Como criar um calendário de eventos em um site WordPress
Publicados: 2020-03-12Adicionar um calendário de eventos ao seu site é uma ótima maneira de informar seu público sobre seus próximos eventos e eventos em seu setor. Neste artigo, veremos como adicionar um calendário de eventos em um site WordPress.
O calendário de eventos

Uma das maneiras mais fáceis de adicionar um calendário de eventos é com um plugin chamado The Events Calendar. Está disponível nas versões gratuita e profissional. Estou usando a versão gratuita. A versão Pro adiciona muito mais recursos e é melhor para adicionar eventos aos seus layouts Divi e criar suas próprias páginas de eventos.
Configurações de calendário de eventos

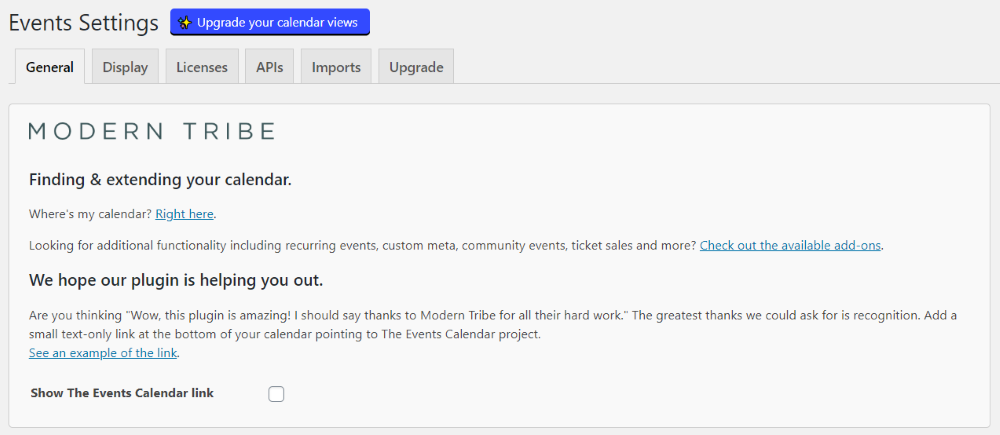
Depois de instalar e ativar seu plugin, você verá uma opção para configurações. Isso inclui configurações gerais, exibição, licença, APIs, importações e uma guia para atualizar se você estiver usando a versão gratuita. A maioria das configurações pode ser deixada em seus padrões, mas eu recomendo passar por elas para ver o que você deseja habilitar.
Criando um evento

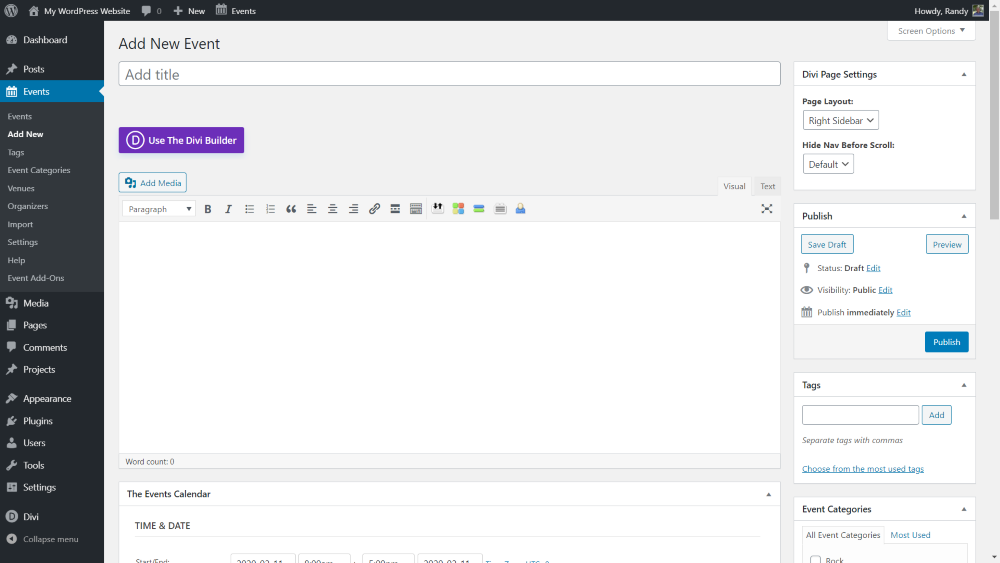
O plug-in adiciona um novo tipo de postagem personalizado chamado Eventos . No menu Eventos no painel, selecione Adicionar novo . Isso abre o editor onde você pode adicionar conteúdo e detalhes do evento. Você pode usar o editor regular ou o Divi Builder para o conteúdo do evento.

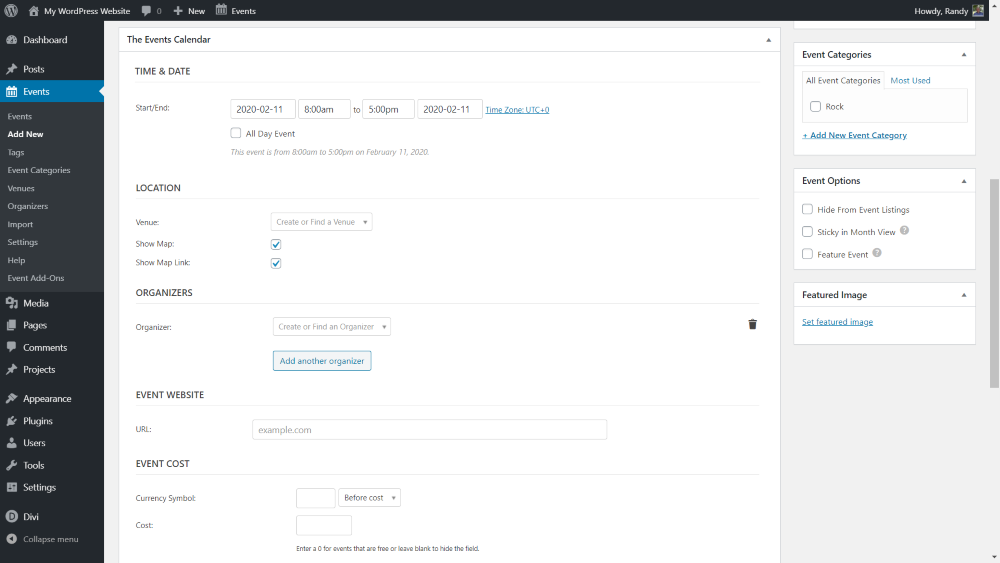
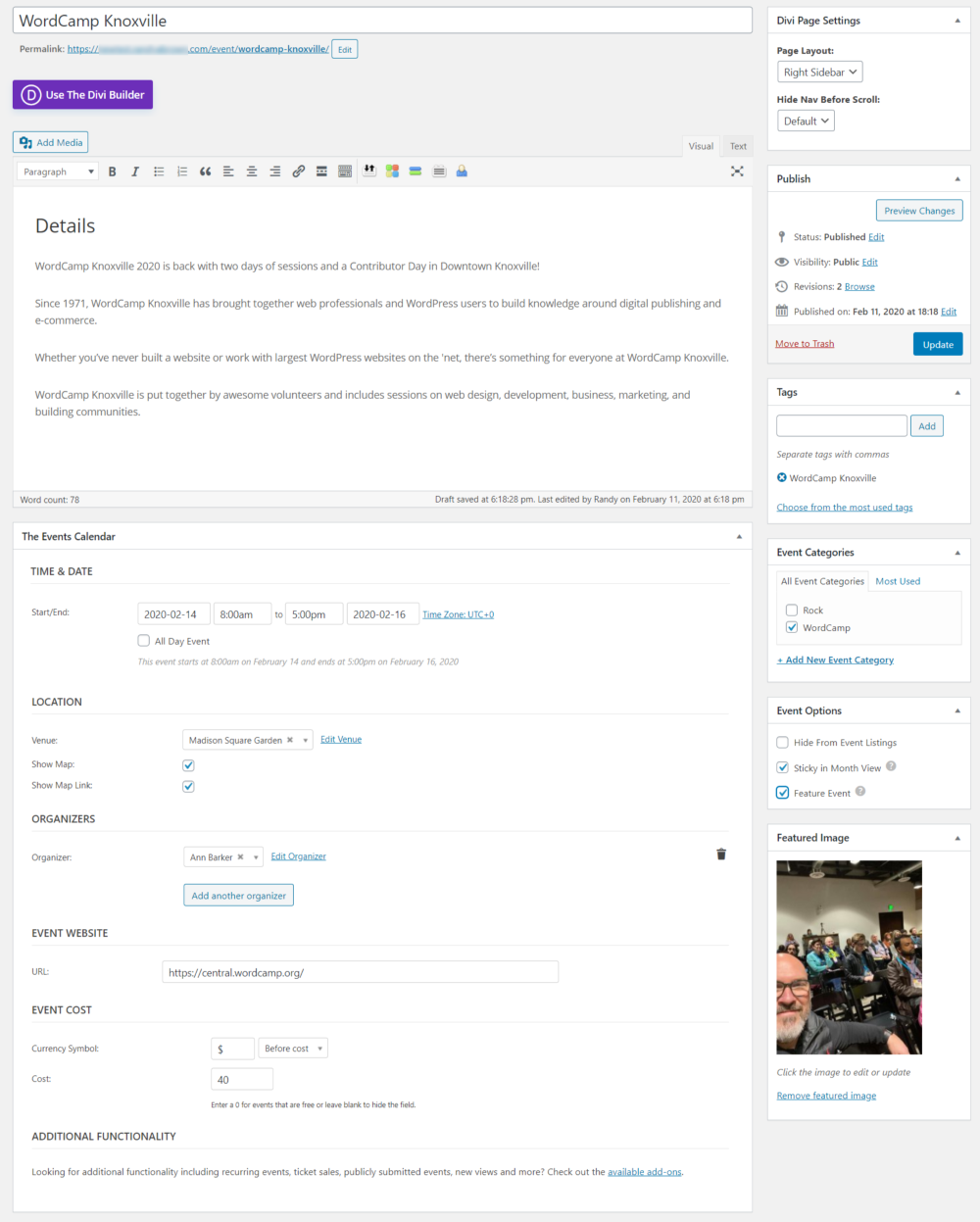
No editor, você verá uma seção para detalhes do evento . Isso inclui a hora e a data de início e término, local, organizadores, site, custo e funcionalidade adicional se você tiver complementos instalados. À direita estão as categorias de eventos, opções de eventos e imagem em destaque.
Data e hora

A seleção da data abre um calendário onde você pode escolher as datas para o início e término do evento.

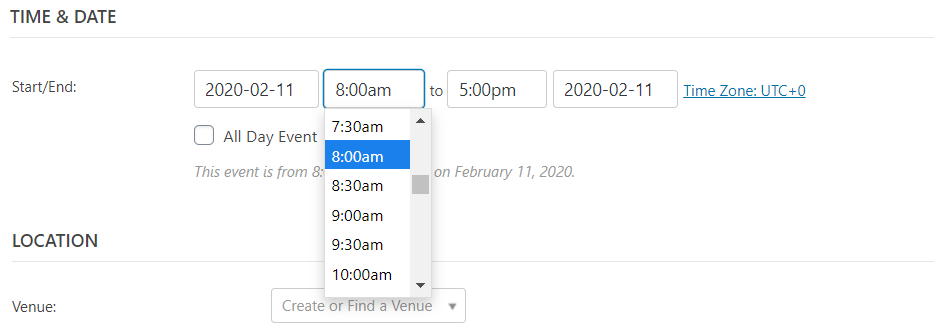
Selecionar a hora abre uma caixa suspensa onde você pode selecionar uma hora. Os horários começam a cada meia hora.

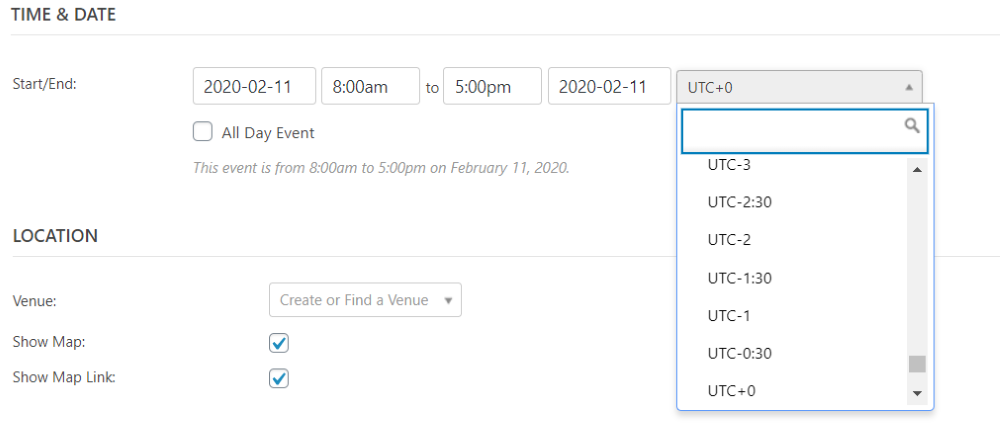
Selecione o fuso horário para abrir a caixa suspensa para escolher o fuso horário do evento se for diferente do padrão.

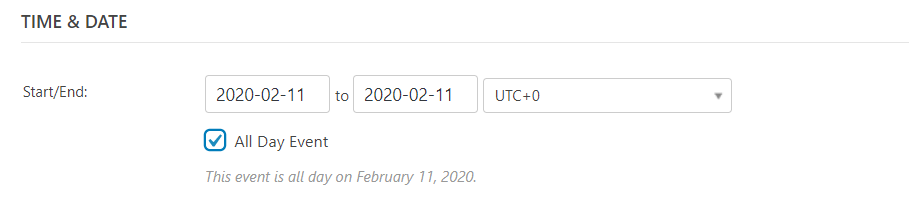
Selecione Evento de dia inteiro se quiser remover os horários e apenas postar as datas.

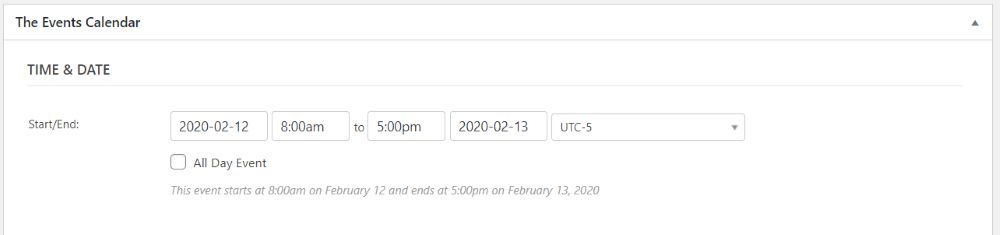
Programei meu evento para começar no dia 12 de fevereiro às 8h e terminar no dia 13 de fevereiro às 17h para o fuso horário UTC-5.
Localização

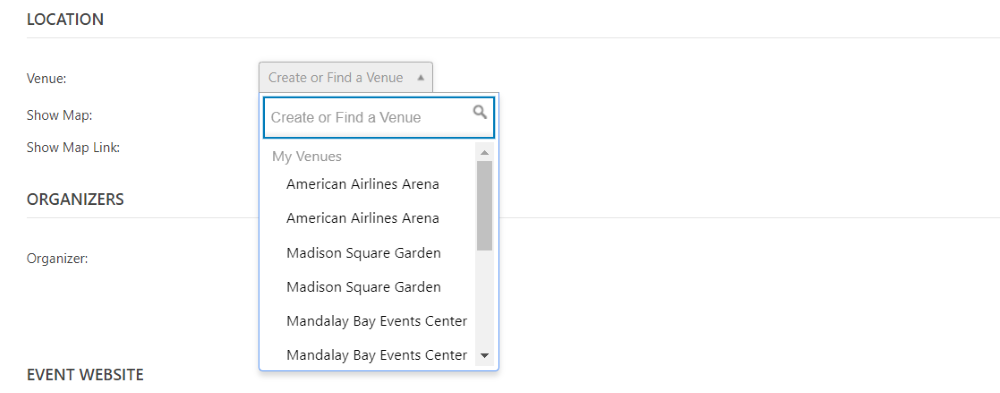
A localização oferece opções para criar ou encontrar um local, mostrar o mapa e mostrar o link do mapa. Esta imagem mostra a caixa suspensa para o local. Ele lista Meus Locais e Locais Disponíveis . Você pode procurá-los.

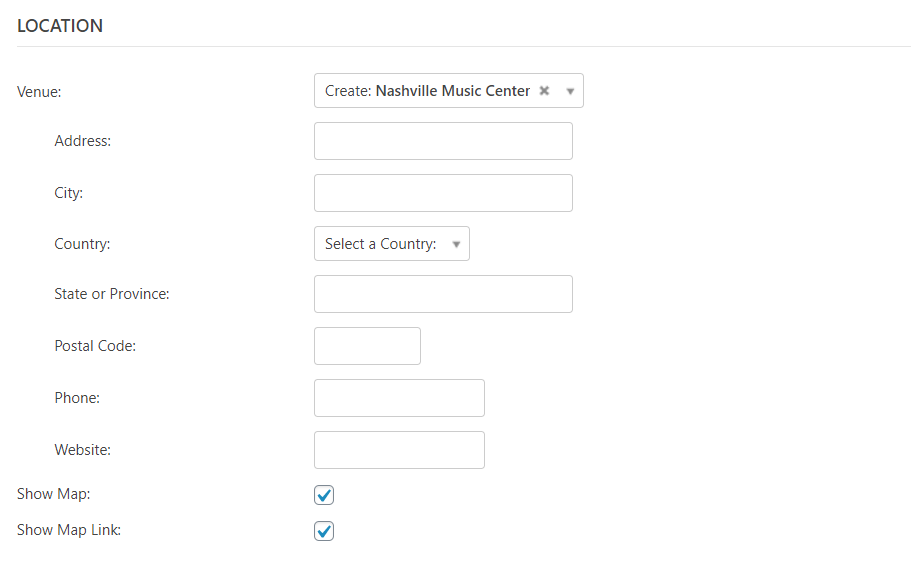
Para criar um novo local, basta digitar o nome e clicar no link Criar que aparece.

Isso abre mais campos onde você pode inserir o endereço, número de telefone e site.
Organizadores

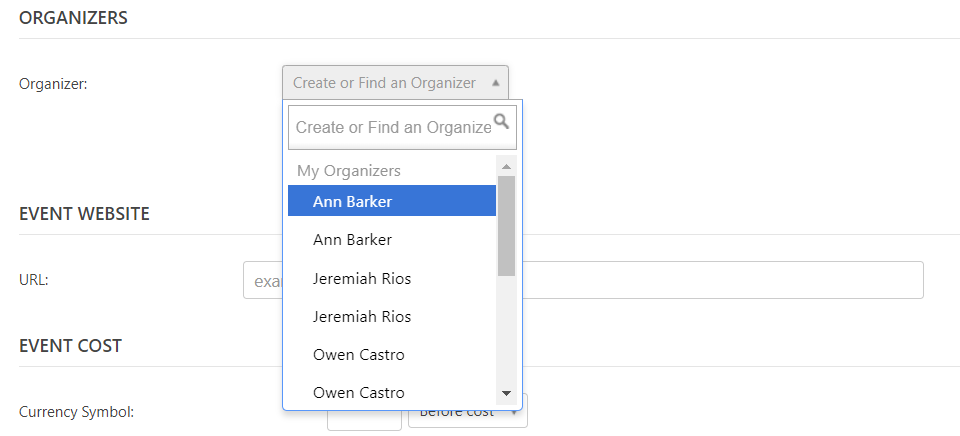
Escolha um organizador na caixa suspensa. Mostra Meus Organizadores e Organizadores Disponíveis . Você também pode adicionar o seu próprio digitando o nome e clicando em Criar.

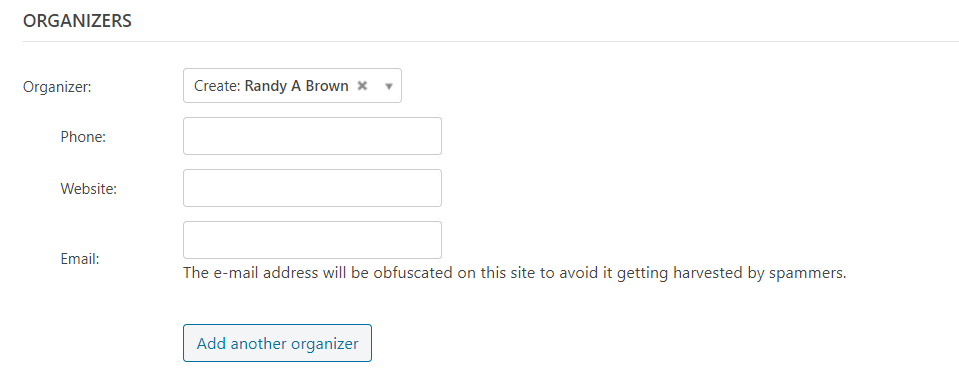
Criar seu próprio organizador abre mais campos onde você pode adicionar um número de telefone, site e endereço de e-mail.
Local na rede Internet

Entre no site do evento. Se houver uma página específica para esse evento no site, inclua-a, mas isso não é necessário se todo o site for sobre o evento. Isso adicionará um link clicável.
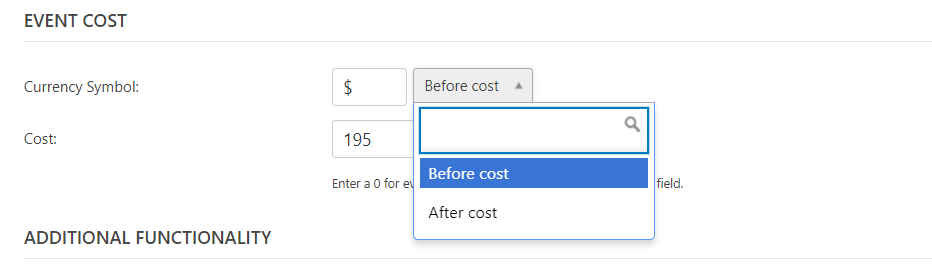
Custo do evento

Para o custo do evento , insira o símbolo da moeda, escolha se deseja que o símbolo apareça antes ou depois do custo (é definido como Antes do custo por padrão) e insira o valor.
Funcionalidade adicional

A Funcionalidade Adicional incluirá recursos de quaisquer complementos que você instalou. Ele também incluirá um link para os complementos disponíveis.

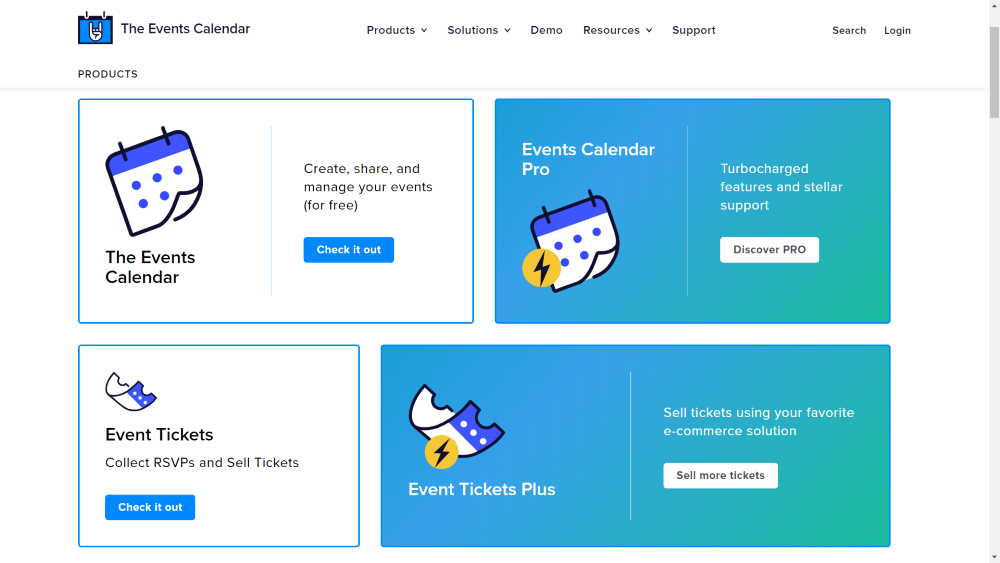
Clicar no link abre uma página onde você pode ver todos os complementos disponíveis e fazer uma compra.
Exemplo de evento

Para o meu evento de exemplo , usei parte do texto e uma imagem do Phoenix WordCamp para criar um evento de modelo do WordCamp. Selecionei Feature Event nas opções do evento. Isso é selecionado automaticamente para tornar o evento fixo na visualização do mês. Adicionei uma tag para WordCamp Knoxville e uma nova categoria para WordCamp.

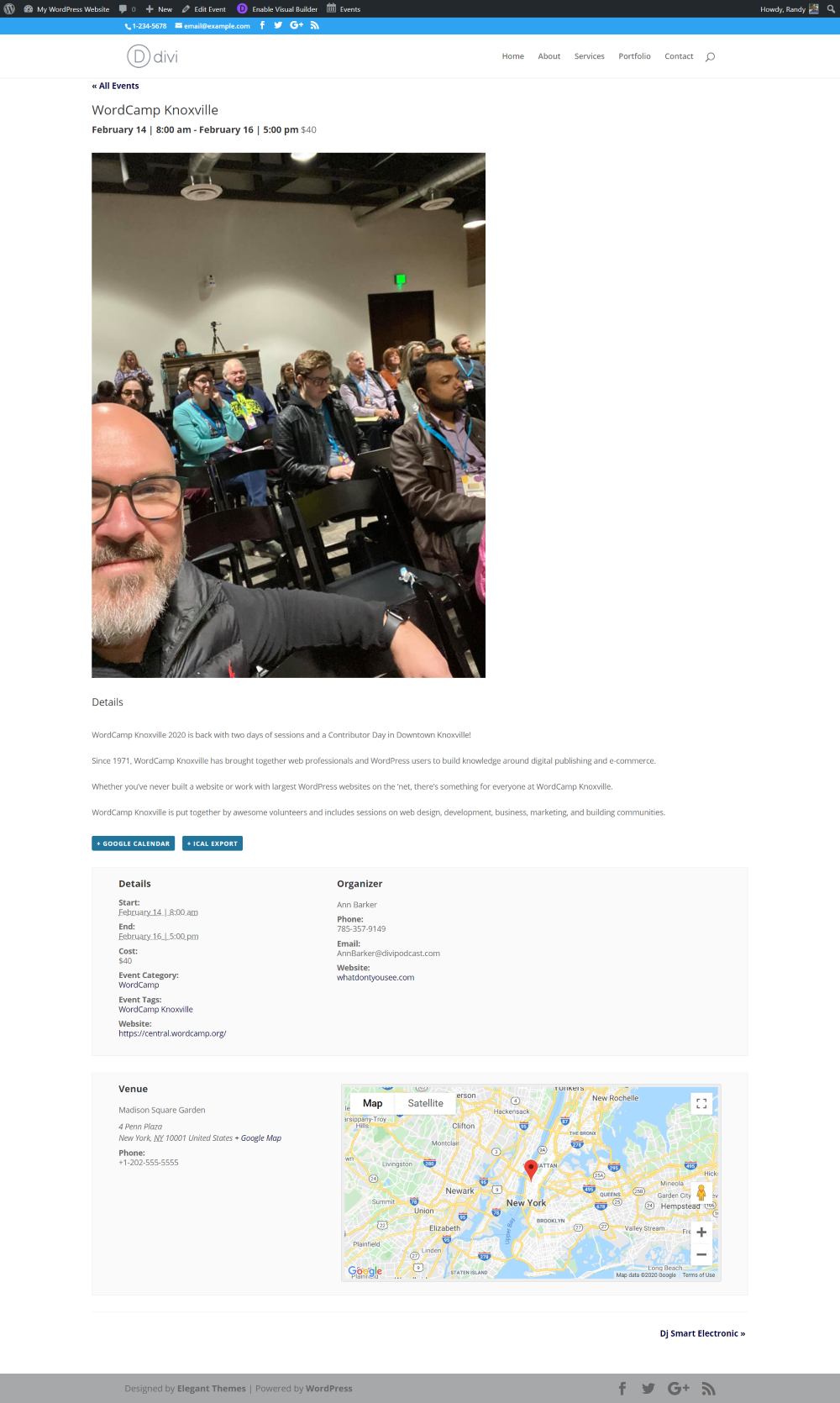
Aqui está o evento no front-end . Ele mostra o título, data, hora e preço na parte superior. Em seguida, ele mostra a imagem e o conteúdo em destaque. A seguir, estão os botões do Google Agenda e do iCal. Em seguida, ele fornece uma lista de todos os detalhes do evento e do organizador. Por fim, mostra o nome do local, endereço, número de telefone e um mapa do Google.
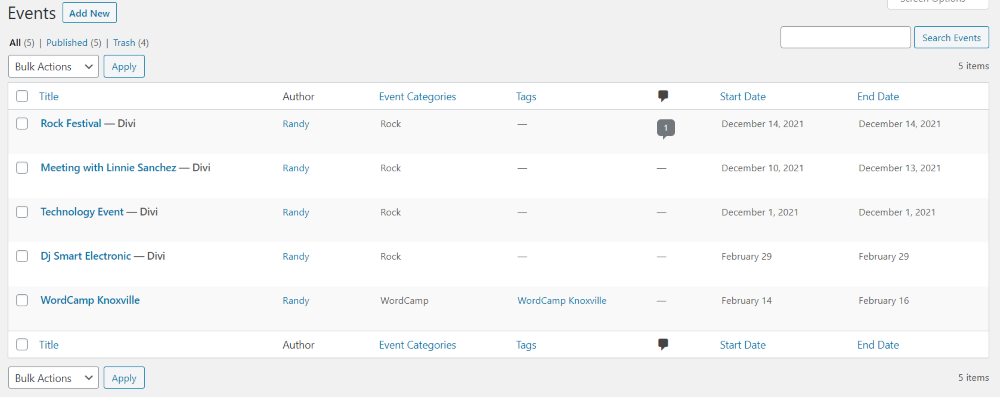
Todos os eventos

Os eventos serão listados na biblioteca de eventos , onde você pode editá-los ou excluí-los.

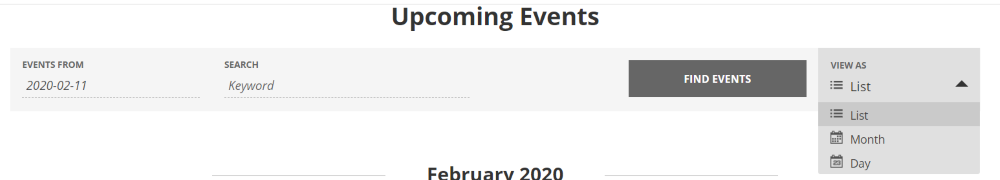
Ele coloca os eventos em uma página de categoria no front-end. A página inclui um filtro onde você pode selecionar um dia, pesquisar por palavra-chave e escolher o tipo de visualização que deseja exibir. A parte superior da página inclui um filtro que permite pesquisar os eventos e classificá-los. Isso mostra as opções de visualização (lista, mês e dia).
Exibição de lista


Este é o modo de exibição de lista . Eles são classificados automaticamente por data. Alguns desses eventos são do tema filho Podcast.
Visualização do mês

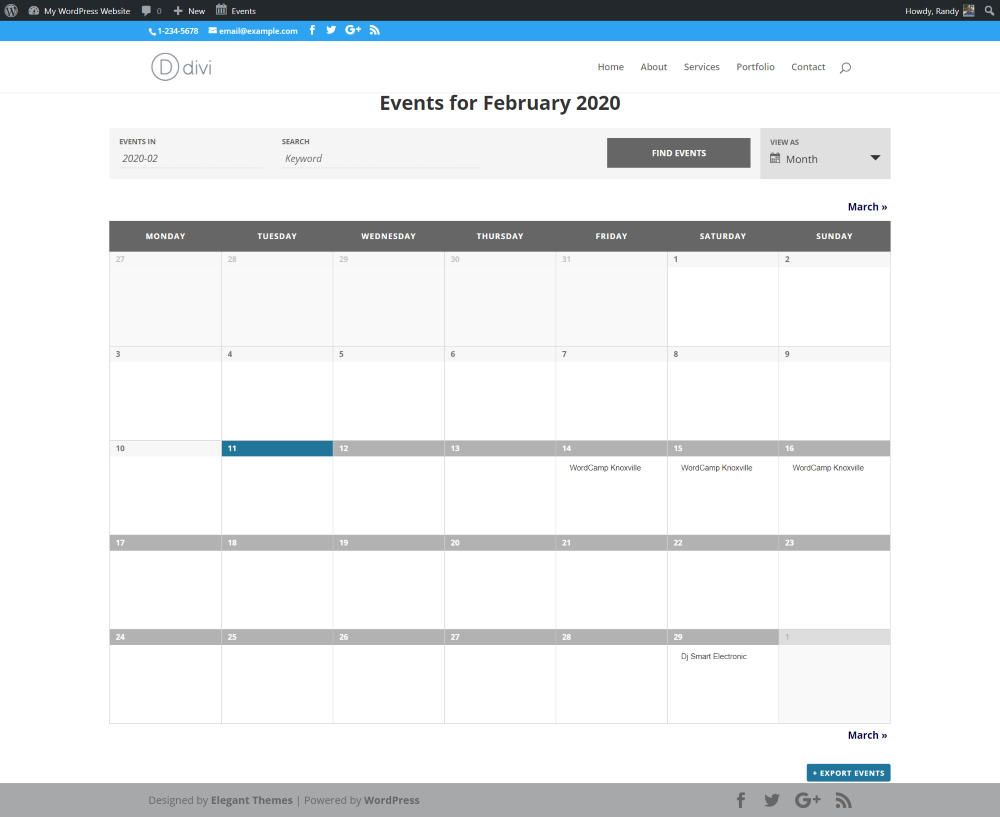
Esta é a visualização do mês . Ele cria automaticamente o calendário. Inclui navegação para o mês anterior e seguinte e um botão para exportar os eventos.

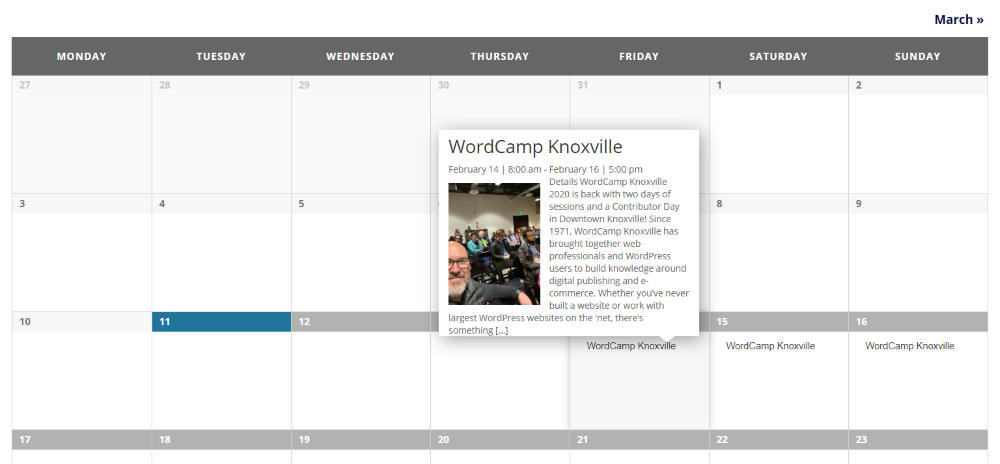
Passar o mouse sobre um evento mostra detalhes em um pop-up. Clicar nele leva você à página de detalhes do evento.
Visualização do dia

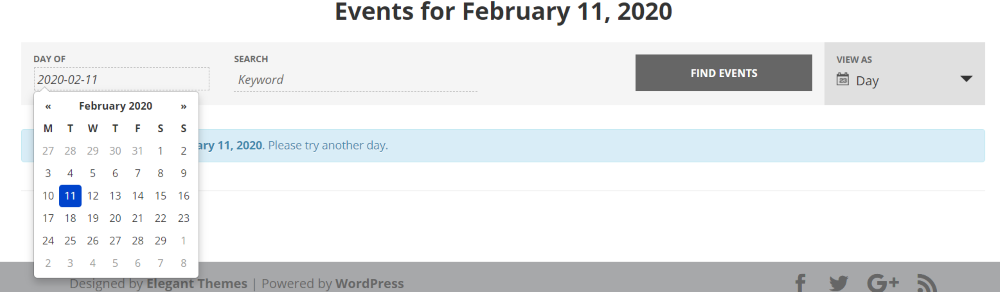
Para visualização diurna , você precisará escolher o dia que deseja visualizar. A seleção da data abre um seletor de data.

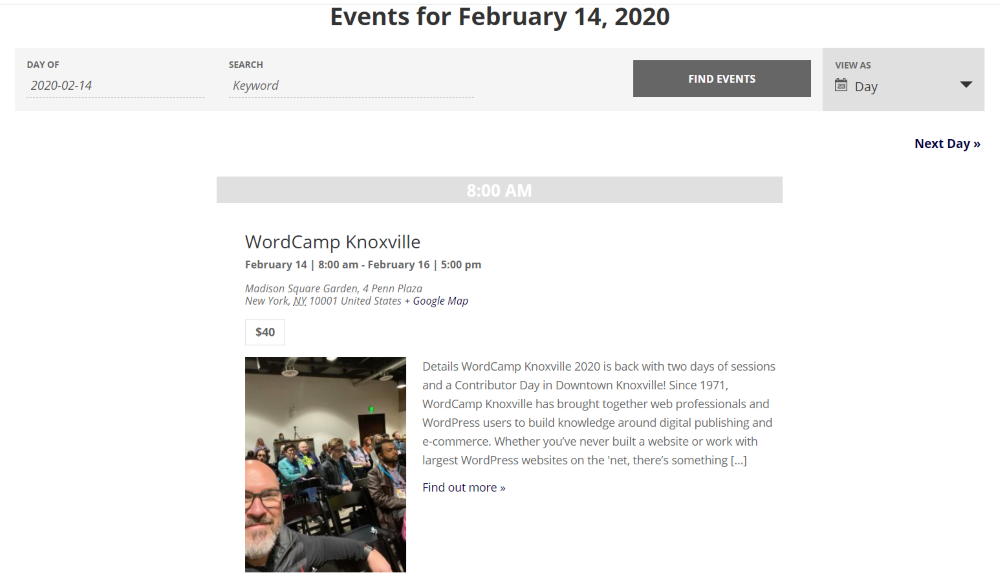
Todos os eventos desse dia são exibidos. Adiciona navegação para o dia anterior e seguinte.
Adicionando a página de eventos ao seu menu

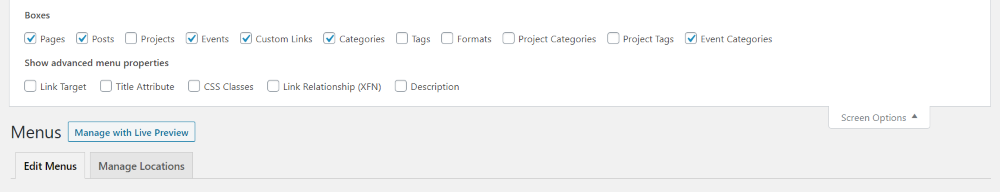
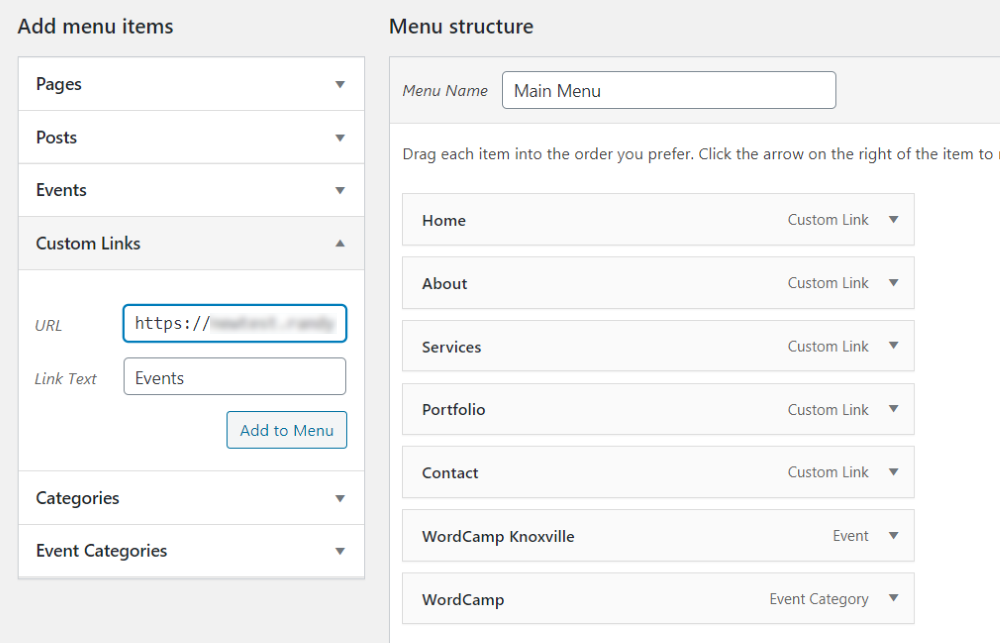
No canto superior direito da página do Menu WordPress, selecione Opções de tela e certifique-se de que Eventos e Categorias de eventos estejam selecionados. Isso adiciona o tipo de postagem Eventos à sua lista de opções de menu.

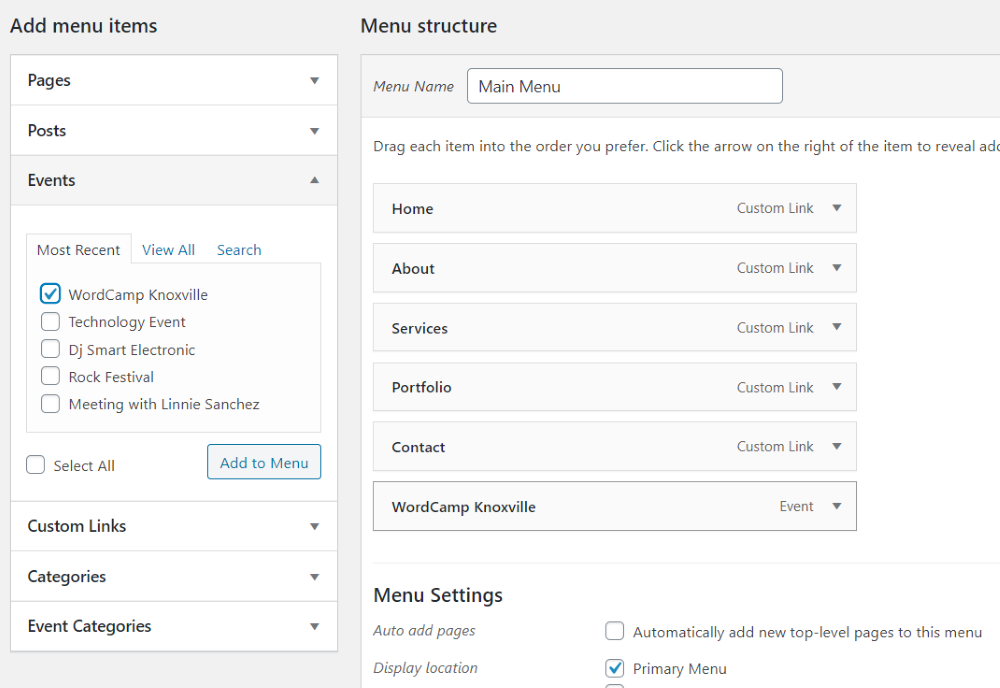
Agora você pode adicionar eventos específicos e categorias de eventos ao seu menu. Este exemplo adiciona meu evento WordCamp Knoxville ao menu.

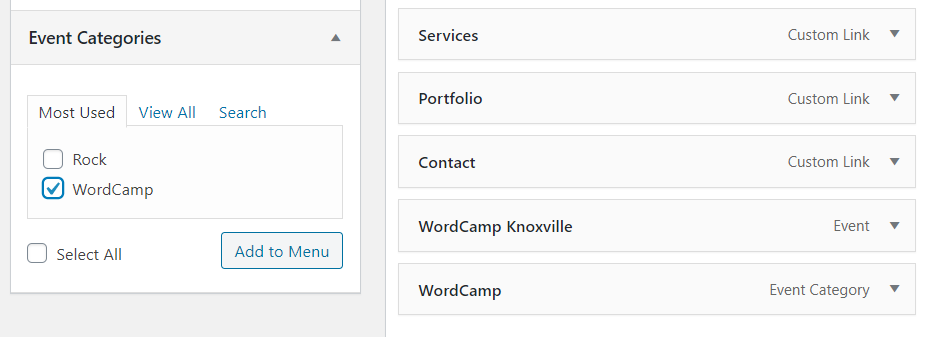
Para este, adicionei o WordCamp como uma categoria.

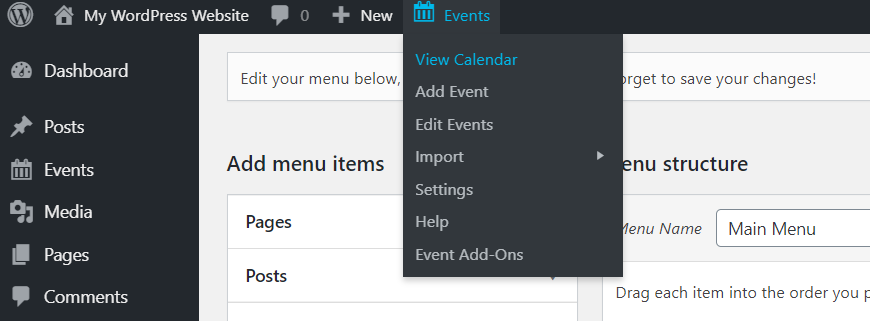
Outra opção é adicionar a página da categoria Eventos ao menu. Você pode acessar o endereço da página na Web clicando em Visualizar calendário no menu superior. Vá para essa página e copie o URL.

Cole o URL nos Links personalizados , dê um nome a ele e adicione-o ao menu.

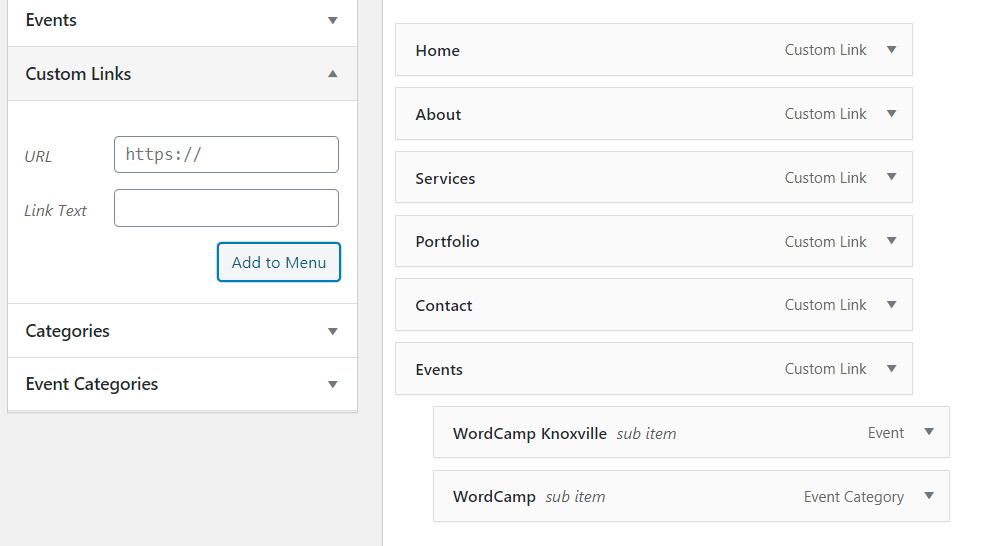
Meu menu agora mostra um link personalizado para a página Eventos e adicionei meu evento e categorias como subitens.

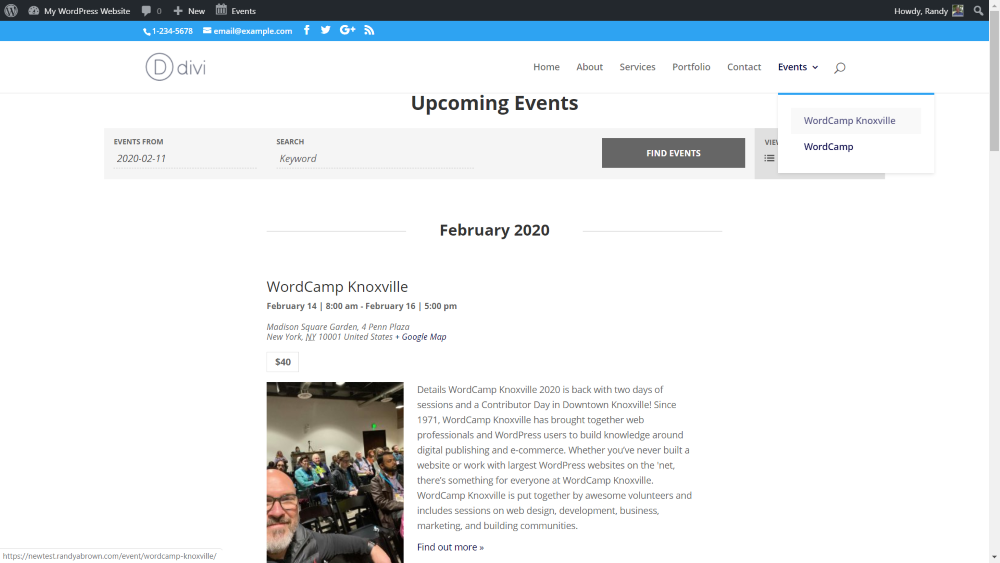
Aqui está uma olhada no menu que leva à página de Eventos.
Widget de eventos

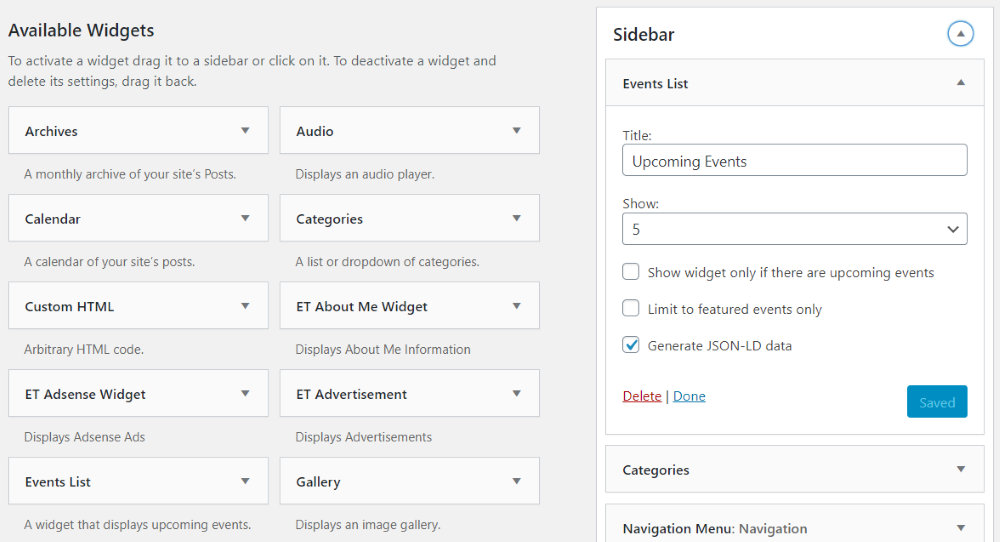
O plug-in inclui um widget chamado Lista de Eventos . Você pode colocar este widget em suas barras laterais ou em seus layouts Divi usando o módulo widget. Dê um título, escolha o número de eventos a serem exibidos, mostre o widget apenas se houver eventos futuros, limite-o a eventos em destaque e gere dados JSON-LD.

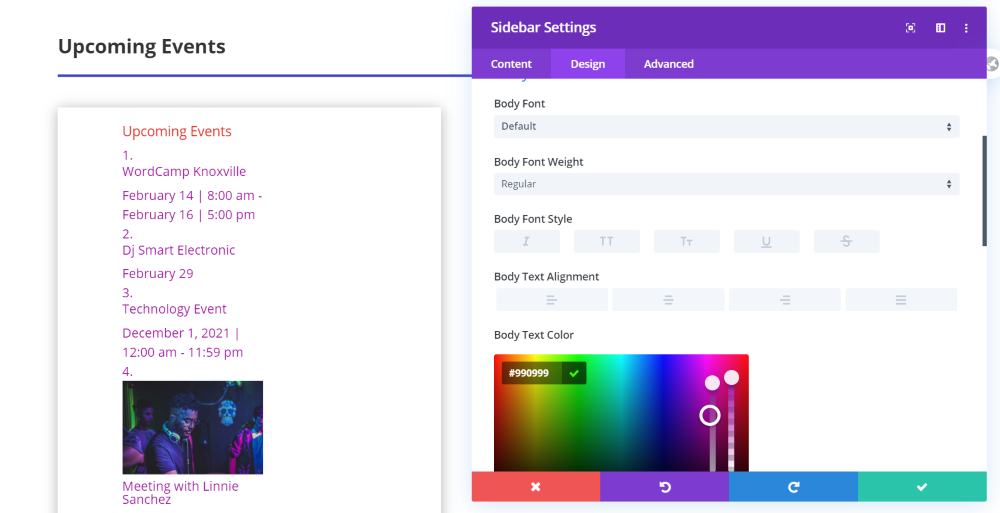
Aqui está uma olhada no widget dentro da barra lateral.

Aqui está uma olhada no módulo da barra lateral no Divi mostrando o widget de Eventos. Como este é um módulo Divi, você pode estilizá-lo como qualquer módulo.
Criador de temas Divi

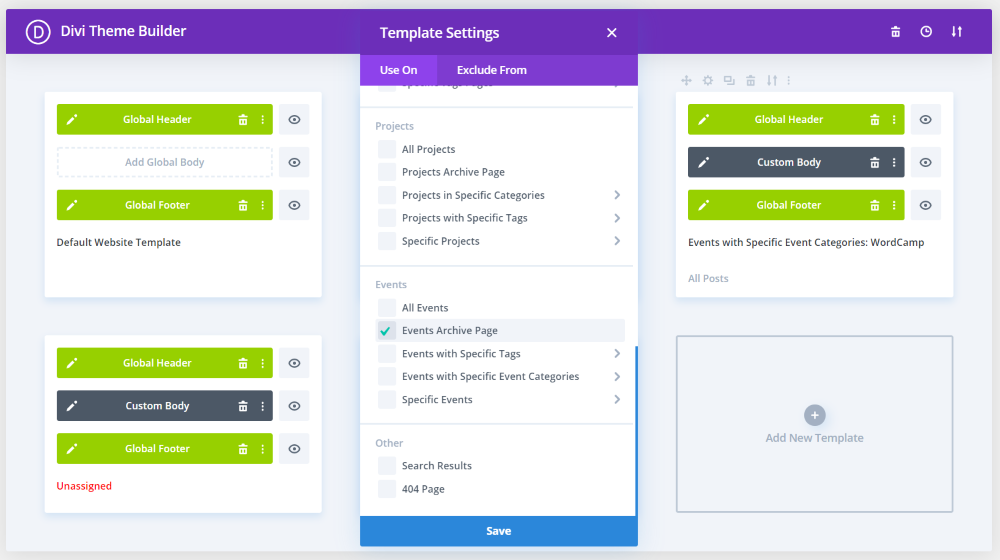
Como o plug-in adiciona uma categoria de eventos, Eventos é uma opção para atribuir layouts no Divi Theme Builder . Além disso, como os módulos do blog podem mostrar o conteúdo da página atual, o Theme Builder é uma ótima maneira de criar layouts para todas as suas páginas de eventos.
A versão gratuita do plug-in é limitada, portanto, você não terá controle total sobre o design. A versão pro adiciona códigos de acesso, para que você possa incluir os elementos específicos que deseja. Neste exemplo, adicionei layouts à página de categoria de eventos e às páginas de eventos.
Página de categoria de eventos

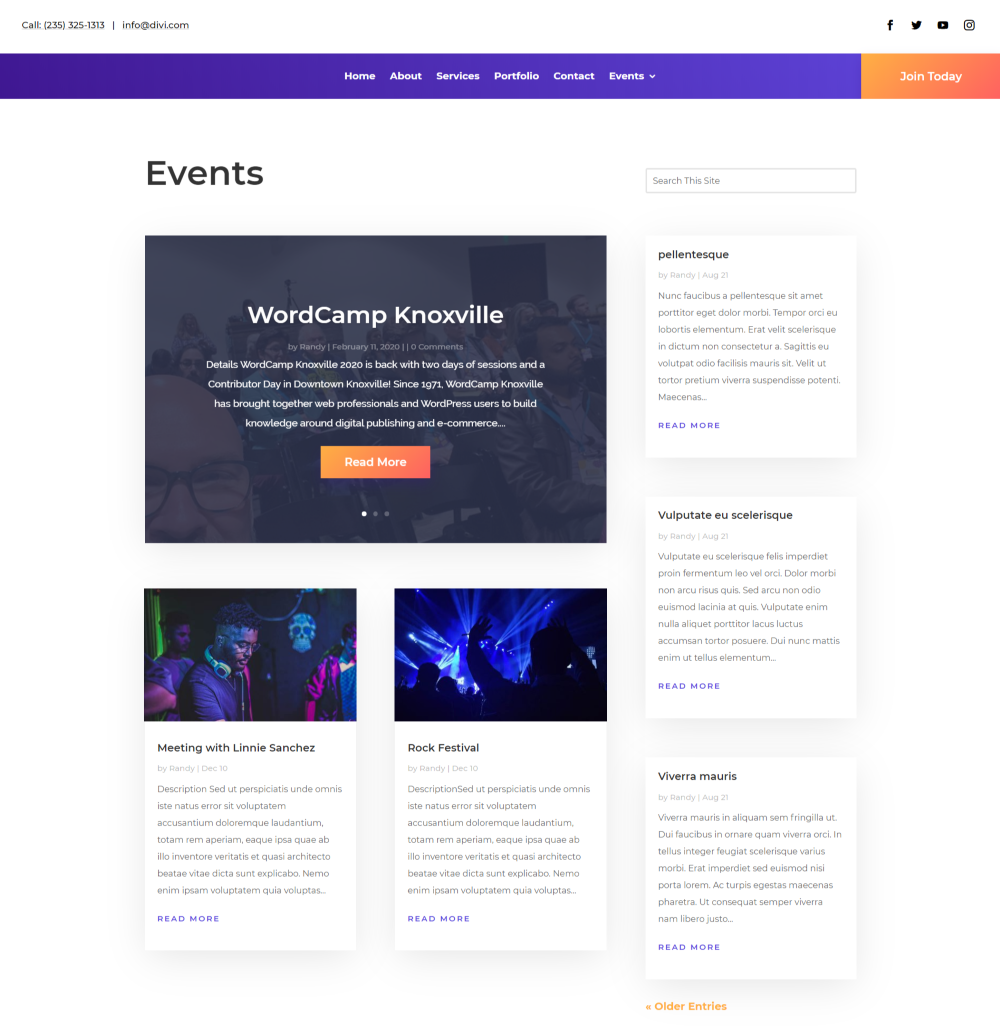
Aqui está a página de eventos . A versão gratuita não inclui o filtro, mas tem um layout elegante. O shortcode da versão pro incluiria o filtro.
Página de evento individual

Veja o layout da página do evento individual . A versão gratuita não inclui a meta do post, então você precisará adicioná-la aos detalhes do conteúdo. Os códigos de acesso da versão pro o incluiriam.
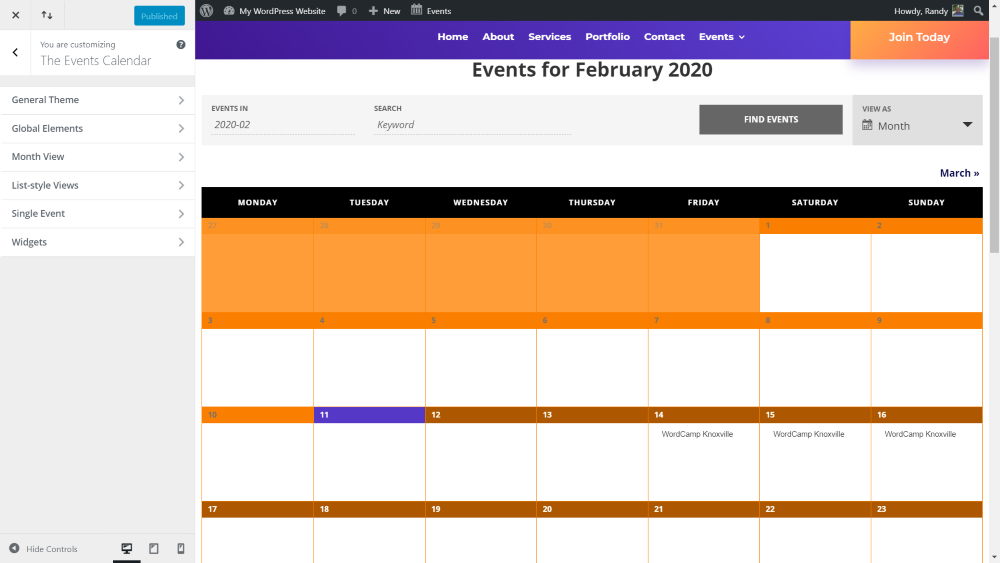
Personalizador de temas

O plugin adiciona vários novos recursos ao personalizador de temas . Os recursos incluem tema geral, elementos globais, visualização de mês, visualizações de estilo de lista, evento único e widgets. Neste exemplo, estilizei (mal) o calendário usando elementos de cor no cabeçalho. Isso adiciona muitas opções de estilo para combinar o calendário de eventos com o estilo do seu próprio site.
Temas filhos que incluem o plug-in de calendário de eventos
Existem vários temas filho Divi disponíveis na loja Aspen Grove Studios que inclui o plug-in Calendário de eventos. Aqui está uma olhada nas páginas do evento com links para que você possa ver o plugin em ação.
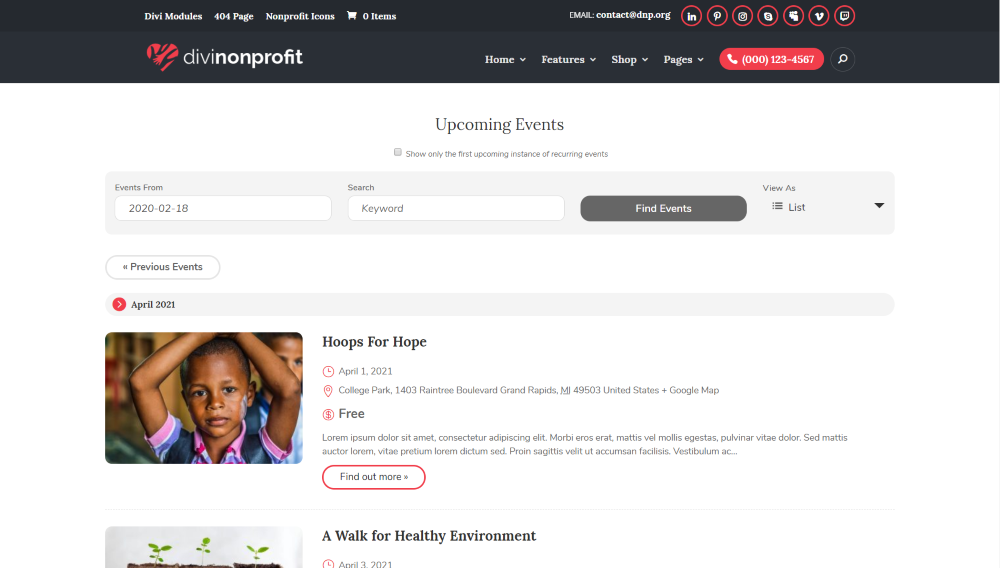
Divi sem fins lucrativos

Aqui está uma olhada na lista de eventos infantis da Divi Nonprofit. Ele mostra os próximos eventos com um fundo claro com destaques vermelhos.
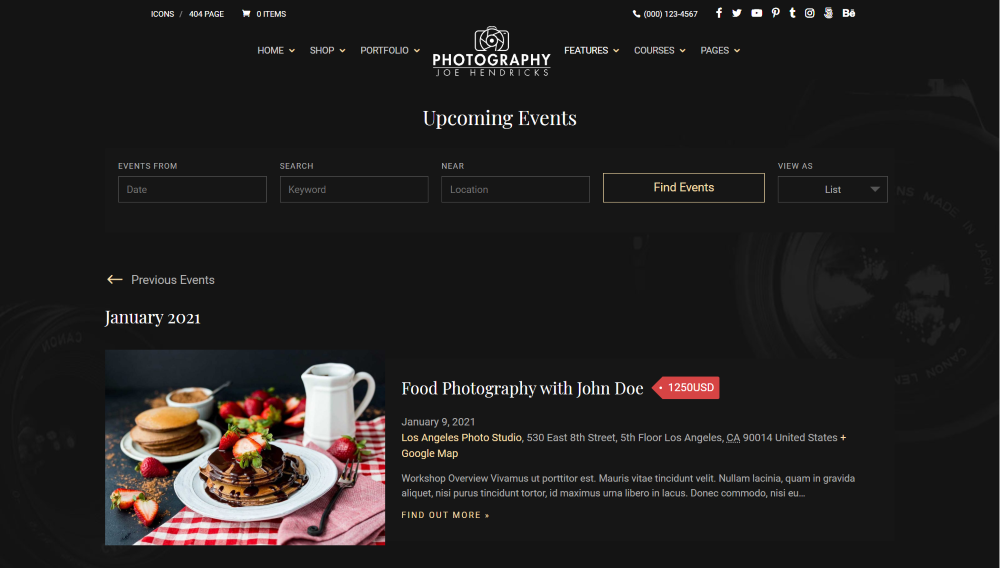
Fotografia Divisória

Aqui está a página de eventos do tema filho Divi Photography. Esta página tem um fundo escuro com destaques dourados.
Pensamentos finais
Essa é a nossa visão de como criar um calendário de eventos em um site WordPress. O plugin Events Calendar é uma excelente opção para adicionar um calendário de eventos ao seu site. Isso facilita a tarefa e o próprio plugin é fácil de usar. Mesmo a versão gratuita oferece muitos recursos. Para ainda mais recursos, como visualizações, widgets avançados, eventos recorrentes e muito mais, recomendamos a versão pro.
Nós queremos ouvir de você. Você criou um calendário de eventos para o seu site WordPress? Deixe-nos saber sobre sua experiência nos comentários.
