Como criar um formulário de Anuncie conosco no WordPress [ATUALIZADO]
Publicados: 2018-08-27Quer vender anúncios diretamente para seus patrocinadores, mas não sabe como começar? Você pode começar a vender anúncios diretos criando um formulário Anuncie conosco em seu site e incentive potenciais parceiros de negócios a preenchê-lo.
Neste artigo, mostraremos a melhor maneira de criar um formulário Anuncie conosco em seu site.
Aqui está um índice para ajudar a navegar neste tutorial:
- Crie um formulário de anuncie conosco no WordPress
- Crie uma lista de e-mail apenas para patrocinadores
- Defina as configurações do formulário do Anuncie conosco
- Configure as notificações do seu formulário
- Personalize as confirmações do seu formulário
- Adicione o seu formulário ao seu site
Por que vender anúncios diretos?
Antes de começarmos a criar um formulário Anuncie conosco em seu site, vale a pena dedicar um momento para entender por que a venda de anúncios diretos é uma das melhores maneiras de ganhar dinheiro online.
- Mantenha a receita total de anúncios sem compartilhá-la com nenhuma rede de anúncios de terceiros.
- Mantenha controle total sobre os preços dos anúncios.
- Comunique-se com patrocinadores em potencial do seu site e até aumente uma lista de patrocinadores por e-mail.
- Negocie os preços. Por exemplo, você pode oferecer um desconto exclusivo para um patrocínio de longo prazo.
- E muito mais…
Por que criar um formulário de anuncie conosco?
Antes de começar a vender anúncios diretamente para patrocinadores, você precisa ter um formulário Anuncie conosco criado em seu site. Você pode publicar o formulário em uma página de anúncio ou criar um formulário multiuso em sua página de contato com lógica condicional inteligente.
Alguns benefícios de ter um formulário Anuncie conosco são:
- Ofereça uma maneira fácil para os patrocinadores em potencial perguntarem sobre a compra de anúncios.
- Segmente sua lista em uma lista Somente para patrocinadores e construa uma conexão duradoura com eles.
- Negocie os preços e discuta novas possibilidades de monetização do site.
Os benefícios de ter uma página de anúncio
Embora você possa se comunicar com seus patrocinadores por meio de um formulário de contato típico em sua página de contato, ter uma página de Anuncie dedicada oferece muitos benefícios.
Com uma página Anuncie, você pode revelar os detalhes de tráfego e informações demográficas sobre seu público para seus patrocinadores em potencial. Dessa forma, você pode mostrar a eles se seu site é adequado para as necessidades deles e dar a eles uma pista sobre o que podem esperar exibindo anúncios em seu site.
Se desejar, você pode mostrar o preço de diferentes locais de anúncio em seu site e dar dicas sobre o tipo de informação que eles devem pedir no formulário.
Agora, vamos dar uma olhada em como criar um formulário Anuncie conosco.
Como criar um formulário de anuncie conosco
Siga estas instruções passo a passo para facilitar a publicação de seu anúncio conosco em seu site.
Etapa 1: crie um formulário Anuncie conosco no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
Você pode começar com um modelo de formulário de contato simples. Para obter ajuda com esta etapa, verifique este tutorial sobre como criar um formulário de contato simples.
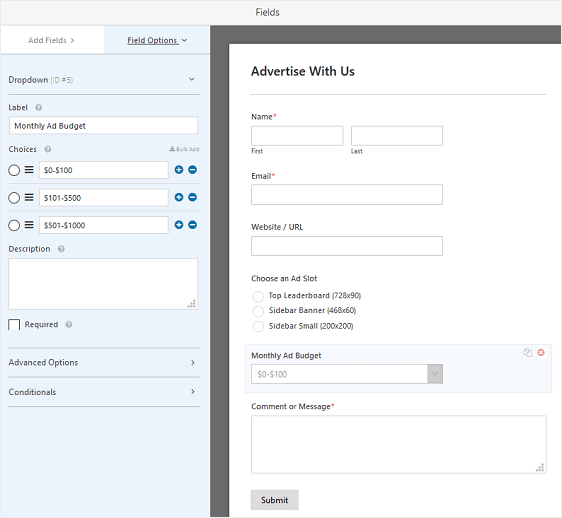
Seu formulário de contato simples terá os campos de formulário Nome , E-mail e Comentário ou Mensagem .
Você pode adicionar campos de formulário adicionais ao seu formulário, arrastando-os do painel esquerdo para o painel direito. Você também pode personalizar os campos clicando no campo.
Por exemplo, com um formulário Anuncie conosco, você pode desejar obter os seguintes detalhes de seus patrocinadores em potencial.
- Nome
- O email
- Local na rede Internet
- Escolha um espaço de anúncio
- Orçamento mensal (tente um controle deslizante de intervalo numérico)
- Comentários

Este formulário obterá informações suficientes de patrocinadores em potencial para que você possa decidir se deseja prosseguir com a venda de um espaço publicitário ou não.
Clique em Salvar .
Etapa 2: Crie uma lista de e-mail apenas para patrocinadores
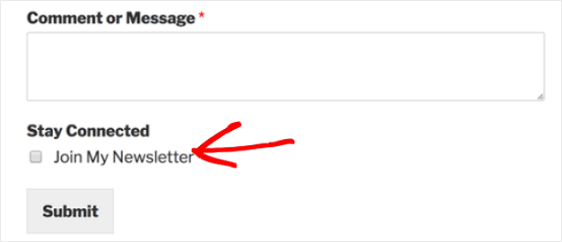
Você quer construir um relacionamento duradouro com seus patrocinadores? Você pode criar uma lista de e-mail apenas para patrocinadores adicionando uma caixa de seleção ao formulário para que eles possam se inscrever facilmente na sua lista, marcando a caixa sem enviar os detalhes novamente.

Para obter um guia passo a passo sobre como fazer isso, verifique este tutorial sobre como adicionar uma caixa de seleção de inscrição ao seu formulário.
Etapa 3: definir as configurações do formulário do Anuncie conosco
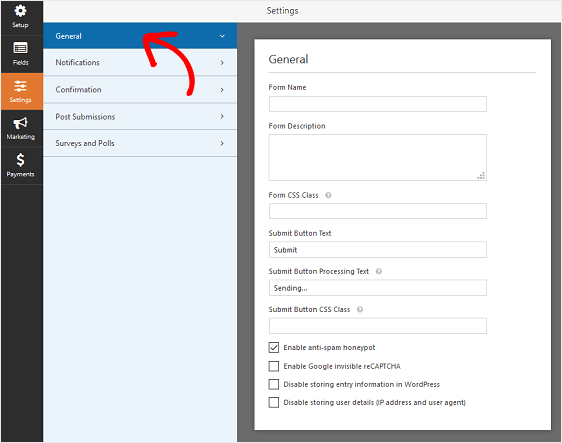
Para começar, vá para Configurações » Geral .

Aqui você pode configurar o seguinte:
- Nome do formulário - altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio.
- Prevenção de spam - interrompa o spam de formulário de contato com o recurso anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de seleção anti-spam é ativada automaticamente em todos os novos formulários.
- Formulários AJAX - Habilite as configurações AJAX sem recarregar a página.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário de contato simples.
Clique em Salvar .

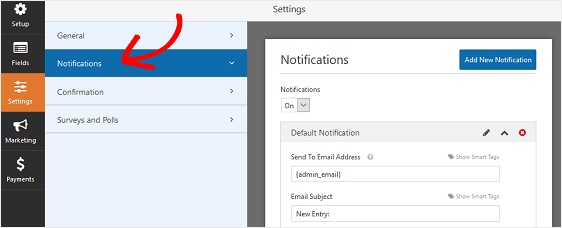
Etapa 4: configurar as notificações do seu formulário
As notificações são uma ótima maneira de enviar um e-mail sempre que um formulário é enviado ao seu site.

A menos que você desative esse recurso, sempre que alguém enviar um formulário em seu site, você receberá uma notificação sobre o envio.
Se você usar marcas inteligentes, também poderá enviar uma notificação ao patrocinador quando ele enviar o formulário. Isso permite que eles saibam que você o recebeu e entrará em contato em breve. Também garante aos patrocinadores que o formulário foi processado corretamente.
Para obter ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
E se você estiver interessado em enviar várias notificações, confira este guia para criar várias notificações no WordPress.
Além disso, se quiser manter a consistência da marca em seus e-mails, você pode verificar este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

Etapa 5: personalize as confirmações do seu formulário
As confirmações de formulário são mensagens exibidas aos visitantes do site assim que eles se inscrevem em sua lista de e-mail. Eles permitem que as pessoas saibam que seu formulário foi processado e oferecem a você a chance de informá-las sobre as próximas etapas.
O WPForms tem 3 tipos de confirmação para escolher:
- Mensagem. Este é o tipo de confirmação padrão em WPForms. Quando um patrocinador envia um formulário, uma confirmação de mensagem simples aparecerá informando que seu formulário foi processado. Veja aqui algumas mensagens de grande sucesso para ajudar a aumentar a felicidade do cliente.
- Mostrar página. Este tipo de confirmação levará os visitantes do site a uma página da web específica em seu site, agradecendo-os pelo envio do formulário. Para obter ajuda com isso, confira nosso tutorial sobre como redirecionar clientes para uma página de agradecimento. Além disso, certifique-se de verificar nosso artigo sobre a criação de páginas de agradecimento eficazes para aumentar a lealdade do cliente.
- Vá para URL (Redirecionar). Esta opção é usada quando você deseja enviar visitantes a um site diferente.
Vamos ver como configurar uma confirmação de formulário simples em WPForms para que você possa personalizar a mensagem que os visitantes do site verão quando enviarem um formulário em seu site.
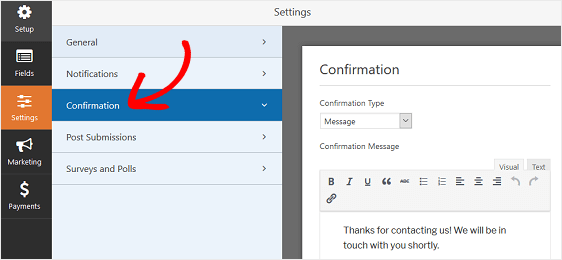
Para começar, clique na guia Confirmação no Editor de formulários em Configurações .
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Mensagem .

Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Salvar quando terminar.
Para obter ajuda com outros tipos de confirmação, consulte a documentação sobre como configurar confirmações de formulário.
Agora você está pronto para adicionar seu formulário de contato ao seu site.
Etapa 6: adicione seu formulário ao seu site
Depois de criar o formulário Anuncie conosco, você precisa adicioná-lo ao seu site WordPress.
O WPForms permite que você adicione seus formulários a vários locais em seu site, incluindo postagens de blog, páginas e até mesmo widgets da barra lateral.
Vamos dar uma olhada na opção de incorporação de postagem / página mais comum.
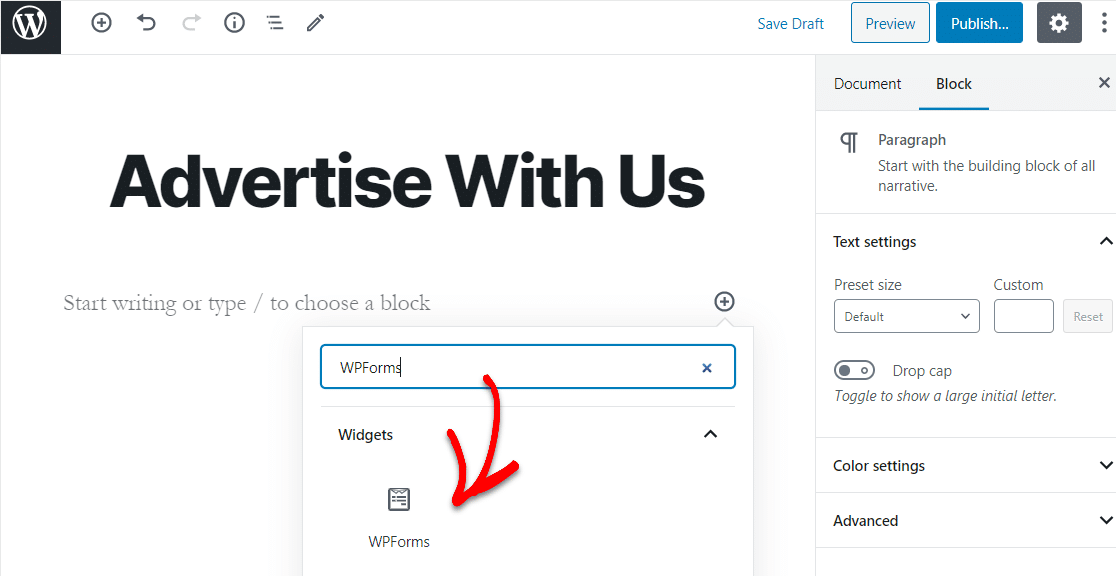
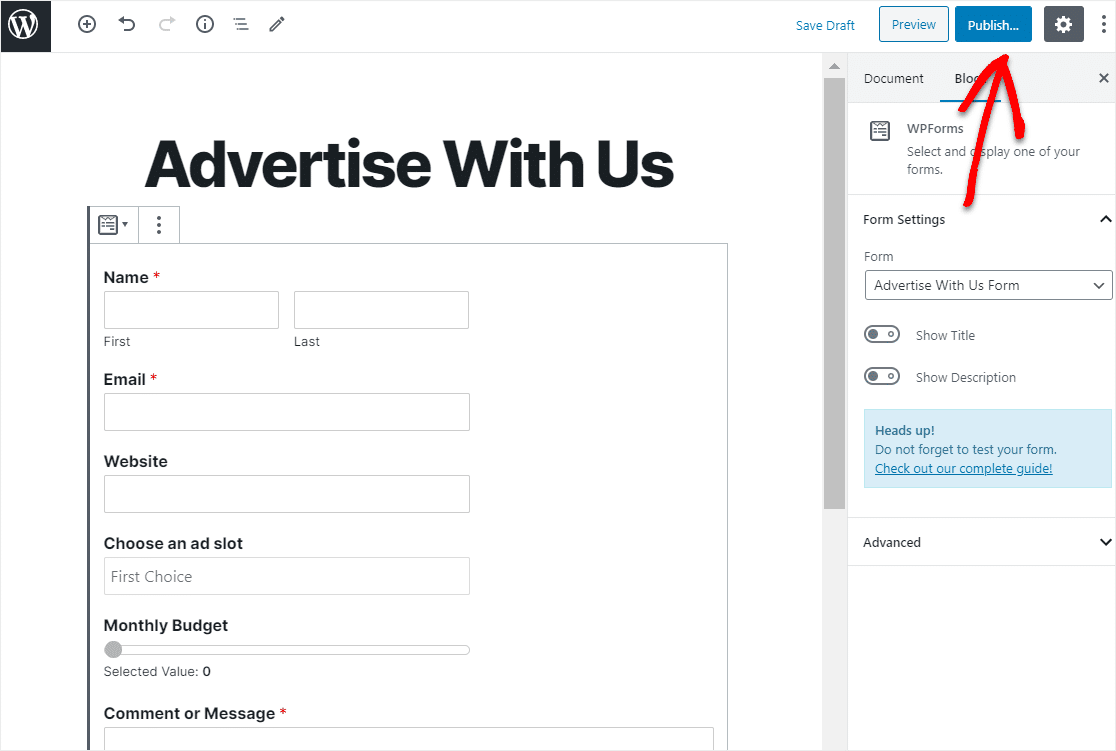
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente. Depois disso, clique dentro do primeiro bloco (a área em branco abaixo do título da página) e clique no ícone Adicionar WPForms.

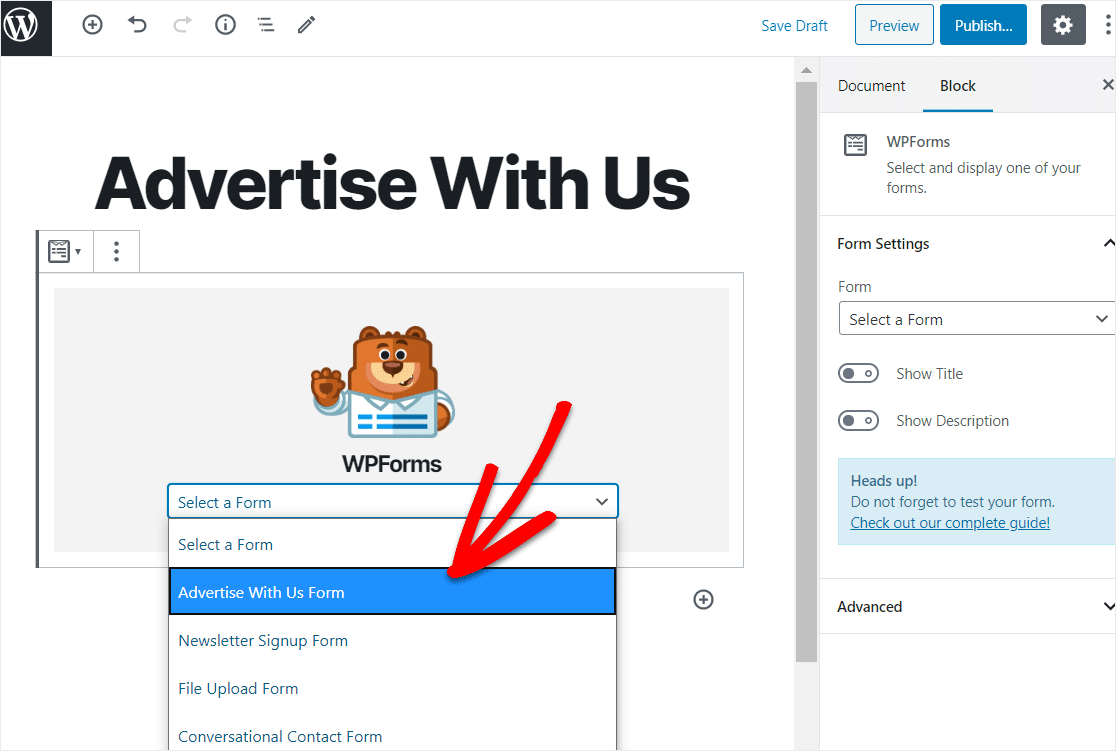
O prático widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha o formulário que você acabou de criar e que deseja inserir em sua página.

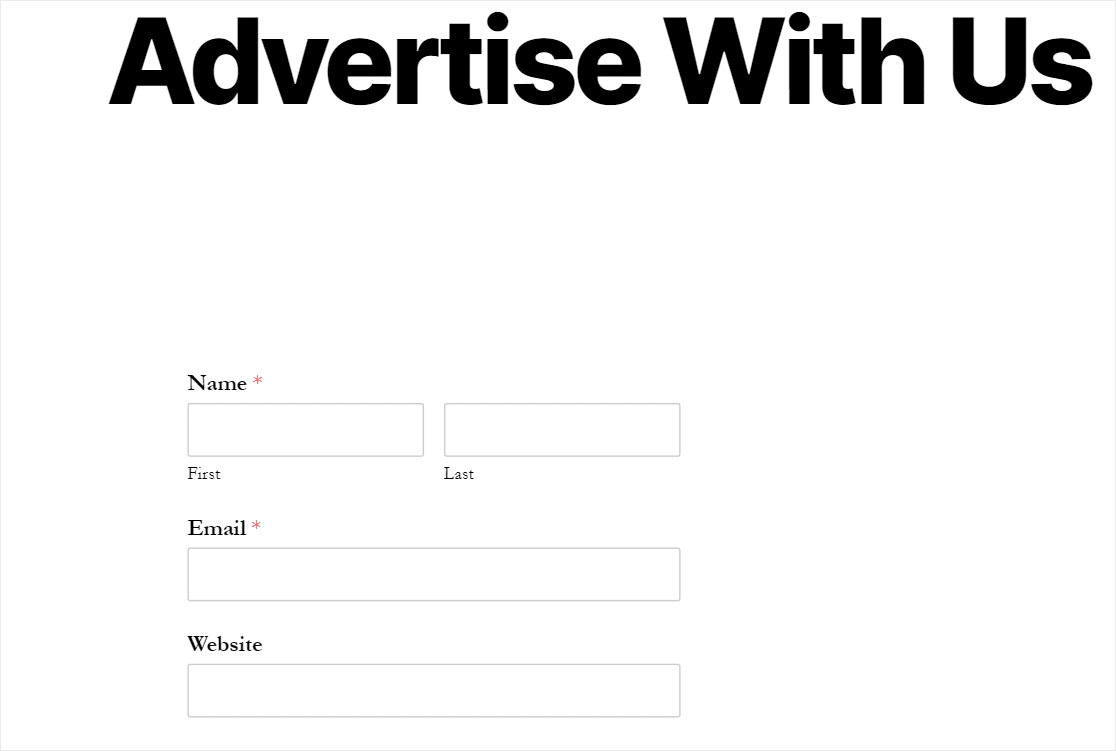
Agora, clique em Visualizar e você verá seu formulário WordPress como ele aparecerá em seu site. Se você estiver satisfeito com a aparência do seu formulário WordPress, clique em Publicar e seu formulário será publicado na Internet.

Dê uma olhada em sua página publicada para ver exatamente como ela se parece em seu site!

Para visualizar suas entradas de formulário de anúncio em WordPress depois de terem sido enviadas, verifique este guia completo para entradas de formulário.
Para concluir
E aí está! Agora você sabe criar um formulário Anuncie conosco no seu site WordPress.
Se você está procurando mais maneiras de monetizar seu site, verifique como vender produtos digitais em seu site.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
