Como criar um controle deslizante de comparação de imagens no Elementor
Publicados: 2024-10-08O sucesso de qualquer web design hoje depende em grande parte da eficácia com que ele comunica visualmente suas mensagens e ideias aos usuários. O controle deslizante de comparação de imagens é um conceito poderoso que pode elevar o poder de narrativa visual do seu site para o próximo nível. Você pode criar esses controles deslizantes facilmente usando uma ferramenta WordPress.
Elementor pode ajudá-lo nesse sentido. Este poderoso plugin de criação de páginas permite que você crie controles deslizantes de comparação de imagens impressionantes e cativantes em seu site sem qualquer codificação. Nesta postagem do blog, abordaremos um tutorial detalhado explicando como criar um controle deslizante de comparação de imagens no Elementor.
Antes disso, discutiremos brevemente o que é o controle deslizante de comparação de imagens e alguns de seus casos de uso especiais.
O que é o controle deslizante de comparação de imagens?
O controle deslizante de comparação de imagens é um elemento da web que permite aos usuários e visitantes visualizar duas imagens lado a lado e compará-las com um divisor. Você pode ver o efeito deslizando a divisória para frente e para trás. Este recurso/elemento da web permite mostrar visualmente os cenários de antes e depois de qualquer produto ou informação, destacando suas diferenças.
Alguns casos de uso especiais do controle deslizante de comparação de imagens
Abaixo, listamos vários casos de uso especiais onde o controle deslizante de comparação de imagens pode aprimorar sua narrativa visual. Dê uma olhada rápida neles para se inspirar.
- Antes e depois da comparação visual
Isto é particularmente útil em setores como moda, fitness, beleza, design, reforma residencial, etc., onde você pode mostrar a transformação resultante de um produto ou serviço.
- Destacar edição de fotos
Se você é fotógrafo ou designer gráfico, pode mostrar suas habilidades de edição comparando fotos editadas e não editadas.
- Resultados de tratamentos e reformas
Este recurso é usado na indústria da beleza para exibir os resultados de tratamentos faciais e de pele, cortes de cabelo, reformas e produtos cosméticos utilizados.
- Explique o aprimoramento de recursos
Os desenvolvedores de software podem usar esse recurso para demonstrar as alterações feitas no aprimoramento visual de qualquer software, aplicativo da web, tema ou aplicativo móvel.
- Exibir alterações históricas
No campo da arquitetura, você pode dizer visualmente como as cidades urbanas ficarão diferentes após o desenvolvimento. Além disso, você também pode exibir como o ambiente ao seu redor mudou ao longo do tempo.
Como criar um controle deslizante de comparação de imagens no Elementor: guia passo a passo
Elementor é imensamente popular no mercado, com mais de 7 milhões de usuários ativos, que está aumentando incansavelmente. Se você já sonhou em criar seu site em WordPress sem qualquer codificação manual, certamente se apaixonará por este construtor de páginas devido à sua riqueza de recursos e facilidade de uso.
No entanto, o próprio Elementor não possui a ferramenta ou recurso de comparação de imagens. Mas não se preocupe! HappyAddons, um complemento poderoso do Elementor, possui um widget chamado ‘Image Compare’, que você pode usar como se estivesse bebendo seu suco favorito. Vamos começar o tutorial.
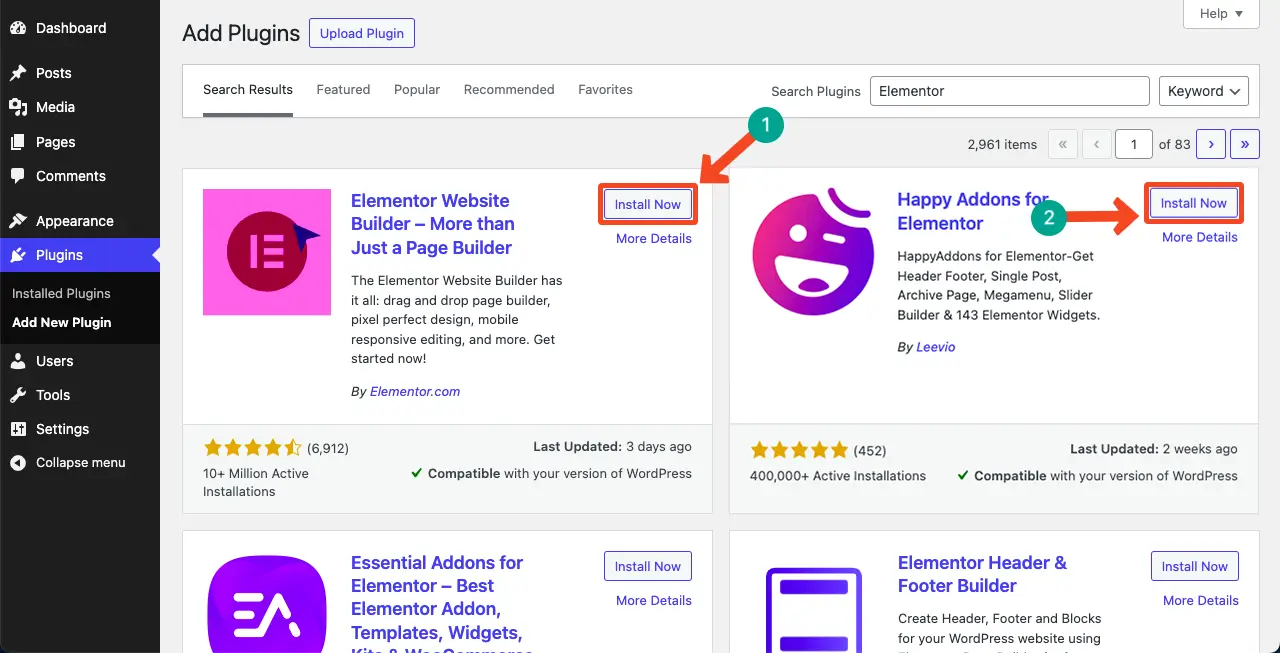
Etapa 01: Instale Elementor e HappyAddons em seu site
No início, certifique-se de ter os seguintes plug-ins instalados e ativados em seu site.
- Elementor
- HappyAddons
Você não precisa de versões premium para esse recurso, pois HappyAddons o oferece gratuitamente.

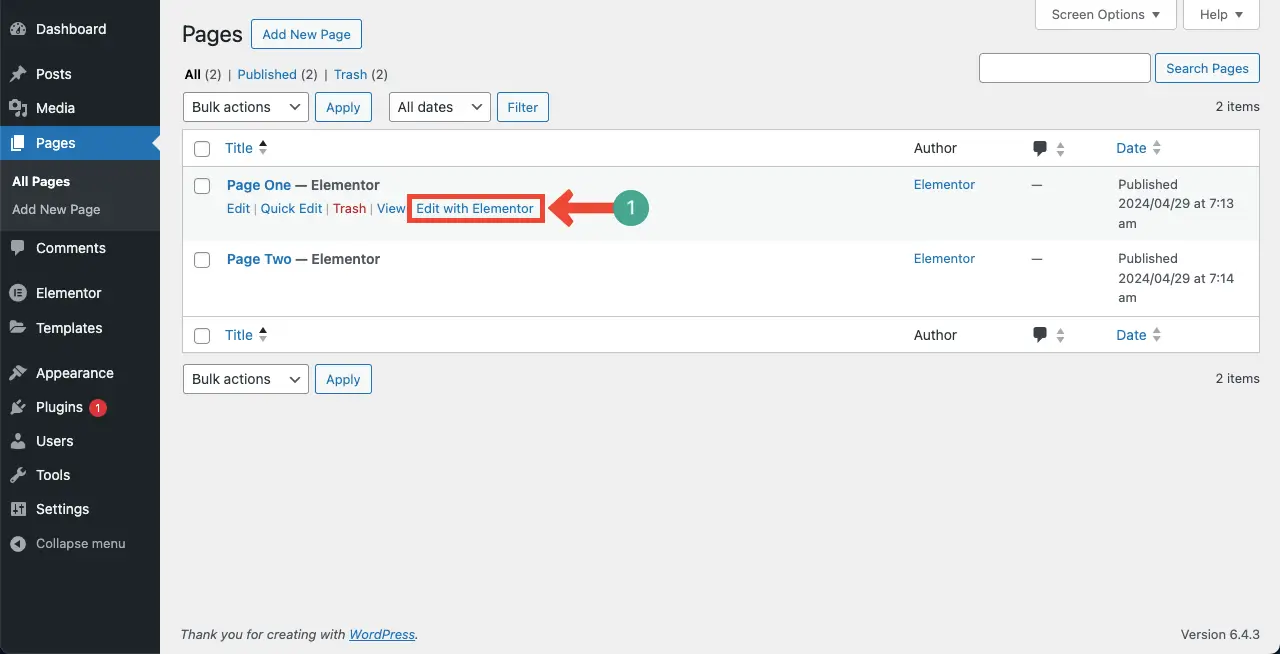
Passo 02: Abra uma postagem/página com Elementor
Agora, abra o post/página desejado com Elementor para o qual deseja criar uma seção de comparação de imagens. O Elementor Canvas será aberto na tela.

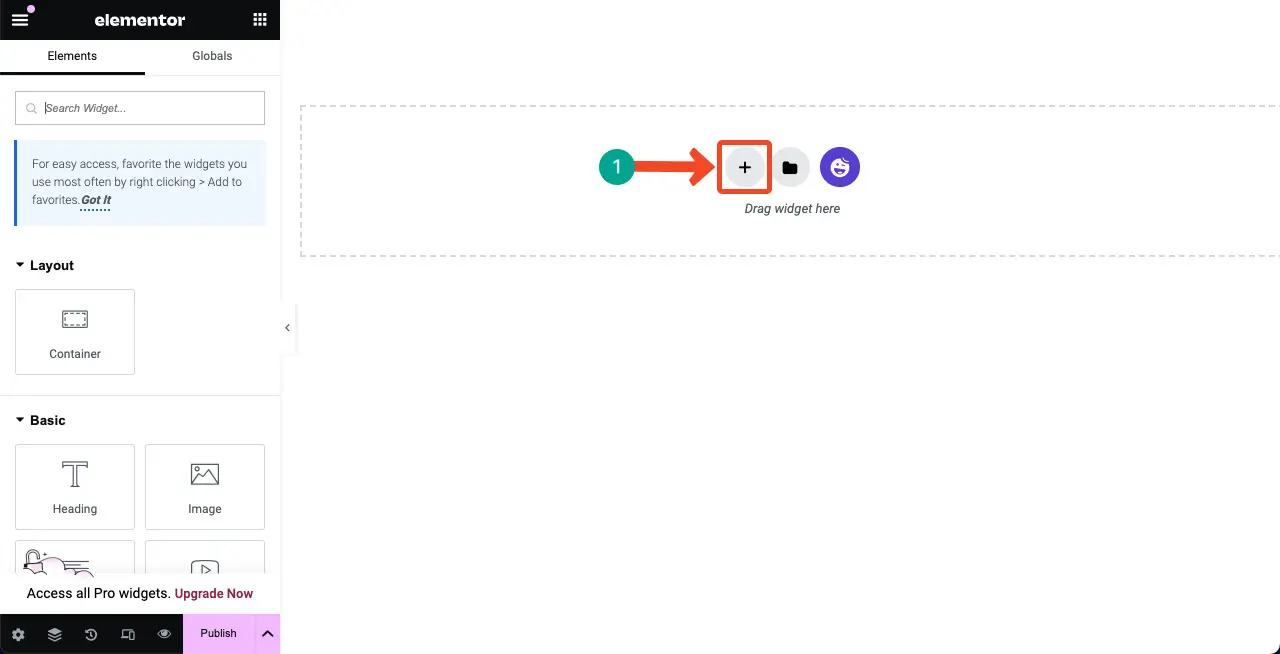
Etapa 03: Crie uma seção para o widget de comparação de imagens na tela
Se você já usou o Elementor, sabe como criar uma nova seção para adicionar widgets. Ainda estamos mostrando isso para novos usuários.
Clique no ícone de adição (+) no Elementor Canvas.

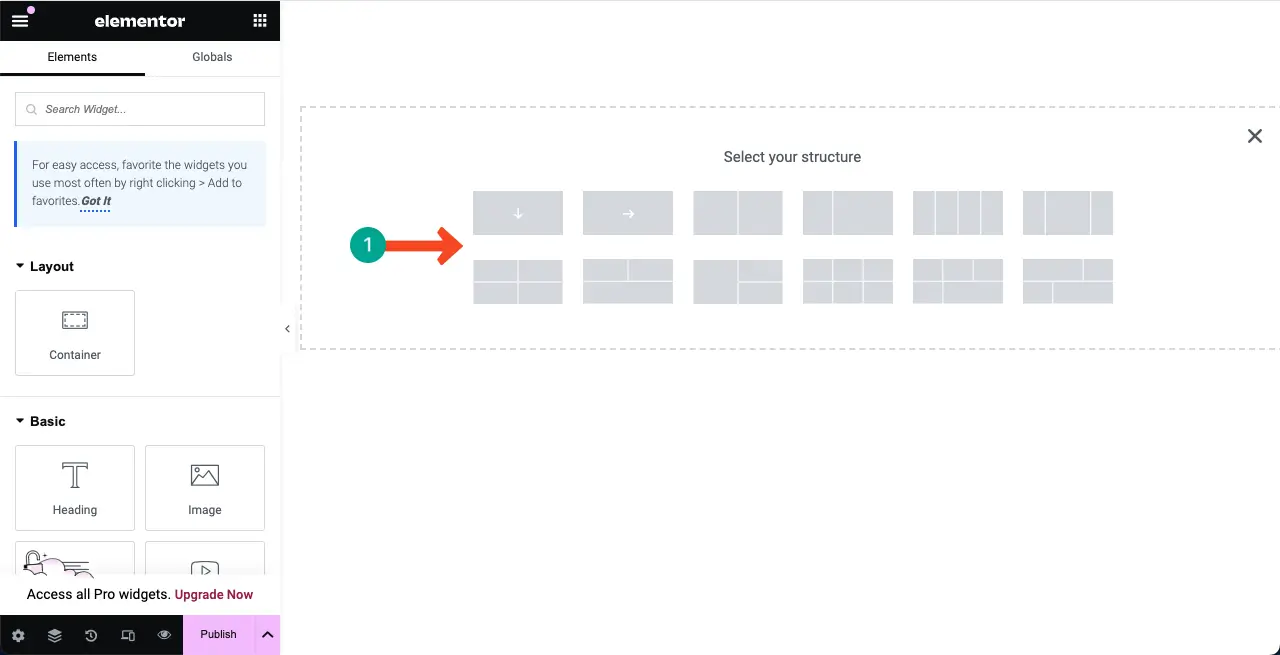
A seguir, selecione uma estrutura de coluna de acordo com a largura da seção Comparação de imagens.

Você pode ver que uma nova seção foi adicionada à tela. Adicionaremos e criaremos uma seção de comparação de imagens nesta coluna.

Etapa 04: arraste e solte o widget de comparação de imagens na coluna
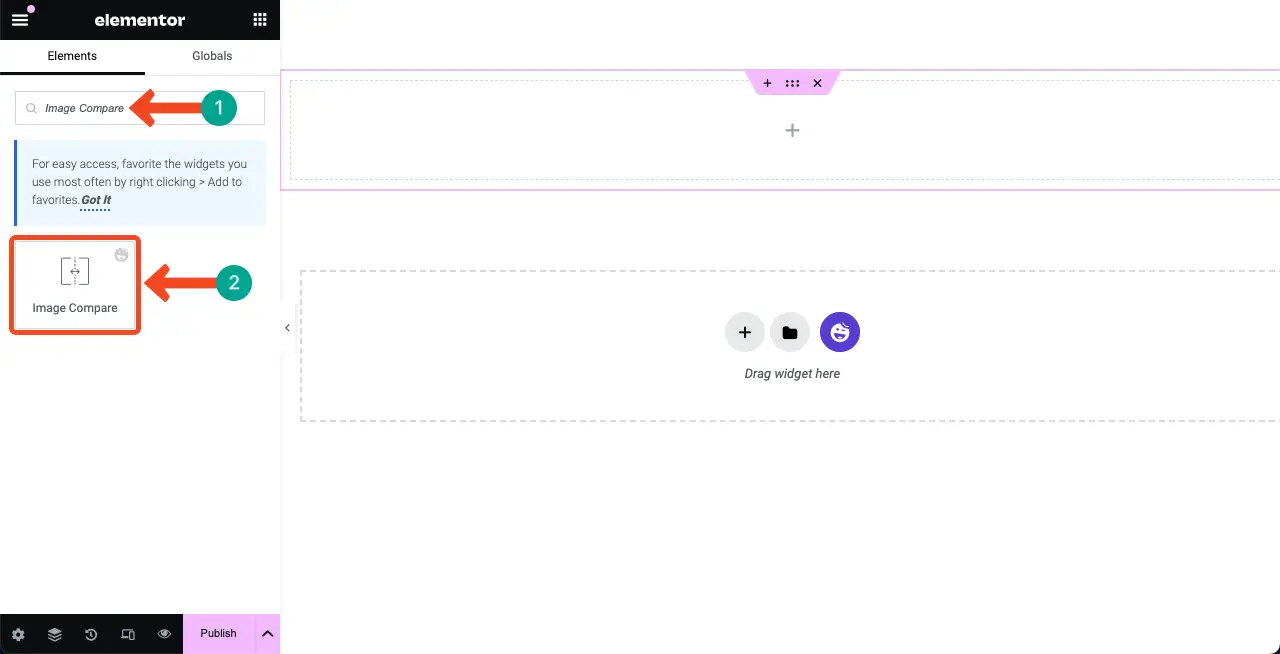
Digite Image Compare na caixa de pesquisa na parte superior do painel Elementor no lado esquerdo do Elementor Canvas.

Agora, arraste e solte o widget Comparação de imagens na seção que você criou há pouco.

Você pode ver que o widget Comparação de imagens foi adicionado à tela. A seguir, adicionaremos conteúdo ao widget na próxima etapa.

Nota: Se você tiver 500 erros internos do servidor, poderá resolvê-los seguindo este guia sobre como corrigir 500 erros internos do servidor.
Passo 05: Adicionar imagens ao widget
Você precisa adicionar duas imagens ao widget, uma das quais pode ser a versão anterior ou original e a outra é a versão editada.
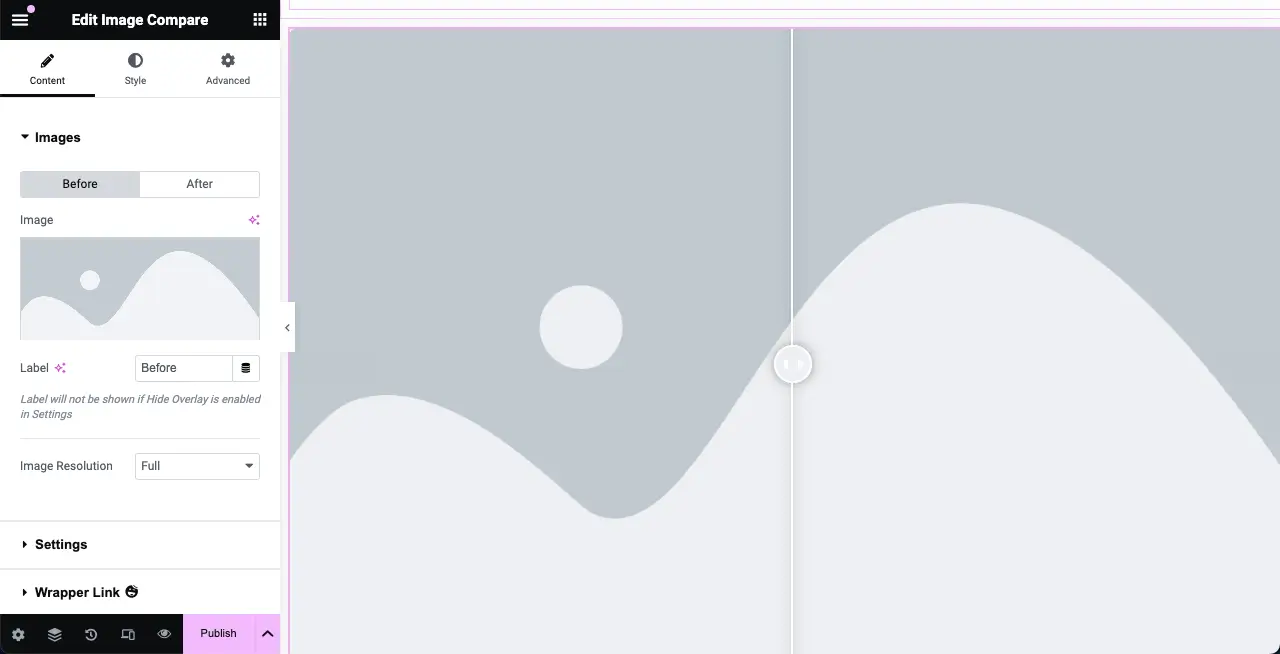
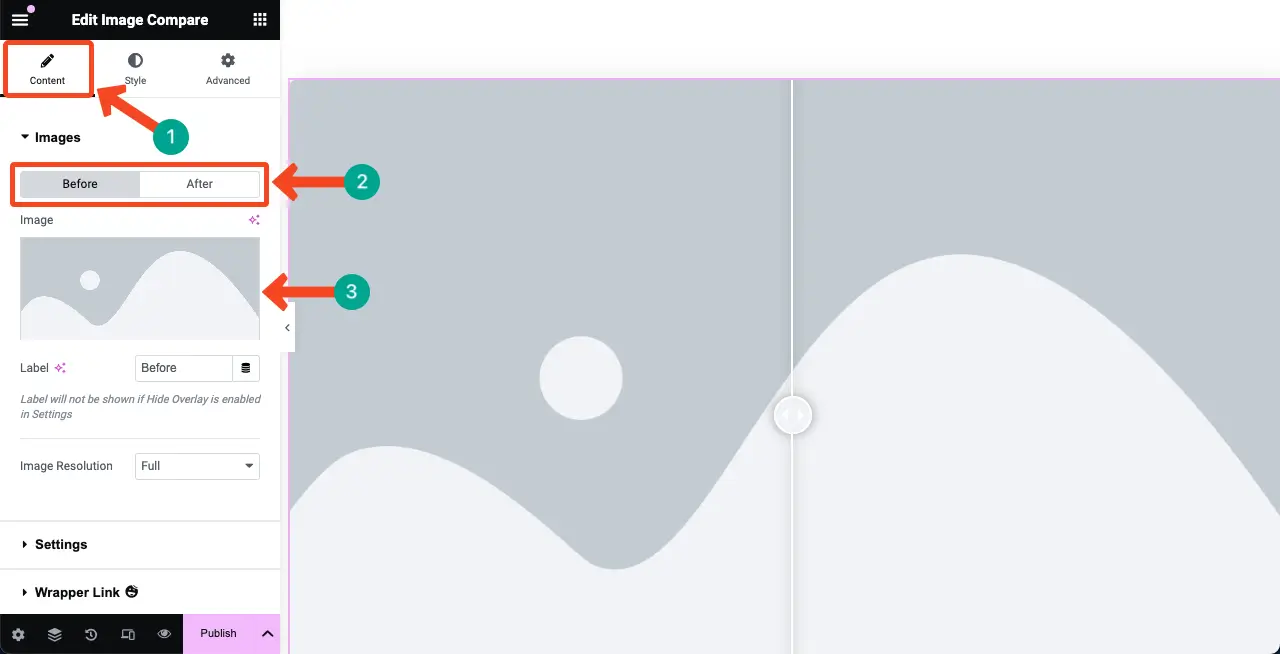
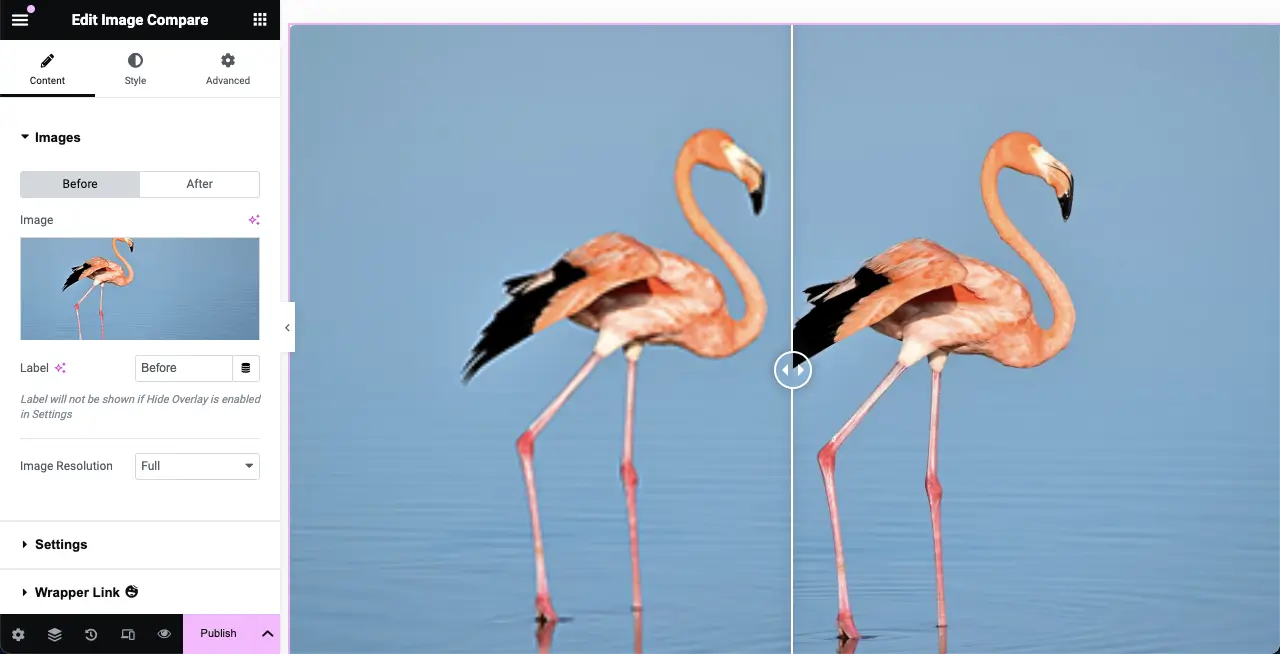
Vá para a guia Conteúdo . Logo abaixo da guia, você verá a seção Imagens . Você pode adicionar duas imagens, uma para antes e outra para depois. Adicione imagens imediatamente.


Adicionamos duas imagens ao widget. Um é de qualidade ligeiramente baixa e o outro é de primeira qualidade.

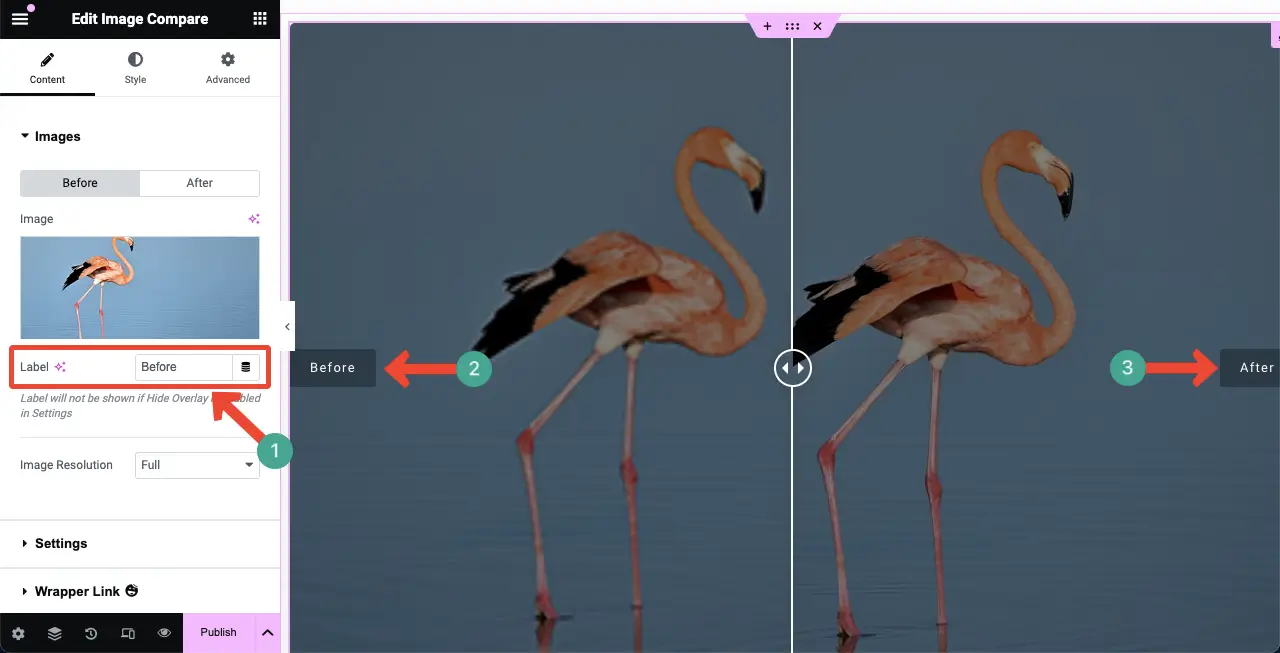
Passe o cursor no widget. Os rótulos ficarão visíveis. Você pode alterar os nomes dos rótulos usando a opção pontiaguda na imagem abaixo. Faça isso se quiser.

Etapa 06: personalizar as configurações do widget de comparação de imagens
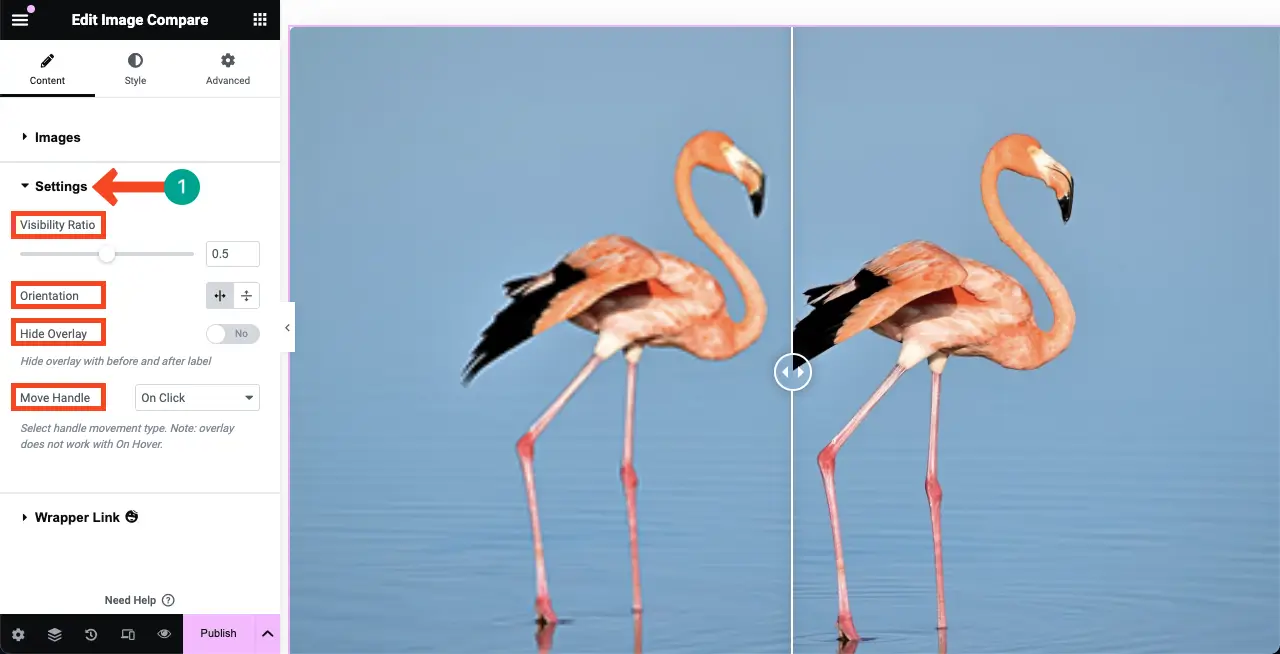
Expanda a seção Configurações na guia Conteúdo. Você terá quatro opções: proporção de visibilidade, orientação, ocultar sobreposição e alça de movimento. Você pode fazer o seguinte com eles.
- Taxa de visibilidade – Ao aumentar ou diminuir a taxa de visibilidade, você pode reposicionar o divisor entre as imagens dos widgets.
- Orientação – Mostra a divisória, seja horizontal ou verticalmente.
- Ocultar sobreposição – exibe ou oculta o efeito de sobreposição.
- Mover alça – você pode controlar como os usuários explorarão as imagens antes e depois por meio desta opção.

Etapa 07: estilizar o widget de comparação de imagens
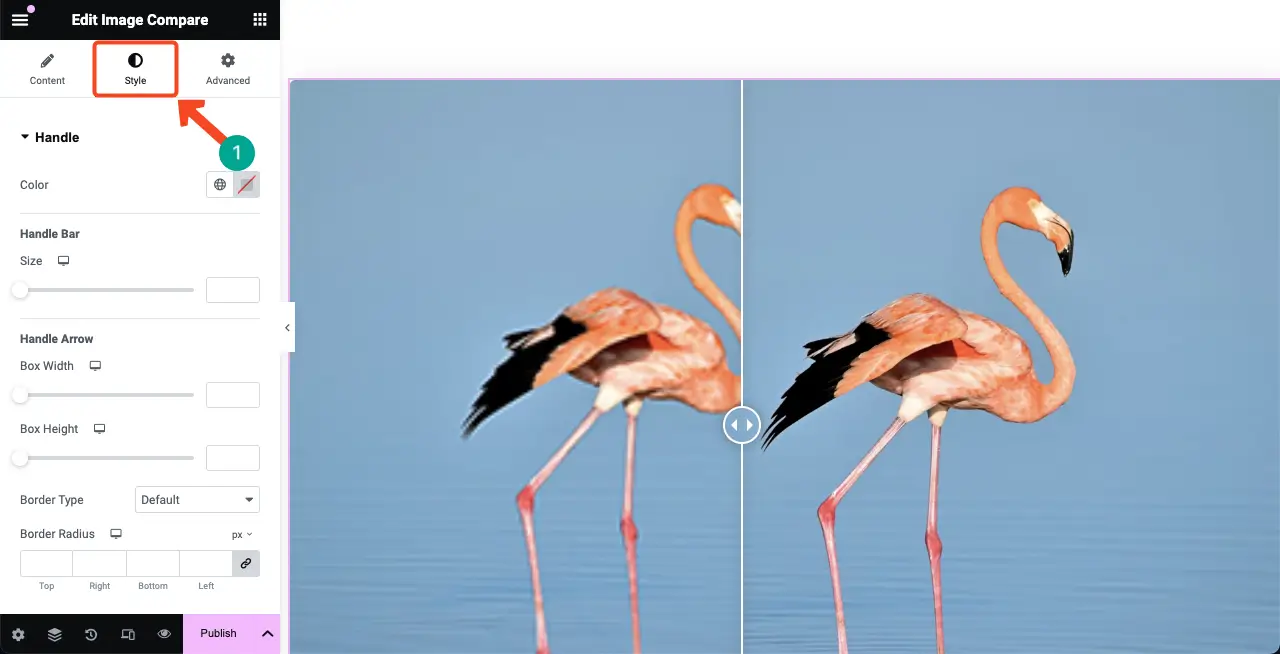
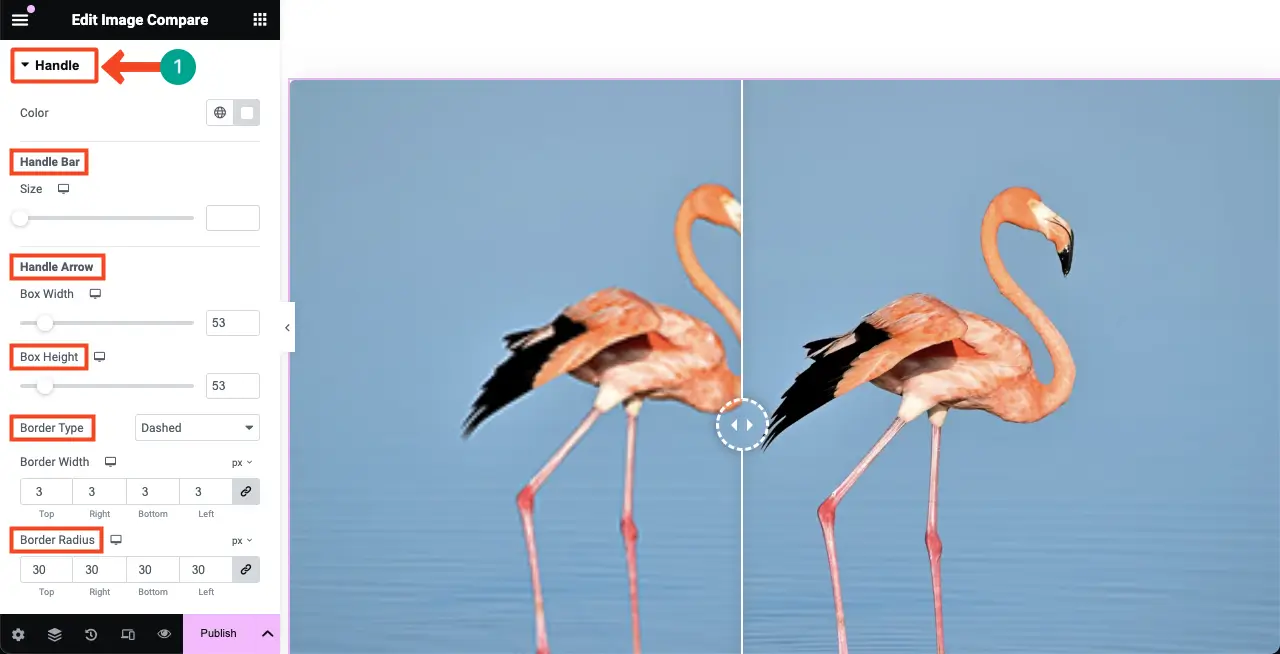
Vá para a guia Estilos do widget Comparação de imagens. Você terá opções para personalizar os elementos de identificador e rótulo.

A opção Alça permitirá que você personalize a aparência da alça entre as duas imagens na tela. As coisas que você pode personalizar aqui são a barra de controle, a seta de manuseio, a altura da caixa, o tipo de borda, a largura da borda e o raio da borda .

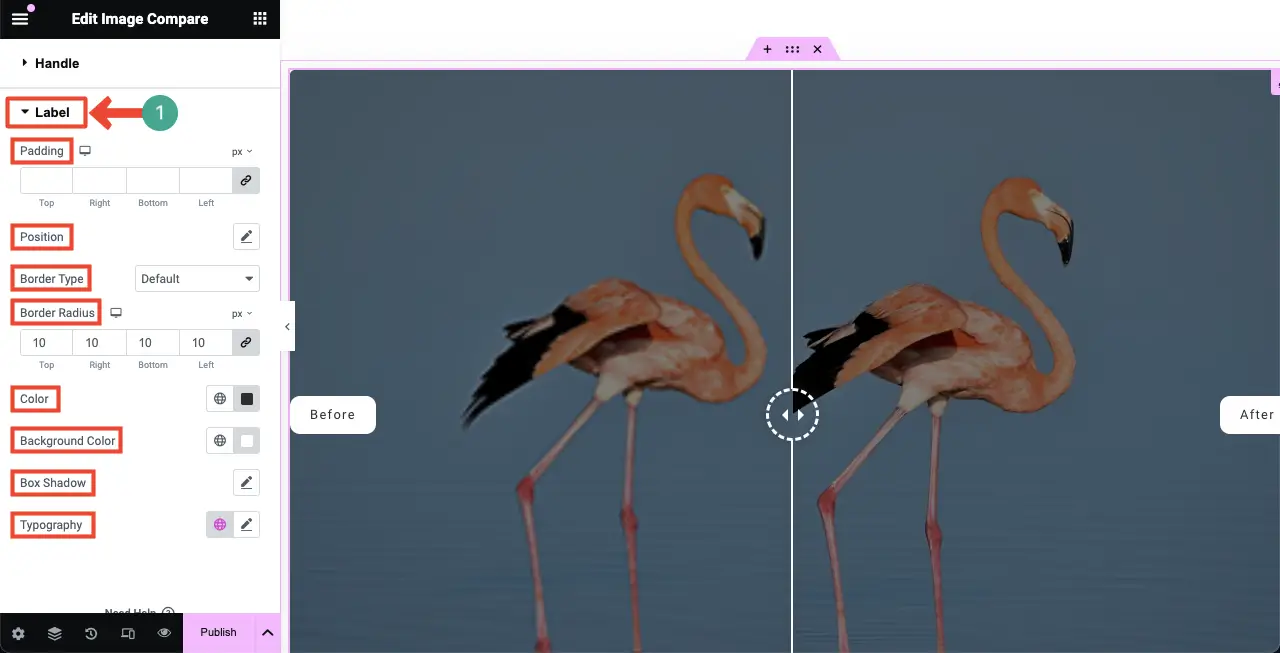
Em seguida, expanda a seção Etiqueta . Nesta seção, você pode personalizar o preenchimento, a posição, o tipo de borda, o raio da borda, a cor, a cor de fundo, a sombra da caixa e a tipografia do rótulo .

Etapa 08: Visualize o widget de comparação de imagens
Entre no modo de visualização da página. Arraste a alça do widget para a esquerda e para a direita para ver se funciona. No videoclipe abaixo, você pode ver que nosso widget está funcionando bem.
Assim, você pode criar um controle deslizante de comparação de imagens no site Elementor como um profissional. Explore este guia sobre como adicionar dicas de ferramenta no Elementor para levar a navegação do seu site a um novo patamar.
Perguntas frequentes sobre controle deslizante de comparação de imagens no Elementor
Até agora, descrevemos o tutorial e as partes teóricas da discussão de hoje. Responderemos agora algumas perguntas que as pessoas costumam fazer online relacionadas ao tema de hoje.
Que tipos de imagens podem ser usadas em um controle deslizante de comparação de imagens?
O Elementor Image Compare Slider suporta vários formatos de imagem, incluindo JPEG, PNG, WebP e GIF.
Os widgets de comparação de imagens são compatíveis com dispositivos móveis?
Sim, todos os widgets Elementor são compatíveis com dispositivos móveis. Você pode otimizar manualmente o layout do widget separadamente para diferentes tamanhos de tela.
O widget Image Compare melhora o envolvimento do usuário?
Sim, o widget Image Compare pode melhorar o envolvimento do usuário, oferecendo uma experiência interativa para explorar as diferenças entre as imagens.
Existe um plugin gratuito para criar controles deslizantes de comparação de imagens?
Sim, basta instalar as versões gratuitas dos plugins Elementor e HappyAddons. Você obterá o widget Image Compare gratuitamente no plugin HappyAddons.
Há algum benefício de SEO nos controles deslizantes de comparação de imagens?
Embora o controle deslizante de comparação de imagens não ofereça nenhum benefício de SEO diretamente, ele pode efetivamente aumentar o envolvimento do usuário, o que pode aumentar indiretamente sua pontuação de SEO.
Fechando!
Esperamos que você tenha gostado deste tutorial. Usando este widget, agora você pode exibir com eficácia cenários de antes e depois de seus produtos ou qualquer tipo de história e desenvolvimento. Mas existem algumas práticas recomendadas que você deve ter em mente para garantir desempenho e experiências de usuário ideais.
Primeiro, sempre use imagens de alta qualidade, com tamanho e otimização adequados. Compacte-os antes de enviar para que não afetem a velocidade de carregamento do seu site. Por fim, antes de publicar o widget, verifique se ele está perfeitamente estruturado para dispositivos móveis e tablets.
