Como criar um blog WordPress (guia 2024)
Publicados: 2024-05-29Você já pensou em compartilhar suas paixões, ideias ou conhecimentos com o mundo? Criar um blog WordPress é uma ótima maneira de fazer isso. Como iniciante, você deve estar se perguntando por onde começar. Felizmente, construir um blog WordPress bonito e envolvente é mais fácil do que você pensa, especialmente com Divi + Divi AI.
Neste guia passo a passo, orientaremos você no processo de criação de um blog WordPress, desde a escolha de um domínio até a elaboração de sua primeira postagem no blog e o design de um site de blog impressionante com Divi.
Vamos começar.
- 1 O que você precisa para criar um blog WordPress
- 2 Como criar um blog WordPress
- 2.1 Etapa 1: Escolha um nome de domínio
- 2.2 Etapa 2: Adquira um plano de hospedagem WordPress
- 2.3 Etapa 3: Instalar e configurar o WordPress
- 2.4 Etapa 4: Instale o tema Divi WordPress
- 2.5 Etapa 5: Escreva sua primeira postagem no blog
- 2.6 Etapa 6: crie seu blog com Divi + Divi AI
- 2.7 Etapa 7: Adicionar e instalar plug-ins adicionais
- 2.8 Etapa 8: Adicionar um formulário de inscrição
- 2.9 Etapa 9: Monetize seu blog
- 3 Divi + Divi AI tornam a criação de um blog WordPress uma brisa
- 4 perguntas frequentes
O que você precisa para criar um blog WordPress
Antes de nos aprofundarmos em como criar um blog WordPress, devemos mencionar algumas coisas importantes que você precisa para começar:
- Nome de Domínio: Este é o endereço exclusivo do seu blog na internet, como seuwebsite.com . Escolha algo memorável que seja relevante para seu conteúdo e marca.
- Plano de hospedagem WordPress: pense na hospedagem na web como a casa do seu blog na internet. Ele armazena todos os arquivos do seu site e os torna acessíveis aos visitantes. Existem diferentes tipos de hospedagem WordPress disponíveis, mas não se preocupe, discutiremos isso posteriormente.
- Tema WordPress: pense nisso como a roupa ou aparência do seu site. É o design que os visitantes verão quando acessarem seu site. O WordPress tem milhares de temas gratuitos no repositório do WordPress e há muitos mais disponíveis para compra através de fornecedores terceirizados, como Elegant Themes.
- Plug-ins do WordPress: os plug-ins adicionam recursos e funcionalidades extras ao seu blog. Existem plug-ins para quase tudo que você possa imaginar, incluindo formulários de contato, mídias sociais, SEO e segurança.
- Ferramentas de criação de conteúdo (opcional): Além dos plug-ins do WordPress, alguns criadores podem preferir solicitar ajuda de outras ferramentas. Isso pode incluir ferramentas de escrita de IA, como Rytr ou Jasper, ou um gerador de arte de IA, como Adobe Firefly ou Jasper Art.
Como criar um blog WordPress
Agora que você entende melhor o que precisa para começar, podemos seguir as etapas para mostrar como criar um blog WordPress. Desde a escolha de um nome de domínio até o design do seu site, este tutorial cobrirá tudo o que você precisa fazer para criar um blog de sucesso.
Etapa 1: escolha um nome de domínio
Seu nome de domínio é o principal espaço on-line do seu blog. É o endereço que as pessoas digitarão para encontrar seu conteúdo, portanto, é importante escolher o nome de domínio correto. Um nome de domínio cativante e memorável torna mais fácil para as pessoas encontrarem e lembrarem do seu blog. Também ajuda a estabelecer a identidade da sua marca e pode até desempenhar um pequeno papel na otimização de mecanismos de pesquisa (SEO). Para ajudá-lo a escolher, aqui estão algumas dicas que você deve ter em mente quando estiver procurando por um novo domínio:
- Mantenha-o curto e amável: procure algo fácil de lembrar e digitar
- Use palavras-chave relevantes: inclua palavras que reflitam o nicho ou tópico do seu blog
- Mantenha a marca: considere usar o nome do seu blog ou uma variação dele
- Verifique a disponibilidade: use um registrador de nomes de domínio, como Namecheap, para ver se o nome desejado está disponível

Namecheap é um dos nomes mais reconhecidos no negócio de registradores de domínios. Na verdade, ele oferece um dos caminhos mais fáceis e acessíveis ao registrar um novo nome de domínio. Eles oferecem preços competitivos, com a maioria dos domínios custando menos de US$ 10 no primeiro ano. Eles também são um dos únicos registradores de nomes de domínio que oferecem privacidade Whois gratuita, que oculta suas informações pessoais de contato da vista do público. Namecheap também oferece muita variedade em relação a domínios de primeiro nível (TLDs). Além do tradicional .com, você pode encontrar extensões mais específicas, como .blog, ou opções baseadas em localização, como .co.uk. No entanto, é importante escolher uma extensão de nome de domínio que seja boa para SEO, para que seu site tenha mais chances de ter um melhor desempenho nas páginas de classificação dos mecanismos de pesquisa (SERPs).
Obtenha o Namecheap
Etapa 2: Adquira um plano de hospedagem WordPress
Imagine seu nome de domínio como o endereço atraente do seu blog, mas você também precisa de um local para construir sua casa. É aí que entra a hospedagem WordPress. Um plano de hospedagem WordPress fornece o espaço de armazenamento e os recursos necessários para que seu blog esteja instalado e funcionando na Internet. Aqui está um resumo do que considerar ao escolher um provedor de hospedagem WordPress:
- Hospedagem Compartilhada versus Outras Opções: A opção mais comum e acessível, especialmente para iniciantes, é a hospedagem compartilhada. Com a hospedagem compartilhada, seu site compartilha espaço com outros sites, o que é perfeitamente adequado para começar. Existem também servidores virtuais privados (VPS) e planos de hospedagem dedicados que oferecem mais poder e controle, mas têm um custo mais alto e são mais adequados para sites de alto tráfego.
- Recursos: Procure um plano de hospedagem que inclua recursos projetados especificamente para WordPress. Isso pode incluir instalações com um clique, atualizações automáticas e compatibilidade com plug-ins populares do WordPress. Este tipo de hospedagem é conhecido como hospedagem gerenciada de WordPress e serve como a melhor opção de WordPress para a maioria dos usuários.
- Armazenamento e largura de banda: o espaço de armazenamento determina quanto conteúdo você pode armazenar em seu site, enquanto a largura de banda afeta a quantidade de tráfego que seu blog pode suportar. Para um novo blog, você não precisará de uma grande quantidade de armazenamento ou largura de banda, mas escolha um provedor que permita espaço para crescimento
- Tempo de atividade e confiabilidade: refere-se à frequência com que seu site fica acessível aos visitantes. Procure um provedor de hospedagem com garantia de alto tempo de atividade (idealmente 99,9% ou superior) para garantir que seu blog esteja sempre disponível
- Suporte ao cliente: Ter um suporte ao cliente confiável é crucial caso você encontre algum problema técnico com sua hospedagem. Escolha um provedor conhecido por sua equipe de suporte ágil e prestativa
SiteGround é a escolha certa para hospedagem WordPress otimizada

Ao procurar o melhor host WordPress que seja rápido e repleto de recursos, a escolha certa é o SiteGround. Oferece hospedagem WordPress otimizada, o que significa que seu servidor e configuração são projetados especificamente para hospedar sites WordPress. É amplamente reconhecido por seu excelente desempenho de servidor e ferramentas de otimização de velocidade, como o plugin SG Optimizer. SiteGround também oferece tudo que um usuário WordPress deseja ou precisa, incluindo instalações WordPress com um clique, atualizações automáticas e muitos brindes.
Cada plano SiteGround vem com pelo menos 10 GB de armazenamento, 10.000 visitantes mensais do site, tráfego ilimitado e um domínio gratuito, certificado SSL, migrações de site, rede de distribuição de conteúdo (CDN) e e-mail gratuito, a partir de US$ 2,99 por mês . Se você precisar de um plano mais robusto, o SiteGround facilita a atualização do seu plano de hospedagem sem tempo de inatividade, garantindo que, à medida que o número de seguidores do seu site cresce, você será capaz de lidar com isso.
Obtenha o SiteGround
Etapa 3: instalar e configurar o WordPress
Dependendo do provedor de hospedagem escolhido, instalar e configurar o WordPress pode ser fácil. Quando você opta pelo SiteGround, eles farão todo o trabalho duro de instalação do WordPress para você. Se você selecionar um provedor diferente, talvez seja necessário executar etapas para instalá-lo você mesmo. Se este for o seu cenário específico, temos um guia definitivo para instalar o WordPress em nosso blog para ajudá-lo a se atualizar.
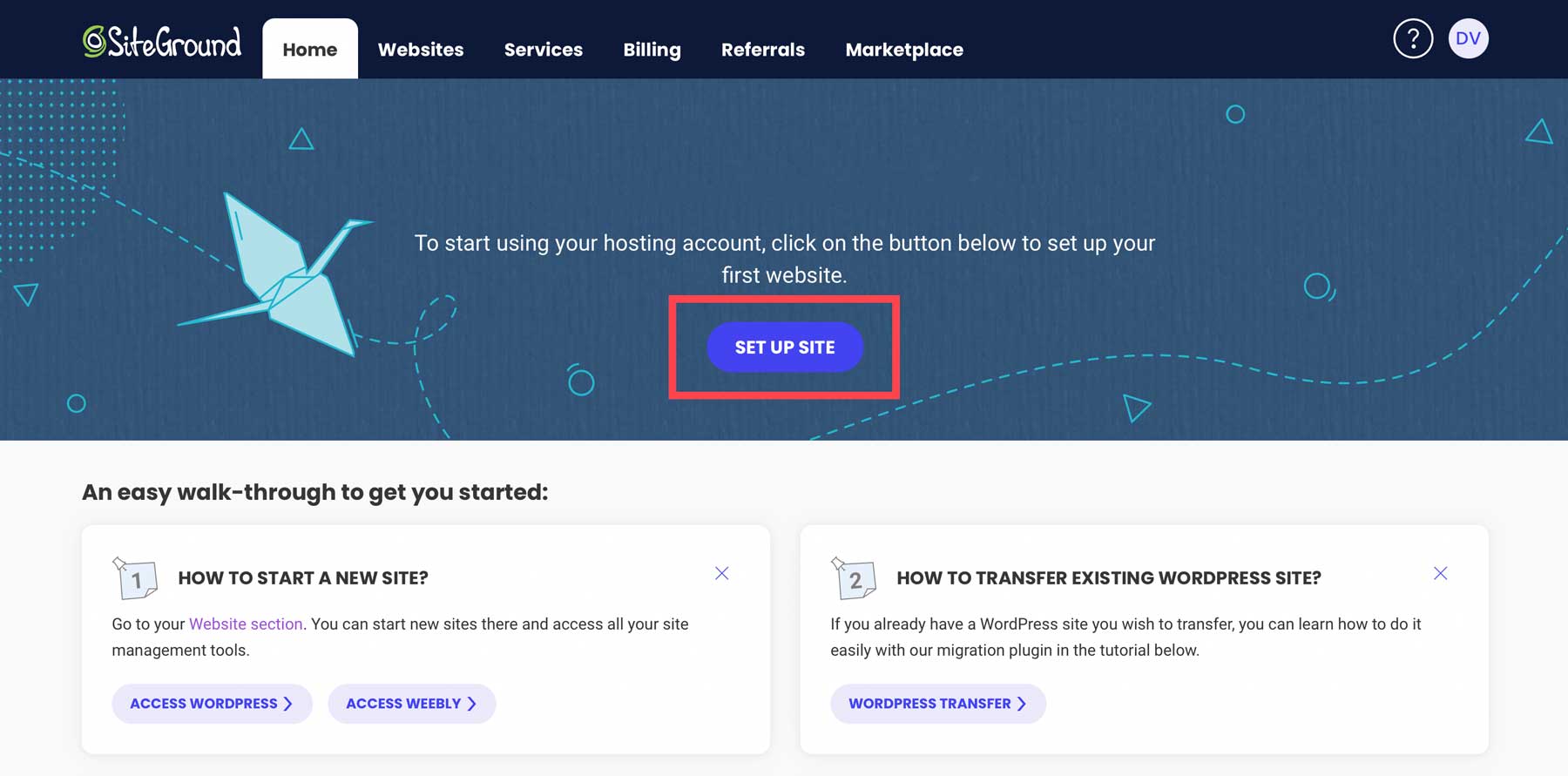
Neste tutorial, orientaremos você nas etapas de instalação do WordPress em um plano de hospedagem SiteGround. Após se inscrever, faça login em sua conta e clique no botão Configurar site .

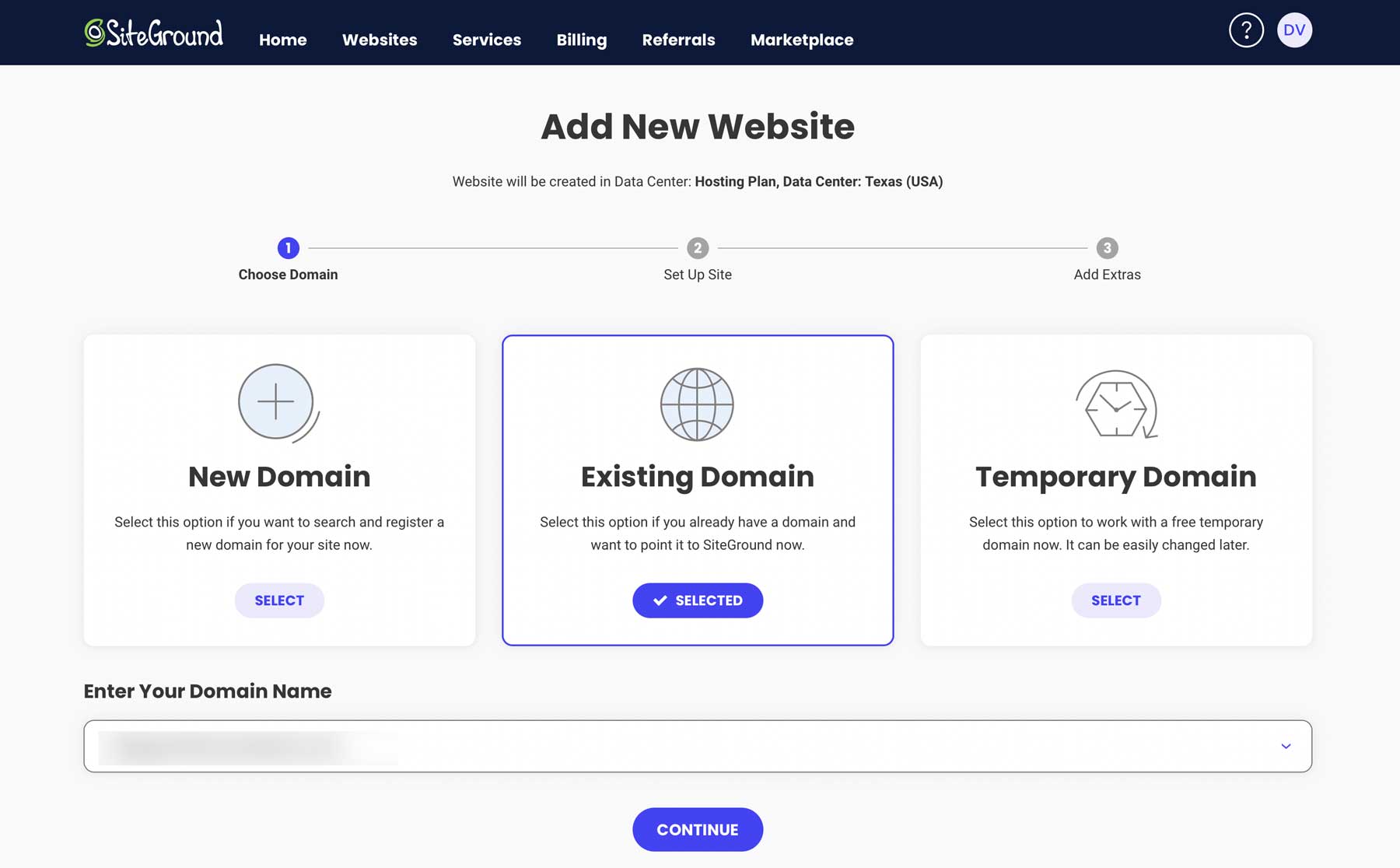
A próxima tela oferece três opções, incluindo configurar seu site em um novo domínio, domínio existente ou domínio temporário. Se você comprou um domínio da Namecheap ou de outro registrador de domínios, escolha um domínio existente . Caso contrário, configurar sua nova instalação do WordPress em um domínio temporário é uma boa ideia. Dessa forma, você pode trabalhar em seu site sem se preocupar com a possibilidade de alguém espiá-lo antes de estar pronto.

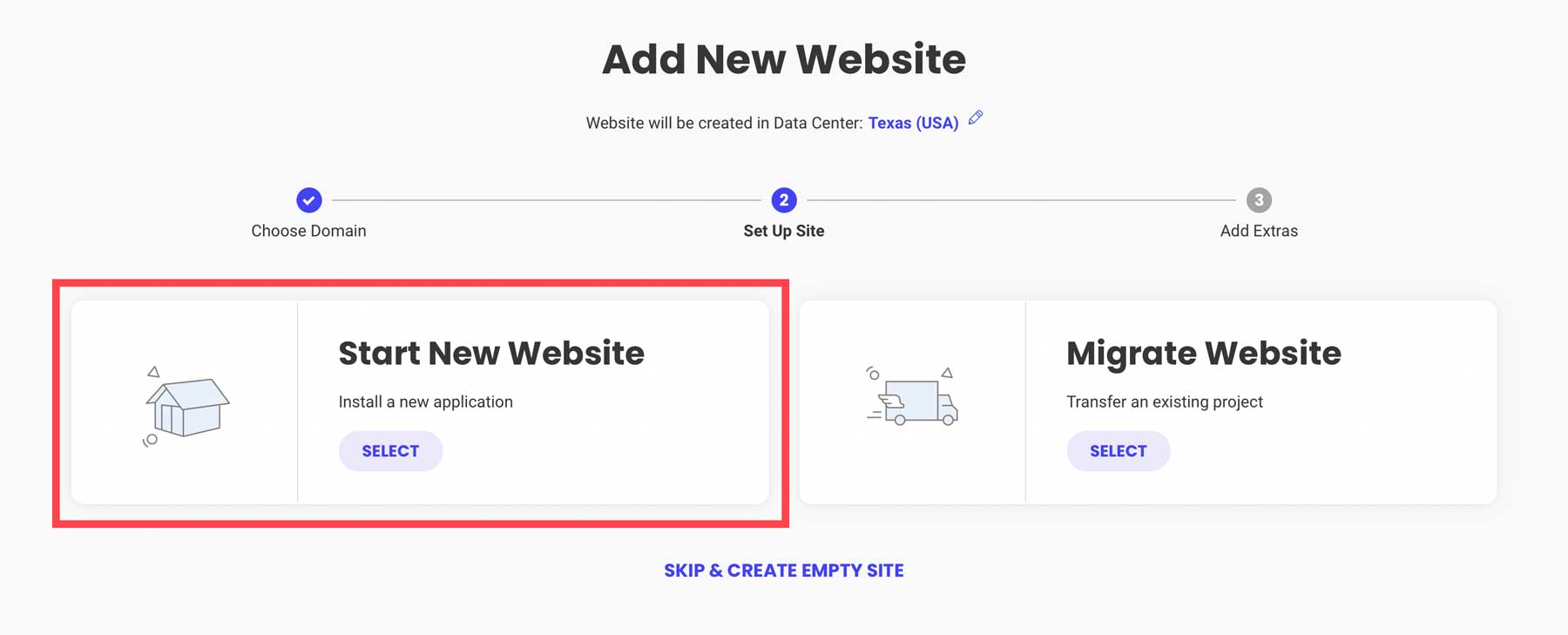
Escolha Iniciar novo site na próxima tela.

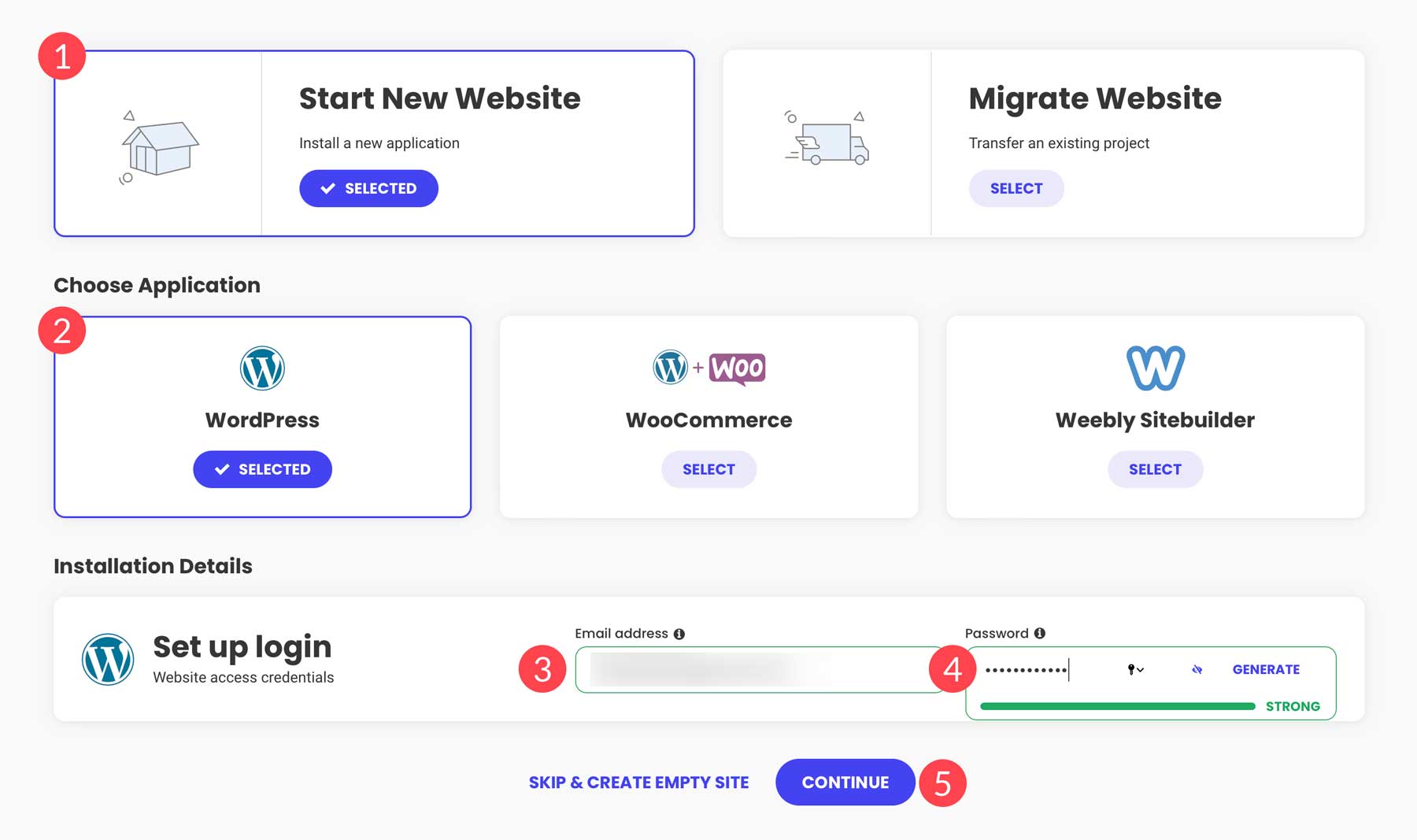
Em seguida, escolha WordPress , insira um endereço de e-mail e crie uma senha. Estas serão suas credenciais de login para WordPress. Depois de concluído, clique em continuar .

SiteGround começará a configurar seu site WordPress, instalar seu conjunto de plug-ins e otimizar seu desempenho para instalação. O processo geralmente leva alguns minutos, então você pode começar a definir as configurações do WordPress.
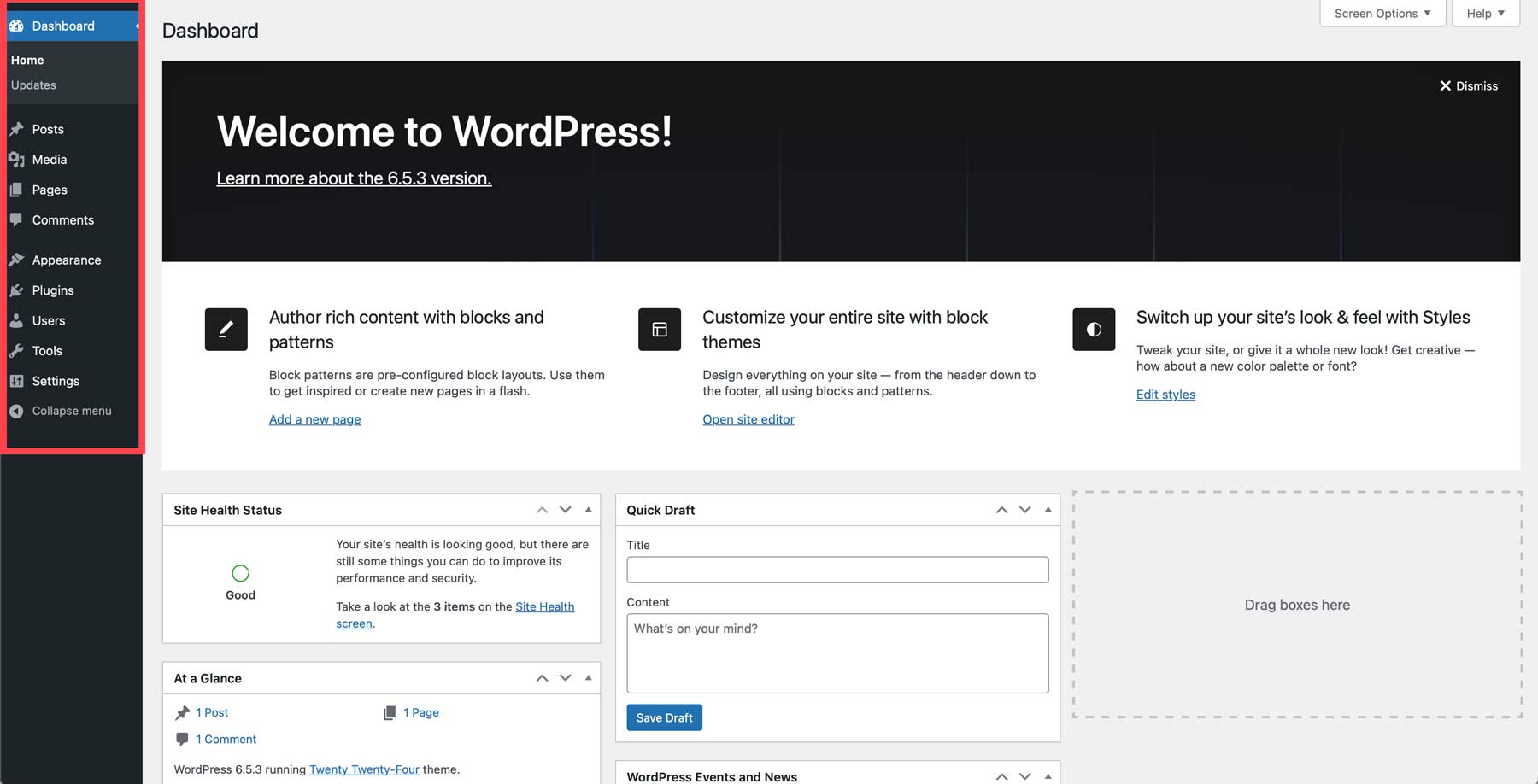
O painel do WordPress: uma breve visão geral
Ao fazer login pela primeira vez no WordPress, você terá um pouco de aprendizado para aprender. Todas as ferramentas do WordPress estão localizadas no lado esquerdo da tela, na barra de ferramentas.

Não examinaremos todas as configurações aqui; em vez disso, forneceremos alguns artigos úteis para ajudá-lo a entender como navegar no painel:
- Postagens: semelhantes às páginas, as postagens são como você preenche seu blog com conteúdo. Se você deseja escrever um artigo sobre como criar gatinhos ou preparar uma nova receita, as postagens são os blocos de construção do conteúdo do WordPress
- Mídia: é aqui que todos os seus documentos, imagens e vídeos são armazenados. Você pode fazer upload, editar ou excluir arquivos da Biblioteca de mídia.
- Páginas: contêm todo o conteúdo estático do seu blog. Pense em uma página inicial, sobre ou de blog. As páginas podem ser usadas para criar páginas de destino para veicular anúncios do Google, novos projetos e muito mais.
- Comentários: interaja com os visitantes do seu site através do sistema de comentários integrado do WordPress.
- Aparência: instale novos temas, edite modelos (edição completa do site) e muito mais
- Plug-ins: instale, desative ou exclua plug-ins, que são extensões do WordPress que adicionam funcionalidades extras ao seu site
- Usuários : adicione novos usuários, edite permissões, atribua funções de usuário e edite seus perfis
- Ferramentas: importe ou exporte arquivos XML para mover conteúdo entre sites WordPress, ter uma ideia da saúde do seu site e editar arquivos de temas e plug-ins
- Configurações: atribua uma página inicial, gerencie links permanentes, gerencie comentários e configurações de mídia e defina configurações de privacidade
Etapa 4: instale o tema Divi WordPress

Com um conhecimento básico das configurações do WordPress, você pode avançar para a próxima etapa, que é instalar um tema WordPress. Para este tutorial, usaremos Divi da Elegant Themes. Divi é um dos temas WordPress mais populares do mundo, e por boas razões. Divi vem repleto de recursos, como um Visual Builder de arrastar e soltar que permite criar belos sites no front-end sem codificação. Ele também fornece mais de 200 módulos de design para construir seu blog, incluindo um módulo de blog, galeria de imagens, acordeão, formulário de inscrição por e-mail e muito mais.
Há também o Theme Builder, que permite criar modelos personalizados para diferentes partes do seu site. Isso inclui modelos de página (como postagens de blog ou páginas de produtos), modelos de cabeçalho e rodapé e layouts de páginas de arquivo. Você pode até criar paletas de cores, estilos e elementos globais que se aplicam a todo o site. Dessa forma, você não precisará alterar um elemento de design em cada página do seu site.
Divi também oferece muitas maneiras de agilizar seu fluxo de trabalho. Você pode selecionar e editar vários elementos de design simultaneamente, utilizar atalhos de teclado, copiar e colar estilos entre diferentes elementos ou localizar e substituir facilmente cores, fontes e outras configurações.

Mas talvez o melhor recurso do Divi seja o Divi AI, um assistente de design integrado que pode criar textos envolventes da marca, gerar imagens realistas, escrever código e criar páginas da web completas, tudo graças à inteligência artificial (IA). Orientaremos você nas etapas de uso do Divi AI para escrever sua primeira postagem no blog e projetar seu blog nas próximas etapas, mas se quiser aprender sobre tudo o que o Divi AI pode fazer, confira nosso guia detalhado como -to: Como usar o Divi AI: tudo o que você precisa saber.
Obtenha Divi
Compre uma assinatura Divi
Se ainda não o fez, você precisará se inscrever para uma assinatura do Elegant Themes para usar o Divi. O custo é muito mais acessível que o de seus concorrentes, graças à capacidade de criar sites WordPress ilimitados, seja do zero, por meio de um layout pré-fabricado, ou gerando páginas web com Divi AI. Aqueles que já são membros do Elegant Themes só precisarão se inscrever no Divi AI, por pouco mais de US$ 16 por mês , se pagar anualmente. Para este tutorial, presumiremos que você deseja ingressar na Comunidade Divi e deve se inscrever em um plano.
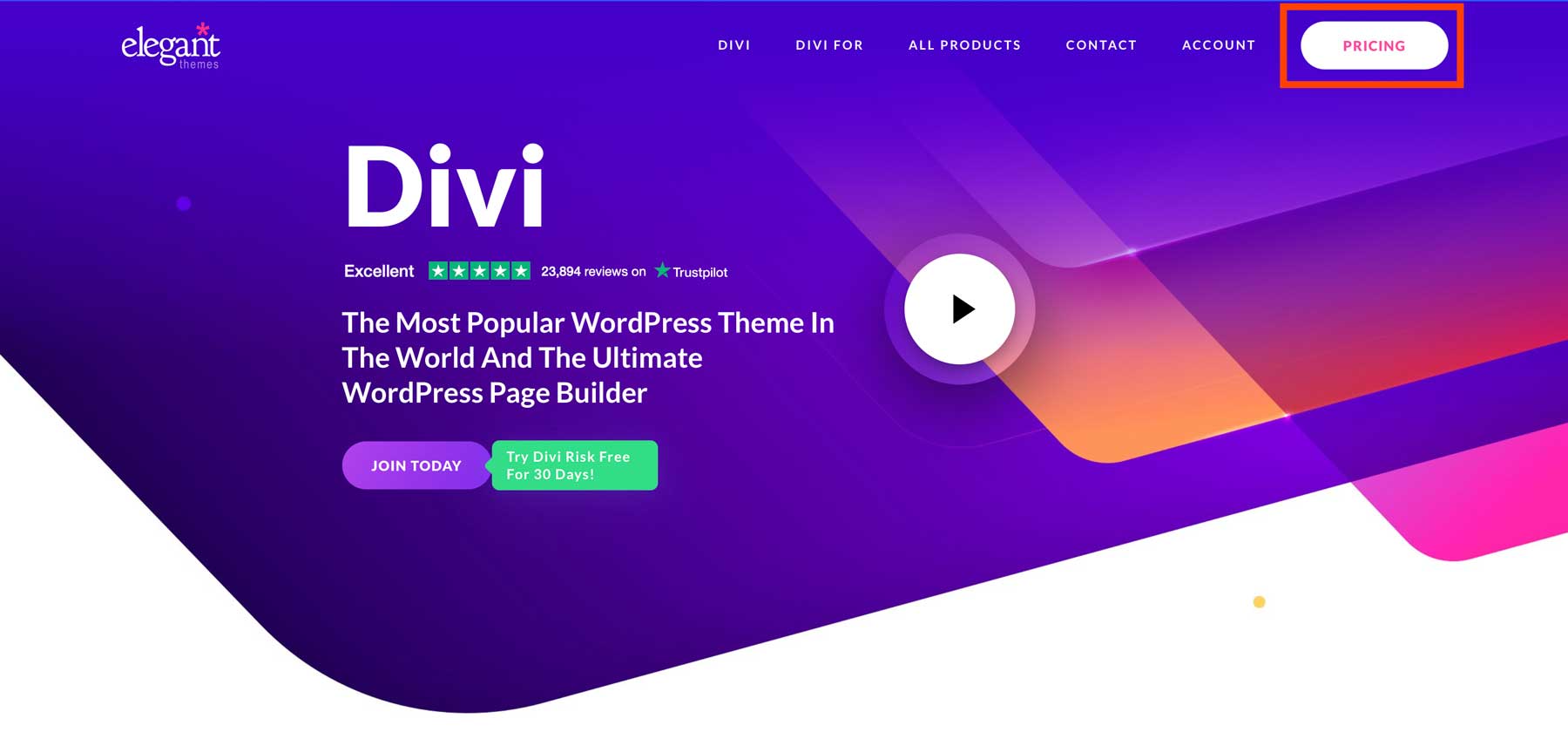
Comece navegando no site Elegant Themes e clicando no botão de preços .

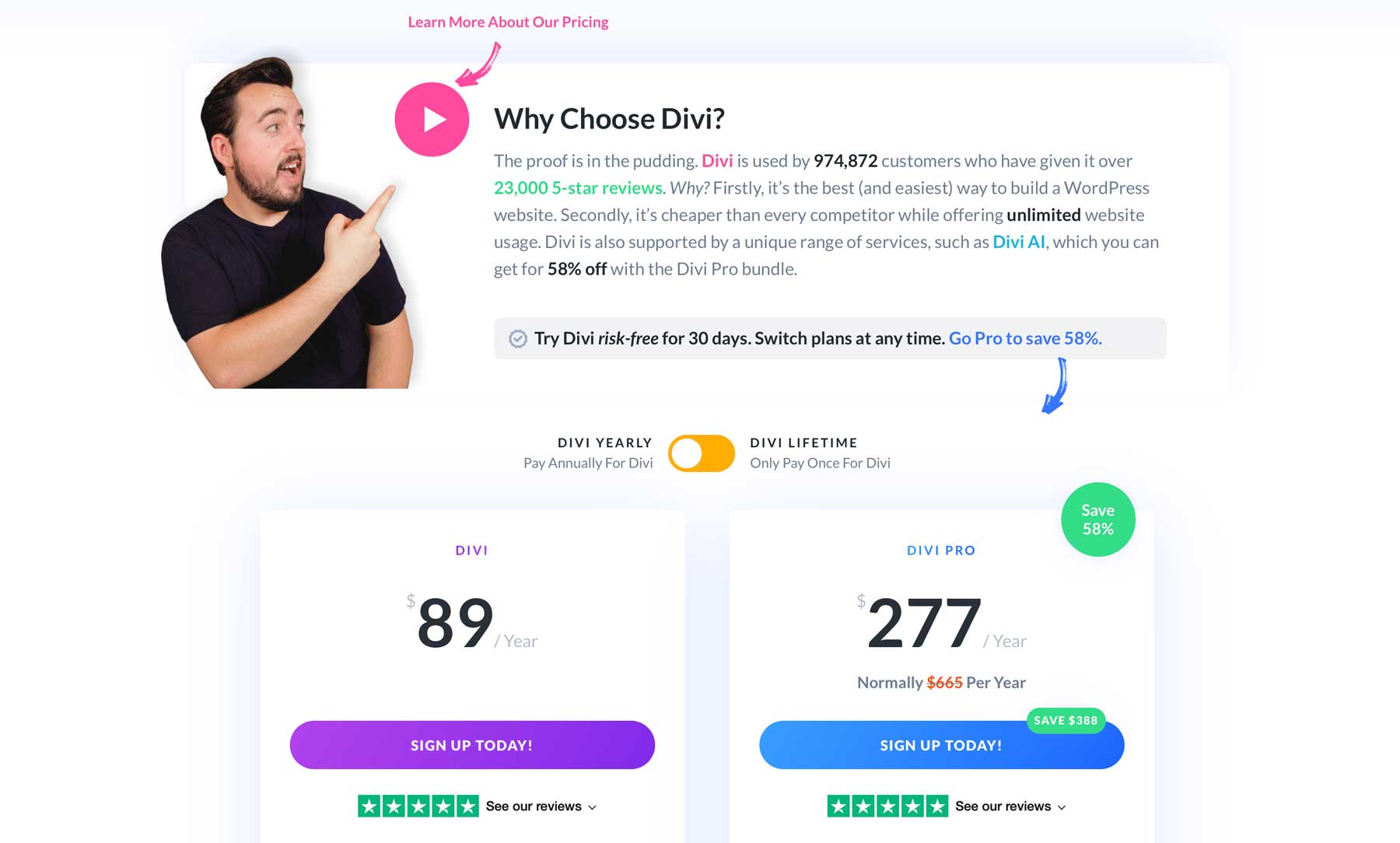
Em seguida, escolha seu plano. Você pode comprar o tema independente por US$ 89 (anual) ou optar pelo plano Divi Pro, que inclui tudo o que o Divi tem a oferecer por US$ 277 por ano . Divi Pro inclui Divi Cloud, que funciona como Dropbox. Você pode salvar módulos, seções ou layouts completos na nuvem e usá-los em qualquer site Divi de sua propriedade. Também inclui Divi AI e Divi Teams, que permitem aos usuários colaborar com colegas de trabalho ou clientes. Você pode configurar permissões para cada usuário, concedendo-lhes acesso apenas aos produtos que usarão. O Divi Teams oferece a cada usuário sua própria conta, onde eles podem gerar chaves de API, baixar o Divi, entrar em contato com o suporte e gerenciar suas próprias bibliotecas Divi Cloud. Por último, o Divi Pro dá acesso ao Divi VIP, que garante suporte 24 horas por dia, 7 dias por semana, 30 minutos após a abertura do ticket.

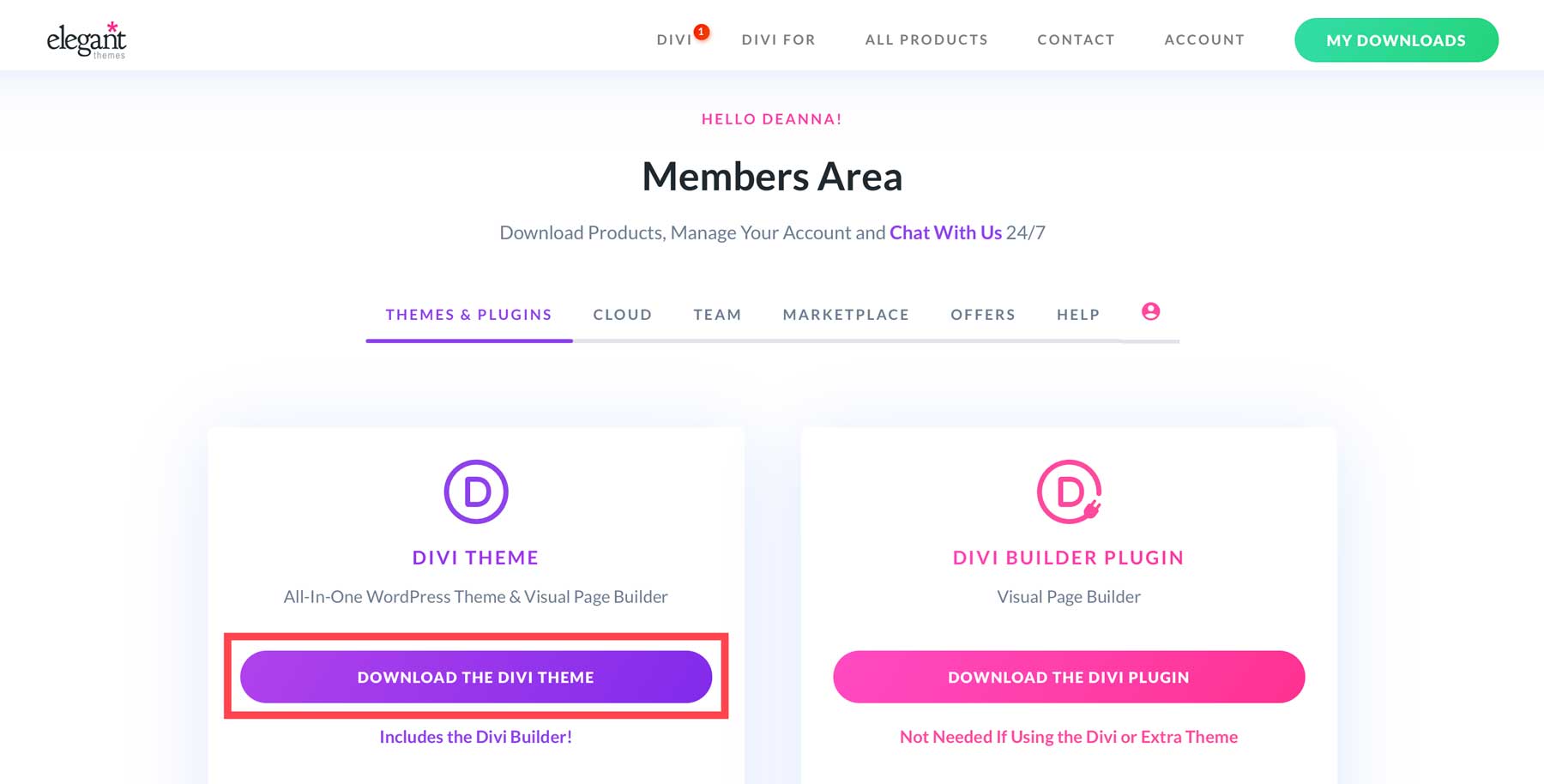
Após adquirir um plano, você será redirecionado para a área de membros do Elegant Themes, onde poderá baixar o tema Divi .

Gere uma chave de API
Antes de escrever nosso primeiro post, precisamos criar uma chave de API exclusiva para nosso site WordPress. Uma chave de API garante que a estrutura principal do Divi seja atualizada regularmente e concede acesso a novos recursos assim que estiverem disponíveis, bem como a qualquer produto Elegant Themes adicional que você adquirir.
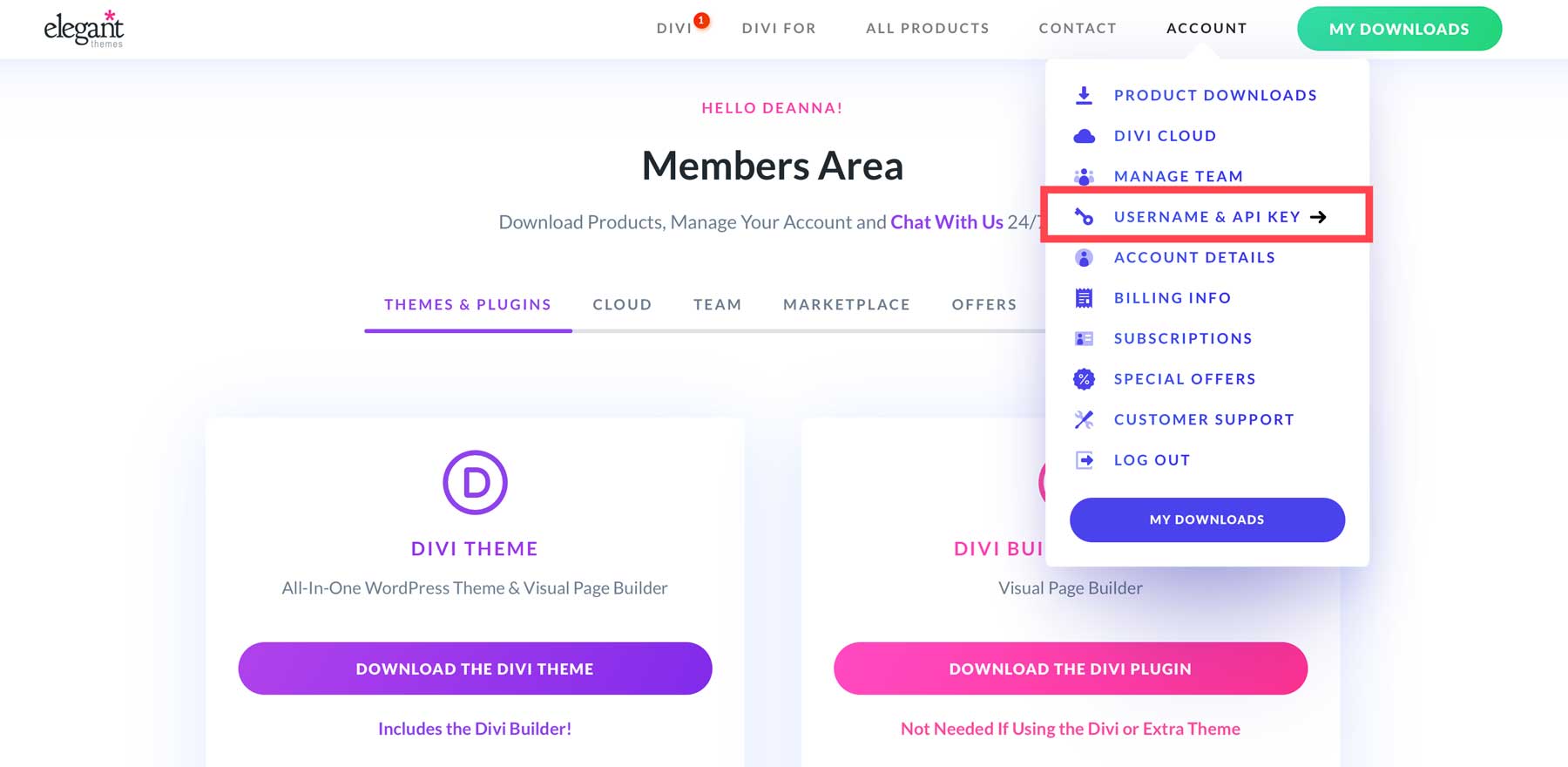
Para gerar uma nova API, vá até a guia da conta e clique em Nome de usuário e chave de API .

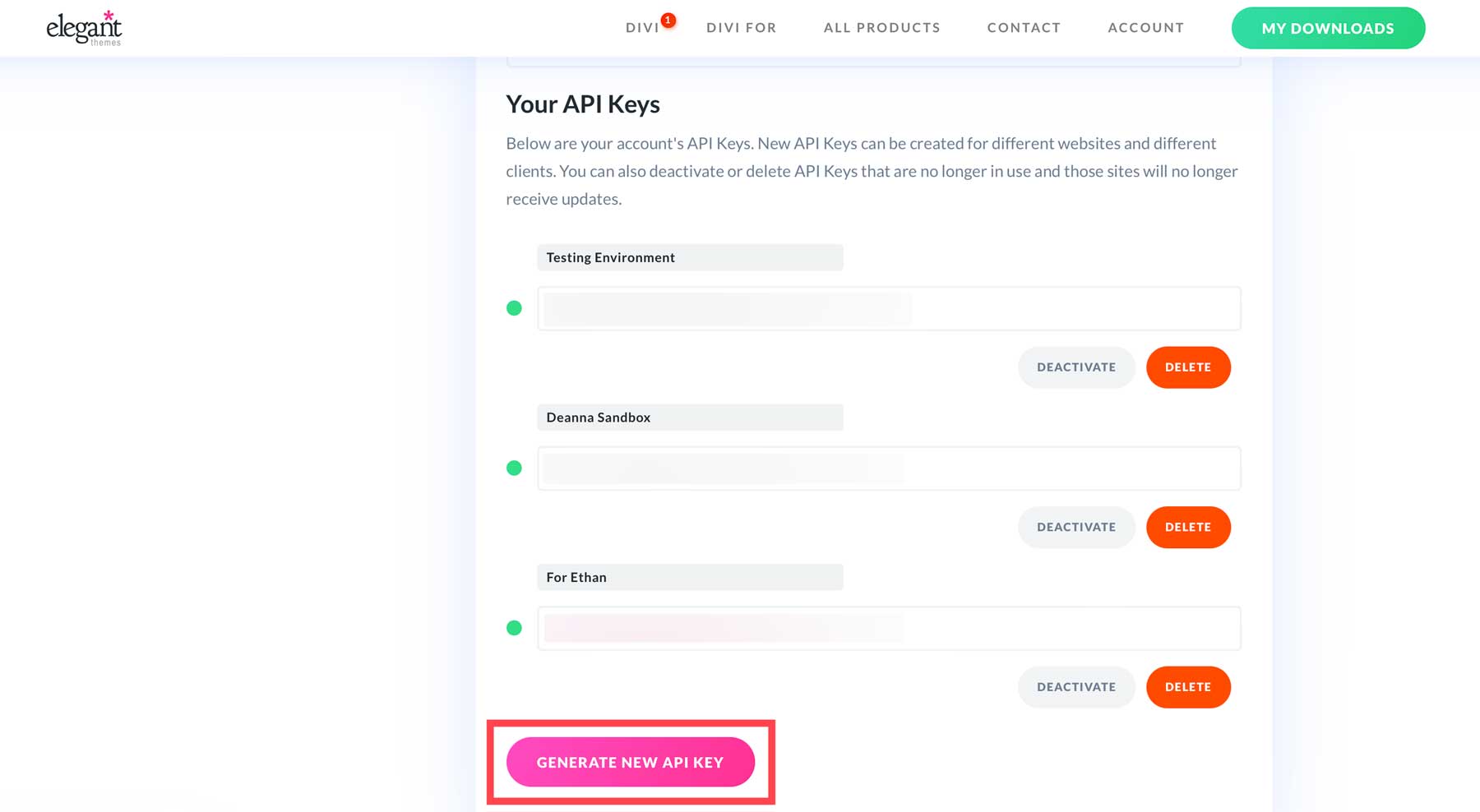
Role a página para baixo até ver o botão Gerar nova chave de API .

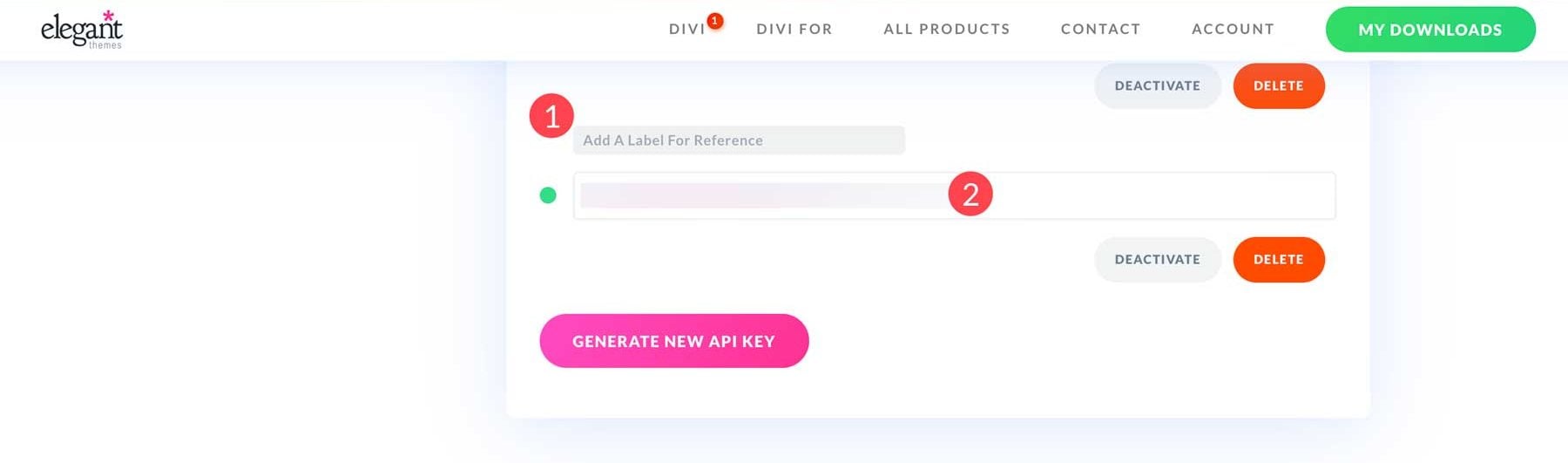
Dê um rótulo à sua nova API e passe o mouse sobre o campo para copiar a chave. Certifique-se também de copiar seu nome de usuário e armazená-lo em um local seguro, pois você precisará dele na próxima etapa.

Instale o tema Divi
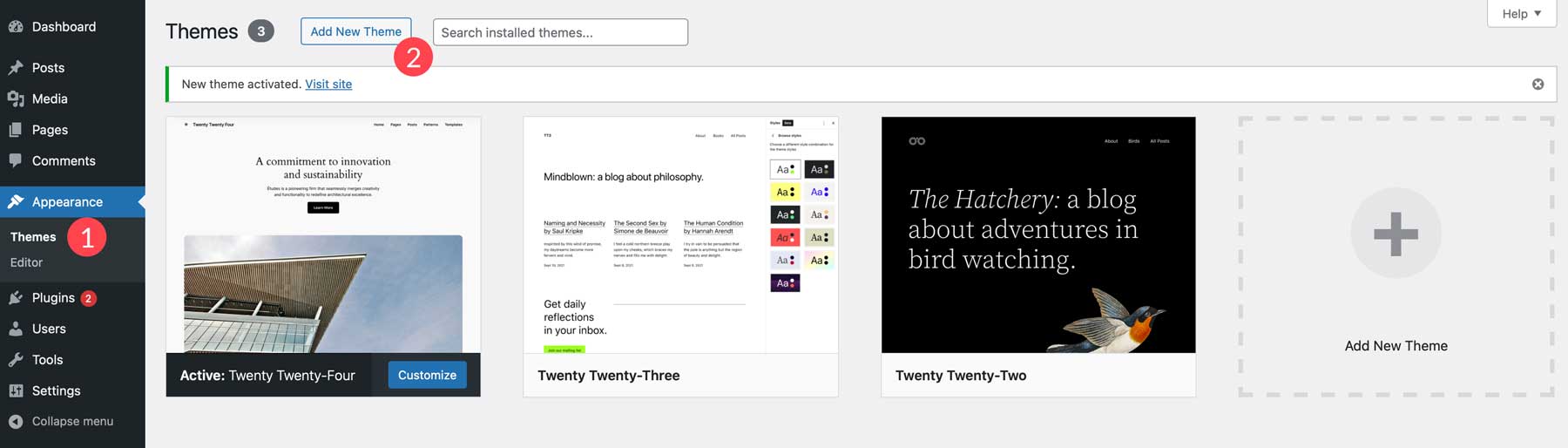
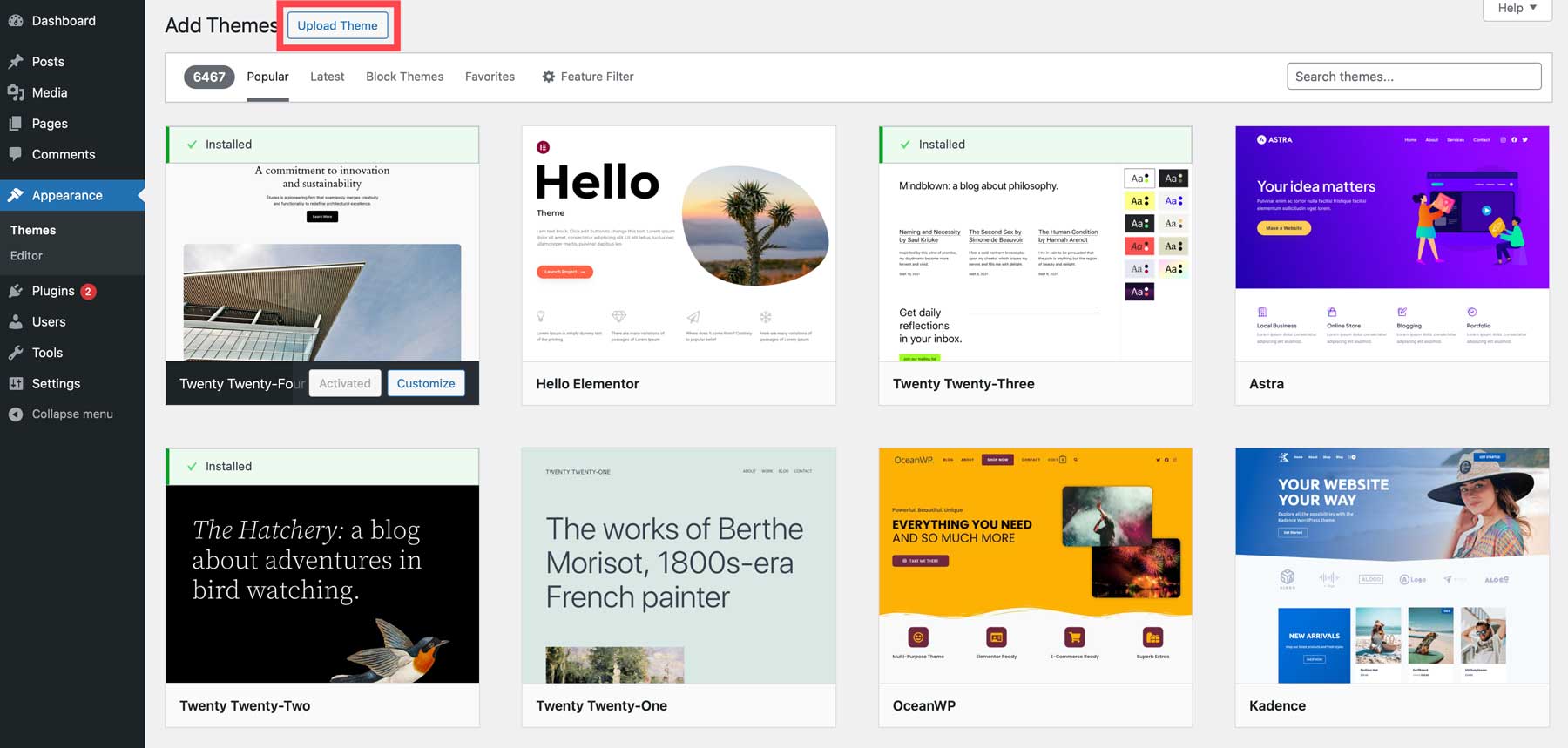
Com o Divi baixado e sua chave API criada, agora podemos instalá-lo em nosso blog WordPress. Para fazer isso, navegue até o painel de administração no WordPress e clique em Aparência > Temas > Adicionar Novo Tema .

Clique no botão Carregar tema para adicionar Divi.

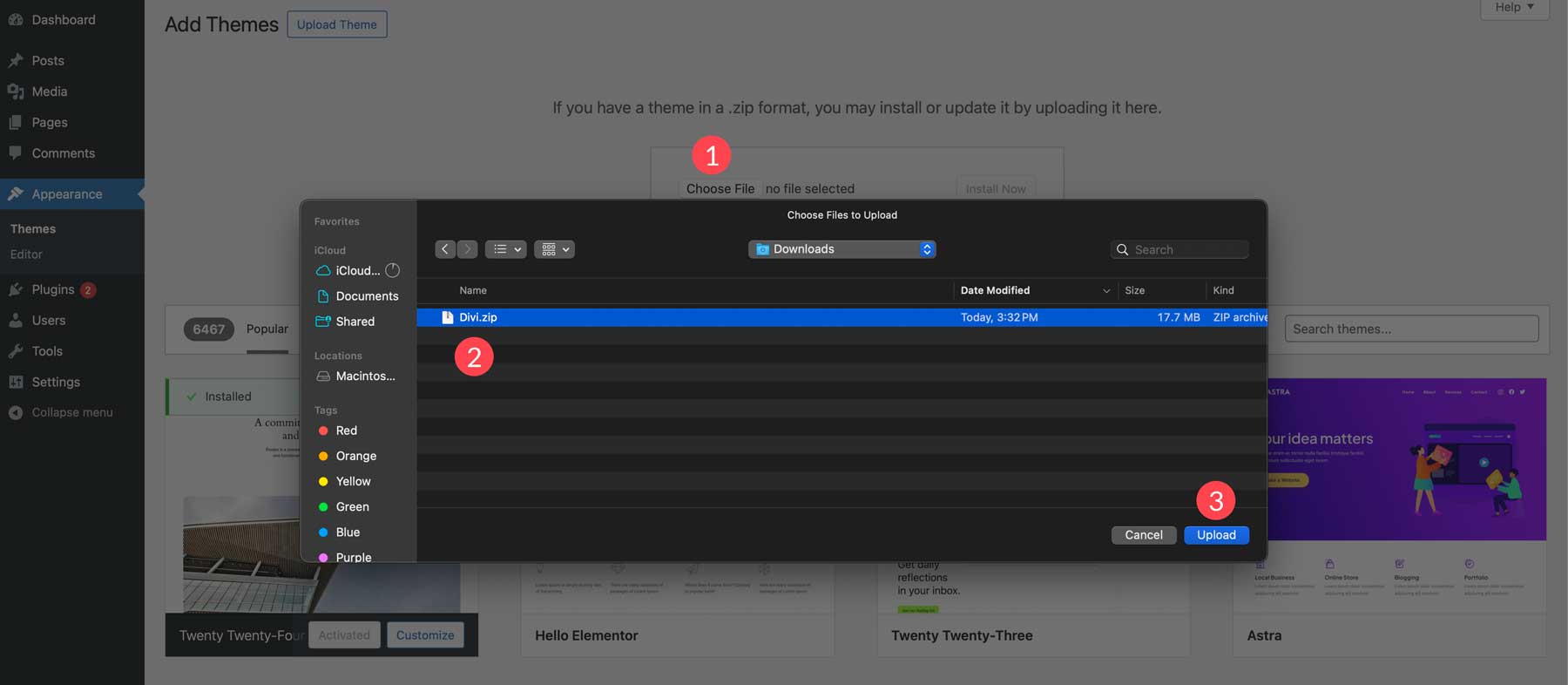
Clique em Escolher arquivo , localize o tema Divi em seu computador, selecione-o e clique no botão Carregar para adicionar Divi ao WordPress.

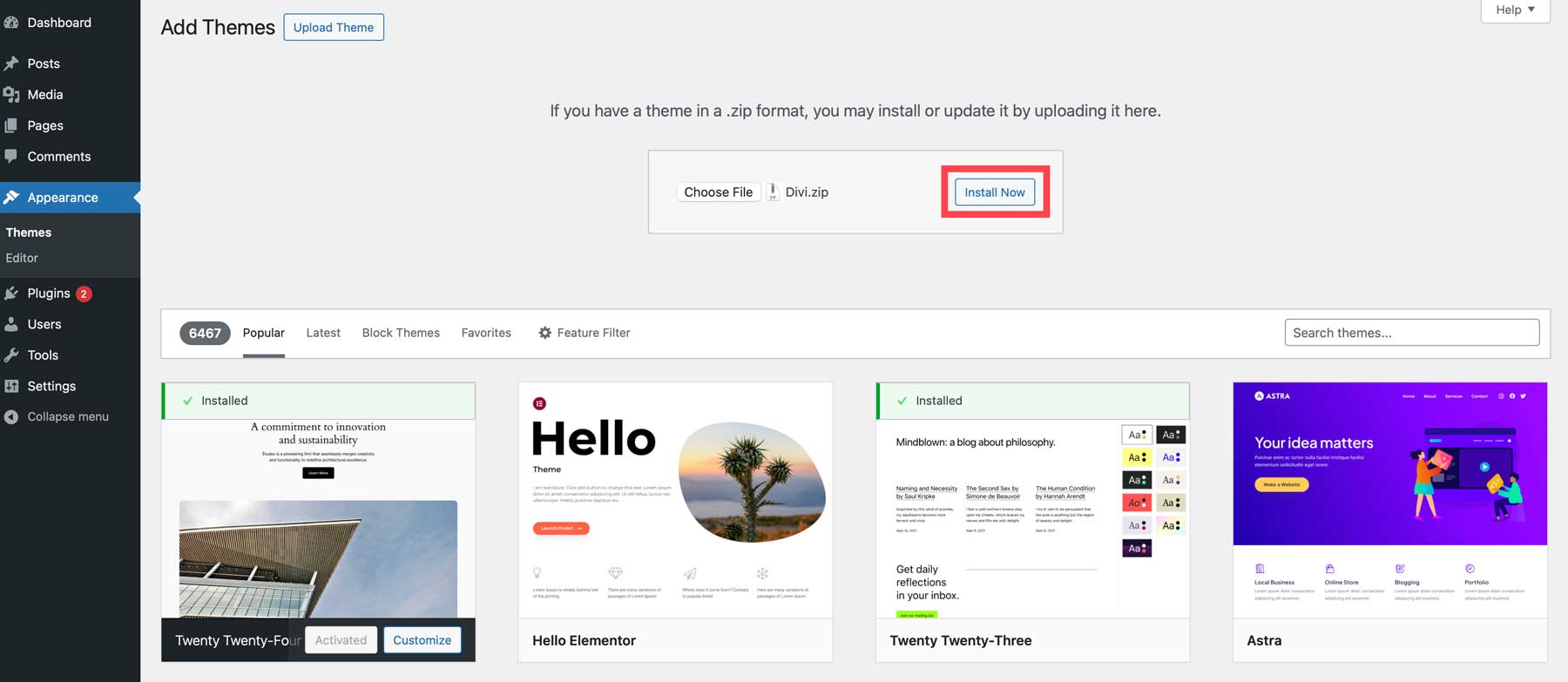
Assim que o arquivo for carregado no WordPress, clique em Instalar agora .

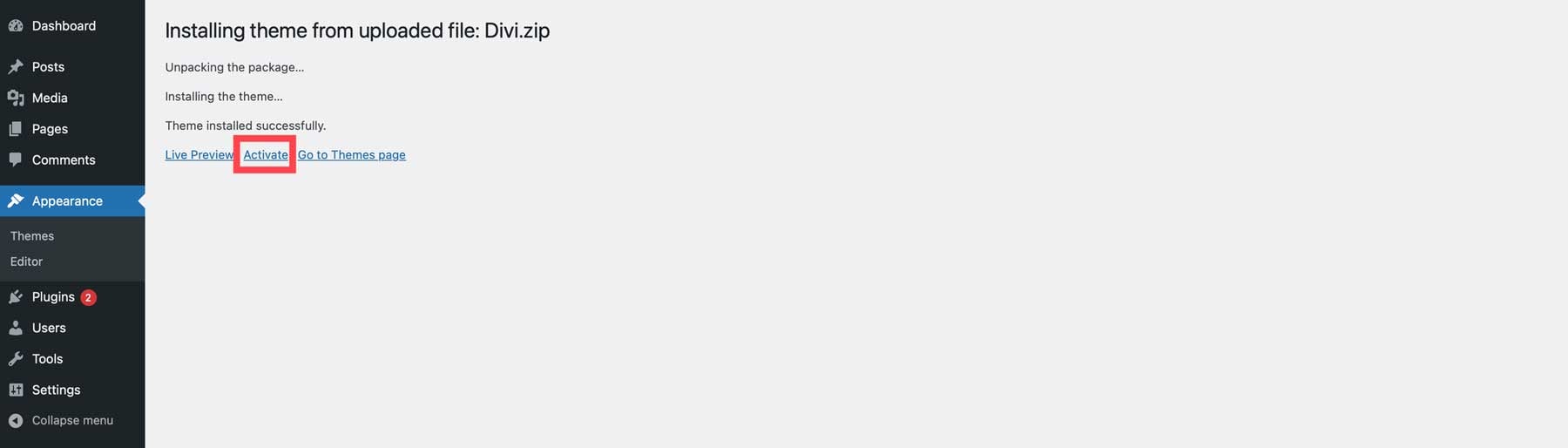
Por fim, clique no link Ativar para ativar o tema em seu site.

Ative a chave da API Divi
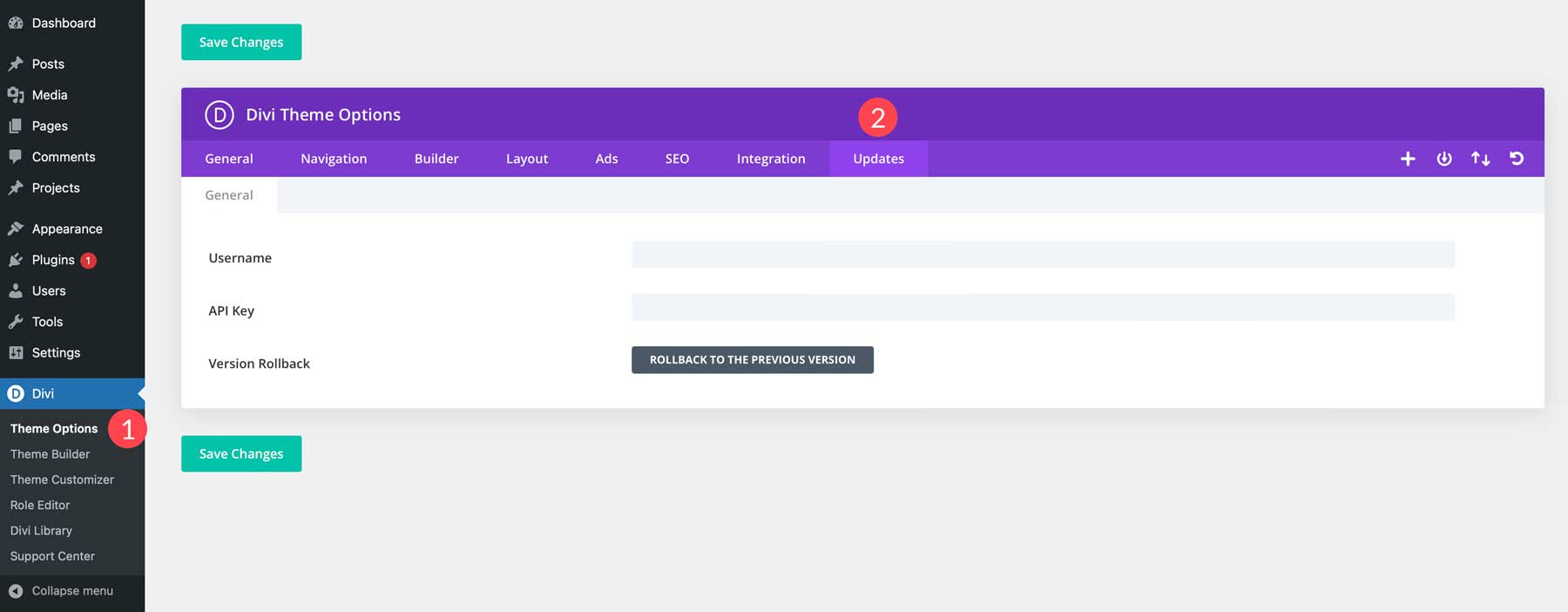
A última etapa é colar o nome de usuário e a chave API que copiamos na etapa anterior. Navegue até Divi > Opções de tema > Atualizações .

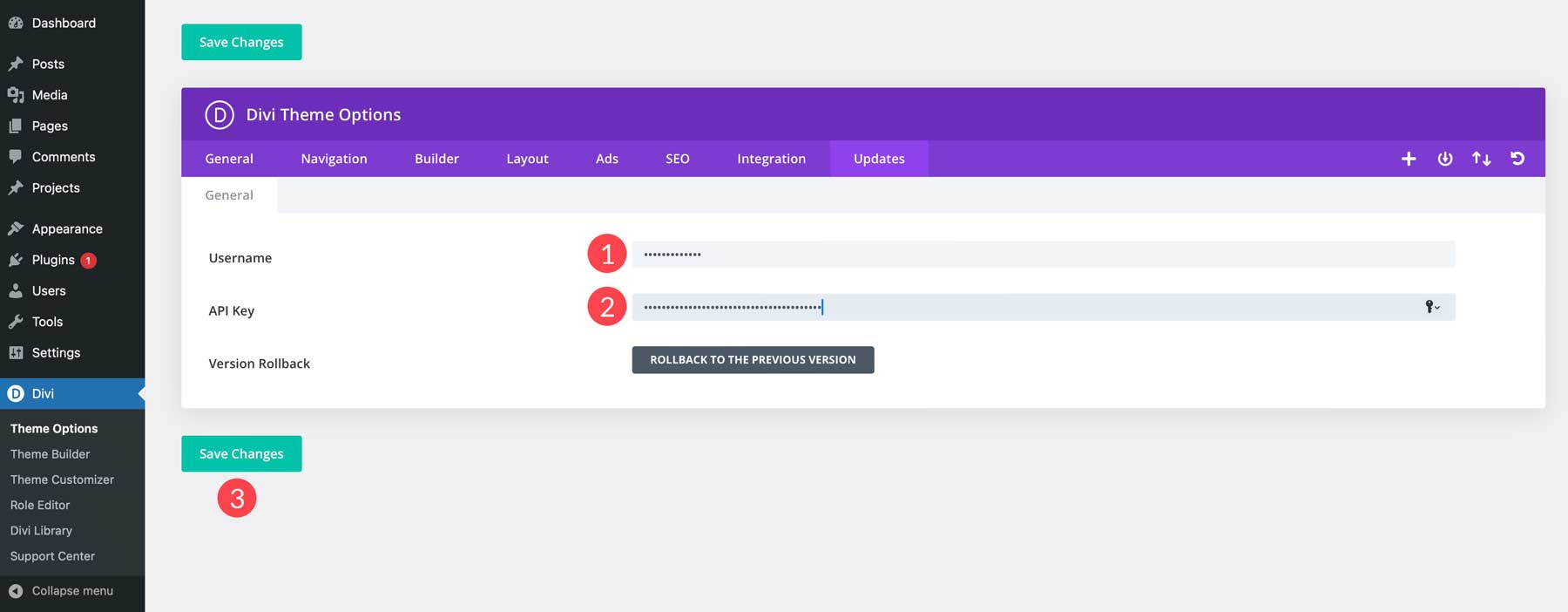
Cole seu nome de usuário e chave de API nos campos e clique em Salvar alterações .

Etapa 5: escreva sua primeira postagem no blog
Parabéns! Você construiu a base para o seu blog WordPress. Agora é hora de criar uma postagem no blog. O conteúdo de um blog de alta qualidade é a força vital de qualquer blog de sucesso. É o que estabelece sua experiência, envolve seu público e, por fim, direciona tráfego para seu site. Aqui estão algumas dicas para criar postagens de blog cativantes que repercutam em seus leitores:
- Conheça o seu público: antes de escrever sua primeira postagem no blog, é importante entender as necessidades e interesses do seu público-alvo. Certifique-se de adaptar seu conteúdo para responder às perguntas deles e fornecer soluções que ressoem com eles.
- Escolha tópicos envolventes: escolha assuntos relevantes para o seu nicho, mas também intrigantes o suficiente para chamar a atenção. Faça um brainstorming de tópicos com base em sua própria experiência, conduza pesquisas de palavras-chave e leia sobre as tendências atuais. Use uma ferramenta de pesquisa de palavras-chave, como SEMrush, para ajudá-lo a encontrar palavras-chave relevantes e identificar seus concorrentes.
- Foco no valor: cada postagem no blog deve oferecer valor ao leitor. Forneça informações esclarecedoras, ofereça conselhos práticos ou divirta-os com sua perspectiva única.
- Escreva com clareza e concisão: esforce-se para ter uma escrita clara, concisa e fácil de entender. Empregue um software de escrita de IA, como Divi AI ou Sudowrite, para ajudá-lo a otimizar a cópia existente ou criar novo conteúdo.
- Revise e edite: erros de digitação e gramaticais podem prejudicar seu profissionalismo. Considere o uso de uma ferramenta, como Grammarly, que pode ajudá-lo a identificar erros ortográficos e detectar plágio.
Lembre-se de que sua primeira postagem no blog pode ser desafiadora. O segredo é começar a criar, divulgar sua voz e aprender com o processo. Seu conteúdo evoluirá e melhorará naturalmente à medida que você continua escrevendo e interagindo com seu público.
Crie um modelo de postagem de blog com Divi
Munidos de conhecimento, podemos começar a criar nossa primeira postagem no blog. Uma das primeiras coisas que você deseja fazer é criar um novo modelo para suas postagens usando o Divi Theme Builder. Isso servirá como aparência de cada postagem e manterá a consistência. Alternativamente, você pode baixar um de nossos pacotes de criação de temas, que inclui tudo que você precisa para construir seu blog, incluindo cabeçalho e rodapé, modelos para postagens, categorias, arquivos e uma página do autor. Confira nossa categoria Divi Resources para navegar por nossas opções. Se você quiser aprender como construir uma postagem de blog com IA usando métodos diferentes do Divi AI, confira esta postagem.
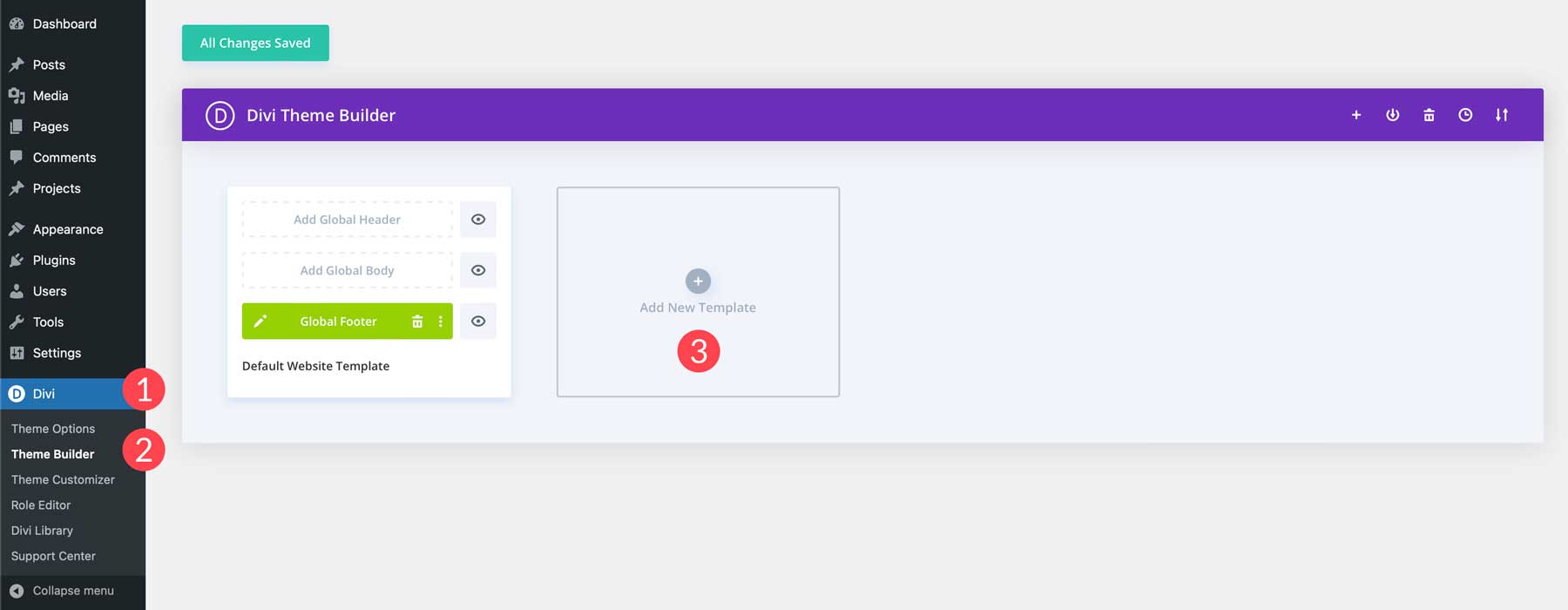
Para este tutorial, vamos nos concentrar mais na criação do modelo de postagem e no uso do Divi para fazê-lo. Para criar um modelo de postagem, navegue até Divi > Theme Builder . Em seguida, clique em Adicionar novo modelo .

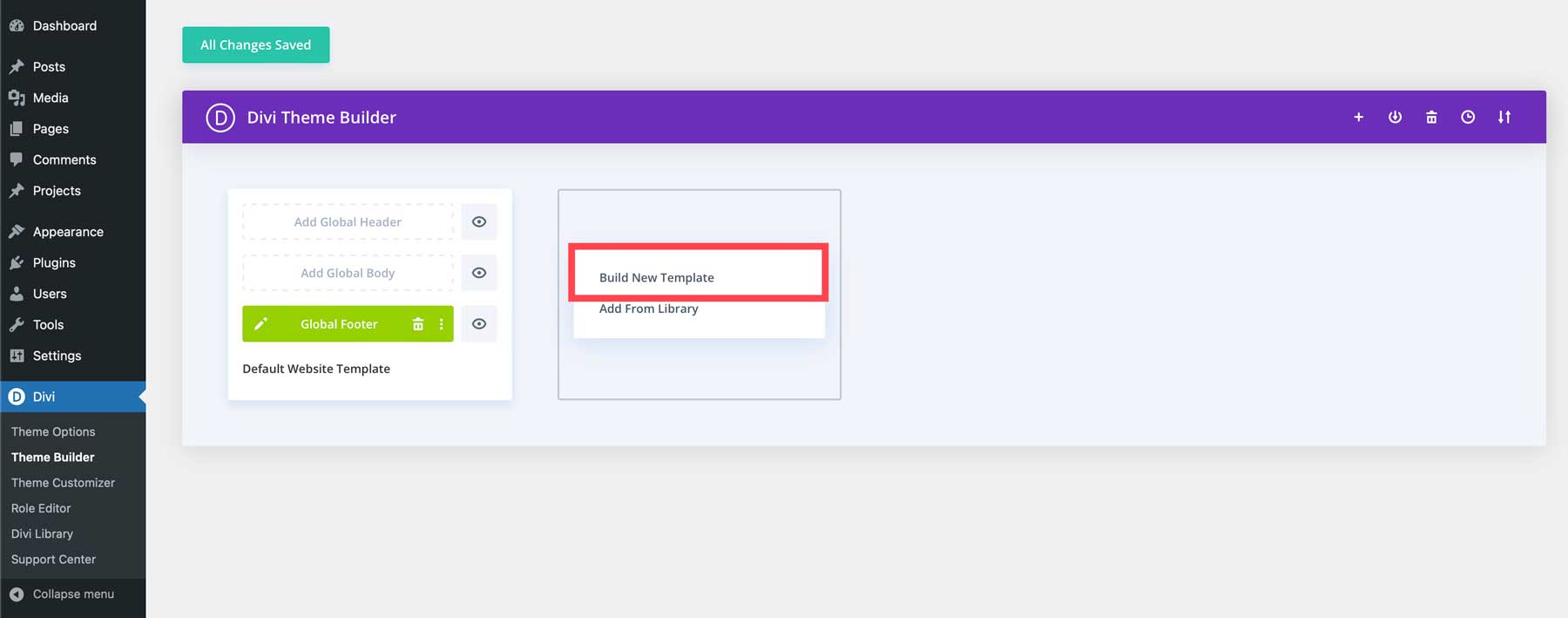
Em seguida, clique em Construir novo modelo .

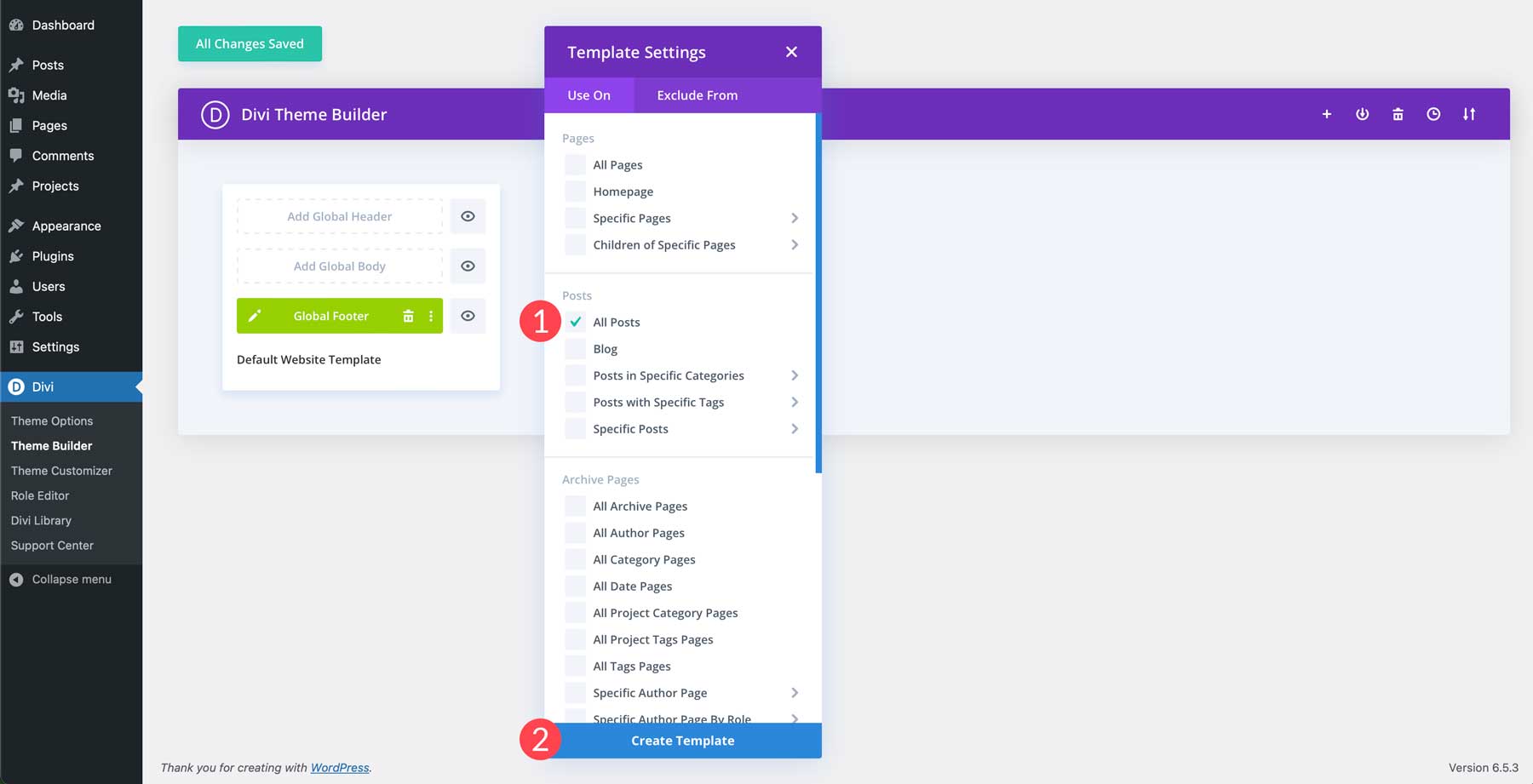
Na próxima etapa, você escolherá a que tipo de conteúdo deseja que seu modelo seja aplicado. Selecione Todas as postagens e clique no botão Criar modelo .

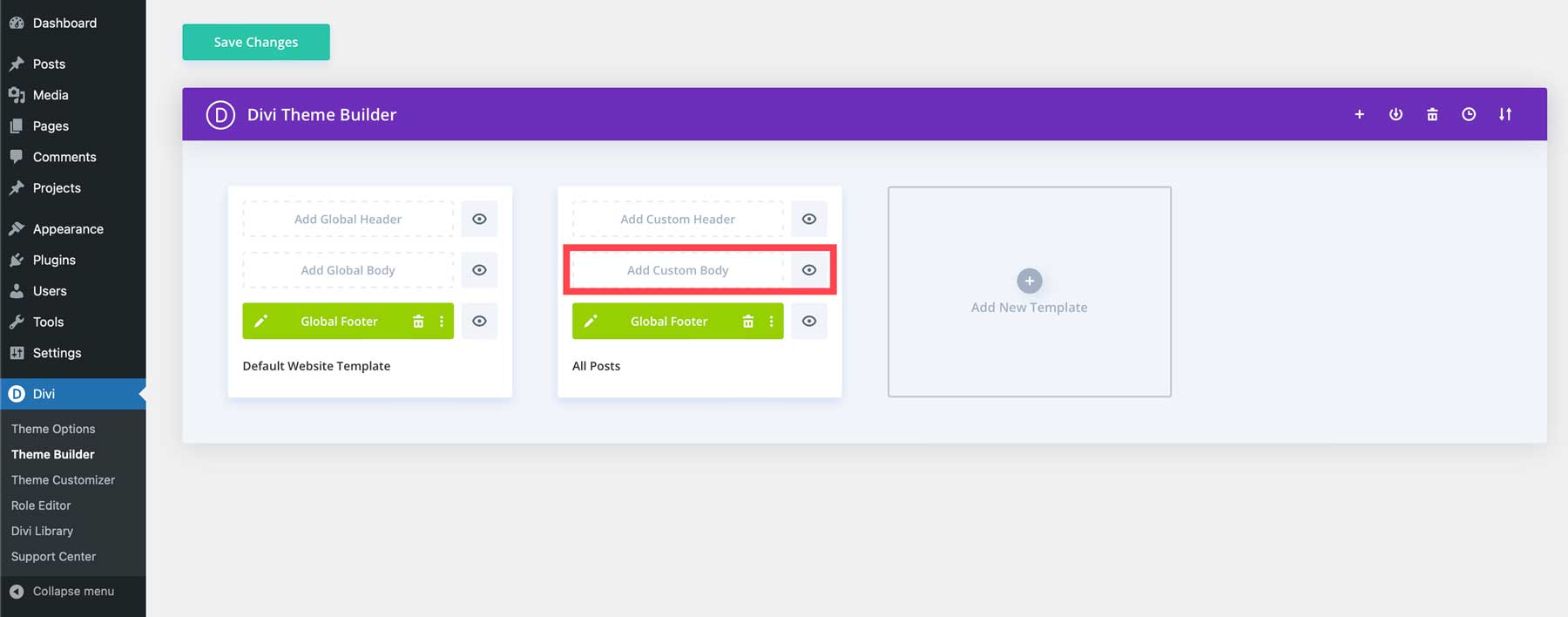
Em seguida, clique em Adicionar corpo personalizado para criar seu modelo de postagem.

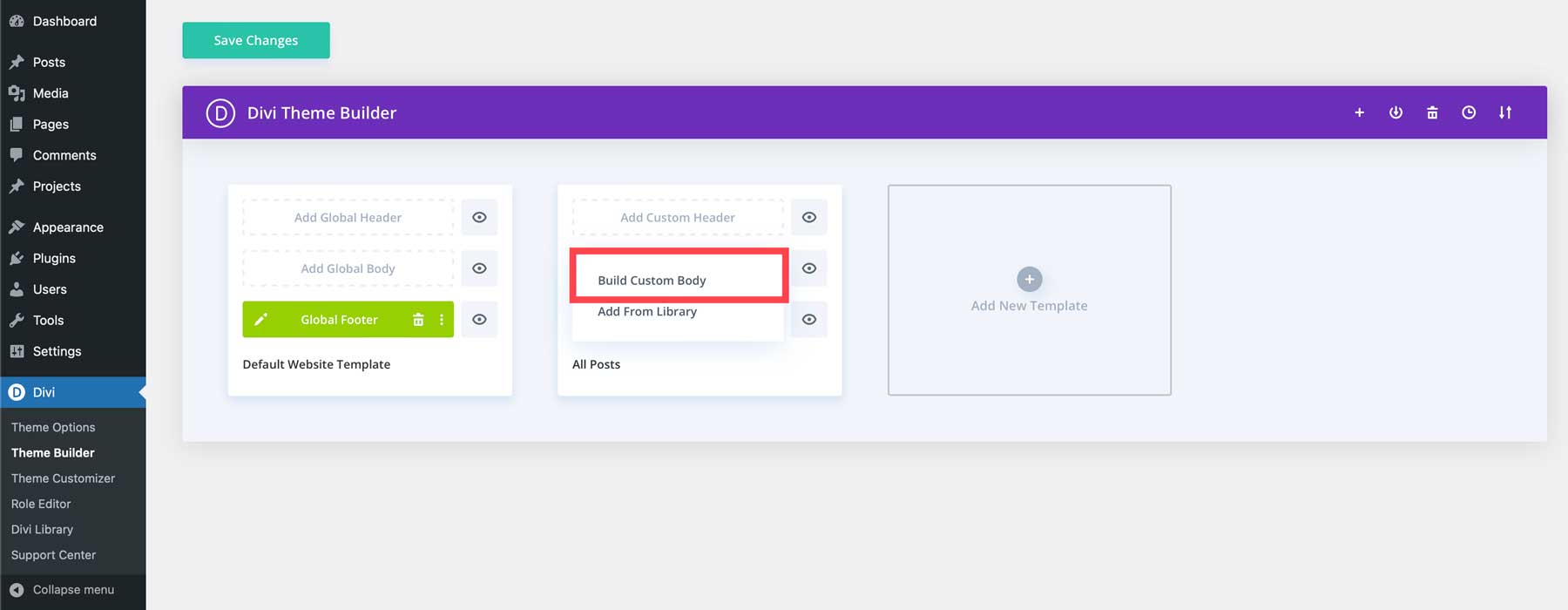
Por fim, clique em Construir corpo personalizado para iniciar o Divi Builder.

Não passaremos por todas as etapas para criar um modelo de postagem de blog aqui, mas temos vários tutoriais em nosso blog que orientarão você durante o processo.
Crie sua primeira postagem no blog
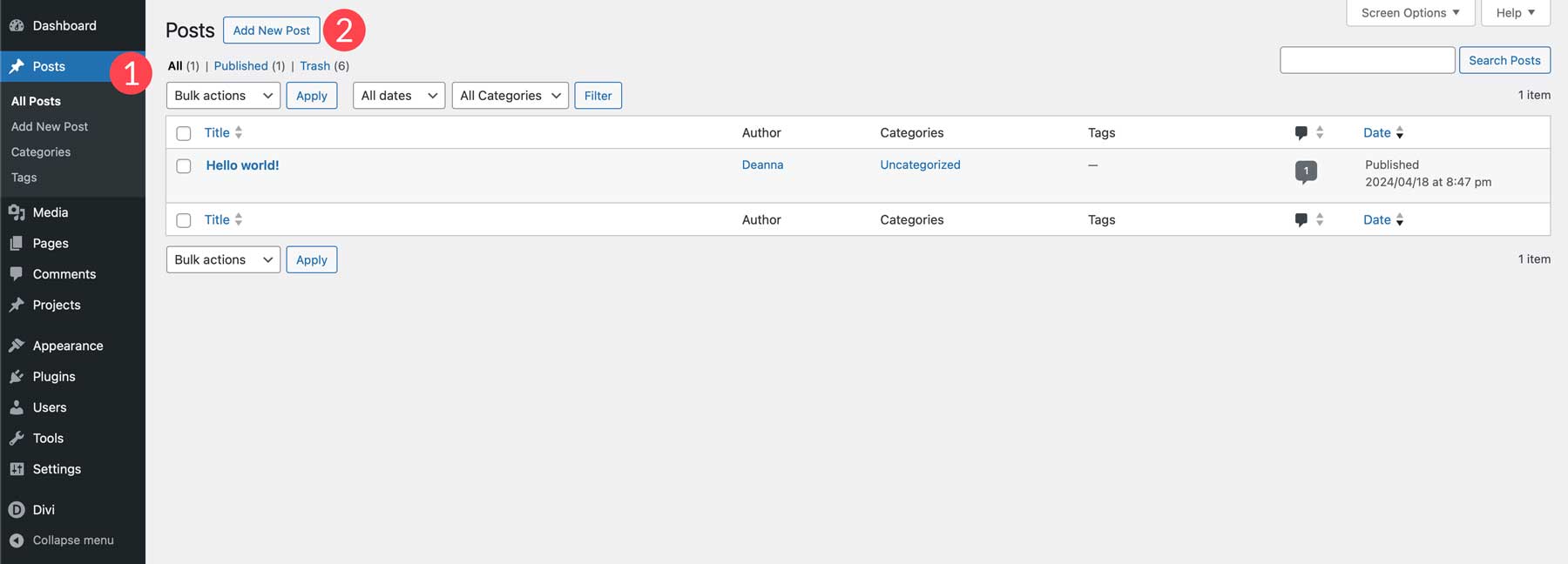
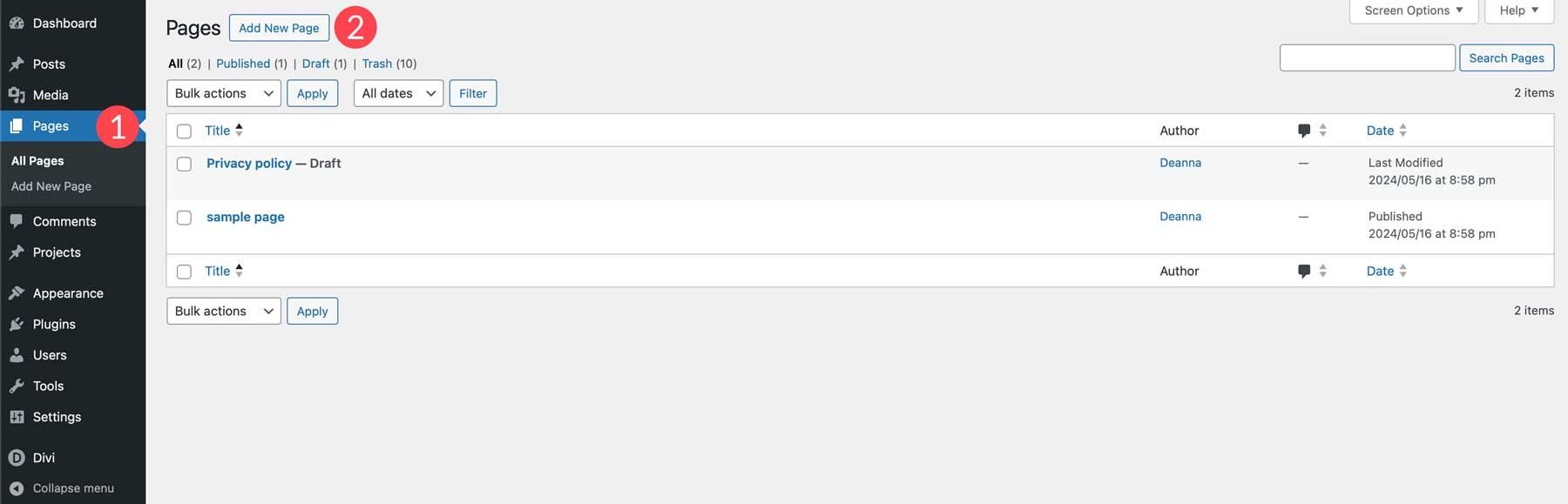
Podemos criar nossa postagem agora que temos um modelo de postagem no blog. Comece navegando até o painel de administração do WordPress. Navegue até Postagens > Adicionar nova postagem .

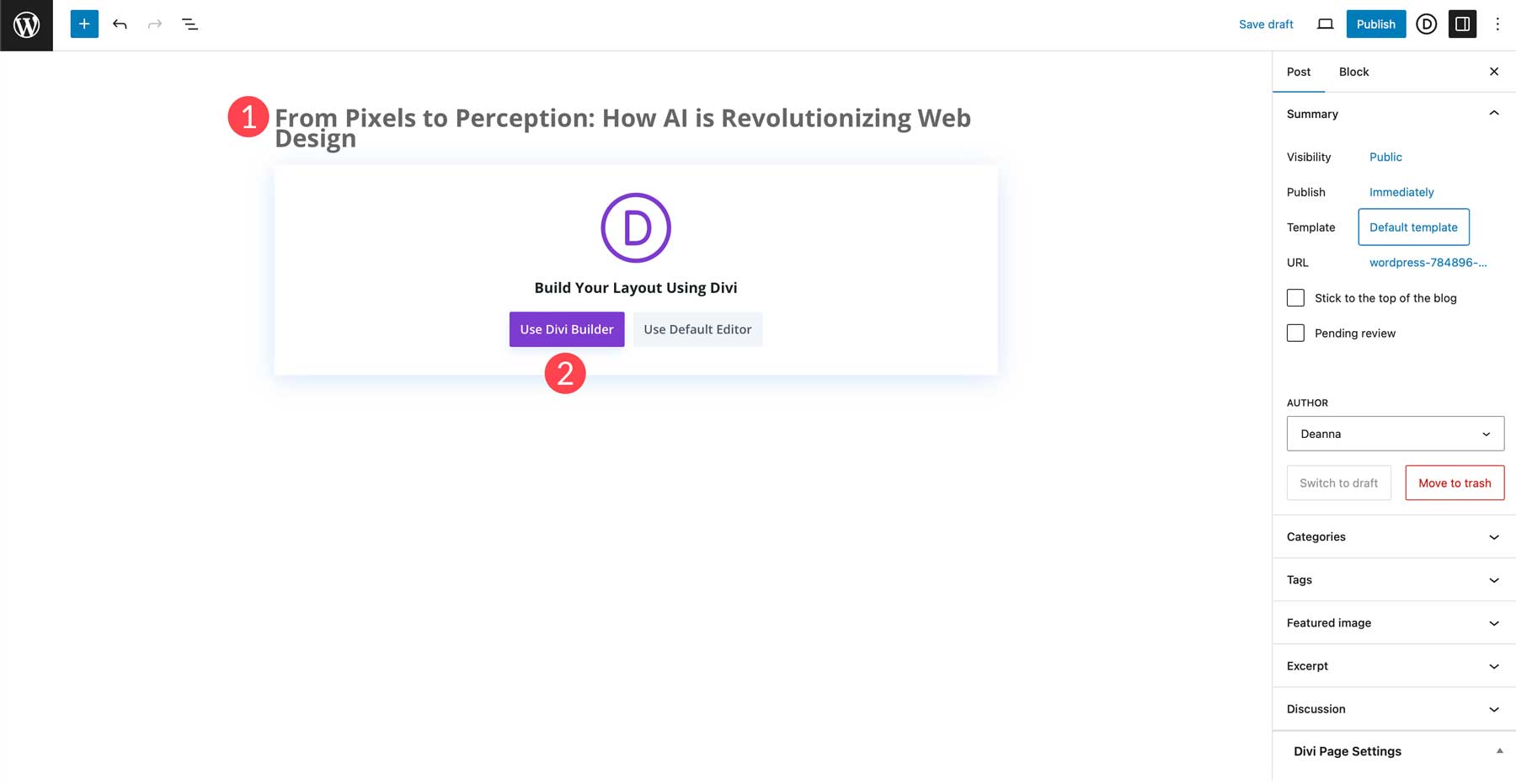
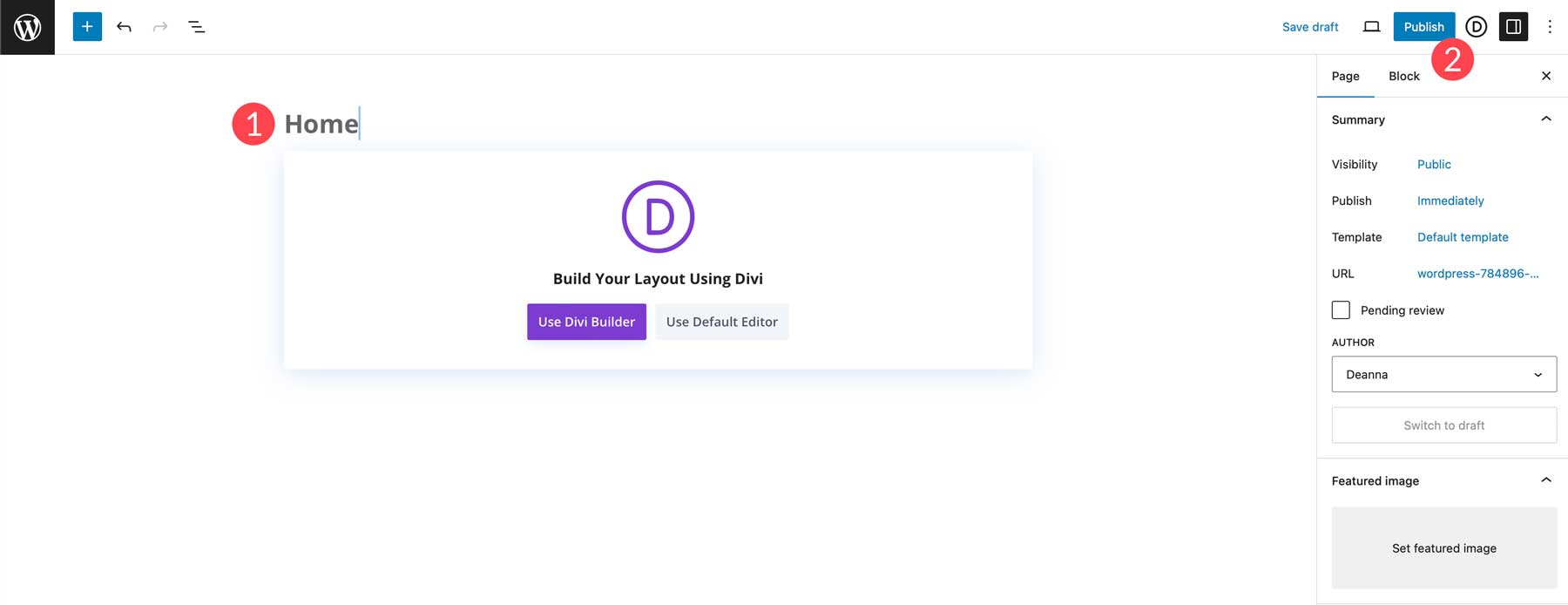
Quando a tela for atualizada, você verá o editor padrão do Gutenberg. Como criamos um modelo de postagem de blog, podemos usar blocos para escrever nossa postagem. No entanto, usaremos o Divi Builder e o Divi AI para criar uma nova postagem no blog para que a IA possa gerar o conteúdo para nós. Primeiro, daremos um título ao nosso post. Em seguida, clique no botão Usar Divi Builder .

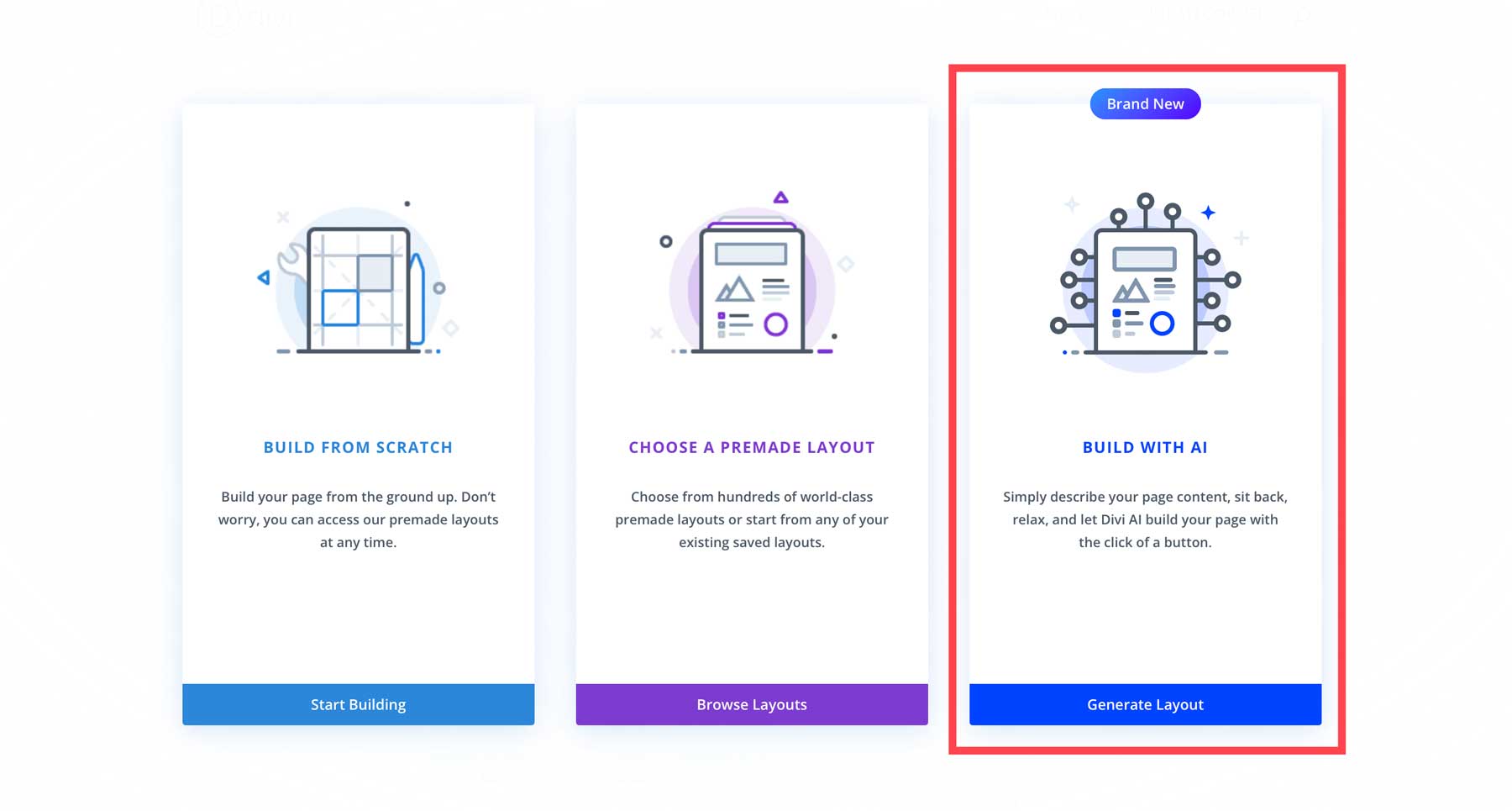
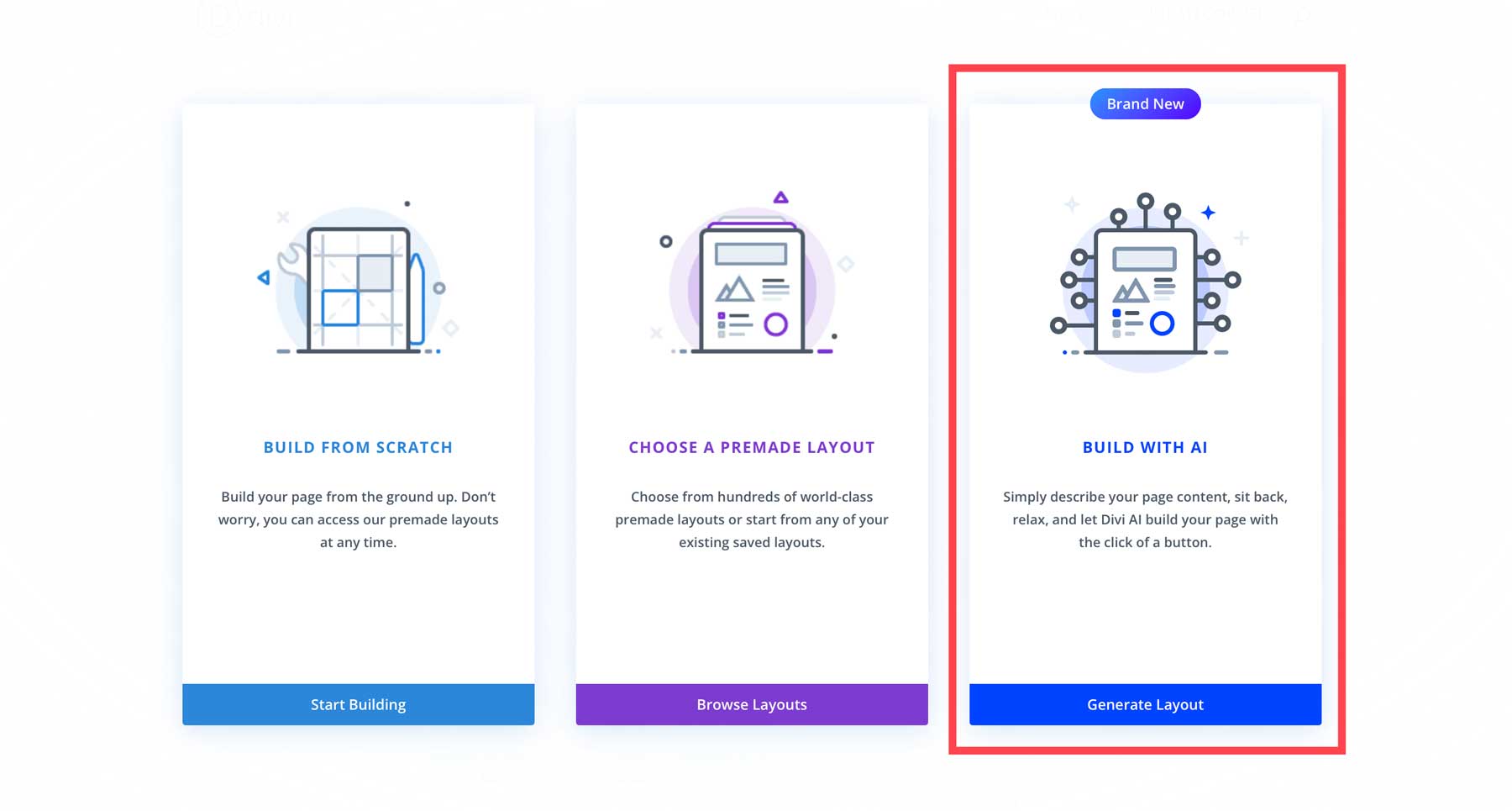
Quando a página for atualizada, você terá três opções: construir do zero, escolher um layout predefinido ou construir com IA. Optaremos por Construir com IA .

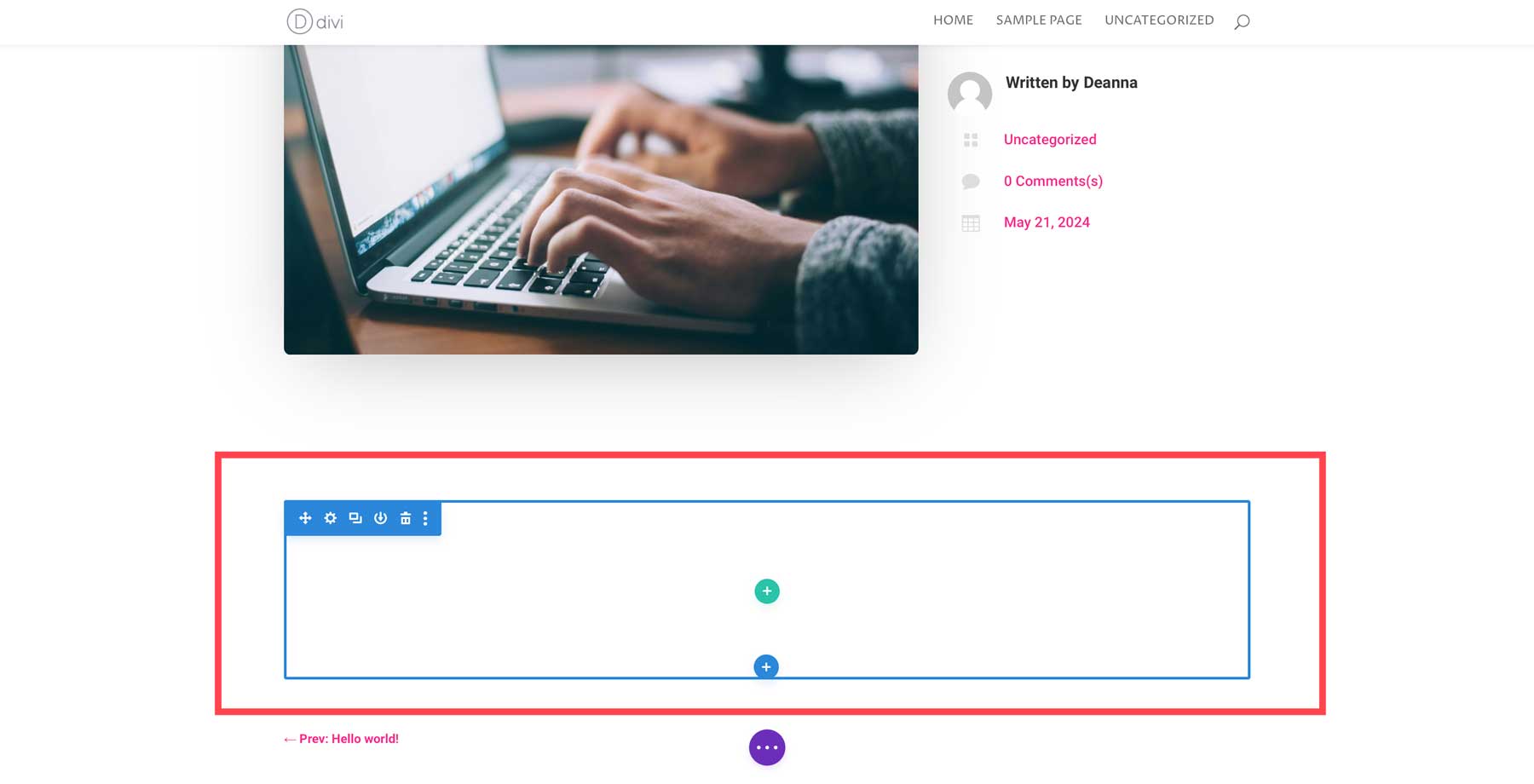
Nosso modelo cuida do título, da imagem em destaque e dos detalhes da postagem, mas não inclui o conteúdo da postagem. Contaremos com a ajuda da Divi AI para isso. Role para baixo até a seção de postagem onde você verá uma seção em branco .

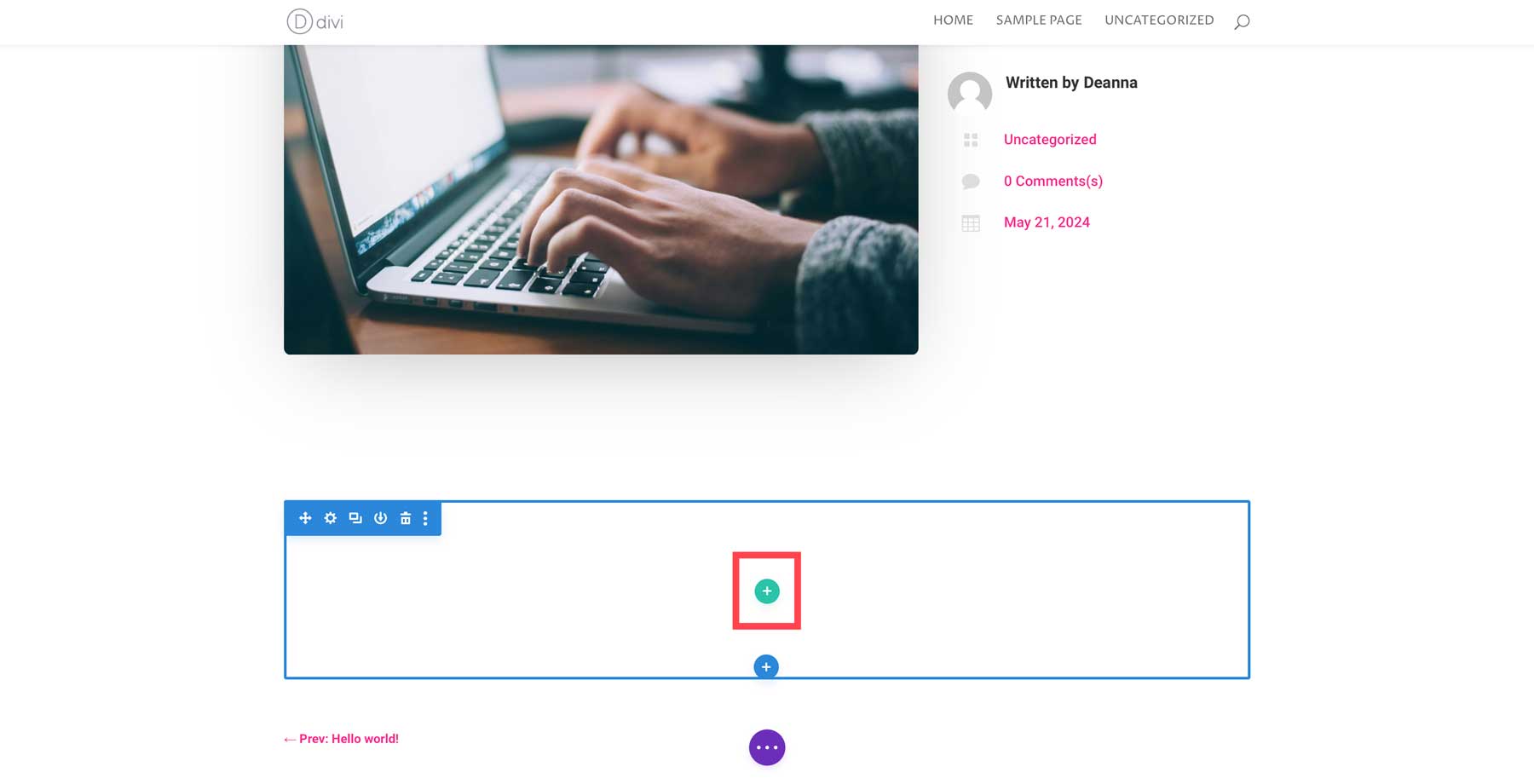
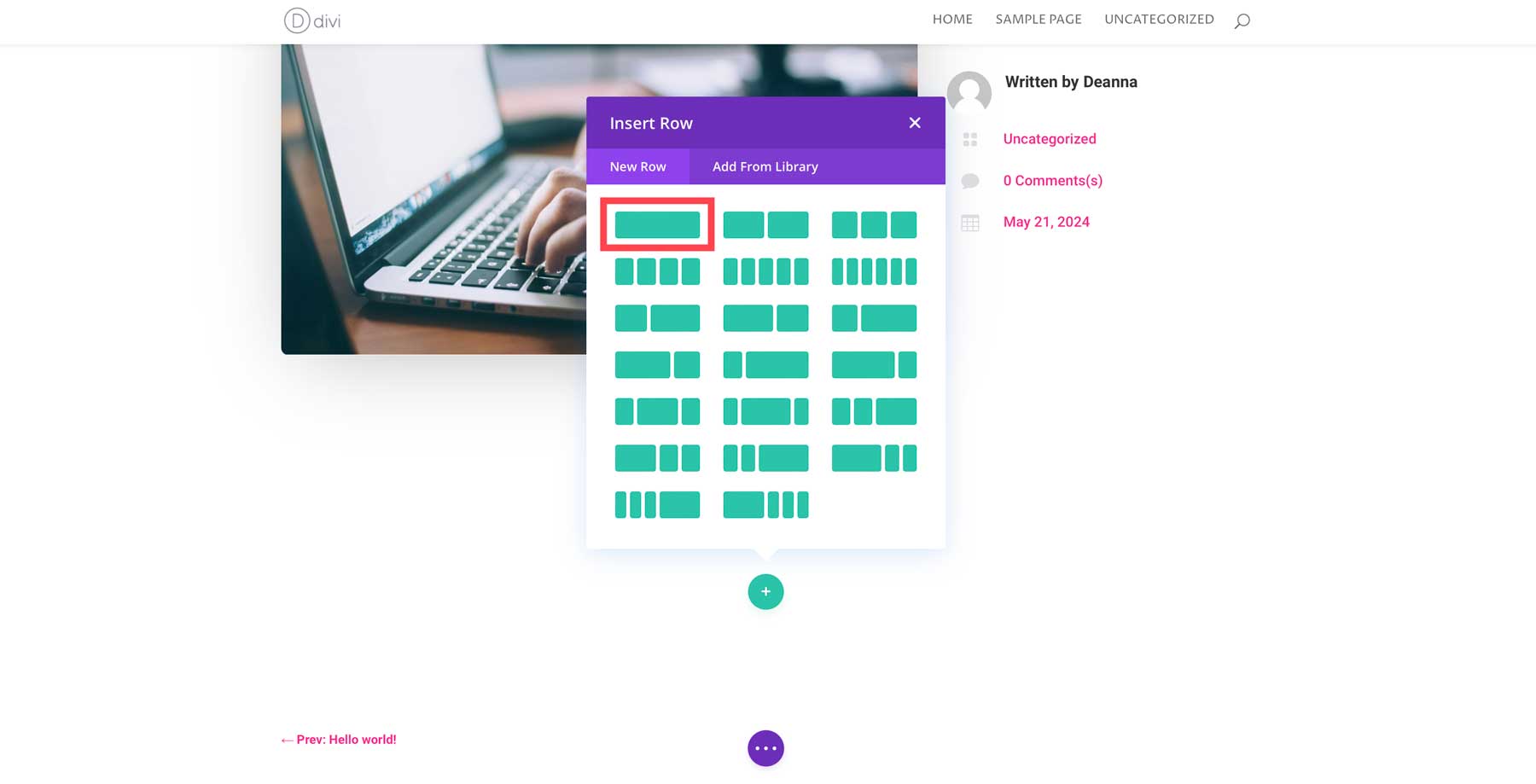
Clique no ícone de adição verde para adicionar uma linha.


Selecione o layout de coluna única .

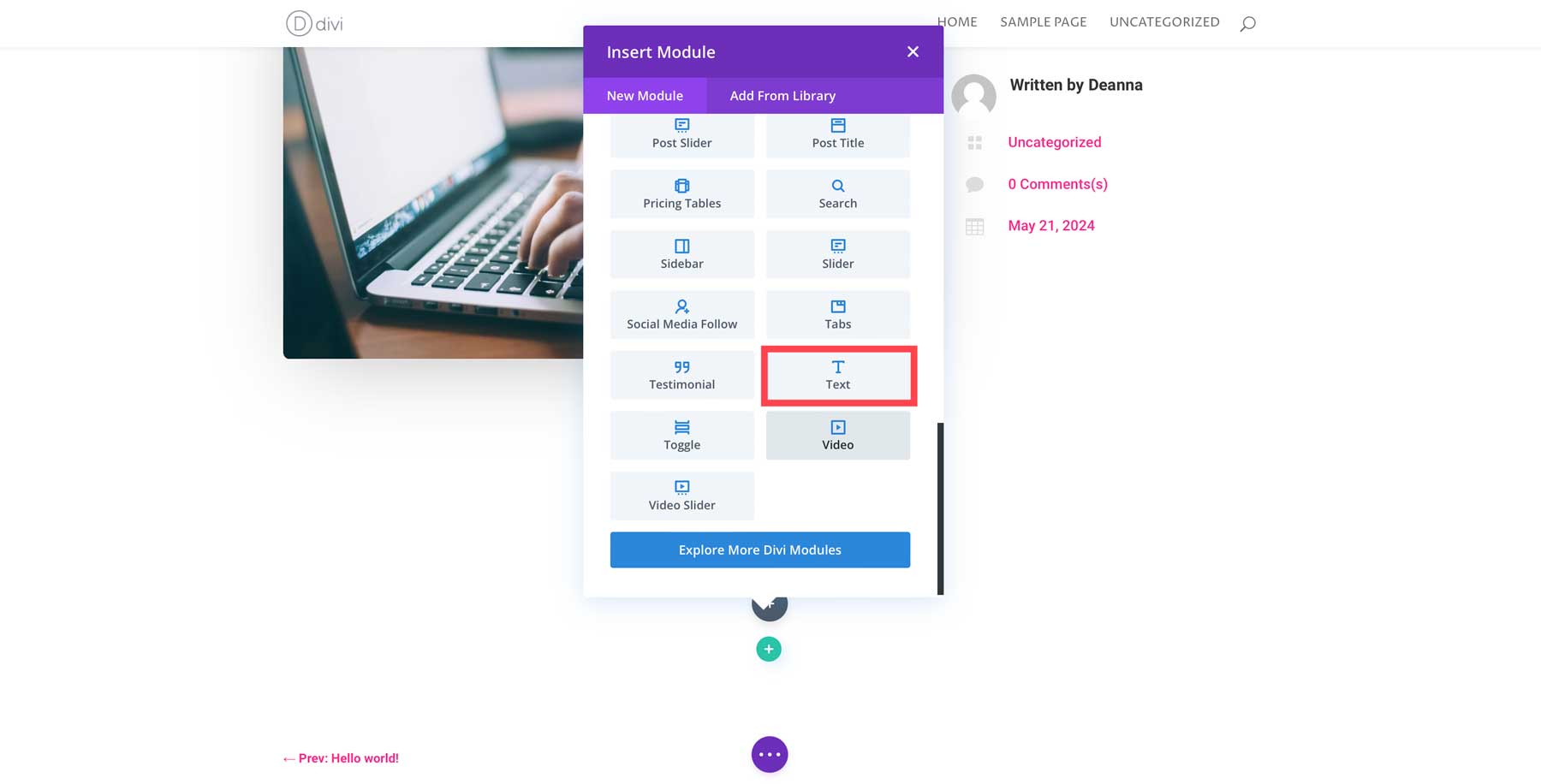
Em seguida, adicione um módulo de texto .

Escreva conteúdo de postagem de blog com Divi AI
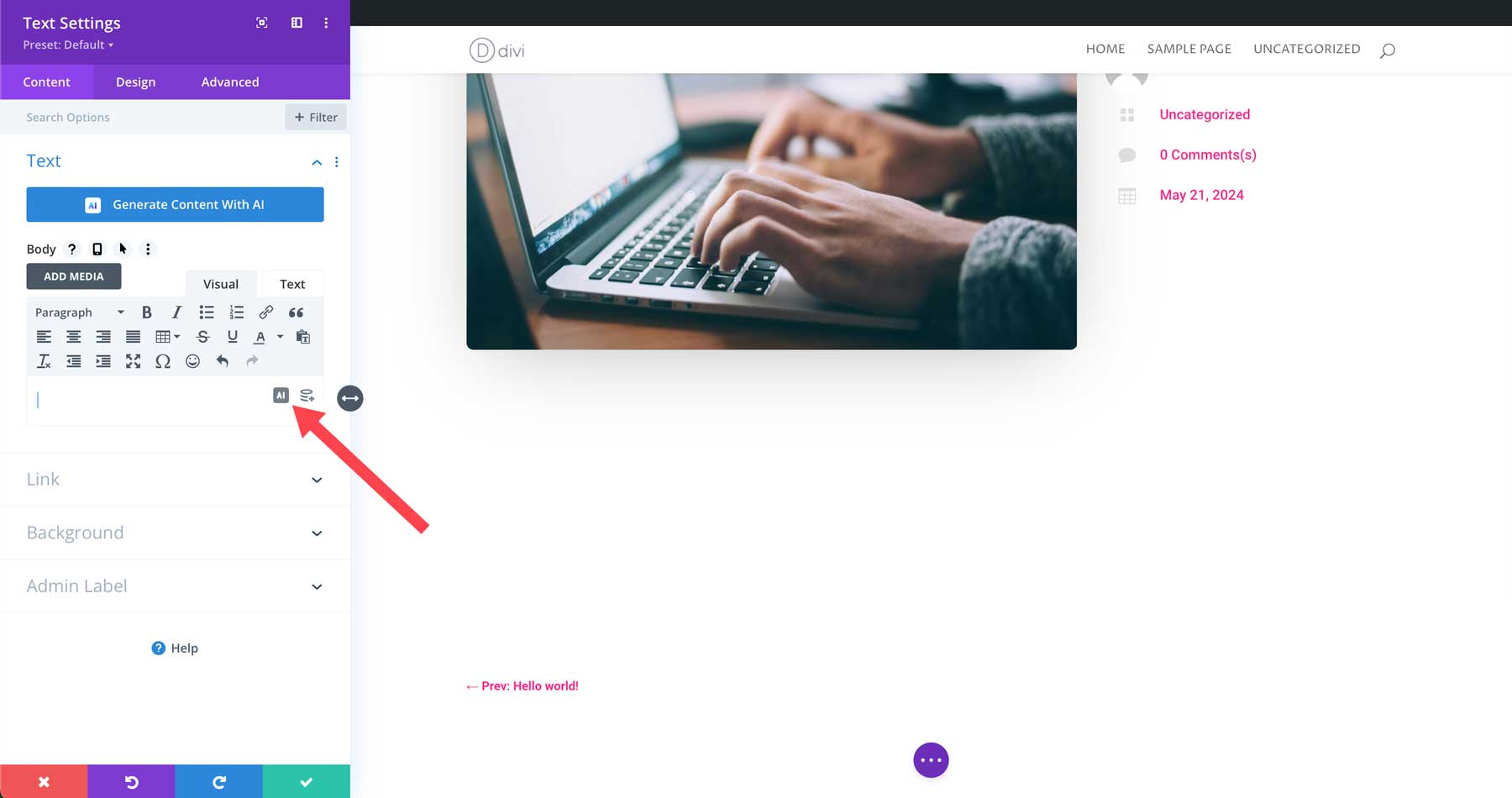
O módulo de texto do Divi vem com um parágrafo de texto de espaço reservado. Selecione-o para destacá-lo e exclua a cópia. Em seguida, clique no botão AI no canto superior direito da área de texto.

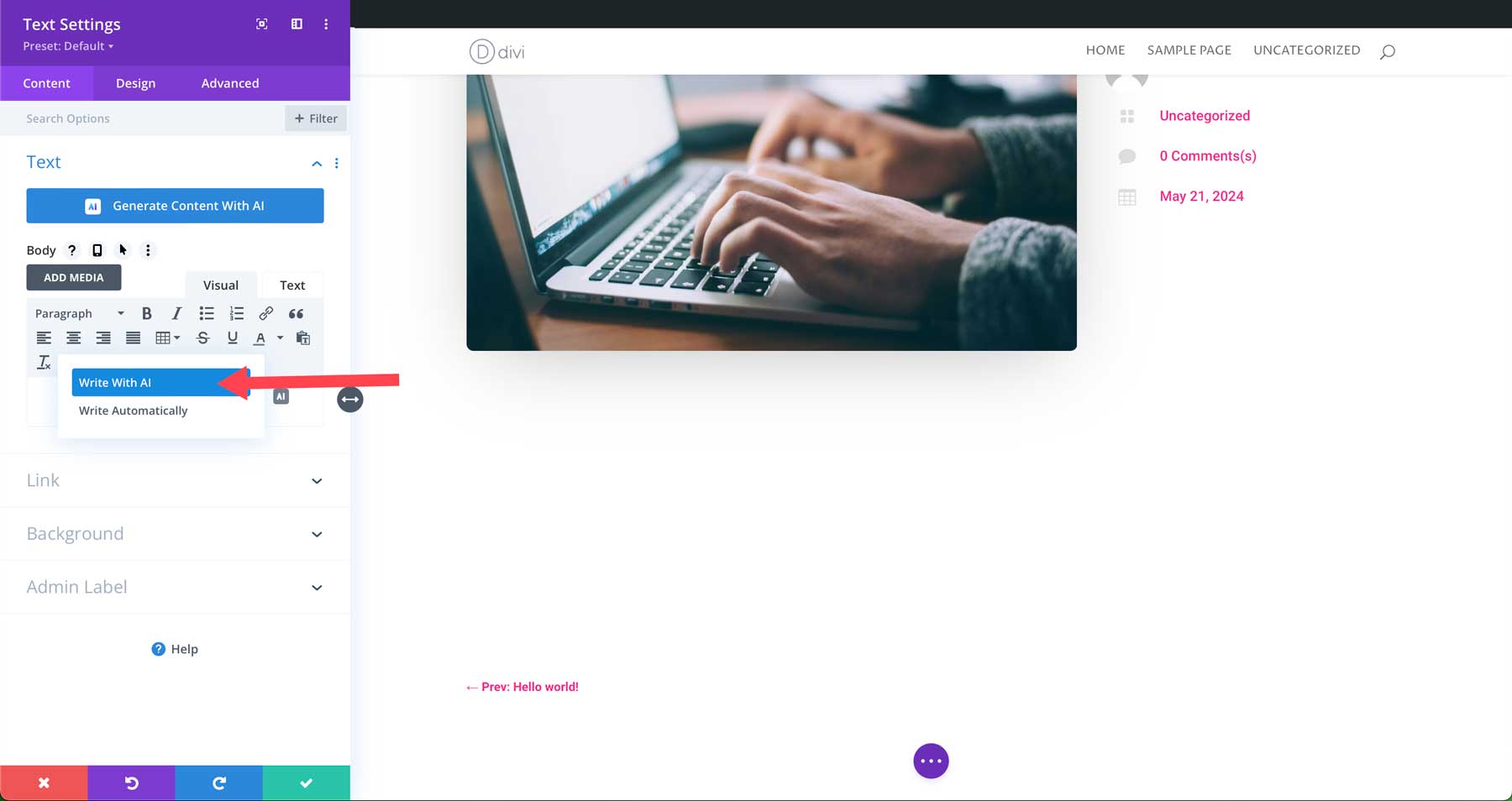
Em seguida, clique em Escrever com IA .

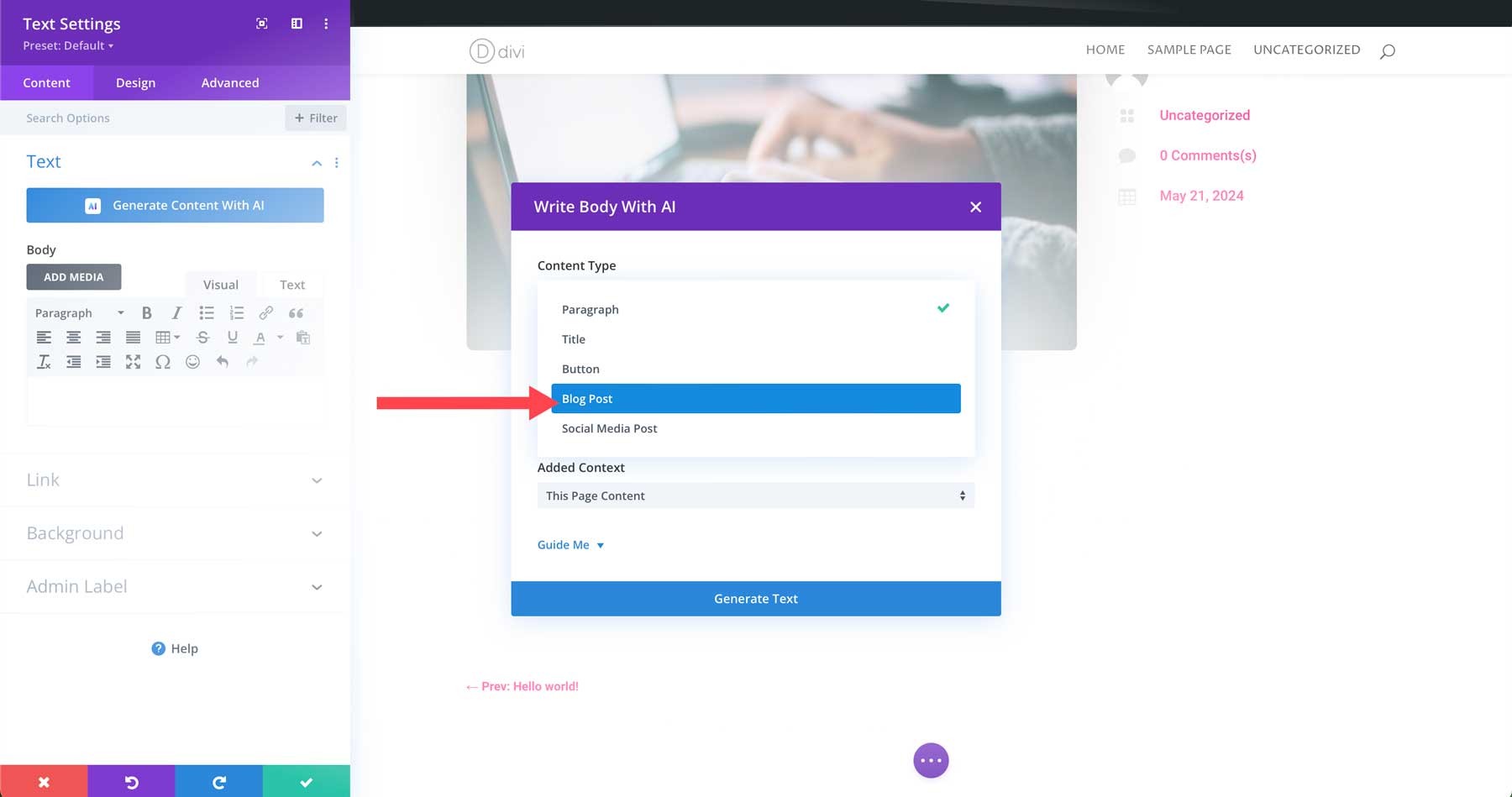
Uma caixa de diálogo permitirá que você escolha o tipo de conteúdo que deseja criar. Você pode selecionar parágrafo, título, botão, postagem de blog ou postagem em mídia social. Selecione Postagem no blog .

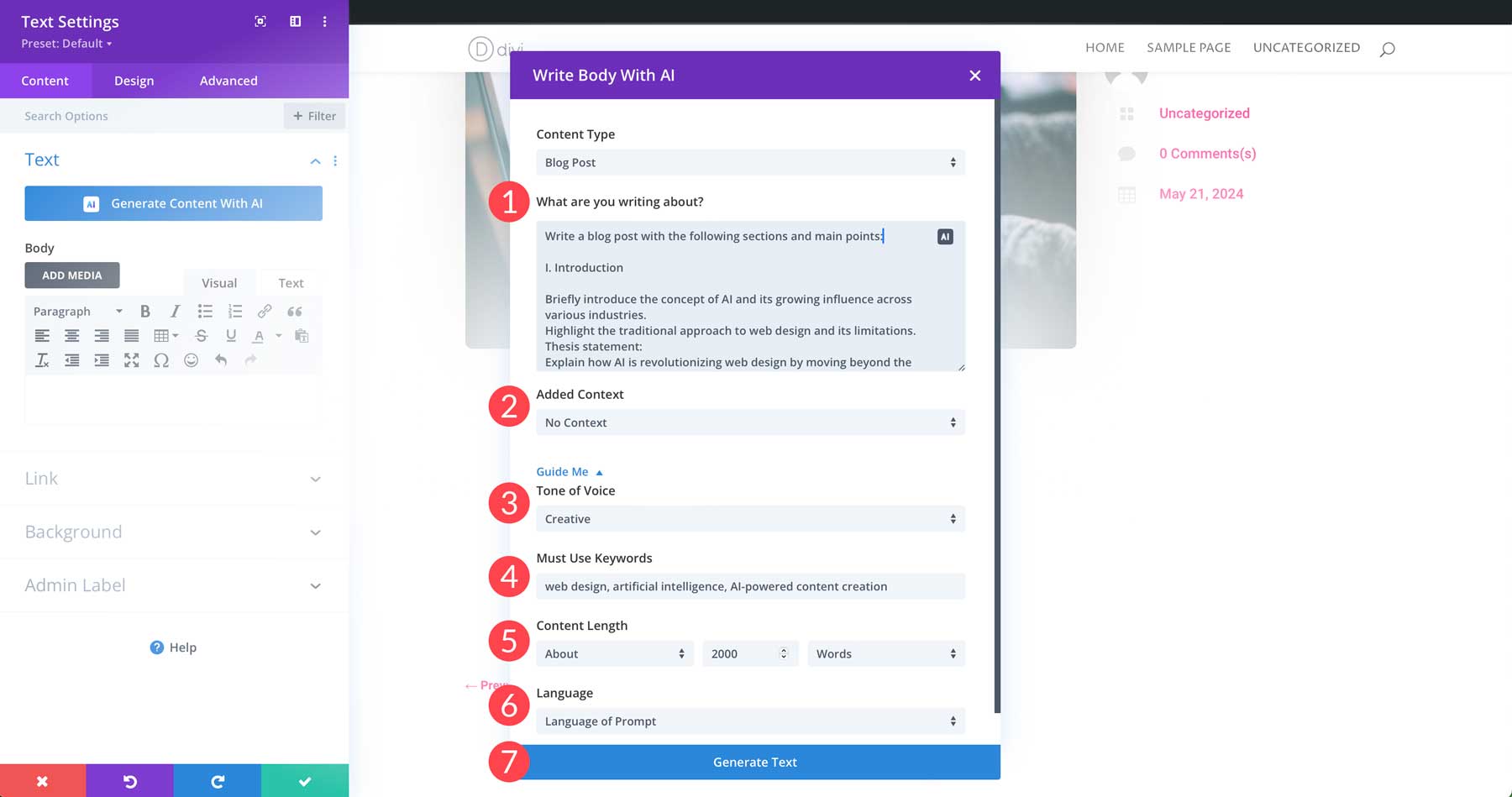
A seguir, você inserirá uma descrição sobre o que deseja escrever. Você pode escrever uma breve descrição ou incluir um esboço completo da postagem no blog. Em contexto adicionado , selecione nenhum contexto . Em Guie-me, selecione criativo como tom de voz , insira quaisquer palavras-chave obrigatórias , defina o comprimento do conteúdo para cerca de 2.000 palavras , deixe o idioma nas configurações padrão e clique no botão Gerar texto .

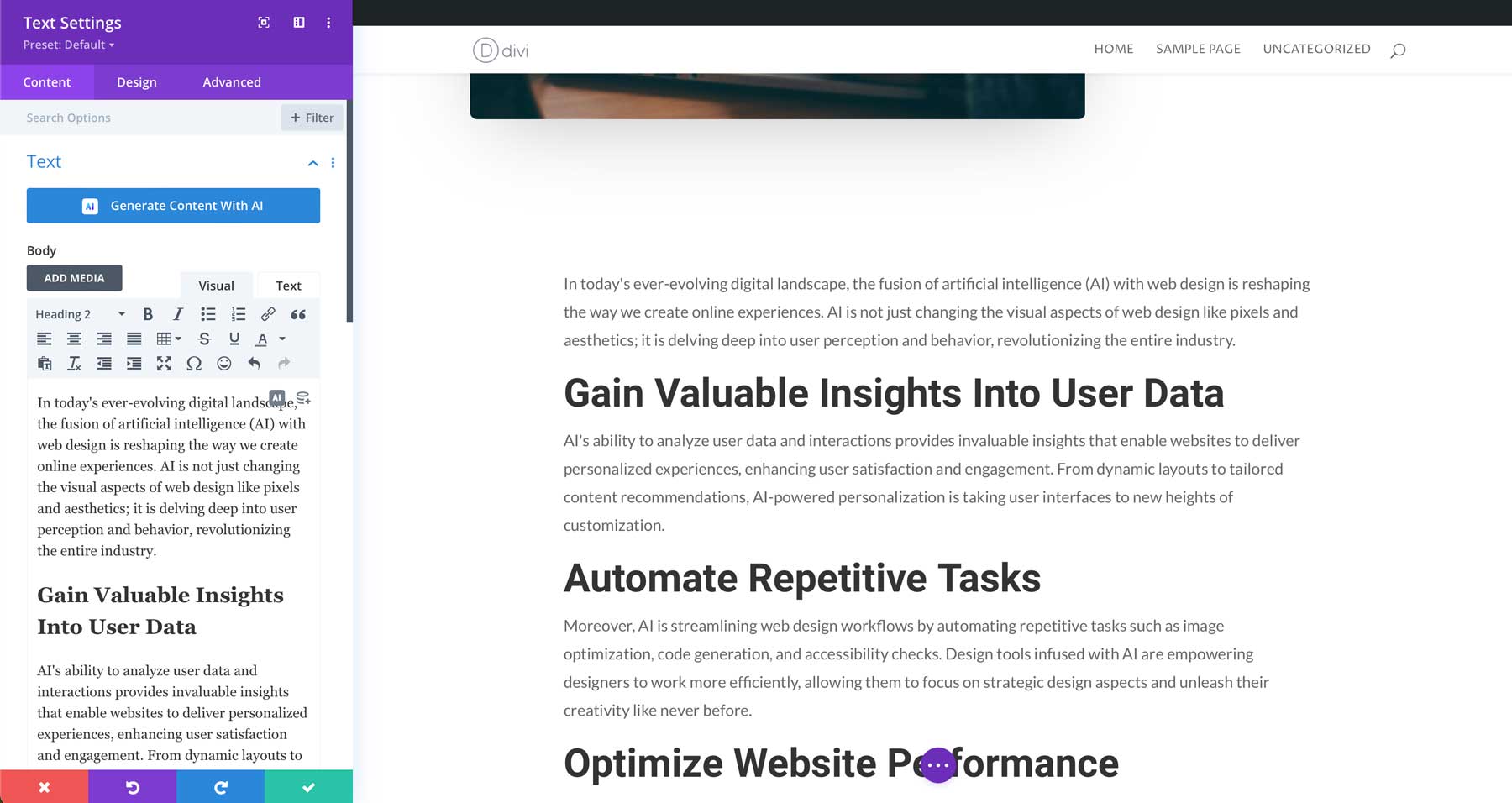
Divi AI analisará seu prompt e gerará texto. Depois de concluído, você terá uma postagem de blog rica em palavras-chave.

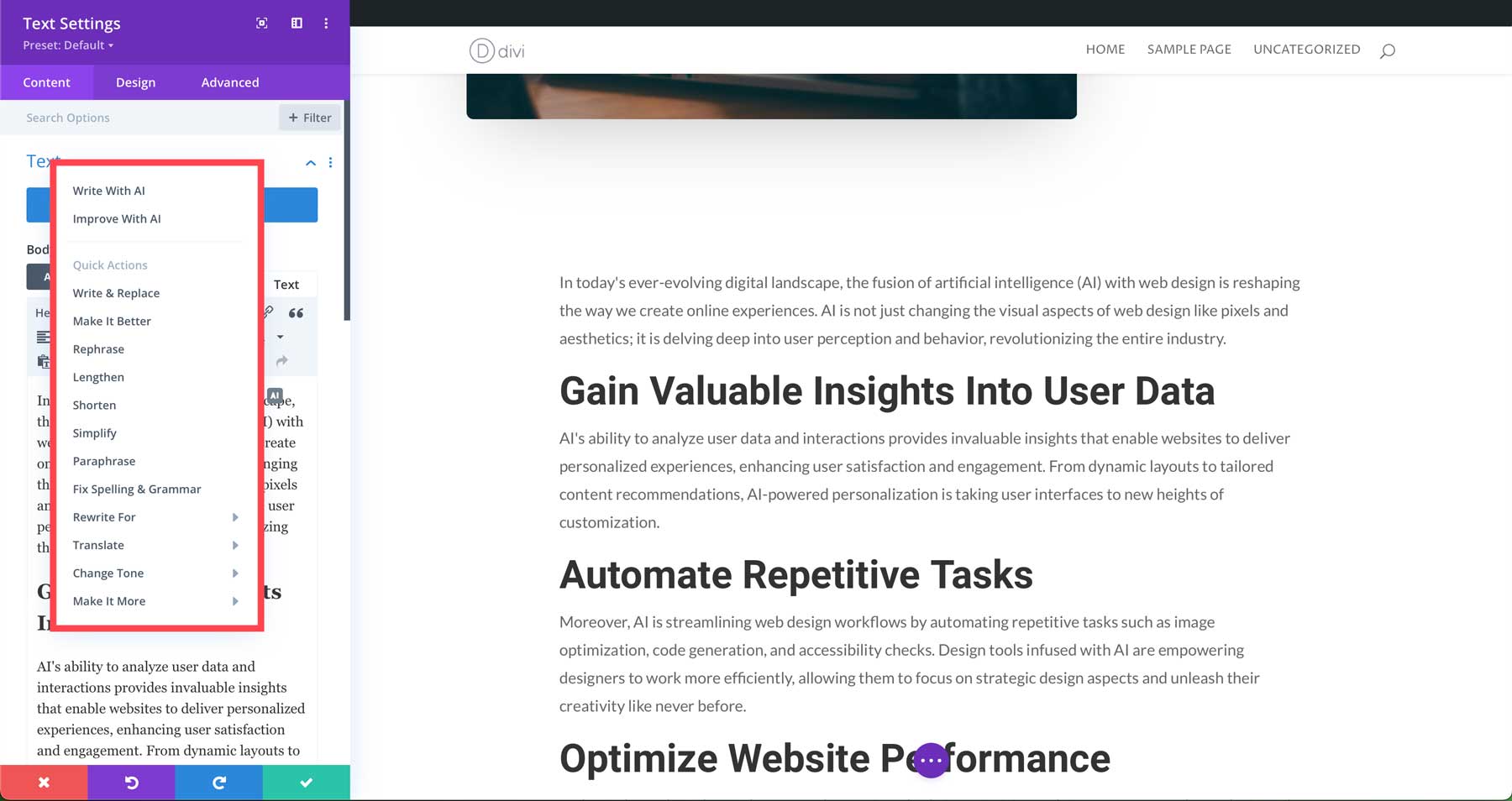
Depois que o conteúdo é gerado, o Divi AI pode refiná-lo para você. Você pode usar IA para melhorar o texto, incluindo reformulá-lo, torná-lo melhor, reescrevê-lo em um tom diferente e muito mais.

Etapa 6: crie seu blog com Divi + Divi AI
Com a criação de nossa primeira postagem no blog, podemos nos concentrar na geração de nossas páginas estáticas com Divi AI. Divi + Divi AI facilita a criação de um blog WordPress. Como mencionado anteriormente, o Divi possui um poderoso Visual Builder front-end que permite arrastar módulos de design para a página. Divi AI pode gerar texto, imagens, código e layouts completos.
Crie as páginas do seu site
Antes de podermos gerar layouts com Divi AI, precisamos criar a estrutura da página do nosso blog. Começaremos adicionando algumas páginas, incluindo Home, Sobre, Blog e Contato. Vá para Páginas> Adicionar nova página para começar.

Dê um título à sua nova página e clique no botão Publicar .

Repita as etapas acima para criar o restante das páginas do seu blog WordPress.
Gerando layouts com Divi AI
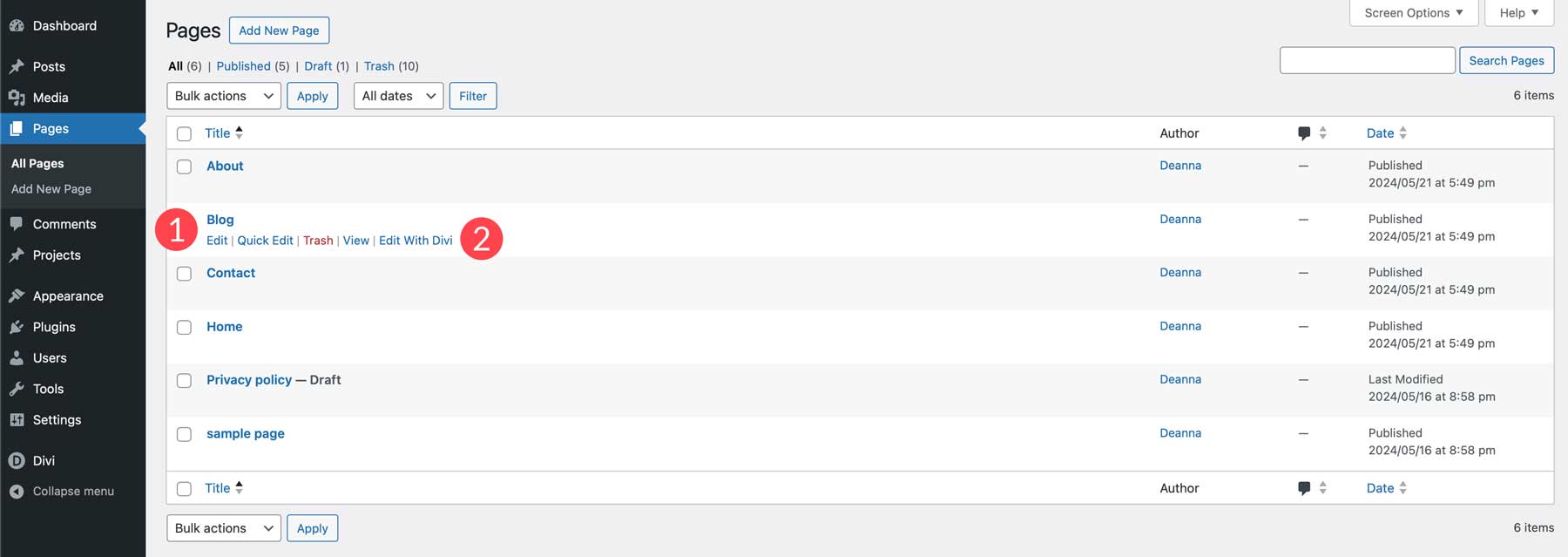
Com nossa estrutura de página instalada, podemos gerar uma página usando Divi Layouts AI. Vamos começar com a página do blog. Retorne à sua lista de páginas e selecione a página do blog . Clique em Editar com Divi .

Como na etapa anterior, selecione Construir com IA quando a página for atualizada.

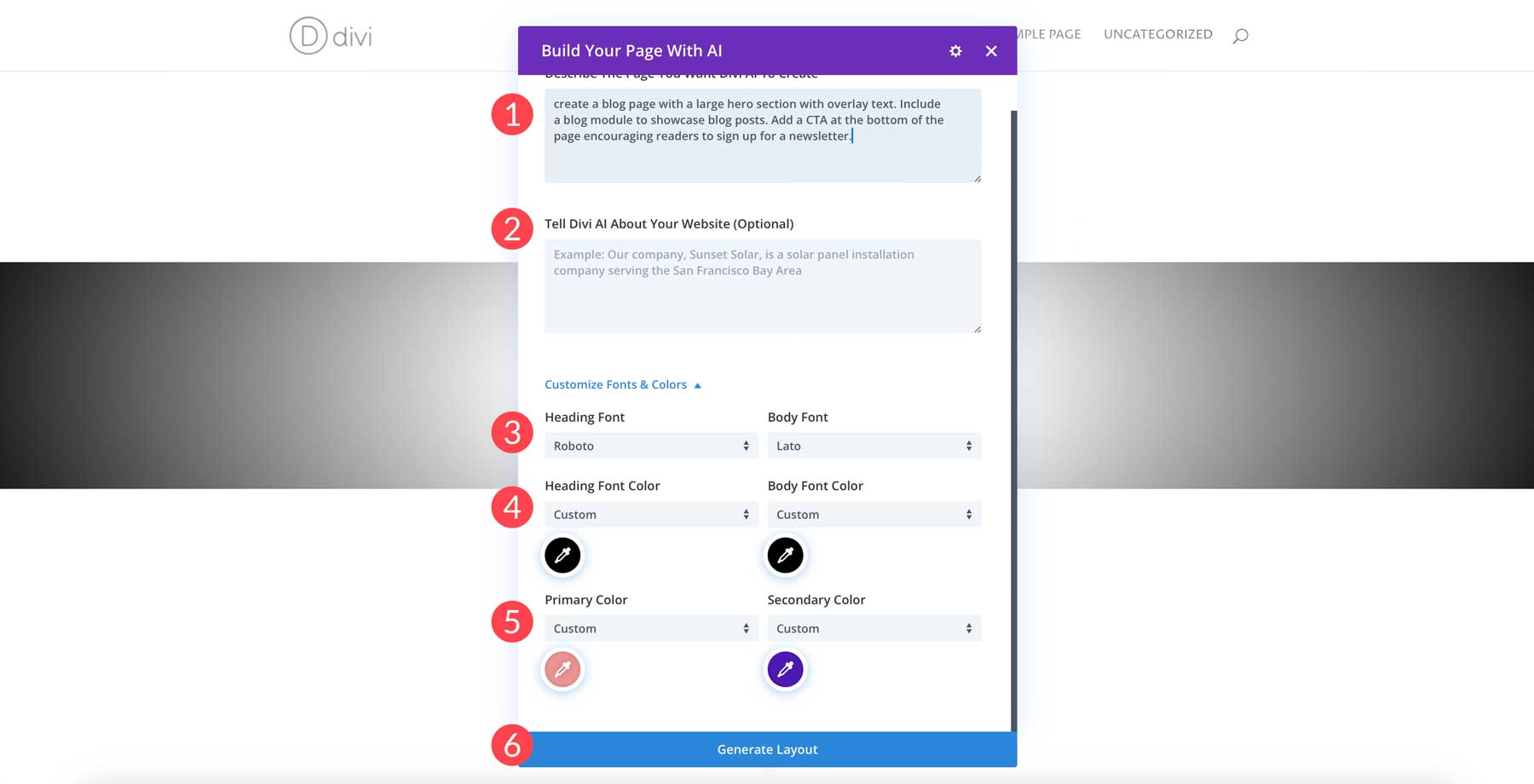
Descreva o tipo de página que você deseja criar (neste caso, uma página de blog), adicione qualquer informação adicional que gostaria que a IA tivesse e selecione suas fontes e cores personalizadas. Como temos um modelo de postagem no blog, usaremos as mesmas cores e fontes para manter a consistência. Escolha Roboto para a fonte do título e Lato para a fonte do corpo. Em seguida, selecione #000000 para o título e a cor da fonte do corpo. Por último, escolha #ef9695 e # para as cores primárias e secundárias. Quando todas as suas configurações estiverem definidas, clique no botão Gerar layout .

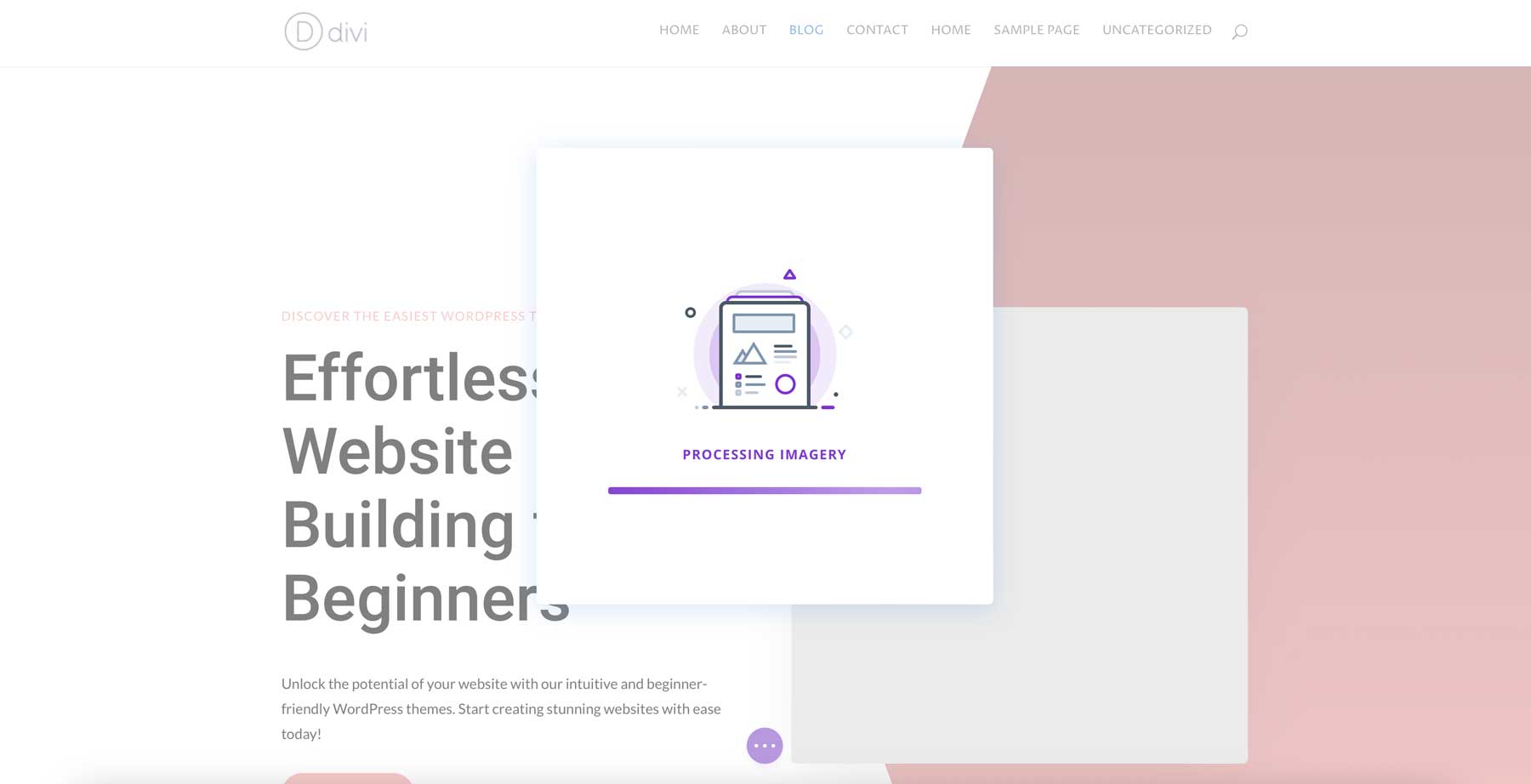
Divi AI começará a gerar seu layout. Ele criará um wireframe, adicionará módulos de design Divi e gerará texto e imagens.

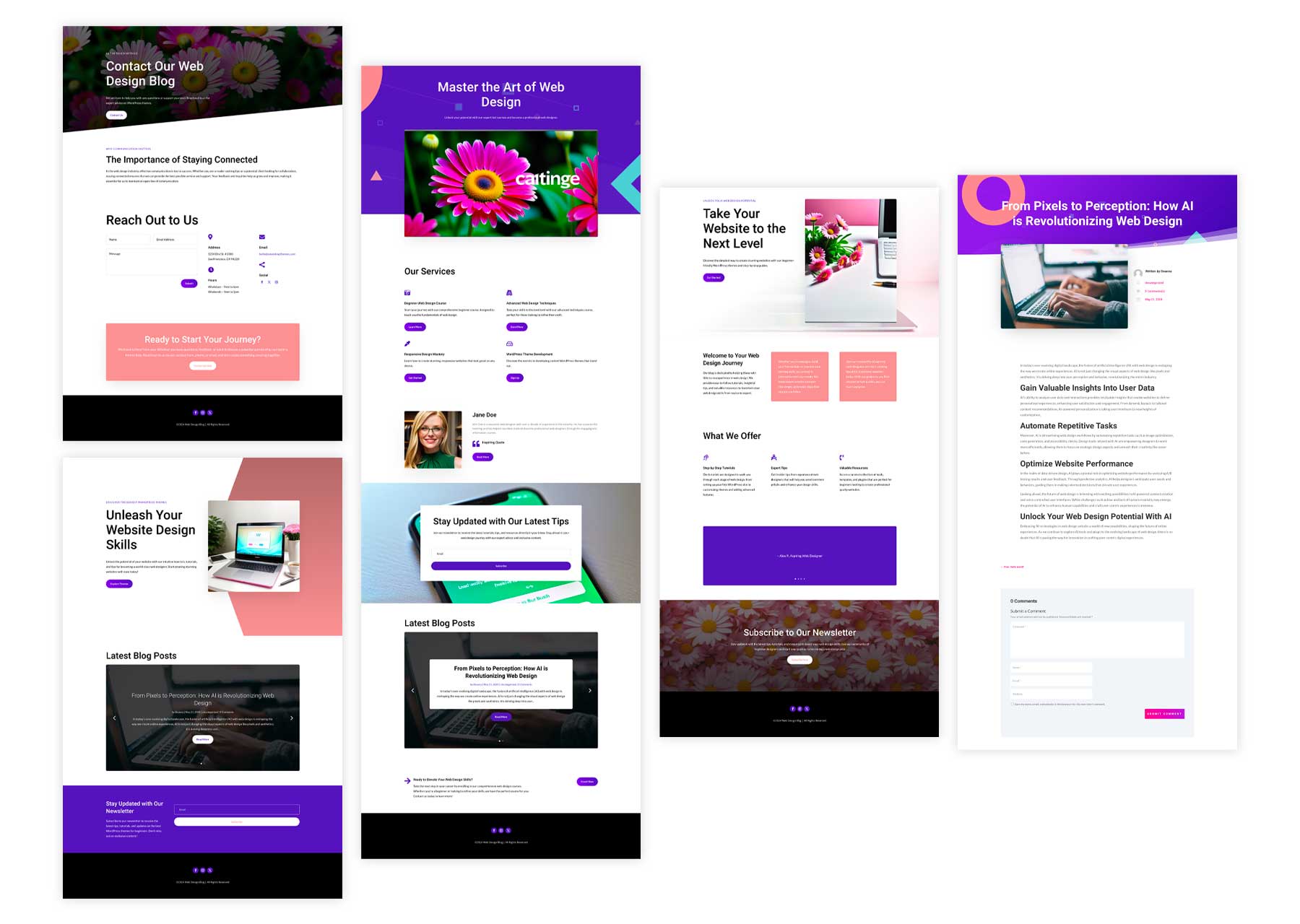
Repita as etapas para criar as páginas restantes do seu site. Graças ao Divi AI, criar um blog inteiro leva apenas alguns minutos, ao contrário dos métodos tradicionais.

Etapa 7: adicionar e instalar plug-ins adicionais
Com nossa postagem de blog, páginas e menu de navegação criados, podemos mudar nosso foco para plug-ins. Pense nos plug-ins como ferramentas que aprimoram a funcionalidade do seu blog WordPress. Eles podem adicionar novos recursos, melhorar a segurança, otimizar o desempenho e até mesmo ajudar você a gerenciar seu conteúdo com mais eficiência. Aqui estão alguns plug-ins essenciais a serem considerados para o seu blog:
- Plug-ins de SEO: SEO é crucial para que seu blog seja descoberto online. Plugins, como Rank Math, podem ajudá-lo a otimizar seu conteúdo com palavras-chave relevantes, melhorar a legibilidade e gerar mapas de sites XML para mecanismos de pesquisa.
- Plug-ins de segurança : a segurança do site também é uma parte importante para manter seu blog funcionando. Plugins como Solid Security e WP Activity Log são ótimas opções para adicionar autenticação de dois fatores (2FA), monitorar atividades e proteger você contra hackers.
- Plugins Anti-Spam: Um plugin anti-spam, como Cleantalk ou Akismet, é obrigatório para qualquer blog WordPress. Eles reduzirão automaticamente os comentários de spam, economizando seu tempo e mantendo sua seção de comentários limpa e profissional.
- Plug-ins de formulário de contato: permitem que os usuários entrem em contato com você facilmente por meio de um formulário de contato em seu blog. Plugins como WP Forms fornecem um editor simples de arrastar e soltar para criar todos os tipos de formulários, incluindo registro, login e contato.
- Plug-ins de otimização de imagens: imagens são ótimas para contar histórias visuais, mas arquivos grandes podem tornar seu site lento. Plugins como EWWW Image Optimizer e ShortPixel otimizam suas imagens sem sacrificar a qualidade, garantindo páginas de carregamento rápido e uma experiência de usuário mais tranquila.
- Plug-ins do Google Analytics: rastreie o tráfego do seu site e analise o comportamento do visitante com um plug-in, como o MonsterInsights. Compreender o seu público ajuda a adaptar o seu conteúdo e melhora a eficácia geral do seu blog.
Estenda o Divi com integrações e o Divi Marketplace
Como usuário Divi, você tem diversas integrações e opções de terceiros disponíveis no Divi Marketplace. Por padrão, o Divi oferece muitas funcionalidades, desde a criação de formulários de contato até a adição de opt-ins por e-mail e muito mais. No entanto, haverá momentos em que você precisará adicionar um plugin de terceiros. Por exemplo, se você está planejando transformar seu blog em um sistema de gerenciamento de aprendizagem (LMS) ou site de membros, plug-ins como LearnDash, Toolset e MemberPress se integram perfeitamente ao Visual Builder.

Quer adicionar eventos ao seu site? O plugin Events Calendar adiciona módulos Divi ao Visual Builder para permitir que você adicione eventos a qualquer página do seu site. Aqueles que desejam adicionar plug-ins específicos do Divi podem encontrar uma infinidade de opções no Divi Marketplace que irão melhorar a já incrível funcionalidade do Divi. Por exemplo, você pode adicionar o Blogging Toolkit, que fornece mais de 50 modelos de blog e postagem para dar uma aparência nova ao seu site. Há também o Divi Blog Pro, que oferece layouts exclusivos para a página do seu blog, incluindo um layout de alvenaria, um carrossel e outras extensões interessantes para destacar suas postagens.
Existem também muitas opções gratuitas no repositório do WordPress que fornecem todos os tipos de funcionalidades para ajudá-lo a criar o blog dos seus sonhos.
Etapa 8: adicione um formulário de inscrição

Construir uma lista de e-mail é uma maneira poderosa de se conectar com seus leitores em um nível mais profundo e cultivar seguidores leais. O e-mail permite que você alcance diretamente o seu público com atualizações, novas postagens no blog, conteúdo exclusivo ou ofertas especiais. Ele oferece uma abordagem mais pessoal em comparação com depender apenas das mídias sociais. O marketing por email permite segmentar seu público e enviar conteúdo direcionado com base em seus interesses ou preferências. Uma abordagem personalizada é uma ótima maneira de aumentar o engajamento e as taxas de conversão.
Por padrão, o Divi Theme vem com um módulo robusto de aceitação de e-mail. Dito isso, você também pode usar um dos plug-ins mais poderosos do Divi, o Bloom. Disponível com uma assinatura do Elegant Themes, o Bloom oferece seis tipos de exibição diferentes, incluindo pop-ups automáticos, opt-ins acionados ou pop-ups de intenção de saída. Bloom também se integra com todos os melhores serviços de email marketing, incluindo HubSpot, Mailchimp, Aweber, SalesForce e muito mais.
Se você quiser saber mais sobre tudo o que pode fazer com o módulo de ativação de e-mail da Divi, confira esta postagem que descreve diferentes maneiras de usá-lo. Além disso, você pode aprender como estilizar seu opt-in de e-mail Bloom para combinar com a marca do seu site.
Etapa 9: monetize seu blog
Depois que seu blog bonito e informativo for construído e seu público crescer, você deve considerar monetizar seu blog. Com a monetização, você pode transformar sua paixão em lucro. Existem várias maneiras de fazer isso, incluindo a exibição de anúncios. Existem plug-ins de publicidade disponíveis que ajudarão você a configurar tudo, incluindo Advanced Ads, que funciona com Google Adsense, Amazon Ads e muito mais.
Você também pode promover produtos ou serviços de outras empresas por meio do marketing de afiliados. Os produtos afiliados permitem que você ganhe uma comissão sempre que alguém fizer uma compra. Os plug-ins de marketing de afiliados, como Pretty Links, tornam mais fácil para iniciantes gerenciar todos os seus links de afiliados em um só lugar, personalizá-los de acordo com suas preferências e integrá-los perfeitamente ao Google Analytics.
Outras maneiras de monetizar seu blog incluem a venda de produtos digitais, a criação de um site de membros ou a oferta de serviços pagos, como trabalho freelance. Plugins, como Easy Digital Downloads, facilitam a criação e venda de produtos digitais e também oferecem diversos gateways de pagamento que você pode integrar diretamente ao seu blog WordPress.
Divi + Divi AI tornam a criação de um blog WordPress uma brisa
Você explorou as etapas essenciais para criar um blog WordPress. A jornada desde fazer sua primeira postagem no blog até estabelecer seguidores leais pode parecer assustadora, mas com as ferramentas certas ao seu lado, pode ser uma aventura gratificante e emocionante.
É aqui que entram o Divi e o Divi AI. A combinação de um Visual Builder intuitivo de arrastar e soltar, a capacidade de criar modelos de página e as ferramentas de IA para gerar texto, imagens e páginas da web completas torna o Divi um acéfalo. Com o Divi, você pode criar um blog bonito, informativo e envolvente que chama a atenção e prospera online. Comece sua jornada hoje e transforme sua paixão em uma plataforma para compartilhar sua voz com o mundo.
Você está interessado em saber mais sobre os produtos apresentados neste post? A tabela abaixo fornece preços e links para cada um.
| Produtos mencionados | Preço inicial | Descrição | Ação | |
|---|---|---|---|---|
| 1 | Temas elegantes | $ 89/ano | Temas e plug-ins do WordPress | Pegar |
| 2 | Rytr | Grátis, $ 7,50/mês | Ferramenta de escrita de IA | Pegar |
| 3 | Jaspe | US$ 39/mês | Ferramenta de escrita de IA | Pegar |
| 4 | Adobe Firefly | Grátis, $ 4,99/mês | Gerador de arte AI | Pegar |
| 5 | Arte Jaspe | US$ 10/mês | Gerador de arte AI | Pegar |
| 6 | Nome barato | US$ 5,98/ano | Registrador de domínio | Pegar |
| 7 | SiteGround | US$ 2,99/mês | Hospedagem WordPress | Pegar |
| 8 | Otimizador SG | Grátis com plano de hospedagem SiteGround | Plug-in de otimização de velocidade | Pegar |
| 9 | Divi | $ 89/ano | Tema WordPress | Pegar |
| 10 | Construtor Visual | Incluído com Divi | Plug-in do construtor de páginas | Pegar |
| 11 | Módulos de Design Divi | Incluído com Divi | Módulos de design | Pegar |
| 12 | Construtor de temas | Incluído com Divi | Edição completa do site | Pegar |
| 13 | Divi AI | US$ 16,08/mês (cobrado anualmente) | Assistente de design de IA / Construtor de sites de IA | Pegar |
| 14 | Layouts Divi | Incluído com Divi | Mais de 2.000 layouts pré-fabricados | Pegar |
| 15 | Nuvem Divi | US$ 6/mês (cobrado anualmente) | Armazenamento na núvem | Pegar |
| 16 | Equipes Divi | US$ 1,50/mês (cobrado anualmente) | Colaboração em equipe | Pegar |
| 17 | Divisão VIP | US$ 6/mês (cobrado anualmente) | Suporte VIP | Pegar |
| 18 | Semrush | Grátis, $ 129,95/mês | Construtor de sites de IA | Pegar |
| 19 | Sudowrite | US$ 10/mês (cobrado anualmente) | Assistente de redação de IA | Pegar |
| 20 | Gramaticalmente | Grátis, $ 12/mês | Verificador ortográfico e gramatical de IA | Pegar |
| 20 | Classificação matemática | Grátis, $ 6,99/mês | Plug-in de SEO | Pegar |
| 21 | Segurança Sólida | $ 99/ano | Plug-in de segurança | Pegar |
| 22 | Registro de atividades do WP | Grátis, $ 139/ano | Plug-in de segurança | Pegar |
| 23 | Conversa limpa | US$ 12/ano | Plug-in Anti-Spam | Pegar |
| 24 | Formulários WP | Grátis, $ 49,50/ano | Plug-in de formulário | Pegar |
| 25 | Otimizador de imagem EWWW | US$ 7/mês | Plug-in de otimização de imagem | Pegar |
| 26 | CurtoPixel | US$ 9,99/mês | Plug-in de otimização de imagem | Pegar |
| 27 | MonstroInsights | Grátis, $ 99,60/ano | Plug-in do Google Analytics | Pegar |
| 28 | Integrações Divi | Incluído com Divi | Integrações de plug-ins | Pegar |
| 28 | Mercado Divi | Incluído com Divi | Extensões de terceiros, temas infantis e layouts para Divi | Pegar |
| 29 | AprendaDash | US$ 199/ano | Plug-in LMS | Pegar |
| 30 | Conjunto de ferramentas | 69€/ano | Plug-in de tipo de postagem personalizado | Pegar |
| 31 | MembroPress | $ 179,50/ano | Plug-in de associação | Pegar |
| 32 | O Calendário de Eventos | Grátis, $ 99/ano | Plug-in de associação | Pegar |
| 33 | DiviBlog Pro | US$ 49/ano | Plug-in do módulo de blog para Divi | Pegar |
| 34 | Kit de ferramentas para blogs | US$ 9/ano | Layouts de blogs e postagens para Divi | Pegar |
| 35 | Florescer | Incluído com Divi | Plug-in de ativação de e-mail para Divi | Pegar |
| 36 | Hubspot | Grátis, $ 20/mês | Provedor de marketing por e-mail | Pegar |
| 37 | MailChimp | Grátis, $ 20/mês | Provedor de marketing por e-mail | Pegar |
| 38 | Aweber | Grátis, $ 12,50/mês | Provedor de marketing por e-mail | Pegar |
| 39 | Anúncios avançados | 59€/ano | Plug-in de publicidade | Pegar |
| 40 | Links bonitos | US$ 99,60/ano | Plug-in de publicidade | Pegar |
| 41 | Downloads digitais fáceis | US$ 99,50/ano | Plug-in de publicidade | Pegar |
perguntas frequentes
Falamos muito sobre você nesta postagem e, embora cubra quase tudo, você ainda pode ter algumas perguntas. Confira nossa seção de perguntas frequentes abaixo para encontrar as respostas.
