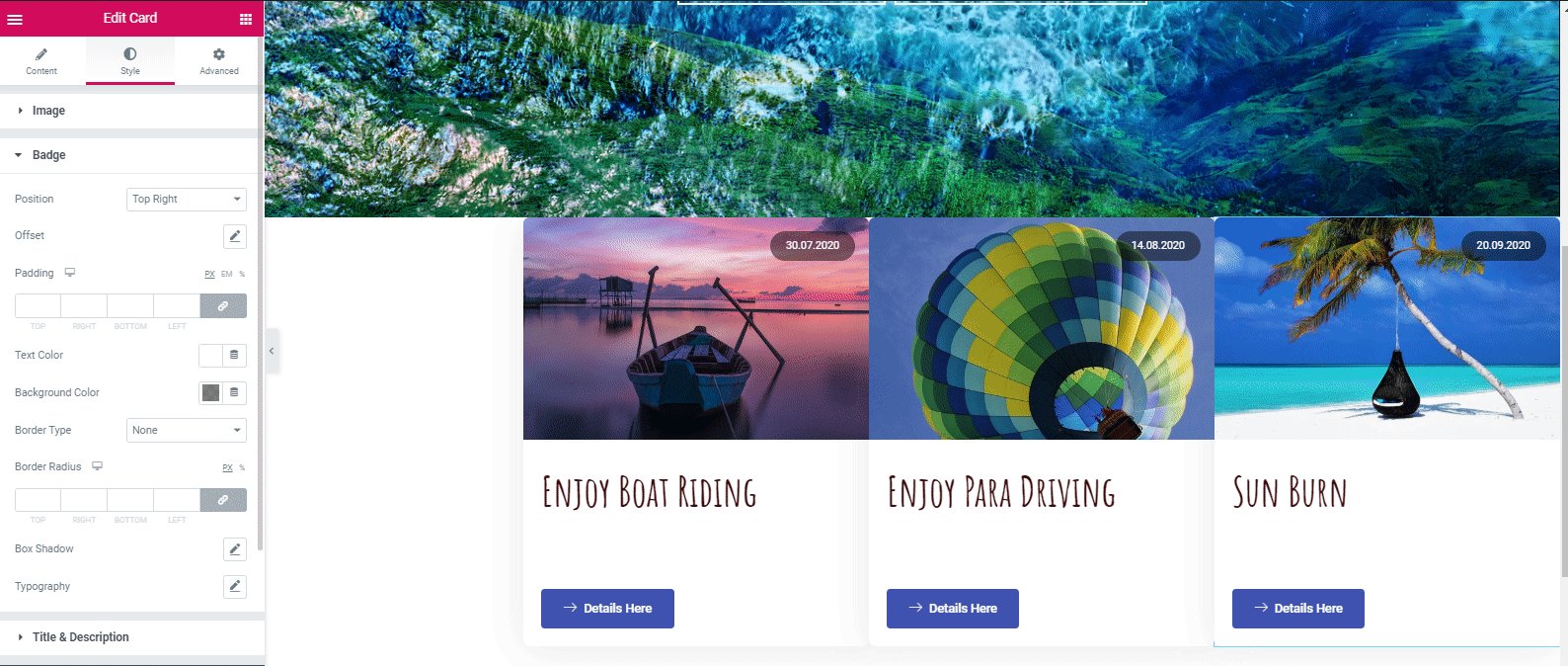
- Agora, para reduzir o tempo extra, duplique esta seção duas vezes. E, em seguida, personalize-os de acordo com seu plano de conteúdo. Então aqui está o exemplo abaixo:

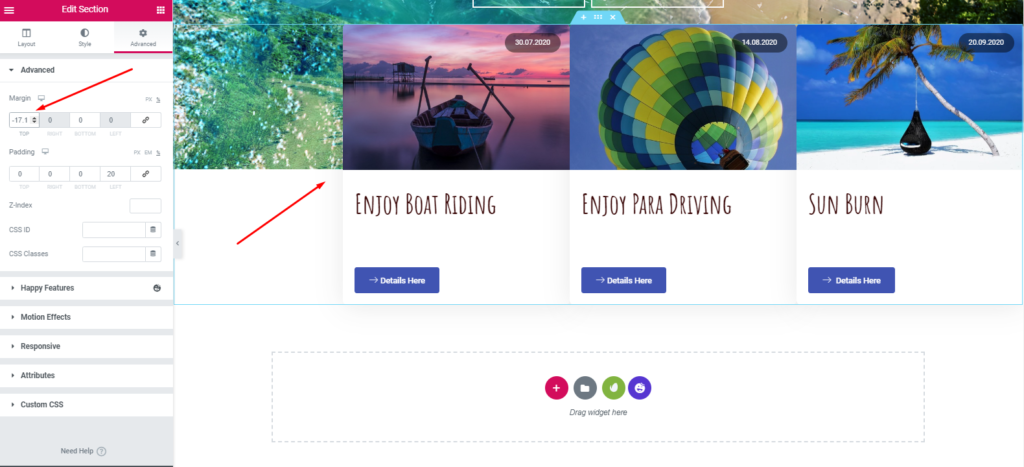
- Em seguida, toque no botão 'Avançar'. E mantenha definido '-17 pixel' na margem. Depois disso ficará assim:

Artigo relacionado: Como criar páginas de loja usando Card Widget de Happy Addons
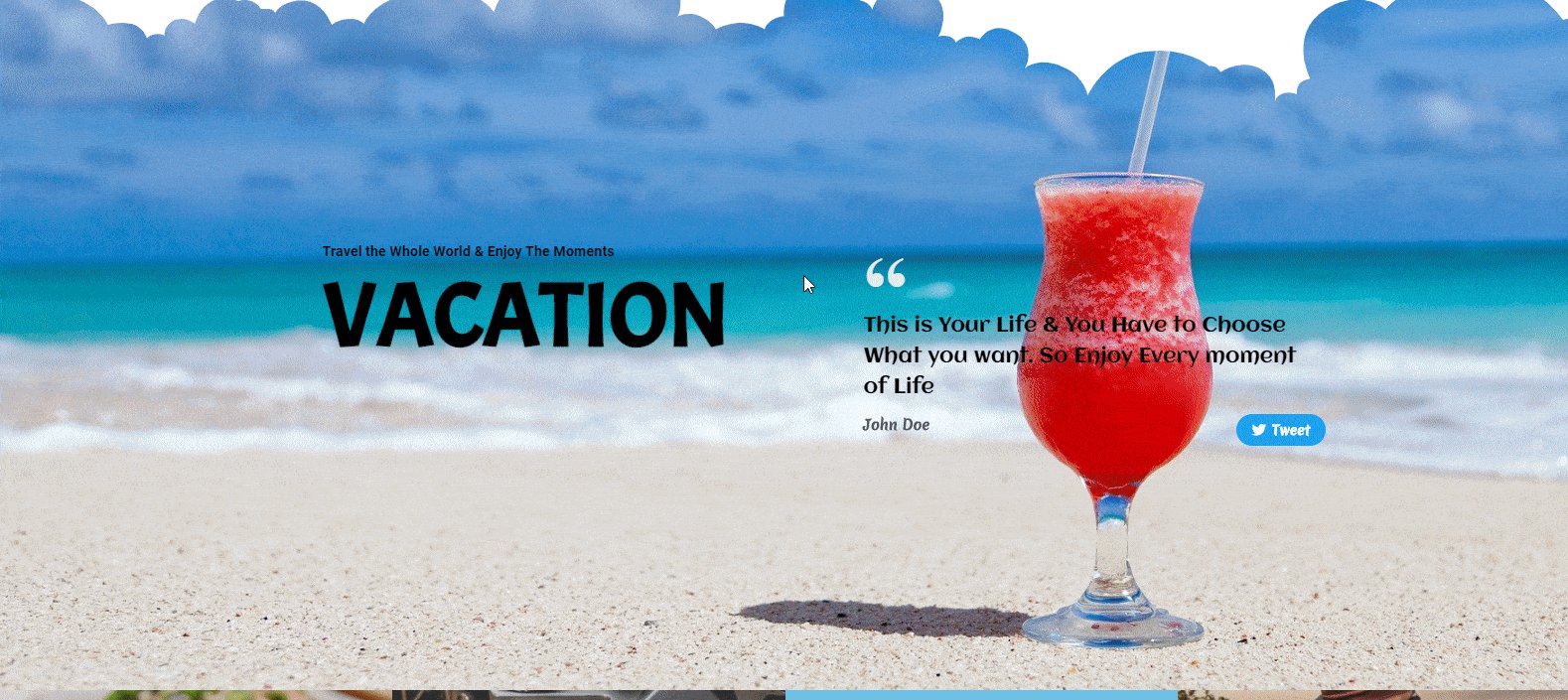
Adicionar uma 'seção de slogan'
Vamos mostrar um processo de personalização muito simples. Se você quiser fazer mais com o Elementor para trazer novos estilos e designs, poderá fazer isso facilmente.
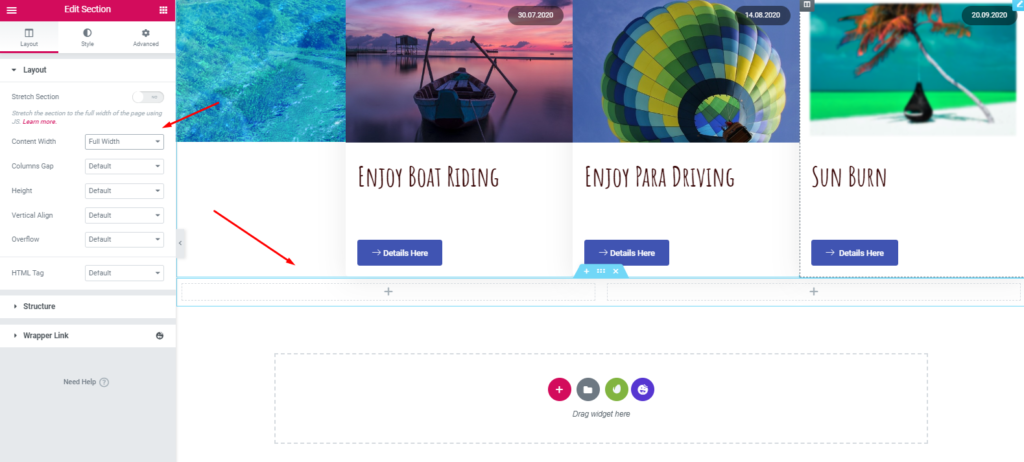
- Primeiro, adicione uma seção. Selecione 2/2 ração. E mantenha a largura total.

- Em seguida, mantenha o preenchimento 15,15,15,20%. A seção ficará como abaixo:

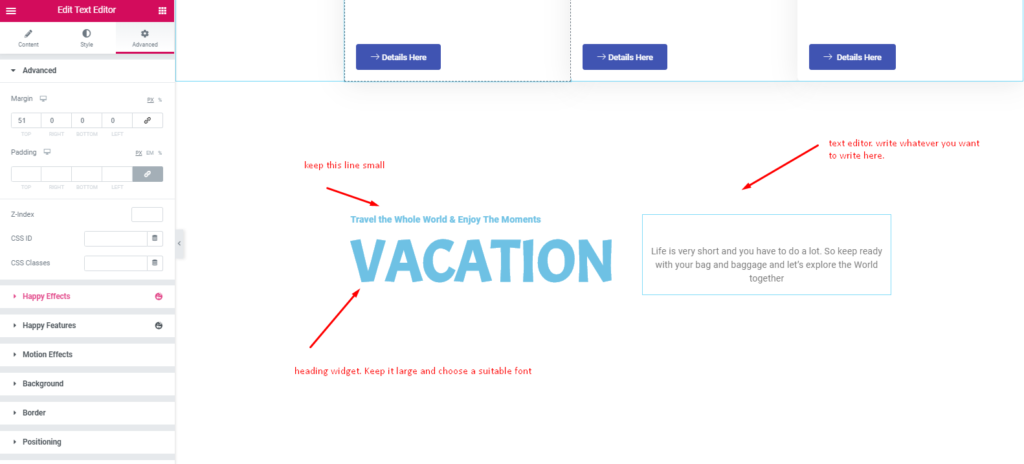
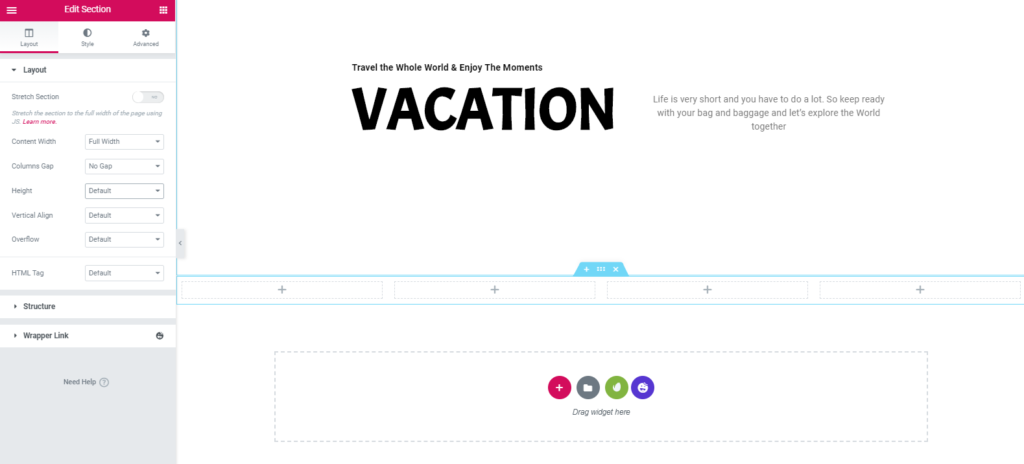
- E, em seguida, adicione o widget de cabeçalho e o editor de texto nessas seções. Para tornar seu design mais atraente e lucrativo, você pode definir uma imagem de fundo ou deixá-la vazia.

Adicionar uma seção de galeria
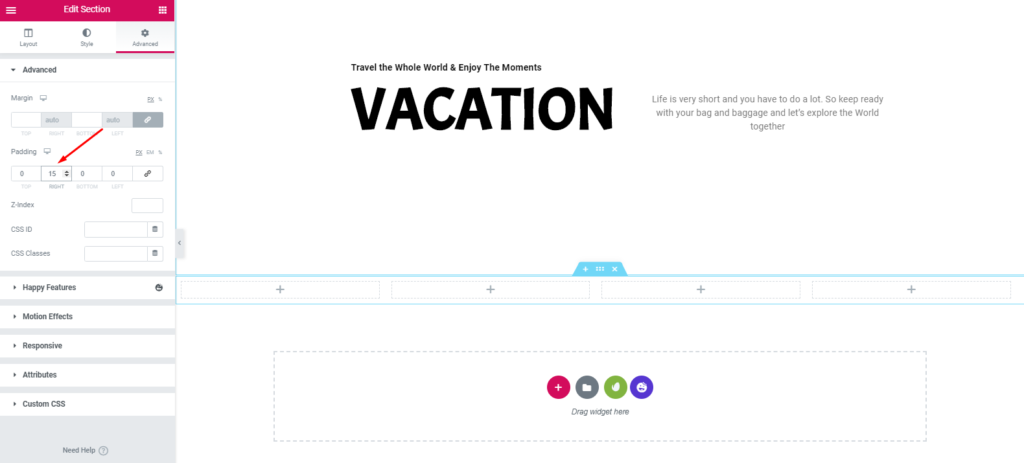
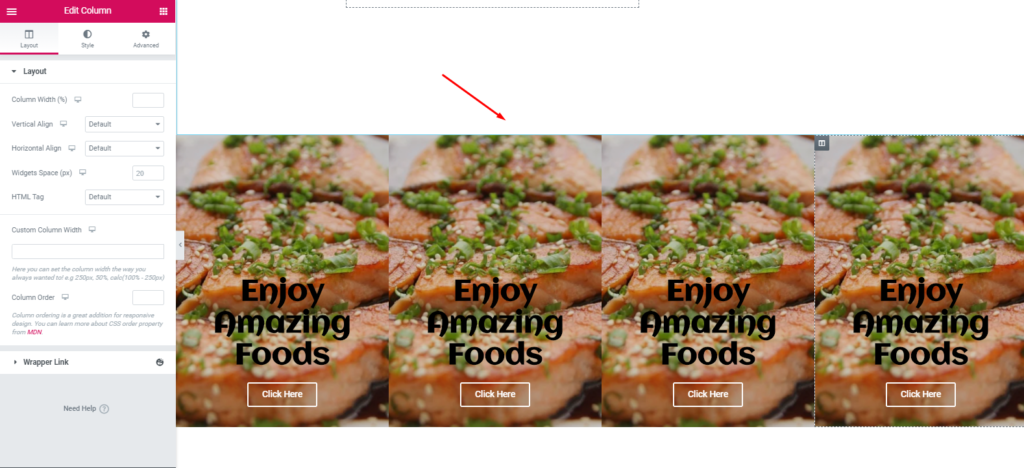
- Novamente, selecione a estrutura 4/4. Em seguida, mantenha-o na largura total e sem lacunas.

- Mova para a seção avançada e mantenha o preenchimento de 15 pixels.

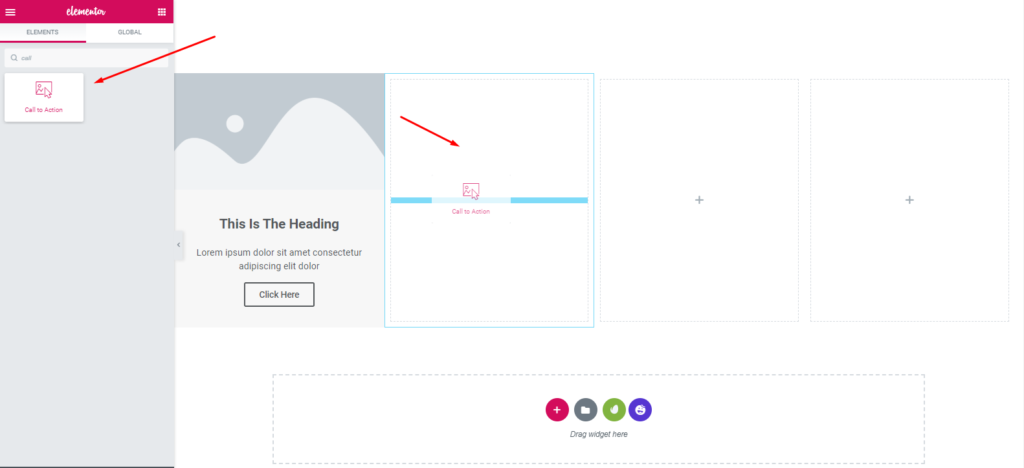
- Em seguida, selecione o widget ' Call To Action ' do Elementor na galeria de widgets. E arraste-o na área marcada. Marque a caixa como ' Capa '. Depois disso, adicione uma imagem.

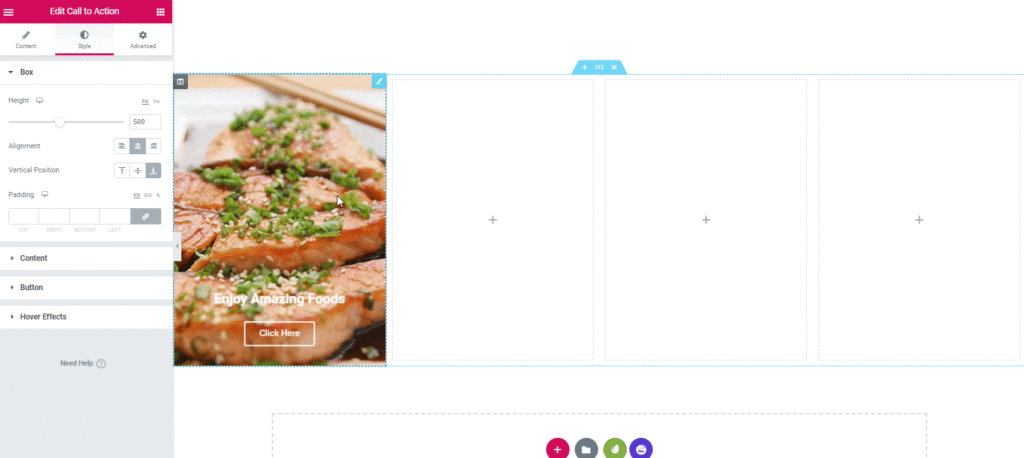
- Então finalizando com a imagem e mantendo a altura de 500 pixels, seu design ficará assim:

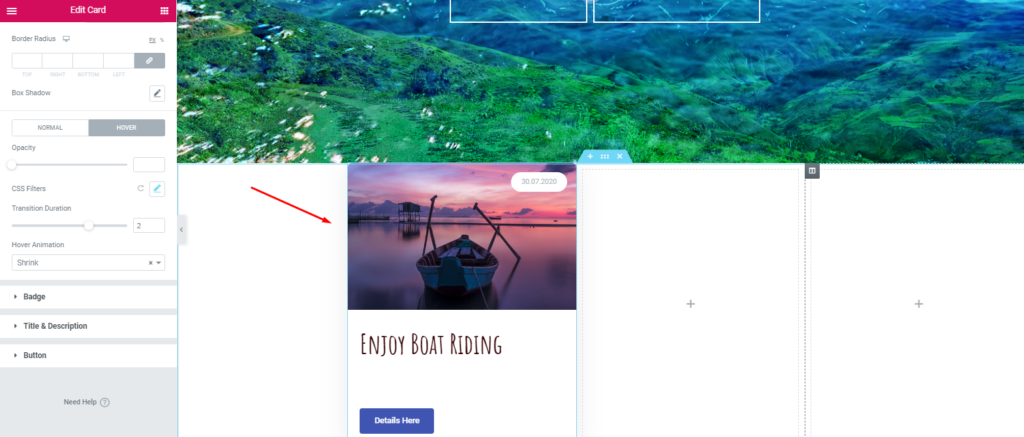
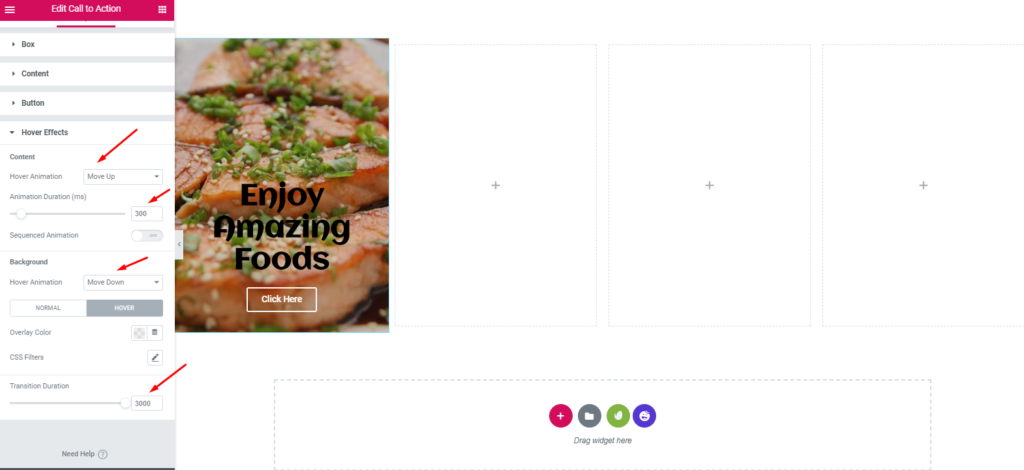
- Certifique-se de manter o design de acordo com essas proporções. Para fazer isso, clique no efeito hover e mantenha a animação hover 'Move Up', duração da animação '300', animação hover 2nd ' Move Down ' e duração da transição '3000'.

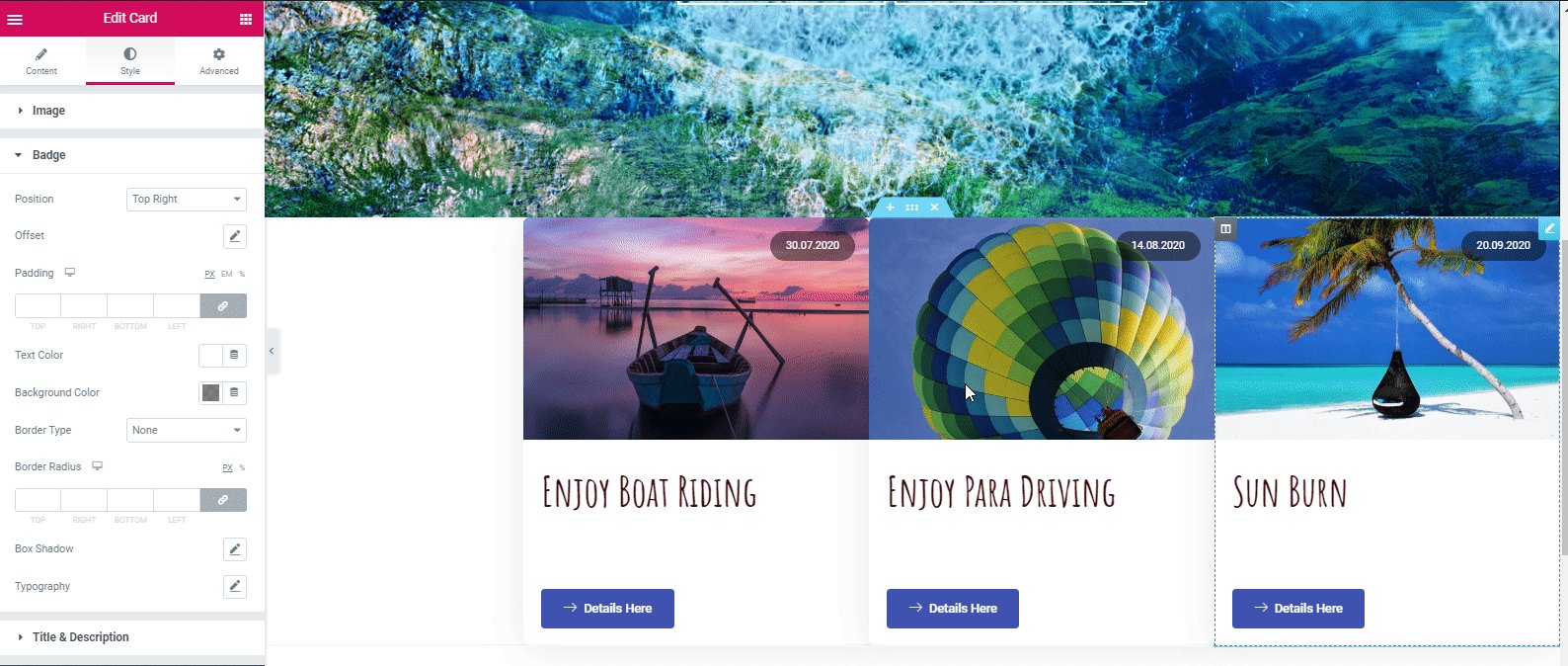
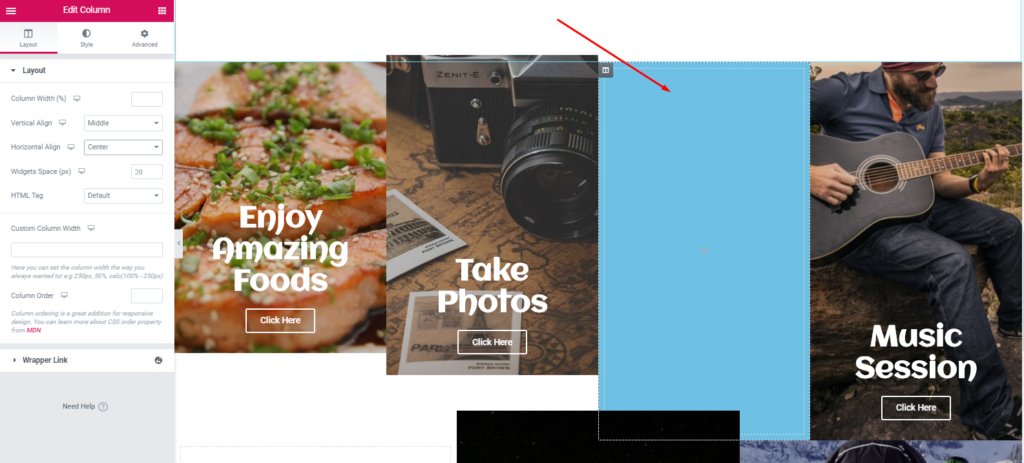
- Em seguida, duplique a seção para reduzir o tempo. E da mesma forma, adicione uma imagem e depois simplesmente altere seu conteúdo individual.

- Portanto, é totalmente sua decisão como você deseja o design e qual combinação de cores deseja.
- Depois de adicionar imagens diferentes para diferentes seções, preencha a seção marcada com qualquer cor. Nesse caso, escolhemos a cor ' 6EC1E4 '.

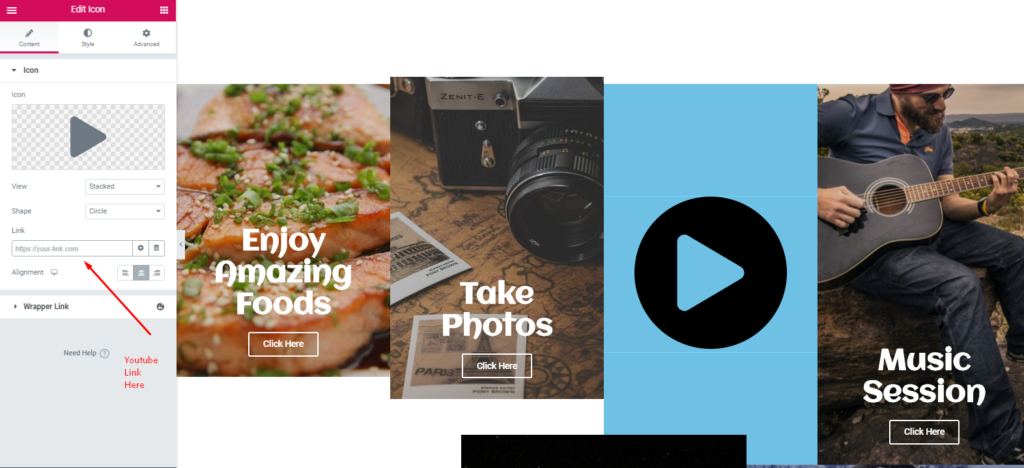
- Agora preencha o que quiser. Nesse caso, você pode inserir um link do YouTube aqui ou adicionar um depoimento de seus clientes satisfeitos, etc. Em seguida, duplique toda a seção.

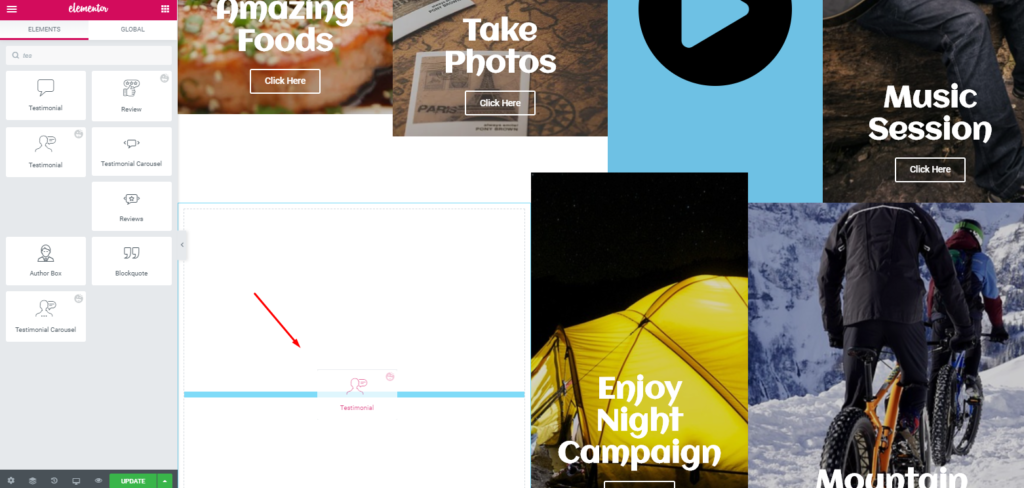
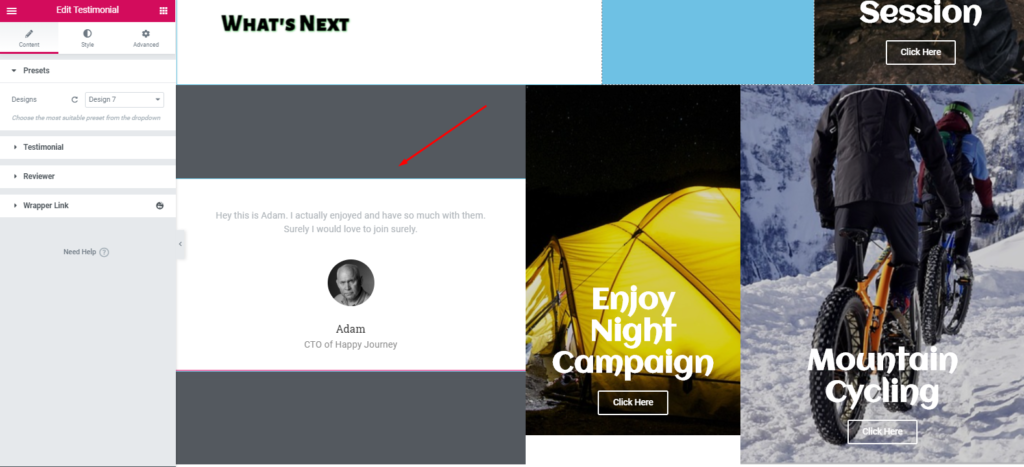
- Em seguida, adicione o 'Widget Testemunho' de Happy Addons no lugar vazio branco.

- E, em seguida, personalize-o para parecer mais atraente.

É assim que você pode adicionar um widget de depoimento em seu site. No entanto, se você quiser saber mais sobre o widget de depoimento, leia nossa documentação oficial. Ou você pode conferir o tutorial em vídeo abaixo para mais detalhes.

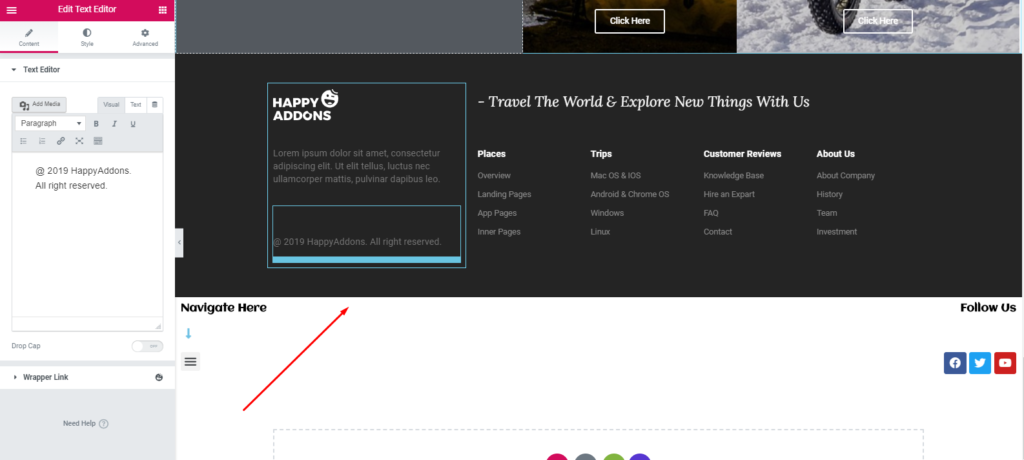
Personalizar seção de rodapé
Bem, adicionar um cabeçalho ou rodapé no site Elementor também não é uma tarefa difícil. Você pode fazer isso apenas seguindo alguns passos.
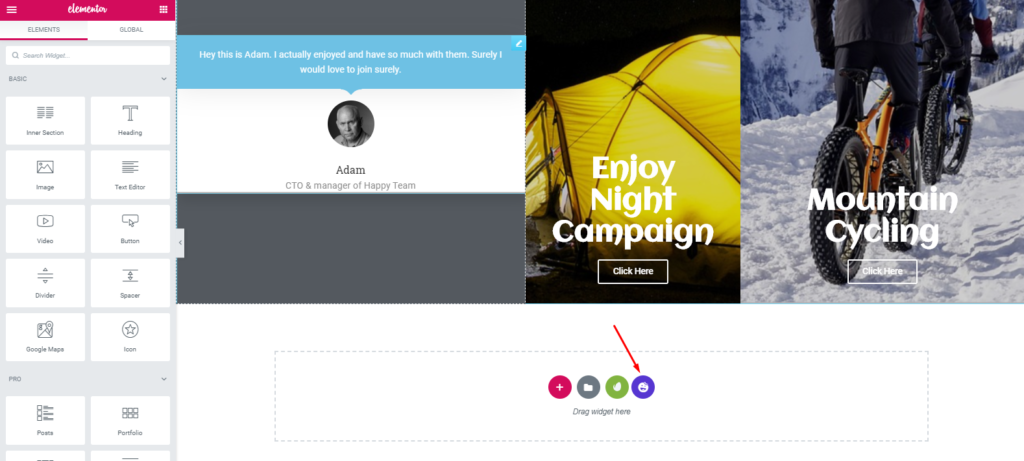
- Para fazer isso, primeiro, selecione 'Happy Library'

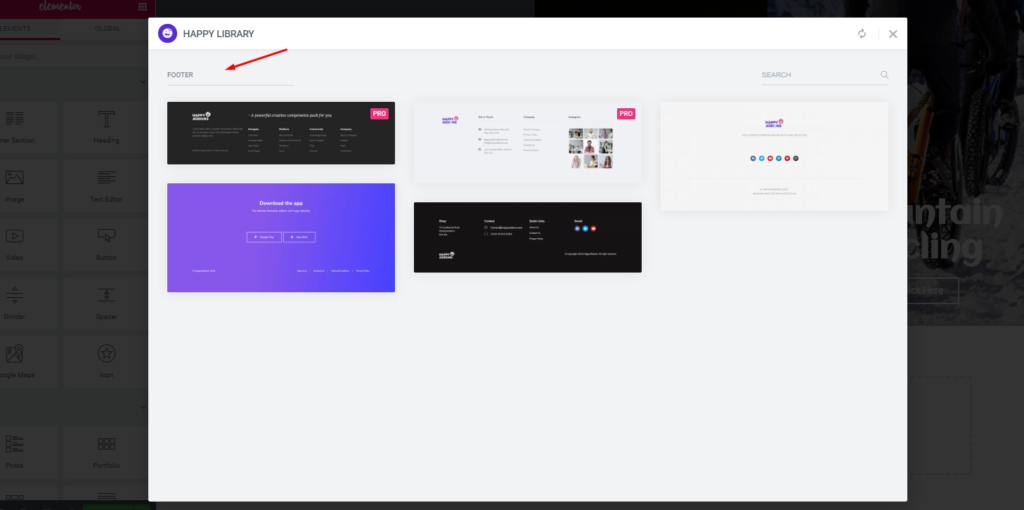
- Em seguida, procure por rodapé e adicione qualquer pessoa da lista que você deseja.

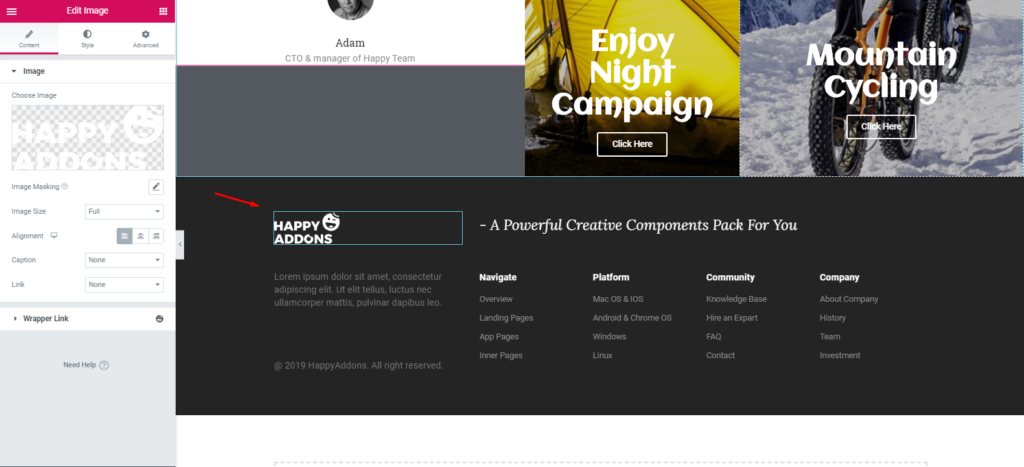
- Por fim, ele aparecerá na tela e agora você poderá personalizá-lo.

- Então, depois de personalizar a parte do rodapé, o design ficará assim:

Observação importante: você também pode adicionar a barra de menus na parte superior do design em vez de usá-la na área do rodapé. ?

No entanto, tentamos mostrar uma maneira simples, mas detalhada, para que você possa entender e criar facilmente um site de viagens para si mesmo.
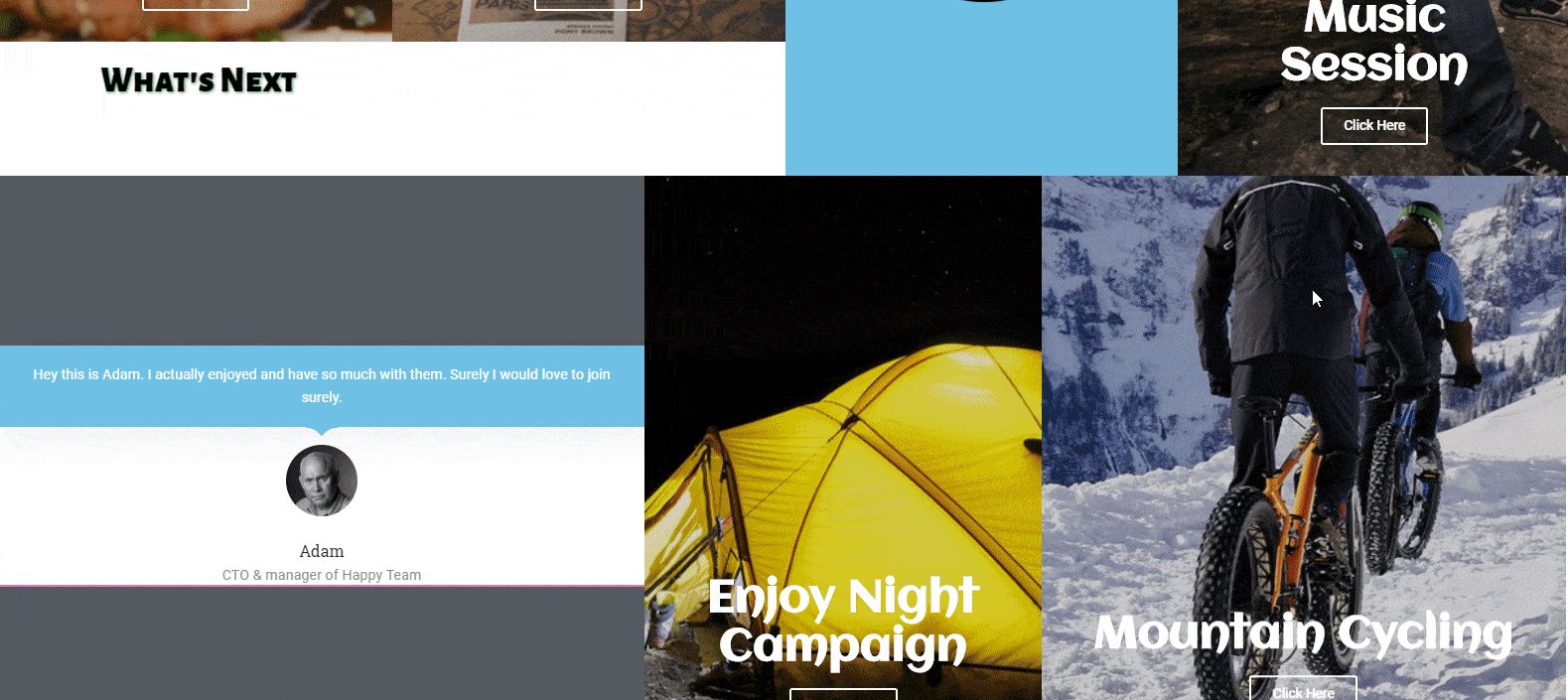
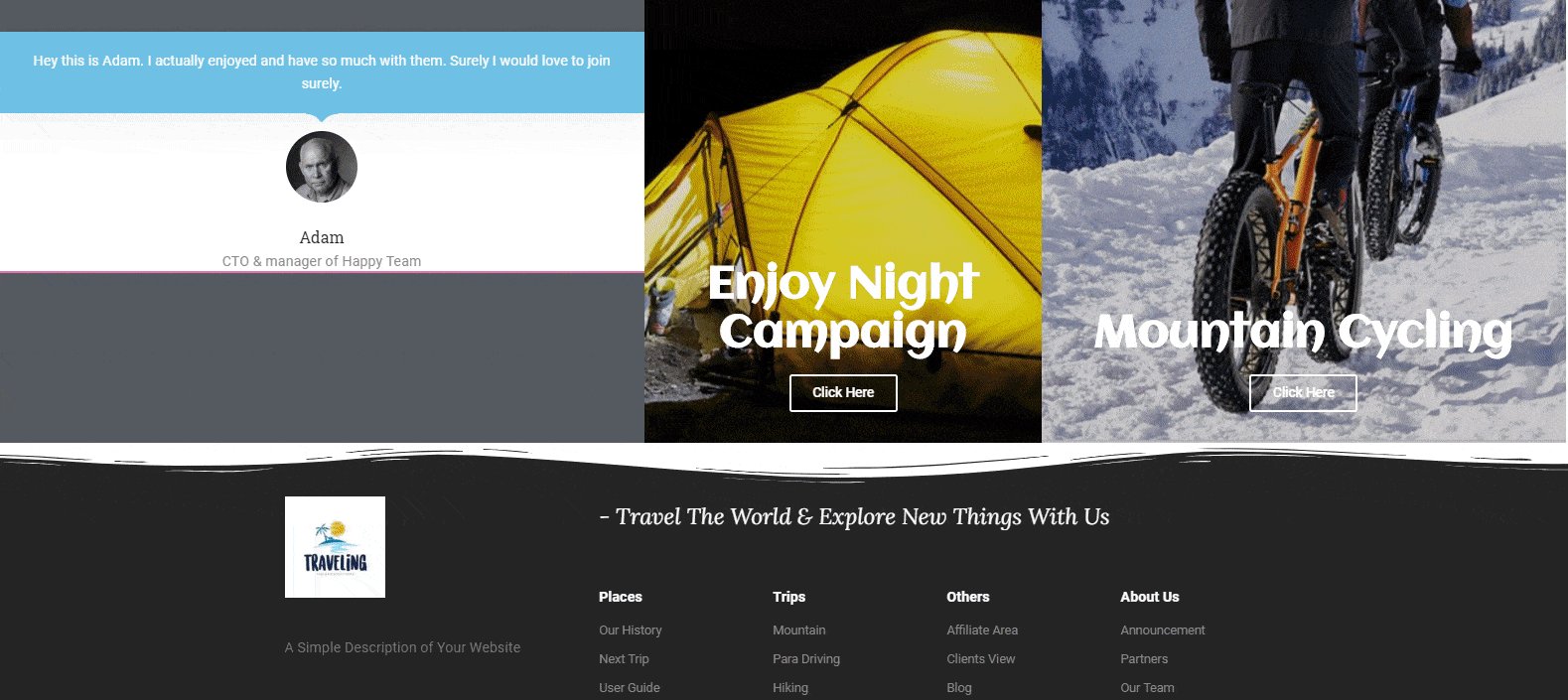
Visualização final do seu site de viagens
Agora, este tutorial chegou ao fim. Depois de colocar muito esforço e tempo, você pode estar ansioso para ver o resultado final do site. Certo?
Ok, aqui está a prévia do site de viagens abaixo.

Nota : Da mesma forma, você pode construir outras páginas essenciais para dar ao seu site uma aparência profissional.
De maneira semelhante, você também pode criar sites em diferentes nichos. Dê uma olhada rápida nos seguintes blogs:
- Um site de fotografia
- Um site profissional de negócios
- Site do portfólio
- Site do Curso Online
- Site médico
- Uma página de destino de agência digital profissional
Elementos-chave de um site de viagem
Geralmente, uma estrutura de site significa como você organiza o conteúdo do seu site. É importante porque a estrutura do seu site o ajudará a organizar seu conteúdo de maneira abrangente.
De acordo com a academia Yoast, configurar a estrutura do site da maneira correta não é apenas bom para seus visitantes, mas também para o Google indexar suas páginas da web com facilidade.
A estrutura do seu site mostra quais páginas do seu site são mais importantes para o Google
Yoast
Confira as possíveis páginas ou estrutura que um site de viagens deve incluir:
- Pagina inicial
- Sobre a página
- Página de destinos
- Página de reserva
- Serviços
- Tipos de conteúdo do site de viagens
- Escapadas em Destaque
- Dicas de viagem
- Experiência
- Blogue
- Galerias
- Página de contato
Esta é a estrutura básica do seu site. Mais tarde, você pode alterá-lo de acordo com seu plano de negócios e outras preferências.
Agora, para sua conveniência, vamos dar uma olhada em alguns outros sites de viagens com a melhor classificação. Certamente, isso o motivará e lhe dará coragem para tomar a iniciativa imediata de criar seu primeiro site de viagens.
Os 5 principais exemplos de sites de viagens
Hoje em dia, os blogs de viagens se tornaram um nicho popular. Se você pretende apenas criar e projetar seu próprio site de viagens WordPress, esses sites populares podem ajudá-lo a obter experiência e conhecimento sobre como deve ser um site de viagens.
Além disso, você terá uma ideia geral para entender diferentes designs, layouts, navegação, perspectivas de página, usando as imagens certas, barras laterais, widgets e muitos outros materiais da Web que tornam um site de viagens bem-sucedido.
1. PS Estou a caminho

Se você quer se divertir e desfrutar de coisas emocionantes em todo o mundo, PS I'm On My Way pode facilmente fazer você sentir o mesmo.
Vamos conferir os principais recursos deste site de viagens exclusivo:
- A página inicial inclui uma imagem em tela cheia com um esquema de cores brilhantes
- Tendo um efeito de paralaxe e combinado com sobreposição de texto
- Mapa interativo para navegar facilmente pelos lugares
- Tem páginas de blog separadas
A proprietária deste blog é Trisha Valarmino. Além de viajar, ela também ajuda pessoas como arrecadar fundos, atividades sociais, projetos humanitários, cozinhar, etc.
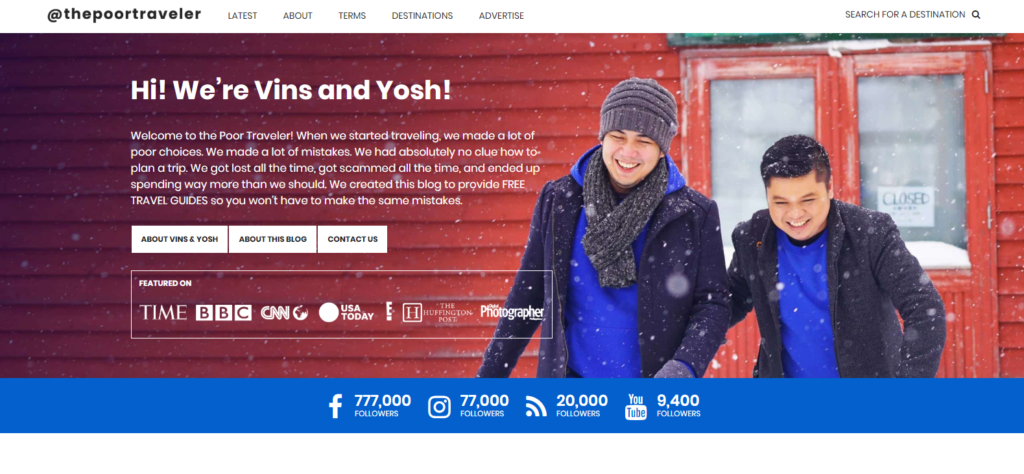
2. O Pobre Viajante

O Pobre Viajante está na 2ª posição da nossa lista. Depois de entrar neste site, você receberá uma recepção calorosa de 'Vins' e 'Yosh'. O que é bastante impressionante.
Este site é sobre ser inteligente ao viajar, planejar e orçar
O pobre viajante
Vamos dar uma olhada rápida nos principais recursos deste site:
- Obtenha um controle deslizante de tela cheia
- Ícones de mídia social foram organizados tão bem
- A seção de guia do usuário ou guia de viagem fornece ideias de viagem e dicas eficazes
Basicamente, 'Vins' e 'Yosh' são amigos. Juntos, eles viajam para diferentes lugares do mundo e compartilham seus pensamentos.
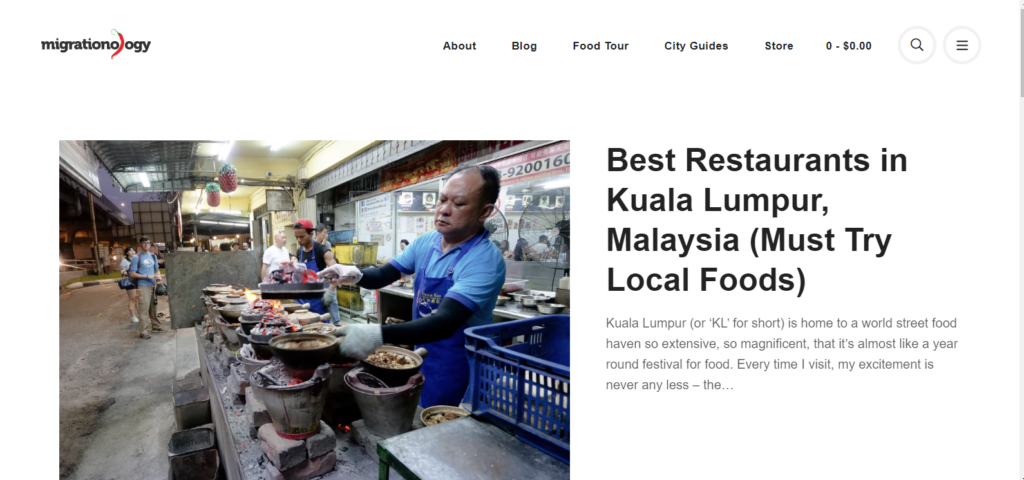
3. Site de viagens de migração

Em seguida, temos o Migrationoloy, é um blog de comida de viagem. Então, se você é um amante da comida e quer desfrutar de toda a comida deliciosa enquanto viaja pelo mundo, pode conferir este site. Na verdade, você pode pesquisar restaurantes, hotéis, chefs, alimentos diferentes.
Bem, vamos conferir os principais e exclusivos recursos deste site:
- A página inicial tem uma tela de vídeo bem decorada
- As imagens incluem sobreposição de texto
- Exibe imagens com largura total
- As miniaturas das postagens do blog são organizadas com estilo de grade
Além disso, aqui você pode encontrar vários blogs baseados nos hábitos alimentares de pessoas ao redor do mundo.
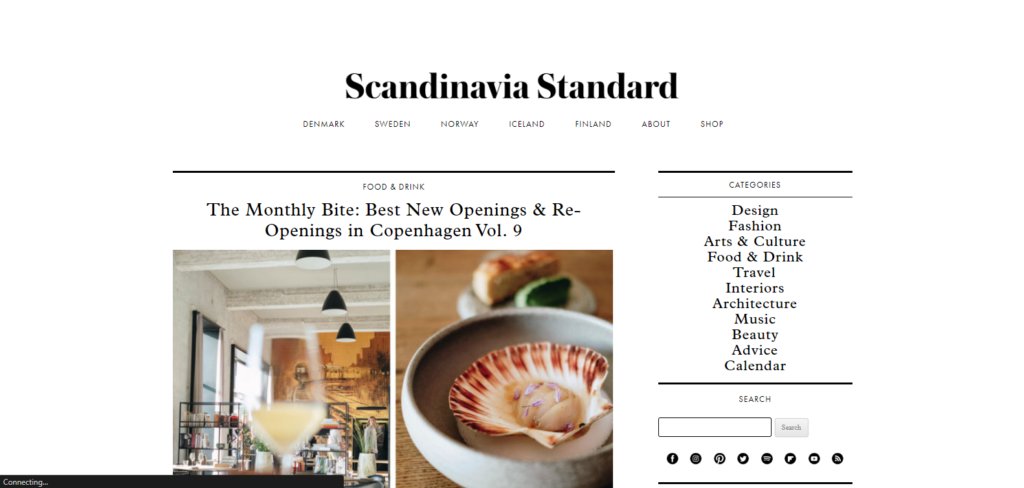
4. Padrão escandinavo

A seguir, conheceremos o Scandinavian Standard, que também é um site de blog de viagens. Depois de entrar neste site, você sentirá um ambiente calmo e relaxante por causa do design e layout.
Vamos explorar mais sobre este site abaixo:
- O design é bastante único e elegante
- Os textos são otimizados e colocados corretamente
- Tem um ícone de mídia social organizado em locais importantes deste site
- Fácil de navegar e entender
- As barras laterais incluem produtos diferentes para garantir uma experiência de usuário fácil
Na verdade, é um blog de moda também que mostra diferentes estilos, culturas, pessoas e outras coisas únicas em um só lugar.
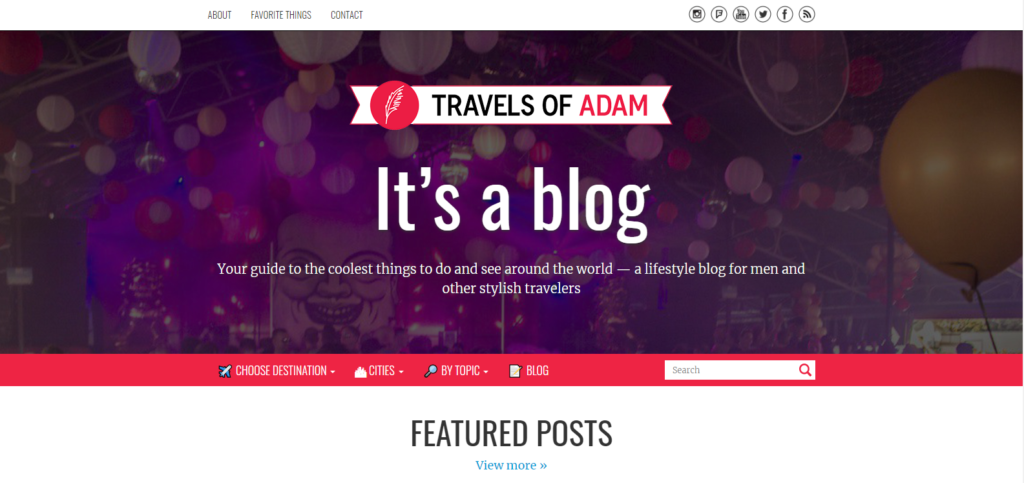
5. Viagens de Adão

Por último, falaremos sobre as Viagens de Adão. É também um site de blog de viagens, sem dúvida. Basicamente, Adam, proprietário deste site, é de Berlim, Alemanha. Além disso, sendo um designer gráfico profissional, gosta de viajar pelo mundo e compartilhar sua experiência através de blogs.
Agora, vamos dar uma olhada nas características deste site abaixo:
- Fornece Guia do usuário (destino, cidades, pesquisa por tópico, navegação no blog) no topo da página inicial deste site
- Tem postagens de blog individuais e seções de revisão da cidade
- Você encontrará o principal tema de viagem na parte inferior deste site
Este site tem uma seção incrível 'Para onde ele vai a seguir'. Ele notificará os visitantes sobre sua próxima viagem
O que faz você parar para construir seu próprio site de viagens!

O que poderia ser melhor se você pudesse ganhar dinheiro com sua paixão? Na verdade, viajar não é mais apenas um hobby, agora se torna uma profissão.
No entanto, se você é um viajante e vem explorando lugares diferentes há muitos anos, mas ainda não tem um site. Então é hora de criar um site com uma aparência excepcional. Pode ser uma ótima plataforma para compartilhar seus pensamentos, sentimentos e experiências de aventura.
Então siga este guia e comece a criar seu primeiro site de viagens usando Elementor & Happy Addons agora!
Você é fã do Elementor? Compartilhe sua experiência conosco. Ou você também pode solicitar qualquer solução rápida ao projetar seu site no Elementor.
