Como criar um formulário de conversação no WordPress
Publicados: 2019-02-27Você está procurando uma maneira de criar um formulário de conversação no WordPress? Oferecer a seus usuários uma maneira de preencher formulários como se estivessem conversando é uma ótima maneira de reduzir o abandono de formulários e aumentar as taxas de preenchimento de formulários.
Neste artigo, mostraremos como criar um formulário interativo no WordPress usando formulários conversacionais.
Quais são as vantagens de um formulário online de conversação?
Existem muitos benefícios em criar formulários que imitam conversas reais:
- Mais fácil e rápido de preencher, o que aumenta o preenchimento de formulários
- Pessoal e envolvente para os usuários
- Pode ser preenchido usando apenas um teclado, o que aumenta a acessibilidade do formulário
- A natureza interativa melhora a experiência do usuário
Até agora, não havia alternativa Typeform adequada no WordPress.
É por isso que nossa equipe trabalhou duro para criar formulários de conversação por WPForms para dar aos seus usuários uma experiência de formulário interativa enquanto melhorava as conversões de formulário. Se você ler nossa comparação entre Formulários Ninja e WPForms, saberá que outros plug-ins construtores de formulários não têm esse recurso.
Então, vamos ver como criar um formulário de estilo Typeform no WordPress.
Mas primeiro, dê uma olhada em uma demonstração de formulário de conversa para ver o que está reservado para você.
Clique aqui para ver a demonstração do formulário de conversação
Etapa 1: crie um novo formulário no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
Em seguida, você precisará criar um novo formulário.
Você pode criar qualquer número de formulários online usando WPForms e o complemento Form Templates Pack.
Por exemplo, você pode criar um:
- Formulário de Cadastro de Usuários: obtenha todas as informações de que você precisa dos usuários de forma simples e rápida.
- Formulário de inscrição em eventos: faça todas as perguntas que você precisa para realizar um evento incrível sem cansar as pessoas.
- Formulário de Candidatura a Emprego: transforme seus longos e às vezes complicados formulários de candidatura em formulários simples e fáceis de digerir.
- Formulário de pesquisa: pare de sobrecarregar os usuários com toneladas de perguntas de pesquisa. Em vez disso, faça uma pergunta por vez e melhore o preenchimento e a precisão dos formulários.
Para nosso exemplo, criaremos um formulário de pesquisa simples. Para obter ajuda sobre como fazer isso, confira este tutorial fácil de seguir sobre a criação de um formulário de pesquisa no WordPress.
Se você quiser ver o modelo de formulário de pesquisa em ação, dê uma olhada em nossa demonstração de formulário de pesquisa.
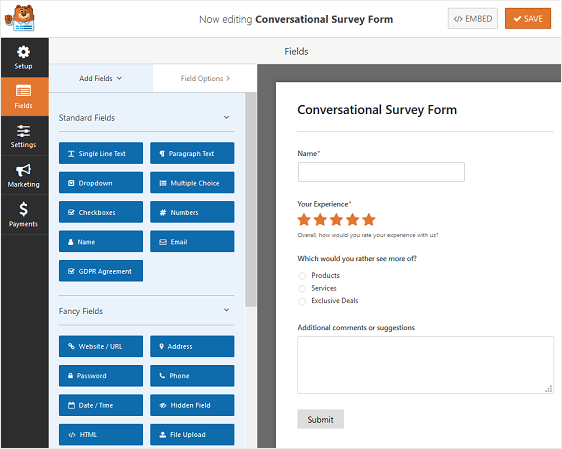
Você pode adicionar campos adicionais ao seu formulário arrastando-os do painel esquerdo para o painel direito.
Em seguida, clique no campo para fazer as alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar o pedido em seu formulário online.
Esta é a aparência do nosso formulário de pesquisa:

Lembre-se de que, independentemente do tipo de formulário online criado, você pode fornecer a ele um layout de formulário de contato conversacional de página inteira.
Etapa 2: instalar e ativar o complemento de formulários de conversação
Assim que seu formulário WordPress estiver pronto, você precisará instalar e ativar o complemento WPForms Conversational Forms.
Este addon é como você poderá transformar seu formulário WordPress recém-criado em um formulário interativo.
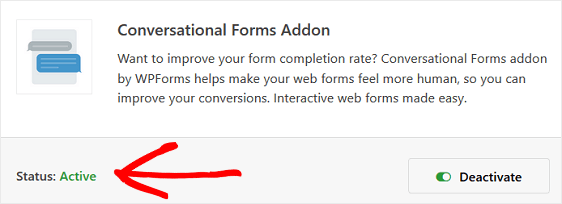
Para fazer isso, vá para WPForms » Addons e encontre aquele com o rótulo Conversational Forms Addon .
Clique em Instalar Addon e depois em Ativar .

O complemento de Formulários de Conversação agora está pronto para uso. Mas, primeiro, vamos dar uma olhada rápida nas configurações gerais do formulário que você pode querer definir antes de criar seu formulário de conversação sem distrações.
Etapa 3: definir as configurações do formulário
Há muitas configurações a serem definidas depois de personalizar o formulário para ter a aparência que você deseja.
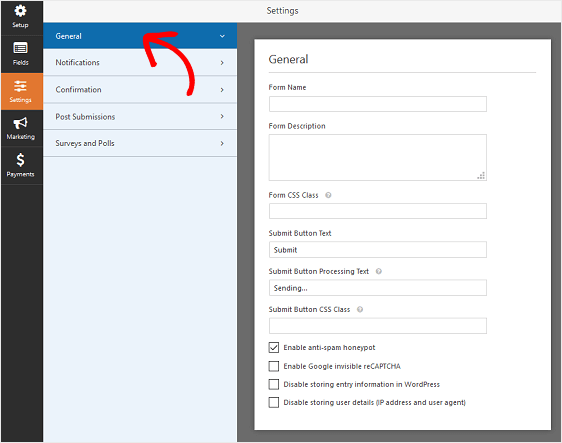
Configurações Gerais
Para começar, vá para Configurações » Geral .

Aqui você pode alterar coisas como o nome do formulário, a descrição e a cópia do botão de envio.
Você também pode ativar recursos adicionais de prevenção de spam para manter seu site seguro contra envios de formulários indesejados.
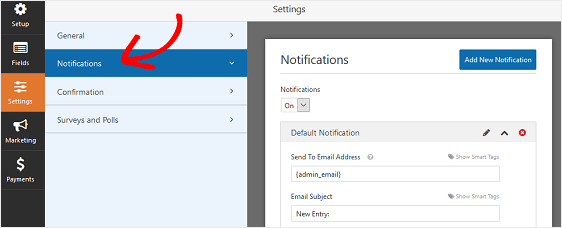
Notificações de formulário
As notificações são uma ótima maneira de enviar um e-mail sempre que um formulário é enviado ao seu site.

Na verdade, a menos que você desative esse recurso, sempre que alguém enviar um formulário em seu site, você receberá uma notificação sobre isso.
Para obter ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
Se você precisar enviar mais de uma notificação, por exemplo, para você, um membro da equipe e o visitante do seu site, verifique nosso tutorial passo a passo sobre como enviar notificações de vários formulários no WordPress.
Além disso, se quiser manter a consistência da marca em seus e-mails, você pode verificar este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

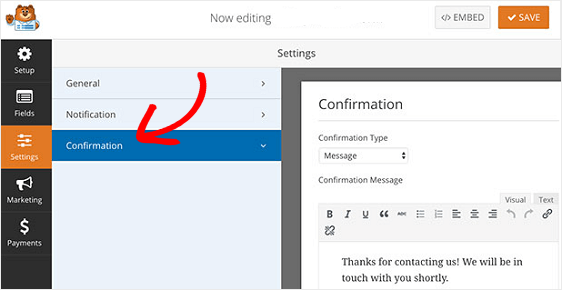
Confirmações de formulário
As confirmações de formulário são mensagens exibidas aos visitantes do site assim que eles enviam um formulário em seu site. Eles permitem que as pessoas saibam que seu formulário foi processado e oferecem a você a chance de informá-las sobre as próximas etapas.


WPForms tem três tipos de confirmação:
- Mensagem. Uma mensagem simples que é exibida quando alguém envia um formulário em seu site, agradecendo e informando quais são as próximas etapas.
- Mostrar página. Redirecione os usuários para outra página do seu site, como uma página de agradecimento.
- Vá para URL (Redirecionar). Envie os visitantes para um site diferente.
Se você deseja exibir confirmações diferentes para os visitantes do site com base em seu comportamento, certifique-se de ler sobre como criar confirmações de formulário condicionais.
Clique em Salvar .
Etapa 4: definir configurações de formulários de conversação
Agora que você definiu as configurações gerais do formulário, é hora de definir as configurações do formulário de conversação.
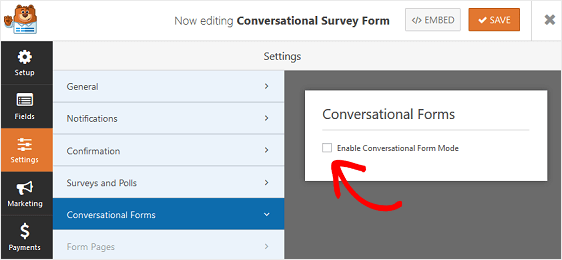
Para fazer isso, vá para Configurações » Formulários de conversação no construtor de formulários e clique na caixa de seleção Ativar modo de formulário de conversação .

Ao fazer isso, você verá várias configurações que podem ser personalizadas para atender às suas necessidades.
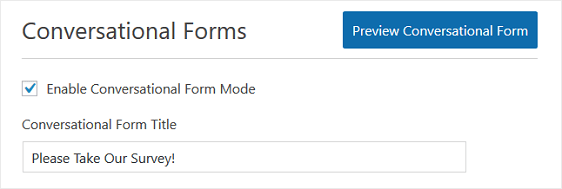
Título do formulário e mensagem
Para começar, dê ao seu formulário um título que será exibido para os visitantes do seu site. Isso é bom para permitir que as pessoas saibam do que se trata o seu formulário e que ação você deseja que elas realizem enquanto estiver lá.

Em seguida, você pode adicionar uma mensagem curta para que os visitantes do seu site vejam. Isso lhe dá a chance de adicionar algumas informações adicionais para que as pessoas saibam o que esperar ao preencher o formulário.

Link permanente
Sempre que você habilita o modo de formulário de conversação para seu formulário online, o complemento de Formulários de Conversação cria automaticamente um link permanente exclusivo para você.

Você pode alterar esse link permanente se desejar ou deixá-lo.
De qualquer forma, este é o URL que você usará em campanhas de e-mail, links internos e até mesmo em postagens de mídia social quando quiser que as pessoas cliquem no link de seu formulário de conversação e visitem seu site.
É super fácil de configurar, e é por isso que WPForms é a melhor alternativa de Typeform.
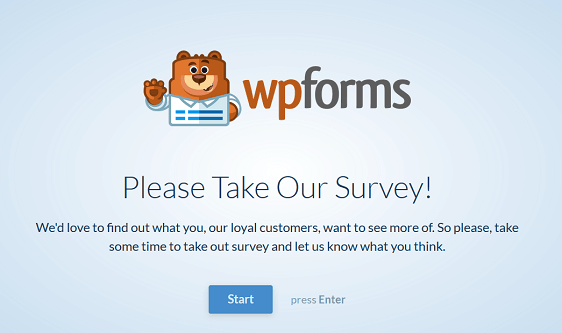
Logotipo do cabeçalho
A próxima coisa que você pode fazer para personalizar sua página de entrada de formulário interativo é adicionar um logotipo. Clique em Carregar imagem e escolha a imagem que deseja adicionar à página inicial do formulário.

Você também pode remover qualquer marca WPForms clicando na caixa de seleção Ocultar marca WPForms .
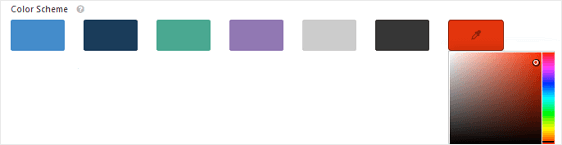
Esquemas de cores e barra de progresso
Uma das melhores coisas sobre o complemento WPForms Conversational Forms é que você pode personalizar sua página de entrada de formulário interativo para ter um esquema de cores que corresponda à marca de sua empresa.
O esquema de cores que você escolher determinará a cor de fundo da página de destino do seu formulário e dos botões do formulário.

Para tornar as coisas mais fáceis para você, oferecemos vários esquemas de cores excelentes para escolher, que sabemos que ficarão bem em qualquer situação.

Se não gostar de nenhuma das cores predefinidas, você pode usar o seletor de cores e escolher uma cor personalizada.
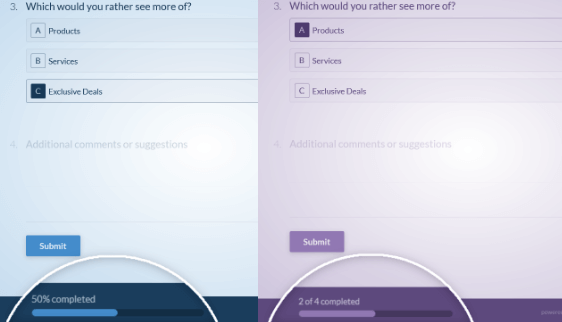
Você também pode escolher entre dois estilos de barra de progresso:
- Porcentagem: mostra aos usuários, em termos de porcentagem, o quão longe eles estão ao preencher o formulário.
- Proporção: mostra aos usuários quantos campos do formulário eles preencheram, para que saibam quantas perguntas ainda precisam ser respondidas.

Depois de definir todas as configurações da página inicial do formulário de conversação, você pode clicar no botão Visualizar formulário de conversação próximo ao topo para ver como ficará o formulário quando estiver ativo.
Quando tudo estiver como você deseja, clique em Salvar .
Agora seu formulário está ativo. Mas a conversa não para por aí. Você pode facilmente fazer uma integração do ManyChat com o WordPress em WPForms também. Dessa forma, você pode enviar acompanhamentos ao seu visitante no Facebook Messenger.
Para concluir
E é isso! Agora você sabe criar um formulário interativo no WordPress. Agora, as pessoas que têm o URL exclusivo ou um link para a página de destino do formulário interativo poderão visualizá-lo e preenchê-lo.
Se você está procurando mais maneiras de combater o abandono de formulários, consulte este artigo sobre como reduzir o abandono de formulários e aumentar as vendas.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
