Como criar um formulário de pedido de atacado no WordPress (3 maneiras)
Publicados: 2023-12-06Quer aprender como criar um formulário de pedido de atacado no WordPress?
O layout padrão da loja WooCommerce não foi projetado para compras B2B. Isso ocorre porque os compradores B2B têm requisitos distintos, e é por isso que você precisa de um formulário de pedido no atacado para atender às suas necessidades. Um formulário de atacado permite que os compradores comprem a granel e personalizem os produtos de acordo com sua marca.
Neste artigo, discutiremos como criar um formulário de pedido de atacado no WordPress para que os clientes possam comprar seus produtos em massa com mais rapidez.

Por que usar um formulário de pedido por atacado?
Se você tem uma loja online e pode atender pedidos em grandes quantidades, você pode configurar um formulário de pedido em grandes quantidades com preços completos para permitir que seus clientes comprem em grandes quantidades.
Muitas empresas B2B e dropshipping estão procurando preços de atacado para que também possam lucrar com a venda de seus produtos.
Os formulários de pedido no atacado simplificam o processo de pedido para seus clientes. Eles podem selecionar rapidamente os produtos necessários, especificar quantidades e fazer pedidos.
WooCommerce é a plataforma de comércio eletrônico mais popular do mercado, usada por milhões de pequenas e grandes empresas. É uma ótima ferramenta para montar lindas lojas com páginas de produtos e gerenciar pedidos.
Mas se você deseja uma solução simples para acomodar revendedores, adicione um formulário de pedido de atacado ao seu site WordPress.
Você pode simplesmente clicar nos links abaixo para ir para qualquer método que deseja usar.
- Método 1: como criar formulários de pedido de atacado com pacote de atacado
- Método 2: como criar formulários de pedido no atacado com WPForms
- Método 3: como criar formulários de pedido no atacado com WP Simple Pay
- Bônus: como adicionar preços de atacado no WooCommerce
Método 1: como criar formulários de pedido de atacado com pacote de atacado
Nesta seção, compartilharemos nosso método preferido de criação de formulários de pedido de atacado online. Primeiro, você precisará instalar o Wholesale Suite.
Wholesale Suite é uma coleção de plug-ins que adiciona facilmente atacado à sua loja WooCommerce. A beleza disso é que funciona com WooCommerce, tornando-o uma opção viável para proprietários de lojas online, não apenas para usuários de WordPress.

Existem três plug-ins que compõem o pacote:
- Formulário de pedido no atacado: este plugin permite criar formulários de pedido que podem ser personalizados de acordo com suas necessidades.
- Preços de atacado premium: você pode definir preços personalizados para seus produtos WooCommerce, permitindo oferecer vários níveis de descontos no atacado.
- Captura de leads no atacado: com o plug-in, você pode criar formulários de registro, logins e páginas de agradecimento no atacado para melhorar a experiência do comprador.
Observação: você pode simplesmente criar um formulário de pedido de atacado online usando apenas o plugin Formulário de pedido de atacado. No entanto, o Wholesale Suite funciona melhor como um pacote, pois vem com muito mais recursos, para que você possa fazer sua loja funcionar do jeito que você deseja.
Para começar, você precisará baixar o plugin Formulário de pedido de atacado. Se precisar de ajuda com isso, siga nosso tutorial sobre como instalar um plugin para WordPress.
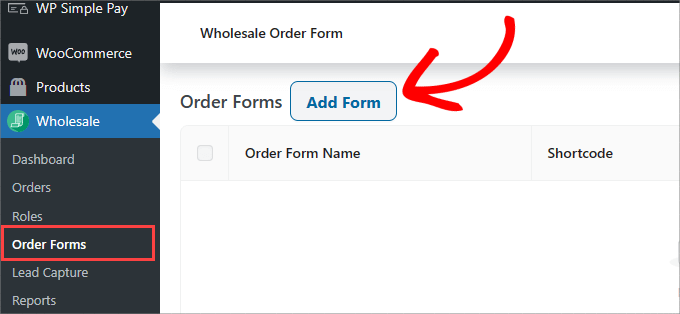
A partir daí, você pode ir para Pedido por atacado »Formulários na área de administração do WordPress. Em seguida, clique em 'Adicionar Formulário' para criar um novo formulário.

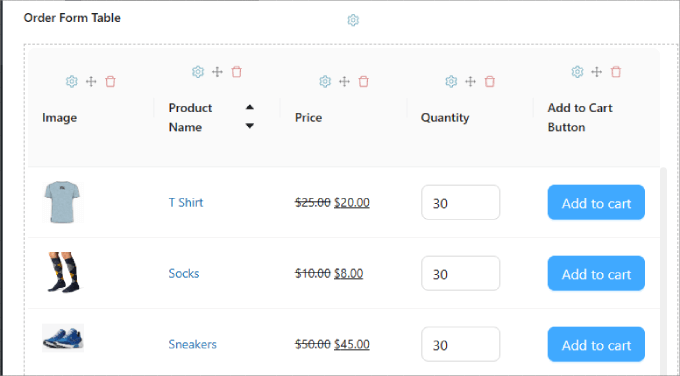
Isso irá redirecioná-lo automaticamente para a página do Editor de Formulários. Você desejará personalizar a 'Tabela do formulário de pedido'.
É aqui que você pode projetar como seus produtos aparecerão para os compradores no front-end.

Ele deve preencher automaticamente os produtos na 'Tabela de formulário de pedido'. Se você não tiver nenhum produto em sua loja WooCommerce, primeiro você precisará adicioná-los à sua loja.
Se precisar de ajuda com isso, recomendamos a leitura de nosso Guia definitivo para WooCommerce.
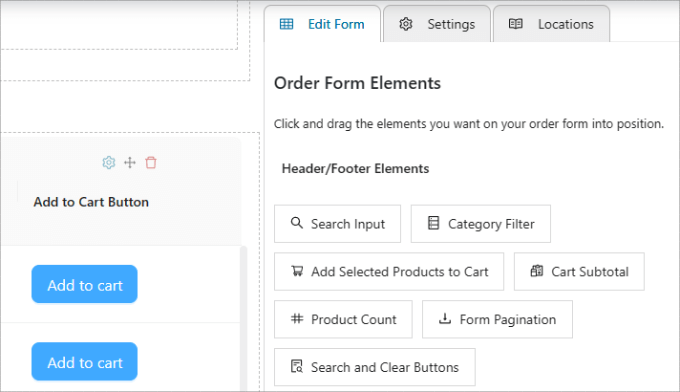
Tudo o que você precisa fazer é arrastar e soltar os módulos dos elementos da tabela na guia ‘Editar Formulário’, localizada no painel direito do editor. Em seguida, coloque-os no formulário.
Existem vários elementos que você pode adicionar, começando com 'Elementos de cabeçalho/rodapé'. Isso inclui a entrada de pesquisa, filtro de categoria, adição de produtos selecionados ao carrinho, subtotal do carrinho e muito mais.

Esses elementos são particularmente úteis se você tiver uma longa lista de produtos, o que pode ajudar os usuários a encontrar o que procuram ou a ver o custo total na parte superior ou inferior do formulário de pedido.
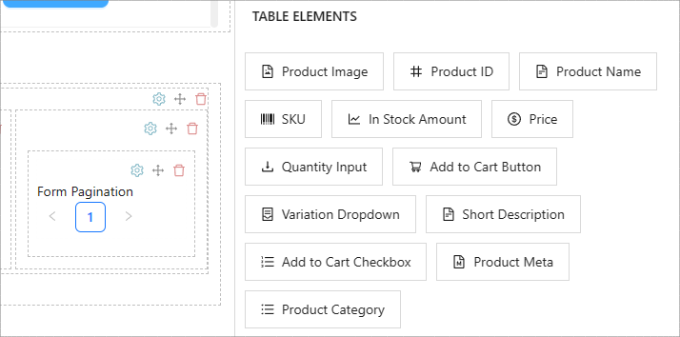
Além disso, você pode personalizar os elementos da tabela, desde imagens e nomes de produtos até preços, quantidades em estoque e muito mais.
Claro, não se esqueça de incluir o botão 'Adicionar ao carrinho' para cada item para que os compradores possam adicionar seus produtos aos carrinhos.

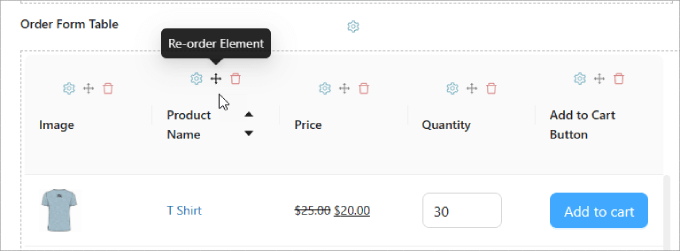
Se quiser reorganizar o posicionamento das colunas do formulário, basta clicar no 'ícone Reordenar Elemento' no topo de cada coluna.
Isso permitirá que você arraste a coluna para a direita e para a esquerda. O ícone da lixeira também permitirá que você exclua colunas.

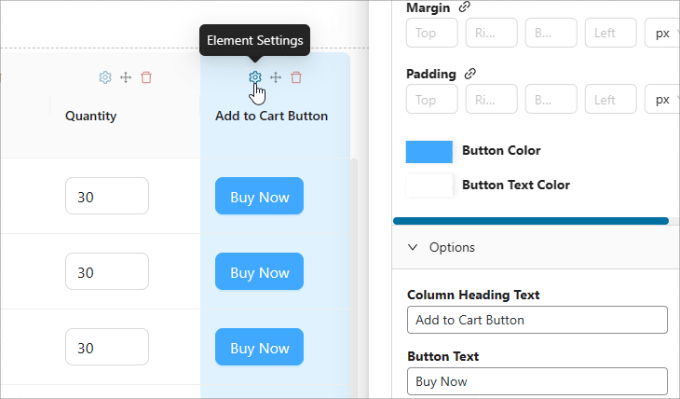
Se você quiser alterar o texto ou ajustar os estilos de qualquer campo de entrada, basta clicar no ícone ‘Configurações do elemento’ e uma barra lateral aparecerá.
Por exemplo, você pode escolher uma cor de botão diferente ou alterar o ‘Texto do botão’ para ‘Comprar agora’.

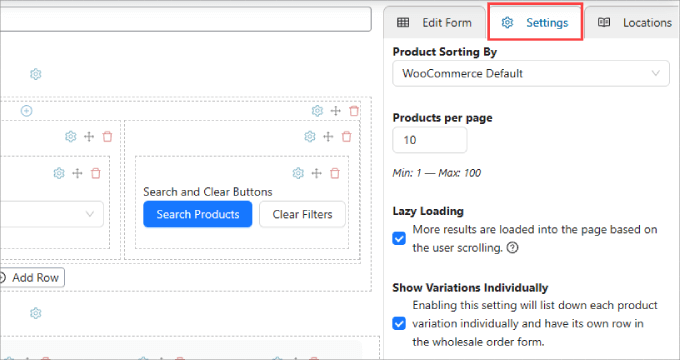
Na aba ‘Configurações’ do painel lateral direito, você pode escolher personalizar como deseja que os produtos sejam classificados no formulário, quantos produtos são carregados por página e se todas as variações são mostradas individualmente.
A opção 'Carregamento lento' é onde mais produtos serão carregados conforme o usuário rola para que não precise clicar na próxima página para ver mais itens.

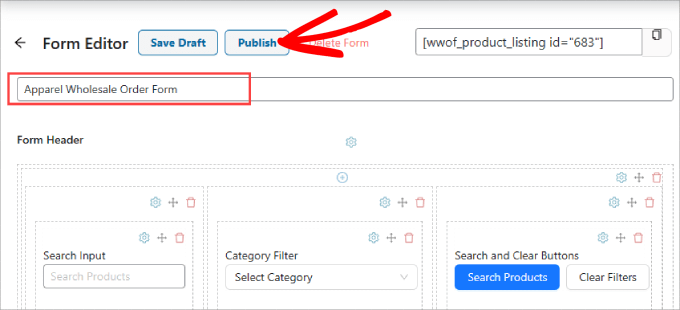
Quando terminar de personalizar seu formulário de pedido, não se esqueça de dar um nome a ele.
E você pode clicar no botão ‘Publicar’ quando estiver pronto para ir ao ar.

Agora, tudo o que resta fazer é incorporar o formulário de pedido a qualquer postagem ou página da sua loja WooCommerce. Recomendamos colocá-lo em uma landing page ou página de registro de usuário.
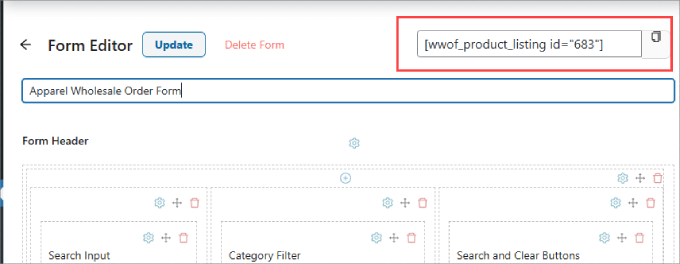
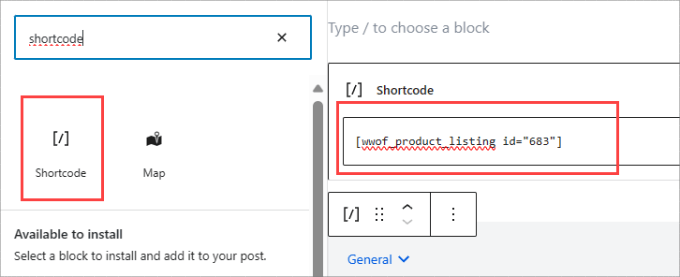
Primeiro, você precisará copiar o código de acesso na parte superior do formulário de pedido.

Em seguida, vá para a página à qual deseja adicionar o formulário em seu site.
Clique no ícone ‘+’ no canto superior esquerdo do editor.

A partir daí, adicione o widget ‘Shortcode’.
E então, você pode colar o código de acesso em seu formulário de pedido de atacado.

Sinta-se à vontade para adicionar qualquer outra informação importante à página que possa ajudar a aumentar as conversões ou fornecer mais informações aos compradores. Por exemplo, adicionar informações de envio e entrega ou crachás de segurança e confiança pode ajudar.
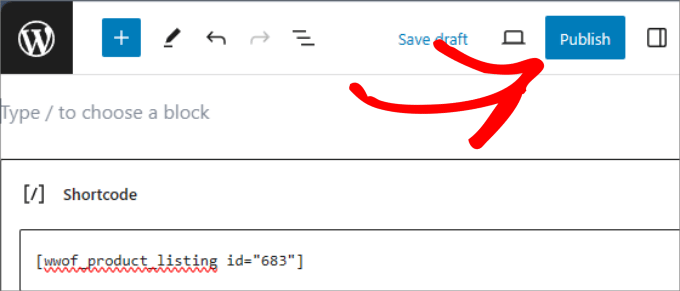
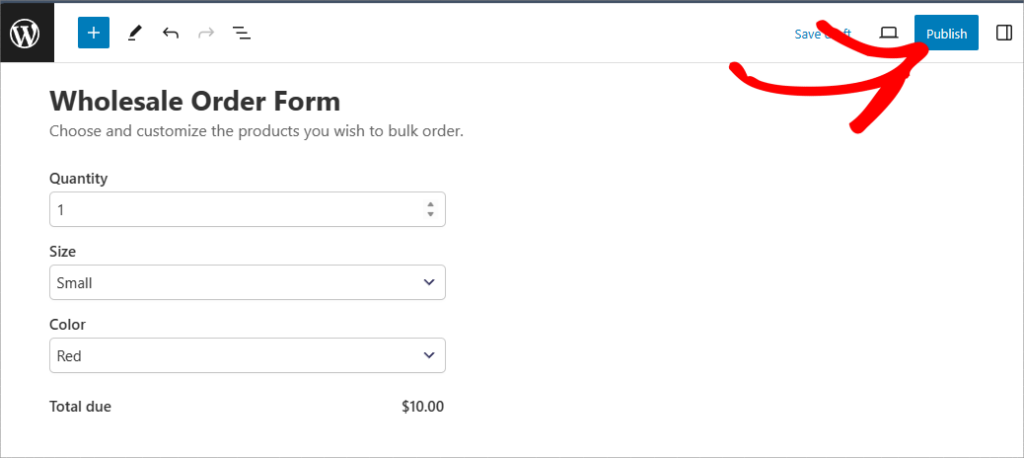
Vá em frente e clique em ‘Publicar’ ou ‘Atualizar’ no canto superior direito para ativá-lo.

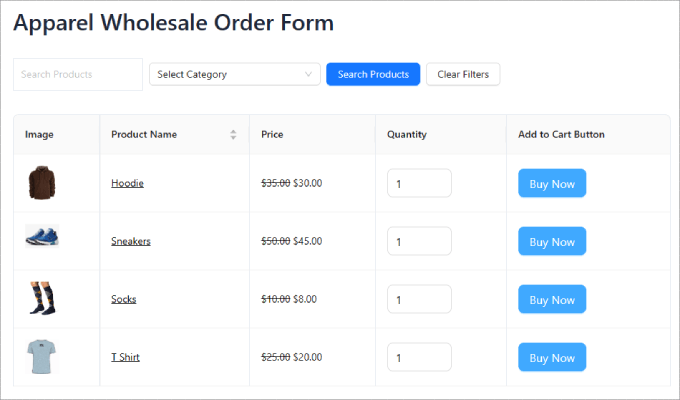
A partir daí, você pode verificar se tudo está funcionando perfeitamente.
Aqui está como deveria ser. Ao contrário dos outros métodos, este proporciona uma melhor experiência ao usuário, pois pode pesquisar produtos ou filtrá-los por categoria.

Método 2: como criar formulários de pedido no atacado com WPForms
WPForms é o plugin de formulário WordPress de arrastar e soltar mais poderoso que existe. Ele permite que você crie facilmente todos os tipos de formulários, incluindo formulários de contato, formulários de pagamento e formulários de pedidos no atacado, tudo sem qualquer codificação.

Para começar, você precisará instalar o plugin WPForms. Para obter instruções detalhadas, você pode seguir nosso guia passo a passo sobre como instalar um plugin do WordPress.
Observação: embora exista uma versão gratuita do WPForms, você precisará da versão WPForms Pro para usar o modelo de formulário de pedido de atacado.
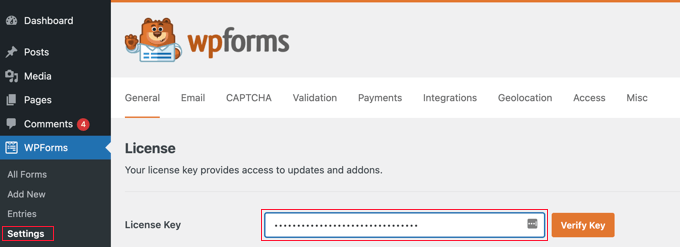
Após a ativação, você precisa visitar a página WPForms »Configurações na barra lateral de administração do WordPress para inserir sua chave de licença.

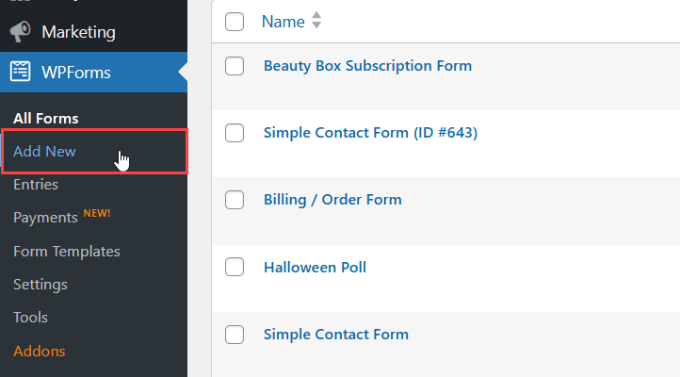
Depois de fazer isso, vá para a tela WPForms »Adicionar novo no painel do WordPress.
Isso o levará ao construtor de arrastar e soltar WPForms.

Personalize seu formulário de pedido no atacado.
Isso o levará para a página ‘Selecionar um modelo’.
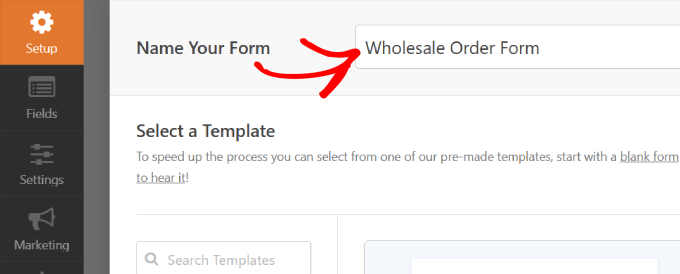
Aqui você pode começar digitando um nome para o seu formulário.

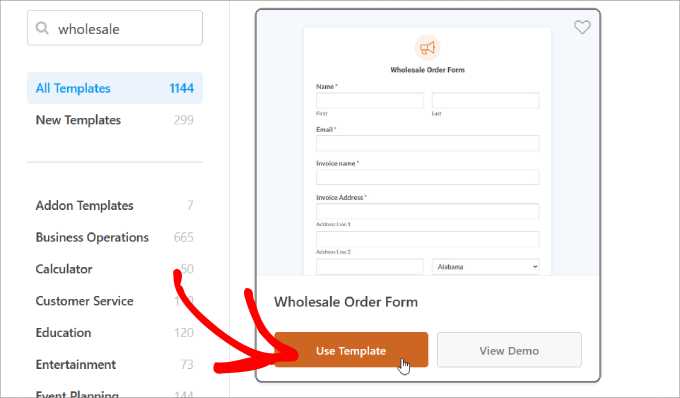
Depois disso, você pode escolher o modelo de 'Formulário de pedido por atacado' que deseja.
Passe o mouse sobre o formulário e clique no botão ‘Usar modelo’.

A seguir, o modelo será gerado para você e você poderá começar a editar os campos.
Comece rolando para baixo em seu formulário até a seção 'Seu pedido'.
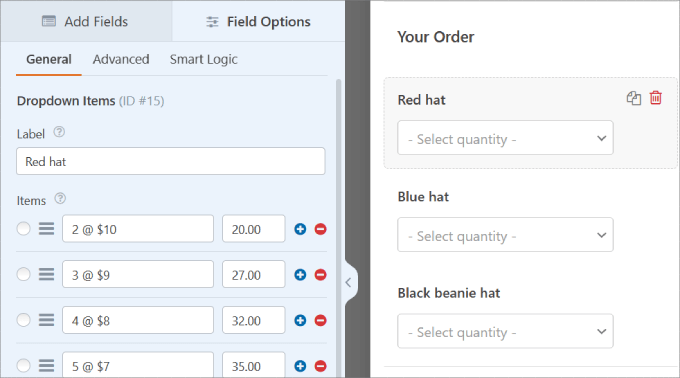
Em seguida, você desejará clicar em um dos campos do item suspenso para abrir sua configuração no painel esquerdo.
Aqui, você poderá renomear o rótulo para qualquer nome do produto e ajustar as quantidades e preços de acordo.
Você pode adicionar mais opções de compra clicando no botão '+' para adicionar outra opção ao campo 'Itens suspensos'.

Se você quiser adicionar mais produtos, arraste e solte o campo ‘Itens suspensos’ na visualização do formulário.
Em seguida, você pode editar o nome, as quantidades e os preços da mesma maneira.

Repita essas etapas para cada um dos campos de itens suspensos para todos os itens que você deseja vender a preços de atacado.
Você pode adicionar ou remover campos do seu formulário de pedido arrastando-os do painel esquerdo para o painel direito.
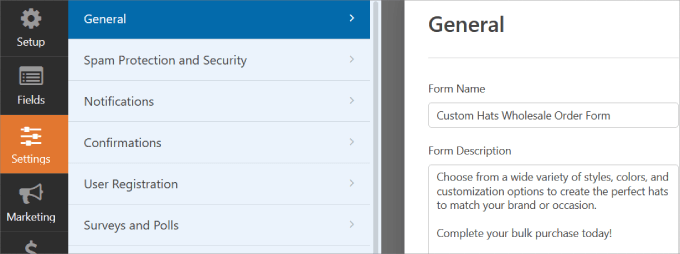
Além disso, você pode atualizar o 'Nome do formulário' e a 'Descrição do formulário' para informar aos visitantes o que é este formulário e fornecer qualquer informação importante.
Para fazer essas alterações, basta ir até a guia ‘Geral’ no painel Configurações.

Configure suas notificações de formulário.
Depois de terminar de personalizar o formulário de pedido de atacado, você desejará receber notificações sempre que alguém preencher o formulário. Dessa forma, você pode notificar seus fornecedores ou equipe interna de estoque e processar os pedidos rapidamente.
Os e-mails são uma maneira fácil de enviar uma notificação sempre que alguém envia o formulário de atacado online em seu site.
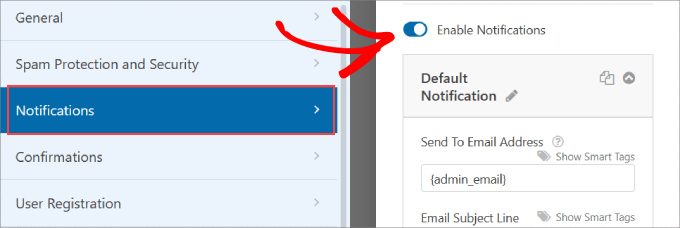
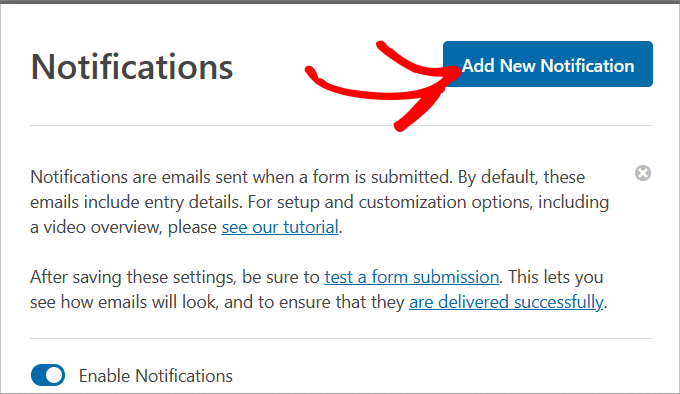
No painel esquerdo, clique em ‘Notificações’. A partir daí, você precisará alternar a opção ‘Ativar notificações’ para a direita.

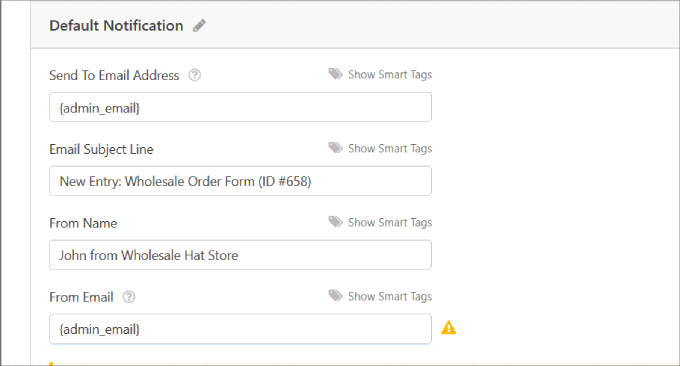
Depois disso, você pode personalizar 'Enviar para endereço de e-mail', 'Linha de assunto do e-mail', 'Nome do remetente', 'Do e-mail' e 'Mensagem de e-mail'.
WPForm usa automaticamente o e-mail de administrador do seu site por padrão.

Na mensagem de e-mail, você pode informá-los de que recebeu o formulário de pedido e que alguém começará a trabalhar nele em breve.
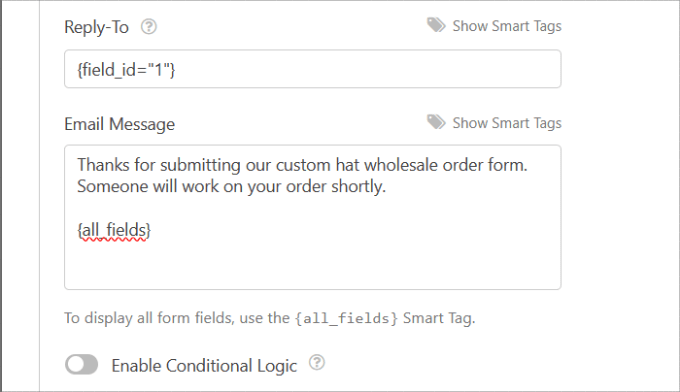
Por padrão, o campo Mensagem de e-mail entra em contato com a tag inteligente '{all_fields}', que mostra todos os campos inseridos pelo usuário e seus rótulos no próprio formulário.

Quando terminar, role até o topo do editor WPForms.
Em seguida, clique no botão ‘Adicionar novas notificações’.

Personalize suas confirmações de formulário.

As confirmações do formulário são mostradas aos visitantes do site assim que eles enviam o formulário de pedido de atacado em seu site. Eles informam às pessoas que a solicitação foi processada e fornecem informações sobre as próximas etapas.
É semelhante à mensagem de notificações do formulário, exceto que aparecerá na tela para o seu usuário.
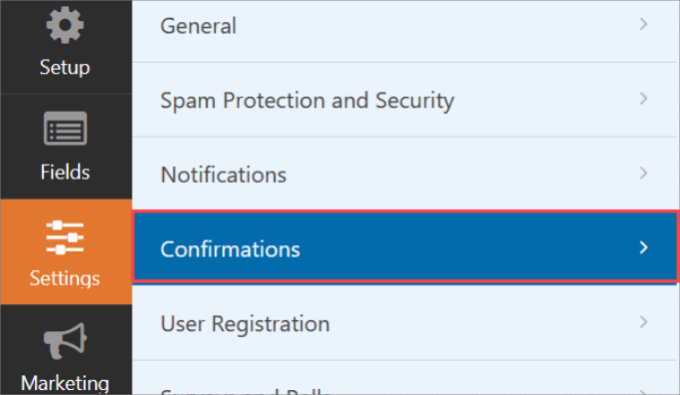
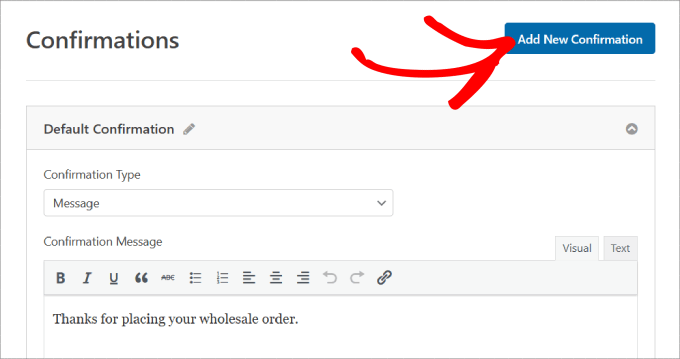
Em ‘Configurações’, você precisará selecionar ‘Confirmações’.

A partir daqui, você pode escolher o ‘Tipo de confirmação’. Existem três tipos para escolher.
- Mensagem: um pop-up de confirmação é exibido informando que o pedido foi processado.
- Mostrar página: este tipo de confirmação leva os visitantes do site a uma página específica do seu site para agradecê-los pelo seu pedido. Se quiser mais detalhes, leia nosso tutorial sobre como criar uma página de agradecimento no WordPress.
- Ir para URL (Redirecionar): Esta opção permite enviar os visitantes para um site diferente depois de enviarem o formulário.
A partir daí, você pode atualizar a ‘Mensagem de confirmação’ ao seu gosto.
Quando estiver satisfeito com a mensagem, clique no botão ‘Adicionar nova confirmação’ no topo.

Defina as configurações de pagamento.
Se quiser tornar a finalização de pedidos em massa rápida e fácil, você terá que habilitar um gateway de pagamento em seu site.
WPForms funciona com Stripe, PaPal, Authorize.Net e Square. Como você está trabalhando com pedidos potencialmente grandes, convém oferecer vários métodos de pagamento.
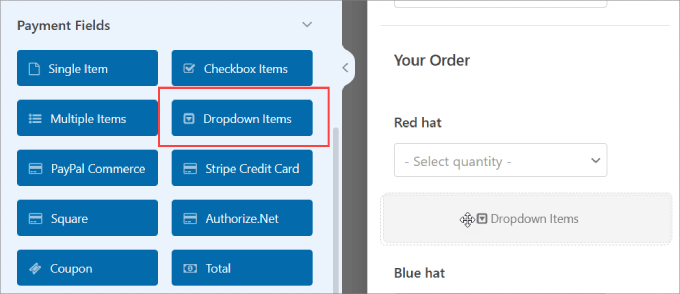
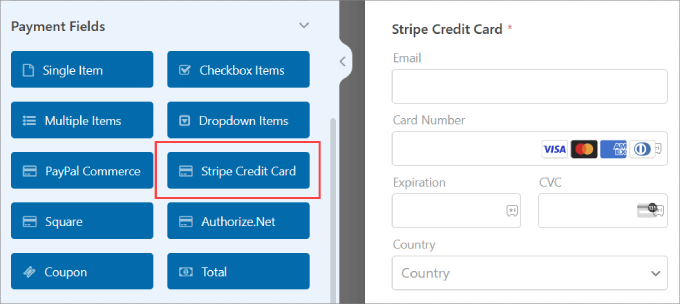
Para este tutorial, usaremos Stripe. Depois de configurar o complemento Stripe, arraste o campo ‘Stripe Credit Card’ em ‘Payment Fields’ para o editor de formulário.

Para saber mais sobre como conectar sua forma de pagamento ao WPForms, siga nosso tutorial sobre como criar um formulário WordPress com opções de pagamento.
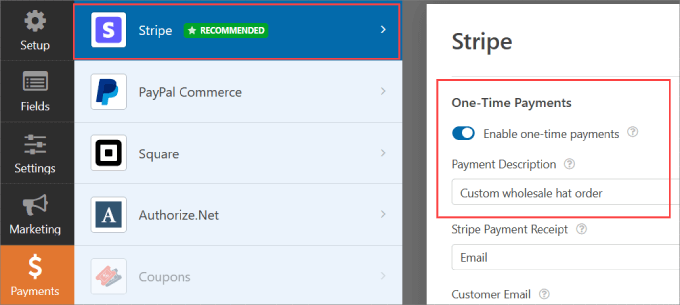
No painel esquerdo, vá para a seção ‘Pagamentos’ do criador de formulários. Em seguida, você precisará selecionar seu gateway de pagamento. Neste caso, estamos usando Stripe.
Alterne 'Ativar pagamentos únicos' para a direita para aceitar pagamentos do seu formulário. Em seguida, você precisará preencher a 'Descrição do pagamento' para que os clientes saibam por que seu cartão foi cobrado.

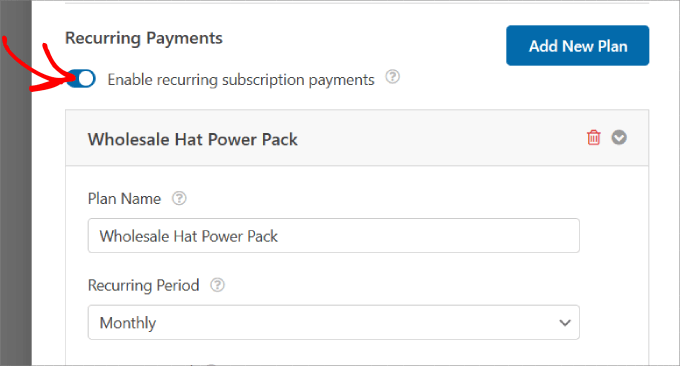
Role para baixo e você também poderá ‘Ativar pagamentos recorrentes de assinatura’. Você pode alterar o 'Nome do Plano' e definir o 'Período Recorrente' para qualquer período que desejar.
Se você tiver várias ofertas de assinatura ou planos em níveis, basta clicar em ‘Adicionar novo plano’.

Se você deseja proteger seu formulário contra spam, consulte nosso guia sobre como bloquear spam de formulários de contato no WordPress. Dessa forma, você não terá que se preocupar com envios fraudulentos.
Adicione o formulário de pedido de atacado ao seu site.
Depois de criar o formulário, você precisará adicioná-lo ao seu site WordPress. WPForms permite adicionar rapidamente seus formulários a qualquer local do seu site, incluindo páginas, postagens de blog e até mesmo o menu da barra lateral.
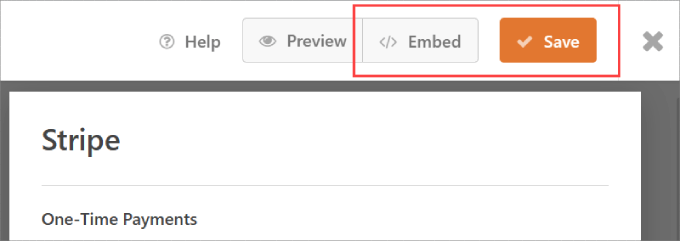
Não se esqueça de clicar no botão ‘Salvar’ no canto superior direito para não perder nenhuma alteração feita. A partir daí, clique também no botão ‘Incorporar’.

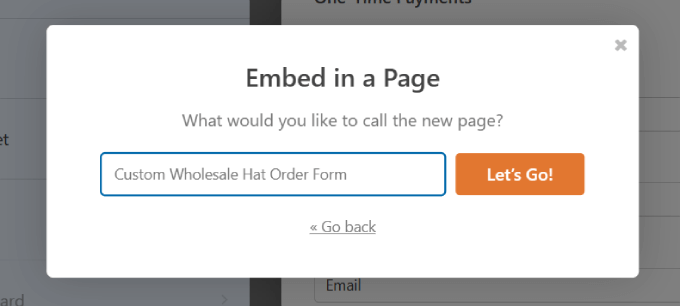
Uma janela pop-up aparecerá perguntando se você deseja ‘Selecionar página existente’ ou ‘Criar nova página’. Qualquer uma das opções funcionará bem, mas para este tutorial, vamos clicar em ‘Criar uma nova página’.
Em seguida, você será solicitado a nomear sua página.
Escolha um nome e clique em 'Vamos lá!' botão.

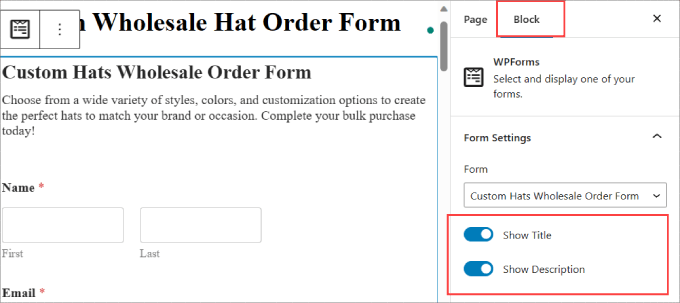
O formulário deve ser incorporado automaticamente à sua página. Revise o formulário e faça as alterações na página.
Se você clicar no formulário, poderá editar o 'Bloco' no painel direito. A partir daqui, você pode alternar os botões ‘Mostrar título’ e ‘Mostrar descrição’.

Isso informa aos visitantes do que se trata o seu formulário.
Depois de fazer as alterações necessárias no site, você pode clicar no botão ‘Publicar’.

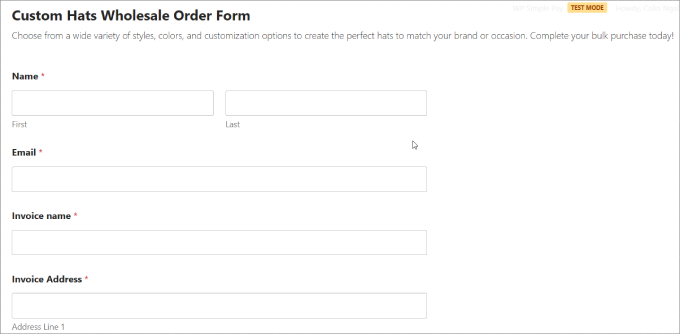
Agora, você criou com sucesso um formulário de pedido de chapéus no atacado em WPForms!
Aqui está como deveria ser.

Método 3: como criar formulários de pedido no atacado com WP Simple Pay
Se você está procurando um plug-in que aceite mais do que opções padrão, como Stripe ou PayPal, considere um aplicativo de plug-in de pagamento dedicado para criar seus formulários de pedido no atacado.
WP Simple Pay é o melhor plugin de pagamento Stripes para WordPress que permite coletar rapidamente pagamentos únicos e recorrentes diretamente do seu site.

Embora seja anunciado como um plugin de pagamento Stripe, é muito mais. Você pode aceitar mais de 10 métodos de pagamento, incluindo a maioria dos principais cartões de crédito, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit e muito mais.
Isto é especialmente importante para compradores atacadistas, pois muitos deles pagarão por débito direto ACH. Mas outros podem querer opções ‘Compre agora, pague depois’, como Klarna ou Afterpay.
Permitir que os revendedores paguem parceladamente tornará seus produtos de atacado acessíveis a mais empresas.
Para começar, você precisará baixar o plugin WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Observação: também existe uma versão gratuita do WP Simple Pay, que permite aceitar apenas pagamentos Stripe. Porém, se você deseja adotar outras formas de pagamento ou ter acesso a recursos premium, recomendamos a versão paga.
Conecte o Stripe ao seu site .
Após a ativação, você será direcionado para o assistente de configuração. Isso permite que você configure sua conta Stripe e conecte-a ao seu site.
No assistente de configuração, clique no botão ‘Vamos começar’.

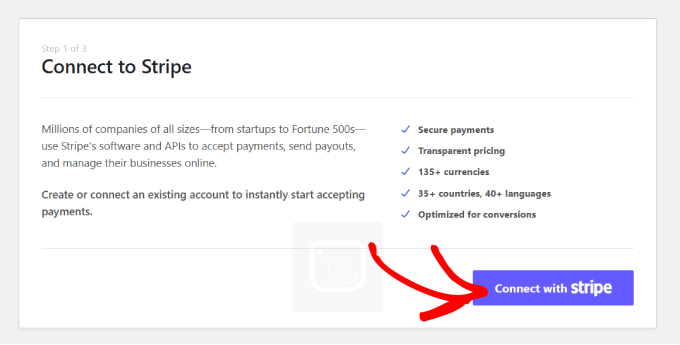
Basta clicar no botão ‘Conectar com Stripe’, que permitirá que você aceite pagamentos online a partir do seu formulário de pedido de atacado.

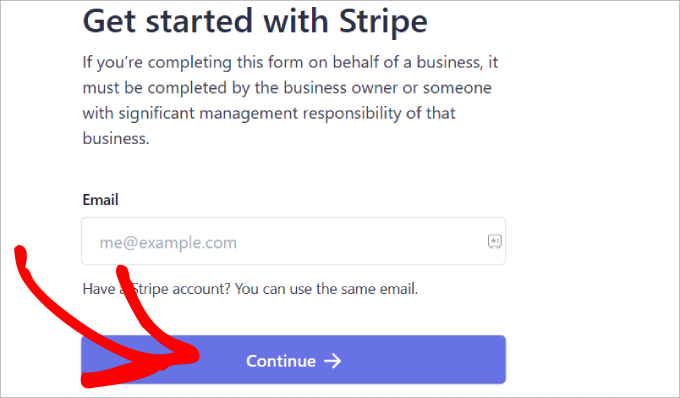
Em seguida, insira o endereço de e-mail que você usará para sua conta Stripe e clique em ‘Continuar’.
Se você não possui uma conta Stripe, pode criar uma facilmente.

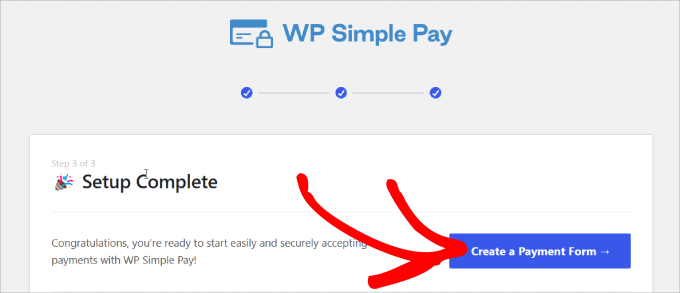
Depois de concluir esse processo, você será direcionado para uma página de sucesso que diz “Configuração concluída”.
Depois disso, você precisará criar um formulário de pedido. Vá em frente e clique no botão 'Criar um formulário de pagamento'.

Personalize seu formulário de pedido no atacado
Agora que conectou seu site ao Stripe, você pode começar a criar um formulário de pedido.
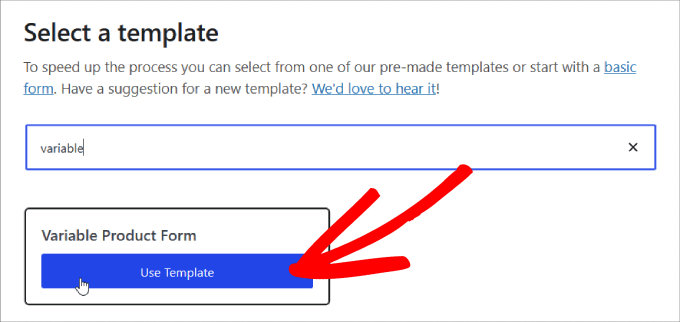
Para este tutorial, você desejará encontrar e selecionar o modelo 'Formulário de produto variável'. Este modelo possui todos os elementos de formulário de que você precisa para vender produtos.

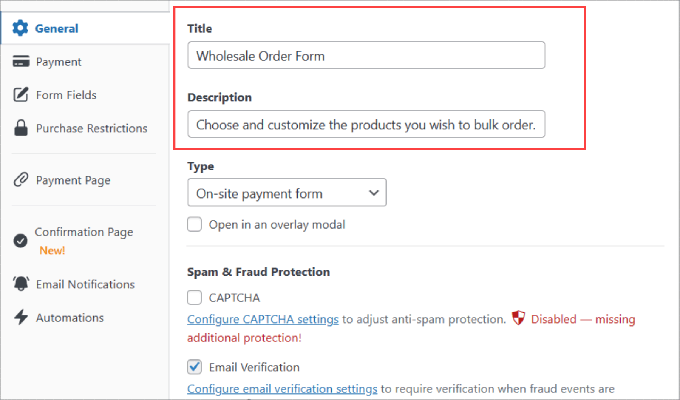
Depois de escolher o modelo, será exibida uma página de formulário de pagamento onde você poderá adicionar um título e uma descrição.
Abaixo disso, você também pode adicionar CAPTCHA e verificação de e-mail para proteção contra fraudes ou pedidos falsos.

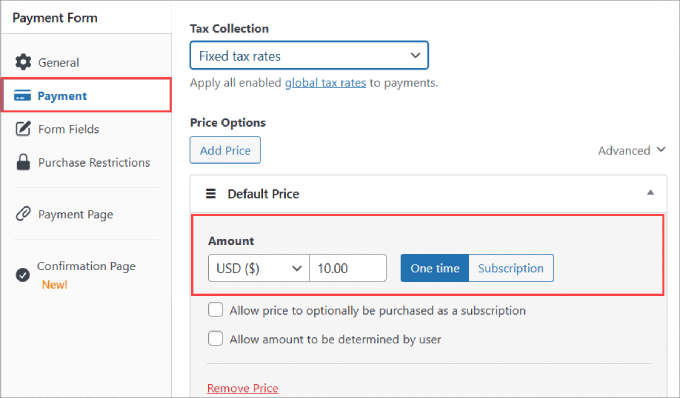
Depois de escolher para onde enviar seus clientes, clique na opção ‘Pagamento’ no painel esquerdo.
A partir daqui, você poderá alterar a moeda, o valor e até mesmo escolher entre pagamentos pontuais e de assinatura.

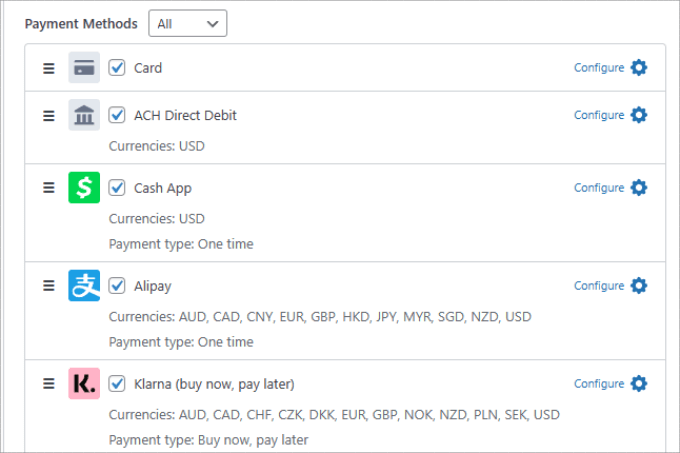
Além disso, role para baixo até 'Métodos de pagamento' e marque todas as caixas das opções de pagamento que você deseja aceitar.
Ao aceitar mais métodos de pagamento, você atrai um público mais amplo.

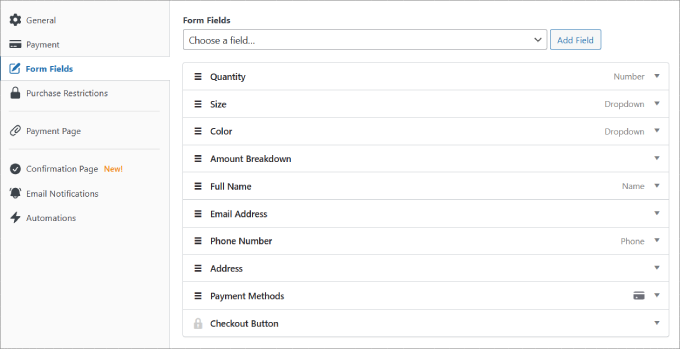
Na guia ‘Campo de formulário’, você pode adicionar, remover ou personalizar qualquer campo de formulário que desejar.
O modelo de 'Formulário de Produto Variável' que selecionamos tem muitos dos campos de formulário importantes que você precisaria em um formulário de pedido. Isso inclui campos como:
- Quantidade
- Tamanho
- Cor
- Quantia
- Nome completo
- Endereço de email
- Número de telefone
- Endereço
- Métodos de Pagamento
- Botão de finalização de compra

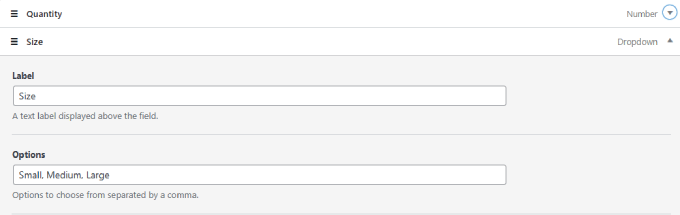
Vá em frente e personalize cada um dos campos clicando na área suspensa até ficar satisfeito.
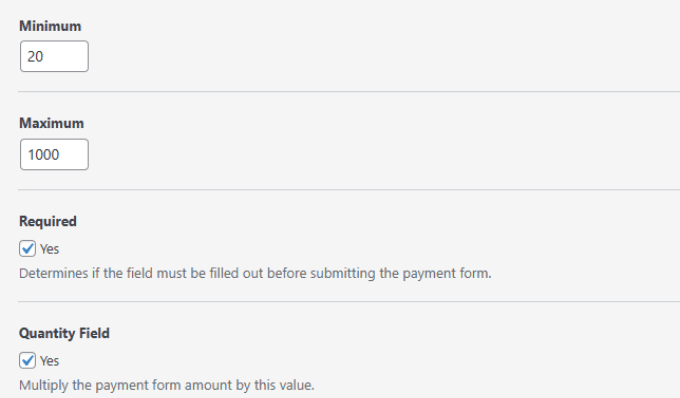
No campo ‘Quantidade’, você pode especificar a quantidade máxima e mínima que os clientes podem comprar.

No campo ‘Tamanho’, você pode decidir todas as diferentes variantes ou opções que deseja. Em seguida, separe-os com vírgula.
O mesmo vale para o campo 'Cor'.

Lembre-se de que você pode alterar qualquer nome de 'Etiqueta' para qualquer opção que desejar, com base no tipo de produto que está vendendo.
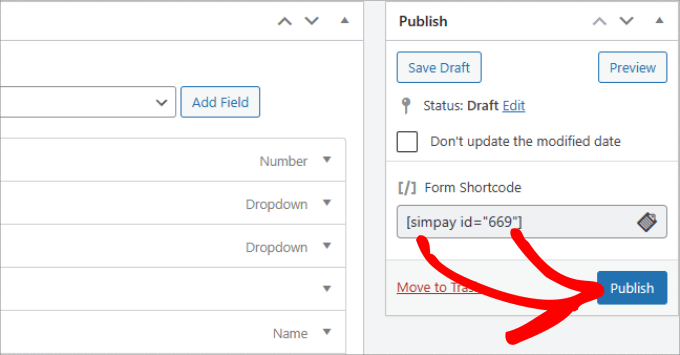
Quando terminar de personalizar seu formulário, não salve, clique em 'Publicar' no lado direito da página.

Adicionar o formulário de pagamento a uma página
Agora que seu formulário de pedido de atacado está pronto, é hora de incorporá-lo ao seu site. Para incorporar o formulário, basta acessar o post ou página onde deseja publicá-lo.
Em seguida, clique no ícone ‘+’ no canto superior esquerdo do editor de páginas.

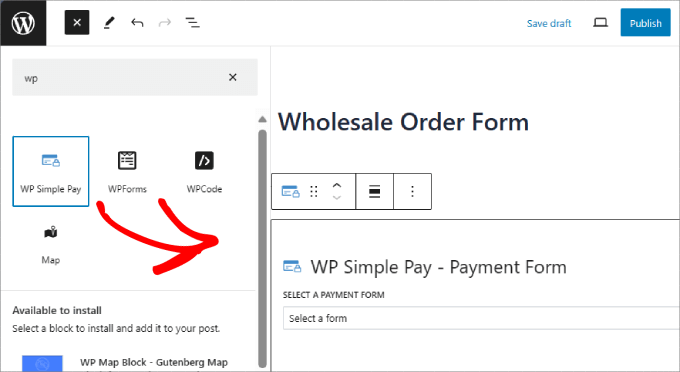
Encontre e selecione o bloco WP Simple Pay para adicioná-lo à página.
Deve aparecer no editor.

A partir daqui, você pode escolher o formulário de pedido de atacado que acabou de criar. Por fim, basta clicar no botão ‘Publicar’ ou ‘Atualizar’.
Isso é tudo que há para fazer!

Bônus: como adicionar preços de atacado no WooCommerce
Agora você sabe como criar com sucesso um formulário de pedido no atacado! Dito isto, você ainda pode querer dar aos distribuidores a opção de comprar a granel sem a necessidade de preencher o formulário.
Por exemplo, o formulário de pedido pode ser usado para compradores que desejam adicionar uma marca ou especificar seus requisitos exclusivos, enquanto as compras em massa podem ser feitas diretamente em sua loja WooCommerce.
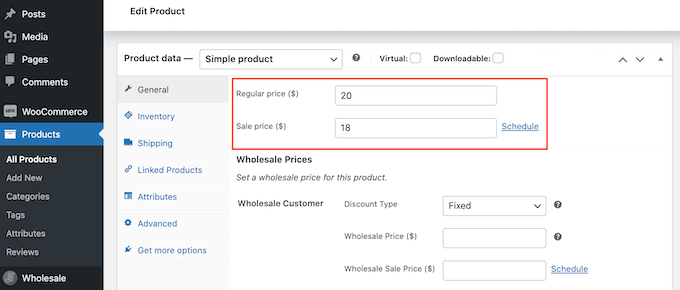
Nesse caso, você usará o plugin Wholesale Suite. Vá para WooCommerce »Todos os produtos . Você pode editar qualquer produto de sua escolha. Na seção ‘Dados do produto’, você pode definir o ‘Preço normal’.

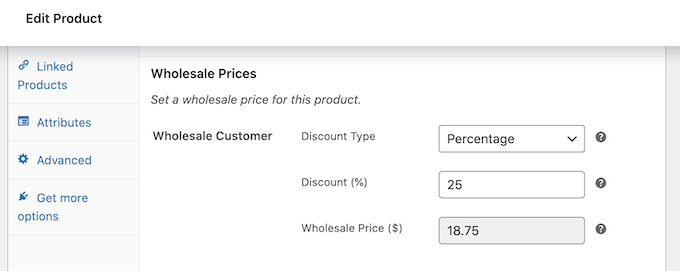
A partir daí, você pode rolar para baixo até a seção ‘Preços de atacado’ e abrir o menu suspenso ‘Tipo de desconto’.
Depois disso, agora você pode selecionar o ‘Tipo de desconto’, ‘Desconto (%)’ e o ‘Preço de atacado ($)’ para oferecer.

Na mesma página, você ainda poderá definir a quantidade mínima necessária para receber o preço de atacado.
Para obter mais detalhes, você pode ver nosso tutorial detalhado sobre como adicionar preços de atacado no WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de pedido no atacado. Você pode querer ler nossa postagem sobre os melhores plug-ins WooCommerce para sua loja ou verificar os melhores plug-ins de dropshipping WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
