Como criar um slider de galeria do WordPress para o seu site
Publicados: 2020-03-25Se você deseja saber como adicionar um controle deslizante de galeria do WordPress ao seu site ou blog, você veio ao lugar certo. Neste guia, demonstraremos como criar rapidamente um controle deslizante que exibe imagens da sua biblioteca de mídia do WordPress e, em seguida, insira o controle deslizante em suas postagens e páginas do blog. Em seguida, exploraremos um plug-in mais poderoso e criativo para adicionar controles deslizantes de galeria do WordPress ainda melhores ao seu site, tudo sem a necessidade de investir um centavo.
Mas antes de começarmos, vamos definir rapidamente o que é um controle deslizante de galeria do WordPress.
O que é um Slider de Galeria do WordPress?
Normalmente, um controle deslizante de galeria do WordPress permitirá que você exiba várias imagens em um formato de apresentação de slides. Em vez de apenas inserir fotografias ou outras imagens em uma postagem ou página do blog, você pode criar um controle deslizante, adicioná-lo ao seu conteúdo e permitir que seus visitantes cliquem ou deslizem pelos slides.

Isso não apenas economiza espaço em sua página, mas também torna muito conveniente para seus visitantes visualizarem seu conteúdo. Também facilita a organização de suas imagens e outros conteúdos da maneira que desejar. Criar coleções de fotografias ou uma sequência de slides que conduz os visitantes através de uma apresentação ou história é uma ótima maneira de usar um controle deslizante de galeria do WordPress.

Agora que abordamos o que é um controle deslizante de galeria do WordPress, veremos que tipo de apresentações de slides um plug-in gratuito amplamente usado pode criar. Em seguida, compartilharemos uma ferramenta mais poderosa, mas igualmente gratuita, para adicionar sliders de galeria de imagens ainda mais elegantes e avançados ao seu site WordPress.
Como criar um slider de galeria WordPress básico
Embora por padrão o WordPress não tenha um recurso de controle deslizante, o plug-in Jetpack – com seu módulo deslizante – é incluído regularmente nas novas instalações do WordPress. Portanto, usar o Jetpack geralmente é a maneira padrão de criar um controle deslizante de galeria de imagens para muitos proprietários de sites WordPress.
Veremos neste guia, existem outras opções gratuitas mais poderosas disponíveis.
Usando o controle deslizante de galeria do Jetpack WordPress
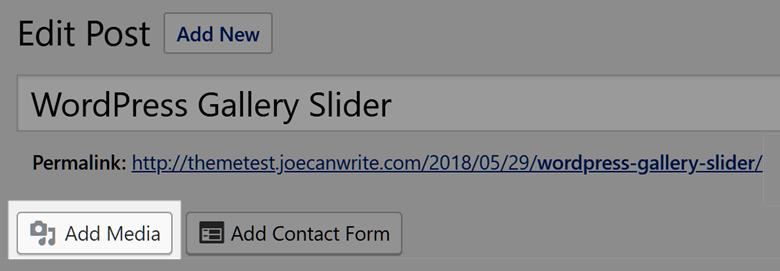
Para criar um controle deslizante de galeria do WordPress com o Jetpack, primeiro verifique se o plug-in do Jetpack está instalado e ativo em seu site fazendo login no painel do seu site e visitando a página de plug-ins. Se o Jetpack não estiver na lista de plugins instalados, você pode encontrar instruções sobre como adicionar essa ferramenta ao seu site aqui. Com o Jetpack rodando em seu site, crie um novo post ou página do WordPress e clique no botão Adicionar mídia na barra de ferramentas do editor.

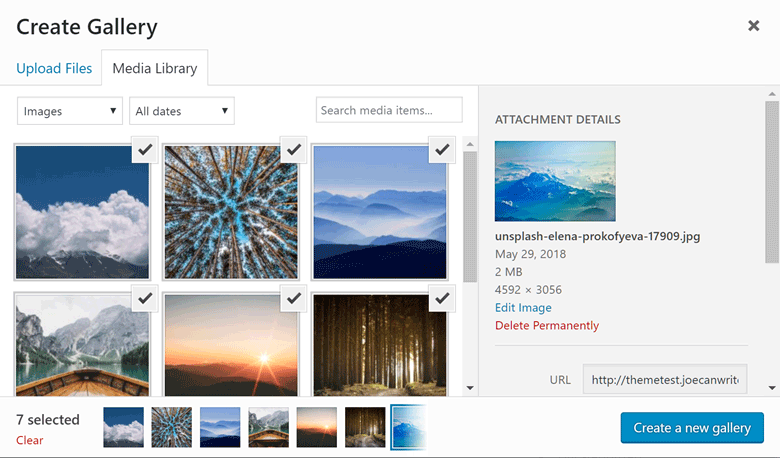
Você pode então carregar as imagens que deseja usar no controle deslizante da galeria do WordPress. Como alternativa, você pode selecionar imagens que já estão em sua Biblioteca de mídia para uso no controle deslizante da galeria. Depois de selecionar as imagens para o controle deslizante, clique no botão Criar uma nova galeria.

Na tela Editar Galeria exibida a seguir, você pode escolher Apresentação de slides no menu suspenso Tipo. Depois de examinar as outras configurações, você pode clicar no botão Inserir galeria.
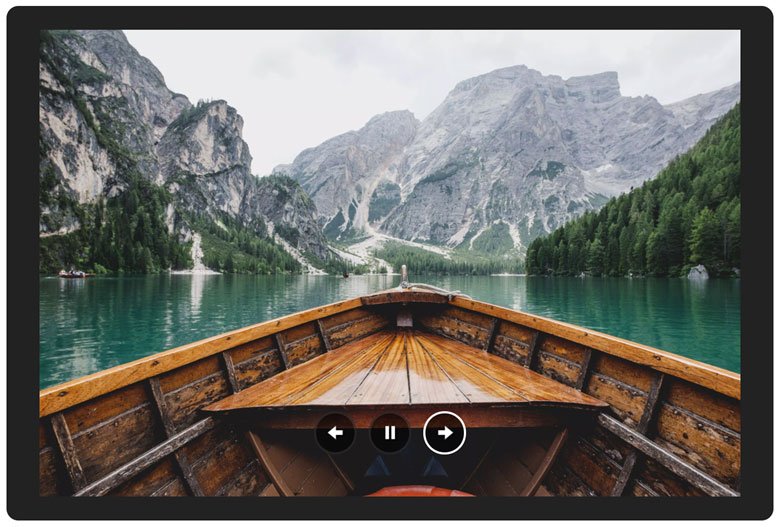
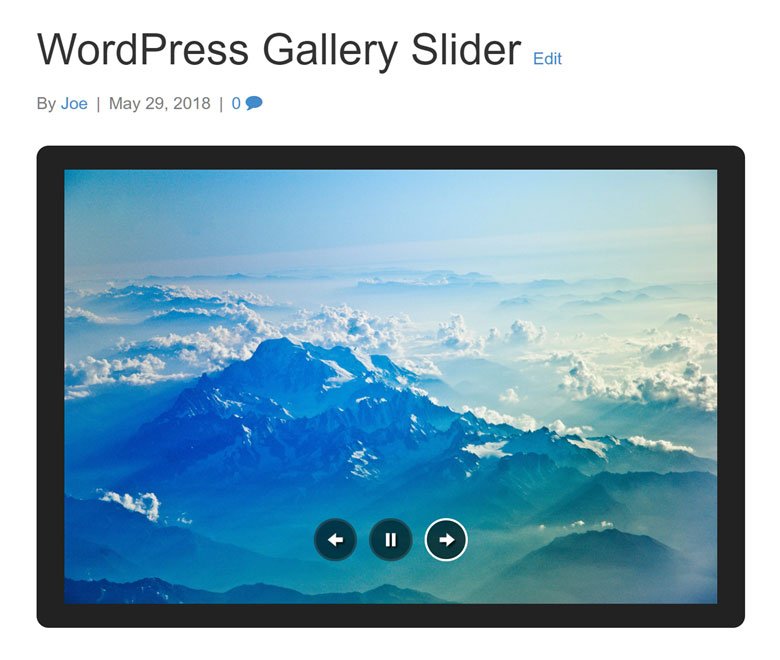
O controle deslizante de imagem agora deve ser adicionado ao seu post ou página. Para testar sua apresentação de slides da galeria do WordPress, clique no botão Visualizar no canto superior direito da página.

Agora, depois de apenas alguns passos, você deve ter uma apresentação de slides básica que exibe as imagens selecionadas da sua galeria do WordPress em um post ou página em seu site ou blog.
No entanto, embora o controle deslizante do Jetpack seja suficiente para criar apresentações de slides básicas da galeria do WordPress, se você deseja criar controles deslizantes realmente atraentes e que chamam a atenção, terá que escolher um plug-in de controle deslizante criado especificamente. Felizmente, existe uma opção gratuita repleta de recursos, mas ainda muito fácil de usar.
Atualize seus sliders da galeria do WordPress com o Smart Slider 3
Sim, como você deve ter adivinhado, o plugin WordPress recomendado para desbloquear todo o potencial do que as apresentações de slides podem oferecer é o nosso plugin Smart Slider 3 . Embora haja uma versão paga do Smart Slider 3 disponível, a versão gratuita deste plug-in é muito mais poderosa que o módulo deslizante Jetpack e muitos outros plug-ins deslizantes do WordPress.

Para lhe dar uma ideia melhor do que o Smart Slider 3 pode fazer, e também como é fácil de usar, aqui está um guia rápido para criar um slider de galeria do WordPress com este plugin de slider gratuito .
Criando um slider da galeria do WordPress com o Smart Slider 3
Como a versão gratuita do Smart Slider 3 está disponível no diretório oficial de plugins do WordPress, ela pode ser instalada no painel do seu site WordPress com apenas alguns cliques.

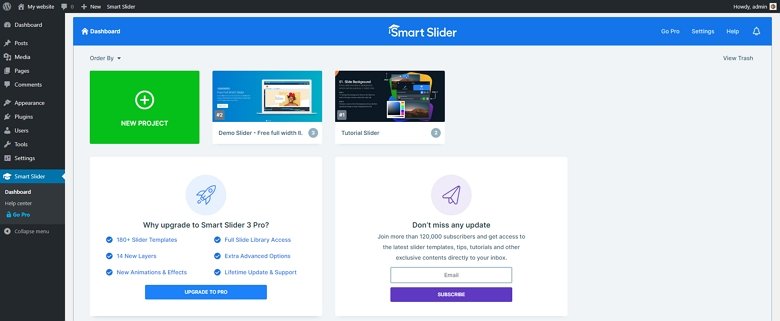
Agora, com este plugin gratuito ativo em seu site, você pode começar a adicionar sliders de galeria WordPress muito mais criativos e elegantes ao seu site. Para começar, basta navegar até a seção Smart Slider do seu painel do WordPress clicando no link apropriado do menu da barra lateral.

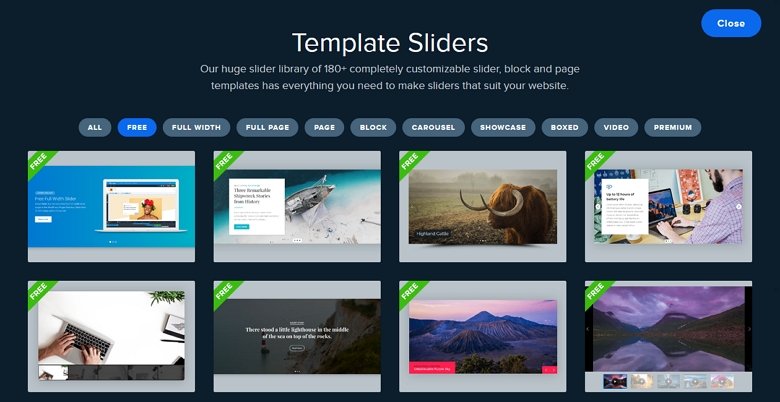
No painel do Smart Slider, você pode visualizar um tutorial que o ajudará a começar , além de conferir o controle deslizante de demonstração. Mesmo aqueles que usam a versão gratuita do Smart Slider 3 têm acesso a alguns modelos elegantes de apresentação de slides que podem ser facilmente adaptados para uma variedade de projetos.

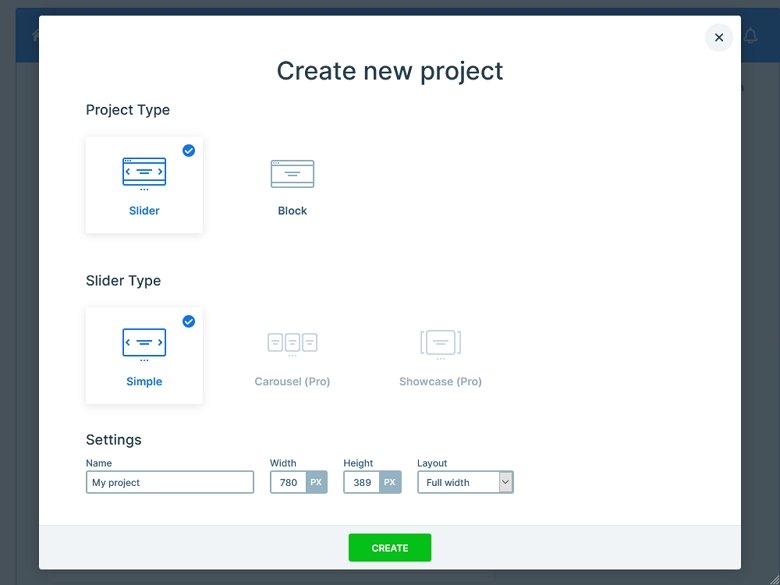
Mas se você quiser criar seu próprio slider de galeria do WordPress do zero com este plugin, clique no ícone New Slider para dar o primeiro passo. Você pode inserir o nome do seu controle deslizante nessa tela, bem como escolher o tipo de apresentação de slides que deseja criar.

O Smart Slider 3 pode ser usado de várias maneiras diferentes, mas uma das maneiras mais fáceis de começar é arrastar e soltar suas imagens no painel. Você pode visualizar ou publicar seu controle deslizante para uso em seu site WordPress. É isso.
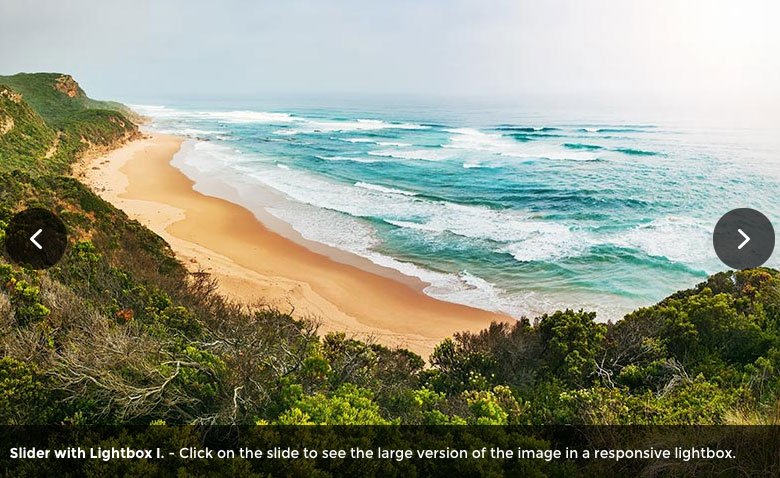
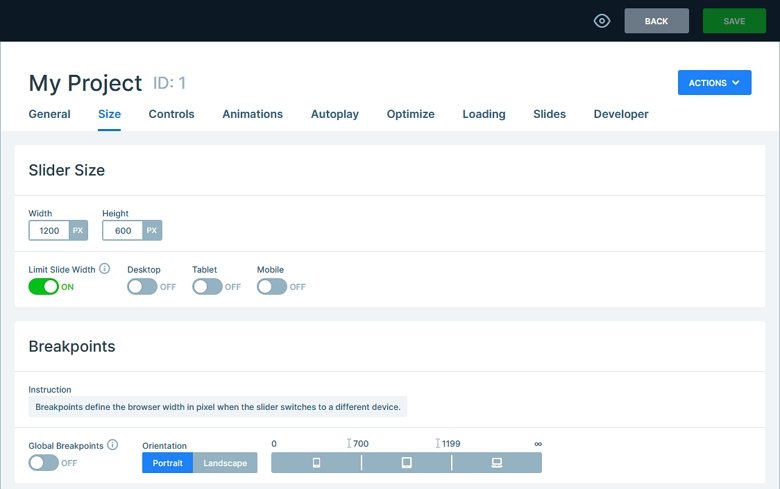
No entanto, rolar a página revela os controles do Smart Slider. No painel de controle, você pode escolher facilmente o estilo dos botões de reprodução, ativar ou desativar miniaturas de imagem e configurar as configurações opcionais de animação.

Se você deseja simplesmente arrastar e soltar imagens na área do controle deslizante e usar as configurações padrão ou criar uma apresentação de slides personalizada, o Smart Slider 3 torna isso muito simples.
Ao contrário do Jetpack, você pode editar os slides individuais nas apresentações de slides do Smart Slider 3, definindo por quanto tempo cada slide é exibido, alterar a imagem em miniatura do slide e até mesmo adicionar camadas aos slides que contenham texto e outros conteúdos, incluindo imagens adicionais. Adicionar botões clicáveis ao controle deslizante da galeria do WordPress também é simples com o Smart Slider 3.
