Como criar links âncora no WordPress: um guia completo
Publicados: 2022-10-12Administrar um site é uma grande responsabilidade e saber como criar links âncora no WordPress será uma habilidade importante à medida que você cria conteúdo que seus visitantes adoram ler. Os links âncora ajudarão você a direcionar seus leitores para o local exato em que eles precisam estar em seu site. O uso de links âncora também pode melhorar a experiência do usuário e até mesmo oferecer uma pequena vantagem de SEO.
Neste artigo, mostraremos como criar facilmente links âncora no WordPress e em quais situações você pode querer usá-los.
Aqui está o que abordaremos:
- O que são links âncora?
- Por que criar links âncora?
- Como criar links âncora no WordPress (6 maneiras)
- 1. Usando o Editor de Blocos (Manualmente)
- 2. Usando o Editor Clássico (Manualmente)
- 3. Usando o plug-in do link âncora
- 4. Adicionando links âncora ao seu menu
- 5. Adicionando links âncora a páginas externas
- 6. Como adicionar links âncora do WordPress com Divi
O que são links âncora?
Tecnicamente falando, um link âncora é um link (ou hiperlink). De fato, em HTML, o elemento âncora (representado como a tag) é comum a todos os links que tornam possível a web como a conhecemos. Dito isto, o termo “link âncora” é comumente sinônimo do termo “link de salto”, um link que salta para um elemento específico em uma página. Portanto, a principal diferença entre links âncora (ou links de salto) e links regulares é o destino. Os hiperlinks tradicionais direcionam os usuários para uma página , enquanto os links âncora direcionam os usuários para uma seção específica de uma página . Os links âncora podem ser vinculados a uma seção na mesma página ou a uma seção de uma página diferente. Mas parece que o primeiro é mais prevalente.
Os links âncora geralmente são úteis para artigos de formato longo. Mas eles também podem ser usados para menus de navegação de página única ou para criar um índice em posts ou páginas.
A anatomia de um link âncora

Elementos de imagem por Vector Stock Pro e Paul Craft / shutterstock.com
Semelhante a qualquer hiperlink em HTML, existem dois componentes principais que fazem um link âncora funcionar.
- Um elemento com um ID de âncora específico (a âncora). Este é o elemento para o qual você deseja pular na página.
- A Link para o elemento com o ID de âncora correspondente (o link de âncora). Este link irá “saltar” para o elemento âncora onde quer que esteja na página.
Para vincular a uma parte específica do conteúdo (a âncora), você terá que fornecer a esse elemento âncora um ID exclusivo para que o link âncora tenha um local para o qual pular.
Este é um snippet HTML de exemplo para um título (elemento h2) com um ID de âncora que podemos usar para um link de âncora (ID em azul):
<h2 id="your-anchor-link-id">Example Heading</h2>
Com isso, podemos criar um link âncora que salta para este elemento de cabeçalho. A chave para um link âncora é o valor do atributo href exclusivo. Em vez de um URL normal, você deve incluir um sinal de sustenido “#” antes do ID da âncora correspondente. Em HTML, ficaria assim:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Observe que, ao vincular ao ID da âncora, você deve incluir um “#” no início. Mas ao nomear o elemento âncora com um ID de âncora, você não inclui o “#”. Além disso, o nome do ID da âncora deve ser exatamente o mesmo para o link e o título (além do “#”, é claro). Se não estiver, o link não funcionará.
Além disso, se você quiser adicionar um link de âncora a uma seção específica de uma página externa, precisará incluir o URL da página antes do ID da âncora da seguinte maneira:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Isso é o básico.
Existem várias formas de conseguir esse mesmo efeito no WordPress e vão depender da configuração do seu site. Antes de vermos como criar esses links de âncora (nossa maneira favorita sendo links de âncora no Divi Builder), vamos ver por que você gostaria de considerar usá-los.
Por que você deve criar links âncora no WordPress?
Vamos dar uma olhada em alguns dos principais motivos para usar links de âncora no WordPress, incluindo:
- Melhor experiência do usuário
- Menus de navegação de uma página
- Índice para postagens e páginas
- Vantagens de SEO
Experiência de usuário
Ao criar um site, é importante pensar na experiência do usuário (UX). Uma maneira de melhorar o UX é usando links âncora.
Os links âncora ajudam a melhorar a experiência do usuário (UX) porque permitem que os usuários naveguem na página com mais facilidade. Eles ajudam os usuários a encontrar informações específicas em uma página com muito pouco esforço. Quando usados corretamente, os links âncora podem tornar seu site mais amigável e melhorar a experiência geral dos visitantes.
Menus de navegação do site de uma página
Os links âncora são comumente usados em sites de uma página e páginas de destino independentes. Existem algumas razões pelas quais o uso de links âncora pode ser benéfico nesses casos.
Em primeiro lugar, pode ser um pouco chocante para um visitante visitar um site sem navegação no menu. Mesmo em sites de uma página. Como as pessoas estão tão acostumadas a ver esse elemento, é uma ótima ideia incluir um mesmo que não haja outras páginas para vincular.
Links de âncora para o menu de navegação também são úteis para levar as pessoas à página até o conteúdo apropriado muito rapidamente. As páginas de destino geralmente empregam isso para levar os clientes em potencial às informações exatas que eles acreditam estar perdendo.
Os links âncora são usados como uma ferramenta de navegação em sites e podem melhorar a taxa de cliques do seu site. A CTR é uma métrica importante para otimização de sites e otimização da taxa de conversão (CRO). Ao adicionar links âncora ao seu site, você pode melhorar a experiência do usuário e tornar mais fácil para os usuários encontrarem o conteúdo que procuram. Isso levará a uma CTR e ROI aprimorados para seu site.
Índice para postagens ou páginas
Os links âncora são usados para pular rapidamente para seções específicas em um longo documento ou página da web. Ao clicar em um link âncora, o leitor é levado automaticamente para a seção da página à qual o link corresponde. Isso pode ser extremamente útil ao navegar por um sumário (TOC) com muitos capítulos e subseções.
Um índice sem links âncora é útil para permitir que o visitante do site verifique o conteúdo rapidamente. Mas o uso de links âncora no próprio sumário permite que eles se resumam rapidamente e mergulhem no conteúdo de que mais precisam.
No geral, os links âncora são uma ferramenta útil para organizar e navegar pelo conteúdo de formato longo. Ao fornecer acesso rápido e fácil a seções específicas de um documento, os links âncora podem ajudar a tornar as informações complexas mais acessíveis e fáceis de usar.
Tudo o que podemos fazer para ajudar os visitantes e clientes!
Vantagens de SEO
Os links âncora também podem desempenhar um papel na sua estratégia de vinculação de SEO. Eles são importantes para o conteúdo de SEO porque fornecem contexto para usuários e mecanismos de pesquisa e ajudam a entender o conteúdo de uma página rapidamente.
Ao usar links âncora, você pode ajudar os usuários a encontrar o conteúdo que procuram mais rapidamente. Isso pode ter um impacto positivo na taxa de rejeição, o que pode melhorar a classificação geral do seu site. Quanto melhor uma página capturar a atenção de usuários reais, mais amigável para SEO seu conteúdo se torna. Para obter melhores resultados, certifique-se de que esses links âncora tenham texto âncora otimizado para que o Google saiba como indexá-lo corretamente.
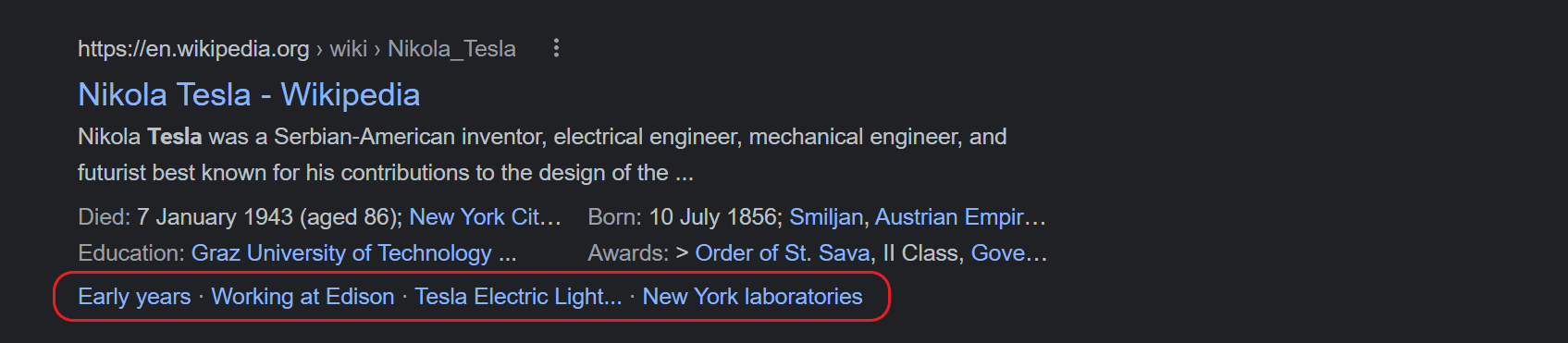
Os links âncora também podem ser usados pelo Google e outros mecanismos de pesquisa para criar um rich snippet mais interessante e útil para SERPs.

Quando o Google descobre que um link âncora interno é útil para ser exibido aos pesquisadores, ele pode incluir links âncora populares no snippet de pesquisa. Isso permite que o visitante tenha mais informações para tomar a decisão de ver seu artigo ou página da web.
Quanto mais útil o Google encontrar seu site, melhor ele será classificado – o que é uma boa notícia para você.
Além disso, equipar sua página com links âncora dá a outros sites a opção de vincular a um conteúdo específico em sua página que é mais relevante para seus leitores. Isso talvez seja mais útil para terceiros do que fornecer um link para uma postagem de blog de formato longo que os usuários precisam percorrer para encontrar as informações relevantes. Então, de certa forma, os links âncora podem ajudar na sua estratégia de construção de links para mais backlinks.
Prós e contras de usar links âncora
A principal consideração ao usar links âncora é saber se eles seriam úteis para seus visitantes em um determinado conteúdo. Se não for útil, os prós e os contras do uso de links âncora não importam. Mas, se eles ajudarem os visitantes do site a navegar em seu artigo ou página, vale a pena conhecer os prós e os contras.
Prós:
- O uso de links âncora facilita a navegação dos visitantes pelo seu conteúdo
- O uso de links âncora adiciona mais detalhes para os mecanismos de pesquisa usarem na compreensão do seu conteúdo
- O uso de links âncora torna seu conteúdo mais fácil de ler
Contras:
- Os links âncora levam mais tempo para serem configurados depois que você termina de escrever seu conteúdo
- Os usuários podem se perder no conteúdo se pularem para uma seção, mas não encontrarem o que estavam procurando
- A exibição de links âncora sem contexto pode confundir os visitantes do site que esperavam ver uma página da web diferente
Como criar links âncora no WordPress: 6 maneiras
Existem diferentes maneiras de criar links âncora no WordPress.
Abaixo, exploraremos 5 maneiras diferentes de configurar links âncora, independentemente de como seu site esteja configurado. Mostraremos como criá-los em páginas únicas, entre páginas, em sua navegação, com plugins e muito facilmente usando o Divi Builder.
1. Crie links âncora manualmente com o WordPress Block Editor
Um link âncora é um link que permite pular para uma seção específica em uma página. Para criar um link âncora no editor de blocos do WordPress, você precisará fazer o seguinte:
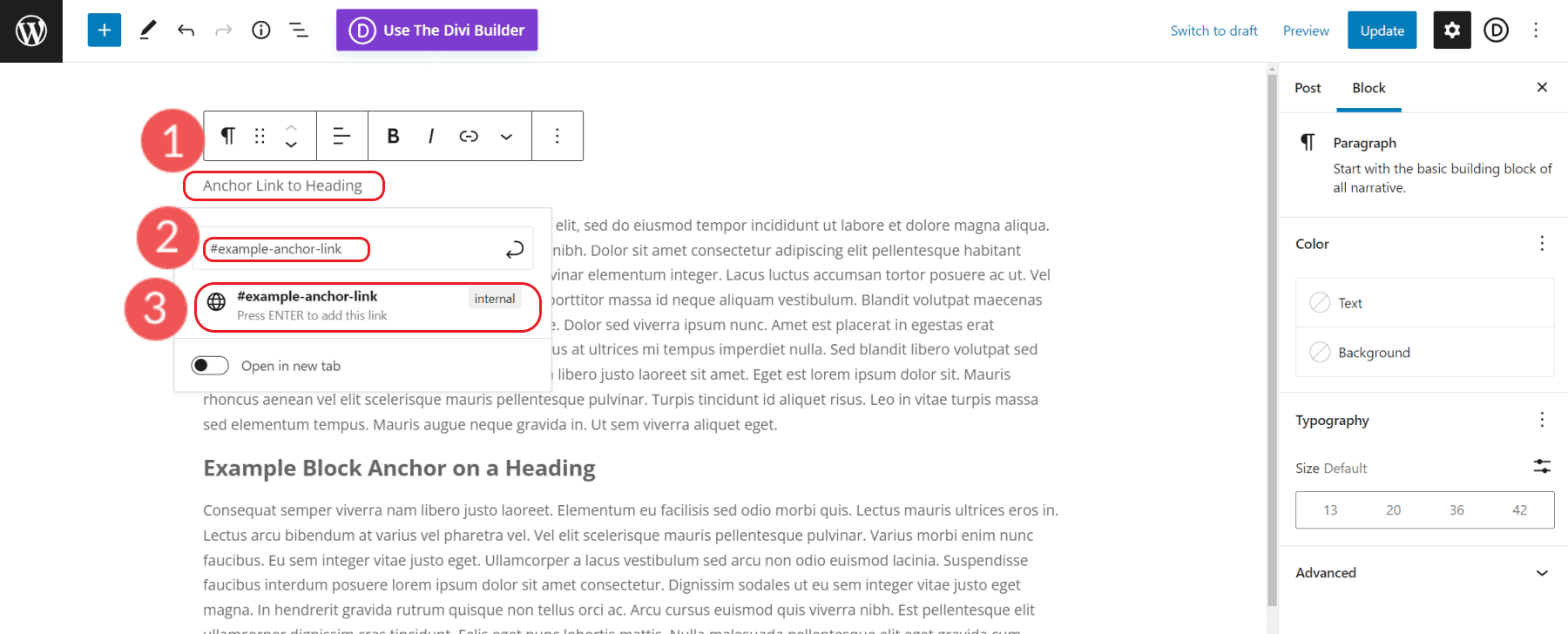
No editor de blocos do WordPress, adicione um bloco de cabeçalho e digite o texto do cabeçalho.
Nas configurações do bloco de títulos (encontradas na guia Avançado do Bloco de títulos), adicione uma ID HTML ao campo Título. Isso será usado como o destino do link âncora.


Depois que o ID do elemento de título estiver definido, podemos selecionar algum texto e adicionar um hiperlink. Em vez de um endereço da web, podemos adicionar um sinal de sustenido (#) mais o ID do nosso elemento. Pressione enter e o link será aplicado a esse texto.

Salve suas alterações e visualize sua página para testar seu novo link âncora.
2. Crie links âncora manualmente em HTML no WordPress Classic Editor
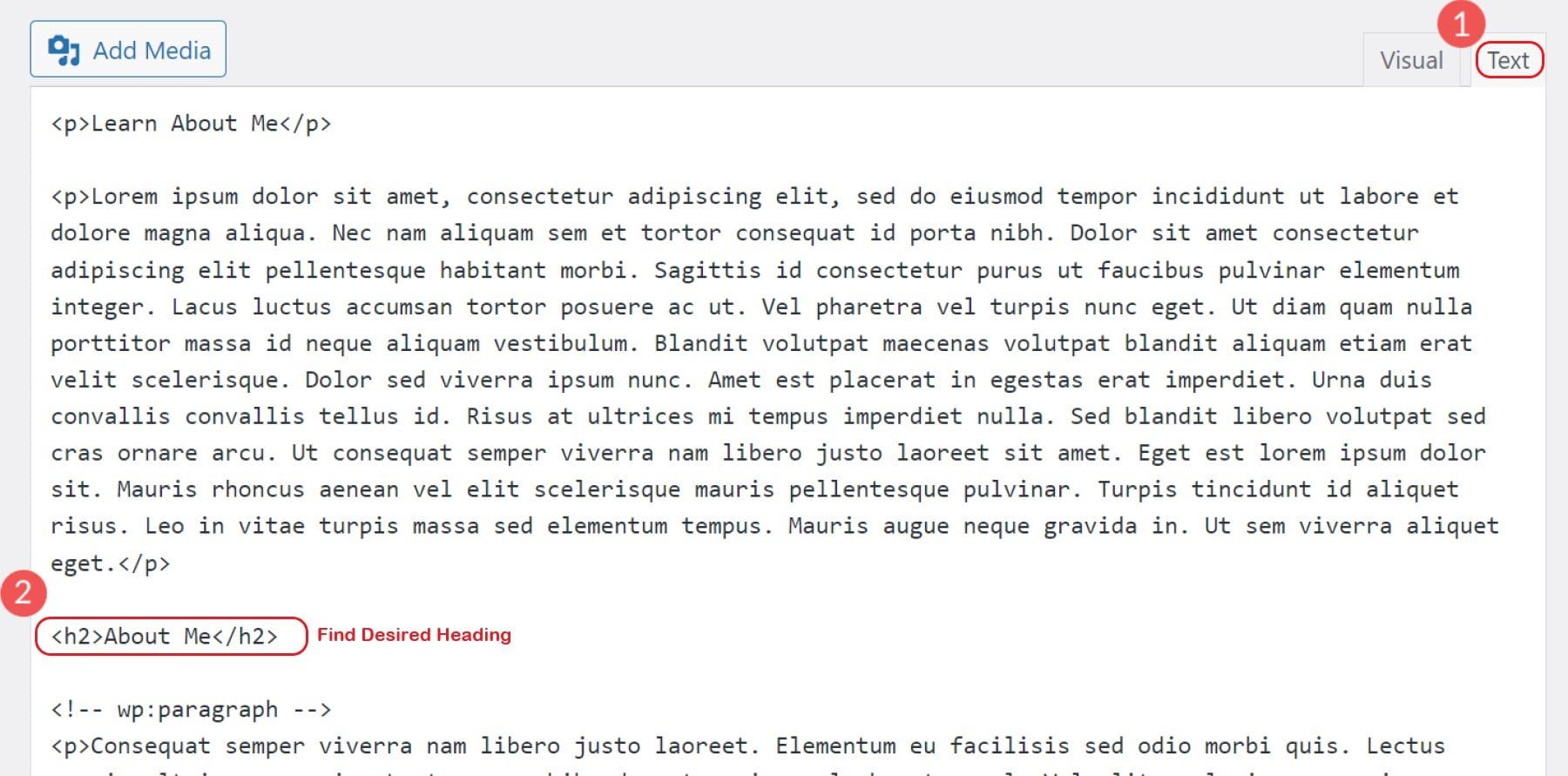
Se você quiser criar um link âncora no editor clássico do WordPress, precisará adicionar um pouco de HTML. Mas não se preocupe, não é difícil. Primeiro, você precisará encontrar o título ao qual deseja vincular. No código de sua postagem ou página (guia de texto ao lado da guia do editor visual), procure a tag de título ao redor do texto ao qual deseja vincular.
Por exemplo, se você deseja criar um link âncora para um cabeçalho que diz “Aprenda sobre mim”, você deve procurar uma tag H2 (título dois) ao redor desse texto.
Olhe para:
<h2>About Me</h2>

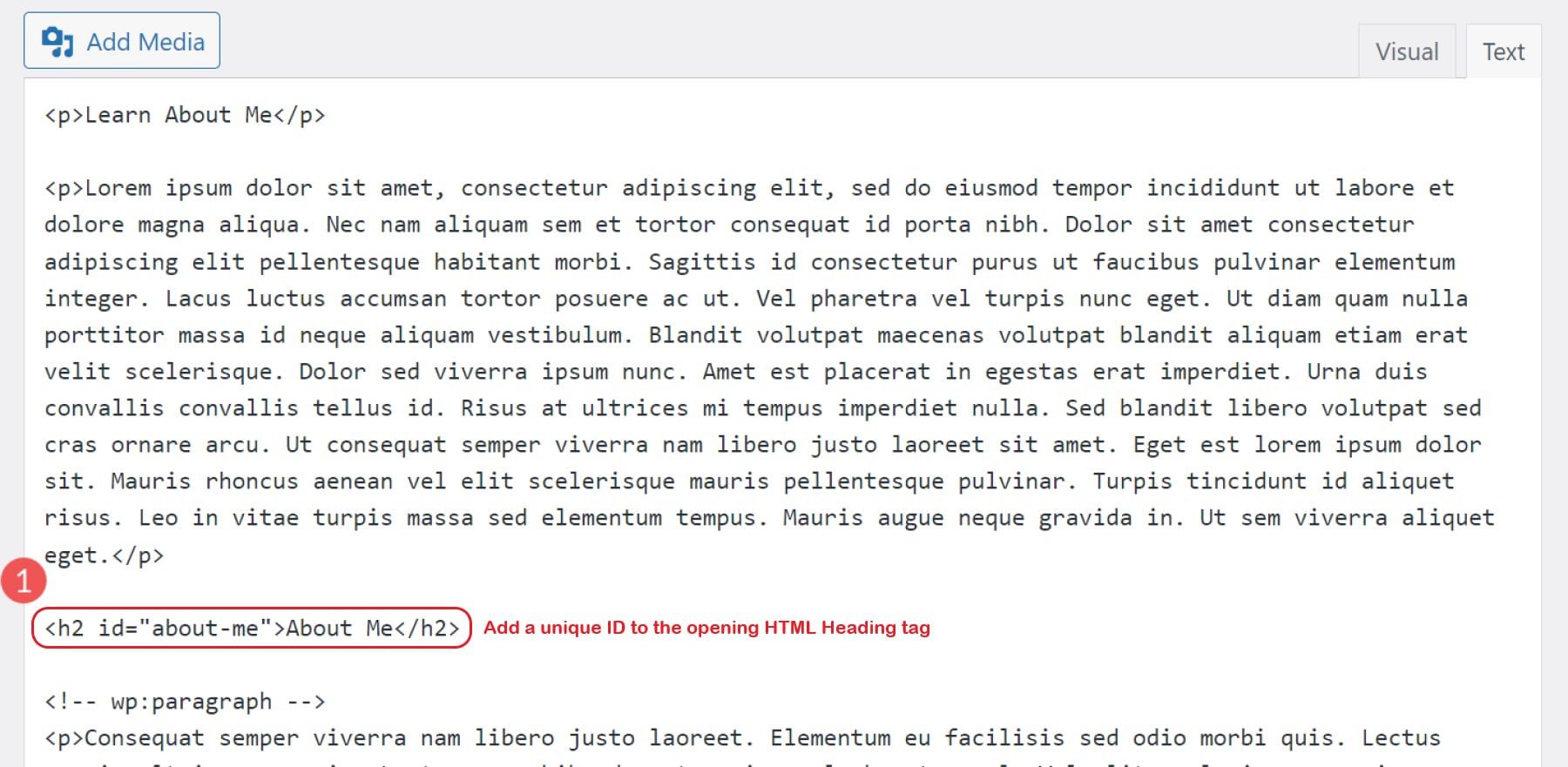
Depois de encontrar a tag de cabeçalho, adicione um atributo id a ela. O valor do atributo id deve ser único, então escolha algo que não será usado em nenhum outro lugar da página. Para o nosso exemplo, usaremos “about-me”.
Altere a tag de título para:
<h2 id="about-me">About Me</h2>

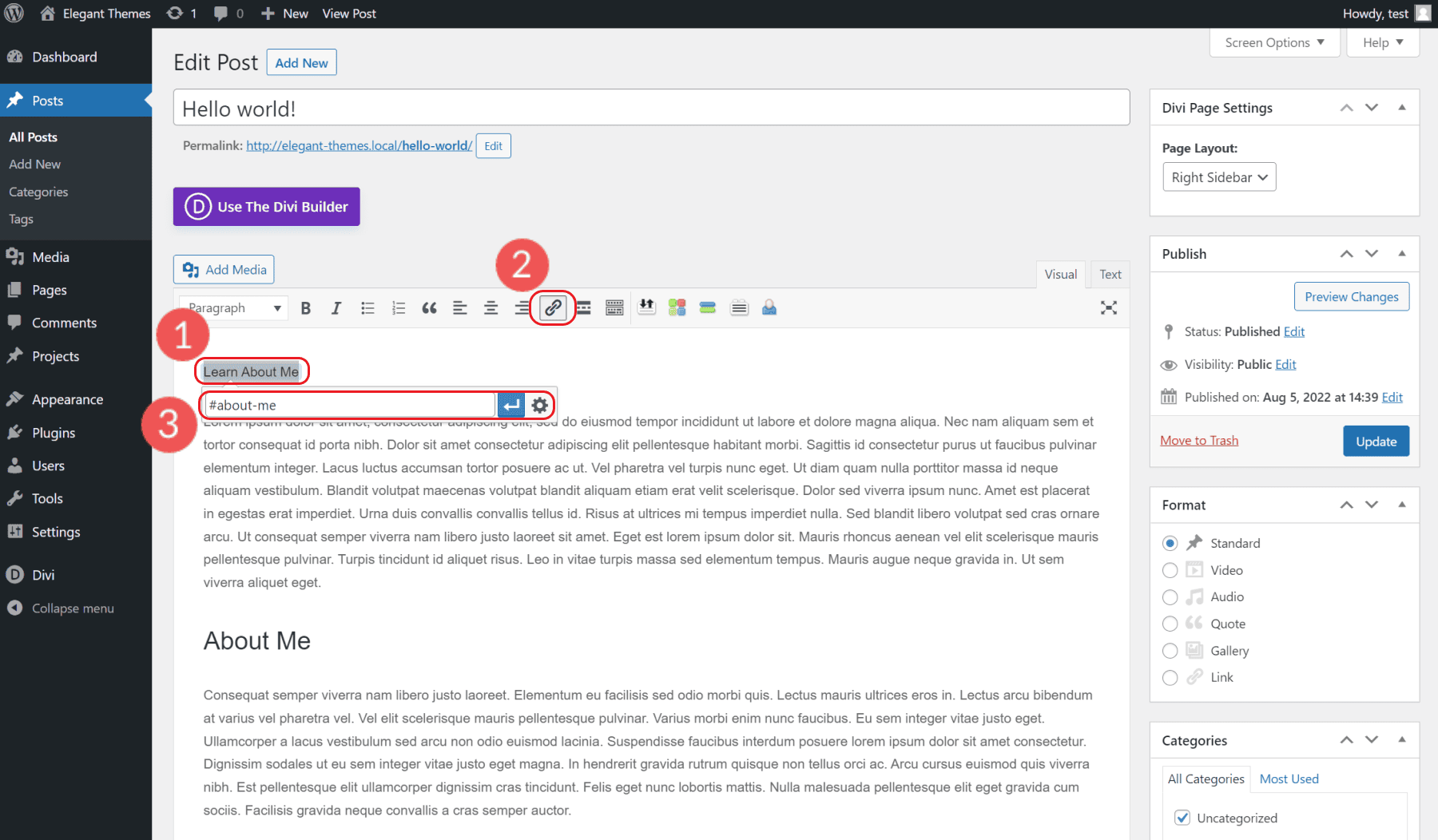
Em seguida, você desejará encontrar o texto no qual deseja que seus visitantes cliquem para levá-los à sua seção ancorada. Você tem a opção de digitar o HTML para o novo link âncora ou pode usar a função adicionar um link do Editor Clássico. Usaremos o editor WYSIWYG encontrado na guia Visual para criar o link rapidamente.
Selecione o texto (ou imagem) ao qual você deseja adicionar o link. Clique no ícone de elo de corrente na barra de ferramentas do editor. Adicione “#about-me” ao campo de entrada do link e pressione Enter para concluir a criação do link.

Clique em “Publicar” ou “Visualizar” para ver seu link âncora em ação.
3. Adicione links de âncora automaticamente com o plug-in de link de âncora
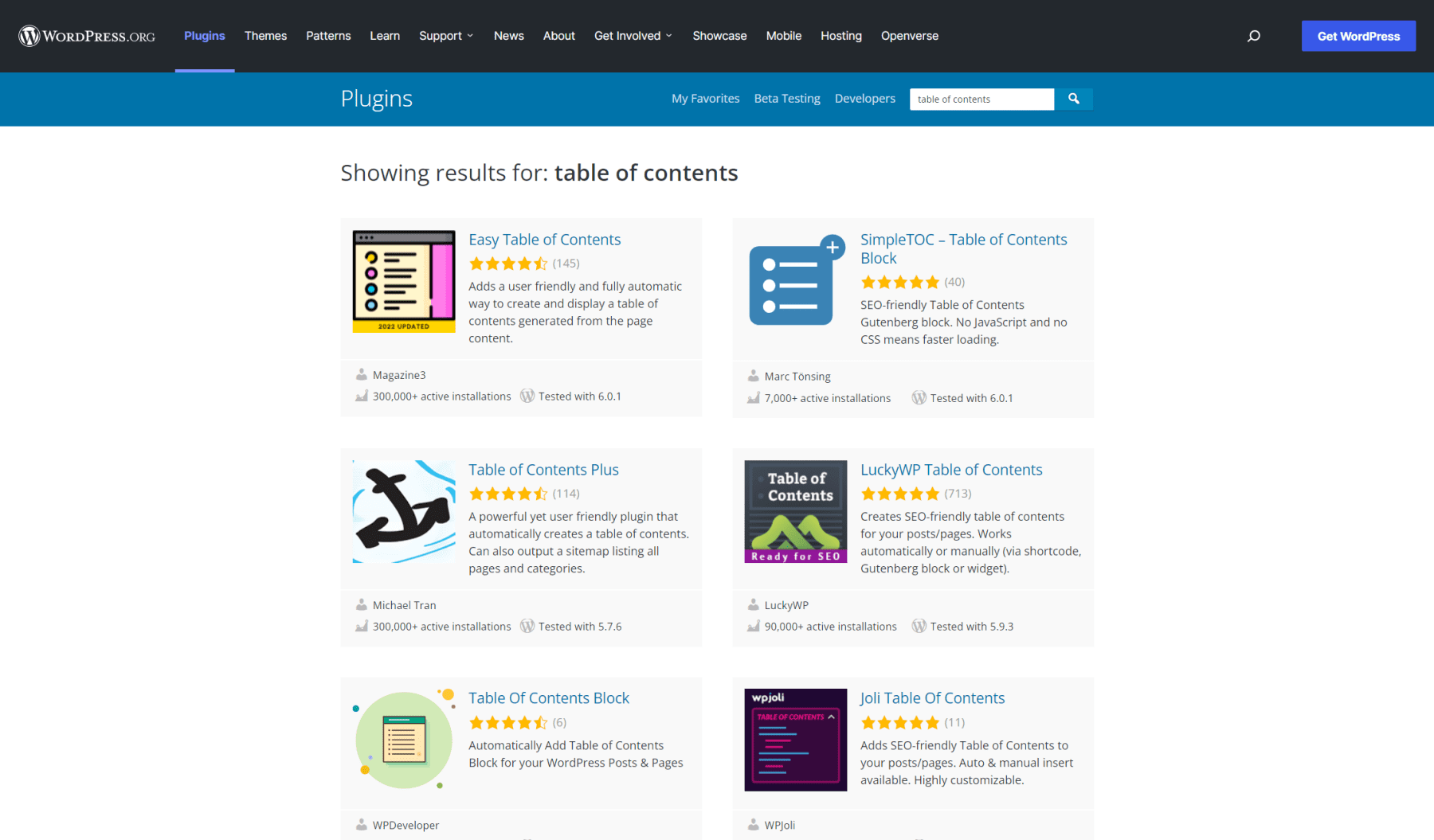
Existem alguns plugins no repositório do WordPress que podem ajudá-lo a criar rapidamente um Índice com links âncora criados automaticamente. Você pode encontrar plugins de Índice no repositório.

Embora você possa escolher entre algumas opções diferentes, veremos como usar o Easy Table of Contents by Magazine3.
Instalando o Easy Table of Contents logo de cara, você obtém um Table of Contents baseado nos títulos da página e do post. Não há necessidade de definir nenhuma configuração para ver como ficará. Carregue o plugin e, em seguida, dê uma olhada em sua postagem mais recente.
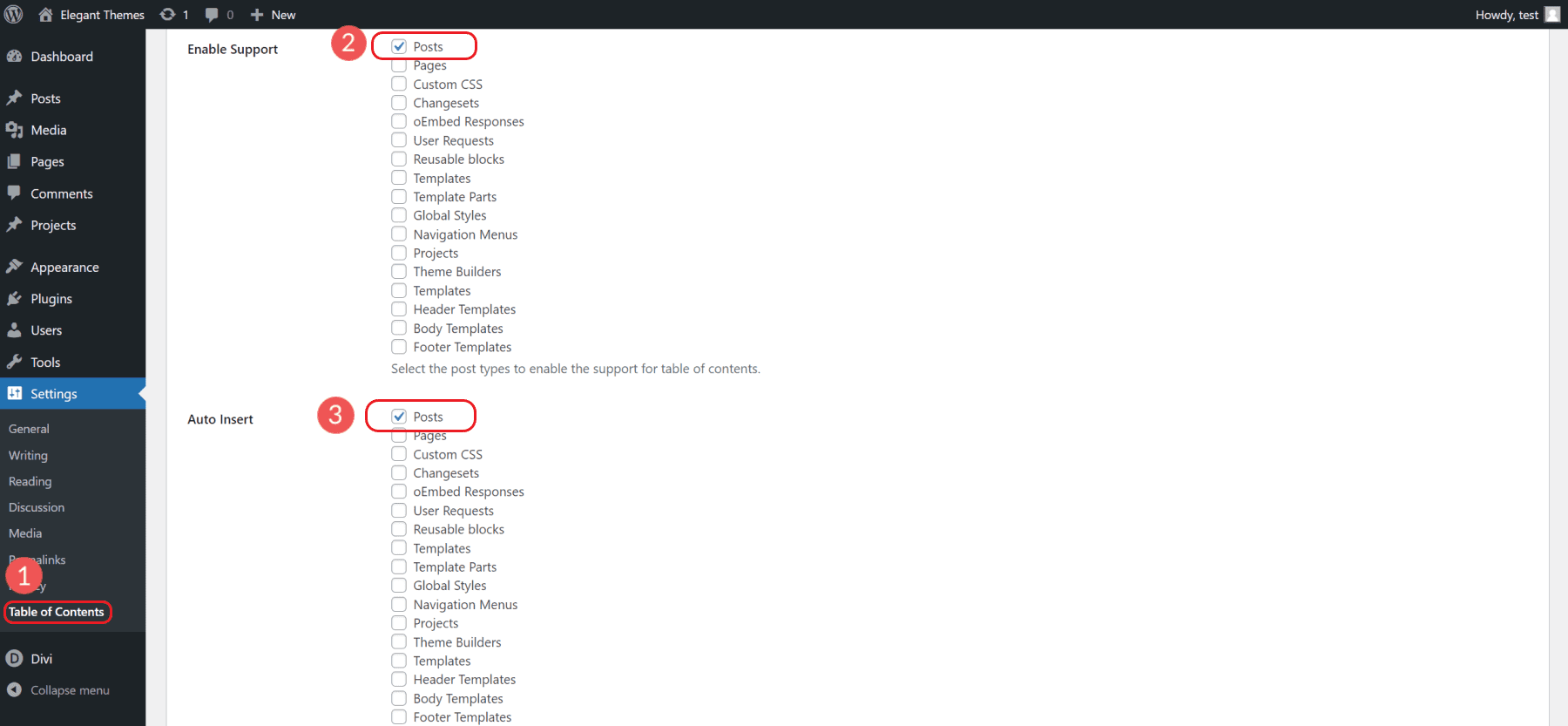
Depois de ver o que ele pode fazer, é inteligente voltar às configurações para adaptá-las às suas necessidades. Para a maioria das pessoas, apenas permitir que o sumário apareça nas postagens provavelmente é tudo o que você precisa. Você verá que o Easy Table of Contents reconhece todos os seus tipos de postagem personalizados e vários modelos que você pode ativar/desativar.

Há uma série de outras opções para você experimentar, mas tudo depende do seu site e das necessidades. Sugerimos começar criando TOCs usando apenas títulos H2 a H3 ou talvez H4. Se houver muitos itens no sumário, ele não será tão útil quanto você esperava.
Eles oferecem uma versão pro com mais recursos. Também funciona perfeitamente com o Divi!
Novamente, existem outros plugins de “Tabela de Conteúdo” que podem servir bem para você. Faça sua pesquisa e teste alguns para obter os melhores recursos que atendem às suas necessidades.
4. Adicione links âncora ao seu menu de navegação
Sites de uma página e páginas de destino com menus de navegação limitados podem causar muito impacto. Muitas vezes, os mestres do site usam links âncora no menu de navegação para direcionar os visitantes para baixo na página.
Isso é muito útil quando um site não precisa de muitas páginas, mas ainda quer dar ao visitante a chance de ver exatamente as informações de que precisa.
A criação de links âncora para navegações é exatamente o mesmo que já trabalhamos, exceto pelo link real. O link irá para sua navegação.
Antes de adicionar links de âncora à sua navegação, você ainda precisará adicionar o ID da âncora no título (ou elemento âncora) para o qual deseja pular. Consulte as instruções acima para inserir um ID de âncora no editor do WordPress.

Depois de definir isso, você está pronto para adicionar seu link à navegação do menu.
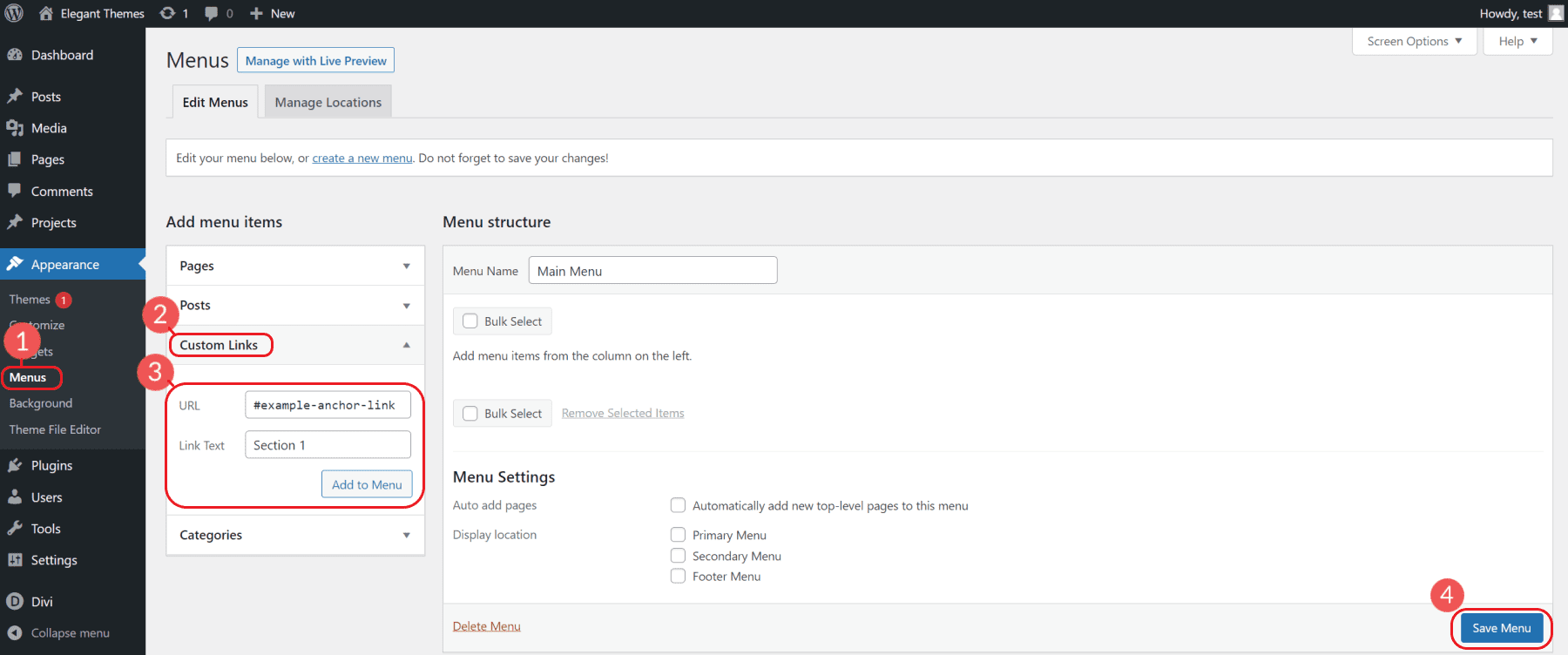
Abra Aparências > Menus para ver os menus do seu site. Certifique-se de estar editando o menu correto e selecione “Links personalizados”. No campo URL, adicione seu primeiro ID de âncora HTML precedido pelo “#” (#example-anchor-link). Dê um nome ao seu item de menu preenchendo o campo Texto do link. Isso será exibido no próprio menu. Clique em Adicionar ao Menu e Salvar Menu.

Repita o processo de adicionar IDs de âncora exclusivos adicionais aos títulos e links de âncora ao seu menu, conforme necessário.
Você pode ver suas alterações no front-end do seu site para ver como ele fica.
5. Crie links âncora para páginas externas
Se você quiser adicionar um link de âncora a uma seção específica de uma página externa, precisará incluir o URL inteiro da página seguido pelo “#” e o ID da âncora.
Um link âncora para um título específico em uma página externa precisaria ser estruturado assim:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Isso redirecionaria o usuário para a página e também para o cabeçalho específico dessa página.
6. Crie links âncora no WordPress com Divi
Divi é um incrível construtor de temas e páginas que facilita o design de um site no WordPress. No Divi, você pode criar links âncora para qualquer elemento com facilidade e sem se preocupar com HTML.
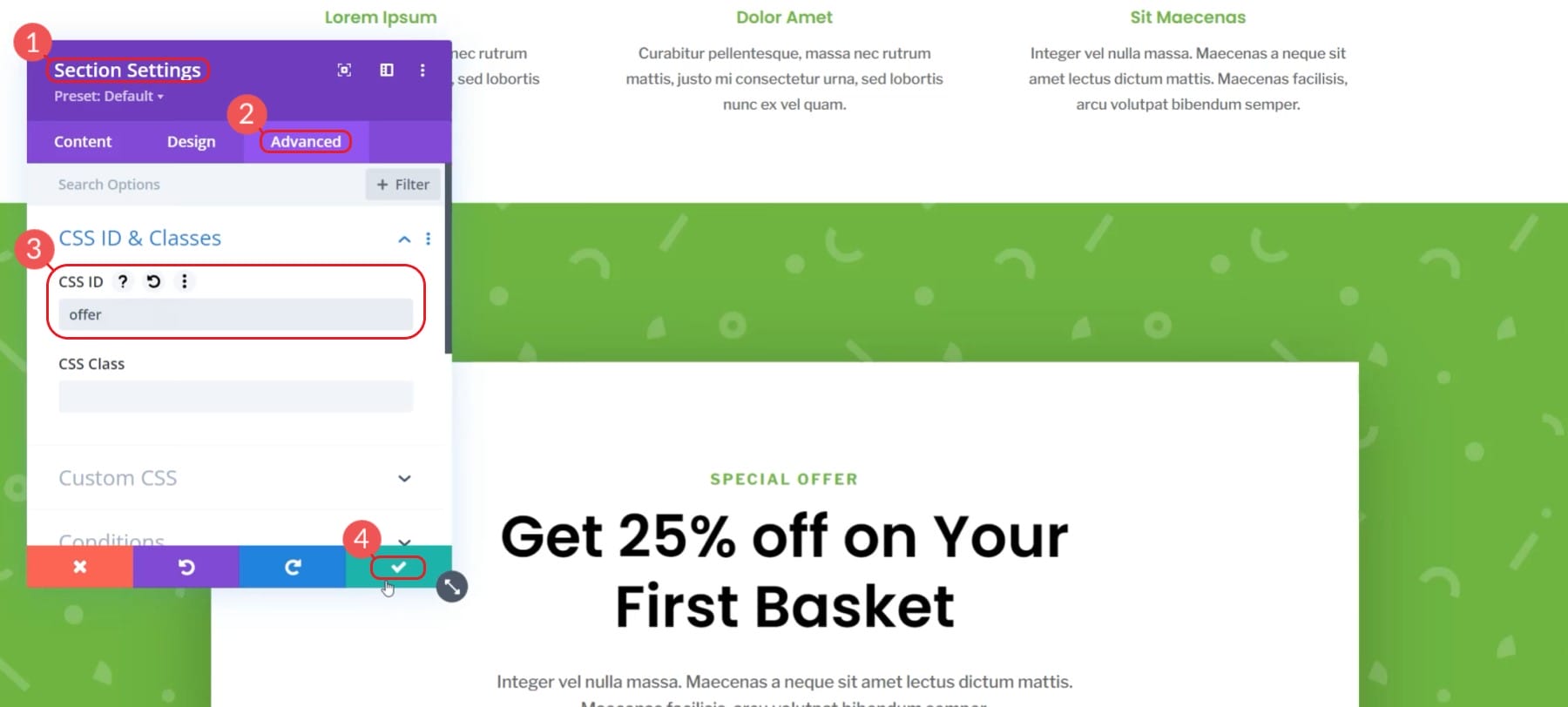
Para adicionar links de âncora no Divi, abra o editor de página e o construtor visual do Divi. A primeira coisa que faremos é atribuir a uma seção um ID de âncora. Fazemos isso abrindo as configurações da seção, navegando até a guia Avançado e clicando em “CSS ID & Class”. Você pode adicionar um ID de âncora a qualquer elemento Divi, mas vincular a uma seção pode ser uma experiência de usuário melhor do que vincular a uma tag de cabeçalho.
Adicionaremos nosso ID ao campo CSS ID e salvaremos nossas alterações. Para este exemplo, demos à nossa seção o ID de “oferta”.

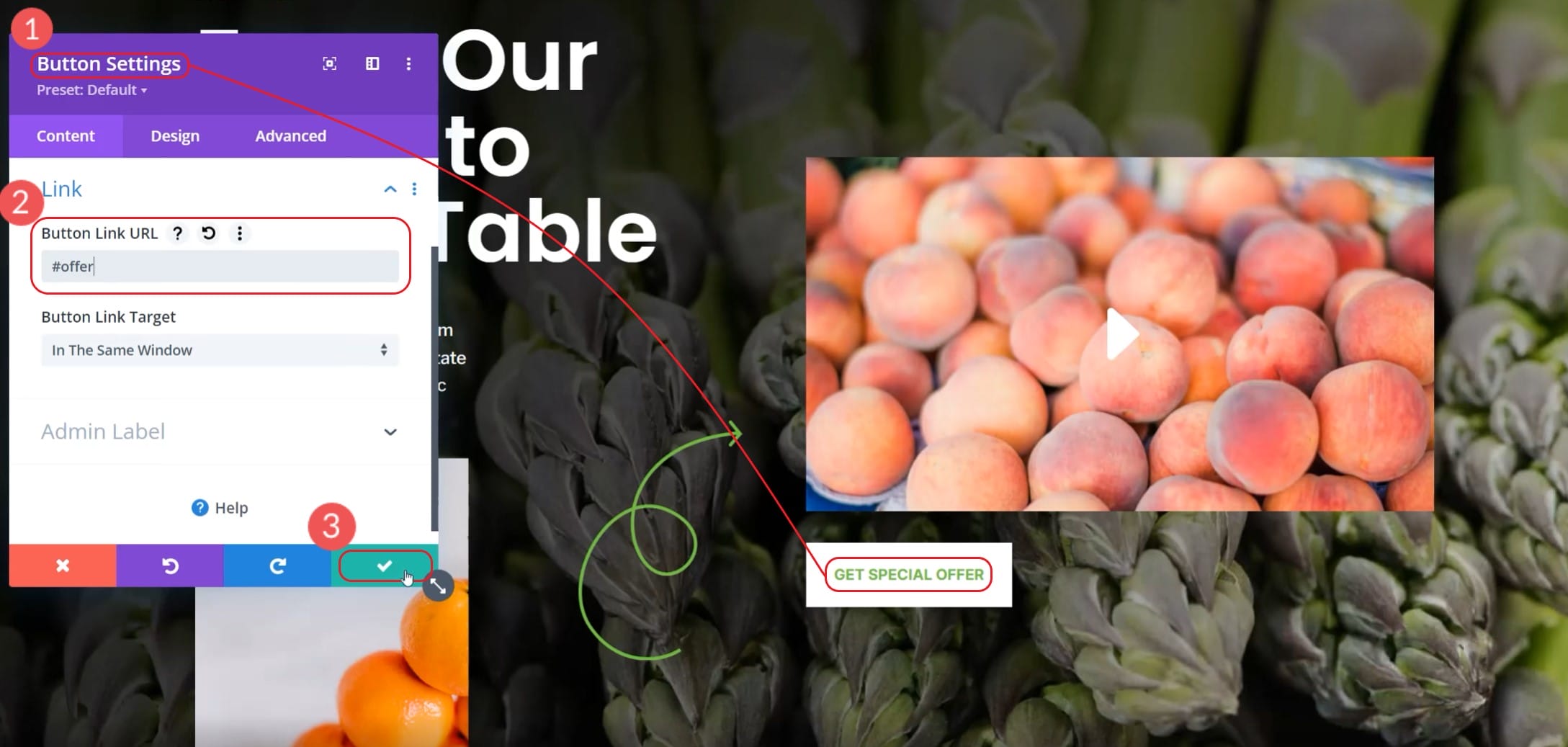
Depois de configurar nossa seção com um ID, podemos criar um link para criar nosso link. Neste exemplo, estamos usando nosso CTA principal na seção de heróis. Este botão rolará o usuário para baixo até a seção “Inscrever-se para Oferta Especial”.
Edite o botão e clique na seção chamada "Link". Para nosso link, em vez de um URL, estamos adicionando um link âncora. Faça isso digitando o sinal de sustenido (#) e nosso ID CSS desejado. Para este exemplo, o link será “#oferta”.

Publique as alterações de página e navegue até a página no front-end. Você pode clicar no botão e assistir enquanto ele rola para a seção desejada. Aqui está nosso exemplo em ação:
Como você pode ver, é muito fácil gerenciar vários links âncora em uma única página com o Divi. A atribuição de um ID a seções e módulos individuais é muito fácil.
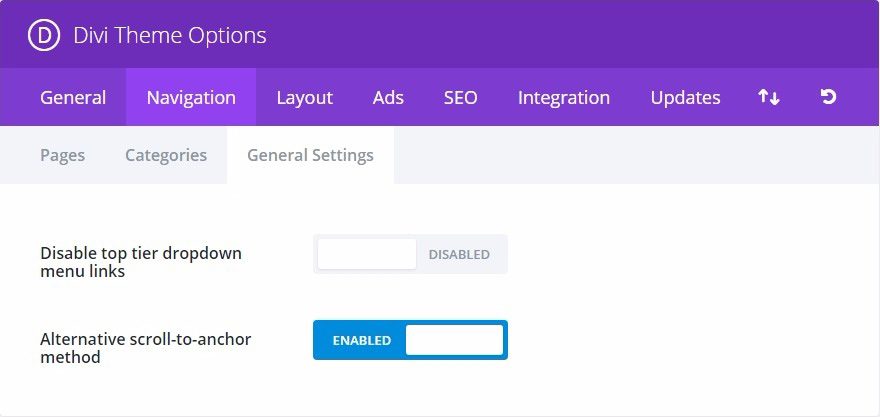
Às vezes, a posição de rolagem pode ser imprecisa. O Divi tem uma opção de tema que você pode alternar para que o Divi use um método alternativo. Abra as opções de tema, vá para a guia de navegação e alterne o “Método alternativo de rolagem para âncora”.

Para saber mais sobre o que o Divi pode fazer com os links Anchor, confira essas coisas legais que você pode fazer com os links Anchor!
Conclusão
Cada segundo que um visitante passa em seu site é precioso. As pessoas têm períodos de atenção curtos e exigentes. A competição pela mesma atenção está em constante crescimento. Você tem apenas alguns segundos para atrair os leitores e obter o conteúdo que eles estavam procurando. Caso contrário, você está entregando uma experiência de site esquecível e desviando o tráfego.
Como aprendemos, os links âncora são uma ótima maneira de direcionar seus leitores para partes específicas do seu conteúdo. Você pode manter a atenção dos visitantes do seu site com o conteúdo que eles mais desejam ver. Esses links âncora podem até direcionar para outras partes do seu site ou para fontes externas que tenham IDs HTML especificados.
Agora você pode criar melhores experiências de usuário para seus clientes e melhorar a forma como os mecanismos de pesquisa entendem e classificam suas páginas da web. E os links âncora no WordPress ajudam você a fazer isso!
Você já teve experiência usando links âncora no WordPress ou tem algumas dicas úteis? Deixe-nos saber nos comentários abaixo!
Imagem em destaque via BestForBest / shutterstock.com
