Como criar sliders de comércio eletrônico poderosos
Publicados: 2021-09-21Você vê controles deslizantes em todos os lugares online. Eles exibem novos produtos, apresentam belas fotografias, atraem os compradores para a compra e compartilham atualizações. Mas é um controle deslizante a melhor coisa para o seu site? E como você cria sliders que realmente funcionam?
Os prós e contras dos controles deslizantes
Antes de adicionar um controle deslizante à sua loja WooCommerce, é importante dar um passo atrás e entender os benefícios e as desvantagens. Afinal, um controle deslizante não é adequado para todos os sites e todas as situações. Mas há alguns pontos positivos:
- Eles são hiper-visuais e chamam a atenção. Em muitos casos, um controle deslizante é a primeira coisa que alguém vê quando visita seu site. Com imagens ousadas e atraentes que destacam seus produtos, localização ou equipe, elas são uma oportunidade de fazer uma declaração instantaneamente.
- Eles economizam espaço em seu site. Você pode adicionar várias partes de conteúdo ao mesmo local em uma página, economizando espaço valioso no site.
- Eles são ótimos para passeios de produtos. Exiba uma variedade de novos produtos ou seus produtos mais vendidos em um só lugar.
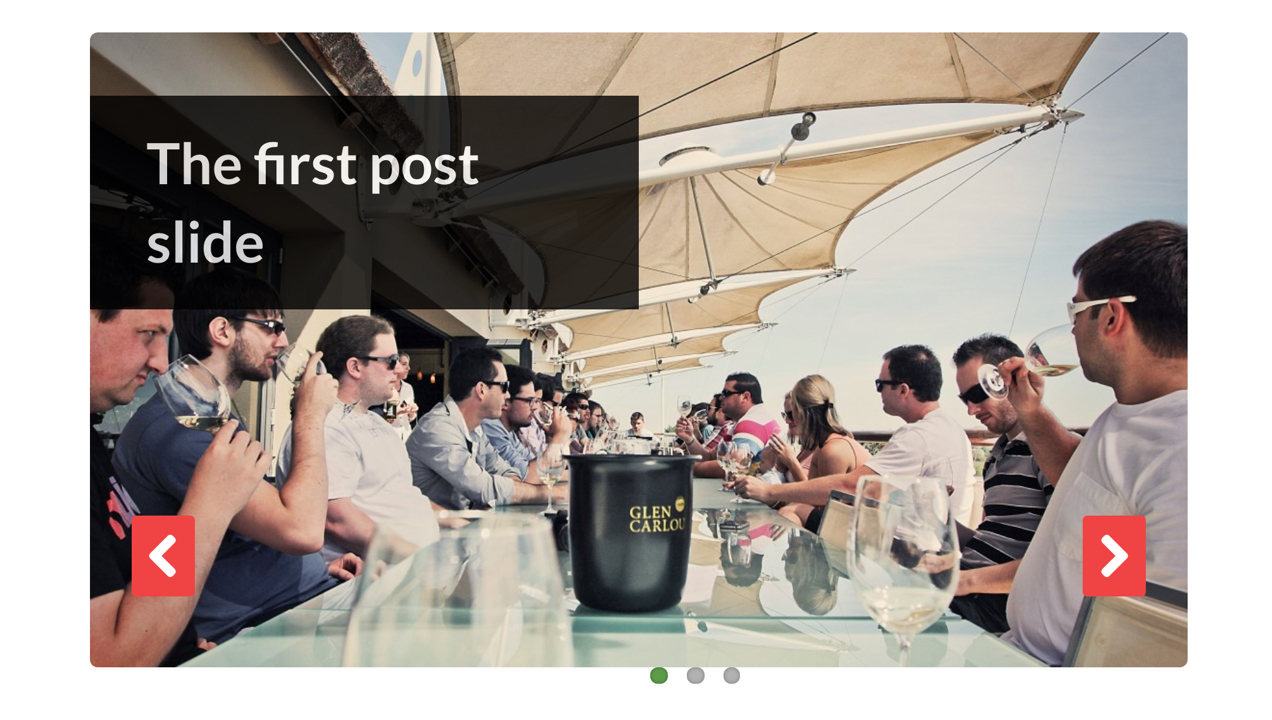
- Eles podem destacar novas informações e atualizações . Adicione slides com suas últimas postagens de blog, vendas e notícias da loja.
- Eles podem apresentar imagens de portfólio de maneira digerível. Se você é um fotógrafo, designer gráfico ou artista, um controle deslizante é perfeito para mostrar seu trabalho mais recente sem uma grande galeria.
Claro, também existem algumas desvantagens:
- Eles podem deixar seu site mais lento. Sliders com tamanhos de arquivo de imagem gigantes que não são otimizados para velocidade podem causar um atraso no tempo de carregamento.
- Eles podem ser confusos. Os controles deslizantes geralmente apresentam várias ofertas ao mesmo tempo, nem todas aplicáveis a um visitante do site. Apresentar a alguém muitas opções pode ser menos eficaz do que ter apenas uma oferta estática.
- Eles nem sempre são ótimos para dispositivos móveis. O controle deslizante que você escolher precisa ser responsivo e ter uma ótima aparência em desktops, tablets e telefones. Caso contrário, pode criar uma experiência de usuário ineficaz.
- Eles não são necessariamente a melhor maneira de gerar cliques . Na realidade, muito poucos visitantes do site normalmente clicam em um controle deslizante e quase todos os cliques ocorrem no primeiro slide.
Em resumo, não use um controle deslizante apenas para ter um. Certifique-se de que ele tenha um propósito específico e esteja disposto a mudar as coisas com base em suas análises. E considere qual layout e formato é melhor para seu público e conteúdo específicos.
Como criar um slider com WooCommerce
Para criar um slider, o melhor lugar para começar é com um plugin. Há uma variedade de opções para WordPress e WooCommerce - gratuitas e pagas - então reserve um tempo para entender cada uma que você está considerando. Aqui estão algumas perguntas para se fazer:
- Tem a funcionalidade que você precisa? Certifique-se de que ele pode exibir o conteúdo desejado - produtos, postagens de blog, imagens, vídeos etc. Pense também se deseja adicionar animação, botões, texto ou outros recursos ao seu controle deslizante.
- Qual o custo? O plugin é gratuito ou pago? Existem taxas de modelo adicionais? Renova anualmente ou é um investimento único?
- O quão fácil é de se usar? Alguns plugins deslizantes têm muitos sinos e assobios, mas têm uma curva de aprendizado íngreme ou exigem conhecimento de desenvolvimento.
- Funciona bem em dispositivos de todos os tamanhos? É claro que você deseja que seu controle deslizante tenha uma ótima aparência para todos os visitantes do seu site, independentemente de usarem um computador, tablet ou telefone. Certifique-se de que o plug-in escolhido redimensiona automaticamente para dispositivos móveis sem exigir CSS complicado.
- É otimizado para velocidade? Os desenvolvedores do plugin consideraram a velocidade? As demonstrações e amostras do slider são carregadas rapidamente? Ler resenhas e listas de recursos são uma ótima maneira de descobrir.
- Tem boas críticas? Verifique as classificações do plug-in. As pessoas gostam e quais são suas queixas mais comuns?
- Está bem suportado? Existem fóruns de suporte ou um sistema de tickets? Se você escolher uma opção premium, por quanto tempo o suporte está incluído? Ele é atualizado regularmente para funcionar com a versão mais recente do WordPress?
Para mais detalhes, leia este guia do Jetpack sobre como escolher os melhores plugins do WordPress.
Para um slider simples e eficaz que simplesmente funciona , recomendamos a extensão WooSlider. Foi desenvolvido pela WooCommerce especificamente para lojas online e conta com o suporte inigualável de nossos Happiness Engineers.

Para criar um slider com a extensão WooSlider:
- Compre a extensão, instale e ative-a em sua loja.
- Navegue até Apresentação de slides → Configurações e escolha as opções para o controle deslizante. Existem várias categorias:
- Configurações gerais: escolha a animação padrão, a direção do slide, a velocidade da apresentação de slides e a velocidade da animação. Certifique-se de que a transição do controle deslizante seja lenta o suficiente para que os visitantes do site possam absorver seu conteúdo.
- Configurações de controle: Dite como os visitantes do site podem controlar seu controle deslizante. Adicione botões de reprodução/pausa, navegação pelo teclado, setas anterior/seguinte e muito mais.
- Configurações do botão: personalize o texto para cada um dos botões do controle deslizante.
- Selecione um tipo de apresentação de slides e escolha suas configurações. Existem várias opções:
- Imagens anexadas: mostra as imagens anexadas à página ou postagem específica à qual você está adicionando o controle deslizante.
- Postagens: exibe as postagens de blog mais recentes em seu site.
- Slides: exibe slides personalizados com imagens que você cria.
- Produtos: carrega produtos recentes, em destaque ou em estoque. Observe que você também precisará da extensão WooCommerce Products Slideshow para ativar essa opção.
- Adicione seu controle deslizante ao seu site. Você pode fazer isso com um código de acesso, widget ou modificação de arquivo de modelo.
Para obter mais detalhes, incluindo informações sobre como criar slides, leia nossa documentação.
Se você deseja ainda mais controle sobre seu controle deslizante, além da capacidade de adicionar botões e texto personalizados, experimente a extensão Image and Video Slider. Ainda é muito fácil de configurar, mas adiciona funcionalidades adicionais que podem ser úteis dependendo de suas necessidades.
Como criar imagens deslizantes atraentes
Para criar seus slides, você pode usar uma ferramenta de edição de fotos como o Photoshop ou o Canva. Ou você pode criar os slides diretamente no plug-in com o qual está trabalhando. Aqui estão algumas práticas recomendadas para criar slides atraentes:
Comece com imagens de alta qualidade
A base do seu slide deve ser uma imagem de qualidade. Certifique-se de que o assunto está em foco e que nada está desfocado. Se o seu controle deslizante for de largura total, certifique-se de que suas imagens sejam grandes o suficiente para preencher o espaço, mesmo em telas grandes.
E não se preocupe - você não precisa necessariamente contratar um profissional para obter ótimas imagens. Veja como tirar ótimas fotos de produtos por conta própria.
Seja criativo com o posicionamento do conteúdo
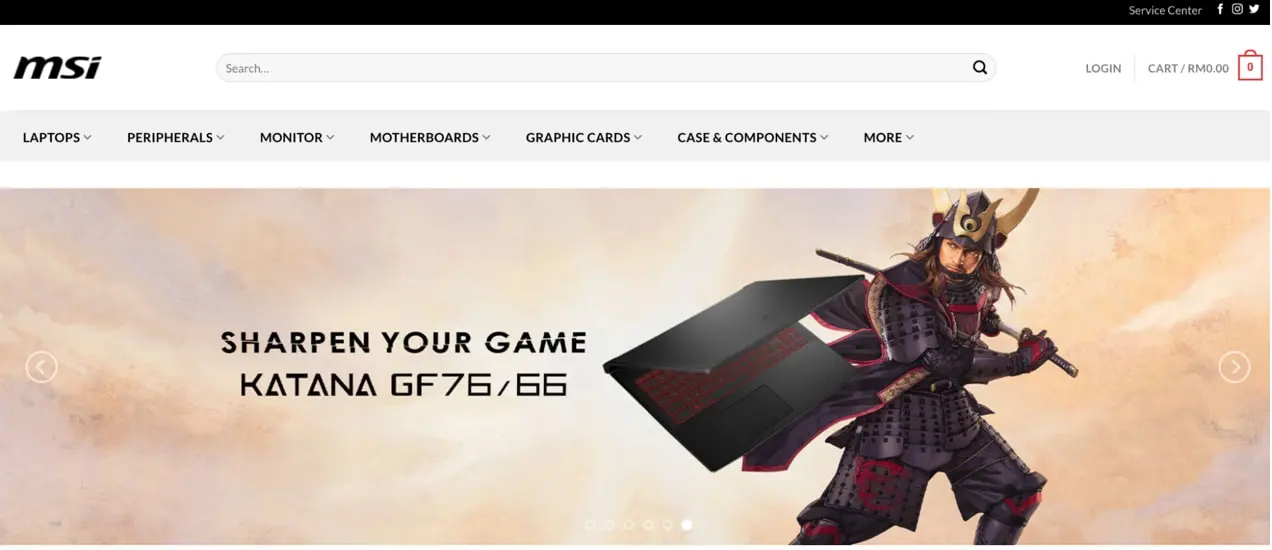
Se você adicionar texto e botões ao controle deslizante, considere expandir além do alinhamento central típico. Embora essa seja a escolha certa em alguns casos, colocar seu conteúdo na metade esquerda ou direita (ou terceira!) da imagem pode fazer com que partes importantes da imagem se destaquem.


Use rostos, se possível
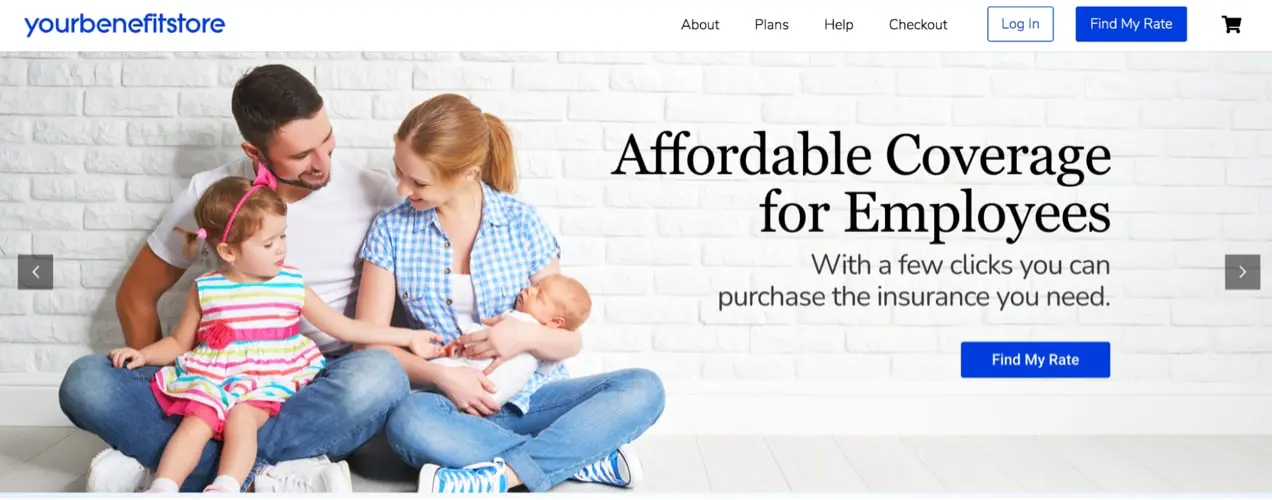
Parte do nosso cérebro é projetado especificamente para responder aos rostos – somos atraídos por eles. E não apenas as imagens de rostos atrairão a atenção dos visitantes do seu site, mas também podem levá-los a sentir uma certa emoção. Por exemplo, se alguém vê uma pessoa sorrindo, é mais provável que associe emoções positivas à sua marca.
Portanto, se você tiver fotos de pessoas felizes usando seus produtos, coloque-as em seus slides!
Escolha as fontes e cores certas
Ao selecionar fontes e cores para seu controle deslizante, comece garantindo que elas se ajustem à sua marca e ao design do seu site como um todo.
Em seguida, certifique-se de que eles são fáceis de ler. Escolha fontes que sejam grandes o suficiente e ousadas o suficiente. Mas também considere como eles funcionam em cima da sua imagem. Existem várias maneiras de destacar as fontes da sua imagem de plano de fundo:
- Escurecer ou clarear a imagem. Se o assunto da imagem em si não for super importante (talvez seja uma textura ou padrão), essa pode ser uma ótima opção. Adicione uma sobreposição escura à imagem e use o texto branco na parte superior. Ou use uma sobreposição branca com texto escuro.
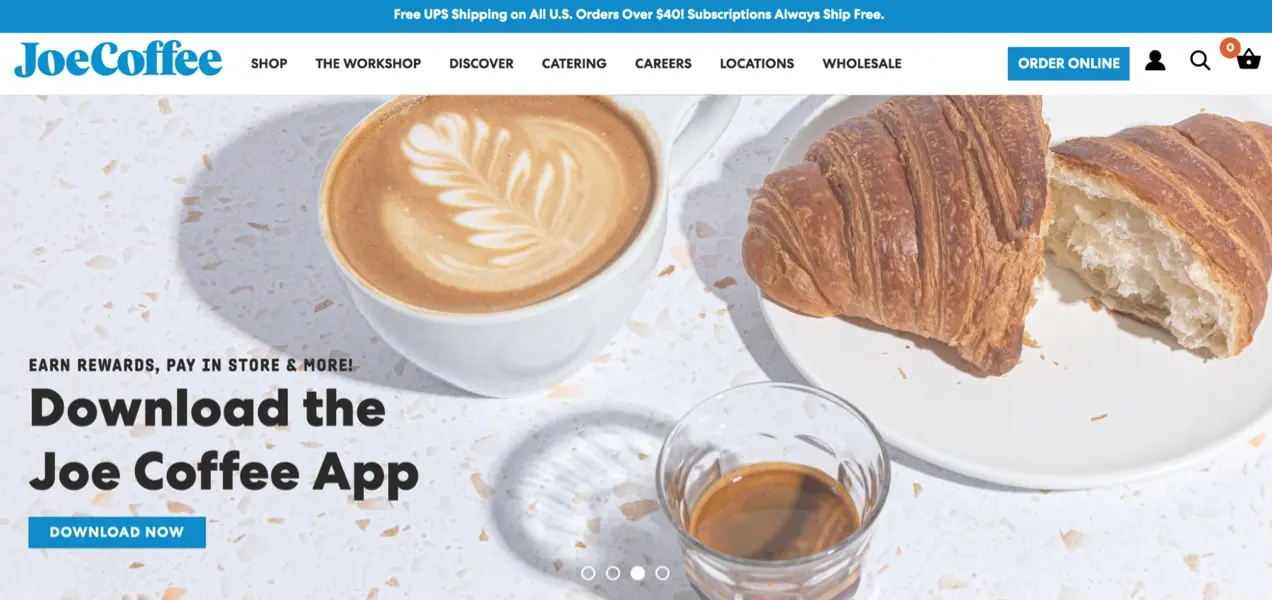
- Use espaço em branco. Quando as coisas estão desordenadas, é difícil algo se destacar. Ao tornar o texto o único show na cidade, ele terá muito mais atenção. O espaço em branco é uma área organizada de uma imagem, onde não há nada de importante. Ao adicionar texto a essa área, você dá à imagem e ao texto a atenção que eles merecem.
- Adicione uma cor atrás do texto. Um fundo colorido por trás de suas palavras – pense em preto ou marinho atrás de texto branco ou cinza claro ou rosa atrás de texto preto – também pode fazer o truque.
- Escolha uma cor de fonte em negrito. Dependendo da imagem, uma cor de texto brilhante pode ser suficiente para as pessoas lerem facilmente suas palavras.
- Use uma sombra projetada. Uma pequena sombra pode fazer com que as fontes se destaquem nos fundos da imagem.

O mais importante é que haja contraste de cores suficiente entre o texto e o restante do slide. Isso melhora a experiência visual para todos, incluindo pessoas com daltonismo ou deficiência visual. O verificador de contraste do WebAIM é uma ótima maneira de avaliar seus slides.
Dicas para converter com um controle deslizante
O objetivo de um controle deslizante nem sempre é fazer uma venda. Pode ser para manter os visitantes do site informados ou mostrar seu trabalho, por exemplo. Mas se você deseja converter, aqui estão algumas coisas a serem lembradas:
Escolha boas frases de chamariz
As pessoas não vão agir a menos que você as incite a fazê-lo. Portanto, certifique-se de adicionar um botão ou outro link visível aos seus slides com texto claro e ativo que informe aos visitantes do site o que você deseja que eles façam. aqui estão alguns exemplos:
- Compre nossa promoção anual
- Obtenha seu guia de café gratuito
- Junte-se à nossa lista de e-mail para descontos exclusivos
- Saiba mais sobre nosso processo
Seu CTA também deve se destacar do resto do slide com uma cor brilhante, fonte diferente ou texto em negrito.
Use navegação clara
Os visitantes do site devem poder mover-se facilmente de um slide para outro e pausar o controle deslizante para que possam ver ou ler mais. Isso significa que você não deve apenas definir seu controle deslizante para fazer a transição automática!
Em vez disso, use setas, números ou marcadores de navegação visíveis e inclua um botão de pausa.
Não seja muito complicado
Definitivamente, pode ser divertido brincar com animações exclusivas, cores vibrantes e efeitos visuais elegantes. Mas em quase todos os casos, quanto mais simples, melhor. Seu controle deslizante ainda pode ser divertido, mas reduza o tom para que a mensagem que você deseja transmitir realmente brilhe.
Lembre-se de acessibilidade
Um controle deslizante acessível é fácil de usar para todos, incluindo pessoas com deficiências físicas ou mentais. Um bom começo é garantir que você tenha o contraste de cores adequado, que discutimos anteriormente. Mas você também quer certificar-se de adicionar texto alternativo para cada imagem, garantir que seu controle deslizante funcione bem em dispositivos móveis e ativar a navegação pelo teclado.
Saiba mais sobre acessibilidade de comércio eletrônico.
Escolha mensagens concisas
Você não quer adicionar parágrafos de texto aos seus slides — ninguém vai parar para ler tudo! Em vez disso, exponha seu ponto de vista de forma clara e concisa, com o mínimo de palavras possível.

Como otimizar um controle deslizante para velocidade
Como mencionamos anteriormente, os controles deslizantes podem ser pesados e tornar seu site mais lento. Portanto, é importante minimizar isso o máximo possível. Além de escolher um plug-in deslizante que priorize a velocidade, aqui estão alguns passos que você pode seguir:
- Use a imagem de menor tamanho necessário. Se o controle deslizante estiver configurado para ter 1.500 pixels de largura, não use uma imagem com 6.000 pixels de largura. Em vez disso, redimensione-o para caber exatamente na caixa que você está tentando preencher.
- Comprima suas imagens antes de fazer o upload. Use uma ferramenta como o ImageOptim para reduzir o tamanho do arquivo de suas imagens antes de adicioná-las à sua biblioteca de mídia.
- Não adicione muitos recursos chamativos. Toneladas de animações, transições chamativas e outros extras não são apenas distração, eles também podem desacelerar as coisas. Lembre-se: o simples geralmente é o melhor.
- Hospede seus vídeos fora do site. Se o seu controle deslizante for compatível, incorpore os vídeos que deseja usar do YouTube ou Vimeo em vez de armazená-los em seu site. Os vídeos são muito pesados e podem deixar seu site um pouco lento.
- Ative as configurações de velocidade específicas do plug-in . Muitos plugins deslizantes oferecem recursos de otimização de velocidade que você simplesmente precisa habilitar. Procure coisas como carregamento lento, cache e minificação.
- Use uma CDN de imagem. Uma CDN de imagem armazena e entrega suas imagens fora do local de servidores super-rápidos. O Jetpack possui um CDN WordPress gratuito que também redimensiona suas imagens para dispositivos móveis, tornando-as extremamente rápidas em telefones e tablets.
Seja atencioso e intencional
Ao adicionar um controle deslizante à sua loja WooCommerce, reserve um tempo para realmente fazer isso direito. Pense no que você quer mostrar, quem você quer alcançar e como você pode otimizar seu controle deslizante especificamente para essas pessoas.
Você tem um controle deslizante eficaz em seu site? Compartilhe isso nos comentários!
