Como criar um cupom no WooCommerce
Publicados: 2019-07-22Você pode facilmente aumentar o tráfego em sua loja oferecendo descontos e suplementos adicionais. É fato que o WooCommerce é o melhor e o mais popular quando se trata de soluções de e-commerce. Para adicionar, ele contém uma extensa configuração de cupom integrada para criar e gerenciar cupons da maneira que você desejar.
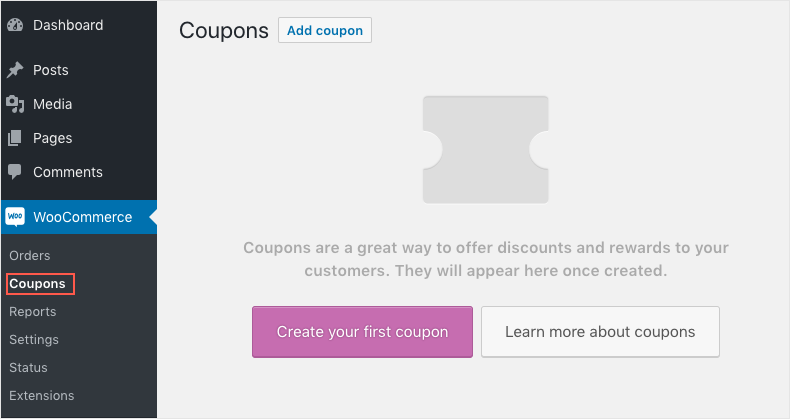
Os administradores de uma loja WooCommerce podem configurar facilmente os cupons diretamente na página Coupons, no caminho WooCommerce > Coupon , no painel do WordPress.

Vá em frente e clique no botão Criar seu primeiro cupom Isso o levará à página Adicionar novo cupom , onde você pode inserir todos os detalhes de seus cupons e adicioná-los à loja.

Agora que temos nossa janela de cupom em mãos, vamos analisá-la em detalhes para obter uma visão mais ampla.
Criando cupons WooCommerce – em detalhes
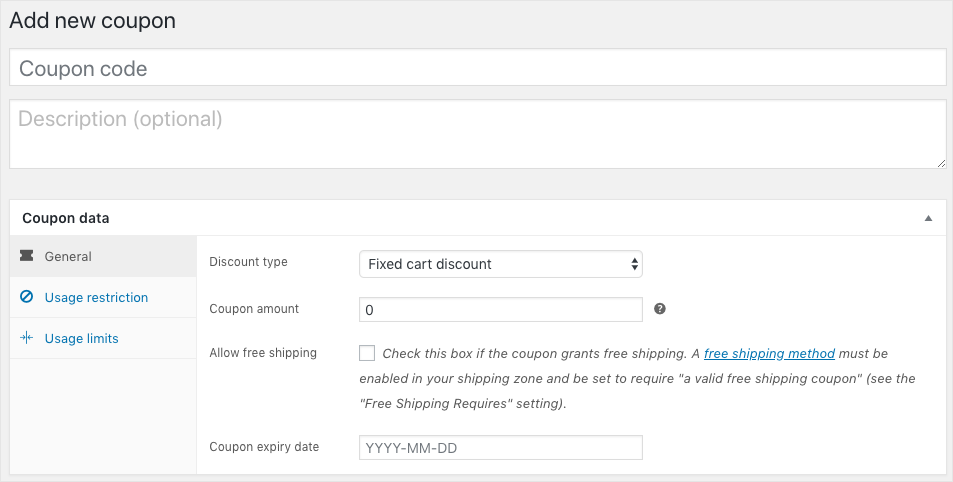
A janela de cupom na página Adicionar novos cupons pode ser categorizada em duas partes:
- Uma parte que contém o código do cupom e a descrição, e
- O painel de dados do cupom
Na primeira parte, está a área de texto Código do cupom , onde você pode digitar um código apropriado para o cupom que vai criar. Este código será usado pelo comprador para resgatar o desconto. Você pode definir os detalhes do cupom no campo Descrição . Por exemplo: se você inseriu o código do cupom como B2G1, você pode inserir Compre 2 Leve 1 na sua caixa de descrição.
A segunda parte é o painel de dados onde você tem mais controle para configurar o cupom. O painel de dados de cupons é ainda classificado em Geral , Restrição de Uso e Limites de Uso .
Vamos dar uma olhada nessas configurações.
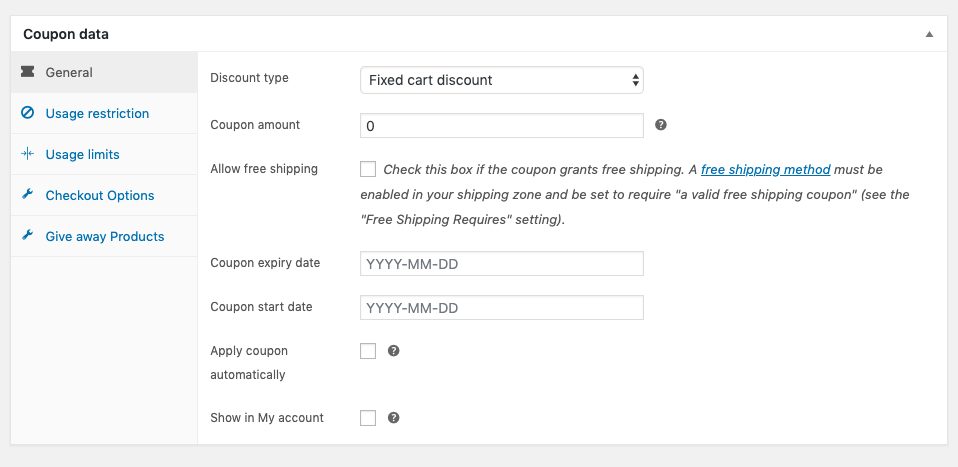
Configurações gerais do cupom
É aqui que você define o tipo, o valor e a data de vencimento do desconto que seria resgatado quando o cupom fosse aplicado.
O primeiro campo a ser definido aqui é o Tipo de desconto . Existem três tipos de Tipos de Desconto para escolher. Nomeadamente,
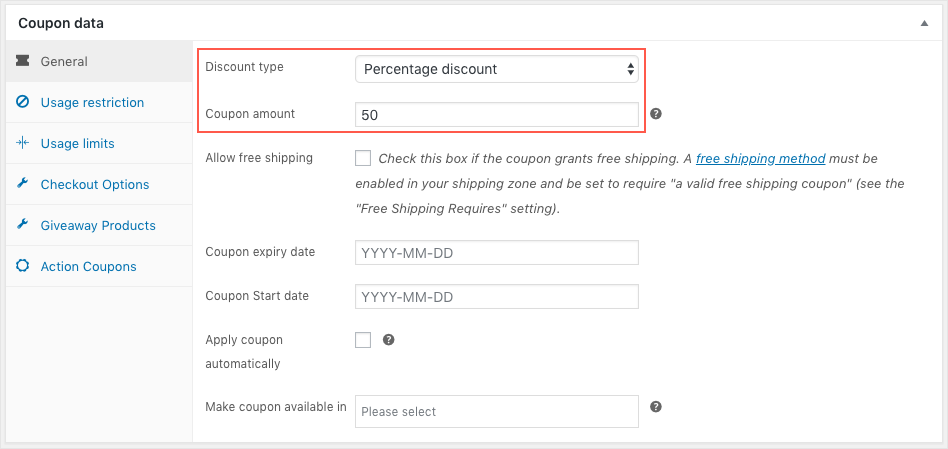
- Porcentagem de desconto : Isso oferecerá uma porcentagem de desconto no total do carrinho.
Suponha que o total do carrinho seja de $ 100 e o cupom ofereça um desconto percentual de 50%, então o valor total que o comprador tem que pagar será de apenas $ 50 quando o cupom for aplicado. - Desconto Fixo do Carrinho: Um valor específico será deduzido do total do carrinho. ou seja, se todos os itens no carrinho totalizarem $ 120 e o desconto do cupom for $ 20, então o comprador terá que pagar apenas $ 100 quando o cupom for aplicado.
- Desconto de produto fixo: O cupom pode ser resgatado somente se o produto associado ao cupom estiver presente no carrinho. O desconto é aplicado por item e não no carrinho como um todo.
Por exemplo, se houver um cupom de desconto de $ 50 em um produto, digamos, um laptop, e o cliente comprar um laptop e um celular para os quais não há cupons. Então, quando o cupom é aplicado, o preço apenas do laptop no carrinho é reduzido e o restante dos itens no carrinho é afetado.

Em seguida é o valor do cupom. Refere -se simplesmente ao valor ou percentual de desconto que será aplicado ao resgatar o cupom. Esse valor é inserido em conjunto com o tipo de cupom selecionado no campo Tipo de desconto. Isso significa que, se você selecionar o desconto percentual como o tipo de desconto do cupom e inserir o valor do cupom como 10, um desconto de 10% será aplicado ao carrinho como um todo. E se o tipo de cupom for Carrinho Fixo ou Produto Fixo, então o valor 10 significaria que um desconto de $ 10 s aplicado ao carrinho ou produto, respectivamente.
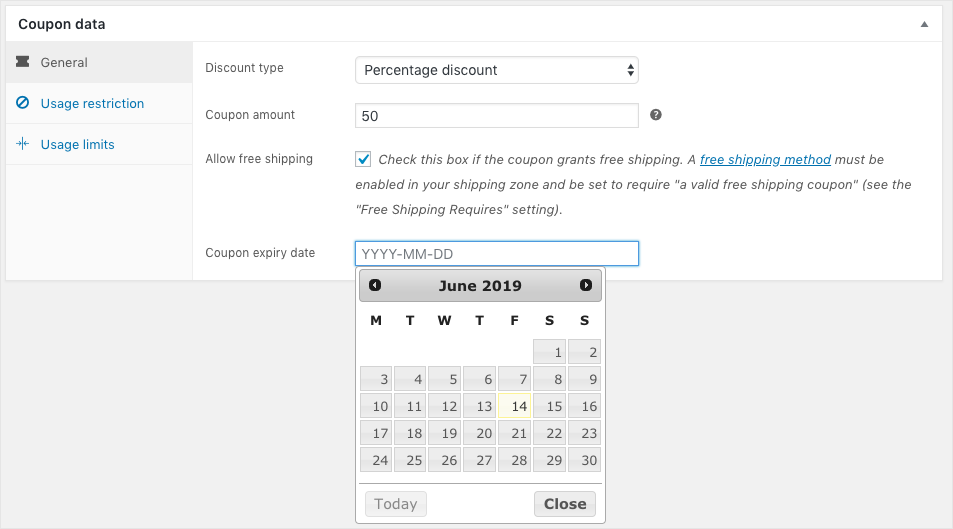
Para fornecer frete grátis com o cupom, marque a caixa de seleção Permitir frete grátis . No entanto, é importante observar que isso funciona em relação às configurações feitas no Woocommerce > Configurações > Frete .
A próxima configuração nesta categoria é definir uma validade para o cupom. Selecione uma data de expiração do cupom no seletor de datas. O cupom não pode ser resgatado na data de vencimento do cupom. Se você não selecionar nenhum, o cupom nunca expirará.

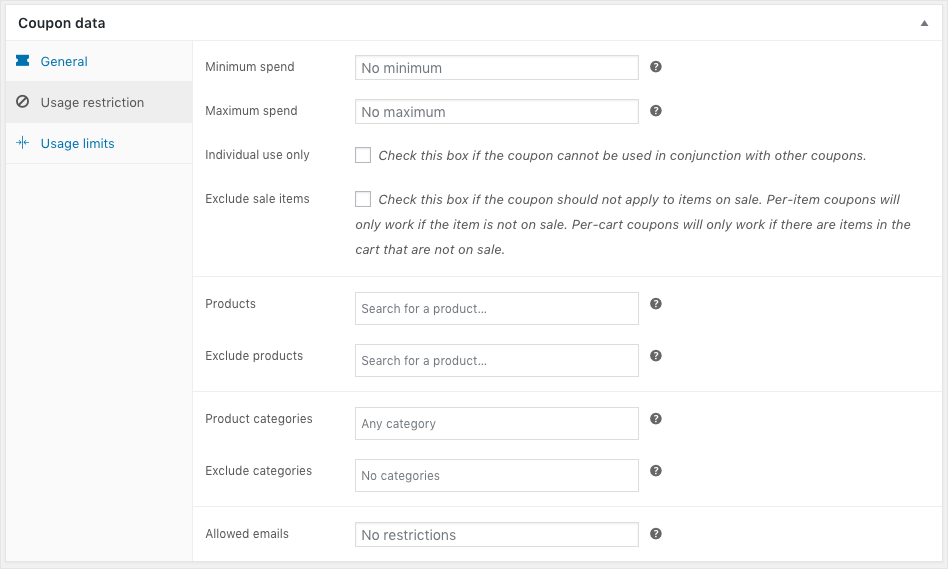
Restringindo o uso do cupom
A próxima guia no painel de dados do cupom é a guia Restrição de uso . Como o nome indica, as restrições adicionais para o cupom podem ser configuradas na guia Restrição de uso.

Suponha que você queira que os clientes gastem um valor mínimo para que possam aproveitar um desconto. Em seguida, você deve especificar o valor no campo Gasto mínimo . Por exemplo, você deseja criar um cupom que só será aplicado se o cliente fizer uma compra de no mínimo R$ 100. Em seguida, você precisa especificar o campo Gasto mínimo em US$ 100. Portanto, o cupom será aplicável a qualquer compra igual ou superior a $ 100.

Da mesma forma, se o gasto máximo for especificado, o cupom será aplicável apenas para o total do carrinho até o valor inserido. Se o gasto mínimo e máximo for fornecido, o cupom poderá ser resgatado pelo total do carrinho que caia apenas nessa faixa de preço.
Isso significa que, se o valor inserido no gasto mínimo for R$ 100,00, o cupom será aplicável somente se o total do carrinho for equivalente a R$ 100,00 ou mais. Da mesma forma, se o valor máximo de gasto inserido for US$ 1.000, o cupom não será aplicado se o total do carrinho for superior a US$ 1.000. Por outro lado, se o gasto mínimo e máximo inserido for de US$ 100 e US$ 1.000, o cupom será aplicável apenas para o valor total do carrinho que estiver entre essa faixa de preço.
Os cupons podem ser usados em conjunto com outros cupons ou não, selecionando a caixa de seleção Somente uso individual Após o check-in, isso impedirá a aplicação de cupons adicionais ou, se algum cupom já estiver aplicado, esse cupom não funcionará.
Excluir itens em promoção , quando marcado, impedirá a aplicação do cupom para todos os produtos já marcados com desconto em sua loja.
O campo Produtos permite associar um cupom a um produto escolhendo os produtos correspondentes na caixa do produto. O cupom será aplicável somente se o produto selecionado for movido para o carrinho.
O campo Excluir produto permite adicionar produtos aos quais o cupom não será aplicado ou se for um cupom de carrinho fixo, então esses produtos não devem estar no carrinho para que o cupom seja aplicado.
O campo Categoria do produto pode ser usado para criar um cupom que se aplica a uma categoria inteira de produtos. E se você deseja excluir uma categoria de produtos, pode especificar essa categoria de produtos no campo Excluir categoria .
O campo Emails permitidos permite especificar os IDs de usuário dos clientes aos quais o cupom será aplicável. Vários IDs de e-mail podem ser separados por vírgulas.
Limitando o uso do cupom
A guia Limites de uso se preocupa com a aplicação de certas restrições ao uso de cupons.
Você pode controlar a contagem resgatável do cupom no campo Limite de uso por cupom . Quando o resgate do cupom atingir o valor especificado, nenhum outro cliente poderá usar o cupom a partir de então.
Por fim, o limite de uso por usuário pode garantir o uso único do cupom para um único usuário. Embora o padrão seja de uso ilimitado, é o número inserido neste campo que determina a contagem de uso do cupom para um usuário.
O Smart Coupon for WooCommerce é um plug-in complementar que estende a funcionalidade do cupom WooCommerce. Ele combina muito bem com o painel de cupons existente que o usuário pode simplesmente seguir o fluxo para criar cupons com um pouco mais de especificidade. O destaque é que o plugin vem tanto na versão básica quanto na versão premium para você explorar. Você obtém mais controle sobre a usabilidade, restrições e limites do cupom.
Neste artigo, usarei a versão gratuita do plugin para ver o que tudo pode ser alcançado com os cupons WooCommerce em sua loja.
Uma vez instalado e ativado, o plugin traz duas novas guias adicionais incorporadas no painel de cupons, a saber; as Opções de Checkout e Produtos de Oferta .

O plug-in também adiciona alguns campos adicionais nas guias do painel de dados de cupons WooCommerce embutidos. Por enquanto, vamos dar uma olhada nas opções de Checkout e na guia Give away Products:
Opções de Checkout : aqui você pode atribuir se deseja colocar alguma restrição no cupom com base em como os usuários fazem check-out.
Give away Products : aqui você pode permitir um produto gratuito para seus clientes quando eles fizerem uma compra.
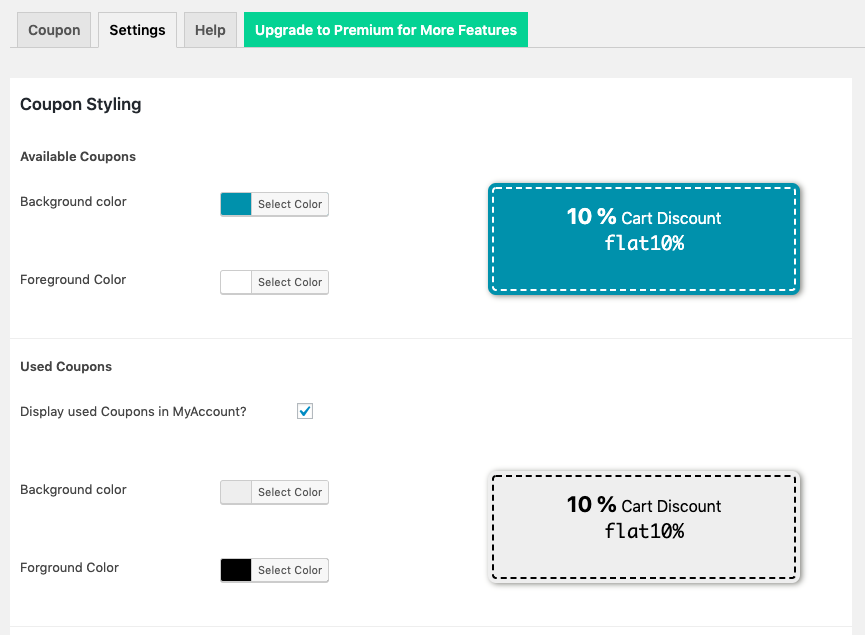
Além do próprio painel de dados do cupom, você notará duas outras guias adicionadas na página de cupons do WooCommerce.
- Guia Configurações: Esta guia permite que você escolha diferentes modelos para diferentes tipos de cupons. Os modelos também são personalizáveis.

Diferentes tipos de cupons para aumentar as vendas na loja
Vamos analisar alguns dos cenários da vida real que podem ser alcançados usando Cupom inteligente para o plugin WooCommerce e ver como ele atenderá a algumas das necessidades comuns que os lojistas podem ter.
- Compre 2 e ganhe 50% de desconto
- Compre 3 moletons e ganhe acessórios grátis
- Presenteie um cupom de aniversário usando um agendador de crédito da loja
Empacotando
Então, isso é tudo sobre como criar um cupom no WooCommerce e como você pode tirar mais proveito dele usando extensões. Os cupons são uma ótima maneira de promover sua loja e melhorar as vendas e, se você possui uma loja WooCommerce, criar e gerenciar cupons é o mais fácil possível.
