Como criar um menu de navegação vertical no WordPress
Publicados: 2022-06-09Você está procurando criar um menu de navegação vertical no WordPress?
No WordPress, os menus de navegação podem ser exibidos horizontalmente ou verticalmente. Os menus verticais oferecem uma série de vantagens, como ajustar melhor a barra lateral do seu site e ser mais fácil de navegar em dispositivos móveis.
Neste artigo, mostraremos como criar um menu de navegação vertical no WordPress.

O que é um menu de navegação?
Um menu de navegação é uma lista de links que apontam para áreas importantes de um site. Eles geralmente são apresentados como uma barra horizontal de links na parte superior de cada página em um site WordPress.
Os menus de navegação fornecem a estrutura do seu site e ajudam os visitantes a encontrar o que estão procurando. Você pode adicionar links para suas páginas, categorias ou tópicos mais importantes, postagens de blog do WordPress e até links personalizados, como seu perfil de mídia social.
Mas enquanto você costuma vê-los colocados horizontalmente na parte superior de um site, os menus de navegação vertical têm muitos usos e vantagens.
Com isso dito, vamos dar uma olhada em várias maneiras de criar um menu de navegação vertical no WordPress. Aqui estão os tópicos que abordaremos neste artigo:
- Experimente diferentes locais de exibição do menu
- Adicionando um menu de navegação vertical à barra lateral
- Criando um menu de navegação vertical em uma postagem ou página
- Adicionando um menu de navegação vertical usando o editor de site completo
- Criando um menu de navegação vertical usando um plugin Theme Builder
- Criando um menu de navegação vertical responsivo para dispositivos móveis
- Criando um menu suspenso no WordPress
- Criando um Mega Menu no WordPress
Experimente diferentes locais de exibição do menu
Quando você adiciona um menu de navegação ao seu site, ele será exibido na vertical ou na horizontal. Isso depende do seu tema, bem como da localização do menu que você selecionar.
O número de locais de menu disponíveis depende do tema que você está usando. Você pode descobrir que alguns desses locais exibem o menu verticalmente.
Para testar isso com seu tema, você precisa navegar até Aparência » Menus . Aqui você pode experimentar para ver quais locais estão disponíveis em seu site e como eles são exibidos.
Nota: Se você vir 'Aparência » Editor (Beta)' em vez de 'Aparência »Menus', seu tema terá a Edição completa do site (FSE) ativada. Você precisará consultar a seção Criando um menu de navegação vertical usando o editor de site completo abaixo.
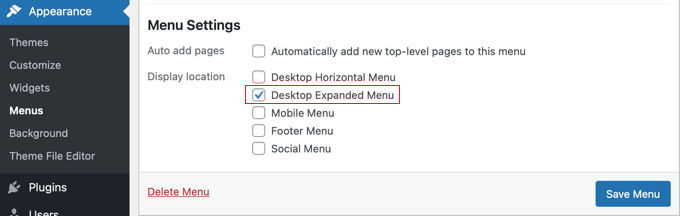
Por exemplo, o tema Twenty Twenty-One não oferece nenhum local vertical, enquanto o tema Twenty Twenty oferece um, chamado 'Menu expandido da área de trabalho'.

Você pode simplesmente selecionar o menu que deseja exibir verticalmente e, em seguida, marcar a caixa 'Menu expandido da área de trabalho' na parte inferior da tela. Depois disso, você deve clicar no botão 'Salvar menu' para armazenar suas configurações.
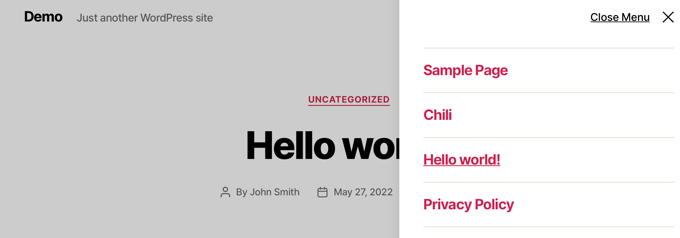
É assim que fica em nosso site de demonstração.

Para obter mais informações sobre como editar menus e localizações de menus, consulte nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Adicionando um menu de navegação vertical à barra lateral
Não importa qual tema você esteja usando, é fácil adicionar um menu de navegação vertical à barra lateral usando um widget.
Primeiro, você precisará criar um menu de navegação que deseja exibir, caso ainda não o tenha feito.
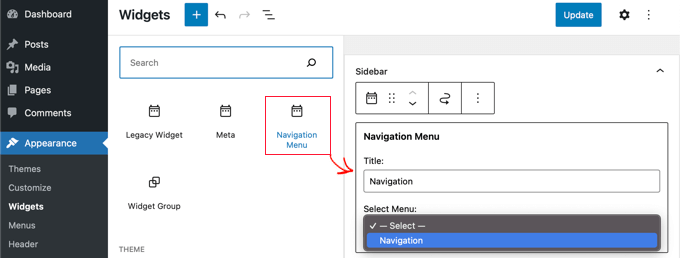
Então você precisa navegar para Aparência » Widgets . A partir daqui, basta clicar no botão azul de inserção de bloco '+' encontrado na parte superior da página e arrastar o bloco Menu de navegação para a barra lateral.

Depois disso, você pode dar um nome ao widget e selecionar o menu que deseja exibir no menu suspenso.
Veja como fica o menu vertical da barra lateral em nosso site de demonstração.

Criando um menu de navegação vertical em uma postagem ou página
Você pode adicionar um menu de navegação vertical a postagens e páginas de maneira semelhante.
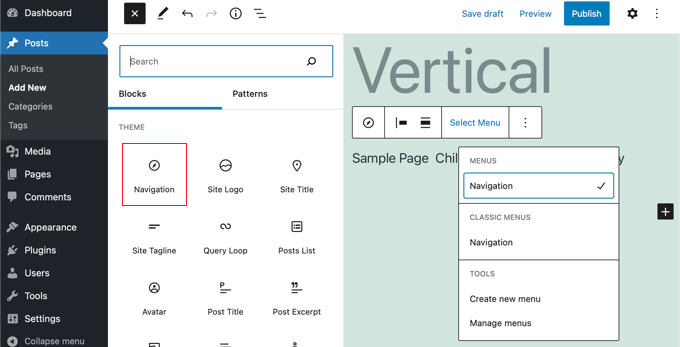
Primeiro, você precisa criar uma nova postagem ou editar uma existente. Depois disso, você precisa clicar no botão azul de inserção de bloco '+' na parte superior da página e arrastar o bloco de navegação para a página.

Em seguida, você precisa escolher qual menu será exibido. Basta clicar no botão 'Selecionar Menu' na barra de ferramentas e selecionar o menu desejado.
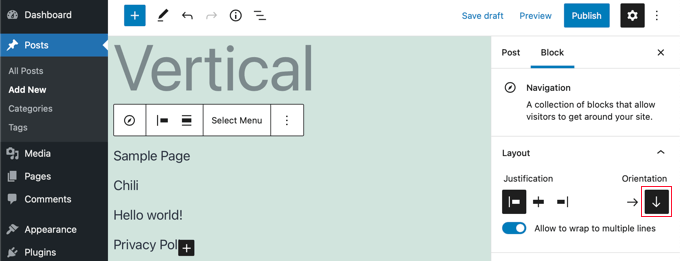
Finalmente, você precisa ver as configurações do bloco no painel esquerdo. Lá você encontrará dois botões para a orientação do menu. Você precisará clicar no botão de seta para baixo para orientar o menu verticalmente.

Adicionando um menu de navegação vertical usando o editor de site completo
O novo editor de site completo permite que você personalize seus temas do WordPress usando o editor de blocos. Foi lançado no WordPress 5.9 e permite adicionar diferentes blocos aos seus modelos para criar um design exclusivo.
No entanto, o editor completo do site ainda está em versão beta e limitado a temas específicos que o suportam, como o tema padrão Twenty Twenty-Two. Para mais detalhes, você pode ver nosso artigo sobre os melhores temas de edição de sites completos do WordPress.
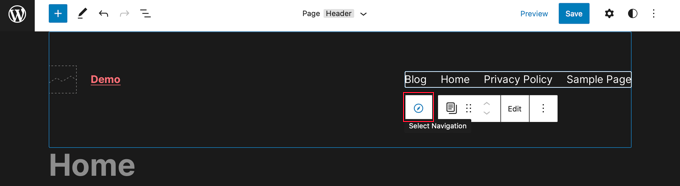
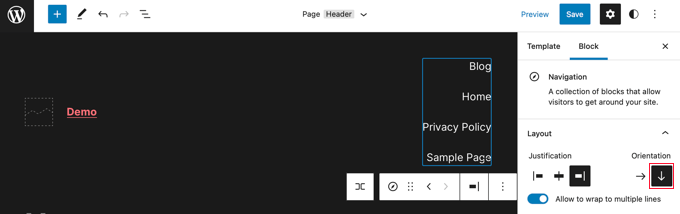
Para adicionar um menu de navegação usando o editor completo do site, você precisa acessar Aparência » Editor no painel do WordPress. Quando estiver no editor, vá em frente e clique no menu de navegação que aparece no topo do cabeçalho do site.
Em seguida, você precisará clicar no botão 'Selecionar navegação' na barra de ferramentas.

Agora você verá diferentes opções para personalizar o menu de navegação no painel à direita. Uma dessas opções é exibir o menu com orientação horizontal ou vertical.
Basta clicar na seta para baixo para orientação vertical para criar um menu vertical.

Para obter mais informações, consulte nosso guia sobre como adicionar um menu de navegação no WordPress

Criando um menu de navegação vertical usando um plugin Theme Builder
SeedProd é o melhor construtor de páginas do WordPress e plugin de construtor de temas personalizados no mercado. Ele permite que você crie facilmente menus verticais em qualquer lugar do seu site WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin SeedProd. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Nota: Existe uma versão gratuita do SeedProd que permite adicionar um menu de navegação vertical a páginas individuais. Mas você precisará da versão Pro para acessar o construtor de temas e adicionar um menu aos modelos do seu tema.
Após a ativação, você precisa inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois disso, você precisa usar o SeedProd para criar um tema WordPress personalizado.
Criando um tema WordPress personalizado
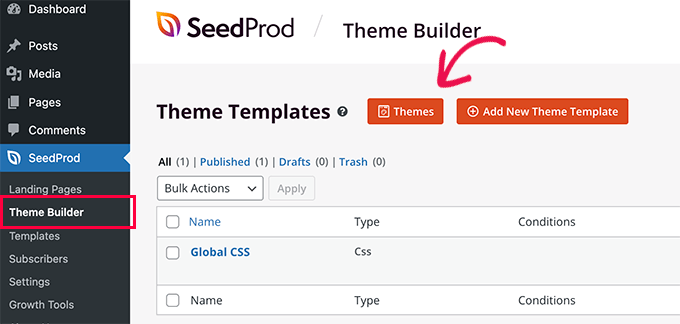
Você encontrará o construtor de temas SeedProd navegando até a página SeedProd » Theme Builder . Aqui, você usará um dos temas prontos do SeedProd como ponto de partida. Isso substituirá seu tema WordPress existente por um novo design personalizado.
Você pode fazer isso clicando no botão 'Temas'.

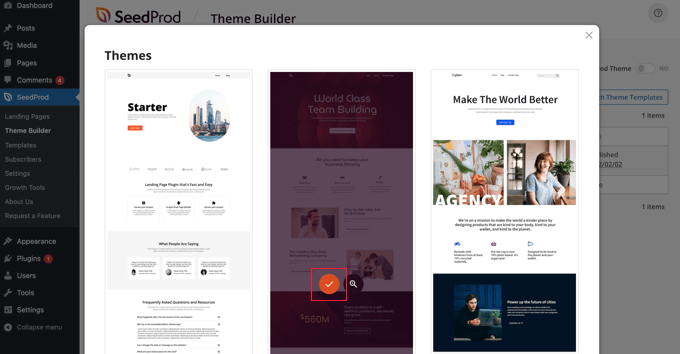
Você verá uma lista de temas criados profissionalmente para diferentes tipos de sites. Por exemplo, existem modelos chamados 'Modern Business', 'Marketing Agency' e 'Mortgage Broker Theme'.
Dê uma olhada nas opções e selecione a que melhor atende às suas necessidades clicando no ícone de marca de seleção.

Depois de escolher um tema, o SeedProd gerará todos os modelos de tema que você precisa. Você pode aprender como personalizar esses modelos em nosso guia sobre como criar facilmente um tema personalizado do WordPress.
Adicionando um menu de navegação vertical aos modelos do seu site
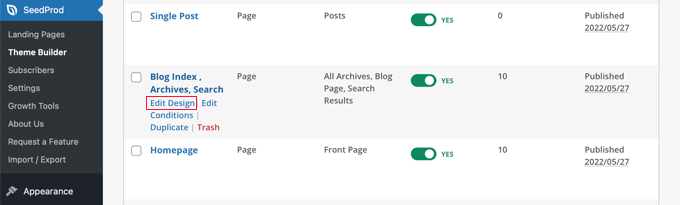
Agora você pode usar o SeedProd para adicionar um menu de navegação vertical a qualquer um dos seus modelos de tema. Neste tutorial, adicionaremos um menu ao modelo de índice do blog.
Você precisa passar o mouse sobre esse modelo e clicar no link 'Editar design'.

Isso abrirá o construtor de páginas de arrastar e soltar do SeedProd. Você verá uma visualização do seu site à direita e uma coleção de blocos que você pode adicionar ao seu site à esquerda.
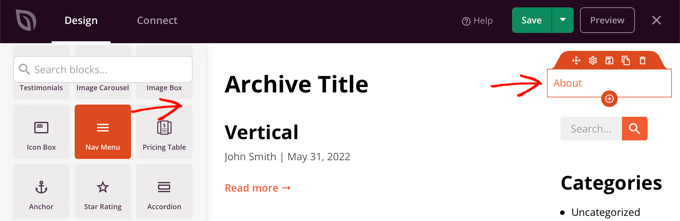
Você precisa rolar os blocos até chegar à seção Avançado.
Depois de localizar o bloco do Menu de navegação, você deve arrastá-lo para a barra lateral ou para qualquer lugar que deseje exibir o menu de navegação. Por padrão, há apenas um item no menu, 'Sobre'.

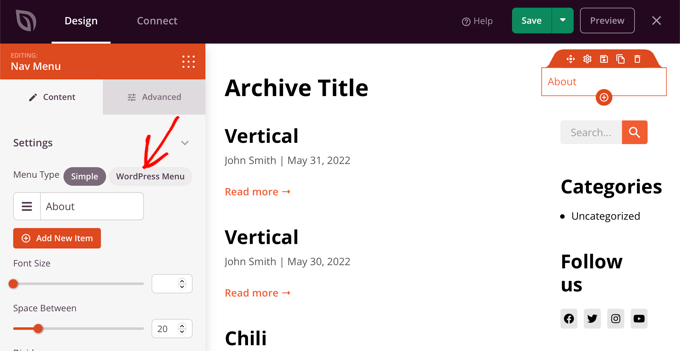
Agora você precisará alterar as configurações do menu. Para fazer isso, você precisa clicar no menu e as opções disponíveis serão exibidas em um painel à esquerda da página.
Atualmente, o tipo de menu 'Simples' está selecionado. Isso permite que você crie seu próprio menu de navegação no SeedProd.
No entanto, para este tutorial, clicaremos no tipo 'Menu WordPress' para usar o menu de navegação do WordPress.

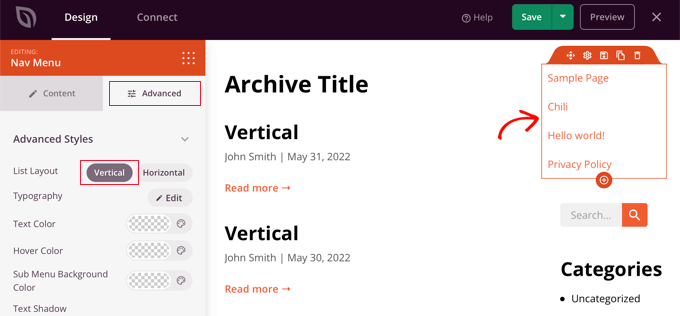
Finalmente, você precisa clicar na guia 'Avançado'. Aqui você encontrará uma opção para orientar o layout da lista verticalmente ou horizontalmente.
Ao clicar no botão 'Vertical', você notará que a visualização muda imediatamente para um menu de navegação vertical.

Não se esqueça de clicar no botão 'Salvar' na parte superior da tela para armazenar seu menu vertical.
Criando um menu de navegação vertical responsivo para dispositivos móveis
Pode ser difícil tocar em um menu padrão ao usar a tela pequena de um smartphone. É por isso que recomendamos que você visualize a versão móvel do seu site WordPress para ver como seu site fica em dispositivos móveis.
Os menus verticais são muito mais fáceis de navegar, especialmente quando você usa um menu responsivo em tela cheia que se ajusta automaticamente a diferentes tamanhos de tela.

Para saber como tornar seu menu de navegação mais fácil de usar em dispositivos móveis, consulte nosso guia sobre como adicionar um menu responsivo em tela cheia no WordPress.
Criando um menu suspenso no WordPress
Um menu suspenso se parece com um menu de navegação horizontal normal na parte superior da tela, mas quando você passa o mouse sobre um dos itens, um submenu vertical é exibido.
Se você tem um site com muito conteúdo, um menu suspenso permite organizar a estrutura do menu por tópicos ou hierarquia. Isso mostrará mais conteúdo em um espaço limitado.

Para exibir um menu de navegação suspenso em seu site, você precisará escolher um tema com suporte a menus suspensos. Depois disso, você precisa criar o menu de navegação e adicionar subitens a algumas das entradas do menu.
Você pode aprender como fazer isso passo a passo em nosso guia para iniciantes sobre como criar um menu suspenso no WordPress.
Criando um Mega Menu no WordPress
Um mega menu lista vários menus verticalmente na página. Eles são semelhantes aos menus suspensos, exceto que todos os submenus são exibidos de uma só vez, permitindo que os usuários encontrem rápida e facilmente seu melhor conteúdo.
Os mega menus são altamente envolventes e interativos porque combinam o melhor dos menus horizontais e verticais para mostrar uma visão geral útil do conteúdo do seu site em uma única tela.
Recentemente, adicionamos um mega menu ao WPBeginner para melhorar a descoberta de conteúdo. Explicamos como fizemos isso nos bastidores do novo design do site.

Você pode aprender mais em nosso guia sobre como adicionar um mega menu ao seu site WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como criar um menu de navegação vertical no WordPress. Você também pode querer aprender como iniciar seu próprio podcast ou conferir nossa comparação especializada dos melhores registradores de domínio.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
