Como criar um site de portfólio no WordPress com Elementor
Publicados: 2020-06-10Longe vão os dias de verificar página após página para descobrir alguém e tomar uma decisão. Empregadores e clientes hoje em dia preferem ver tudo o que você fez, seu processo de trabalho, pensamentos, interesses e muito mais.
Um currículo tradicional simplesmente não consegue lidar com isso. Aí vem um site de portfólio para o resgate.
Um site de portfólio ajuda você a se apresentar ao mundo de maneira inteligente. Uma maneira que você deseja e seus empregadores/clientes desejam.
Agora você pode perguntar, como posso criar um site de portfólio no WordPress para mim ou por onde devo começar?
Boas notícias para você! Hoje não é algo que exija muito trabalho ou muito tempo. No WordPress, você pode criar um site em minutos. E existem soluções como Elementor e Happy Addons com milhares de modelos pré-criados para dar ao seu site uma aparência profissional com facilidade.
Sem mais delongas, vamos dar uma olhada em como você pode criar facilmente um site de portfólio no WordPress. Mas aqui está uma pergunta simples.
Por que WordPress ou Elementor e não os outros?

O WordPress está fornecendo muitas facilidades nos últimos anos para criar facilmente um site profissional que você precisa. Independentemente do seu nicho, você pode encontrar facilmente materiais úteis de design de sites do WordPress. É por isso que está capacitando quase 34% da internet do mundo.
Além disso, o Elementor é o construtor de páginas de sites visuais mais dominante que apresenta muitos recursos e facilidades exclusivos.
Apesar de ter todos os recursos exclusivos do Elementor, você pode procurar mais oportunidades de personalização em alguns casos. Em nossa opinião, Happy Addons pode tornar suas mãos mais poderosas com algumas ferramentas de design extremamente exclusivas e eficientes.
Como criar um site de portfólio no WordPress (Guia fácil do usuário)

No entanto, agora vamos aprender como criar um site de portfólio usando Elementor & Happy Addons.
Aqui estão os pré-requisitos para criar seu site de portfólio no WordPress:
- Um site WordPress
- Elementor (Gratuito)
- Complementos felizes (gratuitos e profissionais)
- Elementos Envato (Opcional)
Certifique-se primeiro de que você instalou com sucesso o WordPress , Elementor & Happy Addons . Agora, siga as instruções abaixo passo a passo.
Artigo relacionado : Como construir um site profissional com Elementor & Happy Addons
Adicione um cabeçalho ao seu site
Este é o primeiro passo deste tutorial. Um cabeçalho de site é a parte mais envolvente. Na maioria das vezes, as pessoas ou visitantes veem o cabeçalho primeiro e depois entram ou navegam no site. O cabeçalho geralmente consiste em ícones sociais, links essenciais, navegação na página e muito mais.
Felizmente, com o Elementor, você pode fazer isso facilmente, mesmo que não tenha nenhum conhecimento de linguagem de programação. E a parte interessante é que você não precisa criar cabeçalhos separados para cada página. Portanto, é muito fácil criar um cabeçalho usando o Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowEscolha um modelo ou tema Elementor
Agora, após o cabeçalho, seu próximo passo é escolher um modelo ou tema perfeito para o site do seu portfólio. Felizmente, na biblioteca de modelos do Elementor, existem muitos recursos disponíveis. Na verdade, você pode escolher o melhor em apenas alguns cliques.
Ok, vamos ver como você pode adicionar um modelo para o seu site.
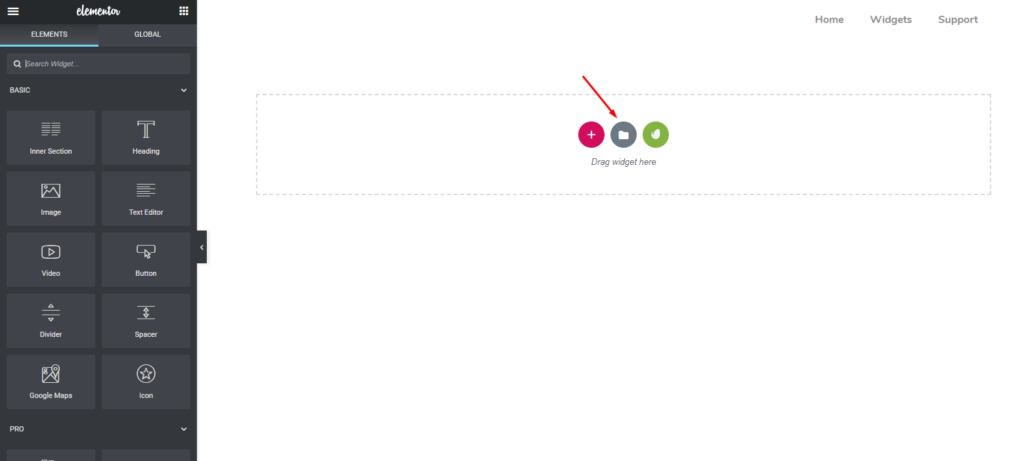
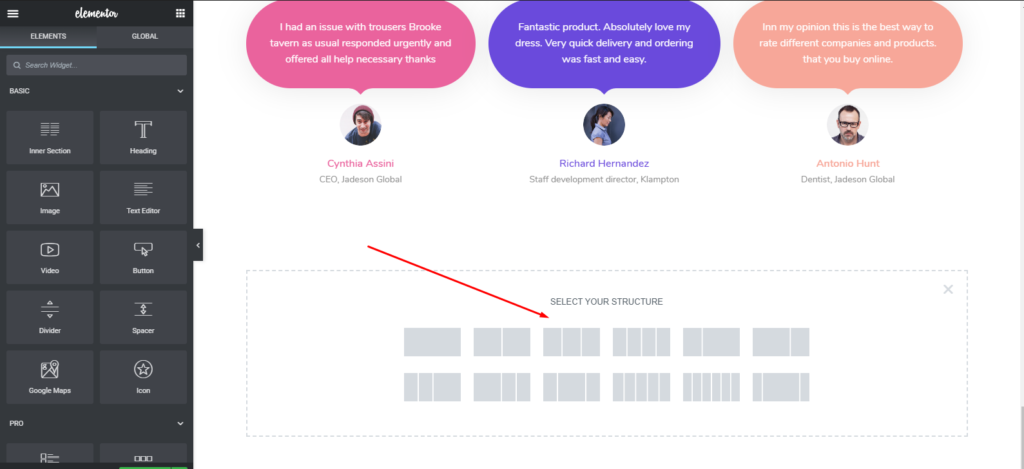
Primeiro, abra a página que você deseja criar. E, em seguida, clique na 'Pasta'.

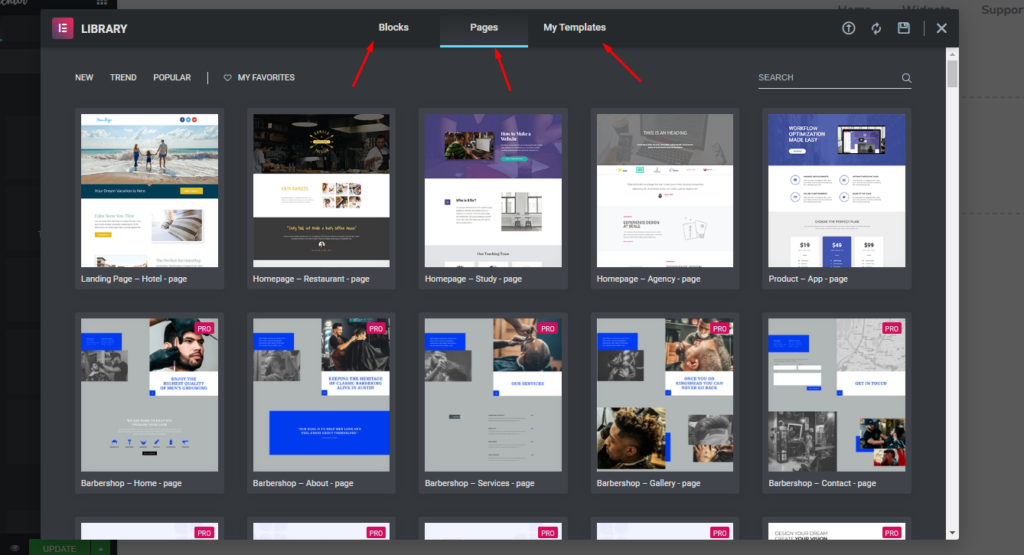
Você encontrará muitos recursos disponíveis aqui. Como você pode ver blocos, páginas e meus templates .
- Blocos : Você pode escolher diferentes seções a partir daqui. Por exemplo, a parte do cabeçalho, parte do rodapé, banner do herói, mapas, formulários, etc.
- Páginas : Aqui você pode selecionar a página inteira onde todos os elementos estão disponíveis em geral.
- Meus modelos : Se você personalizar alguma seção ou quiser mantê-la de acordo com seu estilo, poderá salvá-la como meus modelos.

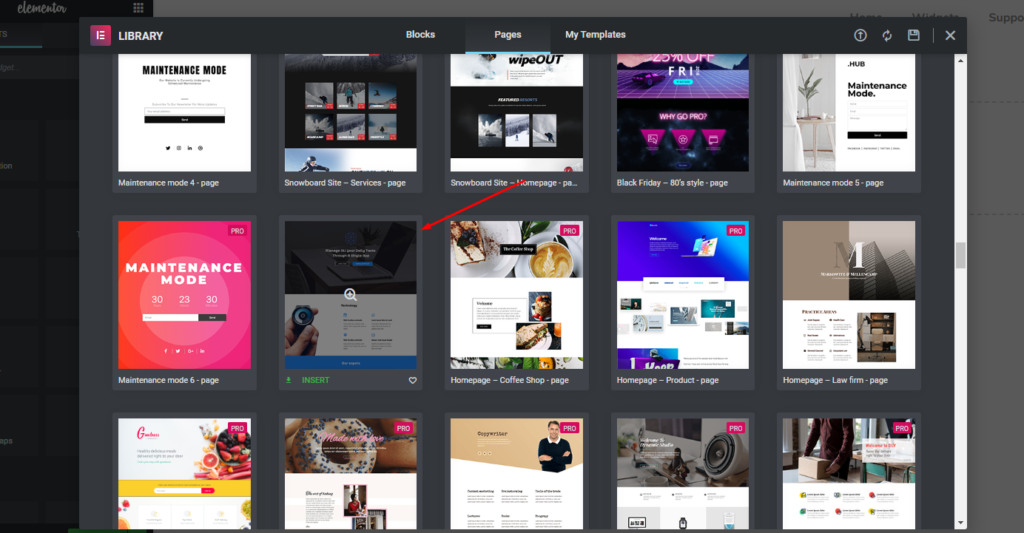
Agora você pode escolher o adequado para o seu site. Hoje, escolhemos o seguinte.

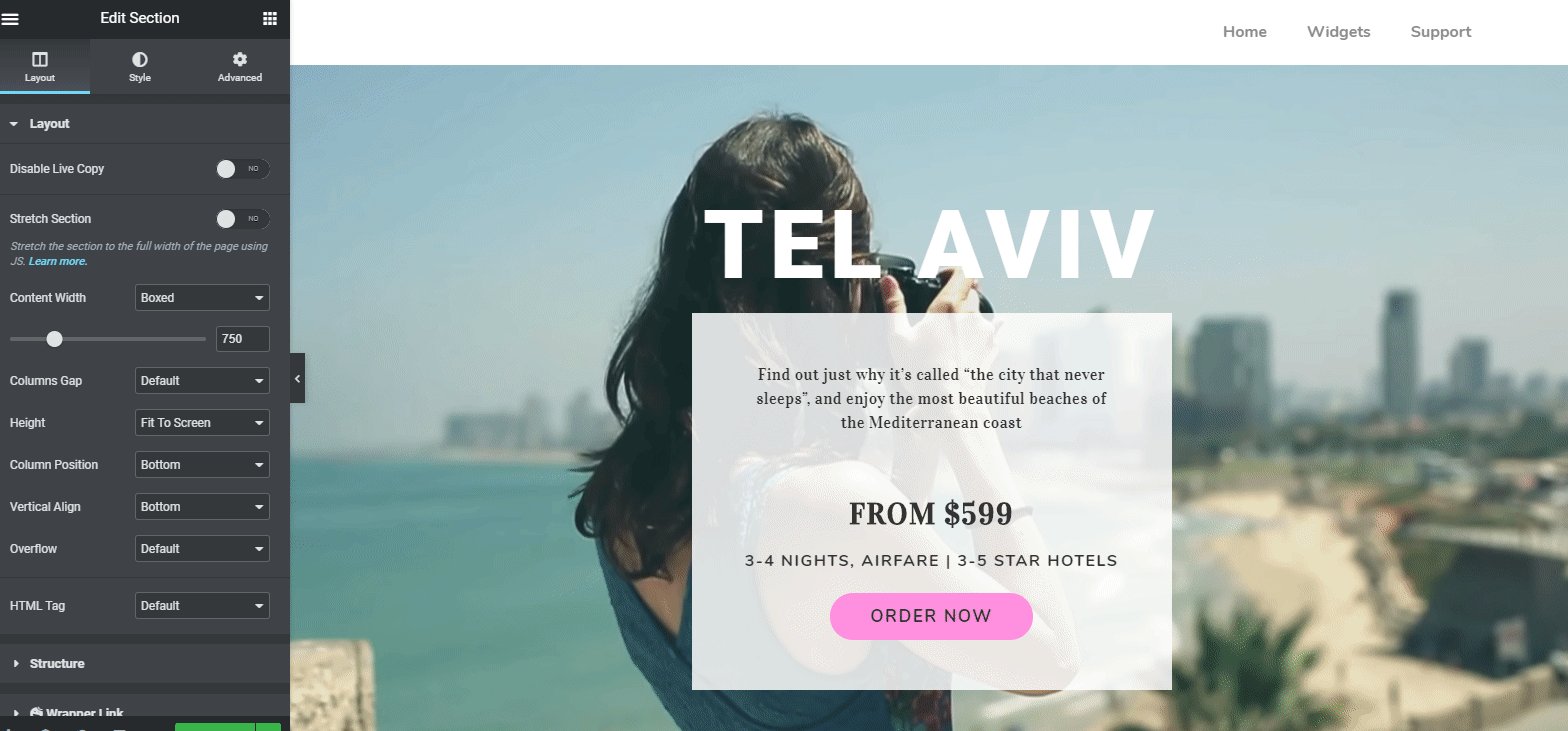
Então, depois de adicionar o modelo, sua página ficará como abaixo:

Note: We will customize this template step by step to make it a professional-looking portfolio websitePersonalize o modelo para o seu site de portfólio Dream Elementor
Agora, você está pronto com o modelo. Você pode ficar com o modelo atual ou personalizá-lo de acordo com suas necessidades de design. Caso você queira alterá-lo, você pode fazer isso facilmente passo a passo.
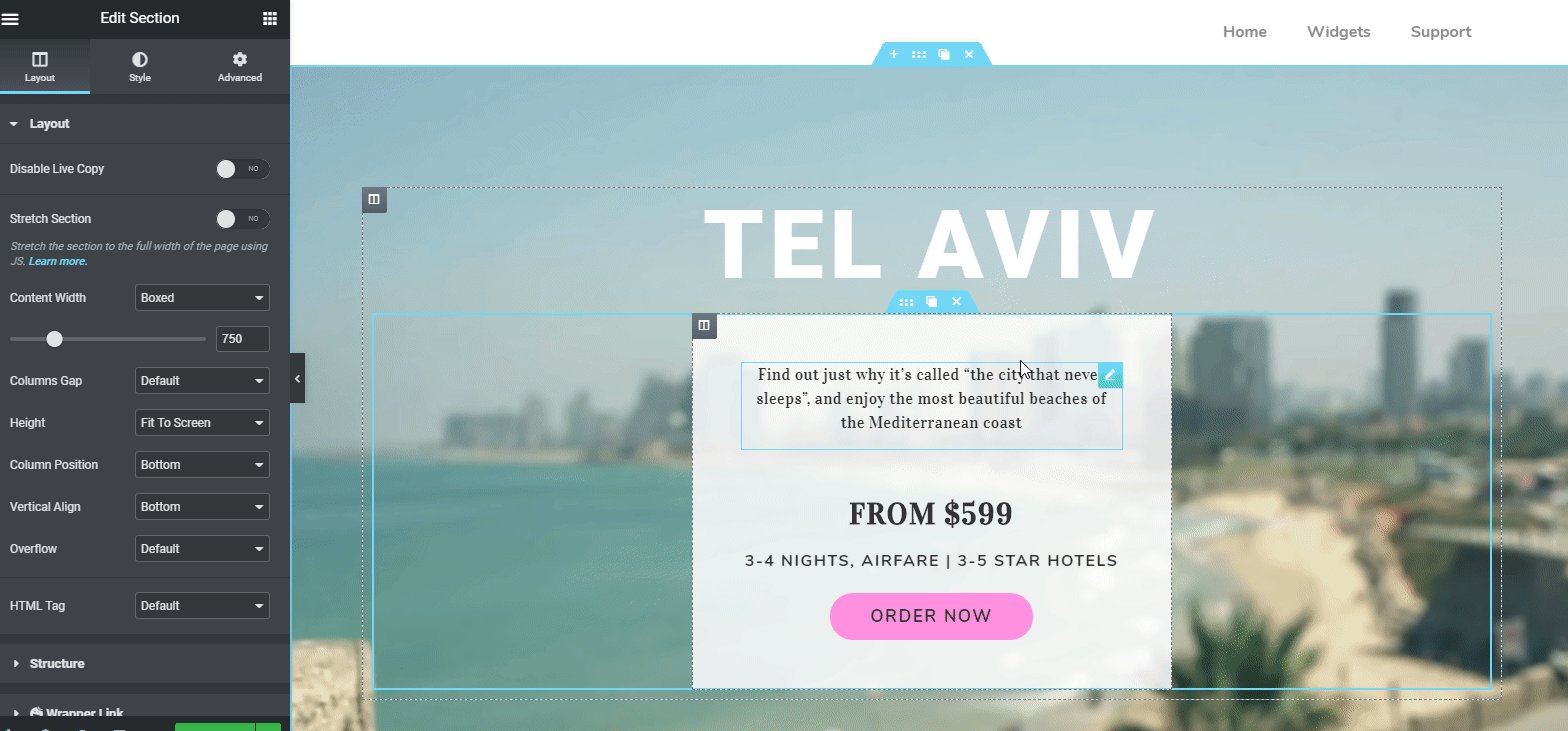
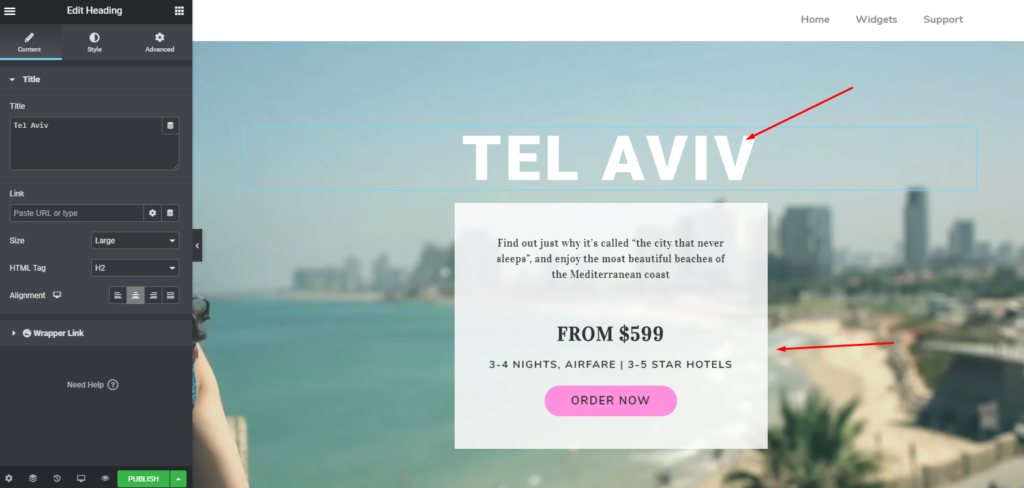
No entanto, se pretender alterar o título na parte do cabeçalho, clique na ' Área marcada '. E as opções de personalização imediata estarão disponíveis na barra lateral esquerda da tela.

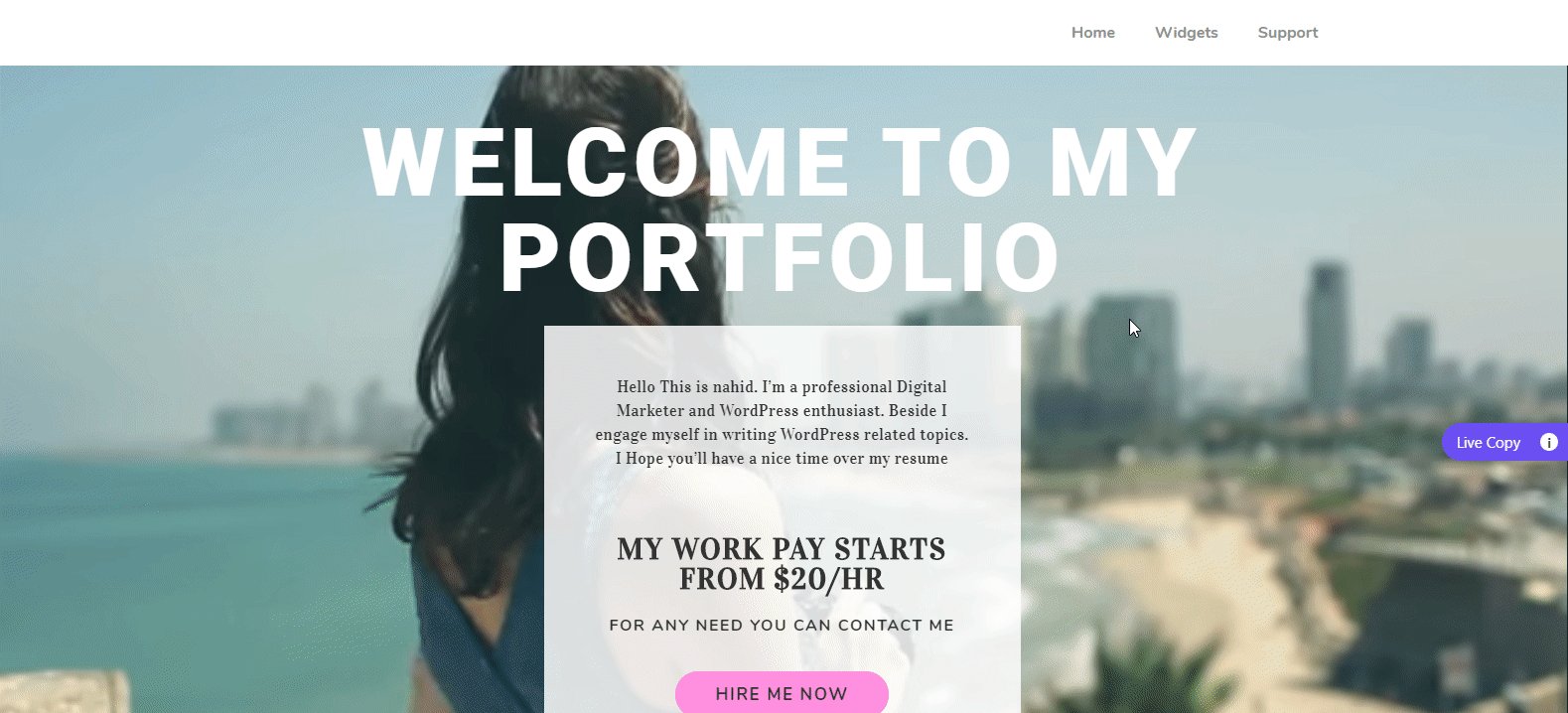
Depois de editar a parte do cabeçalho, ficará assim?

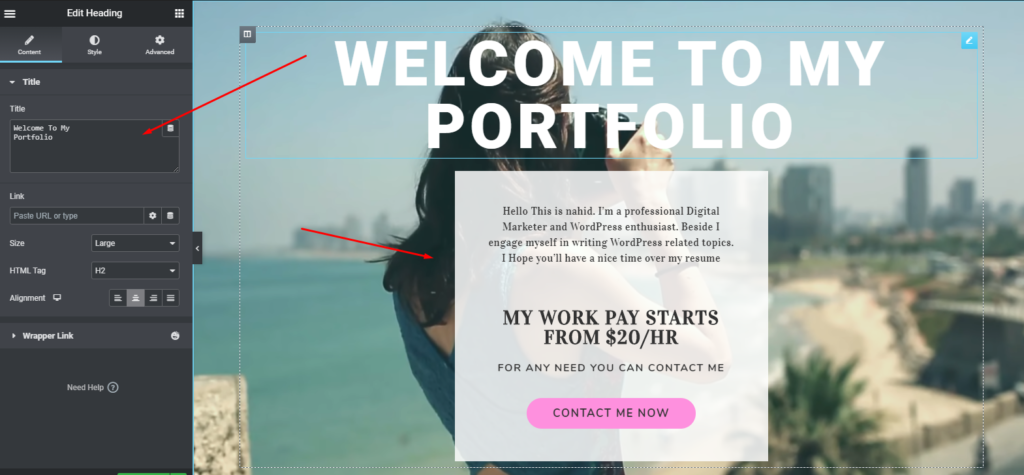
Adicionando ou personalizando 'Sobre mim'
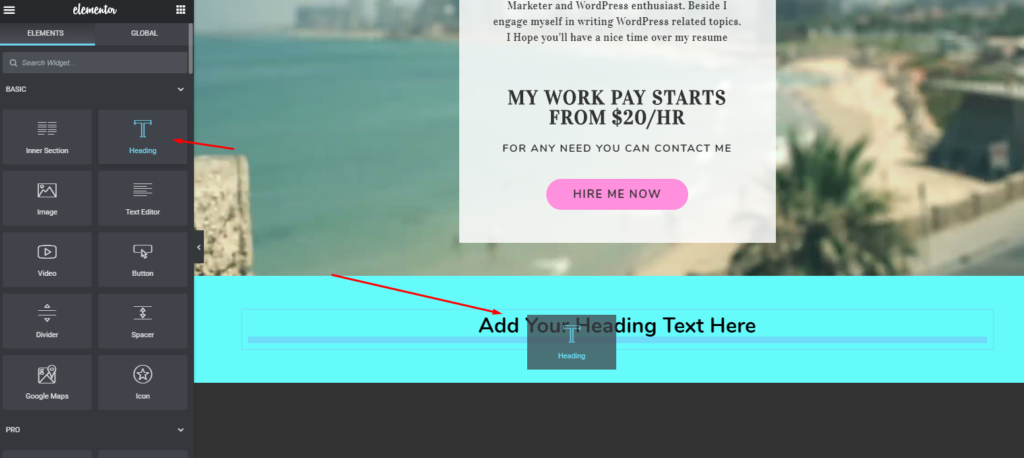
Para definir a seção sobre, selecione o widget 'título' na barra lateral esquerda. E, em seguida, arraste-o para a área marcada.

Agora, aqui você pode adicionar sobre você descrevendo alguns pontos básicos e importantes de você. Como, você pode mostrar suas habilidades, conhecimentos, áreas de conhecimento e muito mais.
Artigo relacionado: Como criar barras de habilidades no site do portfólio

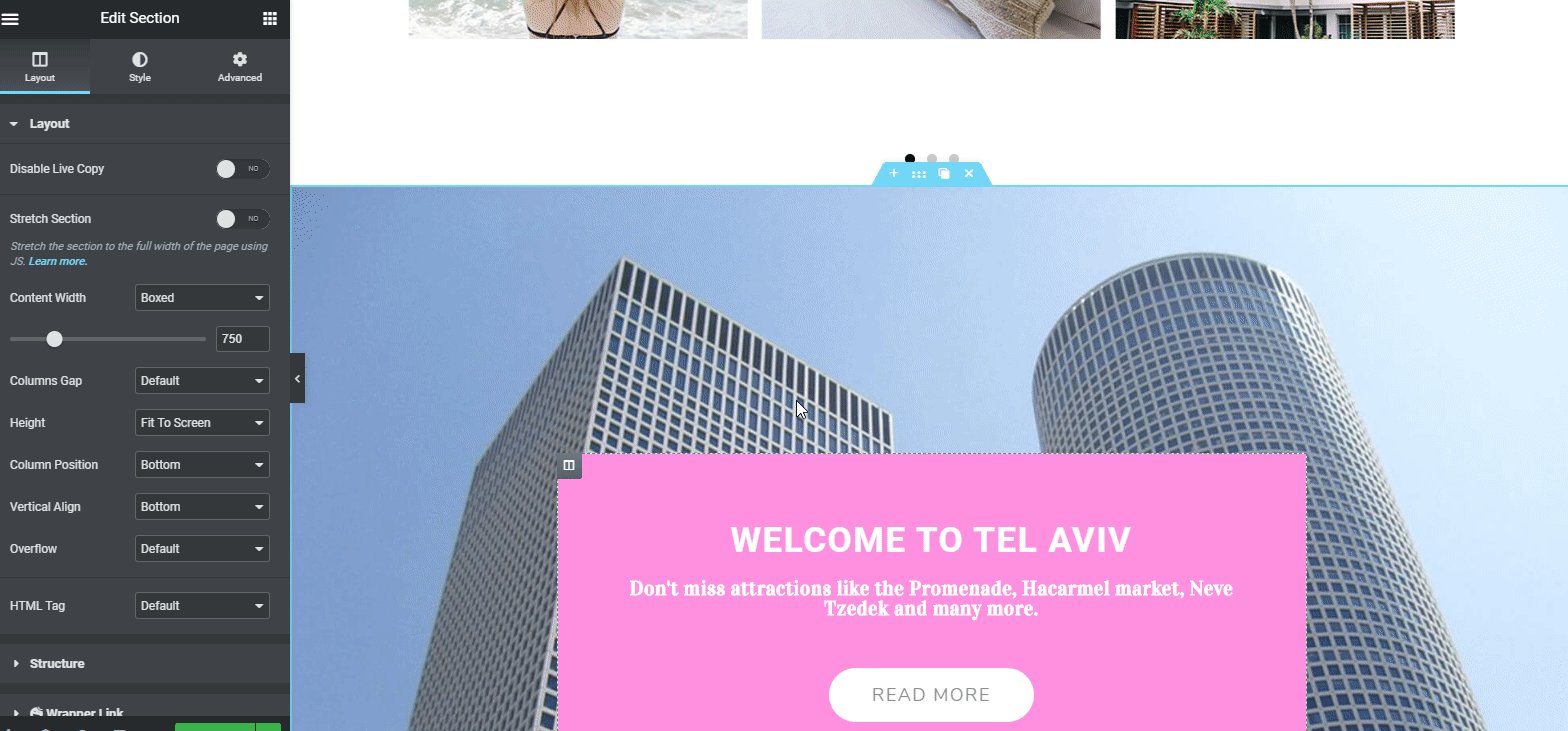
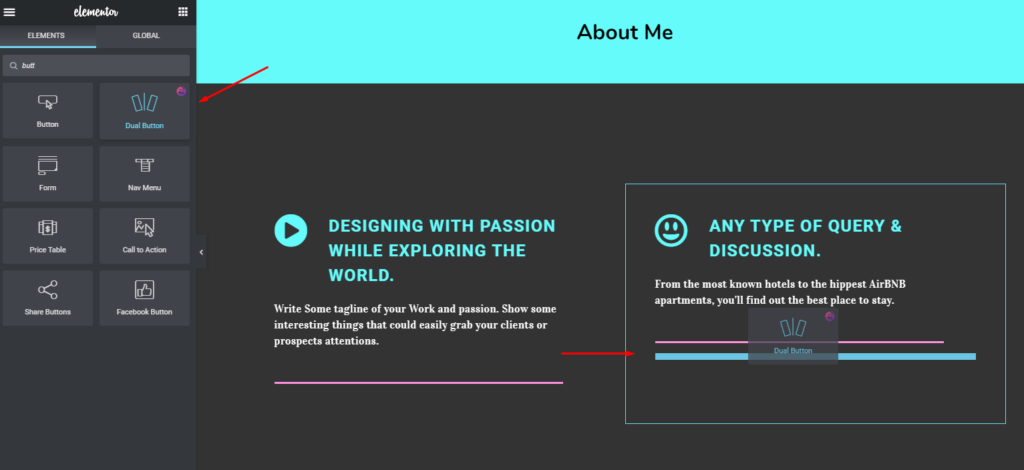
Aqui você pode embelezar mais. Por exemplo, se você deseja adicionar um botão em qualquer uma dessas duas partes, basta selecionar o 'Widget de botão' e arrastá-lo para a área marcada.

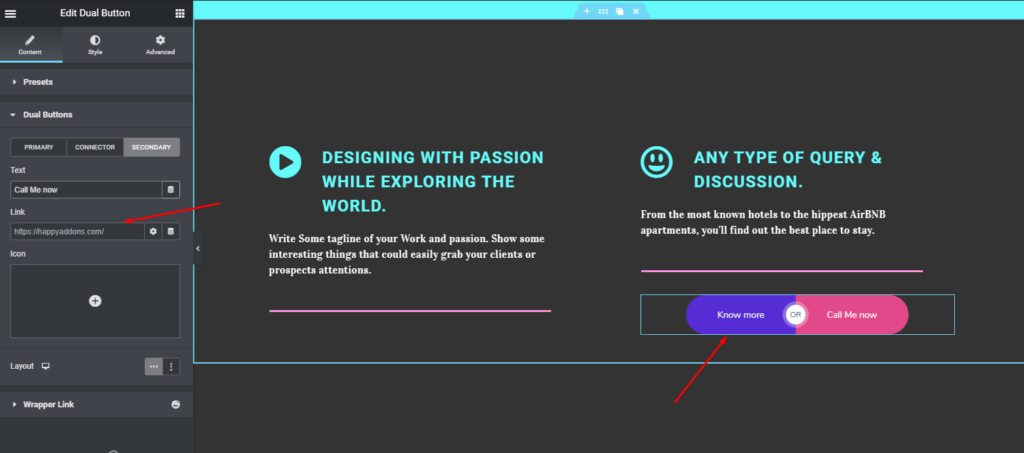
Depois de adicionar um botão, seu design ficará como abaixo de um. Você também pode colocar um link no botão. Isso ajudará o cliente em potencial a encontrá-lo ou saber mais sobre você.

Adicionando meus serviços ao seu site de portfólio
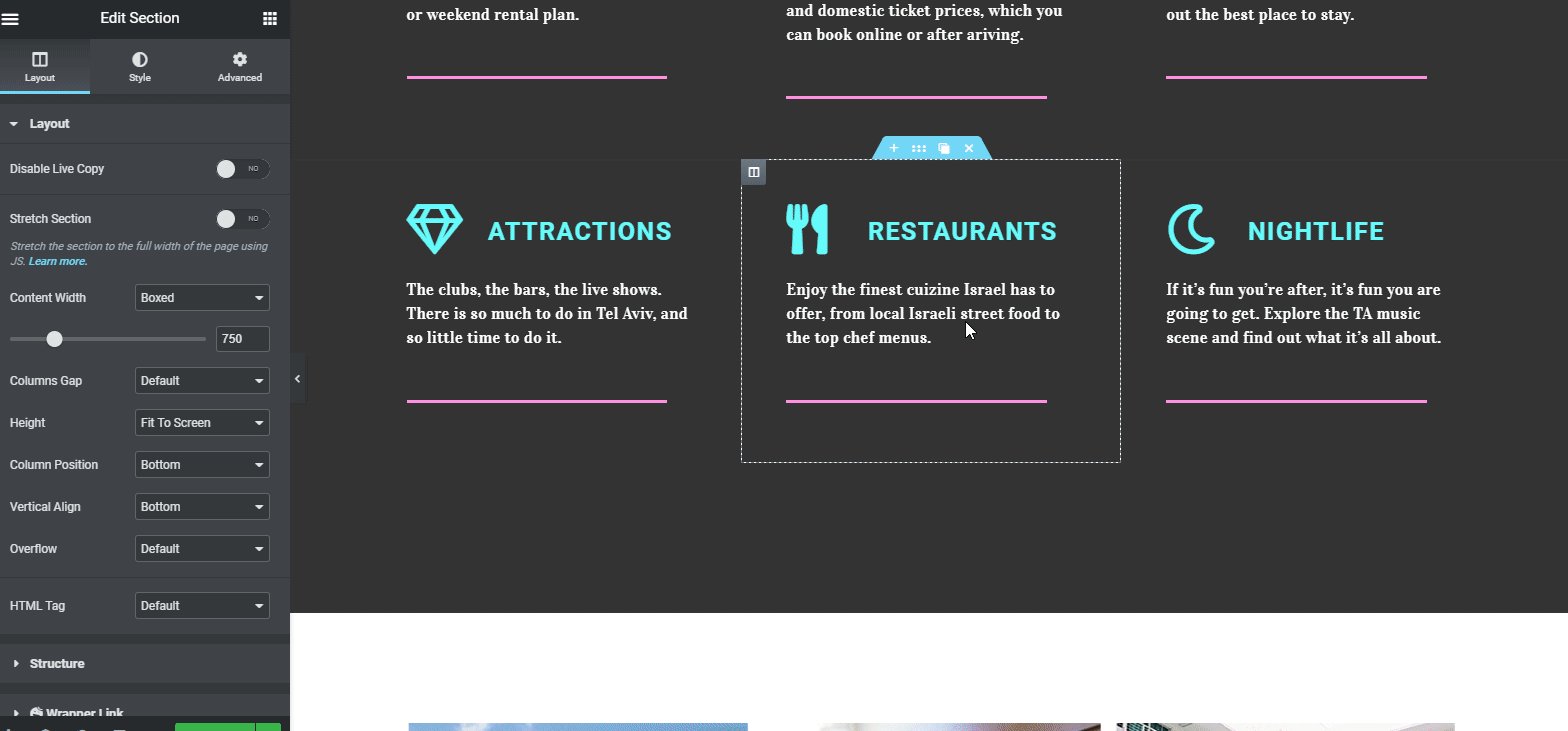
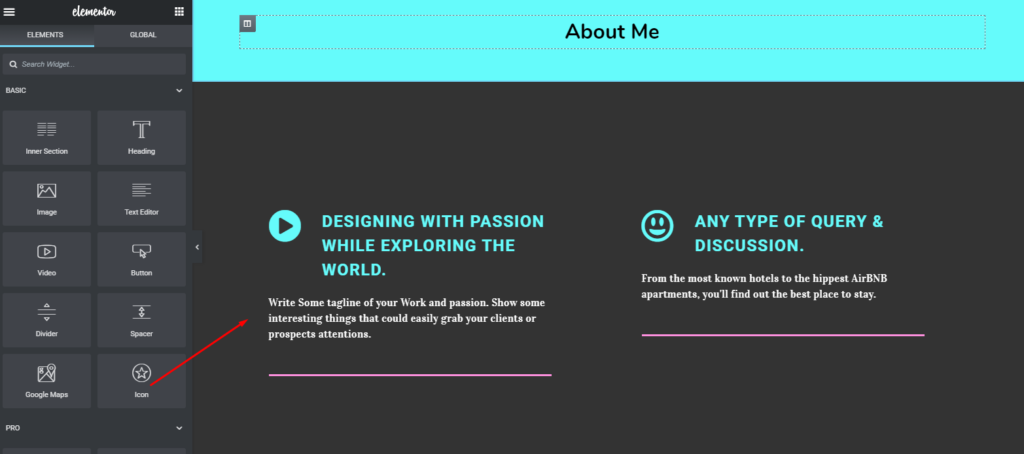
Aqui você pode ficar com o design atual ou apenas personalizá-lo. Ou você pode trazer totalmente um novo design. No nosso caso, adicionaremos widgets diferentes para mostrar a parte ' Meu Serviço ' de forma mais lucrativa.
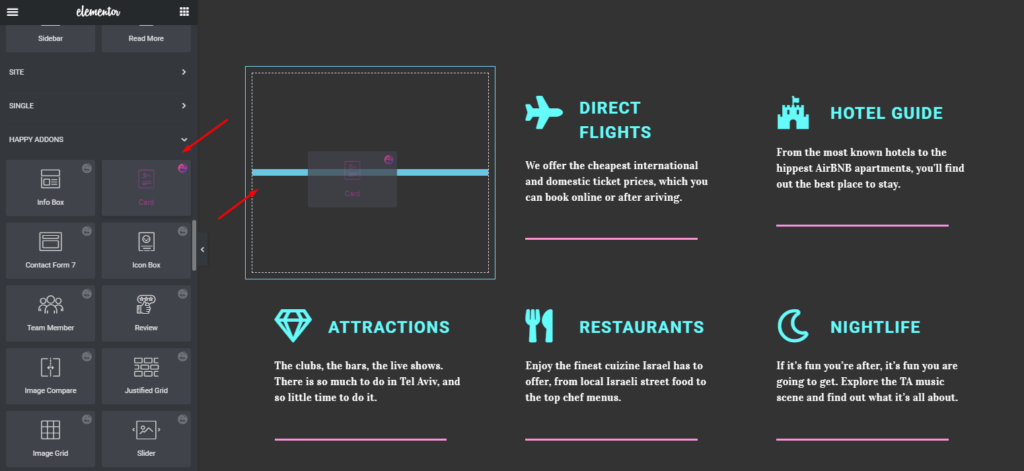
Para fazer isso, selecione 'Card Widget' de Happy Addons na barra lateral esquerda. E da mesma forma, arraste-o para a área marcada.

Artigo relacionado: Como construir páginas de loja com Card Widget de Happy Addons
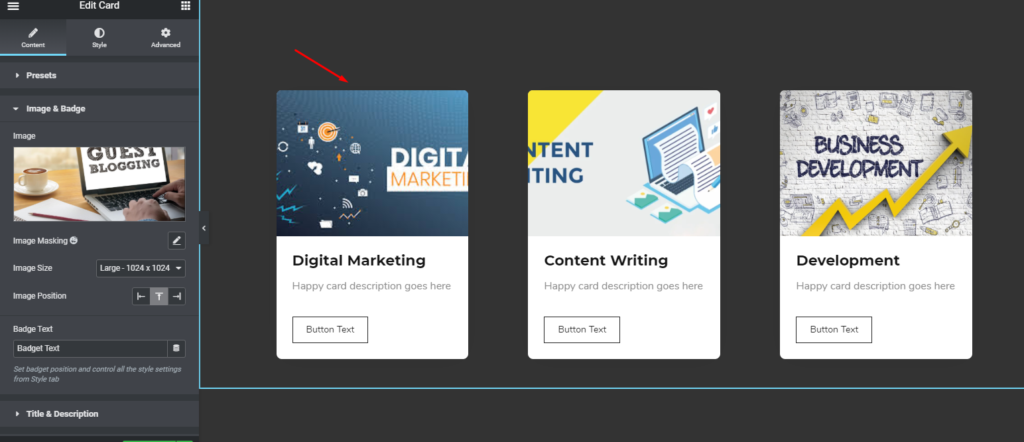
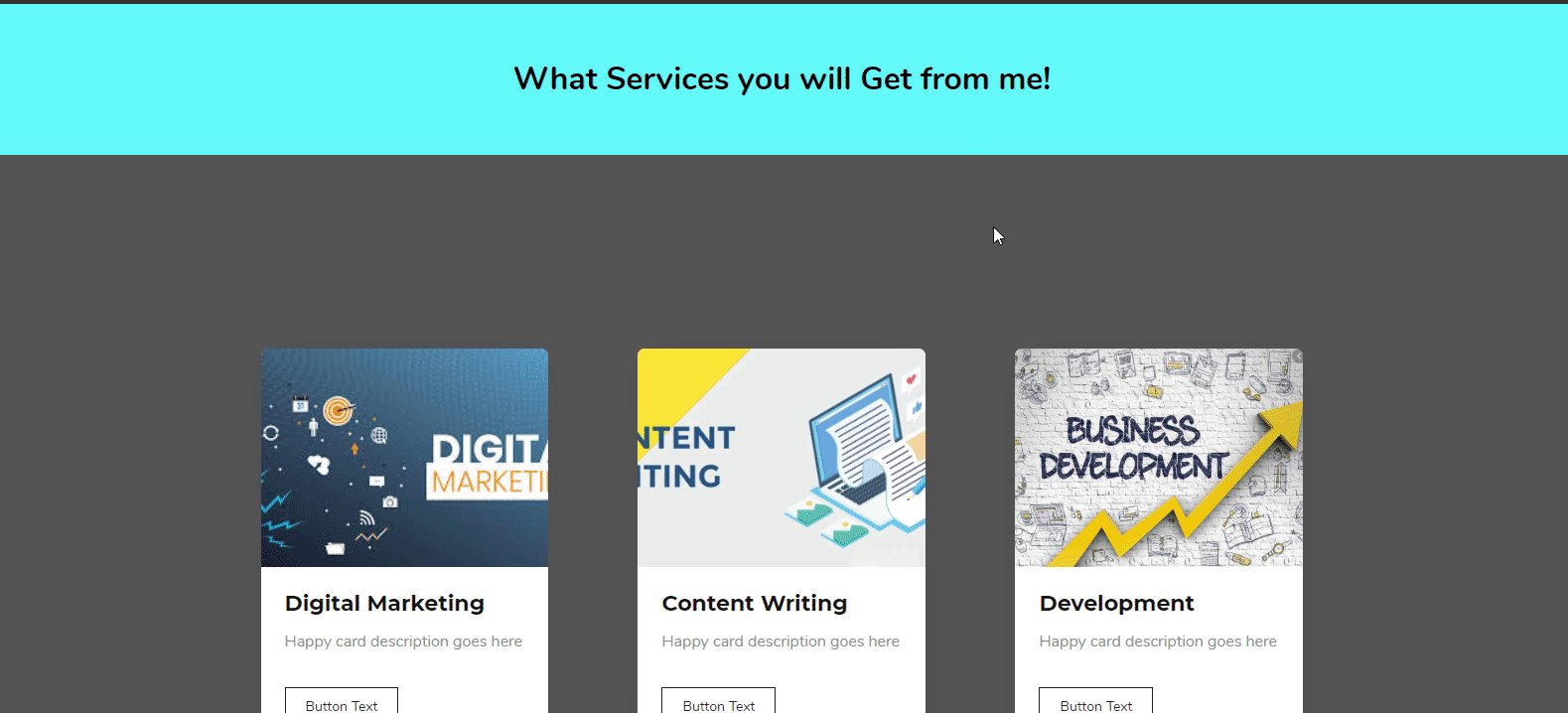
Agora depois de adicionar o serviço com os detalhes. Seu projeto será como abaixo. Em seguida, basta adicionar as informações dentro da seção. É isso.

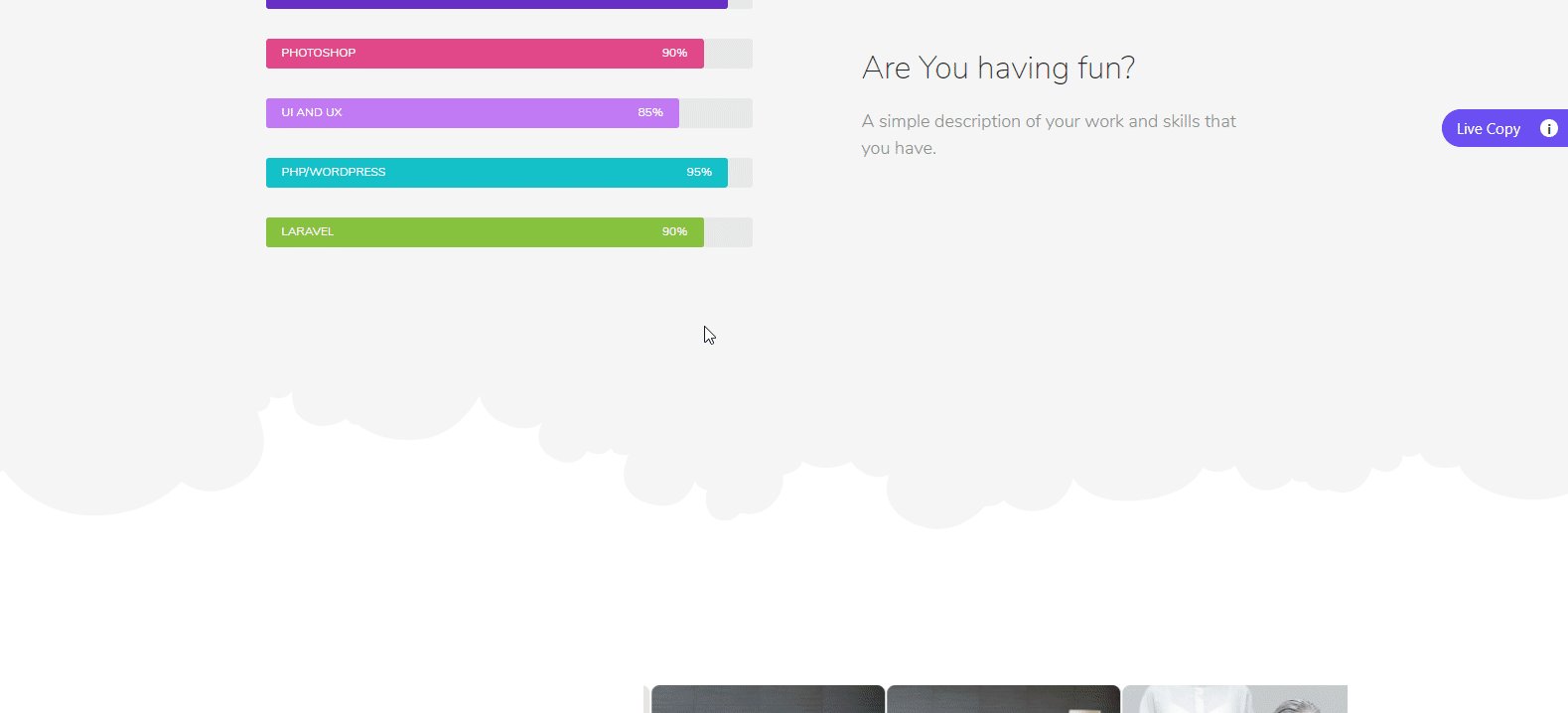
Adicionar barras de habilidade
Como todos sabemos, ter barras de habilidades no site, especialmente em um site de portfólio, é muito importante. Ele chama a atenção mostrando suas habilidades com diferentes barras coloridas. E também os clientes em potencial ou empregadores adorariam ver o gráfico de barras ou as barras de habilidades somente se organizado de maneira abrangente.
De qualquer forma, agora vamos mostrar como você pode adicionar uma barra de habilidade neste site. OK?
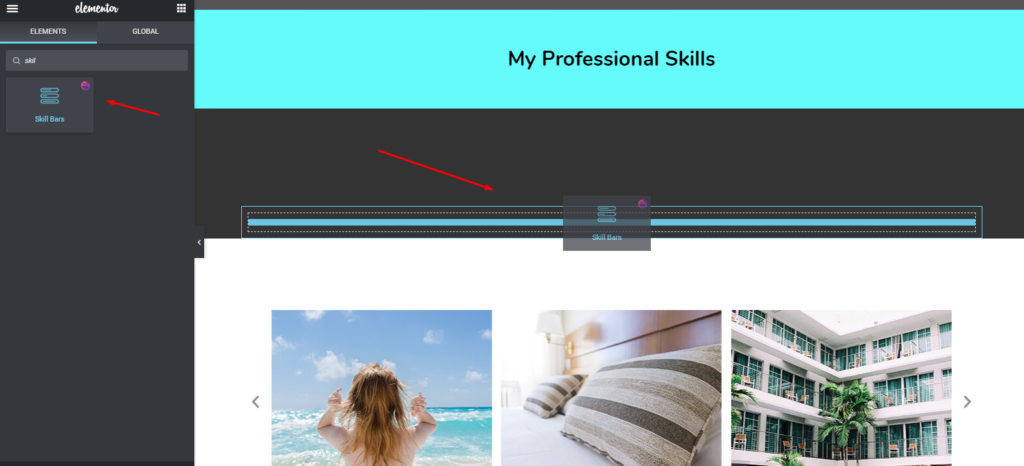
Primeiro de tudo, escolha o 'Skill Bar Widget' de Happy Addons. Para fazer isso, basta selecionar o widget na barra lateral esquerda. E, em seguida, arraste-o para a área marcada.

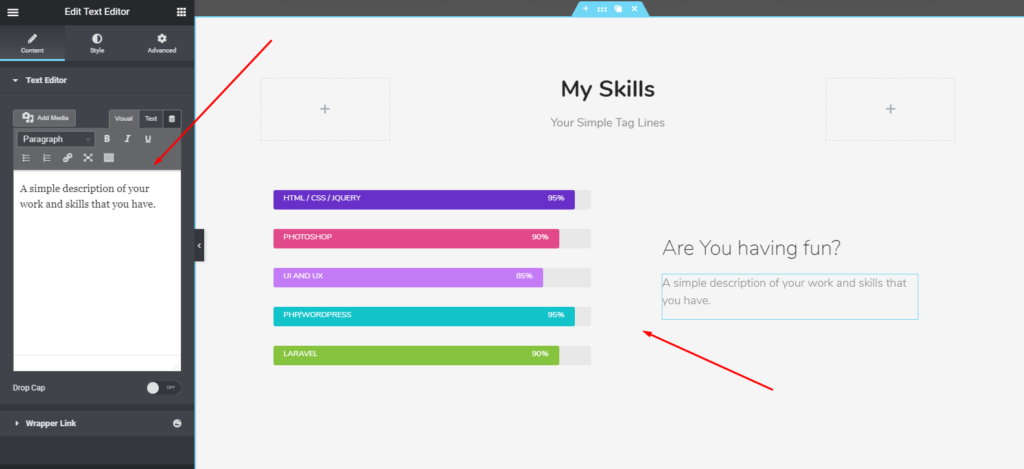
Então, depois de adicionar as barras, seu design aparecerá automaticamente na tela. E você pode personalizá-lo facilmente a partir daqui.

Nota importante: você pode copiar facilmente qualquer tipo de recurso do Happy Addons e colá-lo em seu site usando o Live copy-paste
De qualquer forma, vamos conferir o seguinte tutorial sobre barras de habilidade. Você pode obter mais detalhes sobre o widget de barras de habilidades.?
Adicionar um widget de galeria
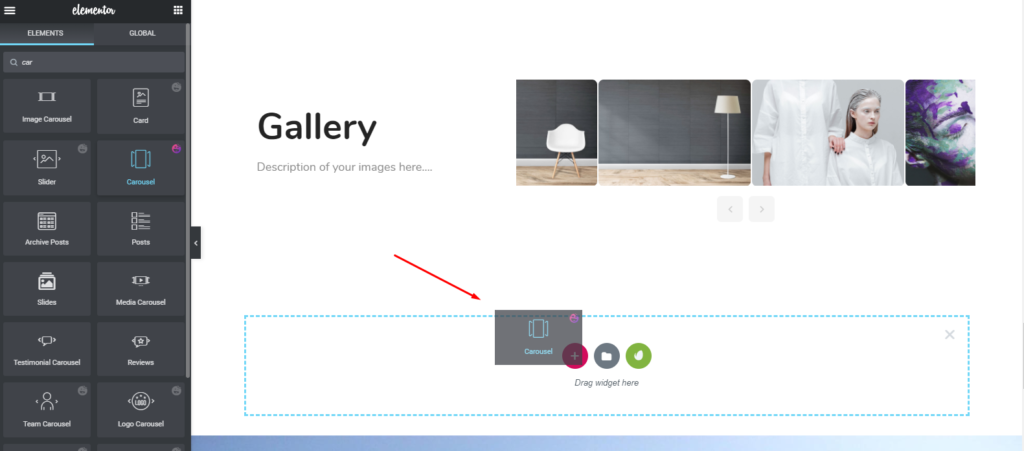
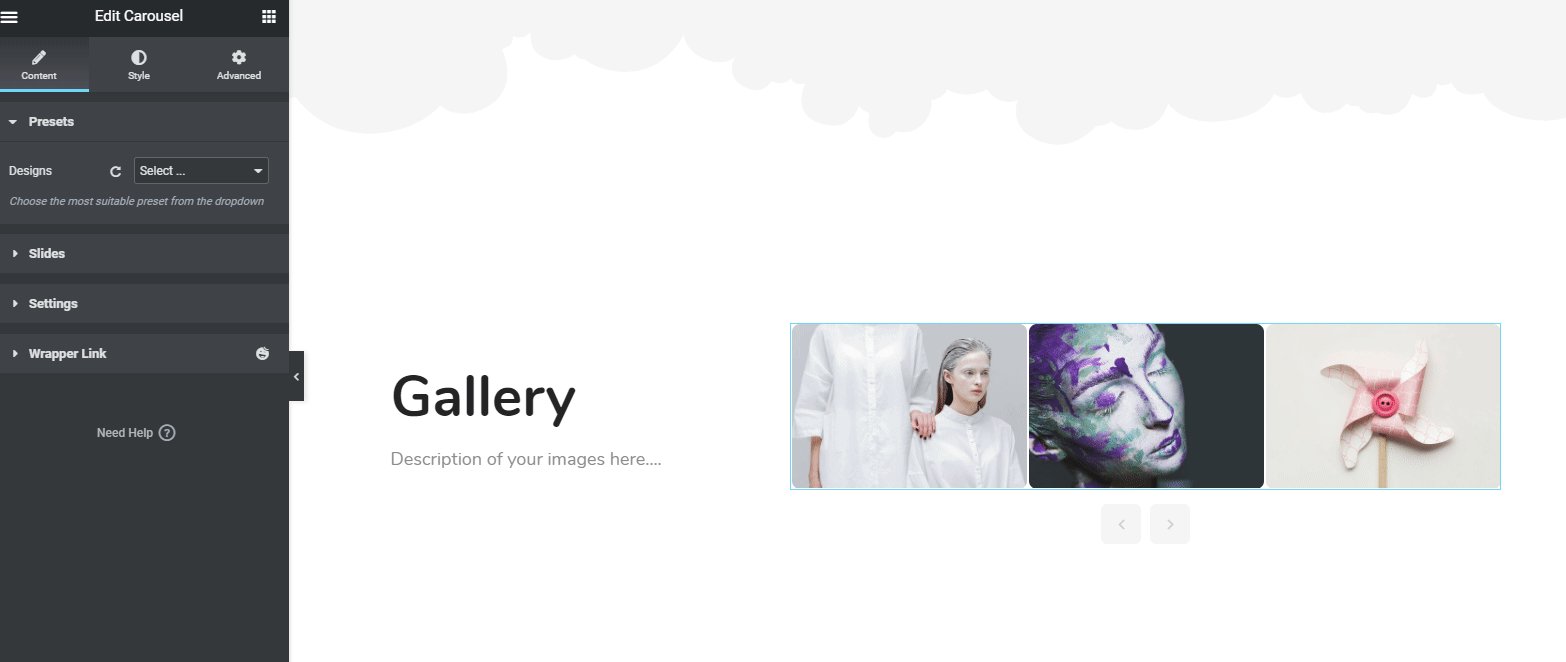
Agora é hora de mostrar alguns de seus trabalhos ou fotos na galeria. Nesse caso, você pode usar o 'Image Carousel Widget' do Happy Addons.

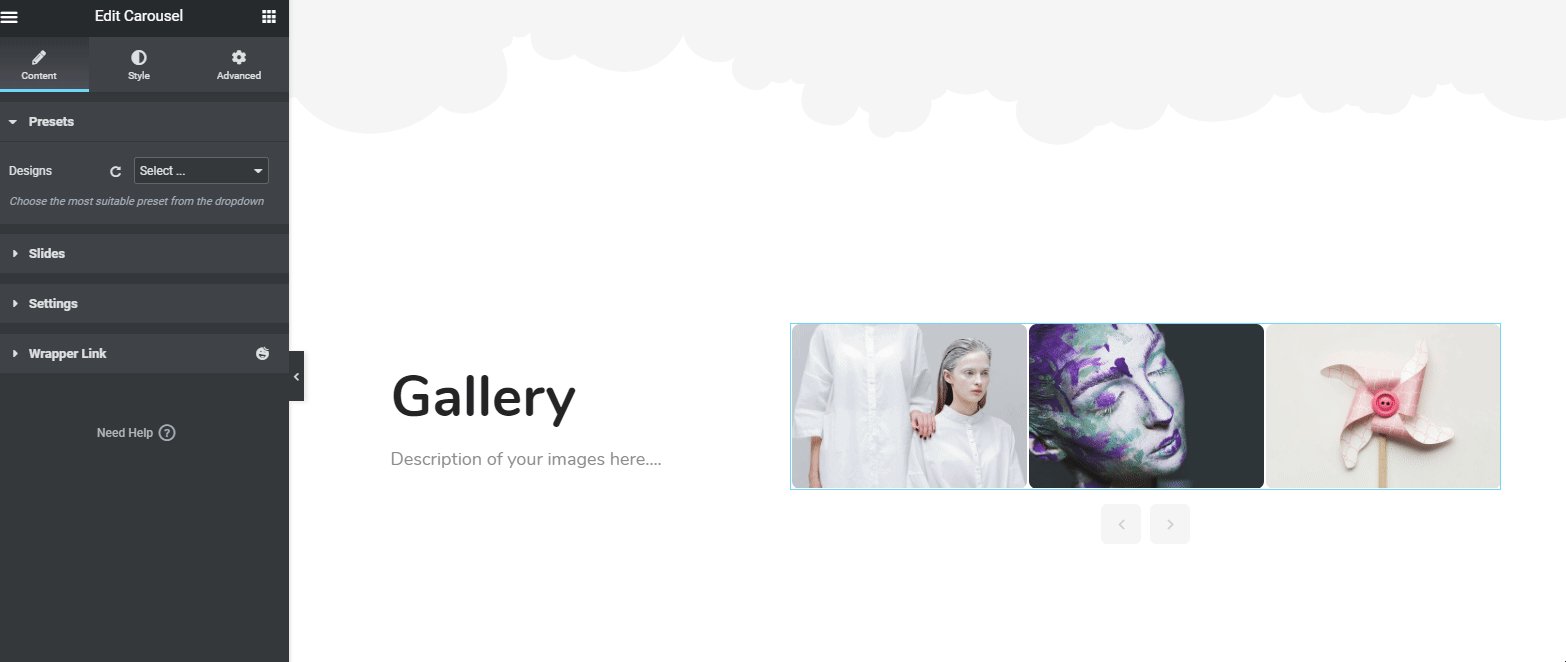
Da mesma forma, selecione o widget e arraste-o para a área marcada. E, em seguida, personalize-o de acordo com seu portfólio ou design. Por fim, carregue as imagens quando terminar a personalização. É isso!

Artigo relacionado: Como melhorar a aparência do site usando Elementor e Happy Addons
Então, depois de finalizar todos os designs, seu design ficará como abaixo:

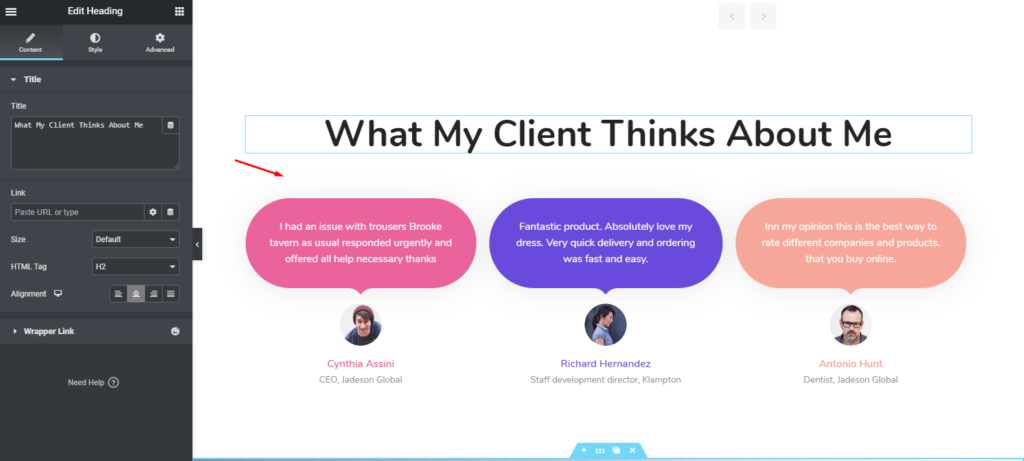
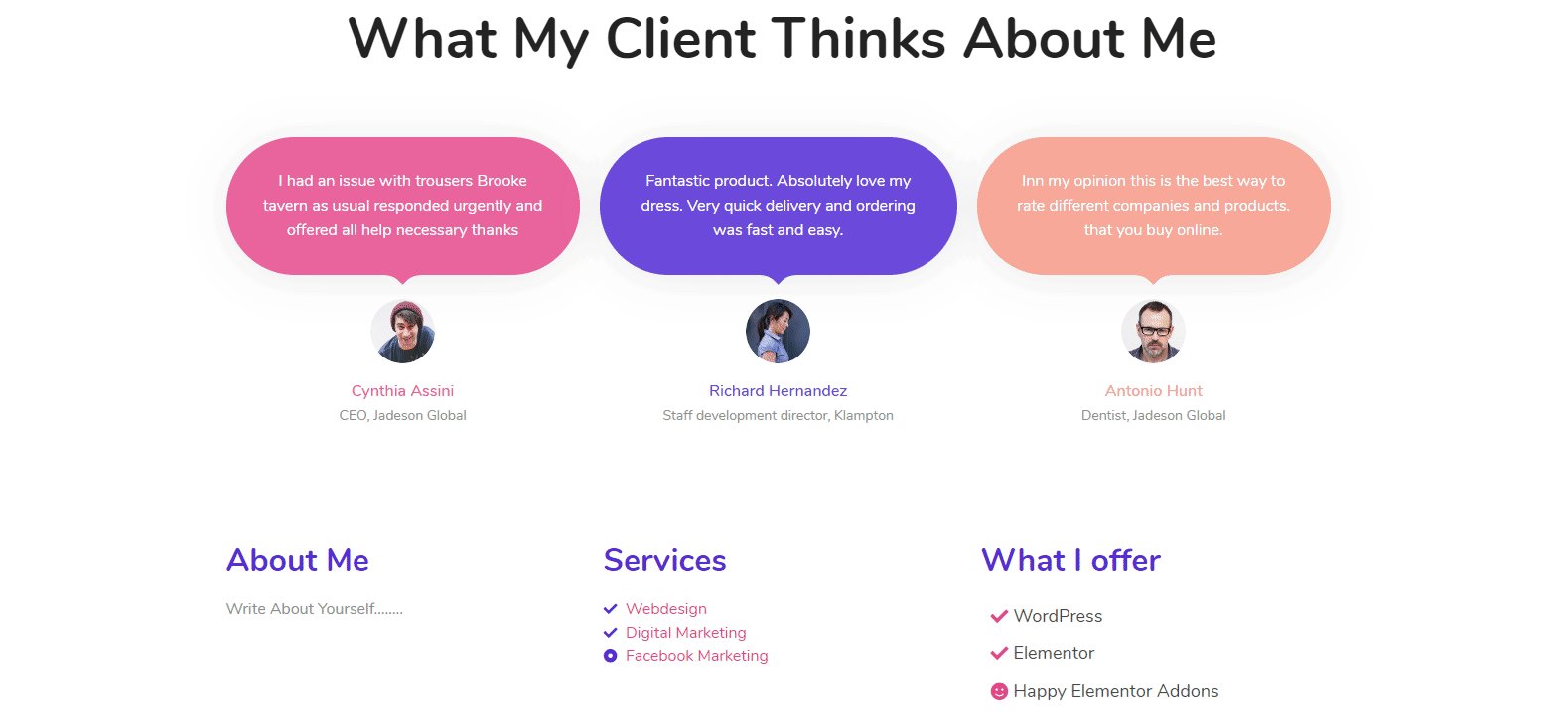
Adicionar um widget de depoimento
Agora, esse recurso também pode mudar a aparência do seu site e agregar mais valor. Costumamos usar recomendações em nosso currículo físico ou bio-dados, certo? Mas aqui o que você precisa fazer é mostrar a opinião de alguns especialistas para quem você trabalhou.
Então, para fazer isso, você pode usar 'Widget Testemunho' de Happy Addons. Tudo que você tem para a mesma coisa. Basta selecioná-lo e arrastá-lo na área. É isso!

No entanto, você pode assistir ao tutorial a seguir para obter mais informações sobre o widget Testemunho. Ou você pode conferir nossa documentação se achar difícil.
Dica de bônus: personalize sua seção de rodapé
Bem, você está no último estágio deste tutorial. E é hora de adicionar ou personalizar a seção de rodapé. Na parte do cabeçalho, mencionamos anteriormente que a personalização da seção de cabeçalho e rodapé é a mesma.
Mas, para sua conveniência, mostraremos como você pode fazer mais com o rodapé ou como você pode organizar a seção de rodapé de maneira incrível. Caso você esteja satisfeito com o design atual, você pode ficar com isso.
Primeiro de tudo, vamos selecionar a seção.

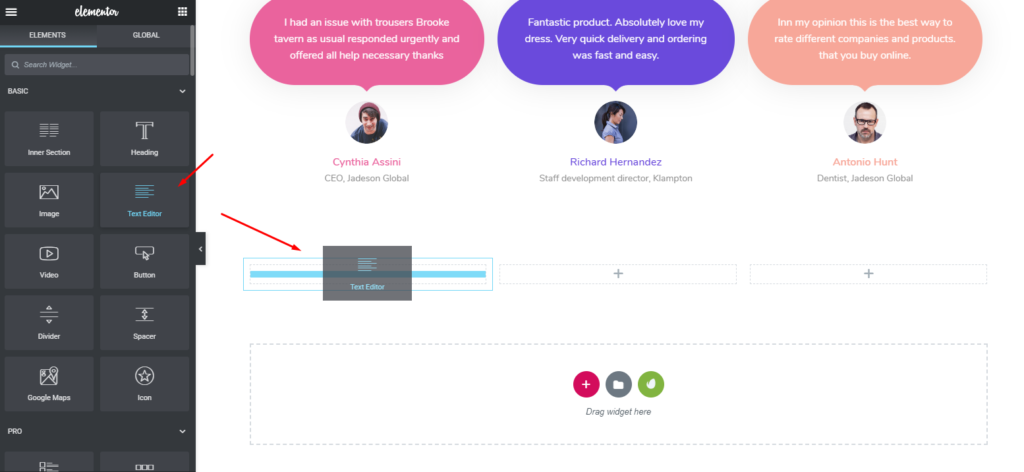
Em seguida, escolha o widget ' Editor de texto ' do Elementor. E, em seguida, adicione um título.

Da mesma forma, adicione novamente o 'Editor de texto' na seção de seção junto com um título. E nomeie-o como 'Serviços'.

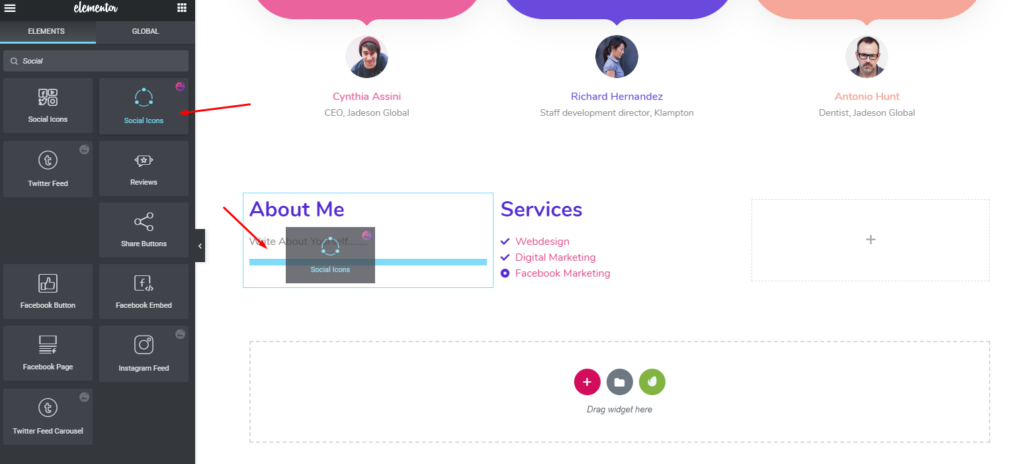
Para torná-lo mais atraente e bonito, você pode adicionar 'widget de ícone social' na seção ' Sobre mim '.

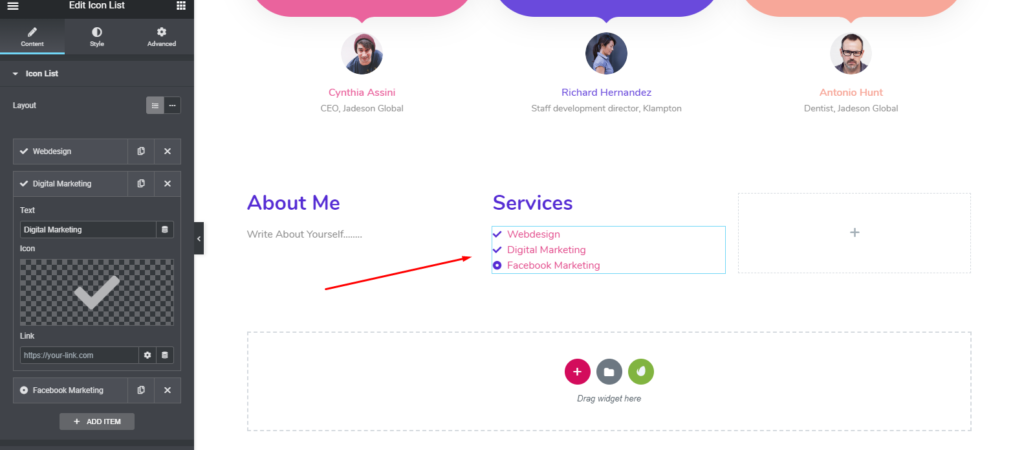
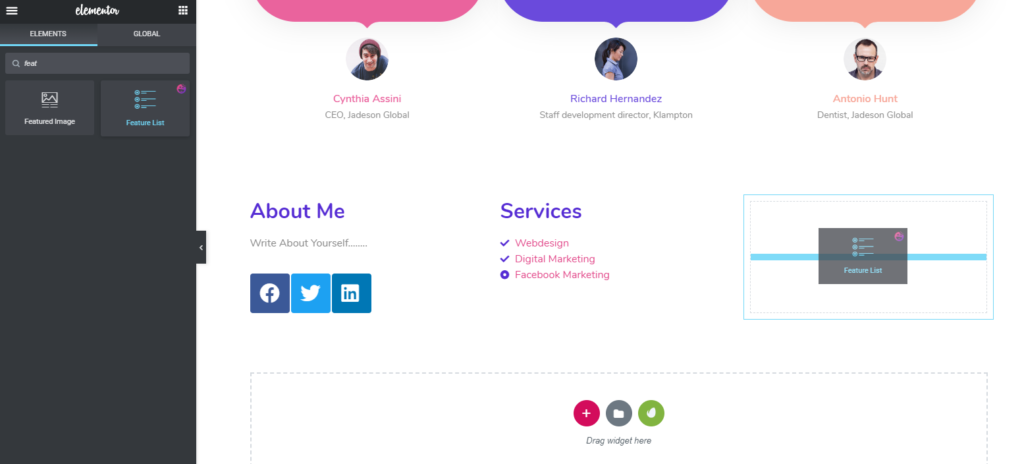
Em seguida, na terceira seção, você pode adicionar outra coisa. Se você quiser, pode usar outro widget de Happy Addons na seção de rodapé para torná-lo mais atraente. E é o widget 'Lista de recursos'.
Feature list is a pro widget of Happy AddonsBasta selecionar o widget e adicioná-lo.

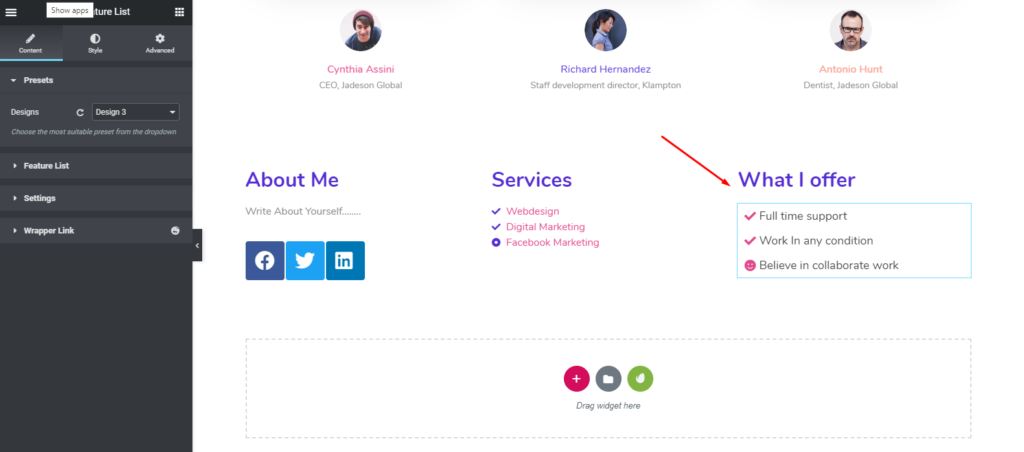
Então, depois de utilizá-lo, ele se parecerá com o seguinte.

No entanto, você pode conferir a documentação do widget ' Lista de recursos ' ou assistir ao tutorial em vídeo a seguir para saber mais sobre esse widget.
Visualização final do seu site de portfólio pessoal no WordPress
Então, depois de aplicar todos os processos perfeitamente, você pode visualizar sua saída final abaixo. E é assim que criar um site de portfólio no WordPress com Elementor e Happy Addons combinados.

Artigo relacionado: É aconselhável usar Happy Addons junto com o Elementor.
Alguns exemplos de sites de portfólio com melhor classificação

Bem, você tem habilidades, conhecimentos, qualidades e experiências de trabalho, mas e se você não puder se expressar para o mundo? Certamente, clientes ou empregadores não podem encontrá-lo, mesmo que você esteja 100% apto e qualificado para o trabalho em perspectiva.
É aqui que os sites de portfólio podem impressionar as pessoas, especialmente empregadores e clientes. Portanto, para se destacar na concorrência e confirmar sua forte presença no mercado de trabalho, você deve ter um site de portfólio.
No entanto, para motivá-lo e incentivá-lo, listamos os 5 principais sites de portfólio com exemplos ao vivo. Certamente ajudará você a entender como os outros utilizaram seu portfólio ou site pessoal para se mostrarem.
Então vamos começar:
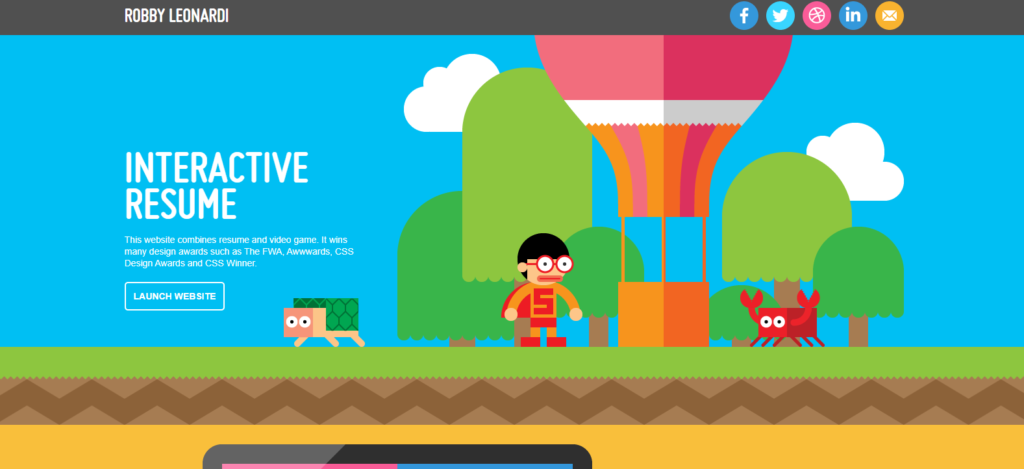
Robby Leonardi

Basicamente, Robby é um designer que representou seu portfólio de uma forma totalmente diferente. Depois de entrar no site dele, você terá um sabor de desenho animado. Especialmente ele irá lembrá-lo de um desenho animado, por exemplo, jogo dave, lembra do jogo? No entanto, a ilustração deste site é simplesmente soberba. Portanto, se você é designer, pode escolher este site.
Yul Moreau

Yul cria uma atmosfera verdadeiramente única em seu site
Este é outro exemplo de um site de portfólio de primeira classe. O proprietário deste site é da França. Este site tem totalmente outro nível de expressar seu trabalho, experiência e muito mais. Simplesmente maravilhoso de assistir. Não pense que é um vídeo ou qualquer coisa. É a seção de cabeçalho deste site. Portanto, este site de uma página com muitas coisas únicas pode facilmente atrair os olhos de qualquer pessoa. Você pode escolher este estilo de site, no entanto.
Daniel Spatzek

Daniel Spatzek também é designer e desenvolvedor de sites. Se você visitar o site dele, certamente ficará surpreso com esse estilo e apresentação. Usando muitos truques e animações de CSS, ele usa tudo de forma real e cria uma sensação verdadeiramente dinâmica. Então você também pode escolher este site para o seu portfólio.
Brinquedoteca

Se você é um amante de cores e gosta de ver cores diferentes, pode visitar o ToyFight. Porque eles usaram uma combinação de cores atraente que atrai instantaneamente a atenção do visitante. E com certeza, você passará cada vez mais tempo neste site. Portanto, se você deseja misturar cores no site do seu portfólio, pode escolher este site.
Saiba mais: Principais sites que são construídos com o Elementor
Estúdio Schurk

Studio Schurk usa ilustração e humor para engajar os visitantes
A dupla de animação Studio Schurk exibe sua visão de humor em seu site de portfólio. Ao rolar para baixo, você notará animações emocionantes e divertidas que revelam o talento da dupla. Portanto, este site pode ser considerado uma consideração gentil como um site de portfólio.
Atraia pessoas com um site de portfólio bem projetado, elas não esquecerão de você
O principal objetivo deste post é ajudar as pessoas a criarem facilmente um site de portfólio no WordPress para si mesmas. Nestes dias competitivos, você não pode ir longe na era digital sem ter um site pessoal ou site de portfólio.
Talvez você tenha qualidades, potenciais, conhecimento ou sabedoria, mas não pode causar impacto nos outros se não puder alcançá-los sistematicamente. Portanto, um site de portfólio é a única maneira de alcançar a pessoa certa.
Portanto, tudo o que você precisa fazer é seguir as instruções que discutimos acima e começar a criar um site para você agora. Com a dupla de addons Elementor & Happy, você terá todo o suporte para criar um site completo em pouco tempo.?
Você já criou algum site usando o Elementor? Compartilhe sua jornada conosco na seção de comentários abaixo!
