Como criar uma página da web infográfica com elementar
Publicados: 2025-02-10Com histórias e informações a poucos cliques de distância, as pessoas dependem cada vez mais de estatísticas e dados numéricos sobre narrativas abstratas para tomar decisões informadas. É aqui que as páginas da web infográficas brilham. Eles não apenas atraem visitantes, mas também cativam e prendem a atenção, o que torna as informações complexas acessíveis e envolventes.
Além disso, as páginas da Web infográficas podem apresentar dados complexos de maneiras atraentes e fáceis de ler. Quando os infográficos acompanham quaisquer estudos de caso ou histórias/idéias hipotéticas, eles podem criar valores poderosos para o público do mercado. No entanto, não é difícil criar páginas da web infográficas.
Com elementor e happyaddons, você pode criar qualquer tipo de design de página da web infográfico no WordPress. Nesta postagem do tutorial, mostraremos um guia passo a passo sobre como criar uma página da web infográfica com Elementor. Vamos começar!
O que é uma página da web infográfica?
Uma página da Web infográfica foi projetada para apresentar informações usando representações gráficas para ilustrar conceitos. Ele combina vários elementos visuais, como imagens, gráficos, figuras estatísticas, ícones etc., com textos mínimos para simplificar os dados abrangentes.
As páginas da Web infográficas priorizam o conteúdo visual para melhorar a legibilidade para que as pessoas possam entender facilmente todo o conceito à primeira vista. Esse tipo de página é geralmente criado para contar histórias, visualização de dados e fins educacionais. Sem dúvida, as páginas da Web infográficas têm maiores taxas de retenção e engajamento.
Por que e quando você precisa de páginas da web infográficas
Agora vamos dar uma rápida olhada no porquê e quando você precisa de designs de página infográfica em seu site antes de mergulhar na seção Tutorial. Vamos explorar.
- Simplifica informações complexas
Os elementos visuais ajudam os usuários a entender os tópicos complexos de dados sem ficar sobrecarregados ao quebrar as principais idéias.
- Mantém os visitantes em seu site por mais tempo
Uma página infográfica eficaz motiva os visitantes a permanecer no seu site por mais tempo, diminuindo as taxas de salto e aumentando o potencial de conversão.
- Fortalece a autoridade da marca
Ao exibir visualmente dados estruturados e informações valiosas, você pode estabelecer seu site como um provedor de informações confiáveis.
- Para marketing e conteúdo promocional
As páginas infográficas se destacam como uma maneira eficaz de exibir comparações de produtos ao lado dos destaques da campanha. Você também pode exibir depoimentos de clientes para chamar a atenção dos clientes.
- Compartilhe postagens nas mídias sociais
O conteúdo infográfico é fácil de compartilhar nas plataformas de mídia social. Além disso, nos últimos tempos, as pessoas gostam de ver mais informações infográficas e estatísticas do que histórias textuais.
Como criar uma página da web infográfica com elementar
Se você está usando o WordPress há pelo menos algumas semanas, pode ter ouvido falar do Elementor . É um poderoso plug-in de Builder de página de arrastar e soltar, pelo qual você pode projetar páginas da web sem codificação. Tudo o que você precisa fazer é escolher widgets de design, arrastar e soltá -los na página e personalizá -los.
HappyAddons é um addon bem conhecido no plug-in do Elementor. Ele vem com muitos widgets e recursos de design adicionais. Se você se sente o Elementor não é suficiente, você pode experimentar o HappyAddons com ele. Usando os dois plugins juntos, você pode fazer magia no campo do web design.
Obtenha os plugins clicando nos links abaixo.
- Elementor
- Happyaddons
- Happyaddons pro
Você pode criar páginas infográficas usando apenas as versões gratuitas do Elementor e Happyaddons. Mas a versão premium vem com alguns recursos mais emocionantes. Então, usaremos a versão premium do Happyaddons neste tutorial.
Depois que os plugins forem instalados e ativados em seu site, comece a seguir o tutorial, como mostrado abaixo.
Etapa 01: Abra uma postagem ou página com Elementor
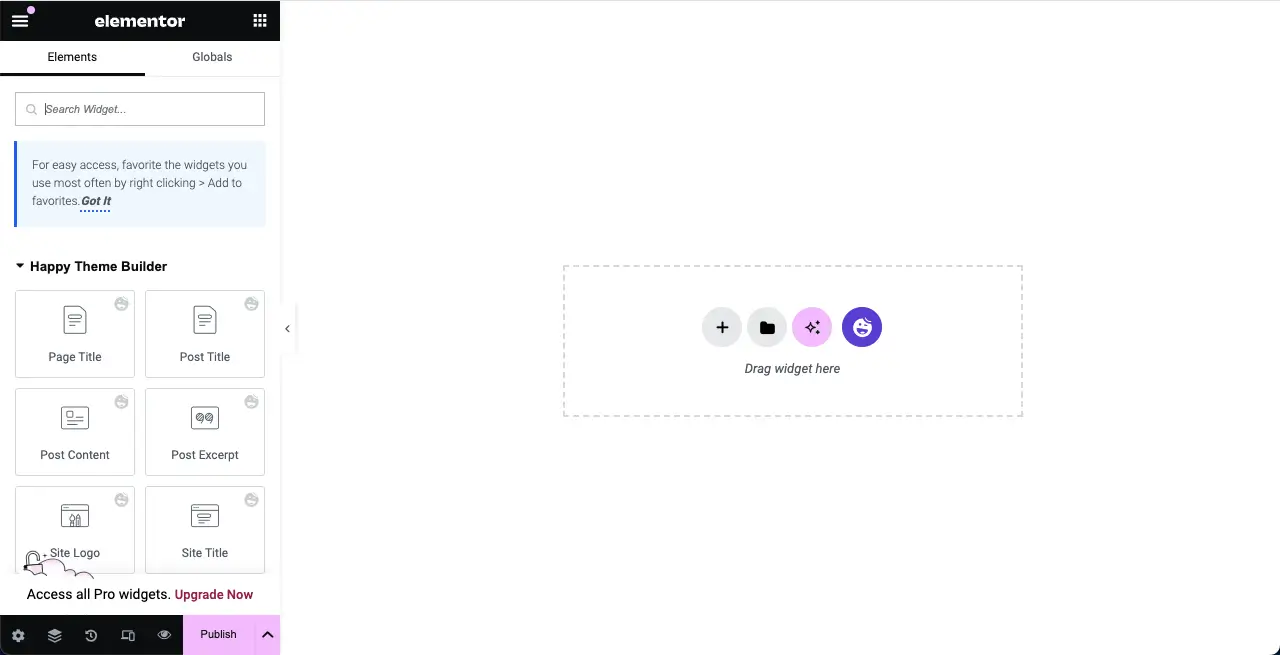
Abra uma postagem ou página com Elementor. À esquerda está o painel Elementor , onde você encontrará todos os widgets e recursos de design. À direita está a tela Elementor , onde você deve arrastar e soltar os widgets para projetar a página da web infográfica.

Etapa 02: Crie colunas para colocar widgets
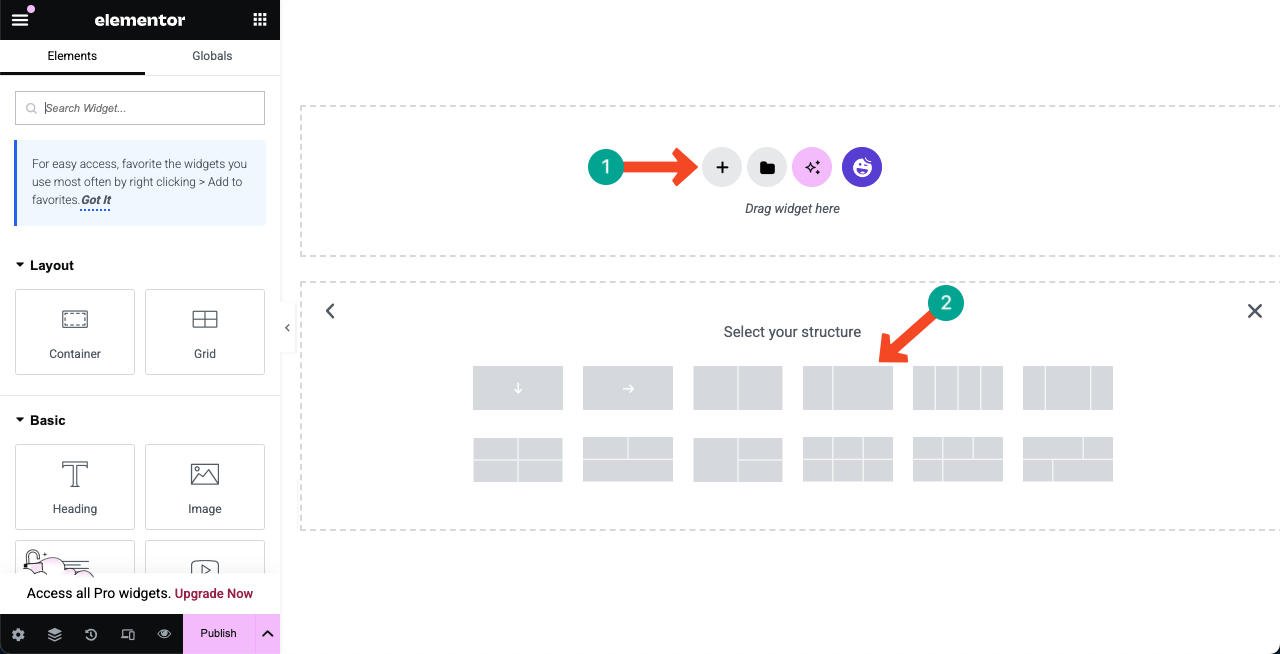
Antes de colocar qualquer widget, você deve criar colunas. Para fazer isso, clique no ícone (+) mais . Em seguida, selecione a opção Flexbox Container . Depois disso, selecione uma estrutura de coluna necessária para o design.

Verifique como adicionar o LightBox no WordPress com o Elementor.
Etapa 03: comece a adicionar widgets adequados às colunas
De acordo com suas preferências de design, coloque os widgets nas colunas que você criou. Vamos ver como projetamos esta seção.
# Adicione o widget de imagem
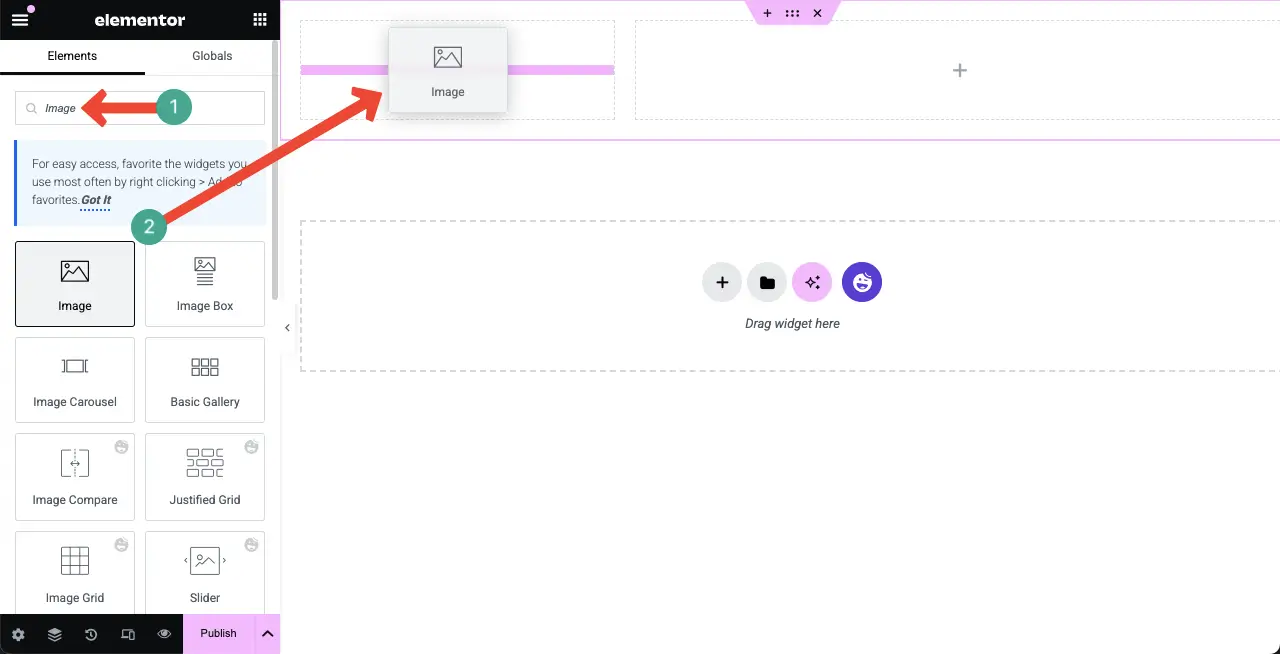
Digite ' Imagem ' na caixa de pesquisa. Quando o widget de imagem aparecer abaixo, arraste e solte -o para uma seção adequada na área da estrutura da coluna.

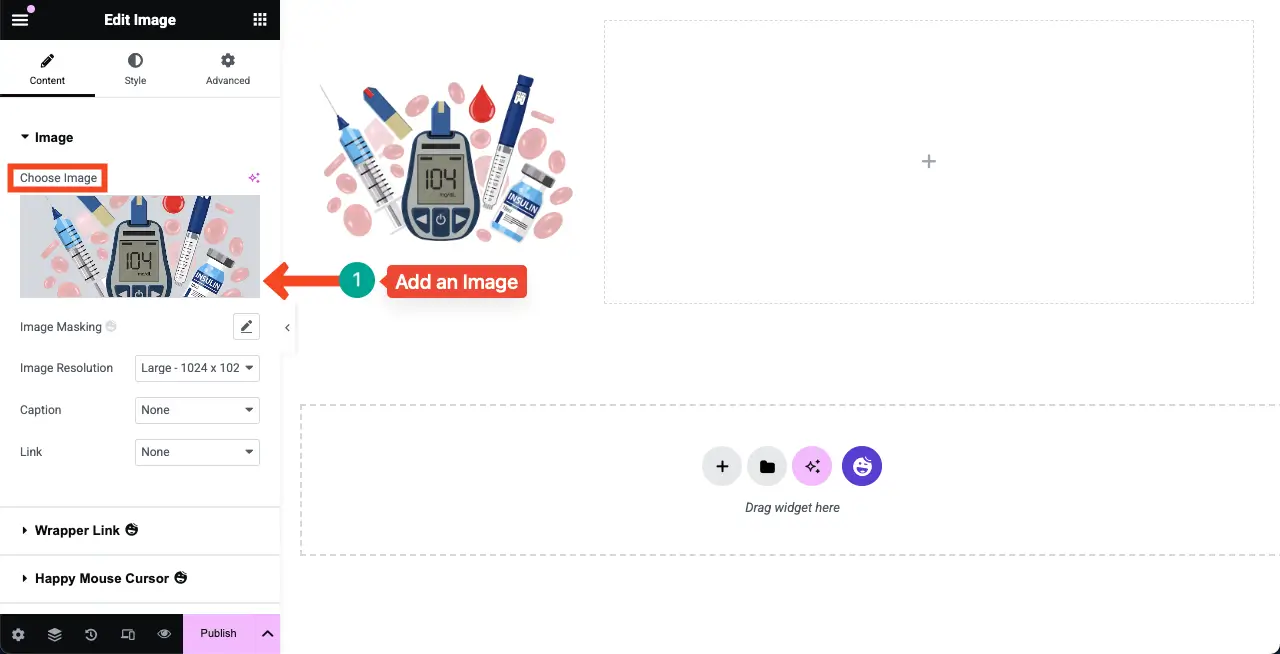
Carregue uma imagem ou adicione uma da biblioteca de mídia à área de widgets da seção marcada na imagem abaixo.

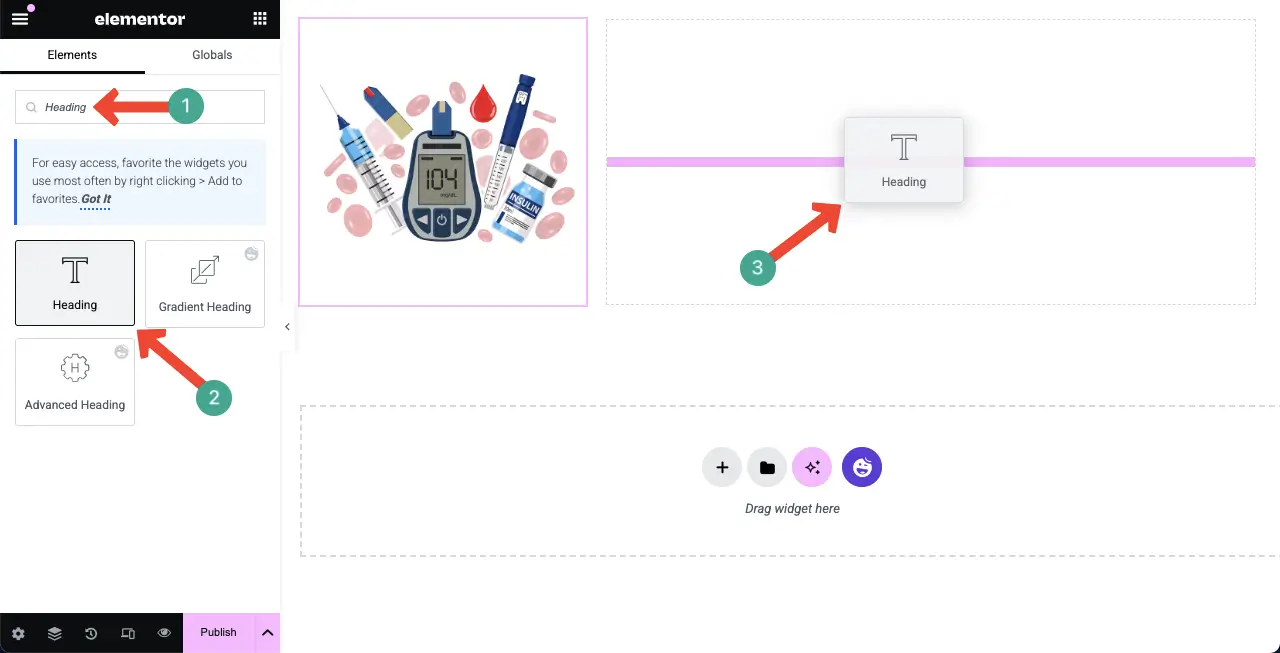
# Adicione o widget de cabeçalho
Encontre o widget de cabeçalho e coloque -o na coluna direita.

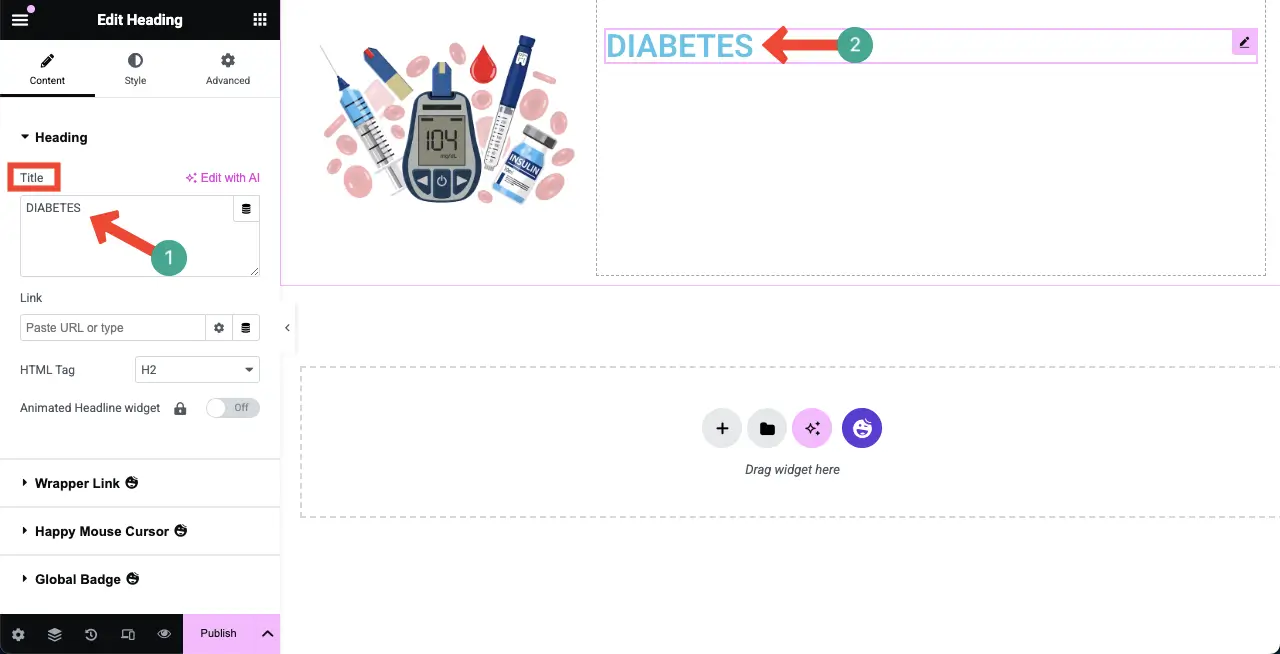
Escreva um título para a página infográfica. Como vou criar esta página para diabetes , escrevi para o título da página.

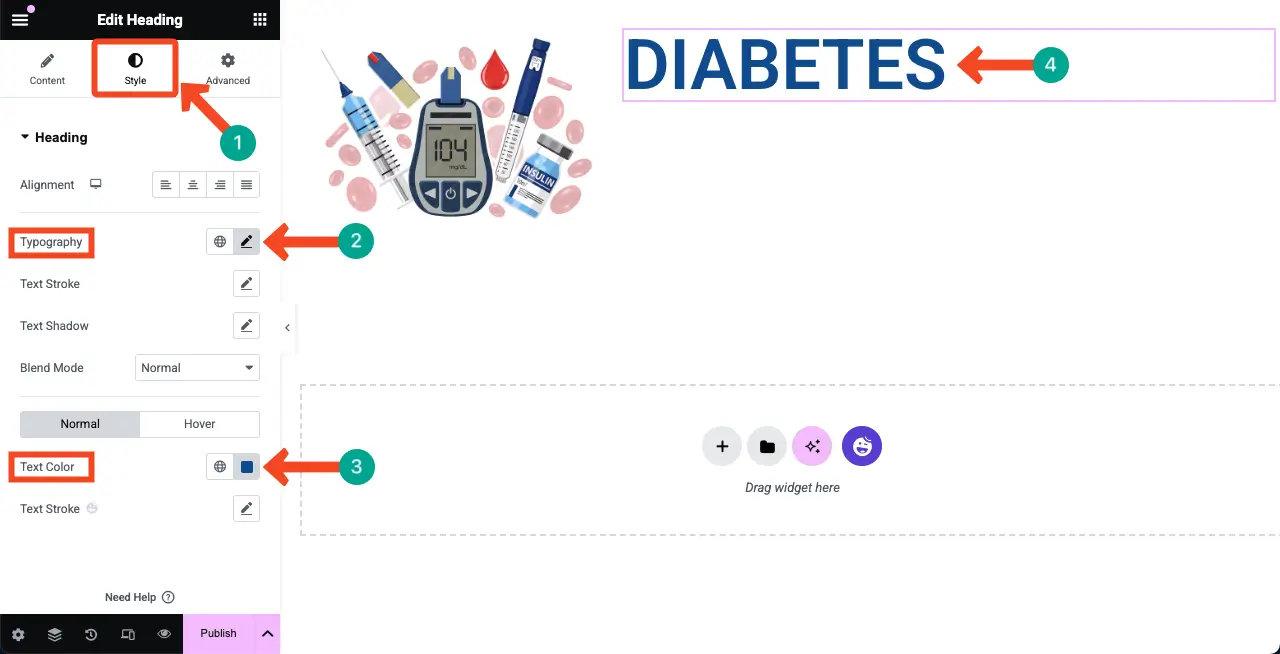
Venha para a guia Style . Você receberá opções para alterar o alinhamento, a tipografia, a cor do texto e muito mais.

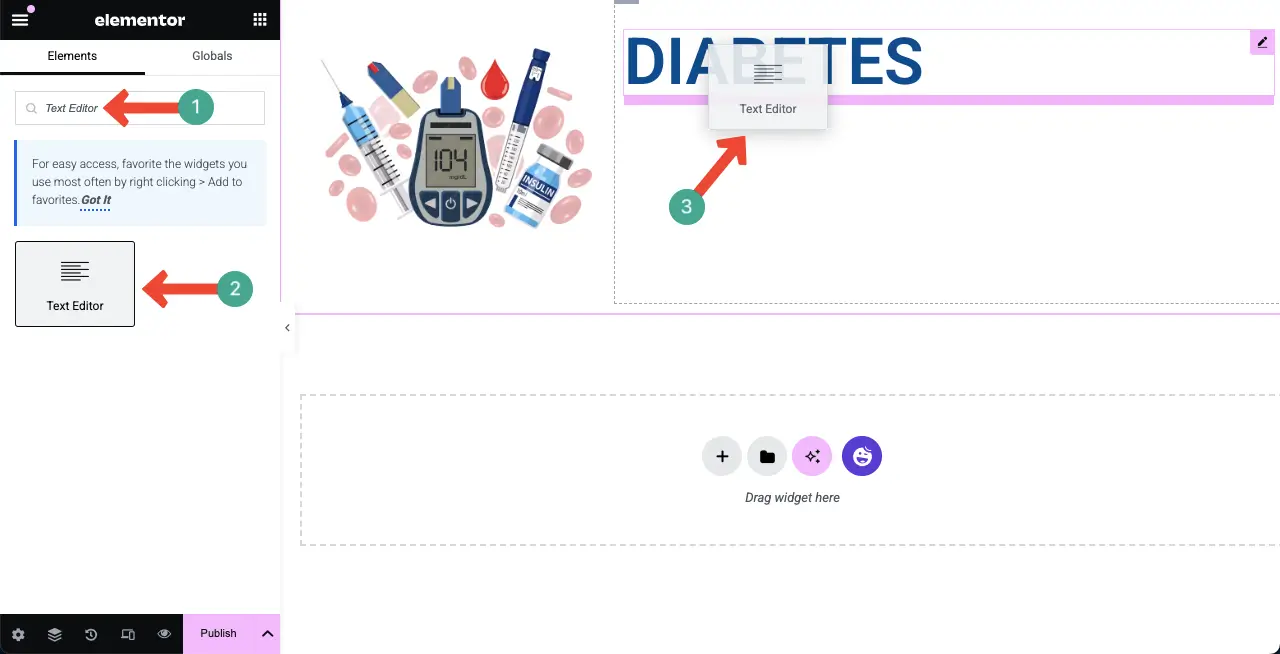
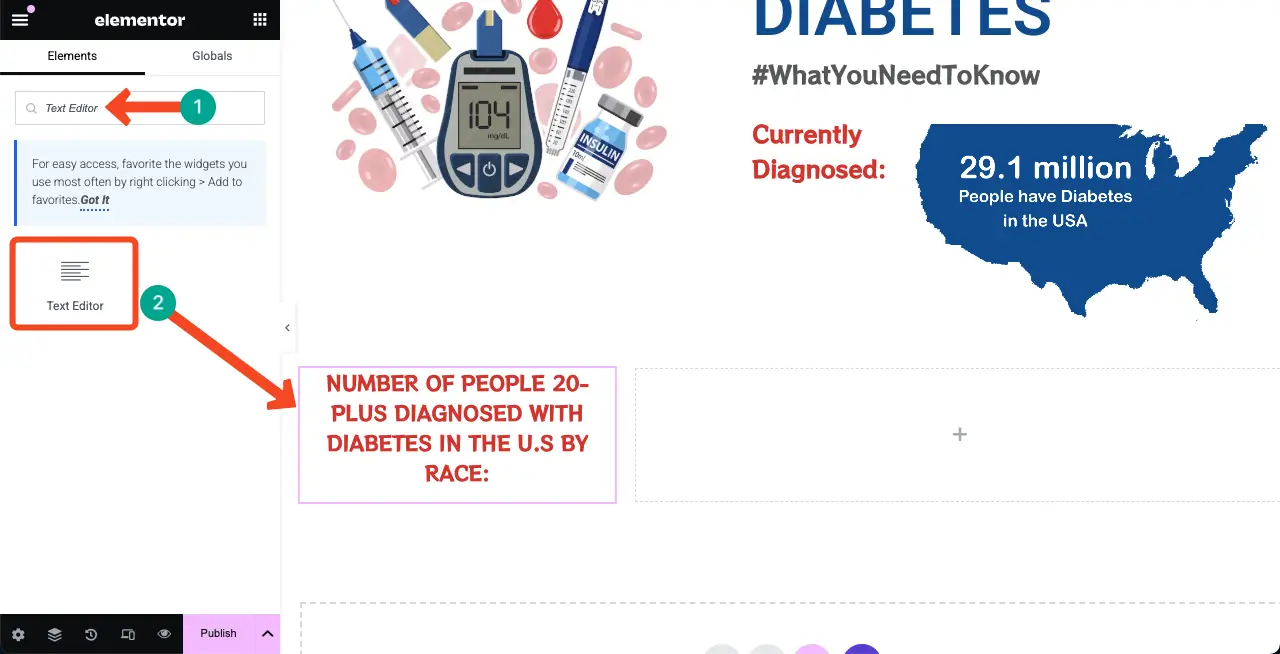
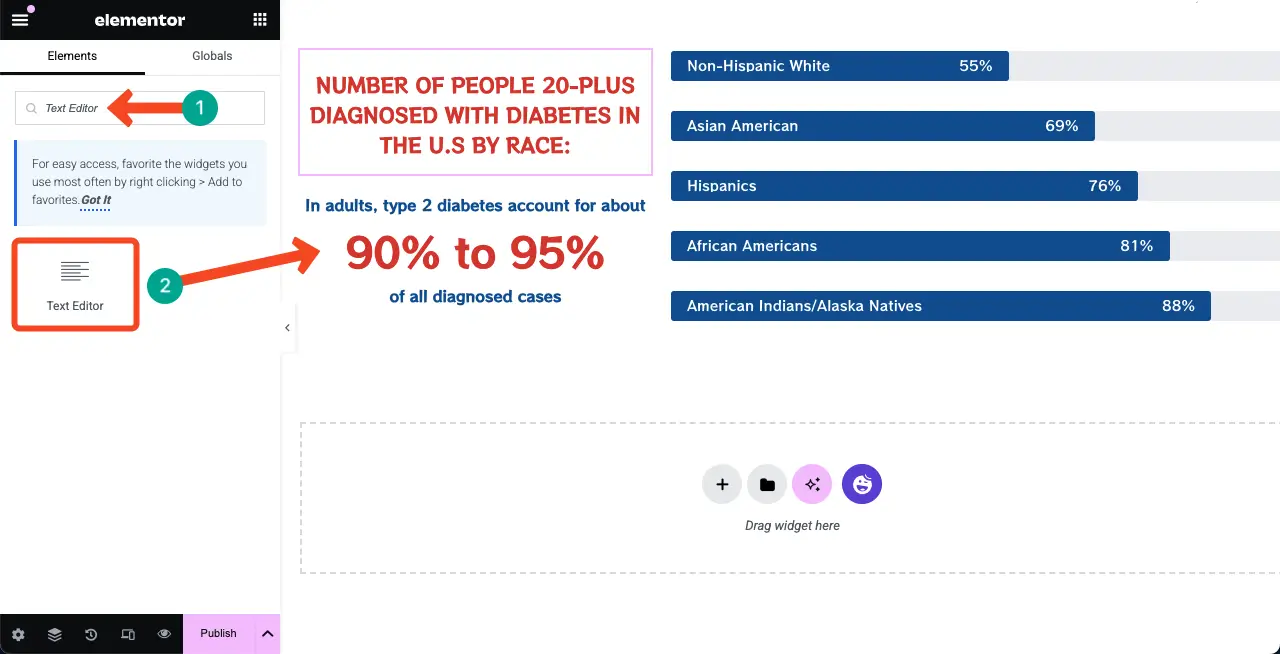
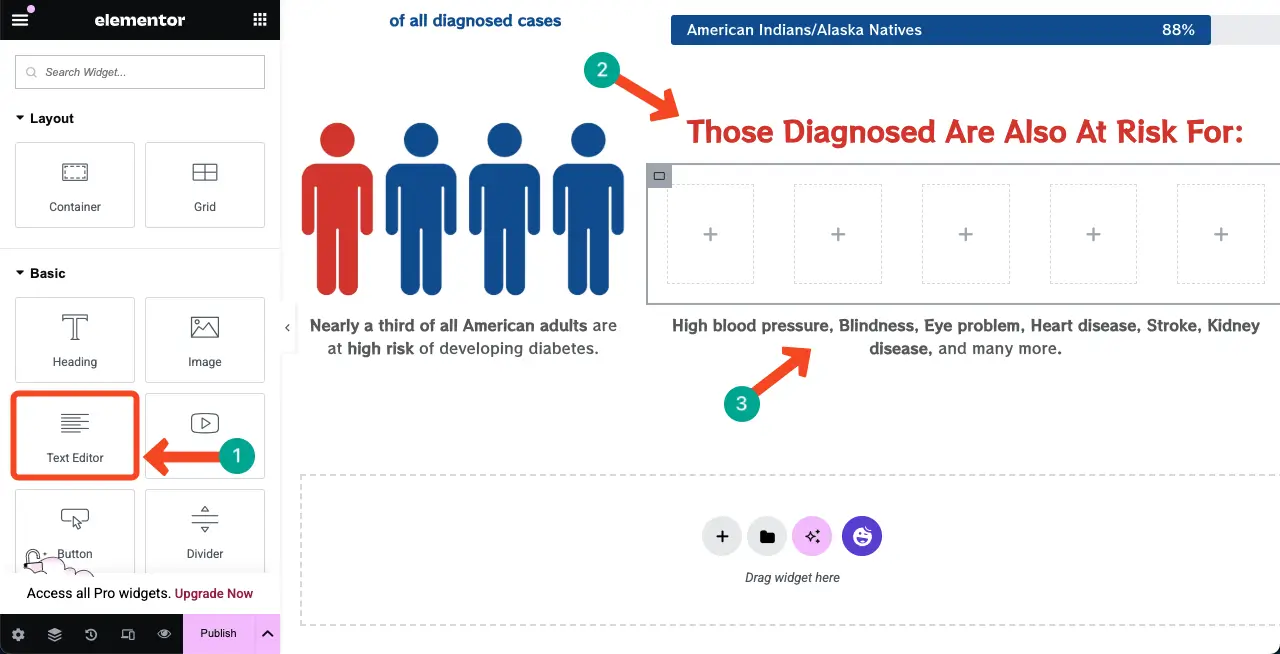
# Adicione o widget do editor de texto
Depois disso, adicione o widget do editor de texto abaixo do título. Isso permitirá que você adicione textos e parágrafos simples à tela.

Agora, da mesma maneira, adicione o texto desejado ao widget do editor de texto. Em seguida, aumente sua fonte, altere a família da fonte e selecione uma cor como a mostramos acima.

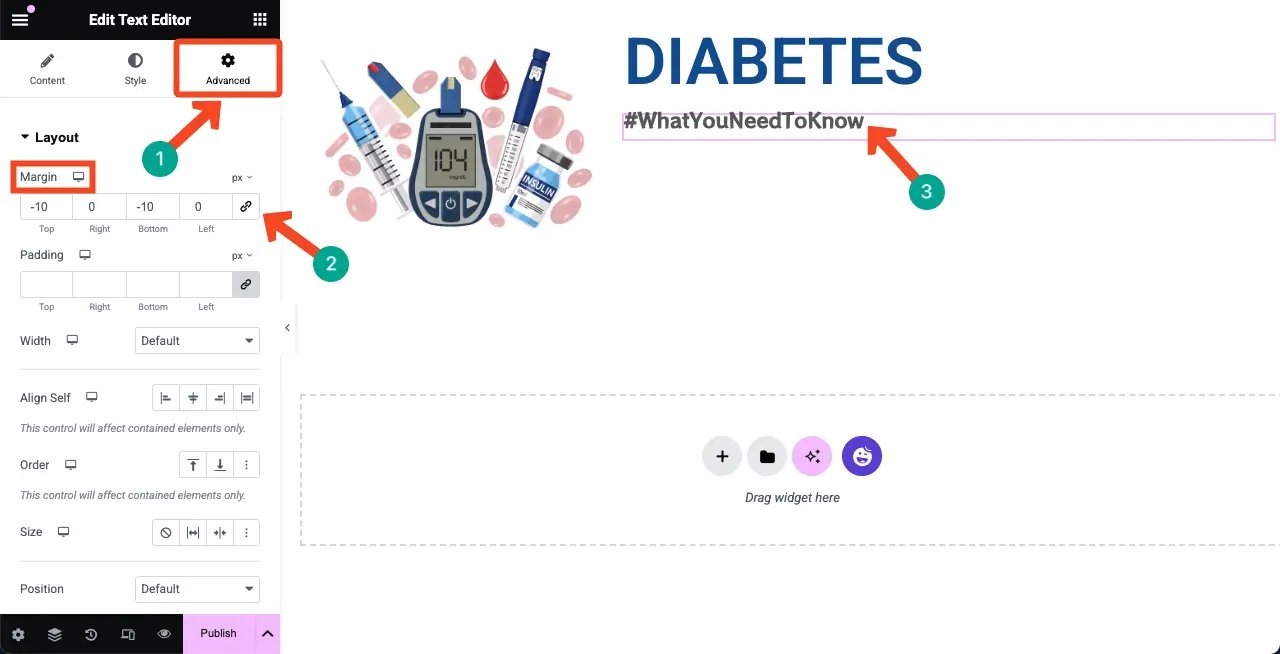
Se você deseja reduzir a lacuna entre dois widgets, poderá personalizar as configurações de margem .

Da mesma forma, adicione texto e imagens adicionais à tela usando os respectivos widgets.

Usando a opção de margem , você pode mover e colocar qualquer widget em outro lugar, como o mapa na imagem abaixo. Espero que você entenda.

Aprenda a criar um calendário de eventos no WordPress.
Etapa 04: Crie uma nova seção para adicionar gráficos estatísticos
Uma página do site é uma combinação de várias seções. Portanto, para criar uma nova seção, você deve adicionar uma nova área de estrutura de coluna à página.

Usando o widget do editor de texto, adicione uma cópia à nova seção infográfica, como fizemos abaixo.

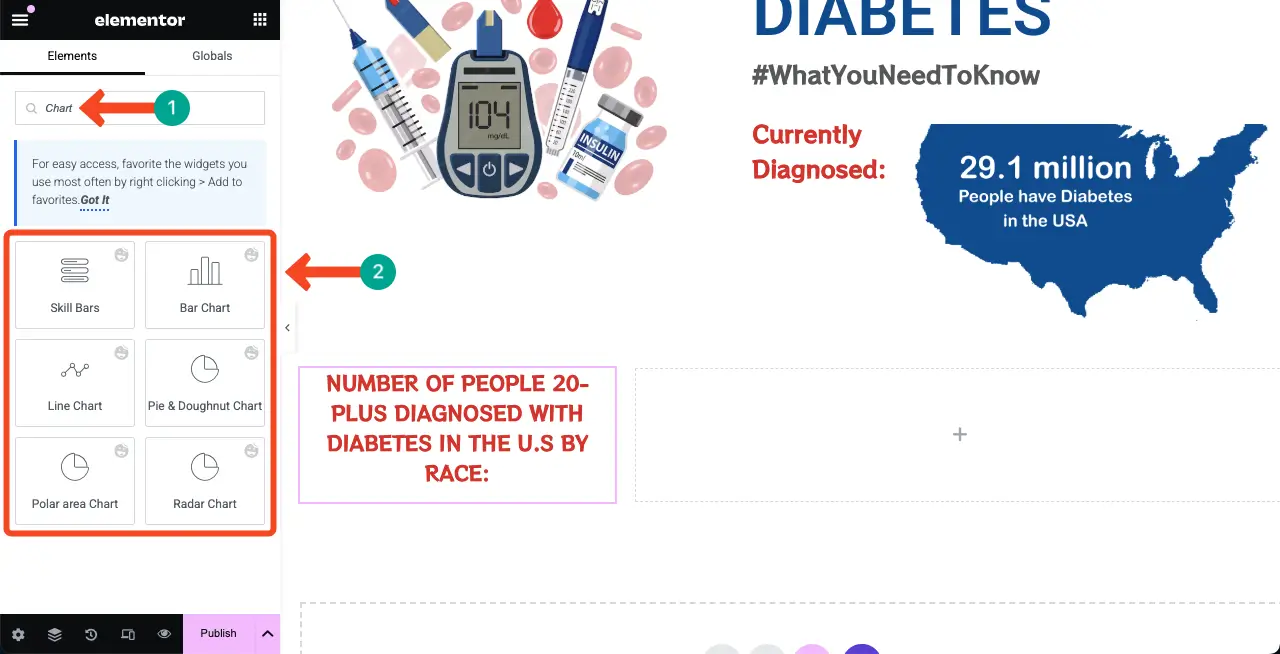
# Adicione um widget de gráfico à tela
O HappyAddons vem com seis widgets de gráfico que são realmente úteis para projetar a página da Web infográfica. Basta explorar os widgets do gráfico e selecionar aqueles que você gosta do design da página da web infográfica.

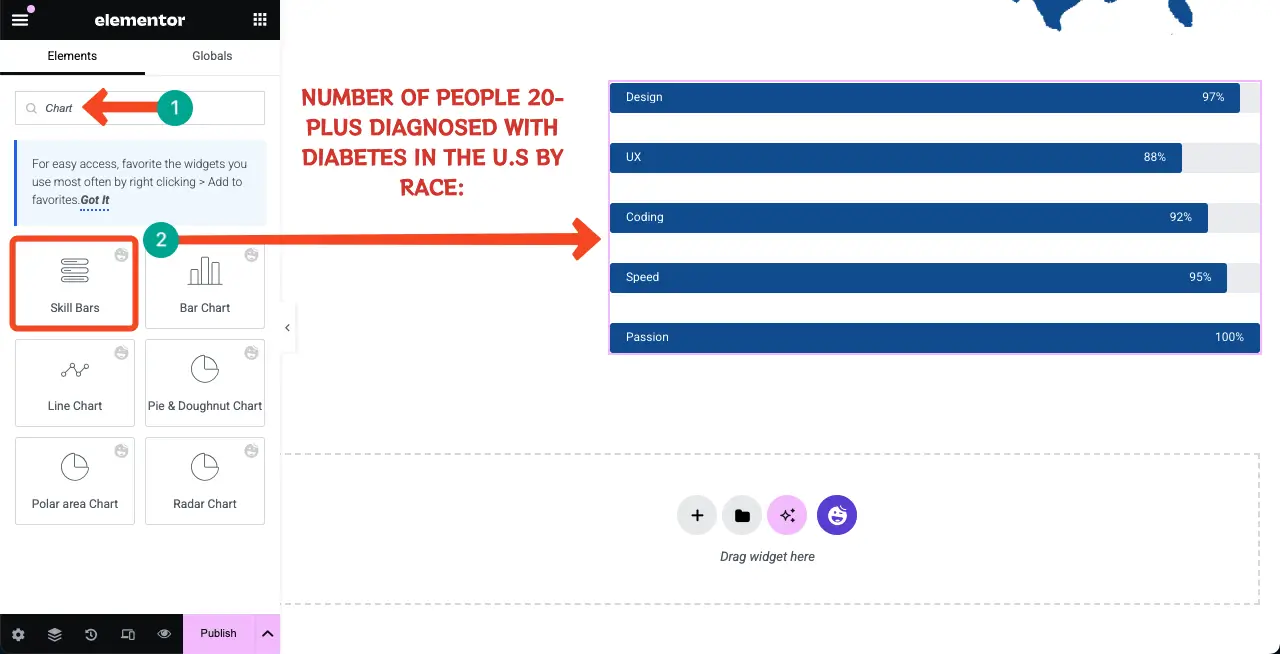
Usaremos o widget de barras de habilidade para mostrar certos dados estatísticos.


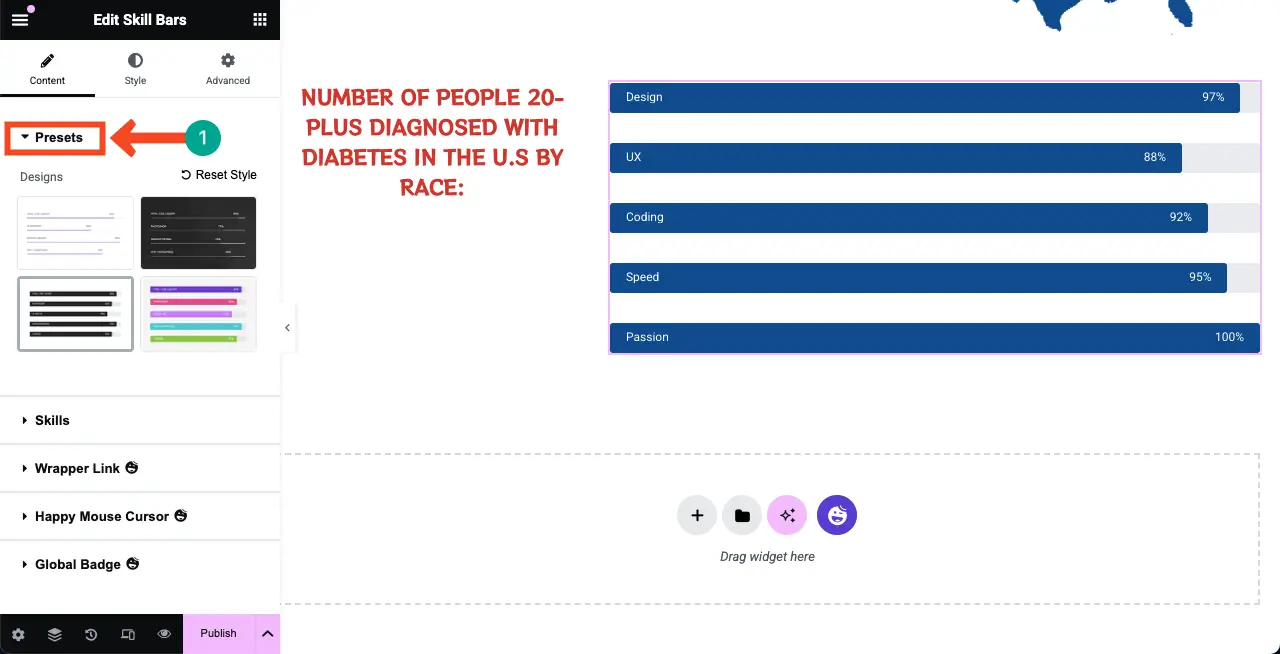
As predefinições vêm com modelos pré-projetados. Você pode selecionar qualquer predefinição para o widget das barras de habilidade ou ficar com o padrão.

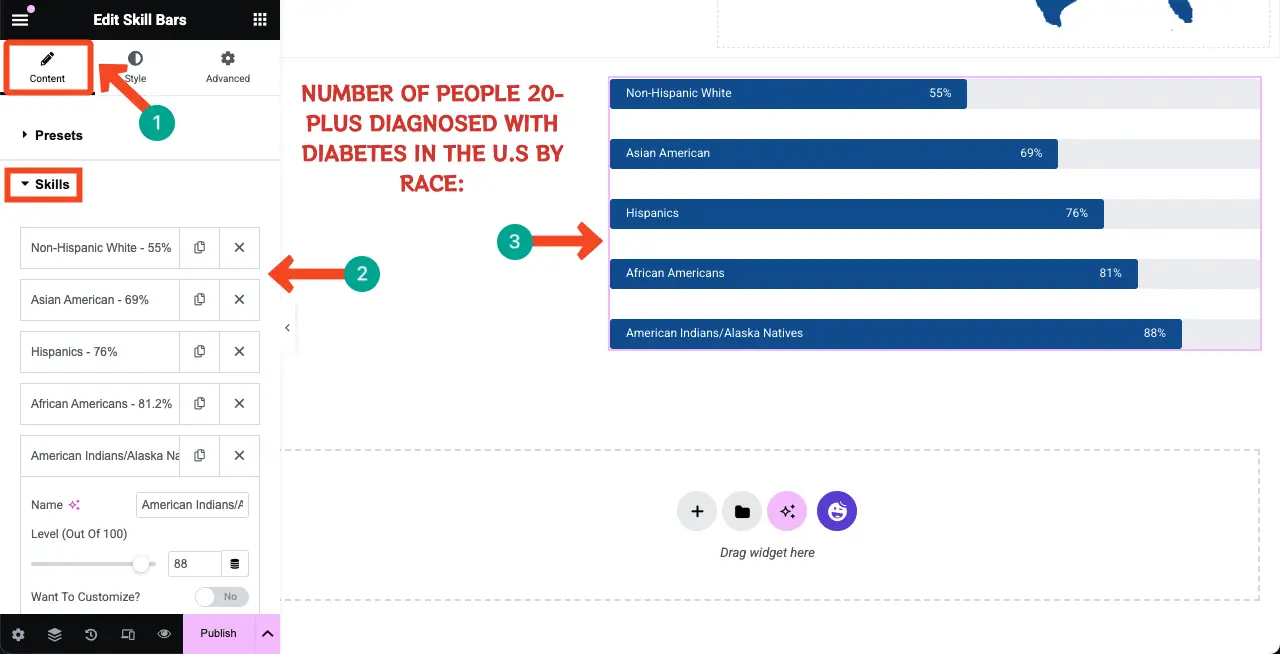
Na seção de habilidades , você pode adicionar informações a todas as barras uma a uma, clicando nas respectivas guias. Você pode ver que os renomeamos e definimos porcentagens para cada um.

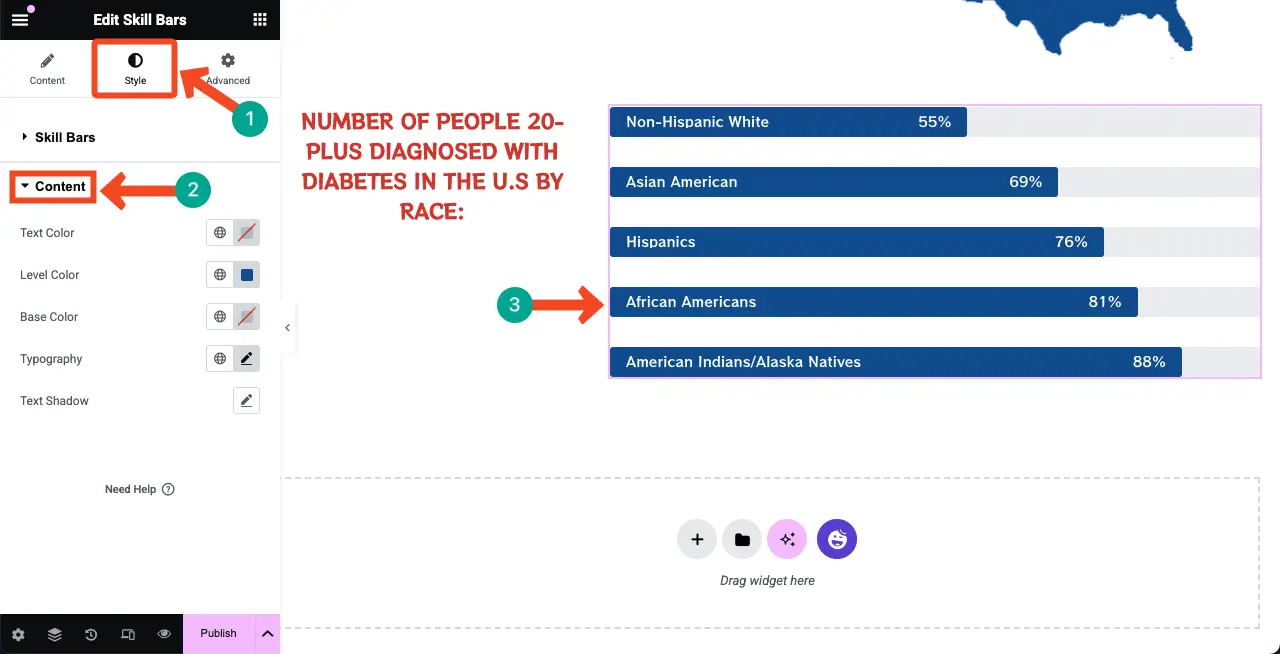
Vá para a guia Style , mantendo o widget de barras de habilidade selecionado. Você pode alterar a cor do texto, a tipografia e várias outras configurações do widget.

Usando o bloco do editor de texto, você pode adicionar mais informações ao lado esquerdo para utilizar o espaço branco.

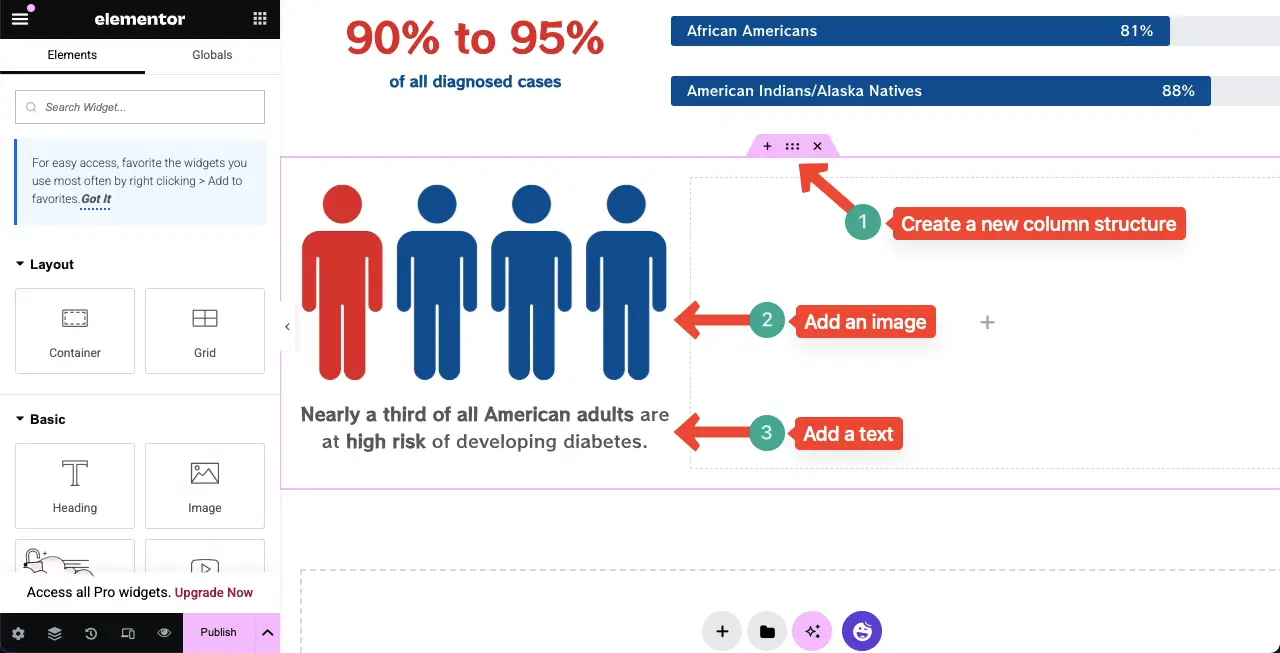
Etapa 05: Crie uma nova estrutura de coluna para mais informações
Para adicionar outra seção, crie uma nova estrutura de coluna novamente. Em seguida, adicione uma imagem e uma descrição textual como fizemos na imagem abaixo.

Então, no lado direito, preencha o espaço branco com informações adequadas. Adicionamos dois textos usando o widget do editor de texto. Entre eles, mantivemos uma seção usando o contêiner Flexbox.

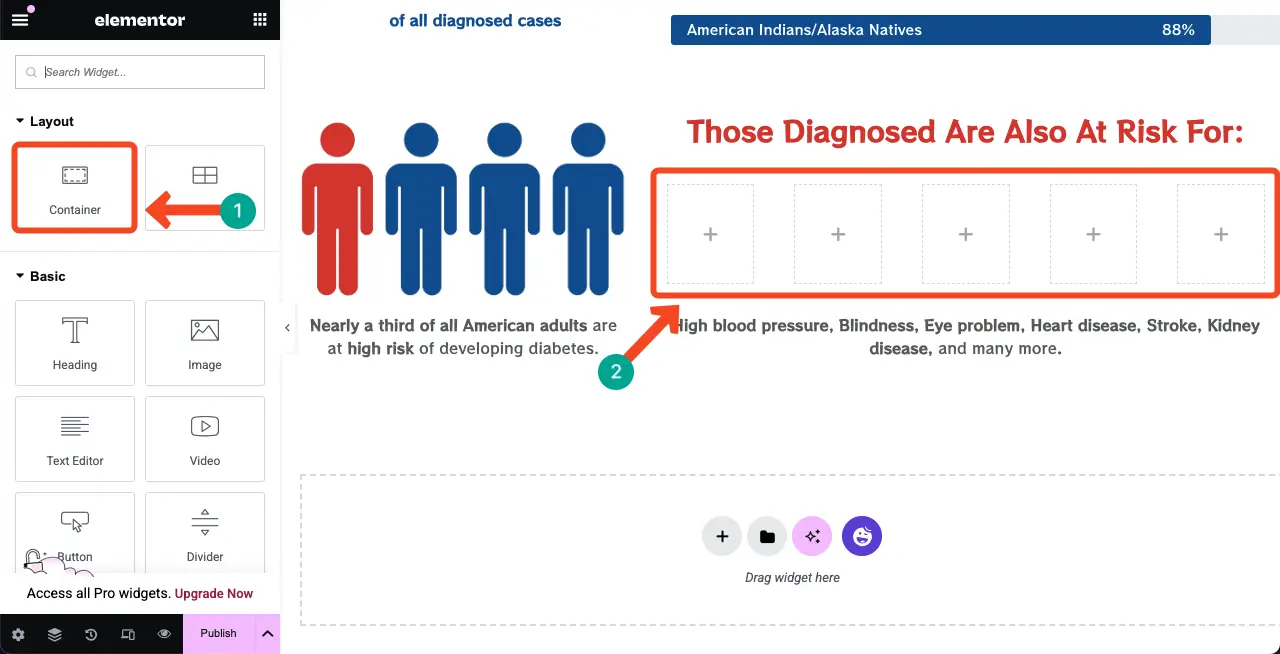
Você pode criar essas subseções usando este contêiner Flexbox .

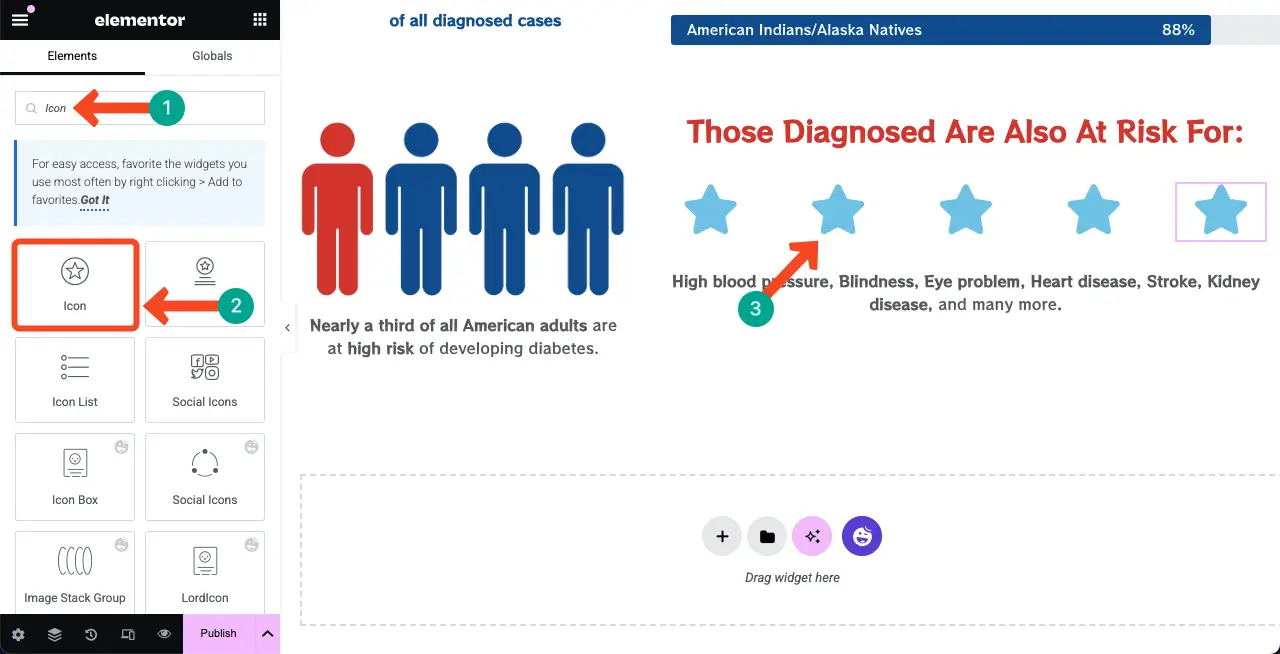
Agora, adicione o widget de ícone às seções do contêiner.

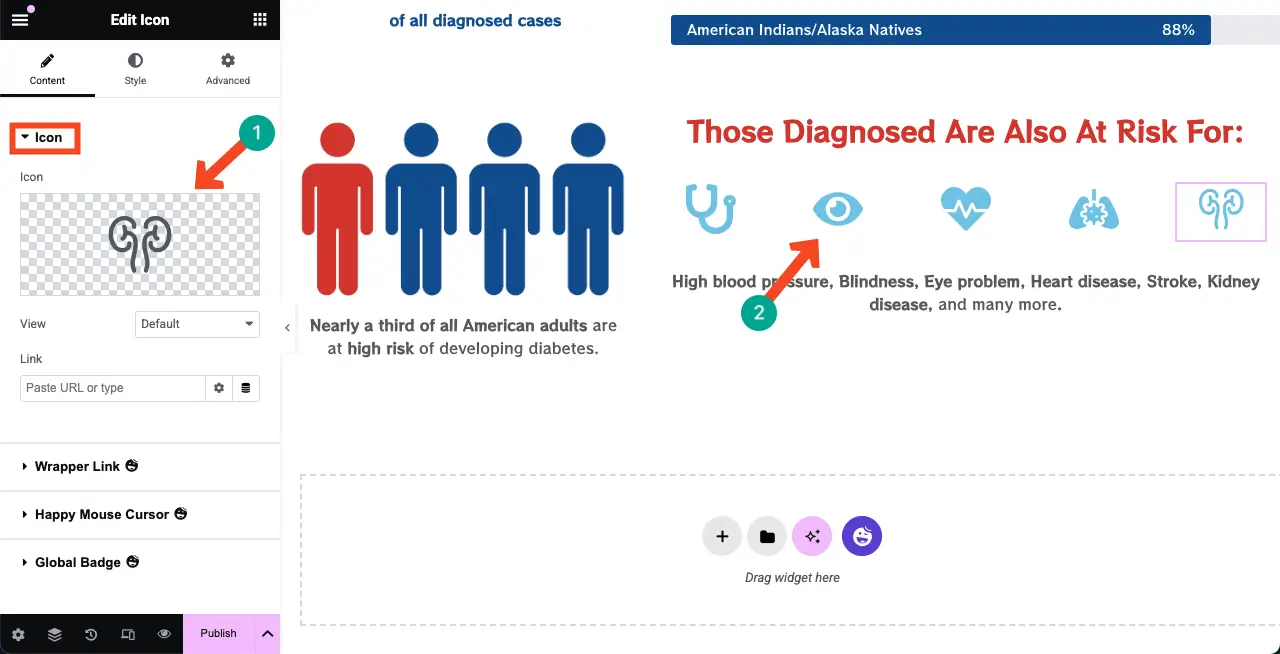
O widget de ícone vem com uma coleção abrangente de ícones na biblioteca. Você pode alterar o ícone um por um para todas as seções. Faça isso como fizemos.

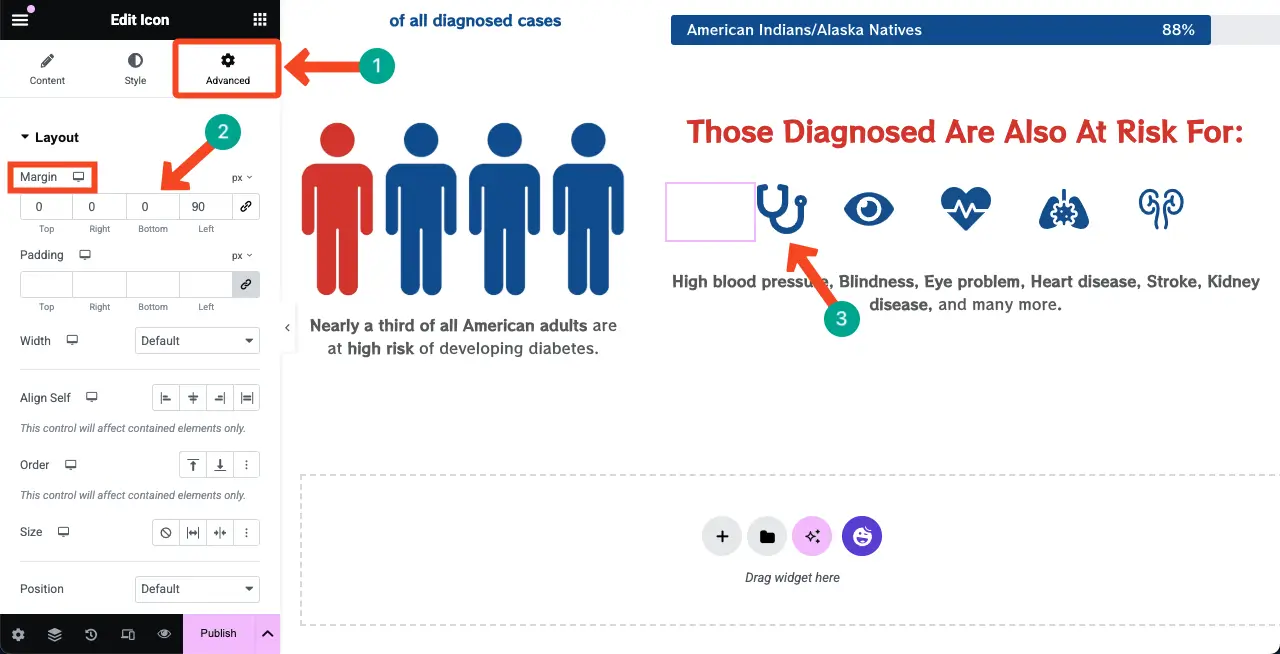
Para alterar a cor do ícone , vá para a guia Estilo> Cor primária .
Para mudar sua posição, vá para a guia Layout> Margem . Espero que você possa fazer o resto sozinho.

Etapa 06: Crie a última seção para o design da página da web infográfica
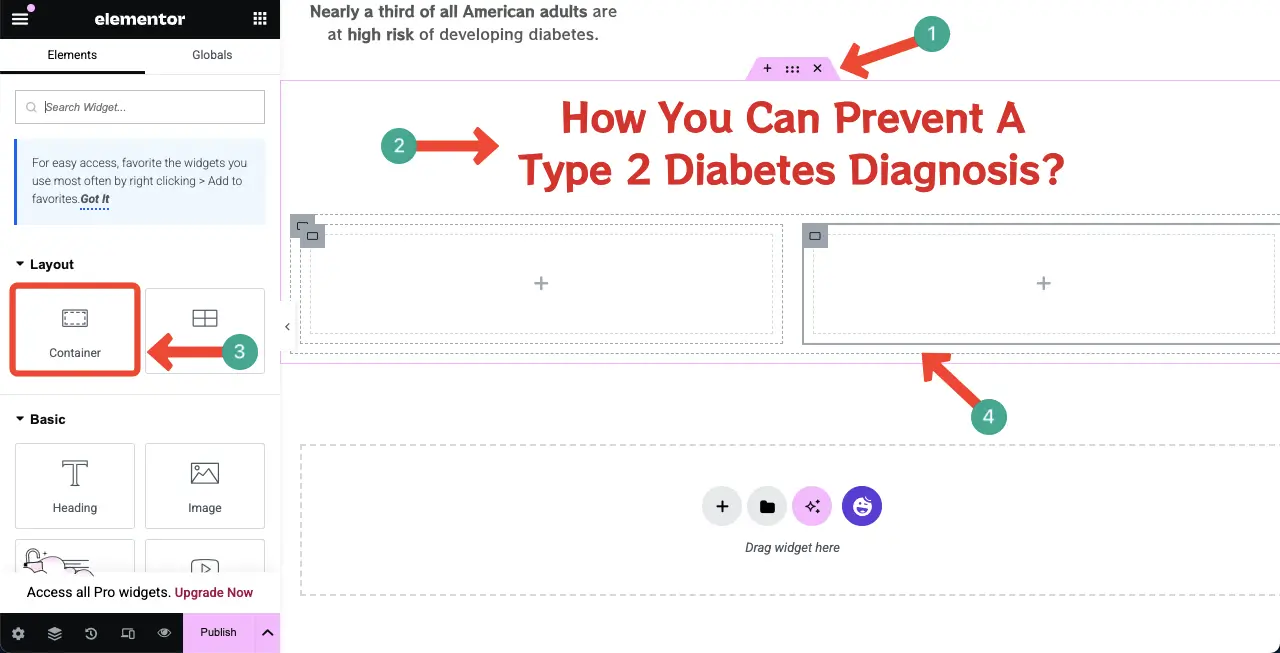
Como acima, crie uma nova seção e estrutura da coluna usando o contêiner Flexbox. Adicione também um título para a seção.

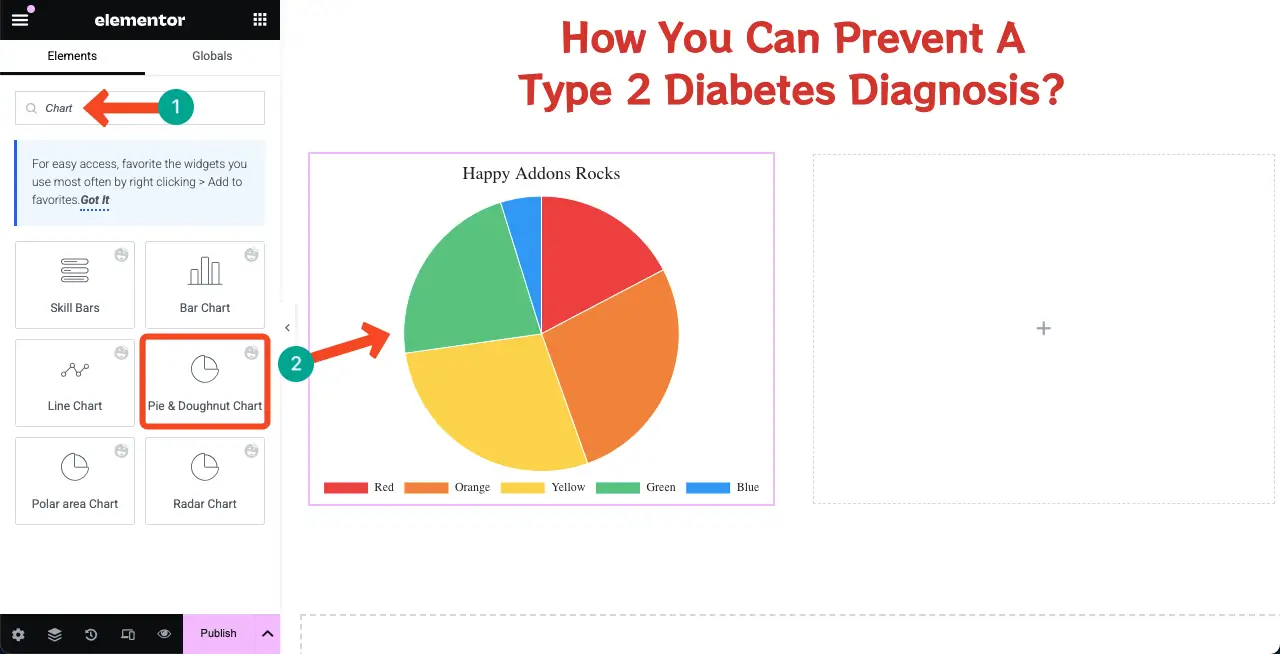
# Adicione um gráfico de pizza
Como dito acima, o HappyAddons vem com muitos widgets úteis de gráficos. Vamos usar o gráfico de pizza nesta seção. Arraste e solte -o para a respectiva seção.

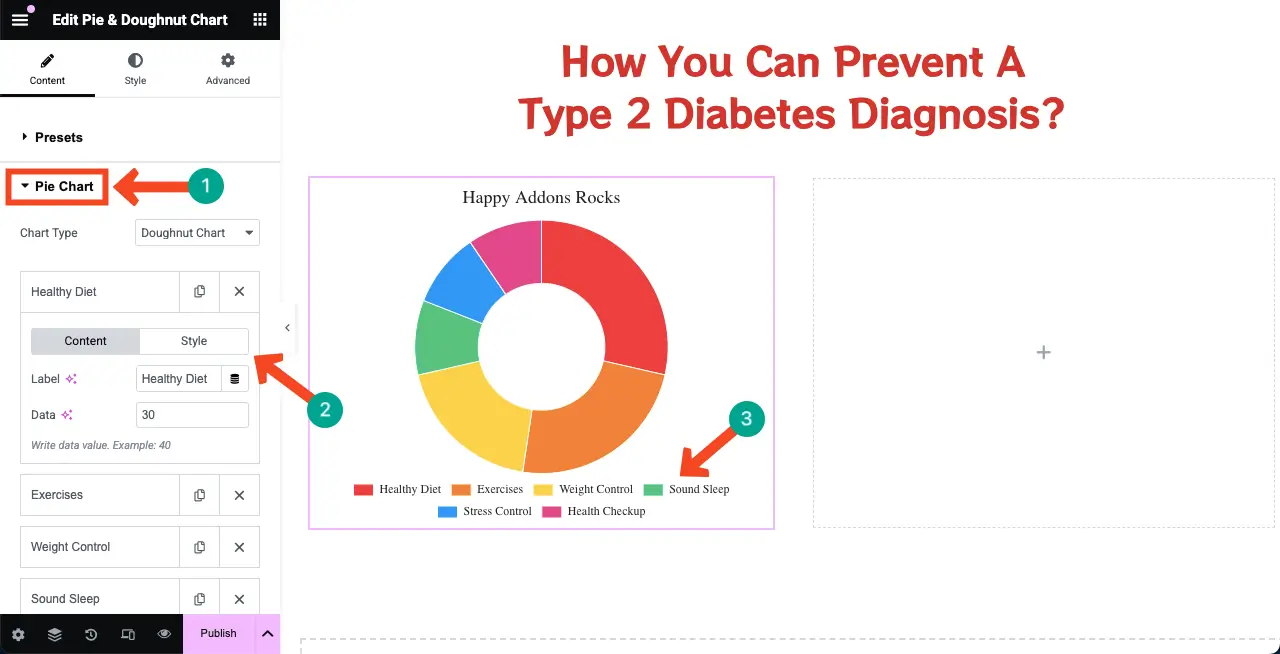
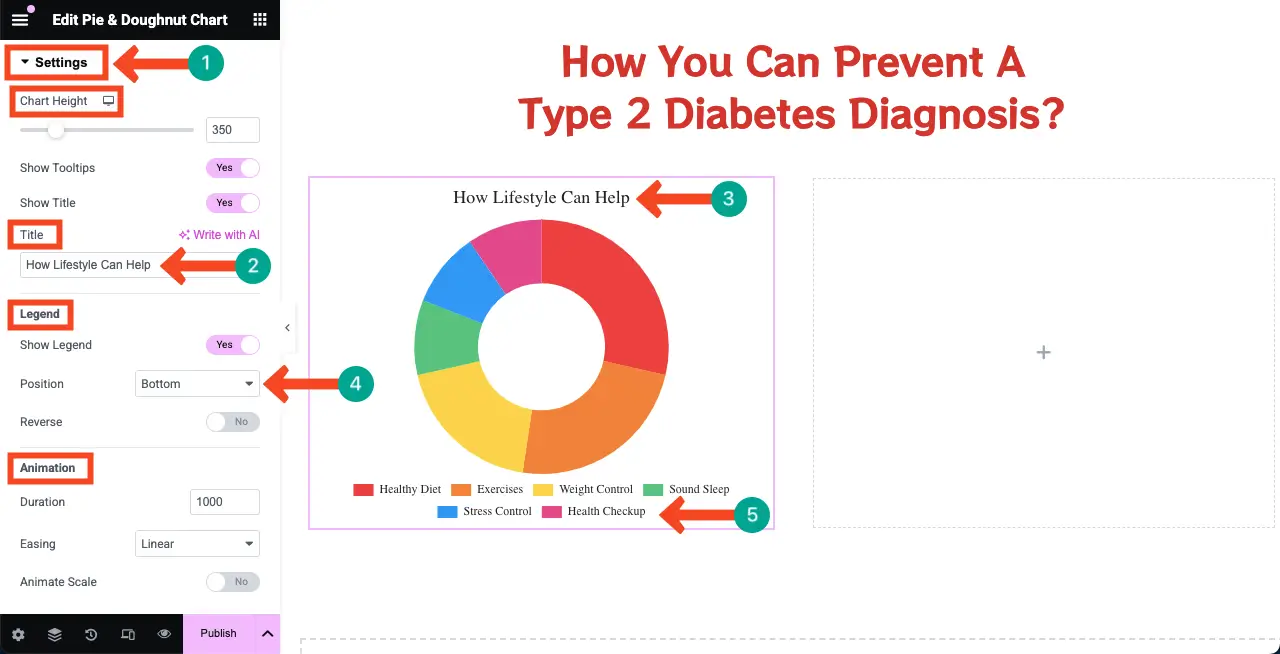
Na seção de gráfico de pizza do widget, especifique as informações para o gráfico de pizza usando todas as guias uma a uma.

Expanda a seção Configurações . A partir daqui, você pode personalizar várias coisas. Mas os mais proeminentes que você pode fazer é escrever um título e mudar a posição da lenda .

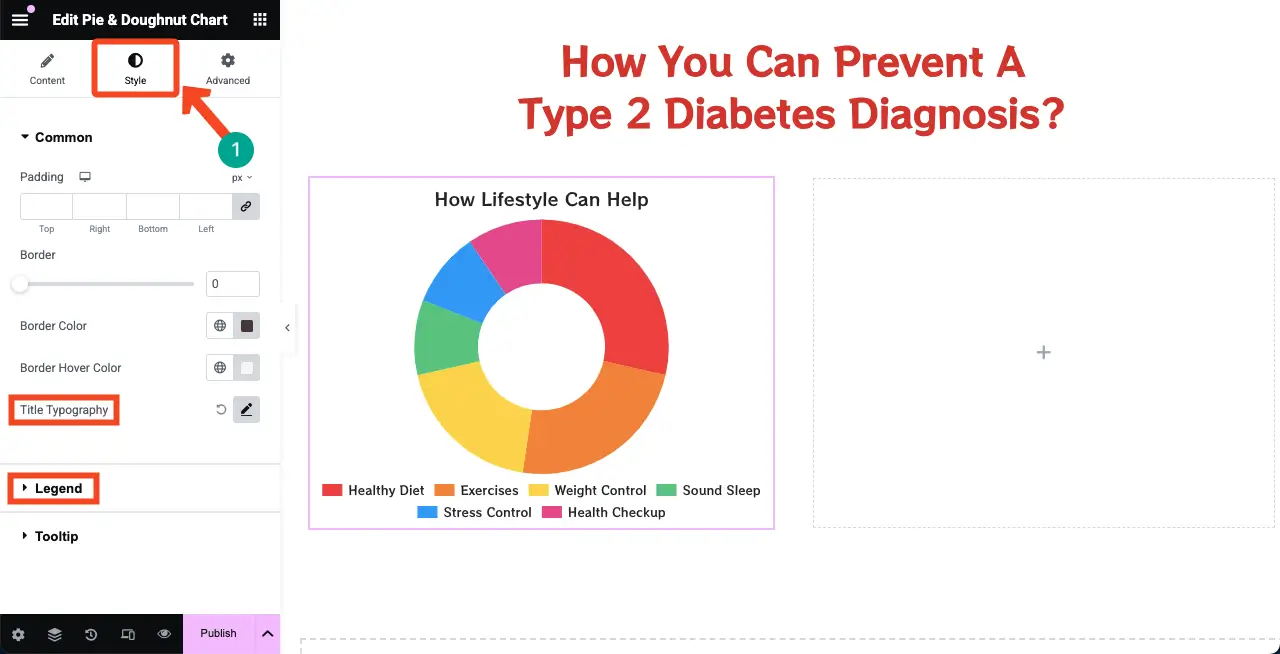
Vá para a guia Style . Você pode personalizar a tipografia, o tamanho da fonte e vários efeitos de cor para o widget.

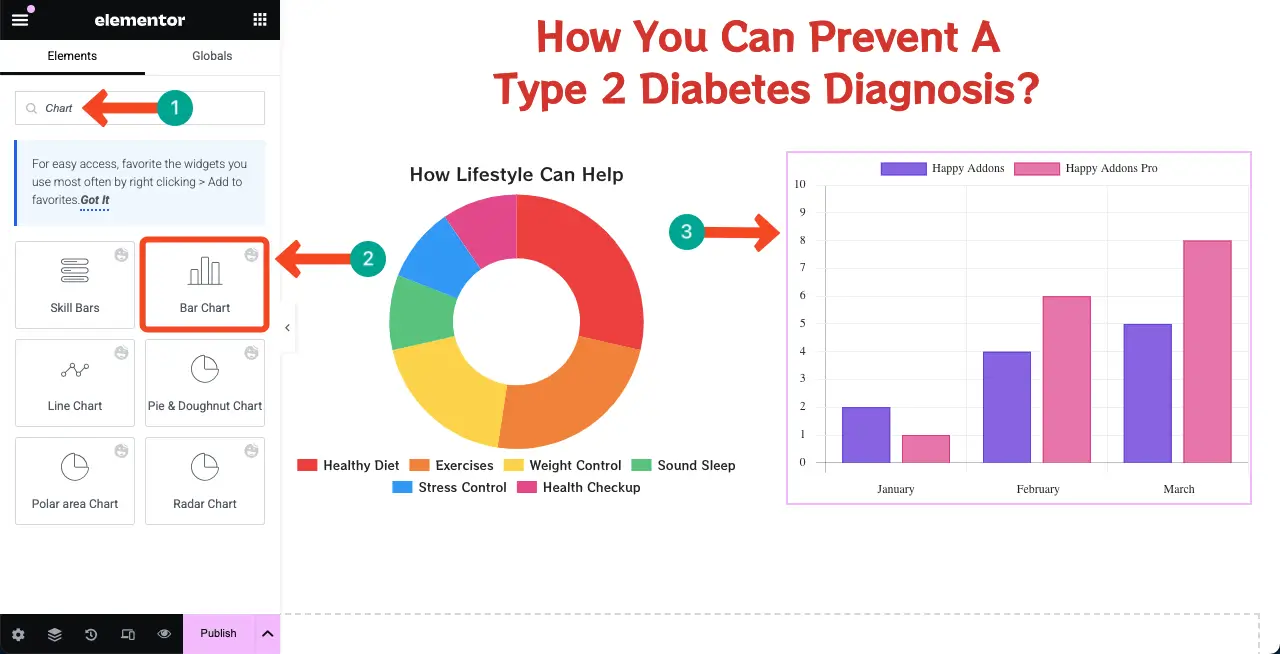
# Adicione um gráfico de barras
Da mesma forma, adicione o widget de gráfico de barras à tela.

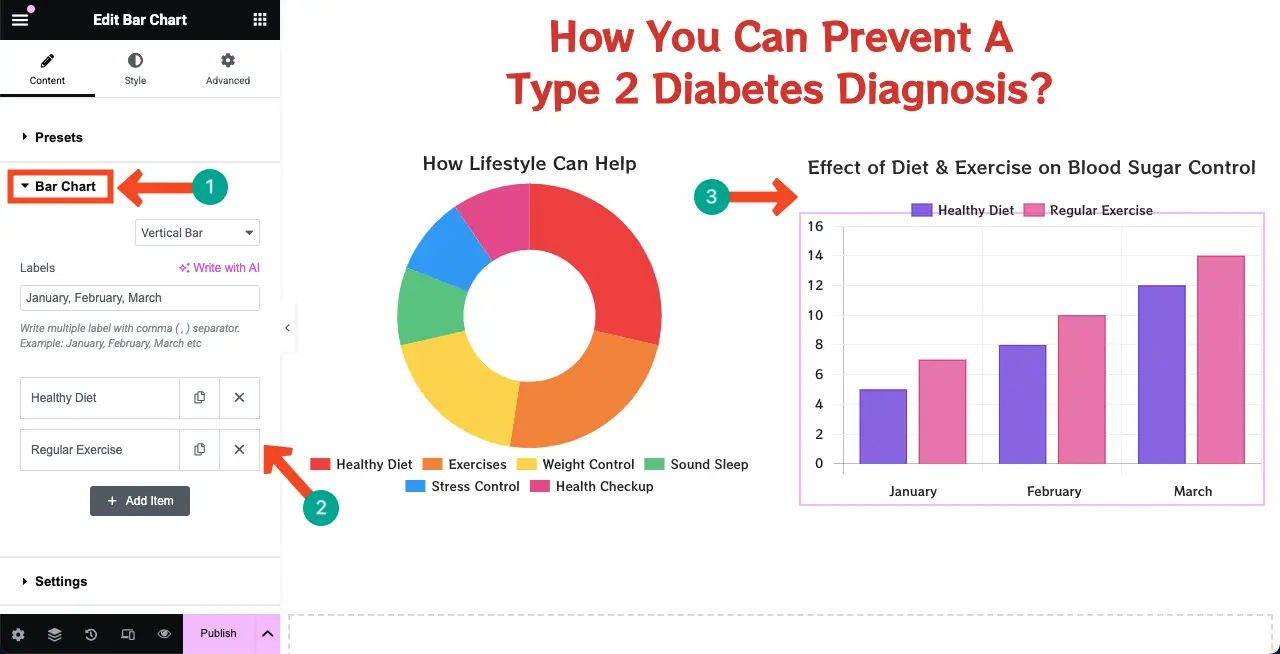
Como barras de habilidade e widgets de gráfico de barras, personalize o widget de gráfico de barras, definindo informações e estilização como você deseja. Espero que você possa fazer isso sozinho. Faça isso.

Aqui está um guia sobre como exibir fotografia de produto rotativa em 360 graus no WordPress.
Etapa 07: Defina uma cor de fundo para o design da página da web infográfica
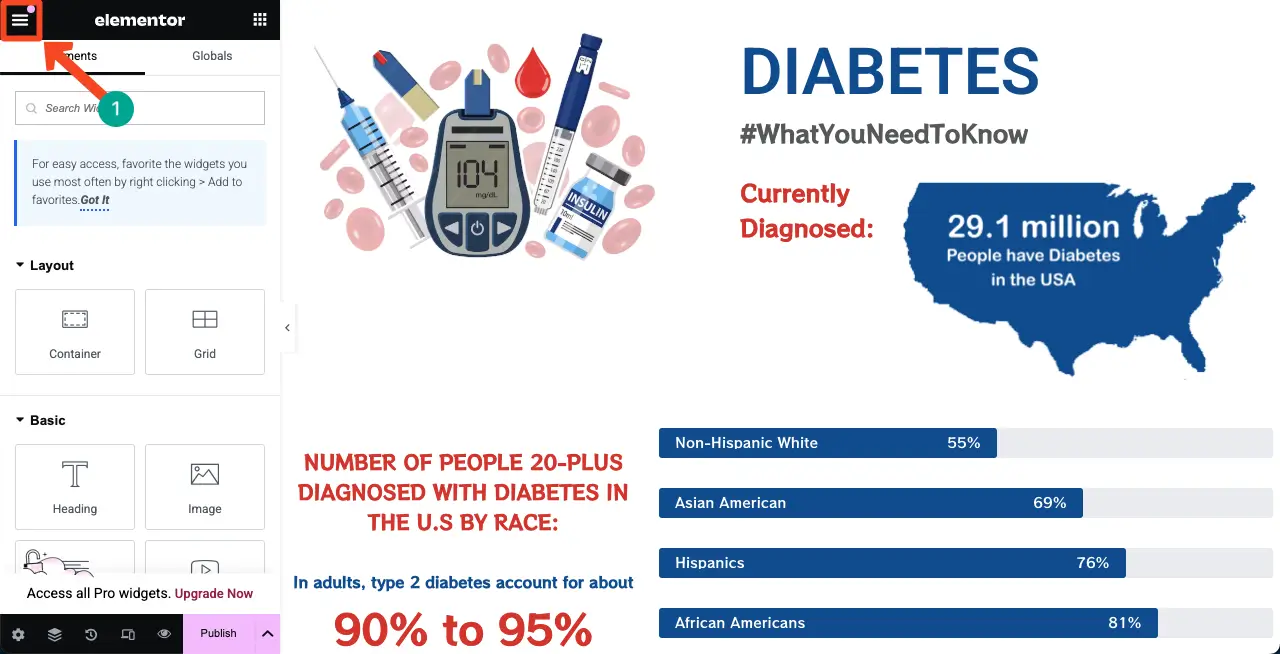
Definir uma cor de fundo em toda a página pode tornar o design da página da Web infográfico mais acumulado. Para fazer isso, clique no ícone de três linhas no canto esquerdo.

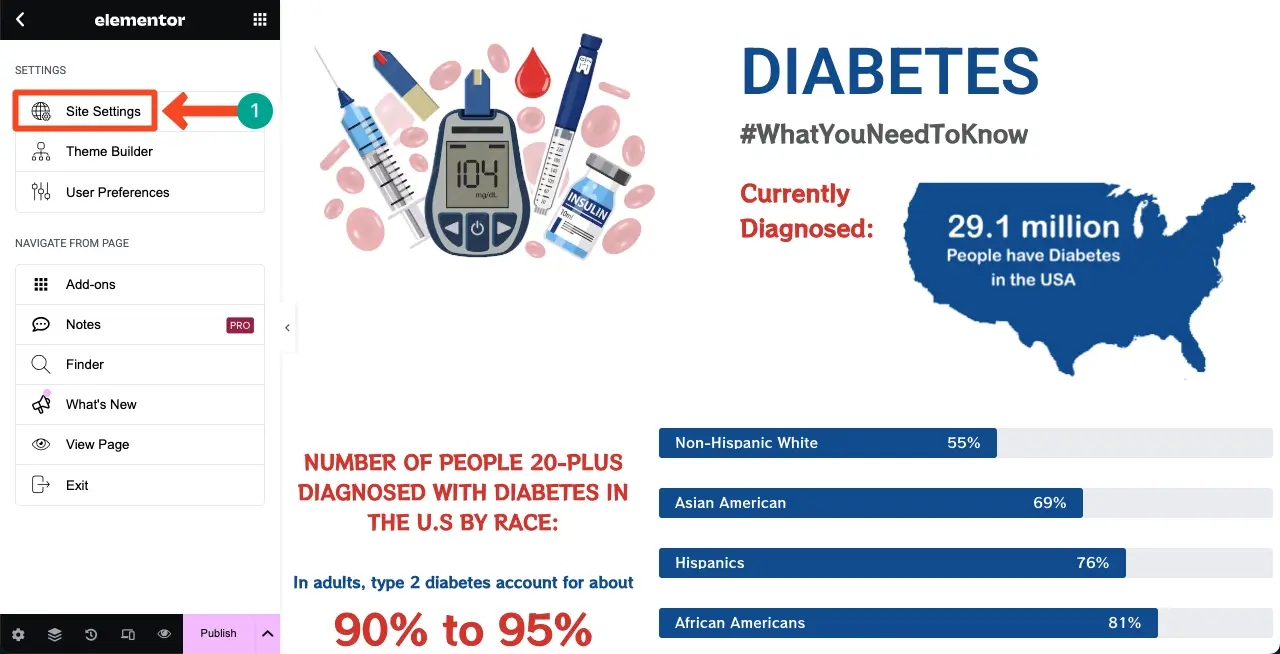
Você será levado para um novo painel. Clique na opção Configurações do site .

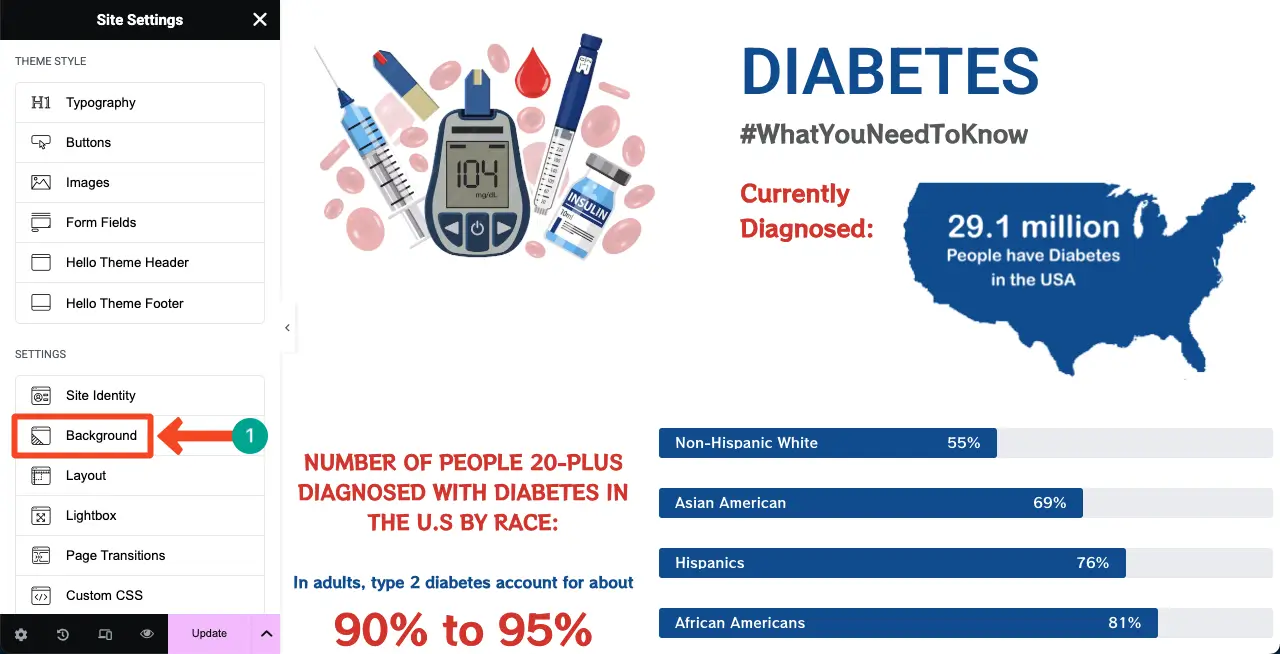
Você será levado novamente para um novo painel. Aperte a opção de segundo plano .

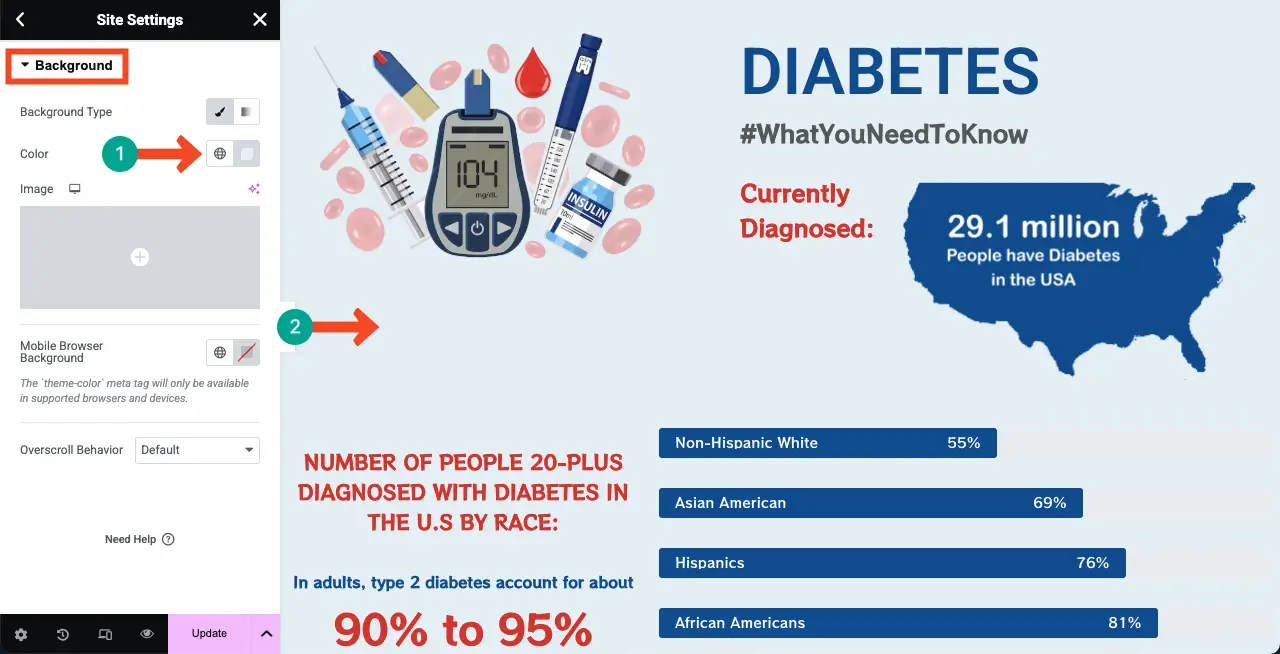
Na opção de cor, selecione uma cor. Você verá que a cor é aplicada através do plano de fundo da página.

Assim, você pode criar e projetar seu design de página da web infográfico.
Etapa 08: Visualize o design da página da web infográfica
Vá para a página de visualização e verifique se tudo funciona bem. Está funcionando bem do seu lado.
Fechando!
De fato, o Elementor, emparelhado com o HappyAddons, o capacita a criar páginas da Web infográficas impressionantes que simplificam informações complexas. No entanto, para alcançar os melhores resultados, certos pontos -chave devem ser cuidadosamente considerados.
Mantenha seu design limpo e organizado, evitando texto e visuais excessivos. Use uma paleta de cores alinhada com a identidade da sua marca e garanta a capacidade de resposta móvel para manter uma aparência consistente em todos os dispositivos. Se possível, adicione efeitos de animação e pairar, pois eles podem tornar seu conteúdo interativo.
Ligue para um equilíbrio harmonioso entre o conteúdo textual e os elementos de design. Priorize o uso de gráficos e gráficos, pois eles se alinham perfeitamente com o objetivo das páginas infográficas. Por fim, otimize sua página para garantir que ela carregue rapidamente sem comprometer o desempenho.
Assim, seguindo todas essas práticas recomendadas, você pode criar páginas maravilhosas da web infográficas que agregam valor e trazem conversões.
