Crie um site profissional com Elementor e Happy Addons
Publicados: 2020-01-04Atualmente, proprietários de pequenas e grandes empresas estão se concentrando em apresentar seus produtos, serviços e perspectivas globalmente usando plataformas online ou sites. Porque eles entendem o valor de ter sites profissionais para oferecer diferentes serviços online e também alcançar mais clientes virtualmente.
Mais de 56% das empresas em todo o mundo usam sites profissionais
E você obterá não apenas benefícios, mas também poderá se destacar sobre seus concorrentes se possuir um site profissional com uma aparência única. Sites profissionais, por exemplo, sites de blogs, sites educacionais, sites de portfólio, sites de tipo de projeto, sites de ficção científica e sites de aluguel de carros, etc. A partir desses exemplos de sites profissionais, você pode escolher o melhor para você.
No entanto, se você deseja criar um site com uma aparência profissional, este artigo é para você. Independentemente da importância de um site, hoje mostraremos como você pode criar facilmente um site profissional.
Vamos começar.
Como o Elementor ajuda a criar um site com facilidade

Mencionamos anteriormente sobre a importância de um site profissional e como ele o ajudará a alcançar mais clientes. Agora falaremos sobre o construtor de pagers mais popular, o elementor, para todos os usuários do WordPress.
Antes da invenção do Elementor, projetar um site era um inferno. Mas o elementor torna esse caminho fácil e simples. E pessoas de todas as idades podem utilizar este magnífico plugin para seu site. Usando os complementos finais do 'Elementor', você pode personalizar facilmente seu site e também dar uma aparência profissional em poucos minutos. Vamos saber como isso facilitará a criação de um site profissional.
- Editor de arrastar e soltar
- Mais de 90 widgets para implementar
- Mais de 300 modelos integrados
- Edição responsiva
- Construtor de pop-ups
- Criador de temas
- E construtor WooCommerce
Portanto, esses recursos do Elementor são 100% capazes o suficiente para personalizar qualquer tipo de requisitos de design de sites WordPress. Novamente, para acelerar a força do Elementor, você pode precisar de uma solução que o ajude a criar coisas mais bonitas. Sim, estamos falando de Happy Addons. Na próxima parte, falaremos sobre esse addon único, super rápido e fácil.
Apresentando HappyAddons

HappyAddons é um complemento Elementor exclusivo. Pode ser o melhor pacote de complementos para Elementor - Adam Preiser Fundador do WP Crafter
Já mencionamos 'Happy Addons' várias vezes anteriormente. E é a solução compacta com a melhor coleção de widgets gratuitos para a Elementor para levar o design do seu site à altura. Como outros addons Elementor, o Happy Addons não é diferente, pois vem com os poderosos widgets.
Vamos adicionar à tona, com os seguintes recursos principais.
- Predefinição
- Efeito flutuante
- Transformação CSS
- Copiar e colar entre domínios
- Cópia ao vivo
- Aninhamento de seção
- Sobreposição de plano de fundo
- Clone feliz
- E mais
Portanto, esses recursos proeminentes você obterá com Happy Addons. E usando isso, você pode capacitar o Elementor sem esforço com facilidade.
Confira o vídeo a seguir sobre Happy Addons:
Como criar um site profissional usando Happy Addons
Sites profissionais são muito altos em conversão. Portanto, você deve projetar seu site profissional com muito cuidado. Caso contrário, há uma grande chance de perder clientes em potencial, aumentar a taxa de rejeição e também afetar seu fator de classificação. A razão é que seus clientes querem algo diferente e único de você. E é por isso que você deve enfatizar a aparência do seu site.
De qualquer forma, agora vamos mostrar como você pode construir um site profissional passo a passo usando Happy Addons. Mas antes de pular para o tutorial, vamos conhecer os requisitos que você precisa para este tutorial:
Requisitos
- WordPress
- Elementor
- Complementos felizes
Certifique-se de ter esses requisitos.
Etapa 1: adicionar uma nova página
Este é o passo mais comum. Porque adicionar uma página da web é uma tarefa muito fácil e você pode fazer isso em um segundo. No entanto, mostraremos como você pode adicioná-lo.
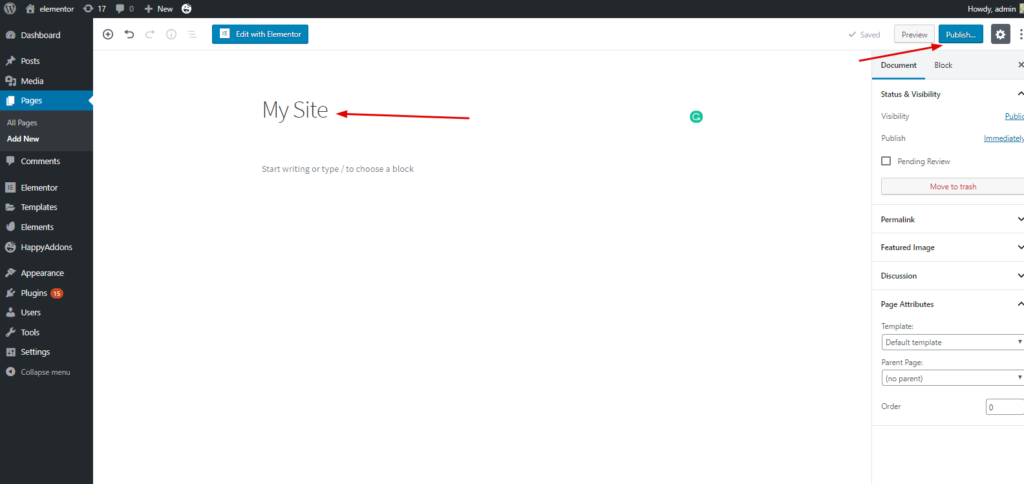
Para fazer isso, navegue até WP Admin> Dashboard> Páginas> Adicionar uma nova página> Título> Clique em editar com elementor canvas> Publicar

Etapa 2: adicionar um cabeçalho ou rodapé
A parte do cabeçalho ou rodapé de um site é a parte mais importante. Por exemplo, você pode exibir seus ícones sociais, fornecer links valiosos ou opção de registro de login para facilitar a navegação. Na mesma linha, você também pode fazer a mesma coisa para a parte do rodapé. É por isso que você deve saber como criar um cabeçalho para um site WordPress.
Etapa 3: adicionar modelos ou temas
Depois de adicionar uma opção de cabeçalho, você pode personalizar passo a passo o restante da peça ou inserir diretamente um modelo. E então você pode personalizar gradualmente.
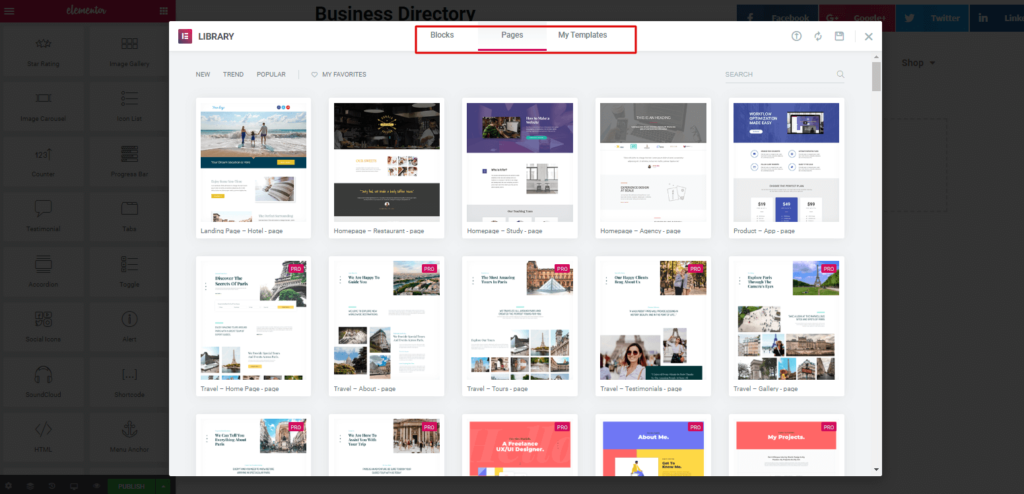
Para fazer isso, clique no botão 'Curtir da pasta'. Então você verá a biblioteca 'Elementor', onde você pode usar blocos, modelos e páginas separadas. A partir daqui, você pode escolher qualquer um.

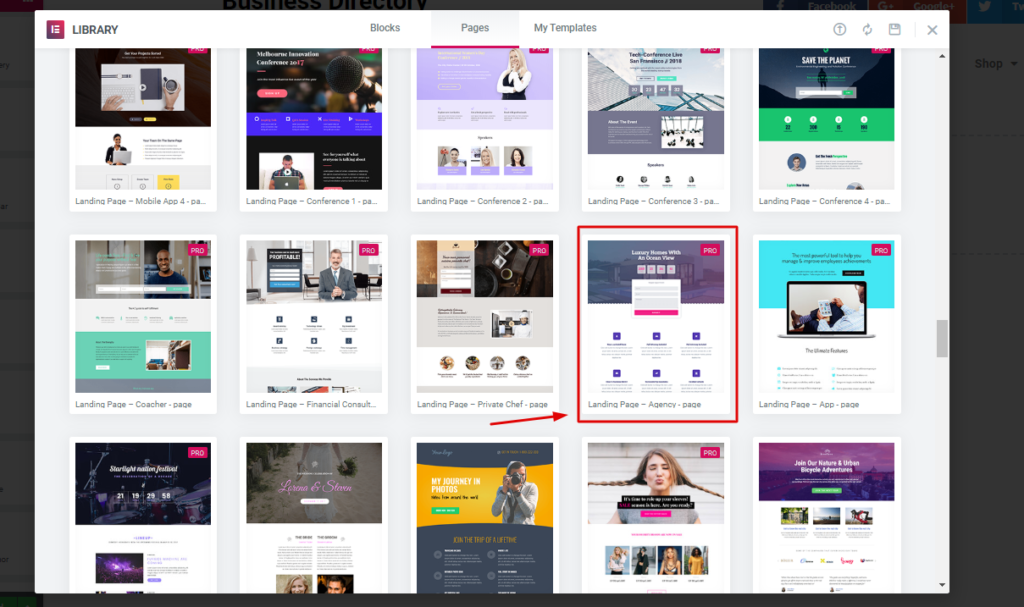
Nesse caso, escolhemos o marcado. Mas você tem que pensar, que tipos de modelo você deseja. Como estamos falando de um site profissional, então você deve escolher algo que esteja relacionado ao profissionalismo.
No entanto, escolhemos um 'Modelo de Agência Profissional'. Mas no seu caso, você escolhe qualquer um daqui.

Etapa 4: Personalizando o modelo e usando widgets Happy Addons
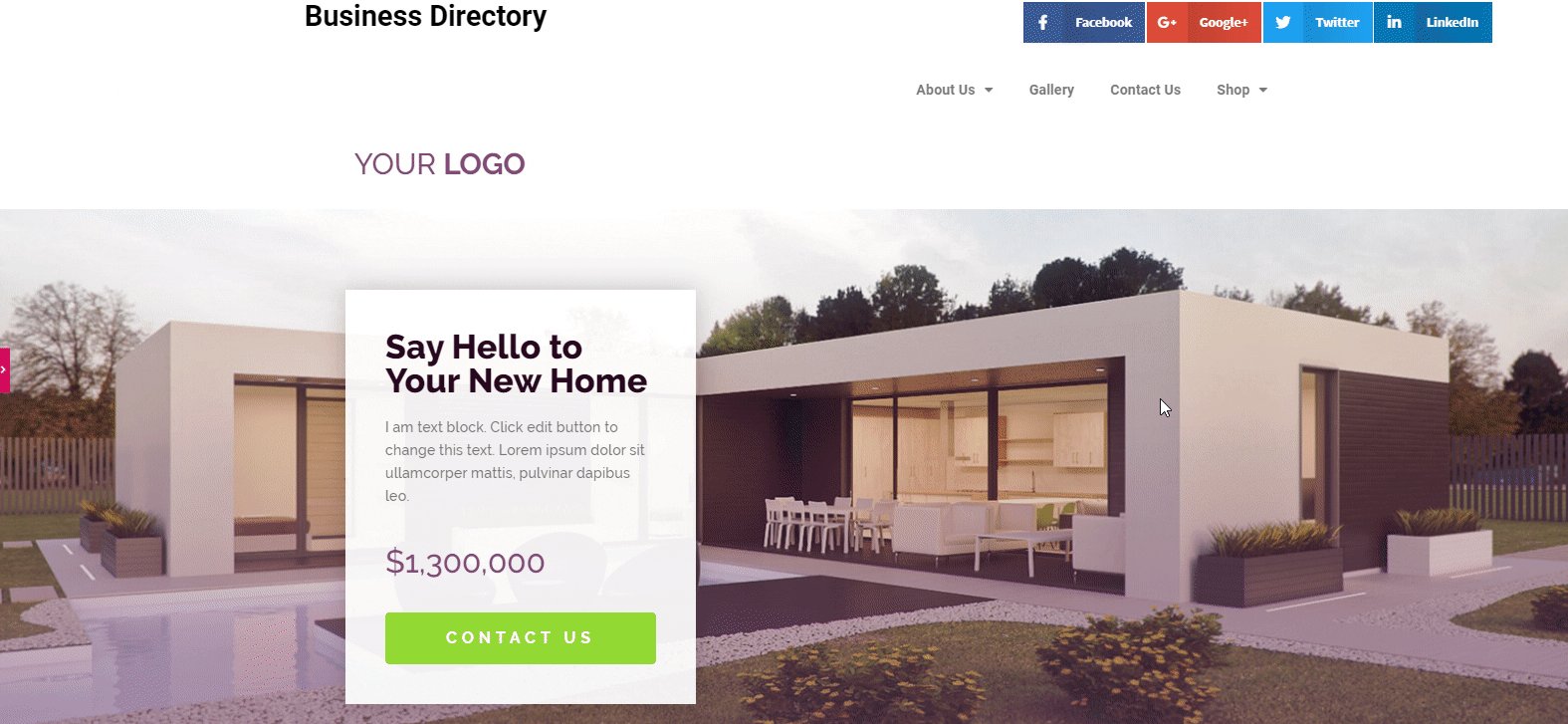
Então, depois de selecionar o modelo, ele aparecerá diretamente na tela. E você pode personalizar facilmente a página.


Agora você pode editar ou personalizar cada seção usando Happy Addons Widgets. Ou se você quiser fazer mais com complementos felizes, precisará atualizar para a versão premium.
Aqui, mostraremos como você pode personalizar cada seção para dar uma aparência profissional ao seu site.
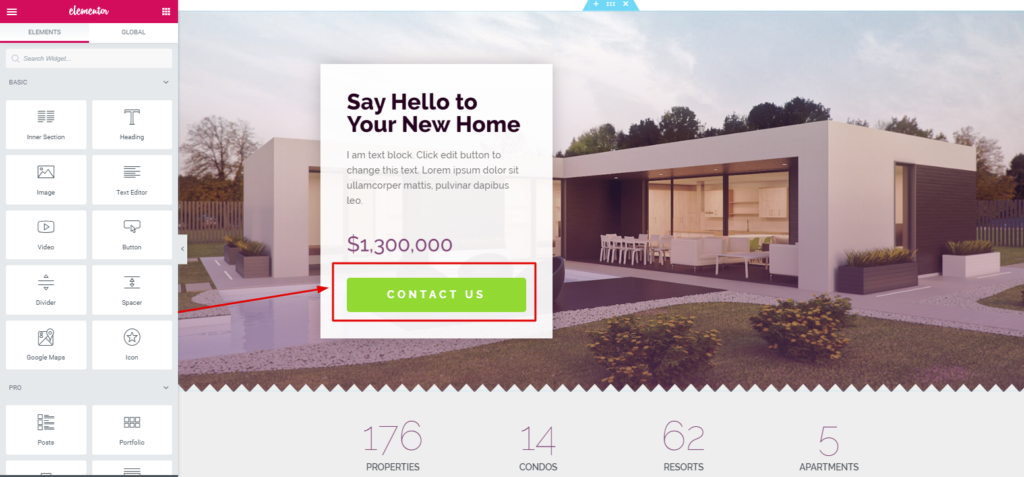
Passo 5: Adicionando Button Wiget de Happy Addons
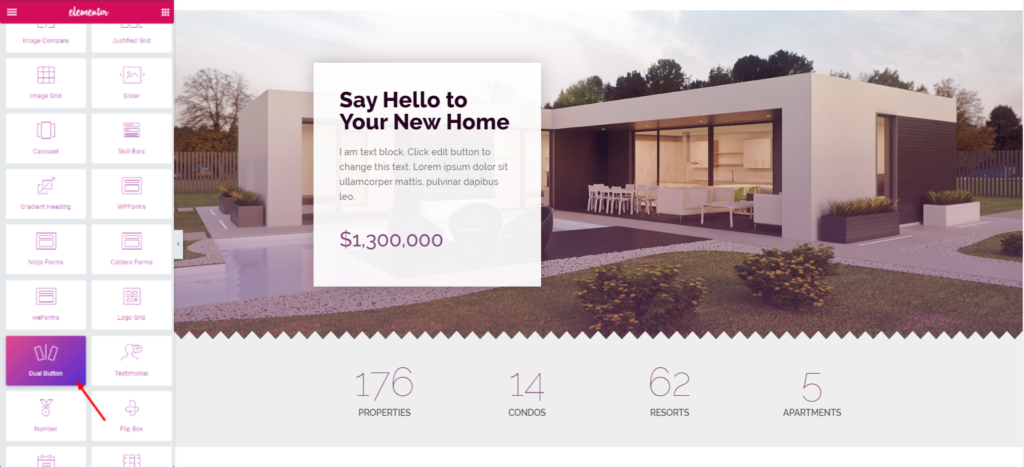
Vamos mudar este botão verde com o 'Happy Addons Dual Button Widget'. Você pode obter este widget é a versão gratuita.

Então, tudo o que você precisa fazer é selecionar o widget na barra lateral esquerda e arrastá-lo para a área selecionada.

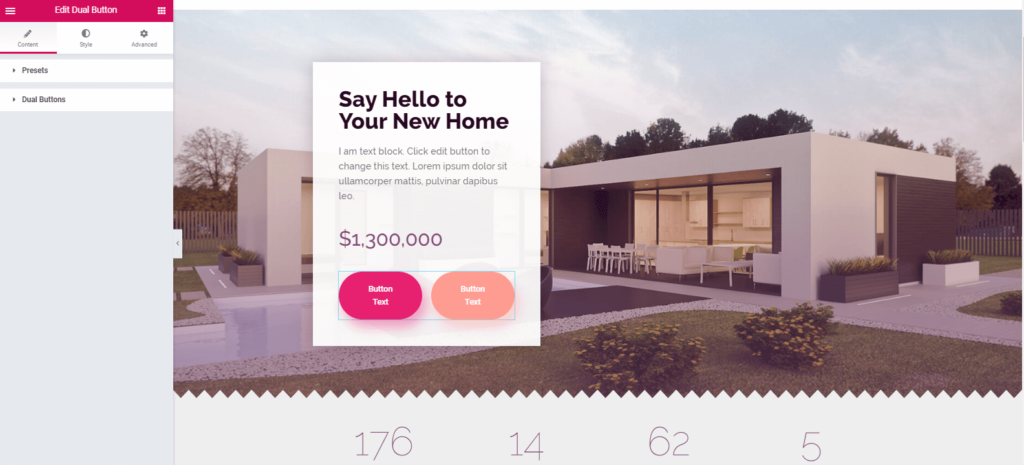
E depois é só personalizar de acordo com o seu design. Aqui você terá 'Preset' e 'Dual Buttons'. Saiba mais sobre 'como a predefinição funciona e como utilizá-la'.

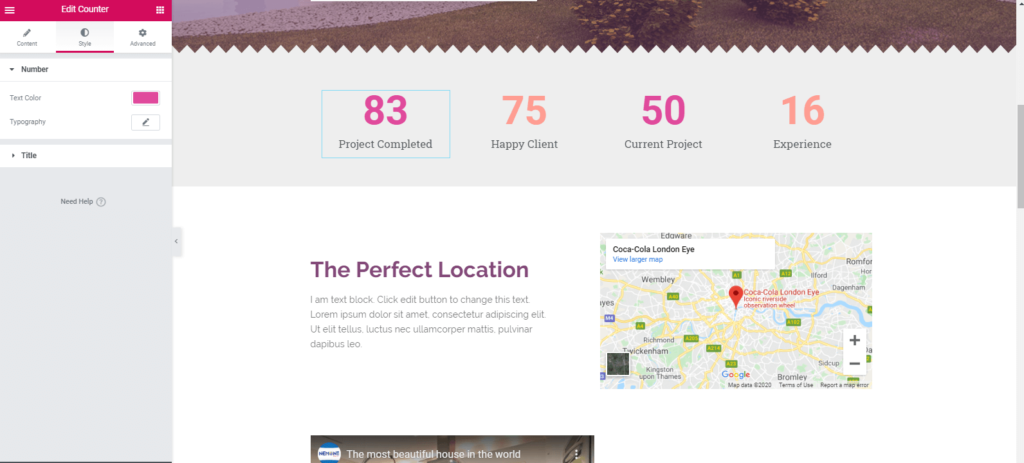
Passo 6: Adicionando o 'Widget Contador'
Pesquise 'Counter Widget' na galeria de widgets. Em seguida, basta arrastá-lo para a área marcada como no processo anterior. Então, depois de editar o 'Counter Widget', você terá uma visualização como a seguinte:

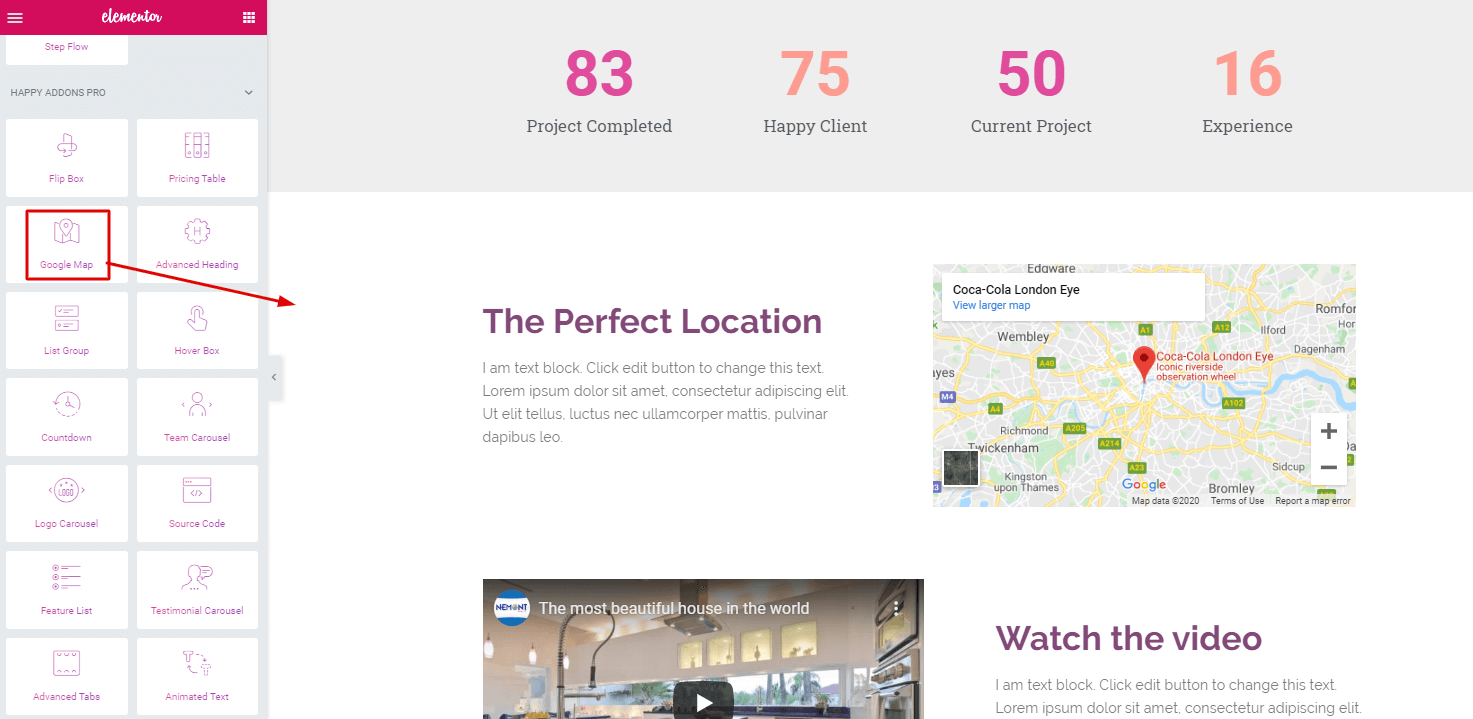
Etapa 7: adicionar o widget do Google Maps
Este widget é um recurso profissional do Happy Addons. Então, depois de atualizar para o Happy Addons pro, você terá este widget para usar. Arraste este widget para a área desejada como no processo anterior. E, em seguida, personalize-o. Em seguida, você pode adicionar um vídeo. Para fazer isso, você deve selecionar o widget de vídeo e arrastá-lo para a área desejada.

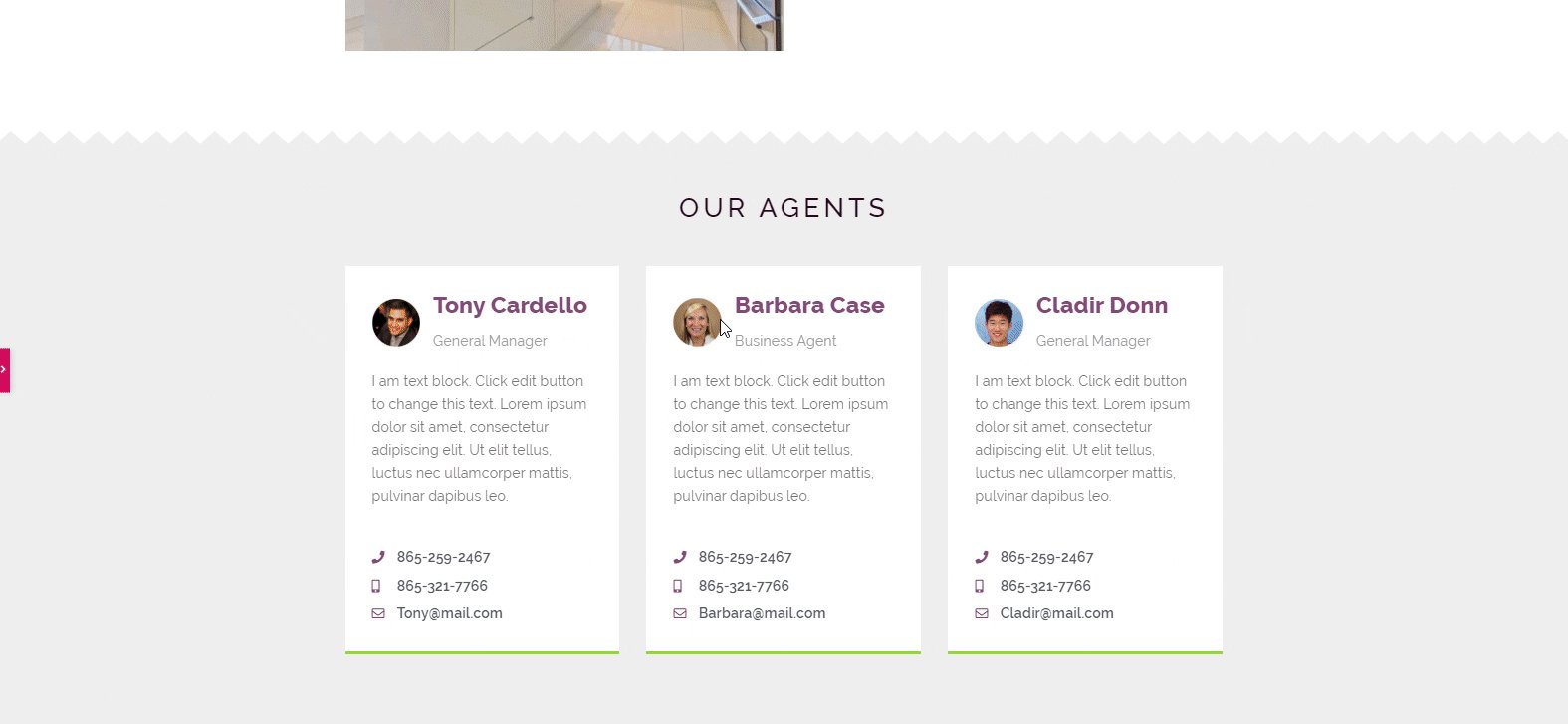
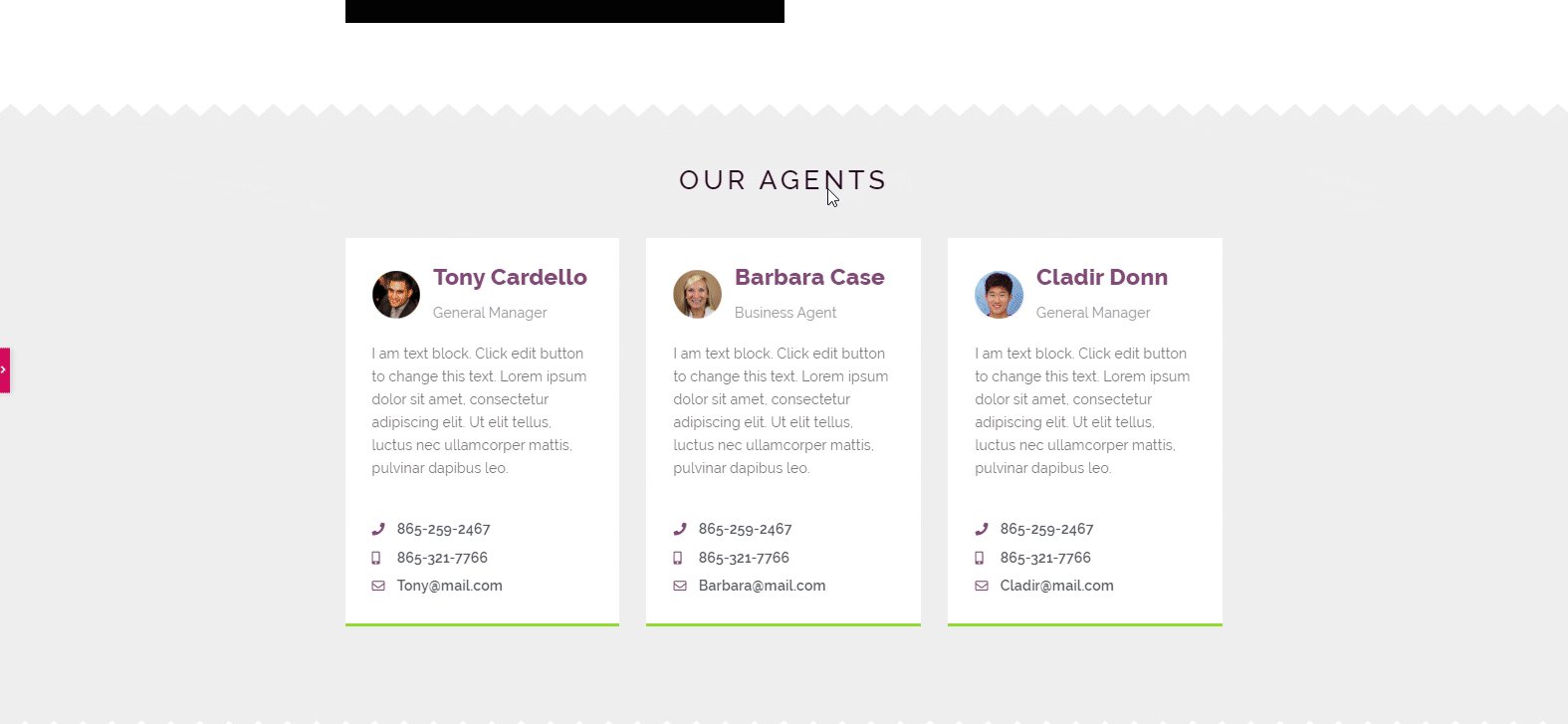
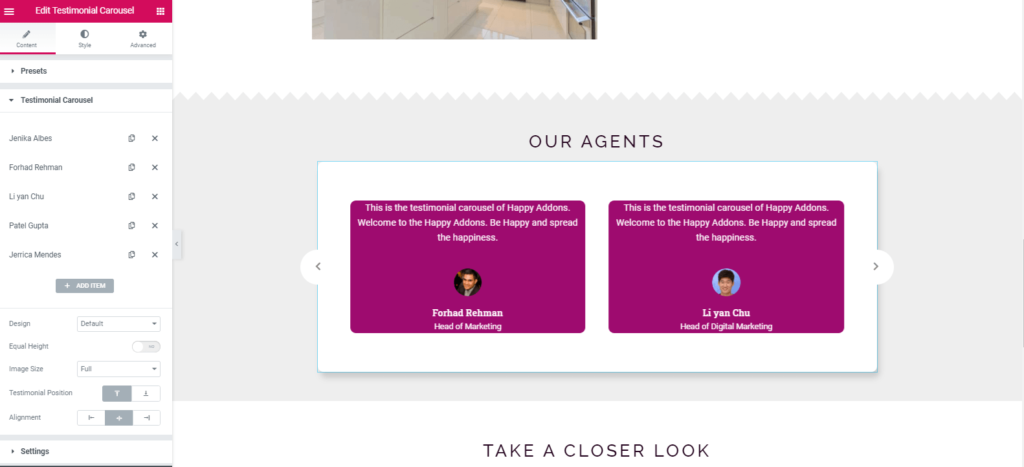
Etapa 8: adicionar depoimento
'Widget de depoimento' também é um recurso profissional do Happy Addons. Você pode adicionar este widget da mesma forma que adicionou outros widgets. Depois de adicionar o widget, você terá a opção de editar.

Etapa 9: usando o recurso de colagem de cópia ao vivo
Este é o recurso mais exclusivo do Happy Addons. Porque você pode usar esse recurso apenas copiando a demonstração e colando em sua tela. Isso facilitará seu problema de escolher um widget por um. Ok, vamos assistir.
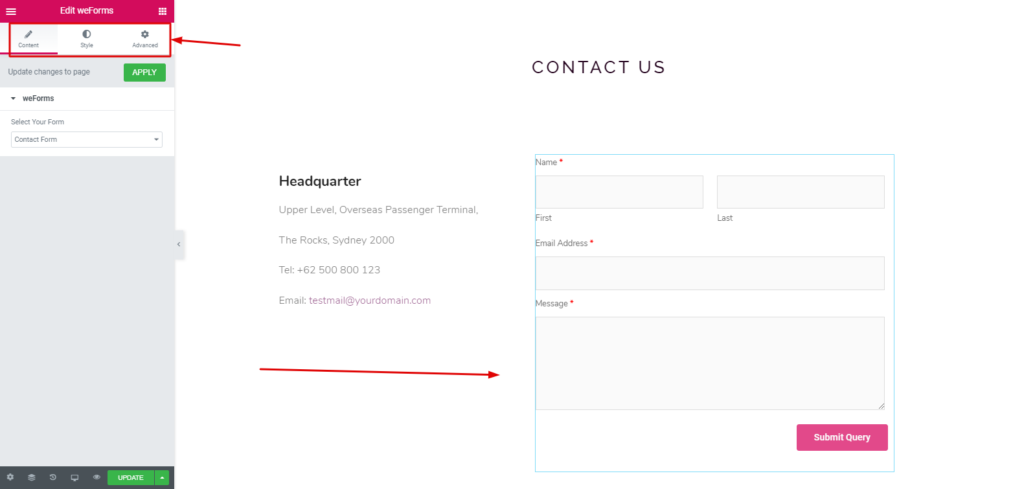
Passo 10: Adicionando Formulário de Contato
Ter um formulário de contato no site é outra coisa importante. Assim, você pode adicioná-lo com facilidade. Tudo o que você precisa fazer é acessar o 'Formulário de contato Happy Addons' e selecionar o formulário desejado. Neste caso, escolhemos 'weForms'.
Então, depois de adicionar weForms como formulário de contato, você poderá personalizá-lo.

Assista ao vídeo para saber como usar o 'Formulário de Contato'.
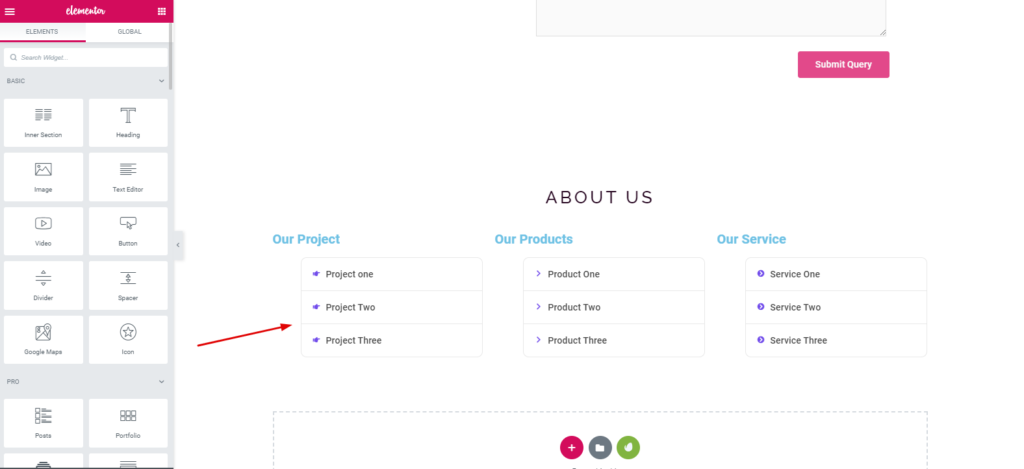
Etapa 11: Adicionando o rodapé
Adicionar um rodapé também é um passo fácil. Você pode encontrar diferentes opções para adicionar um rodapé. Mas, por exemplo, utilizamos o 'Feature Widget' do Happy Addons.
Depois de utilizá-lo, você terá todas as opções para personalizar.

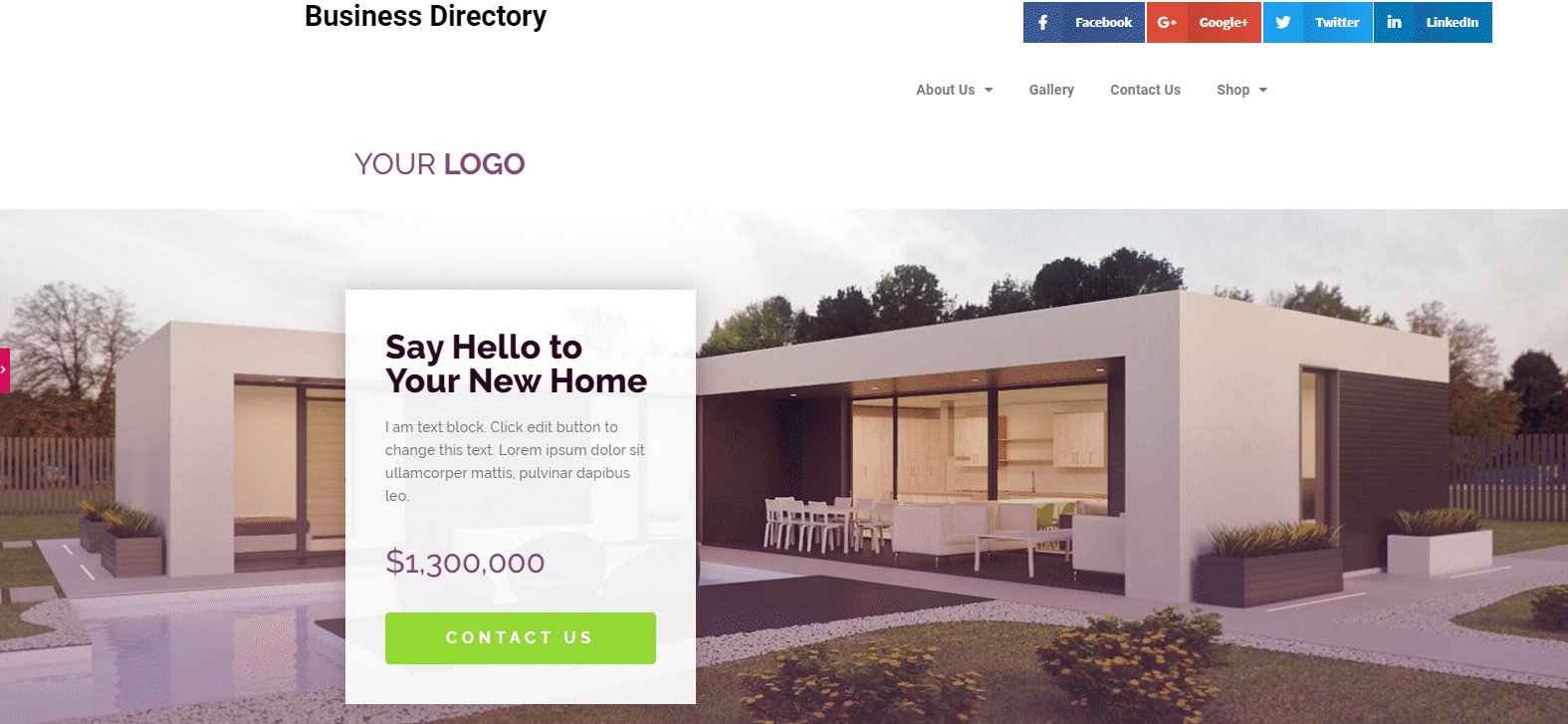
Então, depois de seguir todas as etapas, veja a seguinte captura de tela
Visualização ao vivo

Empacotando
É assim que criar seus próprios sites profissionais é mais fácil do que você imagina. De fato, as possibilidades de Elementor acompanhadas de Happy Addons são infinitas.
Além disso, atualizações regulares manterão seus designs completamente livres de bugs.
Finalmente, se você já projetou seus sites com Elementor e Happy Addons, não hesite em compartilhar o link abaixo.
