Como criar uma tabela de comparação de produtos no WordPress
Publicados: 2022-03-08Uma tabela de comparação fornece aos usuários detalhes rápidos sobre produtos semelhantes ou diferentes, mostrando-os lado a lado. Ele ajuda os clientes na tomada de decisões e aprimora a experiência do cliente em seu site.
No entanto, pode ser um pouco complicado se você quiser adicionar recursos personalizados à sua tabela de comparação. Felizmente, o Elementor facilita o processo, oferecendo uma ampla variedade de complementos úteis, como o Happy Addons. Com o widget 'Tabela de comparação' Happy Addons , você pode exibir facilmente os recursos de vários produtos em um quadro.
Neste blog tutorial, você aprenderá como criar uma tabela de comparação dentro do seu site WordPress. Vamos começar com a consulta básica-
Por que a comparação de produtos é importante para o site da sua empresa
Uma tabela de comparação refere-se a uma tabela onde você pode exibir grupos de dados de vários produtos ou serviços lado a lado para uma melhor compreensão.

É usado principalmente em sites de comércio eletrônico para compartilhar modelos, imagens, recursos, preços, descrição, etc. de diferentes produtos. No entanto, os proprietários de sites também usam uma tabela de comparação para provar que seu produto é o melhor, comparando os produtos concorrentes na mesma tabela .
Ele ajuda os clientes a encontrar os prós e contras de um produto em um vislumbre. Usando esses dados de tabela de comparação eficazes, os clientes podem selecionar o produto certo em minutos e economizar tempo valioso.
Como o Happy Addons ajuda a criar uma tabela de comparação de produtos

Com o novo editor de blocos Gutenberg, você pode criar uma tabela para sua necessidade básica. Mas, se você quiser criar uma tabela de comparação de produtos para comparação de produtos, precisará de um plug-in de terceiros ou escrever um código personalizado para esse recurso. Isso consome muito tempo e dinheiro porque o plugin gratuito vem com alguns recursos iniciais.
Você pode resolver esses tipos de barreiras usando o novo widget gratuito do Happy Addon chamado 'Tabela de comparação'. Com este widget, você pode criar e personalizar com eficiência tabelas responsivas para comparar seus produtos lado a lado de forma mais organizada.
Vamos ver por que você precisa usar o widget Happy Addons:
- Compatível com dispositivos móveis
- Uma grande biblioteca de modelos pré-fabricados
- Adicionar imagem em uma coluna
- Uma ampla variedade de ícones de suporte
- Ofereça designs de mesa prontos
Projetando a tabela de comparação de recursos perfeita dentro do WordPress
É hora de mostrar a você como usar o widget Happy Addons' Comparison Table e criar uma tabela interativa de comparação de produtos para o seu site.
Antes disso, você precisa instalar e ativar os seguintes plugins em seu site WordPress:
- Elementor (Gratuito)
- Complementos felizes (grátis)
Você pode adicionar a tabela de comparação a qualquer parte do seu site. Mas aqui, vamos demonstrar o widget em uma página em branco.
Você também pode conferir este guia para saber como criar uma nova página no WordPress.
Aqui estão as etapas que você precisa seguir para criar a tabela de comparação:
- Etapa 1: adicionar widget de tabela de comparação
- Etapa 2: gerenciar o cabeçalho da tabela
- Etapa 3: gerenciar a linha da tabela
- Etapa 4: Botão Gerenciar Tabela
- Etapa 5: configurações da tabela
- Etapa 6: Tabela de comparação de estilos
Vamos começar:
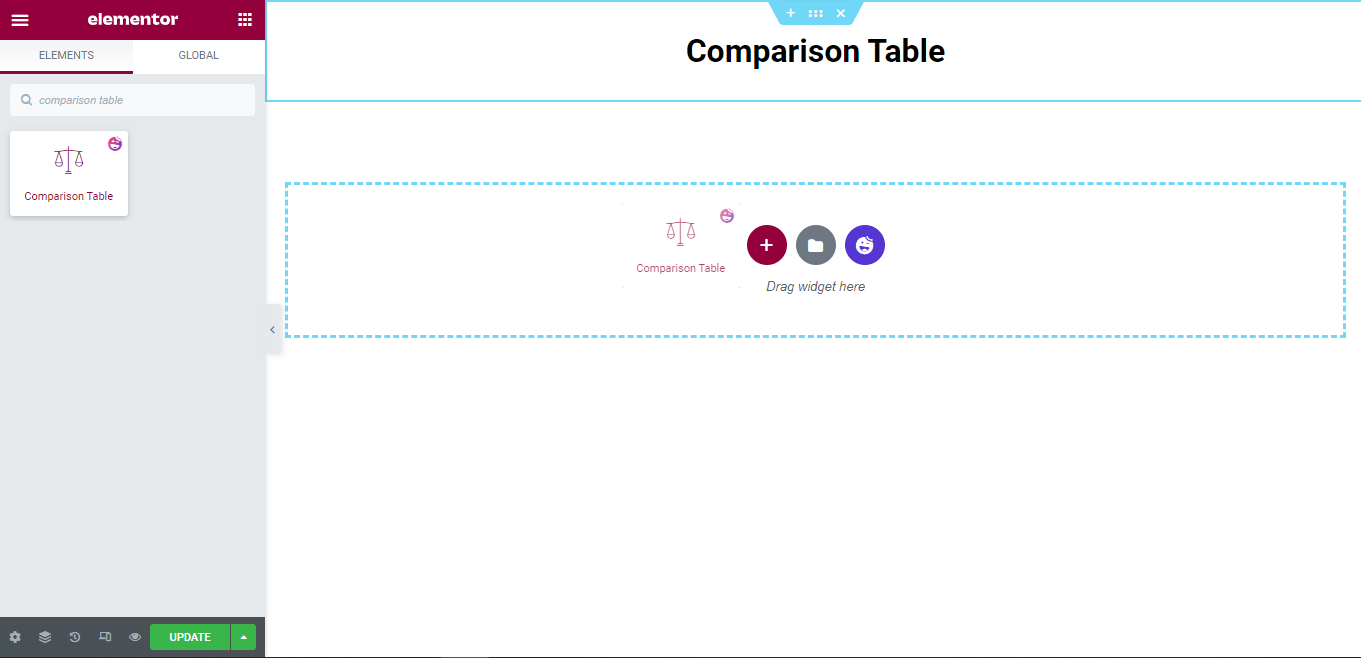
Etapa 1: adicionar widget de tabela de comparação
Primeiro, você precisa encontrar e adicionar o widget no local adequado do seu site. Você obtém o widget na área da galeria de widgets do Elementor.

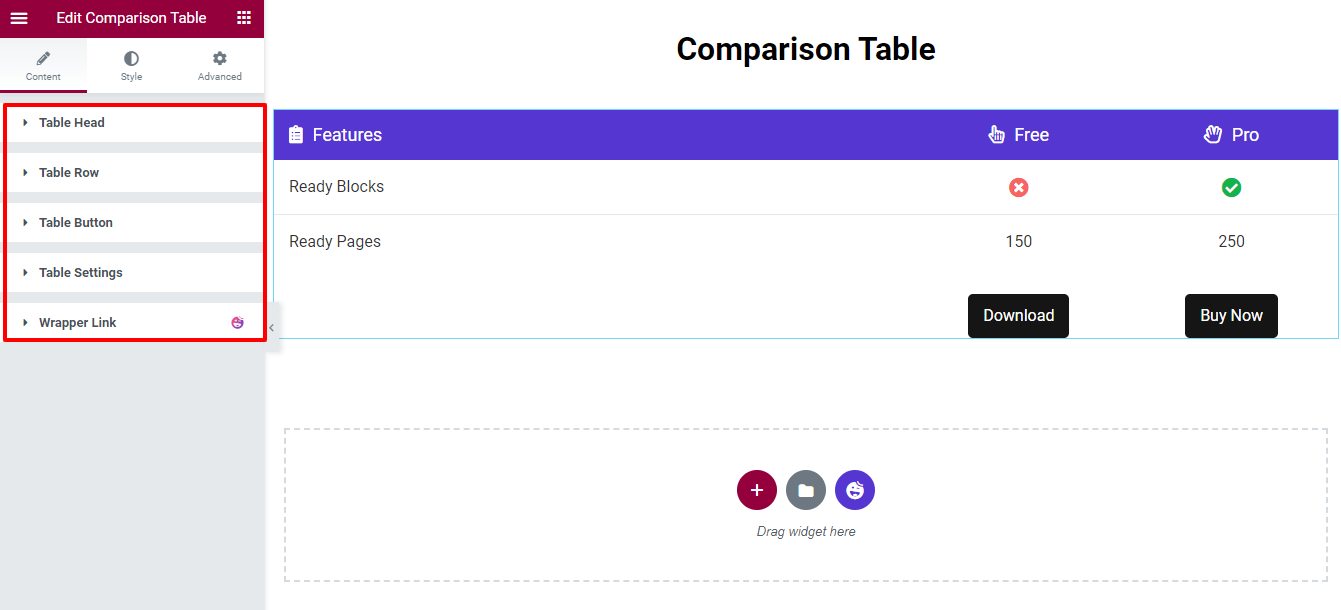
Área de conteúdo da tabela de comparação
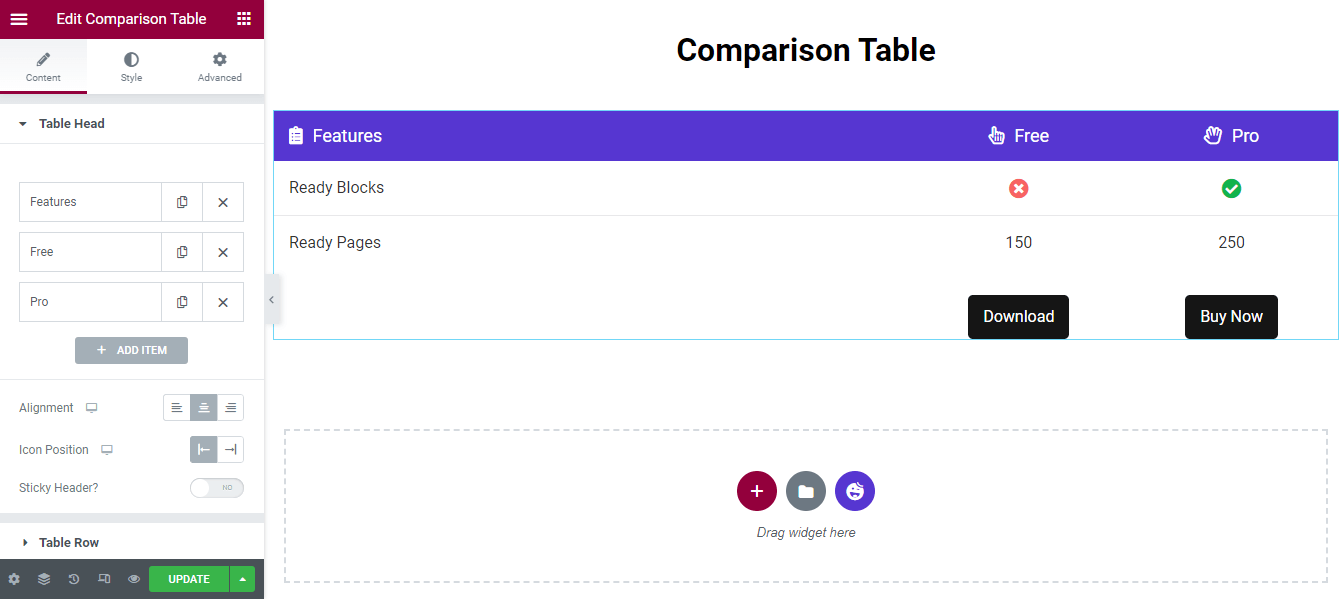
Depois de adicionar o widget, você obtém o design de tabela padrão como na imagem abaixo. A área de conteúdo possui as configurações necessárias para gerenciar o conteúdo da tabela.
Aqui você vai conseguir.
- Cabeçalho da Mesa
- Linha da tabela
- Botão Tabke
- Configurações do pacote

Agora, abordaremos cada uma das configurações para que você possa gerenciar facilmente o conteúdo da tabela.
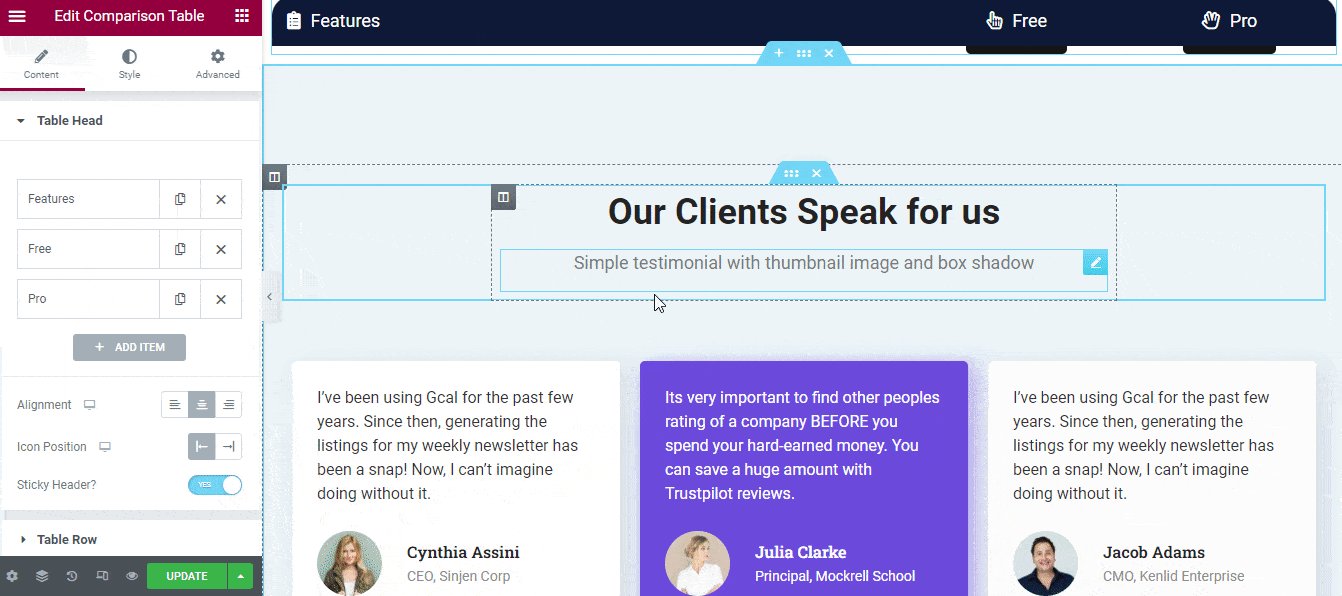
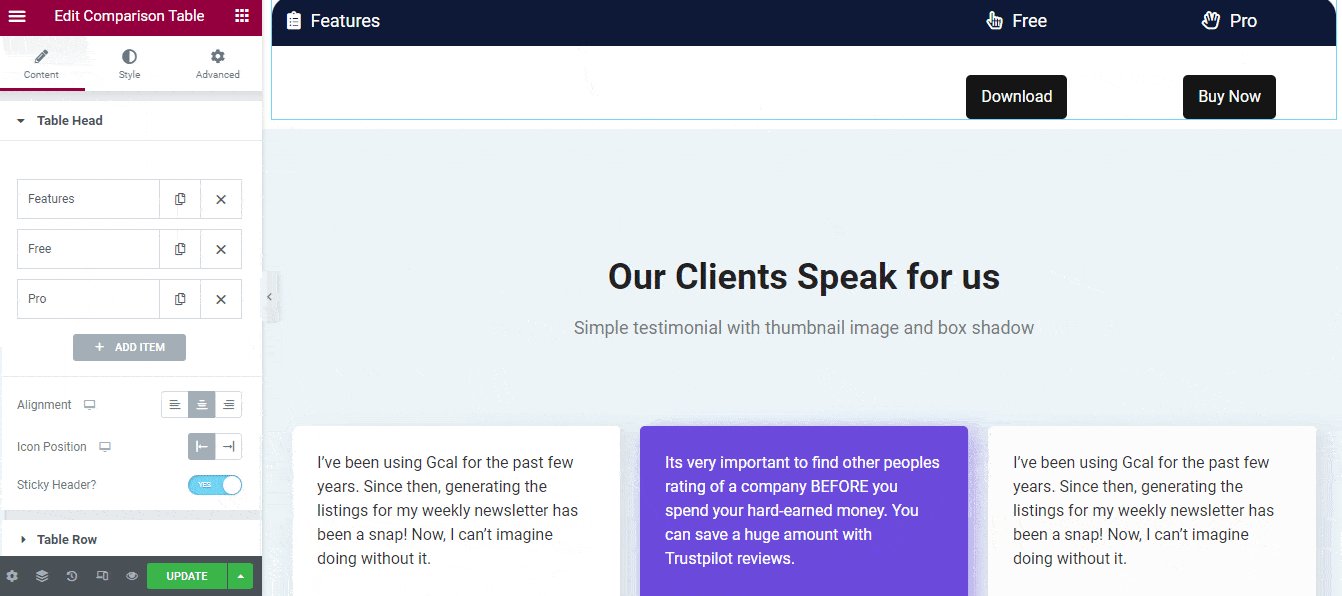
Etapa 2: gerenciar o cabeçalho da tabela
A opção Cabeçalho da Tabela permite adicionar o item principal da tabela clicando no botão ADICIONAR ITEM . Você pode Copiar e Remover um item. Além disso, você pode definir facilmente o alinhamento (esquerda, centro e direita) e a posição do ícone (esquerda e direita) de todo o conteúdo do cabeçalho da tabela.

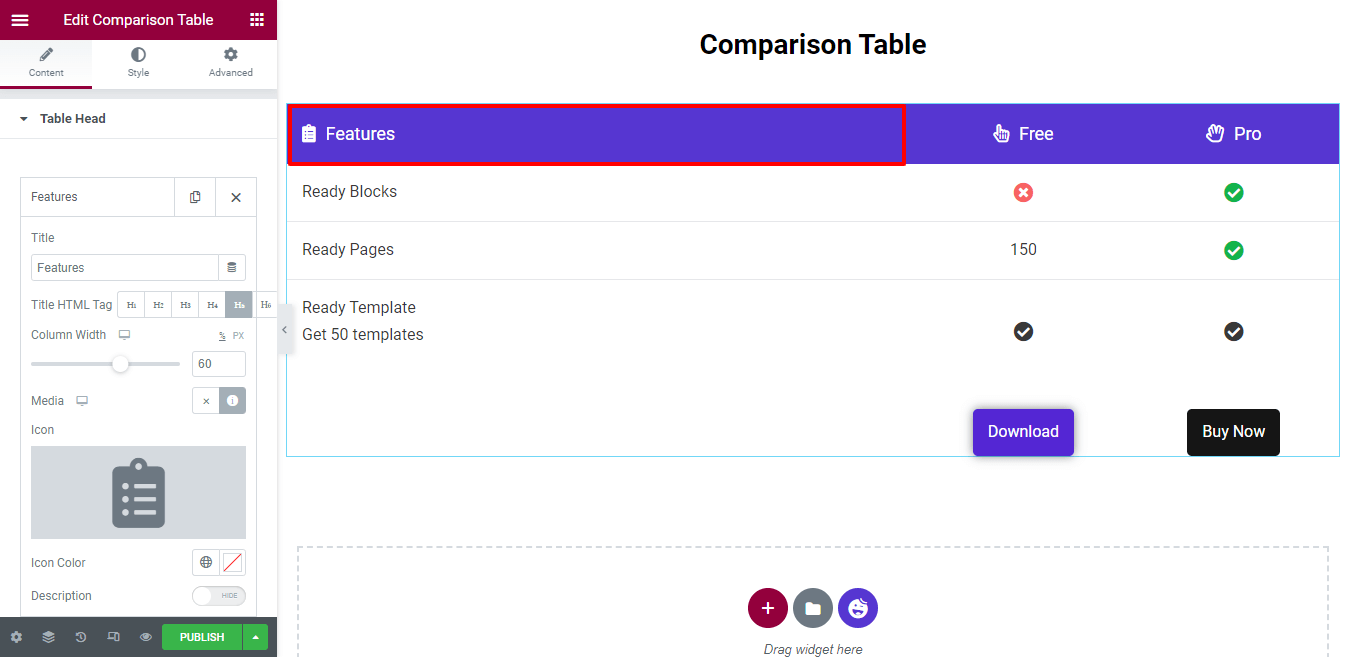
Personalizar itens de cabeçalho de tabela
Para personalizar o item individual do Table Head, você precisa primeiro abrir um item. Em seguida, você pode adicionar o título , selecionar o título HTML Tag definir a largura do conteúdo , inserir um ícone , definir a cor do ícone e escrever uma descrição .

A largura da coluna inteira é definida como 100% . Aqui, você percebe que definimos a Column Width 60 (%) . Isso significa que a coluna de recurso recebe 60% de espaço e as outras duas colunas recebem 20% de espaço.
Você também pode escrever uma Descrição. Primeiro, você ativa a opção Descrição . Então você terá o editor de texto para escrever a descrição. Não precisamos adicionar a descrição, por isso não a habilitamos.
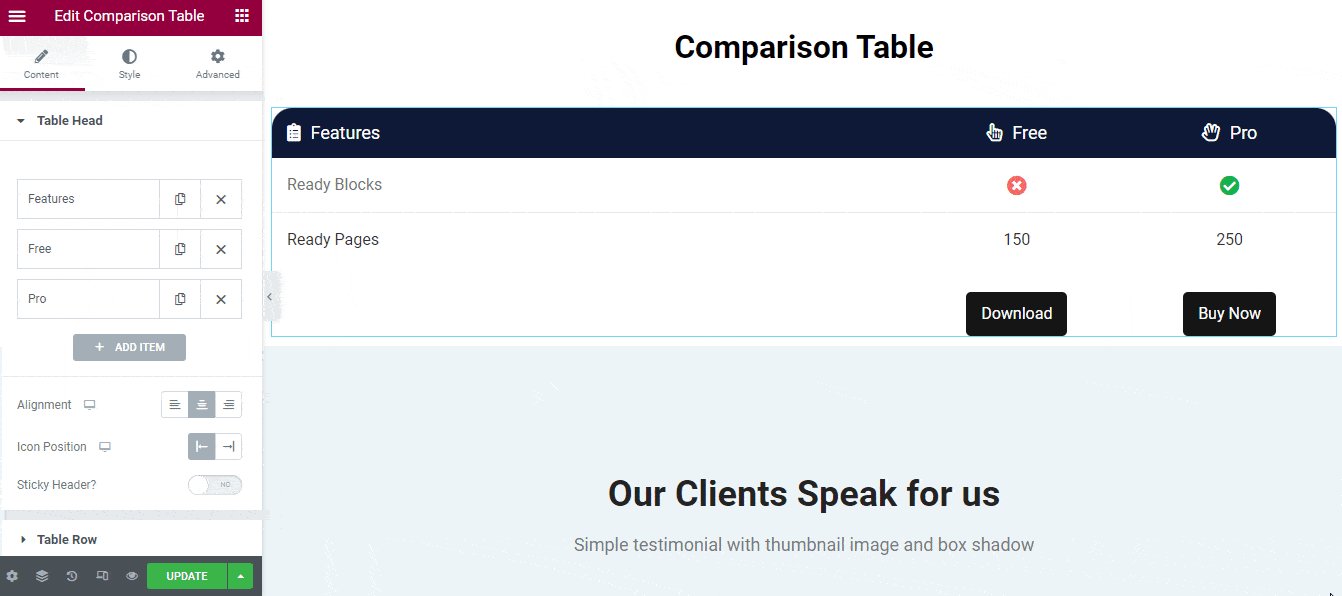
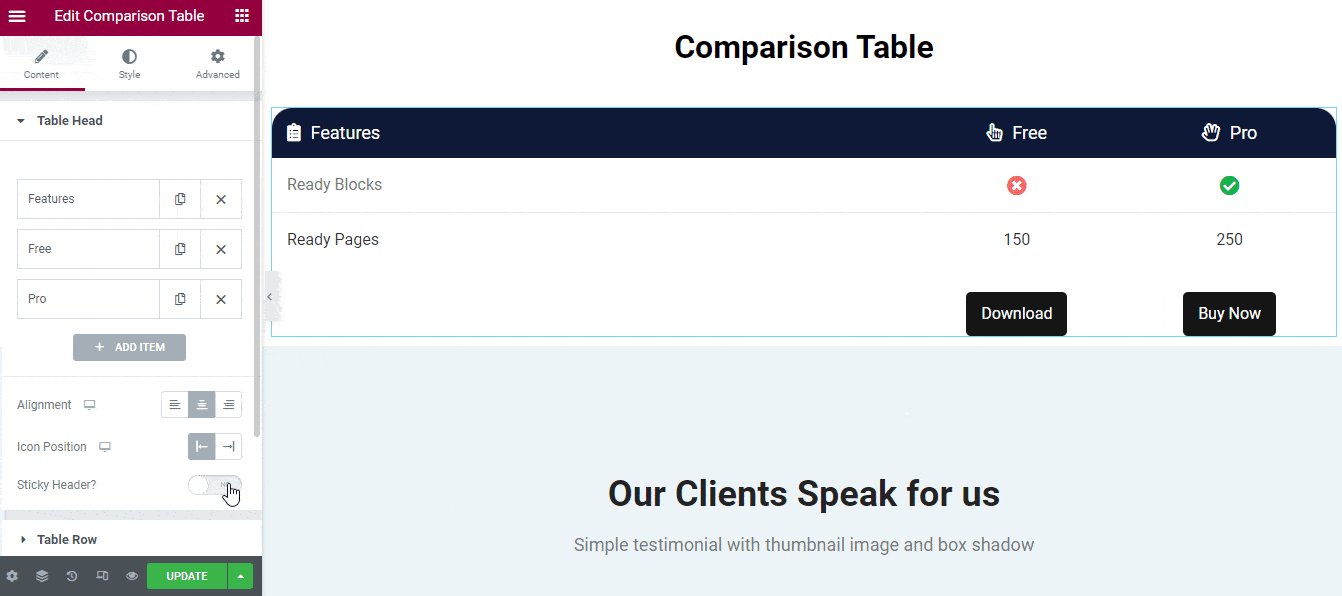
Adicionar cabeçalho fixo
Se você quiser adicionar o Sticky Header, você precisa ativar a opção Sticky Header primeiro. Em seguida, o cabeçalho da sua tabela será exibido no topo sempre que você rolar para baixo.

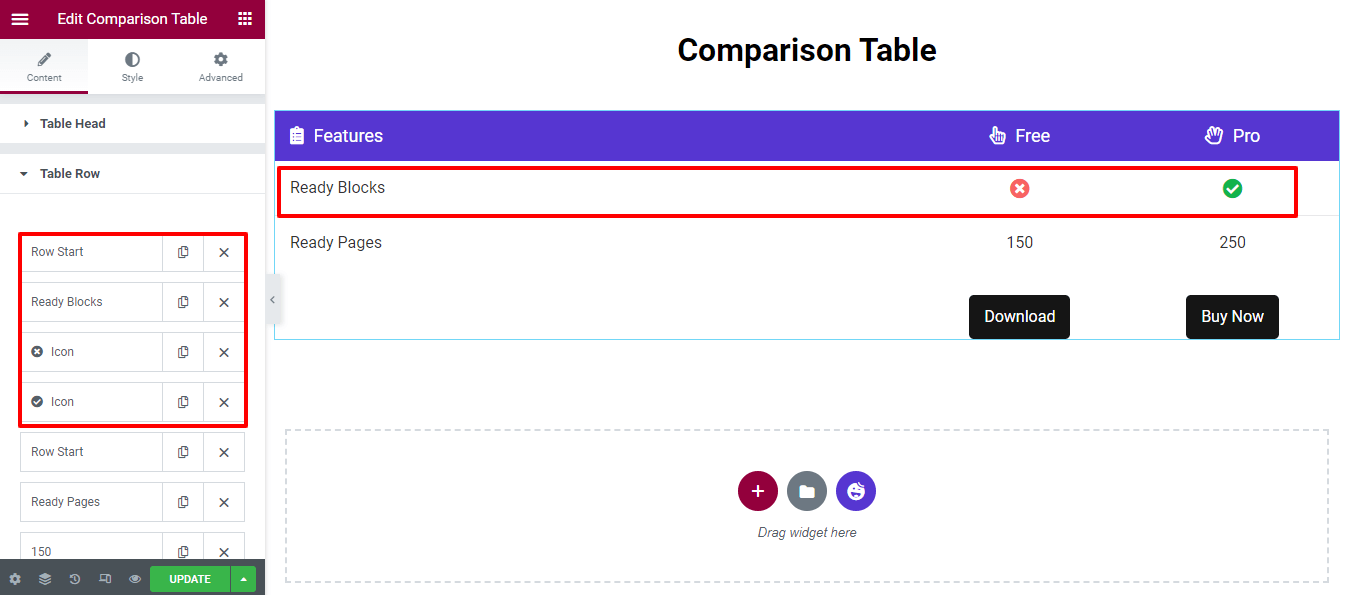
Etapa 3: gerenciar a linha da tabela
Por padrão, o widget vem com duas Linhas com Colunas . Você pode adicionar uma nova linha e inserir as colunas necessárias nela.
Para personalizar o conteúdo de linha e coluna, você precisa abrir uma linha ou coluna e alterar o conteúdo com base em seus propósitos.

Adicionar uma nova linha de tabela
Para adicionar uma nova linha de tabela , você precisa clicar primeiro em ADD ITEM .

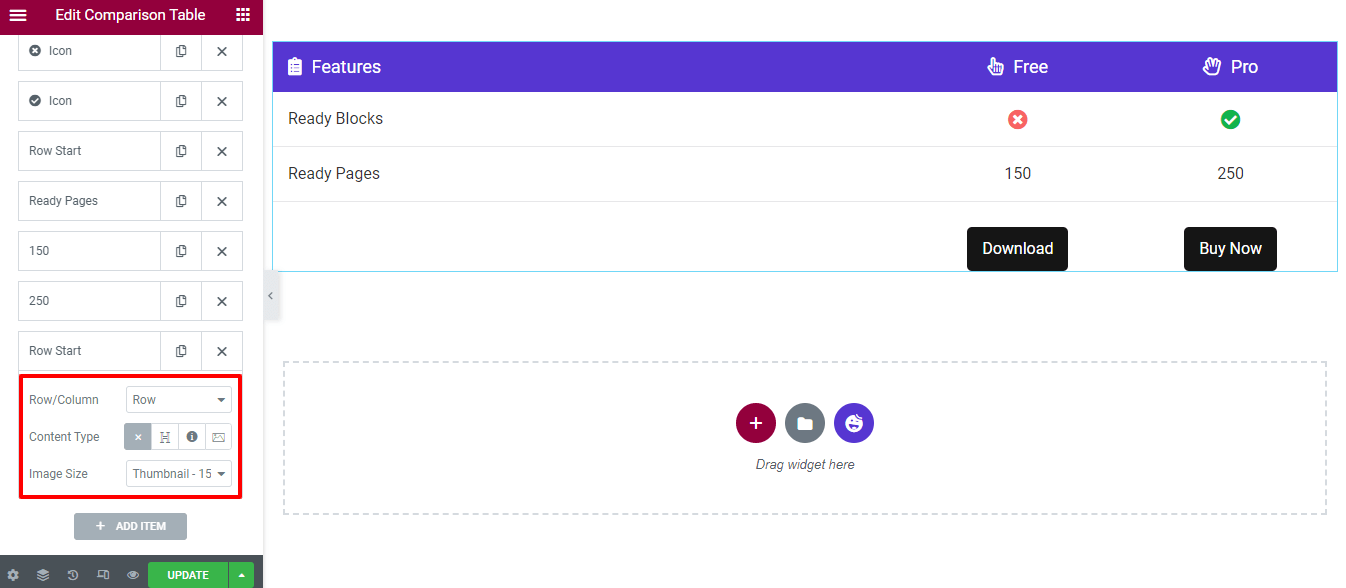
Depois disso, você terá a opção de inserir uma linha. Você tem que escolher a linha em vez de uma coluna e definir o tipo de conteúdo -> em branco , pois é uma linha. Não é necessário alterar o tamanho da imagem , portanto, mantenha-o padrão.
No entanto, você pode adicionar três tipos de conteúdo na coluna, como Título, Ícone e Imagem .

Adicionar coluna com título
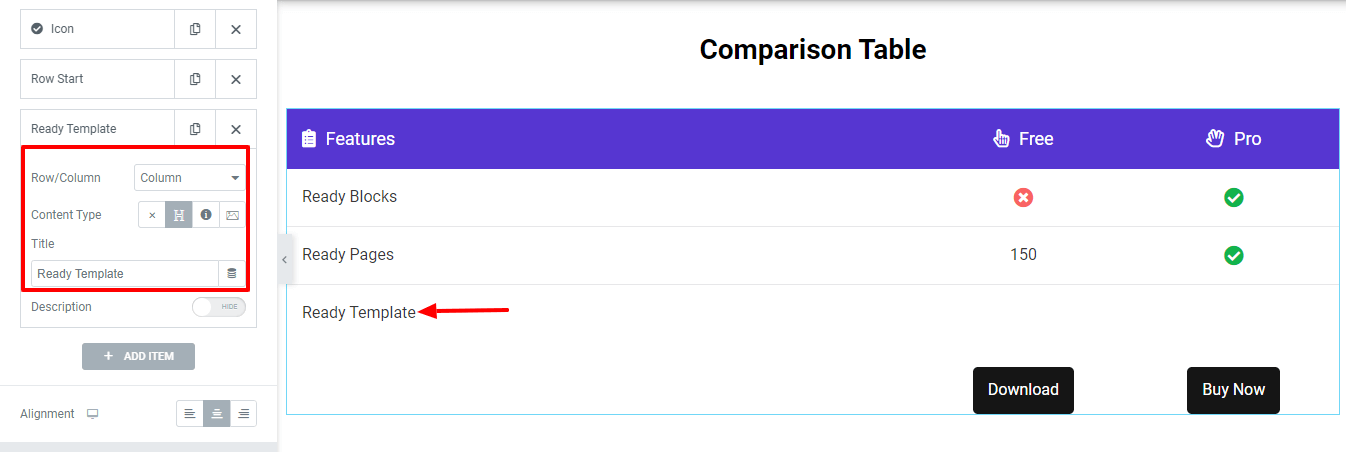
Vamos mostrar como adicionar uma coluna em uma linha.
Primeiro, você precisa adicionar um item simplesmente clicando no botão ADICIONAR ITEM . Segundo, selecione a Coluna (Linha/Coluna) e defina Tipo de Conteúdo–>Título . Finalmente, você pode escrever o título do título.

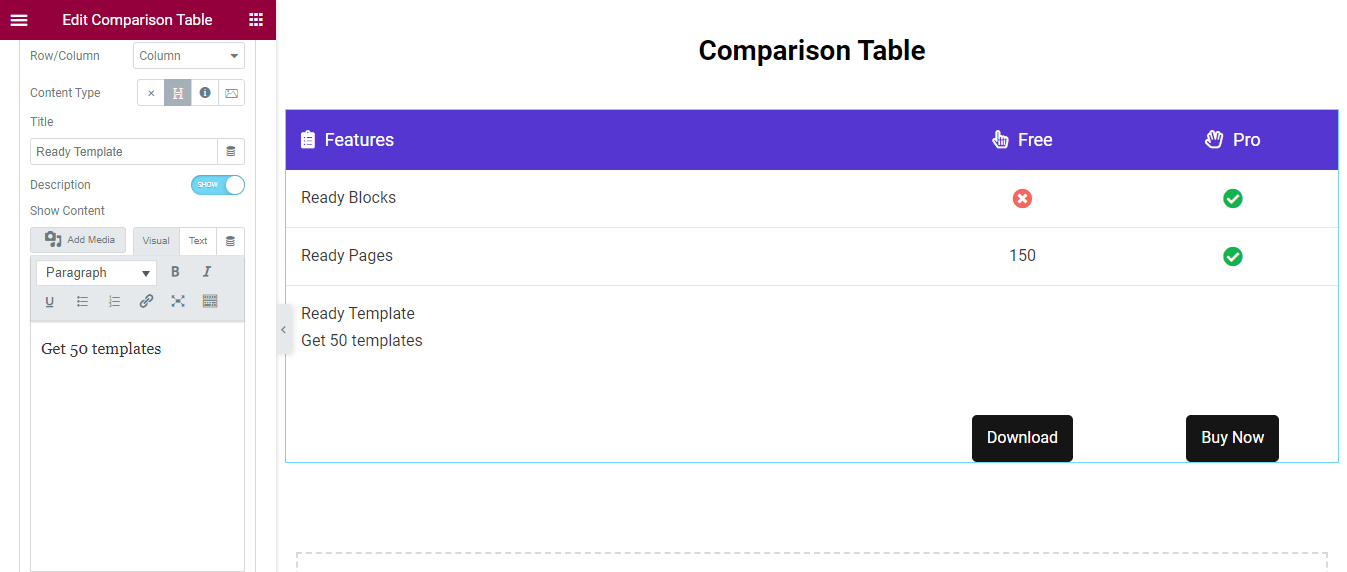
Escreva a Descrição
Você pode escrever uma descrição sob o título . Primeiro, mostre a opção Descrição . Então você terá o painel do editor de texto e poderá escrever a descrição do seu jeito.

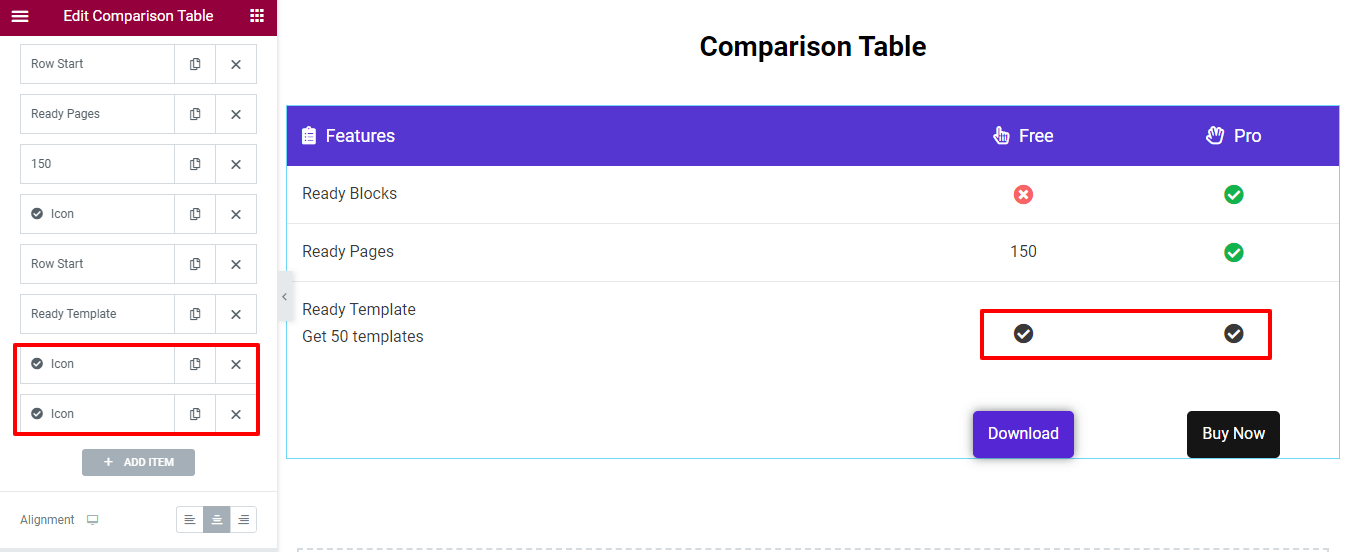
Também adicionamos duas colunas. E desta vez usamos o Content Type–>Icon . Aqui está a visualização da tabela atual.

Observação: lembre-se sempre que você adicionar conteúdo a uma coluna, o conteúdo será exibido da direita para a esquerda .
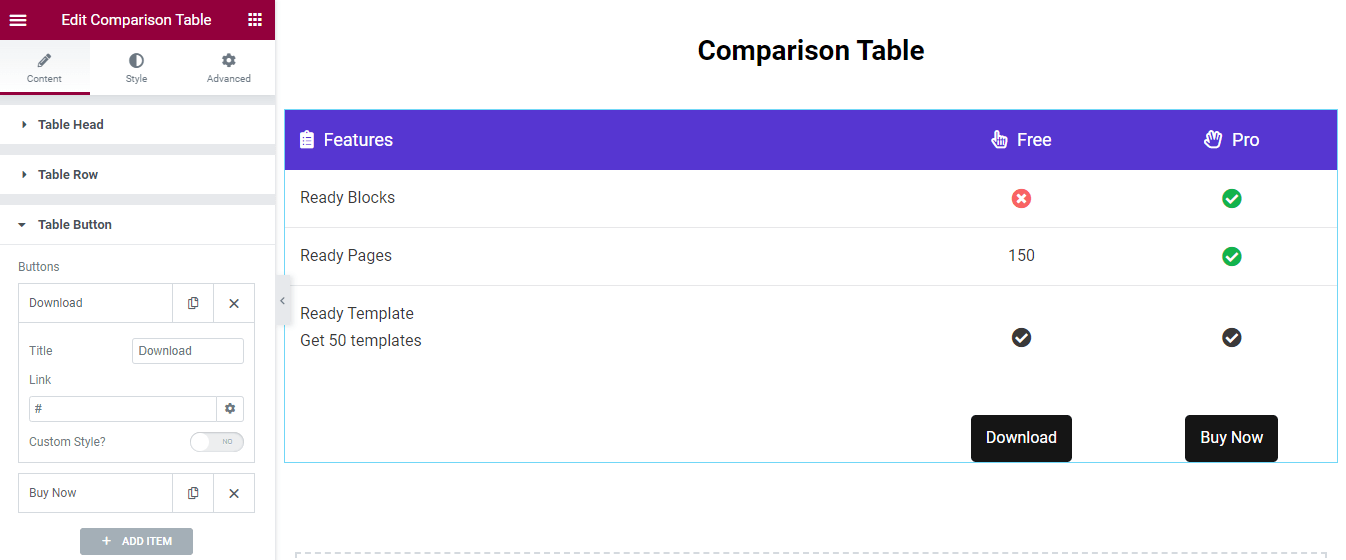
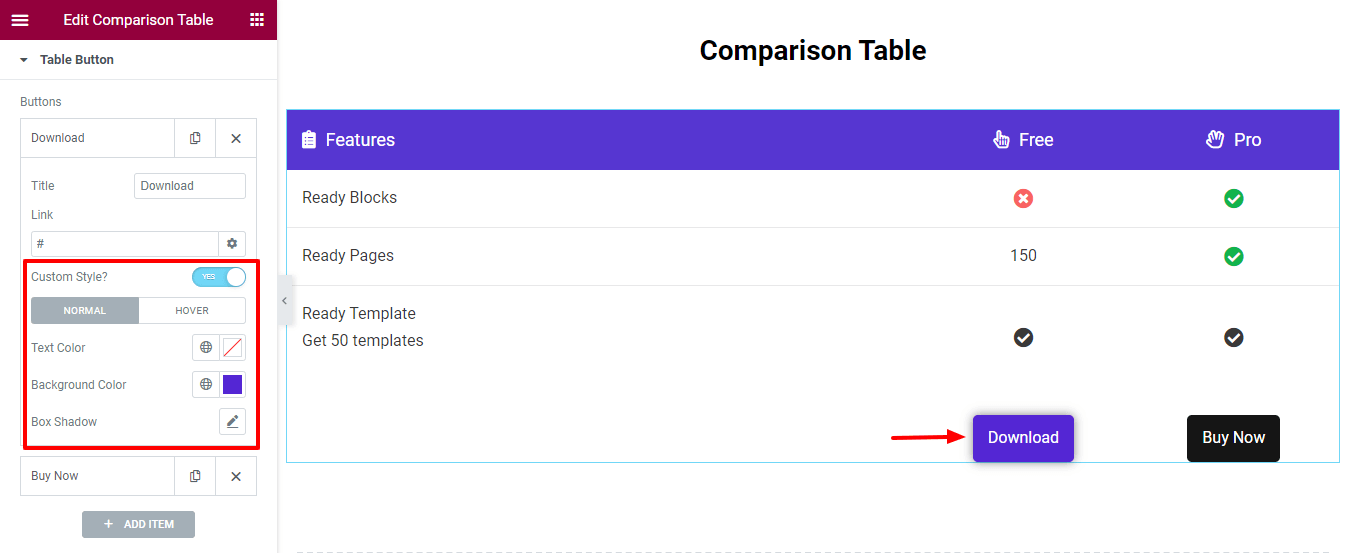
Etapa 4: Botão Gerenciar Tabela
Vá para a área Content->Table Button , então você pode escrever o título e inserir um link para o botão.

Botão Personalizar
Você pode adicionar o estilo personalizado para decorar o botão. Ative o estilo personalizado primeiro. Em seguida, você obterá as configurações essenciais para adicionar um novo estilo de botão.
Você adiciona a cor do texto, a cor do plano de fundo e a sombra da caixa ao botão. Você também pode adicionar estilos diferentes no botão Passar o mouse.

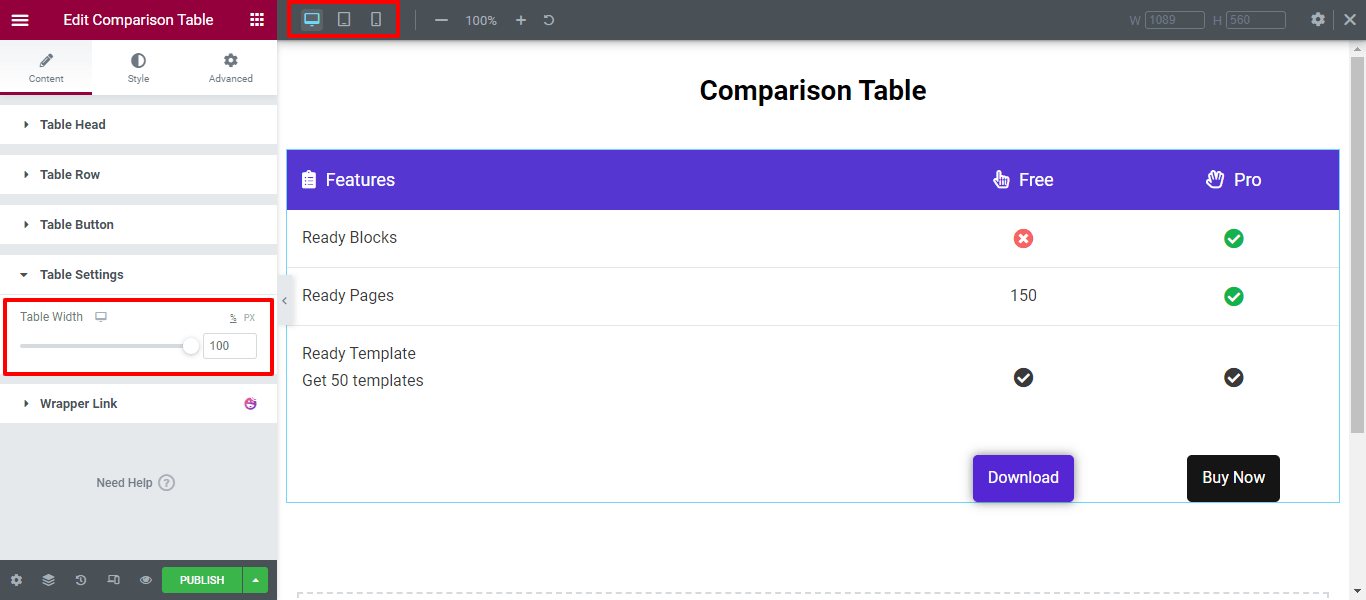
Etapa 5: configurações da tabela
A área de configurações da tabela oferece a opção de definir a largura da tabela de acordo com seus dispositivos. Na visualização Tablet e Celular , os itens da tabela poderão ser roláveis. Dessa forma, você controlará a capacidade de resposta da tabela.

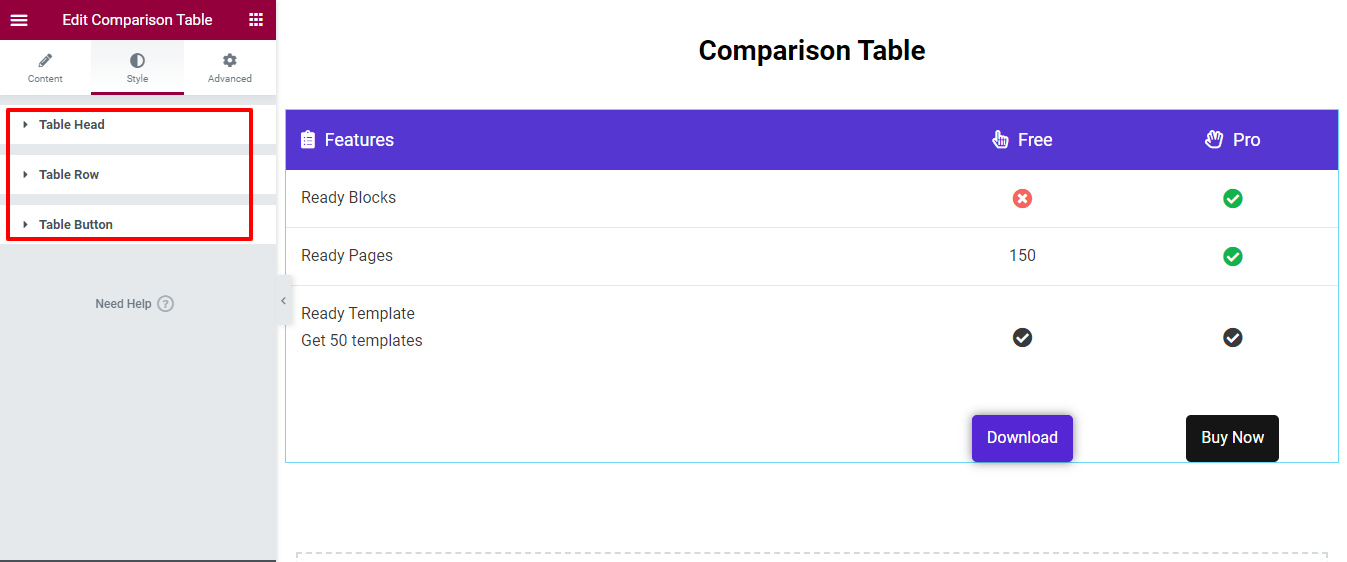
Etapa 6: Tabela de comparação de estilos
A área Estilo possui as opções de estilo necessárias para personalizar o Cabeçalho da Tabela, Linha da Tabela e Botão da Tabela .

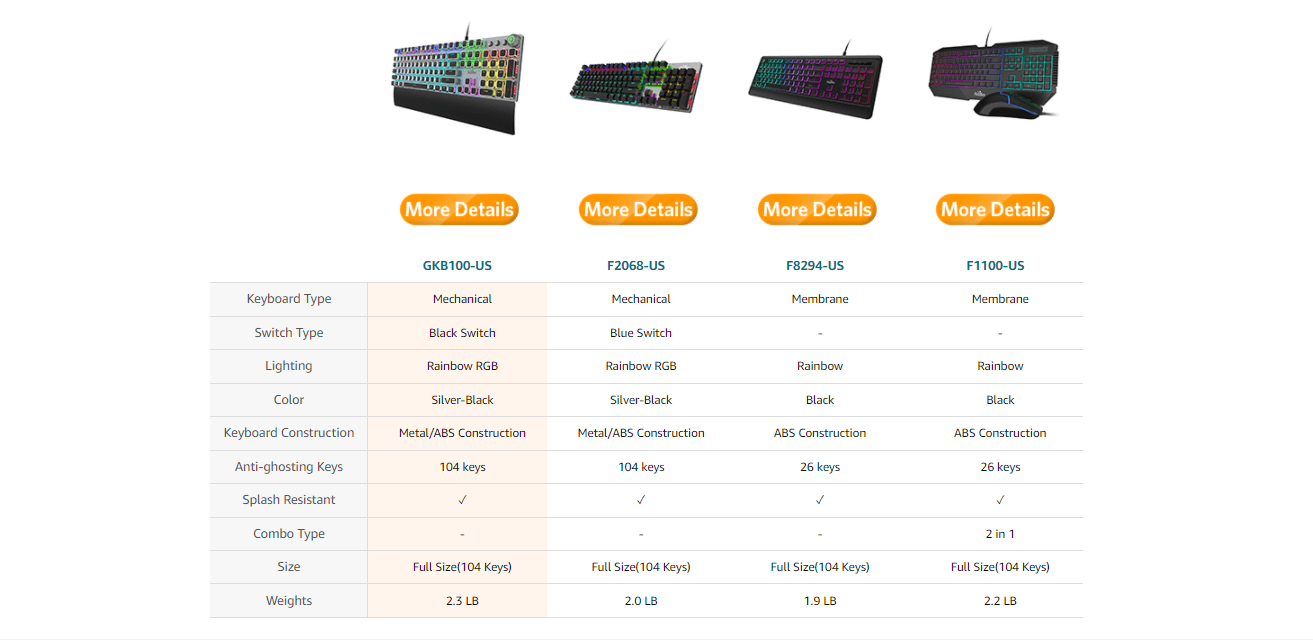
Usando este widget, você pode criar esse tipo de tabela de comparação Elementor para comparar seu produto lado a lado.
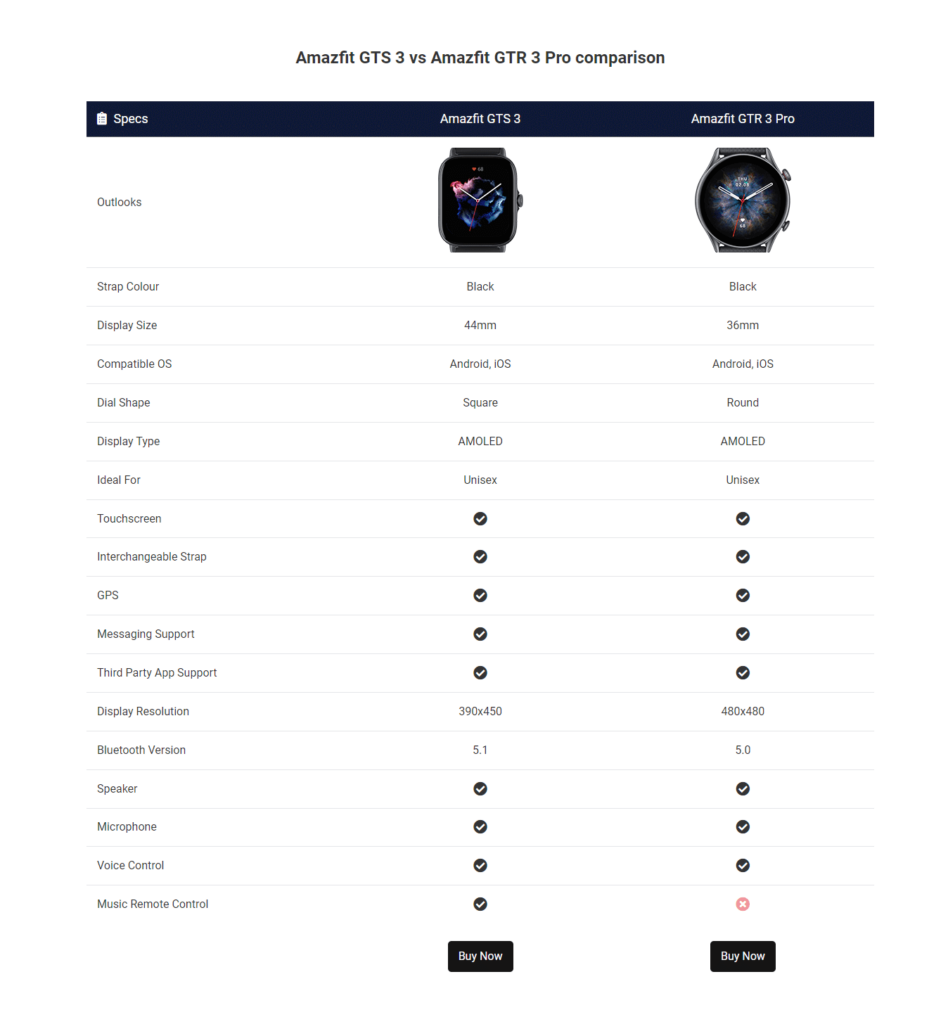
Resultado final da sua tabela de comparação de produtos
Depois de projetar todas as partes de sua tabela de comparação, você terá uma aparência perfeita para exibir seus produtos de maneira atraente, incluindo recursos, imagens e outros elementos. Abaixo está a tabela que criamos hoje-

Use diferentes opções de estilo para criar um design que alinhe sua marca. Você também pode verificar a documentação completa do widget Tabela de comparação.
Pronto para criar tabelas de comparação em seu site WordPress?
Uma tabela de comparação interativa oferece aos usuários uma visão melhor ao comparar os produtos. Projetar uma tabela de comparação usando Elementor & Happy Addons não é mais difícil se você seguir as etapas acima.
Neste guia, mostramos por que você precisa usar o widget Happy Addons' Comparison Table. Além disso, mostramos como criar uma tabela de comparação em seu site WordPress.
Se você ainda tiver alguma dúvida sobre este blog, você pode comentar sobre nós.
Solicitamos a sua adesão à nossa newsletter. Não se esqueça de conectar nossos canais sociais Facebook, Twitter e YouTube.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
