Como construir um site pessoal com o Elementor e dar-lhe uma aparência profissional com facilidade
Publicados: 2020-04-27Hoje em dia, proprietários de todos os setores, de pequeno a grande porte, estão se concentrando em exibir seus produtos ou serviços virtualmente. Como a presença online cria mais impactos, os campos online se tornam mais competitivos.
56% dos empresários acreditam que usar um site profissional sempre foi útil para eles
E a razão é que as plataformas virtuais são mais fáceis e descomplicadas para fornecer diferentes serviços online. Portanto, é fácil alcançar mais clientes globalmente. Por exemplo, um site com uma aparência profissional pode ser benéfico e uma questão de alívio para você.
No entanto, ao longo deste artigo, saberemos outra coisa interessante hoje. Sim, aprenderemos como criar um site com o Elementor.
Se você tem ou não alguma ideia sobre o Elementor ou como ele funciona de forma colaborativa com o WordPress, não se preocupe, você saberá tudo aqui neste post. Ou se você já usou o Elementor antes, basta seguir as etapas até o final.
Ok, chega de falar! vamos mergulhar no tutorial!?
Construa seu site pessoal com Elementor & Happy Addons

Os benefícios de um site bem decorado são inegáveis. Como sites de blogs, sites educacionais, sites de portfólio, sites de tipo de projeto, sites de ficção científica e sites de aluguel de carros, etc. A partir desses exemplos de sites profissionais, você pode escolher o adequado para o seu negócio.
Bem, há uma tonelada de benefícios em ter um site profissional. Além disso, ajudará você a alcançar clientes fiéis de forma inteligente. Agora, antes de entrar no tutorial, queremos falar um pouco sobre o Elementor e por que ele é um construtor de páginas bem reconhecido de todos os tempos.
Vamos saber como isso facilitará a criação de um site profissional.
- Editor de arrastar e soltar
- Mais de 90 widgets para implementar
- Mais de 300 modelos pré-construídos
- Edição responsiva
- Construtor de pop-ups
- Criador de temas
- E construtor WooCommerce
Portanto, esses são os recursos básicos do Elementor que são 100% capazes de projetar, redesenhar e personalizar qualquer tipo de site WordPress com facilidade. Mas às vezes o Elementor sozinho não pode trazer o melhor resultado.
Nesse caso, você precisa acelerar o poder do Elementor. Para que você possa experimentar mais com seu Elementor existente. Sim, falando sobre Happy Addons, um compacto 'Elementor addons' que possui uma coleção de widgets e recursos gratuitos para levar o design do seu site ao próximo nível.
HappyAddons é um Addon Elementor exclusivo. Pode ser o addon Elementor significativo até agora – Adam Preiser Fundador do WP Crafter
No entanto, você pode conferir o vídeo a seguir sobre Happy Addons para obter mais detalhes:
Como criar um site profissional com Elementor e HappyAddons

Geralmente, sempre que pensamos em projetar qualquer site WordPress, o Elementor aparece primeiro em nossa mente. E o motivo é bastante claro, conforme discutimos na seção anterior. Portanto, não vamos prolongar nossas palavras dizendo nada sobre Elementor ou Happy Addons, mas vamos mostrar o tutorial agora.
Mas antes de começar, vamos saber em breve o que você precisará para o exercício de design de sites:
- Um site WordPress
- Elementor
- Complementos felizes
- Elementos Envato (Opcional)
Certifique-se de que você instalou com sucesso o WordPress, Elementor e Happy Addons. Se você já fez isso, siga apenas as instruções abaixo, passo a passo.
Nota: Este é um tutorial para um site de portfólio. Então, o que quer que você seja, blogueiro, profissional de marketing digital ou qualquer agência, apenas aprenda o processo e aplique-o em seu site WordPress existente.
Adicionar um cabeçalho de site com Elementor
O cabeçalho é a parte mais importante de qualquer site, pois a maioria das conversões acontece aqui. No cabeçalho, podemos notar algumas coisas gerais, por exemplo, páginas de navegação do site, ícones sociais, botão de pesquisa, logotipo, slogan da empresa ou, às vezes, um pouco sobre a empresa, etc.
Então, criar esse cabeçalho usando o Elementor é super fácil. Você pode criar facilmente um cabeçalho impressionante para o seu site seguindo o tutorial abaixo.
Usando o primeiro modelo de site
Em seguida, um modelo de site é a coisa mais importante depois do cabeçalho. Um modelo decidirá como será o seu site. Felizmente, na galeria de modelos do Elementor, você pode encontrar diferentes tipos de modelos. E você pode escolher o adequado para o seu site.
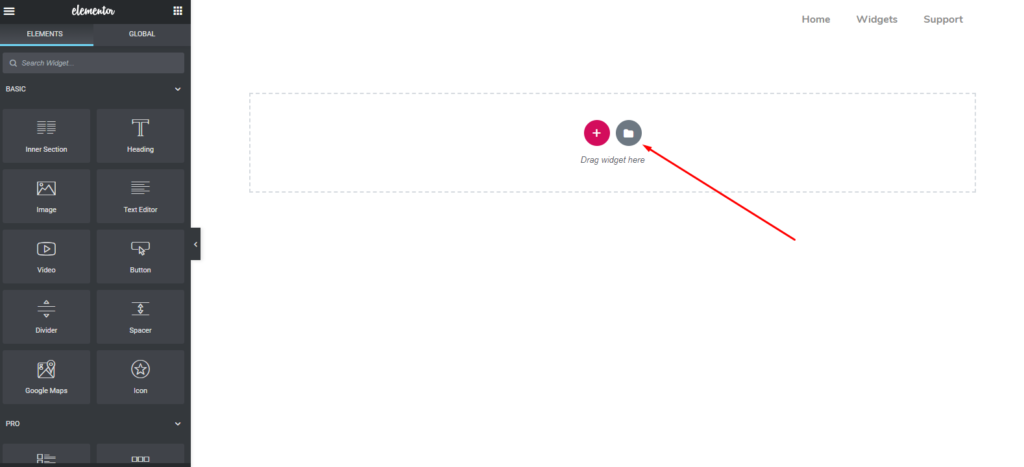
No entanto, para adicionar um modelo para criar um site, clique no botão Curtir ' Pasta '.

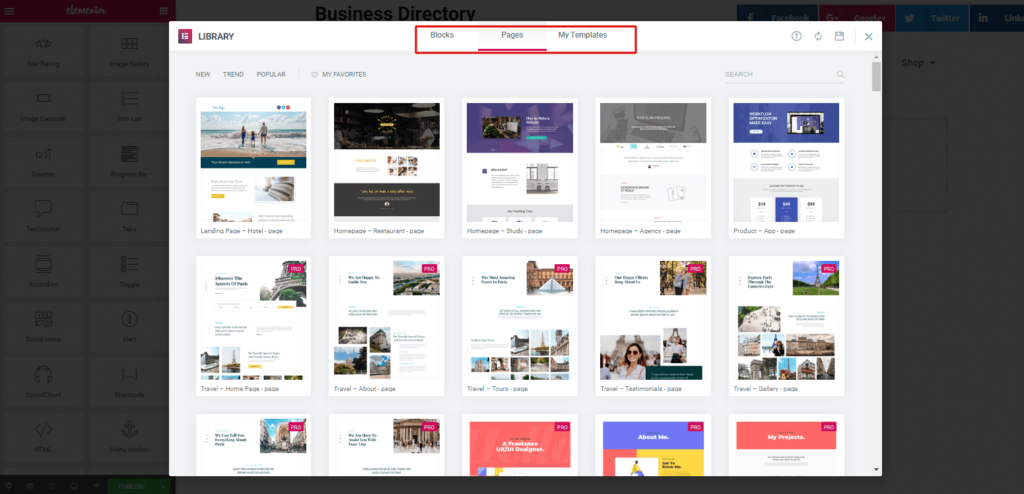
A partir daqui, você pode ver que há muitos modelos embutidos disponíveis aqui. E você pode facilmente escolher o melhor para você. Novamente, se você não quiser o modelo completo, poderá escolher uma única parte para o seu site.
Para fazer isso, você pode clicar na opção 'blocos'. E lá você encontrará coisas diferentes, como cabeçalho, rodapé, banner de herói, formulário de contato, mapa, etc.

Artigo relacionado: Escolha o modelo certo para o Elementor
Então, depois de escolher o modelo adequado, todo o seu modelo ficará parecido com o seguinte.

Nota: Suponha que você seja um gerente de projeto. E você deseja criar um site pessoal com o Elementor que pareça profissional. Tendo isso em mente, tentaremos projetar de acordo com esse conceito.
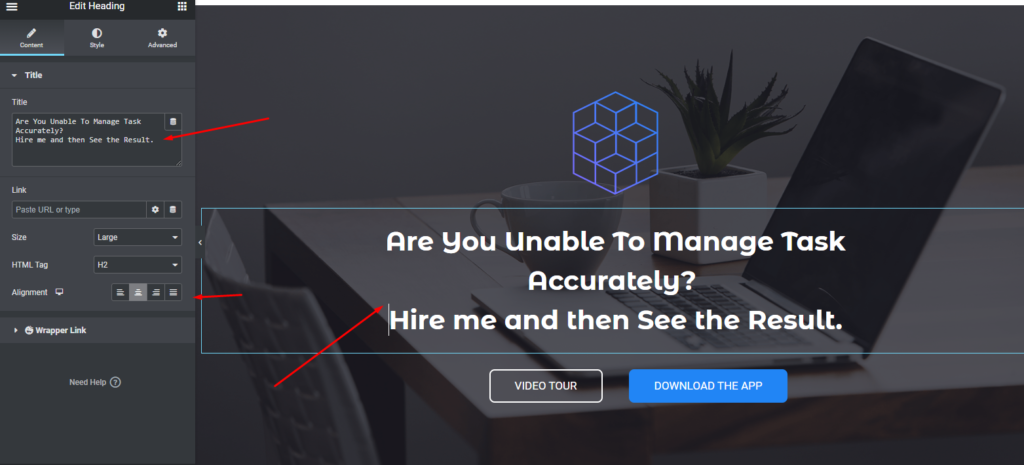
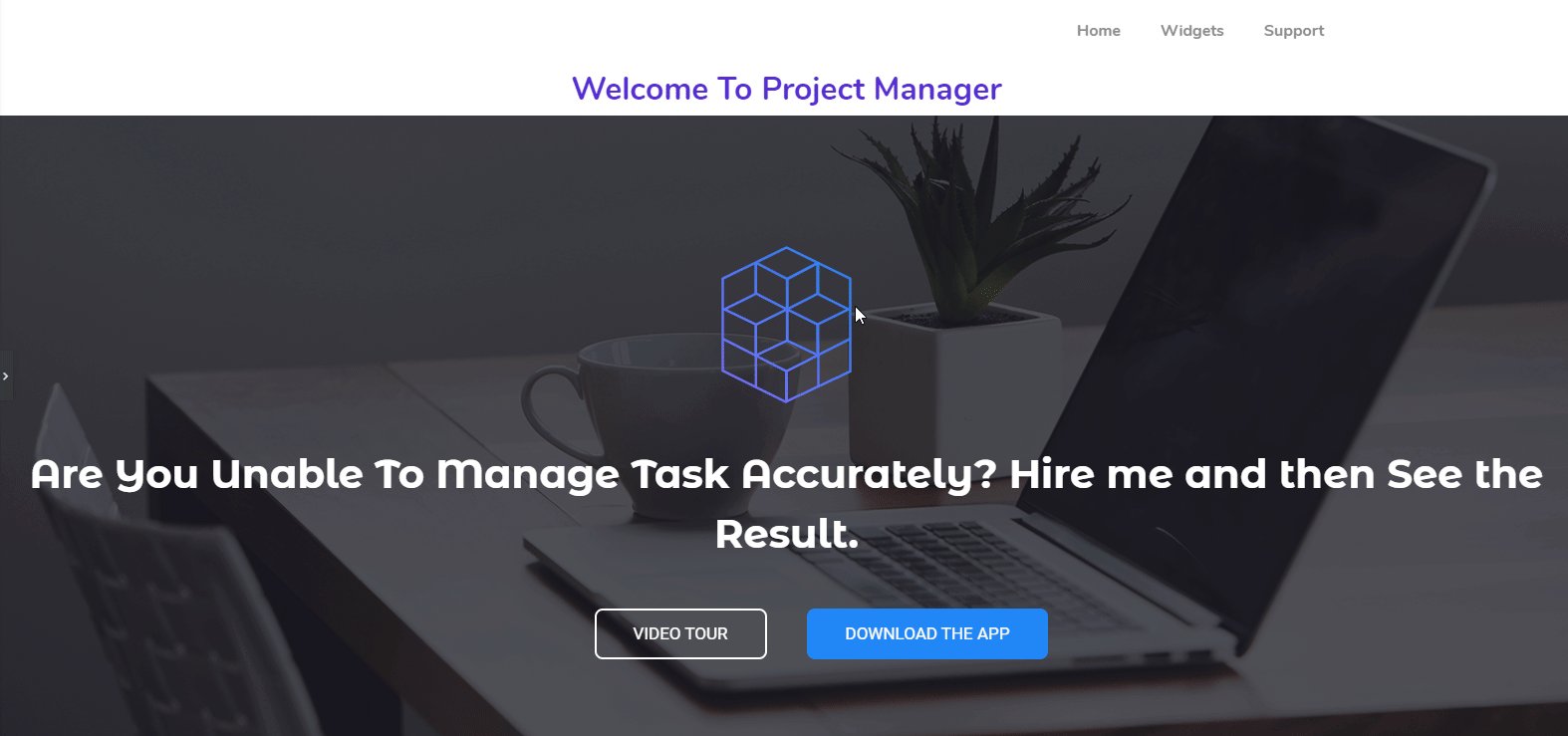
Personalizando a parte do cabeçalho do site Elementor
Na parte do cabeçalho deste modelo, você pode ver um texto de cabeçalho. Então você pode editá-lo e dar um novo slogan de si mesmo. Na barra lateral esquerda, você pode ver as opções disponíveis para personalizar mais.

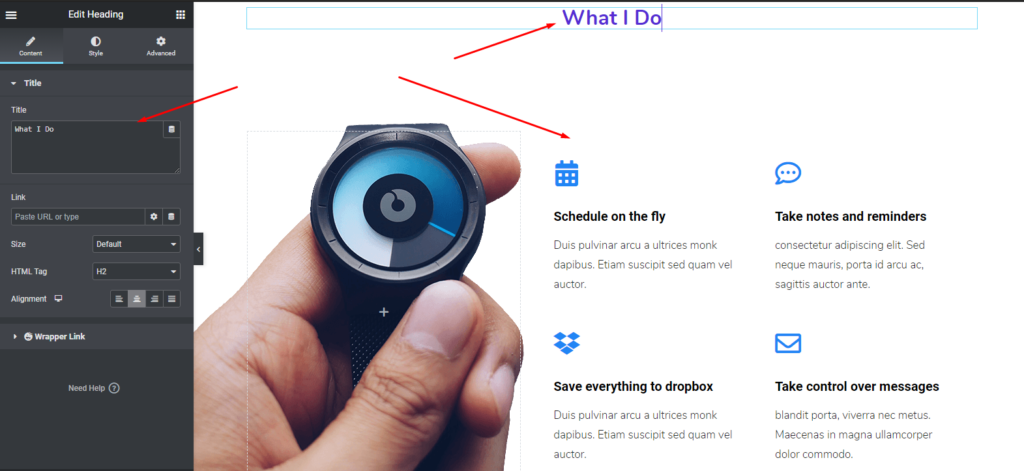
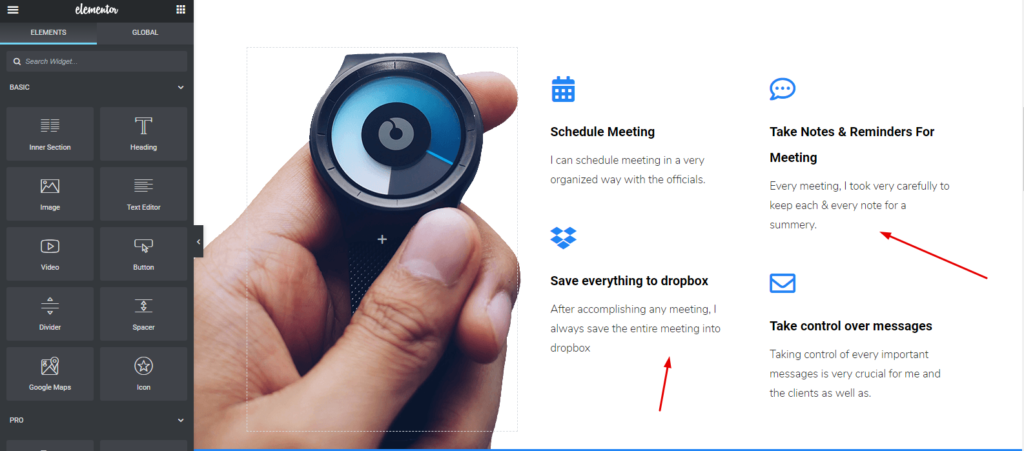
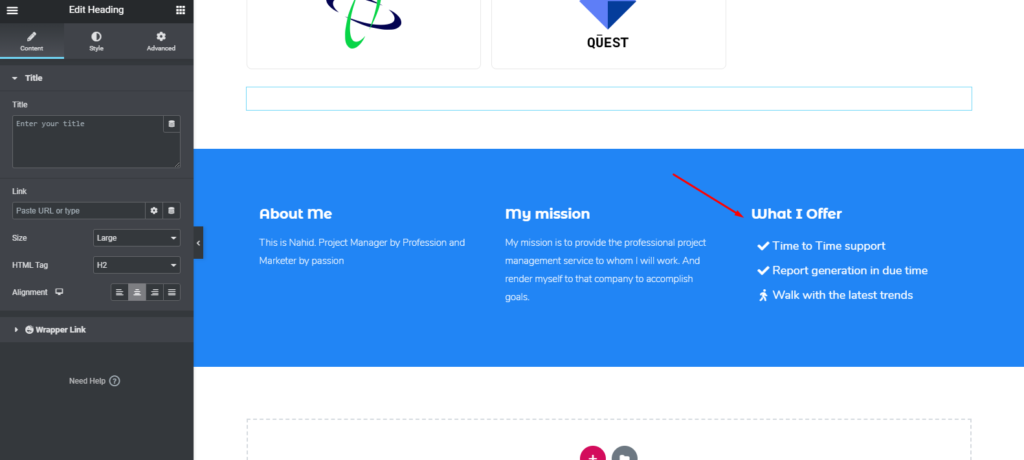
Editando 'Sobre mim' ou 'O que eu faço'
Da mesma forma, você pode personalizar esta parte. Na verdade, modelos diferentes têm maneiras diferentes de organizar o conteúdo. Então você tem que pensar sobre o que você precisa.
Porém, na próxima seção, basta colocar o título ' Sobre mim ' ou ' O que eu faço '. E agora você pode personalizar toda a parte fornecendo seus dados reais.

Agora é hora de personalizar dentro da seção. Tudo o que você precisa fazer é clicar em cada parte e personalizá-la.

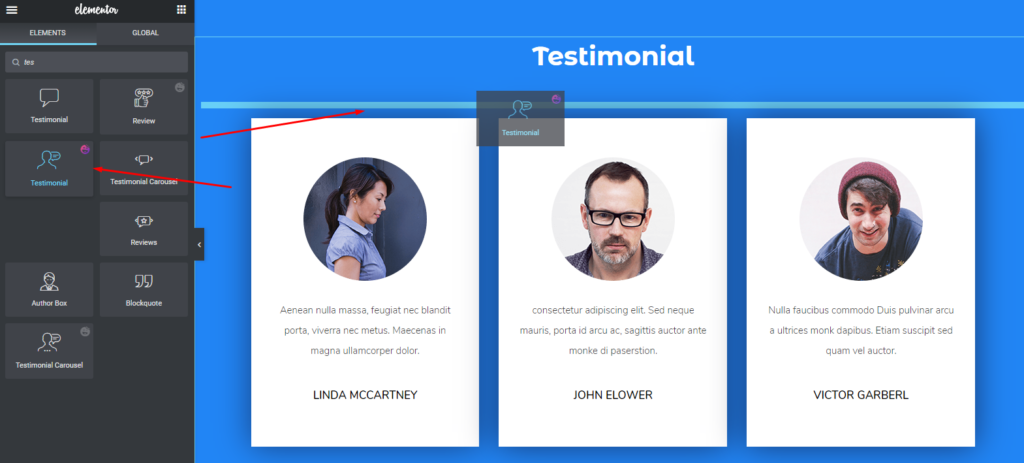
Personalizando a seção de depoimentos do seu site Elementor
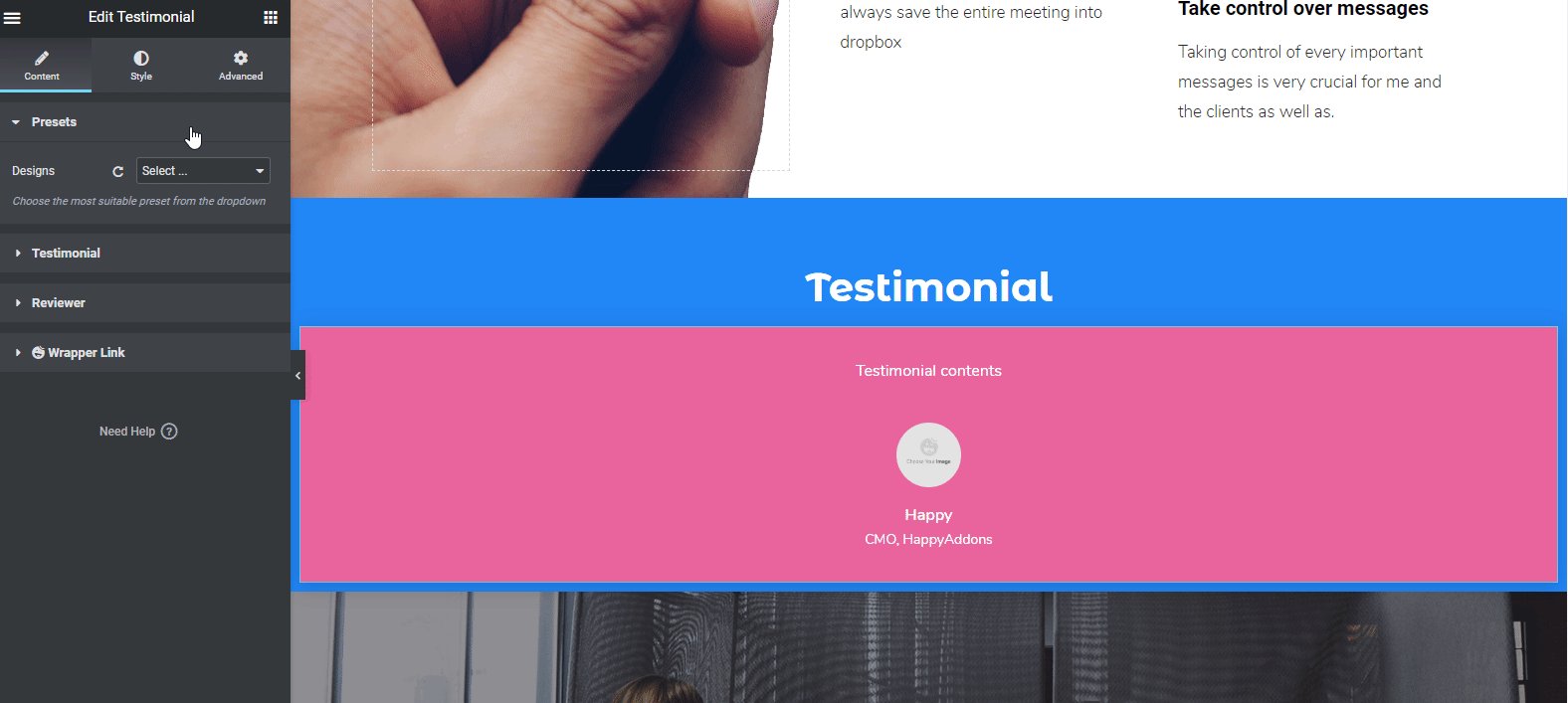
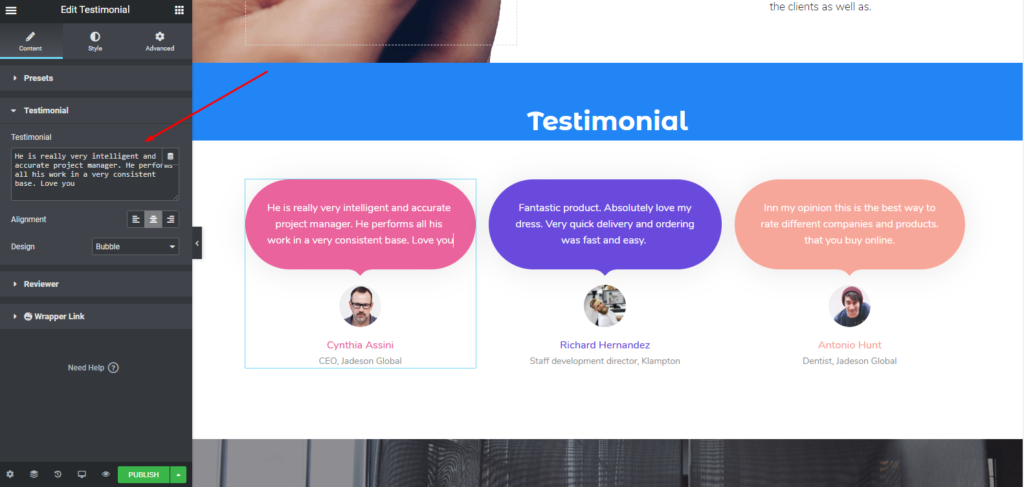
Para editar esta seção, você pode personalizar a seção existente ou usar o widget Happy Addons Testimonial. Então vamos ver como usá-lo.
Primeiro, arraste o widget da barra lateral esquerda. E coloque na área marcada.

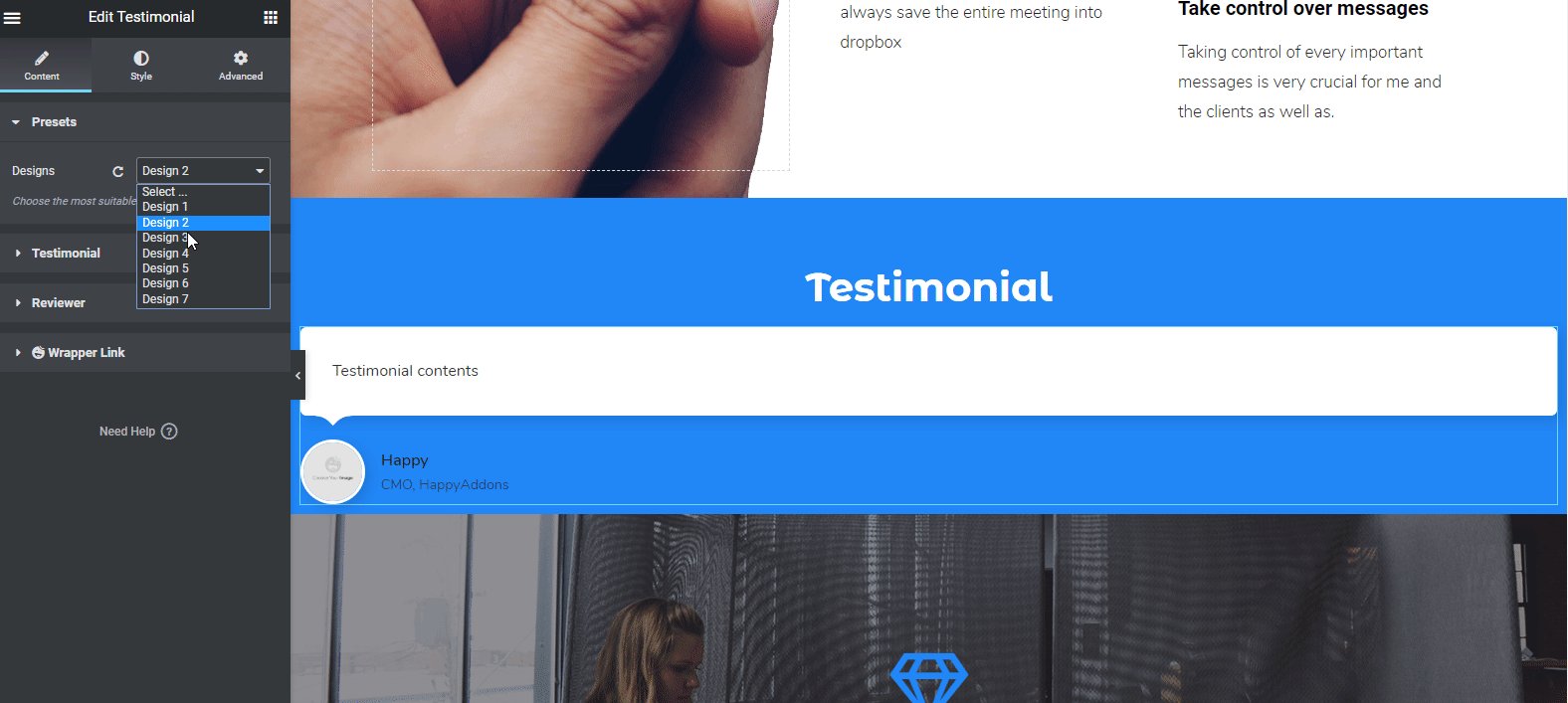
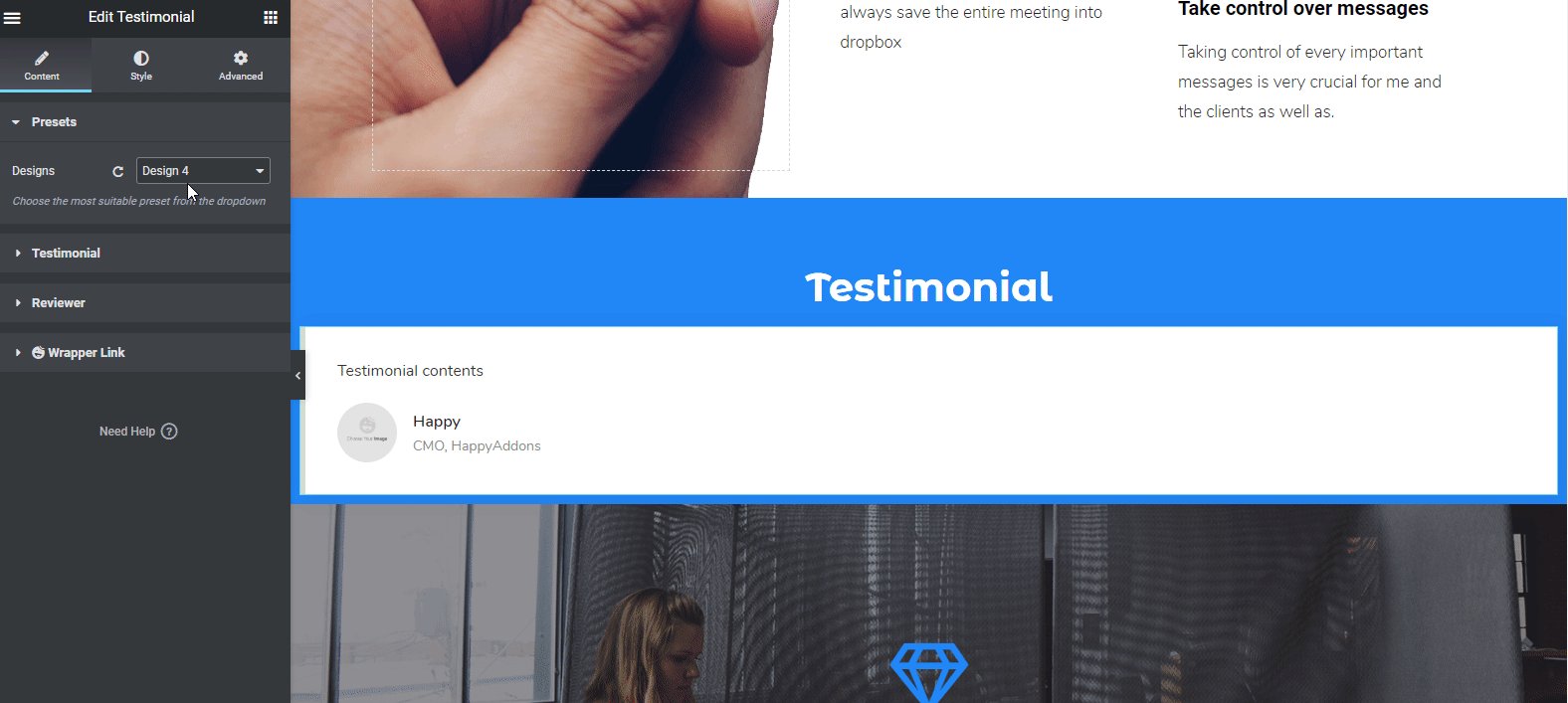
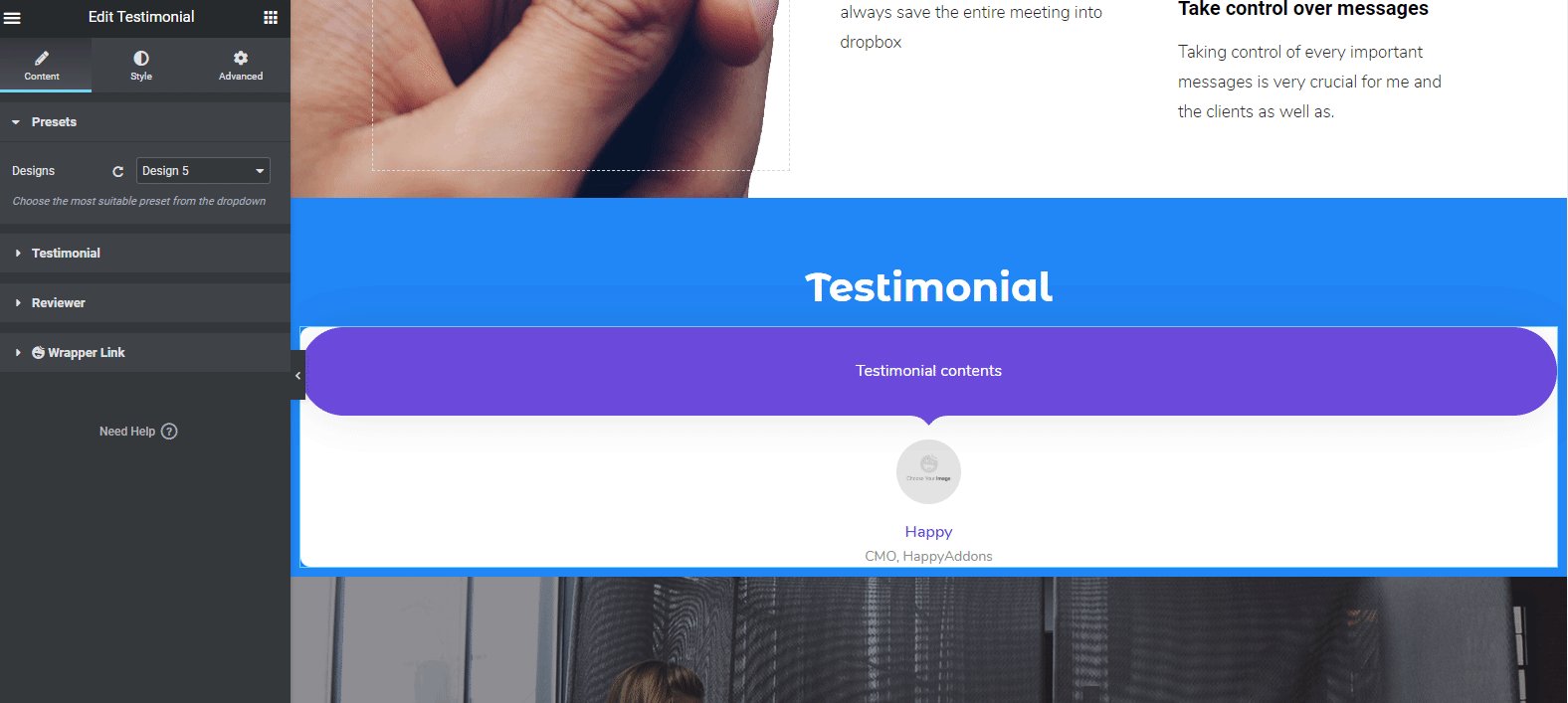
Em seguida, selecione o design predefinido ou pré-criado para a seção. Agora você pode ver que existem diferentes designs embutidos disponíveis para uso. Basta selecionar quem você gosta. Ele aparecerá automaticamente na tela.

Depois de usar a predefinição e inserir dados no widget, seu design terá a seguinte aparência. E você poderá editar, depoimento do seu cliente, foto do avaliador, designação dele, etc.


No entanto, você pode consultar a documentação do 'Widget Testemunho' para saber com mais precisão. Ou você pode ver o vídeo a seguir para saber como usar este widget.
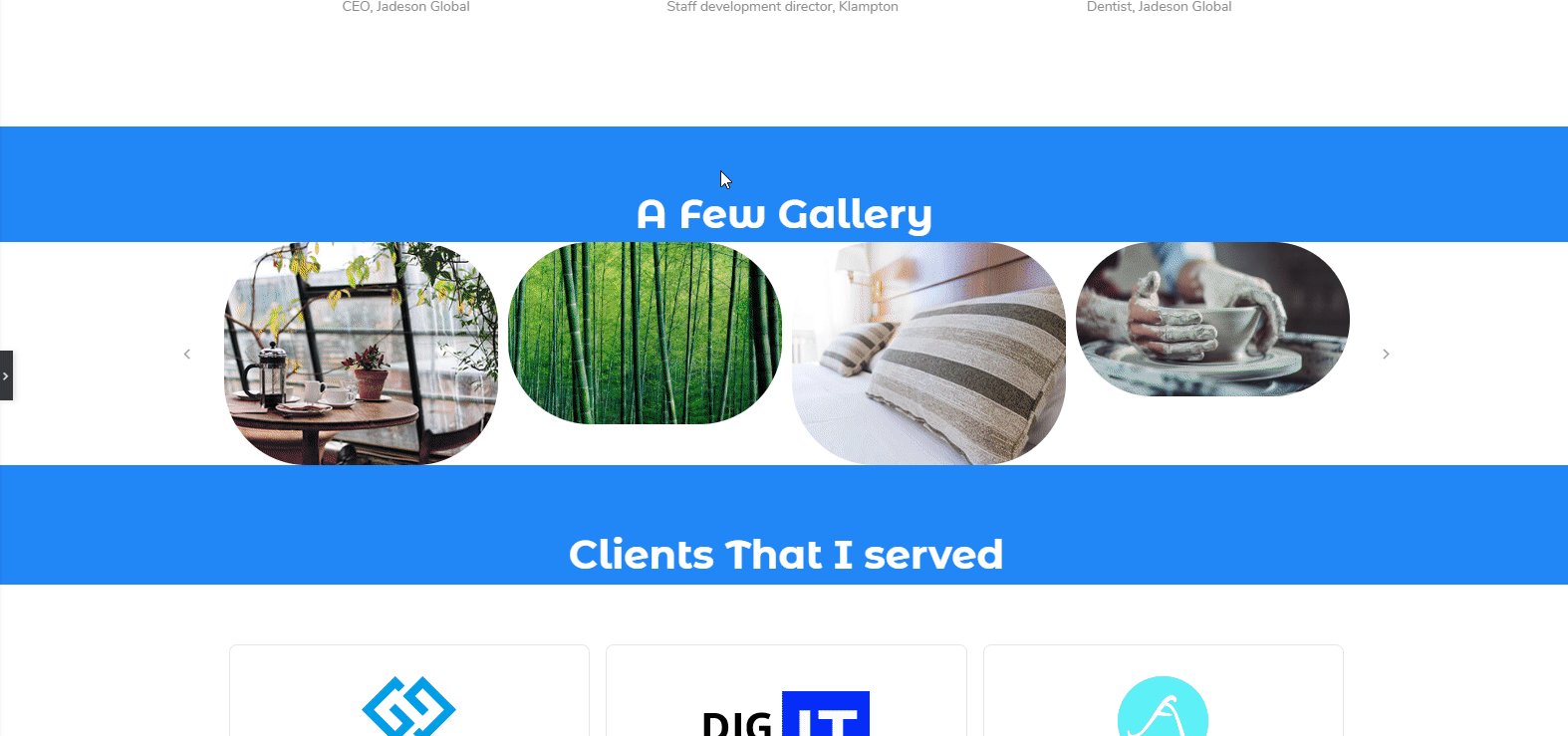
Adicionando projetos ou galeria
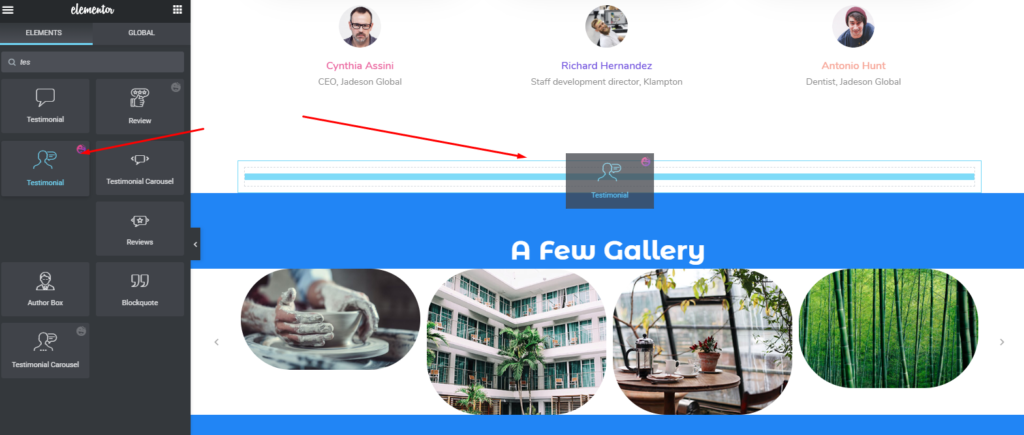
Neste caso, selecionamos o widget ' Image Carousel ' do Happy Addons. Este widget permitirá que você adicione suas imagens preferidas de uma maneira muito lucrativa.
Como outros widgets de Happy Addons ou Elementor, basta arrastar o widget e colá-lo na área marcada. E, em seguida, personalize-o de acordo com seu site ou senso de design. Usar este widget não apenas embelezará seu site, mas também melhorará o design do site.

Para saber mais sobre o widget 'Carrossel de imagens', leia nossa documentação ou assista ao seguinte tutorial em vídeo.
Personalizando a parte "Meus clientes"
Não alteramos o design do modelo existente. Estamos apenas personalizando cada parte e utilizando Elementor e Happy Addons. Portanto, esta parte também permanece a mesma.
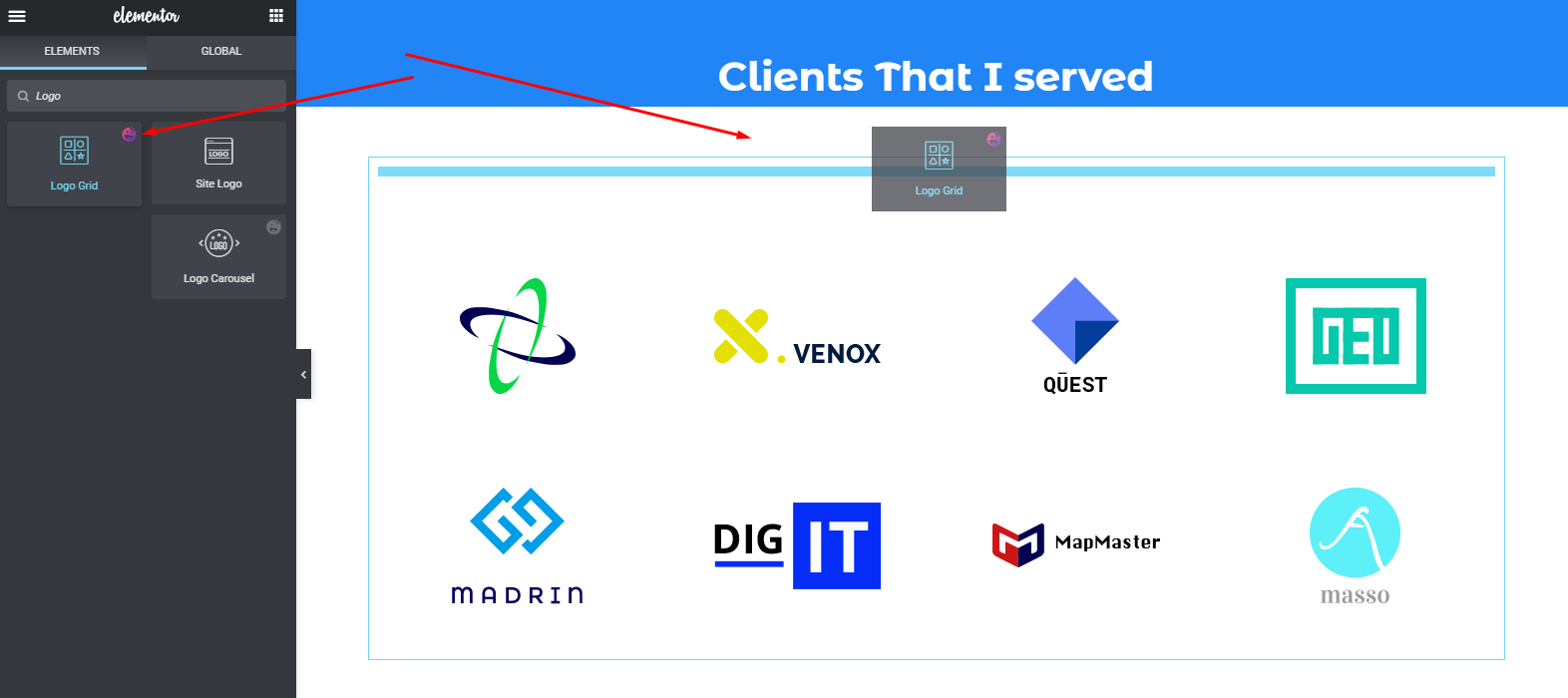
Para editar esta seção, adicionaremos o widget ' Logo Grid ' da mesma forma. Este widget irá ajudá-lo a mostrar os logotipos de seus clientes pessoais como projetos concluídos. Assim, aumentará mais a beleza do seu site.
Para adicionar este widget, basta selecionar o widget e arrastá-lo para a área marcada. É isso.

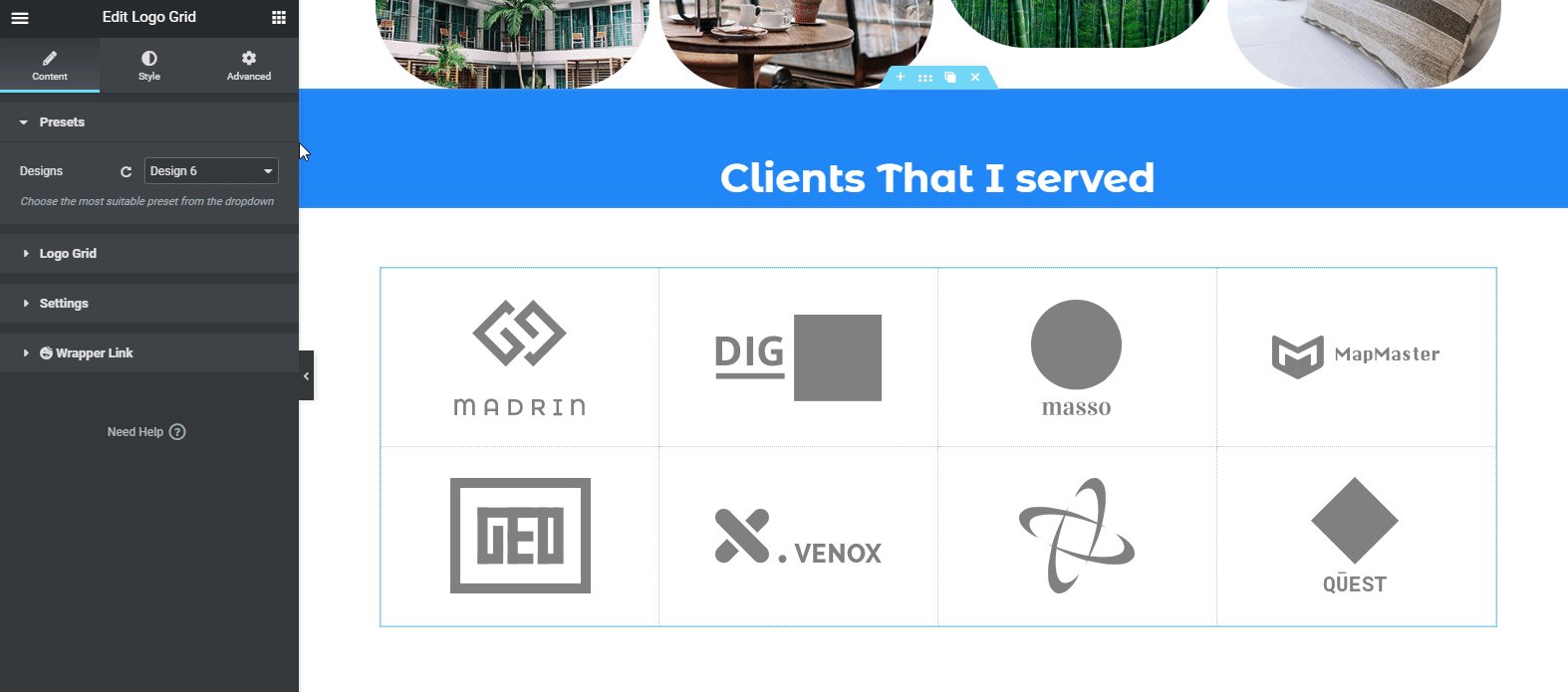
Depois disso, você verá que o widget está pronto. Agora é só editar o widget de acordo com o tema do seu site. Aqui está o exemplo, e você também pode aplicar a predefinição neste widget para obter o design mais adequado para o seu site.

Se você ainda achar difícil, você pode conferir nossa documentação do widget ' Logo Grid ' do Happy Addons. Ou assista ao seguinte tutorial em vídeo.
Personalizando a seção de rodapé
Finalmente, você está quase terminando o design do seu site. Esta seção é muito fácil de personalizar. Basta clicar em cada seção e, em seguida, fornecer as informações. É isso!

No entanto, se você quiser, pode usar outro widget de Happy Addons na seção de rodapé para torná-lo mais atraente. E é o widget ' Lista de recursos '. Mas é um widget profissional de Happy Addons.
Então, depois de utilizá-lo, ele se parecerá com o seguinte.

Confira a documentação do widget 'Lista de recursos' ou assista ao tutorial em vídeo a seguir para saber mais sobre esse widget.
Visualização final de todo o site
Então, depois de empregar todos os métodos perfeitamente, você pode visualizar sua saída final, como pode ser visto abaixo. E é assim que você cria um site com Elementor e Happy Addons de forma colaborativa.

Artigo relacionado: É aconselhável usar Happy Addons junto com o Elementor.
Mais widgets e recursos do HappyAddons que você deve conferir

Bem, ao longo deste artigo você pode obter coisas úteis e interessantes até agora. E também mostramos alguns widgets de Happy Addons na parte do tutorial.
Mas agora, vamos compartilhar widgets e recursos mais interessantes do Happy Addons em breve. E esperamos que você goste de assistir.
Então vamos começar:
Widgets que você pode usar para o design do site
- Fun Factor Widget: É como o Elementor Counter Widget. Mas você pode exibir todos os seus designs relacionados a números com este widget.
- Lista de Posts: Se você deseja exibir seus posts mais importantes ou informativos em qualquer página da web, você pode fazer isso usando este widget.
- Aba de postagem: Este widget permitirá que você exiba postagens em várias abas. Extremamente útil para exibir conteúdos agrupados ou relacionados.
- News Ticker: Exiba suas manchetes de notícias de última hora ou título de postagem importante em uma boa maneira de rolagem com muitos estilos impressionantes.
- Flip Box (Pro): Se você gosta de comparação, este widget irá ajudá-lo. Sim, ele pode entregar mensagens de uma maneira bonita com efeitos antes e depois.
- Gráfico de área polar (Pro): Exiba seus dados de diferentes maneiras. Mesmo de uma forma mais organizada e animada.
- Radar Chart (Pro): Visualize seus dados de diferentes maneiras; cada um deles animado e personalizável.
- Texto animado (Pro): Usando este widget, você pode exibir os slogans do seu site ou qualquer palavra. E isso irá ajudá-lo a exibi-los de forma animada.
Além disso, você obterá vários widgets úteis e exclusivos com o Happy Elementor Addons.
Recursos que você pode utilizar para o design do site
- Efeito flutuante: usando esse recurso, você pode criar animações impressionantes para qualquer widget Elementor usando esse recurso. Traduza, gire ou dimensione o que quiser.
- Predefinição: Exiba qualquer widget em um estilo separado de uma coleção de coleções predefinidas de designs em um minuto usando nosso mecanismo predefinido
- Cópia ao vivo: Cansado de projetar? Então este widget pode fazer você aliviar. Sim, você pode copiar diretamente o design principal e colá-lo em seu site sem problemas.
- Aninhamento Ilimitado: Às vezes é muito difícil criar ou fazer mais coisas com a seção Elementor padrão. Nesse caso, esse recurso ajudará você a criar uma seção ilimitada dentro da seção mãe.
- Condição de exibição: esse recurso ajudará você a exibir seu conteúdo dependendo de diferentes tipos de condição, como navegador, sistema operacional, intervalo de datas, hora e muito mais
- Layout de grade: Torne seu design mais Pixel Perfect com este recurso de layout de grade feliz.
Portanto, esses recursos excelentes você obterá com Happy Addons. E usando isso, você pode capacitar o Elementor sem esforço com facilidade.
Artigo relacionado: Saiba mais sobre os recursos Happy Addons (gratuitos e profissionais)
Você está pronto para construir um site profissional
Então, depois de uma discussão longa e elaborada, agora você pode saber como criar um site com o Elementor. Certo? Se sua resposta for sim, então, sem gastar um único momento, prepare-se para criar um site.
De qualquer forma, não vamos prolongar nossas palavras dizendo a mesma coisa de novo e de novo. Em vez disso, diremos para você tomar a iniciativa adequada no momento certo, utilizando Elementor e Happy Addons de forma colaborativa.
Ainda assim, tem alguma confusão ou dúvidas? Solte uma linha na seção de comentários abaixo. Atenderemos em breve.
