Como criar portfólio e projetos correspondentes com o Divi
Publicados: 2023-01-11Se você é criativo ou administra uma empresa baseada em serviços, talvez queira criar um site de portfólio para mostrar sua experiência e exibir seus projetos. Ter um portfólio online pode ajudá-lo a ser descoberto por clientes em potencial e estabelecer sua credibilidade. Você pode usar as páginas do projeto para demonstrar seu processo e as ideias por trás do seu trabalho, ajudando os visitantes a imaginar como seria trabalhar com você.
Neste tutorial, mostraremos como criar um portfólio correspondente e uma página de projeto com o Divi. Usaremos conteúdo dinâmico para o design da página do portfólio, para que você possa adicionar novos projetos de maneira rápida e fácil ao seu portfólio, sem precisar criar uma página de projeto a cada vez. Também destacaremos o uso do poderoso Módulo de portfólio filtrável Divi!
Vamos começar!
Espiada
Aqui está uma prévia do que iremos projetar
Página de Portfólio


Página do Projeto


O que você precisa para começar
Antes de começar, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Como criar portfólio e projetos correspondentes com o Divi
Configurar plug-in de campos personalizados avançados
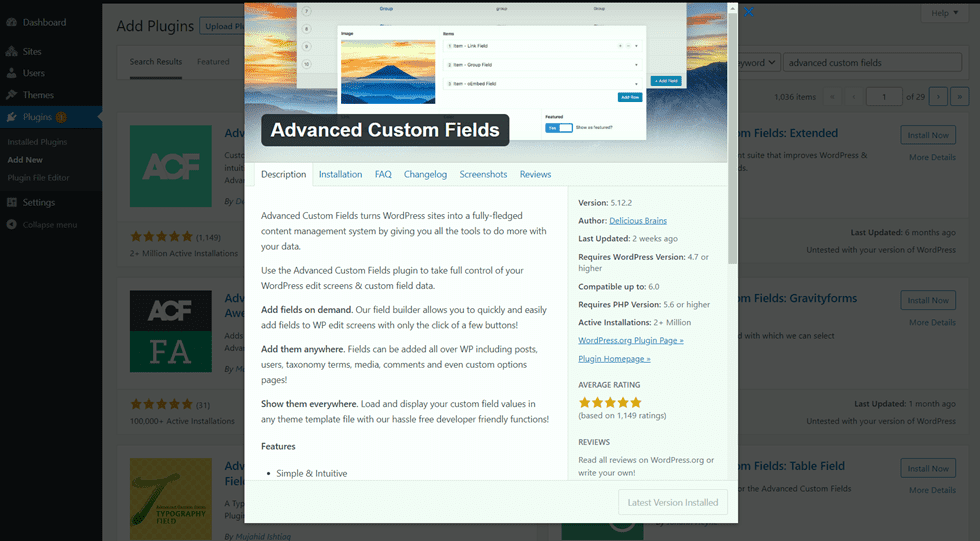
Para este design, usaremos conteúdo dinâmico para criar um modelo para nossas páginas de projeto. Ao usar conteúdo dinâmico em um modelo, você pode criar e atualizar páginas de projeto totalmente projetadas preenchendo os campos personalizados associados ao projeto. Você pode usar a função de campos personalizados integrados no WordPress para fazer isso, mas tem algumas limitações. Para este design, queremos que várias fotos sejam preenchidas dinamicamente, então vamos usar o plug-in de campos personalizados avançados para fazer isso. Este plug-in é gratuito no diretório de plug-ins do WordPress e nos permite adicionar campos personalizados poderosos às páginas do projeto.
No painel do WordPress, navegue até as configurações de plug-ins e clique em Adicionar novo. Em seguida, procure o plug-in de campos personalizados avançados, instale e ative.

Adicionar campos personalizados
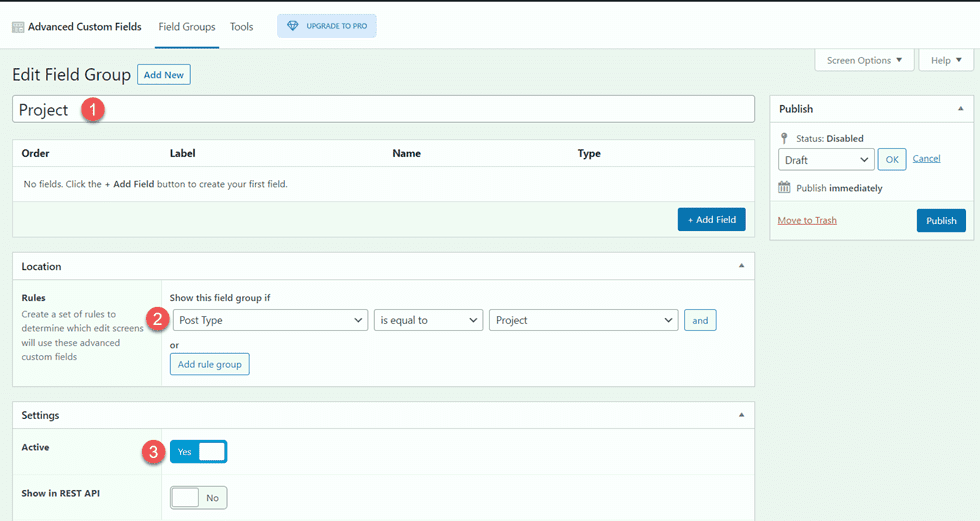
Depois que o plug-in for instalado e ativado, abra as configurações avançadas de campos personalizados e adicione um novo grupo de campos. Adicione um título, defina as regras de localização e defina o grupo de campos como ativo.
- Título: Projeto
- Regras de localização: mostre este grupo de campos se o tipo de postagem for igual a projeto
- Ativo: Sim

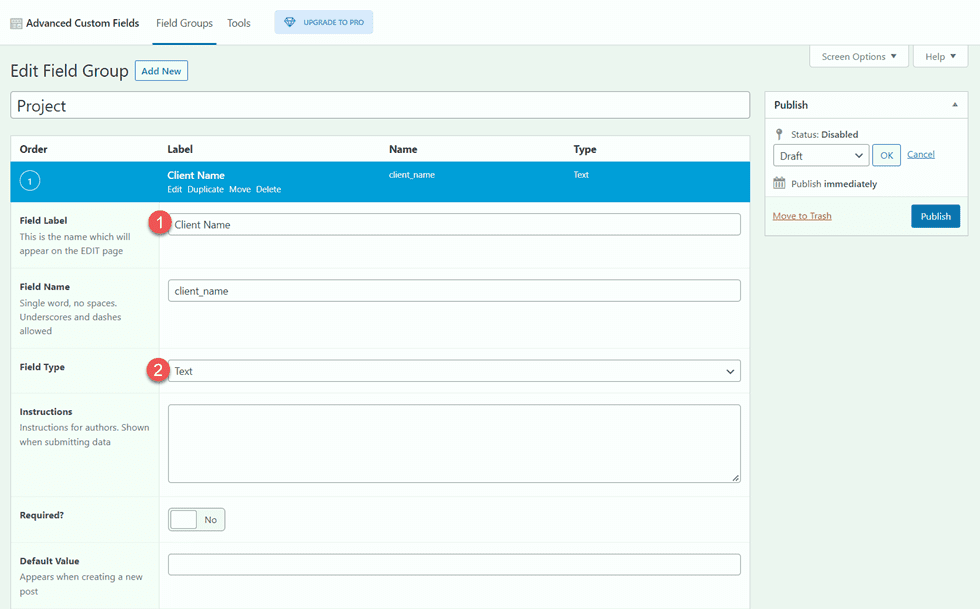
Em seguida, adicione os campos personalizados clicando no botão azul Adicionar campo. Para este tutorial, modificaremos apenas o rótulo e o tipo de cada campo. O primeiro campo será o nome do cliente.
- Rótulo do campo: Nome do cliente
- Tipo de campo: texto

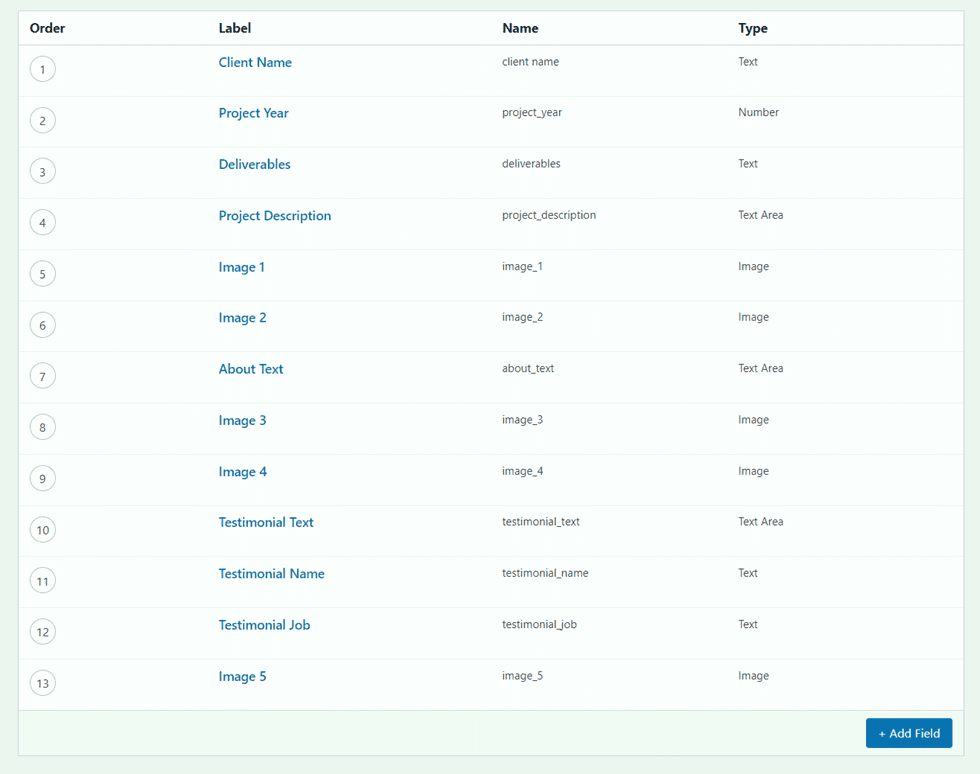
Em seguida, adicione os seguintes campos.
- Rótulo de campo: ano do projeto
- Tipo de campo: Número
- Rótulo de campo: Entregáveis
- Tipo de campo: texto
- Rótulo do Campo: Descrição do Projeto
- Tipo de campo: Área de texto
- Rótulo do campo: Imagem 1
- Tipo de campo: imagem
- Rótulo do Campo: Imagem 2
- Tipo de campo: imagem
- Rótulo do campo: sobre o texto
- Tipo de campo: Área de texto
- Rótulo do Campo: Imagem 3
- Tipo de campo: imagem
- Rótulo do Campo: Imagem 4
- Tipo de campo: imagem
- Rótulo de campo: texto de depoimento
- Tipo de campo: Área de texto
- Rótulo do campo: Nome do depoimento
- Tipo de campo: texto
- Rótulo de campo: trabalho de depoimento
- Tipo de campo: texto
- Rótulo do Campo: Imagem 5
- Tipo de campo: imagem

Depois de publicar e salvar os campos personalizados, adicione um novo projeto ou edite um existente. Você deve ver os campos personalizados na parte inferior da página de edição. Para este portfólio e layout de projeto, preencha cada um dos campos personalizados e carregue uma imagem em destaque para o projeto. Se você deseja adicionar um portfólio filtrável, verifique se as postagens também estão categorizadas.
Página de Portfólio de Design
Agora vamos começar a criar nossa página de portfólio. Começaremos com uma página de destino predefinida e adicionaremos um módulo de portfólio filtrável a ela.
Comece com um layout pré-fabricado
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a página de destino do designer de impressão do pacote de layout do designer de impressão.
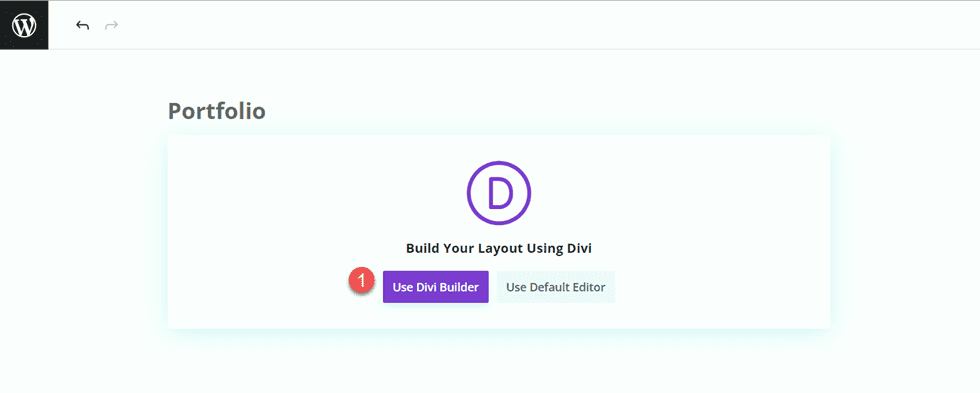
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.

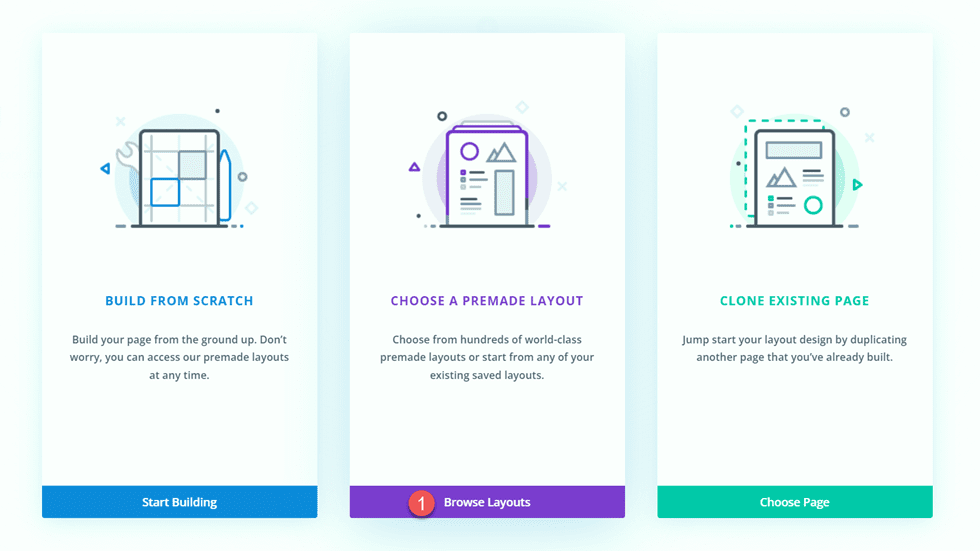
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Browse Layouts.

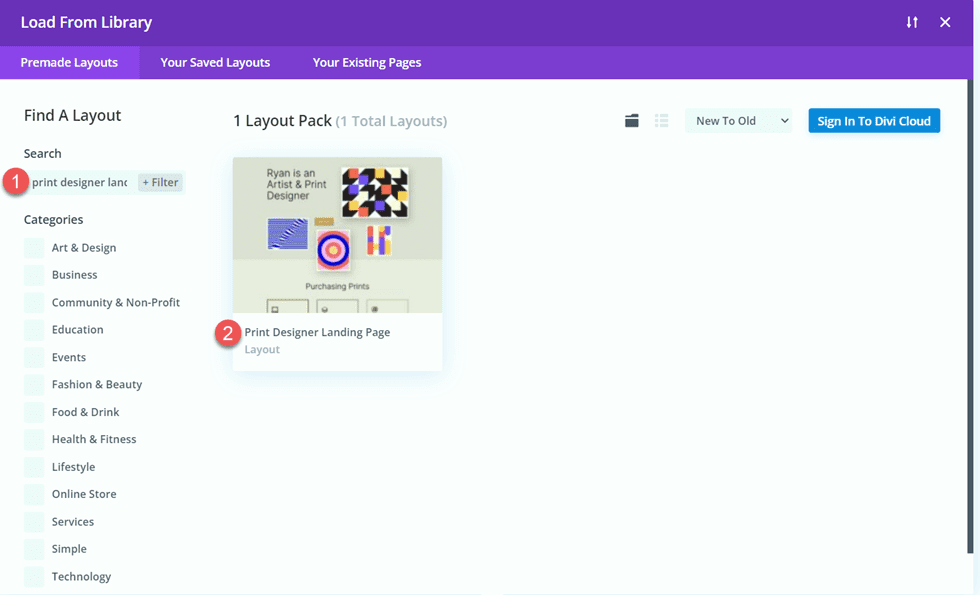
Pesquise e selecione a página inicial do designer de impressão.

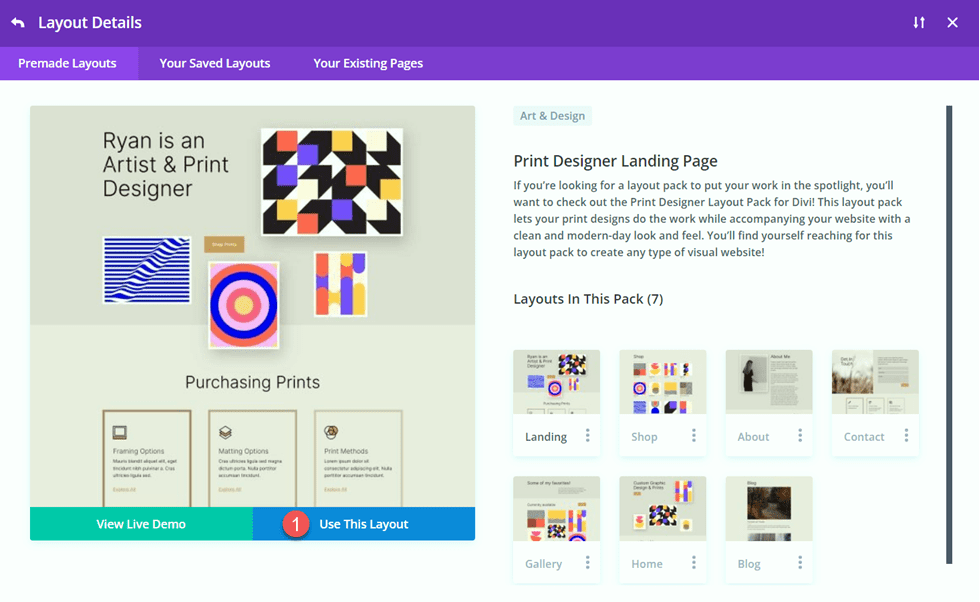
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Adicionar o módulo de portfólio filtrável
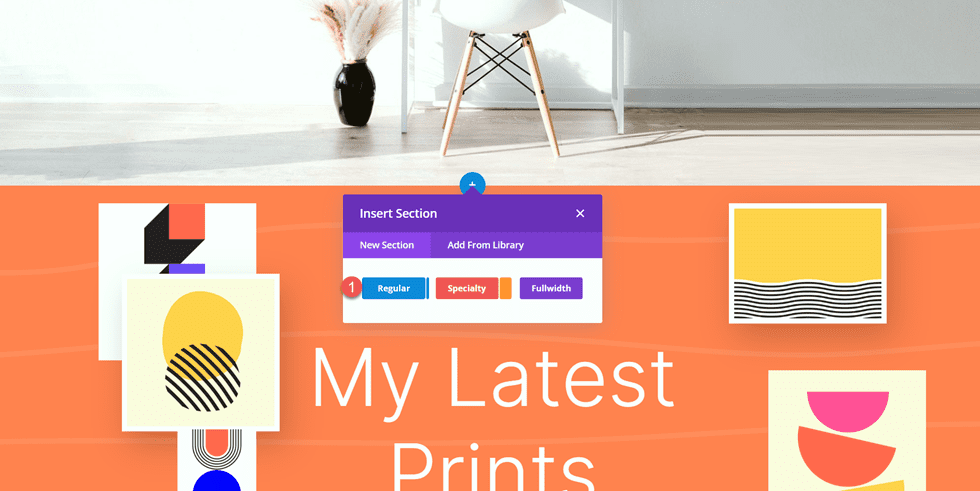
Adicione uma nova seção regular abaixo da imagem da mesa, acima da seção laranja “Minhas últimas impressões”.

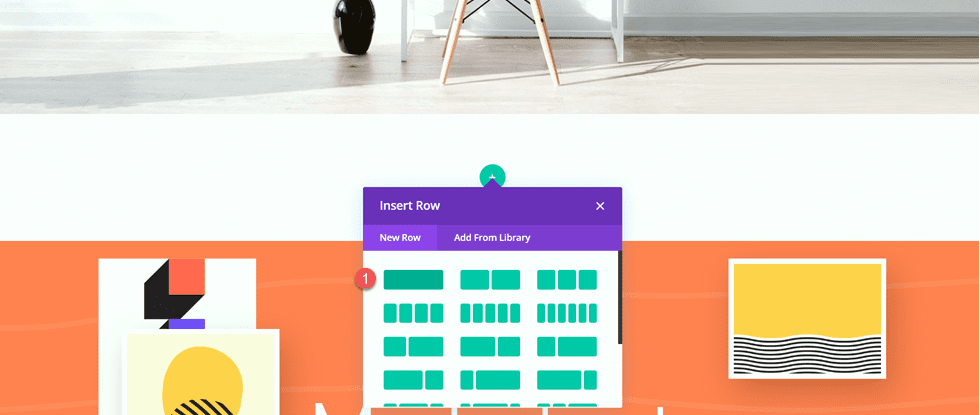
Adicione uma única linha.

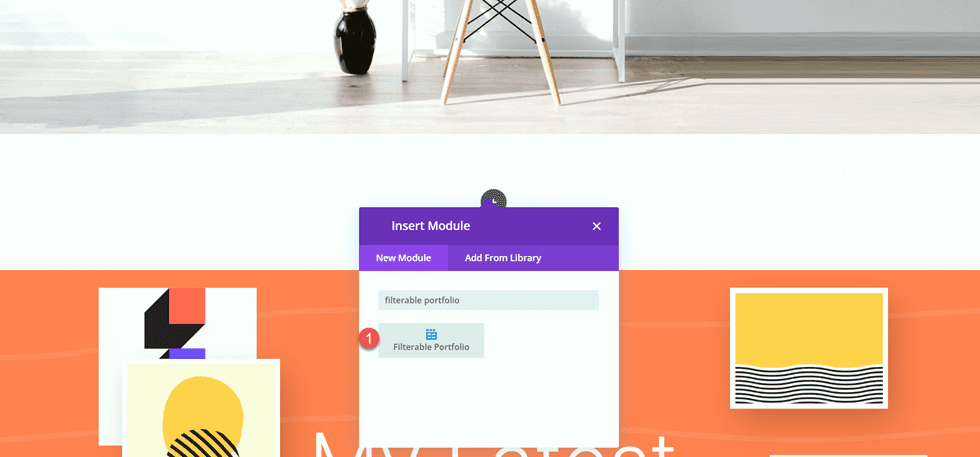
Em seguida, adicione o módulo de portfólio filtrável à linha.

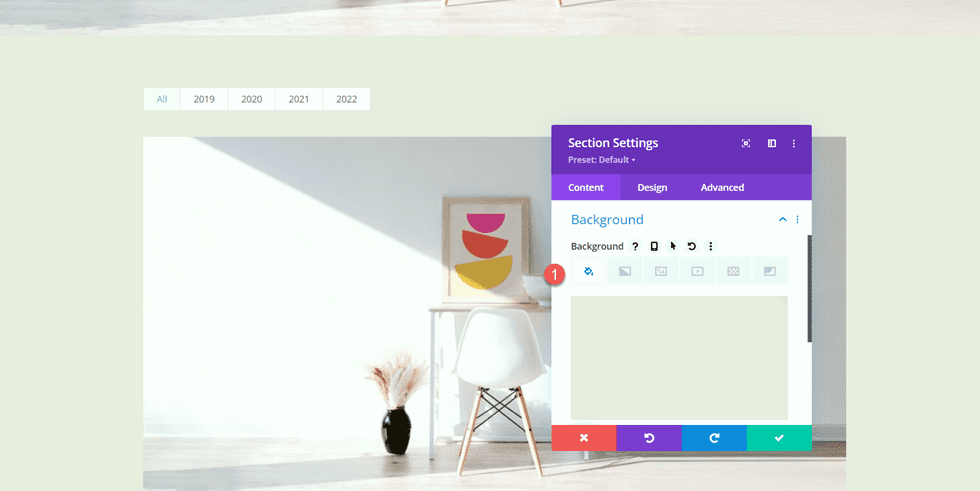
Abra as configurações da seção e adicione uma cor de fundo.
- Plano de fundo: #eae8de

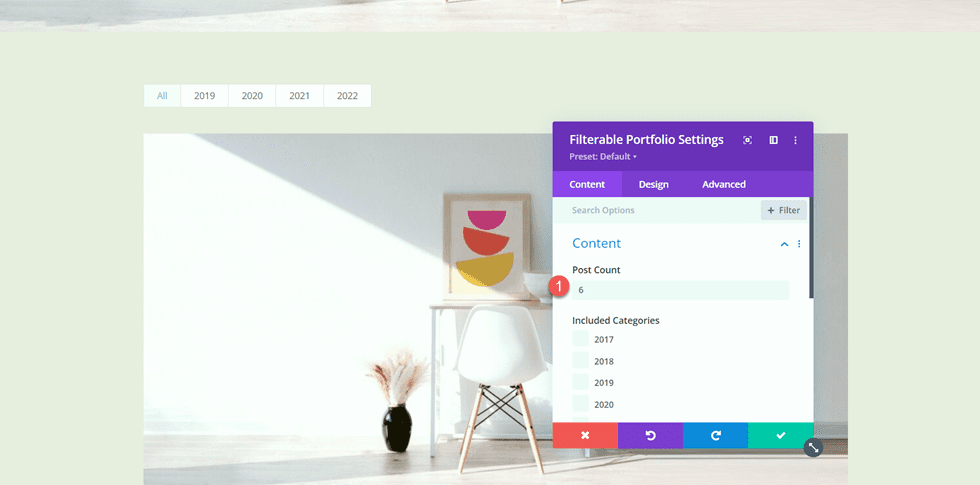
Em seguida, abra as configurações do módulo de portfólio filtrável. Em Conteúdo, defina a contagem de postagens para 6.
- Contagem de postagens: 6

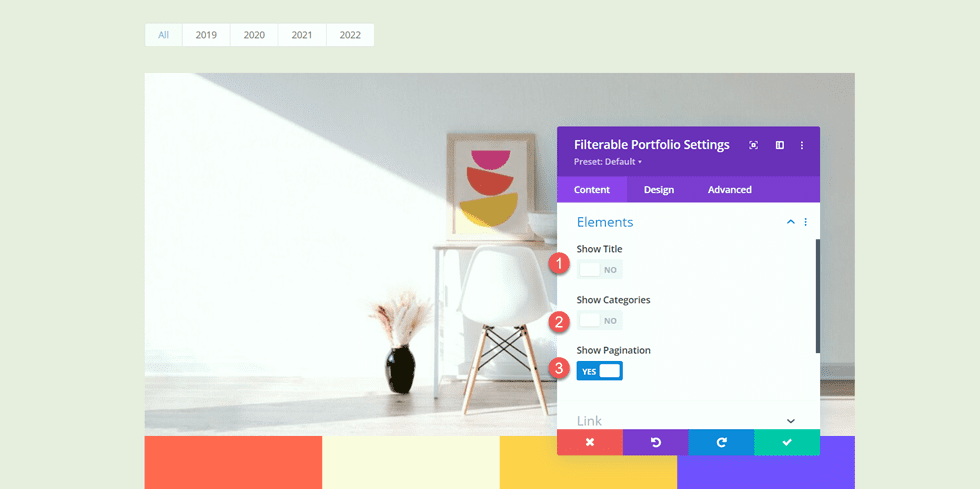
Em Elementos, desative o título e as categorias.
- Mostrar Título: Não
- Mostrar Categorias: Não
- Mostrar Paginação: Sim

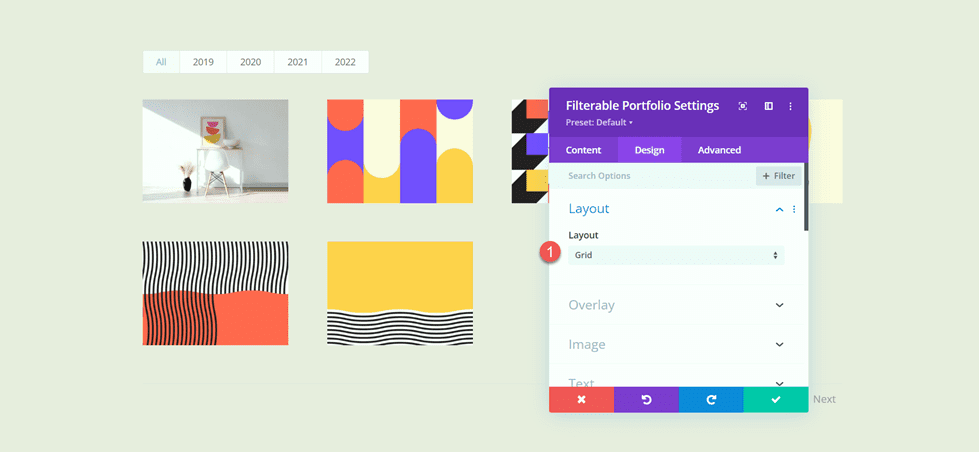
Em seguida, vá para a guia design e abra as configurações de Layout. Selecione o layout da Grade.
- Disposição: Grade

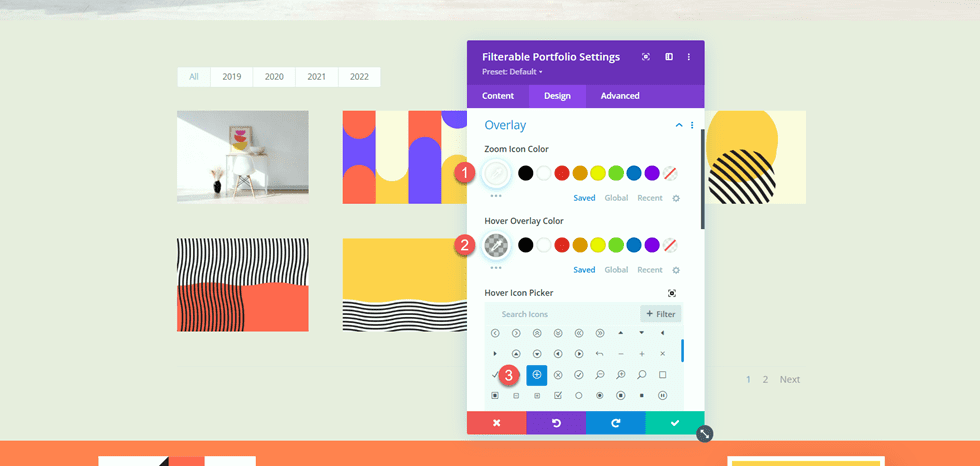
Em Overlay, personalize as opções da seguinte forma:
- Cor do ícone de zoom: #FFFFFF
- Cor da sobreposição de foco: rgba(10,10,10,0,25)
- Ícone de foco: ícone de adição em círculo

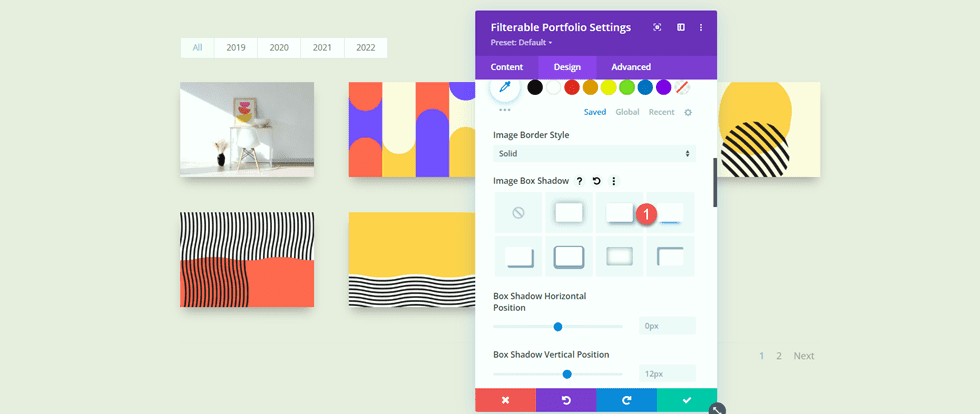
Em seguida, adicione uma sombra de caixa de imagem.
- Sombra da Caixa de Imagem: Abaixo

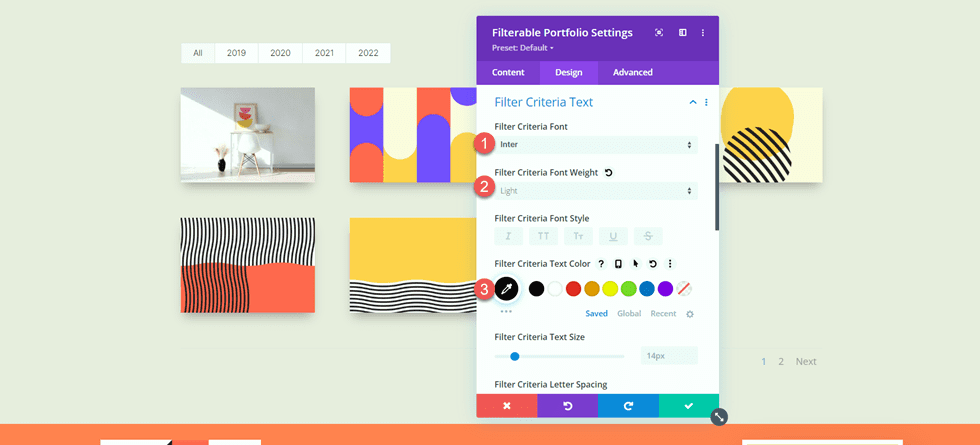
Agora modifique as configurações de fonte dos critérios de filtro.
- Fonte dos Critérios de Filtro: Inter
- Peso da Fonte dos Critérios de Filtro: Leve
- Cor do texto dos critérios de filtro: #000000

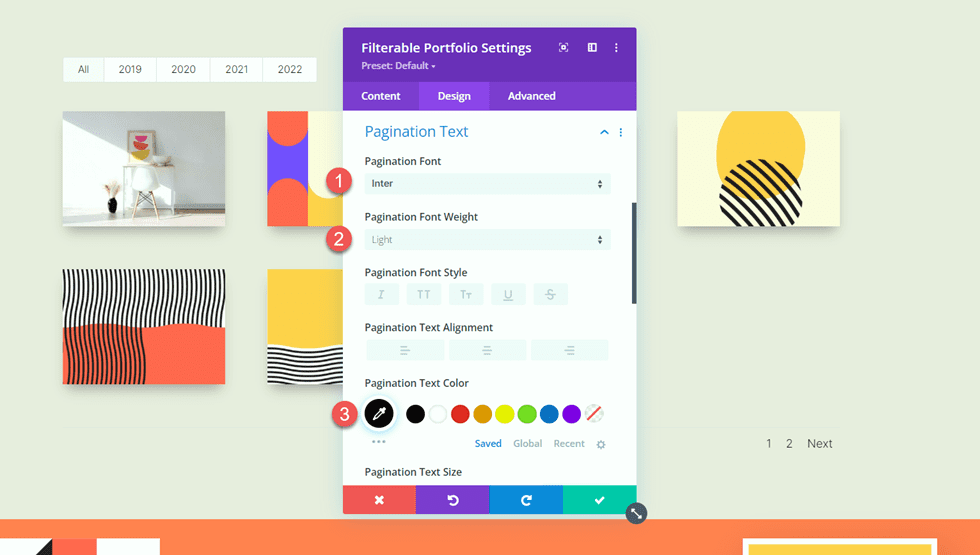
Finalmente, modifique as configurações de fonte de paginação.
- Fonte de Paginação: Inter
- Peso da Fonte de Paginação: Leve
- Cor do texto da paginação: #000000

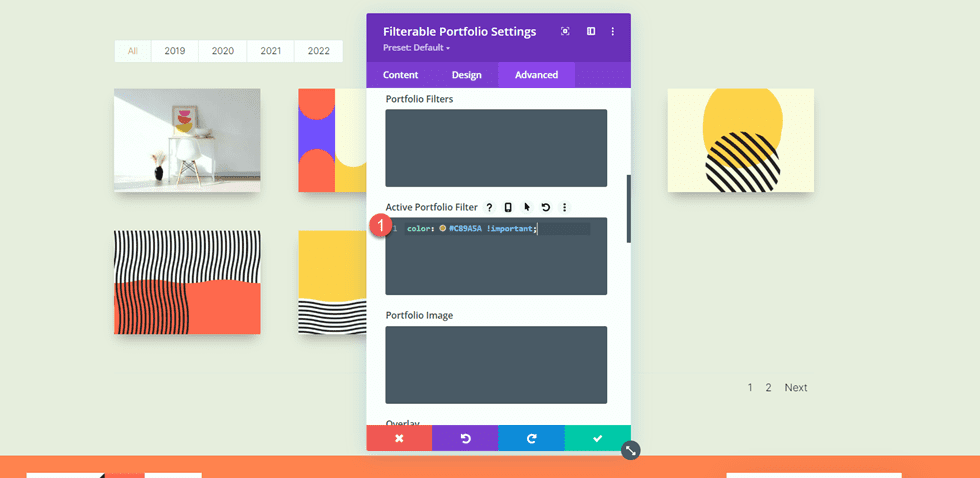
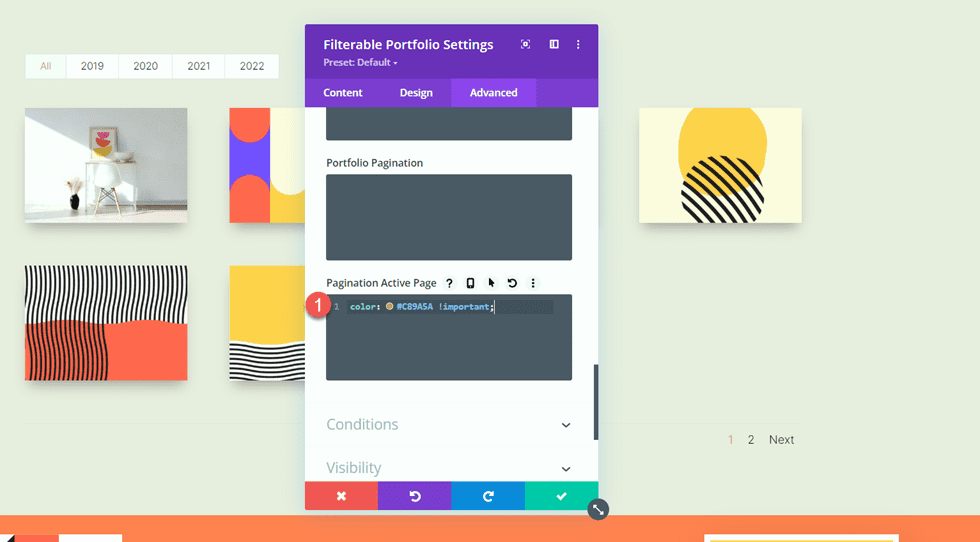
Queremos que o filtro do portfólio ativo e a cor da página ativa sejam uma cor diferente do restante do texto. Vá para a guia avançada e adicione o seguinte CSS.
Na seção Active Portfolio Filter CSS, adicione o seguinte:
color: #C89A5A !important;

Por fim, adicione o seguinte ao CSS da página ativa de paginação:
color: #C89A5A !important;

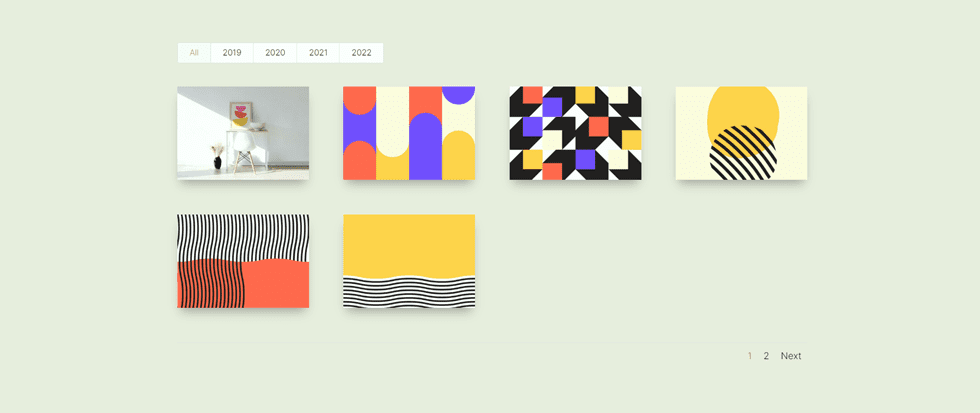
Design Final da Página do Portfólio
Agora, aqui está o design final para a seção de portfólio.


Modelo de projeto de design
Use o criador de temas
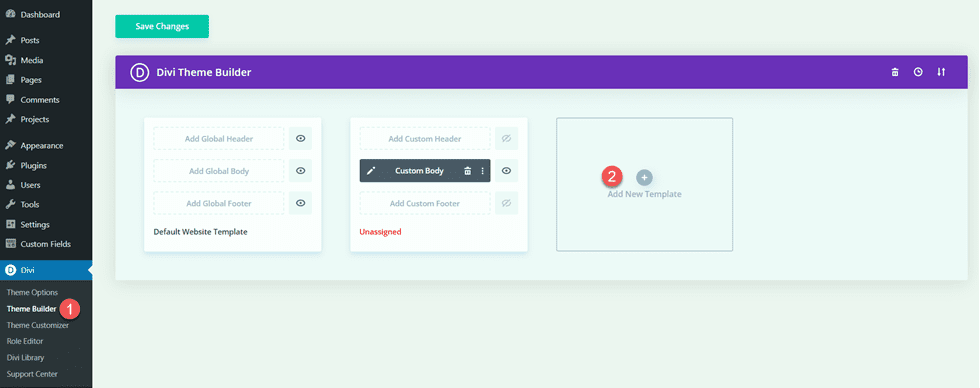
Agora vamos criar o modelo para nossas páginas de projeto. Para fazer isso, usaremos o construtor de temas Divi. Abra o painel do WordPress e navegue até o Theme Builder. Em seguida, selecione Adicionar um novo modelo.

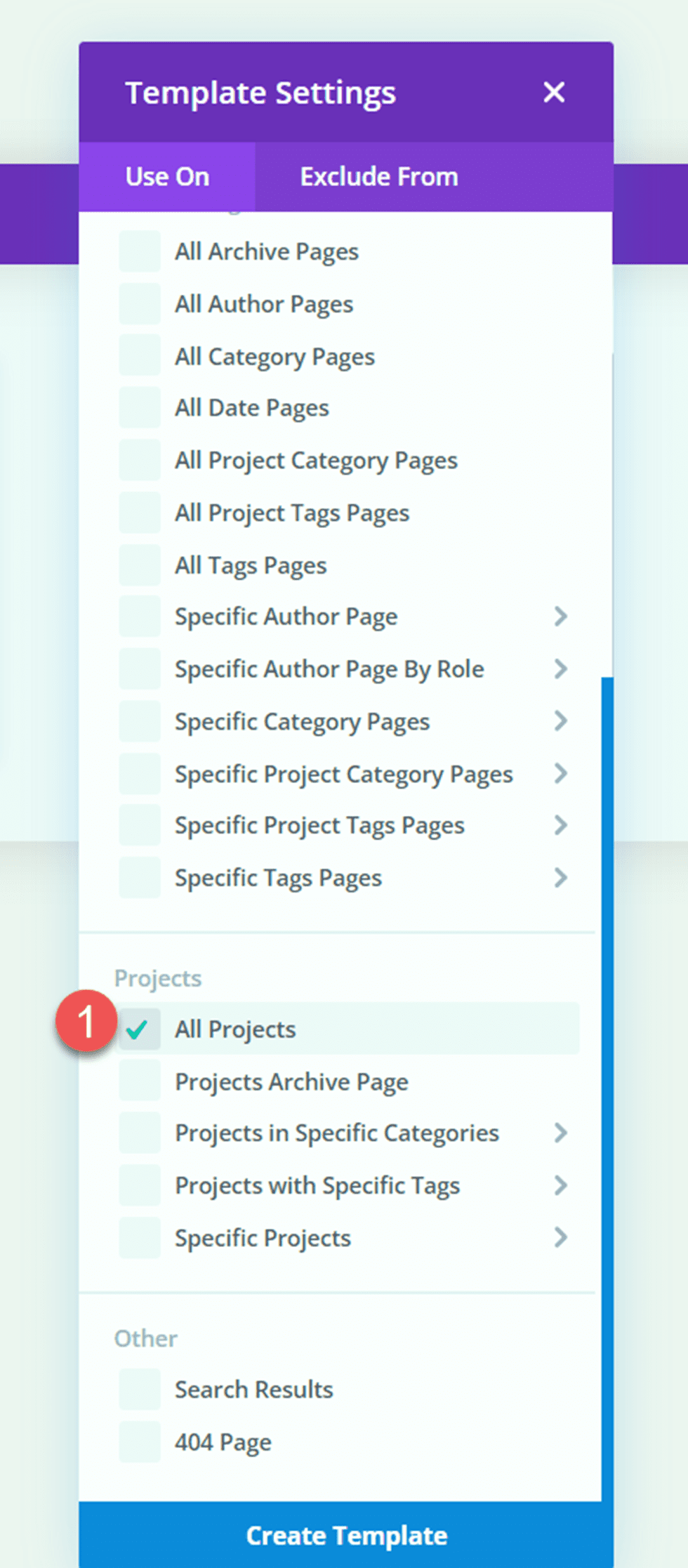
Em seguida, defina o modelo para aplicar a todas as páginas do projeto.

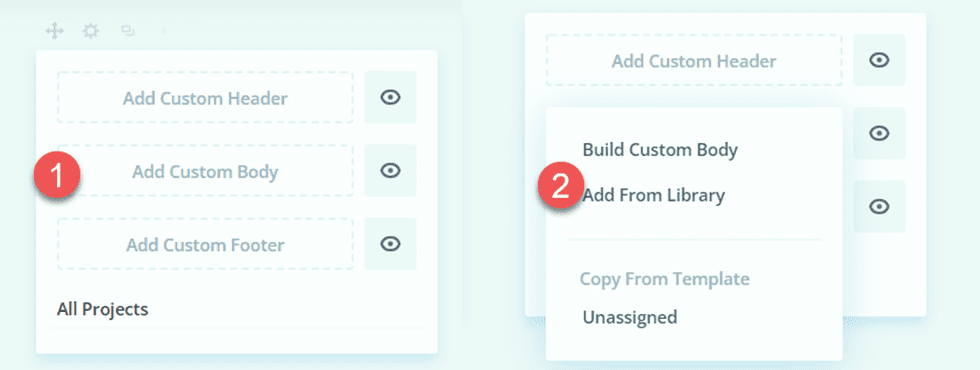
Clique em “Adicionar corpo personalizado” e selecione “Criar corpo personalizado”.

Design de Cabeçalho
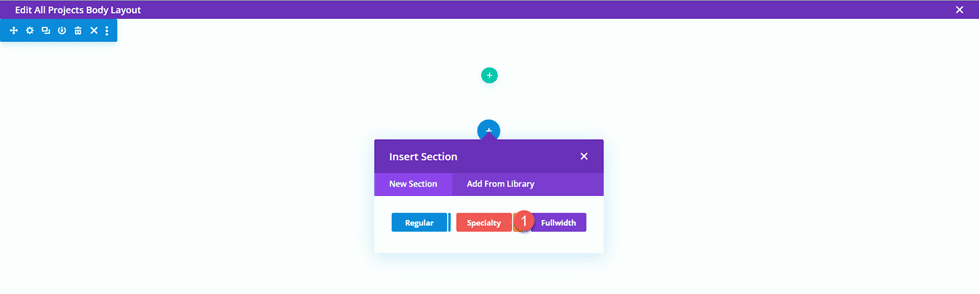
Primeiro, adicione uma seção de largura total à página.

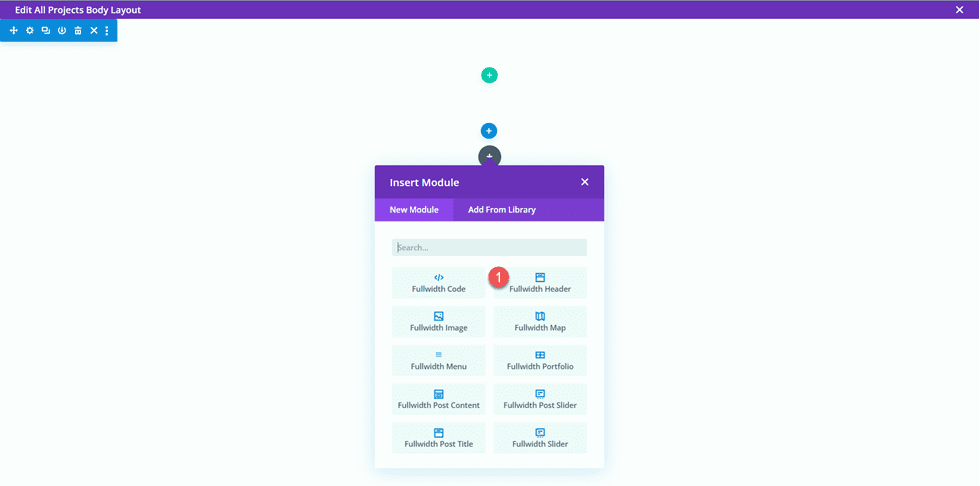
Em seguida, adicione um módulo de cabeçalho de largura total.

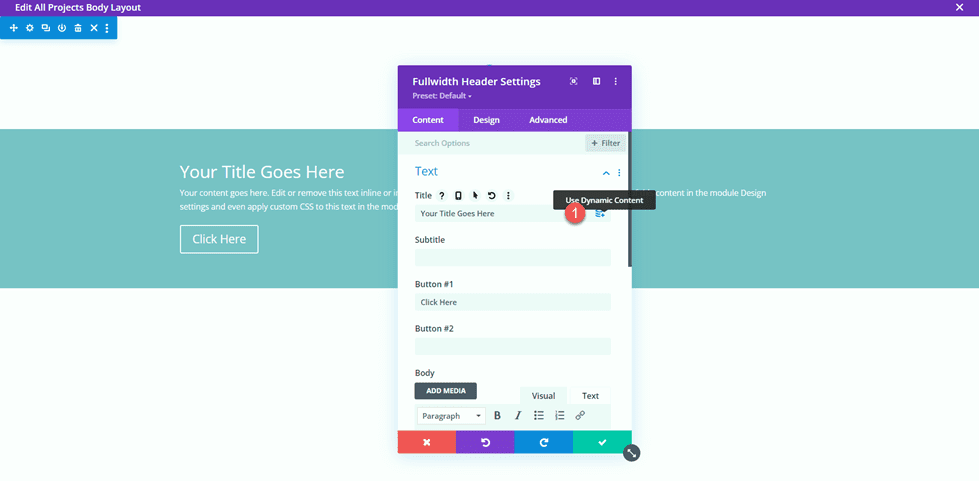
Abra as configurações do cabeçalho. Queremos que o título desta página seja preenchido dinamicamente com base no título do projeto. Ao lado de Título, clique no ícone de conteúdo dinâmico.

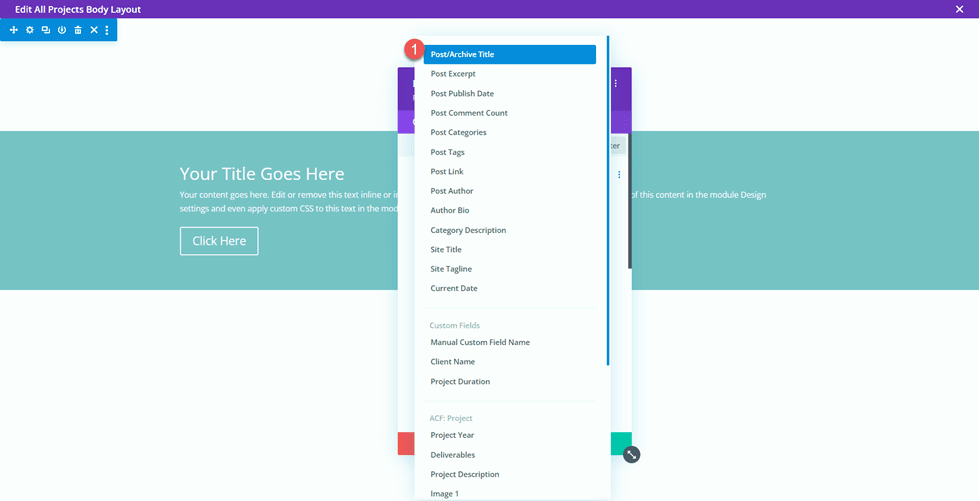
Em seguida, defina o título como "Título de postagens/arquivo". Agora o título será preenchido dinamicamente.

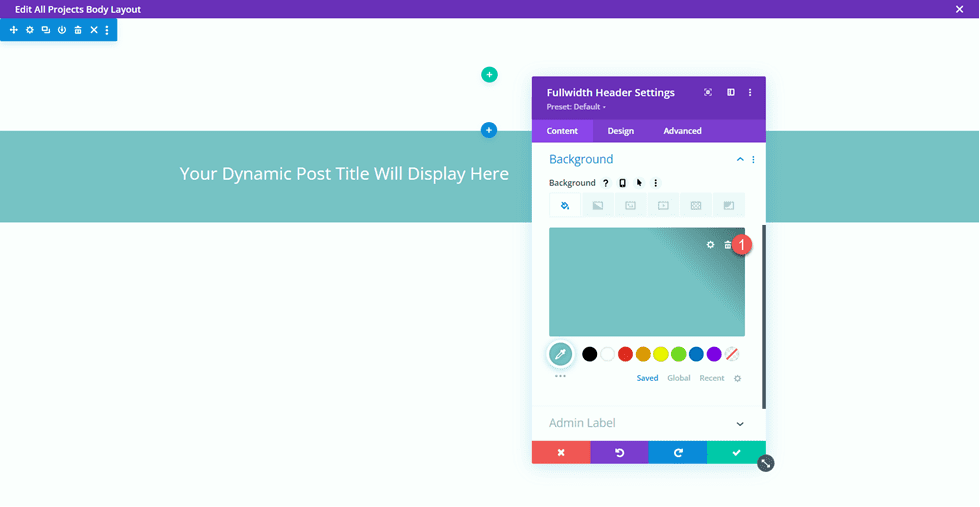
Remova o texto das seções Button #1 e Body e remova a cor de fundo.

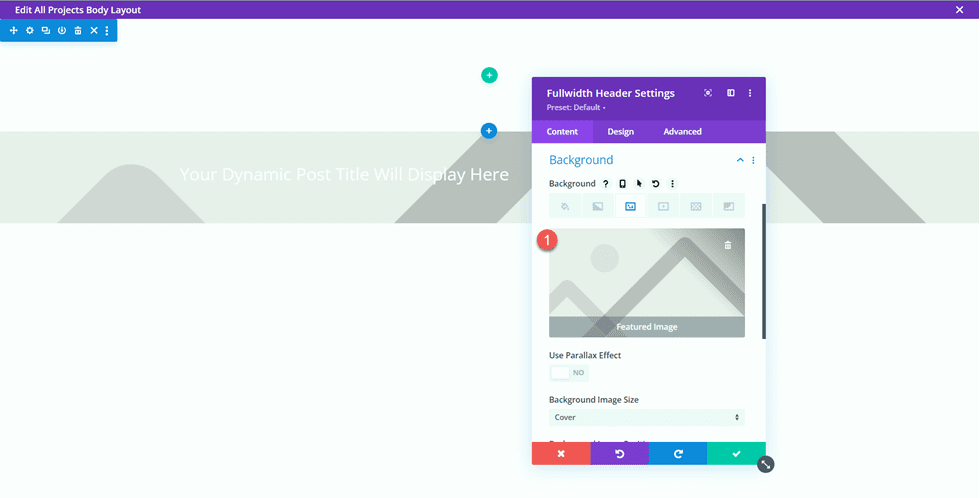
Em seguida, queremos adicionar uma imagem de fundo dinâmica. Vá para a guia da imagem de fundo e clique no ícone de conteúdo dinâmico. Defina a imagem de fundo como “Imagem em destaque”. Dessa forma, a imagem em destaque para a postagem do projeto aparecerá no topo da página do nosso projeto.

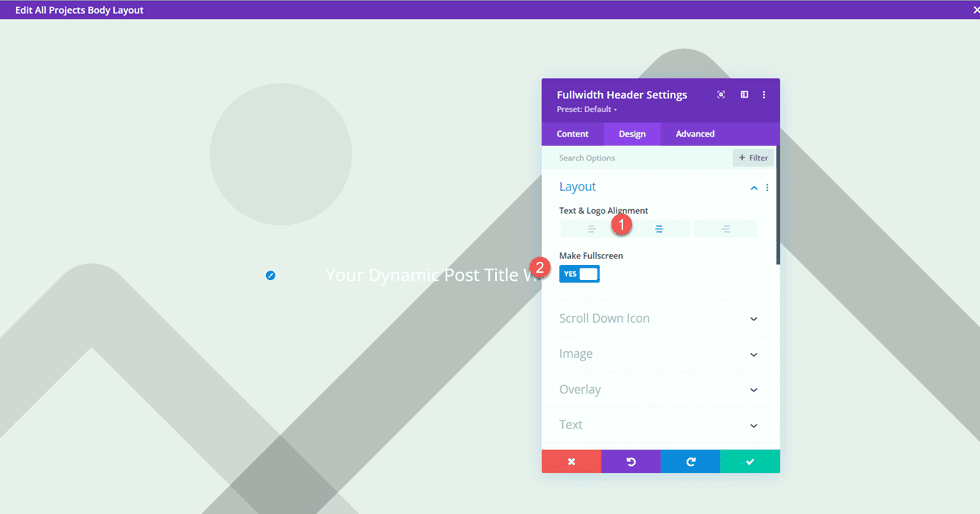
Vá para a guia design e abra as configurações de layout. Defina o alinhamento como centralizado e coloque o cabeçalho em tela cheia.

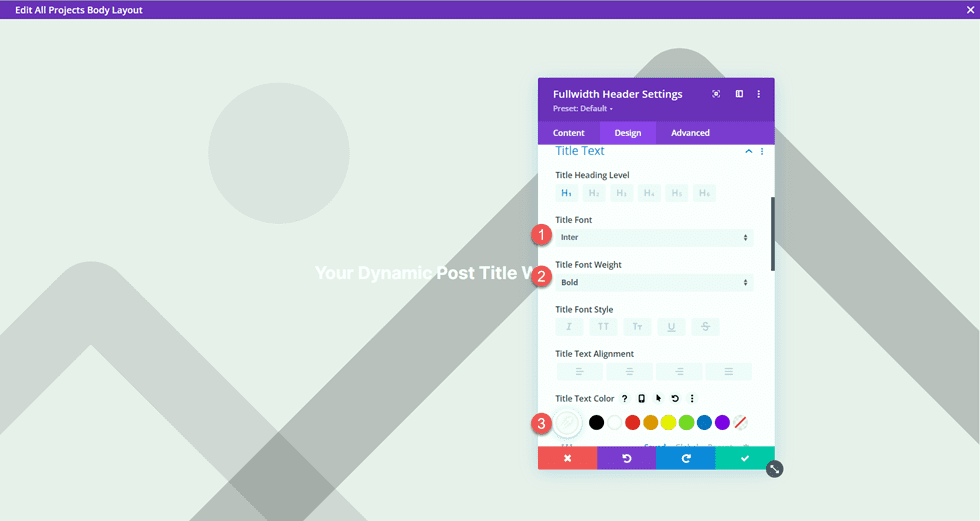
Em seguida, modifique as configurações de fonte do título.
- Fonte do título: Inter
- Peso da fonte do título: Negrito
- Cor do texto do título: #FFFFFF

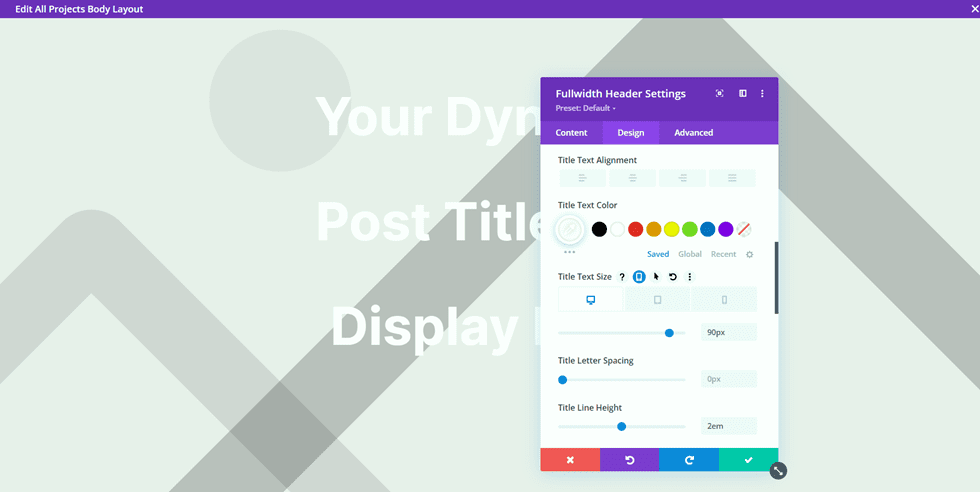
Use as configurações responsivas para definir diferentes tamanhos de texto para diferentes tamanhos de tela. Além disso, defina a altura da linha.
- Tamanho do texto do título na área de trabalho: 90px
- Tamanho do texto do título no tablet: 60px
- Tamanho do texto do título no celular: 40px
- Altura da linha do título: 1,1em

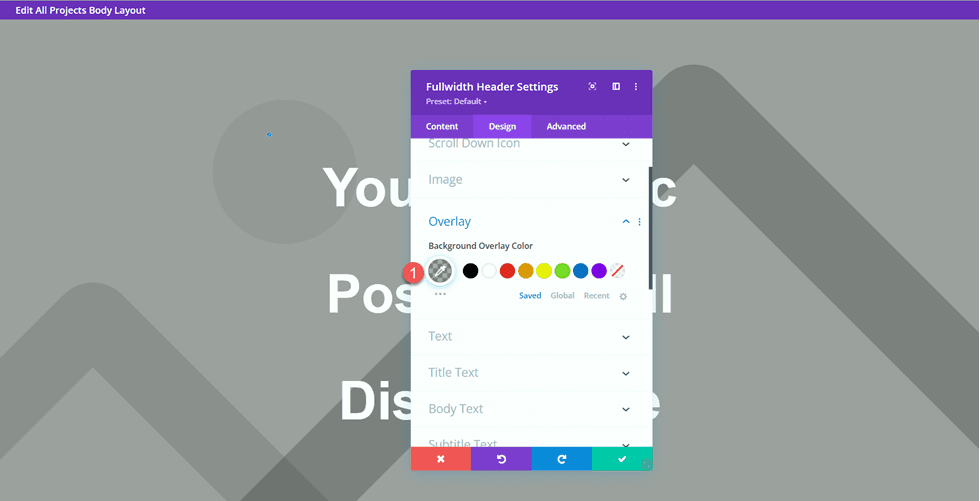
Nas configurações de sobreposição, adicione uma sobreposição.
- Cor da sobreposição de plano de fundo: rgba(0,0,0,0,33)

Agora mova a seção de largura total para o topo da página.

Descrição do Projeto Design
Abra as configurações da seção para a seção regular vazia na página e defina uma cor de fundo.
- Plano de fundo: #dfdcd2

Em seguida, adicione uma linha com duas colunas.

Adicione um módulo de texto à coluna à esquerda.

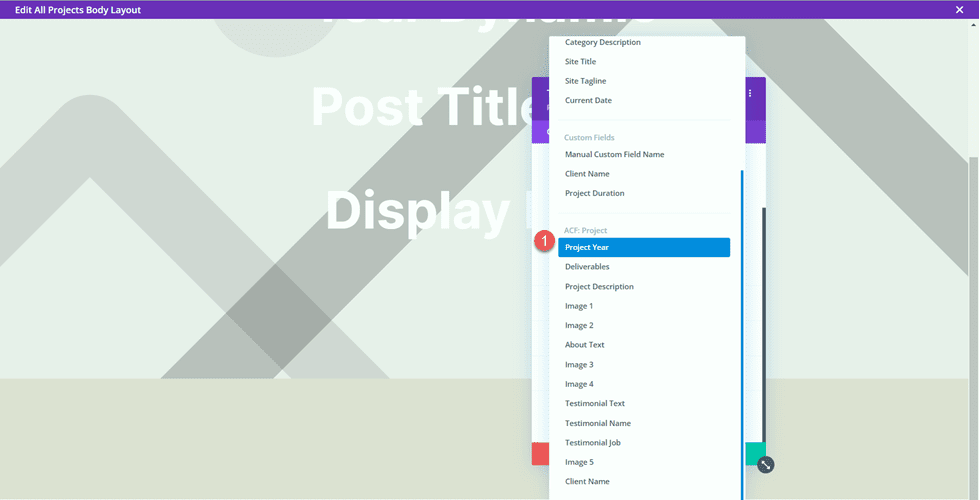
Substitua o conteúdo do corpo por conteúdo dinâmico. Para este módulo, adicionaremos o Ano do Projeto.

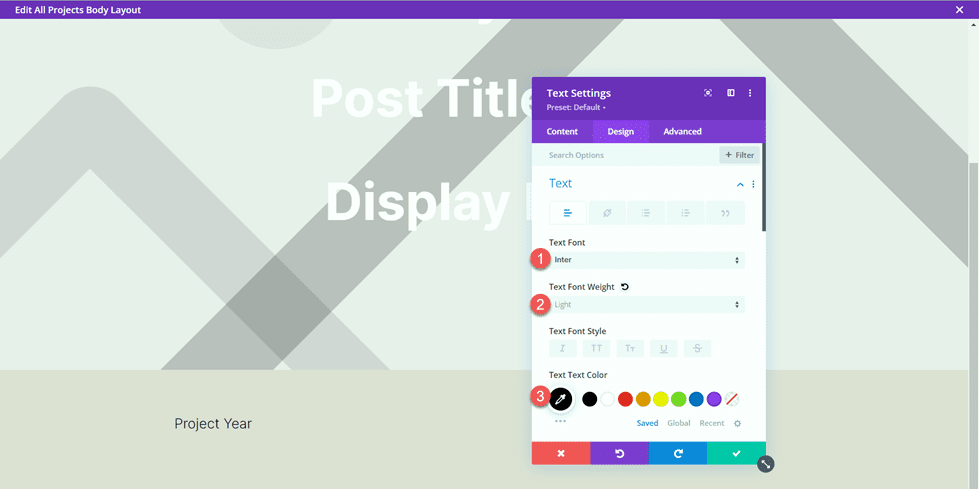
Vá para a guia design e abra as configurações de fonte do texto. Personalize a fonte da seguinte maneira.
- Fonte do Texto: Inter
- Peso da Fonte do Texto: Leve
- Texto Cor do texto: #000000

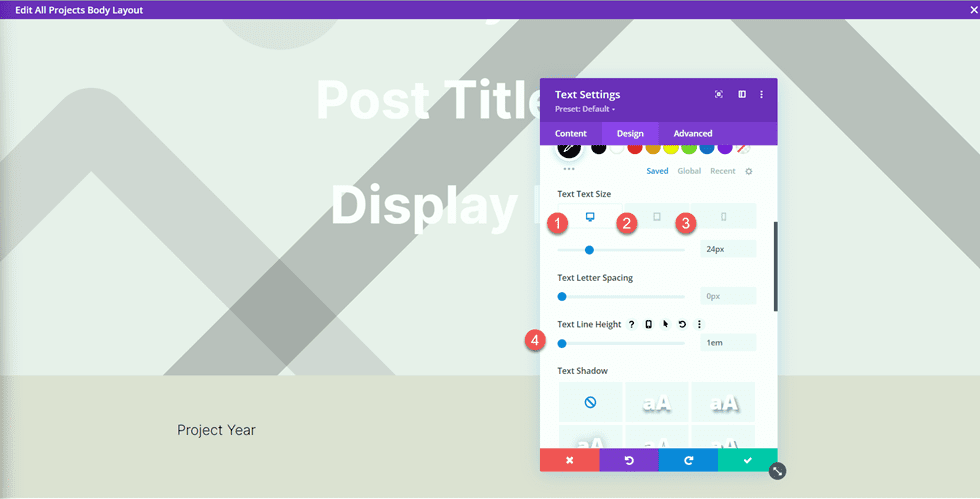
Em seguida, defina o tamanho do texto e a altura da linha. Use as opções responsivas para definir um tamanho de texto menor no tablet e no celular.
- Texto Tamanho do texto Área de trabalho: 24px
- Texto Tamanho do texto Tablet: 20px
- Texto Tamanho do texto Celular: 18px
- Altura da linha de texto: 1em

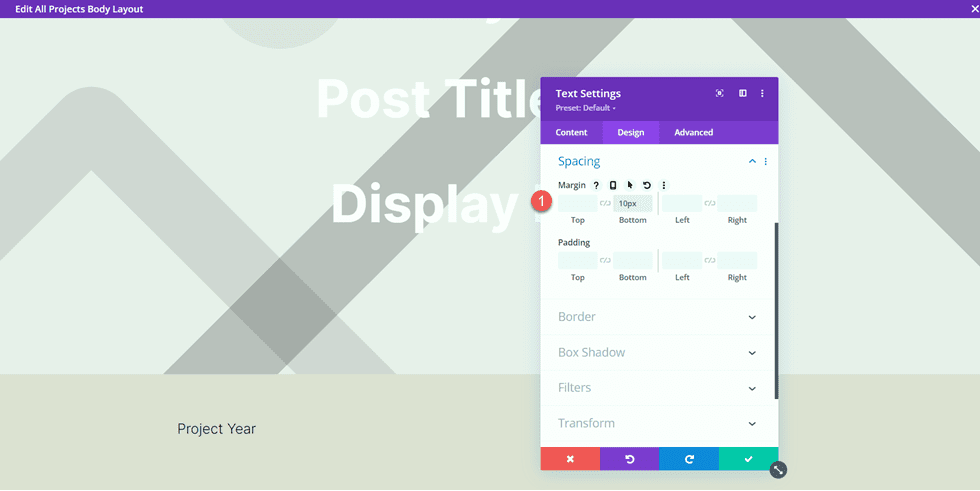
Por fim, vá para a seção Espaçamento e adicione uma margem inferior.
- Margem Inferior: 10px

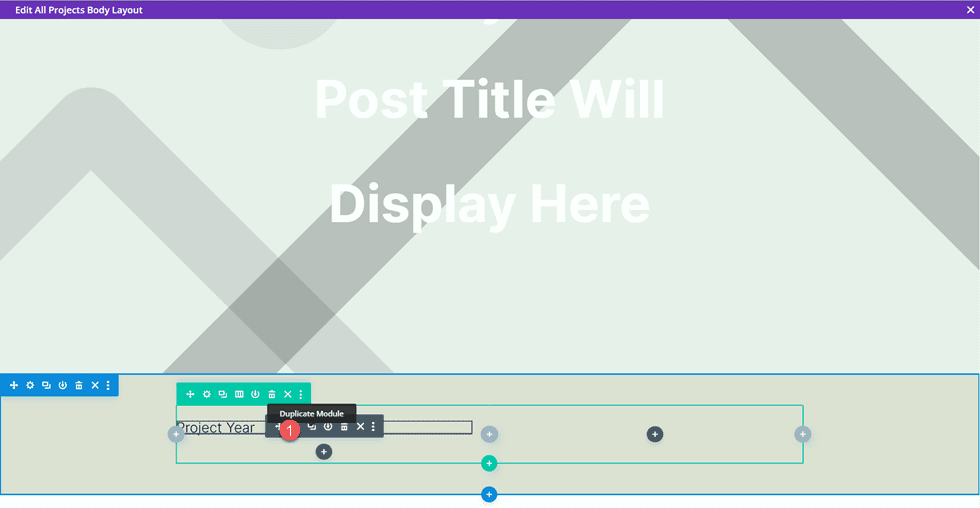
Agora duplique o módulo de texto Project Year.

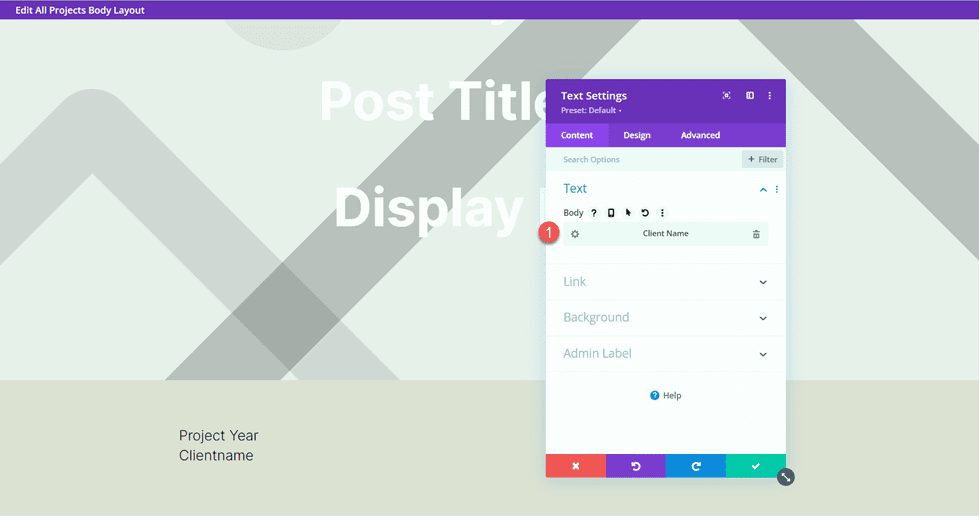
Abra as configurações do módulo duplicado e substitua o conteúdo dinâmico do ano do projeto pelo conteúdo dinâmico do nome do cliente.

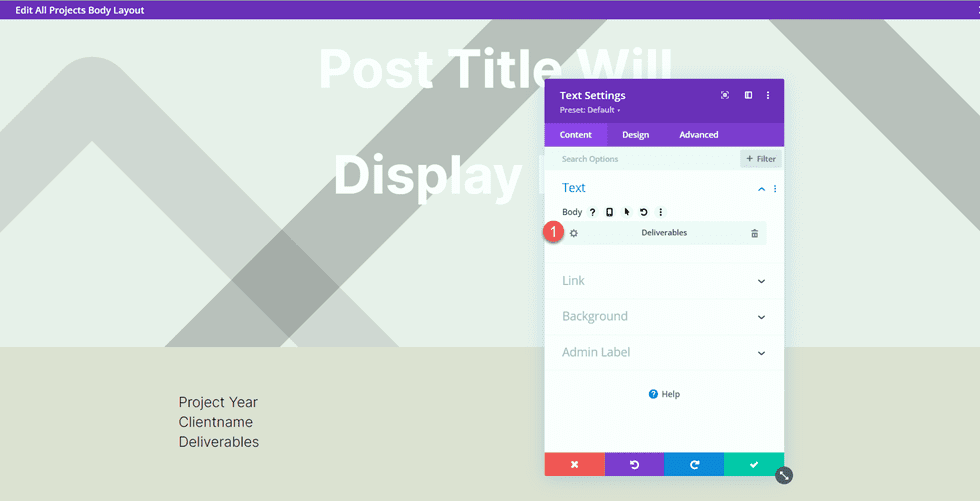
Repita as mesmas etapas e duplique o módulo de texto Client Name. Em seguida, substitua o conteúdo dinâmico Nome do cliente pelo conteúdo dinâmico Entregáveis.


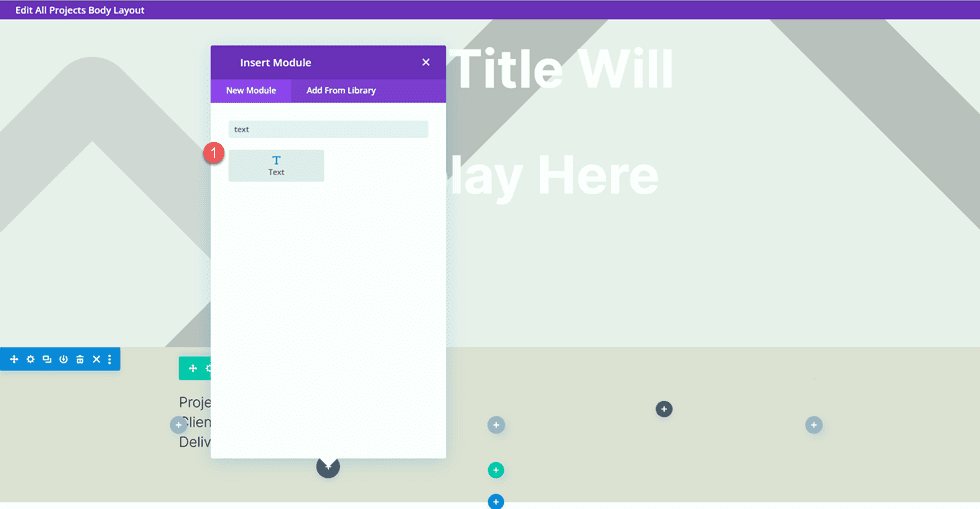
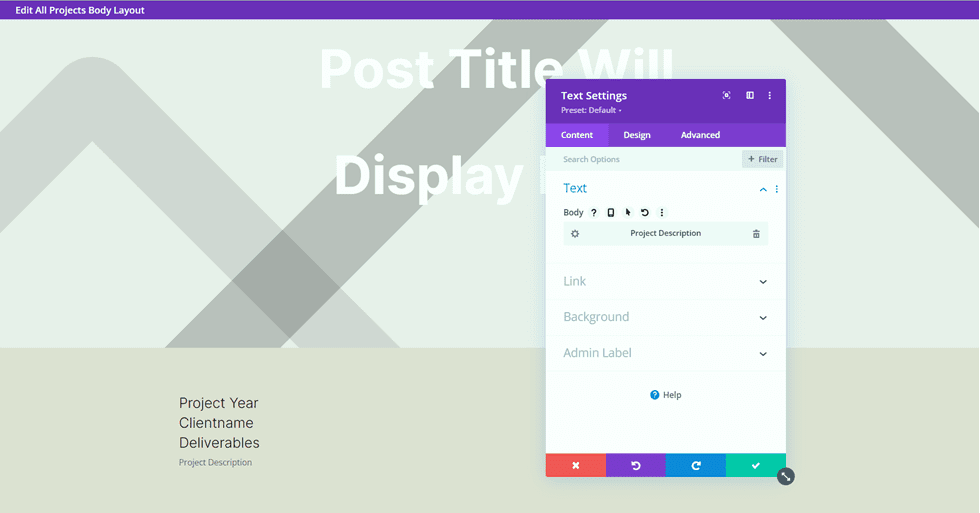
Em seguida, adicione um novo módulo de texto abaixo do módulo Entregáveis.

Substitua o conteúdo pelo conteúdo dinâmico Descrição do projeto.

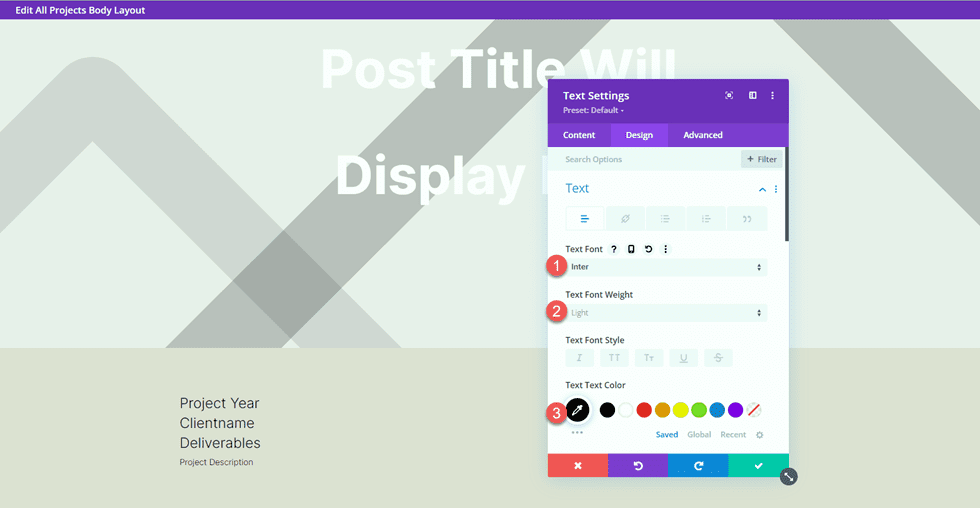
Abra as opções de Texto na guia Design e personalize a fonte:
- Fonte do Texto: Inter
- Peso da Fonte do Texto: Leve
- Cor do texto: #000000

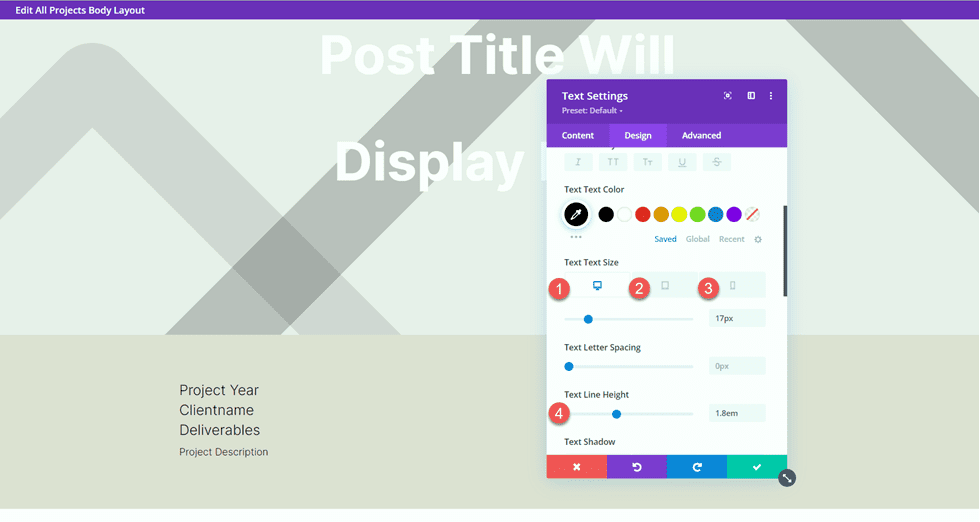
Em seguida, defina o tamanho do texto e a altura da linha. Mais uma vez, use as opções responsivas para definir tamanhos de texto diferentes para telas diferentes.
- Área de trabalho do tamanho do texto: 17px
- Tamanho do texto Tablet: 16px
- Tamanho do texto Celular: 14px
- Altura da linha de texto: 1,8em

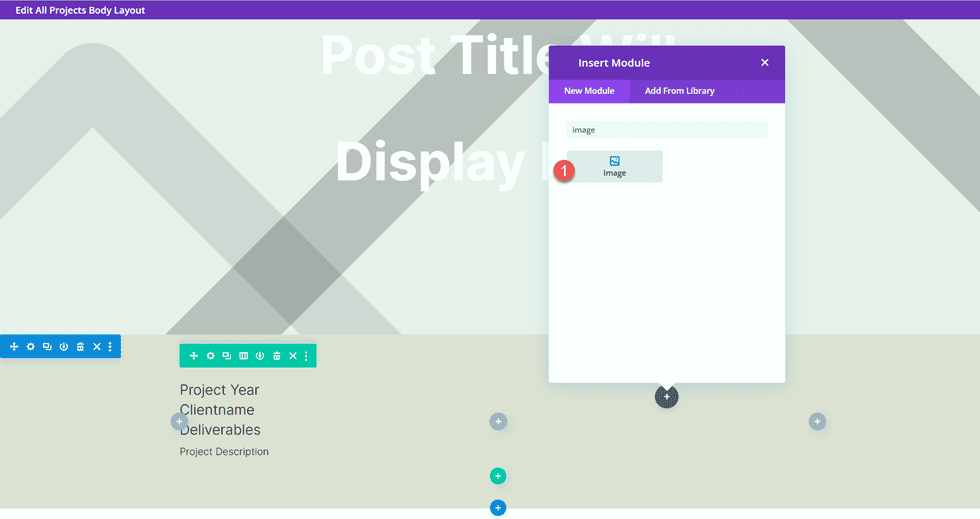
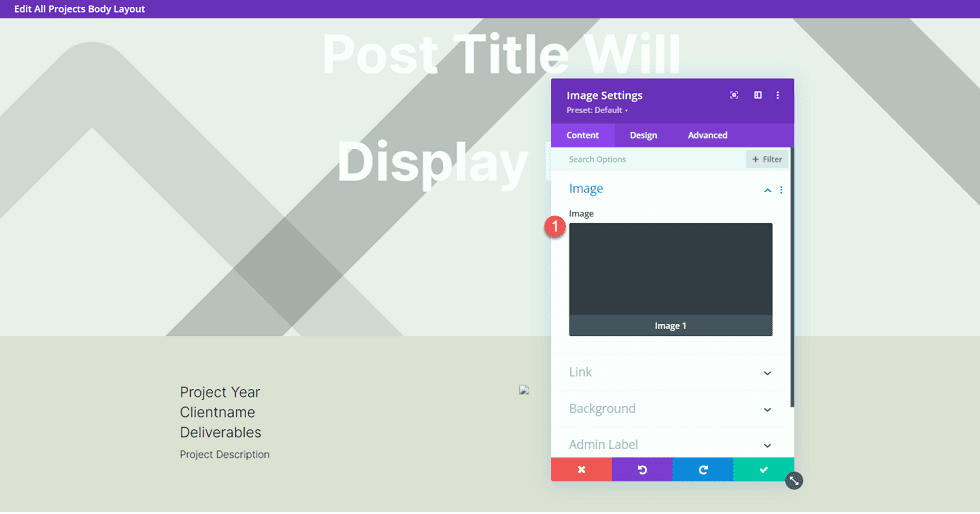
Por fim, adicione um módulo de imagem à coluna da direita.

A imagem também será preenchida dinamicamente. Selecione o ícone de conteúdo dinâmico e selecione Imagem 1 em nossos campos personalizados.

Sobre o Design de Seção
Agora vamos para a seção Sobre. Adicione uma nova seção regular à página.

Abra as configurações da seção e adicione uma cor de fundo.
- Plano de fundo: #eae8de

Adicione uma linha com duas colunas.

Em seguida, adicione uma imagem à coluna da esquerda.

Selecione o ícone de conteúdo dinâmico e selecione Imagem 2.

Em seguida, adicione um módulo de texto à coluna da direita.

Adicione o corpo do texto.
- Título 2: “Sobre”

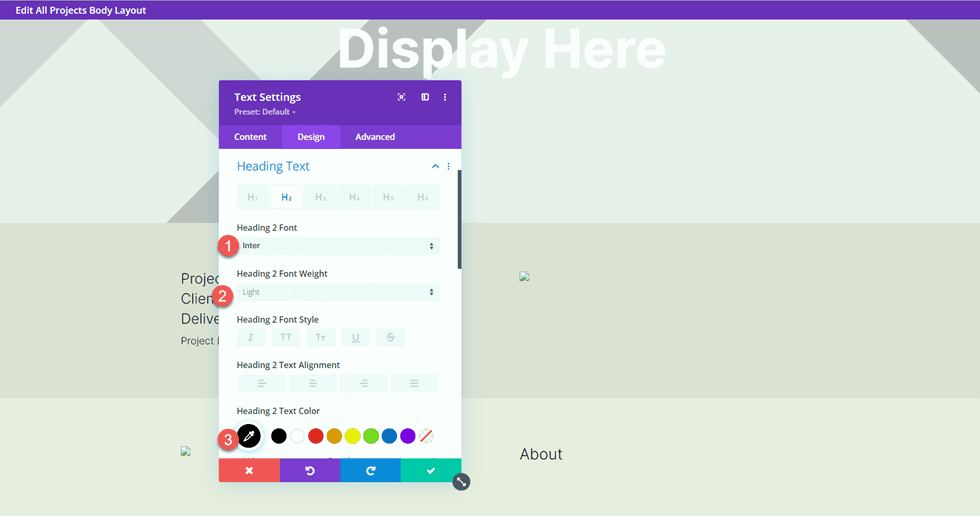
Na guia design, modifique os estilos de texto do cabeçalho.
- Cabeçalho 2 Fonte: Inter
- Cabeçalho 2 Peso da Fonte: Leve
- Cabeçalho 2 Cor do texto: #000000

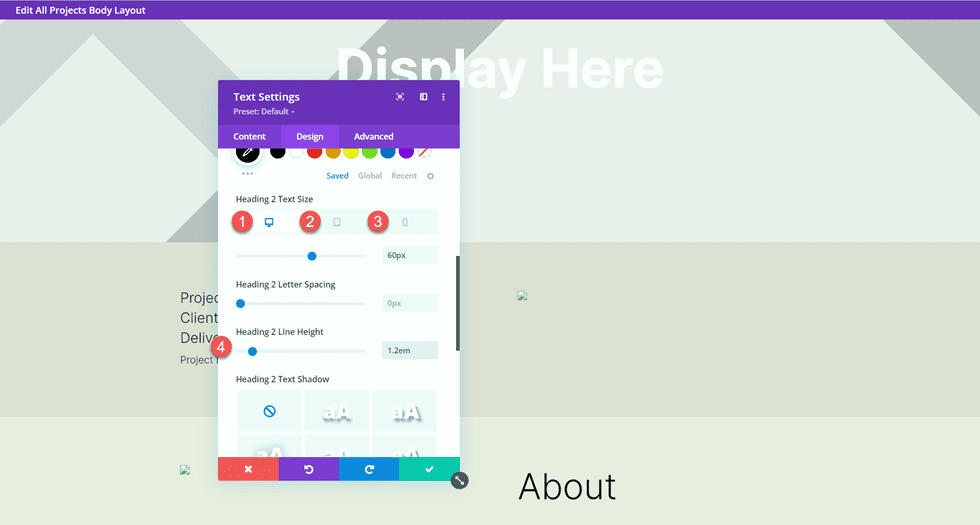
Em seguida, modifique o tamanho do texto usando as opções responsivas e adicione a altura da linha.
- Cabeçalho 2 Tamanho do texto Área de trabalho: 60px
- Cabeçalho 2 Bloco de tamanho do texto: 36px
- Cabeçalho 2 Tamanho do Texto Móvel: 30px
- Cabeçalho 2 Altura da linha: 1,2em

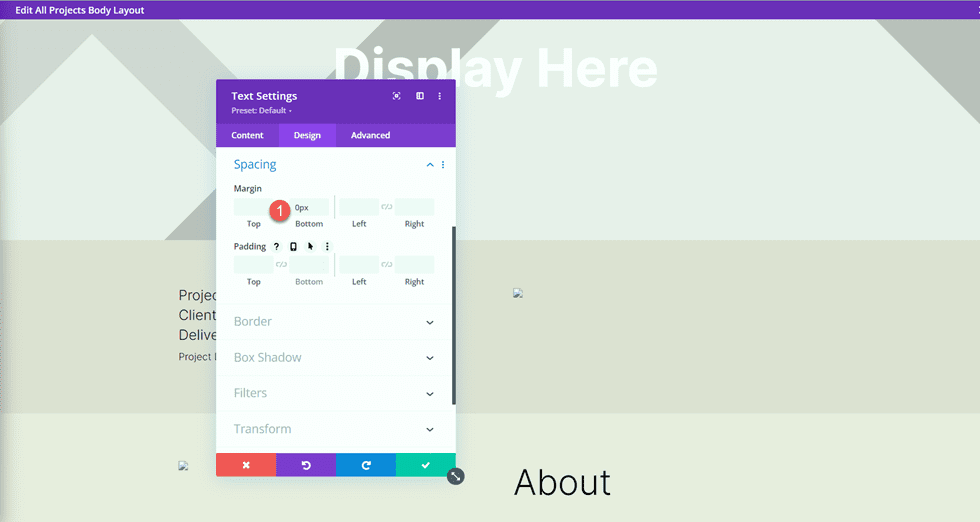
Por fim, abra as configurações de dimensionamento e remova a margem inferior.
- Margem Inferior: 0px

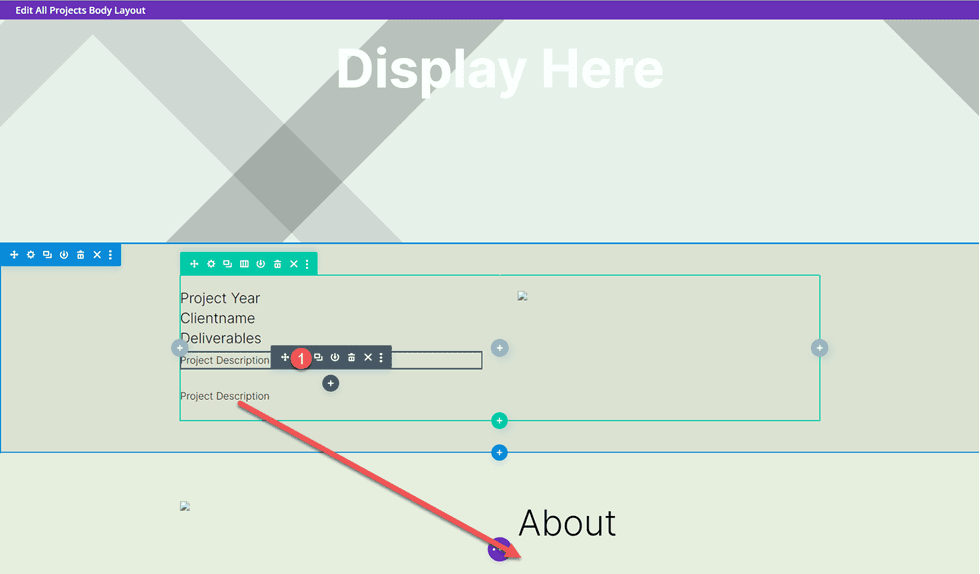
Duplique o módulo de texto Descrição do projeto da seção acima e arraste-o para baixo do módulo de texto Sobre.

Abra as configurações do módulo duplicado e substitua o conteúdo dinâmico pelo texto sobre.

Imagens 3 e 4
Adicione uma nova linha com duas colunas à página.

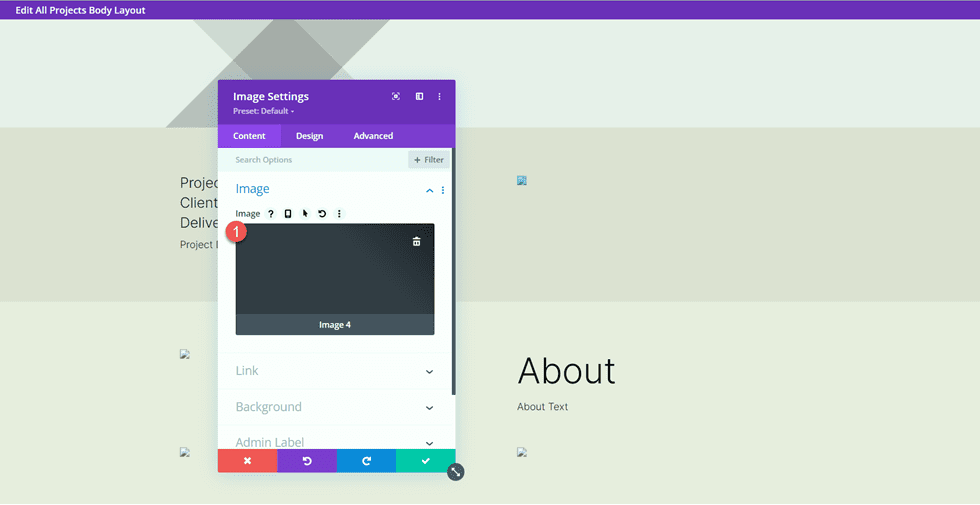
Em seguida, adicione um módulo de imagem à coluna da esquerda.

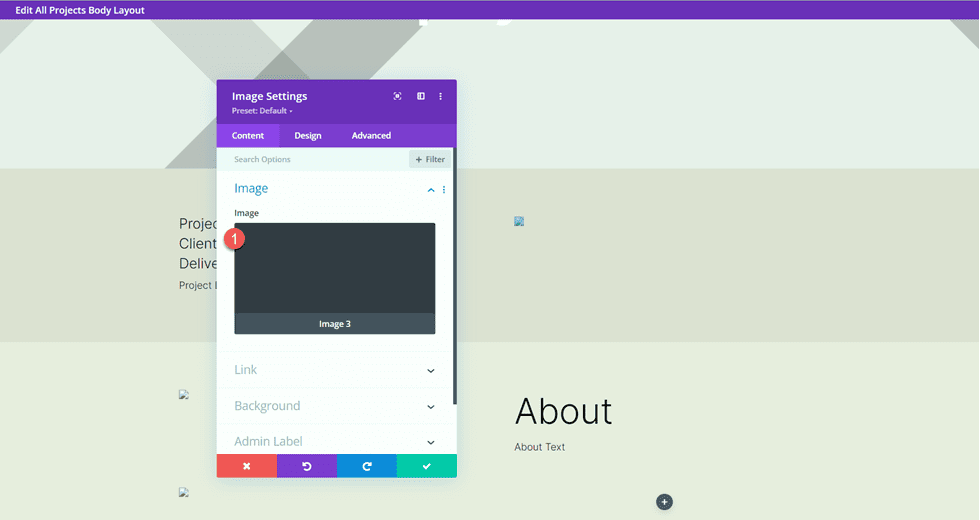
Usando as configurações de conteúdo dinâmico, defina este módulo de imagem para o campo personalizado Imagem 3.

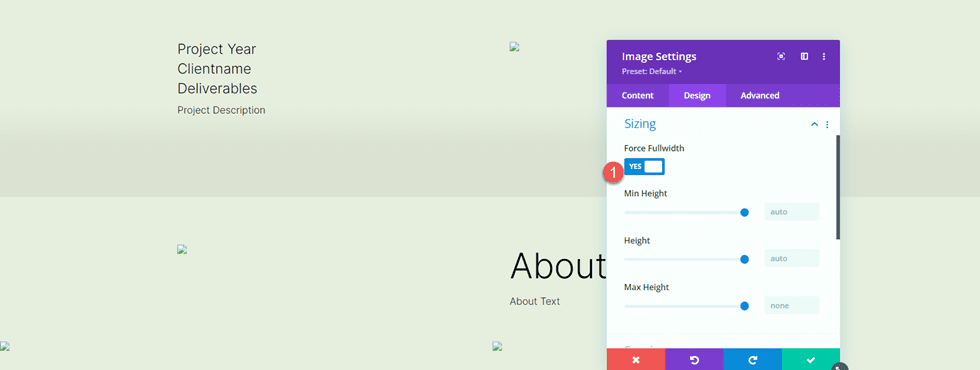
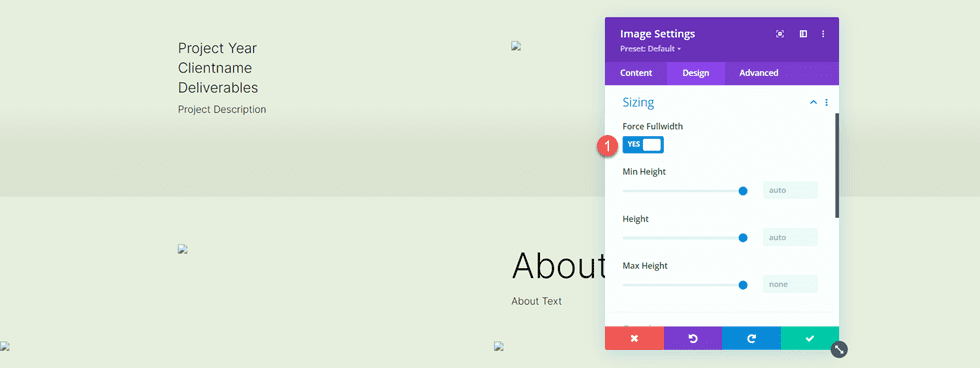
Nas configurações de dimensionamento na guia Design, ative Forçar largura total.
- Forçar largura total: Sim

Repita essas etapas na coluna da direita e adicione um módulo de imagem. Use as configurações de conteúdo dinâmico para definir esta imagem como Imagem 4.

Mais uma vez, ative Forçar largura total nas configurações de dimensionamento.

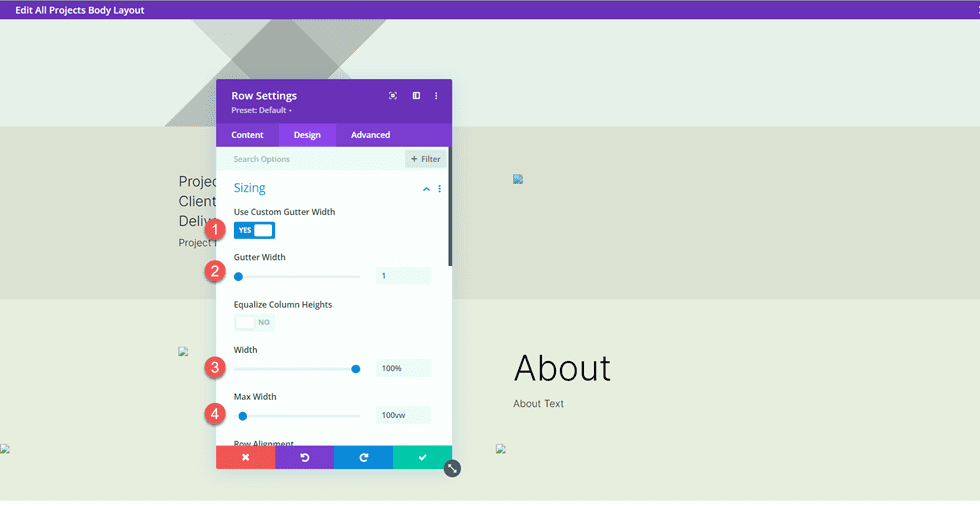
Em seguida, abra as configurações de linha e abra as configurações de dimensionamento na guia Design. Personalize as configurações de dimensionamento da seguinte maneira:
- Usar largura de calha personalizada: Sim
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100vw

Layout de depoimento
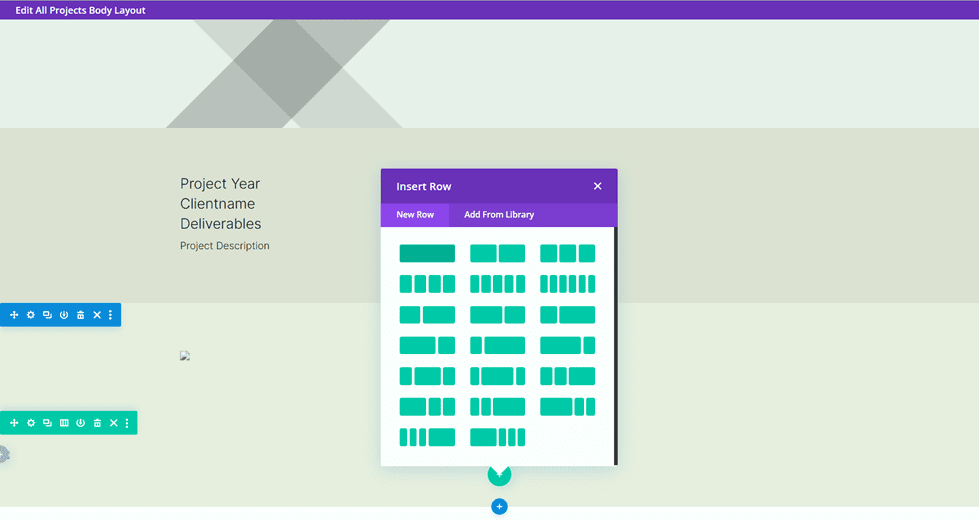
Adicione uma nova linha com uma única coluna à página.

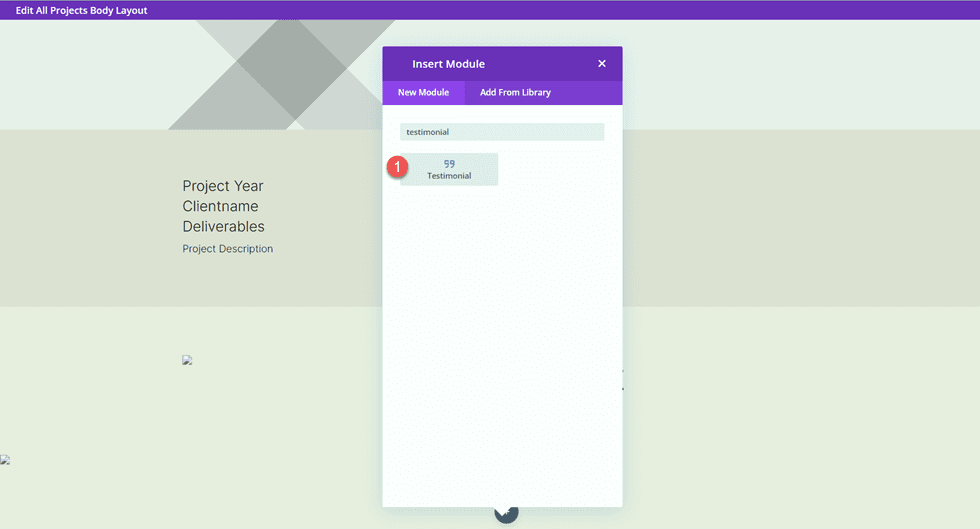
Em seguida, adicione o módulo de depoimento.

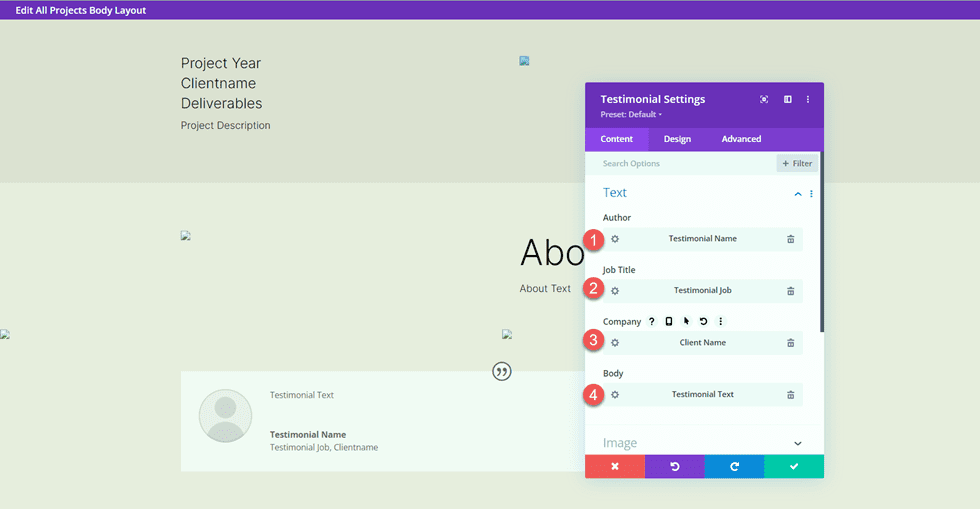
Também usaremos conteúdo dinâmico neste módulo. Abra a configuração do módulo de depoimento e adicione o seguinte conteúdo dinâmico aos campos.
- Autor: Depoimento Nome Conteúdo dinâmico
- Título do Trabalho: Trabalho de Testemunho Dynamic Content
- Empresa: Nome do cliente Conteúdo dinâmico
- Corpo: Texto de depoimento Conteúdo dinâmico

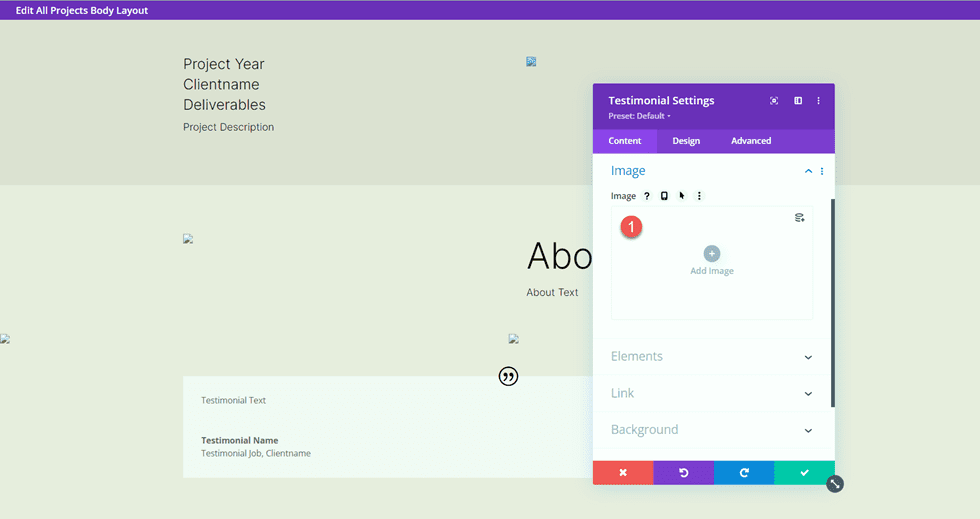
Exclua a imagem do depoimento.

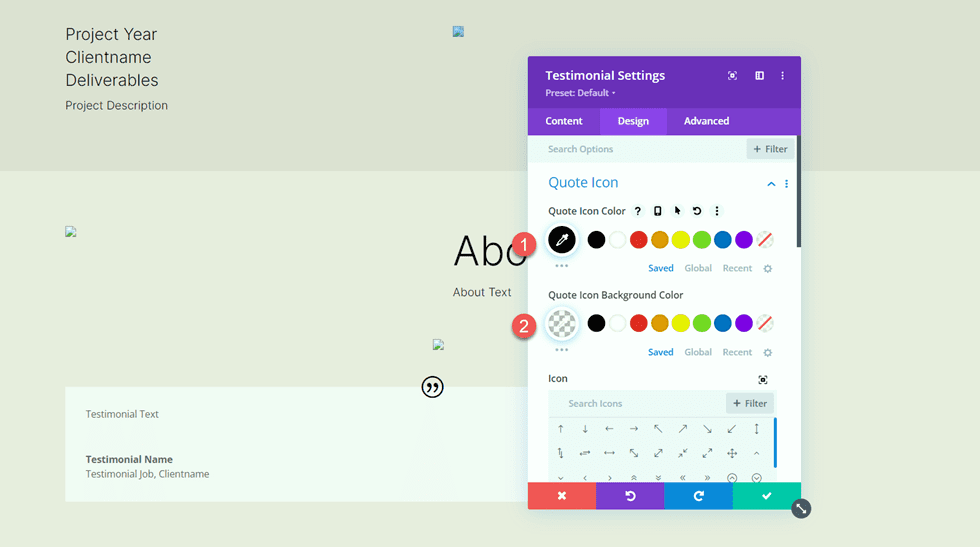
Vá para a guia design e personalize o ícone de cotação.
- Cor do ícone de cotação: #000000
- Cor de fundo do ícone de cotação: rgba(255,255,255,0)

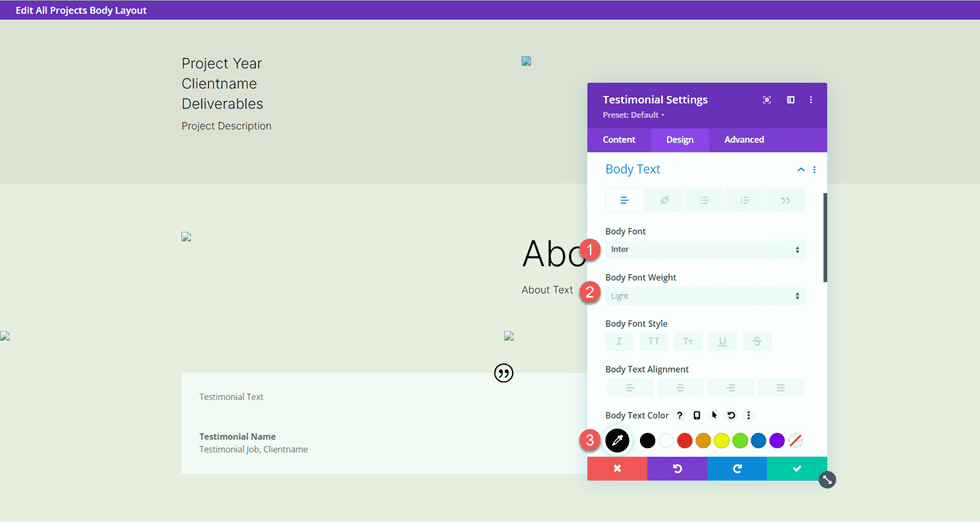
Em seguida, modifique a fonte do corpo.
- Fonte do Corpo: Inter
- Peso da fonte do corpo: leve
- Cor do corpo do texto: #000000

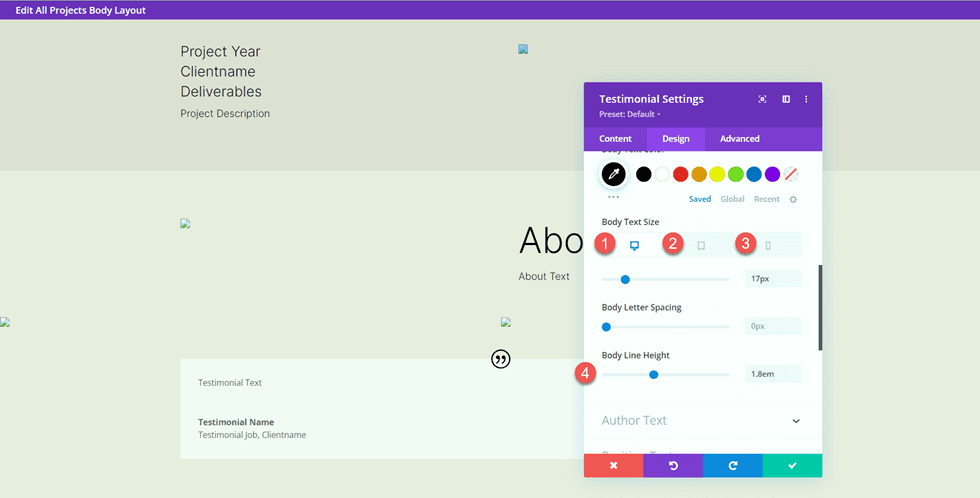
Personalize o tamanho do corpo do texto usando opções responsivas e ajuste a altura da linha do corpo.
- Tamanho do corpo do texto Área de trabalho: 17px
- Tamanho do corpo do texto Tablet: 16px
- Tamanho do corpo do texto Celular: 14px
- Altura da linha do corpo: 1,8 cm

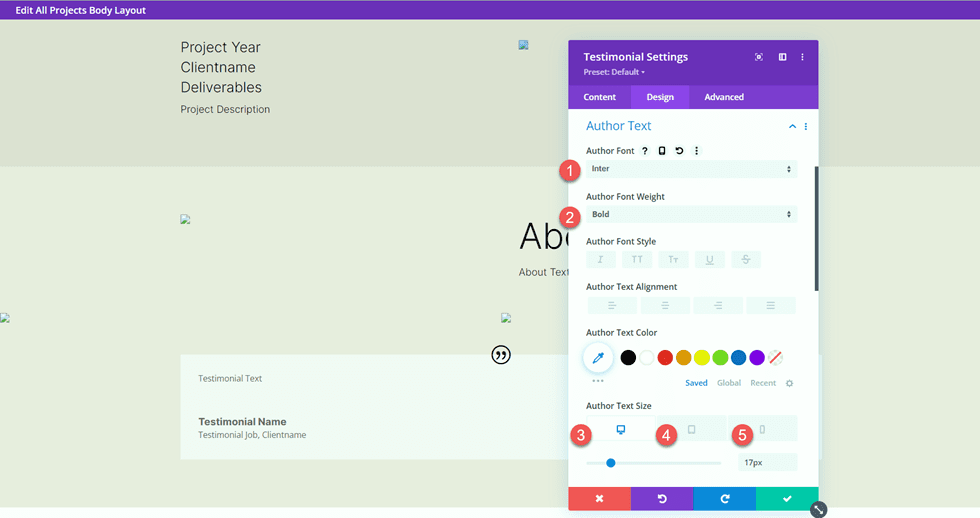
Em seguida, personalize as configurações de texto do autor.
- Fonte do autor: Inter
- Peso da fonte do autor: Negrito
- Tamanho do texto do autor Área de trabalho: 17px
- Tamanho do texto do autor Tablet: 16px
- Tamanho do texto do autor Celular: 14px

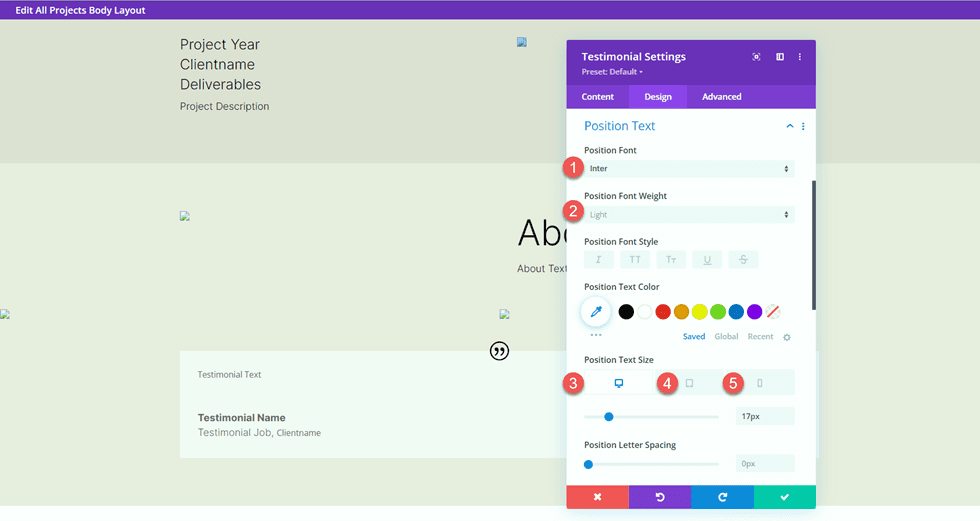
Em seguida, modifique as configurações de fonte para o texto da posição.
- Fonte da Posição: Inter
- Peso da fonte da posição: leve
- Posição do tamanho do texto na área de trabalho: 17px
- Posição do bloco de tamanho do texto: 16px
- Posição Tamanho do texto Celular: 14px

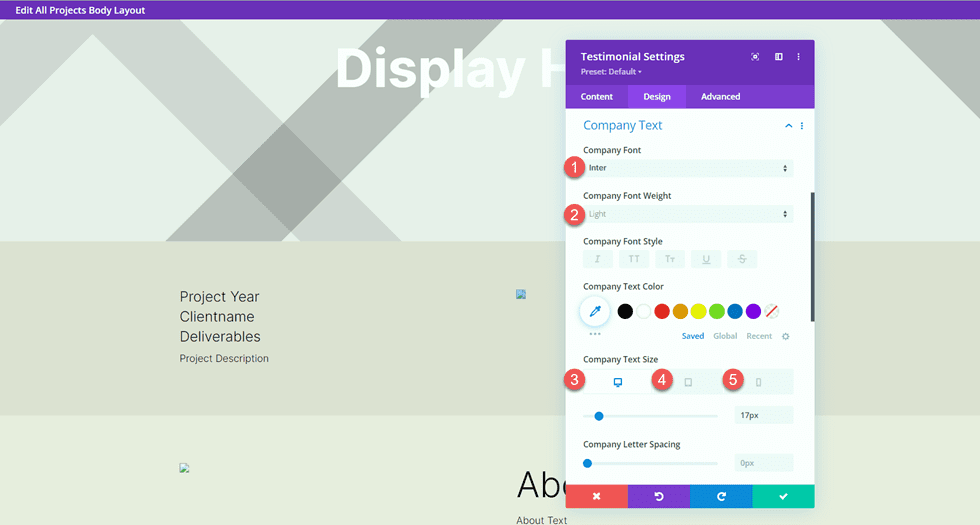
Personalize também as configurações de fonte da empresa.
- Fonte da Empresa: Inter
- Peso da fonte da empresa: leve
- Tamanho do texto da empresa Área de trabalho: 17px
- Tamanho do texto da empresa Tablet: 16px
- Tamanho do texto da empresa Celular: 14px

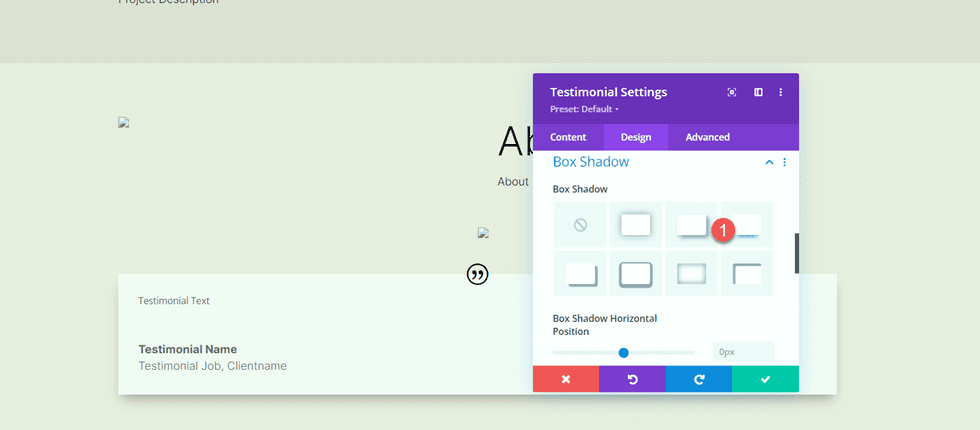
Por fim, adicione uma sombra de caixa ao módulo de depoimento.
- Sombra da Caixa: Abaixo

Imagem de largura total
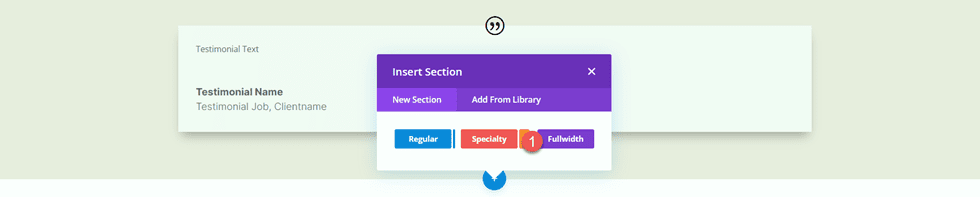
Adicione uma seção de largura total à página.

Em seguida, adicione um módulo de imagem de largura total.

Usando as configurações de conteúdo dinâmico, defina este módulo de imagem para Imagem 5.

Seções de chamada para ação
Agora nosso conteúdo dinâmico foi definido. Existem algumas seções de call-to-action que copiaremos e modificaremos da página do portfólio. Em uma guia diferente, abra a página do portfólio no construtor visual e role até a parte inferior da página.
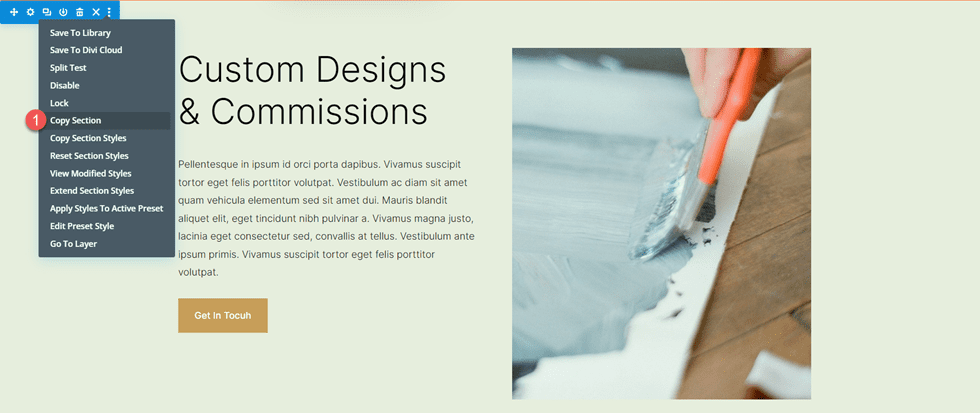
Copie a seção “Designs personalizados e comissões”.

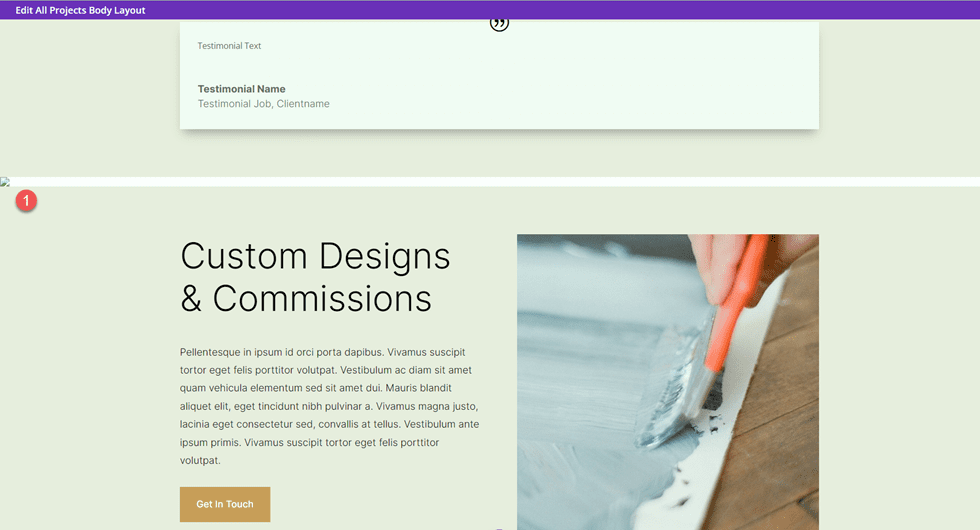
Volte para o modelo de página do projeto e cole a seção “Designs personalizados e comissões” abaixo do conteúdo existente.

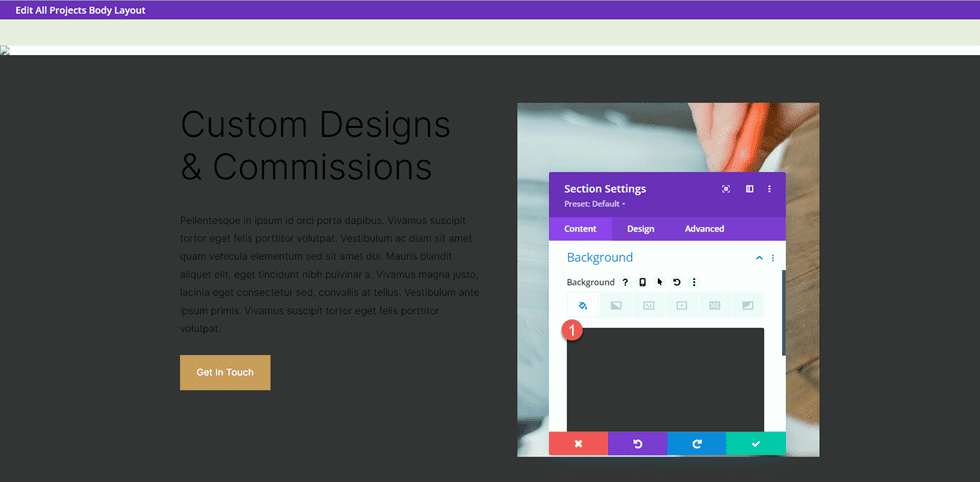
Abra as configurações da seção e altere a cor de fundo.
- Fundo: #333333

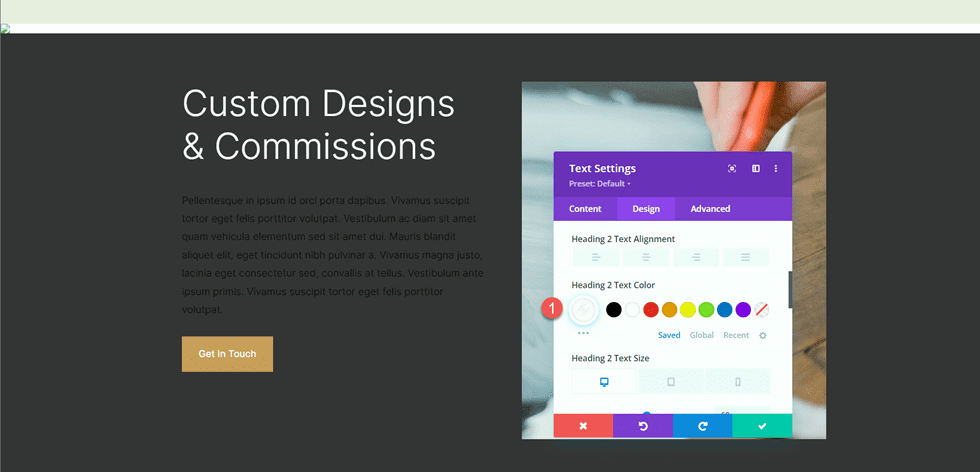
Abra as configurações do módulo de texto “Custom Designs & Commissions” e altere a cor do texto do Título 2.
- Cabeçalho 2 Cor do texto: #FFFFFF

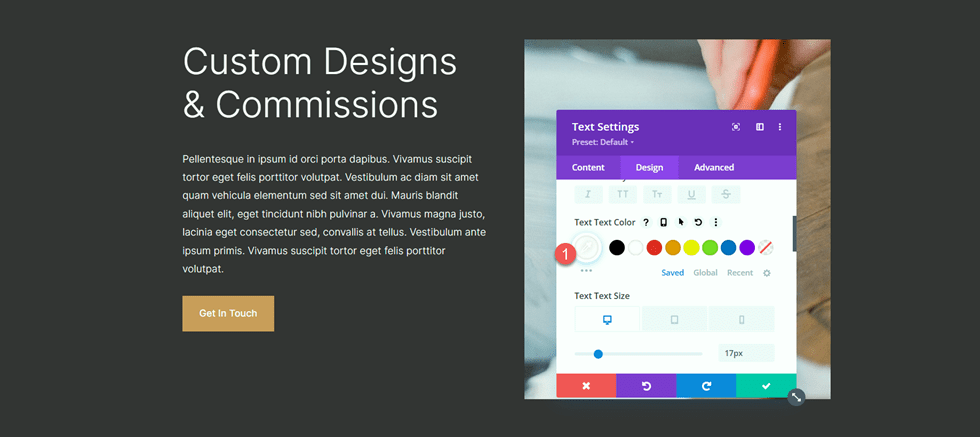
Em seguida, abra as configurações do módulo para o corpo do texto e altere a cor do texto.
- Texto Cor do texto: #FFFFFF

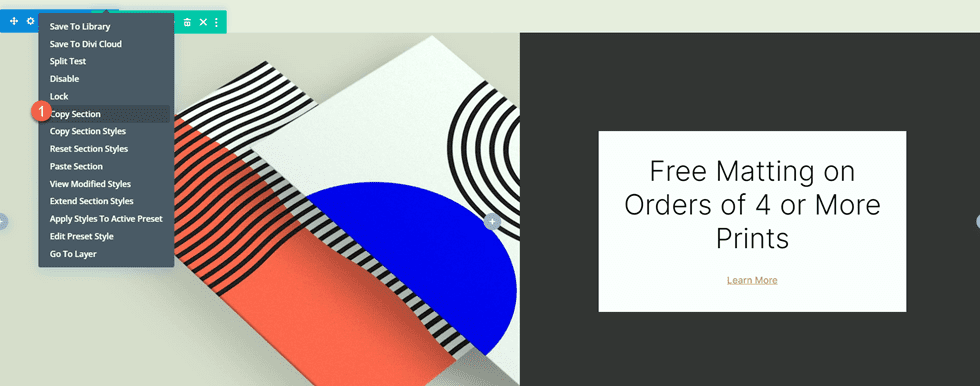
Em seguida, volte para a página do portfólio. Copie a seção “Fosco grátis em pedidos de 4 ou mais impressões”.

Em seguida, cole a seção “Free Matting” na parte inferior da página de modelo do projeto.

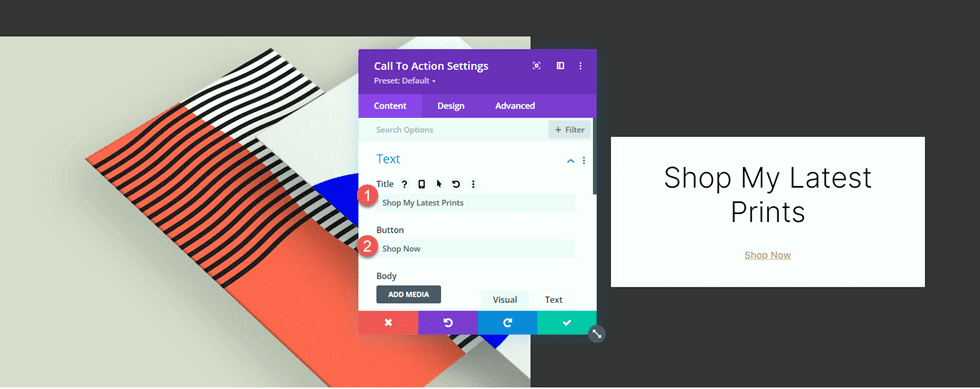
Abra as configurações do módulo Call To Action e altere o texto.
- Título: Compre minhas impressões mais recentes
- Botão: Compre agora

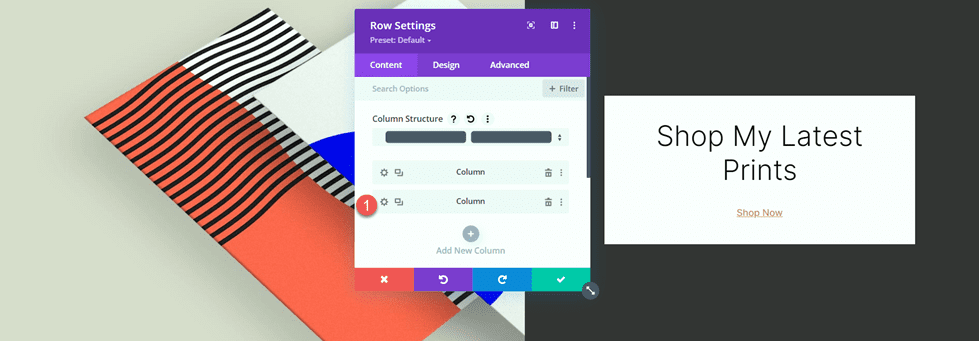
Abra as configurações da linha e, em seguida, abra as configurações da Coluna 2.

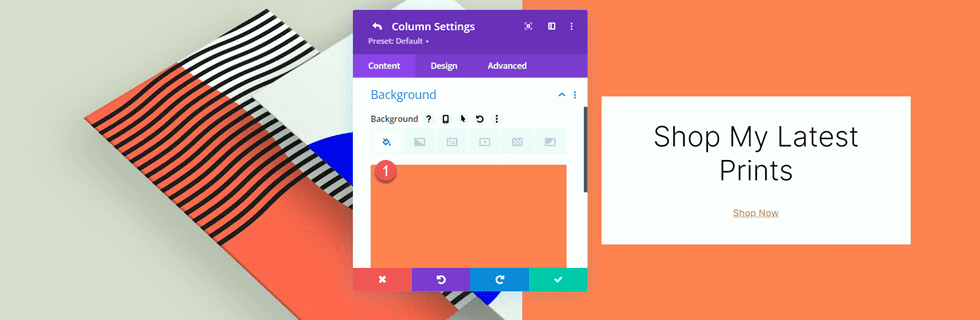
Altere a cor de fundo.
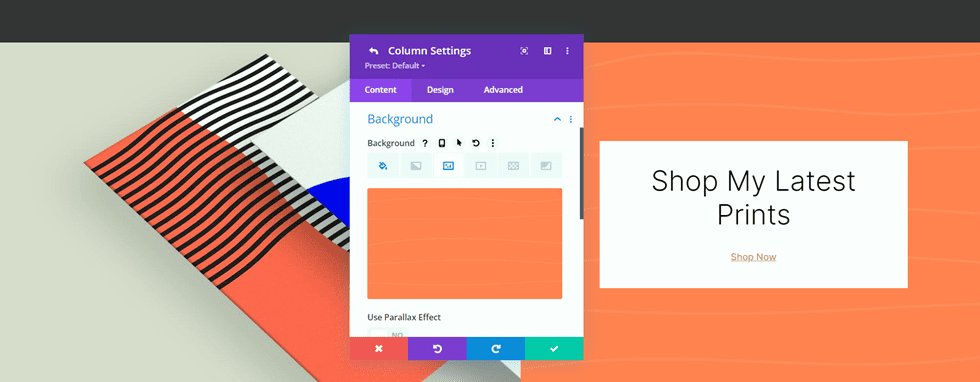
- Plano de fundo: #ff804f

Em seguida, adicione uma imagem de fundo. Esta imagem de linhas abstratas deve estar em sua biblioteca de mídia, desde que você tenha usado o pacote de layout de página inicial do designer de impressão para criar a página do portfólio.
- Imagem de fundo: Print-designer-10.png

Seção Rodapé
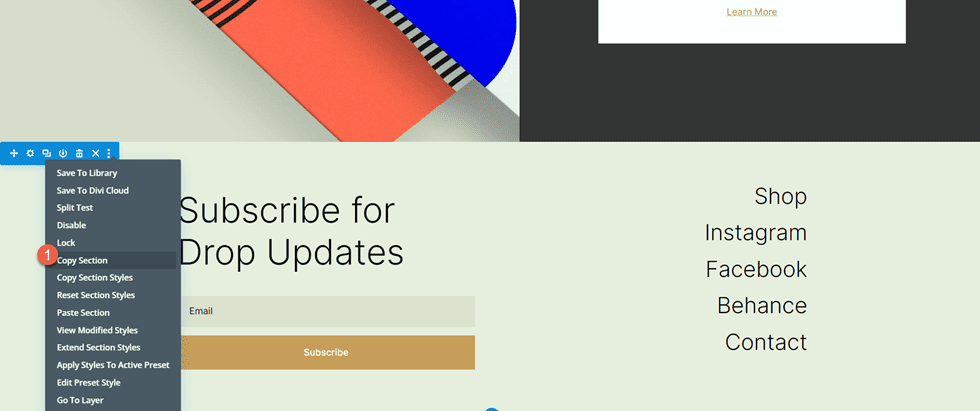
Também copiaremos a seção de rodapé da página do portfólio para usar no modelo do projeto. Vá para a guia com a página do portfólio e copie a seção de rodapé “Inscrever-se para receber atualizações”.

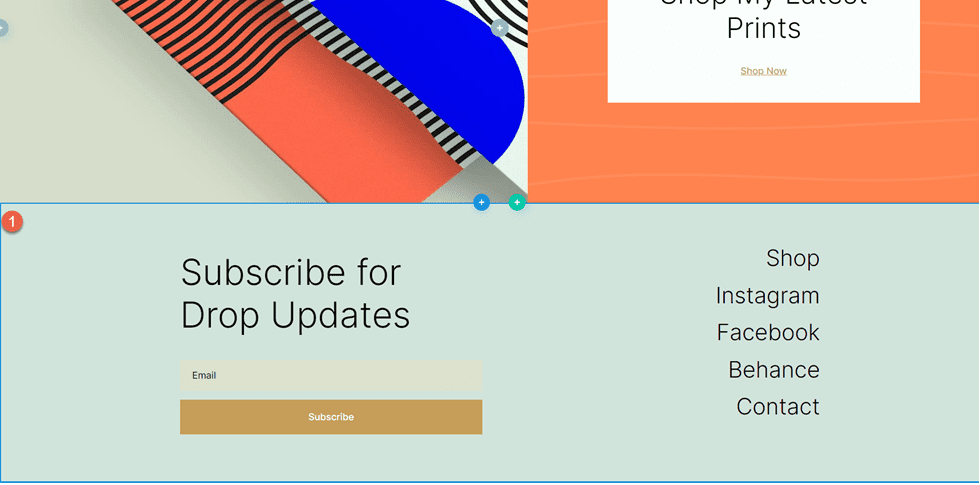
Por fim, cole a seção do rodapé na parte inferior da página do modelo do projeto.

Design final da página do projeto
Aqui está o design completo para a página do projeto. O modelo é aplicado a um dos projetos e preenchido com conteúdo dinâmico.


Resultado final
Agora, vamos dar uma olhada em nosso portfólio correspondente e nas páginas do projeto.
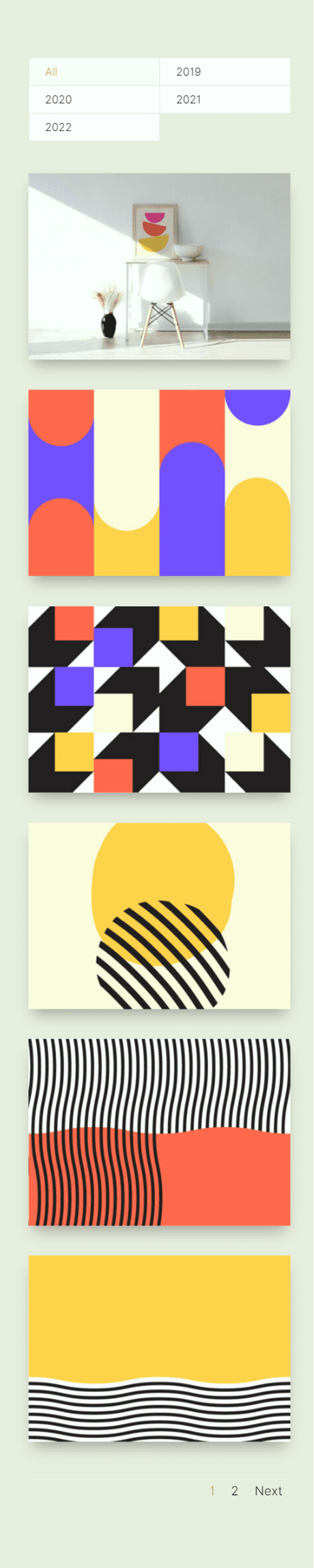
Página de Portfólio


Página do projeto


Pensamentos finais
Ao usar conteúdo dinâmico em seus designs, você pode criar facilmente modelos que permitem adicionar rapidamente novas páginas e conteúdo ao seu site sem ter que projetar o layout da página todas as vezes. Isso funciona muito bem para portfólio e conteúdo de projeto, mas você pode usar os mesmos princípios para criar qualquer tipo de modelo de página que desejar! Para outro tutorial de portfólio, confira este artigo para saber como criar uma lista de navegação de portfólio rolável. Você usa conteúdo dinâmico ou modelos em seu site? Gostaríamos muito de ouvir de você nos comentários!
