Como criar um site usando HTML e CSS
Publicados: 2023-07-13Você quer aprender a criar um site usando HTML e CSS?
Se sim, você veio ao site certo, então. Esta lição ensinará como criar um site usando HTML e CSS e os fundamentos do desenvolvimento web. Além disso, você aprenderá tudo o que precisa para transformar seu site de uma página em branco em uma obra-prima totalmente funcional e atraente.
Vamos começar fornecendo uma breve revisão de HTML e CSS.
- HTML: O padrão Hypertext Markup Language (HTML) define os componentes, o conteúdo e a estrutura organizacional de um site.
- CSS : Ao criar folhas de estilo que especificam como os elementos do site devem aparecer esteticamente, os web designers utilizam CSS (Cascading Style Sheets), uma linguagem de computador.
Como o design e a sensação de um site dependem do código que cria a página, você não pode ter um sem o outro.
Prepare-se
Portanto, antes mesmo de usar HTML e CSS para construir um site, você precisará de um servidor web (hospedagem). Você pode comprar um serviço de hospedagem simples nos servidores de várias empresas de hospedagem na web.
Basta digitar “o melhor provedor de hospedagem na web” no Google e escolher uma opção com preço razoável, e você pode encontrar “WebSpaceKit” e verificar as avaliações de diferentes clientes. Você pode vincular um nome de domínio e um servidor depois de ter ambos.
Etapas para criar um site utilizando HTML e CSS
A seguir, um processo passo a passo que o guiará pelo processo de construção de um site com HTML e CSS.
Passo 1: Obtenha um controle sobre os fundamentos do HTML
Uma tag HTML é o bloco de construção fundamental de um documento HTML.
Este é um exemplo de tag:

Esta é uma tag <b> com a qual estamos lidando agora. Qualquer texto entre a tag inicial (<b>) e a tag final (</b>) ficará em negrito. Esse texto, neste caso, é Hello, World!
Ainda assim, aqui estão alguns exemplos de rótulos adicionais:
| Marcas HTML | Descrições |
| <p>…</p> | O conteúdo entre essas tags é um parágrafo. |
| <i>…</i> | O texto entre as tags <i>..</i> ficará em itálico. |
| <u>…</u> | O texto entre <u>..</u> será sublinhado. |
| <h1>…</h1> | O cabeçalho principal da página é marcado com a tag <h1>…</h1>. |
Alternativamente, se você quiser fornecer um link para uma página diferente, como esta:
Aqui está um link para nossa página de preços.
Aqui está um trecho de código que permitirá que você faça exatamente isso:

Etapa 2: aprendendo a estrutura do documento HTML
A estrutura fundamental do documento HTML é a seguinte:

O código acima é um HTML válido, então copie e cole-o em um novo arquivo e salve-o como index.html.
Vamos detalhar cada componente deste código:
| <!doctype html> | Primeira declaração do documento |
| <html lang=”en”> | Outra declaração que especifica a próxima página HTML será escrita em inglês. |
| <cabeça> | Indica o início da seção de título |
| <meta charset=”utf-8″> | Especifica o conjunto de caracteres usado para criar o documento |
| <title>Olá, mundo!</title> | O título da página aparecerá na barra de título do navegador. |
| <corpo> | O texto que se planeja mostrar na página deve ser incluído nesta área, |
| <h1>Olá, mundo!</h1> | Cabeçalho principal da página |
| <p>Minha primeira página da web.</p> | Texto regular no parágrafo |
| </html> | Tag de conclusão do documento HTML |
Você pode copiar seu novo arquivo index.html para o diretório raiz do servidor web e vê-lo em um navegador. Não fique muito animado - esta página será ruim (veja abaixo).

Nota: Trabalhar em um arquivo HTML com software de texto simples como o MS Word é desagradável. Instale o Sublime Text para simplificar a edição de HTML. As versões para Mac e PC são gratuitas.
Passo 3: Aprenda o básico dos seletores CSS
Os seletores em CSS são muito parecidos com as tags em HTML. O comportamento visual de um elemento pode ser definido por meio de um seletor. Considere este caso de um seletor CSS:

Esta opção especifica um tamanho de fonte de 18px para todos os elementos <p> dentro do conteúdo do documento HTML.
Embora essa seja uma forma de usar seletores CSS, uma opção mais prática é criar várias “classes” e depois aplicá-las especificamente às tags.
Em CSS, um seletor de classe se parece com isso:

Etapa 4: criar folha de estilo CSS
Cada elemento em um documento HTML tem um local e sua disposição afeta a estrutura e a aparência da página da Web. Documentos CSS não são.
Folhas de estilo são arquivos CSS. Uma folha de estilo CSS lista todas as definições de classe no texto HTML. A ordem de definição de classe geralmente não é importante para projetos básicos. A forma como você constrói uma folha de estilo CSS define cada classe e avalia o design do site.
É tedioso... certo? Simplificaremos o design HTML e CSS para você. Em vez de começar do zero, examinaremos uma coisa viva.
Bootstrap ajuda aqui …
Passo 5: Instale o Bootstrap
Bootstrap é um kit de ferramentas HTML/CSS gratuito. O Bootstrap simplifica a estrutura de documentos HTML e CSS. Ele fornece uma estrutura que otimiza a estrutura principal do seu site para desenvolvimento.
Bootstrap permite que você vá direto para a parte emocionante. Ele pula as etapas tediosas de HTML e CSS da criação do site.
Existem duas opções:
- Escolha (a) : estude o Bootstrap baixando o pacote principal da página do Bootstrap e desenvolvendo sobre ele.
- Escolha (b) : economize tempo comprando um pacote inicial do Bootstrap com um bom design e um site de amostra.
A opção (b) é nossa recomendação por vários motivos:
Começar a usar um modelo facilita a compreensão dos fundamentos do documento HTML. Isso permite que você se concentre em coisas divertidas, como layout e design de conteúdo.
Dessa forma, você aprenderá mais rápido e obterá um resultado melhor.
Etapa 6: selecione um design
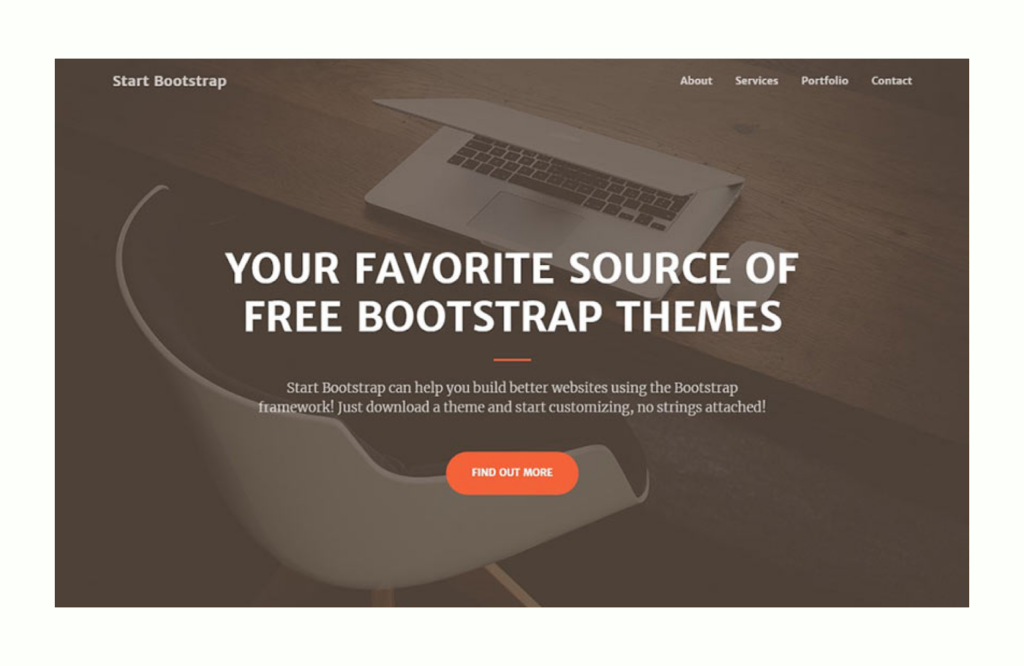
O site usando HTML e CSS pode usar qualquer modelo Bootstrap. Eles devem funcionar de forma semelhante. Este guia faz uso de um modelo Start Bootstrap. Eles fornecem modelos gratuitos bem projetados, otimizados e sem problemas.
Selecionar o botão Download grátis à direita pode salvar o arquivo zip em sua área de trabalho. Transfira o conteúdo do pacote para o diretório raiz do seu servidor web local ou conta de hospedagem na web depois de descompactá-lo.
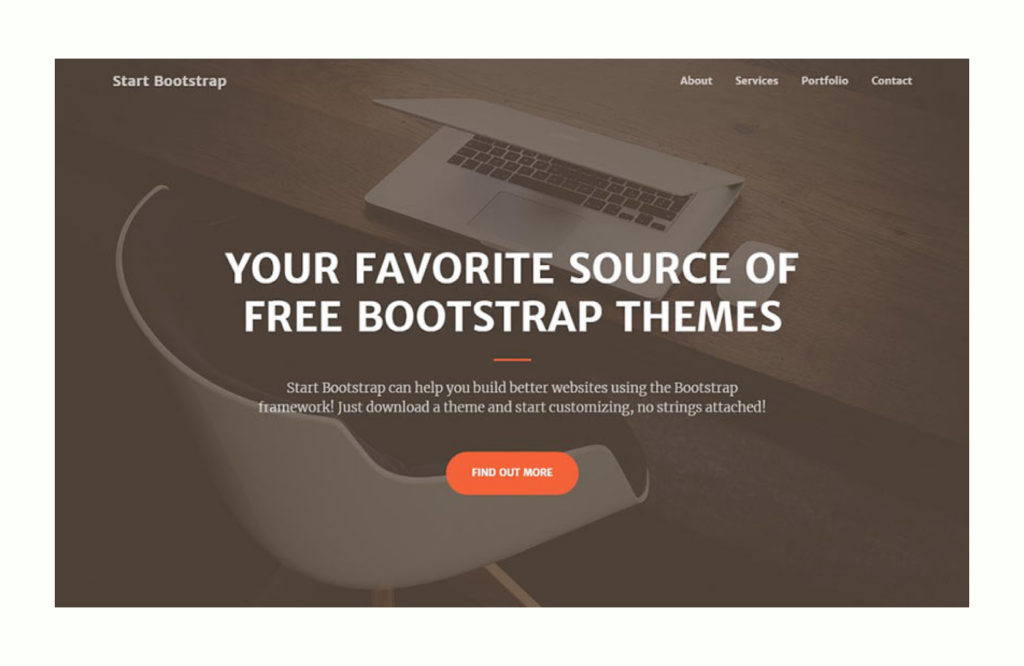
Inicie o site no seu navegador. Aqui está o formulário padrão do modelo:

Embora já seja atraente, você pode alterá-lo se souber HTML e CSS.
Etapa 7: personalização do site em HTML e CSS
Primeiro, crie a página inicial. Isso nos ensinará como mudar visuais e palavras e ajustar tudo.
Discutimos brevemente os cabeçalhos de documento HTML acima. Vamos cavar mais fundo.
No Sublime Text, o arquivo index.html do seu site Bootstrap tem uma seção de cabeçalho como esta (excluímos os itens não essenciais para maior clareza *):


Algumas dessas declarações são novas:
| <!– … –> | Comentários HTML estão entre colchetes. Não aparece na página mais recente. |
| <meta name=”porta de visualização” content=”largura=largura do dispositivo, escala inicial=1, encolher para ajustar=não”> | Tag de declaração do Bootstrap. Ele determina o tamanho da janela de visualização da página da web. |
| <link href=”css/creative.min.css” rel=”stylesheet”> | Ele carrega a folha de estilo CSS do modelo criativo e a folha de estilo padrão do Bootstrap. |
Vamos simplificar a declaração final, que carrega o CSS. Substitua essa linha:

A folha CSS não abreviada será carregada. Alterar esta versão é apenas mais simples.
Role até a parte inferior de index.html. As seguintes linhas precedem a tag body de fechamento:

Eles carregam arquivos JavaScript para interações visuais de design. O JavaScript permite que o link Sobre no menu superior o mova facilmente para o bloco Sobre na mesma página. Podemos ignorar esse código por enquanto. Vamos esperar.
Em vez disso, vamos adicionar conteúdo:
Etapa 8: inserir texto e imagens
1. Altere o título da página: substitua o texto entre a tag de título na seção de cabeçalho pelo seu:

2. Personalizar a seção do herói: A parte do herói é este bloco:

Nosso próprio material seria fantástico. Volte para index.html e localize esta seção para editar este bloco:

Este código controla o conteúdo do herói.
Algumas das outras tags, que já conhecemos, possuem muitas classes CSS. Aprender todos esses assuntos é mais simples do que parece. Modificar os textos padrão do index.html é fácil. Encontre a tag que deseja alterar e atualize o que está entre as tags de abertura e fechamento.
Você pode adicionar parágrafos livremente. Podemos copiar o conteúdo do site e publicá-lo abaixo.
3. Personalize outros blocos de página: O arquivo index.html tem várias partes. A navegação, serviços, portfólio, chamada para ação, bloco de contato e rodapé estão em um bloco.
As seções têm material distinto, mas são estruturadas de forma semelhante. Eles compartilham tags HTML, mas possuem classes CSS separadas. Percorra cada bloco e explore para personalizar a página.
Você pode alterar os textos e reorganizar as seções (as partes entre as tags <section>). Embora você deva cortar e colar as peças à mão, é fácil. No entanto, não cobrimos duas mudanças simples. A seguir, estes:
Etapa 9: ajustar fontes e cores
Em HTML e CSS, alterar cores e fontes é simples. Atribuir um estilo in-line a um elemento HTML é o mais fácil. Por exemplo:

O HTML usa valores hexadecimais para representar as cores. “#FF0000” representa vermelho.
As cores são melhor atribuídas usando folhas de estilo CSS. Poderíamos adicionar isso em nossa folha de estilo CSS para obter o mesmo efeito do código acima:

Para alterar a cor de qualquer texto no site, primeiro identifique o elemento que o estiliza, depois vá para a folha de estilo e ajuste ou crie a classe correspondente.
Primeiro, verifique o código CSS para classes que já podem fornecer tamanhos ou cores alternativas antes de alterar as cores ou fontes do seu modelo Bootstrap. Se disponível, use-os.
Etapa 10: adicionar mais páginas
Depois de personalizar a página inicial, comece a adicionar páginas e vinculá-las a ela. HTML e CSS permitem conectar qualquer número de subpáginas.
Os sites geralmente exigem páginas como uma página de contato, sobre a página, páginas de política de privacidade, portfólio e muito mais…
Outra coisa que vamos fazer é incluir uma foto aqui na página.
Tags de imagem HTML se parecem com isto:

Fácil, certo? O caminho da imagem é apenas um parâmetro. Adicione sua foto ao diretório de imagens para organizar.
Depois de criar as páginas, conecte-as a partir da página inicial (index.html). Este link pertence ao menu de navegação (abaixo de <!– Navigation –>).
Encontre esta linha:

Vamos alterá-lo:

O elemento HTML <a> é uma tag de link. Ele se conecta a qualquer página da Web especificando seu endereço no argumento href. O texto do link clicável está entre os elementos <a></a>.
Seu novo link Sobre aparecerá quando você recarregar a página inicial.
Tudo feito! Seu site está incrível agora…
Se você acredita que concluir esta tarefa será muito desafiador para você, nossa equipe sugere que você crie um site usando WordPress ou use um dos sites prontos de plataformas como MakeYourWP!
Para mais atualizações, fique ligado com o Website Learners!
Perguntas frequentes sobre como criar um site usando HTML e CSS
Quais são algumas tags HTML cruciais para um site?
HTML tem quatro tags fundamentais:
<html></html>
<head></head>
<title></title>
<corpo></corpo>
Como o CSS pode formatar e projetar uma página da web?
CSS (Cascading Style Sheets) estilos e layouts de páginas da web, alterando fonte, cor, tamanho e espaçamento, dividindo o texto em colunas e adicionando animações e outros elementos estéticos.
Explique o papel do HTML e CSS no desenvolvimento web?
CSS, ou Cascading Style Sheets, embeleza seu site com fontes, cores e layouts. O HTML constrói a estrutura do seu site, enquanto o CSS dá vida a ele.
Como os iniciantes devem aprender HTML e CSS?
HTML e CSS são melhor aprendidos através da prática supervisionada. Campos de treinamento presenciais ou online ou cursos guiados são opções. Vídeo, palestras e prática guiada compõem um curso. Alguns têm testes após cada aula.
Qual ferramenta é perfeita para HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC, etc., são os principais editores de HTML gratuitos.
