Como criar um site de uma página com Elementor no WordPress
Publicados: 2022-08-31Um site é uma janela através da qual os clientes podem ver o seu negócio. Os sites das grandes empresas costumam ser grandes, complexos e cheios de conteúdo demais (posts e páginas). Os usuários precisam visitar várias páginas para encontrar as informações exatas que estão procurando.
De acordo com o Marketing Dive, 53% dos visitantes se afastam de um site se o carregamento da página demorar mais de três a quatro segundos . Sua insatisfação aumenta se eles acharem difícil encontrar a informação exata que estão procurando no menor tempo possível.
Mas com um site de uma página, você pode reunir todas as principais informações do seu negócio em uma página e ajudá-las a carregar mais rapidamente. Pode melhorar a experiência do usuário e a conversão ao lado. Este artigo fornecerá um tutorial passo a passo sobre como criar um site de uma página .
Além disso, abordaremos alguns tópicos adicionais, como sua importância, elementos que você deve incluir nele, os melhores temas do WordPress de uma página e muito mais. Então, tome uma xícara de chá e continue lendo este artigo até o final.
O que é um site de uma página?
Como o nome diz, um site de uma página é um site que contém apenas uma página da web. Ele não possui páginas adicionais para Sobre, Serviços, Produtos, Preços, Termos e Condições e outros. Em vez disso, todas essas seções são cobertas em uma única página de forma curta e concisa.
O único objetivo dos sites de uma página é atender a grupos de público específicos, destacar o valor do produto, promover ofertas de vendas e aumentar a conversão. A popularidade dos sites de uma página atingiu o nível mais alto entre os usuários de telefones celulares.
Devido ao tamanho curto da tela, o celular não é um dispositivo útil para muitas pessoas explorarem sites de várias páginas. Os sites de página única oferecem mais conforto para encontrar as informações exatas do produto e decidir se compram ou não.
Por que você deve considerar a criação de um site de uma página?

Sites de uma página também são conhecidos como sites de página única. A tendência atual mostra que sua popularidade continuará a crescer ao longo do tempo. Confira abaixo alguns de seus principais motivos.
Simplifica a experiência do usuário
Quando seus usuários visitam seu site, eles desejam encontrar informações de maneira rápida e fácil. Um site de página única pode simplificar a experiência do usuário, mantendo todas as principais informações nesta única página.
Permite focar mais no conteúdo
Em um site de página única, você não precisa se preocupar muito com mapeamento, otimização, links e muito mais. Assim, você pode se concentrar em apresentar as informações importantes de uma maneira mais criativa que possa fisgar os leitores.
Aumenta as taxas de conversão
Criar um site de uma página pode ajudá-lo a aumentar suas taxas de conversão. Ele evita que os clientes cliquem em outros sites e reduz o tempo deles explorando coisas desnecessárias.
Útil para dispositivos móveis
Sites de página única são fáceis de navegar a partir de dispositivos móveis. Nós explicamos o motivo um pouco acima. Se você puder apresentar suas ofertas de desconto e CTAs de maneira inteligente, isso pode aumentar ainda mais sua taxa de conversão.
Quais são os elementos que um site de uma página deve ter?
Devido ao espaço limitado em um site de uma página, você pode pensar em omitir muitos elementos que você mantém naturalmente em um site de várias páginas. Mas existem alguns elementos obrigatórios que você não pode evitar em sites de uma página. Dê uma olhada neles.
Cabeçalho: O cabeçalho inclui alguns elementos básicos da identidade da marca, como logotipo, slogan, mascote corporativo, cor corporativa, etc. Também inclui menus de navegação. Clicar em qualquer um deles o levará instantaneamente a essa seção específica do seu site.
Rodapé: O rodapé inclui importantes isenções legais, informações de autoria e ícones de mídia social.
Imagens e vídeos significativos: Artigos longos se tornam chatos se não houver imagem. Você deve incluir algumas imagens e vídeos significativos sempre que possível.
Serviços/Produtos: Seja um site de portfólio ou um site corporativo, nunca se esqueça de destacar os principais produtos ou serviços que deseja vender.
Depoimentos: Mais de 80% dos clientes hoje leem comentários antes de comprar um produto online. Adicione depoimentos positivos em seu site para espalhar uma boa vibração entre seus clientes em potencial.
Botão Call-To-Action: A conversão é o objetivo principal de qualquer site de uma página. Ter um botão de call-to-action adequado pode ajudá-lo a converter seus clientes instantaneamente.
Informações de contato: se os visitantes estiverem convencidos de seus produtos, serviços e ofertas, eles podem querer entrar em contato com você. Adicione suas informações de contato (e-mail, número de telefone, canais sociais) para que eles possam entrar em contato com você a qualquer momento.
Como criar um site de uma página com o Elementor: guia passo a passo
Agora, prepare-se para construir seu site de uma página. Elementor é um renomado plugin construtor de páginas da web para WordPress. HappyAddons é uma poderosa extensão do Elementor. Com a ajuda de ambas as ferramentas, você pode criar um site de página única totalmente funcional sem qualquer codificação.
Além disso, você encontrará vários modelos prontos impressionantes em suas seções de biblioteca. Você pode usá-los para se livrar do incômodo de criar um site de uma página do zero. Aqui, usaremos este plugin e extensão para mostrar o processo. Vamos nos preparar.
Pré-requisito
- Elementor
- HappyAddons (Grátis)
- HappyAddons (Pro)
Por fim, como qualquer outro site tradicional, você precisa de um domínio e hospedagem aqui também . Quando seu site e esses plugins estiverem prontos, entre no seu painel e comece a seguir o tutorial abaixo.
Passo 01: Instale e ative um tema
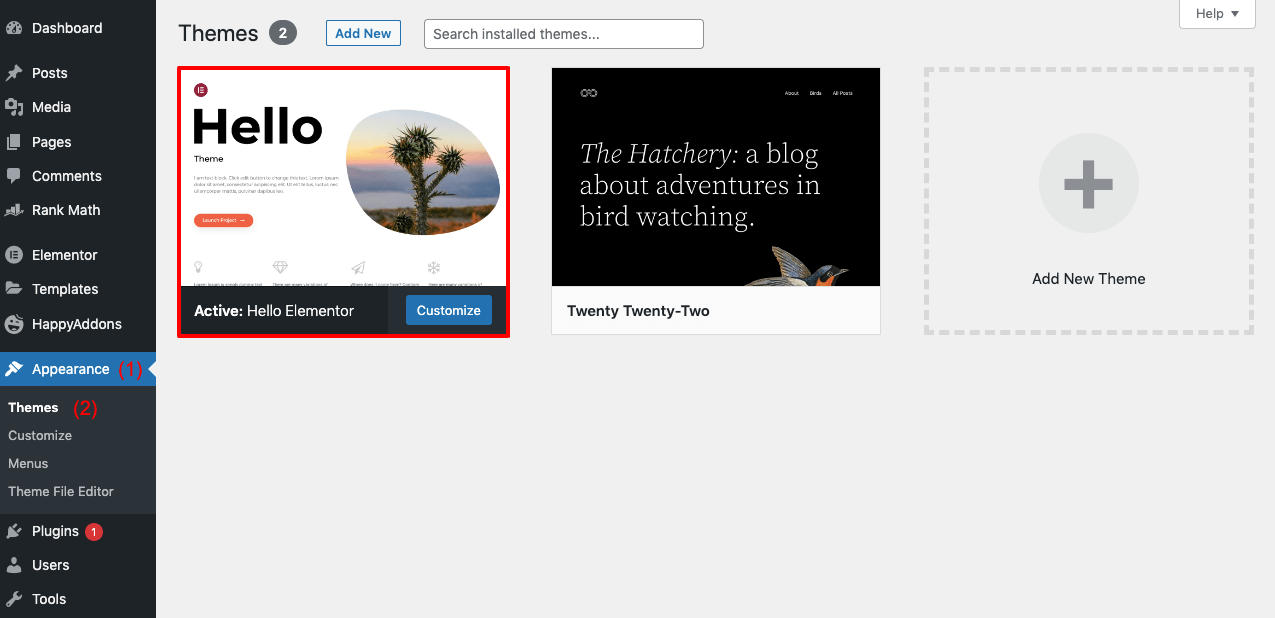
Você precisa instalar e ativar um tema primeiro. Navegue até Aparência > Temas . Você pode escolher qualquer tema que desejar. Aqui selecionamos o tema Hello Elementor.

Etapa 02: abra uma nova página com o Elementor
Para abrir uma nova página, vá do painel para Páginas > Adicionar novo . Clique no botão Editar com Elementor acima. Ele abrirá um layout de página padrão do Elementor.
Etapa 03: ativar o Elementor Canvas
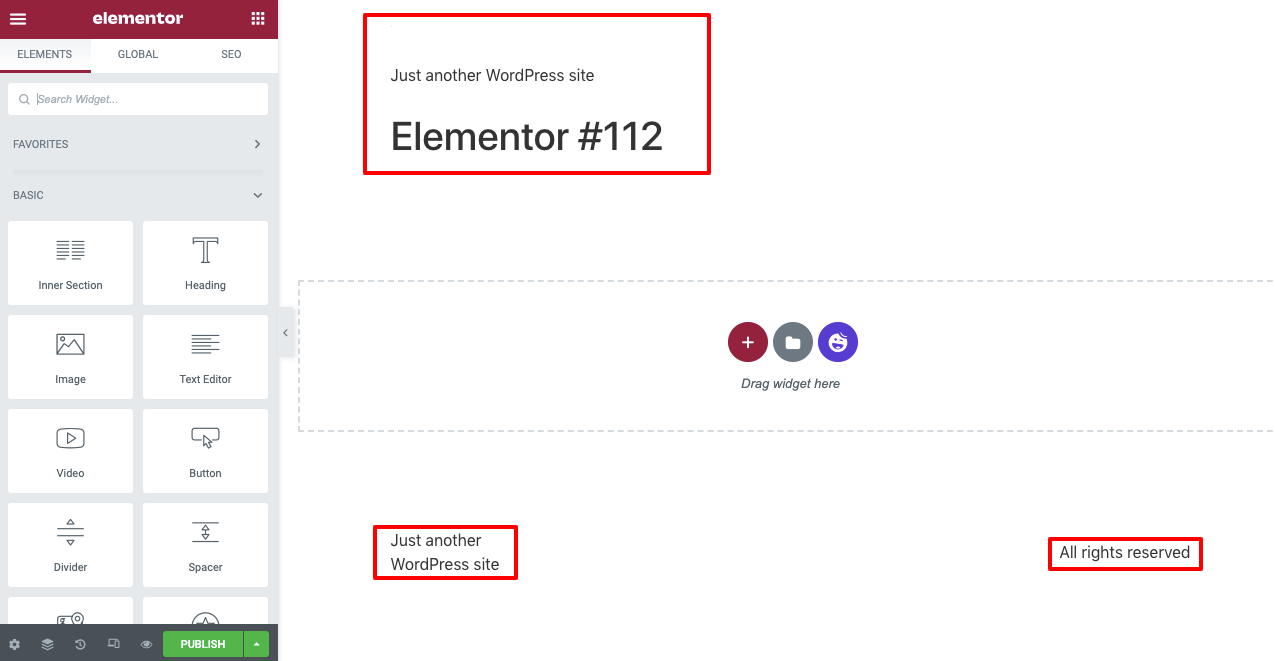
Você pode obter algum texto e elementos desnecessários no layout padrão. Você não deve publicá-los na página final.

Você precisa habilitar o Elementor Canvas para excluí-los. Fazer isso-
- Clique no ícone Configuração no canto inferior esquerdo.
- Em seguida, na seção Layout de página , selecione Elementor Canvas.
Etapa 04: selecione um modelo de página pronto
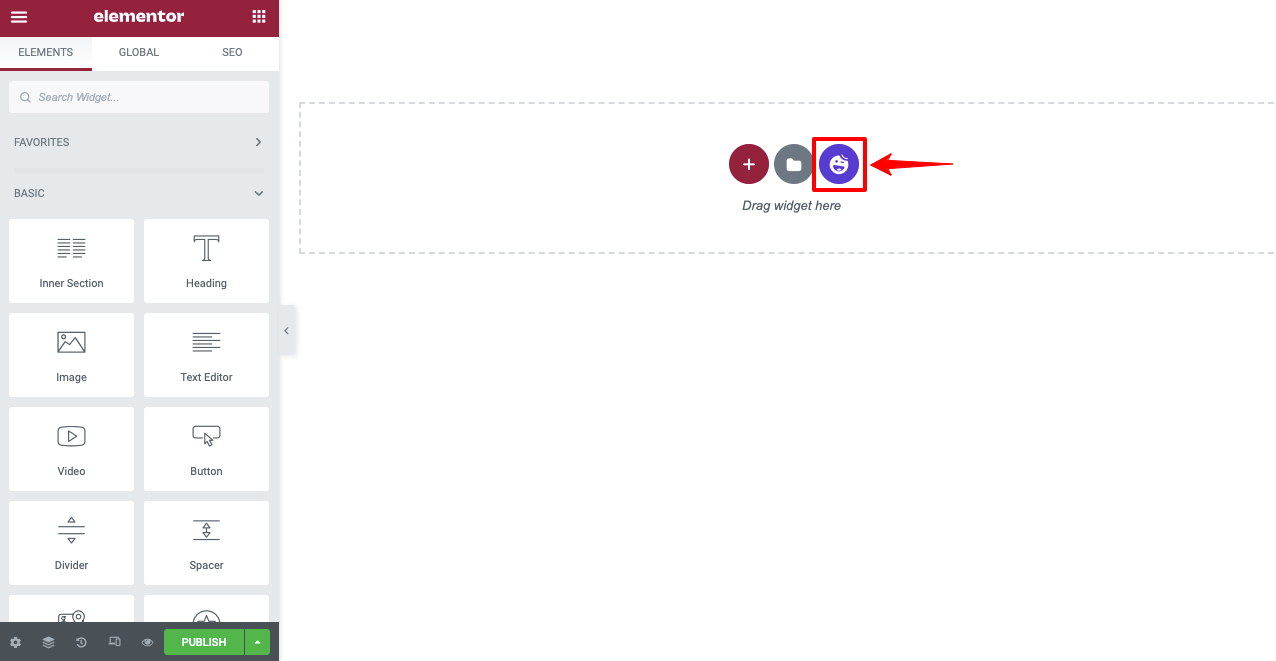
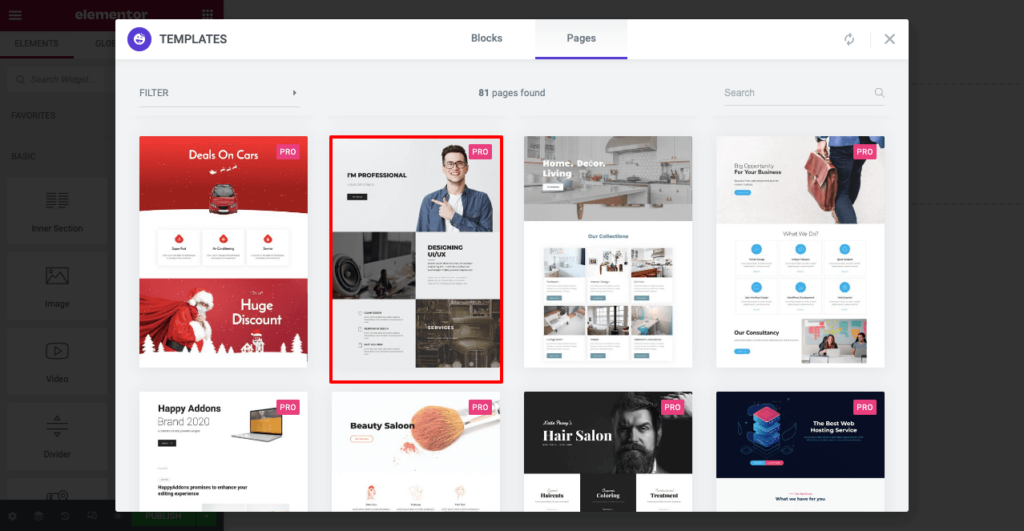
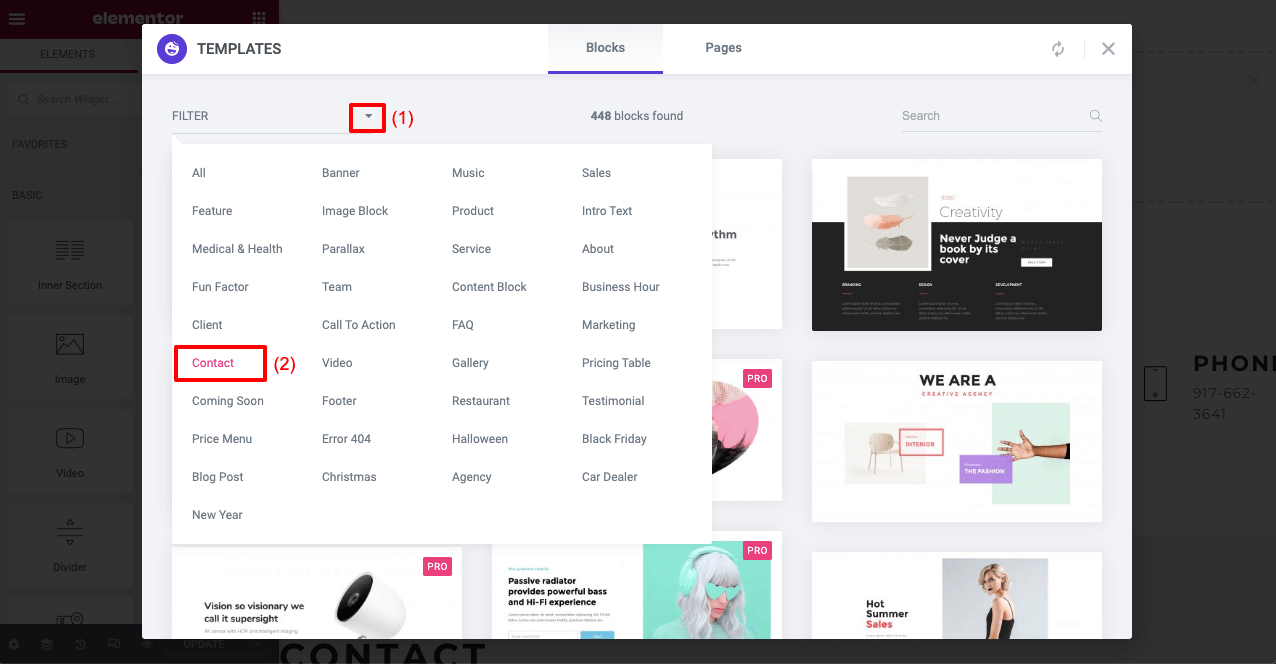
Clique no ícone HappyAddons. Ele abrirá a biblioteca HappyAddons de onde você pode selecionar um modelo de página pronto como desejar.

Tanto nas seções Blocos quanto nas Páginas , você terá uma boa coleção de templates prontos. Como estamos criando um site de uma página, estamos selecionando um modelo na seção Páginas . Estamos selecionando um modelo de portfólio desta coleção. Você pode escolher qualquer um que você preferir.

Você pode ver o modelo de página importado em seu Elementor Canvas. Em seguida, você pode personalizar a página adicionando menus de navegação, textos, imagens e outros conteúdos.

Passo 05: Adicionar Menus de Navegação
Antes de adicionar menus de navegação, você deve decidir quais seções deseja ter em seu site. Queremos adicionar as seguintes seções a este site.
- Sobre mim
- Meus serviços
- Habilidades especiais
- Meus clientes
- Contate-me
Para criar esses menus, acesse o painel do WordPress novamente.
- Em seguida, navegue até Aparência > Menu .
- Dê um nome ao seu Menu.
- Clique no botão Criar Menu no final.
Você receberá uma opção de Menu Feliz depois. Alterne nele. Em seguida, adicione um link personalizado para cada um dos itens do menu, conforme mostrado no vídeo. Siga a fórmula abaixo para criar Links Custome:
(Copie e cole o URL da sua página de destino)/#(seção da página)
http://local/?page_id=163&preview=true/#Sobre mim
Você pode substituir Sobre mim no link acima pelo seu texto preferido. Mas certifique-se de copiar o texto, pois vamos precisar dele ao adicionar isso em sua página ao vivo.
Da mesma forma, crie links personalizados para outros itens de menu. Por fim, clique no botão Salvar Menu no canto inferior direito.
Volte para o Elementor Canvas novamente. Adicione uma nova seção acima da seção hero. Selecione um layout adequado. Em seguida, arraste e solte o Menu Feliz nele seguindo o vídeo abaixo. Ele trará todos os itens de menu no topo desta página, que você criou há pouco tempo.
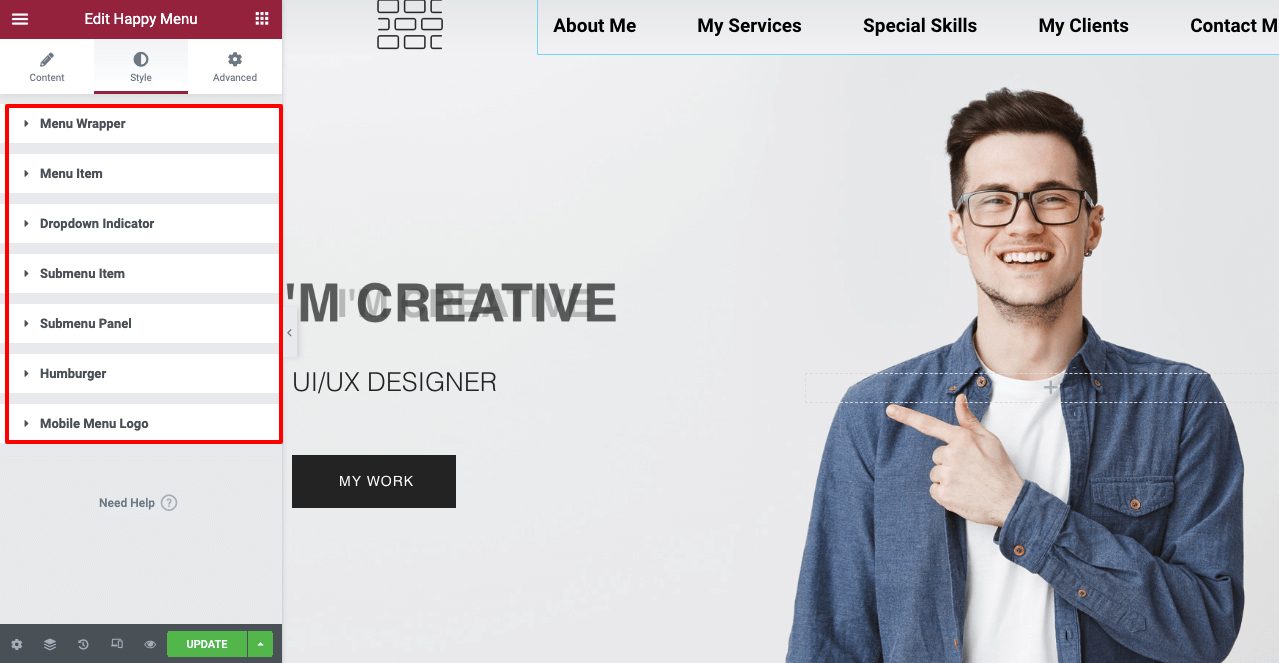
Na seção Estilo, você pode personalizar ainda mais seus itens de menu. Você pode alterar o tamanho da fonte, o tipo de fonte, a cor da fonte e a cor do plano de fundo. Além disso, você pode adicionar um indicador suspenso, itens de submenu, painéis de submenu, logotipos e muito mais.

Etapa 06: Criar Seções da Web
Aqui vamos mostrar-lhe o processo de adicionar e construir todas as seções para este site mencionado acima.
# Seção Sobre Mim
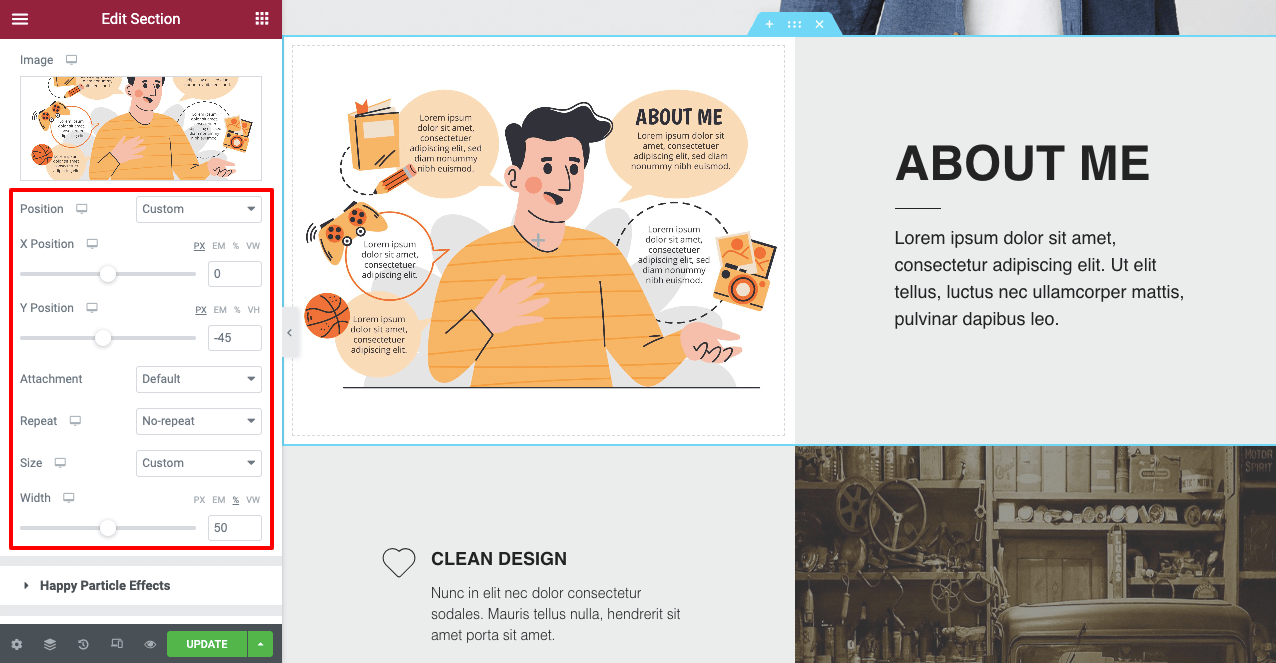
Role para baixo até a segunda seção desta página. Você pode converter a segunda seção em Sobre mim. O processo é mostrado neste vídeo. Você pode adicionar uma foto explicativa ao lado, se quiser.
Na opção de estilo, você pode posicionar perfeitamente a foto no layout do seu Elementor Canvas.

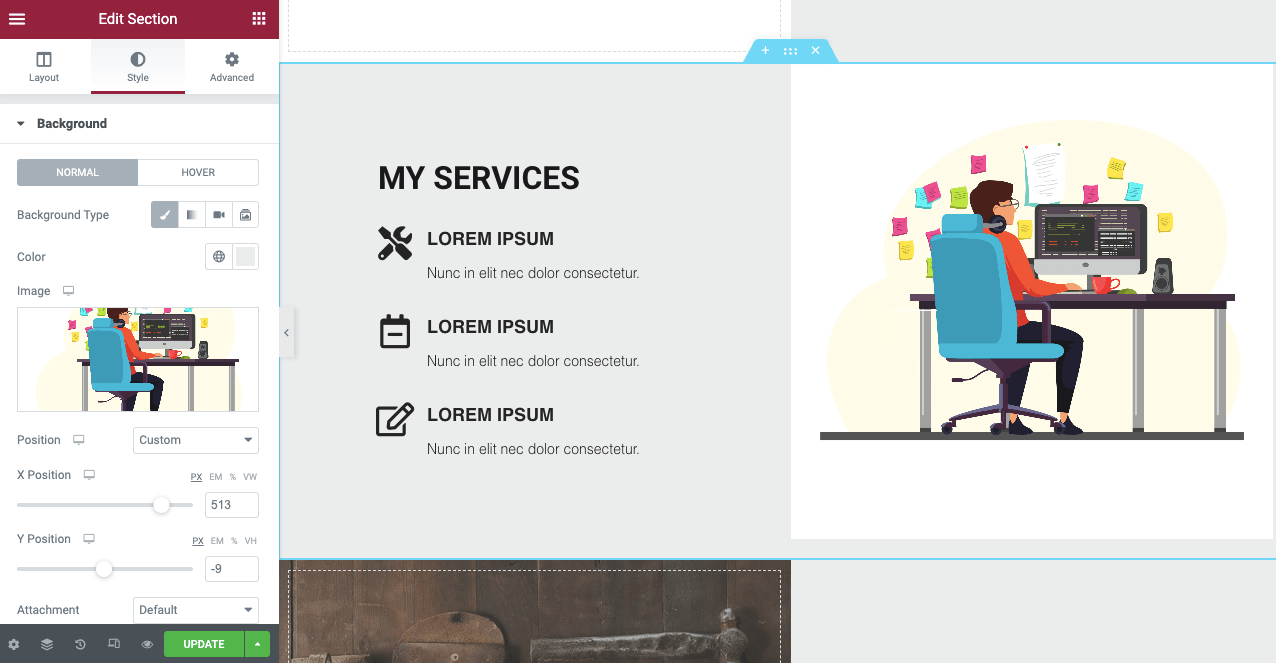
# Seção Meus Serviços
Seguindo exatamente o mesmo processo da seção acima, você pode criar e editar a seção Meus Serviços.

# Seção de Habilidades Especiais
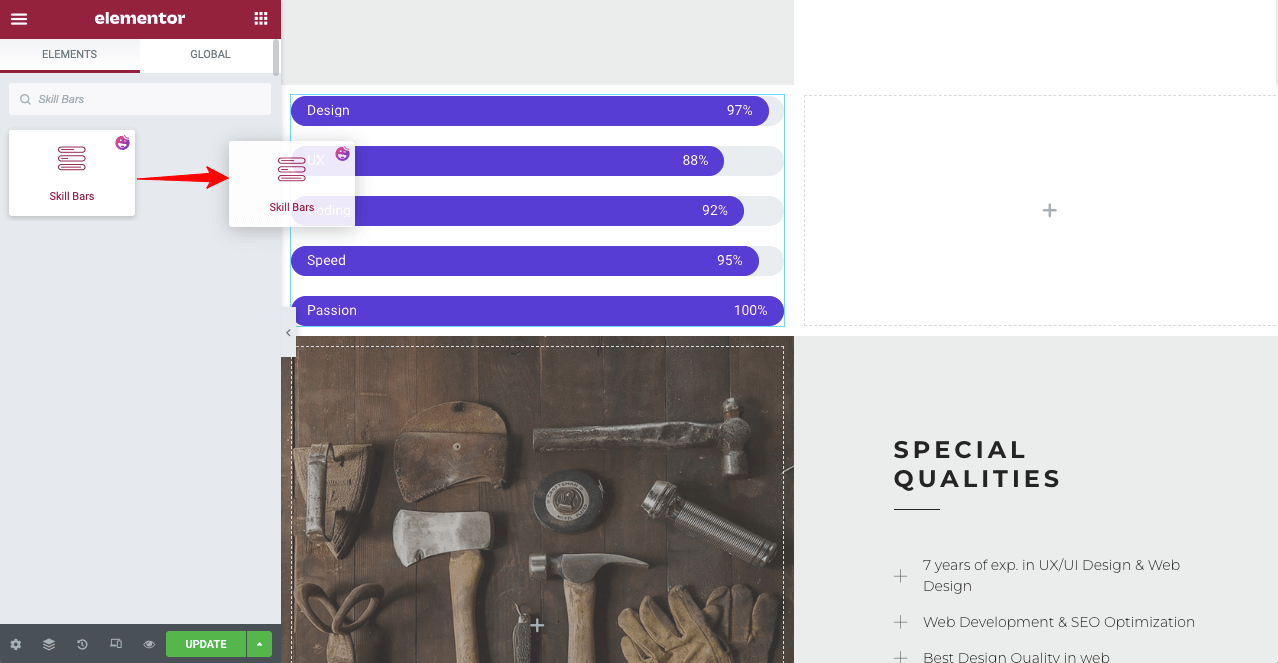
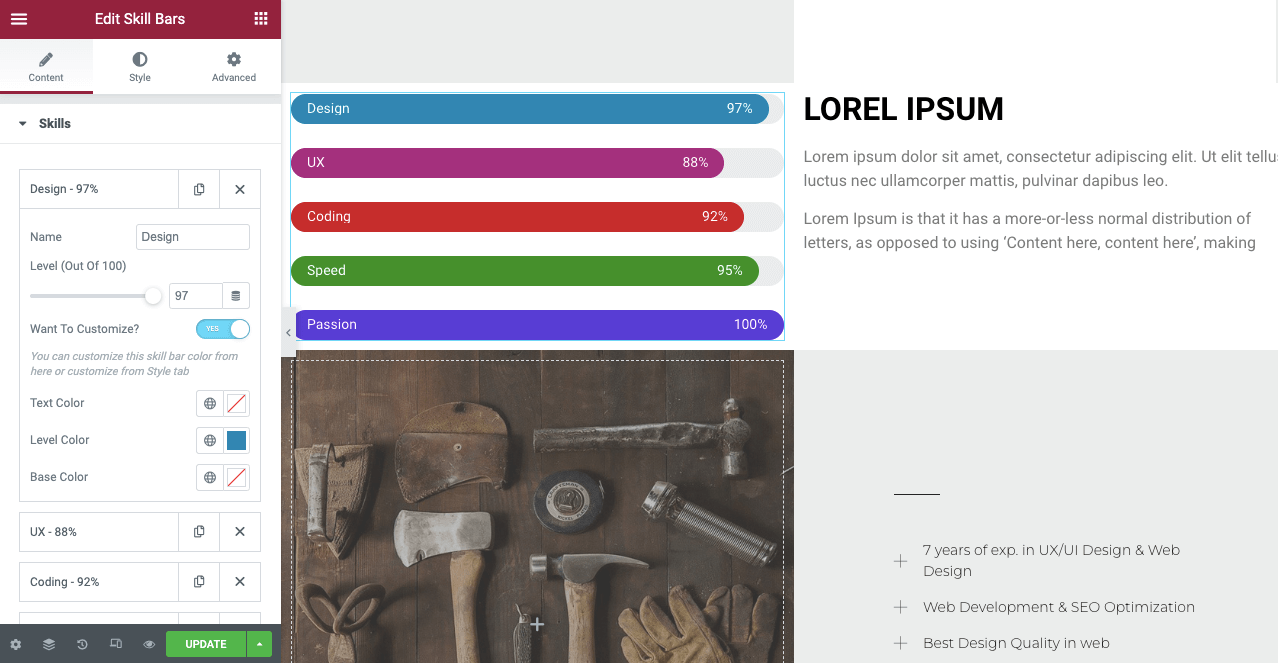
Para criar a seção de Habilidades Especiais, você pode usar o widget Barras de Habilidades.

Você pode personalizá-lo ainda mais para tornar esta seção atraente. Além disso, você pode texto explicativo ao lado da seção da barra de habilidades.


# seção Meus clientes
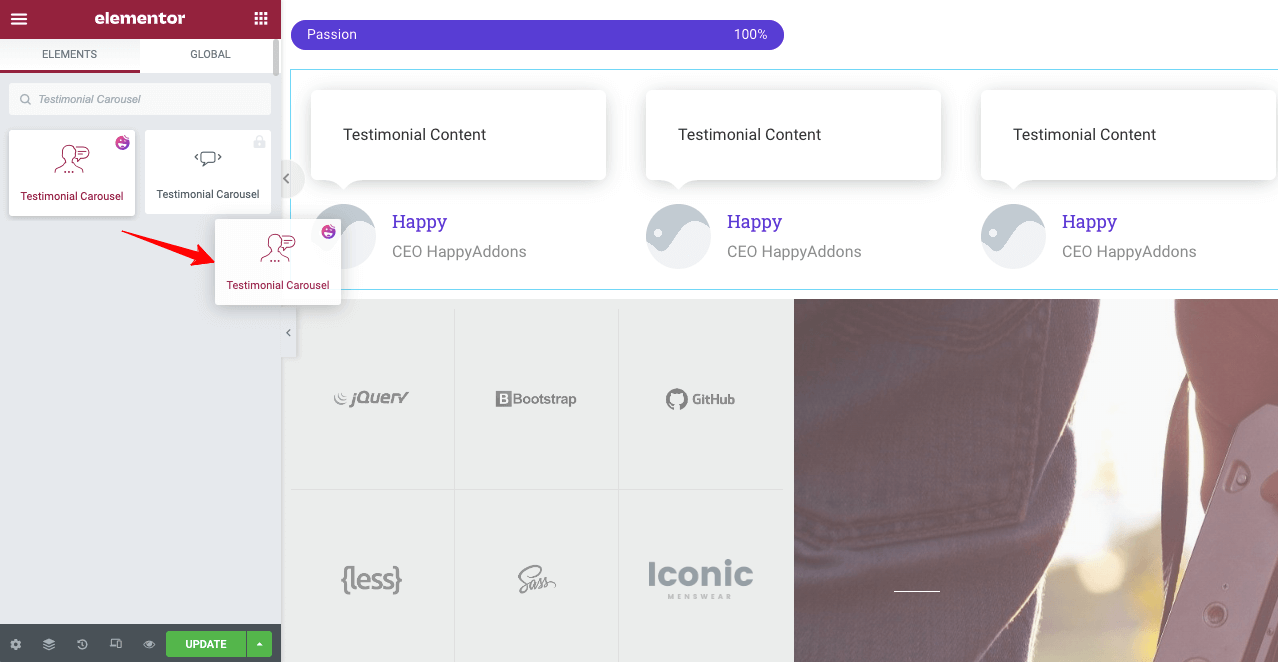
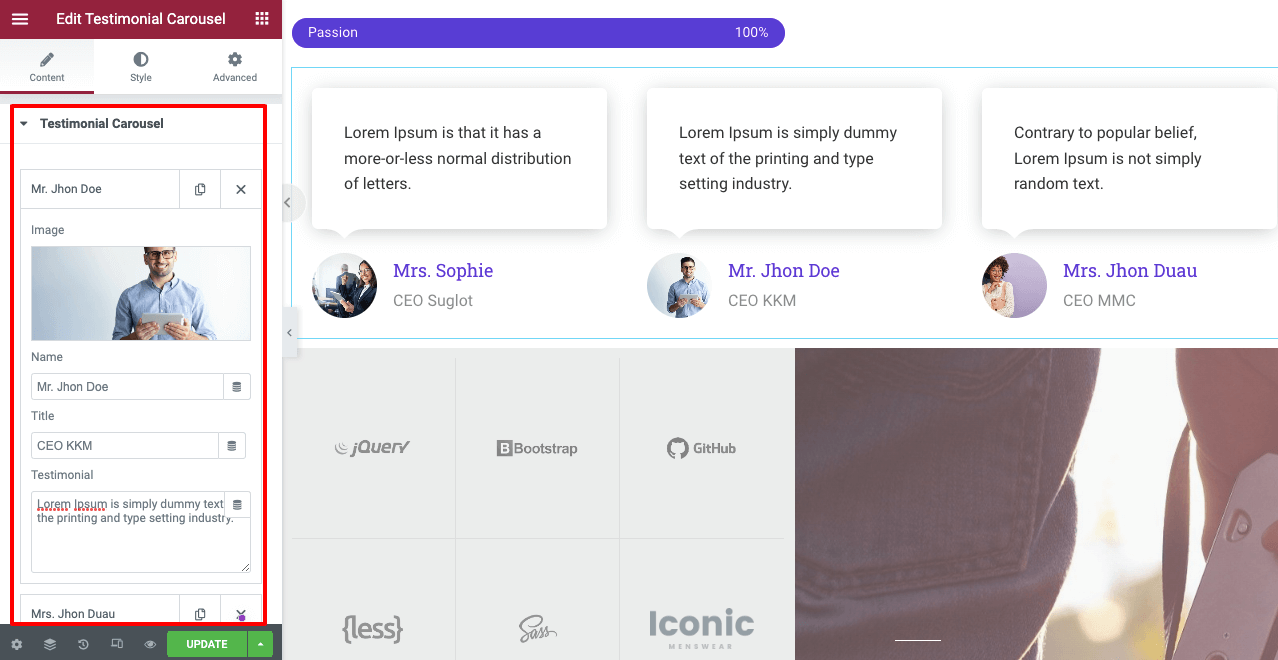
Na seção Meus clientes , você deve tentar adicionar depoimentos de seus clientes sobre você. Ele funcionará como prova social e criará confiabilidade entre seus clientes em potencial. Você pode usar o widget Carrossel de depoimentos. Arraste e solte-o em uma nova seção do seu site.

A partir das opções de conteúdo e estilo, você pode fazer upload de fotos de seus clientes e adicionar suas avaliações como depoimentos em seu site.

# Contate-me
Você pode usar o formulário de contato pronto que acompanha o modelo de página ou usar os widgets de formulário de contato HappyAddons para criar um. HappyAddons tem vários modelos de formulário de contato dos quais você pode escolher um para tornar esta seção mais atraente.
Clicando no ícone HappyAddons, vá para a seção da biblioteca novamente. A partir daí, escolha uma estrutura de formulário de contato que você deseja.

HappyAddons tem integração com todos os principais plugins de criação de formulários de contato. Se você já tiver algum formulário integrado, poderá importá-lo facilmente para sua seção de formulário de contato imediatamente.
Digamos que você tenha o plugin Contact Form 7 instalado. Arraste e solte o widget Contact Form 7 em sua seção de formulário. Em seguida, selecione o formulário que deseja publicar na lista salva.
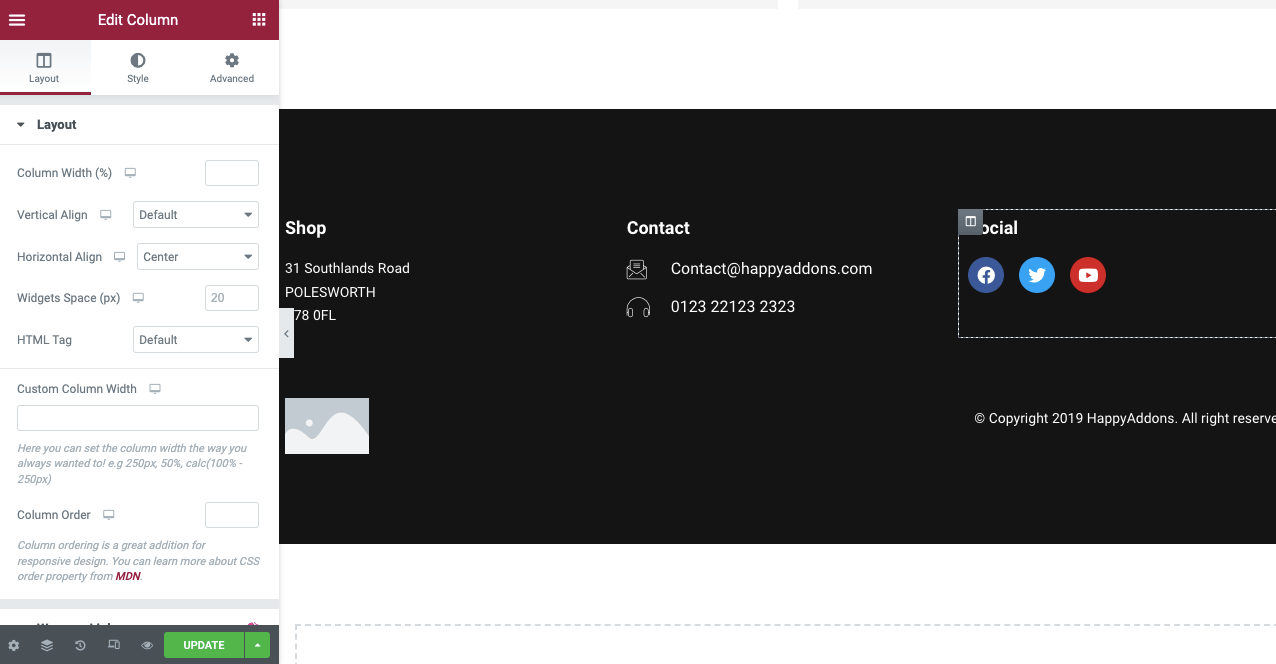
# Adicionar um rodapé
Por fim, adicione um rodapé ao seu site de uma página. Aqui, novamente, você pode usar a biblioteca Happyaddons para escolher um modelo de rodapé ou usar widgets para criar um.

Etapa 07: Vincular Seções da Web aos Menus de Navegação
Agora você precisa vincular todas essas seções aos menus de navegação, respectivamente. Ele permitirá que os leitores saltem para diferentes seções da web clicando nos itens do menu.
Lembra do texto Sobre mim que você copiou? Você precisa colar isso na seção CSS ID, conforme mostrado abaixo.
Assim, você pode criar um site de página única com a ajuda de Elementor e HappyAddons sem uma única linha de codificação.
Etapa 08: visualize o site de uma página
Vamos conferir a prévia final do site de página única que criamos.
É realmente muito difícil mostrar cada parte do processo de criação de um site de uma página com imagens e clipes curtos. Tentamos o nosso melhor para torná-lo eficaz e altamente educacional. Espero que tenha gostado desse tutorial.
Se você tiver alguma confusão com qualquer parte deste tutorial, deixe uma mensagem para nós na seção de comentários. Nós responderemos a você.
Bônus: coisas para lembrar enquanto você cria sites de uma página
Existem alguns erros comuns que a maioria dos usuários comete ao construir um site de uma página. Dê uma olhada neles abaixo para que você possa evitá-los ao projetar seu site.
Manter uma estrutura lógica
Refere-se à cronologia das seções que você cobrirá em seu site. Os sites mais bem-sucedidos geralmente mantêm esta cronologia: Sobre > Produtos/Serviços > Oferta de vendas/preços > Depoimentos > Informações de contato. Não há problema se você tiver uma ideia diferente. Mas certifique-se de que a estrutura seja lógica.
Torne-o responsivo para dispositivos móveis
Se você esquecer de tornar seu site de uma página responsivo para dispositivos móveis, nunca poderá atingir seu objetivo. Isso fará com que você perca um bom fluxo de tráfego e muitos clientes em potencial. Você deve tornar seu site responsivo para dispositivos móveis para torná-lo acessível a todos os usuários.
Garanta um tempo de carregamento curto
O tempo de carregamento lento é a principal razão pela qual a maioria dos sites perde uma grande quantidade de visitantes todos os dias. Use um tema leve como Hello e comprima seus arquivos de mídia para reduzir o tempo de carregamento.
Escolha a paleta de cores adequada e o tipo de fonte
Use uma boa paleta de cores e tipo de fonte que legitimamente defenda o valor da sua marca para os usuários. Melhor você escolher um tema que corresponda ao seu estilo de conteúdo. Você não precisará atualizar sua paleta de cores e tipo de fonte manualmente.
5 melhores temas WordPress de uma página que você pode usar
Selecionar o tema certo é muito importante porque determina o design, layout, velocidade de carregamento, capacidade de resposta móvel e estilo de apresentação de conteúdo de um site. Aqui, apresentaremos nossos melhores temas WordPress recomendados de uma página.
Astra
Astra é um tema WordPress moderno, leve, minimalista e totalmente responsivo, construído com um construtor intuitivo de arrastar e soltar. Ele apresenta um design limpo, visualização ao vivo e vários modelos de demonstração para permitir que você crie qualquer tipo de página da Web imediatamente.
Neve
Neve é outro tema WordPress popular e leve, ideal para sites de uma página. Ele também vem com uma boa coleção de páginas iniciais prontas para importar. O Neve funciona perfeitamente bem com qualquer plugin de construtor de páginas, incluindo Elementor e HappyAddons.
Divi
Divi é um tema WordPress multifuncional que você pode usar para quase qualquer tipo de site que você possa imaginar. Ele possui um construtor de páginas embutido chamado Divi Builder, pelo qual você pode dar uma aparência mais impressionante ao seu site.
Ultra
Se você está procurando o melhor tema WordPress de uma página, seja para restaurantes, agências, casamentos ou quartos de hotel, o Ultra pode ser uma ótima opção. É uma parte da coleção de Themify. Assim, você obterá todos os elementos do construtor Themefiy neste tema.
Descodificar
Uncode tem uma das bibliotecas mais amplas de modelos de demonstração. Possui centenas de designs prontos para uso e oito designs exclusivos de uma página. Usando esses modelos de demonstração, você pode preparar seu site de uma página em algumas horas.
Perguntas frequentes sobre como criar sites de uma página
Agora dê uma olhada nas respostas para as perguntas mais frequentes sobre como criar um site de uma página.
Quem usaria um site de uma página?
Sites de uma página estão ficando cada vez mais populares. Com o tempo, pessoas de todas as classes, sejam freelancers, especialistas do setor, agências e startups de pequeno a grande porte, estão optando por usar o site de uma página.
Quais elementos você deve incluir em um site de página única baseado em portfólio?
Você deve incluir os seguintes elementos em um site de portfólio de página única:
1. Uma biografia ou seção Sobre mim
2. Elementos de marca pessoal
3. Suas habilidades profissionais
4. Seus certificados educacionais
5. Experiência de trabalho anterior/projetos que você administrou
6. Depoimentos/informações sobre prêmios
7. Um pequeno vídeo de apresentação
8. Informações de contato válidas
Quais elementos você deve incluir em um site de uma página baseado em agência?
Você deve incluir os seguintes elementos em um site de portfólio de uma página:
1. Uma breve história da agência
2. Serviços da agência
3. Uma breve biografia dos membros da equipe
4. Um instantâneo dos projetos tratados
5. Depoimentos recebidos de clientes anteriores
6. Um pequeno vídeo de apresentação
7. Ofertas e descontos
8. Informações de contato válidas
Como posso fazer SEO para sites de página única?
É realmente desafiador aumentar a pontuação de SEO para sites de página única. No entanto, você pode tentar as seguintes dicas testadas e comprovadas.
1. Use um tema responsivo para dispositivos móveis
2. Otimize palavras-chave de qualidade na seção de conteúdo
3. Use vários H1, se possível
4. Obtenha backlinks de sites de alta autoridade
5. Publique postagens de convidados
Quantas seções devo ter em um site de página única?
Nunca faça seu site de página única tão longo que os leitores tenham que continuar rolando seu site o dia todo. Um máximo de seis a sete seções é suficiente. Se você deseja adicionar mais informações neste espaço limitado, pode adicionar dicas de ferramentas e longos videoclipes explicativos.
Você está pronto para construir seu site de uma página?
Estamos agora no final deste artigo. Hoje, o site de página única é uma coisa da moda online. A razão pela qual sua popularidade está aumentando constantemente é que ele tem o poder de converter um grupo de público-alvo específico e atender à sua busca.
Espero que você tenha encontrado todos os recursos necessários neste artigo para se preparar para criar um site de uma página. Se você estiver procurando por mais ajuda para esclarecer sua confusão, basta indicar sua mensagem na seção de comentários. Retornaremos à sua consulta o mais breve possível.
Se você gosta de ler mais artigos interessantes como este, inscreva-se e siga nossos canais no Facebook e Twitter.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
