Como criar um site de teste WordPress (3 maneiras)
Publicados: 2024-12-06Fazer alterações no seu site WordPress pode ser assustador. Porque isso pode quebrar seu site. Mesmo pequenas mudanças, como ajustar um design ou atualizar o WordPress, às vezes podem atrapalhar as coisas.
É por isso que você precisa de um site de teste do WordPress . É como uma versão de teste do seu site. Você pode usá-lo para testar alterações com segurança, sem afetar o site real. Em seguida, mescle as alterações com seu site ativo.
Se você está se perguntando como criar um site de teste, não se preocupe. Neste tutorial passo a passo, mostraremos como criar um site de teste do WordPress em 3 métodos diferentes:
- Usando hospedagem na web
- Usando um plug-in
- Criação manual de site de teste
Animado para explorar mais? Incrível, vamos começar!
O que é um site de teste do WordPress?
Antes de passar para o tutorial principal, deixe-nos dizer o que é um site de teste do WordPress!
Um site de teste do WordPress é uma cópia privada do seu site onde você pode testar as alterações com segurança. É como um ambiente sandbox onde você pode experimentar atualizações, plug-ins novos e populares do WordPress ou ajustes de design sem afetar seu site ativo.
Este site de teste parece e funciona exatamente como o seu site real, mas está oculto dos visitantes e dos mecanismos de pesquisa.
Somente você (ou sua equipe) pode ver. Depois de testar as alterações e garantir que tudo funciona perfeitamente, você pode aplicá-las ao seu site ativo.

Por que você precisa criar um site de teste WordPress?
Administrar um site WordPress significa fazer alterações de tempos em tempos. Pode ser atualizar plug-ins, instalar novos temas ou adicionar código personalizado.
Mas o problema é o seguinte: mesmo um pequeno erro pode travar seu site. Isso pode tornar seu site inacessível aos visitantes. É aí que um site de teste se torna seu melhor amigo.
Veja por que você precisa de um:
(i) Ambiente de teste seguro
Um site de teste oferece um espaço privado para experimentar alterações. Você pode experimentar novos plug-ins, testar diferentes layouts ou solucionar bugs sem arriscar seu site ativo.
(ii) Evitar tempo de inatividade
Imagine o seu site quebrando enquanto os visitantes o usam – frustrante, certo? Um site de teste garante que todas as atualizações sejam testadas e aprimoradas antes de serem lançadas, para que seus usuários nunca tenham tempo de inatividade.
(iii) Evite erros dispendiosos
Às vezes, uma atualização pode causar conflitos entre plugins ou temas. Testar em um ambiente de teste ajuda a identificar e corrigir esses problemas antecipadamente, o que evita grandes dores de cabeça (e possíveis perdas).
(iv) Atualizações sem estresse
As atualizações do WordPress são essenciais para segurança e desempenho. Com um site de teste, você pode testar essas atualizações primeiro para garantir que elas não quebrarão nada antes de aplicá-las ao site ativo.
Método 01: Como criar um site de teste WordPress usando hospedagem na web

Agora vamos mostrar como criar um site de teste WordPress usando sua hospedagem na web. Nós vamos usar-
- Hostinger e
- Host Azul
Para preparar este segmento. Vamos entrar em detalhes!
I. Crie um site de teste para WordPress usando Hostinger
A Hostinger oferece uma das maneiras mais convenientes de criar um site de teste. Siga estas etapas se você for um usuário Hostinger para realizar seu trabalho:
- Faça login em sua conta Hostinger, também conhecida como hPanel.
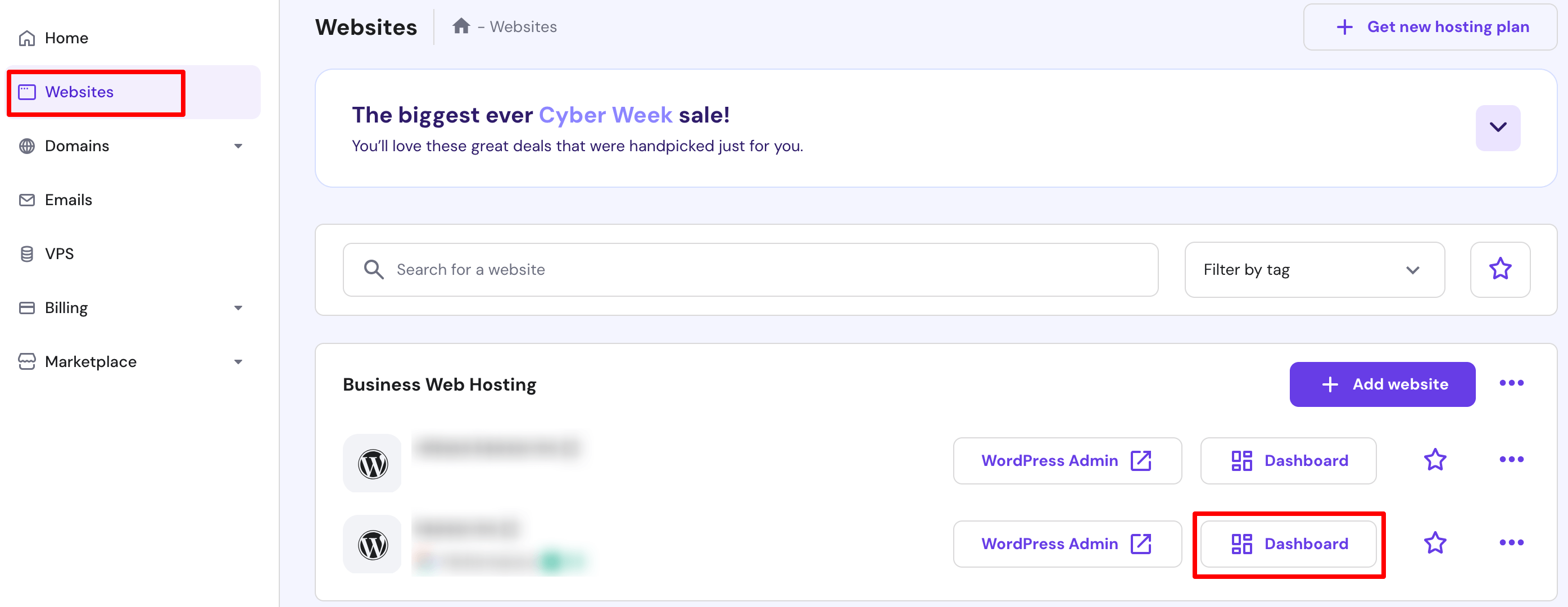
- Clique na opção Sites e escolha para qual site deseja criar um teste (se você tiver vários sites em execução usando o mesmo serviço de hospedagem).
- Em seguida, clique na opção Painel .

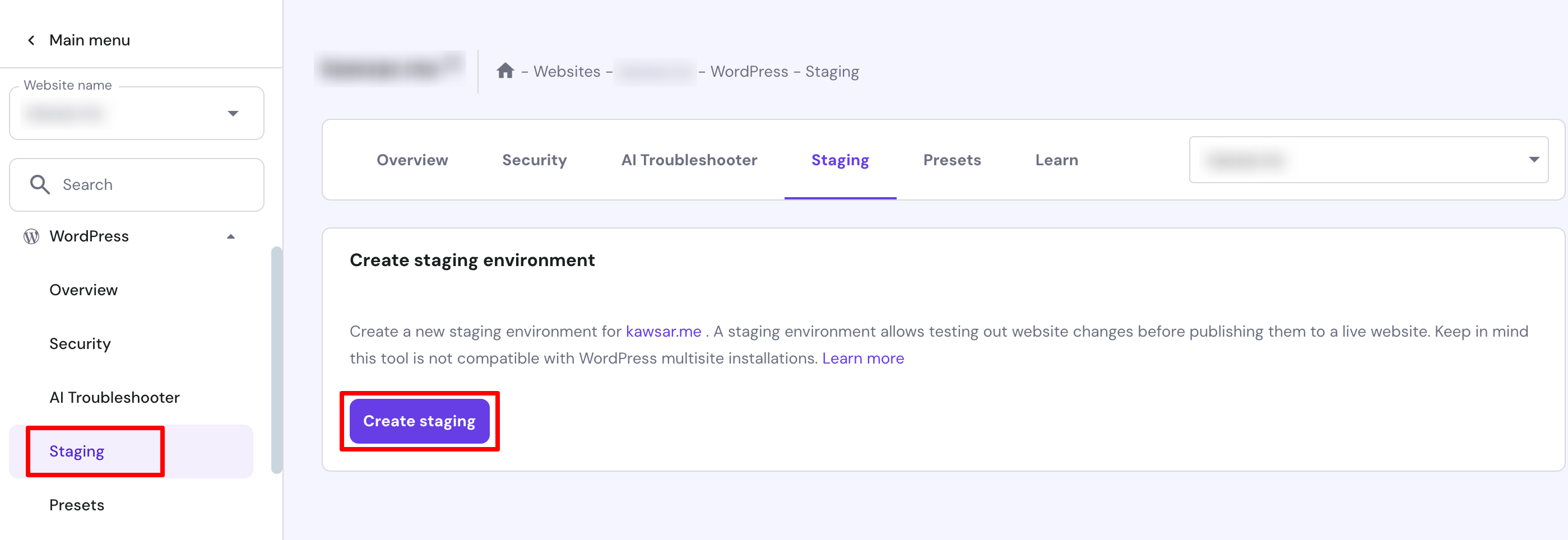
- Você será redirecionado para uma nova interface. Nesta tela, navegue até WordPress -> Staging -> Create Staging.

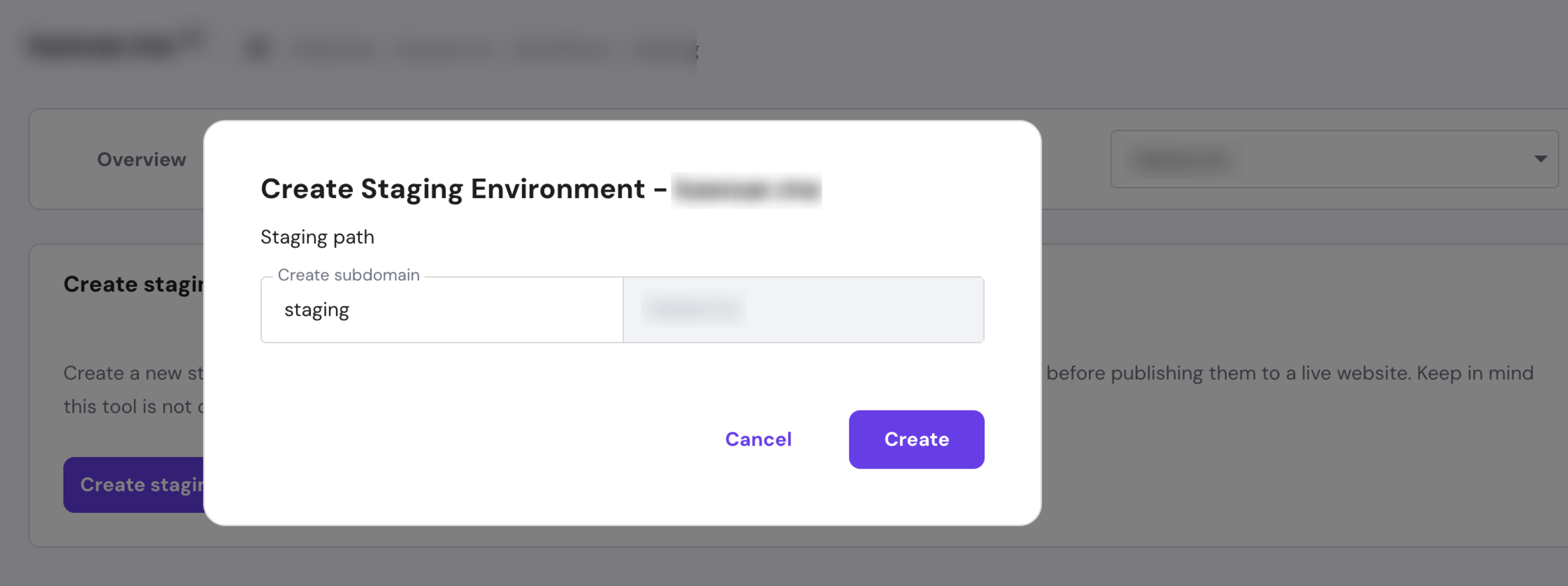
- Insira um nome de subdomínio e clique no botão Criar . Levará até 15 minutos para concluir o processo. Clique no botão Fechar para descartar a mensagem de confirmação.

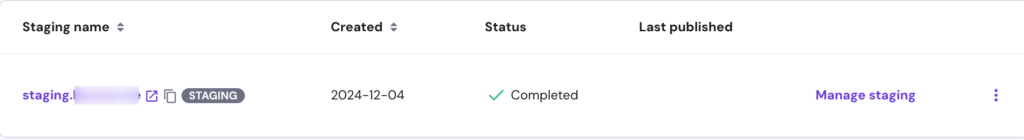
- Uma vez feito isso, role para baixo até a lista de sites de teste e clique em Gerenciar teste ao lado do ambiente recém-criado.

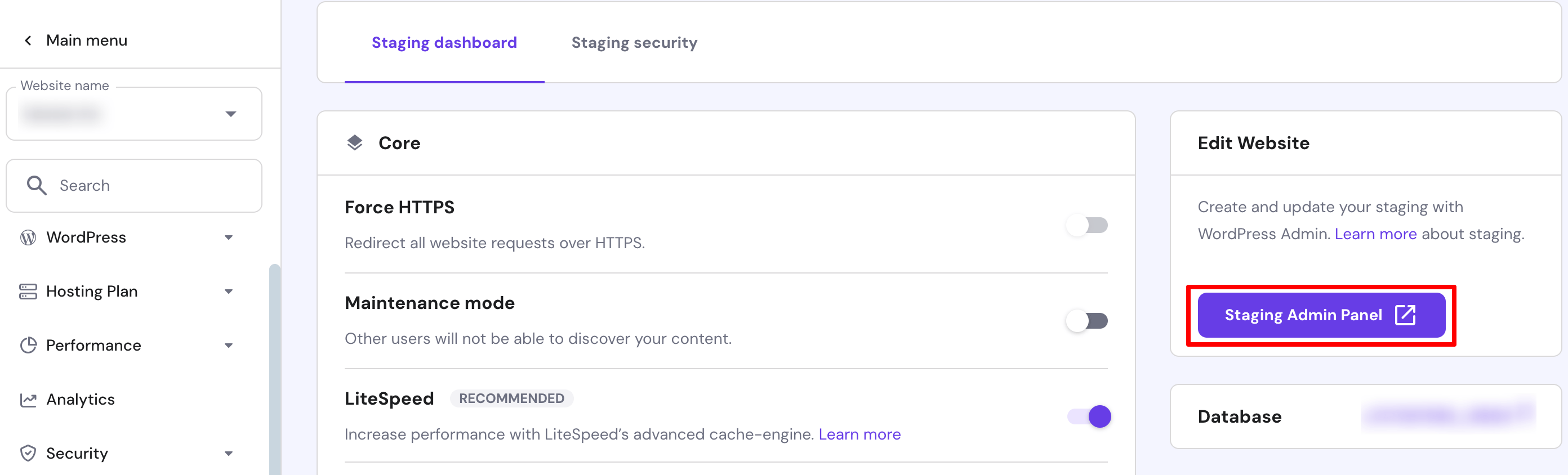
- No painel de teste, selecione Painel de administração de teste para acessar a área de administração do WordPress e começar a fazer alterações.

Parabéns! Você criou com sucesso um site de teste para o seu site WordPress.
Como implantar as alterações no site ativo
Depois de fazer todas as alterações necessárias, siga estas etapas para implantá-las no site ativo:
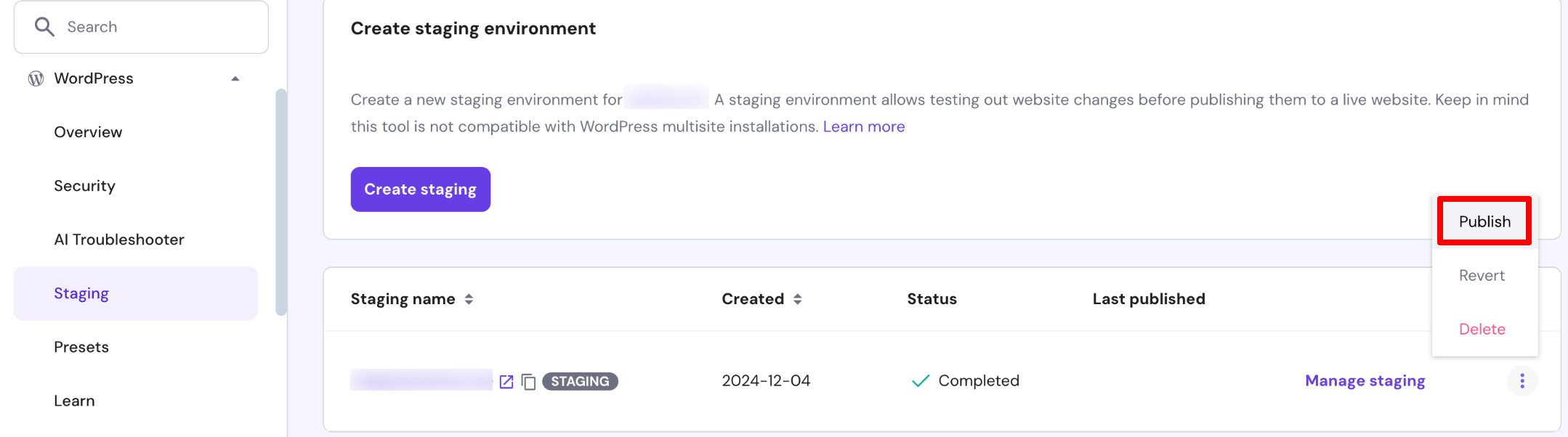
- Na lista de sites de teste, clique no ícone de três pontos próximo ao site de teste modificado recentemente e clique em Publicar.
- Leia o aviso legal e clique em Publicar para confirmar. O processo pode levar cerca de 15 minutos para ser concluído.

Observação: a Hostinger faz backup automaticamente de todo o seu site WordPress. Clique no ícone de três pontos e clique em Reverter para reverter para a versão pré-teste, se necessário.
II. Crie um site de teste para WordPress usando Bluehost
Bluehost oferece a maneira mais fácil de criar um site de teste. Siga estas etapas para criar um site de teste para você se você for um usuário Bluehost:
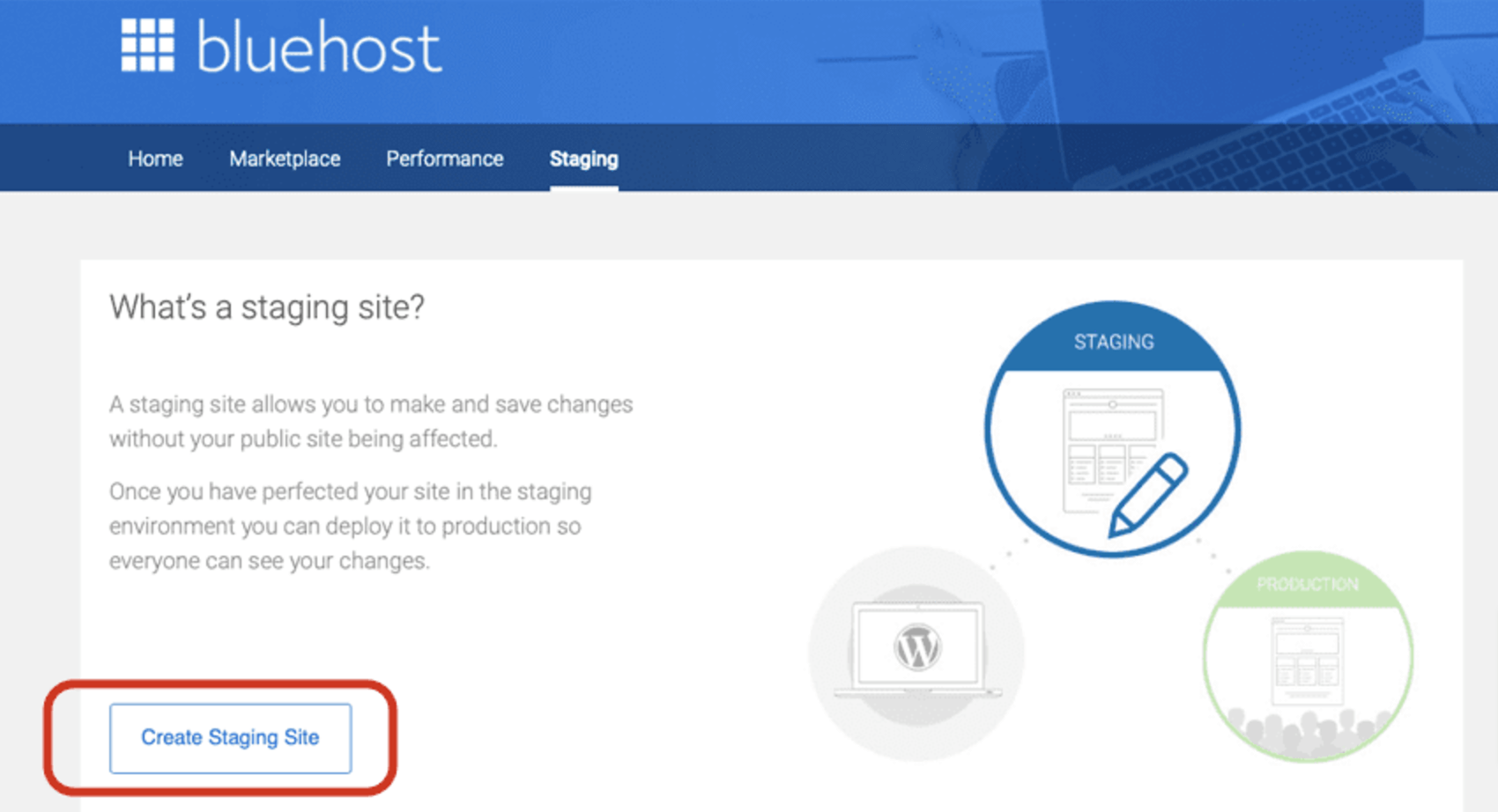
- Faça login no seu site WordPress e navegue até Bluehost -> Staging no painel de administração.
- Clique em Criar site de teste .

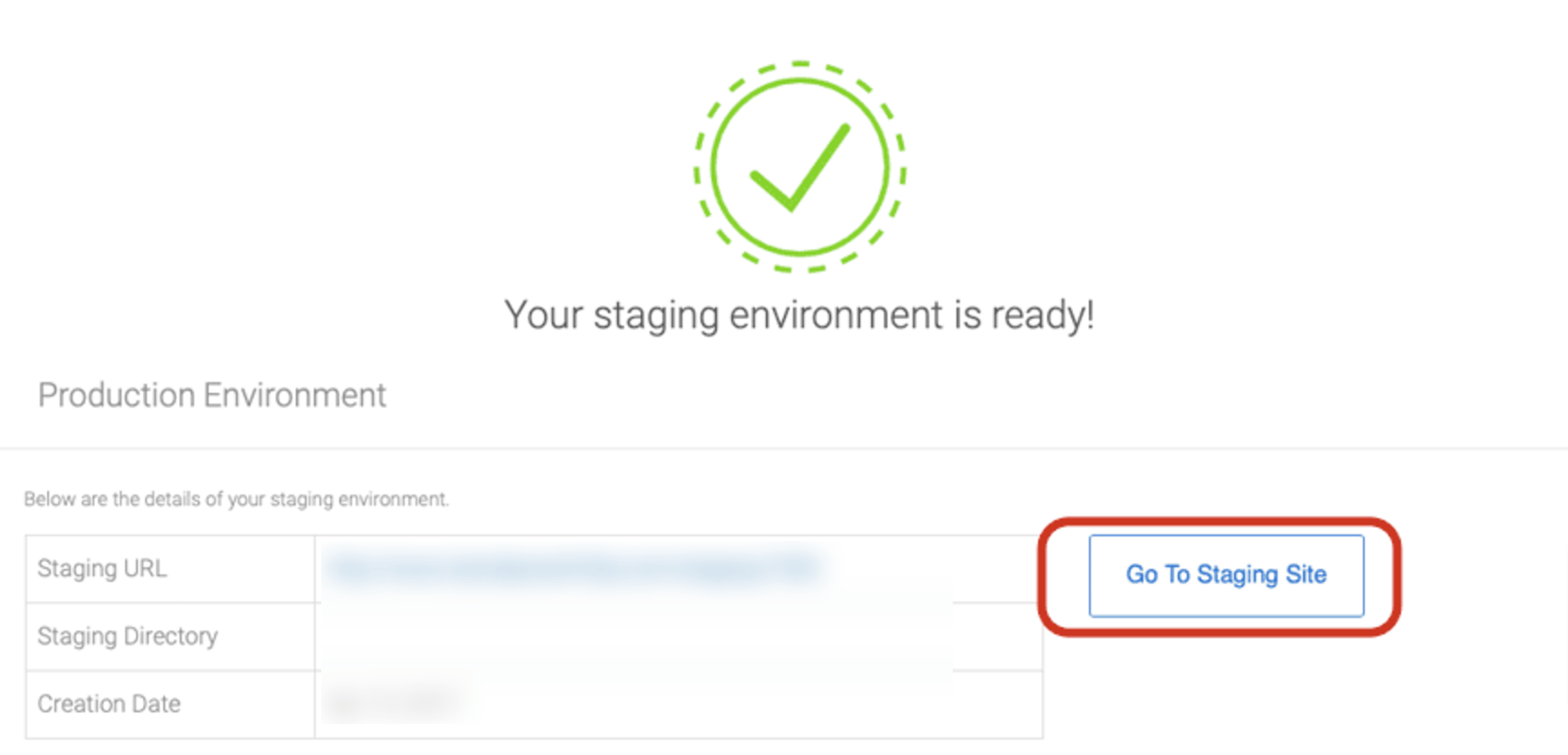
- Levará alguns minutos para criar seu site de teste. Uma vez feito isso, clique no botão “ Ir para o site de teste ” para fazer login no seu site de teste.

Depois de clicar no botão Ir para o site de teste, você será redirecionado para o site de teste, onde poderá fazer as alterações que desejar em seu site enquanto a versão ativa estiver visível para seus usuários.
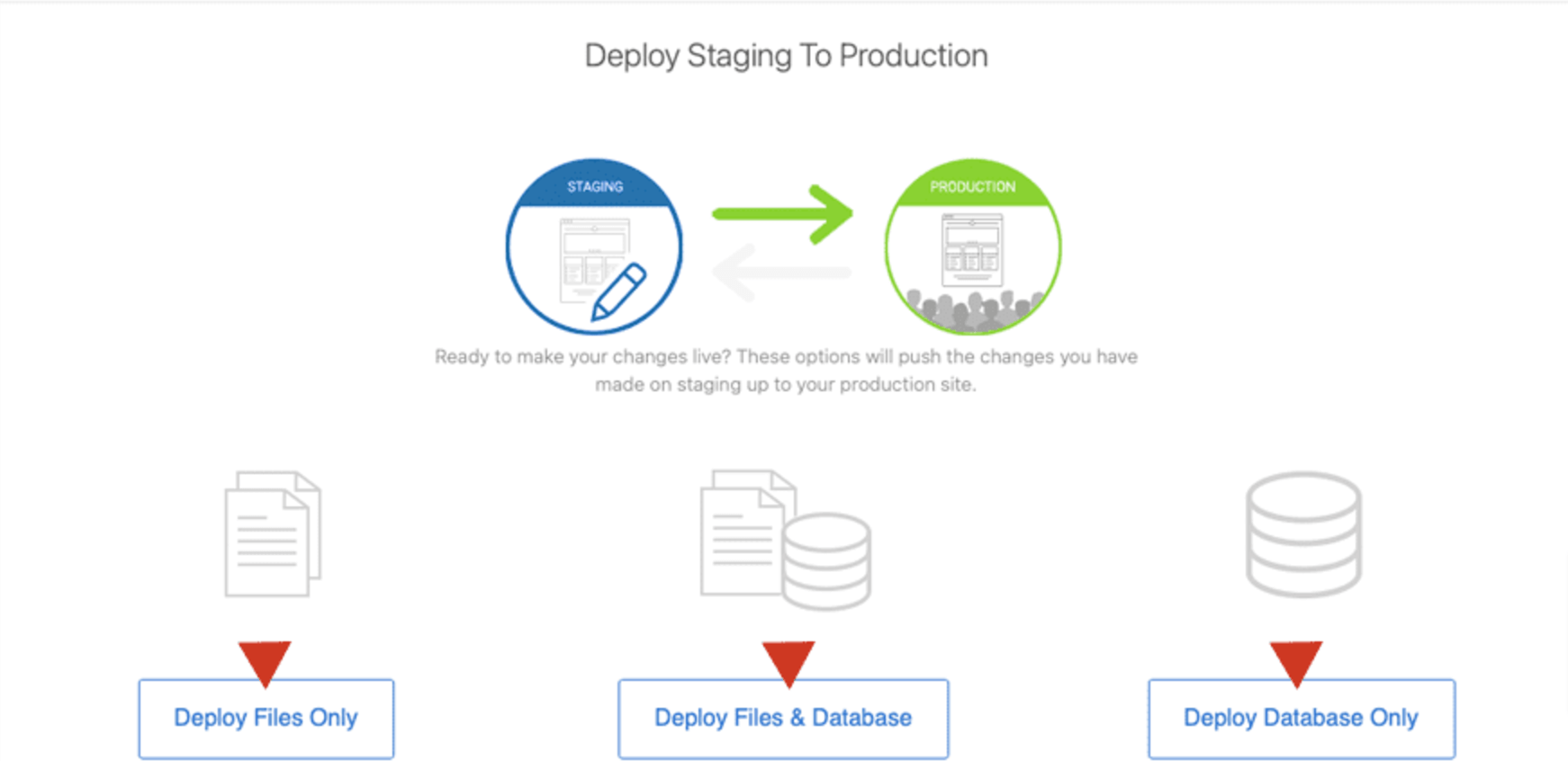
Depois de fazer suas alterações, o Bluehost facilita a implantação de seu site de teste para substituir seu site ativo. Existem algumas opções para você escolher. Implantar Somente Arquivos , Implantar Arquivos e Banco de Dados ou Implantar Somente Banco de Dados . Escolha sua opção e clique no botão correspondente.

O processo pode demorar alguns minutos dependendo do tamanho do seu site e do seu conteúdo. Depois que o processo for concluído, você implantará com êxito seu site de teste na produção, substituindo seu site ativo.
Método 02: como criar um site de teste WordPress usando um plug-in
Você pode criar facilmente um site de teste do WordPress usando um plugin. Existem vários plug-ins para realizar esse trabalho. No entanto, para este tutorial, vamos usar-
- Plug-in WP Staging e
- Backup e migração WPvivid
Vamos começar com o plugin WP Staging!
I. Crie um site de teste para WordPress usando o plugin WP Staging
O plugin WP Staging é um dos plugins mais populares nesta categoria. É um plugin completo de backup, teste e duplicador. Agora vamos verificar como você pode criar um site de teste WordPress usando o plugin WP Staging!
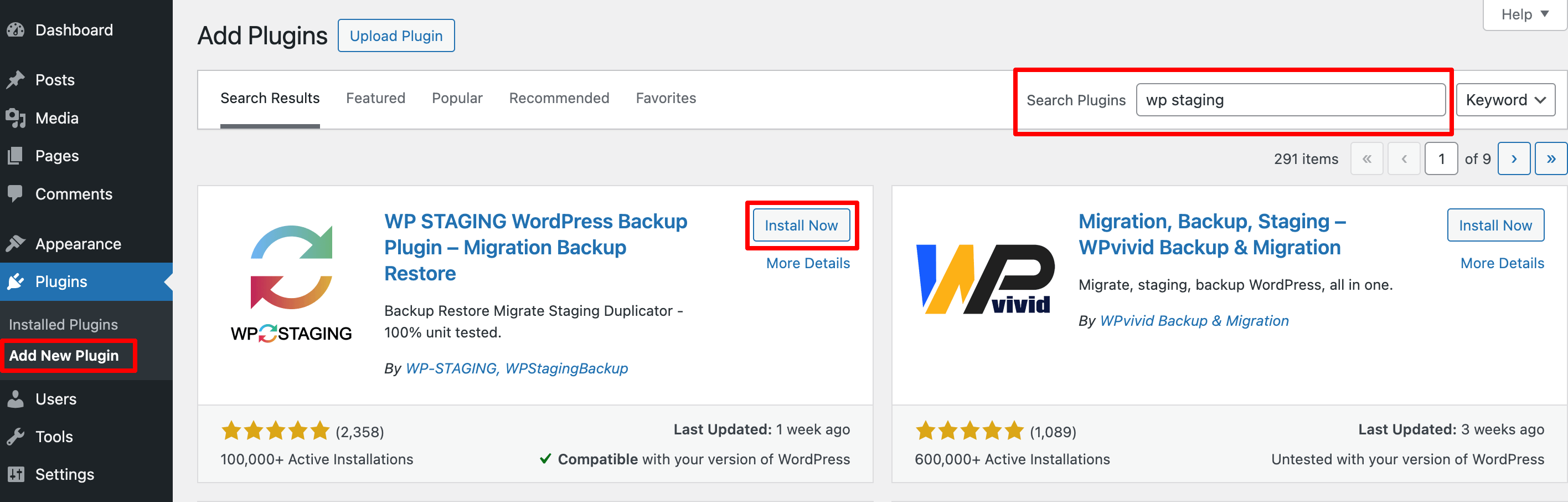
- Primeiro, você precisa instalar e ativar o plugin WP Staging. Para instalar o plugin, vá para o painel do WordPress e navegue até Plugins -> Adicionar Novo Plugin . Em seguida, digite o nome do plugin, instale e ative o plugin.

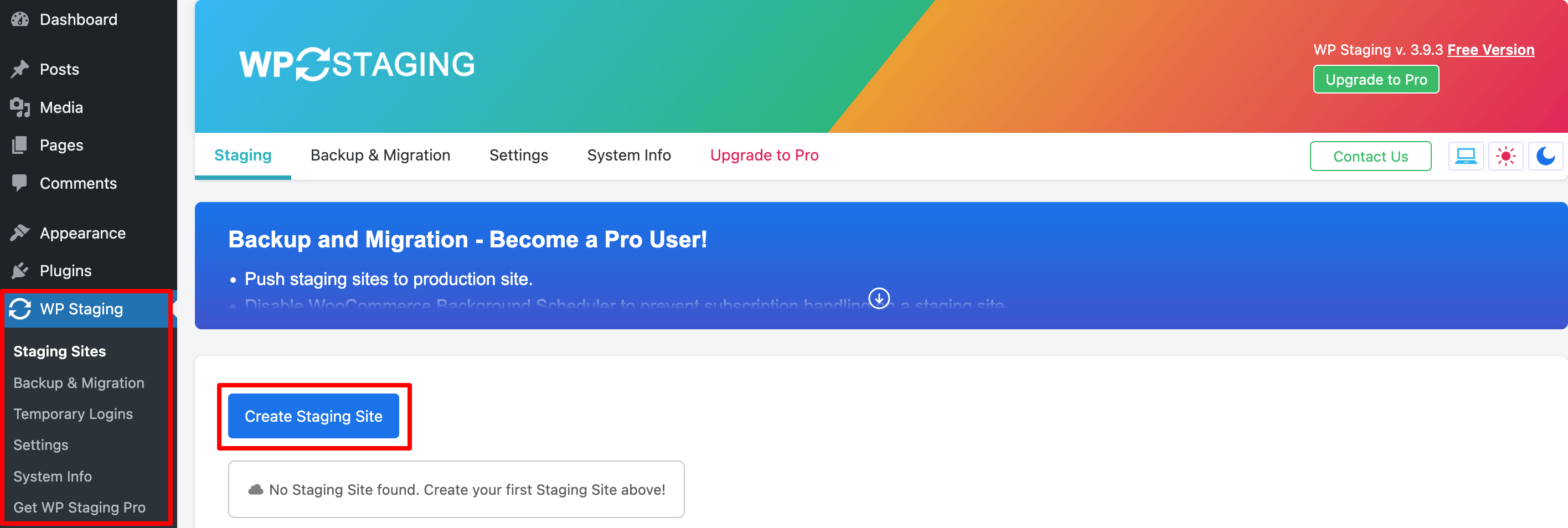
- Após ativar o plugin, você terá uma nova opção na barra lateral esquerda chamada “ WP Staging “. Agora nesta interface, clique no botão “ Criar site de teste ”.

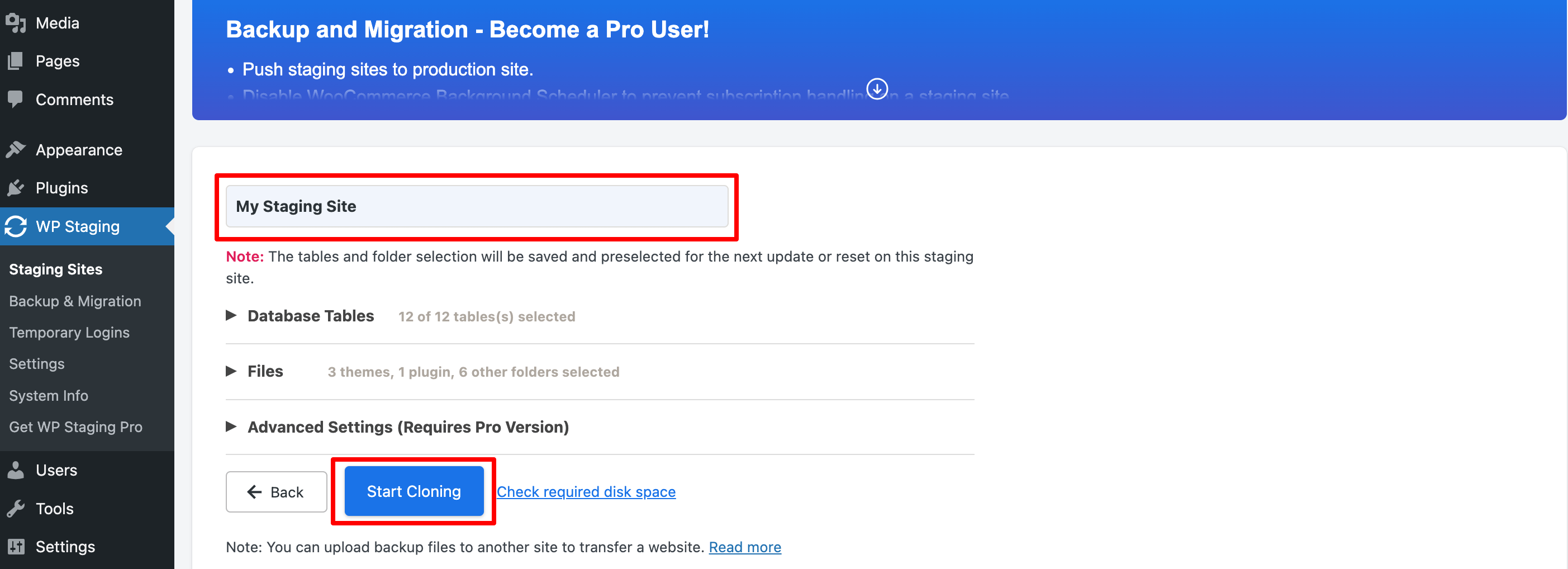
- Nessa interface, você precisa inserir o nome do site de teste, embora não seja obrigatório. Se você não inserir o nome, um valor de dígito aleatório será atribuído. Para usos mais avançados, você também pode optar por clonar apenas determinados arquivos ou tabelas de banco de dados.

Nota: Não se esqueça de “ Verificar espaço livre em disco ”, especialmente se você tiver um grande site ativo.
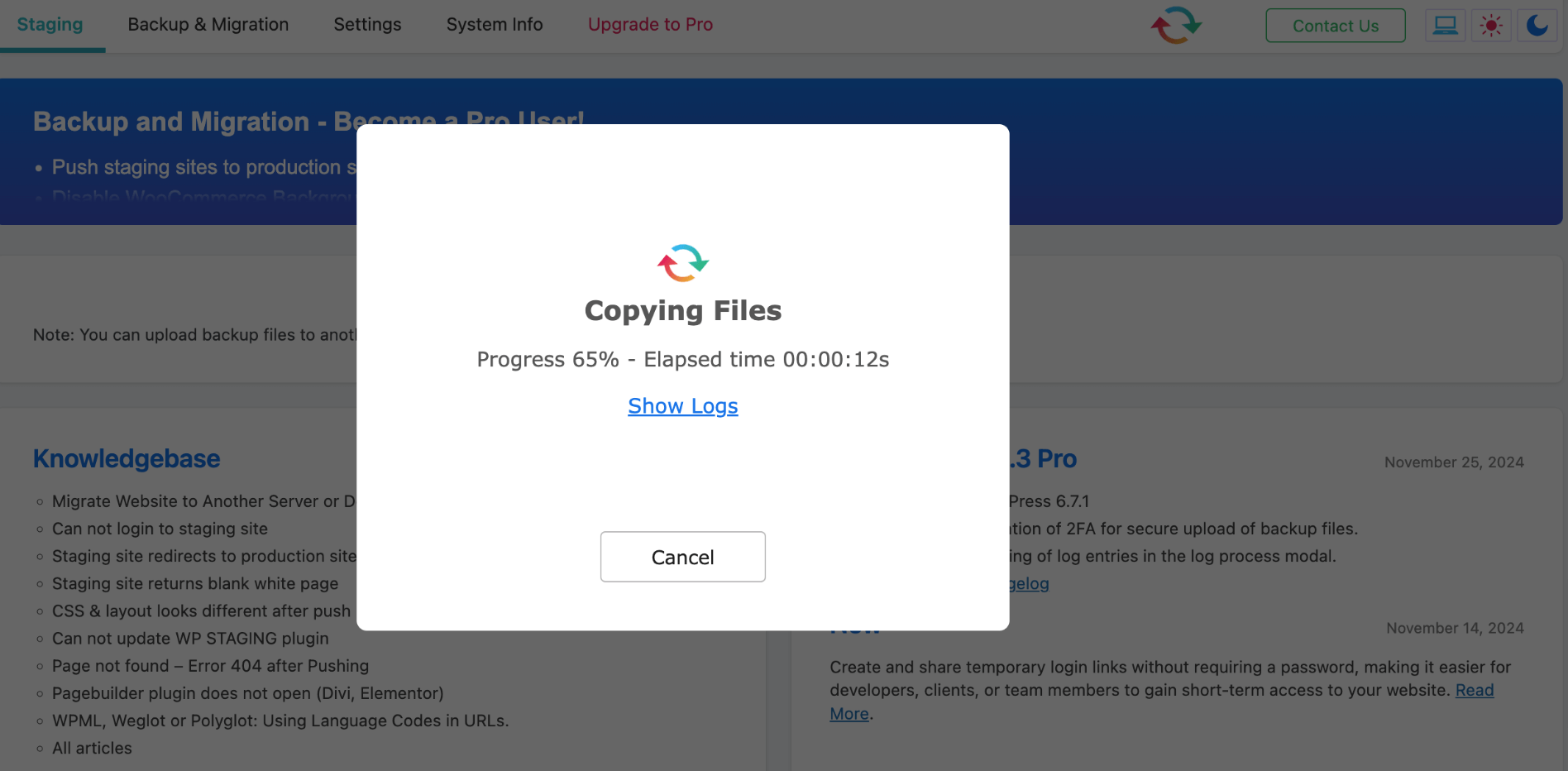
- Depois de clicar no botão Iniciar clonagem, pode levar alguns minutos para concluir o processo completo, dependendo do tamanho do seu site.

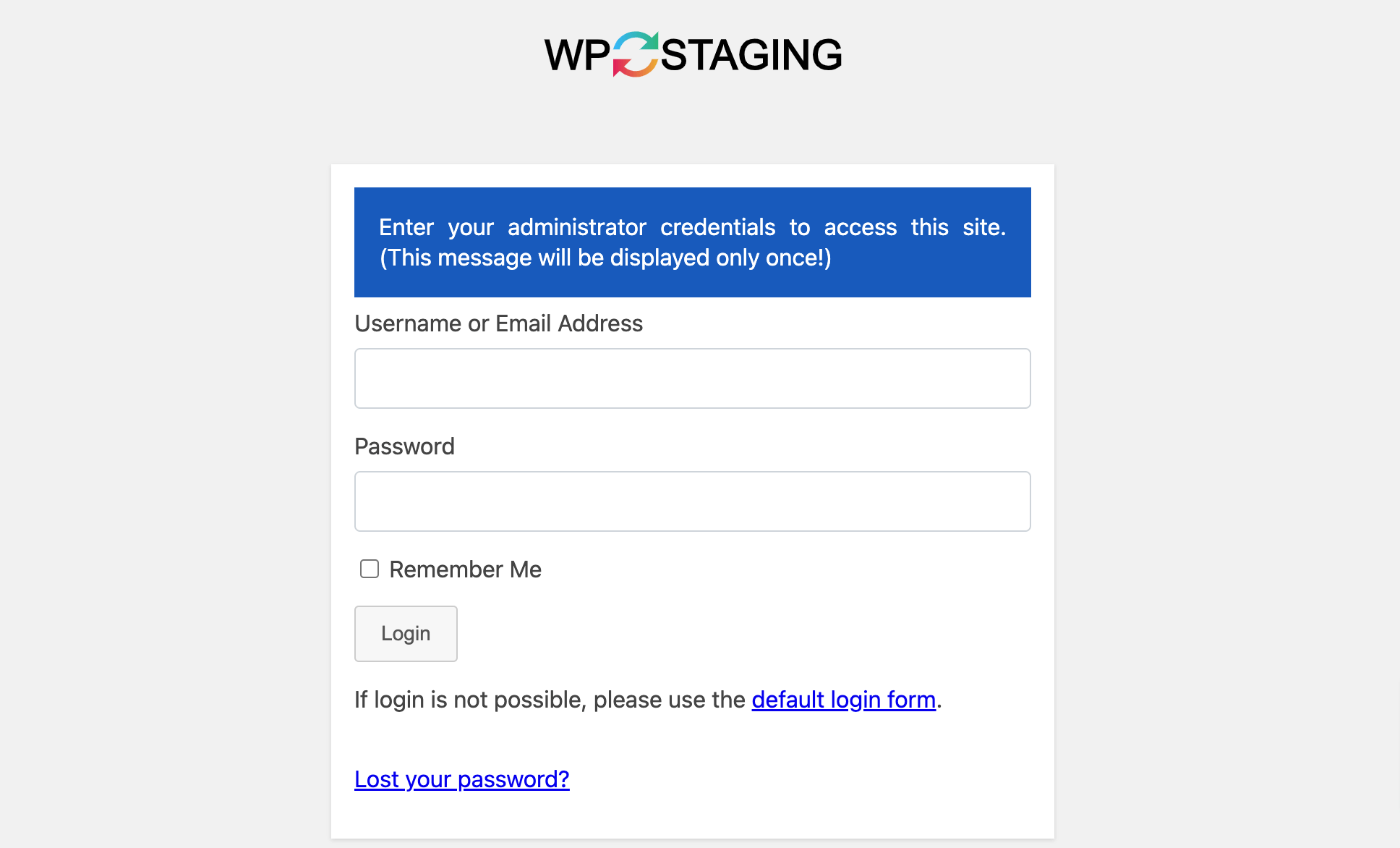
- Quando terminar, você poderá acessar seu site de teste fazendo login com as credenciais do seu site. Então, você está livre para começar a testar!

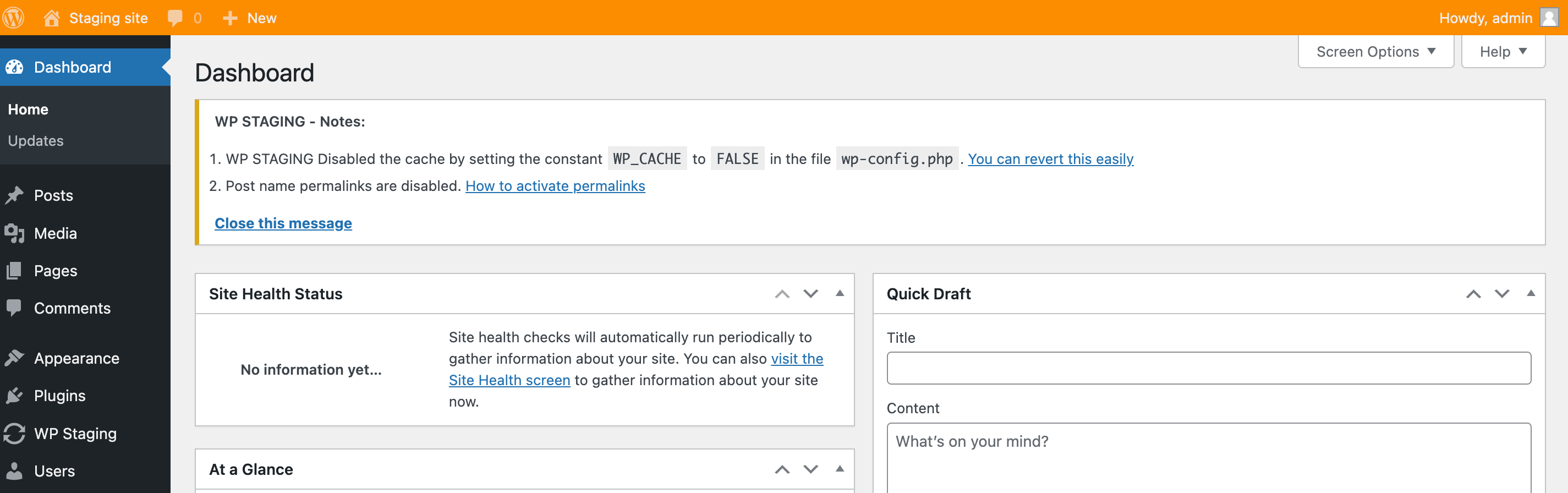
- Você sempre saberá quando está em seu site de teste olhando a barra laranja de administração.

Observação: somente usuários com contas de administrador podem acessar seu site de teste. Nem o Google nem os visitantes do seu site poderão visualizá-lo.

II. Crie um site de teste para WordPress usando o plug-in WPvivid Backup & Migration
WPvivid é outro plugin de teste popular que você pode usar para fazer backups e migrar seu site com facilidade. Vamos verificar como você pode criar um site de teste para o seu site WordPress usando o plugin WPvivid.
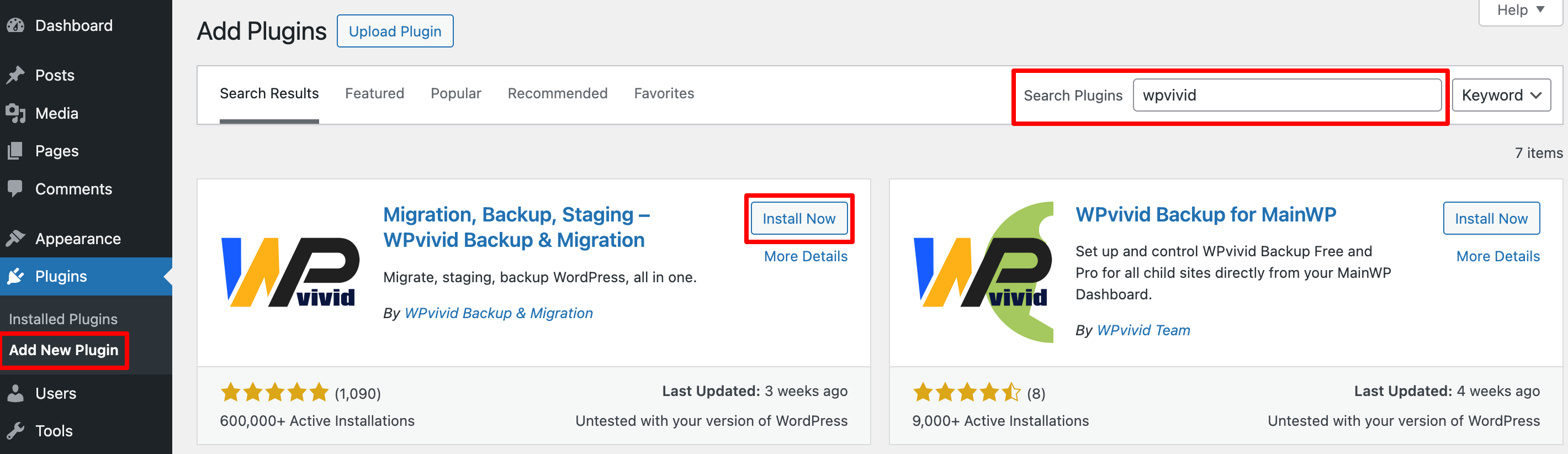
- Vá para Plugins -> Adicionar Novo Plugin para instalar e ativar o plugin WPvivid.

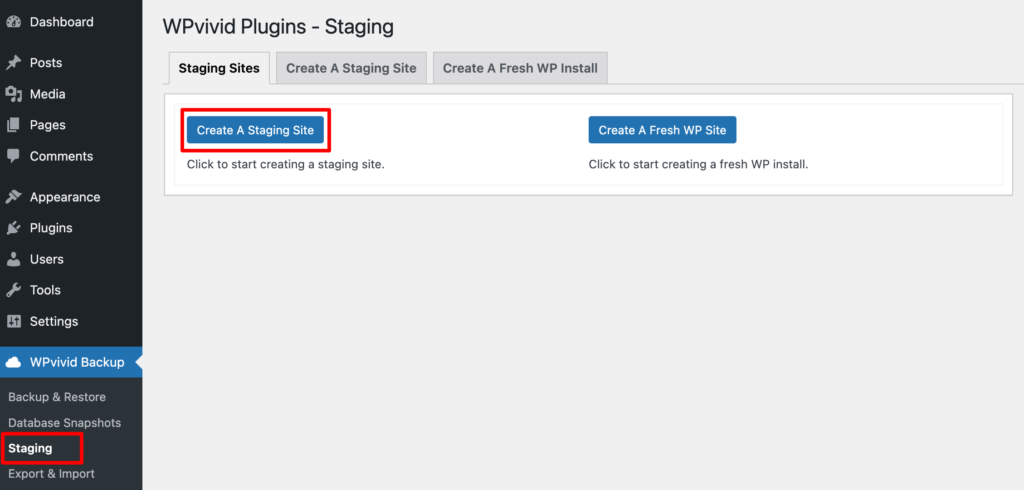
- Após ativar o plugin, navegue até WPvivid Backup -> Staging e clique no botão “ Criar um site de teste ”.

Observação: é recomendado desativar temporariamente os plug-ins de cache antes de criar um site de teste para descartar possibilidades de falhas desconhecidas.
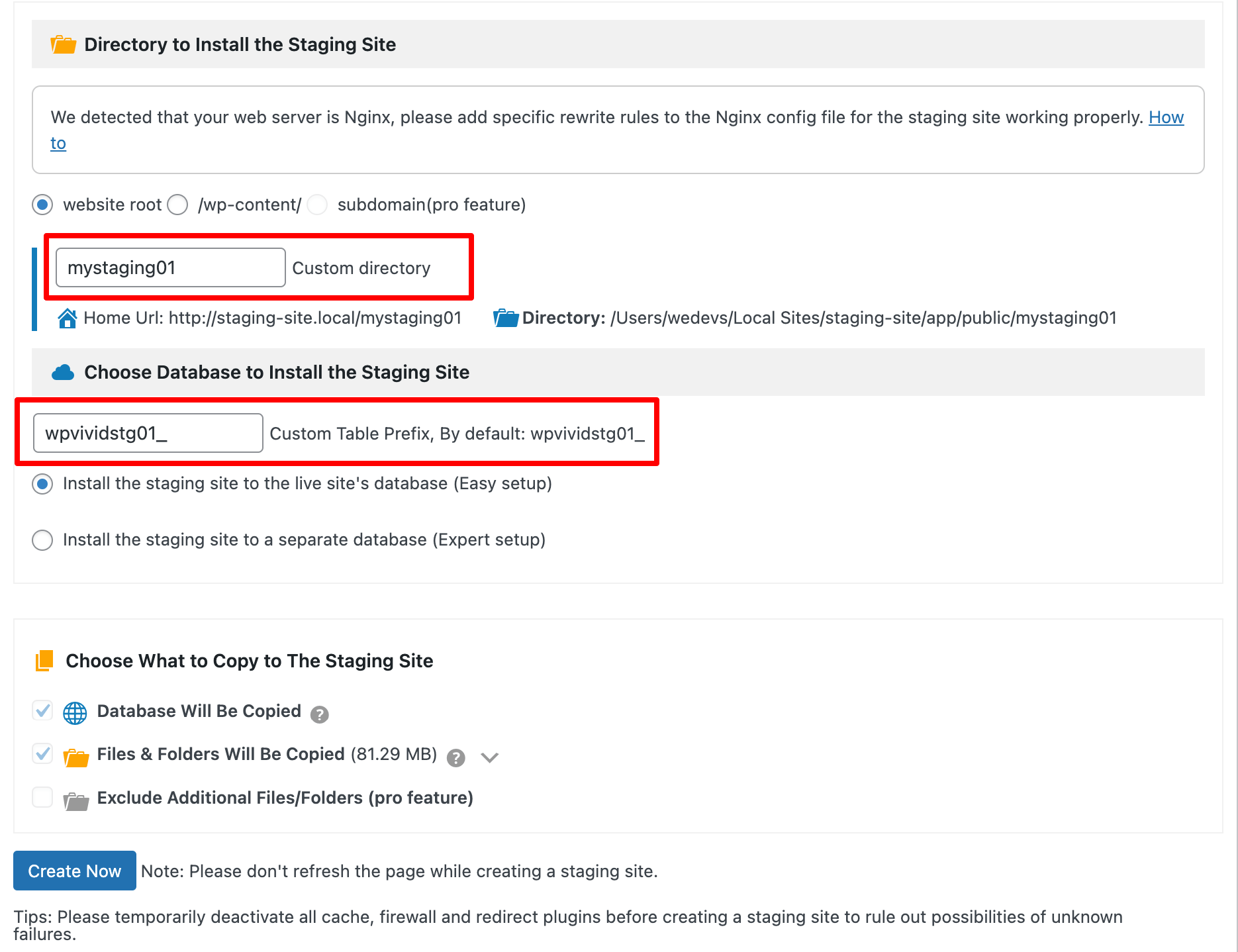
- Primeiro, selecione um diretório onde o site de teste será salvo na instalação do WordPress e nomeie o diretório de teste, que também é o nome do site de teste.
Se estiver usando o plug-in gratuito, você não poderá usar o recurso de subdomínio para criar seu site de teste.
- Em seguida, escolha um banco de dados para o site de teste e nomeie o prefixo da tabela de teste.
Em seguida, você pode personalizar o conteúdo do site ativo que deseja copiar para o site de teste.
- Por padrão, o plug-in copiará todo o banco de dados e os arquivos do WordPress para o site de teste, no entanto, você tem a opção de excluir determinadas tabelas ou arquivos/pastas que não deseja copiar:
- Para excluir tabelas, expanda a opção 'Banco de dados será copiado' e desmarque as tabelas que não deseja copiar.
No entanto, você não pode excluir arquivos ou pastas usando a versão gratuita deste plugin.

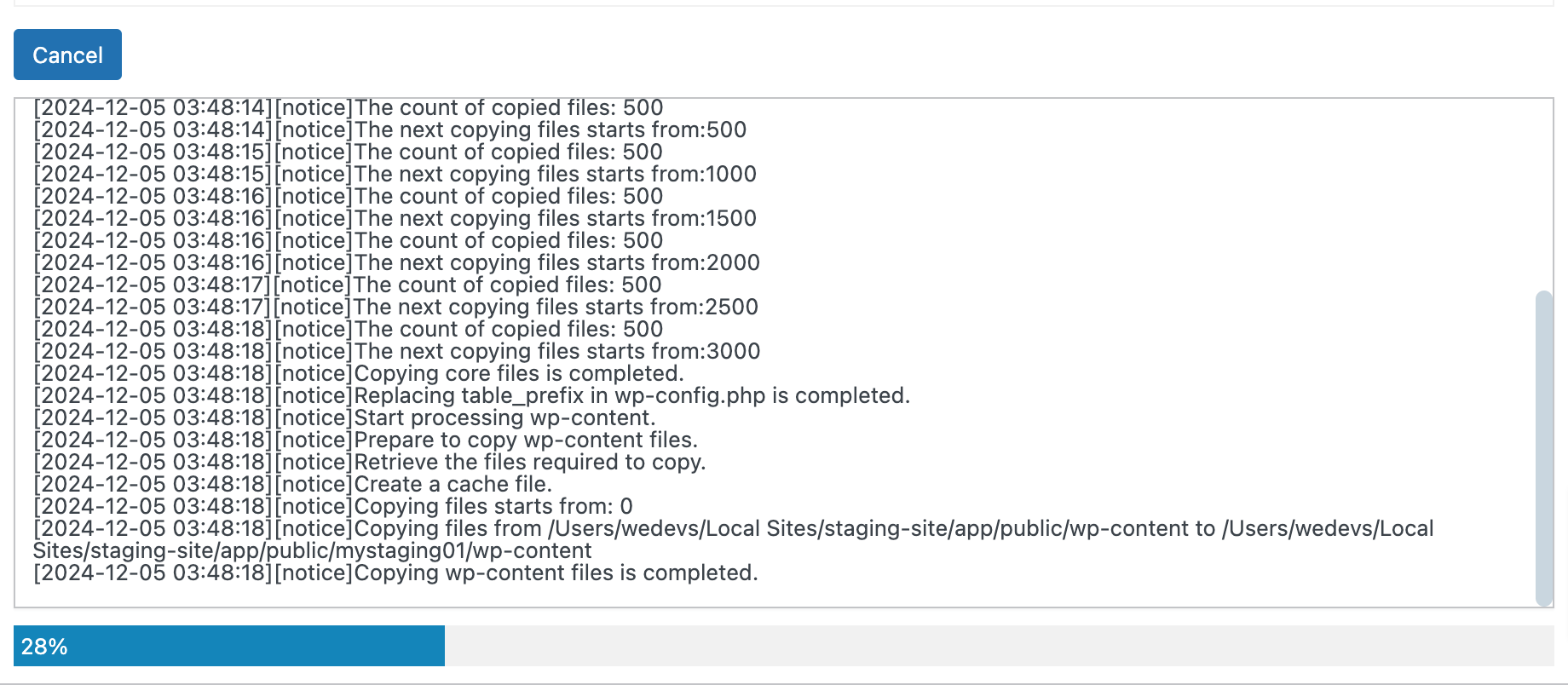
- Assim que terminar a configuração, clique no botão Criar agora para começar a criar o site de teste.

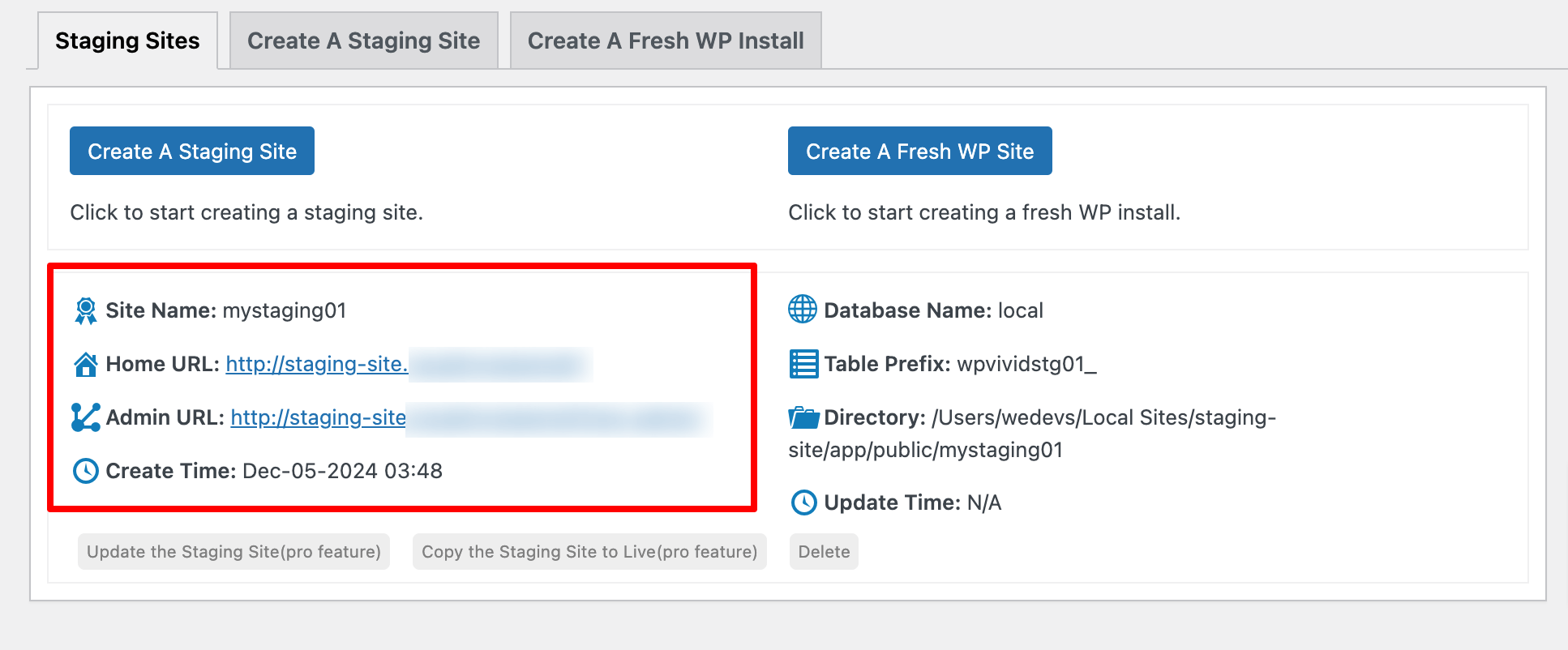
- Uma vez feito isso, vá para a guia Staging Sites, onde todos os seus sites de teste são exibidos.
- Você pode então fazer login na área de administração do site de teste a partir do URL de login mostrado na lista. Suas credenciais de login para o painel WordPress do seu site de teste serão as mesmas do seu site ativo.

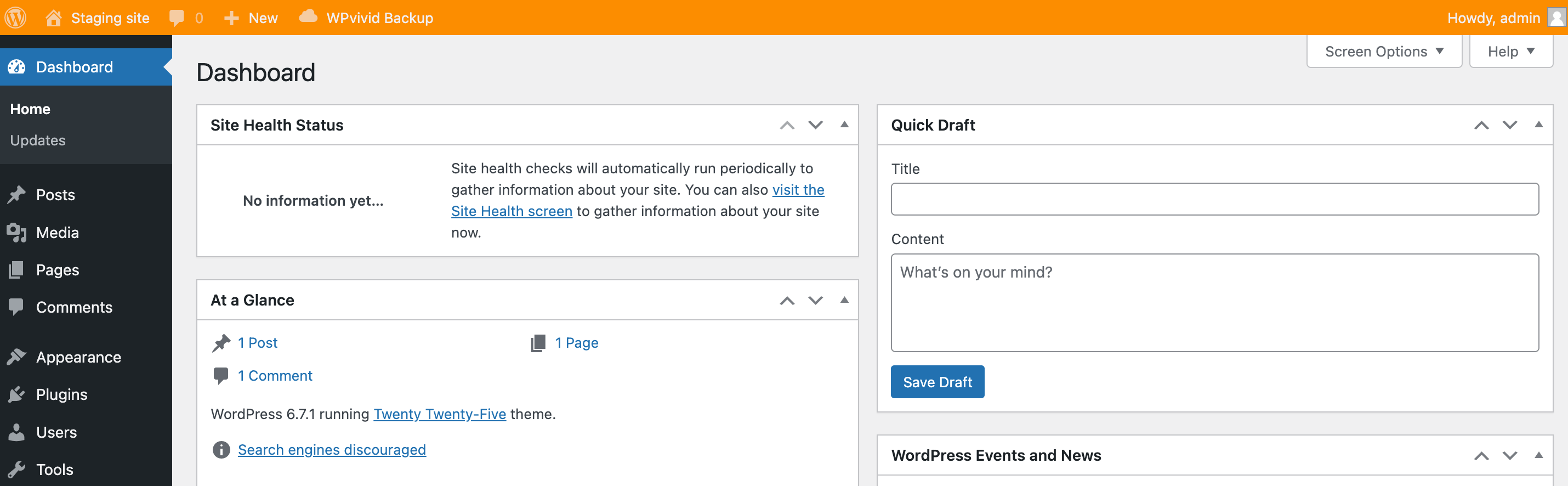
- Você sempre saberá quando está em seu site de teste olhando a barra laranja de administração.

Método 03: como criar um site de teste WordPress manualmente
Se você for mais técnico, poderá usar este método para criar seu site de teste. Siga as etapas abaixo para realizar seu trabalho!
Etapa 01: Crie um subdomínio
- Faça login no seu cPanel.
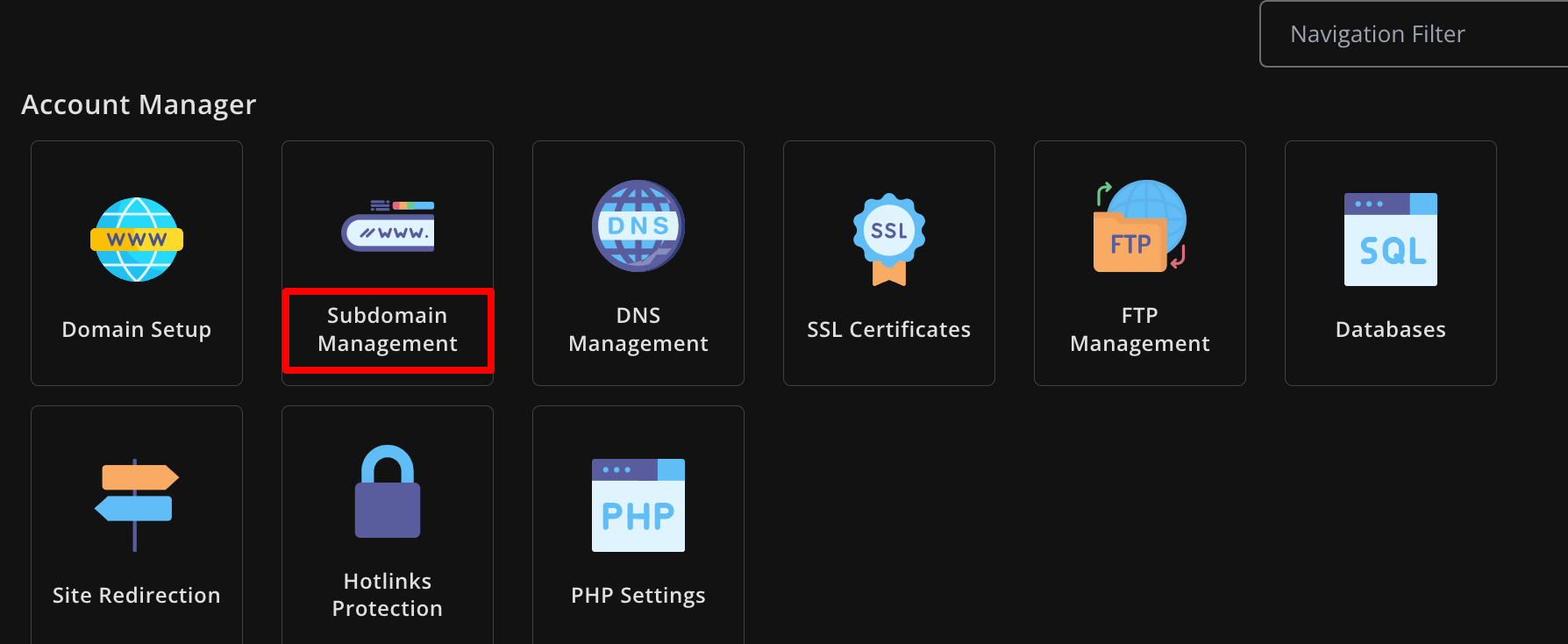
- Navegue até Domínio/Subdomínio para criar um subdomínio.
Seu cPanel pode ter um estilo diferente, mas as opções reais devem ser as mesmas.

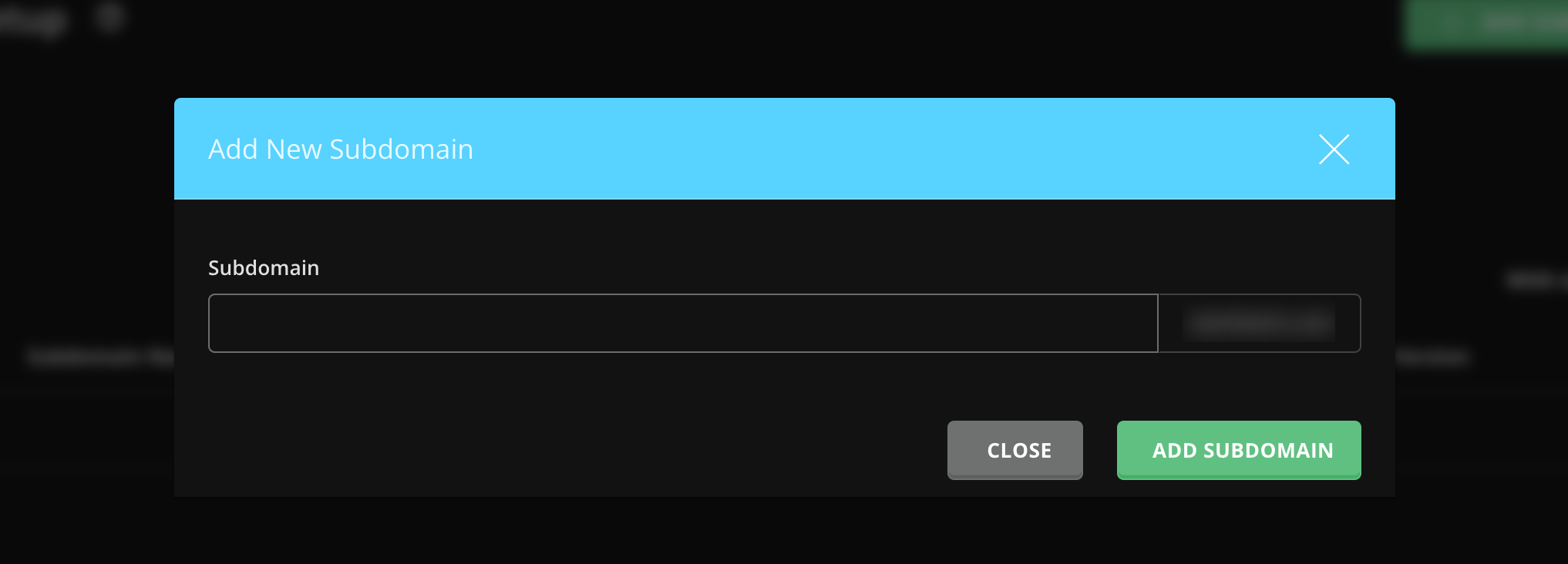
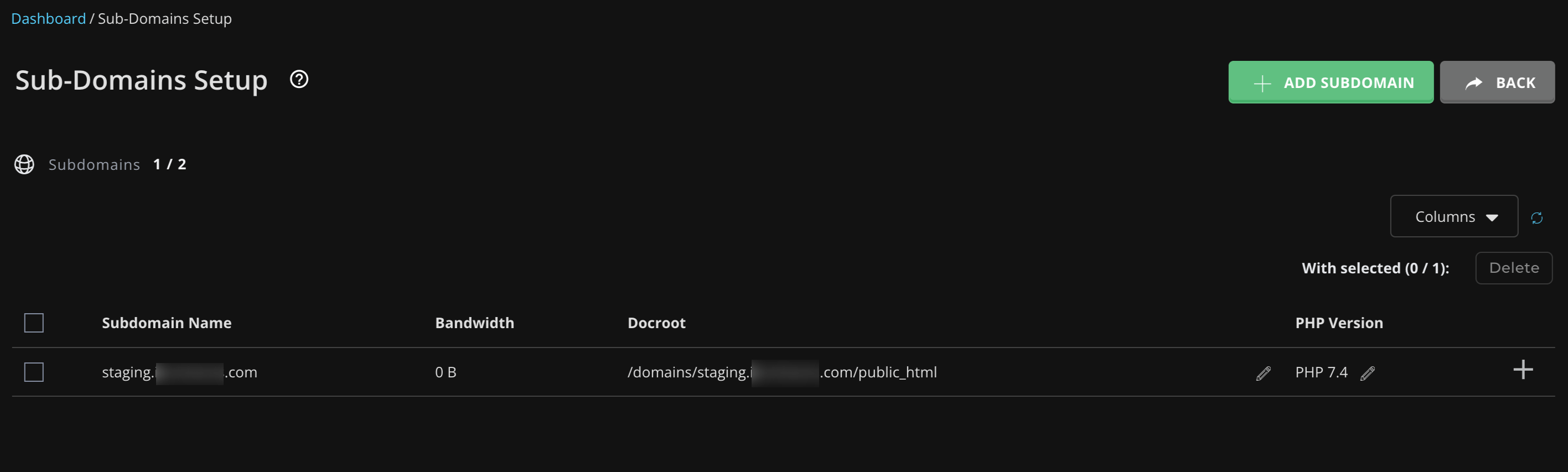
- Crie um subdomínio dando-lhe um nome e depois clique na opção “ ADICIONAR SUBDOMÍNIO ”.

Você criou com sucesso um subdomínio para seu site de teste.

Etapa 02: copie todos os arquivos do seu site para o subdomínio
- Agora navegue até Gerenciador de Arquivos -> public_html e copie todos os arquivos.
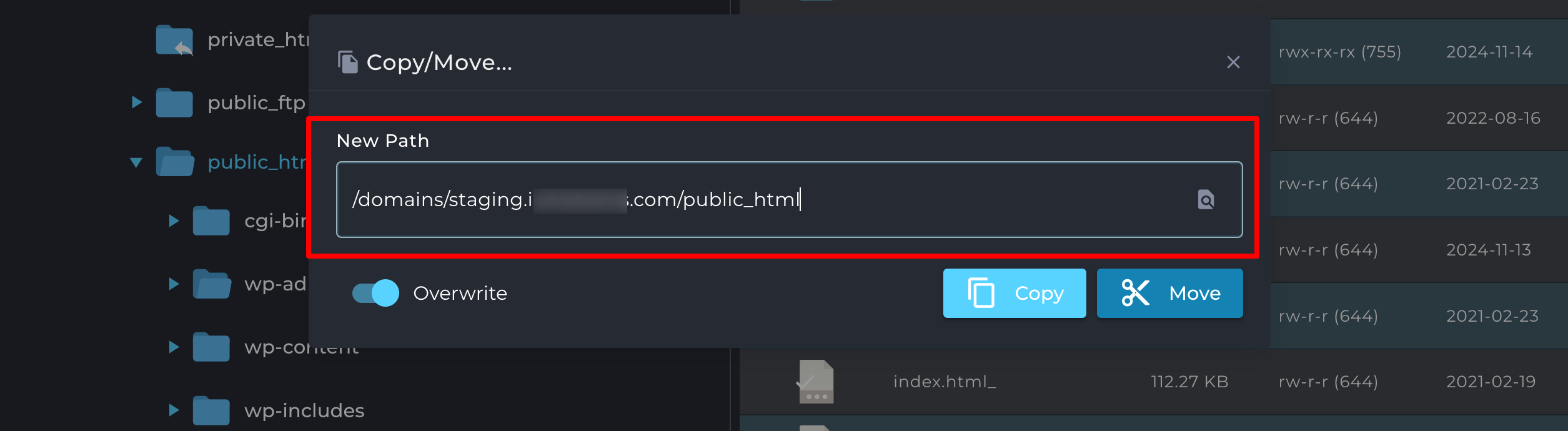
- Cole esses arquivos na pasta correspondente ao seu novo subdomínio (por exemplo, public_html/staging/ ).
- Você também pode definir um novo caminho enquanto copia todos os arquivos para copiar e colar facilmente os arquivos no novo destino.

Etapa 03: Crie um banco de dados para site de teste
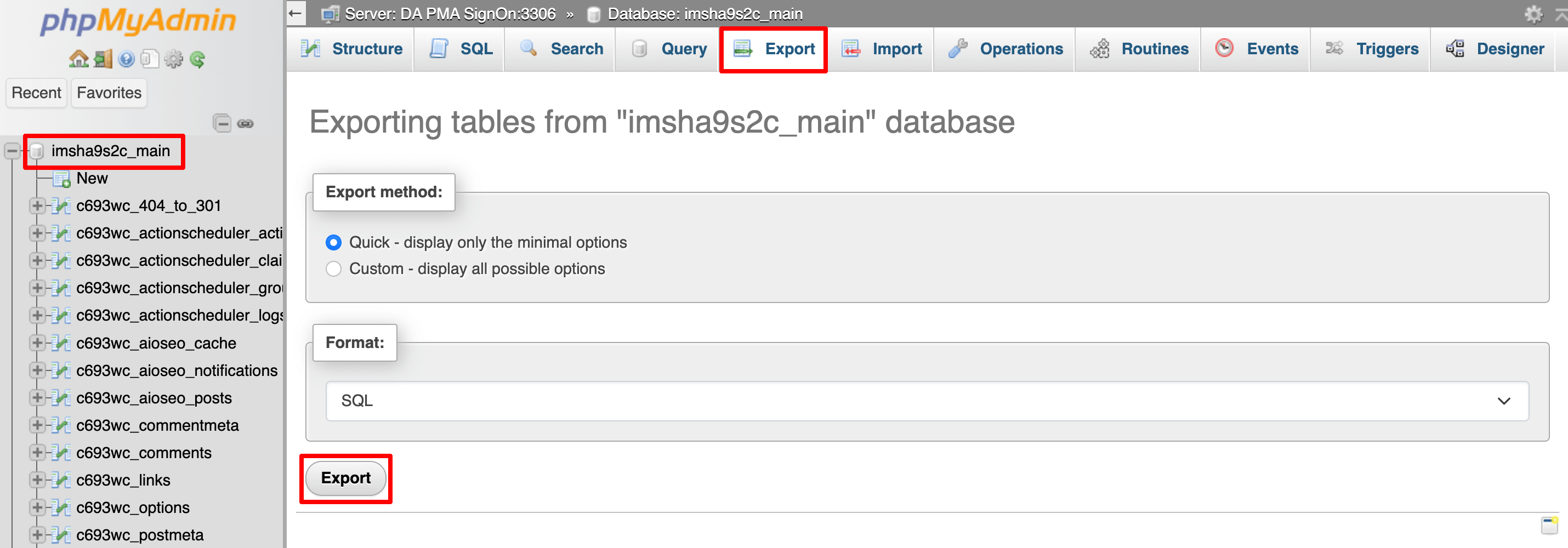
- Em seguida, vá para phpMyAdmin e selecione o banco de dados do seu site ativo.
- Vá para a seção Exportar e clique no botão Exportar e salve o arquivo em seu computador.

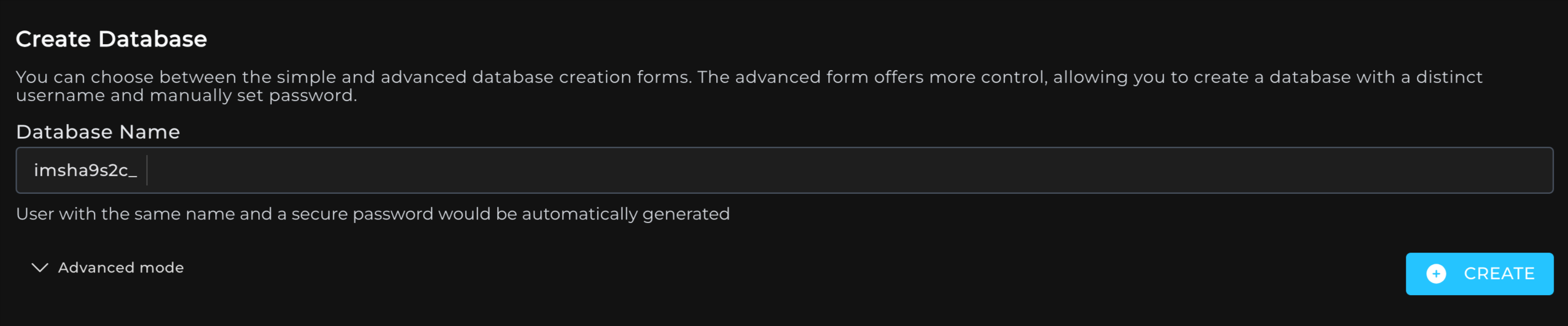
- Crie um novo banco de dados para o seu site de teste acessando Bancos de dados MySQL , Bancos de dados ou Assistente de banco de dados MySQL no cPanel.

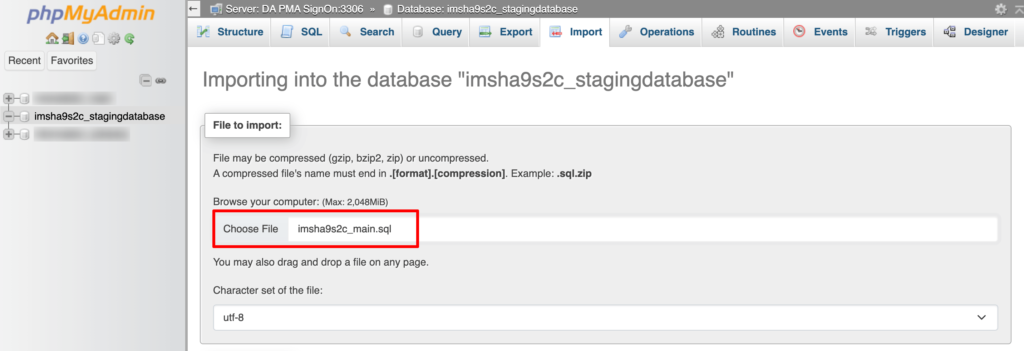
- Após criar o novo banco de dados, acesse novamente o phpMyAdmin e selecione o banco de dados recém-criado.
- Vá para a guia Importar, carregue o arquivo de banco de dados baixado e clique no botão Importar.

Agora, seu site de teste tem uma cópia do banco de dados do seu site ativo.
Etapa 04: Atualizar a conexão com o banco de dados
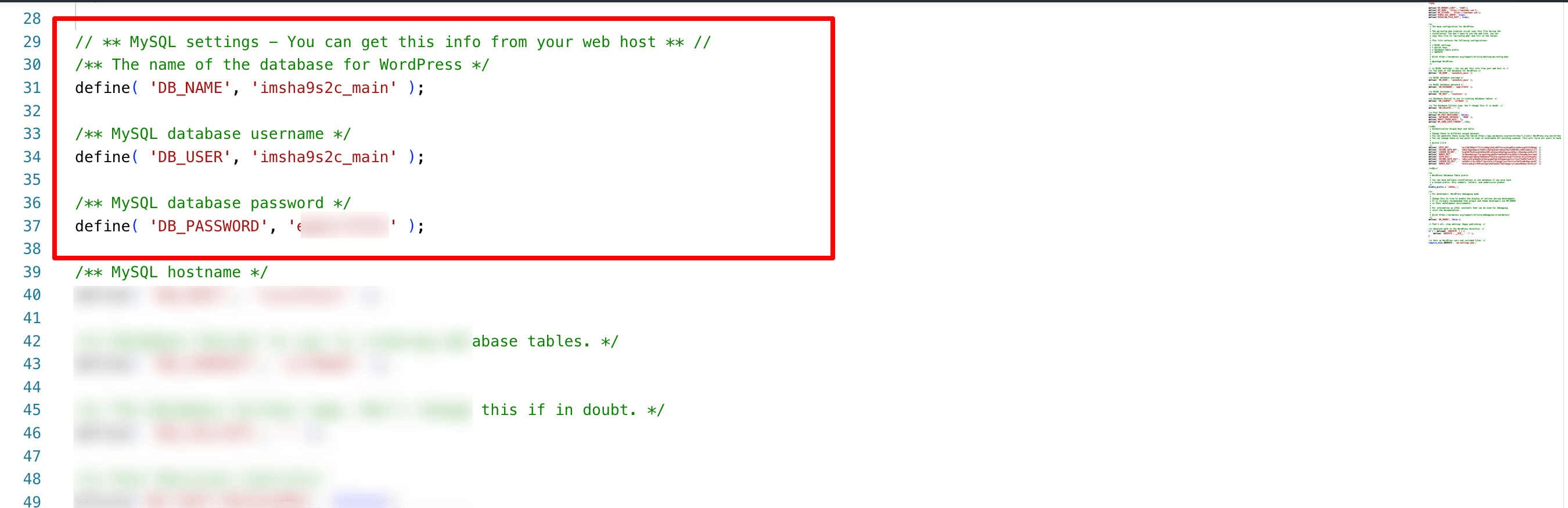
- No Gerenciador de arquivos , localize o arquivo wp-config.php no diretório do seu site de teste.
- Edite o arquivo para atualizar o nome do banco de dados, nome de usuário e senha para corresponder ao novo banco de dados temporário que você acabou de criar.
- Salve as alterações.

Seu site de teste agora está conectado ao seu próprio banco de dados, separado do site ativo.
Etapa 05: Garanta o URL separado para o site de teste
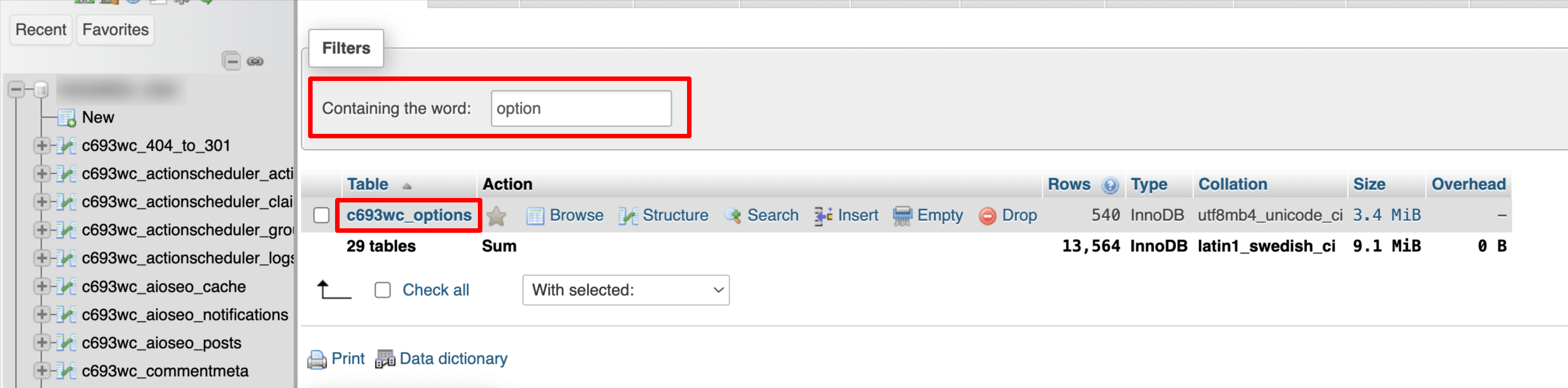
- Volte para o phpMyAdmin e selecione o banco de dados do site de teste.
- Encontre a tabela de opções .

- Atualize os campos siteurl e home para refletir o novo subdomínio (por exemplo, https://staging.yourwebsite.com ).

Agora, seu site de teste usará o URL do subdomínio em vez do URL do site ativo, garantindo que não haja sobreposição entre os dois ambientes.
Etapa 06: Envie alterações para seu site ativo
Se você configurar seu site de teste manualmente, precisará copiar os arquivos do WordPress e exportar/importar bancos de dados do ambiente de teste de volta para o site ativo. Isso pode ser feito através do Gerenciador de Arquivos do cPanel e das ferramentas phpMyAdmin que acabamos de mostrar acima.
Como criar um site de teste WordPress – Nota final
Um site de teste WordPress é necessário se você leva seu site a sério. Oferece um espaço seguro para testar atualizações, corrigir problemas e experimentar novos recursos sem se preocupar em quebrar seu site ativo.
Configurar um site de teste pode parecer uma etapa extra, mas economiza tempo, estresse e possíveis dores de cabeça no longo prazo. Além disso, ajuda você a manter seu site funcionando perfeitamente para os visitantes.
Quer criar um tema filho para o seu site? Confira nosso guia para iniciantes para criar um tema filho para um site WordPress!
Agora, se você tiver alguma dúvida relacionada ao site de teste do WordPress ou enfrentar alguma complicação ao criar um site de teste, sinta-se à vontade para compartilhá-la conosco usando a caixa de comentários abaixo. Adoraríamos ajudá-lo. Boa encenação!
