Como criar uma galeria de imagens no WordPress (passo a passo)
Publicados: 2024-08-26Você deseja exibir suas fotos ou obras de arte em seu site WordPress? Criar uma galeria de imagens é uma ideia fantástica para exibir múltiplas imagens de forma organizada e atrativa.
Uma galeria de imagens é uma coleção de imagens exibidas juntas em uma página da web. Aqui você pode adicionar fotos em linhas e colunas. Isso economizará espaço e melhorará a experiência do usuário.
Uma galeria bem projetada pode chamar a atenção dos visitantes e mantê-los em seu site por mais tempo. Os usuários podem navegar facilmente pelas imagens em formato de galeria, geralmente com recursos como lightboxes para uma melhor experiência de visualização.
Neste guia, orientaremos você no processo de criação eficiente de uma galeria de imagens no WordPress .
Mostraremos 2 métodos para criar uma galeria de imagens no WordPress:
- Criando uma galeria de imagens no WordPress sem plug-in
- Criando uma galeria de imagens no WordPress usando um plugin
Método 1: Criando uma galeria de imagens no WordPress sem plug-in
O WordPress inclui recursos integrados para a criação de uma galeria de imagens básica. Esta é a maneira mais fácil de adicionar uma galeria de imagens ao seu site. Pode faltar personalizações avançadas, mas não há problemas em instalar um novo plugin.
Faça login no painel de administração do WordPress usando credenciais pessoais. Em seguida, siga as etapas abaixo:
Etapa 1: criar ou editar uma postagem/página
No painel de administração, navegue até “Postagens” ou “Páginas” no menu à esquerda.
Em seguida, selecione “Adicionar Novo” para criar uma nova postagem ou página, ou “Editar” uma existente onde deseja adicionar a galeria.
Etapa 2: adicionar um bloco de galeria
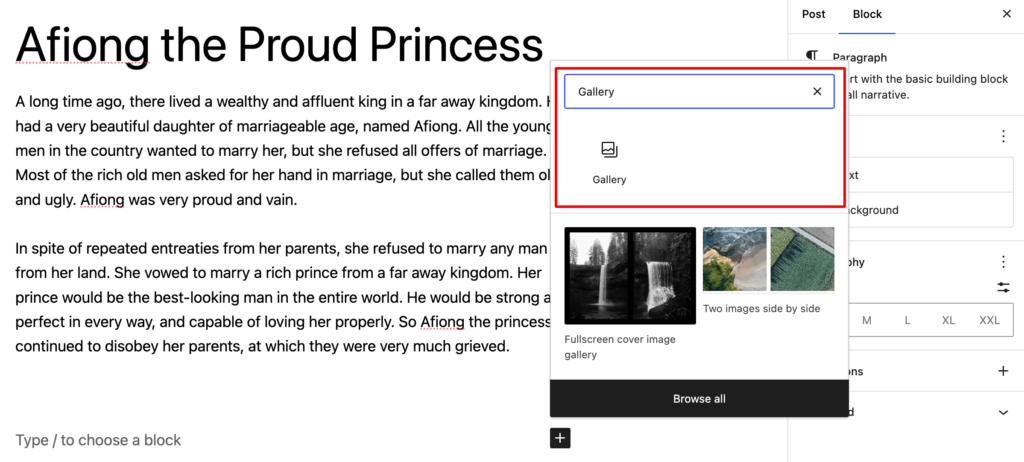
No editor, clique no botão “+” para adicionar um novo bloco. Procure por “Galeria” e selecione o bloco “Galeria” .

Este bloco permitirá adicionar e organizar várias imagens.
Etapa 3: fazer upload ou selecionar imagens
Agora, clique no botão “Upload” para adicionar novas imagens do seu computador. Alternativamente, selecione “Biblioteca de mídia” para escolher entre as imagens carregadas anteriormente.
Você pode selecionar várias imagens mantendo pressionada a tecla Ctrl (Windows) ou Cmd (Mac) enquanto clica.
Por fim, clique em “ Criar uma nova galeria ” após selecionar todas as suas imagens.
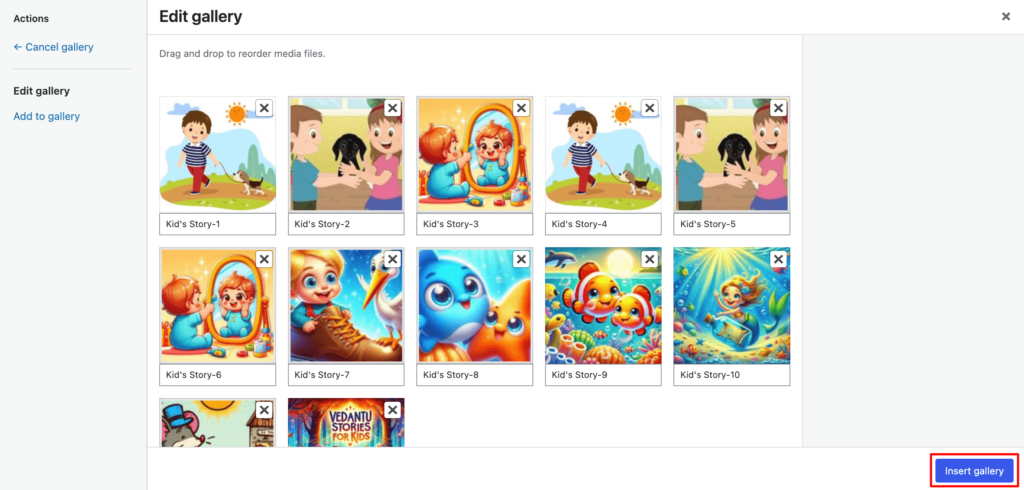
Leva você para a página “Editar galeria” . Aqui você encontrará todas as imagens selecionadas. Você pode reorganizá-los apenas arrastando e soltando.

Além disso, você tem a oportunidade de adicionar uma legenda a cada imagem para melhor acessibilidade e SEO.
Quando estiver satisfeito com a seleção e disposição das imagens, clique no botão “Inserir galeria”. Isso o levará de volta à postagem principal ou ao editor da página.
Etapa 4: definir as configurações da galeria
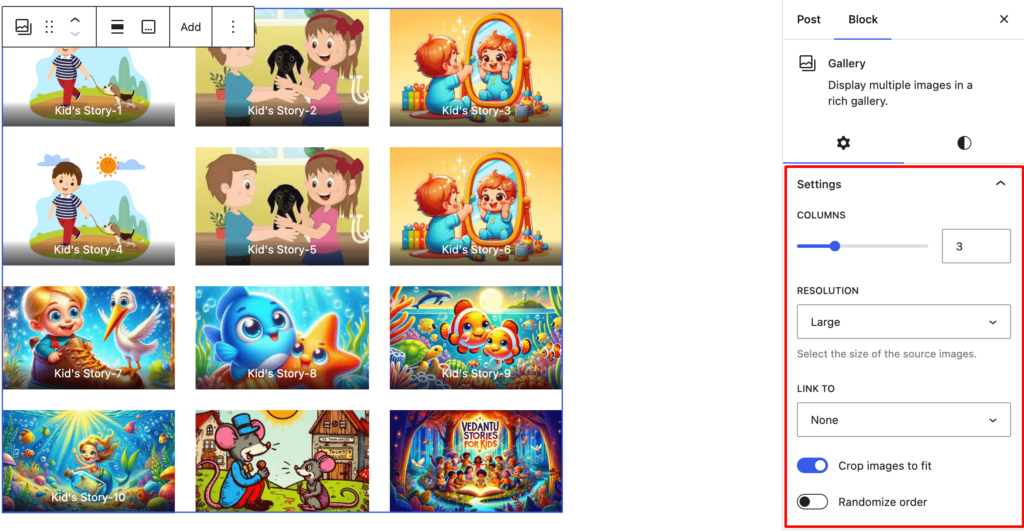
Na coluna da direita, você encontrará diversas opções de configuração para personalizar sua galeria de imagens.
- Tamanho da imagem : Escolha o tamanho das suas imagens (Miniatura, Médio, Grande, Tamanho total).
- Colunas : decida quantas colunas você deseja no layout da sua galeria. Isso determina quantas imagens aparecerão em cada linha.
- Link para : decida onde cada imagem deve ser vinculada. As opções normalmente incluem Arquivo de mídia, Página de anexo ou Nenhum.

Depois de ajustar as configurações, visualize sua galeria para garantir que ela tenha a aparência esperada. Quando estiver satisfeito, clique em Publicar ou Atualizar para ativar sua galeria.
Método 2: Criando uma galeria de imagens no WordPress usando um plugin
Para recursos de galeria mais avançados, você pode considerar usar um plugin do WordPress. Você encontrará vários plug-ins úteis da Galeria de Imagens no repositório do WordPress.
No guia de hoje, usaremos um plugin de opção popular Galeria Envira .
Etapa 1: Instalar e ativar o plug-in da Galeria Envira
Primeiro, faça login no painel de administração do WordPress. No menu à esquerda, vá para Plugins → Adicionar novo .
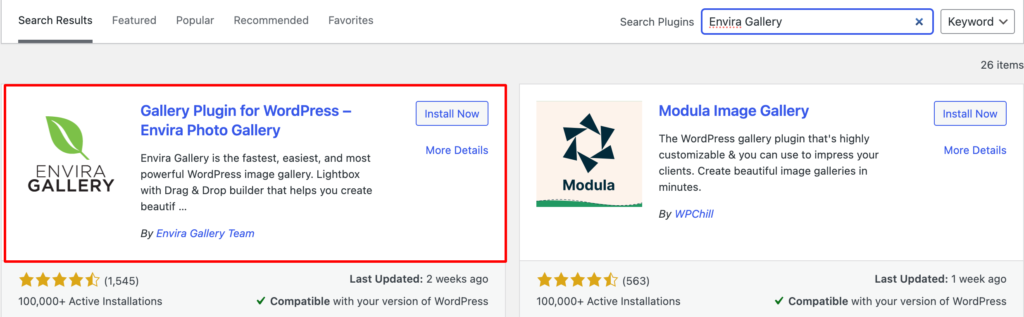
Em seguida, digite “Galeria Envira” na barra de pesquisa e pressione Enter. Encontre o plugin Envira Gallery nos resultados da pesquisa.

Por fim, clique em Instalar agora e depois em Ativar. Ele abre um assistente de configuração de 5 etapas na sua frente.

Aqui você encontrará diversas opções para configurar o plugin de acordo com sua preferência pessoal.
Etapa 2: crie uma nova galeria
No menu à esquerda, você verá agora a opção “Galeria Envira” . Clique nele e selecione “Adicionar novo”.
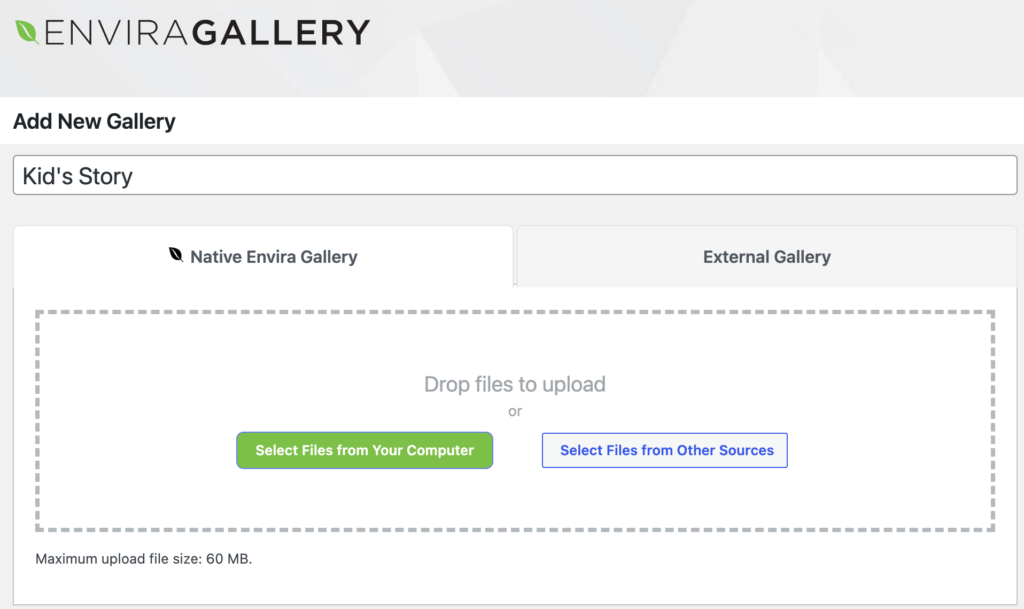
Insira um título para sua galeria.

Você pode arrastar e soltar imagens na área da galeria ou usar o botão “Selecionar arquivos do seu computador” para fazer upload de imagens.
Etapa 4: definir as configurações da galeria
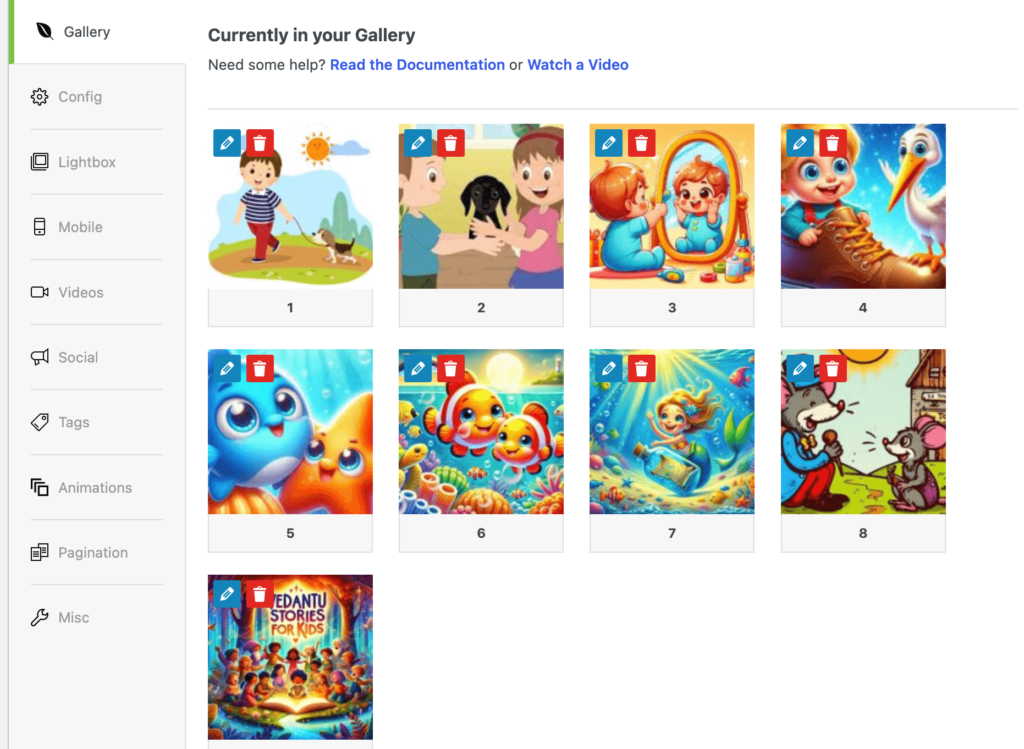
Depois que as imagens forem carregadas, você poderá reordená-las arrastando e soltando-as.

A Galeria Envira oferece uma variedade de opções de configuração para tornar sua galeria mais atraente e otimizada. Como:

- Oferece um construtor de galeria de arrastar e soltar para fazer upload e organizar imagens
- Oferece várias opções de layout, como grade, alvenaria, quadrado, blogroll e muito mais.
- Oferece o recurso lightbox para exibir imagens em uma sobreposição de tela inteira
- Adiciona botões para permitir que os visitantes compartilhem imagens em plataformas de mídia social.
- Adicione marcas d'água personalizadas para proteger suas imagens contra uso não autorizado.
- Adicione tags para filtrar imagens nas galerias.
- Exibe um grande número de imagens com opções de paginação ou rolagem infinita.
- Inclui recursos como carregamento lento para garantir que as galerias carreguem rapidamente.
- Otimiza suas galerias com recursos como texto alternativo de imagem para melhor visibilidade nos mecanismos de pesquisa.
- Organize galerias em álbuns se você tiver várias coleções.
Esses recursos facilitam a criação, o gerenciamento e a exibição de galerias bonitas e funcionais em seu site WordPress.
Etapa 4: inserir a galeria na postagem ou página
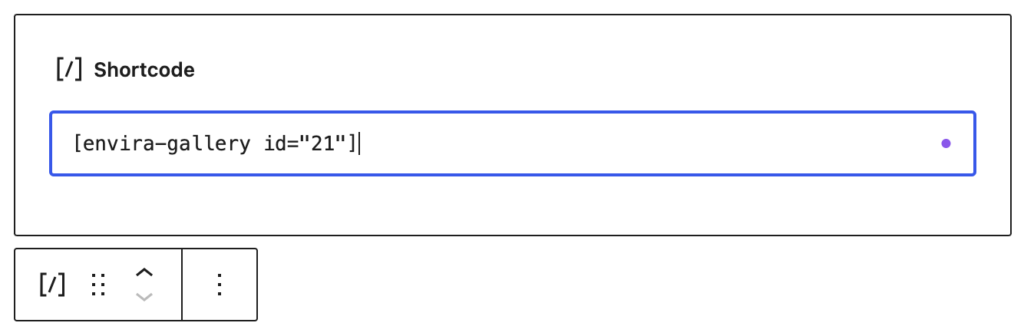
Depois de configurar sua galeria, você verá um código de acesso gerado pela Galeria Envira. Copie este código de acesso.
Vá para a postagem ou página onde deseja exibir sua galeria e cole o código de acesso no editor de conteúdo onde deseja que a galeria apareça.

Clique em “Publicar” ou “Atualizar” para salvar suas alterações.
A Galeria Envira também oferece complementos e recursos adicionais, como:
- Compartilhamento social : permite que os usuários compartilhem imagens nas redes sociais.
- Paginação : divida galerias grandes em múltiplas páginas.
- Integração WooCommerce : Crie galerias para vitrines de produtos.
Explore esses recursos para aprimorar ainda mais suas galerias.
Se você gerencia um site profissional que requer mais funcionalidade e capacidade de resposta em suas galerias, considere atualizar para o Envira Premium. Dá acesso a recursos avançados não disponíveis na versão gratuita, como criação de galerias de vídeo, mais opções de personalização e configurações aprimoradas de exibição da galeria.
Estes são os 2 métodos para criar uma galeria de imagens no WordPress.
Imagens de alta qualidade são uma virada de jogo para o comércio eletrônico! Aqui estão 6 práticas recomendadas de fotografia de produto que você deve seguir para aumentar suas taxas de conversão de comércio eletrônico.
Dicas essenciais para aprimorar sua galeria de imagens
Antes de criar uma galeria de imagens, há vários fatores importantes a serem considerados para garantir que ela atenda às suas necessidades e proporcione uma experiência ideal para o seu público.
Aqui está uma lista abrangente de considerações:
- Otimize a qualidade e o tamanho da imagem : use imagens de alta qualidade, mas compacte-as para garantir tempos de carregamento rápidos sem sacrificar muita qualidade.
- Use dimensões de imagem consistentes : mantenha tamanhos e proporções de imagem uniformes para obter uma aparência profissional e refinada.
- Aproveite o design responsivo : certifique-se de que sua galeria seja compatível com dispositivos móveis e tenha uma ótima aparência em todos os dispositivos usando técnicas de design responsivo.
- Organize com álbuns e tags : Categorize as imagens em álbuns e use tags para facilitar a navegação dos visitantes.
- Implemente um recurso Lightbox : permita que os usuários visualizem imagens em uma lightbox em tela cheia para uma melhor experiência de visualização.
- Escolha o layout correto : selecione um layout (grade, alvenaria, etc.) que melhor se adapte ao seu conteúdo e preferências de design.
- Use Paginação ou Rolagem Infinita : Dependendo da quantidade de imagens, escolha entre paginação ou rolagem infinita para aprimorar a experiência do usuário.
- Adicione marcas d'água para proteção : proteja suas imagens contra uso não autorizado adicionando marcas d'água.
- Otimize para SEO : use práticas amigáveis de SEO, como nomes de arquivos descritivos, texto alternativo e legendas, para ajudar suas imagens a serem melhor classificadas nos mecanismos de pesquisa.
- Oferecer opções de download : se apropriado, forneça opções para os usuários baixarem imagens ou visualizarem versões em alta resolução
Imagens relevantes são parte integrante de qualquer site. Mas uma apresentação errada também pode arruinar a reputação do seu site. Portanto, tenha sempre o cuidado de inserir uma galeria de imagens em seu site WordPress.
Conclusão
Uma galeria com um acervo de imagens de alta qualidade reflete o profissionalismo e expertise do criador ou marca. Pode aumentar significativamente o envolvimento do público e transmitir excelência artística.
Não importa em que setor você atue, uma galeria de imagens pode ser uma forma poderosa de mostrar e melhorar a reputação da sua marca.
Por exemplo, se você atua no ramo imobiliário , pode usar uma galeria de imagens para mostrar seu imóvel. Use a galeria para exibir os principais cômodos da propriedade, fotos externas e características exclusivas. Isso ajuda os compradores a obter uma visão abrangente da propriedade antes de visitá-la pessoalmente.
Precisa de ajuda para ampliar uma imagem sem perder qualidade? Verifique este guia e obtenha algumas dicas práticas.
Você está planejando inserir uma galeria de imagens em seu site WordPress ? Compartilhe suas opiniões conosco na seção de comentários abaixo.
