Como criar um cabeçalho híbrido Elementor com menu de navegação
Publicados: 2022-09-08Como usuário do site, você deve ter visto o cabeçalho híbrido Elementor e usado repetidamente para sua finalidade. Se sim, você sabe muito bem a importância disso. Ele não apenas economiza o espaço da tela, mas também torna a visualização da página bonita.
O cabeçalho híbrido Elementor é uma parte importante do cabeçalho que facilita os usuários enquanto navegam em um site. Falaremos sobre o processo de criação de um cabeçalho Híbrido com Menu de Navegação.
Vamos começar!
O que é um cabeçalho híbrido Elementor

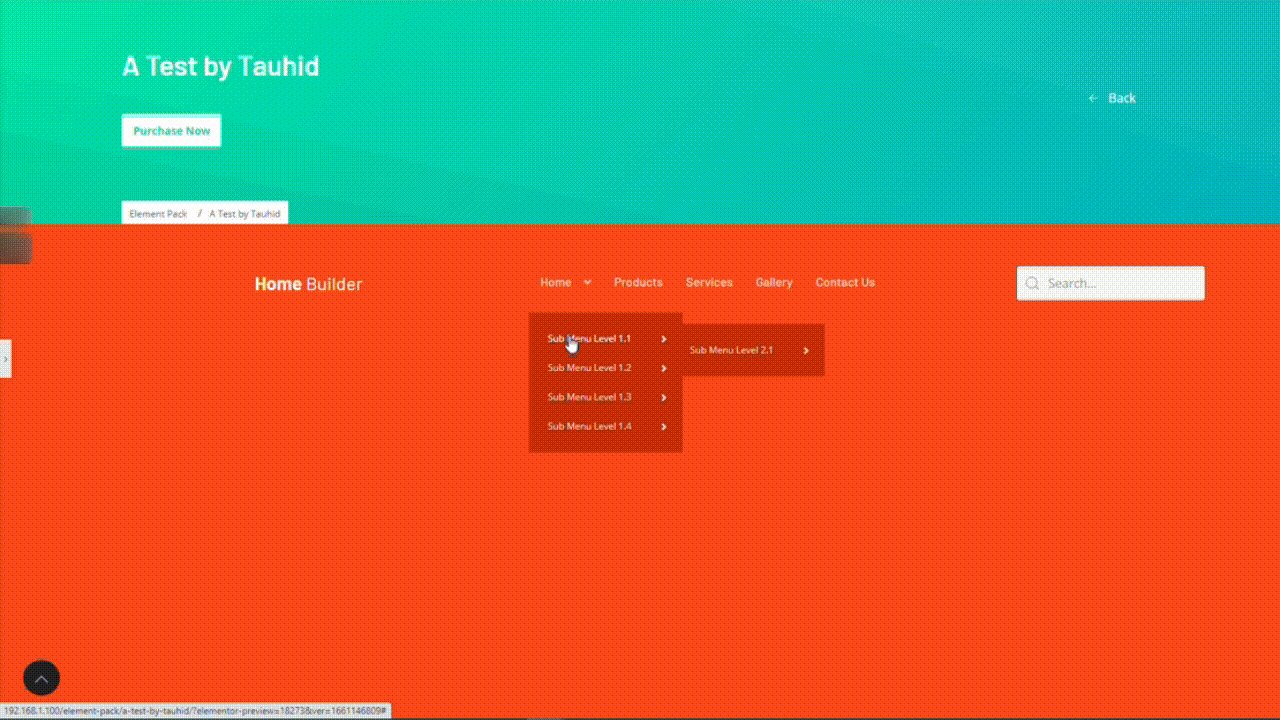
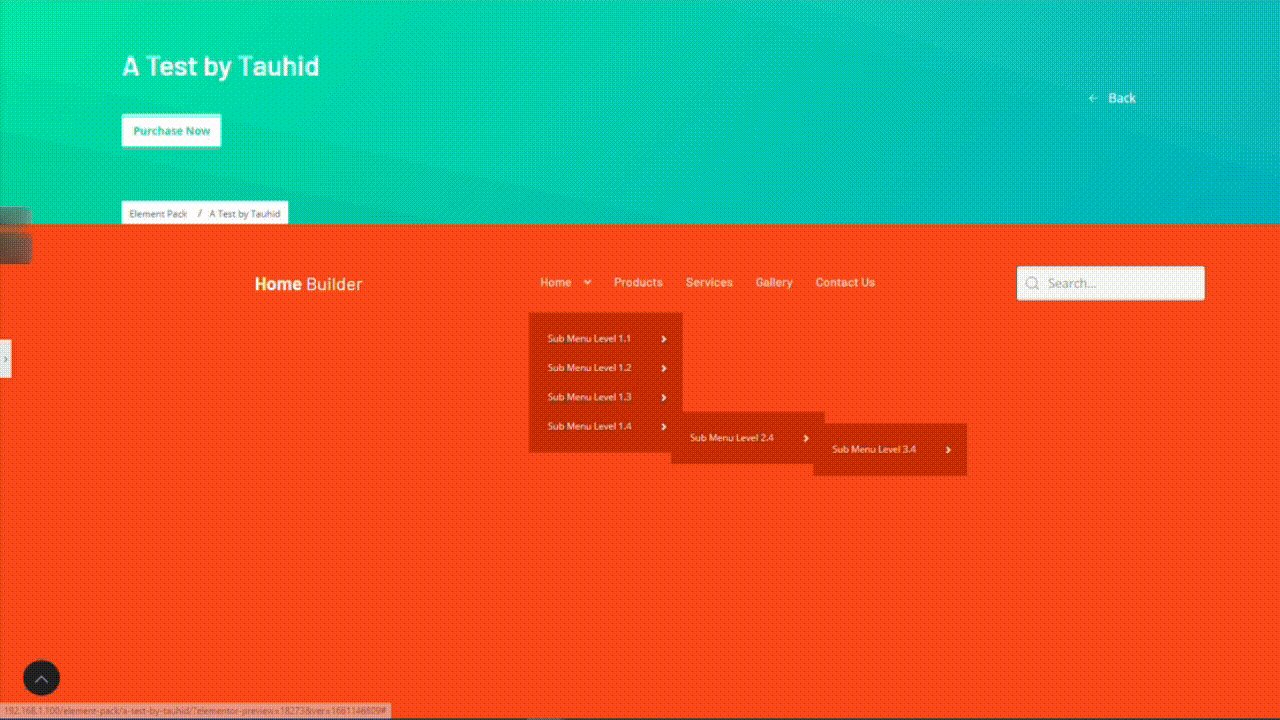
Agora, vamos descobrir o que é um cabeçalho híbrido. Quando passamos o mouse sobre um menu, uma lista de menus aparece abaixo dele, que é o cabeçalho principal. Em seguida, quando passamos o mouse sobre um desses menus no cabeçalho principal, um submenu aparece com uma lista de menus. Isso é chamado de cabeçalho híbrido.
Use menos espaço para mostrar mais itens de menu
Como você aprendeu sobre o cabeçalho híbrido Elementor, agora sabe que ele ajuda a consumir menos espaço para visualizar o menu. Ele permite que a tela pareça limpa e organizada para o grande número de usuários em todo o mundo.
Portanto, é uma opção melhor para você ter a ajuda de um cabeçalho híbrido para usar menos espaço para mostrar mais itens de menu aos visitantes. Você achará realmente útil quando usá-lo em seu site e os visitantes vão adorar.
Fácil de navegar em tudo de um só lugar
Aqui está uma coisa fantástica! Você pode navegar em tudo de um só lugar usando o cabeçalho híbrido Elementor para facilitar a navegação. O menu principal inclui um cabeçalho híbrido junto com seu submenu que faz você se sentir em casa. É uma coisa incrível e a experiência é maravilhosa! Quando você obtém essa opção, é ótimo para você.
Possibilidades de design de cabeçalho compacto
Conforme descrito acima, podemos dizer que há muitas possibilidades para um design de cabeçalho compacto. Um design de cabeçalho compacto inclui as possibilidades abaixo:
- Podemos garantir que um usuário se sinta à vontade com ele.
- O design tornará mais fácil ir a qualquer lugar.
- Um visitante não será enganado.
- Ocupa pouco espaço na tela.
- Todas as opções de menus estão incluídas aqui.
- Ele pode direcionar mais tráfego.
Crie um cabeçalho híbrido no Elementor com apenas um widget
Então, você veio a saber o que é um cabeçalho híbrido e sua importância. Agora, vamos criar um cabeçalho híbrido no Elementor. Aqui, usaremos um widget chamado NavBar apresentado pelo Element Pack Pro. Mas primeiro, vamos ver o que é NavBar e os exemplos disso.
Apresentando o NavBar

Como mencionamos acima, o NavBar é um widget apresentado pelo Element Pack Pro que ajuda a criar a raiz dos menus de onde você pode navegar e navegar no site ou página e fazer seu trabalho.
Alguns exemplos de cabeçalhos Navbar
Aqui estão alguns exemplos de cabeçalhos NavBar abaixo.


Crie seu próprio cabeçalho híbrido passo a passo
Vamos começar a criar um cabeçalho híbrido seguindo as etapas.
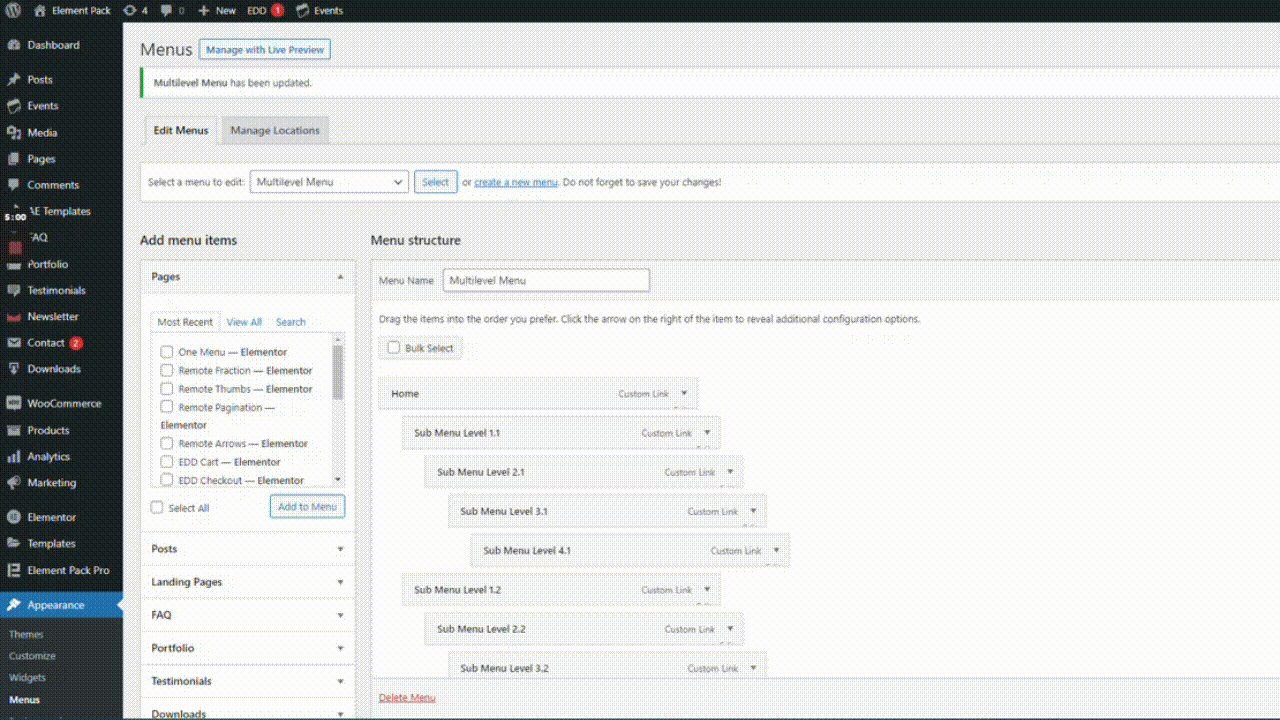
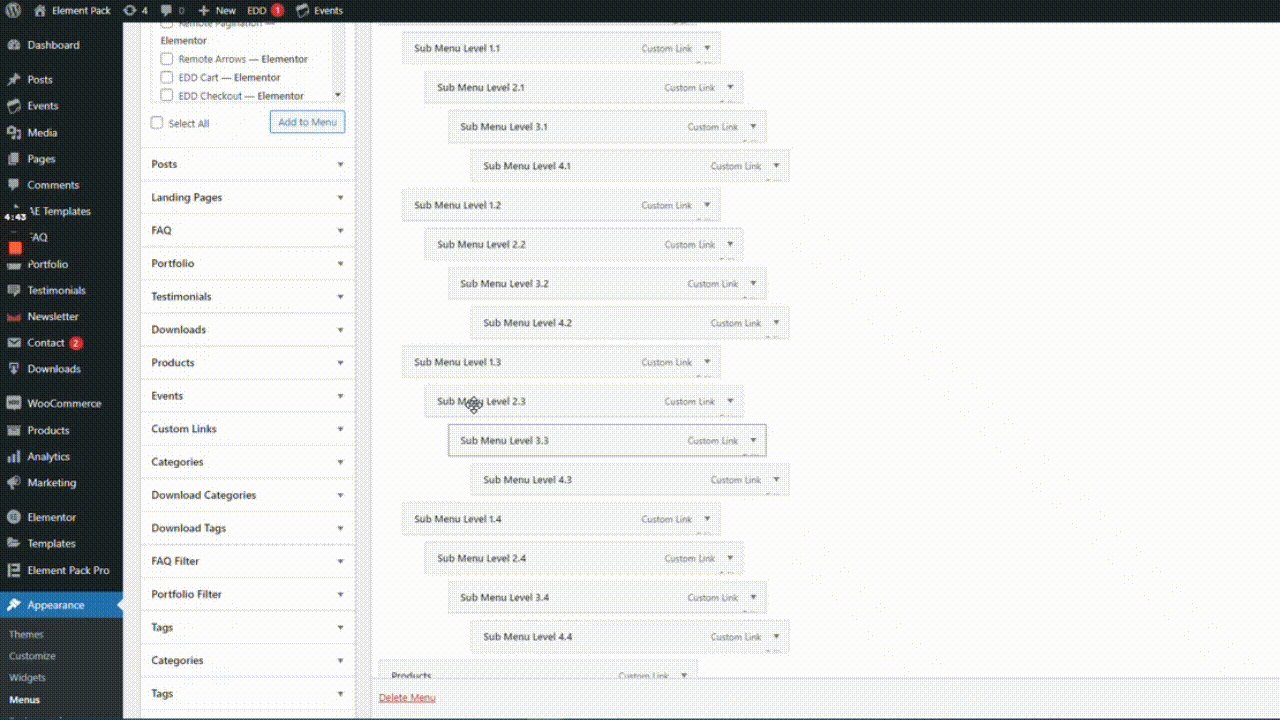
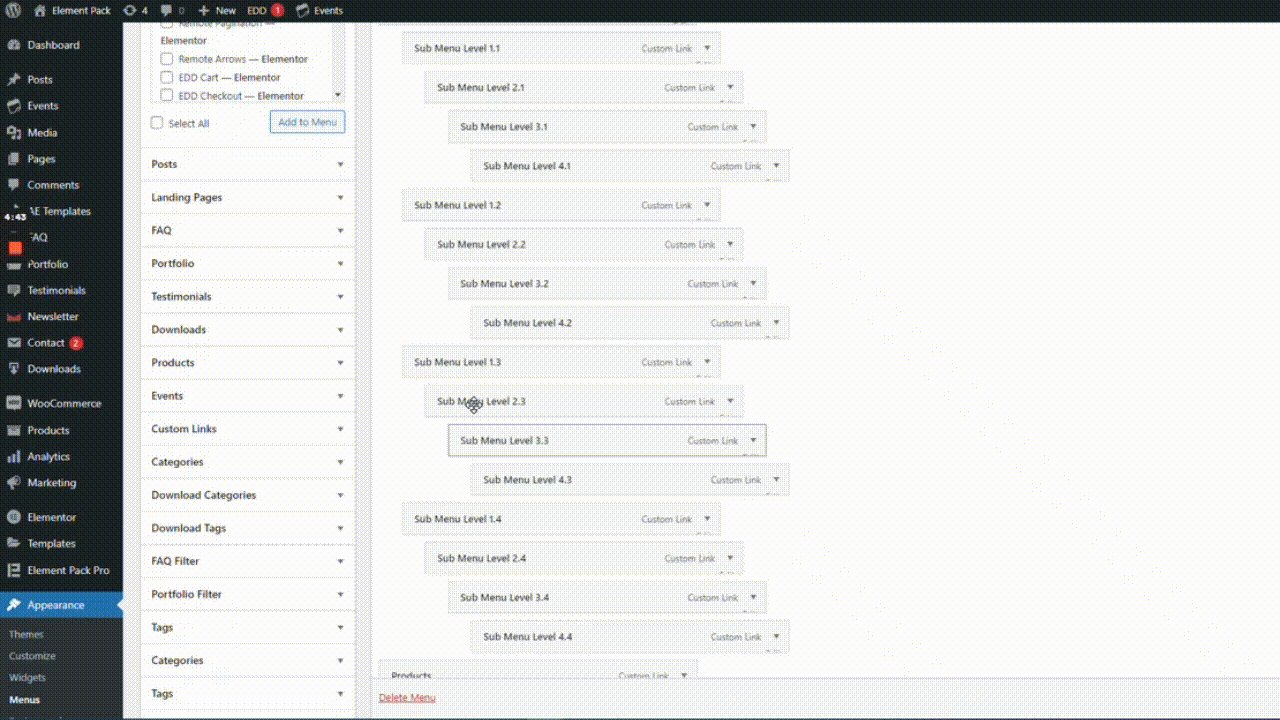
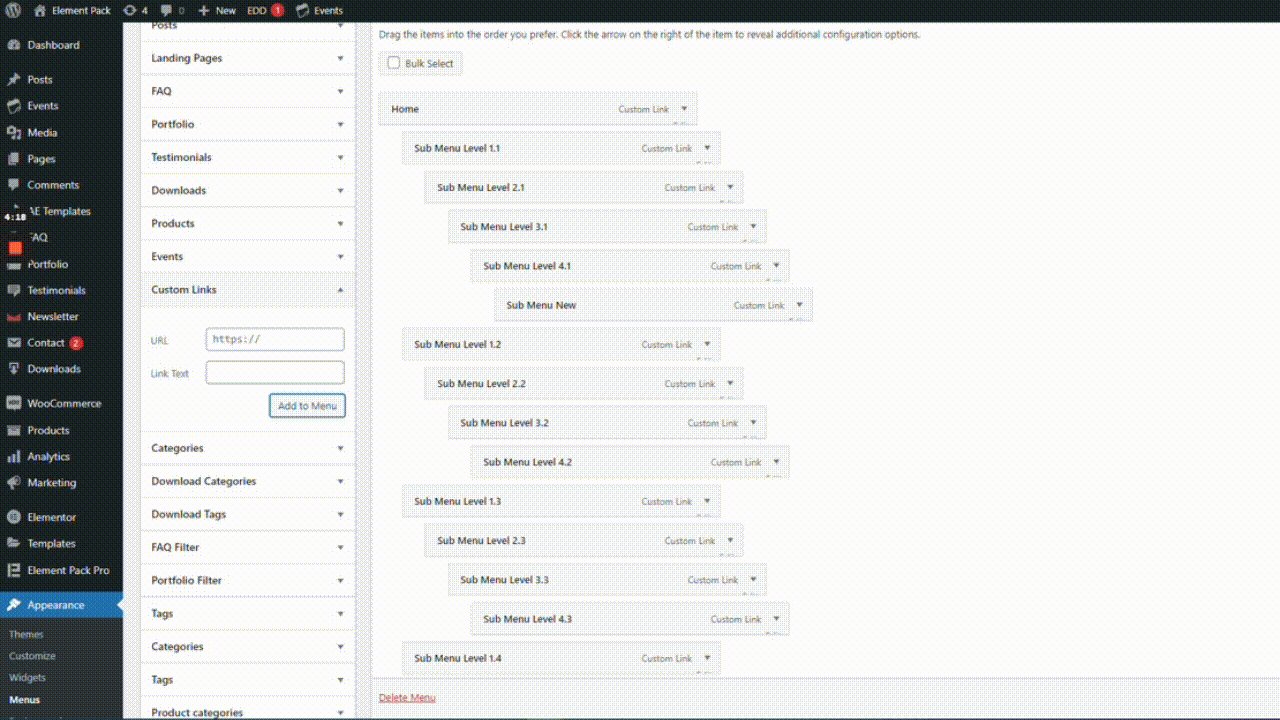
Passo 1: Vá para a opção Menus

Primeiro, vá para a barra de menus, depois vá para Aparência, depois vá para Menus. Depois disso, selecione Menu MultiLevel na lista suspensa.
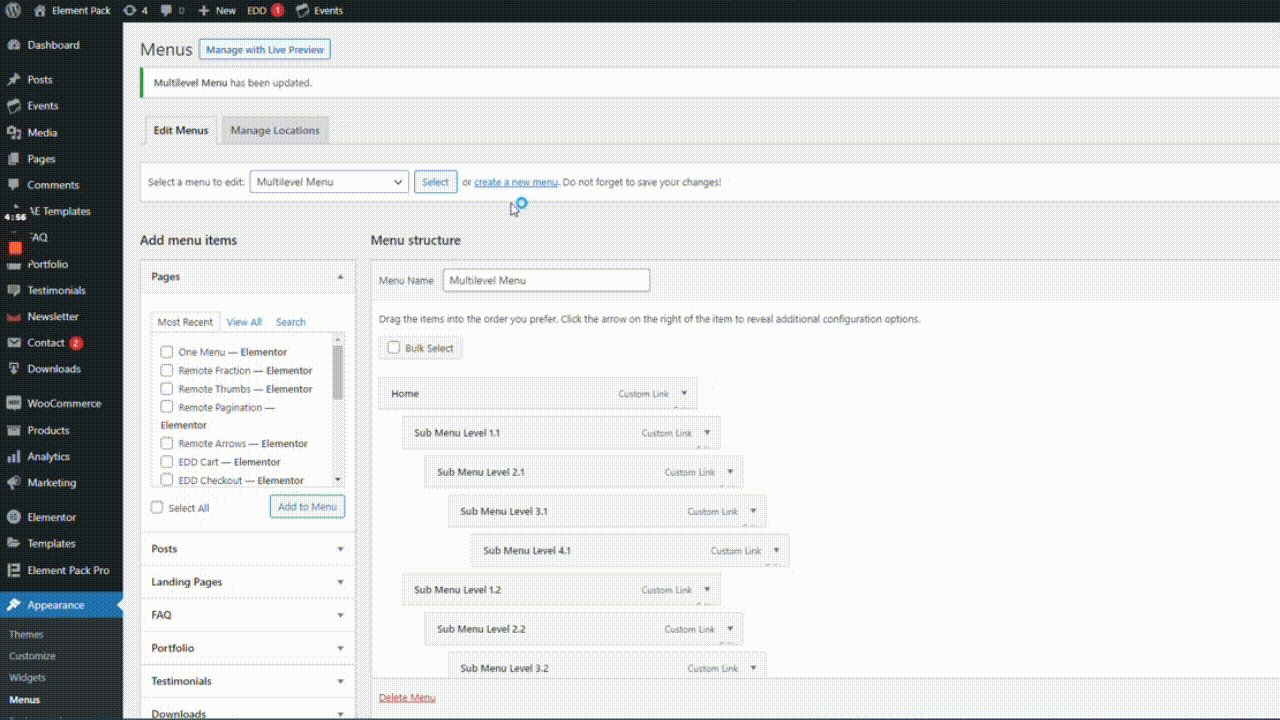
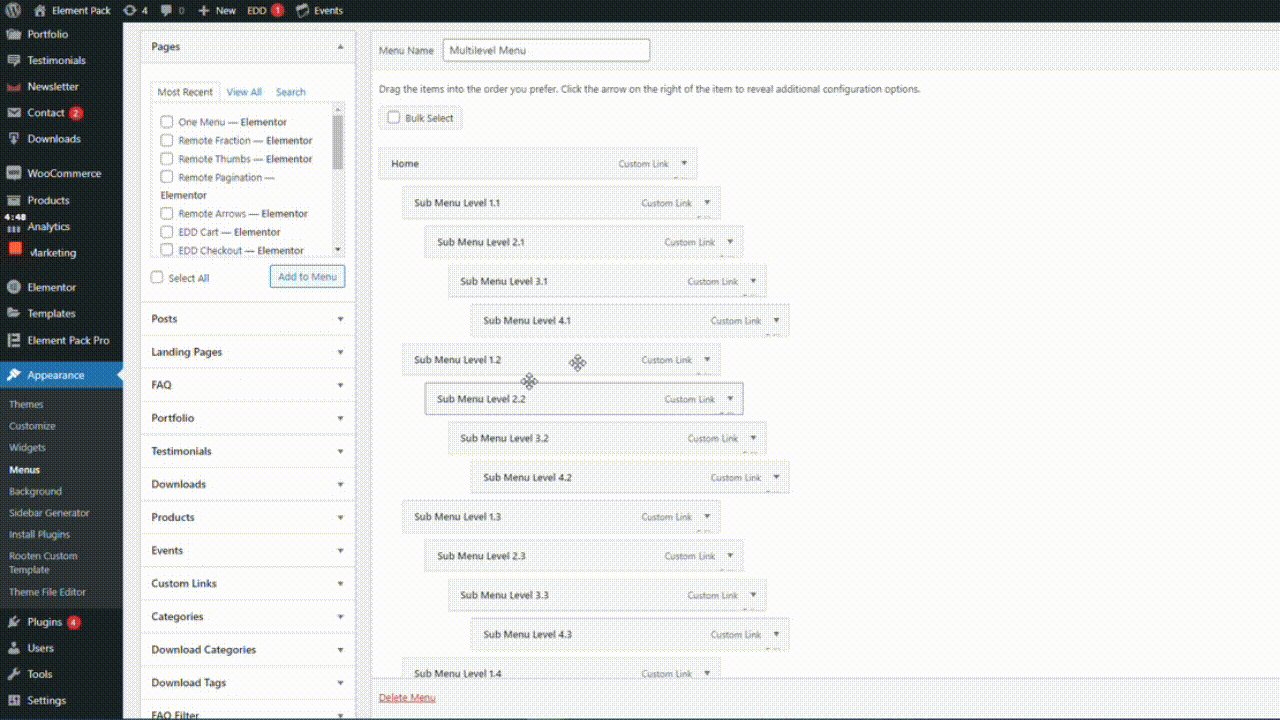
Etapa 2: personalizar o cabeçalho híbrido

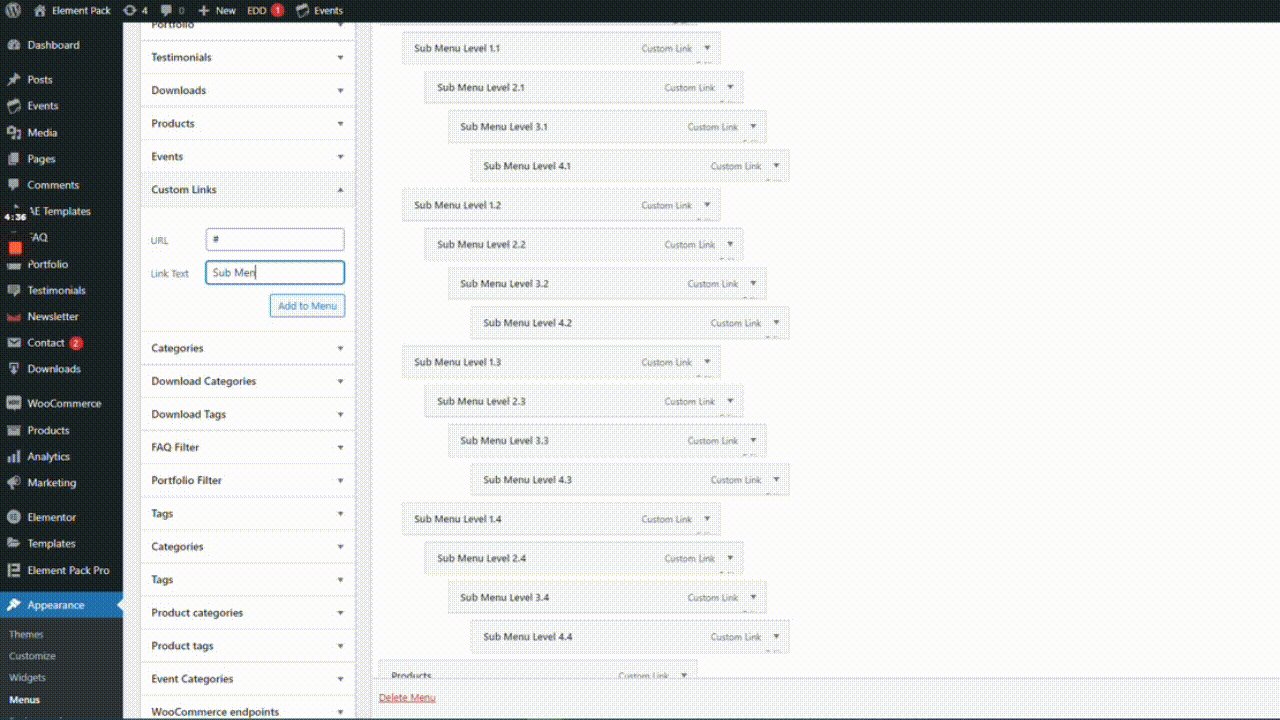
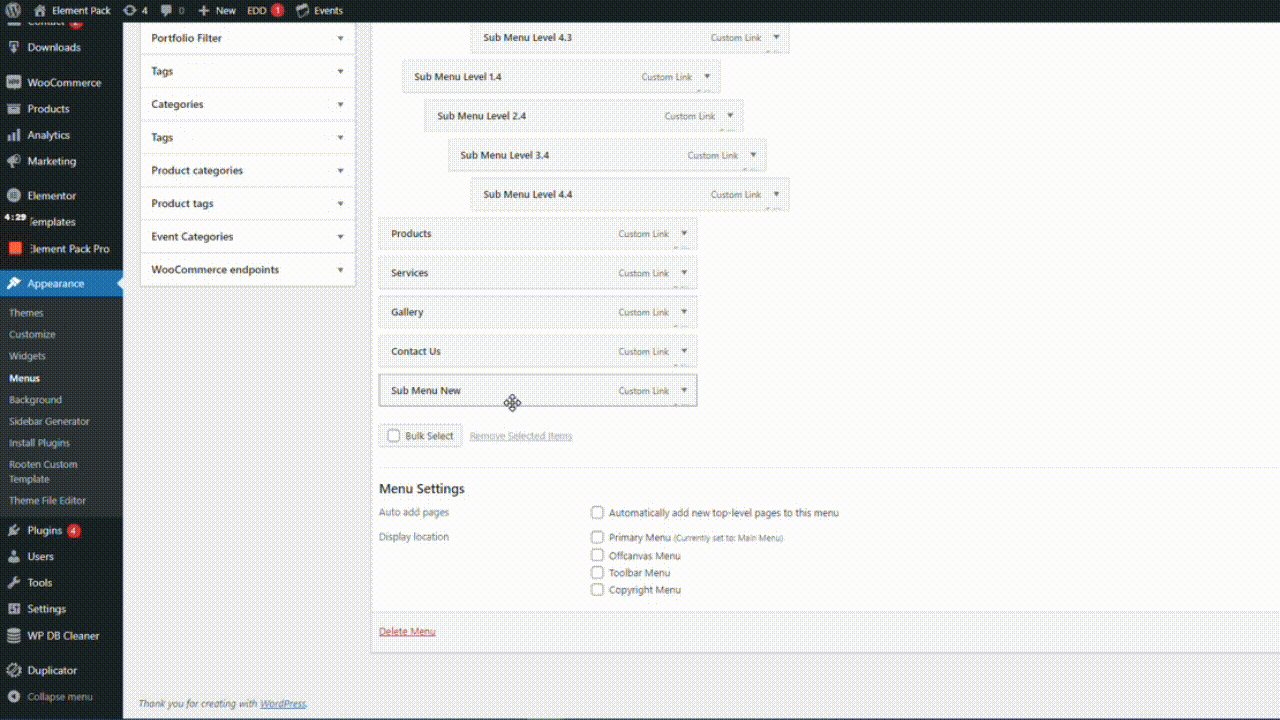
Em seguida, vá para Links Personalizados, insira o URL e o Texto do Link e clique no botão Adicionar aos Menus. Depois disso, arraste o novo menu para o menu principal.
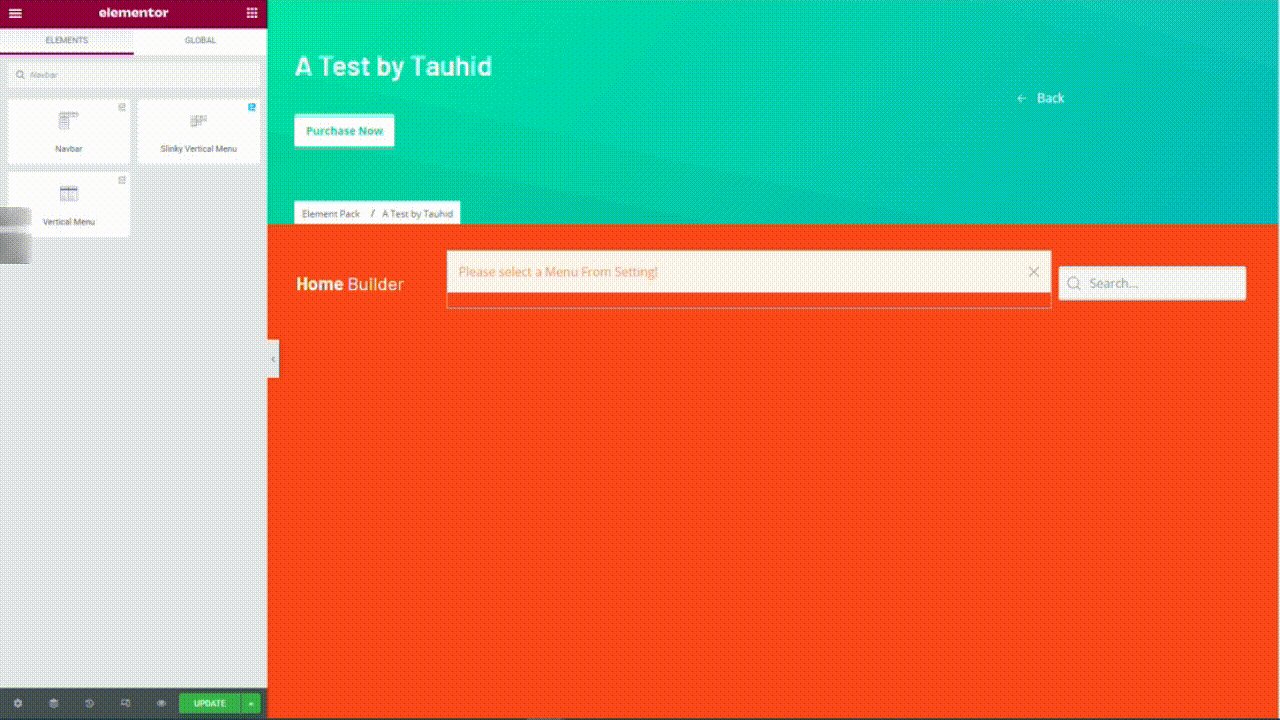
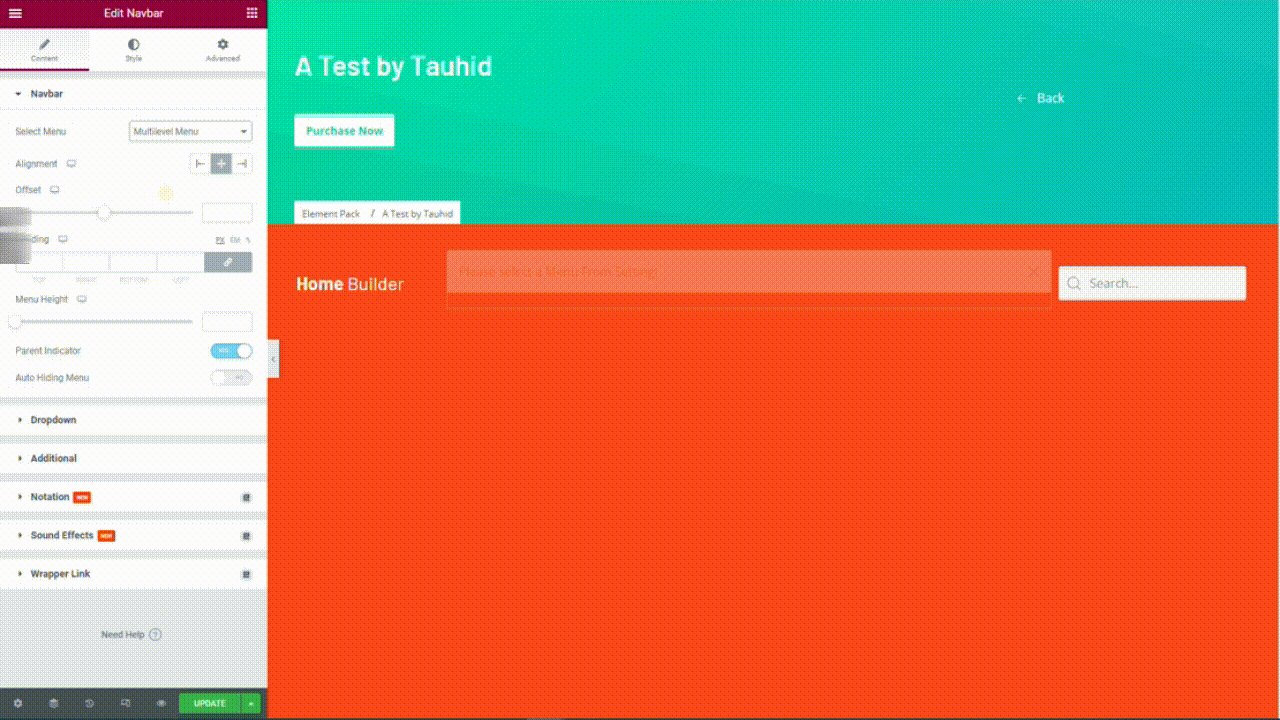
Etapa 3: veja o efeito na tela

Agora, vá para o menu do widget Elementor e arraste e solte o widget NavBar na área de texto. Depois disso, vá para Editar imagem e selecione Menu multinível na lista suspensa na guia Conteúdo. A seguir, veja o menu híbrido conforme mostrado.
Assista ao vídeo tutorial para saber mais sobre isso.
Encontre mais widgets incríveis como Navbar dentro do Element Pack Pro
Discutimos o processo para criar um cabeçalho híbrido Elementor com o menu Nav. Existem outros widgets incríveis como o NavBar no Element Pack Pro. Descubra esses widgets e implemente-os em seu site.
Esperamos que isso o ajude muito usando outros widgets como o NavBar. Obrigado por ler este artigo. Tenha um bom dia.
