Como criar um site Wireframe: guia passo a passo
Publicados: 2022-11-30Você deve precisar de um bom wireframe de site para criar um site que atraia a atenção das pessoas, assim como você precisa de um design de layout organizado para construir um edifício. Agora a preocupação é como criar um wireframe de site facilmente? Para ajudá-lo, criamos um tutorial detalhado sobre como criar um wireframe de site. Vamos mergulhar.

Vamos entender o que significa wireframe de site . Wireframing é uma técnica de design UX que permite aos designers estabelecer e organizar a hierarquia de informações de um site, aplicativo ou produto. Com base na pesquisa do usuário realizada pela equipe de design de UX, esse método se concentra em como o designer ou cliente deseja que o usuário processe o conteúdo em um site.
O wireframe do site permite que você organize a interatividade do layout de sua interface sem as distrações de cores, fontes ou texto. Uma razão popular para o wireframing do site é que, se um usuário não consegue descobrir para onde ir em um simples esboço desenhado à mão da página do site, não importa quais cores ou tipografia sofisticada você usará posteriormente. Mesmo que não seja colorido ou piscando, um botão ou chamada para ação deve ser óbvio para o usuário.
Aqui está a lista de coisas que devem estar no wireframe do seu site junto com os itens que você deve adicionar:
| coisas para manter | Coisas para eliminar |
| Layout da página | Design visual |
| Funções do site | Interações |
| Posicionamento de recursos importantes | Contente |
| Jornada do usuário | códigos |
Por que a criação de wireframes é importante no design da Web?
Os wireframes do site não são designs completos, são apenas o esqueleto . Então, por que você deve criar um? Nesta seção, exploraremos os imensos benefícios de criar um wireframe de site. Vamos dar uma olhada.
Para entender, vamos voltar ao conceito de projeto de construção. Com um esboço adequado do edifício, criar um edifício pode ser quase em vão. Será difícil projetar quanta matéria-prima você precisará, como as salas ficarão e a lista continua. Também afetará a obtenção de moradores para edifícios não estruturados. Isso resultará em um grande desastre.
Da mesma forma, você pode dizer que o wireframe de um site é o coração do seu site . Ele irá ajudá-lo a criar um site interativo. E com isso, você pode cumprir facilmente o objetivo de criar o site em primeiro lugar. Os wireframes do site definem o diâmetro, espaços reservados, tamanhos, proporções, etc. do seu site. Mais tarde, quando você o transformar em um site ativo, será mais fácil fazer a interface do usuário .
Os wireframes do site ajudam a criar os esqueletos do site . Ao seguir essa interface, os designers podem facilmente definir cores, padrões, botões, conteúdo, adicionar funcionalidades e muito mais.
Criar wireframes de site é a primeira etapa da criação de um site. Quando o wireframe do seu site estiver pronto, será mais fácil fazer a UTI . Depois de coletar todos os comentários, você pode atualizar o design do wireframe do site e continuar iterando o processo, a menos que seja final.
Outra vantagem de um wireframe de site é que ele ajudará a criar consequências . Eles são tão fáceis de editar. Quando você tem um protótipo ao vivo, ele também ajuda a ilustrar como o site funcionará depois de estar no ar.
Coisas a fazer antes de começar a criar wireframes de site
Os wireframes do site não são algo que você cria instantaneamente do nada. Precisa de pesquisa e conhecimento adequados. Aqui estão as 3 principais coisas que você fez antes de começar a criar um quadro de site.
Crie uma Persona de Usuário
É vital considerar quem está vindo para o site. Isso ajudará você a criar um wireframe de site com foco em UX, sabendo a quem o site deve atrair e como seu cliente deseja que as pessoas se comportem na primeira visita. Afinal, nem todos os internautas se comportarão da mesma maneira.
Para começar, crie uma persona de usuário para o site. Esta é uma ferramenta de marketing que é freqüentemente empregada. As empresas devem identificar para quem estão tentando comercializar, a fim de estabelecer uma estratégia de vendas. Você deve conhecer o comportamento normal do usuário do site, além de seus dados demográficos.
Concentre-se no site UX
UX significa experiência do usuário. É importante estudar a experiência do usuário antes de criar o wireframe do site. Como sabemos, cada wireframe de site é criado para uma persona de usuário diferente. Concentrar-se nesses comportamentos e melhorar o site para atraí-los é a experiência do usuário. Um visitante de um site de moda, por exemplo, pode declarar que gosta de um determinado esquema de cores, mas o que mais importa para as conversões é um caminho claro e simples pelas opções de produtos e finalização da compra.

Decida para onde deseja direcionar os visitantes
Este é um dos processos interessantes de criar um wireframe de site. Você precisa acompanhar o fluxo de visitantes desde o momento em que chegam ao site até a conversão. O usuário pode, por exemplo, chegar à página inicial e prosseguir para a demonstração do produto ou recursos antes de responder à chamada à ação. Responda a algumas perguntas importantes sobre a natureza da experiência do usuário deste site para definir seu fluxo.

Diretriz passo a passo: como criar seu primeiro site em wireframe?
Em todas as etapas da criação de um wireframe de site, a chave é visualizar o movimento do usuário pelo site. Seja você um desenvolvedor, designer ou um profissional não técnico, este guia o ajudará a criar um wireframe de site em todos os níveis de experiência.
Aqui mencionamos as duas principais maneiras de criar um wireframe de site. Vamos dar uma olhada.
1. Comece com ferramentas populares de wireframe
A maneira mais popular e comprovada de criar wireframes de sites é usando ferramentas. Existem recursos ilimitados para criar um wireframe de site do zero. Sketch, Figma, Adobe XD , etc são as ferramentas mais populares para criar wireframes de sites impressionantes.
Passo 1: Primeiro, escolha sua ferramenta de wireframe de site preferida, crie um perfil e comece um novo projeto. Você pode escolher um quadro de site predefinido para conter ou criar um por conta própria. Em seguida, esboce todos os elementos essenciais do layout lá. Coloque todos os recursos importantes. Certifique-se de usar a mesma proporção para os mesmos elementos. Crie todos os wireframes de página do seu site.

Passo 2: O próximo passo é criar um protótipo ao vivo . Usando as ferramentas de wireframing do site mencionadas acima, você pode criar facilmente um protótipo. Criar um protótipo significa que você está fornecendo a pseudoexperiência de como as interações do seu site funcionarão. Ferramentas de protótipo populares para web design são InVision, Framer, etc.
Etapa 3: Depois de finalizar o design, o wireframe do seu site está pronto para ser desenvolvido. Os designers de interface do usuário agora darão cores e visualidade ao wireframe do seu site e os engenheiros de front-end os darão vida. É assim que você pode facilmente criar wireframes de sites usando ferramentas. Mas você deve ter em mente que precisa ter conhecimento do site para seguir este procedimento. Ou você também pode procurar experiência para criar um wireframe de site para você.
2. Use Wireframes Prontos no WordPress
Não tem conhecimento de codificação ou design e ainda quer criar wireframes de sites sozinho? Então o WordPress é a melhor plataforma para se usar. Sem usar uma única linha de código, você pode criar wireframes de sites sozinho. Você pode criar wireframes de sites usando quase todos os construtores de páginas populares. Aqui estamos mostrando o tutorial para criar um wireframe de site no Elementor .
Use Kits Elementor Wireframe Prontos
Elementor é um dos construtores de sites polares com mais de 5 milhões de usuários ativos. Simplesmente arrastando e soltando, você pode criar um site completo sem codificação. Com o kit Wireframe de site exclusivo da Elementor , agora você também pode criar wireframes de site sem usar nenhuma ferramenta externa de wireframing. É tão simples que você pode criar wireframes de sites com um clique e começar a criar um site com suas cores e widgets preferidos. Aqui está o processo completo para criar um wireframe de site usando o kit Elementor Wireframe:
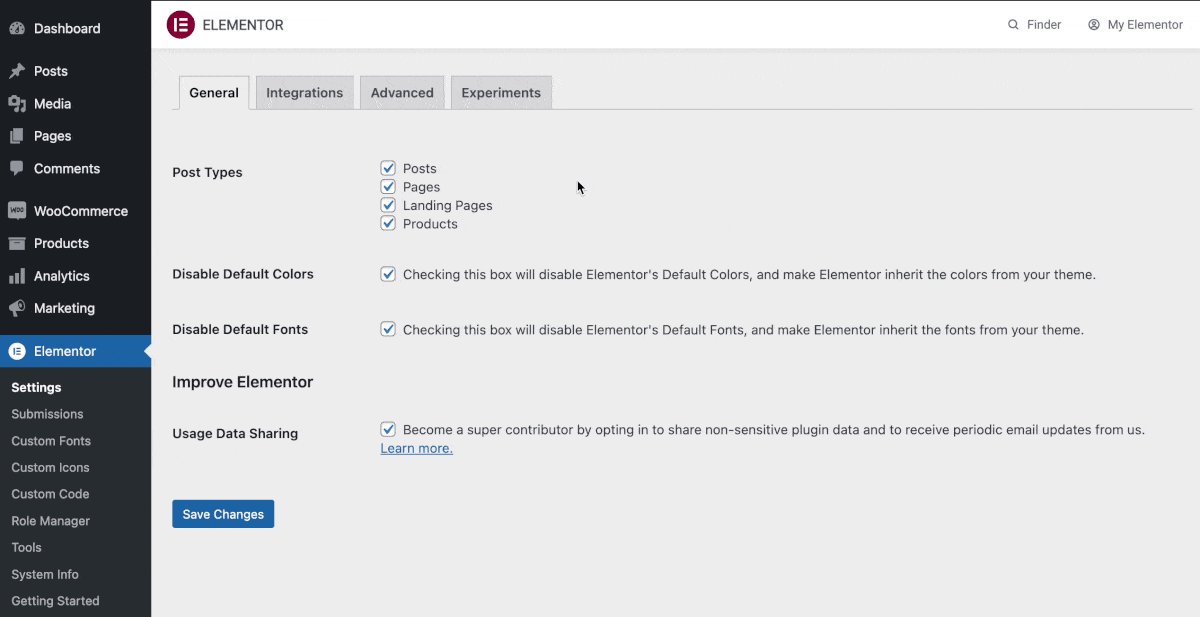
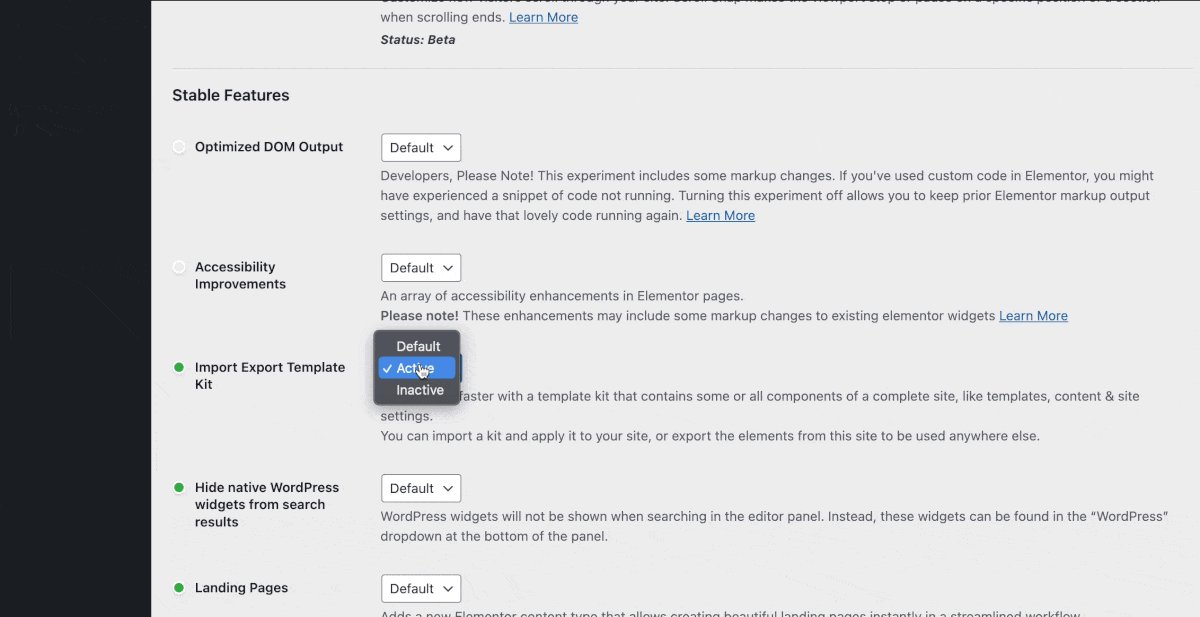
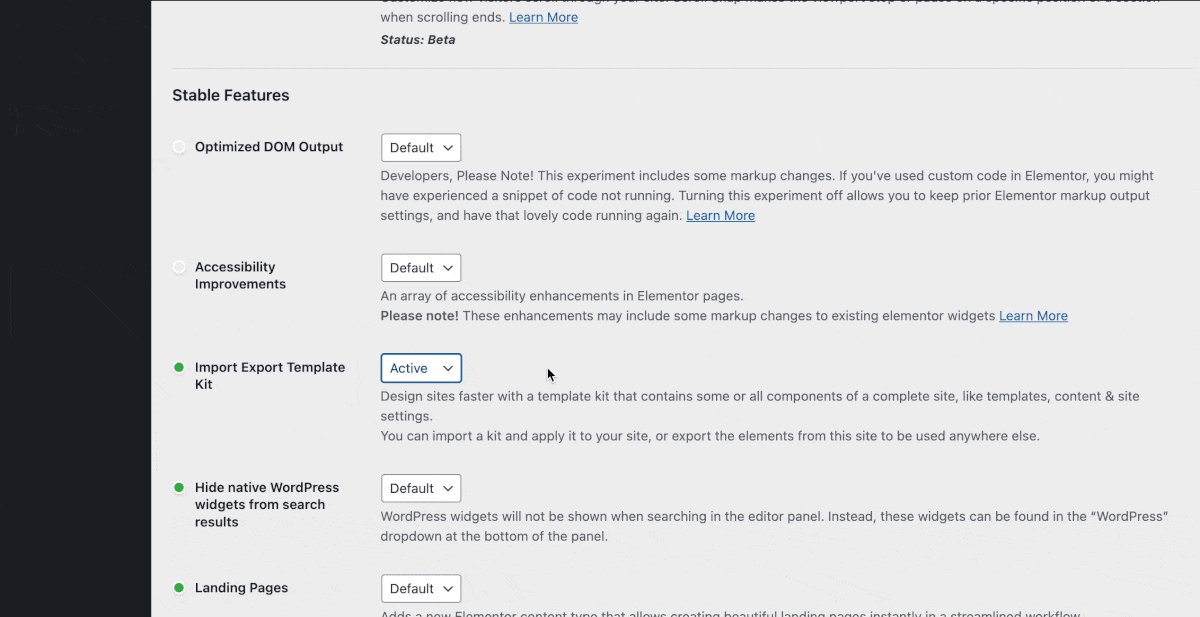
Etapa 1: instale e ative o Elementor no painel do WordPress. Em seguida, ative o recurso 'Importar kit de modelo de exportação' em Elementor → Configurações → Experimentos .

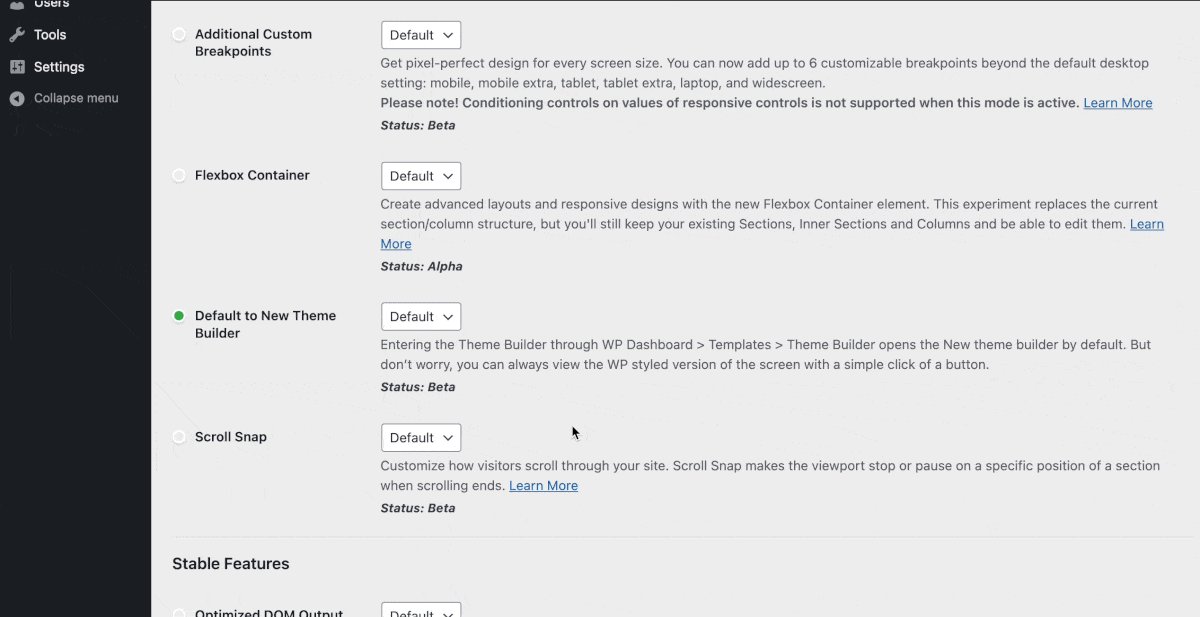
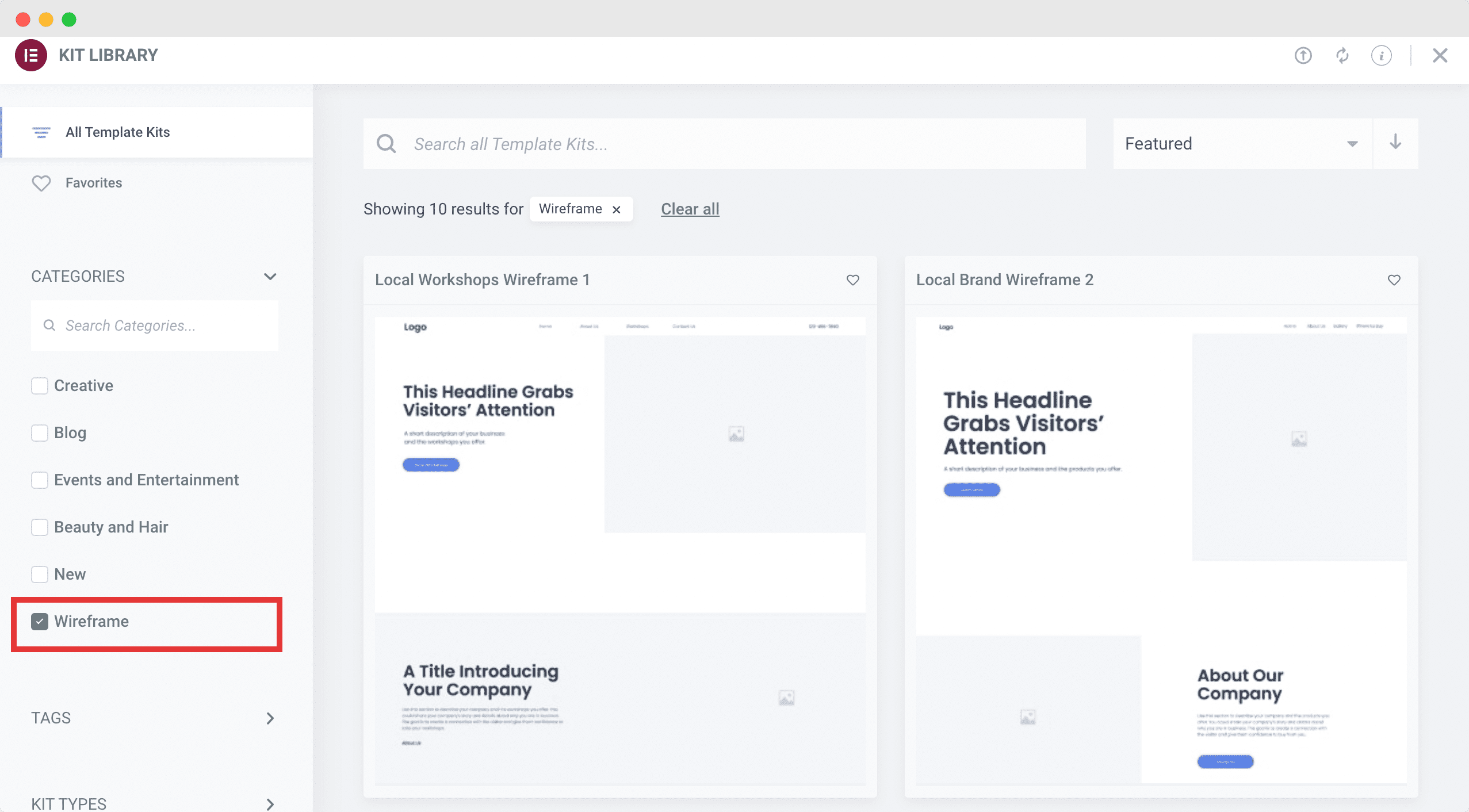
Etapa 2: agora vá para Modelos → Biblioteca de kits. Nas Categorias , marque 'Wireframes' . Lá você encontrará mais de 20 modelos de wireframe de site prontos.

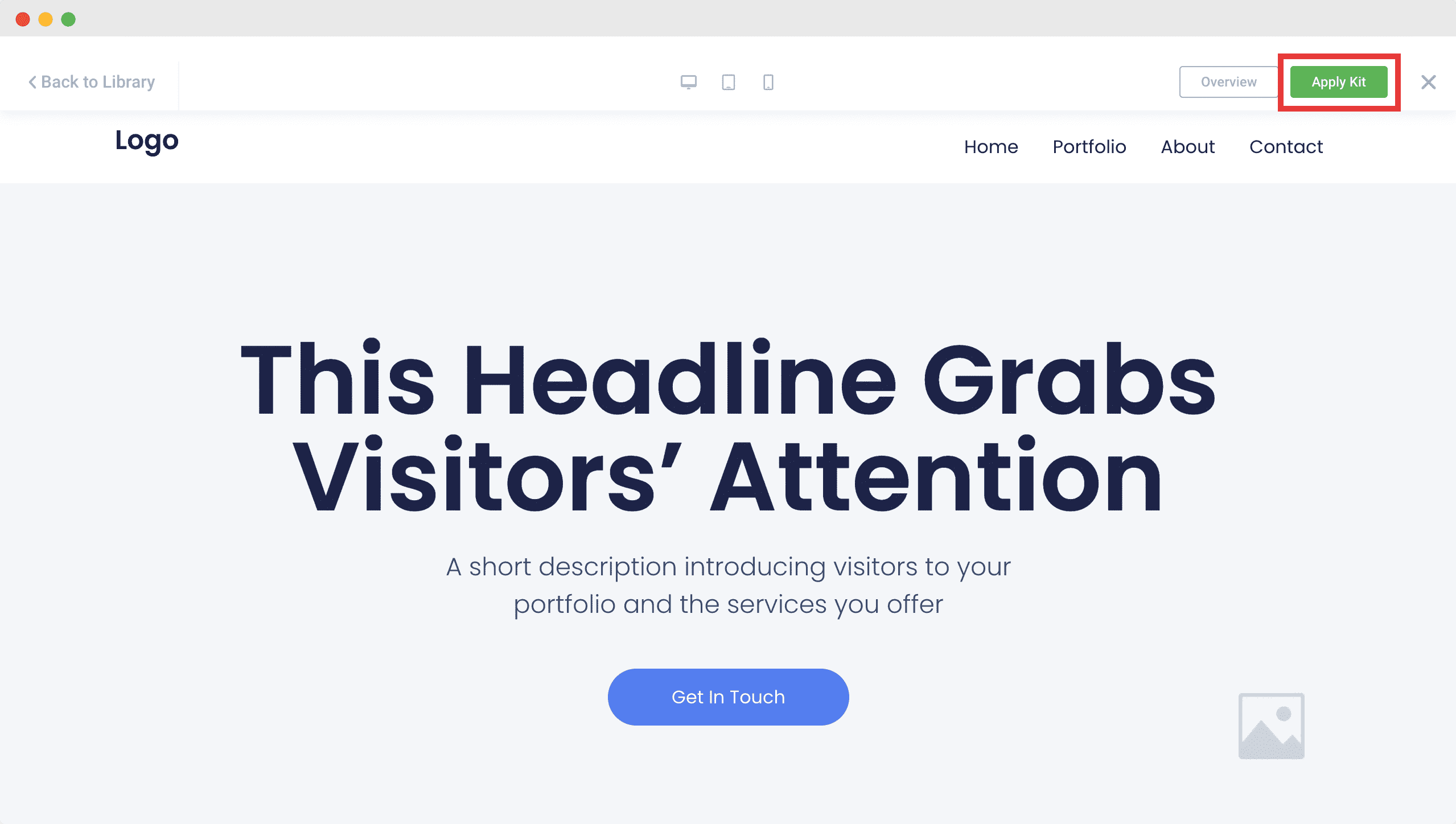
Etapa 3: dependendo da persona do usuário e da pesquisa de experiência do usuário, descubra um modelo de wireframe de site adequado. Você pode clicar no botão 'Visualizar' para ter uma ideia melhor do wireframe do site. E, em seguida, clique no botão 'Ativar' do modelo de wireframe do site escolhido. É isso.

É assim que você pode facilmente criar um wireframe de site sem sair do painel. Agora escolha widgets dependendo da funcionalidade do seu site e publique o site.
Transforme seu Wireframe em um site impressionante
Espero que você tenha encontrado tudo o que procurava para criar um wireframe de site sem problemas. O próximo passo é dar uma aparência vibrante ao wireframe do seu site e torná-lo ativo. Além disso, padrões prontos e modelos de wireframe de site estão tornando cada dia mais fácil projetar um site com uma única ferramenta. Então vá em frente, crie os wireframes do seu site e dê vida ao site dos seus sonhos sem esforço.
Achou este tutorial interessante? Então não se esqueça de compartilhar com outras pessoas. Além disso, assine nosso blog para obter mais desses tutoriais, blogs, dicas e truques sobre design e desenvolvimento de sites.
