Como criar campos personalizados Mailchimp no WordPress para personalizar suas campanhas de e-mail
Publicados: 2018-02-08Você deseja criar formulários de assinatura do Mailchimp no WordPress com campos de formulário personalizados para o seu público-alvo? Ao adicionar campos personalizados aos seus formulários Mailchimp, você pode coletar informações especiais, como o aniversário de um visitante do site, para uso em seu email marketing.
Neste artigo, mostraremos como criar campos personalizados do Mailchimp no WordPress para criar campanhas de e-mail mais personalizadas.
Por que usar os campos personalizados do Mailchimp?
A personalização é uma ferramenta de marketing poderosa para aumentar sua receita.
Mas pode ser difícil começar se você não tiver muita inclinação técnica.
Felizmente, Mailchimp oferece uma maneira fácil de personalizar suas campanhas de e-mail usando campos personalizados.
O que é um campo personalizado do Mailchimp? Um campo de formulário personalizado vai além do básico (nome e endereço de e-mail) e pede aos assinantes mais informações. Você pode perguntar aos seus assinantes o nome da empresa, site, aniversário e muito mais.
Isso fornece uma maneira fácil de segmentar sua lista de e-mail para obter melhores resultados.
Uma maneira comum de usar campos personalizados para personalização de comércio eletrônico é solicitar seu aniversário para que você possa enviar a eles um código de desconto exclusivo no grande dia.
Isso é exatamente o que mostraremos como fazer neste tutorial - mas você pode usar campos personalizados para solicitar qualquer tipo de informação que desejar.
Maneira fácil de personalizar seus formulários Mailchimp
Se você usa Mailchimp como seu provedor de serviço de e-mail, provavelmente sabe que pode criar formulários básicos de assinatura diretamente de sua conta Mailchimp.
Mas e se você estiver procurando criar formulários mais avançados?
Com WPForms, você pode:
- Aceite pagamentos, uploads de arquivos e até assinaturas digitais
- Adicione uma caixa de seleção de inscrição Mailchimp a qualquer formulário (como seu formulário de contato, formulários de pedido e muito mais)
- Crie formulários complexos de várias páginas com lógica condicional
- Alcance visitantes que abandonam seus formulários sem preenchê-los
O melhor de tudo é que você pode criar seus formulários de forma rápida e fácil usando um construtor de arrastar e soltar. É por isso que o WPForms é uma das melhores integrações Mailchimp do mercado.
Neste tutorial, vamos nos ater ao básico e mostrar como usar WPForms para criar seu próprio formulário com campos personalizados do Mailchimp.
Etapa 1: adicione seu campo personalizado no Mailchimp
Primeiro, vamos nos certificar de configurar seu campo personalizado do Mailchimp, para que você possa começar a coletar esses dados em sua lista.
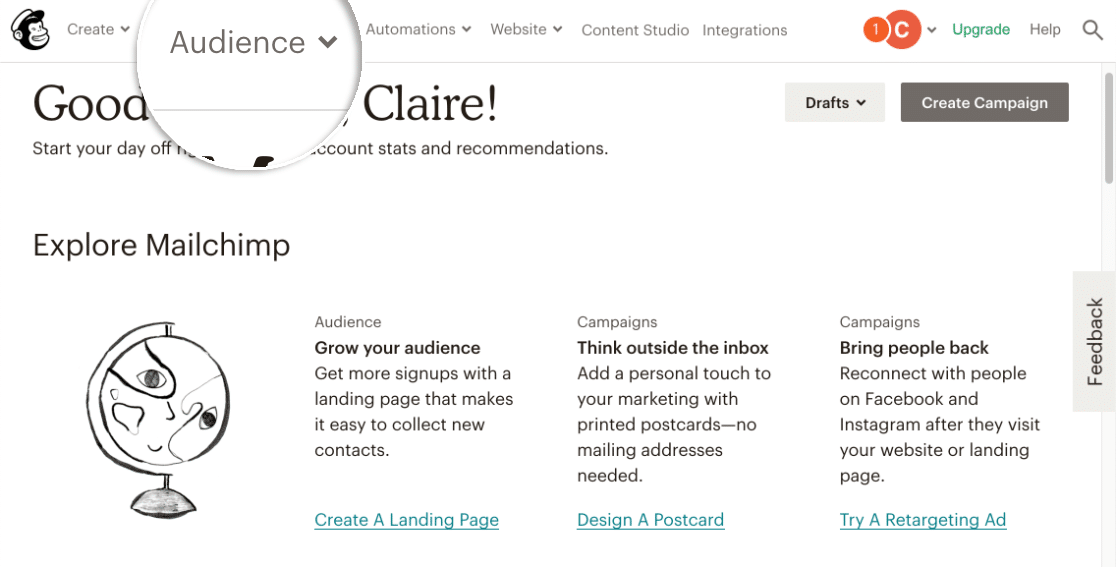
Para começar a criar seus campos personalizados, entre em sua conta Mailchimp. Em seguida, navegue até a guia Público no menu superior para abrir o menu suspenso.

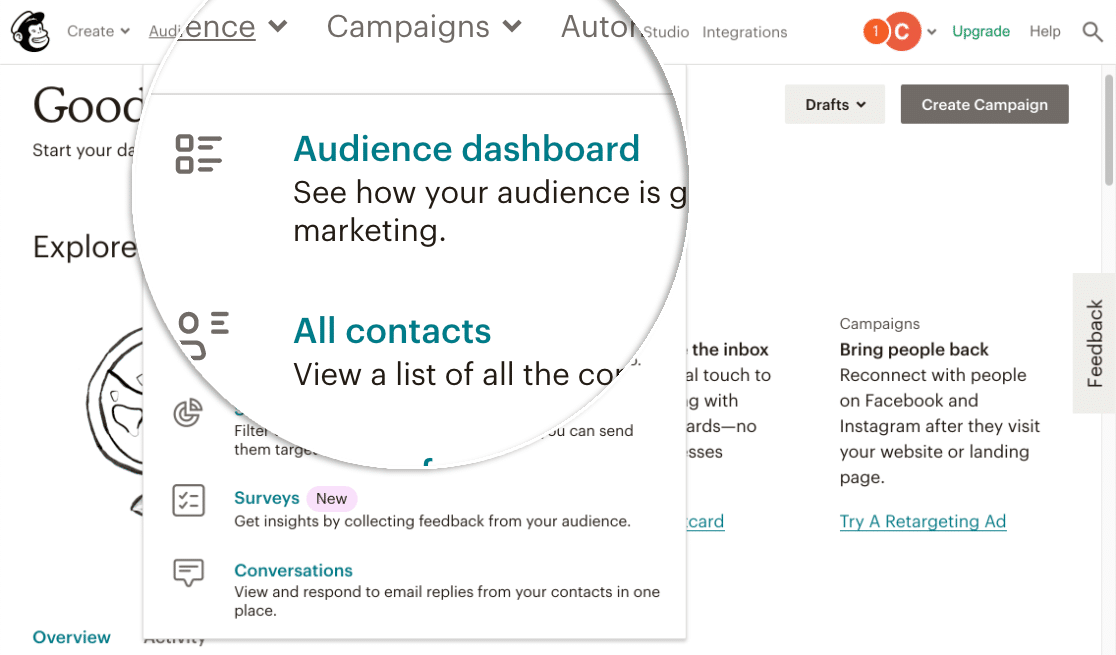
Agora clique em Painel de Audiência .

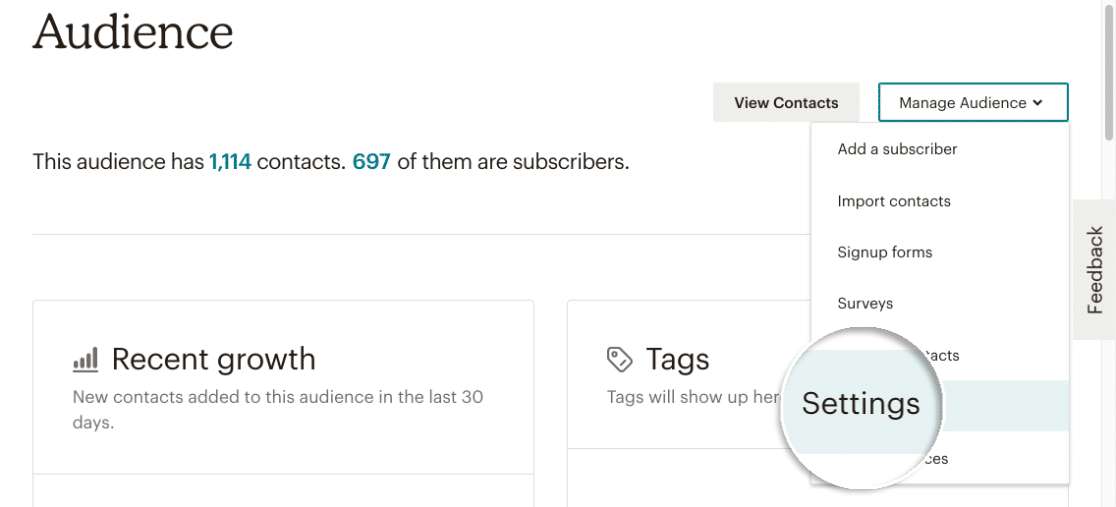
No Painel de Audiência , clique na lista suspensa Gerenciar Audiência e, em seguida, clique em Configurações .

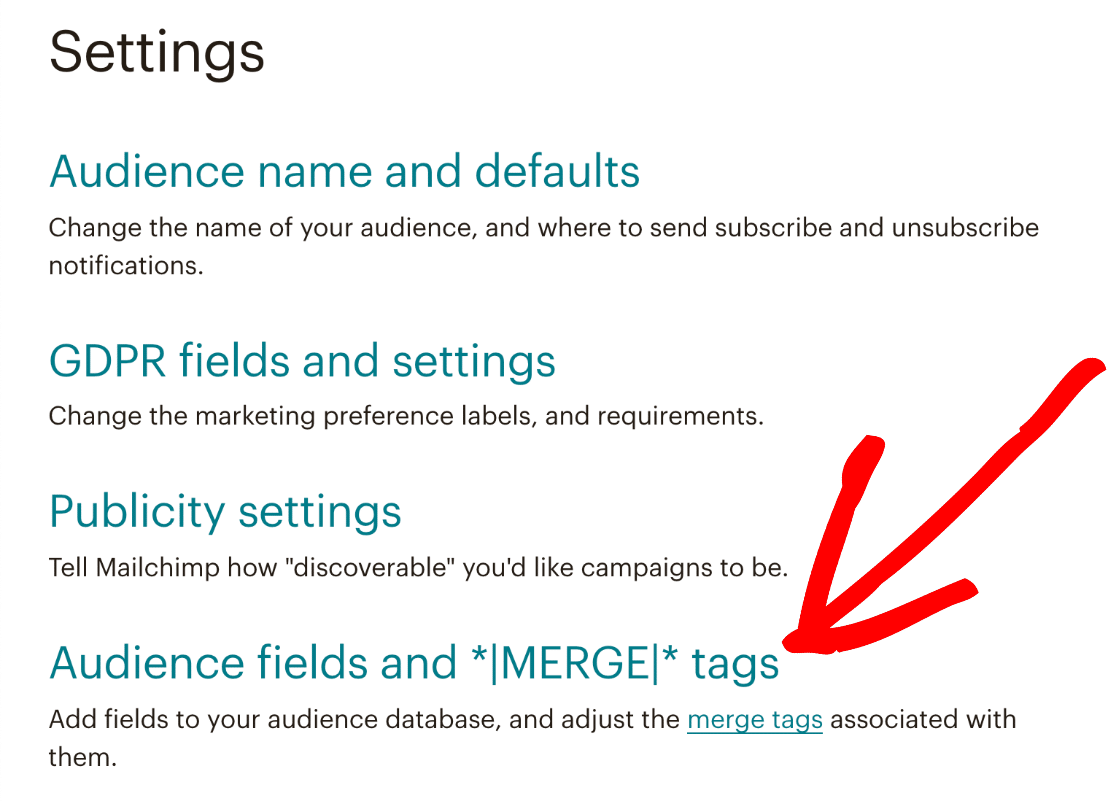
Role para baixo até a seção chamada Campos de público e tags * IMERGEI * e clique nela. É aqui que você pode adicionar campos personalizados da lista Mailchimp ao seu formulário WordPress.

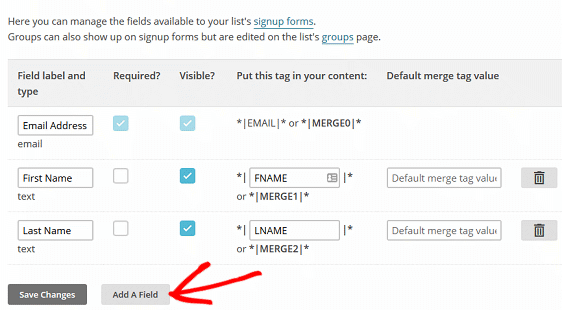
A tela que aparece agora terá todos os campos do formulário que existem no seu formulário de assinatura do WordPress. Lembre-se, tínhamos nome, sobrenome e e-mail. Para adicionar um campo personalizado do Mailchimp, clique em Adicionar um campo .

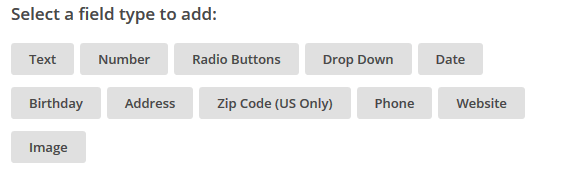
Aqui, você verá todos os campos personalizados disponíveis que você pode adicionar ao seu formulário WordPress.

Basta clicar no campo personalizado que deseja adicionar ao seu formulário WordPress.
Para este tutorial, clicaremos em Aniversário para que possamos pedir aos assinantes que adicionem sua data de nascimento ao formulário de envio.
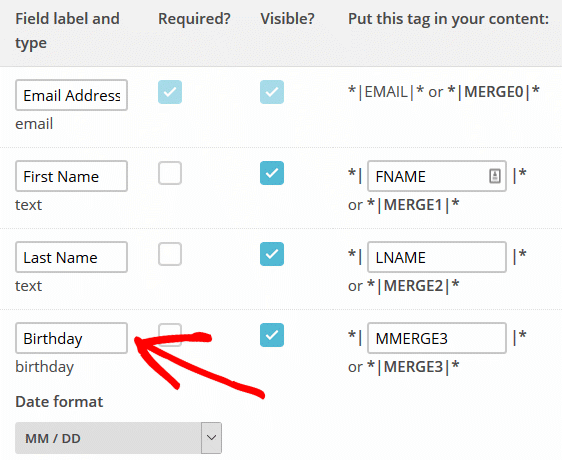
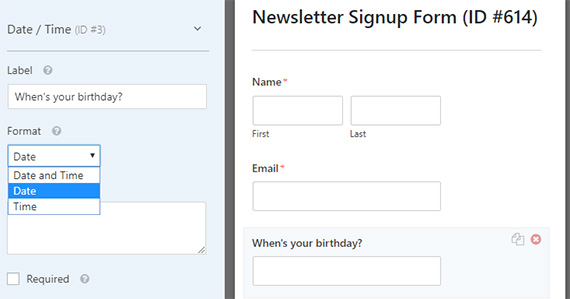
Depois de clicar no campo personalizado, ele será adicionado automaticamente à lista de campos do formulário acima. Aqui, você pode nomear o campo. Chamaremos nosso aniversário .
Você também pode escolher o formato da data.

Depois de adicionar todos os campos personalizados que deseja ao seu formulário, clique em Salvar alterações .
Etapa 2: criar um novo formulário
Agora vamos criar seu formulário de inscrição personalizado em seu site WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, siga este guia passo a passo sobre como instalar um plugin no WordPress.
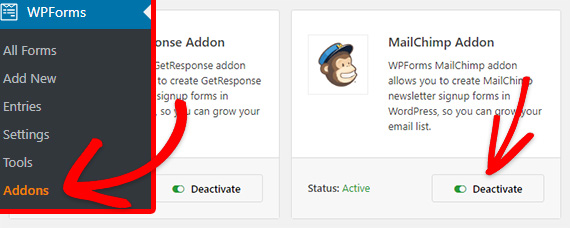
Depois de instalar o WPForms, vá para WPForms »Addons e encontre o complemento Mailchimp.
Instale e ative o complemento Mailchimp.

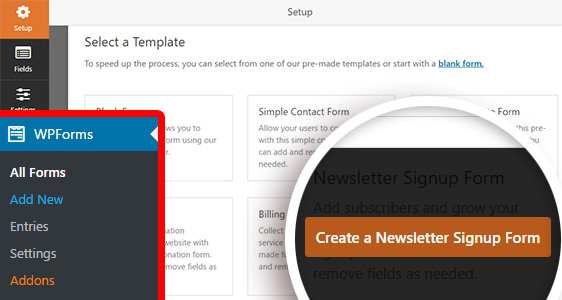
Assim que seu complemento WPForms Mailchimp estiver ativo, você precisa ir para WPForms »Adicionar novo para criar um novo formulário. Em seguida, na tela de configuração, você precisa nomear seu formulário e selecionar o modelo Formulário de inscrição em boletim informativo .


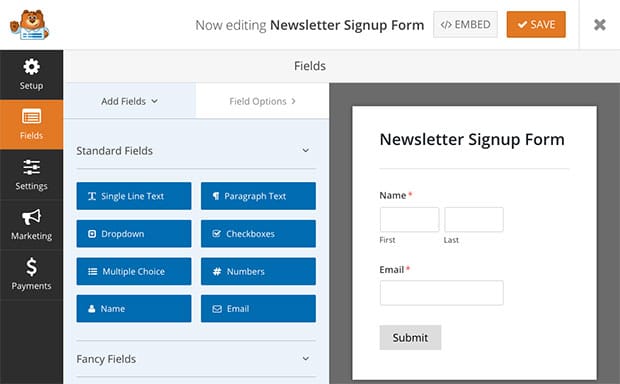
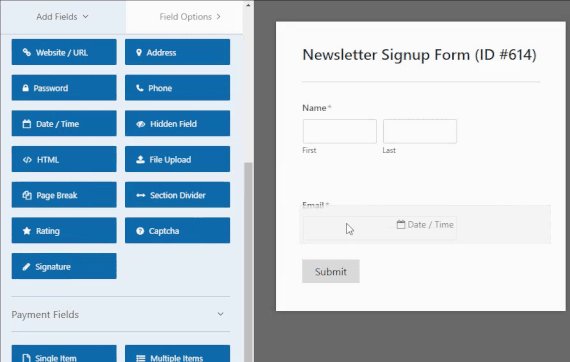
O WPForms criará um formulário simples de inscrição no boletim informativo.
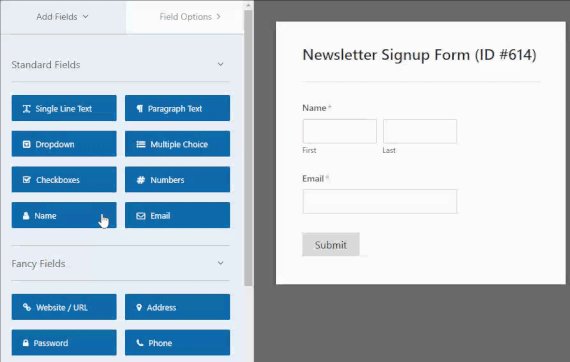
Você pode adicionar campos adicionais arrastando-os da coluna esquerda para o formulário. Você pode selecionar os campos no lado de visualização da tela para personalizá-los ou reorganizar sua ordem.

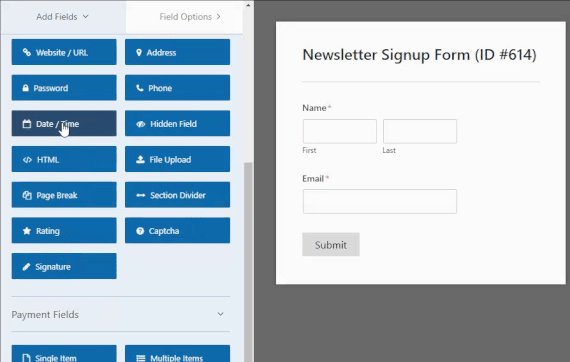
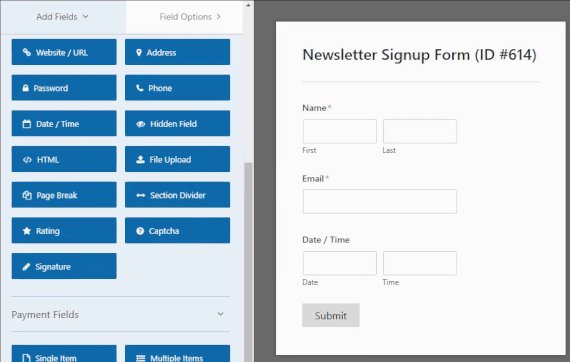
Neste tutorial, pediremos o aniversário do usuário. Portanto, vamos adicionar um campo Data / Hora arrastando e soltando-o do menu.

Em seguida, você pode clicar no campo para personalizá-lo.

Certifique-se de salvar seu formulário.
Em seguida, vamos garantir que os dados vão para a sua lista Mailchimp.
Etapa 3: Conecte seu formulário ao Mailchimp
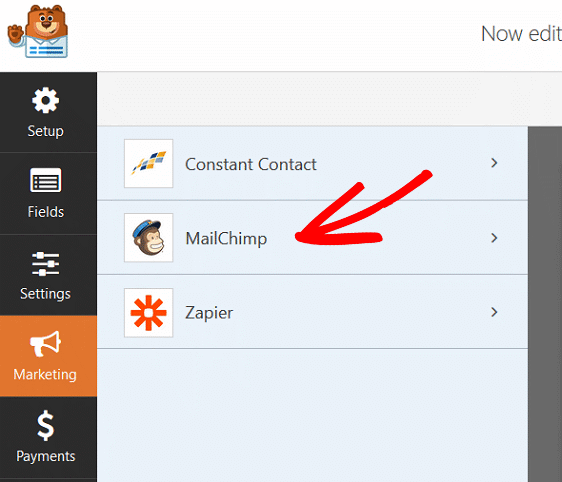
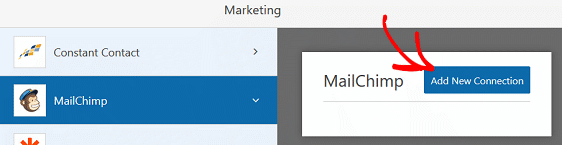
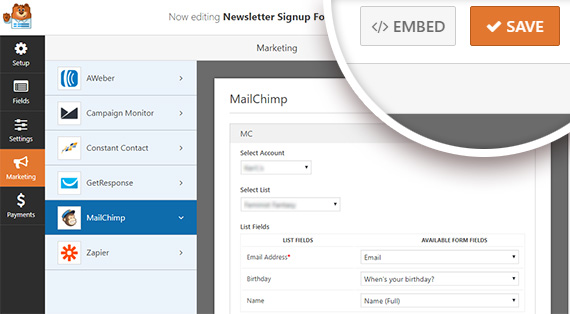
A próxima etapa é configurar sua lista Mailchimp em WPForms. Para fazer isso, clique na guia Marketing .

Clique em MailChimp e depois em Add New Connection .

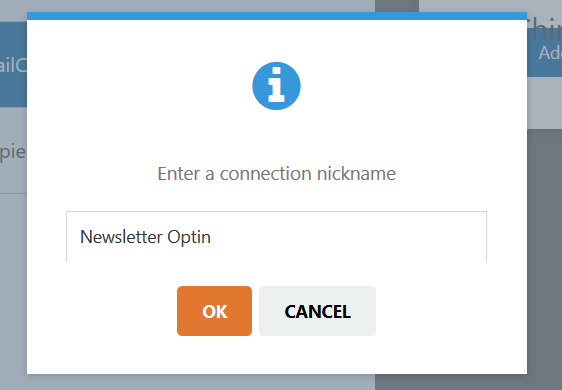
Um pop-up aparecerá solicitando que você nomeie a conexão. Nomeie sua conexão como quiser e clique em OK .

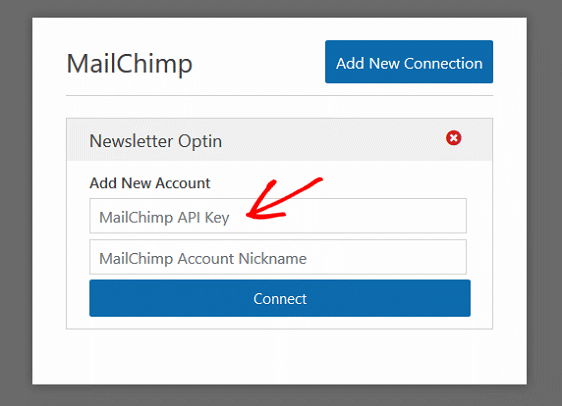
Em seguida, você será solicitado a verificar sua conta Mailchimp, fornecendo a chave API.
Você pode fazer isso entrando em sua conta Mailchimp e navegando até Seu perfil » Conta » Extras » Chaves de API .

Insira sua chave API e clique em Conectar .
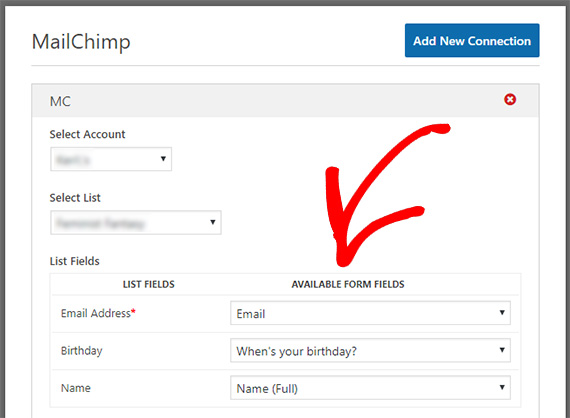
Depois de verificar sua chave API com WPForms, uma nova tela aparecerá mostrando os campos que estão em seu formulário WordPress. Eles corresponderão a quaisquer campos do formulário nos campos da lista do boletim informativo Mailchimp, que se encontram na sua conta Mailchimp.
Certifique-se de selecionar os campos que correspondem aos seus campos do Mailchimp.

Você também pode reservar um tempo para personalizar sua mensagem de confirmação e notificações por e-mail.
Certifique-se de clicar em Salvar quando terminar.

Etapa 4: adicione seu formulário ao seu site
Agora que seu formulário foi criado, precisamos torná-lo visível para os visitantes do seu site.
WPForms permite que você adicione seus formulários em vários locais, incluindo suas postagens de blog, páginas e até mesmo como um widget da barra lateral.
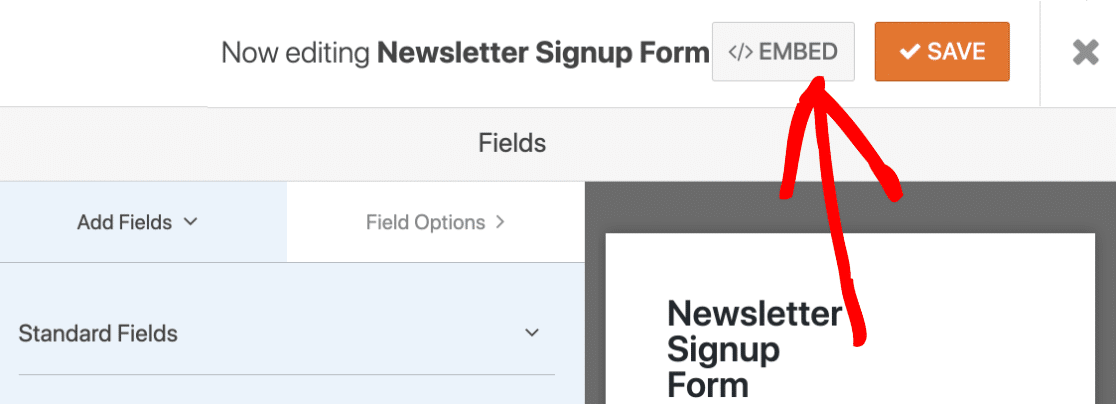
Vamos usar a opção Embed fácil.
Comece clicando no ícone Embed na parte superior do construtor de formulários.

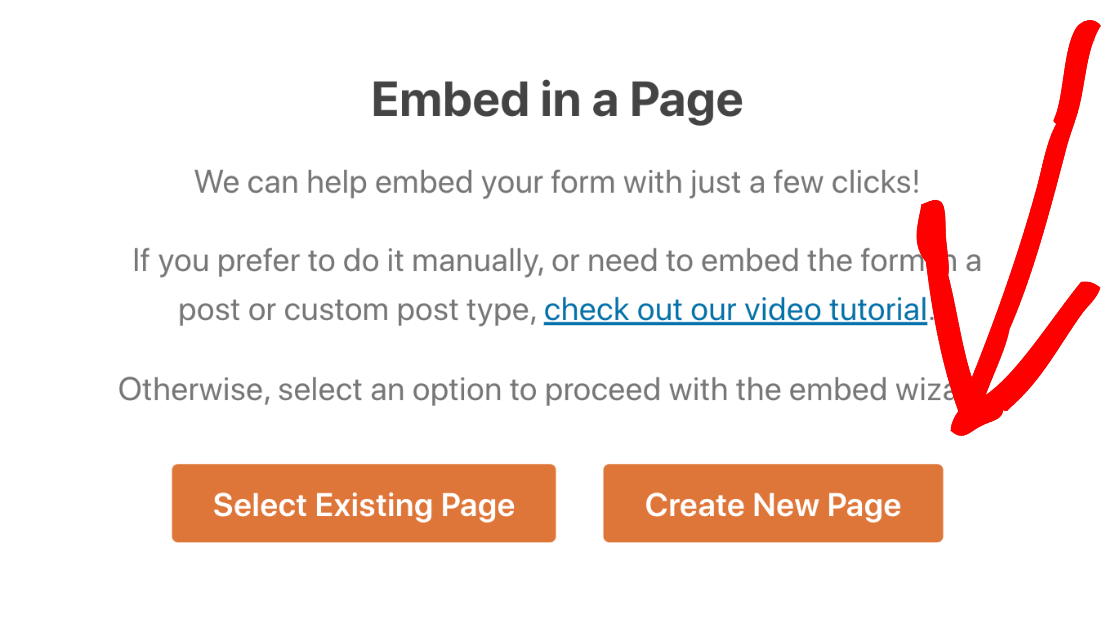
Em seguida, você precisa clicar em Criar nova página:

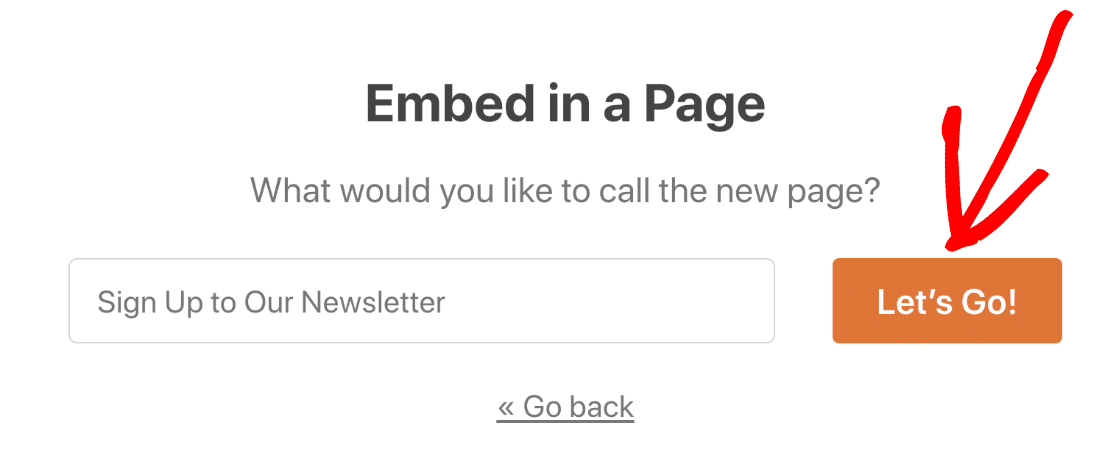
Em seguida, dê um nome à sua página e clique em Vamos lá .

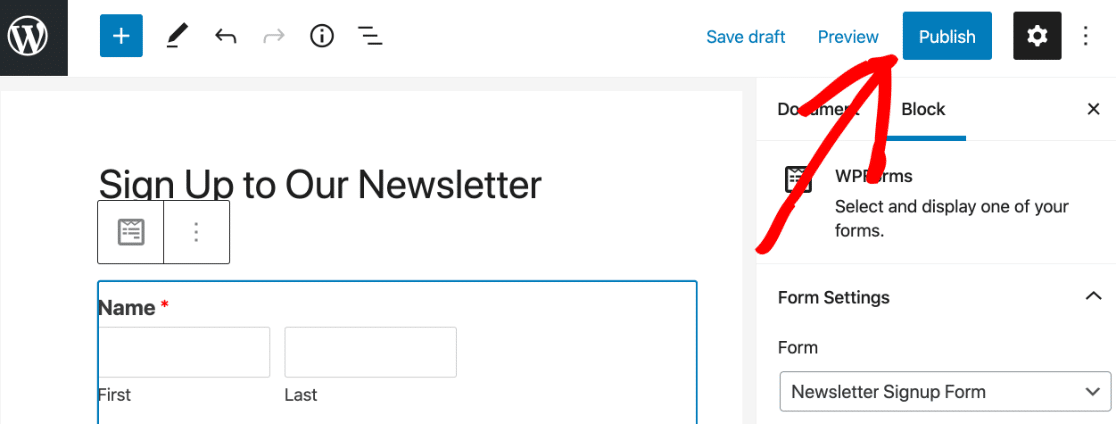
WPForms criará a página e incorporará seu formulário Mailchimp a ela. Basta clicar em Publicar aqui para ir ao ar.

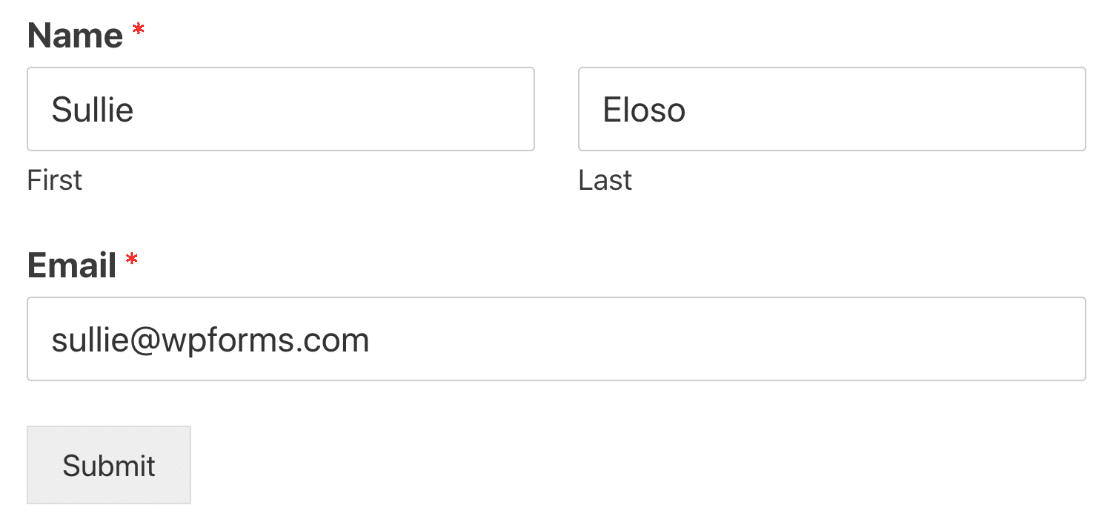
Agora seu formulário está ativo e pronto para as pessoas se inscreverem.

Para concluir
E é isso! Você adicionou com sucesso um campo personalizado Mailchimp no WordPress que pode ser usado para personalizar suas campanhas de e-mail e fornecer conteúdo mais valioso para aqueles que estão interessados no que você tem a oferecer.
Quer personalizar ainda mais seus formulários? Veja como redirecionar os visitantes do site após eles enviarem um formulário de inscrição. Dessa forma, você pode guiar os usuários para uma página de agradecimento ou uma página de destino personalizada e mantê-los engajados em seu conteúdo.
Mais. você também pode gostar de algumas outras postagens relacionadas ao Mailchimp:
- WPForms vs Mailchimp Form Builder: Qual deles você deve usar?
- 5 alternativas Mailchimp que são mais poderosas (+ melhor suporte)
E, se gostou deste artigo, não se esqueça de nos seguir no Facebook e Twitter para mais tutoriais WordPress gratuitos.
