Como criar um site de curso online no WordPress usando o Elementor (Tutorial e guia de pré-planejamento)
Publicados: 2020-06-20Se você planeja iniciar uma plataforma de e-learning onde possa interagir com seus alunos sem problemas, siga este guia passo a passo. Hoje mostraremos como criar um site de curso online usando o Elementor do zero.
Treinamentos e cursos online continuam a crescer em popularidade. Espera-se que o mercado global de e-learning ultrapasse US$ 300 bilhões até 2025.
Se você possui algum conhecimento específico e pretende compartilhar esse conhecimento com outras pessoas, também pode ingressar nessa crescente indústria de eLearning.
Você pode se perguntar pensando sobre onde você começa. Bem, você precisa de uma plataforma para realizar seus cursos online. Mas dessa maneira, muitas perguntas podem surgir em sua mente:
- Como criar um bom plano de aula
- Como configurar o conteúdo da minha aula
- É realmente lucrativo administrar um site de cursos online
- Como lançar meu próprio site de cursos online
Bem, criamos este guia para responder a todas essas perguntas de forma elaborada. Vamos orientá-lo em todos os pequenos detalhes da criação de seu próprio site de curso on-line usando o Elementor e o HappyAddons. Prometo que não levará mais de 30 minutos para construir.
Antes de prosseguir, deixe-me esclarecer sua dúvida sobre-
Por que construir um site próprio em vez de uma plataforma de cursos online

Bem, é sempre melhor ter controle total sobre seus produtos ou serviços. Suponha que você hospede suas atividades educacionais em seu próprio site de cursos online. Então você terá todo o poder sobre como deseja interagir com seu público em potencial.
Mas se, no caso, você estiver usando qualquer solução de curso como Udemy ou Teachable, não terá total flexibilidade com o processo de promover seu curso ou interagir com seus alunos.
Além disso, você tem que pagar uma quantia considerável para promover seus cursos lá. Além disso, seus cursos precisam competir com milhares de outros cursos para flutuar no mar da competição.
Por outro lado, ao possuir seu próprio site de cursos online, você pode operar tudo do seu jeito. O Elementor fornece várias ferramentas de design. Isso torna o Elementor super fácil para até mesmo não codificadores criarem qualquer site WordPress que desejarem.
Vamos em frente e mostrar como criar um site de curso online usando Elementor e HappyAddons.
Configurando seu site de curso online com capacidade de codificação ZERO
Aqui estão os pré-requisitos para criar o site do seu curso online:
- Um site WordPress
- Elementor (gratuito e profissional)
- HappyAddons (Grátis e Pro)
- Sua total atenção pelos próximos 30 minutos
Vamos supor que você já tenha o domínio e o plano de hospedagem adequados para o seu site. Em seguida, configure seu site WordPress e instale todos os plugins necessários, incluindo Elementor e HappyAddon.
Enquanto isso, se for sua primeira vez com o WordPress, siga este guia passo a passo fácil ou você pode seguir este guia para experimentar o WordPress no localhost.
Etapa 1: crie sua página inicial
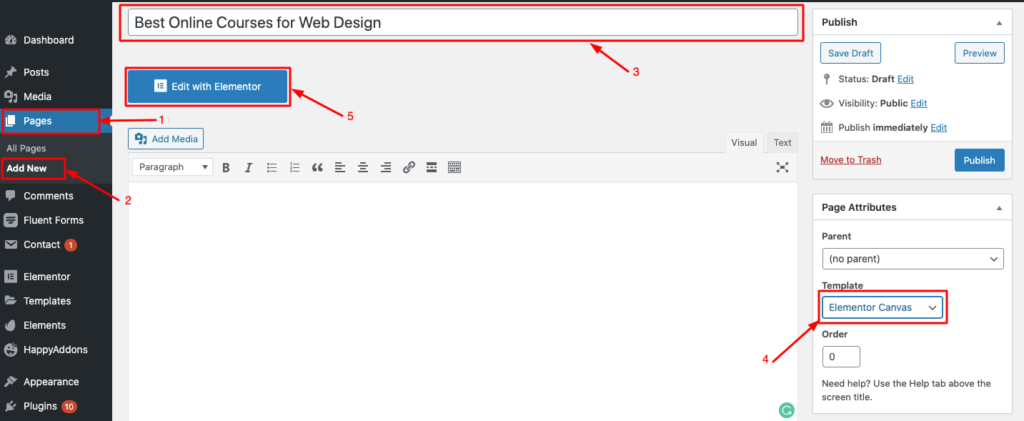
No primeiro login no seu painel do WordPress com sua credencial pessoal. Siga estas ações cuidadosamente:
- Navegue até Painel → Página
- Clique em “Adicionar Novo”
- Adicione um título para sua página inicial
- Defina o modelo como "Elementor Canvas" no menu suspenso do canto inferior direito
- Clique no botão “Editar com Elementor”

Etapa 2: selecione um modelo de layout pré-fabricado
Se você é novo no Elementor, confira este Guia fácil para iniciantes para se familiarizar com suas ferramentas de design.
Agora cabe a você selecionar um modelo básico para criar seu site de curso online ou fazê-lo do zero. Bem, hoje vou customizar meu site usando um template gratuito da Elementor.
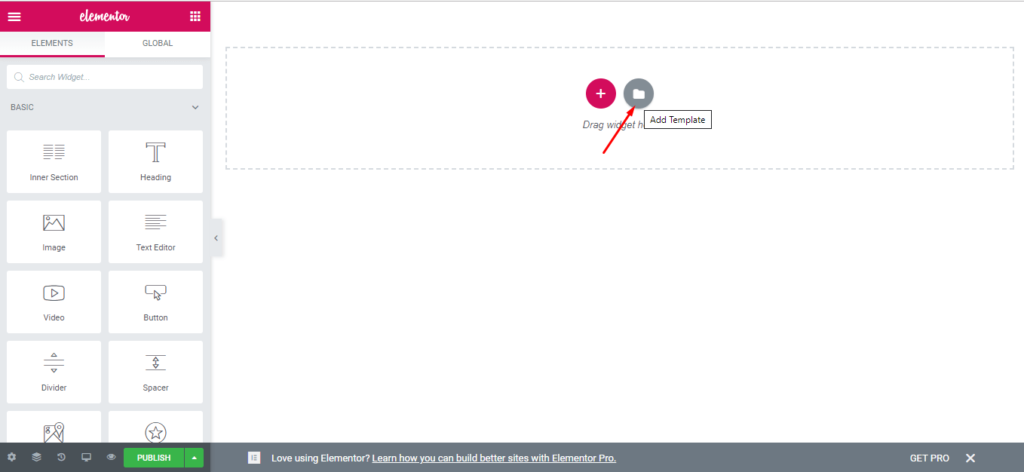
Para isso, clique no ícone Adicionar modelo.

Uma janela pop-up aparecerá na sua frente, incluindo vários blocos e páginas pré-projetados.
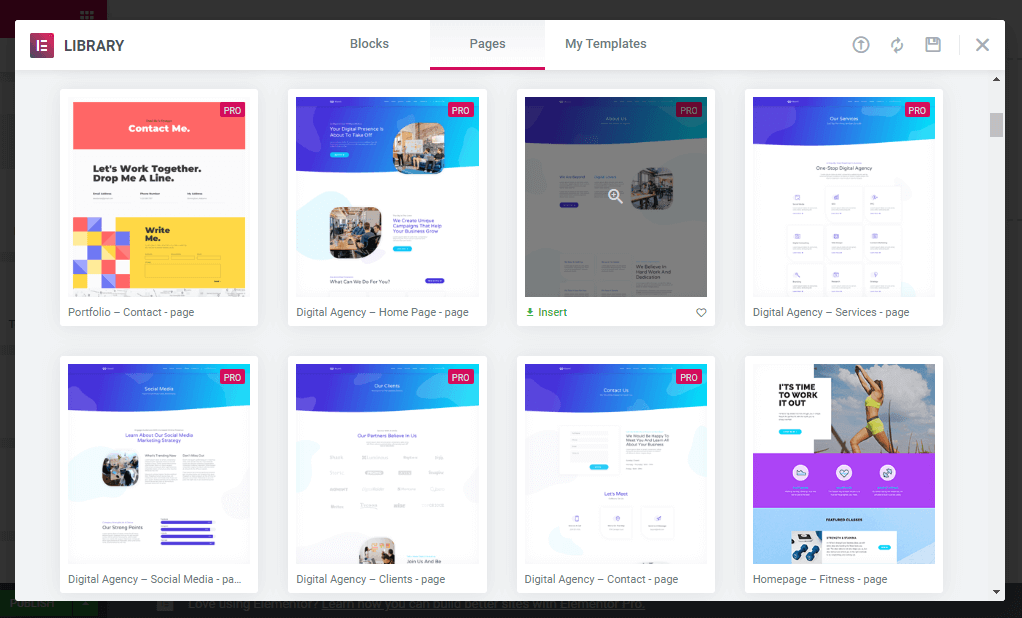
Vá para a seção Páginas. Aqui, você pode pesquisar um tipo específico de modelo na barra de pesquisa ou rolar para baixo para escolher o layout certo para o seu site.

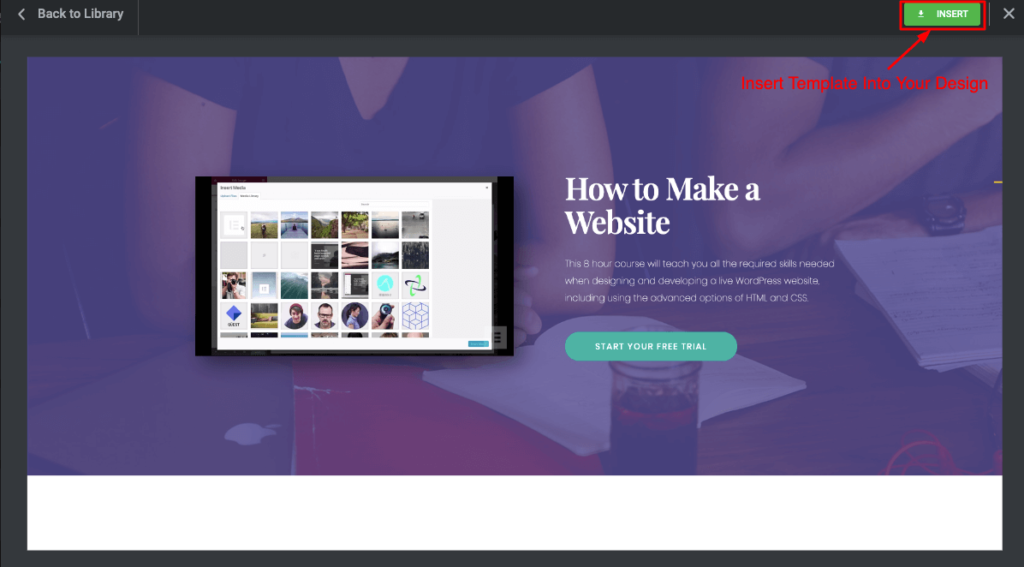
Você pode ver a visualização de qualquer modelo apenas clicando nele. Se você achar apropriado para o seu nicho, clique no botão inserir para adicioná-lo ao seu design.

Etapa 3: personalize sua página inicial
Agora, este é o momento de organizar seu site de acordo com sua imaginação. Existem milhares de opções de personalização disponíveis para projetar seu site de uma maneira única. Vamos mostrar alguns truques de design que você também pode aplicar ao seu site de ensino online.
Inicialmente, vou projetar a parte do cabeçalho da minha página inicial. Esta é a parte mais importante do seu site para aumentar a taxa de conversão.
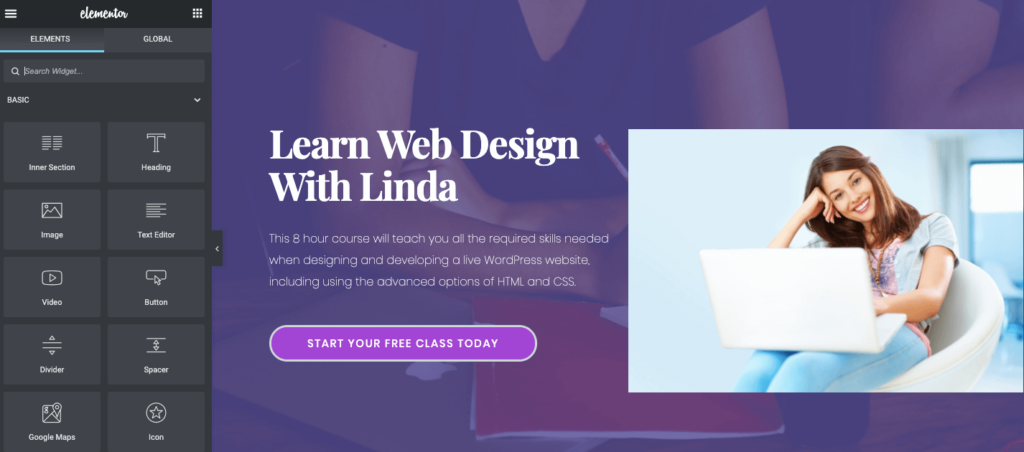
Aqui, eu personalizo o layout do modelo com meu próprio conteúdo. Você também pode editar o conteúdo diretamente do design ou do painel de edição esquerdo.
Além disso, você pode alterar o tipo de arquivo de mídia. Na verdade, com o Elementor, você tem a flexibilidade de editar cada centímetro do seu site conforme sua necessidade.

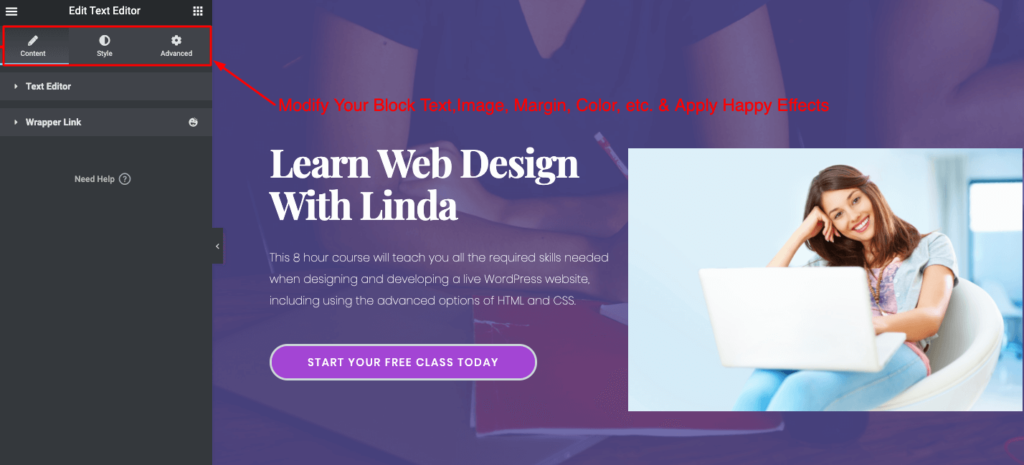
Depois de selecionar um segmento do seu design, você terá três guias no painel Elementor, incluindo Conteúdo, Estilo e Avançado . Ele permite que você modifique os blocos de acordo com sua preferência, incluindo cor, tipografia, estilo de texto, alinhamento, tamanho e assim por diante.

Agora, selecione cada seção individual do seu modelo e altere o conteúdo de acordo com seu plano.
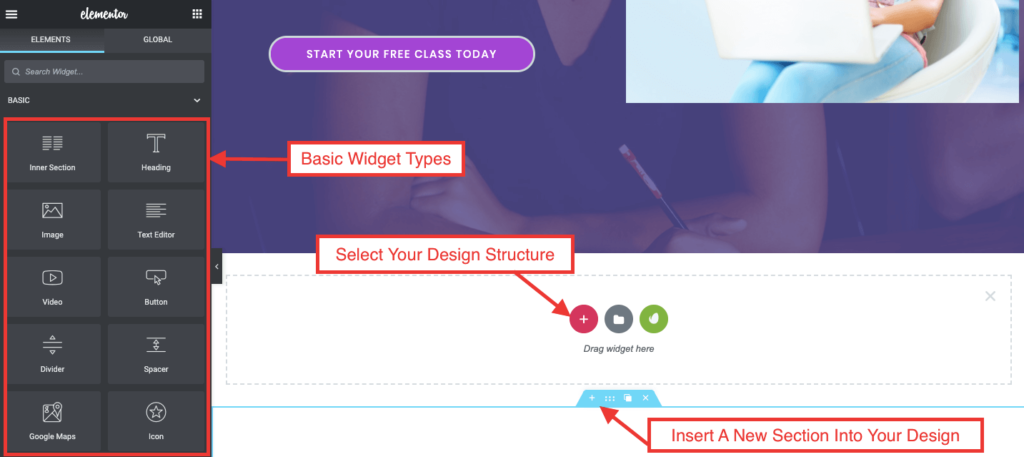
Para inserir uma seção adicional basta clicar no botão “+” onde deseja colocá-la. E selecione o tipo de widget no painel de design esquerdo do editor Elementor.

Alternativamente, você também pode adicionar blocos pré-projetados da biblioteca.
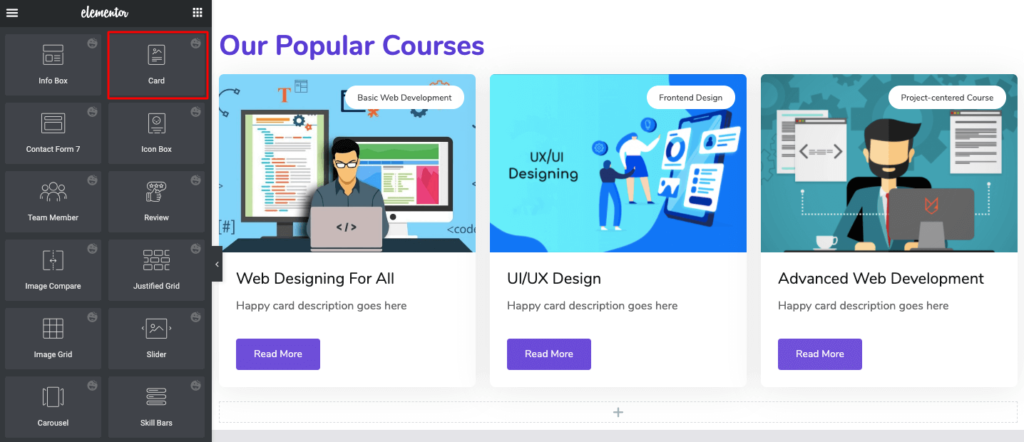
Aqui, insiro um bloco pronto para dar uma olhada rápida na saída do curso.

Aqui, usei o “Happy Card Widget” para representar os cursos populares e personalizar o conteúdo de acordo.

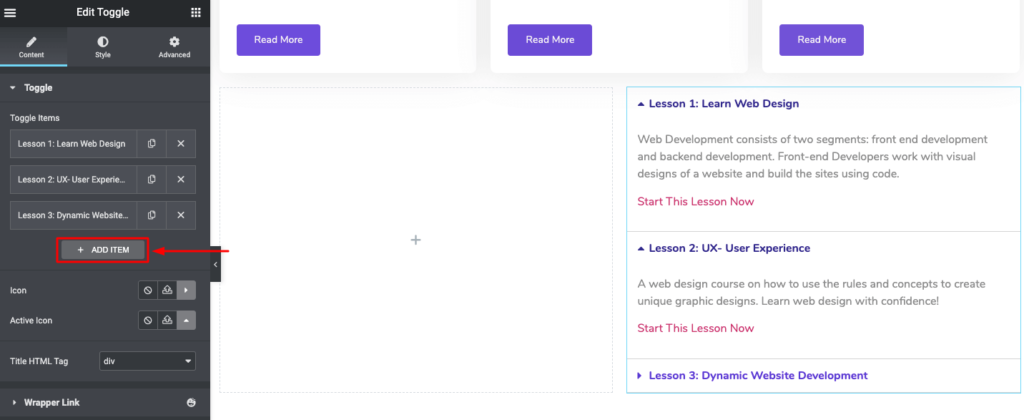
Depois disso, inseriremos uma barra de alternância para adicionar os links às nossas páginas de aula. Assim, os leitores podem navegar facilmente para todas as lições na página inicial. Além disso, obter uma visão rápida de todo o curso.

Dessa forma, você pode projetar o restante da seção da sua página inicial.
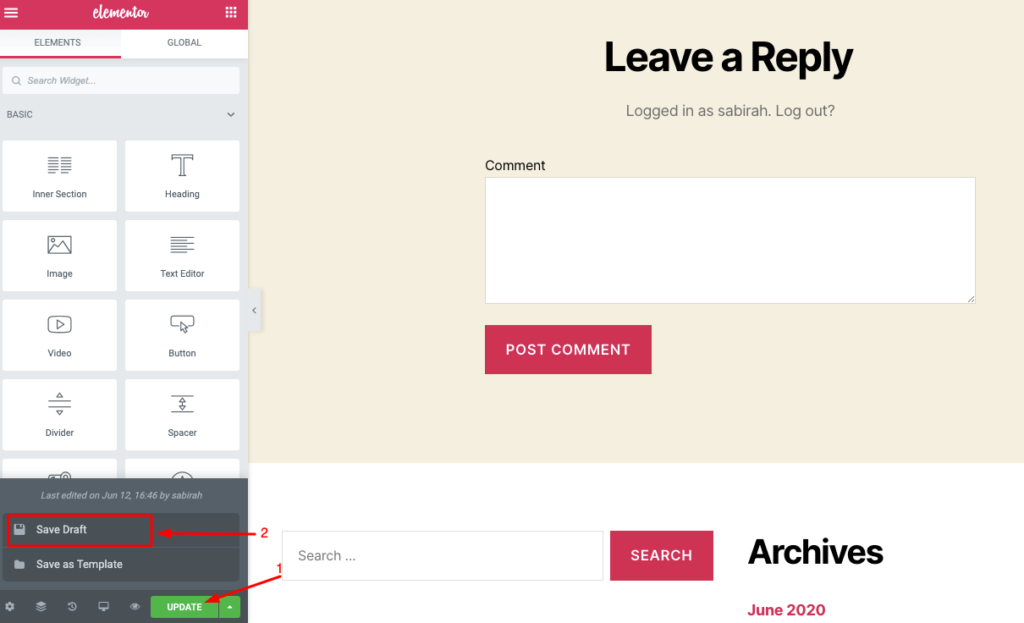
Quando terminar, clique em Salvar rascunho.

Etapa 4: configurar e adicionar conteúdo
Agora, você mostrará primeiro como criar cada lição como uma postagem separada. E então vamos arquivá-los todos juntos como um curso.
Nesta etapa, usaremos a opção Categoria do WordPress para criar links dinâmicos para nossas aulas ou postagens.
Aqui você terá uma grande vantagem de usar o WordPress. Embora seja um sistema de gerenciamento de conteúdo bem organizado, você pode gerenciar suas postagens e arquivos facilmente.
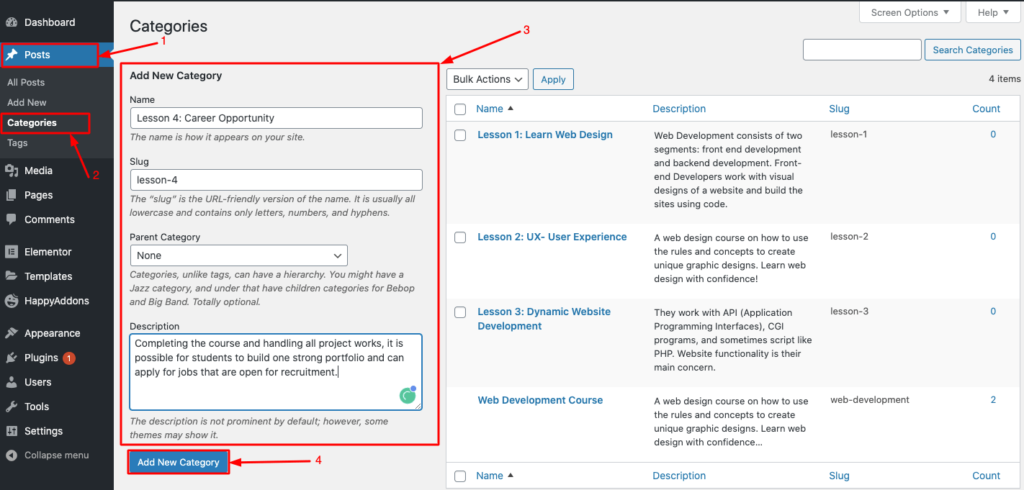
No seu painel do WordPress, clique na guia Postagens e selecione Categorias.

Aqui adicionaremos cada lição como uma categoria copiando/colando o título de cada lição.
Neste tutorial, adicionamos 4 lições para demonstrar o processo completo para nossos leitores.
Depois de criar as categorias agora é hora de preparar as aulas. Adicionaremos as lições da mesma forma que faríamos para qualquer outro conteúdo.
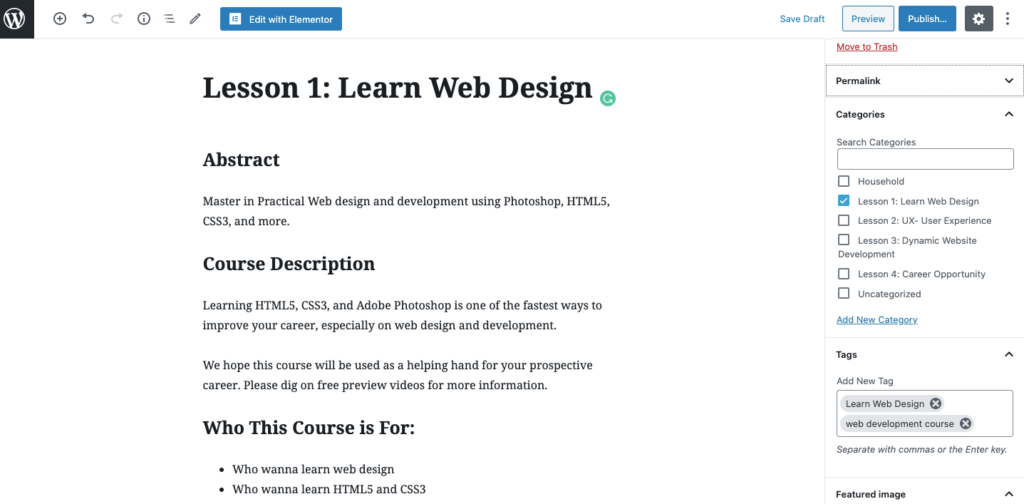
Navegue até Painel → Postagens → Adicionar novo. Agora, organize o conteúdo de sua primeira lição de acordo com o esboço que você preparou antes.

Aqui você pode inserir suas palavras-chave na descrição, tags, slug, excerto, etc. Clique no botão Salvar Rascunho quando terminar.
Além disso, você pode inserir alguns campos dinâmicos personalizados em sua postagem. Para esta postagem, adicionaremos um campo personalizado para mostrar o limite de tempo estimado que um aluno pode precisar para concluir a lição.
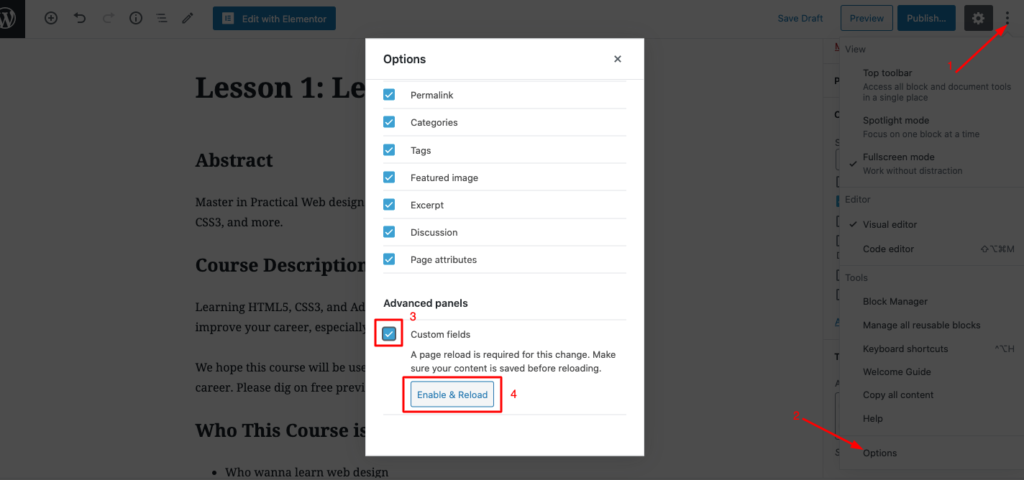
Primeiro clique no ícone do menu (três pontos verticais) no canto superior direito do post. Role para baixo no menu e selecione Opções a partir daí.
Por fim, verifique os Campos personalizados em Painéis avançados.

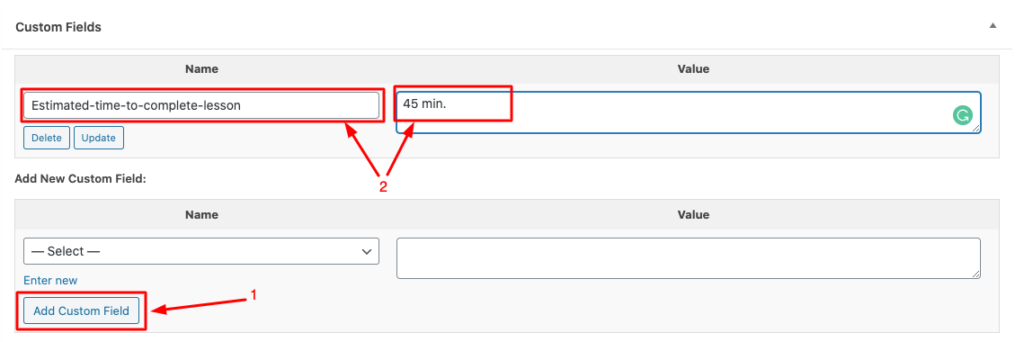
Rolando para baixo até sua postagem e você encontrará os campos personalizados aparecendo logo abaixo da caixa de conteúdo da postagem. Agora clique em Enter New para criar um novo campo com um novo nome.
O rótulo que atribuiremos aqui completamente para nós, para que possamos encontrá-lo facilmente mais tarde ao editar a postagem no Elementor. Além disso, insira o valor e clique no botão Adicionar campo personalizado.

Bem, você pode criar as outras lições da mesma forma que descrevemos acima. Na próxima etapa, criaremos um modelo legal para representar essas lições de maneira atraente.
Etapa 5: criar e personalizar um modelo de lição/postagem
No seu painel do WordPress, vá para Modelo → Construtor de temas → Adicionar novo.
Agora vamos configurar um modelo para o nosso post de aula da mesma forma que fazemos para os outros posts.

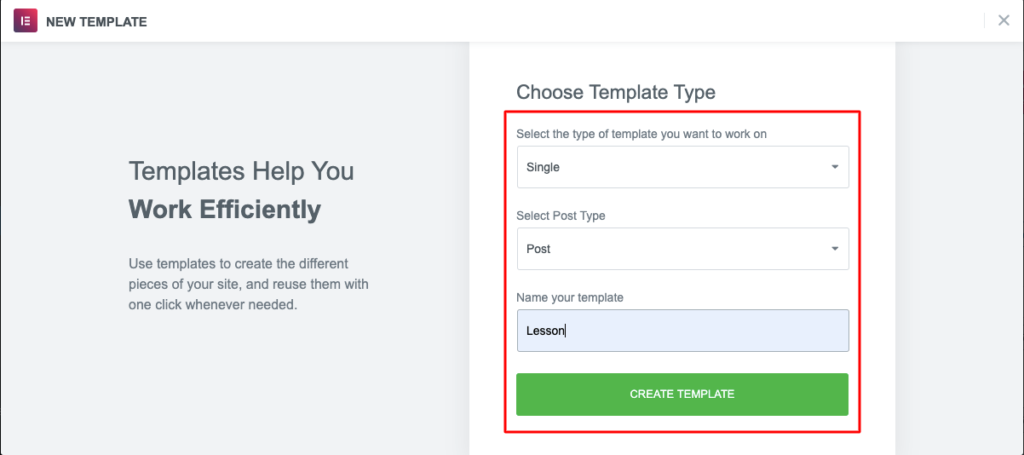
Selecione o tipo de modelo Único no primeiro menu suspenso e, em seguida, defina Post para o Tipo de postagem. Daremos o nome de Lição ao modelo e, por último, clicaremos no botão Criar Modelo .
A partir daqui, podemos ir direto ao editor Elementor para criar nosso modelo de postagem do zero ou selecionar um modelo da biblioteca.
Aqui, vamos projetar nosso modelo manualmente como fizemos acima. Assim, podemos ter toda a flexibilidade para pintar nossa imaginação como quisermos.


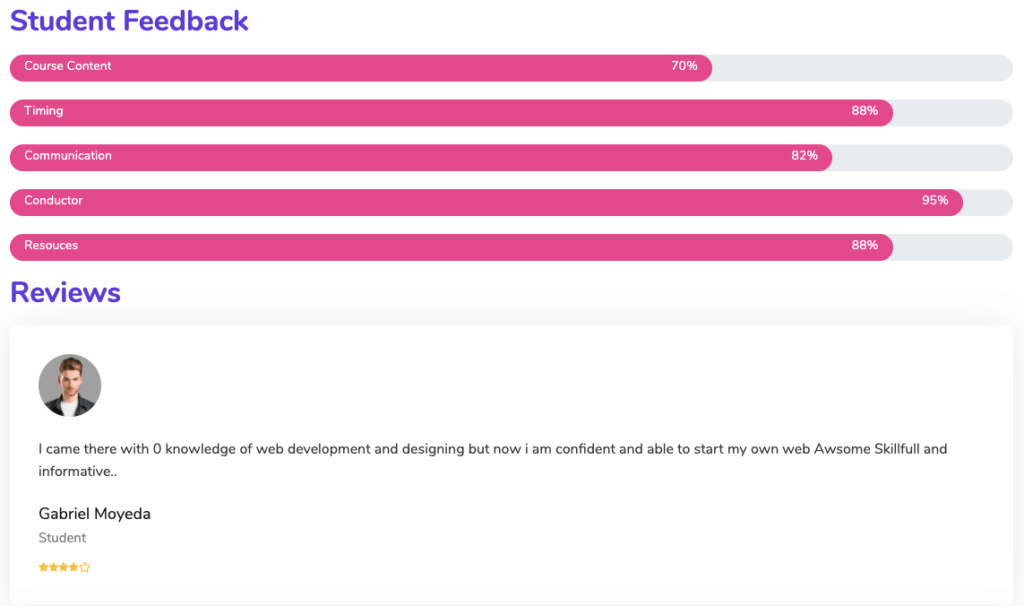
Aqui, usamos widgets Happy, como Review e Skill bar, para mostrar o design de forma mais atraente.

Você também pode usar outros widgets da Elementor ou HappyAddons para projetar sua página como mostramos. Além disso, você pode aplicar o Efeito Flutuante para adicionar animação ou efeito de movimento a qualquer um de seus widgets (tanto Elementor quanto HappyAddons).
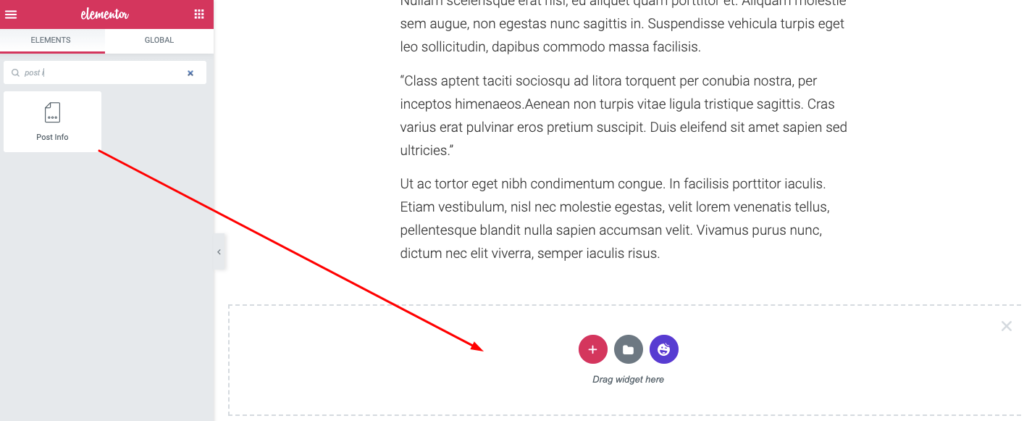
Em seguida, adicionaremos o campo Tempo estimado que criamos anteriormente. Para fazer isso, insira uma nova seção no seu editor Elementor. Agora procure o widget Post Info no painel do editor. Arraste e coloque na página quem quiser.

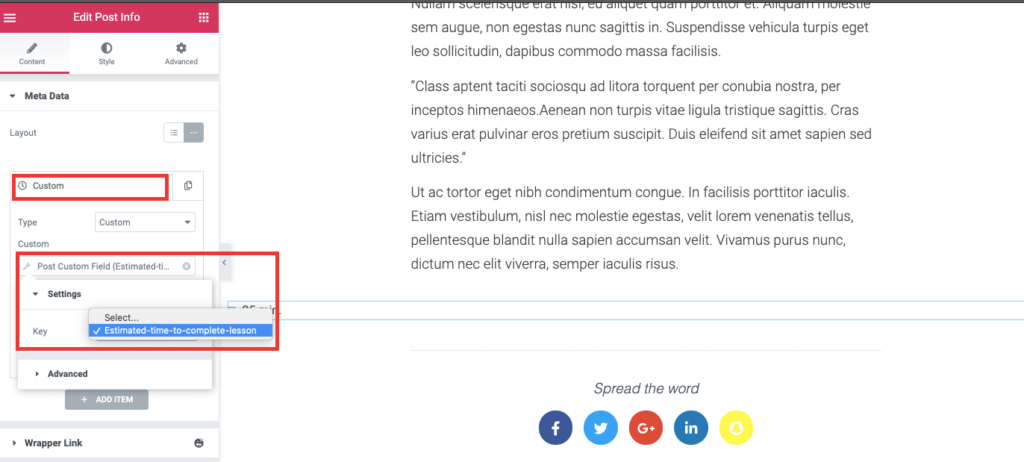
Selecione o widget e volte ao painel do editor. Vá para a guia Conteúdo e exclua todos os campos supérfluos, deixando um. Agora clique nesse campo para acessar as opções.
A partir dessas opções, alteraremos o Tipo de campo para Personalizado. Em seguida, clique no ícone Tags Dinâmicas para acessar o menu. Aqui vamos selecionar o campo Post Custom.

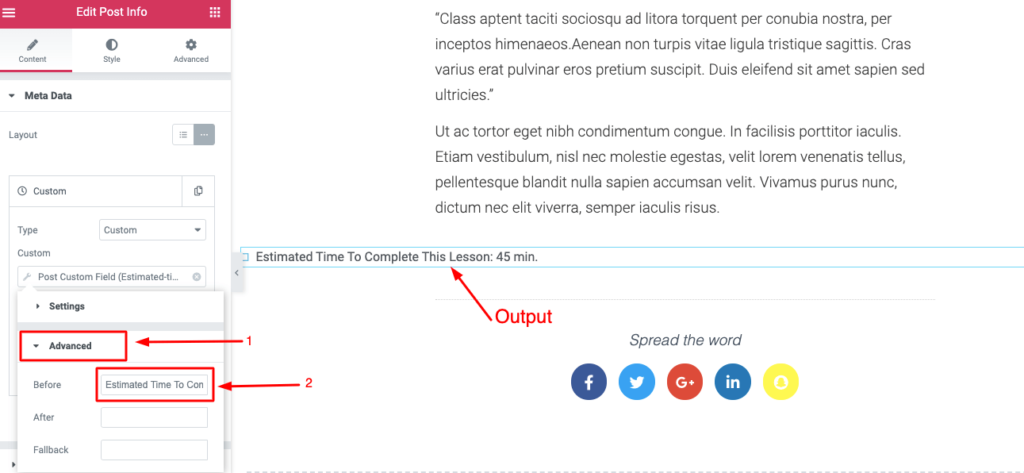
Na guia Avançado, você pode adicionar um rótulo que pretende mostrar antes do valor do campo personalizado. Aqui inserimos o texto “Tempo estimado para concluir esta lição” para aparecer antes do campo de valor.

Além disso, você pode editar a tipografia e a cor do campo da guia Estilo da maneira que desejar.
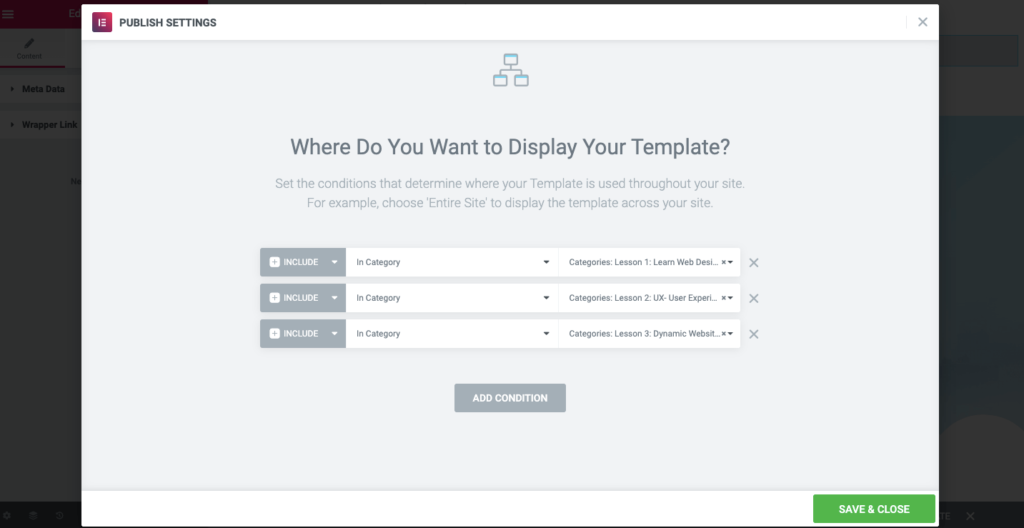
Quando estivermos satisfeitos com o design do nosso modelo, iremos publicá-lo, mas clique no botão Publicar. Assim que fizermos isso, uma página de condição aparecerá. Lá você pode definir as condições para exibir seu modelo em uma categoria específica.

Por fim, clique no botão Salvar quando terminar.
Bem, projetar um site é uma arte. Aqui tentamos cobrir todos os conceitos básicos que você precisa para iniciar sua jornada. Agora amplie sua imaginação e crie seu site de acordo.
Você também pode gostar: Como criar um cabeçalho adesivo impressionante usando o Elementor.
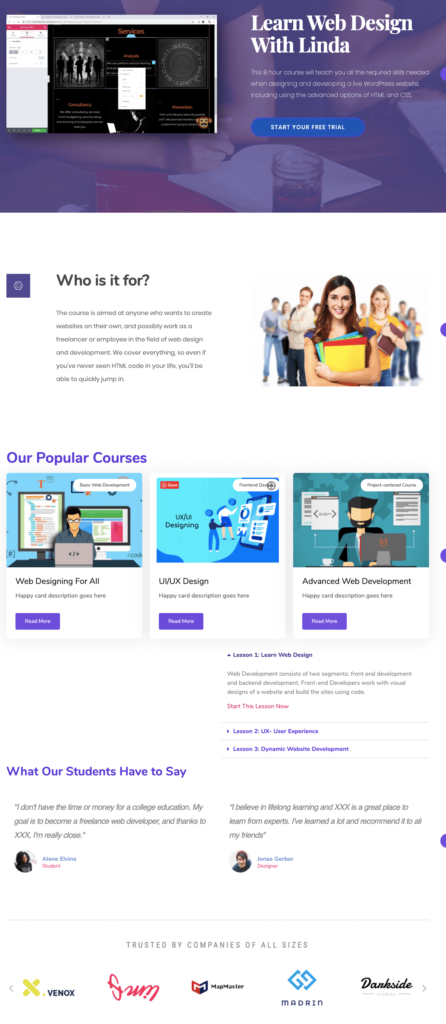
Visualização final do site do seu curso online
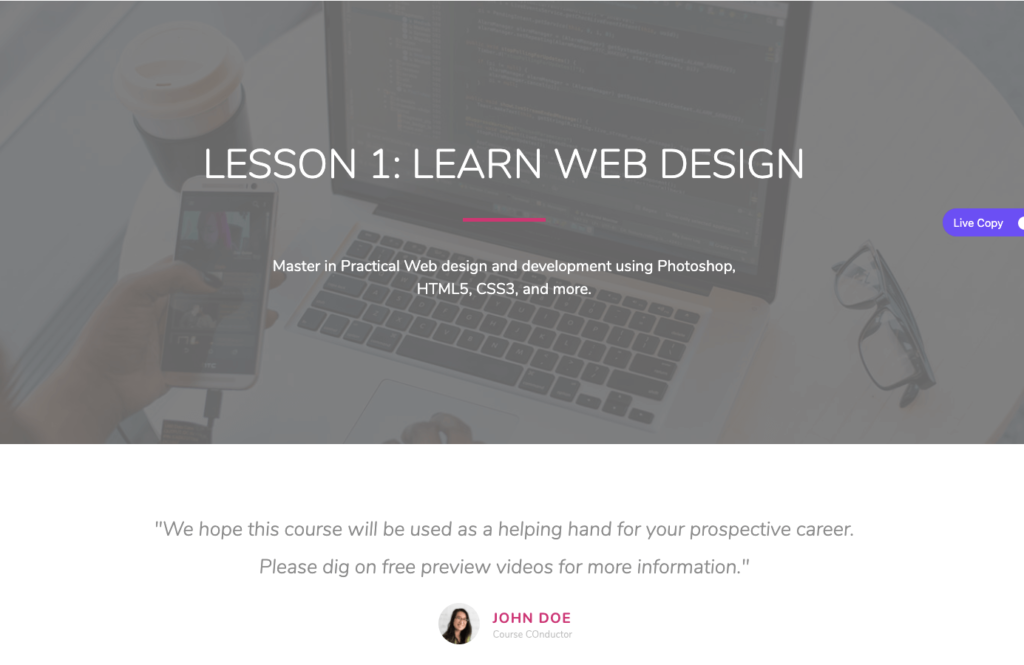
Aqui está a visualização final da página inicial e da página da lição que você acabou de criar.

E aqui está a versão em vídeo ao vivo do site do seu curso online

Acima tentamos descrever todas as coisas que você precisa saber para ter o site do seu curso online pronto no menor período de tempo e com menos dinheiro.
Mas antes de começar com o seu site, você deve gastar algum tempo pesquisando seu mercado, preferência dos alunos, recursos do curso e outros.
Dê uma olhada rápida!
Considerações para criar um site de curso e aprendizado on-line

O sucesso do site do seu curso online depende muito da abordagem correta. Portanto, você deve ser estratégico e focado para evitar armadilhas e erros comuns ao construir seu curso online.
No entanto, existem várias práticas para tornar a experiência de aprendizado de seus alunos sem esforço em seu site de eLearning. Aqui, focamos nas 6 principais atividades de pré-lançamento que você deve considerar ao planejar o desenvolvimento do site do seu curso online.
Escolha o tópico certo
Escolha um tópico em que você tenha muita experiência ou que queira aprender sozinho. Você pode fazer as seguintes perguntas a si mesmo:
- Em qual tópico as pessoas costumam pedir sua ajuda e você é considerado um especialista?
- Você pode resolver algum tipo específico de problema sem problemas pelos quais outros estão lutando?
- Você é um especialista em algum software ou método que outras pessoas desejam usar?
As respostas a essas perguntas ajudarão você a decidir o tópico do curso para o seu site. Mais preciosamente, seu tópico pode ser sobre qualquer coisa pela qual você se apaixone. Seria culinária, ioga, poesia, dança, qualquer desenvolvimento de software ou qualquer coisa que você goste de falar.
Talvez você seja um especialista em seu assunto. Mas sempre há algo novo para explorar. Portanto, faça uma pesquisa on-line e estude sobre o assunto o máximo que puder. Nunca pare de aprender coisas novas, pois neste mundo em evolução nada é constante. Aprenda o seu campo como ninguém!

Descubra a Demanda do Público
Definir os tópicos sobre os quais as pessoas estão falando online, aprender e ensinar relacionado à sua área é crucial. Ele ajuda você a criar o esboço do seu curso de maneira eficaz. Vá e participe ativamente onde seus alunos em potencial estão. Tente seguir sua discussão e descobrir suas necessidades.
Para que você possa fazer seu plano de curso de acordo e incluir esses tópicos em seu site. Isso tornará seus recursos mais valiosos e você poderá atrair facilmente a atração de seus alunos.
Você também terá ideias sobre como dividir o tópico principal em alguns subtópicos que podem tornar o processo de aprendizado do seu público suave e proveitoso. No entanto, é inútil fazer algo de que ninguém se beneficiaria.
Faça uma análise adequada de palavras-chave

Uma ótima maneira de descobrir palavras-chave úteis para o seu site é entender o interesse do seu público. Muitas pessoas ignoram a pesquisa de palavras-chave enquanto planejam seu site e enfrentam um grande desastre a longo prazo. Portanto, descubra as palavras ou frases que as pessoas estão usando para pesquisar os produtos ou serviços que você pretende fornecer em seu site de aprendizado.
Por exemplo, veja as duas frases a seguir. Qual desses títulos de dois cursos você acha que tem uma classificação melhor no Google?
- Como aprender desenvolvimento web PHP
- Desenvolvimento web PHP
Eles podem ser parecidos, pois têm muito pouca diferença entre eles. Mas essa pequena diferença pode afetar em grande parte o ranking do mecanismo de pesquisa. Portanto, obtenha as melhores palavras-chave de trabalho para o seu setor e use-as em seu título, meta, tags e outras descrições importantes também.
Analise a concorrência
Para dar algo melhor do que os outros, você precisa saber sobre eles que já estão dominando a indústria. Você pode seguir os passos deles enquanto planeja seu próprio esboço do curso. Ele ajuda você a evitar erros semelhantes e trazer algo extraordinário que ninguém pensa antes.
tenha em mente, no entanto, que a concorrência saudável pode levá-lo à inovação e você pode servir seu público com algo realmente valioso.

Escolha a forma de compartilhar seu conhecimento
Você tem um imenso conhecimento do seu tópico, conhece a intenção do seu aluno, tem uma grande compreensão de seus concorrentes - agora você precisa identificar a maneira como representará os recursos para seu público.
Uma série de posts: Para facilitar o processo de aprendizado de seus alunos, você pode dividir seu curso em algumas pequenas partes. E publique as lições parte por parte. Assim, seus alunos podem facilmente passar por essas lições e montar suas descobertas adequadamente.
Aulas em vídeo: em vez de texto simples, você pode usar o tutorial em vídeo para seus alunos. É sem dúvida mais atraente chamar a atenção deles e magnetizá-los sentados na frente dos PCs.
Conteúdo Misto: Bem, a melhor ideia é adicionar todos os sabores ao seu prato. Você pode adicionar vídeos com transcrições de texto. Também inclua gráficos de alta definição para apimentar as coisas. Isso tornará sua apresentação mais marcante para o seu público.
Em suma, crie conteúdo que construa seu público.
Além disso, distribua o conteúdo do seu curso de forma organizada, começando pelo básico. Mantenha o contexto lógico e fácil de lembrar. No entanto, é melhor mostrar exemplos, análises ou explicar as coisas de forma elaborada, se necessário. Permanece seus alunos no caminho certo na direção certa para atingir seu objetivo.
Prepare os canais promocionais

Depois de configurar tudo, você precisa de um meio adequado para promover o site do seu curso online. Lembre-se, não importa o quanto você se importe com seu conteúdo ou quão deliberadamente você queira ajudar as pessoas. A menos que você obtenha um tráfego considerável em seu site, todo o seu esforço irá pelo ralo.
Sem problemas! Utilizando formas adequadas de marketing, você pode gerar milhares de seguidores para cada curso. Seria-
- promoção nas redes sociais
- marketing de email
- marketing de influenciadores
- práticas comuns de SEO etc.
É importante ressaltar que 91% do conteúdo não recebe tráfego do Google. Se você deseja que seu site tenha uma classificação alta no mecanismo de pesquisa, junte-se aos outros 9% das páginas da Web que fornecem ótimo conteúdo e alcance seus clientes em potencial da maneira correta.
Vamos começar a planejar para que você possa lançar seu próprio site de cursos online rapidamente
A Internet nos aproxima. Pessoas de todo o mundo estão compartilhando a mesma plataforma hoje por meio de sites. Certamente aumenta a oportunidade para indivíduos e empresas.
Escusado será dizer que a expansão maciça da tecnologia mudou principalmente o cenário educacional. Agora, as pessoas também pretendem aprender mais online do que assistir a uma aula física.
Portanto, os cursos online podem ser uma ótima maneira de começar a ganhar dinheiro apenas compartilhando seu conhecimento. Se você tiver alguma paixão, habilidade ou hobby específico, encontrará pessoas semelhantes que estão dispostas a pagar para aprender.

É importante decidir cuidadosamente sobre materiais de aprendizagem, plano de curso, qualidade do conteúdo, técnicas de representação, canais de marketing e outros. Depois de realizar sua pesquisa e planejamento, siga estas etapas e deixe seu site pronto para funcionar:
- Prepare seu site WordPress
- Instale e ative o Elementor & HappyAddons
- Crie sua primeira página de curso online
- Adicione aulas ao seu curso
- Lance seu site e comece a promover
Ainda tem dúvidas sobre como criar um site de cursos online? Pergunte nos comentários!
