Como criar um calendário de eventos em WordPress com Elementor
Publicados: 2025-01-13Um calendário de eventos não é um recurso trivial ou comum de um site. Ele funciona como um portal poderoso para envolver os usuários e construir conexões fortes com eles. Ao fornecer uma visão clara dos próximos eventos e campanhas, permite aos usuários planejar com antecedência e aproveitar descontos, economias e brindes. Assim, eles podem antecipar o que está por vir e participar de acordo.
Se o seu site for construído com Elementor no WordPress, será muito fácil criar calendários de eventos. Neste artigo, abordaremos um guia passo a passo sobre como criar um calendário de eventos no WordPress que qualquer pessoa, mesmo com conhecimento técnico limitado, pode seguir.
Antes disso, abordaremos alguns aspectos teóricos para preparar o cenário. Vamos começar!
O que é um calendário de eventos?
Um calendário de eventos é um recurso da web que permite exibir os próximos eventos, campanhas e atividades de sua empresa no site de forma organizada. Você pode até exibir detalhes importantes como datas, horários e locais em um só lugar para que as pessoas possam verificar facilmente o que está por vir.
Hoje, muitas empresas usam seus sites não apenas para atender os clientes, mas também para agilizar a comunicação intradepartamental. Como resultado, usando um calendário de eventos, você pode compartilhar reuniões, workshops, shows ou qualquer dia especial com os membros da equipe para que possam preparar seus planos de trabalho com antecedência.
Casos de uso para criar um calendário de eventos
Antes de mergulhar no tutorial, vamos dar uma olhada rápida em como a criação de um calendário de eventos pode ser realmente útil para seus negócios.
Promoção de negócios: compartilhe eventos importantes como webinars, workshops e lançamentos de produtos para manter os clientes informados e incentivá-los a aderir ao programa.
Eventos comunitários: compartilhe atualizações sobre eventos como arrecadação de fundos, festivais e reuniões públicas para motivar a participação social e aumentar o espírito comunitário.
Gestão educacional: mostre as próximas datas de exames, atividades extracurriculares e eventos culturais para ajudar os alunos e divertir os pais.
Atividades sem fins lucrativos: Conscientizar sobre eventos voluntários, campanhas de doação e programas sociais para que as pessoas fiquem entusiasmadas em apoiar os casos.
Comunidades on-line: organize discussões ao vivo, torneios de jogos e encontros virtuais para motivar o público a se engajar e se envolver.
Como criar calendário de eventos em WordPress com Elementor
A parte teórica acabou. Agora, nesta seção, descreveremos como criar um calendário de eventos no WordPress com Elementor, abordando um guia passo a passo. Para isso, você precisa dos seguintes plugins em seu site.
- Elementor
- HappyAddons
HappyAddons é um complemento importante para o plugin Elementor. Ele vem com o widget Calendário de Eventos , que permite criar e adicionar calendários de eventos ao seu site facilmente. Este widget é de uso gratuito. Você pode completar este tutorial com a versão gratuita do plugin.
Após instalar e ativar os plugins em seu site, abra um post/página com Elementor. Em seguida, comece a seguir os passos explicados abaixo.
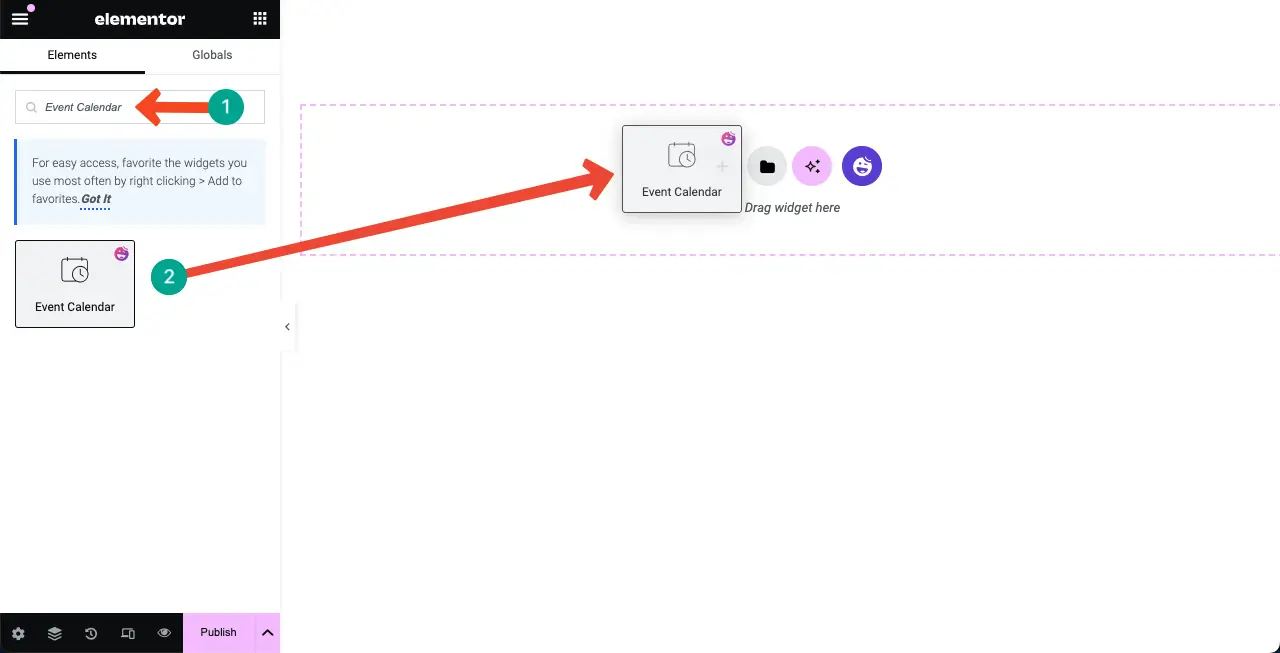
Etapa 01: arraste e solte o widget do calendário de eventos na tela
Encontre o widget Calendário de eventos no painel Elementor. Arraste e solte-o na tela do lado direito.

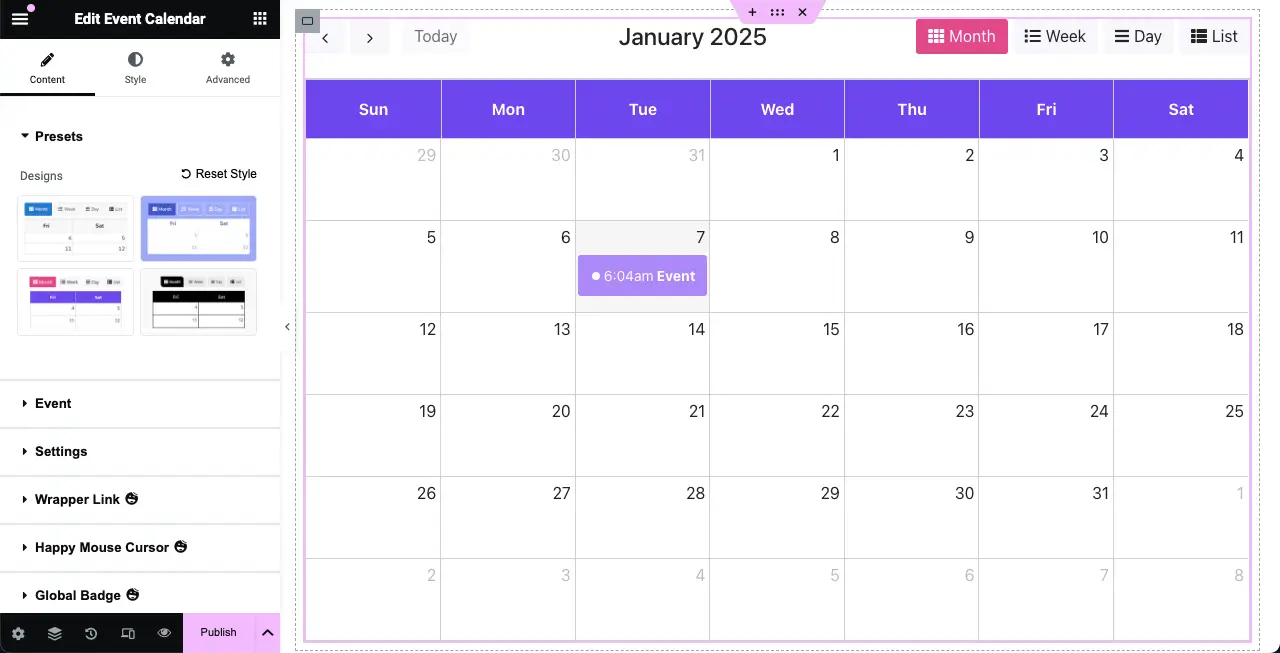
Um calendário de eventos padrão será adicionado instantaneamente ao Elementor Canvas .

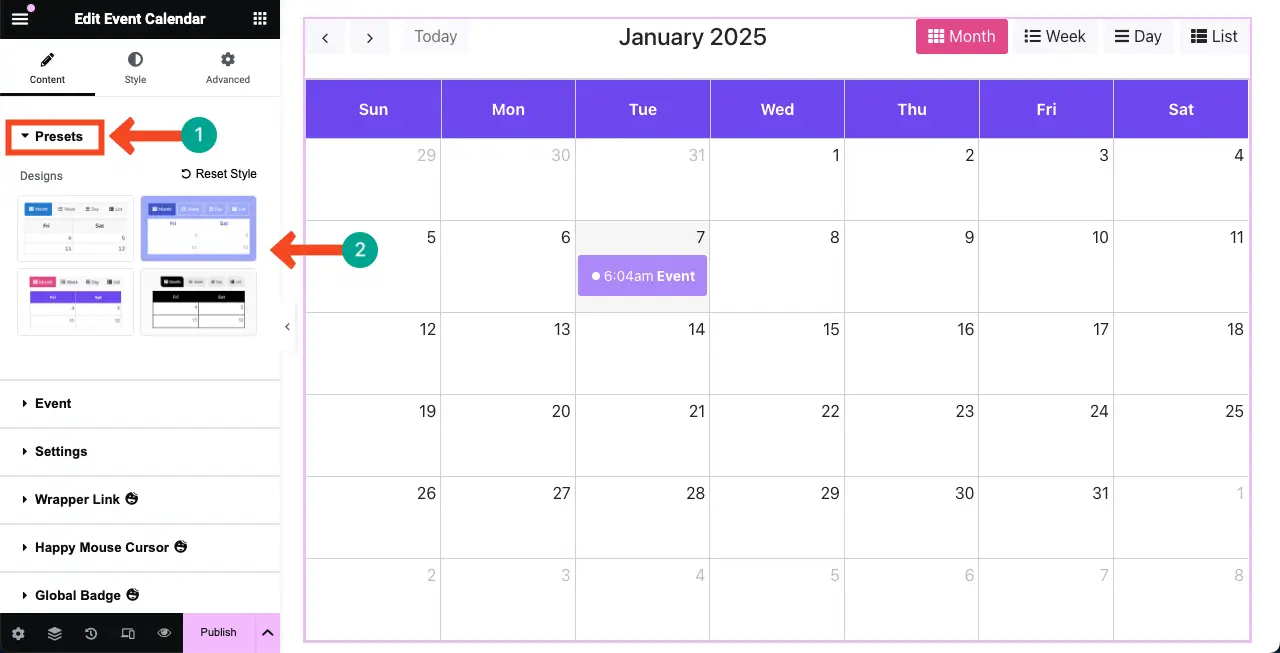
Passo 02: Selecione uma predefinição para o calendário de eventos
Predefinições são designs ou estilos predefinidos aplicados a um widget. Ele permite que você aplique rapidamente uma aparência específica a um elemento. Assim, você pode economizar tempo ao fornecer estilos e layouts prontos.
A maioria dos widgets do plugin HappyAddons oferece uma boa coleção de predefinições, incluindo o Calendário de Eventos. Você pode ver quatro predefinições no widget Calendário de eventos.
Selecione uma predefinição de sua preferência ou você pode permanecer com a padrão.

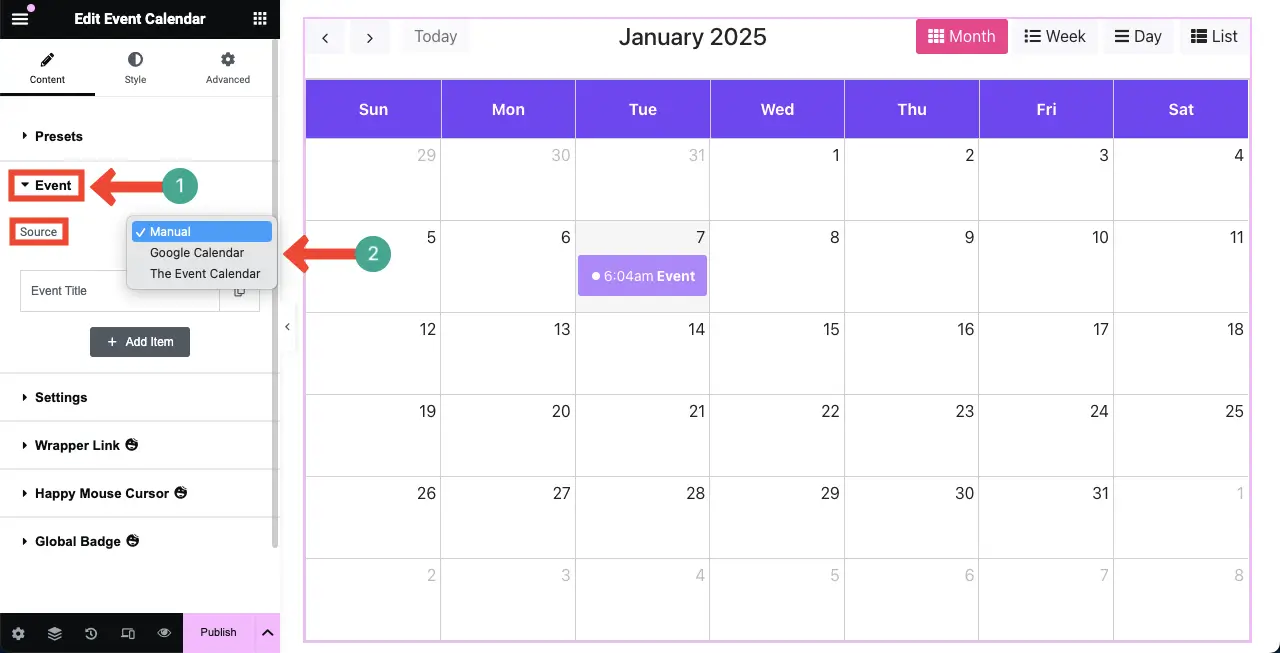
Passo 03: Selecione uma fonte para o calendário de eventos
Você pode criar este calendário de três maneiras: manualmente , importando do Google Calendar e usando o plugin Event Calendar .
Manualmente – Você fará tudo certo no widget (especificando dados e programação do evento).
Google Calendar – Se o seu calendário já estiver integrado no Google, você pode exibir a chave da API ou o ID do calendário no widget.
The Event Calendar – Este é um plugin popular do WordPress para criar calendários de eventos. Se o seu site já usa este plugin e possui calendários prontos, você pode exibi-lo com o widget.
**Para este tutorial usaremos o método manual para explicar melhor tudo.

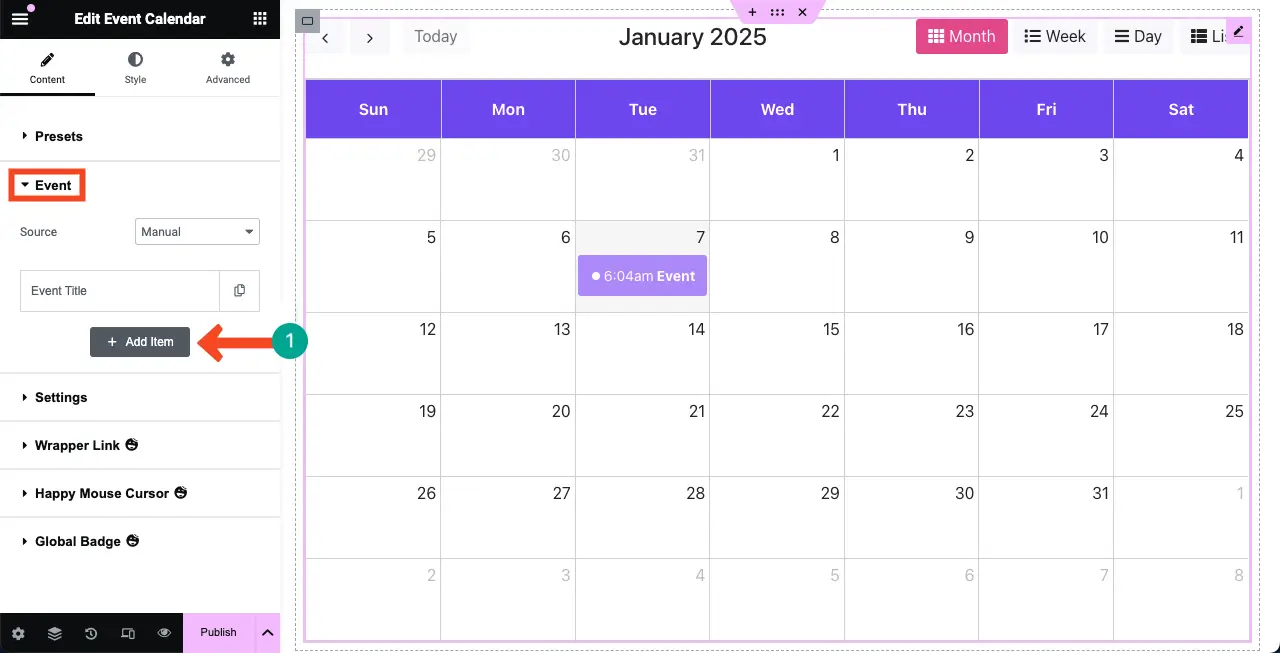
Passo 04: Adicionar novos eventos ao calendário
Clique no botão + Adicionar item na seção Evento .

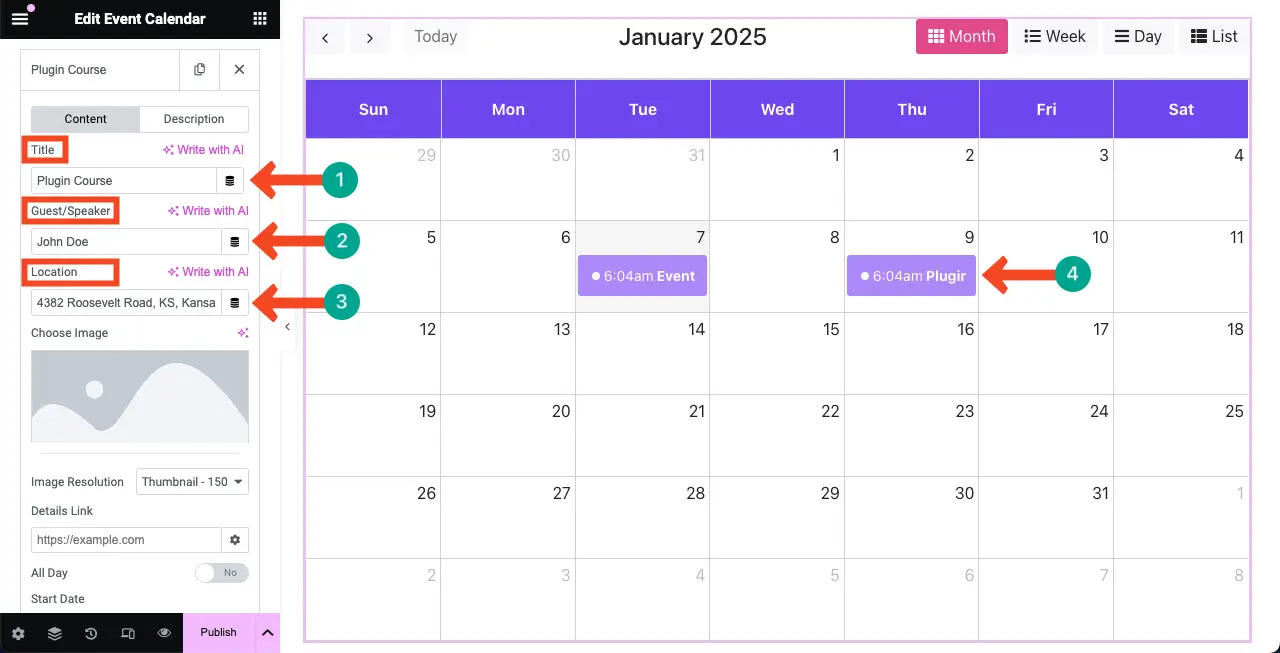
Depois que o novo item for adicionado, adicione um título, convidado/palestrante e local . Ele será exibido no calendário na tela do Elementor .

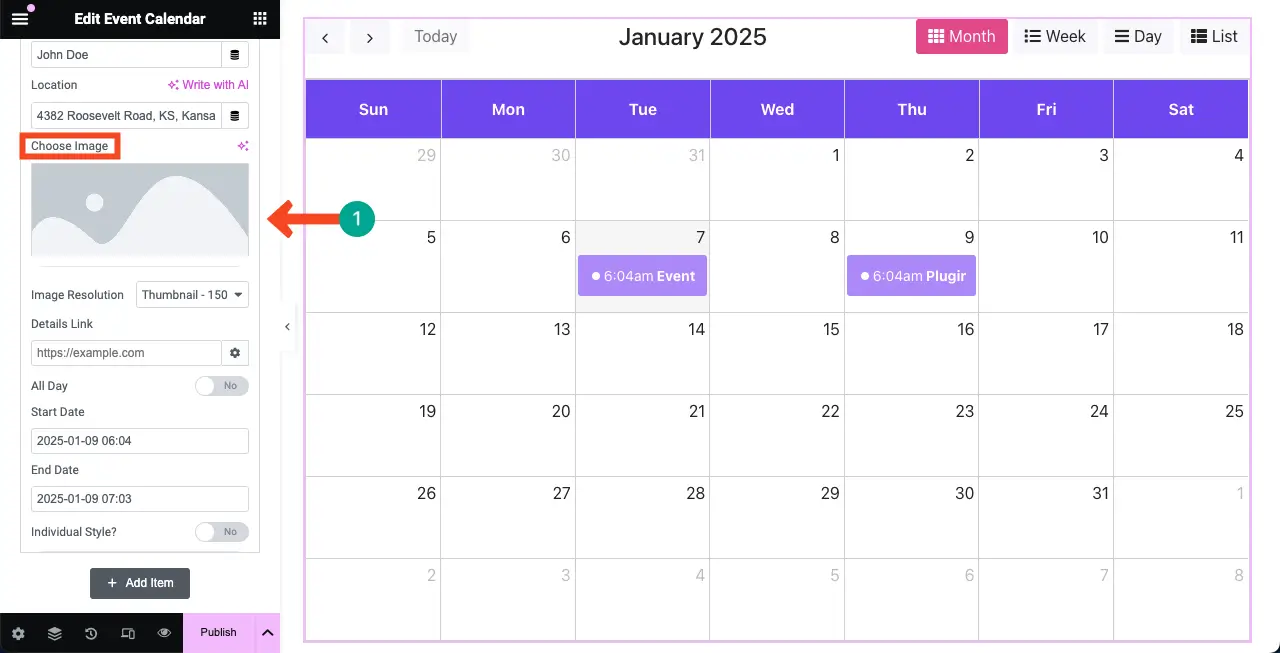
# Adicione uma imagem ao evento
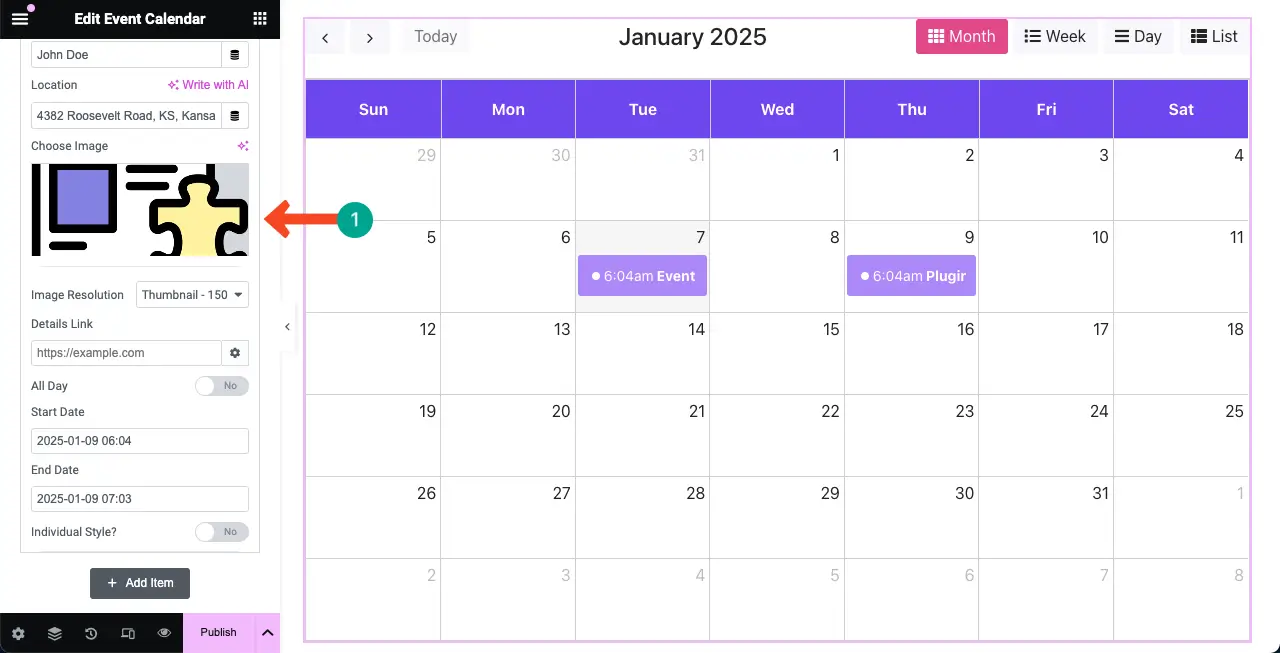
Você pode até adicionar imagens aos eventos do calendário. Para fazer isso, clique na opção de imagem na seção do evento. Isso permitirá que você carregue uma imagem da unidade local ou da biblioteca de mídia.

Você pode ver que adicionamos uma imagem ao evento. A seguir, você pode alterar a resolução da imagem usando o menu suspenso. As resoluções disponíveis são as seguintes:
- Miniatura
- Médio
- Médio Grande
- Grande
- Completo

Você pode ficar preocupado porque a imagem e outras informações não são exibidas no evento no calendário da tela.
Não entre em pânico. Basta clicar no respectivo evento . Um pop-up será aberto com as informações e imagens que você adicionou ao evento. Veja o processo no videoclipe anexo abaixo.
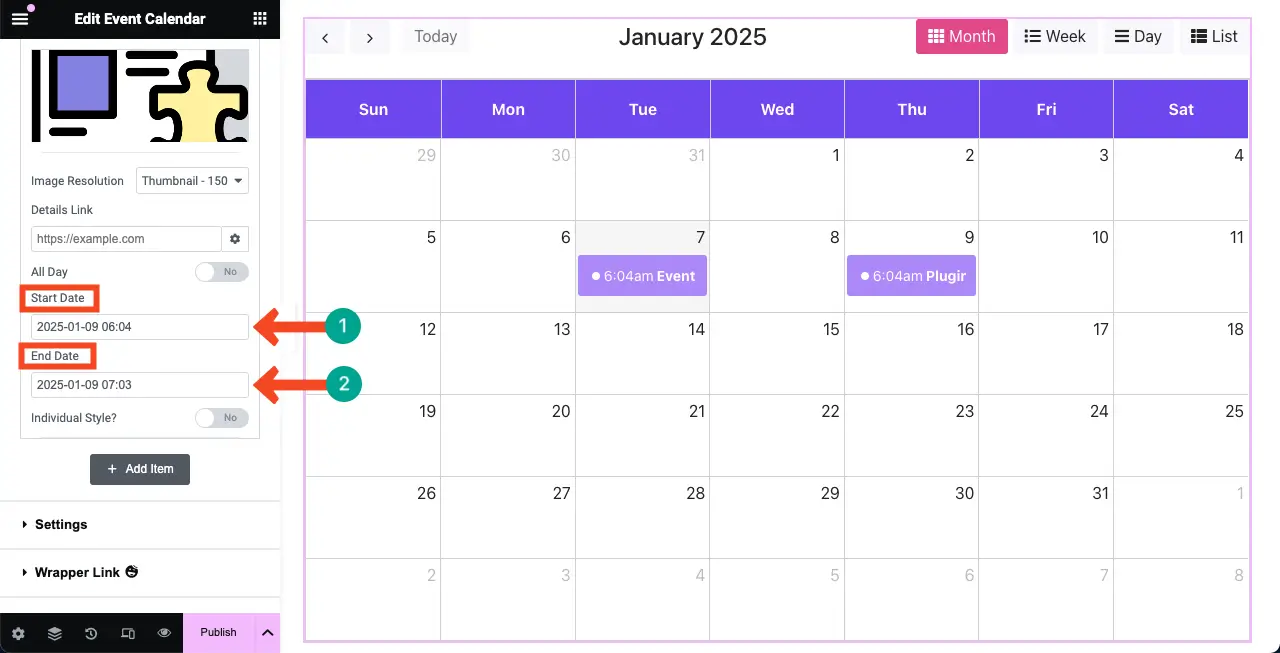
# Definir datas para o evento
No final da aba de itens, você terá a opção de adicionar datas para o evento. Selecione Data de início e Data de término . Se este for um evento de um dia, selecione a mesma data para início e término.

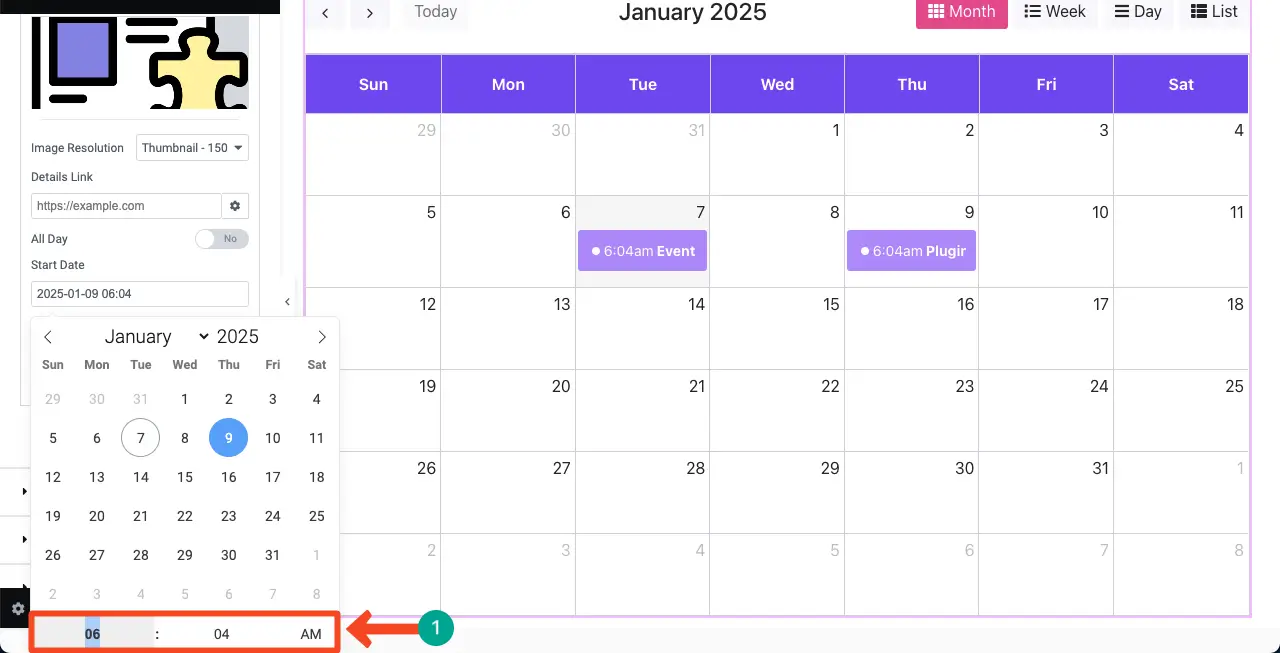
Além disso, não se esqueça de especificar a hora ou quanto tempo esse evento durará.

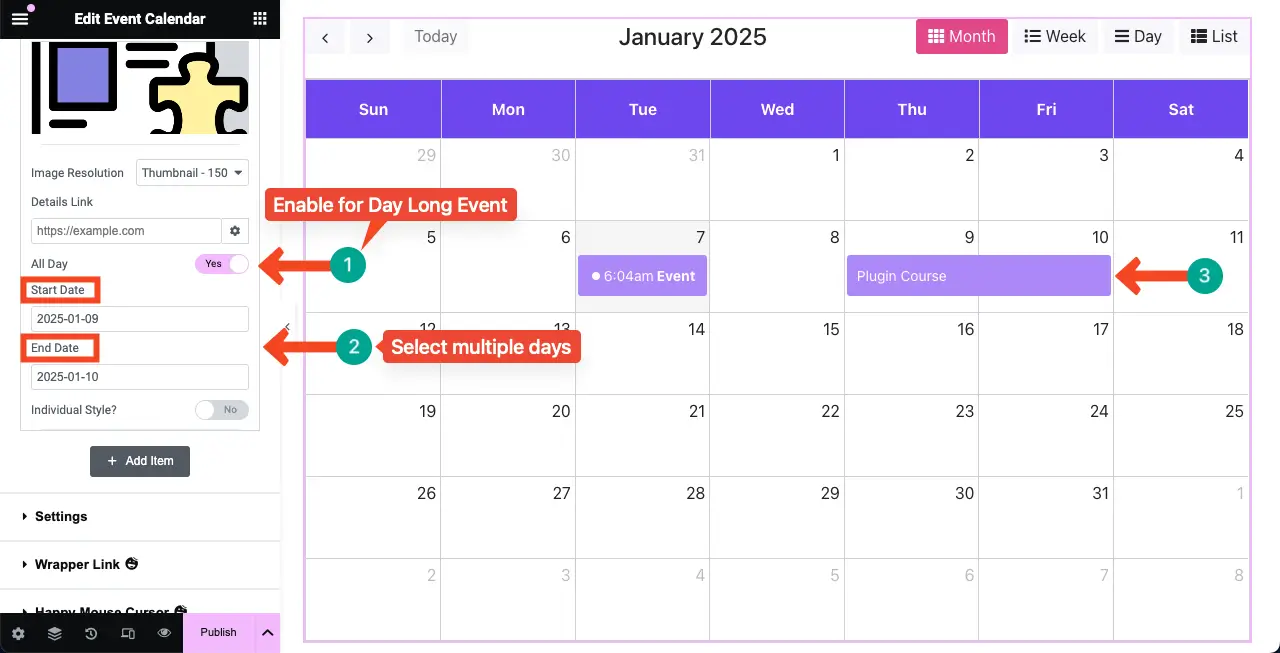
Para eventos de vários dias, selecione os dias a partir dos quais o evento ocorrerá. Além disso, ative o dia todo se este for um evento de um dia inteiro. Se for para um determinado horário do dia, só então você poderá definir horários para isso.

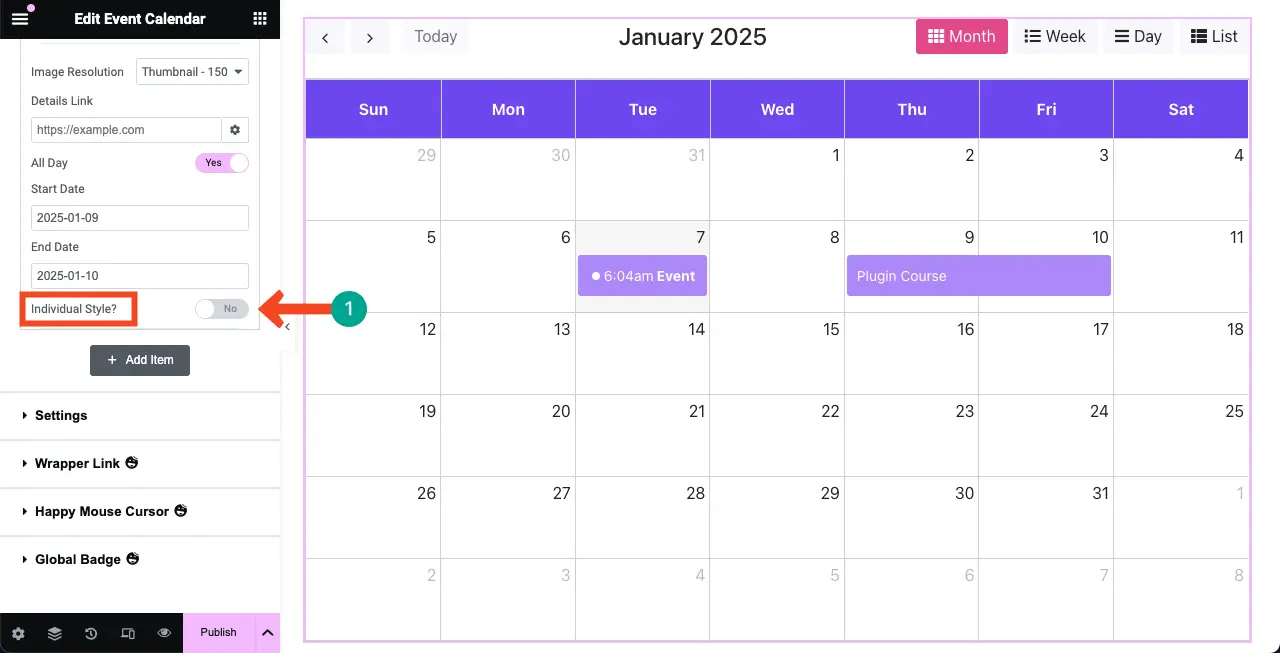
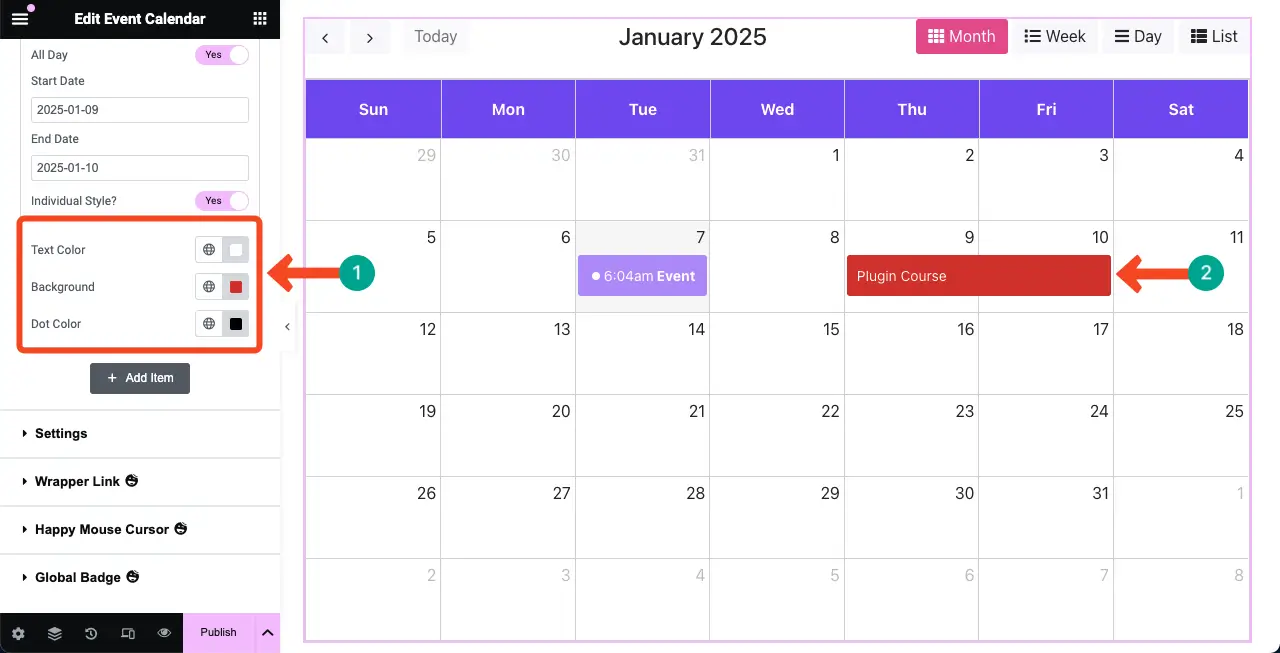
# Estilize o Evento
Para estilização, ative o Estilo individual .

Depois que essa opção estiver habilitada, você poderá personalizar as cores do texto, plano de fundo e ponto do evento. Faça você mesmo as mudanças necessárias.

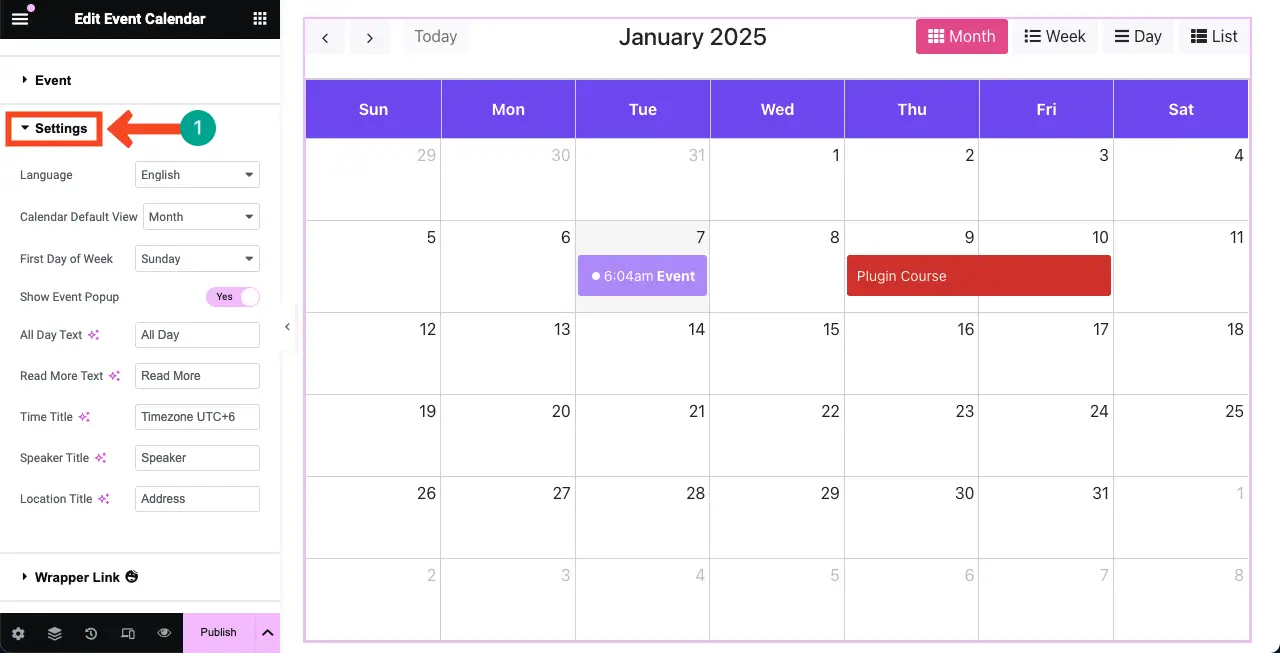
Etapa 05: definir as configurações do widget de calendário de eventos
Expanda a seção Configurações . Você pode personalizar o idioma, a visualização padrão do calendário, o primeiro dia da semana e mais opções. Verifique-os um por um.

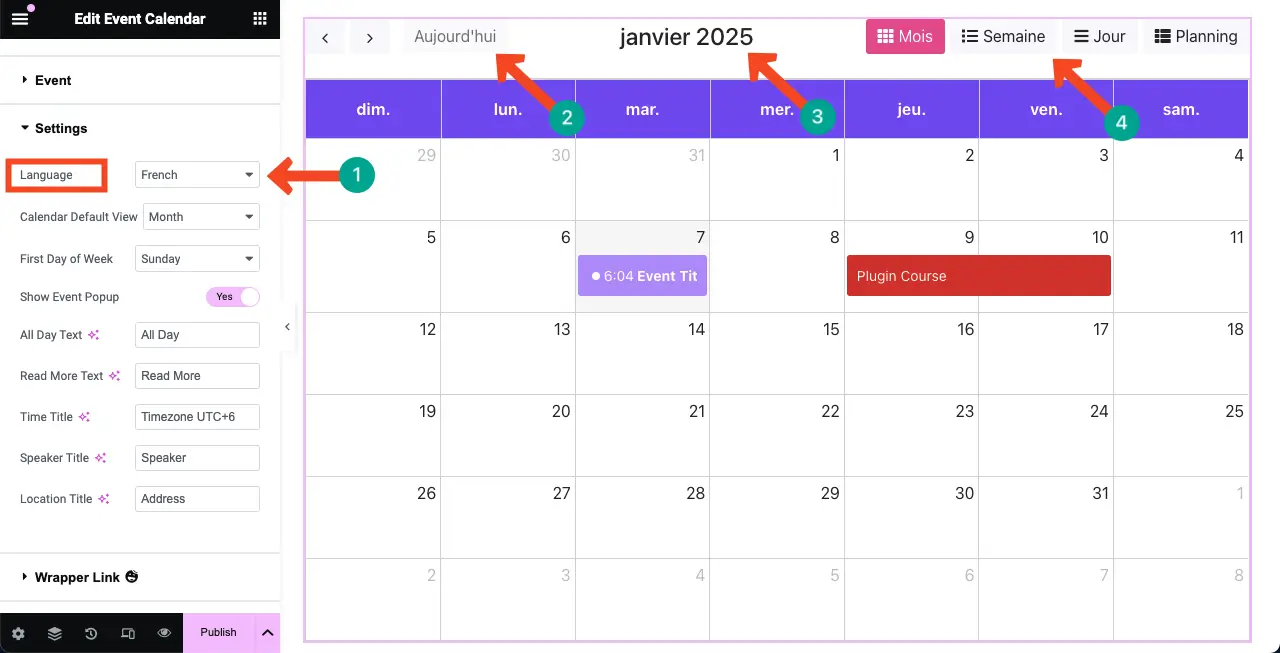
# Linguagem
Depois que o idioma for alterado, você verá as alterações no nome do mês, nomes de categorias, nomes de semanas, etc.


# Visualização padrão do calendário
O widget oferece quatro tipos de visualizações. São visualizações de dia, semana, mês e lista . Confira seus layouts no clipe anexado abaixo.
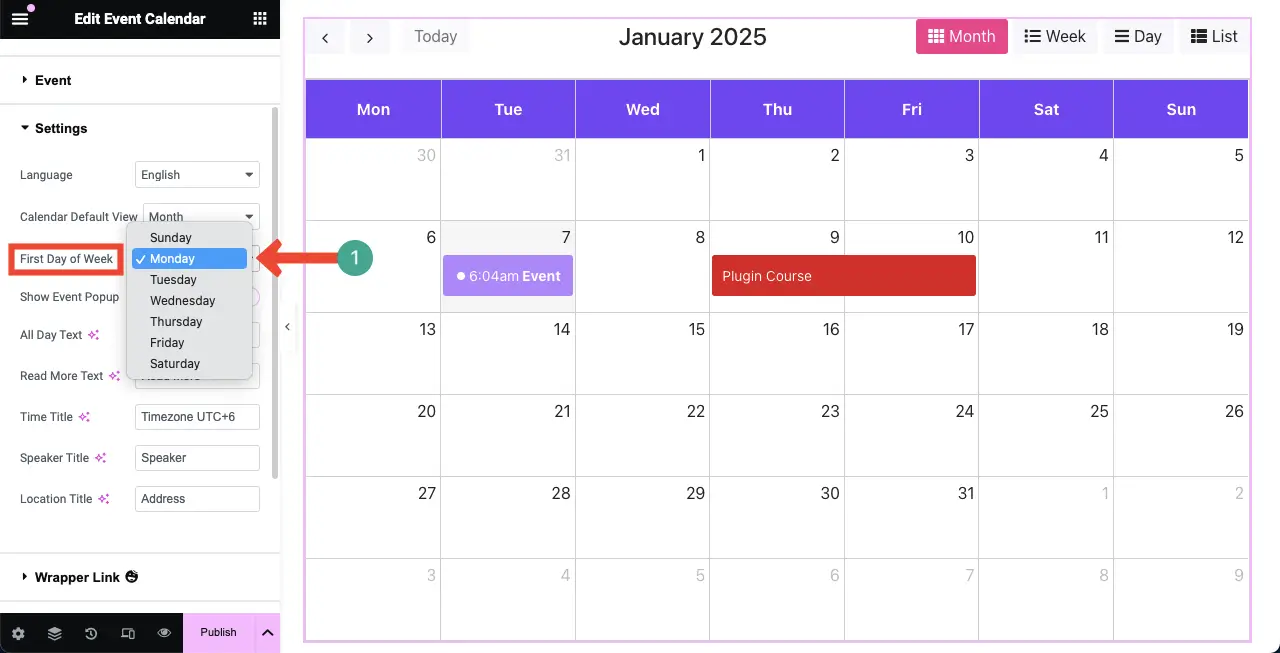
# Defina o primeiro dia da semana
Você pode definir qualquer dia como o primeiro dia da semana. Por exemplo, definimos segunda-feira como o primeiro dia da semana.

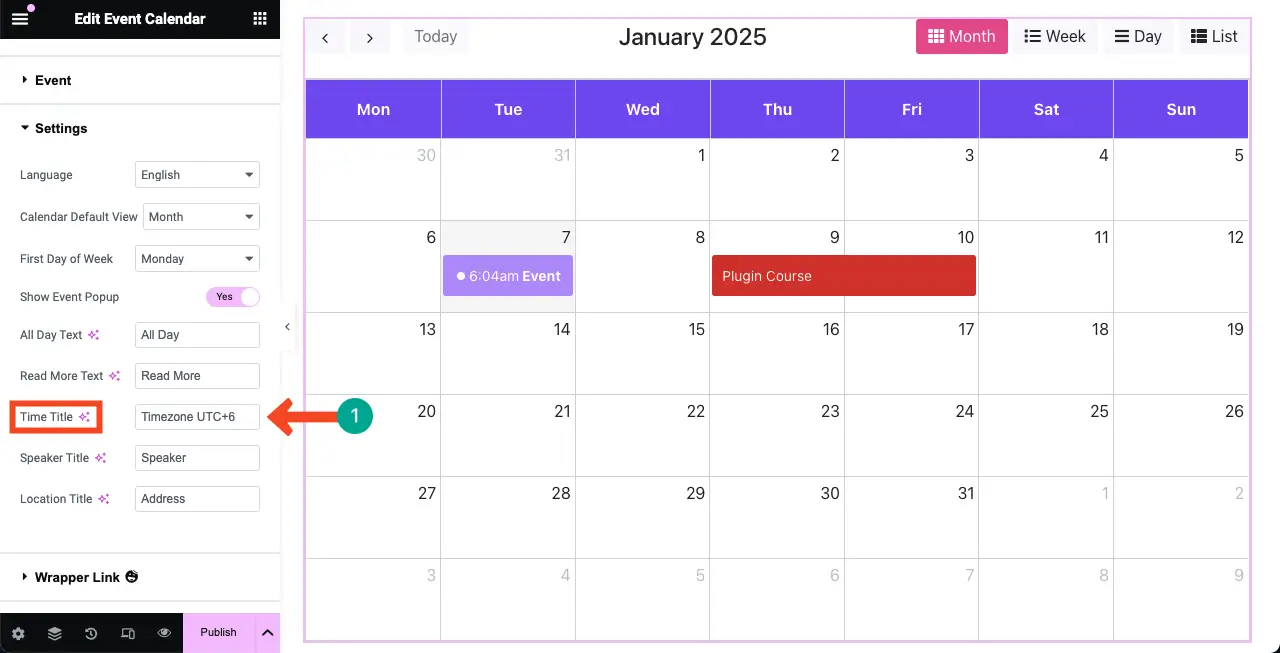
# Título de tempo
Você pode escrever um título para a seção de tempo.

Da mesma forma, explore as demais opções e configure-as para o widget de calendário de eventos.
Etapa 06: Habilite ou explore o Happy Mouse Cursor (opcional)
Com o recurso, você pode adicionar diferentes tipos de cursores separadamente para elementos da web, respectivamente. A ativação do recurso não é obrigatória. Se você acha que isso pode agregar valor ao seu site, você pode habilitá-lo.
Já cobrimos uma postagem detalhada no blog sobre como adicionar o Happy Mouse Cursor no WordPress. Verifique este guia para explorá-lo.

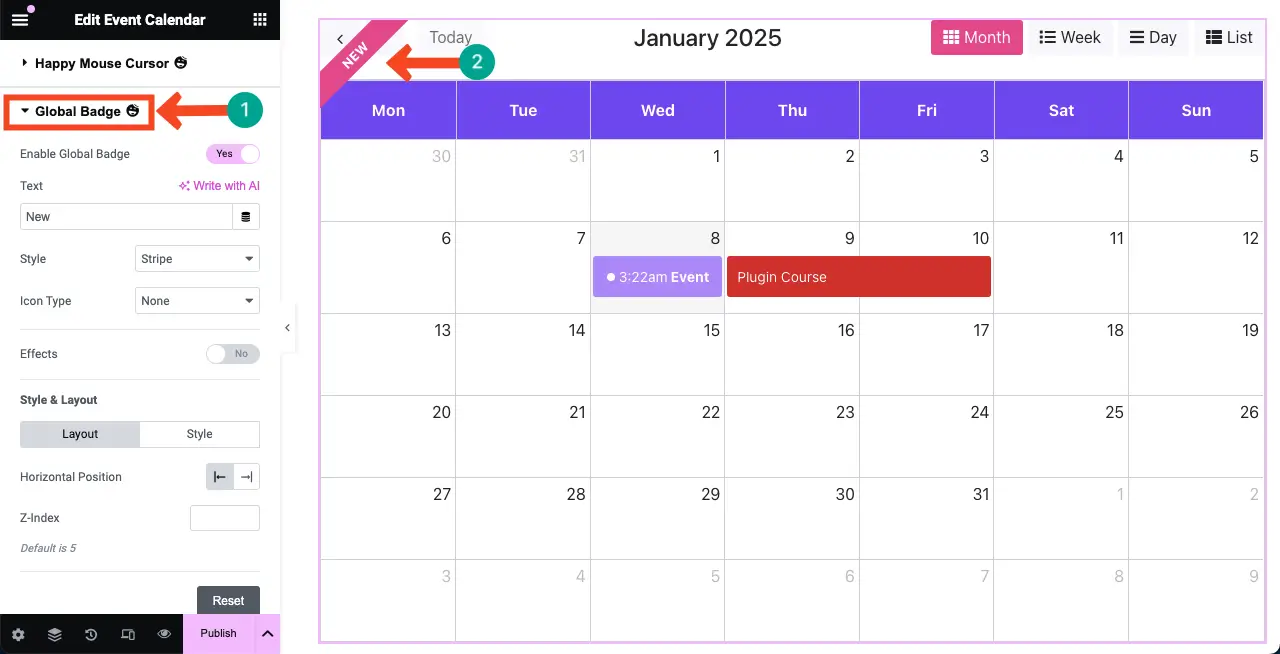
Etapa 07: Explorar o selo global (opcional)
Ativar a opção Global Badge adicionará uma faixa ao widget. Esta opção não é obrigatória para o calendário de eventos. É mais apropriado para comércio eletrônico e produtos empresariais, incluindo serviços. Você pode explorar esta documentação no Global Badge.

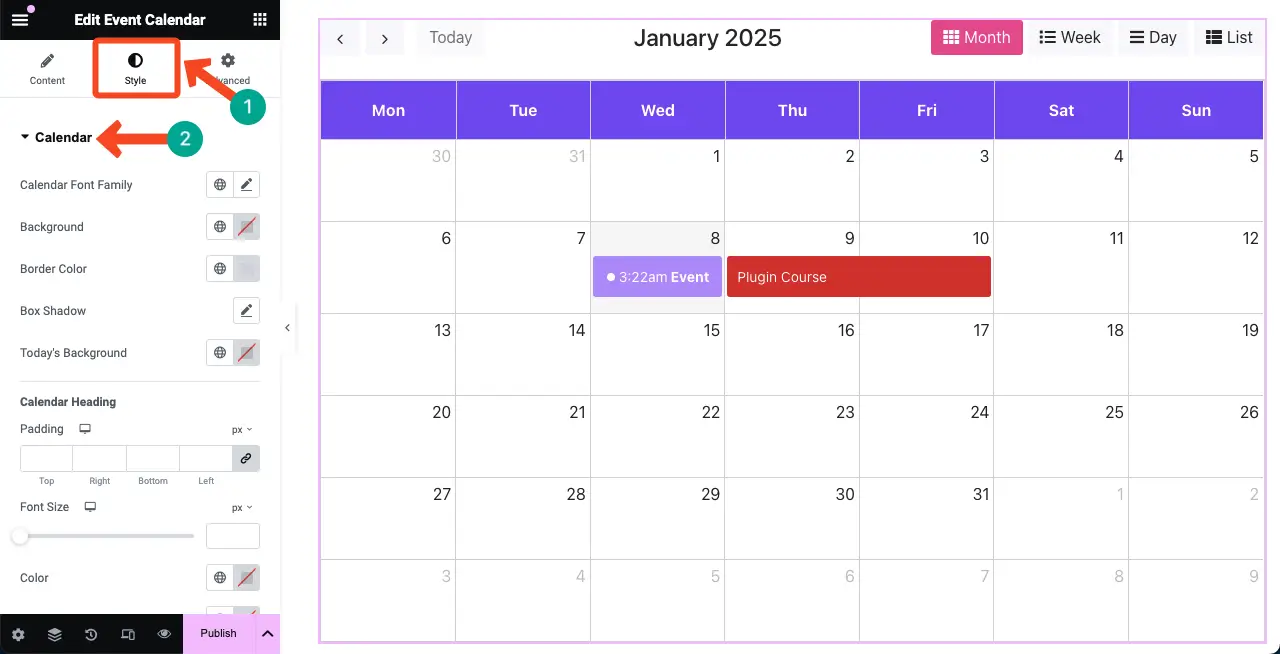
Etapa 08: estilizar o widget do calendário de eventos
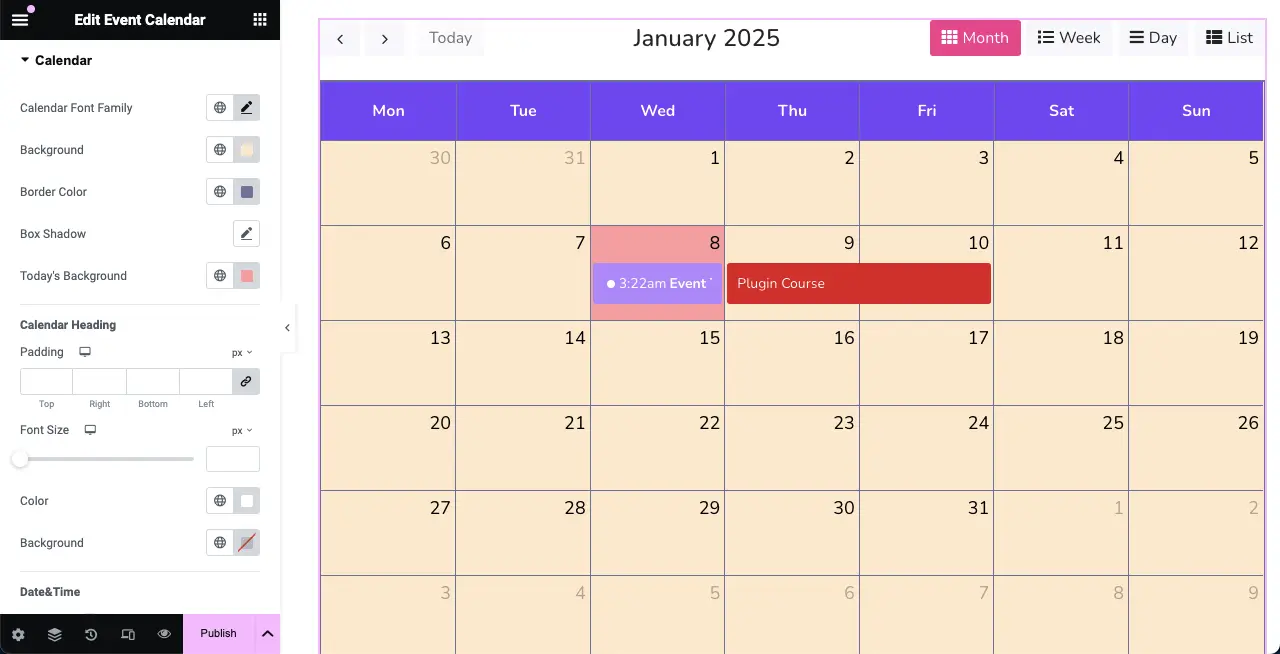
Vá para a guia Estilo . Em seguida, expanda a seção Calendário .
Você terá opções para estilizar a fonte do calendário, plano de fundo, cor da borda, sombra da caixa, plano de fundo de hoje, tamanho da fonte, preenchimento e muito mais .

Você pode ver que estilizamos o calendário de eventos na imagem anexada abaixo.

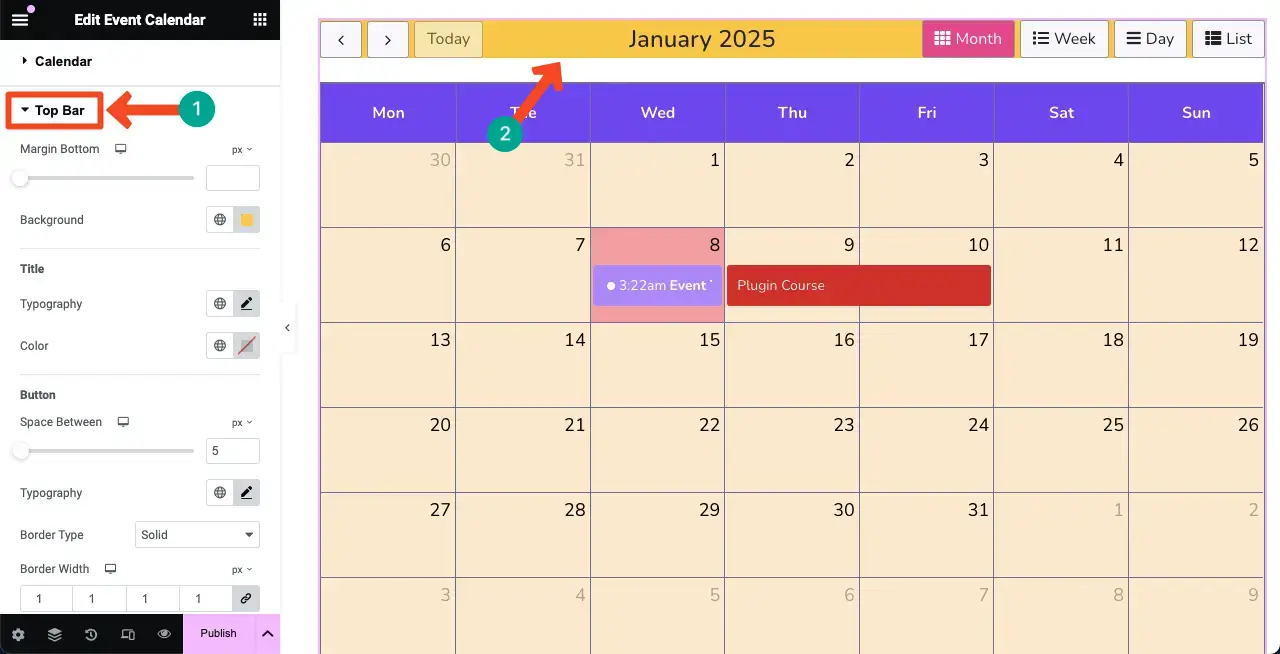
# Estilize a barra superior
Rolando um pouco para baixo, você verá a seção Barra superior . Usando isso, você pode personalizar a margem inferior, cor de fundo, tipografia, cor, botão, tipo de borda, largura da borda e muito mais para o widget.
Você pode ver que adicionamos uma cor amarela como cor de fundo da barra superior.

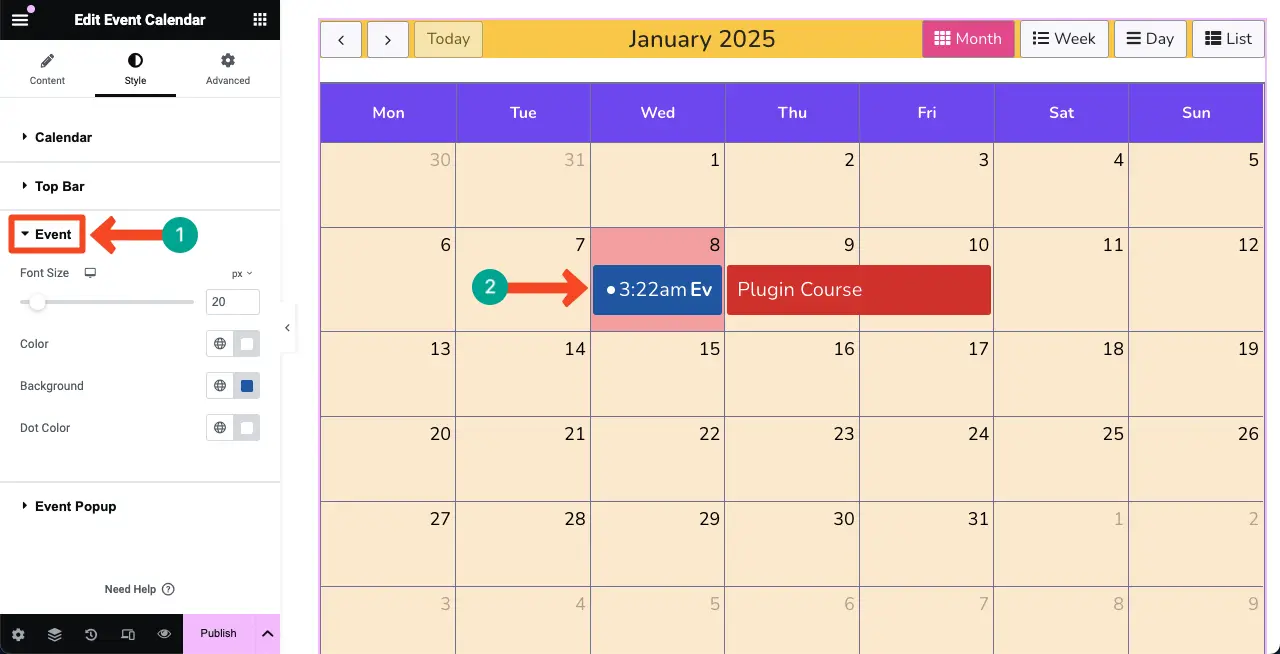
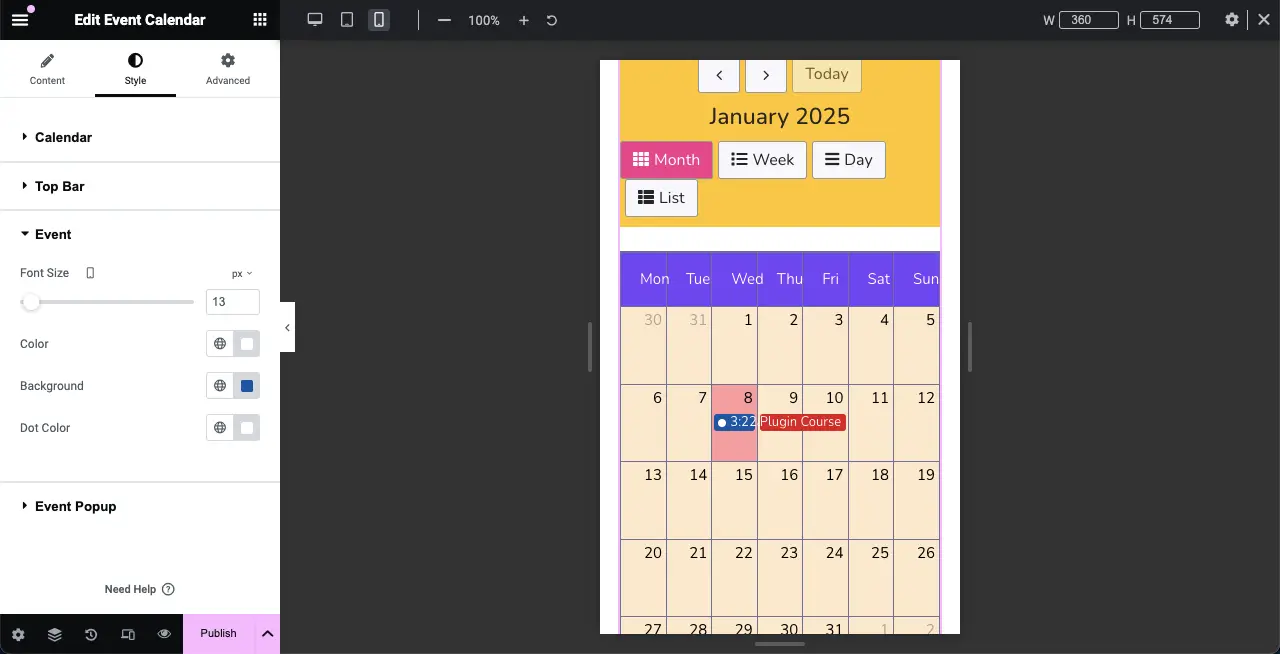
# Estilize o Evento
Expanda a seção Evento . Você pode estilizar o tamanho da fonte, a cor, o plano de fundo e a cor dos pontos do evento no calendário.

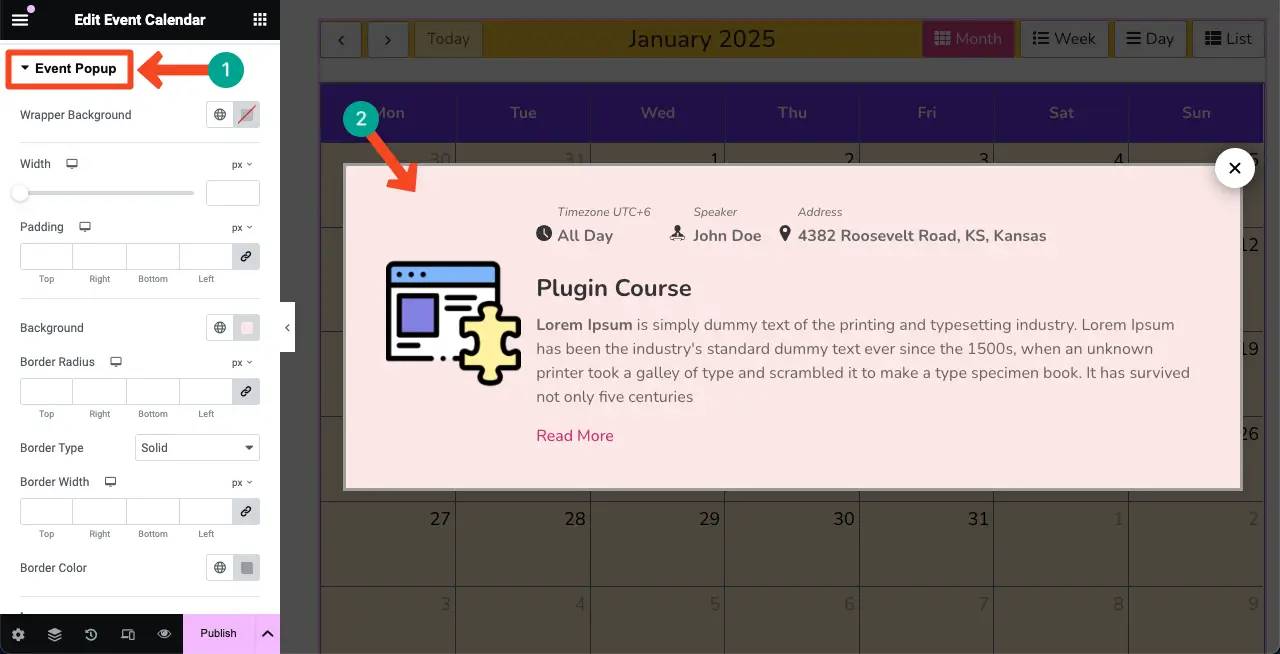
# Estilize o pop-up do evento
Como já falamos antes, ao clicar na data do evento no calendário, aparecerá um pop-up com informações detalhadas sobre o evento.
Ao expandir a seção Pop-up de evento na guia Estilo, você pode personalizar a aparência do pop-up, como pode ver na imagem abaixo.

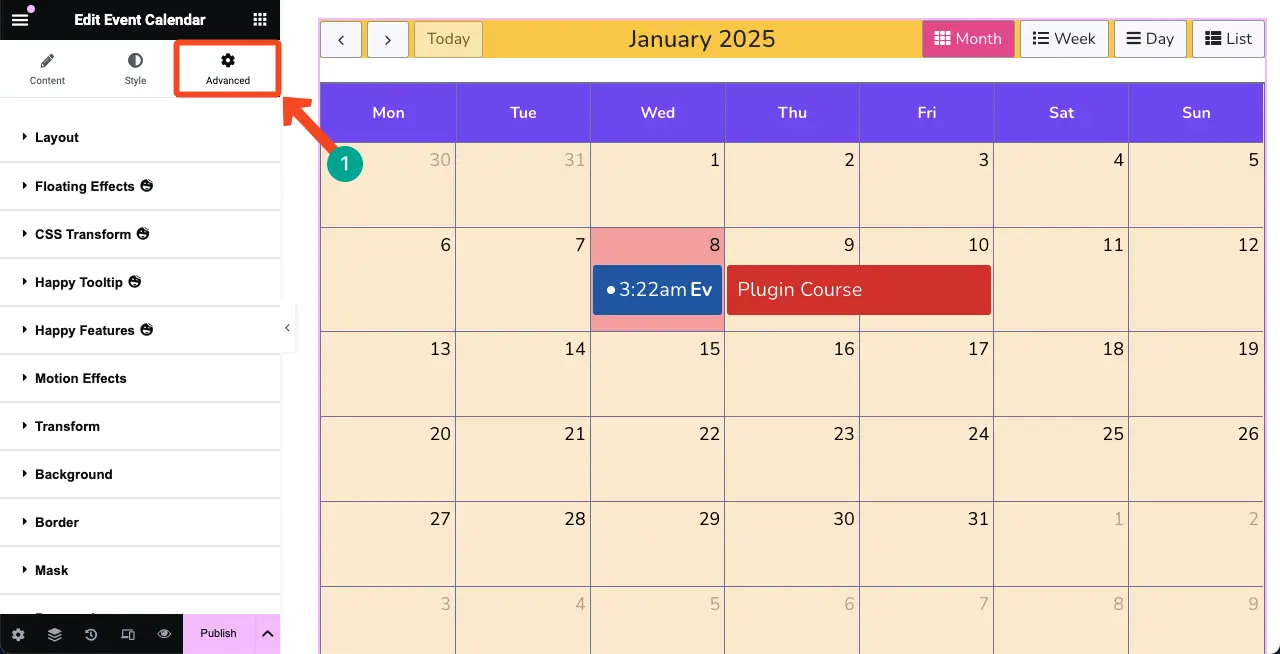
Etapa 09: definir configurações avançadas para o widget de calendário de eventos
Depois de concluir a guia Conteúdo e estilo, você poderá acessar a guia Avançado .
Nesta guia, você pode personalizar ainda mais o layout do seu calendário de eventos. Além disso, você pode adicionar efeitos flutuantes, transformação CSS, dica de ferramenta feliz, recursos felizes e muito mais, se necessário.
É realmente difícil discutir cada um desses recursos neste artigo. No entanto, já cobrimos postagens de blog detalhadas e documentação sobre cada um desses recursos.

Adicionamos links para esses recursos na lista abaixo. Você pode explorá-los sozinho. Depois disso, se tiver algum problema, você pode comentar ou conversar conosco.
- Como adicionar elementos flutuantes ao WordPress
- Como adicionar Happy Tooltip ao WordPress
- Como adicionar CSS personalizado ao WordPress
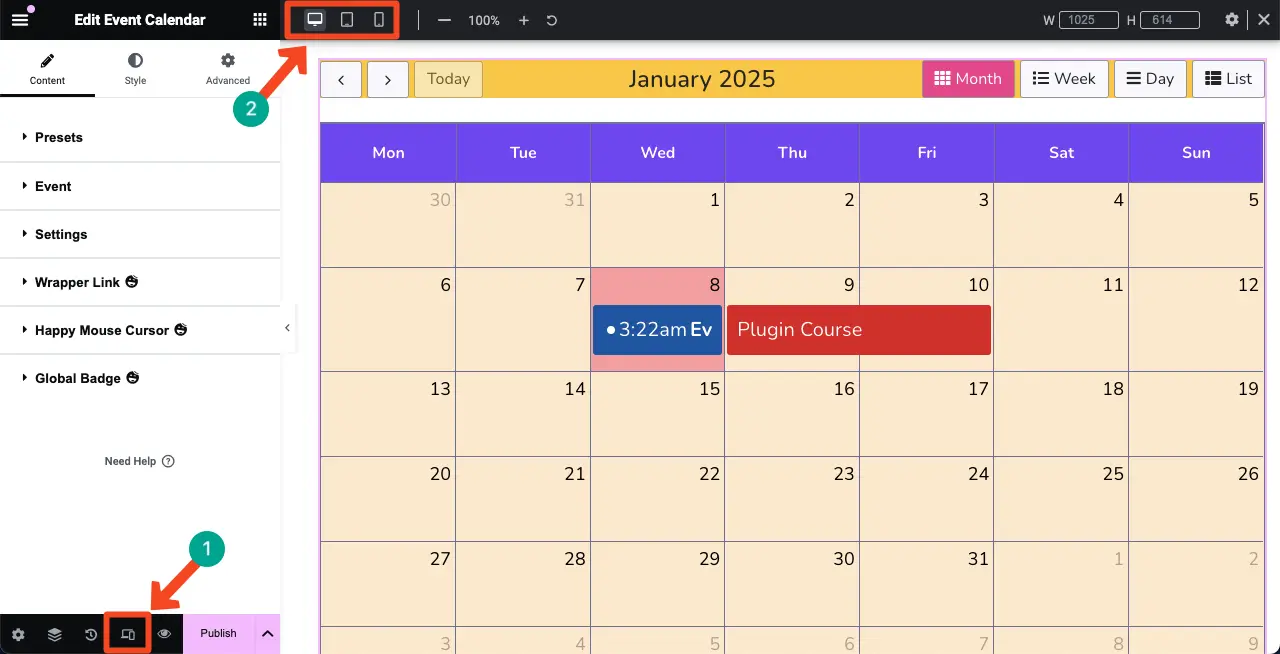
Etapa 10: tornar o calendário de eventos responsivo a dispositivos móveis
Como uma porcentagem considerável do tráfego na maioria dos sites vem de dispositivos móveis, você deve tornar o widget perfeitamente otimizado para dispositivos móveis e tablets.
Para fazer isso, clique em Modo Responsivo no rodapé do painel Elementor. Você terá a opção na barra superior de verificar a aparência do design em diferentes tamanhos de tela.

Ao mudar para ícones diferentes, verifique a aparência do design em diferentes tamanhos de tela. Na maioria dos casos, você precisa personalizar um pouco o design para o tamanho da tela do celular.
Reduzimos o tamanho da fonte para dispositivos móveis, pois os tamanhos de tela geralmente são menores do que outros tipos de dispositivos. Agora podemos ver que o design atual parece bom para dispositivos móveis.

Etapa 11: visualize o calendário de eventos
Vá para a página de visualização e verifique se o calendário de eventos está funcionando bem ou não. Clique no evento e veja se o pop-up aparece. Está funcionando bem do nosso lado.
Assim, você pode criar e adicionar calendários de eventos no WordPress com Elementor. Para saber mais sobre este widget, visite esta documentação no Calendário de Eventos.
Melhores práticas para criação de calendário de eventos em WordPress
Criar um calendário de eventos eficiente em seu site WordPress pode torná-lo mais visível para os visitantes e simplificar o gerenciamento de eventos. Abaixo estão algumas práticas recomendadas que podem ajudá-lo a obter o melhor de seus calendários de eventos.
- Otimize páginas de eventos
Desenhe a página onde você irá adicionar o calendário de eventos e adicionar conteúdo de forma que tudo seja relevante para o evento e para o calendário.
- Forneça informações detalhadas sobre o evento
Certifique-se de que cada evento inclua uma data, hora, local e descrição. Isso é vital para o envolvimento do usuário e permite que os participantes saibam o que esperar. Inclua opções para compra de ingressos, se necessário.
- Atualize regularmente seu calendário
Certifique-se de atualizar seu calendário de eventos regularmente com novos eventos e cancelamentos. Isso não apenas garante que seus leitores permaneçam informados, mas também limpa seu site e agrega mais valor de SEO ao publicar novo conteúdo.
- Promova seus eventos
Anuncie eventos por meio de postagens de blog e tutoriais em vídeo. Se você estiver realizando um evento e tiver algo no calendário, é útil compartilhar algumas postagens de instruções ou destacar os eventos. Um bom conteúdo também pode estabelecer você como um especialista no nicho.
Fechando!
HappyAddons é uma ferramenta multifuncional de criação de páginas que pode realizar sozinha as tarefas de vários plug-ins. Portanto, se você tiver em seu site, não precisará de plug-ins adicionais para criar calendários de eventos. Em vez disso, você pode adicionar vários recursos e funcionalidades ao seu site.
HappyAddons também tem uma versão premium, com muitos recursos e widgets interessantes. Se você adorou este artigo, informe-nos através da caixa de comentários. E não se esqueça de verificar a versão premium do plugin clicando no botão “ Experimente HappyAddons Free ” anexado abaixo.
