Como criar um tema filho do WordPress: um manual completo para qualquer pessoa em 2022
Publicados: 2022-08-11Você encontrou um tema WordPress fantástico. Mas você deseja adicionar algumas funcionalidades extras para se destacar no mercado. Você pode fazê-lo de muitas maneiras. Uma das melhores maneiras de fazer isso é editando alguns códigos em sua folha de estilo CSS.
Mas esse processo também tem algumas limitações. Depois de atualizar o tema, você perderá todas as suas alterações. Você pode considerar usar um tema filho para sair desse problema. Ele permitirá que você faça a personalização que desejar sem o risco de perder nenhuma alteração personalizada.
As alterações permanecerão as mesmas mesmo se você atualizar o tema pai. Este artigo mostrará como criar um tema filho no WordPress e explicará alguns benefícios cruciais que ele pode oferecer.
Índice
- O que é um tema infantil?
- Benefícios de usar temas filhos do WordPress
- Guia passo a passo sobre como criar um tema filho do WordPress
- Como personalizar seu tema filho do WordPress
- Onde encontrar os temas filhos oficiais dos temas populares do WordPress
- Perguntas frequentes sobre temas filhos do WordPress
- Você está pronto para criar seu tema filho do WordPress?
O que é um tema infantil?
Um tema filho não é um tema WordPress autônomo. Ele herda todos os elementos de um tema pai em uma pasta separada no diretório do tema. Ele permite que você faça qualquer tipo de alteração no tema sem tocar nos arquivos do tema principal.
Como os arquivos do tema filho são armazenados em uma pasta separada, ele nunca perde nenhuma personalização, mesmo que o tema pai seja atualizado. É por isso que os temas filhos são a maneira mais segura de personalizar seu tema WordPress existente.
Benefícios de usar temas filhos do WordPress

Você pode precisar personalizar seu tema WordPress em execução para vários propósitos, como teste, desenvolvimento e correção de bugs. Criar um tema filho do WordPress pode alcançar os seguintes benefícios em tal situação.
1. Mantém o tema original seguro
O tema filho permite que você cometa quantos erros quiser. Se você experimentar algum bug com o tema filho, poderá resolver rapidamente o problema restaurando o tema pai.
Você pode simplesmente excluir os arquivos de erro e começar com um novo tema filho sem perder nenhum conteúdo do tema principal.
2. Acelere o processo de desenvolvimento
A codificação para construir um tema WordPress inteiro a partir do zero levará o dia todo. Mas se você usar um tema filho, não precisará começar tudo do zero. Você pode usar o tema pai do WordPress como sua base.
Você pode continuar a alterá-lo em escalas menores até que ele atenda às suas necessidades. O processo de desenvolvimento global será de economia de tempo e custo-benefício.
3. Amplie a Funcionalidade
Ao adicionar algumas alterações de CSS ao seu tema filho, você pode estender as funcionalidades do seu site e dar a ele uma aparência de destaque. Você precisa criar um arquivo style.css separado para seu tema filho e implementar a personalização conforme necessário. Isso também reduzirá sua dependência de plugins de terceiros.
4. Crie uma aparência semelhante na Web
Existem muitas empresas no mundo que possuem vários sites de negócios. Alguns deles querem manter a consistência visual em todos os seus sites de negócios. Usando os arquivos do tema filho, você pode fazer isso acontecer em todos os seus sites.
Ícones da Web, paletas de cores e logotipos são as coisas que você pode facilmente trocar com a maioria dos temas do WordPress. Suponha que você tenha vários temas diferentes instalados em todos os seus sites. Se você tiver um tema filho para cada um deles, poderá copiar o código CSS de um e colá-lo nos arquivos style.css de outros.
Isso fará com que todos os seus sites pareçam semelhantes. Essa ideia pode ajudar a espalhar os valores da sua marca entre todos os seus sites em execução.
5. Fácil de compartilhar com outras pessoas
Como os temas filhos do WordPress são armazenados em pastas separadas, você pode compartilhá-los facilmente com outras pessoas sem se preocupar. Você pode simplesmente enviar os arquivos do tema filho para um repositório público (GitHub, Bitbucket).
Guia passo a passo sobre como criar um tema filho do WordPress
Você pode criar temas filhos do WordPress manualmente ou usando um plugin. Mostraremos esses dois métodos nesta seção. Mais tarde, você pode decidir qual método funciona melhor para você. Continue lendo!
Como instalar o tema filho do Hello Elementor
O Hello Elementor é um tema WordPress rápido, leve e super responsivo. Se você é usuário do Elementor, já deve ter ouvido falar desse tema. Um bom ponto sobre esse tema é que você obterá o tema filho oficial do Hello Elementor deles.
Portanto, você não precisa criar um do zero. Antes disso, você deve garantir que o tema pai Hello Elementor esteja instalado. Depois de tê-lo, siga as etapas abaixo para instalar o tema filho do Hello Elementor em seu site.
- Baixe o tema filho oficial do Elementor Hello.
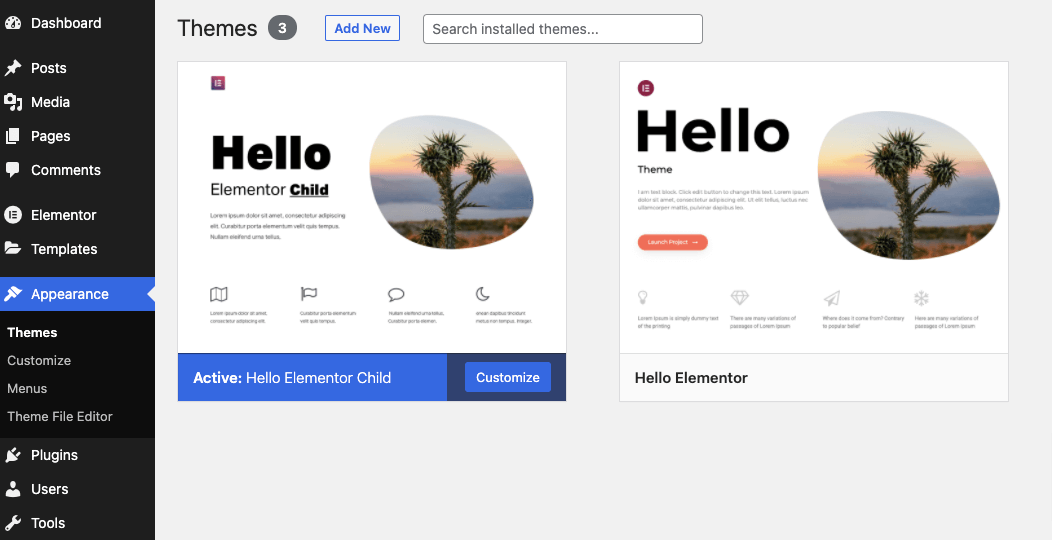
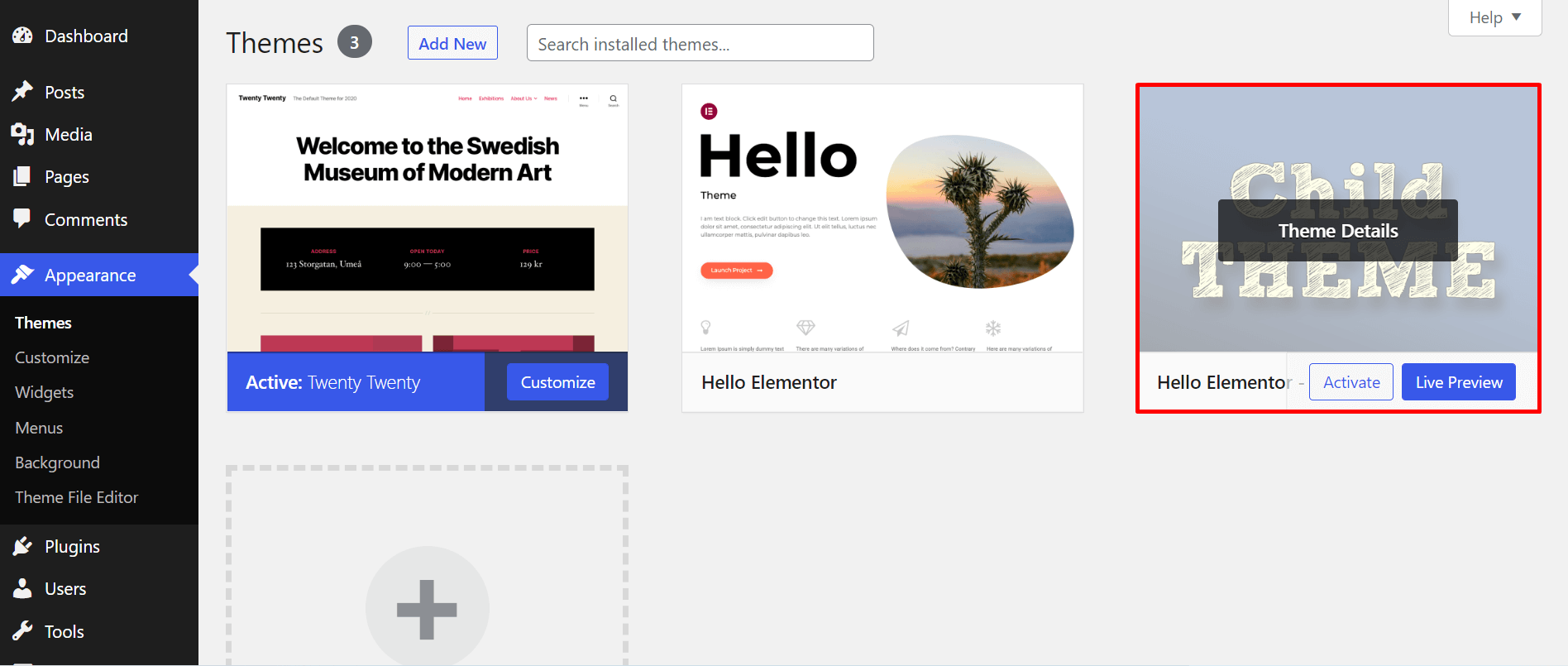
- Em seguida, navegue até o painel do WordPress > Aparência > Temas e clique em Adicionar novo arquivo .
- Clique em Carregar tema .
- Selecione o arquivo do tema filho de onde você o salvou.
- Em seguida, instale e ative -o.

O processo é muito simples. Não vai demorar mais do que apenas cinco minutos. Agora, você pode começar a personalizar o tema filho usando o Elementor . Explicamos o processo abaixo.
Se você quiser criar um tema filho de sua própria marca, poderá alterar o nome, a URL do autor e muito mais em seu arquivo style.css. Mas estes não são necessários. Você pode deixá-los como estão. Seu tema filho funcionará bem.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyAdicione qualquer estilo personalizado após:
/* Add your custom styles here */Se você quiser personalizar os estilos de título e a cor do link, precisará editar o seguinte:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Esses códigos não são o limite. Você pode usar mais classes CSS para personalizar ainda mais o tema filho. Para mais informações, visite este manual.
Crie um tema filho do WordPress usando um plug-in
Você também pode criar um tema filho de qualquer outro tema que não seja o Hello Elementor ou temas que forneçam um tema filho por padrão. Nesse caso, você pode fazer isso facilmente com um plugin. Você encontrará vários plugins na biblioteca do WordPress. Aqui usaremos um deles para explicar o processo.
Configurador de Tema Filho

Com mais de 300.000 instalações ativas, o Child Theme Configurator é um dos plugins WP mais populares para criar temas filhos. Ele não apenas cria um tema filho, mas também folhas de estilo de fonte com precisão e enfileira o tema existente e lida com a sintaxe específica do fornecedor.
O Child Theme Configurator possui um analisador que verifica automaticamente seu formato de publicação de conteúdo, widgets e opções de personalizador disponíveis em seu site em execução. Ele considera todas essas questões ao criar um tema filho para deixá-lo consistente com seu formato da web. Até agora tudo bem!
Nota: Certifique-se de ter um backup completo do site antes de criar um tema filho. Caso seu site falhe, esse backup será seu salvador.
Quando o backup estiver pronto, instale e ative o plug-in Child Theme Configurator do WordPress.org. Então vá com os seguintes passos.
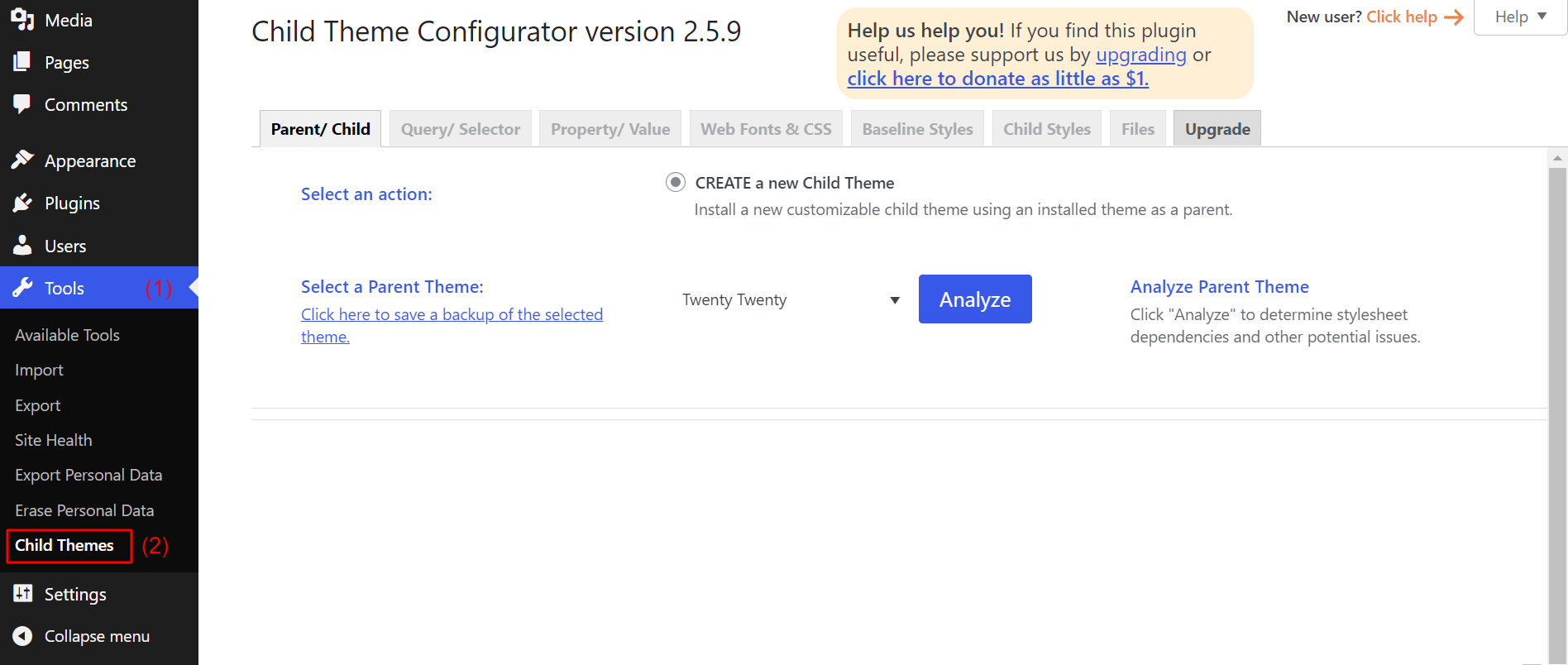
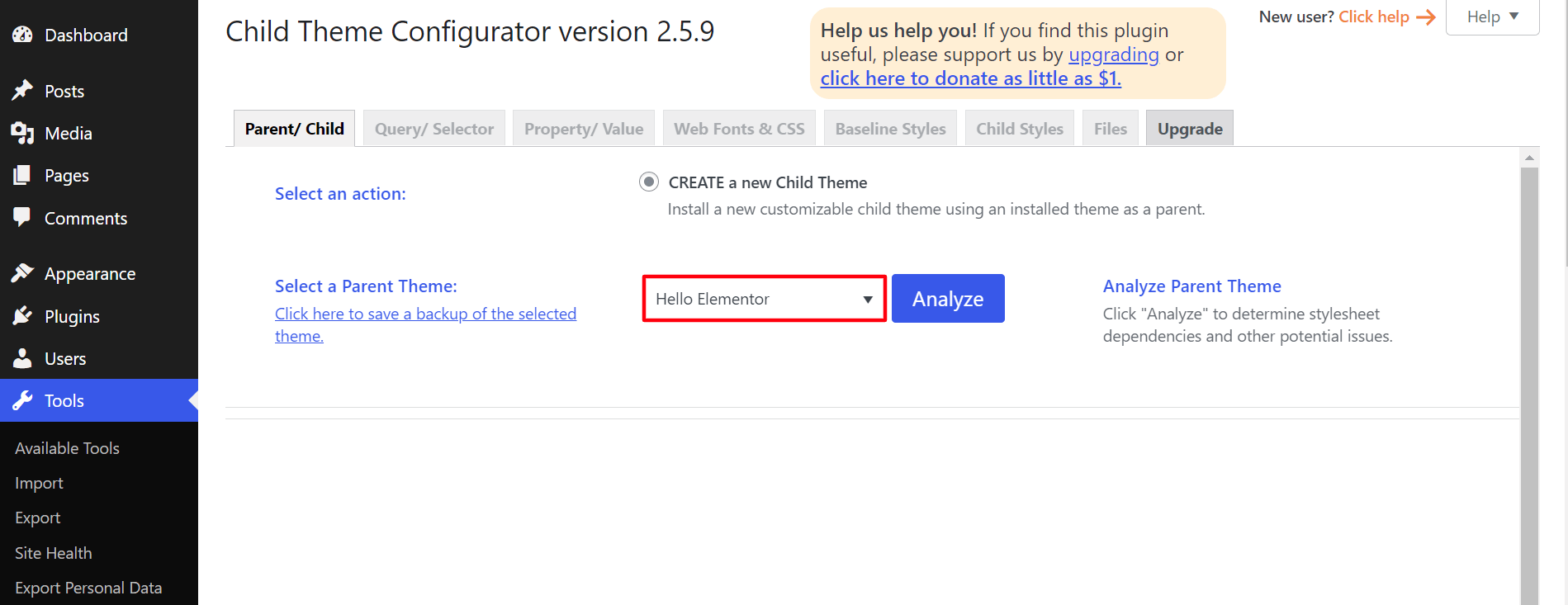
- Vá para Ferramentas > Tema filho .

- No menu suspenso ' Selecione um tema pai ', escolha o tema que você deseja tornar um tema filho.
Nota: Você deve ter o tema já instalado em sua seção de aparência.

- Em seguida, clique no botão Analisar . Ele avaliará as dependências desse tema pai.
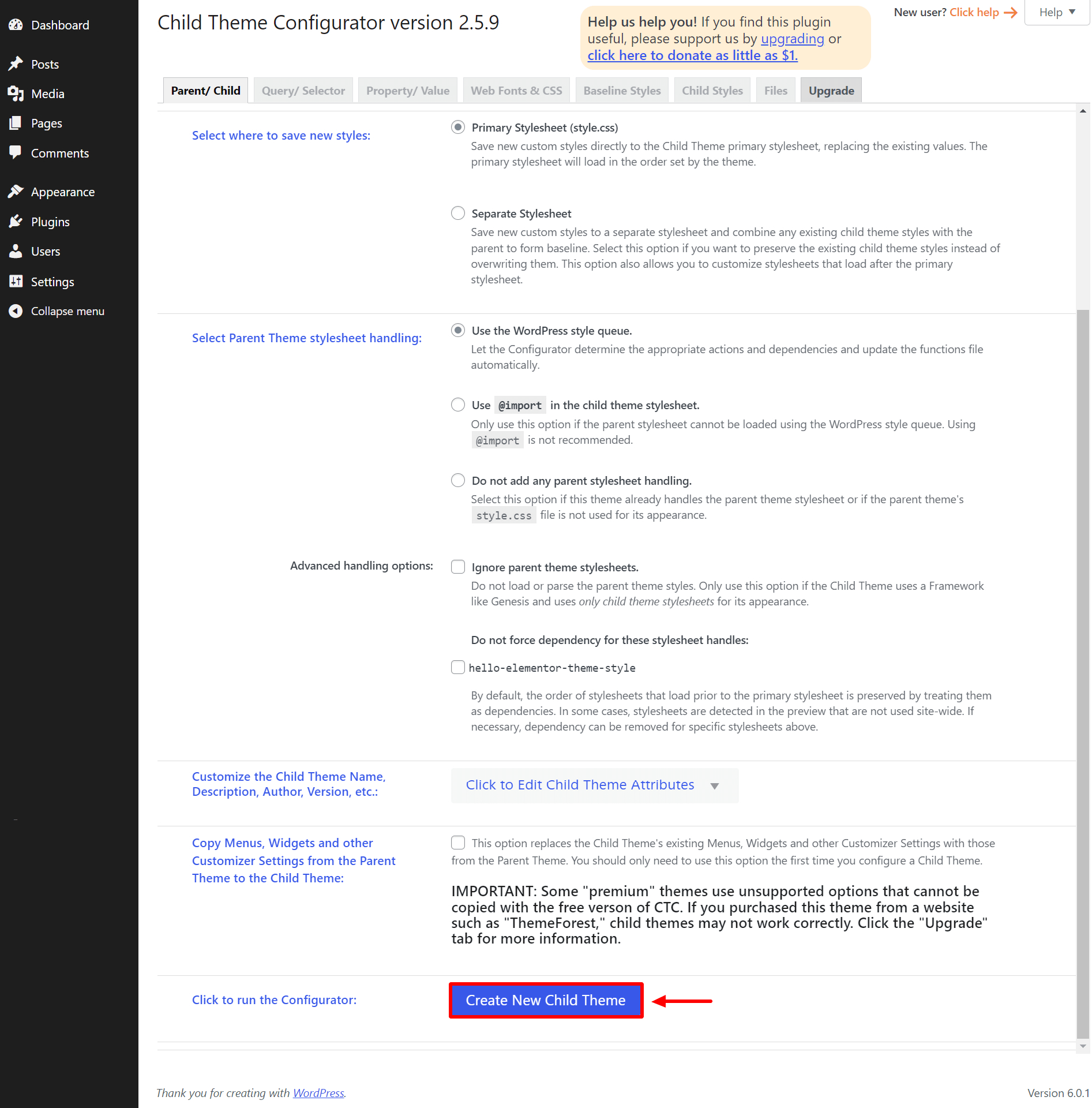
Quando a análise estiver concluída, você terá algumas opções adicionais. Deixe-os como estão se não souber o que fazer especificamente nessas configurações.

- Clique no botão Criar novo tema filho na parte inferior da página.
O plugin começará a criar o tema filho. Mas não vai ativar o tema. Você tem que fazer manualmente. Para ativar o tema filho, navegue até:
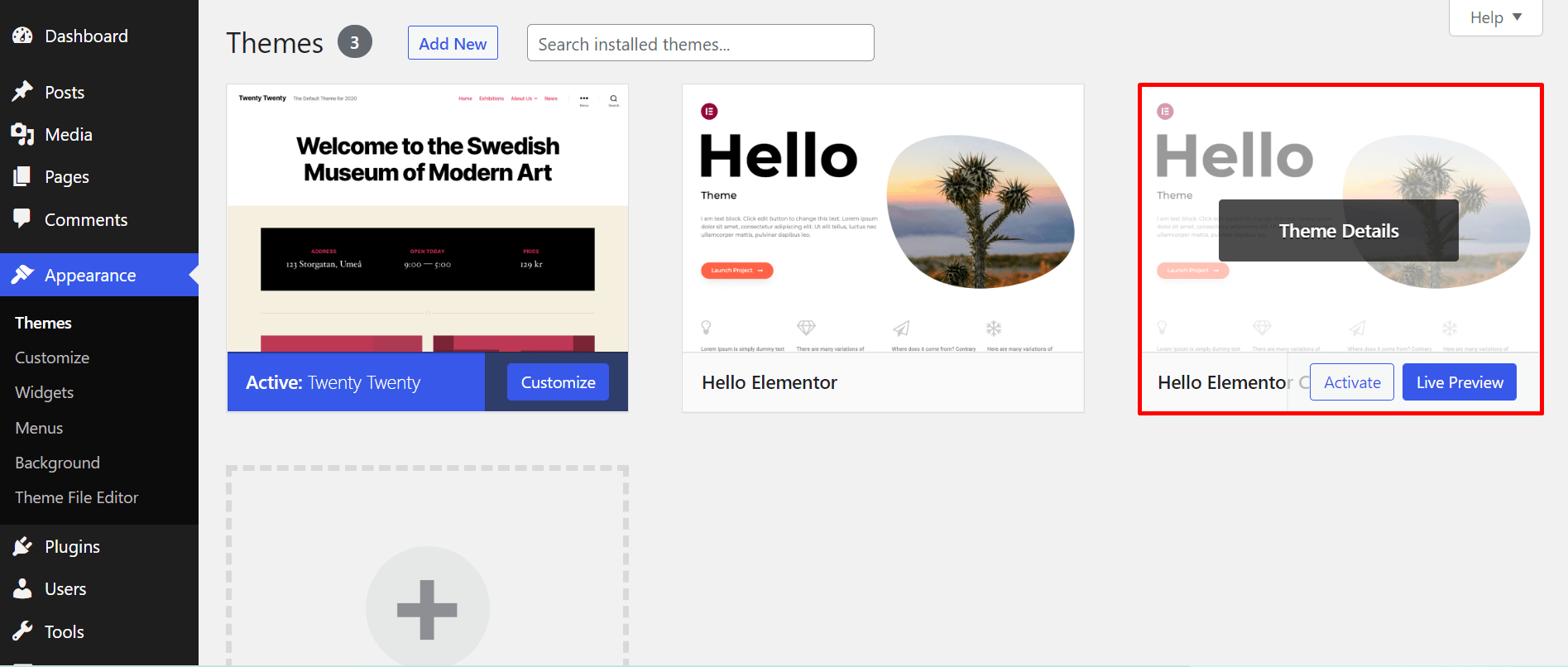
- Aparência > Tema . Você verá o tema filho disponível lá.
- Você pode clicar no botão Visualização ao vivo para verificar se está realmente funcionando.
- Em seguida, clique no botão Ativar que você costuma fazer com outros temas. Verifique se o tema pai está instalado.

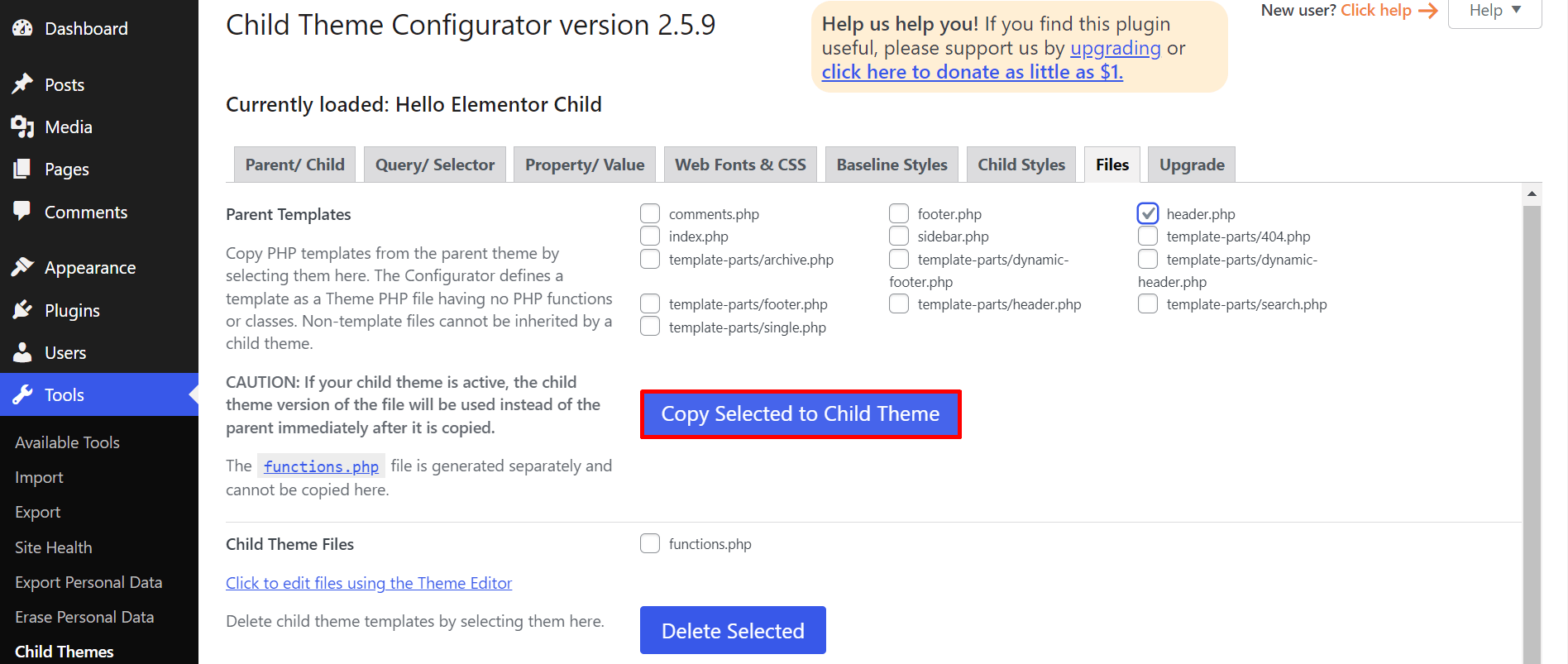
Uma vez que o tema é ativado, é hora de copiar e colar os arquivos necessários do tema pai para o tema filho para que você possa editá-los.
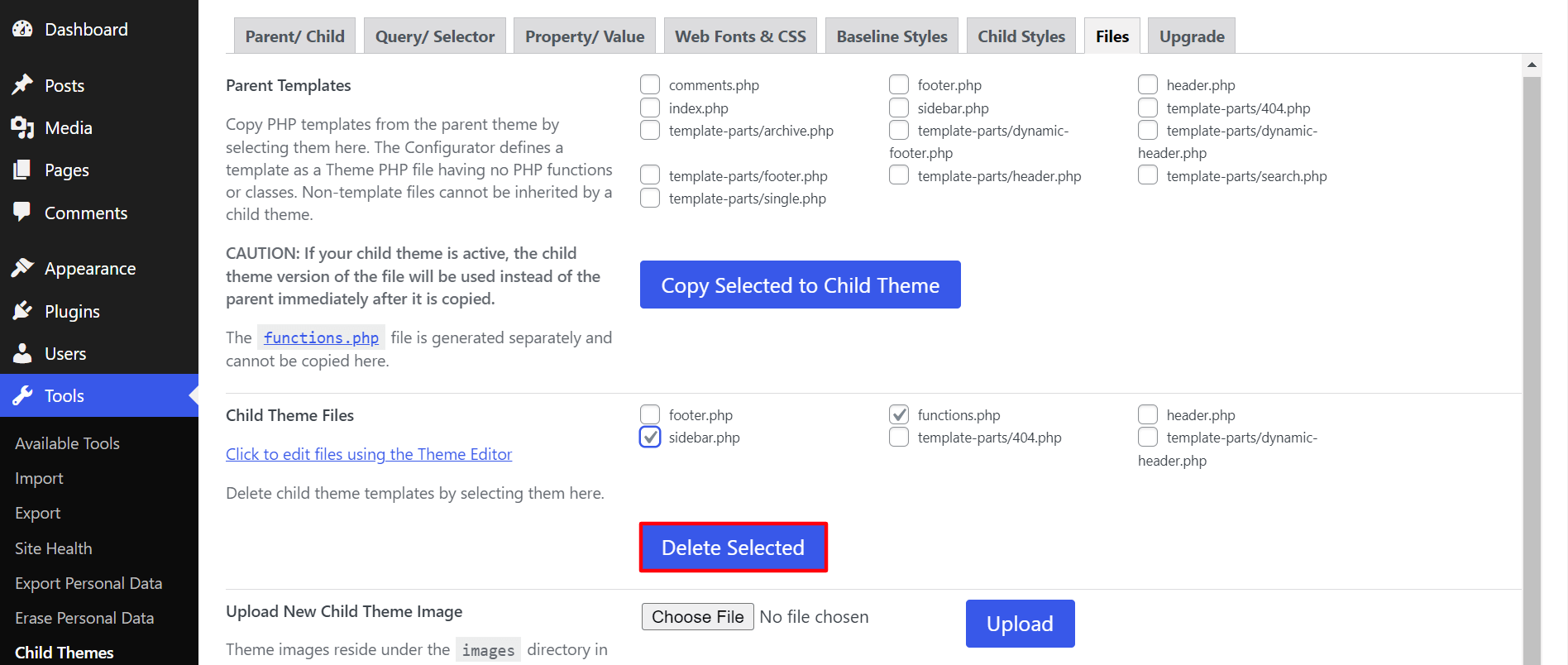
- Basta acessar a guia Arquivo . Aqui, você verá todos os disponíveis em seu tema pai e filho.
- Suponha que você queira fazer algumas alterações no arquivo header.php. Verifique o arquivo e clique no botão Copy Selected to Child Theme .

- Você pode até remover arquivos desnecessários do tema filho nesta guia. Suponha que você queira remover os arquivos sidebar.php e functions.php. Verifique-os e clique no botão Excluir selecionados .

Agora você sabe como criar um filho usando o plug-in Child Theme Configurator.
Plugin alternativo: Assistente de tema filho

Se você está procurando uma alternativa ao primeiro plugin que mostramos acima, você pode considerar o Child Theme Wizard em sua lista de verificação. Ele permitirá que você personalize o título do tema, descrição, URL do tema, URL do autor e muito mais enquanto configura o tema filho.
É outro plugin fácil de usar que criará um tema filho de qualquer um dos seus temas instalados rapidamente. Vamos conferir o processo.
Nota: Você receberá uma notificação 'Este plug-in não foi testado com os 3 principais lançamentos mais recentes' no WordPress.org. Não se preocupe! Conectamos o suporte deles ao Child Theme Wizard. Eles nos garantiram que o plugin não tem problemas. Também descobrimos que o plug-in está funcionando bem após vários testes.

No entanto, o plugin está funcionando bem até a versão WordPress 6.1. Você precisa verificar sua compatibilidade em um site de teste quando o WordPress 6.2 chegar ao mercado.
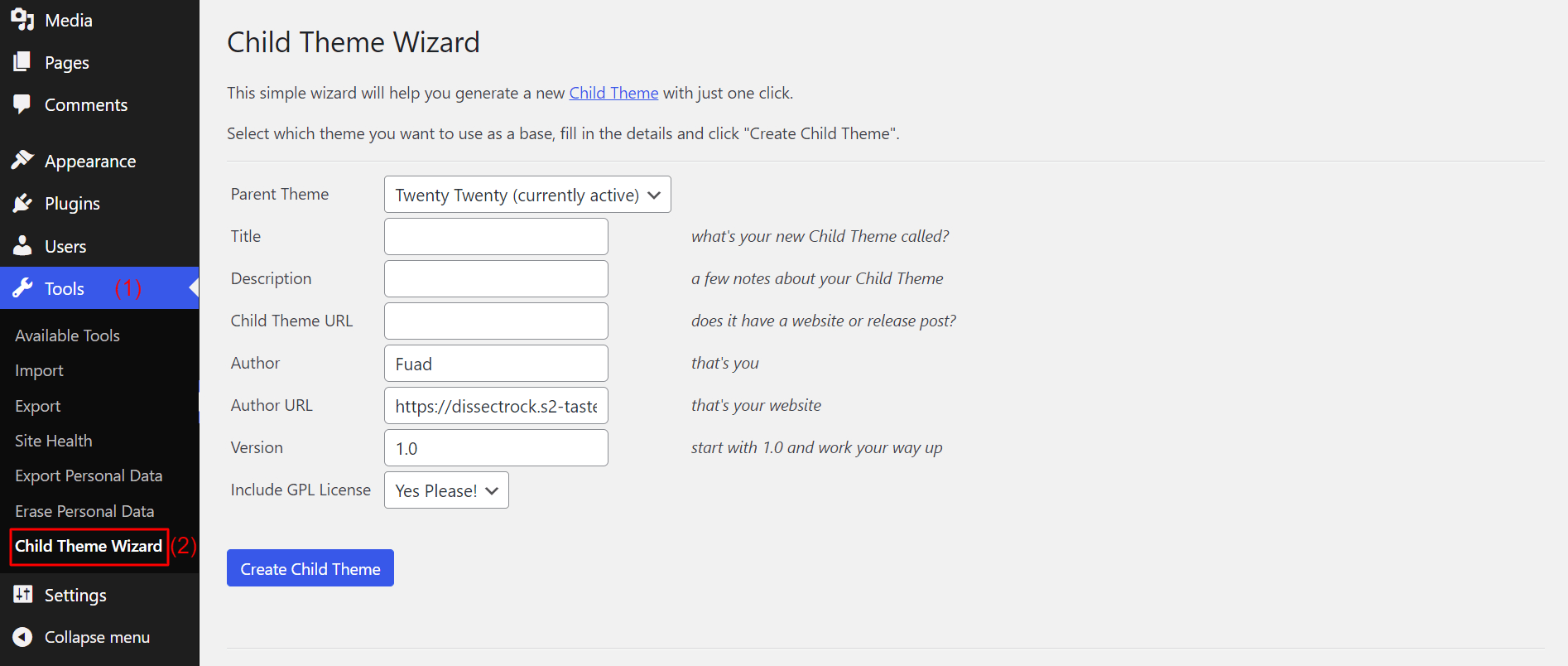
- Navegue até Ferramentas > Assistente de tema filho .

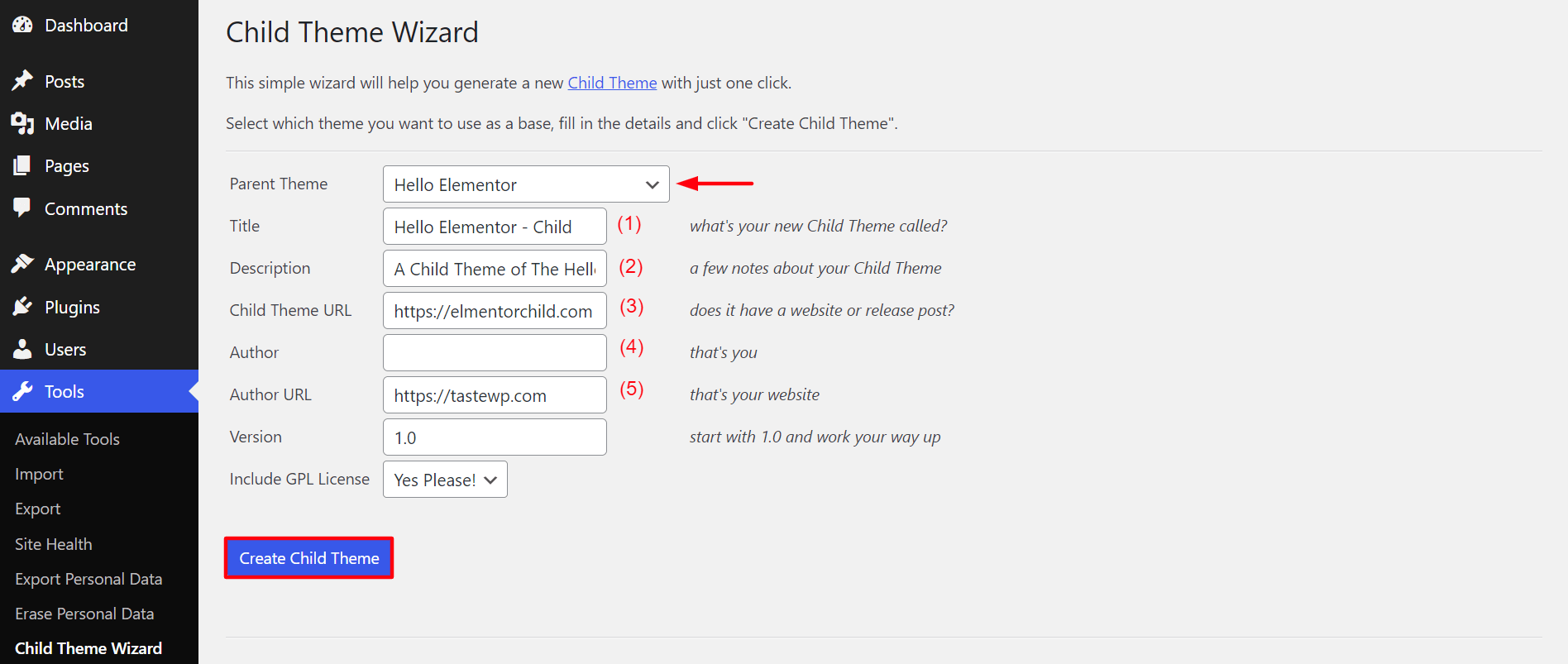
- Primeiro, escolha o tema pai do qual você deseja criar um tema filho. Clique no ícone suspenso no campo Tema pai . Você obterá uma lista de seus temas instalados lá. Escolha o que você quer.
- Em seguida, você pode escrever um título, descrição e URL personalizados para o tema filho. Se você deseja adicionar uma licença GPL, pode fazê-lo no campo Incluir licença GPL .
- Clique no tema Criar filho na parte inferior da lista.
Observação: seu título personalizado deve ser semelhante ao nome do tema pai. (Geralmente as pessoas não mantêm o mesmo nome, mas adicionam o texto – Criança em algum lugar no título)

Levará apenas alguns minutos para preparar o tema filho. Quando estiver pronto, você poderá vê-lo na seção Aparência.
- Vá para Aparência > Tema .
- Clique em Visualização ao vivo para verificar se está tudo bem.
- Em seguida, clique no botão Ativar .

É isso! É assim que você pode criar um tema filho no WordPress.
Como criar temas filhos do WordPress manualmente
Você pode criar um tema filho manualmente se não gostar de depender do plugin de terceiros. Para fazer isso, você precisa criar dois arquivos: style.css e functions.php .
O arquivo style.css conterá todas as regras e declarações CSS para o tema filho. O functions.php permitirá que você enfileirar a folha de estilo. Seu tema filho falhará ao aplicar o CSS do seu tema pai sem isso e parecerá estranho. Vamos criar esses arquivos.
1. #style.css
Crie um arquivo chamado style.css e inclua as seguintes informações –
/*
Nome do Tema: Olá Elementor – Criança
URI do tema: https://github.com/elementor/hello-theme/
Descrição: Este é um tema filho do Hello Elementor
Autor: *****
URI do autor: *****
Modelo:
Versão: 2.0.1
Domínio de texto: hello-elementor-child
Licença: Licença GPL
URI de licença: *****
*/
Observação: essas informações serão diferentes com base no seu tema. Além disso, você não precisa incluir nada no campo Modelo . O tema pai fará isso sozinho. Então, fique sem estresse!
2. #funções.php
Adicione os seguintes códigos ao seu arquivo functions.php . Isso permitirá que você adicione seus estilos personalizados no futuro.
<?PHP
/* Função para enfileirar a folha de estilo do tema pai */
function child_enqueue__parent_scripts() {
wp_enqueue_style( 'pai', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Faça upload de arquivos style.css e functions.php para seu site WordPress
Faça login no seu cPanel.
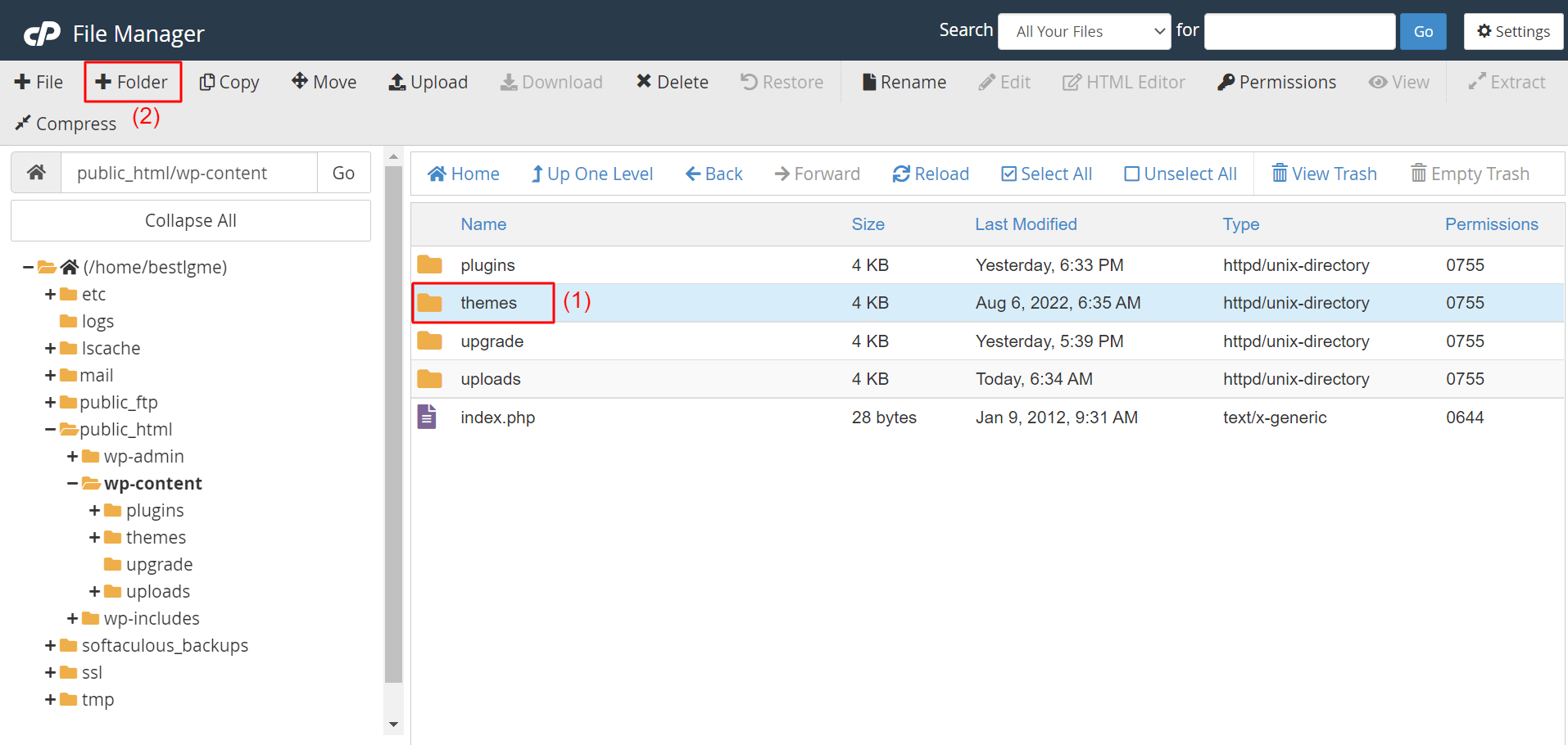
- Vá para Gerenciador de Arquivos > Arquivos > Public_html > wp-content > temas .
- Selecione o arquivo de temas e clique em +Pasta .
- Ele irá criar uma nova pasta copiando a pasta de temas.
Nota: Renomeie a nova pasta com algo como 'elemento-tema-filho', para que você possa identificar rapidamente a pasta.

Carregue os arquivos style.css e functions.php para esta nova pasta. Em seguida, vá para Aparência > Temas . Você terá o tema filho pronto lá. Clique no botão Ativar como você fez nas seções acima. Então agora você sabe como criar um tema filho do WordPress manualmente e usando um plugin.
Como personalizar seu tema filho do WordPress
Se você é um programador web profissional, pode personalizar o tema filho por meio da codificação CSS. Mas e se você for um usuário sem código? Sem problemas! Já se foram os dias em que você precisava codificar para personalizar sua aparência na web.
Elementor é um ótimo plugin de construção de temas. Possui uma interface de arrastar e soltar. Se você estiver usando o Elementor pro, poderá fazer as seguintes coisas com bastante facilidade.
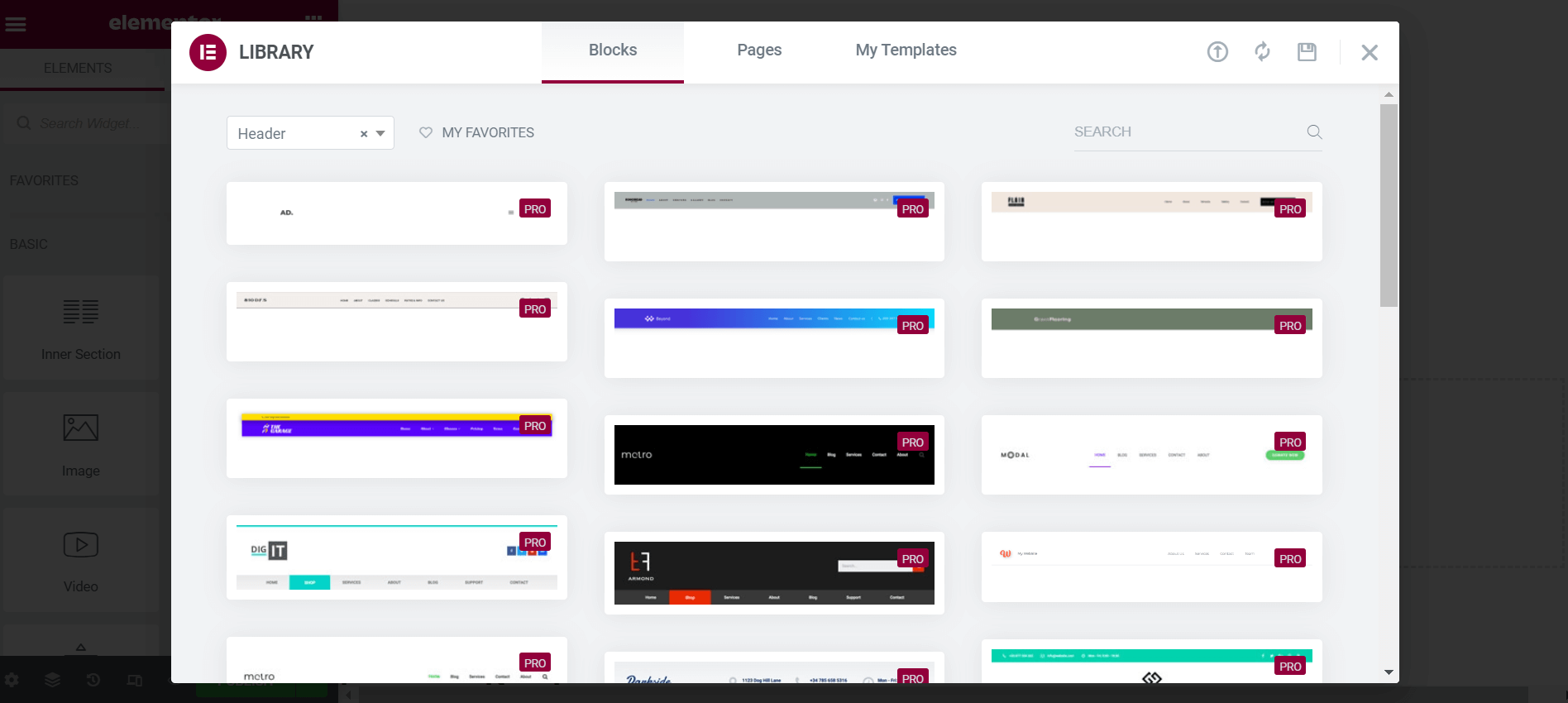
1. Crie um cabeçalho atraente
Você obterá uma grande coleção de modelos de cabeçalho na biblioteca Elementor. Você pode importá-los para o seu site com apenas um clique e personalizá-los posteriormente. Confira o guia detalhado sobre como criar um cabeçalho personalizado em apenas alguns minutos.

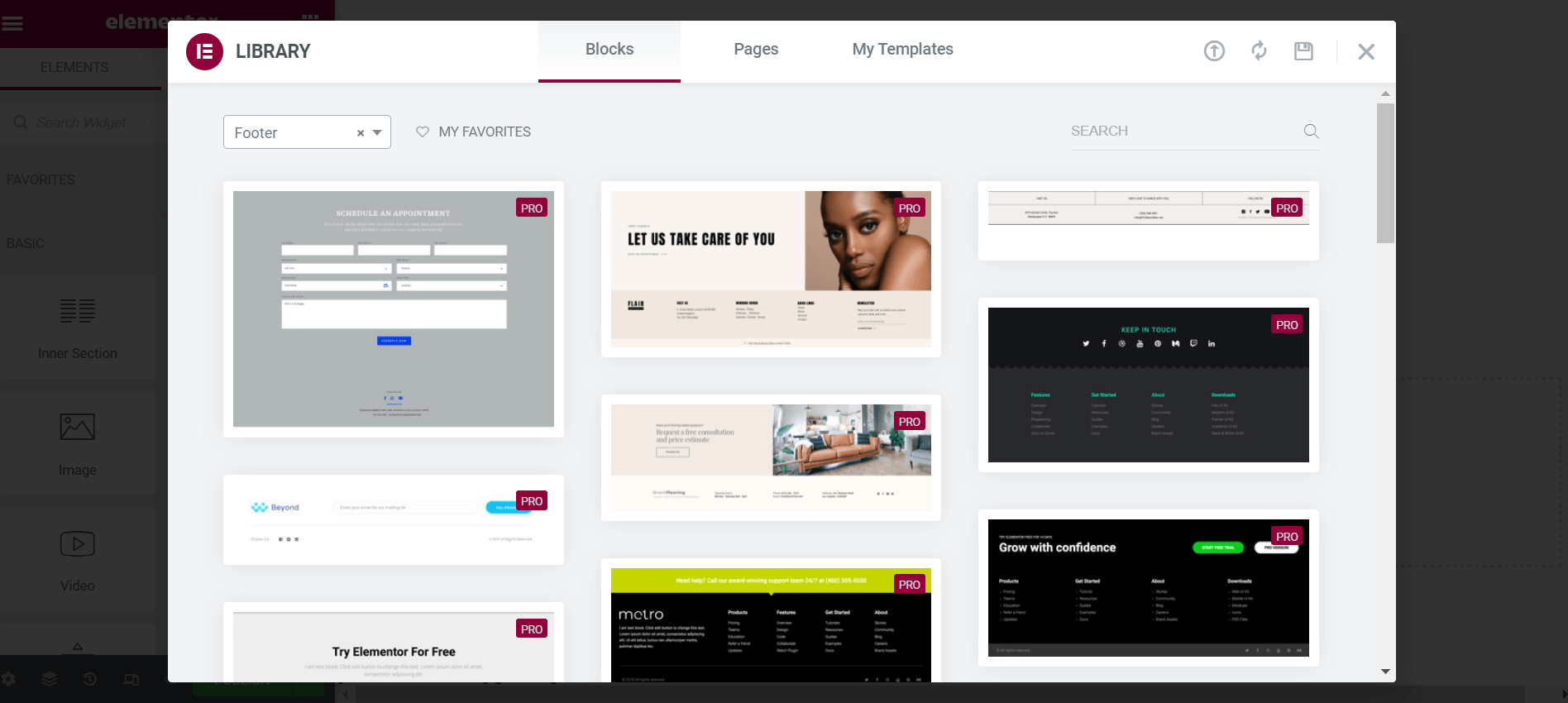
2. Criar rodapé personalizado
Semelhante ao cabeçalho, você obterá uma ampla coleção de modelos de rodapé na biblioteca Elmentor. Você pode importá-los para o seu site ou criar um novo do zero. Confira como criar um rodapé personalizado.

3. Projete a página da Web de negócios
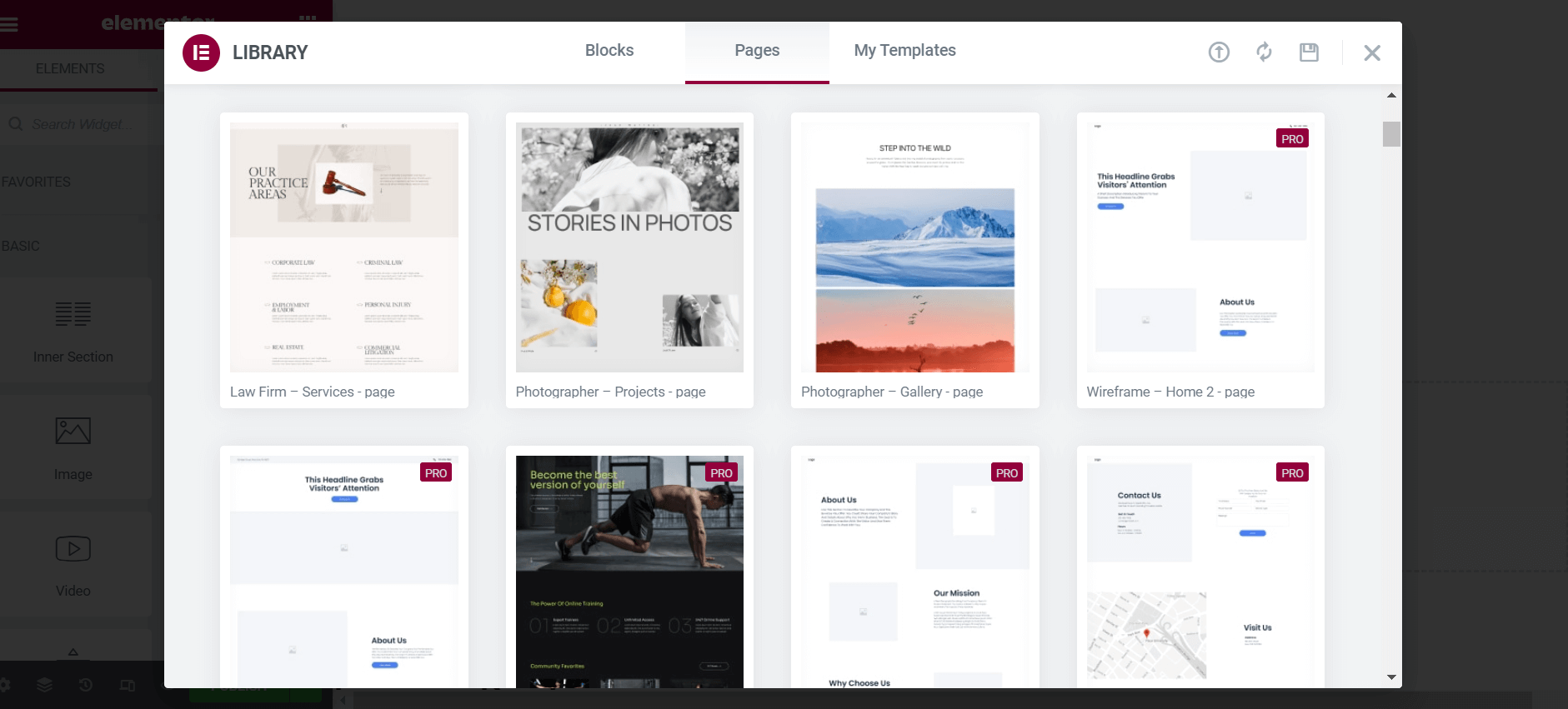
O Elementor possui muitas páginas prontas pelas quais você pode preparar seu site de negócios ou comércio eletrônico em apenas alguns cliques. Seja um comércio eletrônico, restaurante ou empresa de viagens, não levará muito tempo para preparar suas páginas de destino com o Elementor. Confira para projetar um site de comércio eletrônico.

4. Crie um apelo à ação
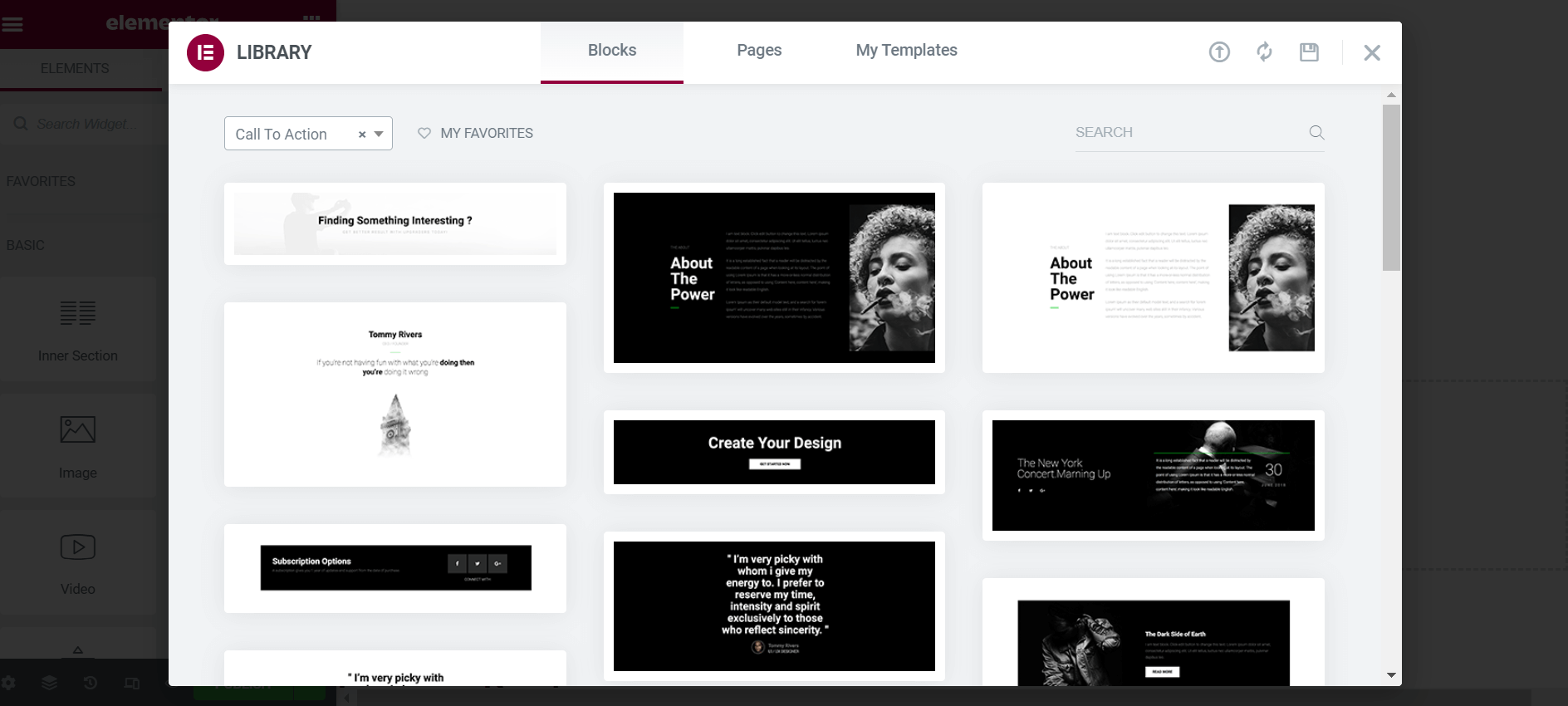
O elemento tem um widget de call-to-action. Ele pode ajudá-lo a atrair a atenção de seus visitantes da web e incentivá-los a realizar as ações desejadas. Aqui, novamente, você encontrará muitos modelos de CTA prontos no Elementor. Dê um toque com o widget de call-to-action Elementor.

O Elementor Pro tem quase tudo o que você precisa para decorar seu site com o design esperado. Basta explorar o plugin e os blogs já publicados em nosso site HappyAddons. Você pode nos informar através da seção de comentários se tiver alguma dúvida.
Onde encontrar os temas filhos oficiais dos temas populares do WordPress

Se você não quiser se dar ao trabalho de criar um tema filho, pode baixá-los diretamente dos sites oficiais do respectivo tema. Hoje, quase todos os desenvolvedores de temas populares do WordPress oferecem a opção de gerar temas filhos de seus sites automaticamente. Aqui está uma pequena lista deles.
Olá Elementor
O Hello Elementor é um dos temas WordPress super rápidos que você encontrará. Já fornecemos o link oficial para o tema filho Hello Elementor acima. Caso você perca, estamos incorporando-o aqui novamente - baixe o tema filho do Hello Elementor.
Astra
Com mais de 1,5 milhão de usuários ativos, o Astra é um tema WordPress multiuso rápido desenvolvido pela Brainstorm Force. É simples, acessível e permite que você crie qualquer site. Possui marcação amigável para SEO e integração de construtor de páginas. Aqui você obterá o tema filho oficial do Astra.
Gerar Imprensa
GreneratePress é um ótimo tema leve. É fácil de personalizar, compatível com qualquer tipo de construtor de páginas e totalmente responsivo. Você terá muitas opções de edição nas quais você pode selecionar seu site para dar suporte a qualquer tipo de projeto. Confira como obter o tema filho oficial do GeneratePress.
Neve
Neve é um tema WordPress limpo, elegante, super leve e multiuso. Você encontrará uma boa variedade de opções de personalização disponíveis nele. Neve tem um construtor de páginas eficaz, uma interface amigável e recursos de tradução prontos. Aqui está como criar um tema filho online para Neve.
Bloqueado
Se você está procurando um bom número de recursos incríveis em um tema gratuito, considere o Blocksy em sua lista de verificação. Alguns de seus principais recursos gratuitos são widget de aviso de cookies, módulo de assinante de boletim informativo, módulo de postagens de tendências, tipo de postagem personalizada, WooCommerce, etc. Clique neste link para obter o tema filho do Blocksy.
Kadence
Kadence é um verdadeiro concorrente do Astra em termos de recursos, widgets, suportes e compatibilidade. Possui uma solução de design de ponta, construtores de cabeçalho/rodapé gratuitos, integração com WooCommerce, um complemento de troca de cores e muito mais. Verifique aqui para obter o tema filho do Kadence.
Perguntas frequentes sobre temas filhos do WordPress

Esta seção responderá a perguntas frequentes sobre temas filhos do WordPress comumente encontrados online.
Devo instalar um tema filho?
Você nem sempre precisa de um tema filho. Eles são necessários apenas quando você deseja fazer alguma modificação no CSS personalizado do seu tema.
Qual é melhor, tema filho ou tema pai?
Sem um tema pai, você não pode criar um tema filho. Ele herda todos os componentes do tema pai. Você deve usar um tema filho se quiser adicionar alguns recursos extras ou alterar os códigos CSS.
Quais são os requisitos mínimos para criar um tema filho?
Para criar um tema filho, você deve ter pelo menos dois arquivos: style.css e functions.php.
Como enfileirar um tema filho em CSS?
Basta adicionar esta linha na ação functions- wp_enqueue_scripts do seu tema filho e usar wp_enqueue_style(). Ele irá enfileirar o tema do seu filho no CSS.
Como faço para editar um tema filho do WordPress?
Siga as etapas abaixo para obter acesso para editar seu tema filho do WordPress.
Passo 01: Crie uma pasta de tema filho no seu cPanel, copiando o tema pai.
Passo 02: Adicione style.css e functions.php na pasta.
Passo 03: Use o functions.php para enfileirar as folhas de estilo.
É isso. Agora você pode editar seus arquivos style.css e functions.php como quiser.
Você está pronto para criar seu tema filho do WordPress?
Ter um tema filho pode garantir sua segurança na web de várias maneiras. Uma delas é que seu site não irá travar mesmo que você cometa erros ao editar códigos CSS. Se você tem um site de comércio eletrônico ou comercial popular, o tempo de inatividade pode causar milhares de dólares.
Por exemplo, a Amazon perde mais de US$ 60 mil em apenas um minuto de inatividade. A maioria dos desenvolvedores tem a experiência de travar seus sites ao fazer algumas alterações de CSS em seus temas pai.
Mas se você tiver um tema filho, não importa quantos erros você cometa, seus temas pai estarão completamente protegidos.
Espero que você tenha encontrado este artigo útil. No entanto, se você enfrentar algum tipo de problema ao seguir as etapas explicadas acima, basta comentar abaixo. Responderemos a sua pergunta em pouco tempo.
Obrigado por ler! Tudo de bom.
