Como criar módulos flutuantes do Blurb com Divi
Publicados: 2024-01-08Quer elevar seu próximo projeto de web design com um pouco de criatividade e talento? Neste tutorial, mostraremos como criar módulos de sinopse flutuantes e construir uma seção de recursos que cative a atenção do usuário enquanto você rola. Ao usar o versátil módulo de sinopse do Divi e adicionar efeitos de rolagem, você pode transformar layouts estáticos em seções dinâmicas que mostram seu conteúdo.
Se você estiver interessado em explorar as possibilidades criativas do módulo de sinopse e aprender como os efeitos de rolagem podem adicionar algum movimento atraente ao seu site, esta postagem é um excelente recurso para você.
Vamos começar!
- 1 visualização
- 2 O que você precisa para começar
- 3 Como criar módulos flutuantes do Blurb com Divi
- 3.1 Crie uma nova página com um layout pré-fabricado
- 3.2 Modificando o layout dos módulos flutuantes do Blurb
- 3.3 Adicionando os Módulos Blurb
- 3.4 Habilitar módulos flutuantes do Blurb com efeitos de rolagem
- 4 Resultado Final
- 5 considerações finais
Visualização
Aqui está uma prévia do que iremos projetar. A sinopse à esquerda desliza para cima e permanece flutuando no lugar, chamando a atenção imediatamente. À direita, as sinopses são reveladas individualmente, cada uma destacando um recurso exclusivo do serviço.
Esta é a aparência do design no celular. Cada sinopse aparecerá com um efeito sutil de rolagem deslizante.

O que você precisa para começar
Antes de começarmos, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora você está pronto para começar!
Como criar módulos flutuantes do Blurb com Divi
Criaremos uma seção de recursos dinâmicos para este design usando quatro módulos de sinopse. Na coluna da esquerda, usaremos efeitos adesivos para fazer um módulo de sinopse flutuar, chamando a atenção com uma imagem grande e um texto de título que apresenta os benefícios do serviço. Três módulos menores de sinopse aparecerão sequencialmente na coluna da direita, cada um com um ícone e algum texto. Ao usar os efeitos de rolagem do Divi, podemos revelar as sinopses individualmente, criando uma experiência de usuário envolvente que comunica com eficácia os principais recursos.
Crie uma nova página com um layout predefinido
Vamos começar usando um layout predefinido da biblioteca Divi. Usaremos a página inicial do produto SaaS do pacote de layout do produto SaaS para este design.
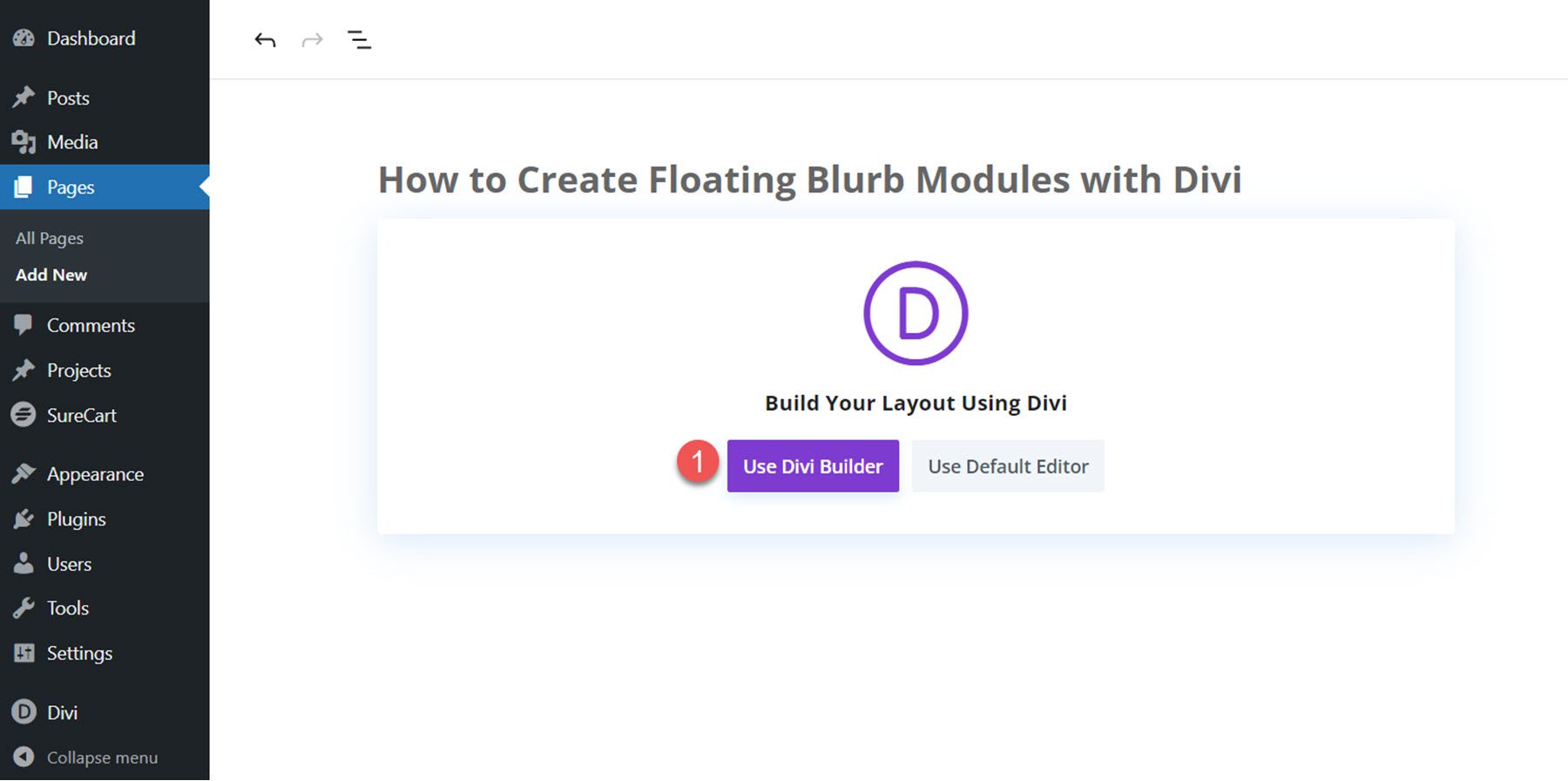
Adicione uma nova página ao seu site, dê um título a ela e selecione a opção Usar Divi Builder.

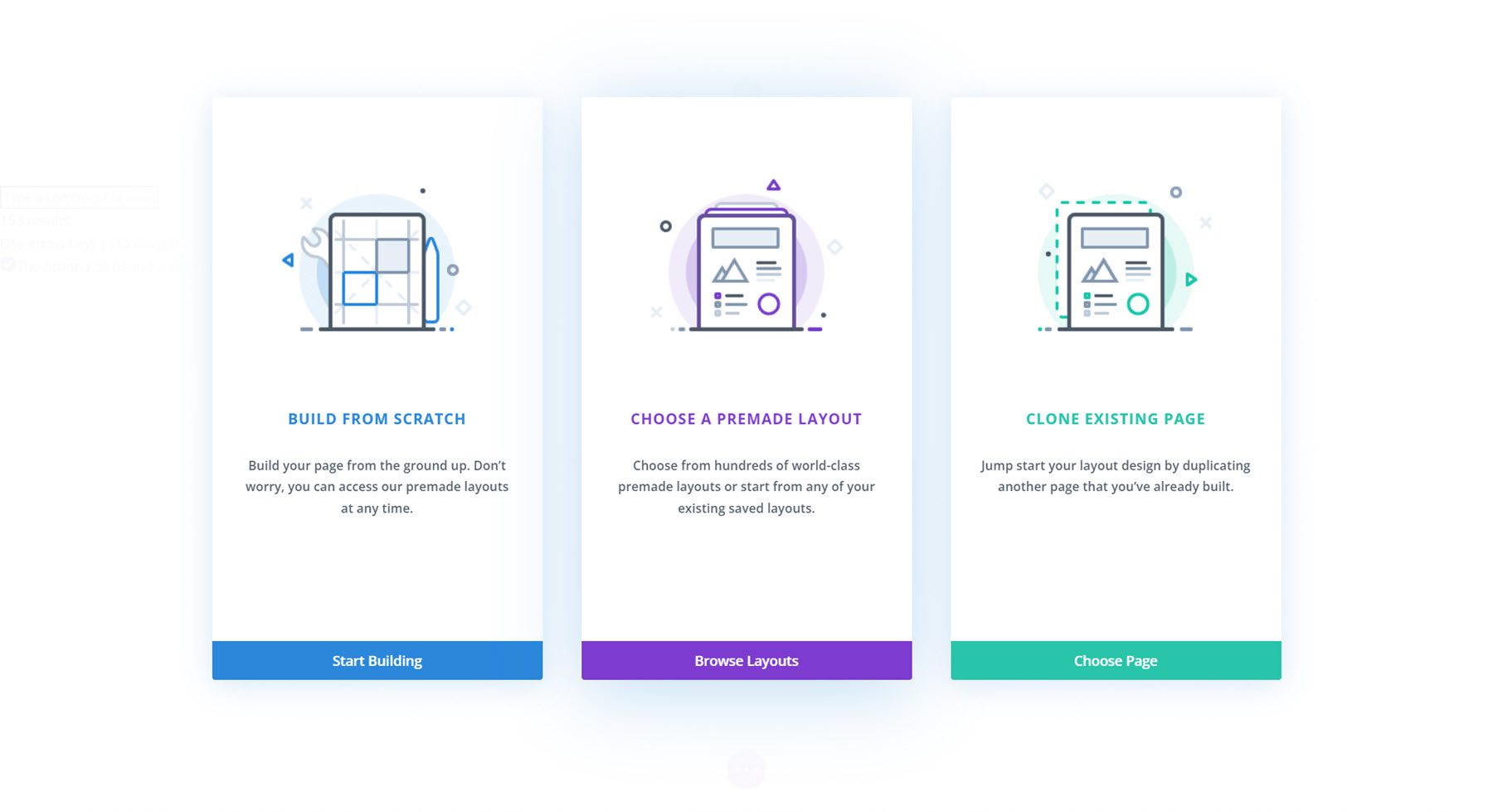
Clique em Procurar layouts para usar um layout predefinido da biblioteca Divi.

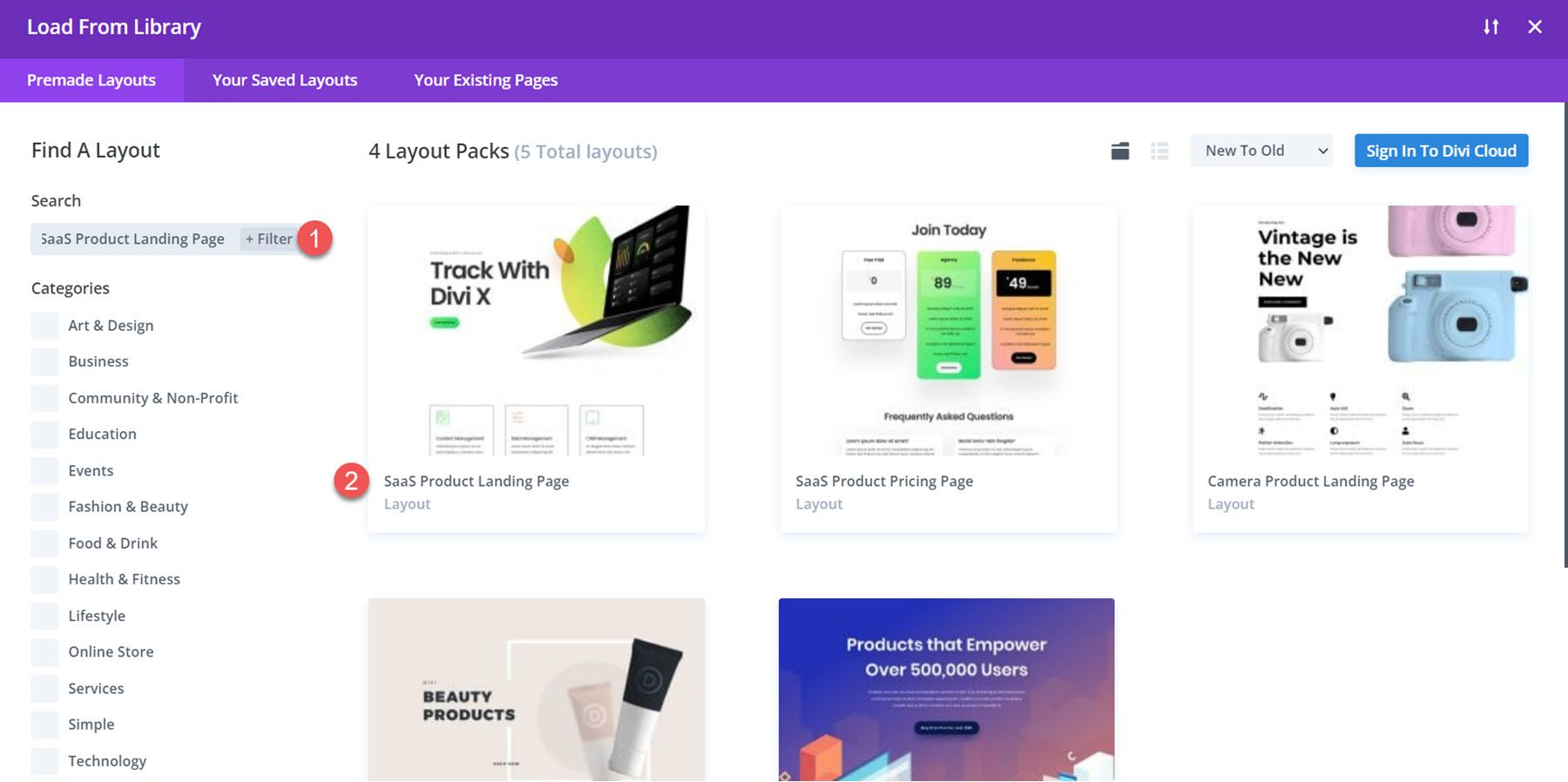
Pesquise e selecione o layout da página inicial do produto SaaS.

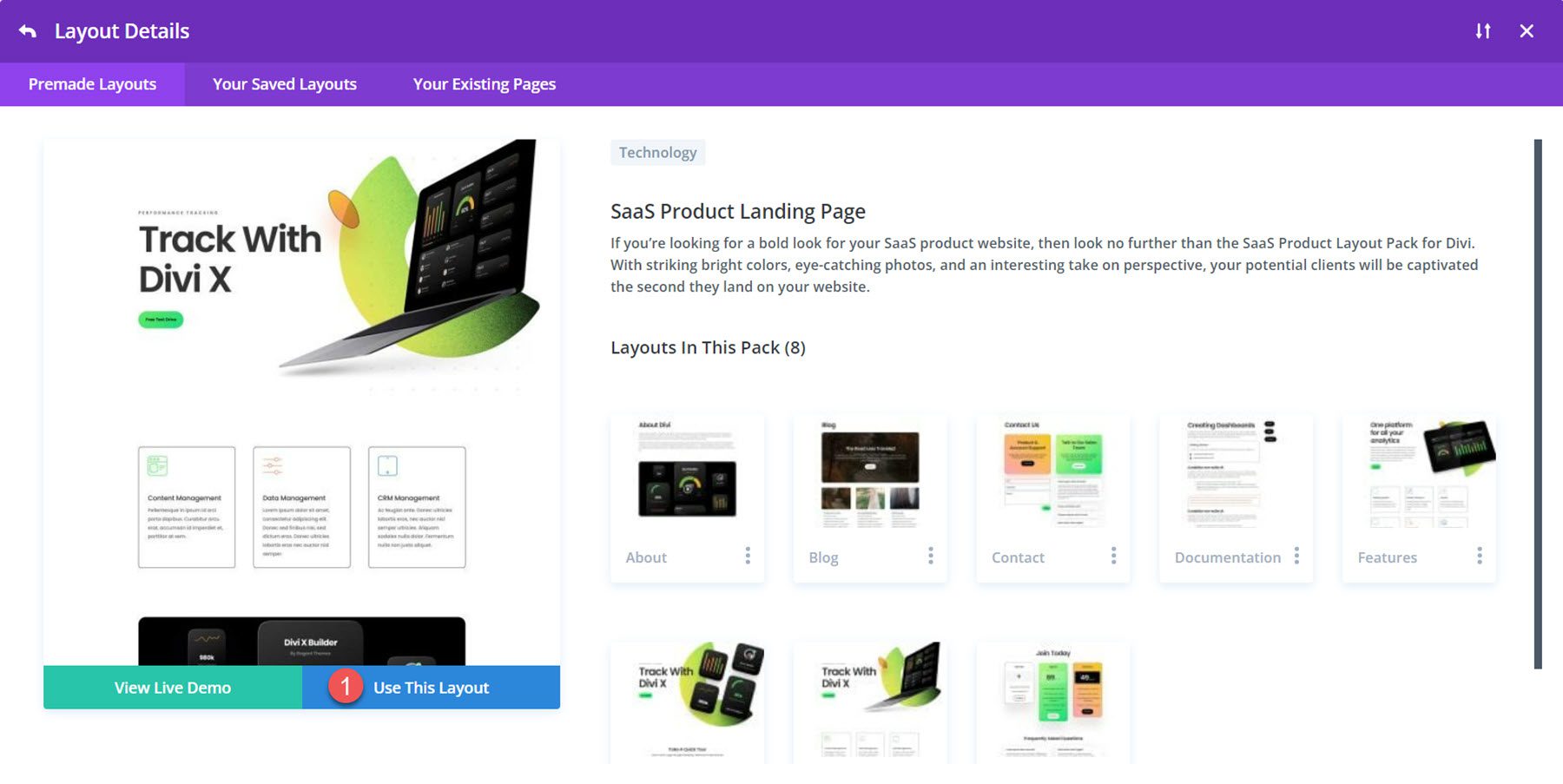
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Modificando o layout dos módulos flutuantes do Blurb
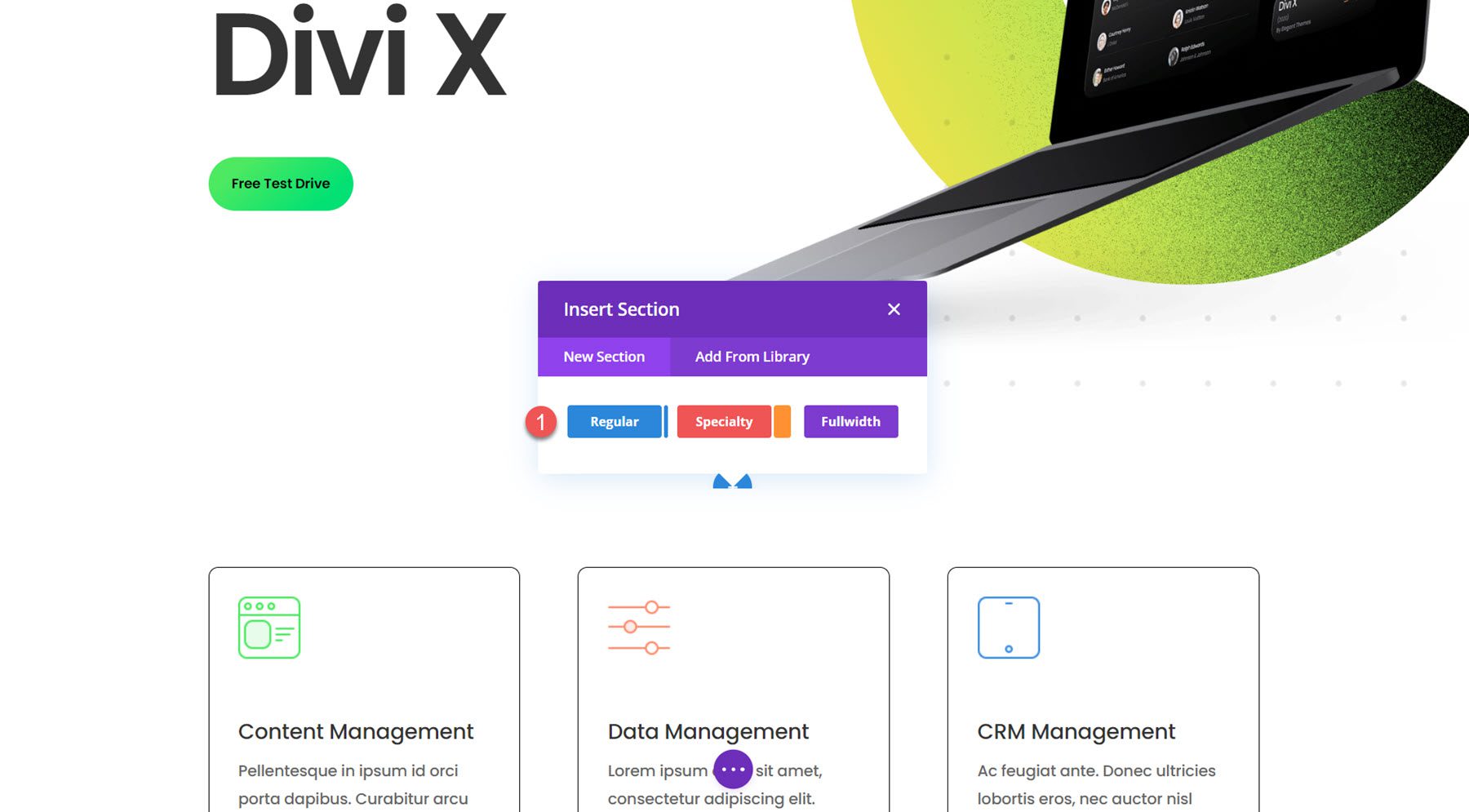
Criaremos uma seção de recursos dinâmicos usando o conteúdo da linha de serviços e imagens adicionais do layout. Para começar, adicione uma nova seção abaixo da seção do herói.

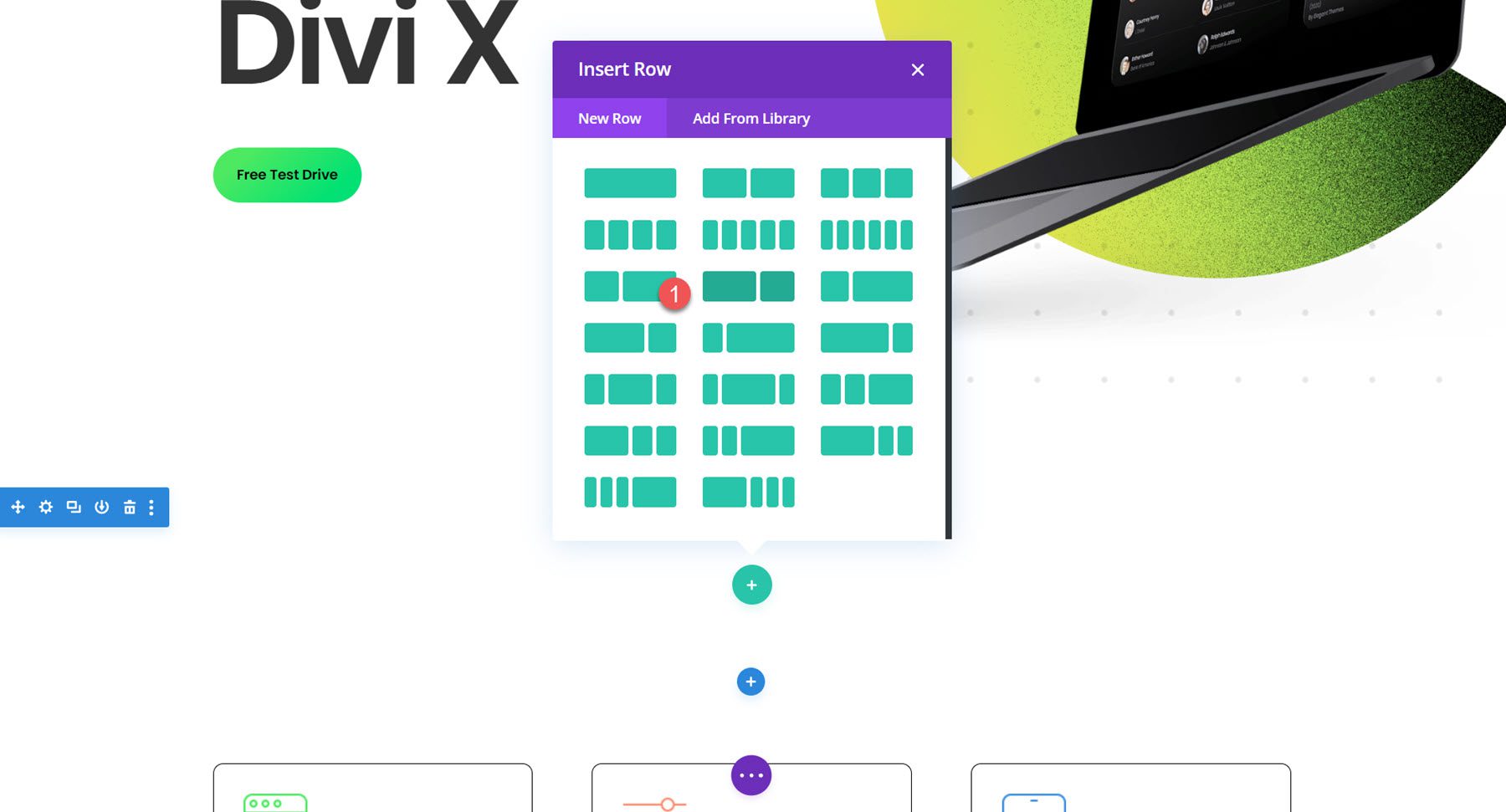
A seguir, adicione uma linha com duas colunas.

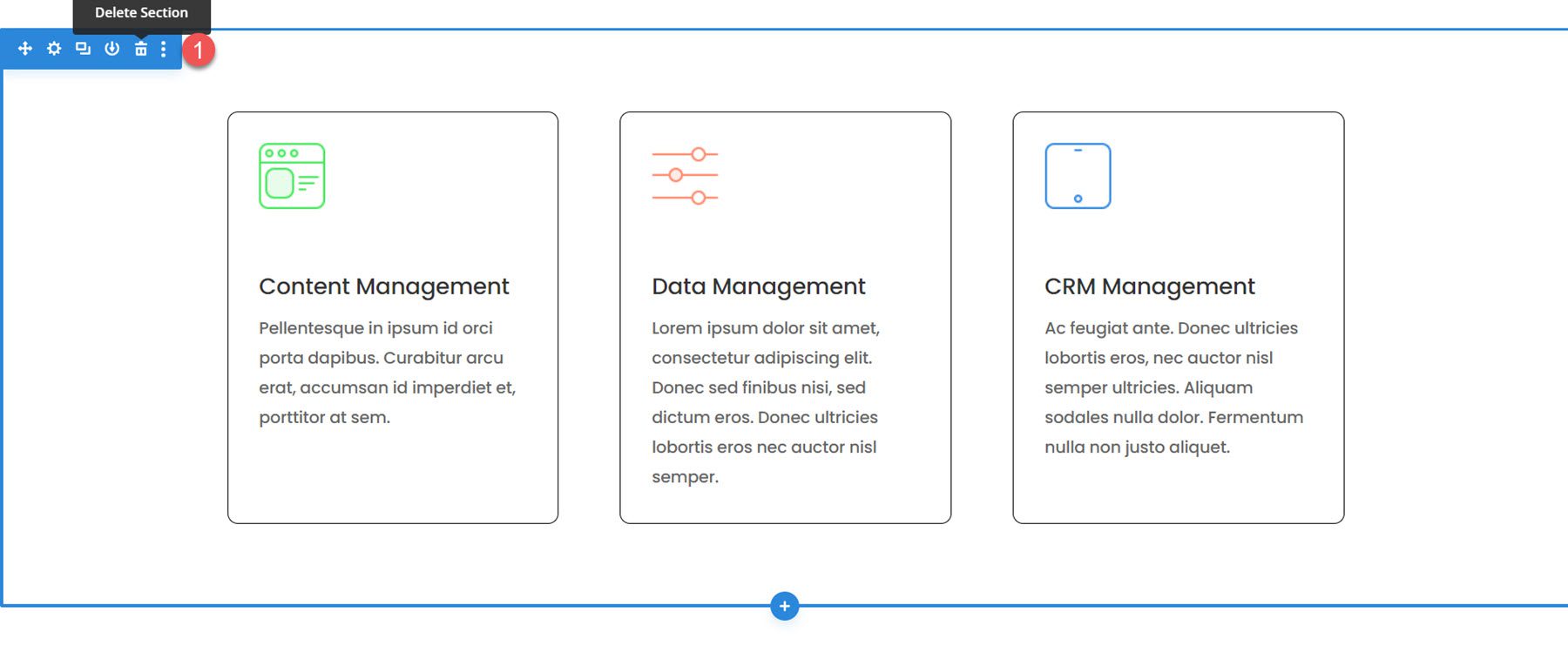
Você também pode excluir a seção abaixo com os três módulos, pois iremos recriá-los com o módulo sinopse ao longo deste tutorial.

Adicionando os módulos do Blurb
Coluna 1
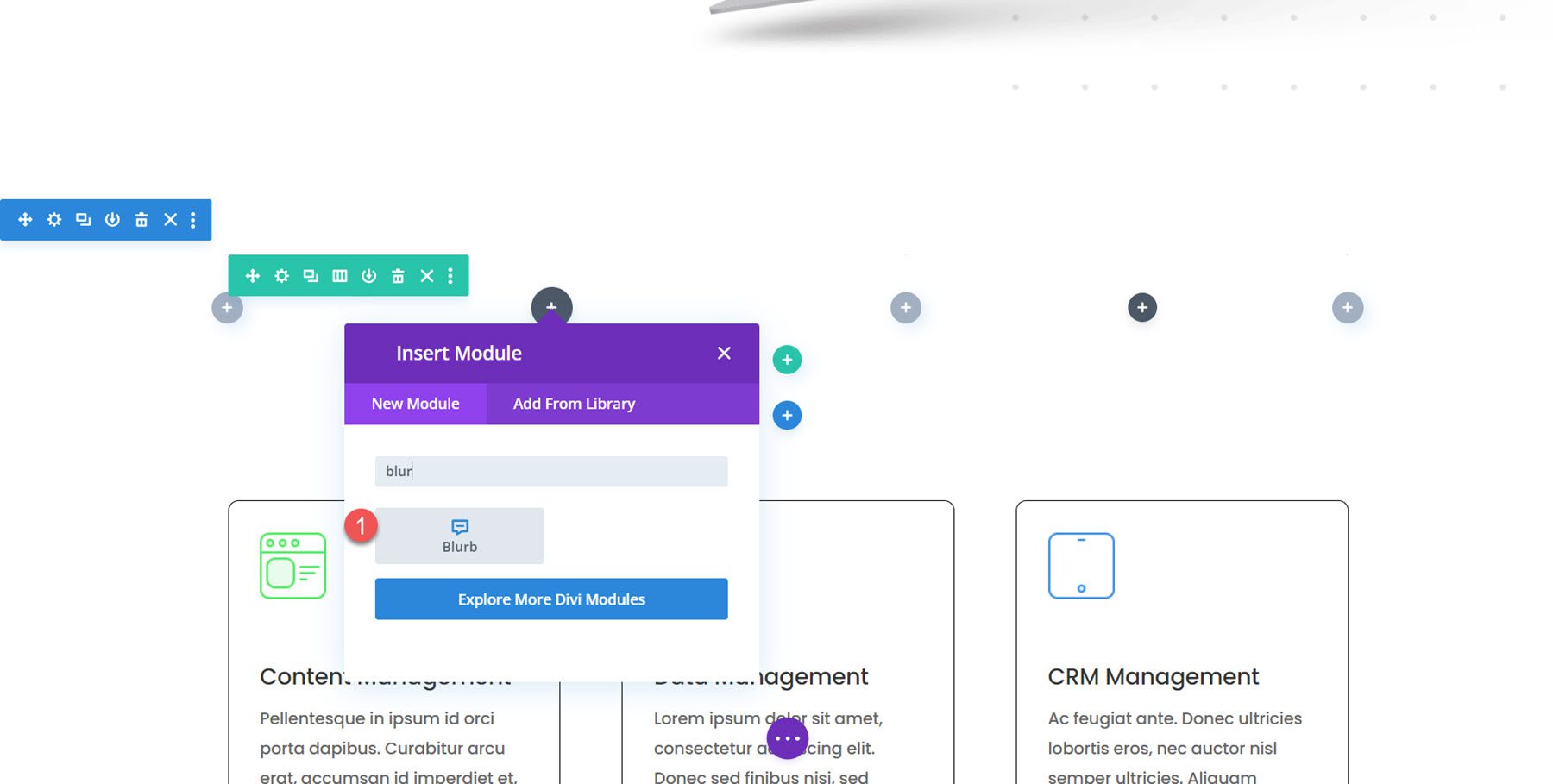
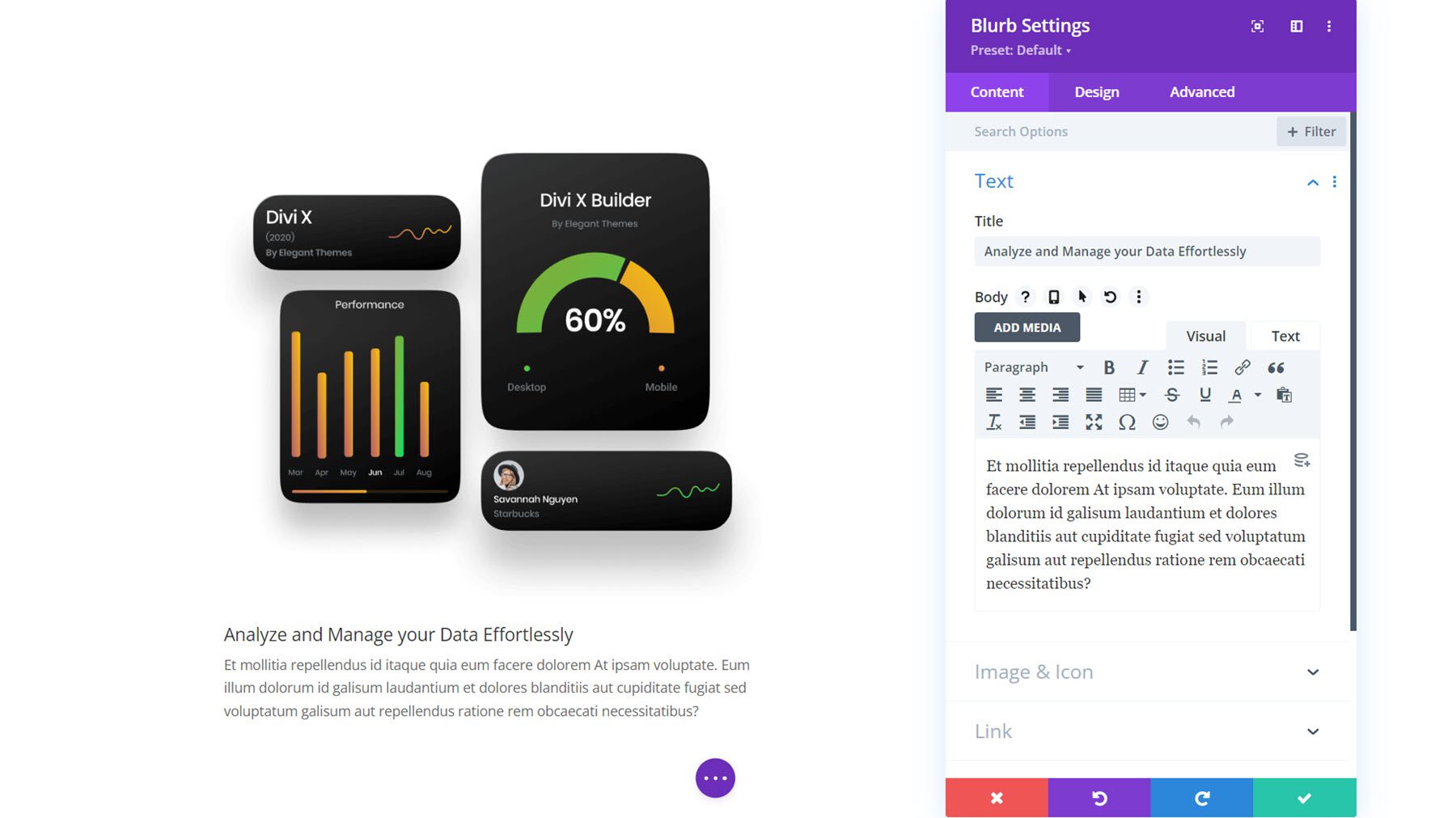
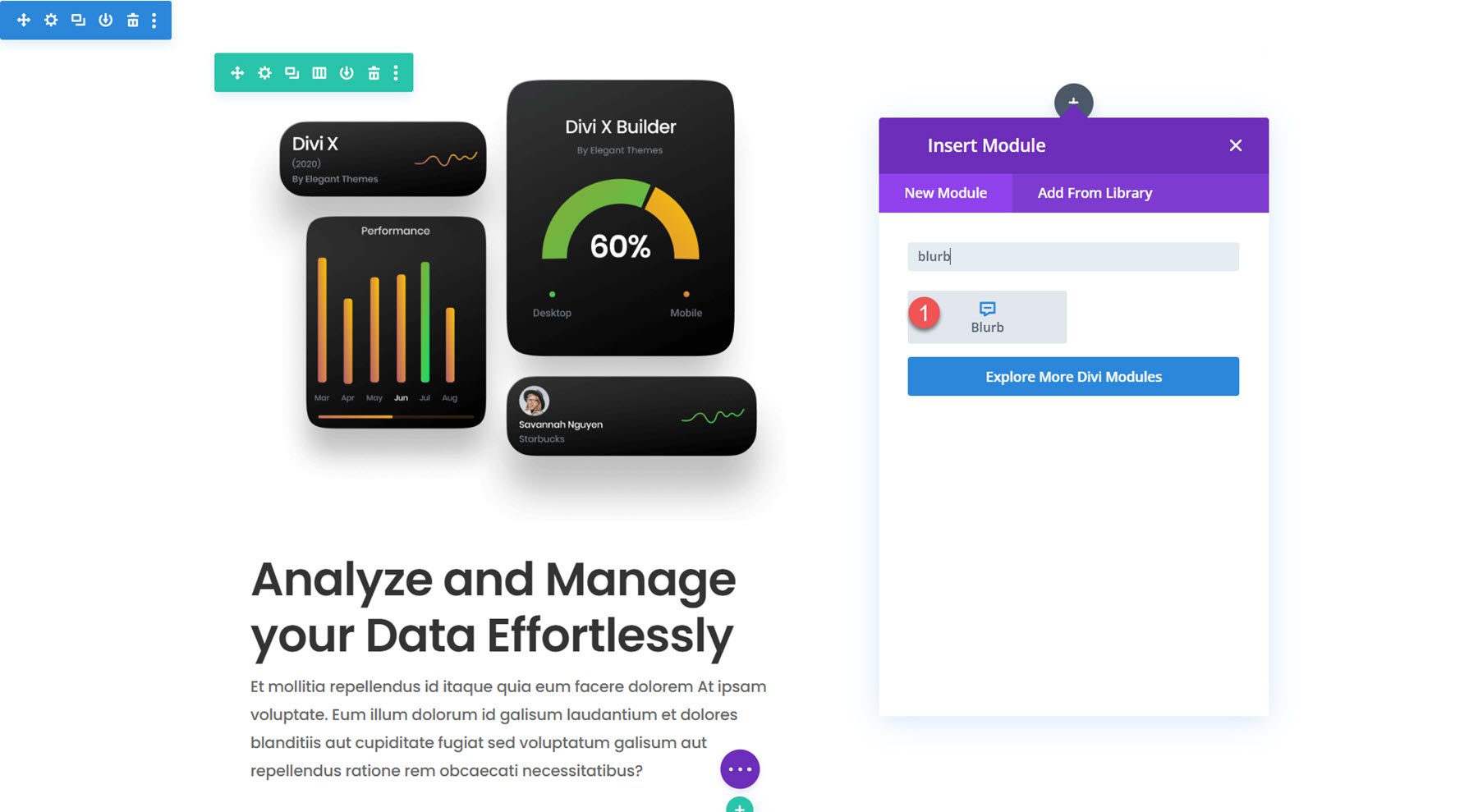
Na coluna da esquerda, adicione um novo módulo de sinopse.

Adicione o seguinte conteúdo à sinopse.
- Título: Analise e gerencie seus dados sem esforço
- Corpo: texto descritivo
- Imagem: saas-24.png, que acompanha o pacote de layout.

Configurações de projeto
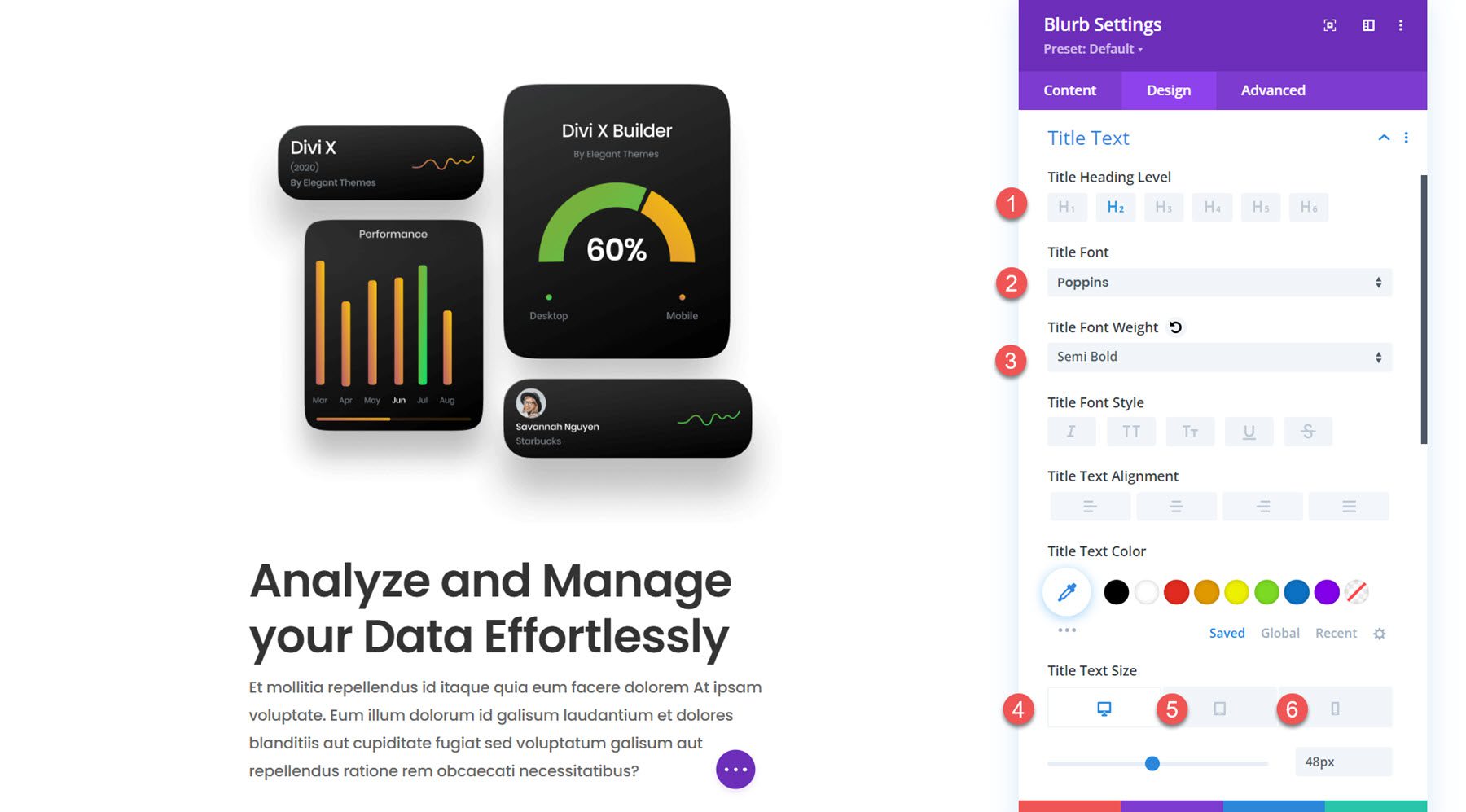
Em seguida, vá para a guia de design e modifique as configurações do texto do título da seguinte forma:
- Nível do título do título: H2
- Fonte do título: Poppins
- Peso da fonte do título: Semi Negrito
- Tamanho do texto do título: 48px para desktop, 32px para tablet, 24px para celular
- Espaçamento entre letras de título: -0,02em
- Altura da linha de título: 1,2em

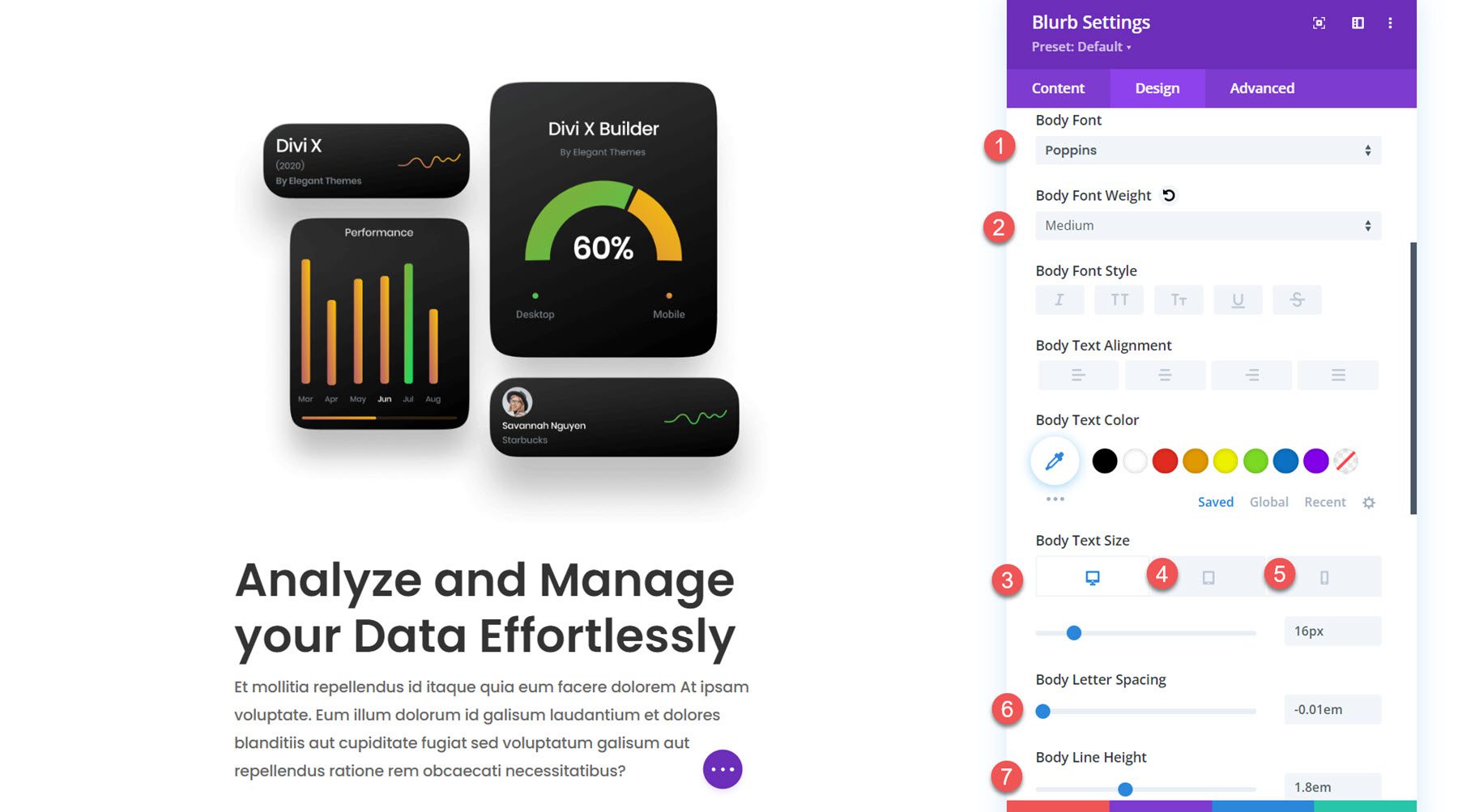
Nas configurações do corpo do texto, modifique o seguinte:
- Fonte do corpo: Poppins
- Peso da fonte corporal: médio
- Tamanho do corpo do texto: 16px para desktop, 15px para tablet, 14px para celular
- Espaçamento entre letras do corpo: -0,02em
- Altura da linha do corpo: 1,8em

Coluna 2
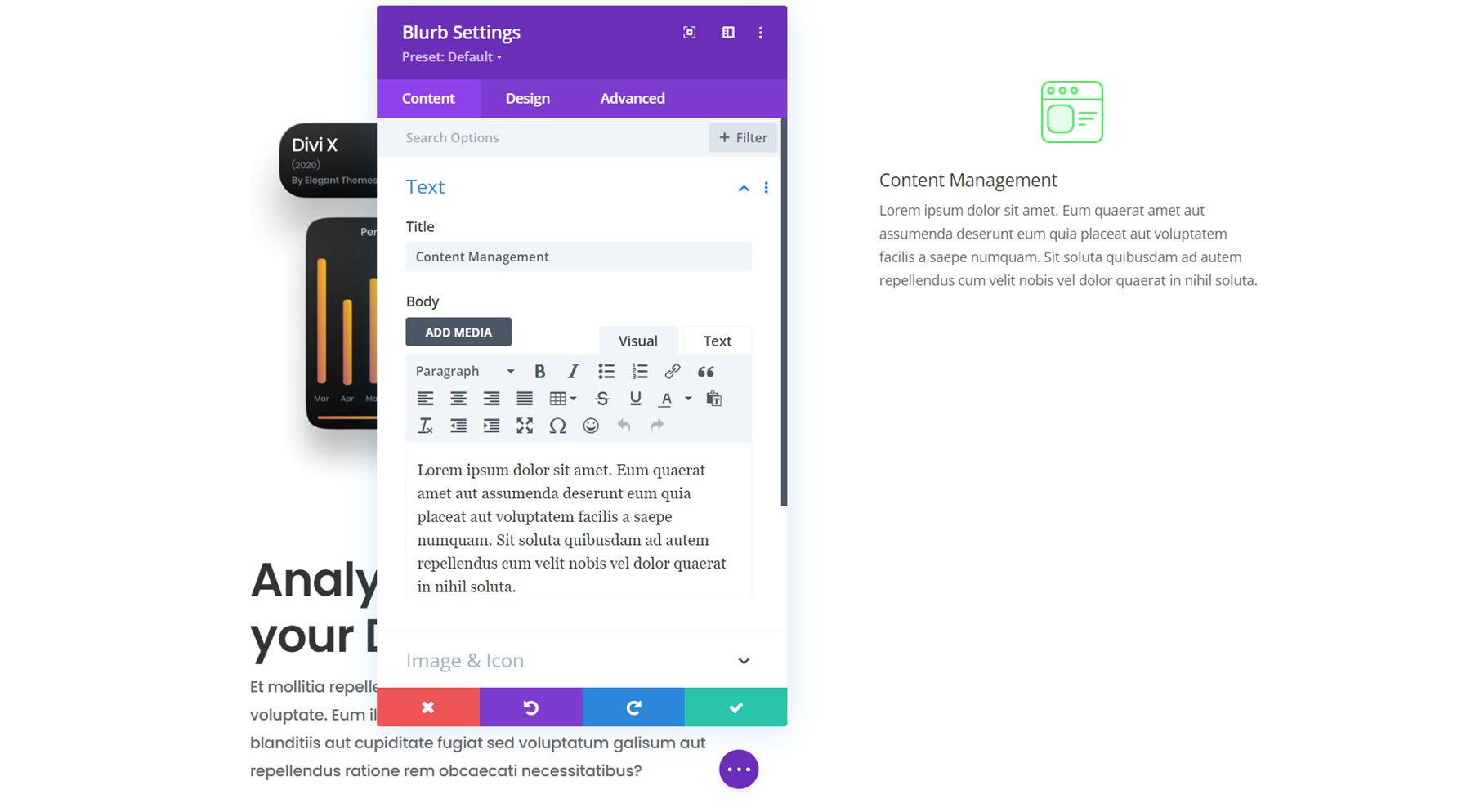
Na coluna da direita, adicione um novo módulo de sinopse.


Adicione o seguinte conteúdo à sinopse.
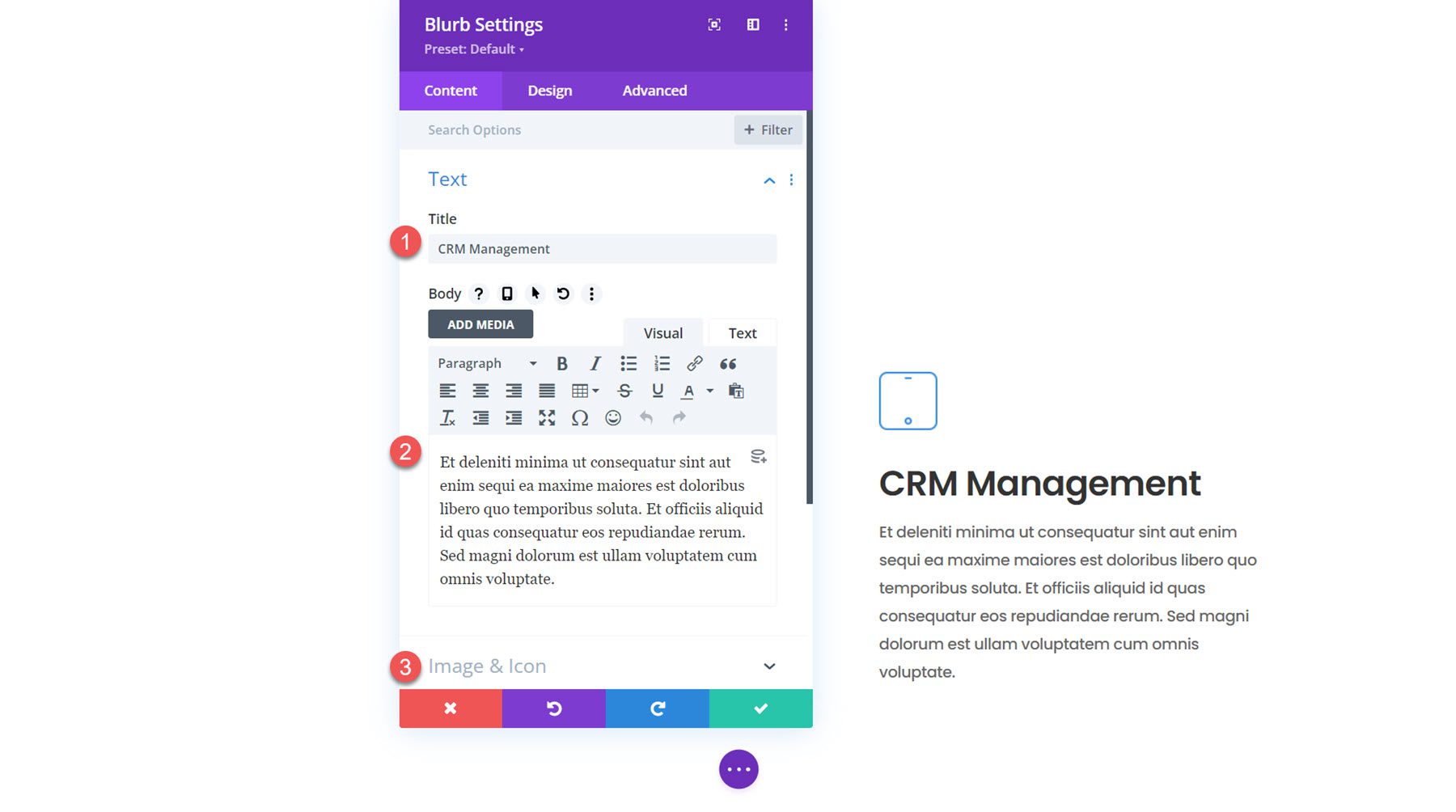
- Título:Gerenciamento de Conteúdo
- Corpo: texto descritivo
- Imagem: saas-icon-01.png

Configurações de projeto
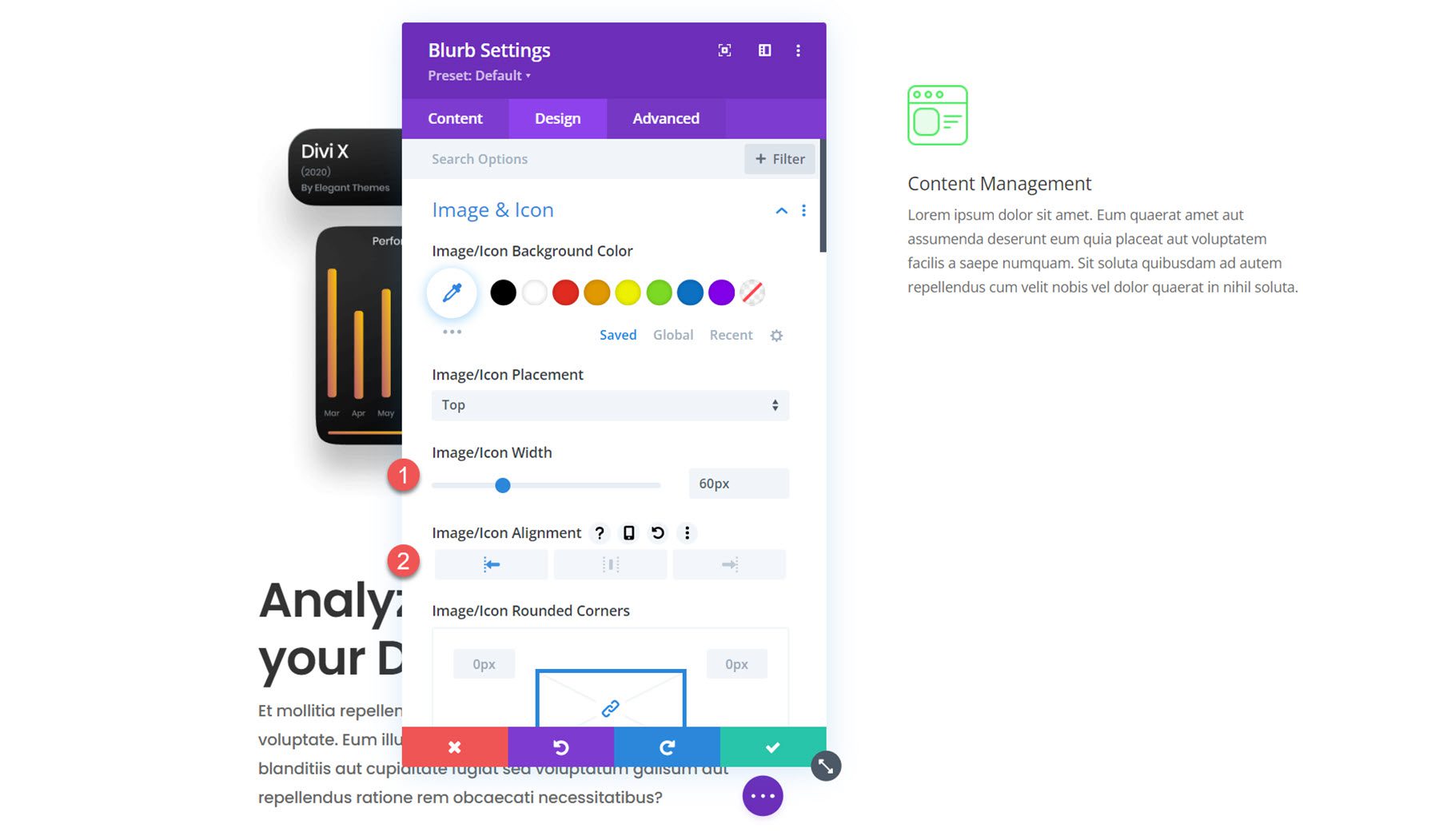
Na guia de design, comece abrindo as configurações de imagem e ícone. Defina a largura da imagem para 60px e defina o alinhamento à esquerda.

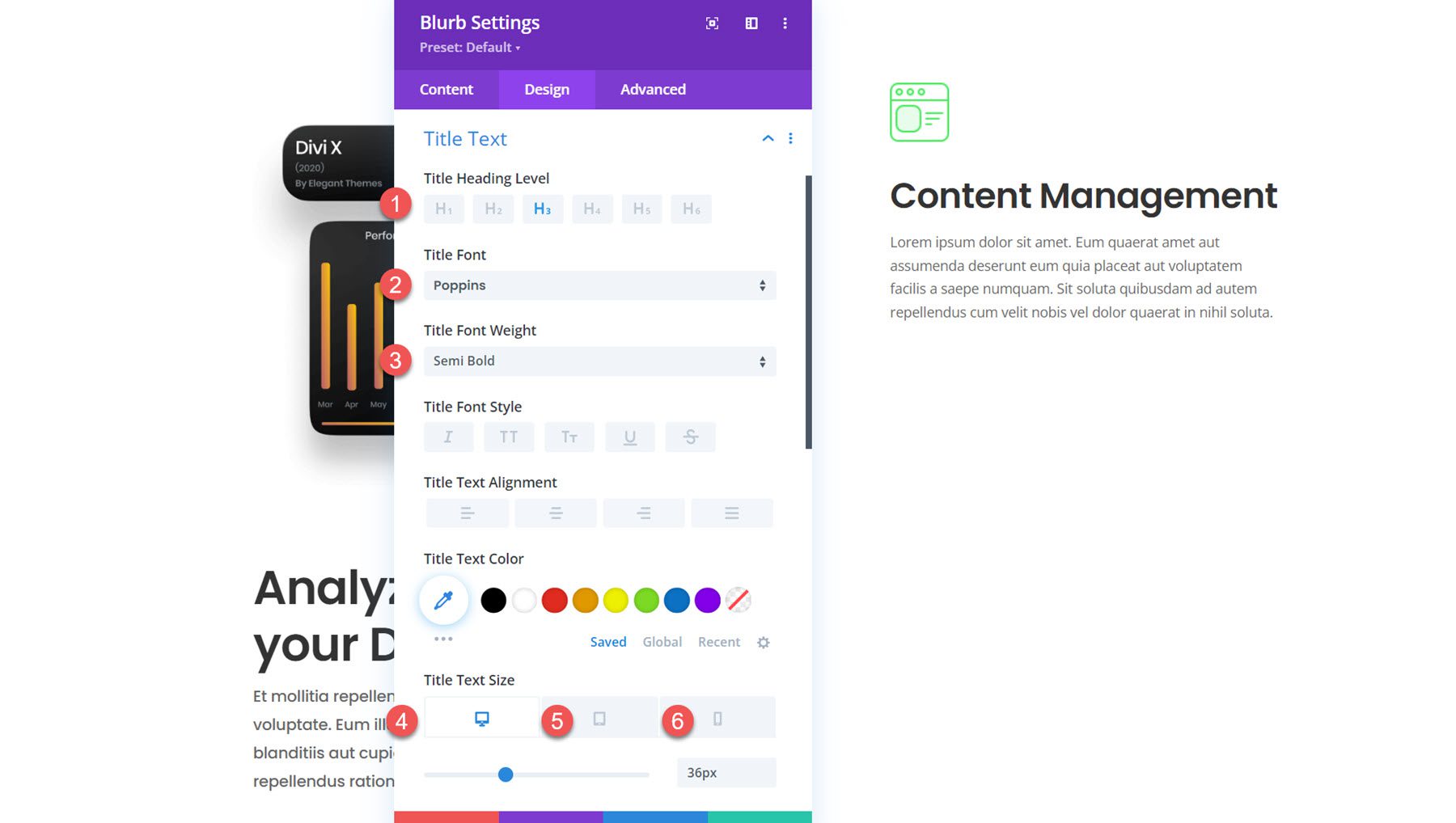
A seguir, modifique o estilo do texto do título da seguinte maneira:
- Nível de título do título: H3
- Fonte do título: Poppins
- Peso da fonte do título: Semi Negrito
- Tamanho do texto do título: 36px para desktop, 20px para tablet, 16px para celular
- Espaçamento entre letras de título: -0,02em
- Altura da linha de título: 1,4em

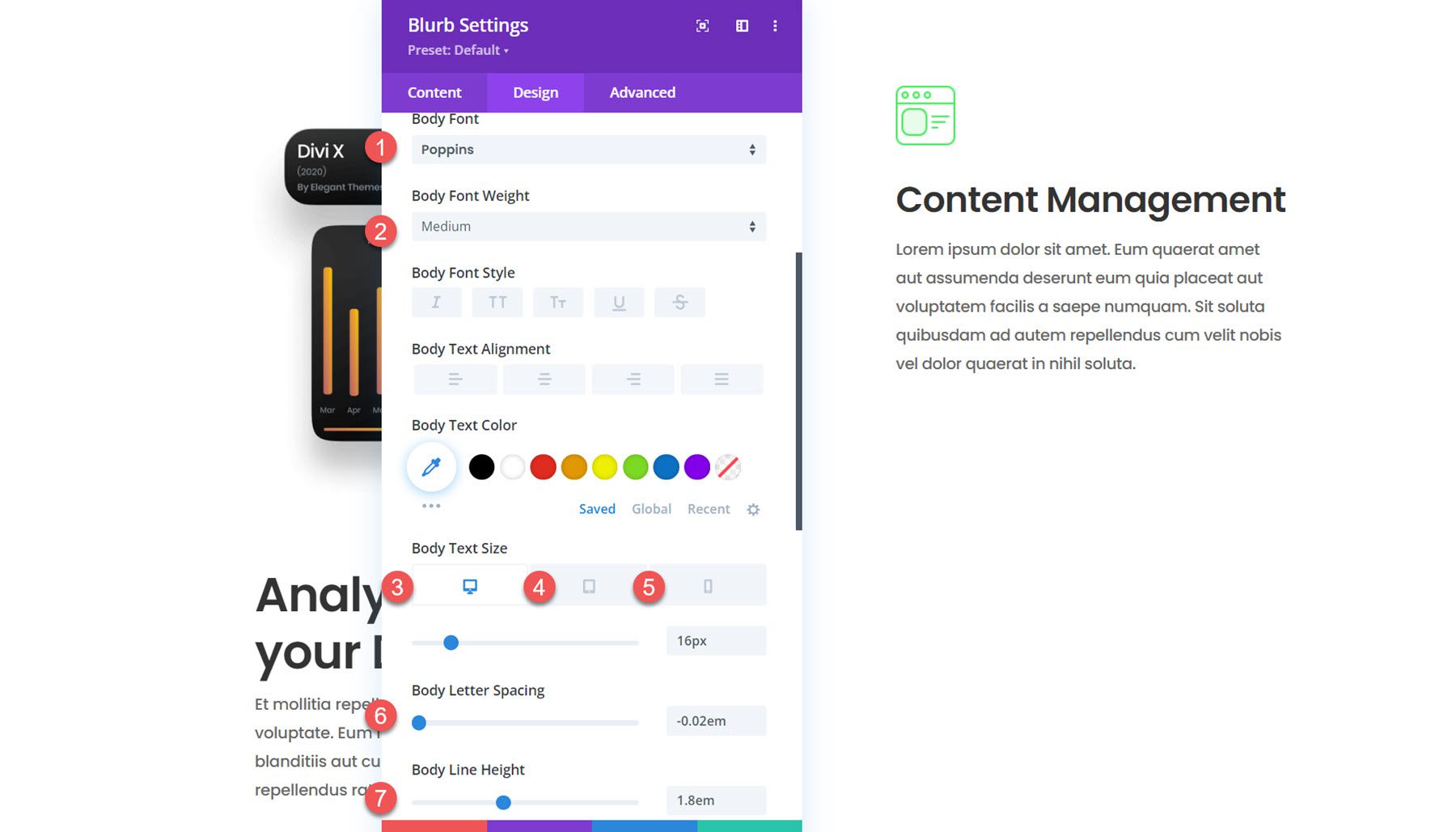
Nas configurações do corpo do texto, altere as seguintes opções:
- Fonte do corpo: Poppins
- Peso da fonte corporal: médio
- Tamanho do corpo do texto: 16px para desktop, 15px para tablet, 14px para celular
- Espaçamento entre letras do corpo: -0,02em
- Altura da linha do corpo: 1,8em

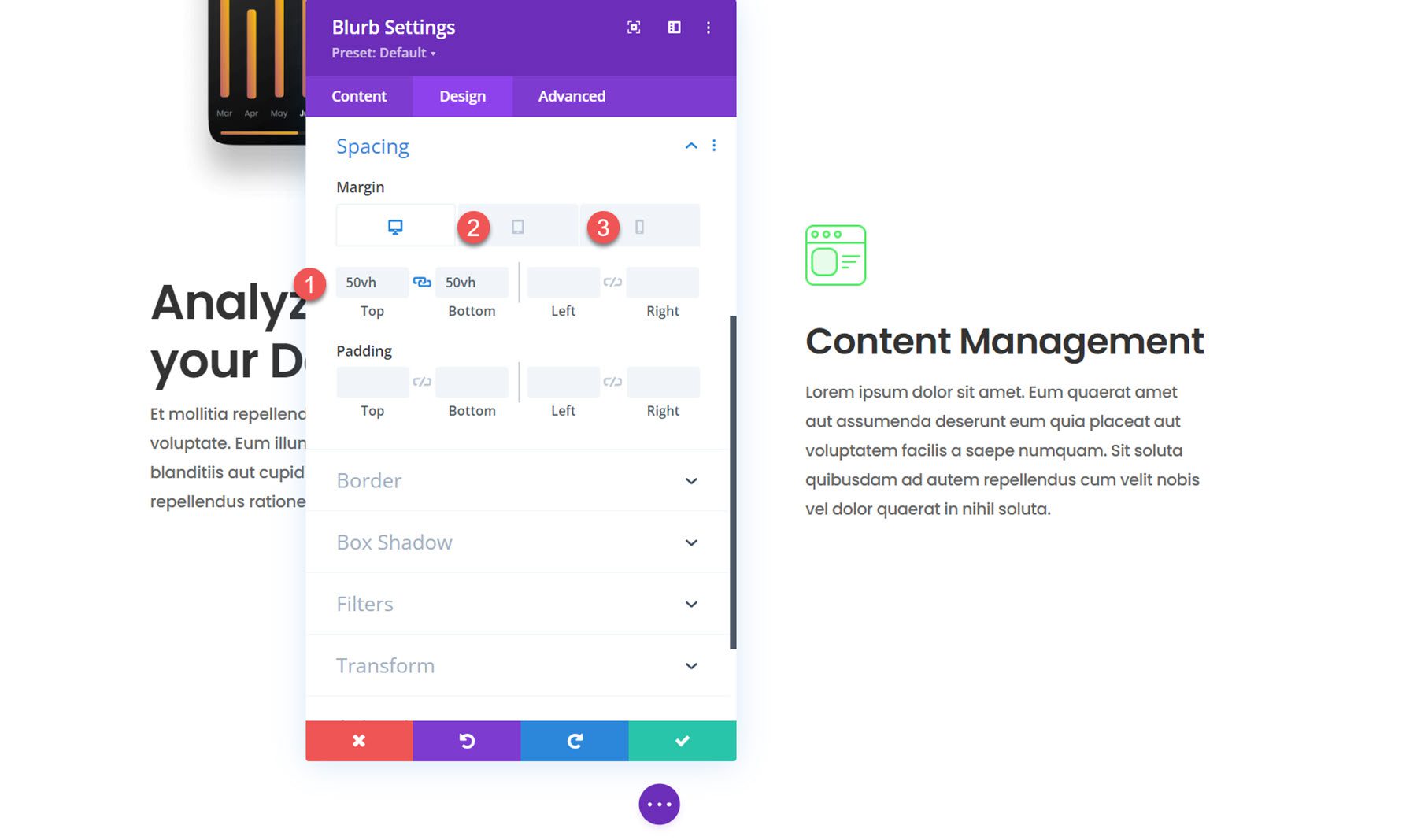
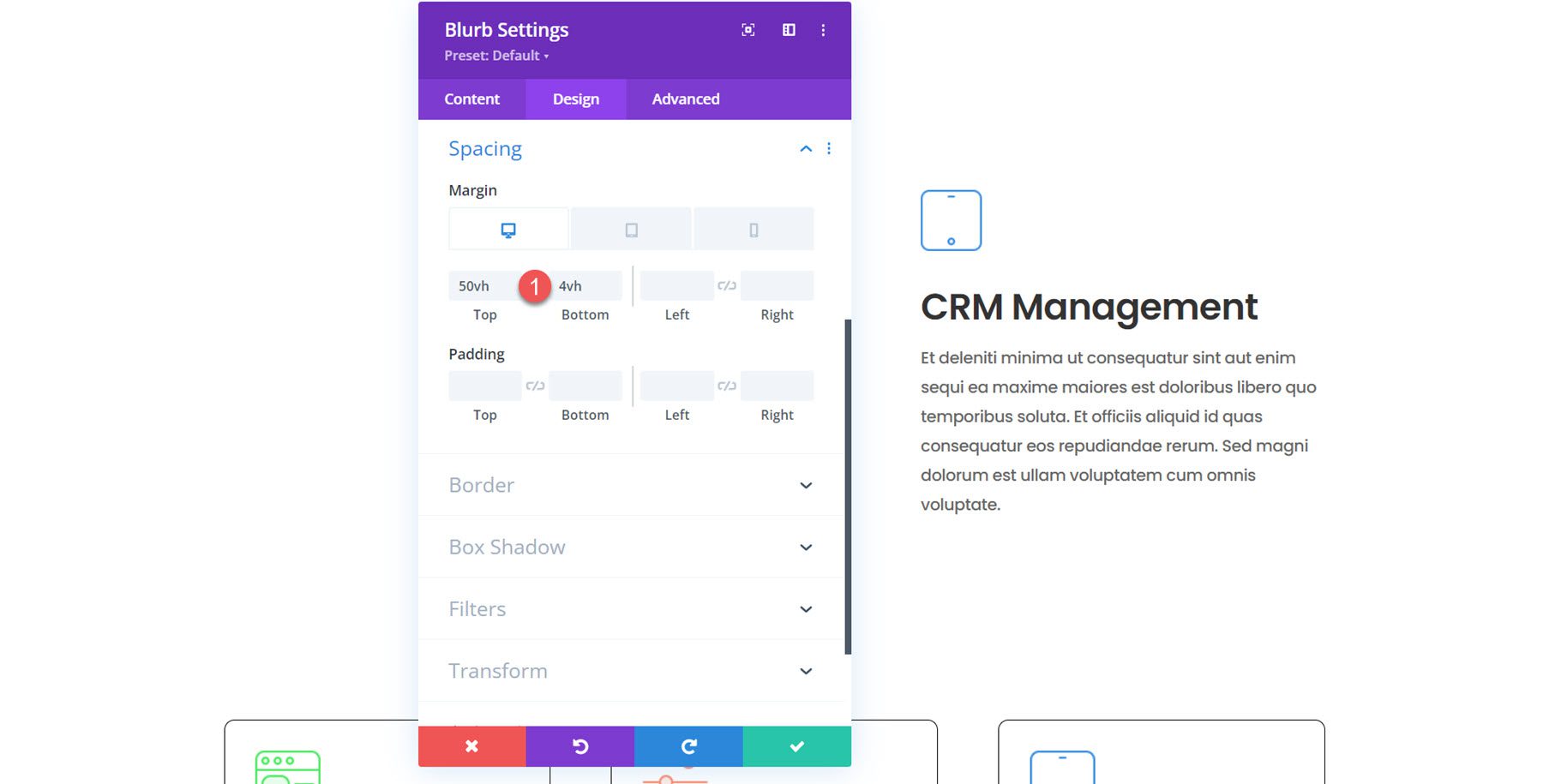
Em seguida, abra as configurações de espaçamento. Adicionaremos uma margem superior e inferior, pois queremos que cada sinopse à direita apareça uma de cada vez. Ao usar vh (altura da janela de visualização) para definir nossa margem, podemos garantir que o módulo de sinopse e sua margem ocuparão toda a altura da tela. Mais tarde, adicionaremos alguns efeitos de rolagem para melhorar o efeito. Não teremos efeito de rolagem fixa em tablets e celulares, então a margem será muito menor.
- Margem superior e inferior no desktop: 50vh
- Margem superior e inferior em tablets e celulares: 4vh

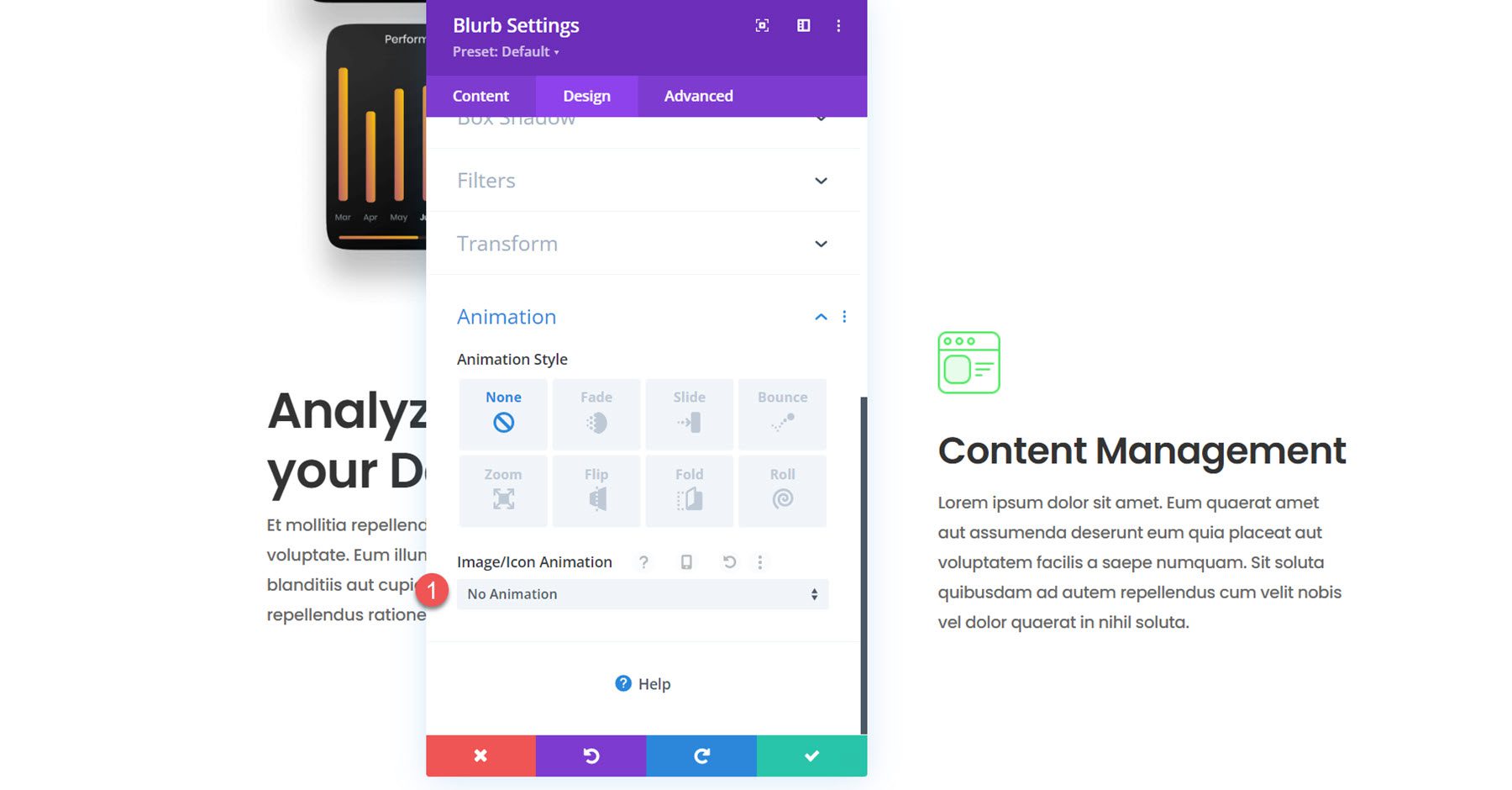
Por fim, abra as configurações de animação e defina a animação da imagem/ícone como sem animação.

Duplique para criar mais 2 sinopses
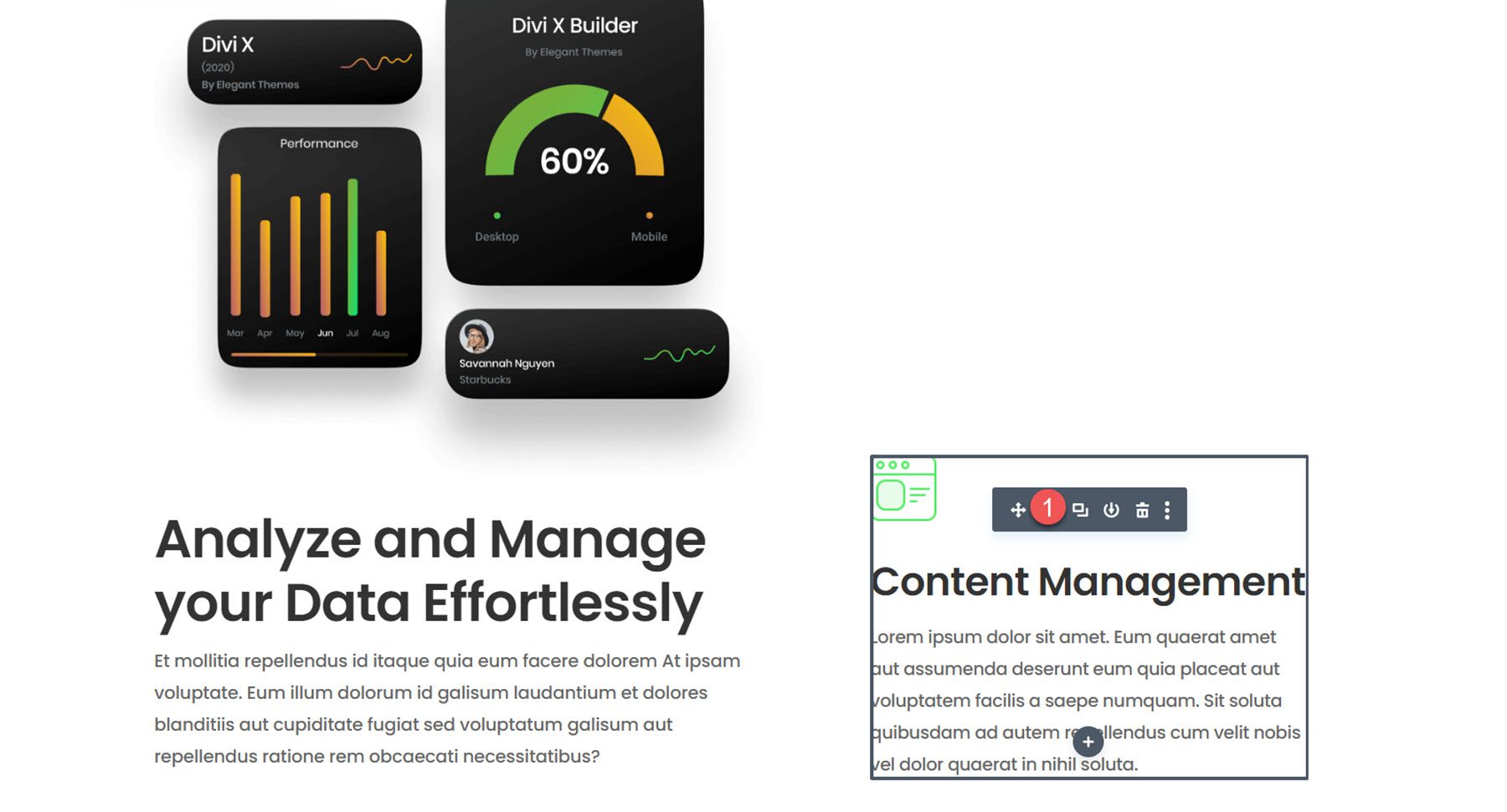
Agora, o primeiro módulo de sinopse foi criado e estilizado. Duplique o módulo duas vezes para criar mais dois módulos de sinopse na coluna da direita.

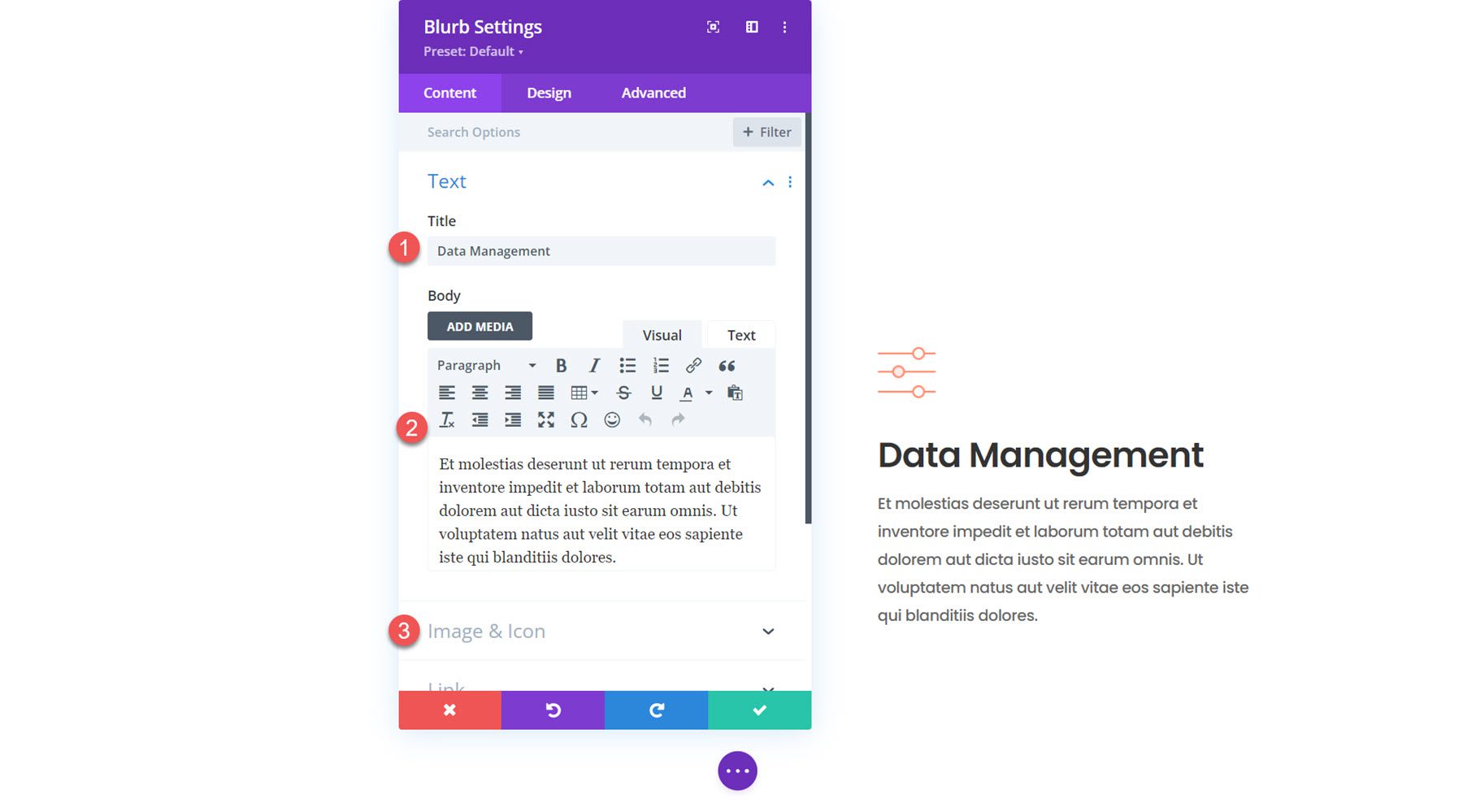
Abra as configurações da segunda sinopse e modifique o seguinte:
- Título:Gerenciamento de Dados
- Corpo: texto descritivo
- Imagem: saas-icon-05.png

Em seguida, modifique o conteúdo da terceira sinopse.
- Título: Gestão de CRM
- Corpo: texto descritivo
- Imagem: saas-icon-03.png

Como é a última sinopse, não precisamos de uma grande margem inferior. Modifique as configurações de espaçamento.
- Margem inferior no desktop: 4vh

Habilite módulos flutuantes do Blurb com efeitos de rolagem
Agora, nosso design está pronto e podemos adicionar os efeitos de rolagem para criar o layout dinâmico.
Coluna 1
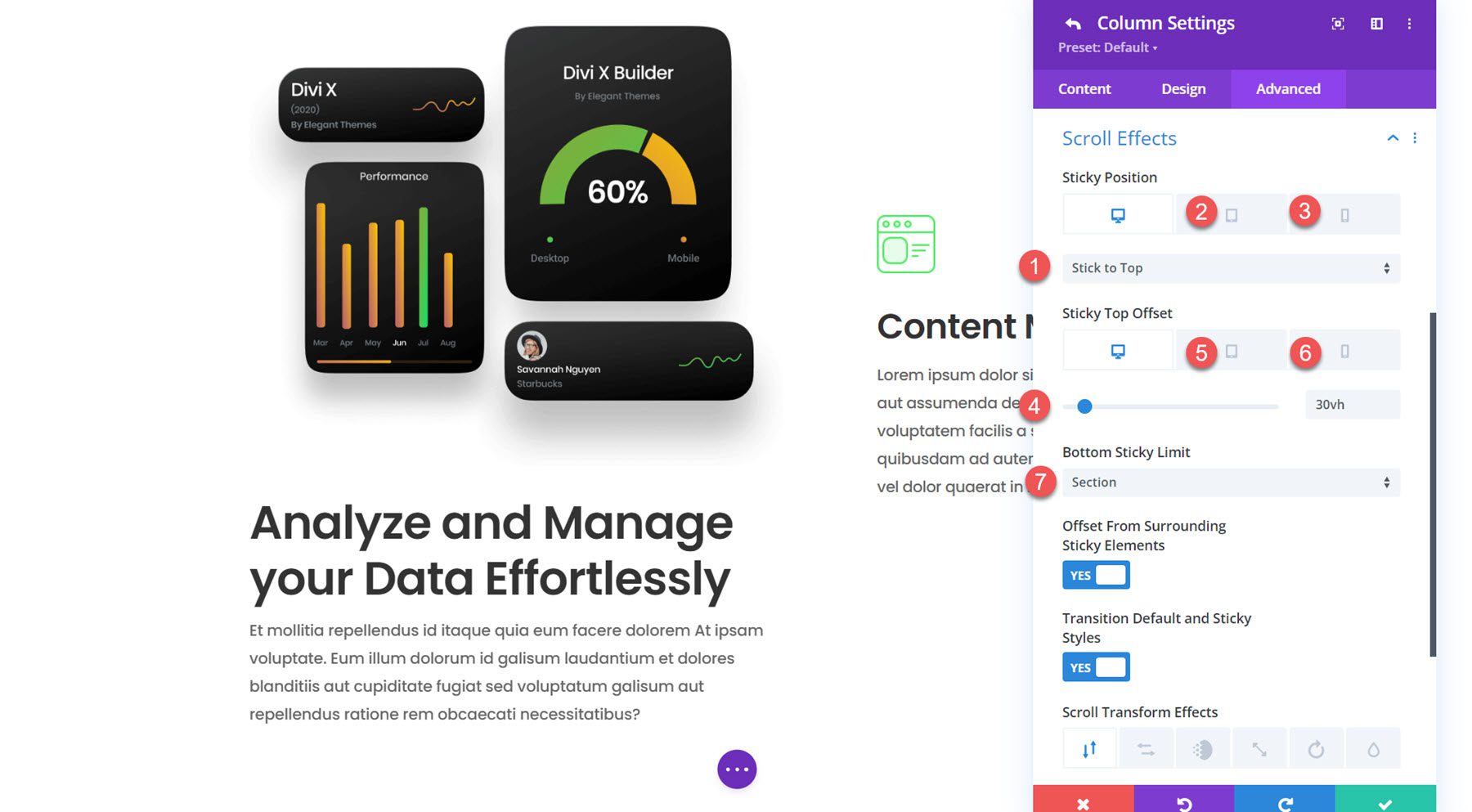
Primeiro, abra as configurações da coluna 1. Navegue até a seção Efeitos de rolagem na guia avançada e modifique as seguintes opções para que a coluna fique no topo.
- Área de trabalho com posição fixa: fique no topo
- Tablet e celular com posição pegajosa: não grude
- Área de trabalho com deslocamento superior pegajoso: 30vh
- Tablet e celular com deslocamento superior pegajoso: 0vh
- Limite pegajoso inferior: seção

Sinopse 1
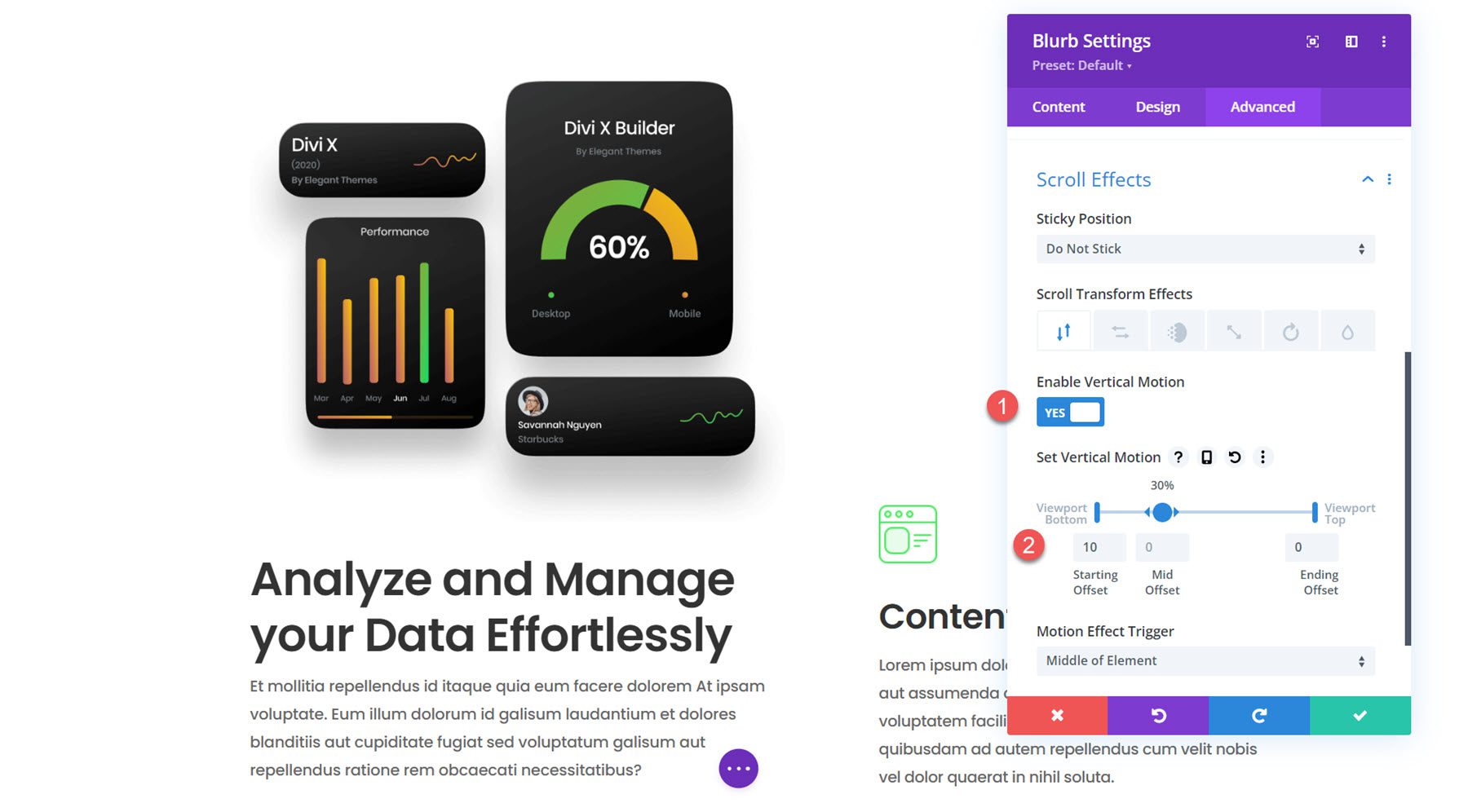
Em seguida, navegue até as configurações da sinopse na coluna 1. Adicionaremos um efeito de transformação de rolagem com algum movimento vertical para destacar a coluna quando ela deslizar para visualização.
- Ativar movimento vertical: Sim
- Definir movimento vertical
- Deslocamento inicial: 10
- Deslocamento médio: 30%, 0
- Deslocamento final: 0

Coluna 2 Resumos
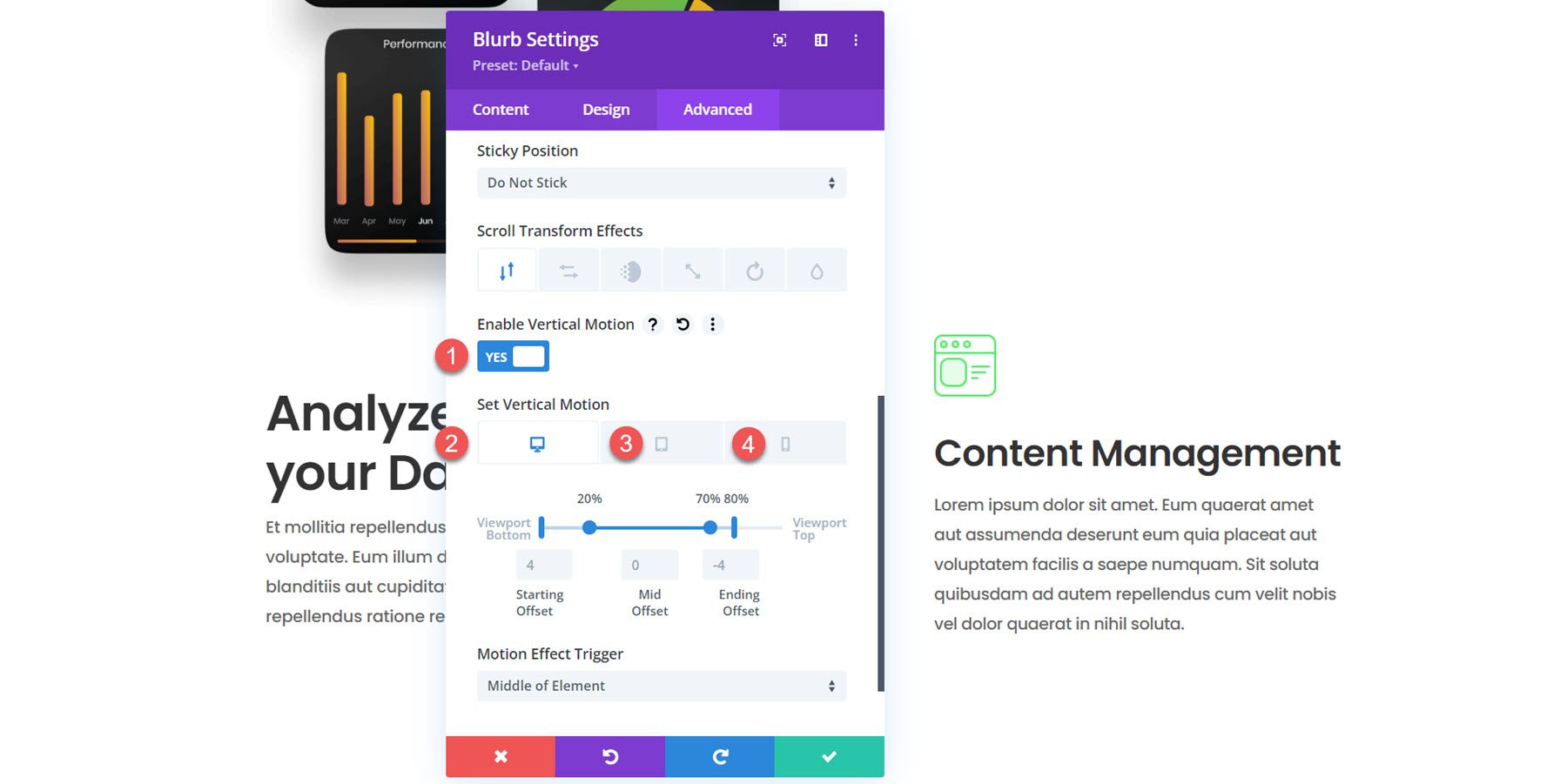
Para as sinopses na coluna 2, usaremos algum movimento vertical para criar um efeito de rolagem que irá capturar a atenção do usuário. Arraste as setas para estender o deslocamento intermediário para 20-70% para manter a sinopse no centro por mais tempo. A versão móvel adiciona um efeito de deslizamento mais sutil. Modifique as seguintes opções de efeito de rolagem para cada sinopse na coluna 2.
- Ativar movimento vertical: Sim
- Definir movimento vertical na área de trabalho
- Deslocamento inicial: 4
- Deslocamento médio: 20%-70%, 0
- Deslocamento final: 80%, -4
- Definir movimento vertical para tablet e celular
- Deslocamento inicial: 4
- Deslocamento médio: 30%, 0
- Deslocamento final: 0

E é isso! O layout do módulo de sinopse flutuante agora está completo.
Resultado final
Vamos dar uma olhada em nossa seção de módulo de sinopse flutuante em ação.
E é assim que fica no celular.

Pensamentos finais
O módulo de sinopse do Divi facilita a exibição de textos explicativos concisos e uma imagem ou ícone atraente. Os efeitos de rolagem permitem criar layouts criativos que guiam a atenção do usuário, como os módulos de sinopse flutuantes que projetamos neste tutorial. Para obter mais tutoriais sobre o módulo de sinopse do Divi, verifique Módulos Creative Interactive Blurb usando as opções Transform & Hover do Divi e 5 designs de módulo Creative Divi Blurb.
Você adicionou efeitos de rolagem a um módulo de sinopse em seus próprios designs? Deixe-nos saber nos comentários!
