Como criar conteúdo de tela em elementar: um guia
Publicados: 2025-03-10Apresentar muito conteúdo em um pequeno espaço na web sem confundir usuários é um desafio para os designers da web. O Off Canvas Content é uma solução moderna, nova e inteligente que pode ajudá -lo nesse contexto.
Com o plug-in do Elementor Page Builder, você pode criar facilmente menus off-canvas, banners promocionais, barras laterais e muito mais no seu site. Isso não apenas pode ajudá -lo na apresentação de conteúdo, mas também simplificar a navegação, melhorar a legibilidade e converter usuários.
Se o seu site for criado com o Elementor, levará apenas alguns minutos para criar conteúdo de tela para o seu site. Nesta postagem do blog, guiaremos você sobre como adicionar conteúdo de tela no Elementor com um guia passo a passo. Vamos começar!
O que está fora do conteúdo da tela?
O Off Canvas Content é um widget Elementor que mantém o conteúdo oculto fora da tela até acionar pela interação do usuário. Geralmente, esse widget está conectado com um botão na tela. Sempre que os usuários clicam no botão, o conteúdo off-canvas desliza instantaneamente e mostra as informações adicionais.
Como dito acima, o widget de conteúdo off-canvas cobre conteúdo como menus, faixas promocionais, barras laterais, painéis de login e inscrição, carrinhos de compras, filtros de conteúdo e opções de vista rápida. Ajuda a manter um layout limpo e organizado que é fácil de acessar quando necessário.
Como criar conteúdo de tela em elementar
Agora, nesta seção, discutiremos como criar conteúdo de tela no Elementor com um guia passo a passo. Mas antes de entrar no tutorial, verifique se você tem os seguintes plug -ins instalados e ativados no seu site.
- Elementor
- Happyaddons
- Happyaddons pro
Quando estiverem prontos no seu site, comece a seguir o tutorial explicado abaixo.
Etapa 01: Adicione o widget de conteúdo de tela desativado à tela Elementor
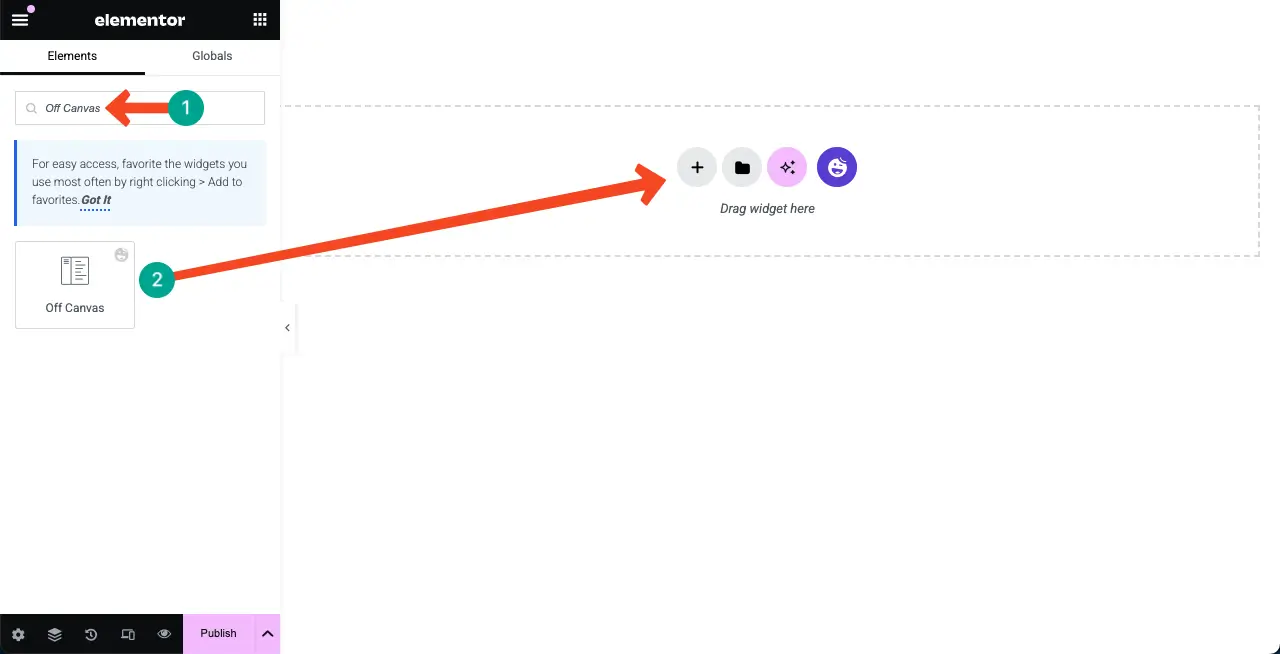
Abra uma postagem ou página com a tela elementar. Encontre o widget digitando seu nome na caixa de pesquisa do painel Elementor. Depois de ver o widget, arraste e solte -o na tela.

Você verá um botão ou ícone adicionado à tela. Ao clicar nele, você pode abrir a seção de lona off. Você pode dar uma olhada no videoclipe anexado abaixo.
Etapa 02: Adicione o widget de lona desligado à sua página da web
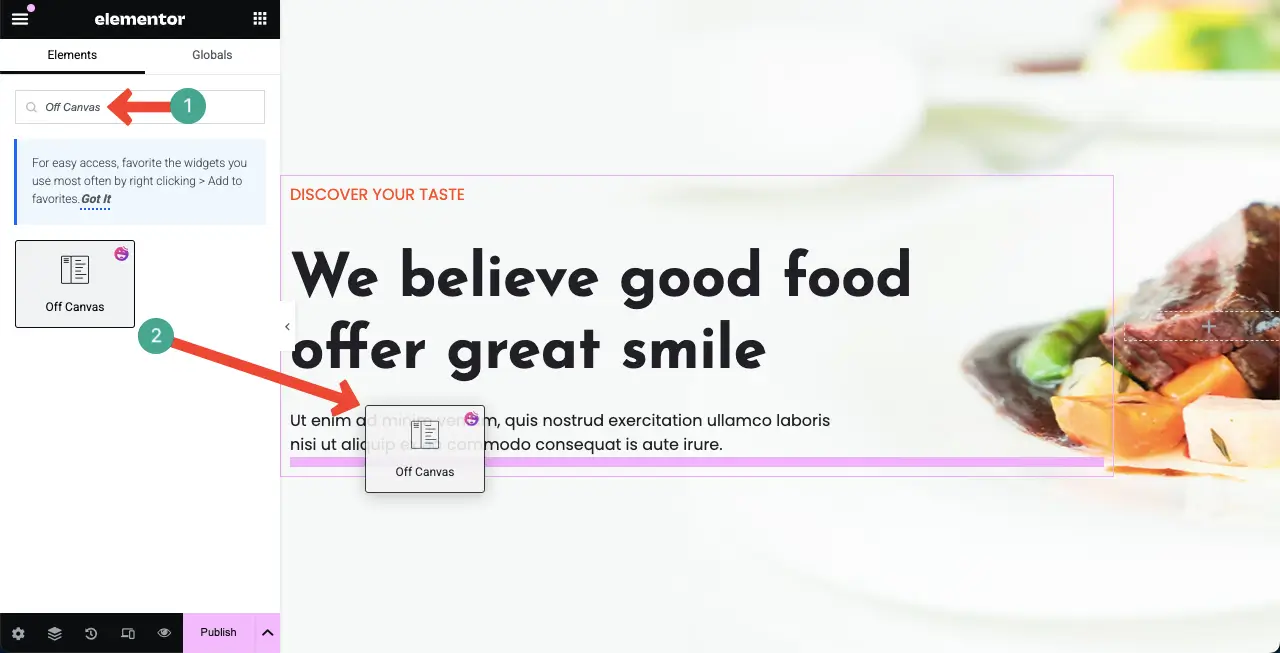
Acima, colocamos o widget em uma tela em branco. Mas você pode adicioná -lo a qualquer parte específica da sua página da web. Para explicar, abrimos uma página da web decorada. Em seguida, colocou o widget sobre a seção de heróis

Você pode ver que o widget foi adicionado à seção de cabeçalho da página da web.

Verifique como melhorar o SEO local no WordPress com o Elementor.
Etapa 03: Selecione Tipo de conteúdo personalizado para o widget de lona desativado
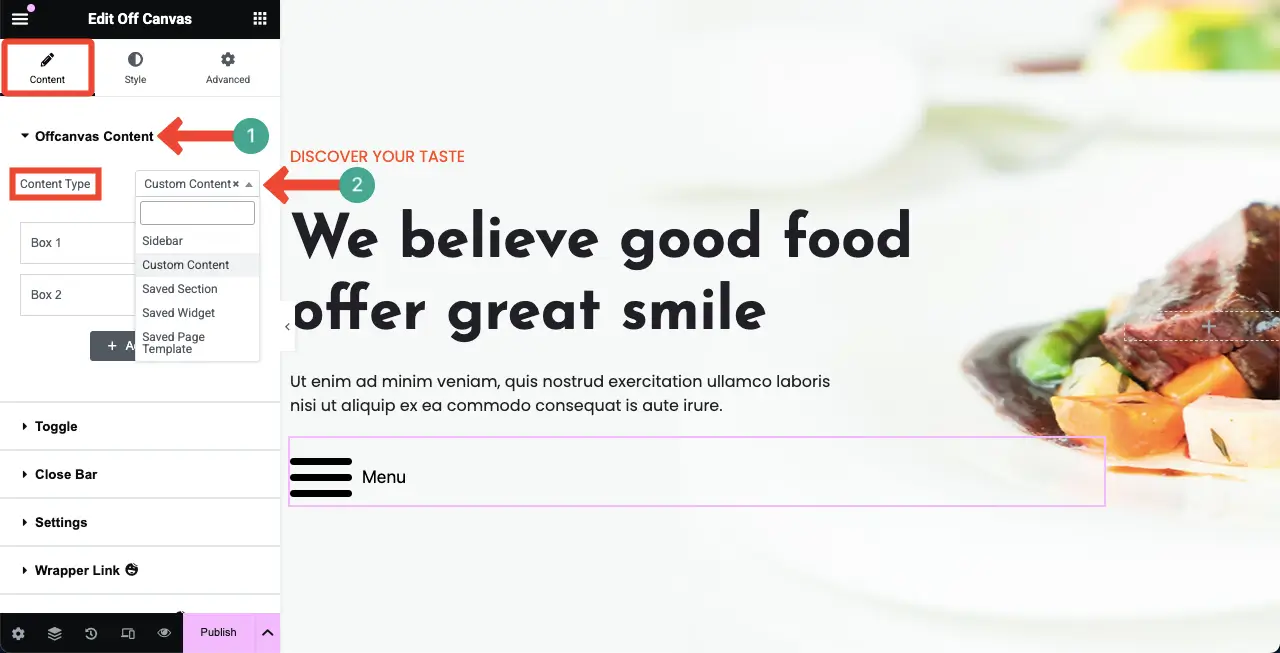
Navegue para o conteúdo> OffCanvas Conteúdo . Clique na lista suspensa ao lado da opção Tipo de conteúdo.
Você deve selecionar um tipo de conteúdo adequado na lista suspensa para o widget com base no tipo de conteúdo que deseja exibir.
Para este tutorial, selecionamos o tipo de conteúdo personalizado.

Explore este guia sobre como projetar uma base de conhecimento no WordPress.
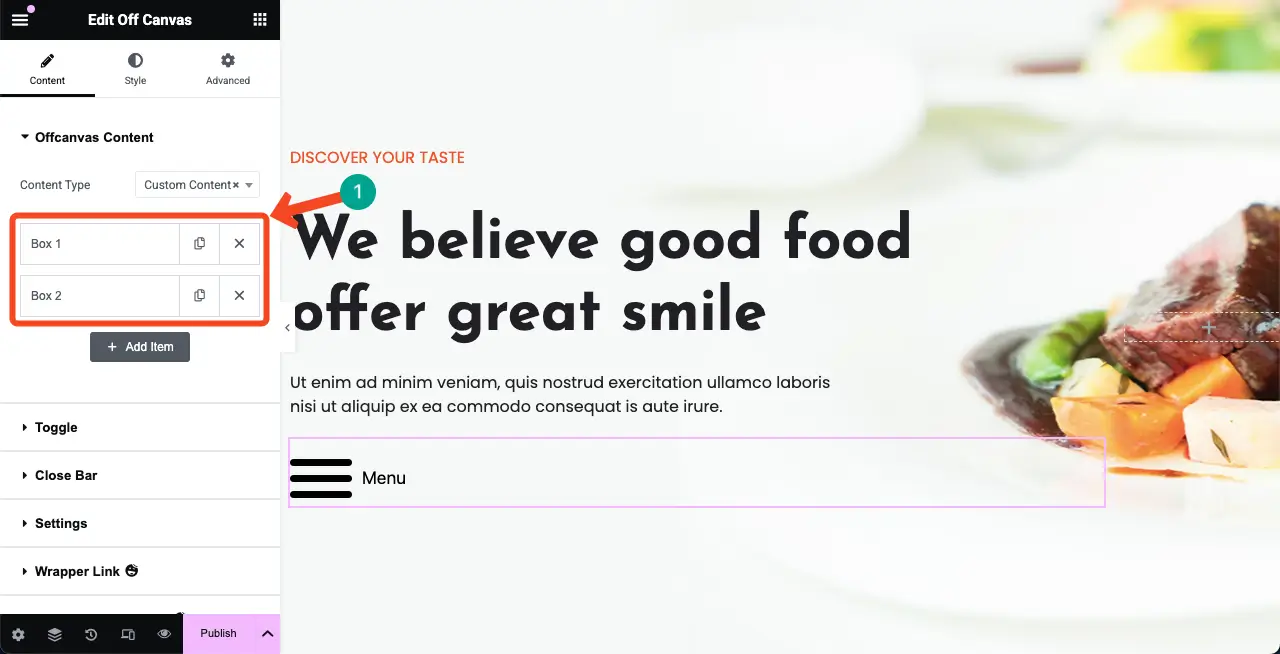
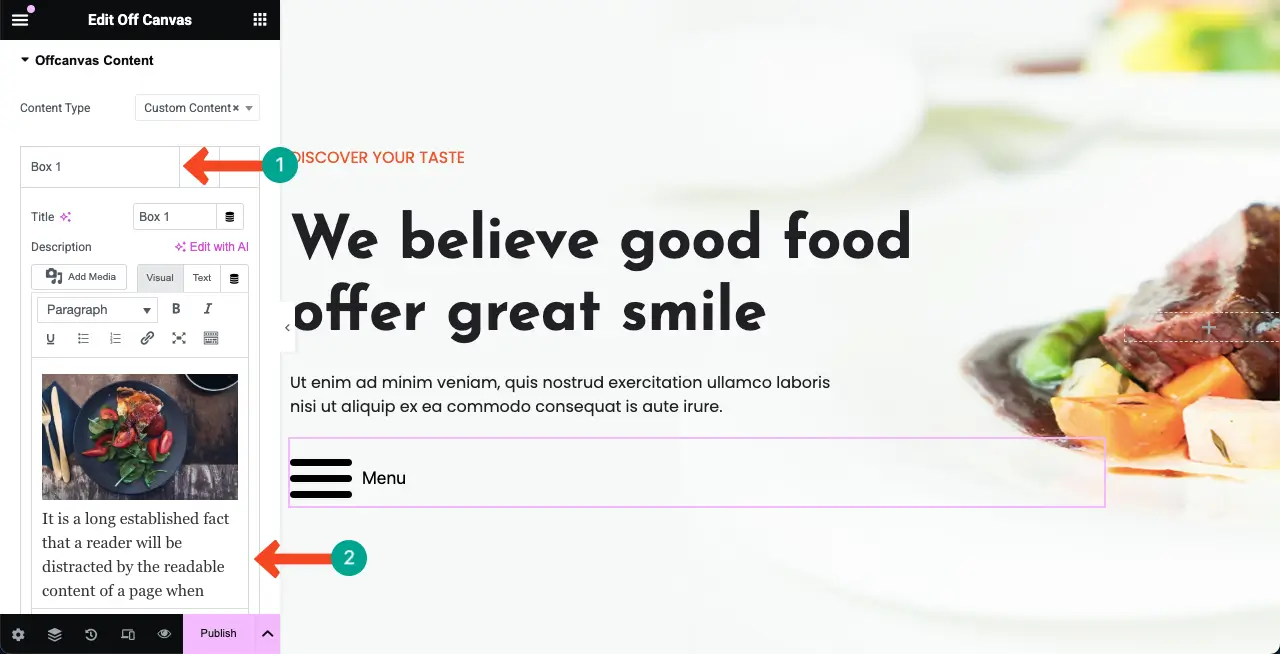
Etapa 04: Adicione informações ao widget
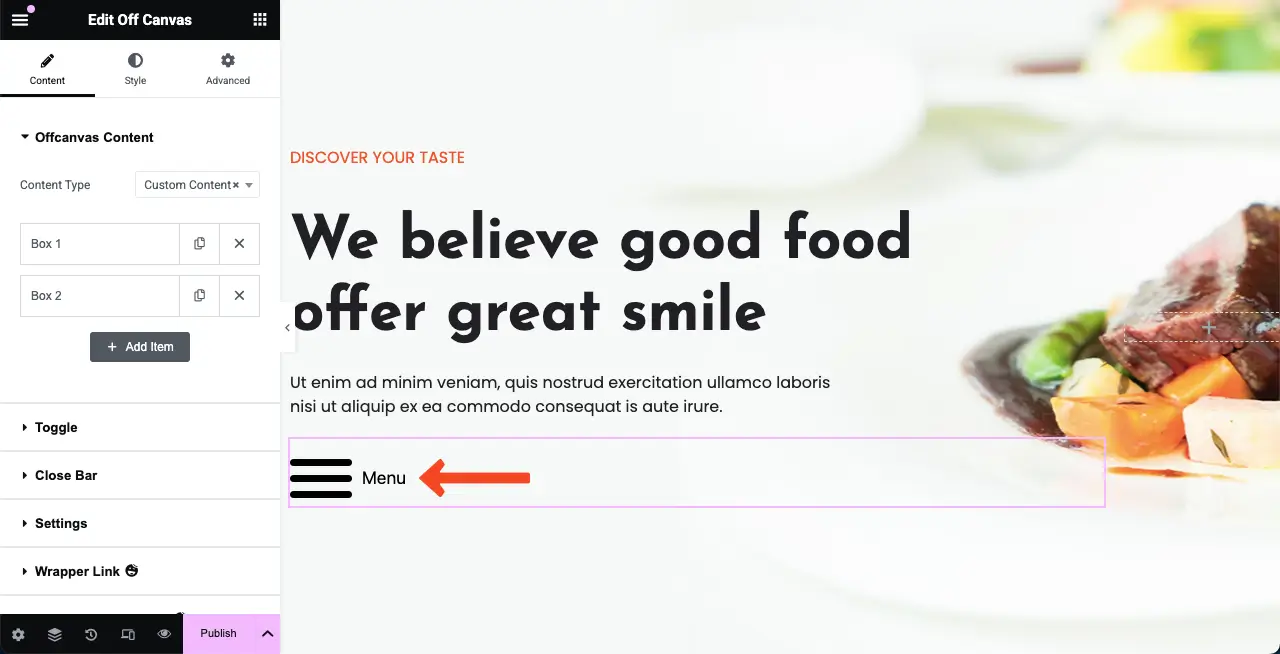
Adicione o conteúdo desejado ao widget usando essas caixas. Clicar nas caixas os expandirá e criará espaços para permitir que você adicione informações.

Você pode ver que adicionamos conteúdo a uma caixa expandindo -a. Você pode adicionar arquivos de texto e mídia clicando nas respectivas opções.

Aprenda a criar páginas da Web infográfica impressionante no Elementor.
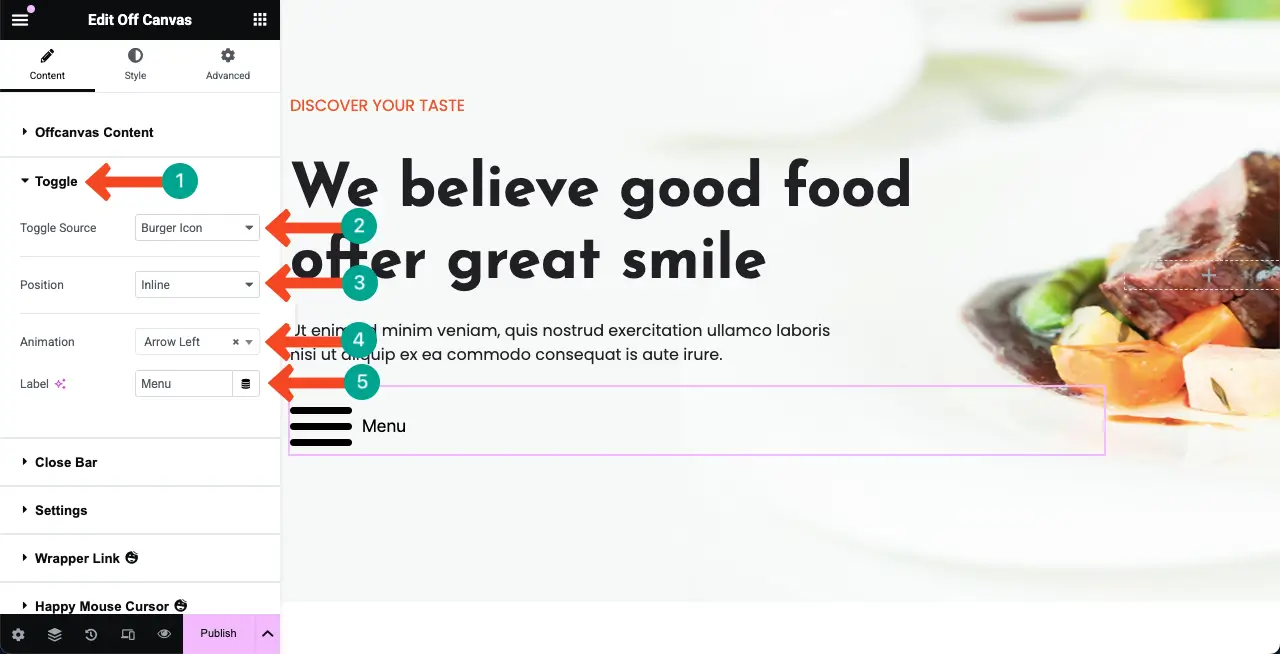
Etapa 05: Selecione uma fonte de alternância
A partir da seção de alternância, você pode alterar o tipo de fonte de alternância, posição, animação e etiqueta .

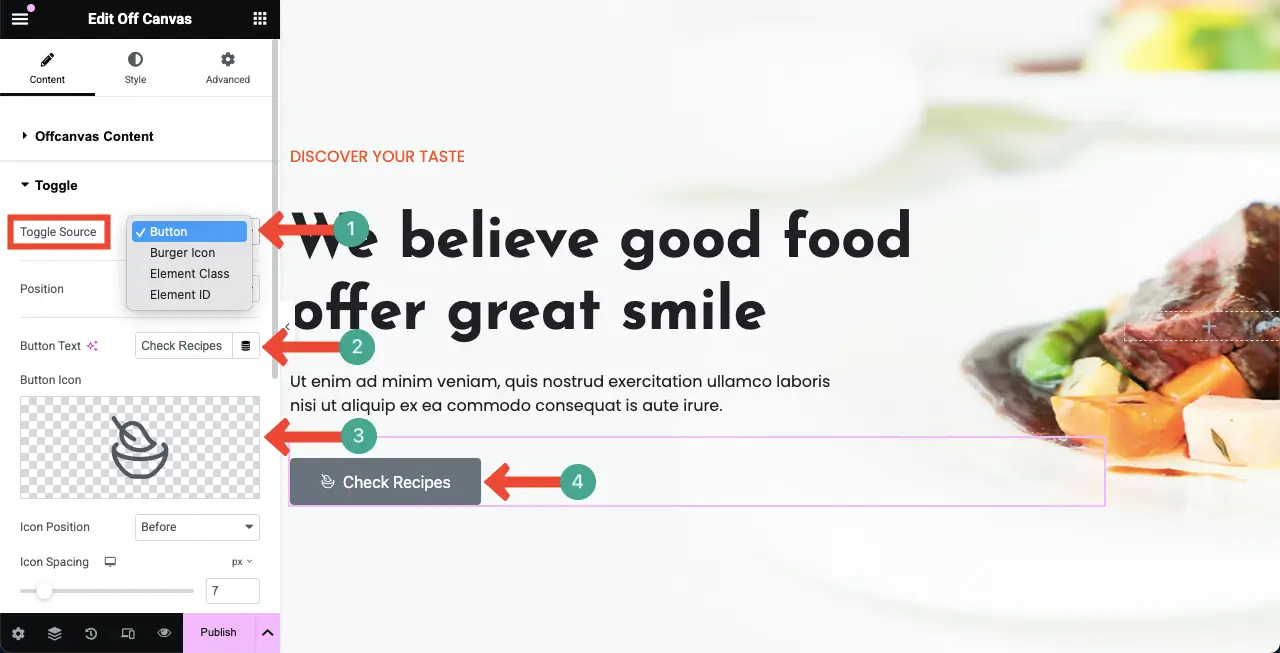
Abra a lista suspensa ao lado da opção de origem de alternância. Selecione o tipo de alternância que você deseja. Selecionamos o botão como tipo de alternância para este tutorial.
Em seguida, altere a cópia do botão da opção de texto do botão . Você pode até adicionar um ícone de botão . Verifique todas as alterações no botão na tela.

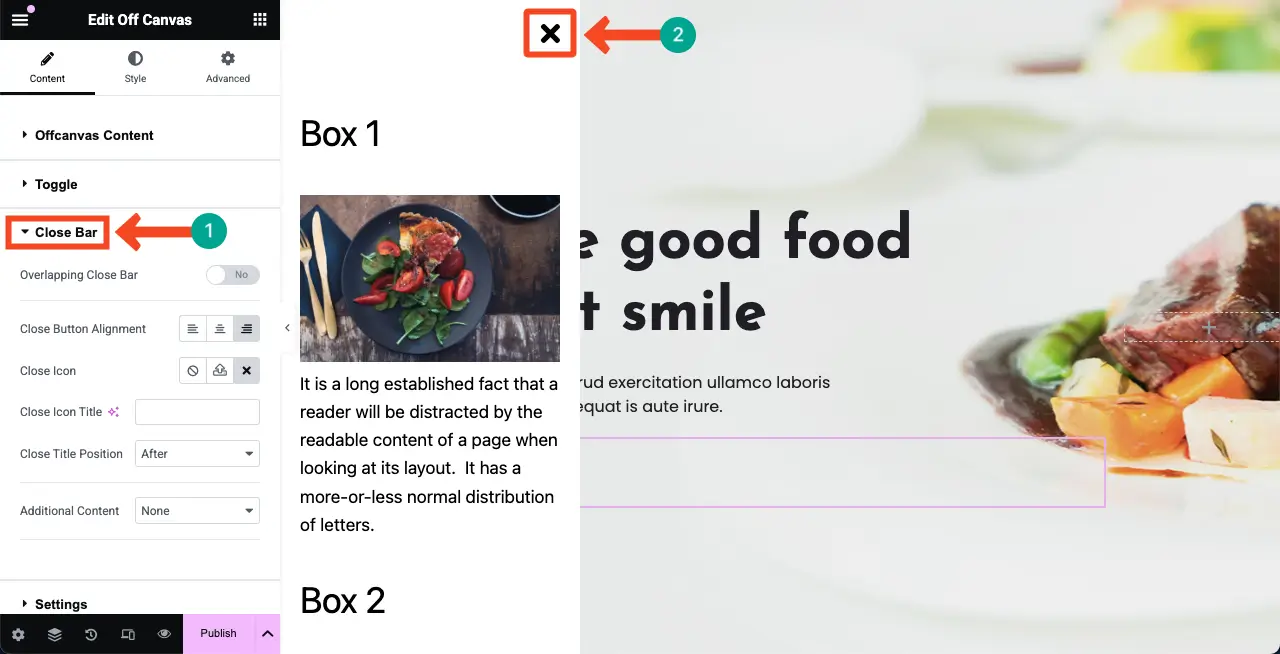
Etapa 06: Personalize o ícone da barra de fechamento
A seção de lona off vem com um ícone cruzado (x) no canto superior direito. Para personalizá -lo, expanda a seção Fechar barra no painel Elementor.
Usando as respectivas opções a partir daí, você pode desativar o ícone, alterar o alinhamento, alterar o tipo de ícone, o título do ícone e muito mais. Espero que você possa fazer isso sozinho.

Aqui está um tutorial sobre como criar um calendário de eventos no WordPress.
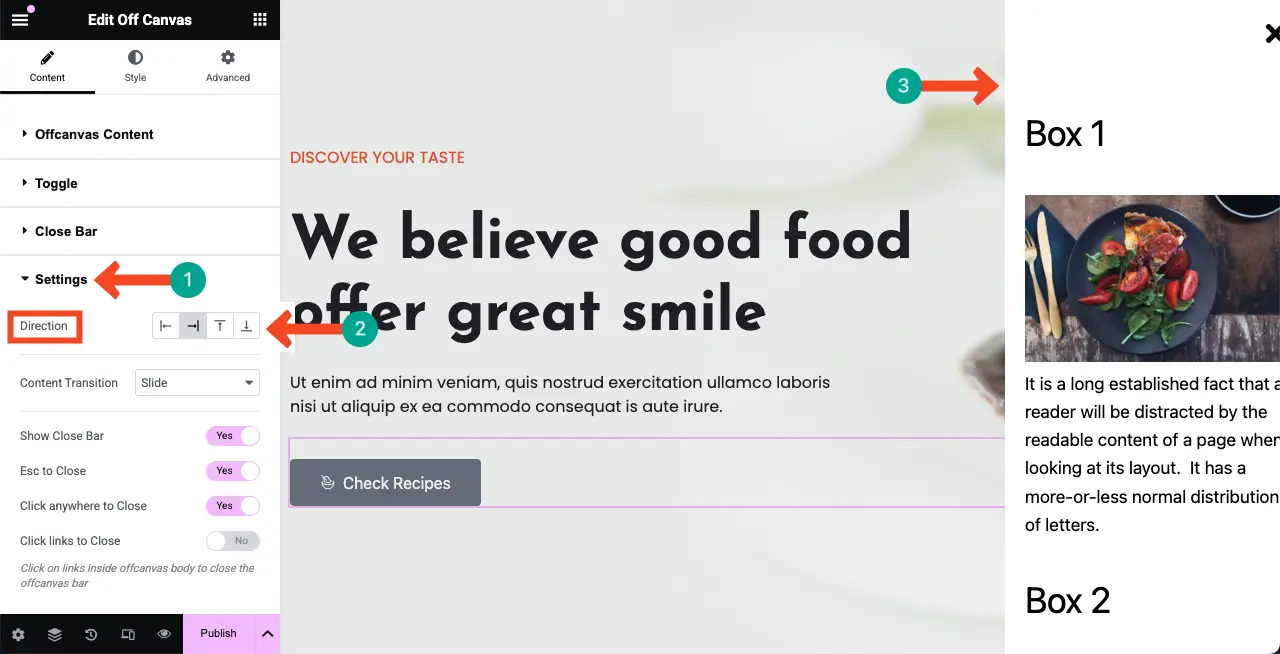
Etapa 07: Alterar configurações para o widget
Expanda a seção Configurações . Na opção de direção , você pode alterar a posição do widget de lona desativado. Você pode posicioná -lo à esquerda, direita, superior ou inferior.

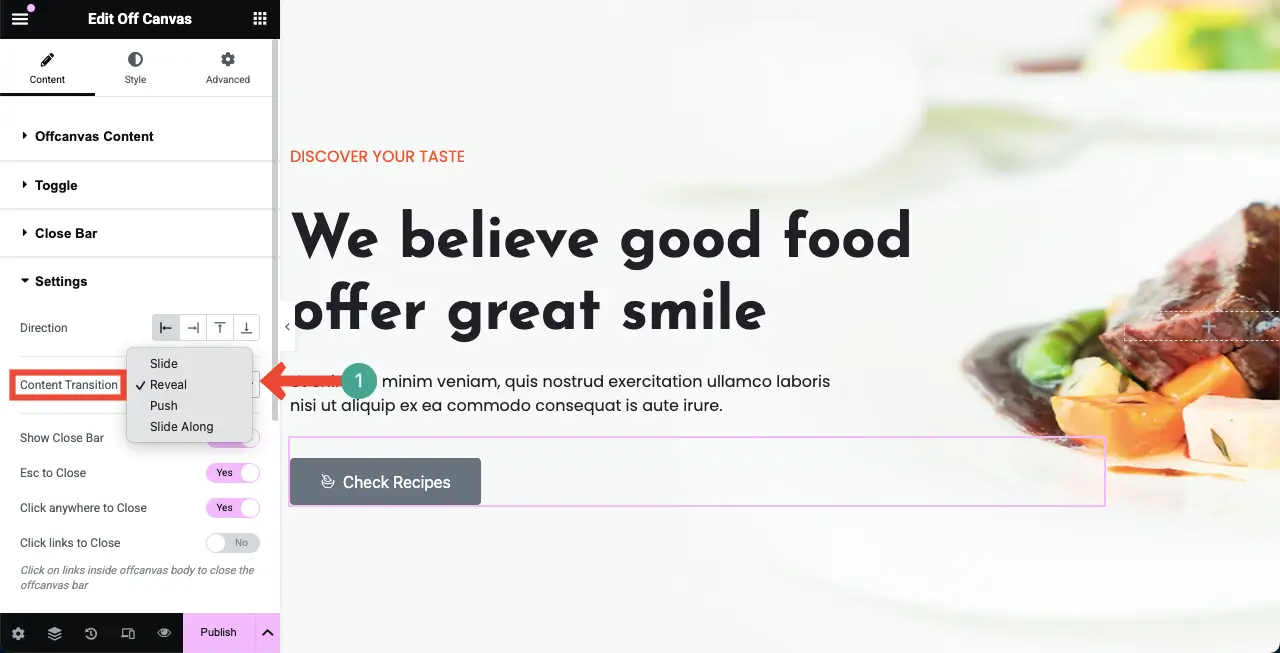
Em seguida, você pode selecionar um efeito de transição de conteúdo . Ele adicionará um efeito de animação à página da web e o exibirá quando o botão for clicado.


Por exemplo, selecionamos a revelação como o tipo de transição de conteúdo. Agora, veja o videoclipe anexado abaixo. Depois que o botão é clicado, a página também se move junto com a seção de lona desligada.
Da mesma forma, configure as outras opções.
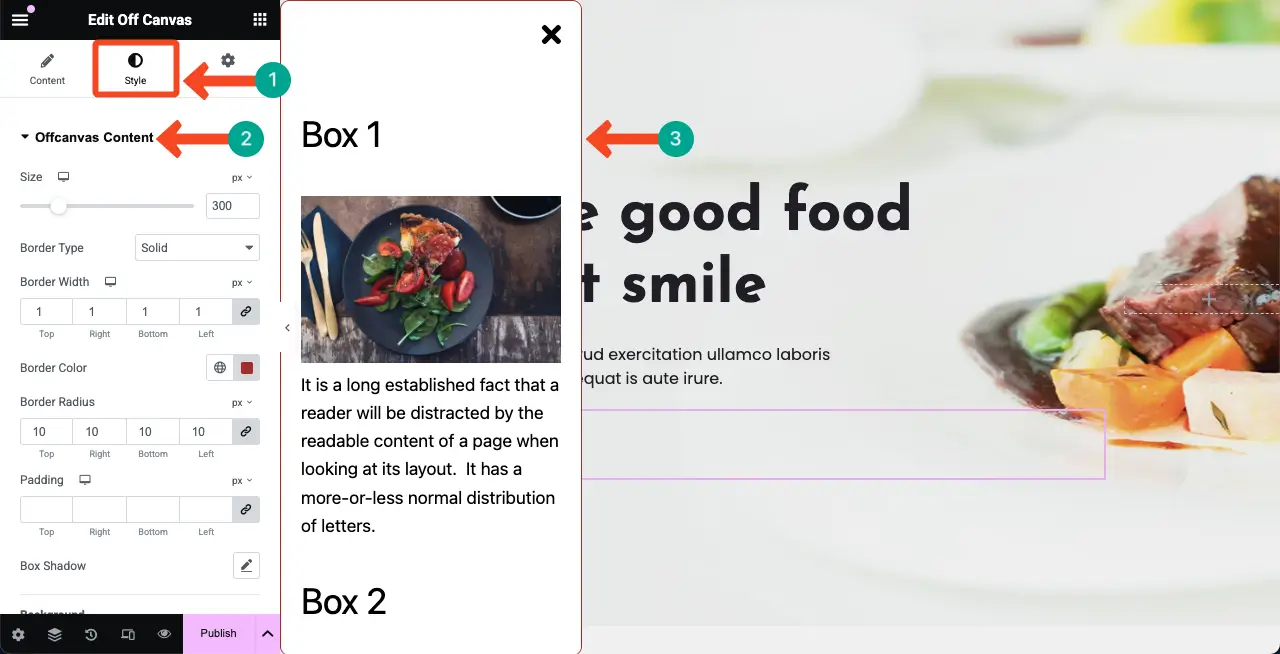
Etapa 08: estilizar o widget de tela desativado
Venha para a guia Style e expanda o conteúdo offcanvas .
A partir daqui, você pode alterar o tamanho da tela desligada , adicionar um tipo de borda , aumentar a largura da borda , alterar uma cor da borda e definir um raio de borda . Espero que você possa fazê -los você mesmo como fizemos.

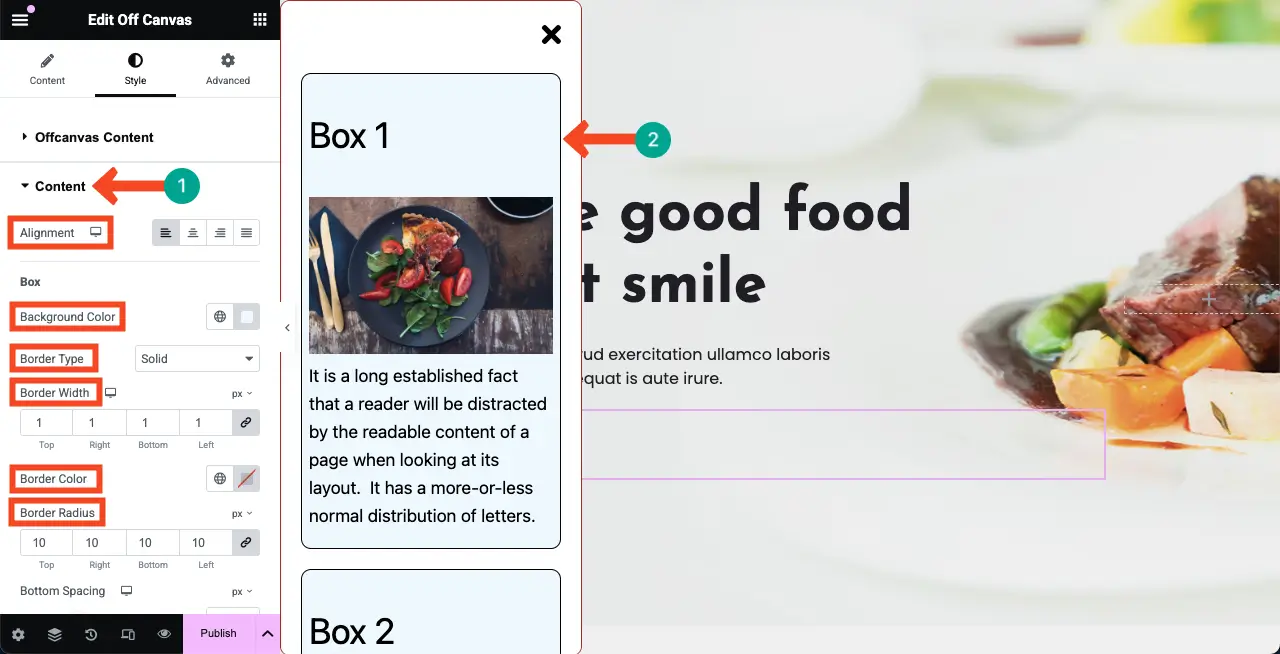
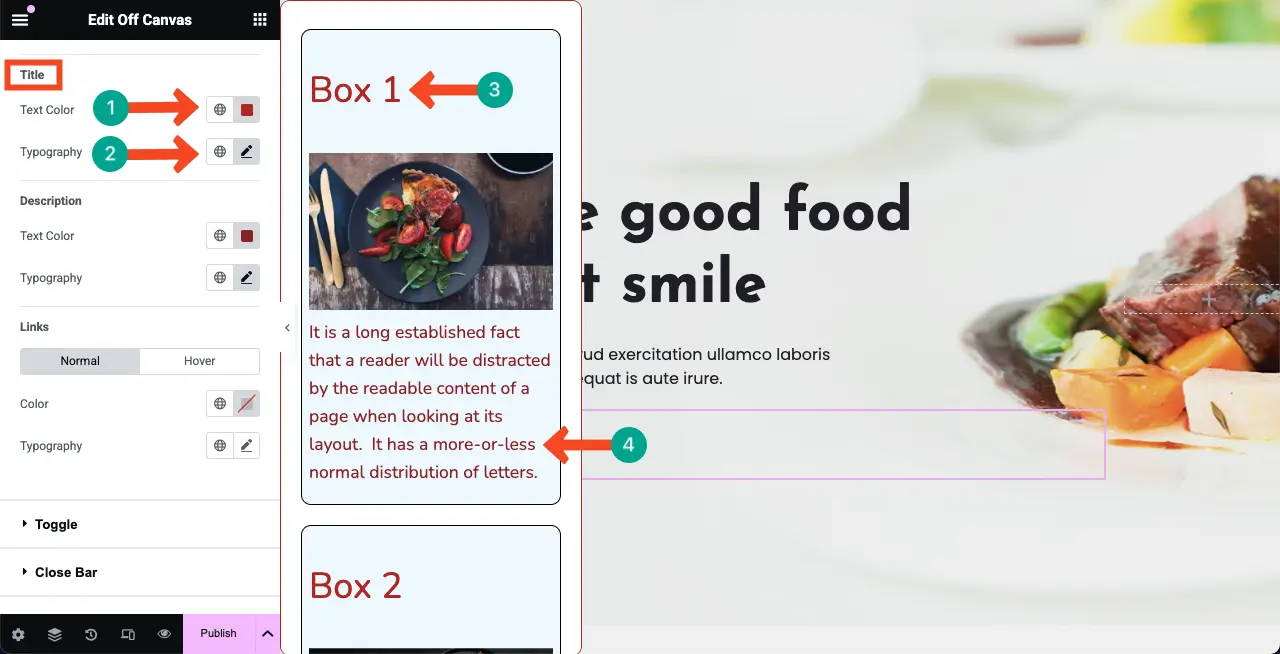
Expandir a seção de conteúdo . Você receberá opções para personalizar o alinhamento do conteúdo, a cor do fundo, o tipo de borda, a largura da borda, a cor da borda e o raio da borda para o conteúdo com o widget de tela off.

Da mesma forma, você pode alterar a tipografia, o tamanho da fonte e a cor do texto.

Aqui está um guia simples sobre como exibir 360 fotografia de produto rotativa no WordPress.
Etapa 09: estilizar o botão de alternância
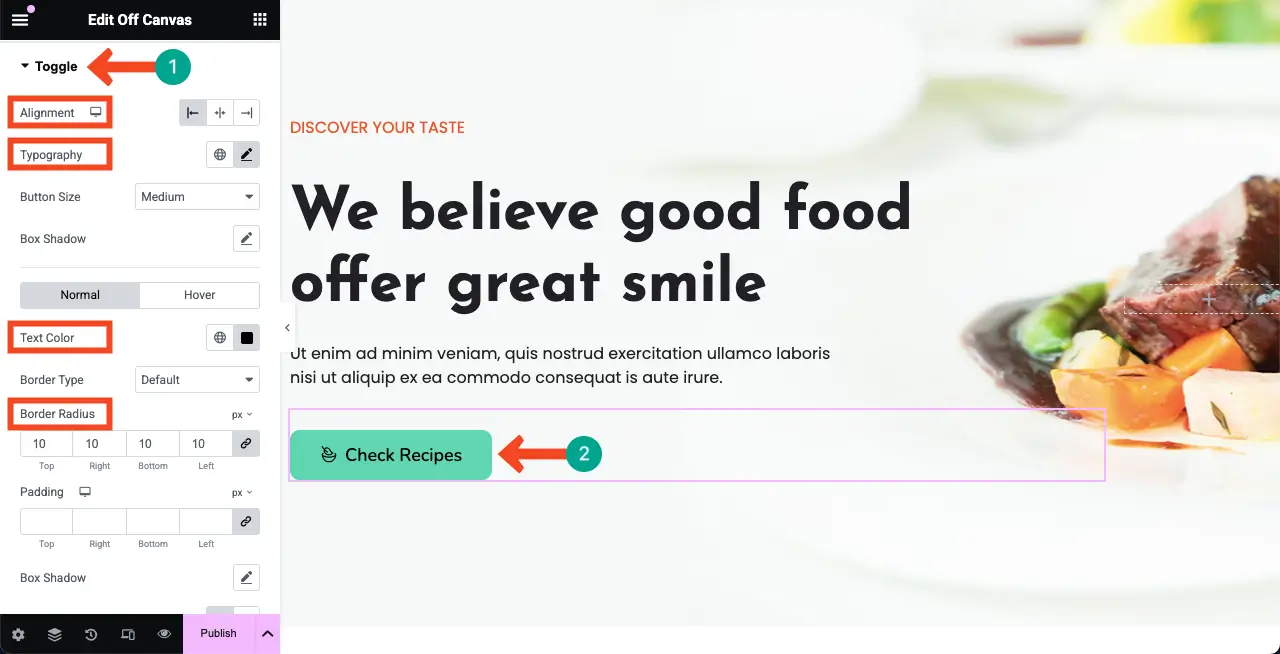
Da mesma maneira, expanda a seção alternação . Isso permitirá que você personalize o alinhamento do botão, a tipografia, a cor do texto, o raio da borda, o fundo do botão, etc.

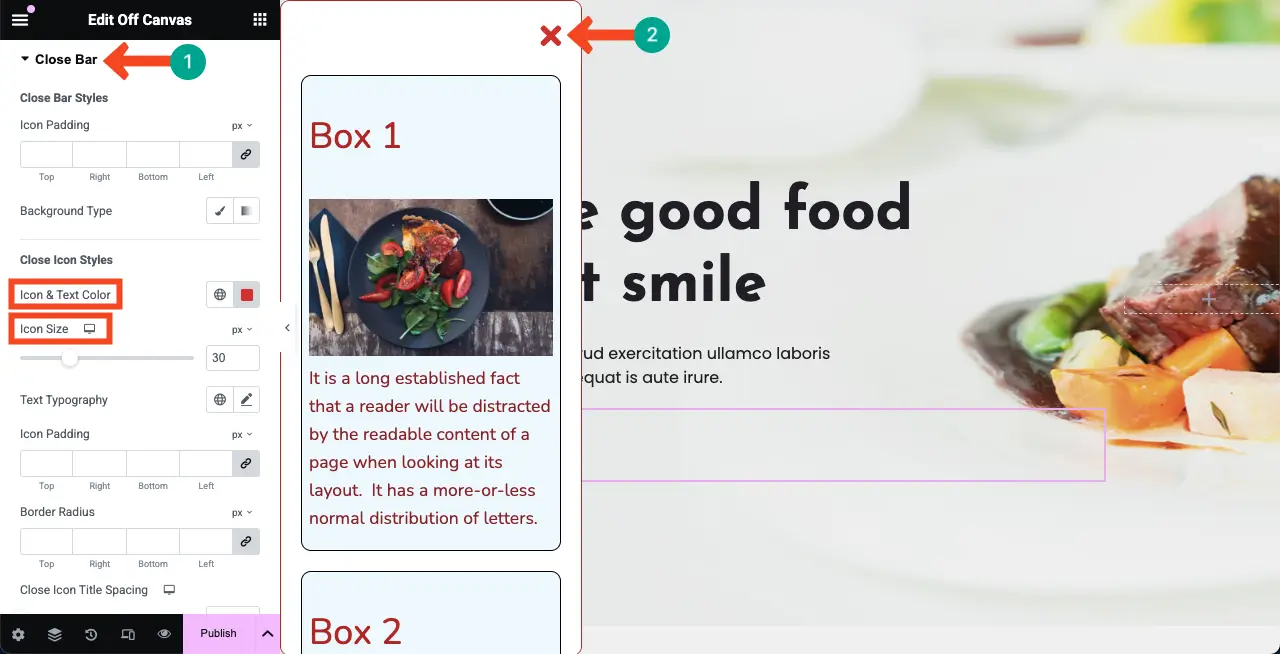
Etapa 10: Personalize o ícone da barra fechada
Ao expandir a seção de barras próximas , você pode personalizar a cor, o tamanho e mais coisas do ícone de fechamento.

Etapa 11: Faça o widget de tela OFF Responsive Mobile Responsive
Cada um dos seus elementos da Web deve ser otimizado para dispositivos móveis, para que sejam bem exibidos em todos os tipos de dispositivos. Caso contrário, você pode perder o enorme potencial de tráfego, pois cerca de 50% de todo o tráfego na maioria dos sites vem de usuários móveis.
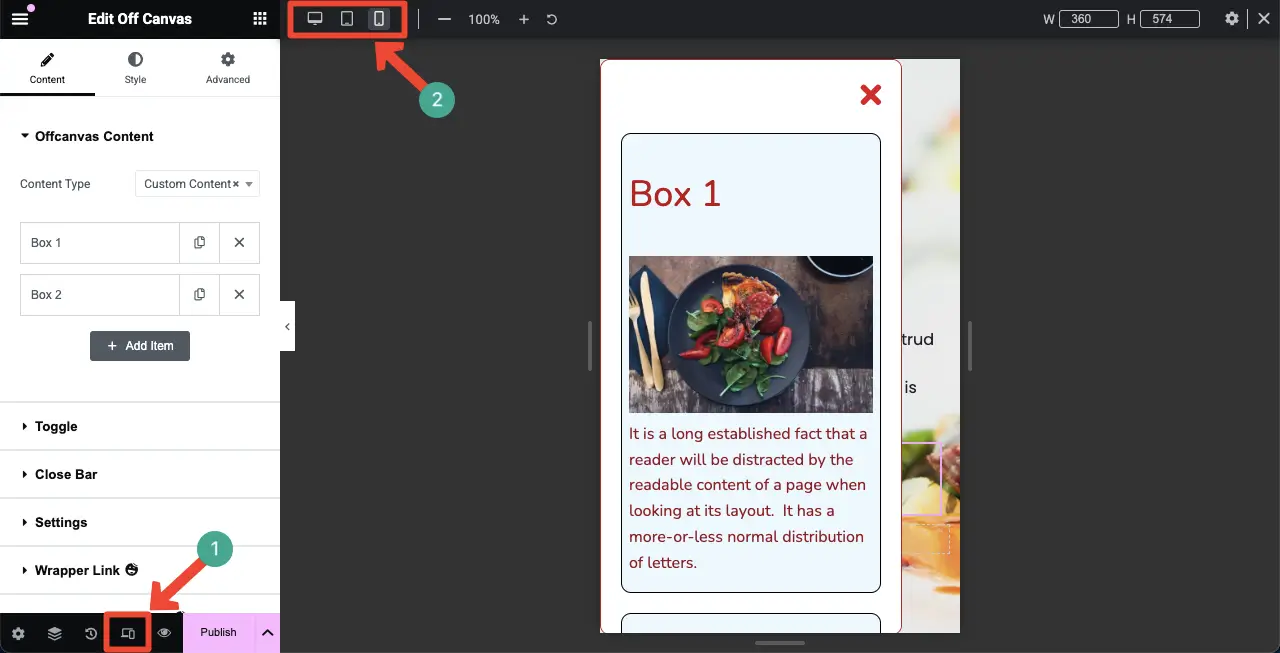
Para otimização móvel, clique no ícone do modo responsivo na parte inferior do painel Elementor. Uma barra superior aparecerá com opções para permitir que você alterne entre diferentes tamanhos de tela.
Agora, alterne entre diferentes tamanhos de tela e verifique se os designs são bons para os respectivos dispositivos. Se houver algum problema, você poderá alterar o tamanho da fonte, o tamanho do botão, a largura da tela, a altura e outras opções, conforme necessário.
As alterações serão salvas apenas para esse tamanho de tela específico, sem afetar as outras. Assim, você pode tornar o widget de tela desligado responsivo a Mobile.

Etapa 12: Visualize o widget de conteúdo de tela desativado
Agora, vá para a opção de visualização da página da web e verifique se o widget funciona bem ou não. Você pode ver, está funcionando bem do nosso lado.
Coisas a considerar ao usar o widget de conteúdo de tela desativado
Para fazer o melhor uso do widget, existem vários pontos que você deve considerar cuidadosamente ao usar o widget de conteúdo de tela desligado. Dê uma olhada neles abaixo.
- Experiência suave do usuário
O conteúdo off-canvas deve apoiar os usuários na navegação pelo site em vez de perturbar sua experiência. Verifique se o widget opera sem problemas com animações bem coordenadas. No entanto, minimize os efeitos de movimento pesados que podem degradar o desempenho, especialmente em telefones celulares.
- Otimizar para o celular
Como já foi dito acima, hoje um número significativo de visitantes da Web geralmente vem de usuários de dispositivos móveis, você deve otimizar bem seus sites para todos os tipos de dispositivos. Caso contrário, os usuários centrados em dispositivos móveis terão uma experiência severamente negativa.
- Fechamento fácil
O widget de conteúdo de tela desativado deve incorporar uma opção de fechamento simples. Se for difícil de encontrar, os usuários certamente se sentirão frustrados. Portanto, não se esqueça do ícone de fechamento de tal maneira que se torne fácil de navegar.
- Relevância do conteúdo
O conteúdo fora de canvas precisa permanecer breve e focado para cumprir funções específicas, como ferramentas de navegação ou banners promocionais. A inclusão de informações excessivas ou elementos irrelevantes mina seu objetivo de oferecer uma experiência de usuário focada e perfeita.
Palavras finais!
O widget de conteúdo off Canvas pode ser uma maneira poderosa de envolver os usuários e aumentar as conversões assim que você souber como aproveitá -lo bem. Tentamos cobrir um tutorial básico sobre o widget. Porque é realmente difícil discutir todos os recursos do widget e como usá -los.
Portanto, além deste tutorial, se você quiser ter mais idéias sobre o que outras coisas pode fazer com o widget, você pode visitar nossa página de demonstração de conteúdo do Elementor Off. Você receberá uma boa coleção de designs off-canvas que você pode copiar e colar diretamente no seu site.
Se você tiver mais alguma dúvida sem resposta, informe -nos através da caixa de comentários abaixo. Voltaremos para você em breve com respostas úteis.
