Como criar um pop-up no WordPress (usando Elementor)
Publicados: 2022-09-21Adora trabalhar com o popular construtor de páginas Elementor? Quer criar um pop-up usando-o?
Os pop-ups podem ser parte integrante da sua estratégia de marketing. Eles permitem que você capture leads, promova suas melhores ofertas e ofertas e mostre seus produtos e serviços em destaque.
Criar pop-ups no WordPress pode ser um desafio.
Felizmente, com o popular construtor de páginas Elementor, criar e personalizar um pop-up no WordPress é bastante simples.
O Elementor torna super fácil criar pop-ups exclusivos para o seu site WordPress com sua interface visual de arrastar e soltar.
Ajuste-os para atender aos seus requisitos, adicione acionadores com base no comportamento do usuário e faça muito mais. E a melhor parte é que você não precisa escrever uma única linha de código!
Neste artigo, forneceremos uma visão geral dos diferentes tipos de pop-ups do Elementor e explicaremos como criar um usando as versões gratuita e Pro do Elementor.
Vamos começar!
- Pop-ups Elementor: uma visão geral
- Tipos de pop-ups que você pode criar usando o Elementor
- Como criar um pop-up usando o Elementor Pro (6 etapas simples)
- Como criar um pop-up modal usando o Elementor
- Os 3 principais plug-ins de pop-up do WordPress
- A anatomia de um pop-up eficaz
- Criando um pop-up usando o Elementor
Pop-ups Elementor: uma visão geral
O Elementor é um plugin de construtor de páginas WordPress extremamente popular que permite que você crie sites bonitos.
O editor visual de arrastar e soltar facilita o design de páginas da maneira que você deseja.
Com o Elementor, você pode criar uma variedade de pop-ups que aparecem após um tempo predefinido ou quando um usuário executa uma ação específica.
Você também pode integrar os pop-ups Elementor com várias ferramentas de marketing por e-mail. Dessa forma, você pode construir sua lista e utilizá-la para enviar e-mails relacionados à sua loja virtual.
Quer realizar uma pesquisa ou pedir feedback do cliente? Os pop-ups também podem ajudá-lo.
Em suma, os pop-ups podem ser parte integrante de sua estratégia de marketing quando usados de maneira eficaz.
Tipos de pop-ups que você pode criar usando o Elementor
O Elementor vem com uma série de kits de sites projetados profissionalmente que podem ser facilmente importados e ajustados com base em seus requisitos.
Você também tem vários modelos de pop-up que você pode usar.
Isso nos leva a uma questão muito importante. Quais são os diferentes tipos de pop-ups?
Com o Elementor, você pode criar pop-ups para o seguinte:
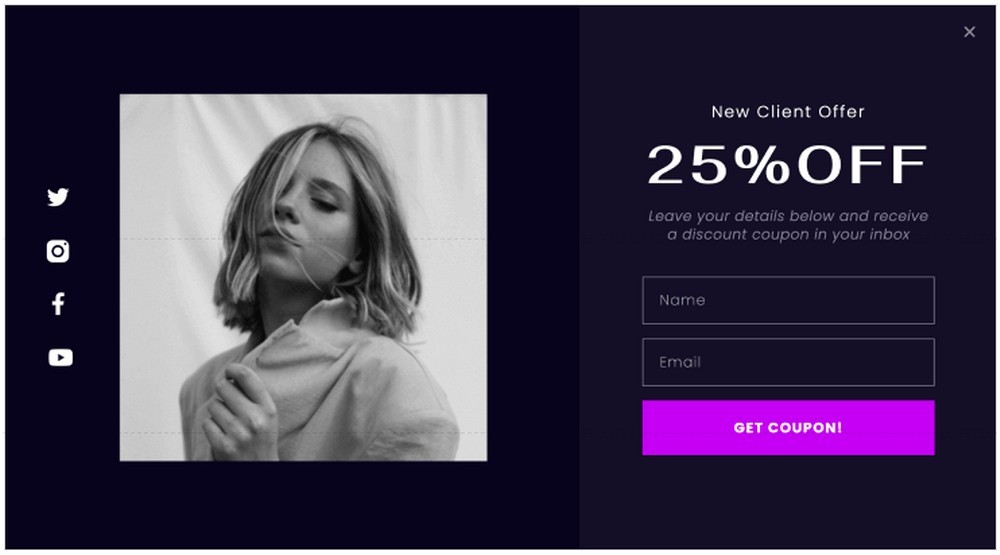
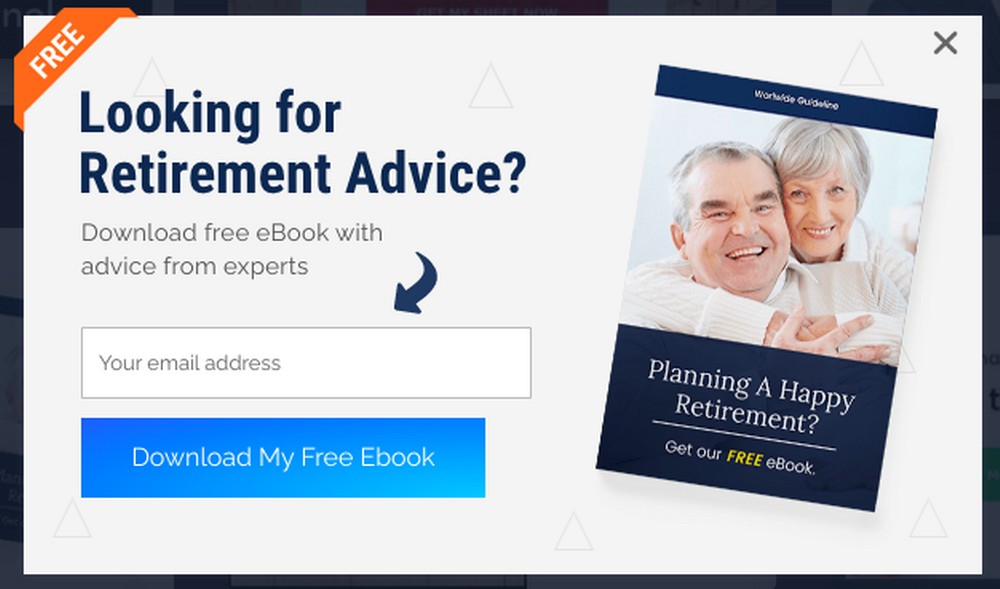
Pop-up de captura de leads

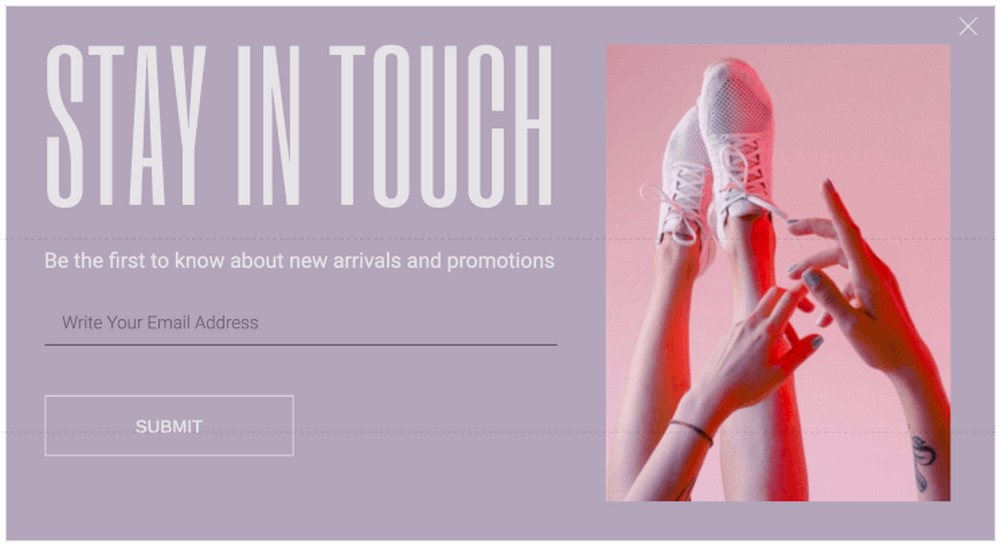
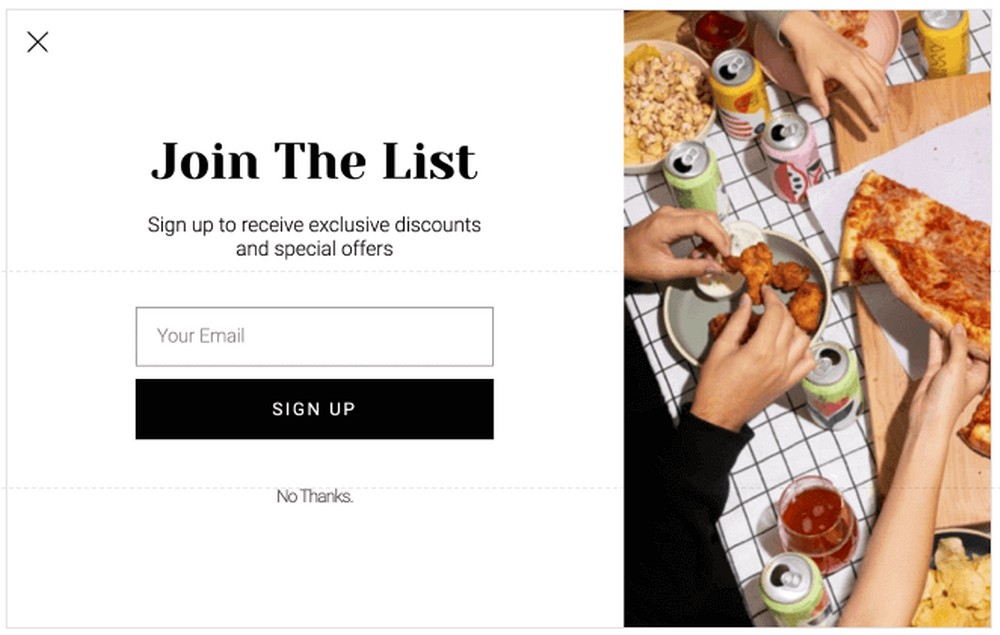
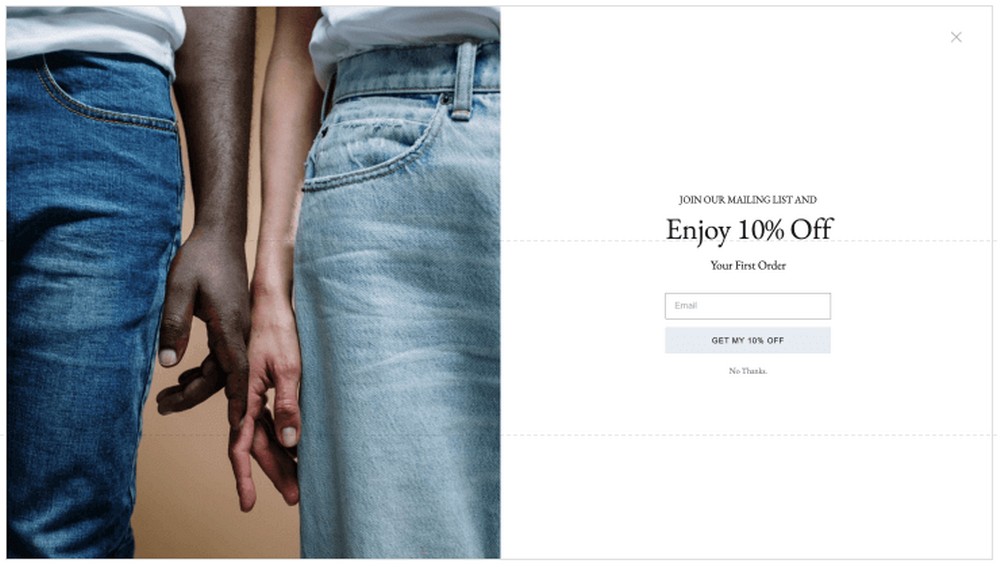
Pop-up de assinatura de e-mail

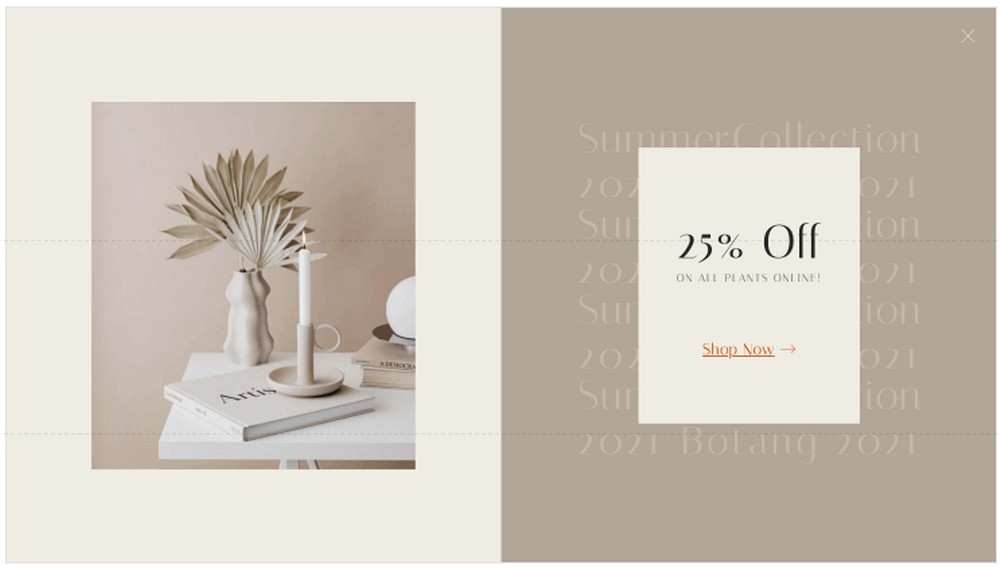
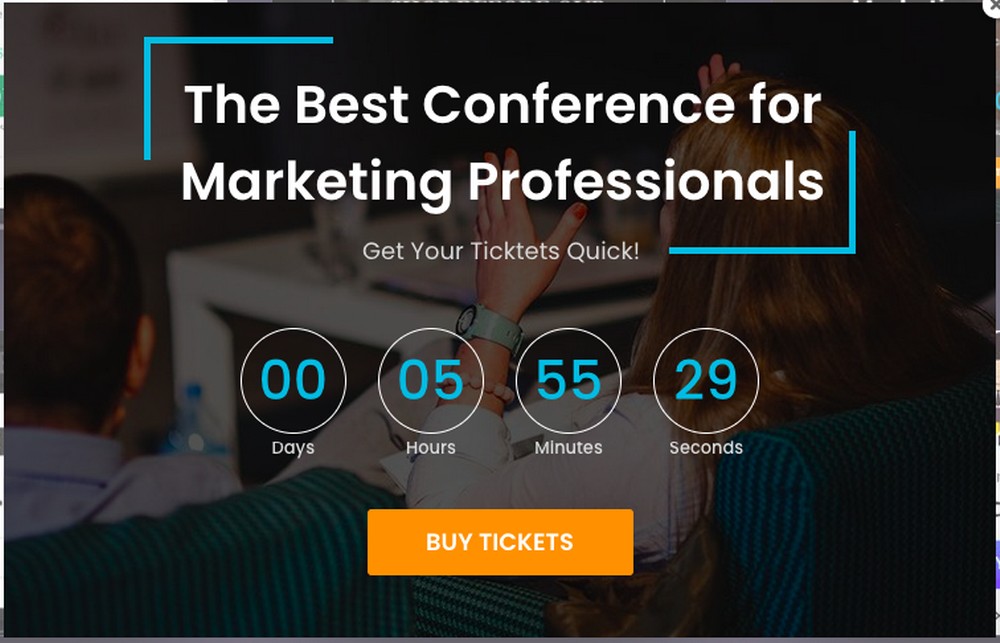
Pop-up de promoção e vendas

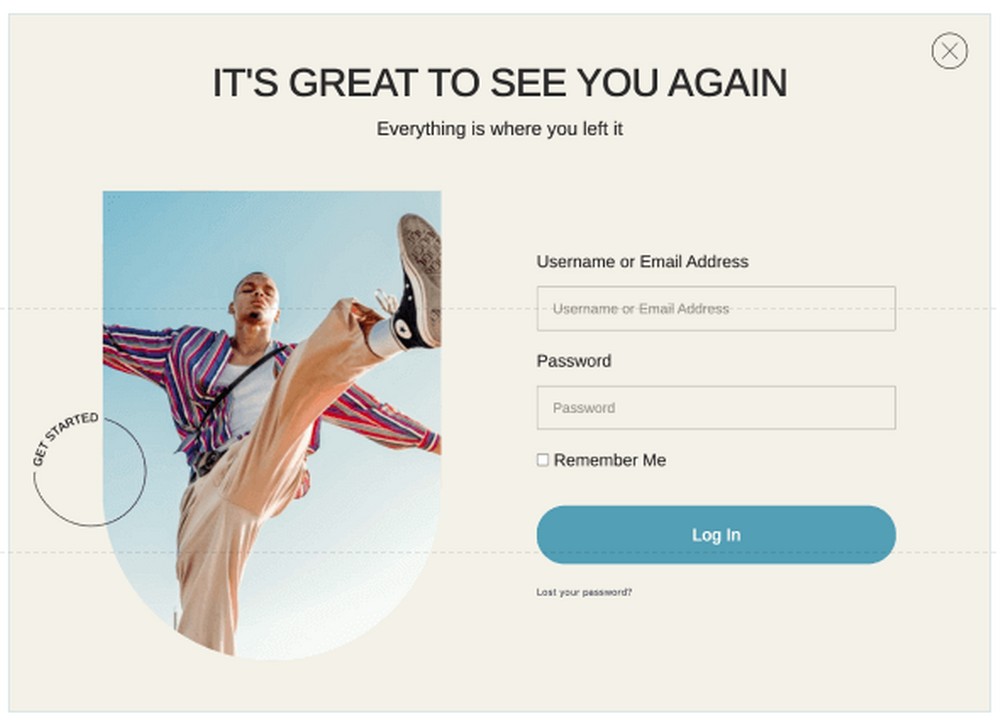
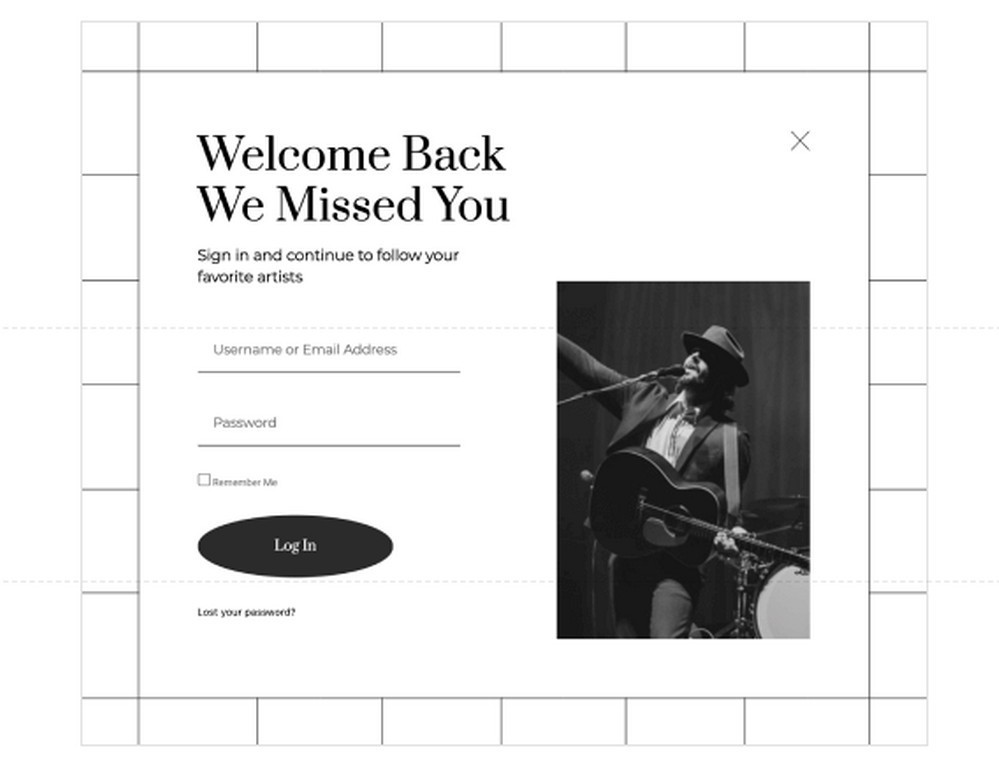
Pop-up de login e boas-vindas

Pop-up de conteúdo restrito

Sair do pop-up de intenção

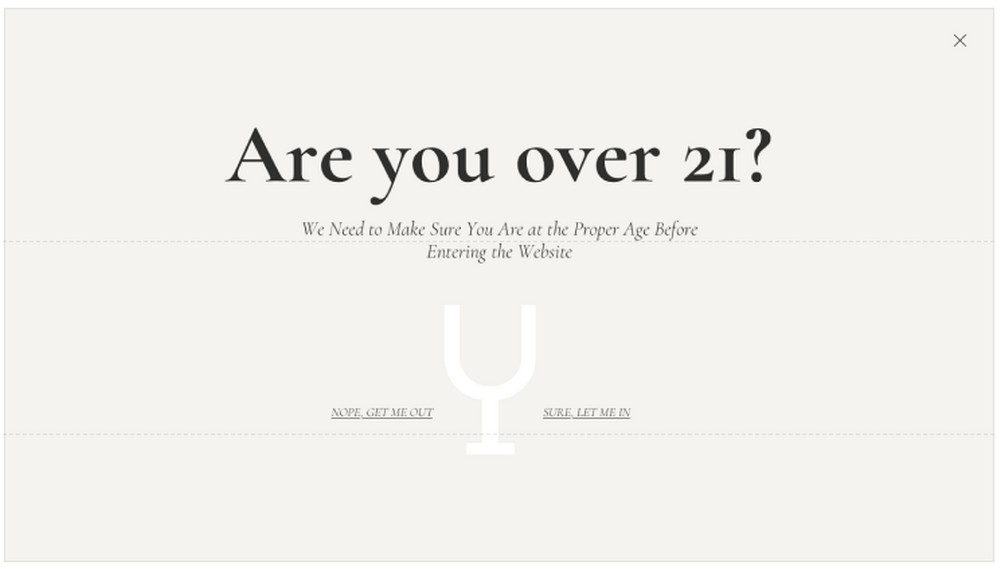
Pop-up de avisos

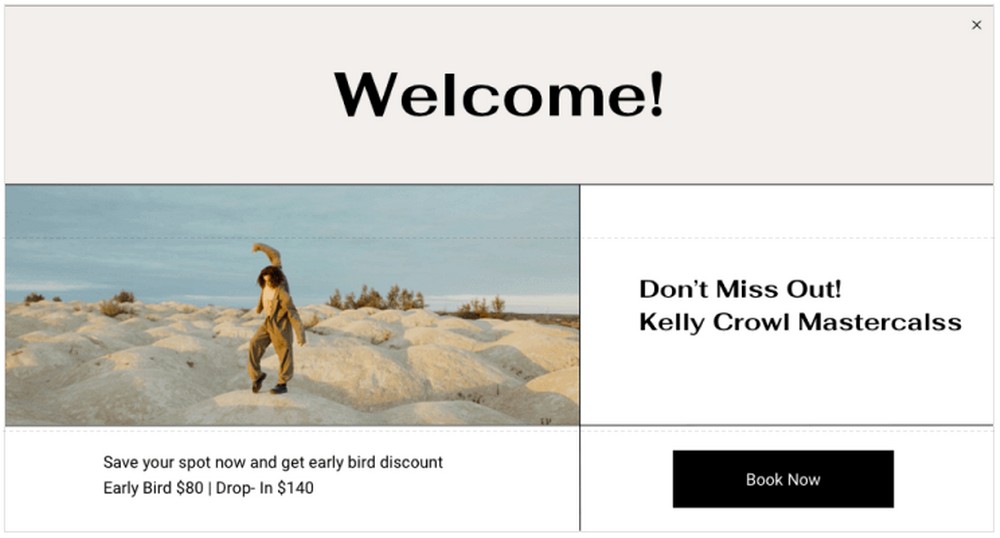
Mensagens de boas-vindas

Produtos relacionados e upsells

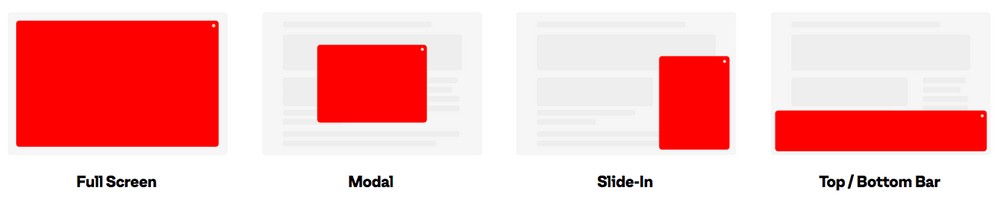
Além de selecionar entre os diferentes tipos de pop-ups, você também pode decidir onde colocá-los. Seja em tela cheia, modal, slide-in ou até mesmo na parte superior ou inferior da tela.

Você sabia que pode adicionar condições aos seus pop-ups?
Por exemplo, você pode decidir onde deseja mostrar os pop-ups. Seja em seu site ou exclua os pop-ups de páginas e postagens específicas.
Você também pode adicionar gatilhos.

Os acionadores são onde você mostra um pop-up depois que a página é carregada, depois que uma página é rolada ou quando o usuário está prestes a sair da página.
Em suma, há muito que você pode fazer com pop-ups.
No entanto, ter muitos pop-ups pode incomodar os visitantes, principalmente quando eles continuam aparecendo.
Use-os corretamente e você terá o melhor de sua ferramenta de marketing.
Agora explicaremos como criar um pop-up usando o Elementor.
Como criar um pop-up usando o Elementor Pro (6 etapas simples)
É importante observar que o recurso Popup Builder está disponível apenas na versão Elementor Pro. Se você não possui a versão Pro, agora é um excelente momento para obtê-la.
Etapa 1: criar um pop-up
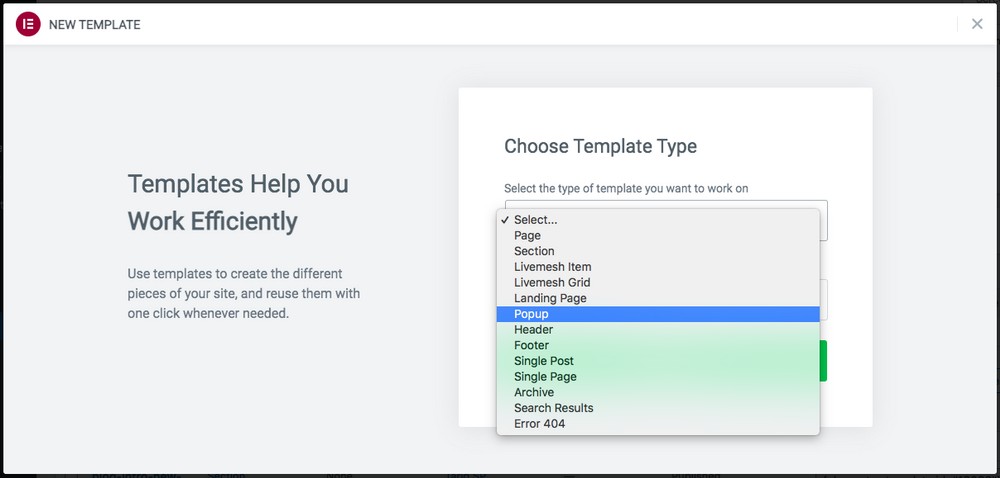
Supondo que você tenha a versão Pro instalada, vá para Modelos> Adicionar novo no seu painel do WordPress.
Selecione o tipo de modelo que deseja criar no menu suspenso, que no nosso caso é Popup .

Dê um nome ao seu pop-up e clique em Criar modelo .
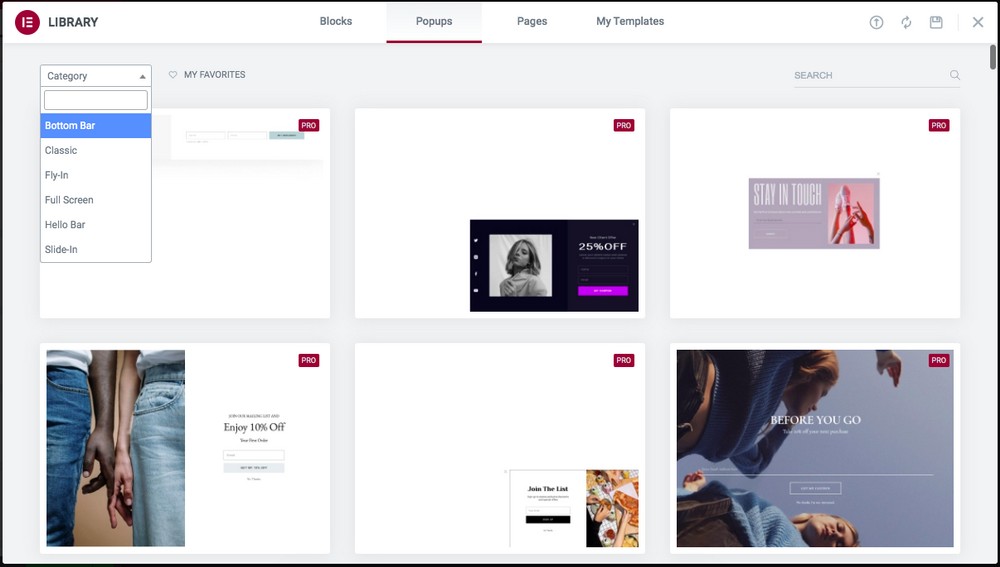
Agora você será direcionado para uma biblioteca de modelos pop-up.

Selecione um pop-up na lista suspensa Categoria . Isso pode ser para a barra inferior, tela cheia, slide-in ou qualquer coisa que atenda às suas necessidades.
Para usar um modelo pop-up, clique em Inserir, que você percebe quando passa o mouse sobre qualquer um deles.
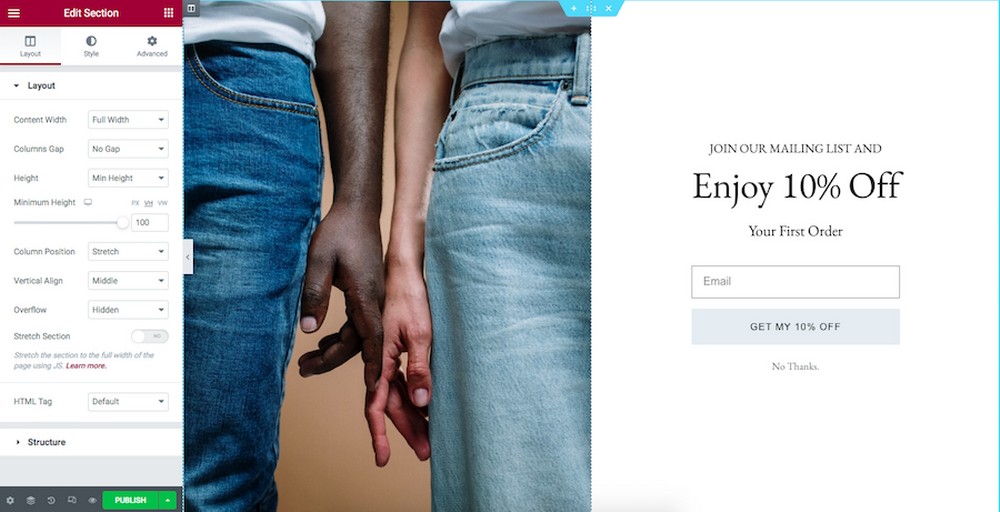
Você será direcionado ao editor Elementor, onde agora pode personalizar seu modelo.

Altere as cores, texto, imagem ou qualquer outra coisa para corresponder aos seus requisitos de design.
Etapa 2: configurar condições
Feliz com o que você vê? Se sim, clique no botão Publicar .
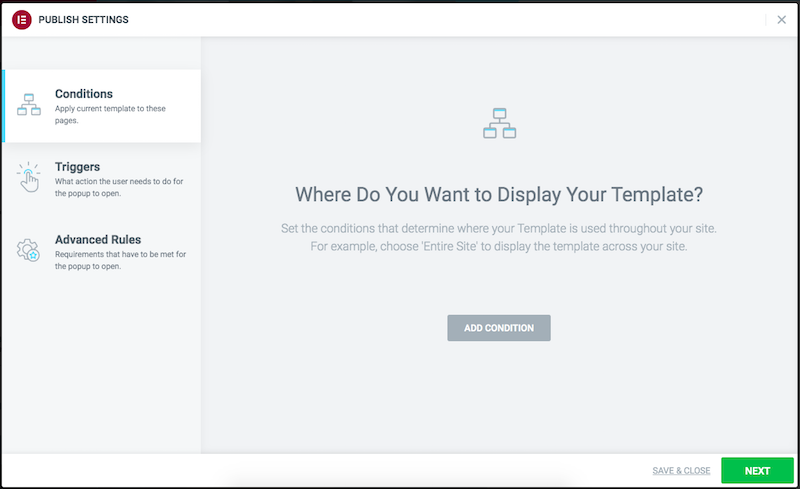
Isso abrirá as configurações de exibição.
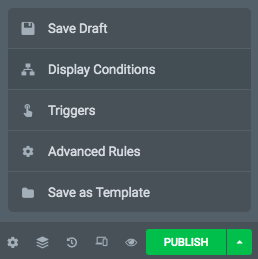
Você também pode clicar na seta ao lado do botão publicar e clicar em Condições de exibição .

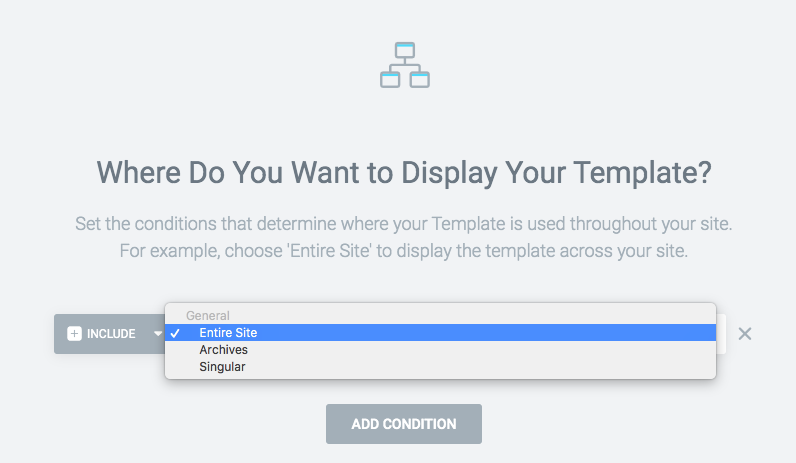
Ambas as opções abrirão a janela a seguir.

Vá em frente e brinque com as várias opções fornecidas aqui.
Por exemplo, na guia Condições , clique em Adicionar condição e escolha onde deseja exibir seu pop-up.

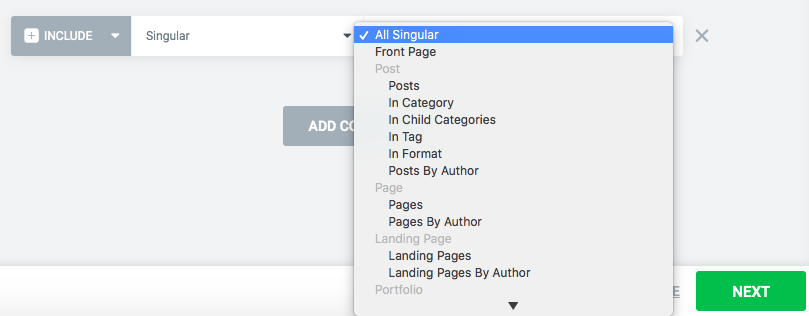
Se você selecionar Singular, poderá escolher as páginas, postagens e páginas de destino específicas nas quais deseja que seu pop-up seja exibido.

Depois de concluir as condições, clique em Avançar .
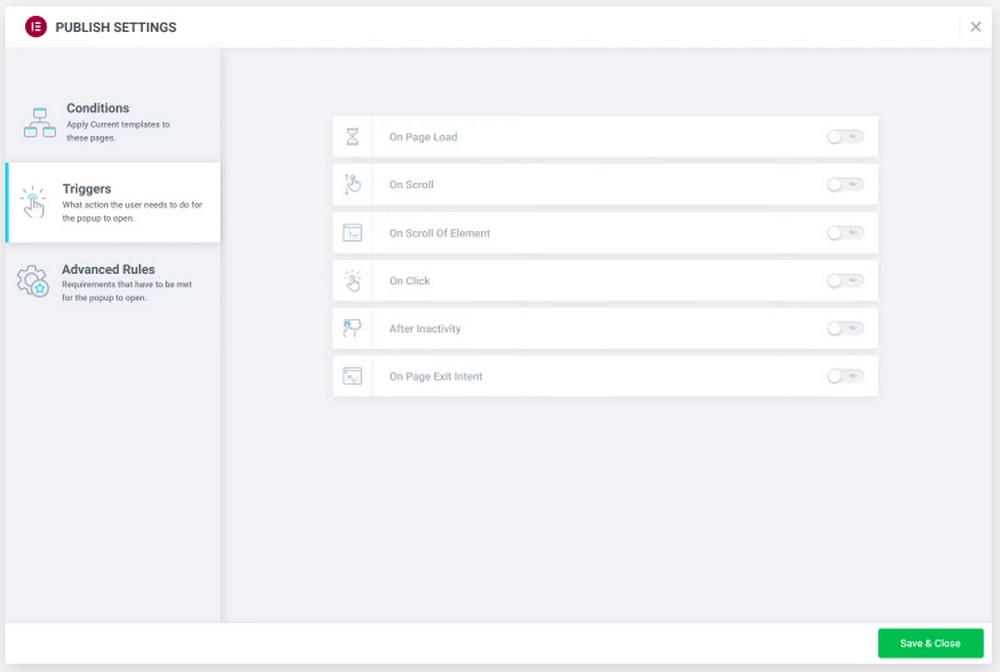
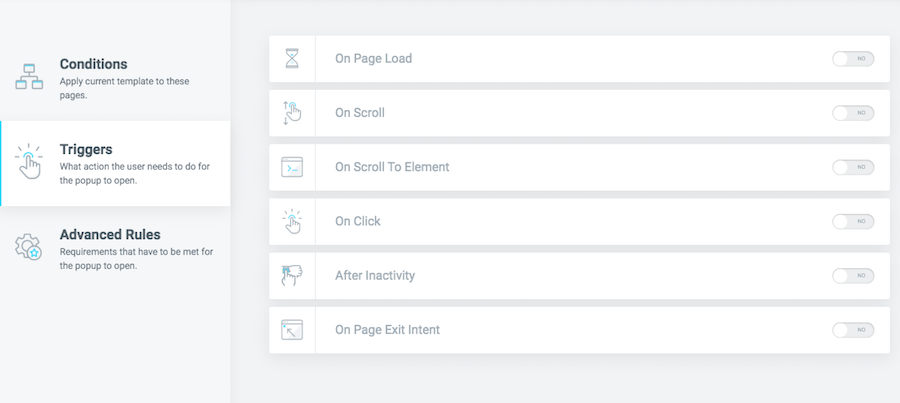
Etapa 3: configurar acionadores
Agora, você será direcionado para a guia Triggers .

Habilite os gatilhos clicando no botão de alternância para ativá-los.
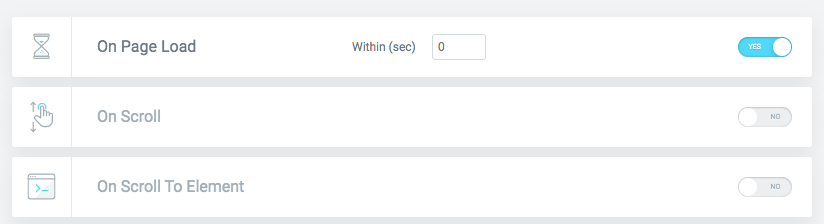
Por exemplo, se você habilitar a opção On Page Load , você pode até definir um intervalo de tempo.

Seu pop-up será exibido dentro do intervalo de tempo que você definiu.
Da mesma forma, você pode ativar qualquer um dos gatilhos que desejar.
Feito isso, clique em Avançar .
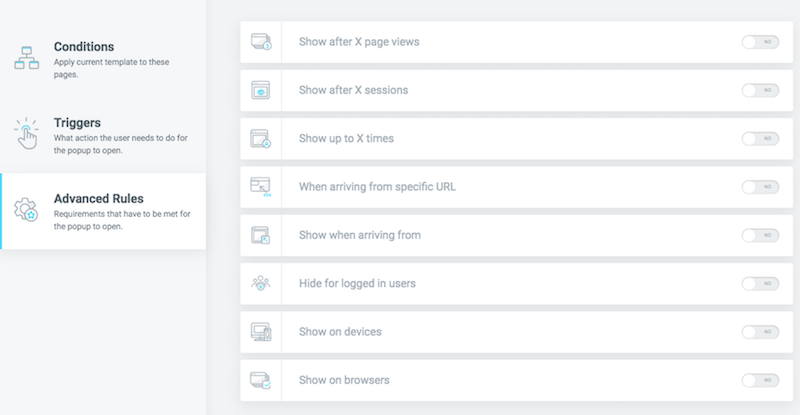
Etapa 4: configurar regras avançadas
Por fim, você tem a guia Regras Avançadas .

Quer mostrar seu pop-up após um certo número de visualizações de página?
Quer mostrar o pop-up um certo número de vezes?
Deseja mostrar um pop-up específico para visitantes provenientes de um URL específico?
Deseja ocultar o pop-up para usuários logados?
Você pode definir isso e muito mais na guia de regras avançadas.
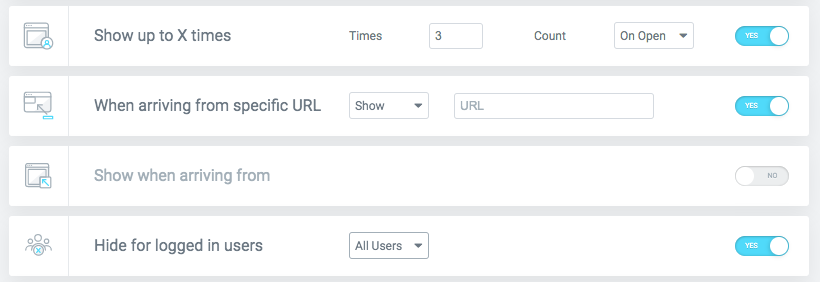
Por exemplo, você pode não querer mostrar um pop-up para o mesmo usuário várias vezes. Você pode habilitar a opção Mostrar até X vezes e definir um valor.

Você também pode ativar a opção ' Ao chegar de um URL específico ' se houver um pop-up personalizado que você gostaria de exibir.
Isso funciona excepcionalmente bem se você estiver executando uma oferta ou um desconto para membros selecionados e quiser que eles vejam um determinado pop-up.
Se um usuário estiver logado, você provavelmente não vai querer mostrar pop-ups. Ative a opção ' Ocultar para usuários logados ' nesses casos.
Quando estiver satisfeito com as várias configurações, clique em Salvar e Fechar .
Clique em Publicar e seu pop-up estará ao vivo!
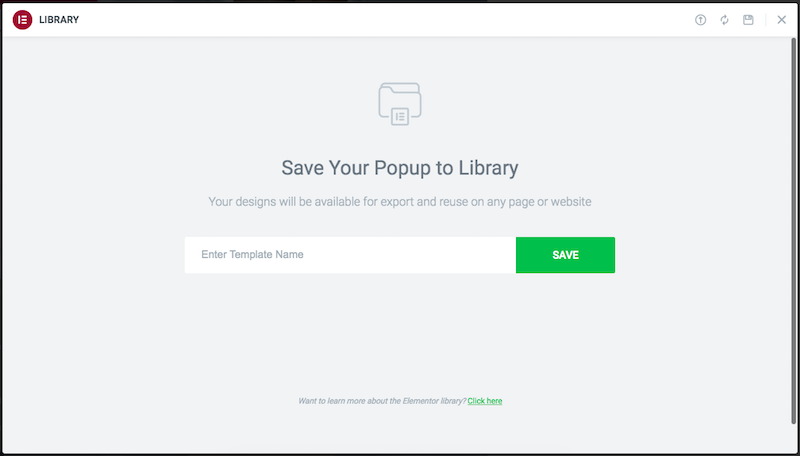
Etapa 5: salvar como modelo
Se você quiser usar esse pop-up em um estágio posterior, poderá salvá-lo como um modelo.
Você precisará clicar na seta ao lado do botão publicar.

Digite um nome para seu modelo e clique em Salvar . Você pode usá-lo em um estágio posterior.
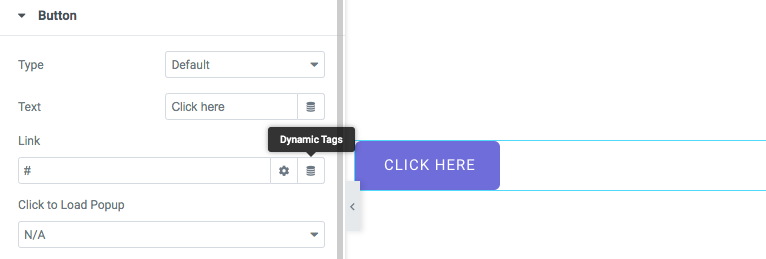
Etapa 6: criar um botão pop-up
Embora possamos definir várias condições e gatilhos para exibir pop-ups em seu site WordPress, em alguns casos, você pode querer que os usuários cliquem em um botão para abrir um pop-up.

Adicionar um botão para um pop-up é bastante simples com o Elementor.
Para começar, adicione um botão à sua página ou postagem.
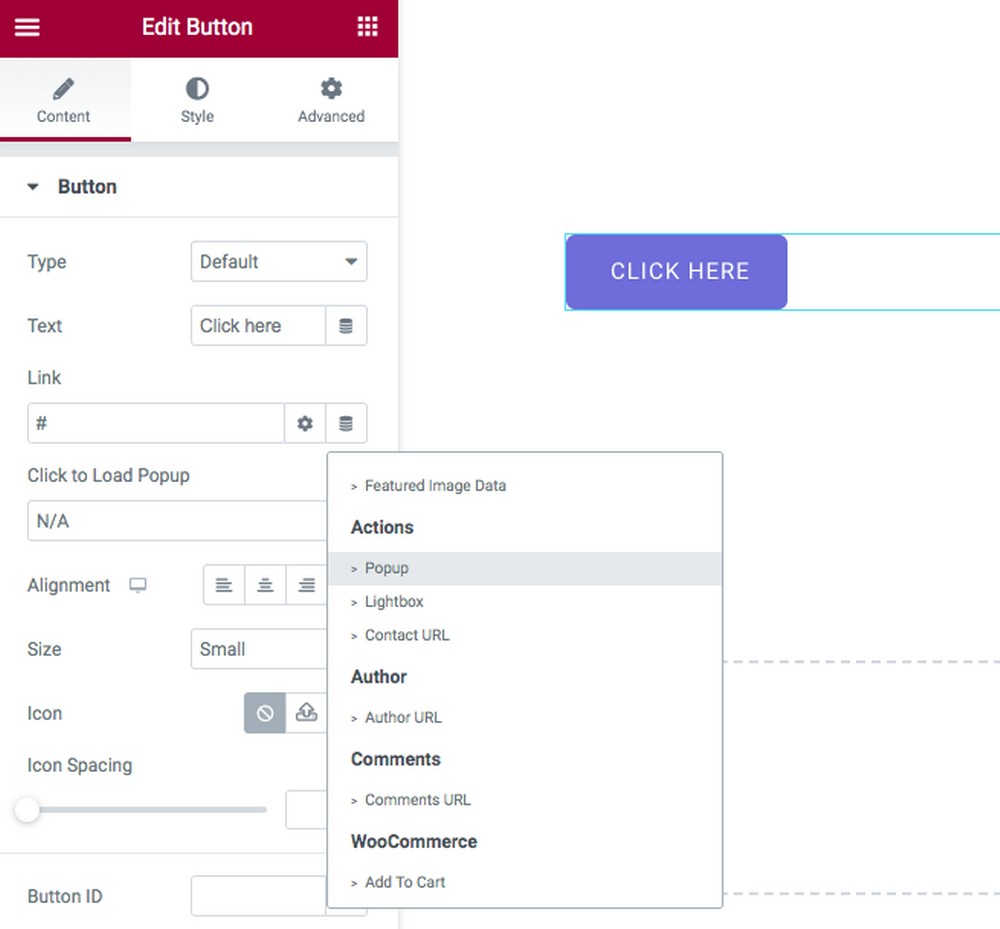
Em seguida, vá para as configurações do botão.
Clique em Tags dinâmicas no campo de link.

Selecione Popup em Ações .

Você percebe um ícone de kit de ferramentas ao lado de Popup ?
Clique nisso.

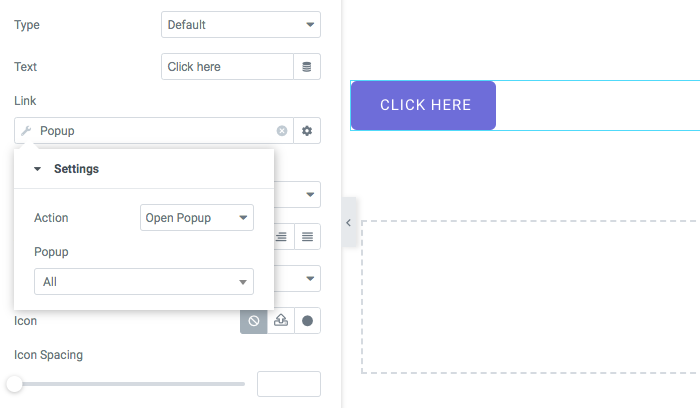
Agora você pode selecionar o pop-up específico e a ação a ser executada.
Quando terminar, clique em Publicar .
E é tão simples adicionar um botão para exibir pop-ups!
Como criar um pop-up modal usando o Elementor
Sabemos como é um pop-up, mas quão diferente é um pop-up modal?
Como visto anteriormente, podemos definir gatilhos e condições para que um pop-up seja exibido, como carregamento na página, intenção de saída, rolagem de página ou qualquer outra coisa.
Já um popup modal é baseado em uma ação realizada pelo usuário, sendo a mais simples um clique. É mais intencional e não é tão irritante quanto um pop-up que surge de vez em quando.
Além disso, um pop-up modal escurece o plano de fundo e corta qualquer ruído de fundo, permitindo que os usuários se concentrem no conteúdo.
Antes de entrarmos no como, é importante mencionar que, enquanto criamos um pop-up usando a versão gratuita do Elementor, precisaremos usar um plugin premium do WordPress.
Portanto, você precisará decidir entre o Elementor Pro ou o plugin premium.
Para esta seção, usaremos o widget Modal Popup, que vem com Ultimate Addons for Elementor (UAE).
O Ultimate Addons for Elementor é um plug-in premium do WordPress que oferece vários widgets, modelos e blocos de seção para ajudá-lo a criar sites exclusivos usando o Elementor.

Um desses widgets que usaremos é o Modal Popup.
Com o Modal Popup, você pode criar facilmente pop-ups modais de alta conversão. Funciona incrivelmente bem quando você deseja exibir um pop-up quando o usuário clica em um botão, imagem ou texto.
Vamos pular direto!
Supondo que você tenha o plug-in premium dos Emirados Árabes Unidos instalado, vá em frente e crie uma nova página e abra-a no editor Elementor.
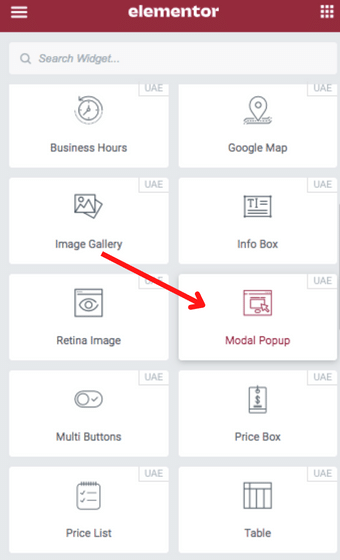
Adicione uma seção e insira o widget Popup Modal .

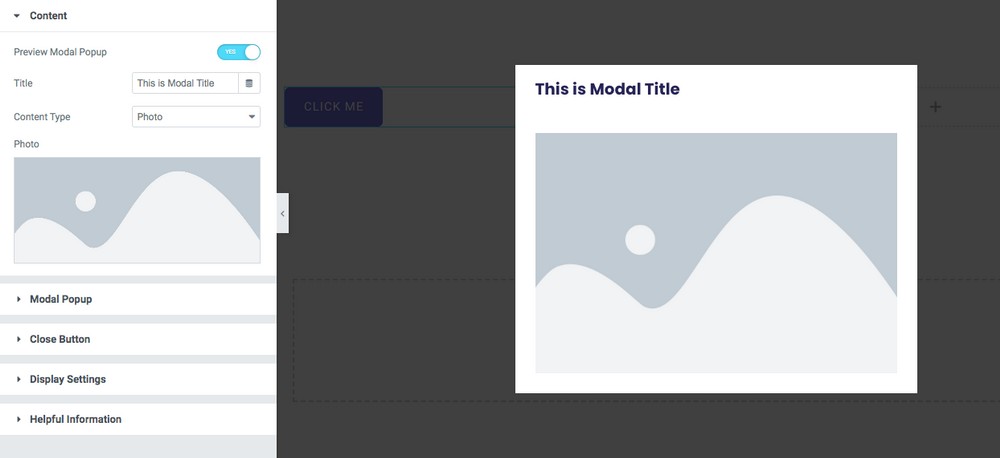
Para visualizar o pop-up, ative o botão Visualizar pop-up modal .

Brinque com as opções em configurações.
Personalize os vários elementos em seu pop-up, como o título modal, o conteúdo do pop-up e o botão Fechar.
Quer alterar o tamanho do seu pop-up? Você pode fazer isso rapidamente na guia Pop-up Modal . Você também pode adicionar alguns efeitos, como fade in, slide in e fall, entre outros.
Quando terminar, clique em Publicar .
Não era simples? Nós definitivamente pensamos assim!
Os 3 principais plug-ins de pop-up do WordPress
Com o Elementor, criar um pop-up é bastante simples. O Elementor Pro facilita ainda mais com o Popup Builder.
No entanto, se você não estiver procurando por um construtor de páginas premium e quiser usar a versão gratuita do Elementor, precisará considerar a instalação de alguns plugins pop-up do WordPress.
Aqui estão alguns plugins para ajudá-lo a criar um pop-up usando a versão gratuita do Elementor.
1. Converta Pro

Convert Pro é um plugin WordPress popular desenvolvido pela equipe que está por trás do tema WordPress extremamente popular, Astra. Com o Convert Pro, você pode criar facilmente formulários e pop-ups de e-mail de alta conversão que convertem visitantes em assinantes.
O editor de arrastar e soltar integrado torna super fácil projetar seus formulários de inscrição em minutos sem escrever uma única linha de código. O Convert Pro vem com uma extensa biblioteca de modelos projetados profissionalmente que você pode escolher. Instale-o e pronto!
2. JetPopUp

JetPopup é um plugin WordPress fácil de usar que se integra perfeitamente ao Elementor. Crie formulários pop-up dinâmicos, inscrições de e-mail, contagens regressivas, cartões de informações e muito mais com o JetPopup.
Quer usar efeitos de animação para chamar a atenção do usuário? JetPopup tem vários efeitos de animação, como fade, zoom in, zoom out, mover, saltar para dentro, saltar para fora e muito mais.
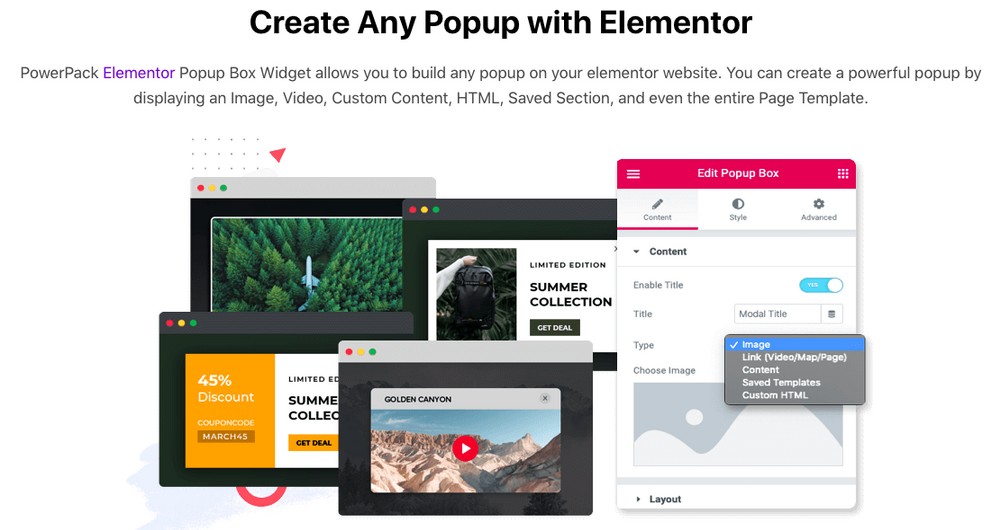
3. Widget de caixa pop-up do PowerPack

O PowerPack é um plug-in premium do WordPress que oferece vários widgets, modelos, recursos e complementos premium do Elementor para aprimorar as possibilidades de design do seu site.
Seus pop-ups podem exibir imagens, vídeos, conteúdo personalizado e até mesmo um modelo de página inteiro. Acione pop-ups com base nas ações do usuário, como intenção de saída e atrasos personalizados. Quer criar um pop-up interativo de duas etapas? O PowerPack oferece cobertura.
A anatomia de um pop-up eficaz
Os pop-ups são uma das formas mais populares e eficazes de marketing. Eles também são um dos mais desafiadores para projetar e executar de forma eficaz.
Nesta seção, forneceremos uma visão geral da anatomia de um pop-up eficaz.
Discutiremos a teoria por trás deles, o processo de projetá-los e os princípios de design que devem ser seguidos.
Também daremos algumas dicas sobre como criar um pop-up eficaz e como otimizá-lo para o sucesso.
A teoria dos pop-ups
Como visto neste artigo, um pop-up é uma ferramenta de marketing que pode ser usada para criar uma lista, promover uma oferta, direcionar usuários para uma página específica e muito mais.

Os pop-ups são populares por vários motivos, incluindo:
- Aumentar a notoriedade da marca e melhorar o perfil de uma marca
- Crie um senso de urgência
- Acompanhar conversões
O processo de criação de pop-ups
Identificamos seis etapas para criar um pop-up. Eles são:
1. Entenda o tipo de público que você está tentando alcançar
Antes de começar a projetar, você precisa saber para quem está projetando. Muitas vezes, a primeira impressão de um cliente de uma marca é o design do pop-up.
Portanto, é essencial saber para quem você está projetando e que tipo de pessoas elas são.
2. Crie uma personalidade
Uma persona é um personagem fictício que você cria com base no tipo de pessoa para quem está projetando.
Por exemplo, se você estiver criando um pop-up relacionado ao turismo, sua persona será alguém interessado em visitar um determinado lugar.
Isso pode ajudá-lo a entender melhor o tipo de pessoa para quem você está projetando e ter uma chance melhor de convertê-la.
3. Crie uma persona de comprador
Uma persona de comprador é a mesma ideia de uma persona, exceto que é baseada no tipo de pessoa que tende a comprar seu produto.
Por exemplo, se você estiver criando um pop-up relacionado a namoro, sua persona de comprador será alguém interessado em encontrar um parceiro ou um encontro.
4. Faça um mapa da jornada do comprador
Um mapa da jornada do comprador é uma representação visual da jornada do seu cliente. Ele inclui todas as etapas que seu cliente realiza no caminho para a compra.
Um mapa de jornada pode ajudá-lo a entender os desejos de seus clientes e informar adequadamente seus projetos.
5. Crie uma página de destino
Uma página de destino é onde você deseja que um cliente faça uma compra ou execute uma ação. Uma landing page bem elaborada pode ajudar a aumentar sua conversão.
6. Otimize a página de destino
É aqui que você quer fazer um cliente se sentir compelido a comprar. Você pode mostrar o produto, explicar o que ele faz e dar um desconto ou outro incentivo para comprar.
Dicas sobre como criar e otimizar um pop-up eficaz
Tirar o melhor proveito do seu pop-up pode levar tempo. Você precisará testar versões diferentes e ver o que funciona e o que não funciona.

Aqui estão algumas dicas sobre como criar e otimizar seu pop-up.
1. Saiba por quanto tempo seu pop-up ficará aberto
É natural querer manter seu pop-up aberto o maior tempo possível, mas você precisa lembrar que quanto mais tempo ele ficar aberto, mais atenção ele perderá.
2. Otimize seu pop-up
É importante lembrar que os pop-ups são projetados para serem eventos únicos. Eles são projetados para serem vistos e clicados o mais rápido possível.
3. Use a página de destino certa
Sua página de destino precisa ter o tipo correto de cópia, design e estrutura para aproveitar ao máximo seu pop-up.
4. Escreva a melhor cópia
Sua cópia precisa ser o mais clara e concisa possível para ter a melhor chance de conversão.
5. Crie seus pop-ups para serem memoráveis
Um bom design pode ajudar a tornar seu pop-up memorável. Ele também precisa ser fácil de entender para que os usuários possam navegar e encontrar seu caminho através dele.
6. Seja consistente
Sua marca deve ser visualmente e linguisticamente consistente em todo o seu site e pop-ups. Dessa forma, os usuários perceberão sua marca como uma entidade em vez de muitas marcas.
7. Mantenha-os relevantes
Quanto melhor o seu pop-up, maior a probabilidade de os usuários converterem. É por isso que você deve garantir que seu design e cópia sejam os melhores possíveis.
8. Ofereça um brinde
Oferecer um brinde também pode fazer uma enorme diferença. Ele permite que você doe um pedaço de seu produto ou serviço que poderia valer a pena vender sem custar muito dinheiro ou esforço ao cliente.
9. Tenha um botão de saída claro
Pode confundir os usuários se não houver uma saída clara do seu pop-up. Você precisa deixar claro que não há motivo para sair do seu site.
10. Torne seu pop-up surpreendente
É mais provável que os usuários cliquem em um pop-up se forem surpreendidos pelo conteúdo.
Criando um pop-up usando o Elementor
Os pop-ups podem ser uma parte essencial da sua estratégia de geração de leads e marketing. Quando usados corretamente, eles também podem ajudá-lo a envolver os visitantes do seu site, promover seus produtos e serviços, coletar feedback, realizar pesquisas e muito mais.
Criar um pop-up no WordPress pode ser um pouco desafiador. Felizmente, com o construtor de páginas Elementor, você pode criar facilmente pop-ups personalizados.
Neste artigo, mostramos como criar um pop-up usando a versão gratuita e Pro do Elementor. Também mostramos como usar um plugin premium do WordPress para criar um pop-up.
Para você agora. Como você cria um pop-up no seu site WordPress? Deixe-nos saber nos comentários abaixo.
