Como criar um formulário Sendinblue no WordPress (2021)
Publicados: 2021-05-07Quer conectar Sendinblue aos seus formulários WordPress?
Fazer com que os formulários do seu site enviem dados automaticamente ao seu provedor de marketing por e-mail é muito importante para transformar visitantes da web em clientes pagantes.
Portanto, neste tutorial, apresentamos cada etapa para adicionar facilmente um formulário Sendinblue ao seu site WordPress.
Aqui está um índice se você quiser avançar:
- Instale o plug-in WPForms
- Habilite o complemento Sendinblue
- Conecte sua conta Sendinblue a WPForms
- Conecte Sendinblue aos seus formulários
- Mapeie Sendinblue Custom Fields para WordPress
- Adicione o formulário Sendinblue ao seu site WordPress
Como criar um formulário Sendinblue no WordPress
Quer saber como faço para integrar Sendinblue no WordPress? Se você tem uma conta com o serviço de marketing por e-mail Sendinblue, então você pode fazer isso em apenas alguns cliques usando WPForms. Veja exatamente como isso é feito.
Etapa 1: instalar o plug-in WPForms
A primeira etapa na configuração do Sendinblue WordPress é baixar e ativar o plugin WPForms.
Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Etapa 2: ativar o complemento Sendinblue
Agora, depois que o WPForms for instalado, você poderá ativar o complemento Sendinblue facilmente.
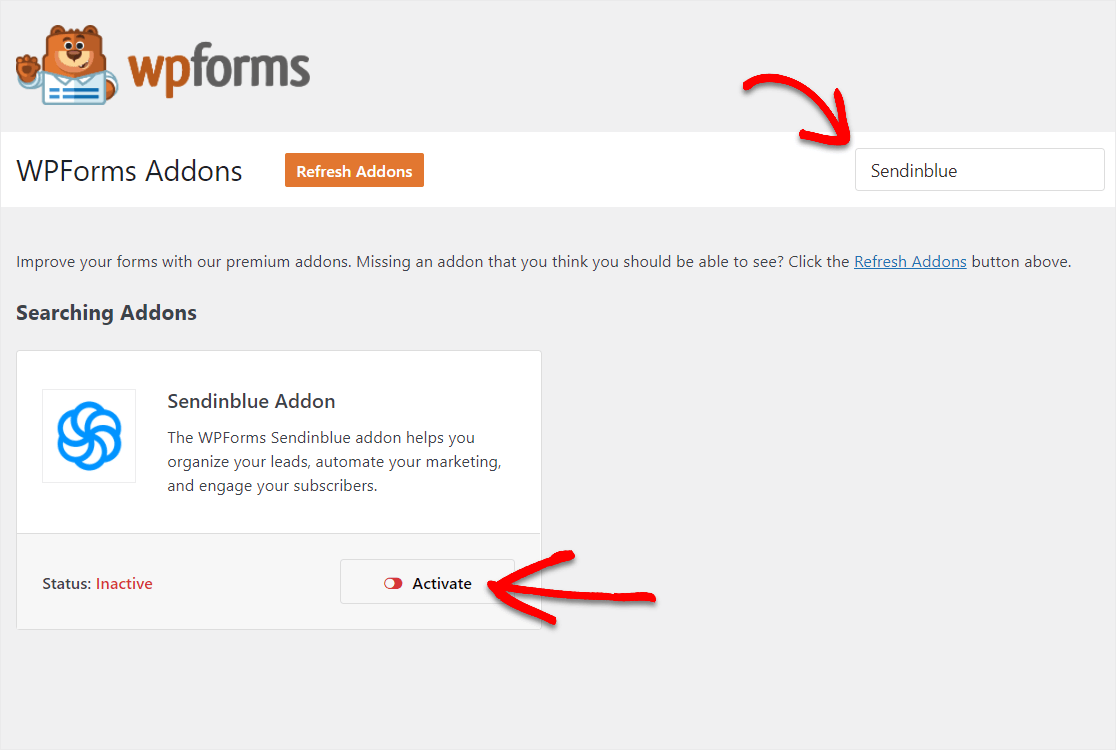
Basta acessar o painel do WordPress e clicar em WPForms » Addons . Então, você pode pesquisar Sendinblue e clicar nele para ativar.

Para obter mais detalhes sobre esta etapa, você pode verificar como instalar e ativar o complemento Sendinblue.
Etapa 3: Conecte sua conta Sendinblue a WPForms
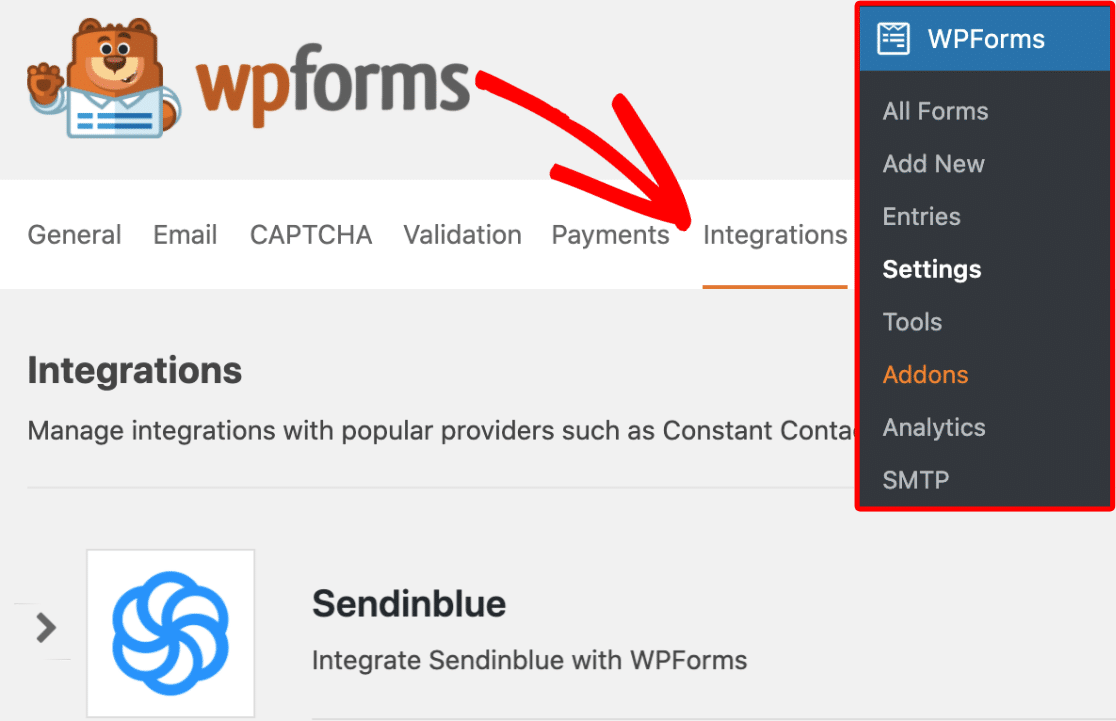
Agora que seu complemento Sendinblue está habilitado, vamos conectar sua conta Sendinblue a WPForms. Para fazer isso, vá para WPForms »Configurações e clique na guia Integrações .

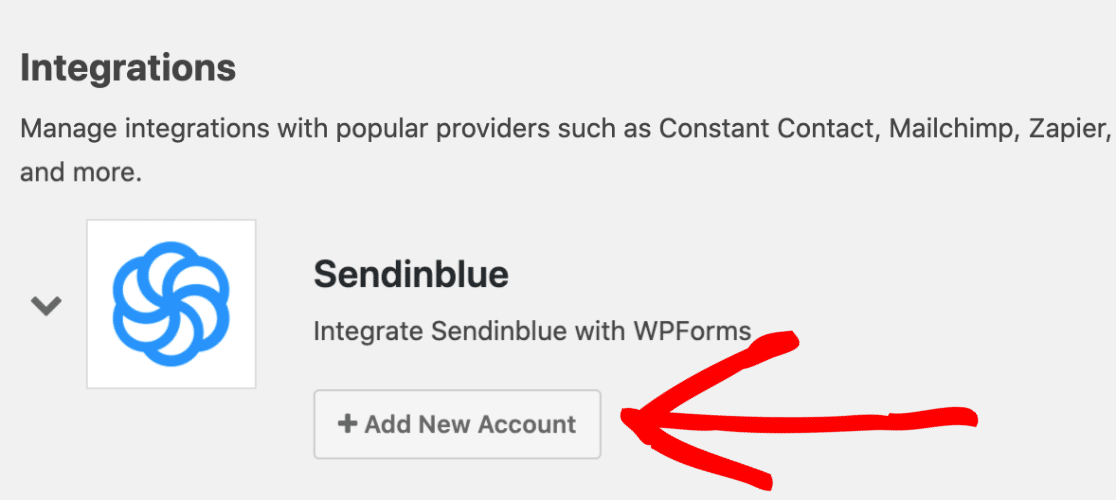
Em seguida, clique na seta Sendinblue para exibir suas configurações abaixo. Agora, você pode clicar no botão Adicionar nova conta para inserir as informações da sua conta.

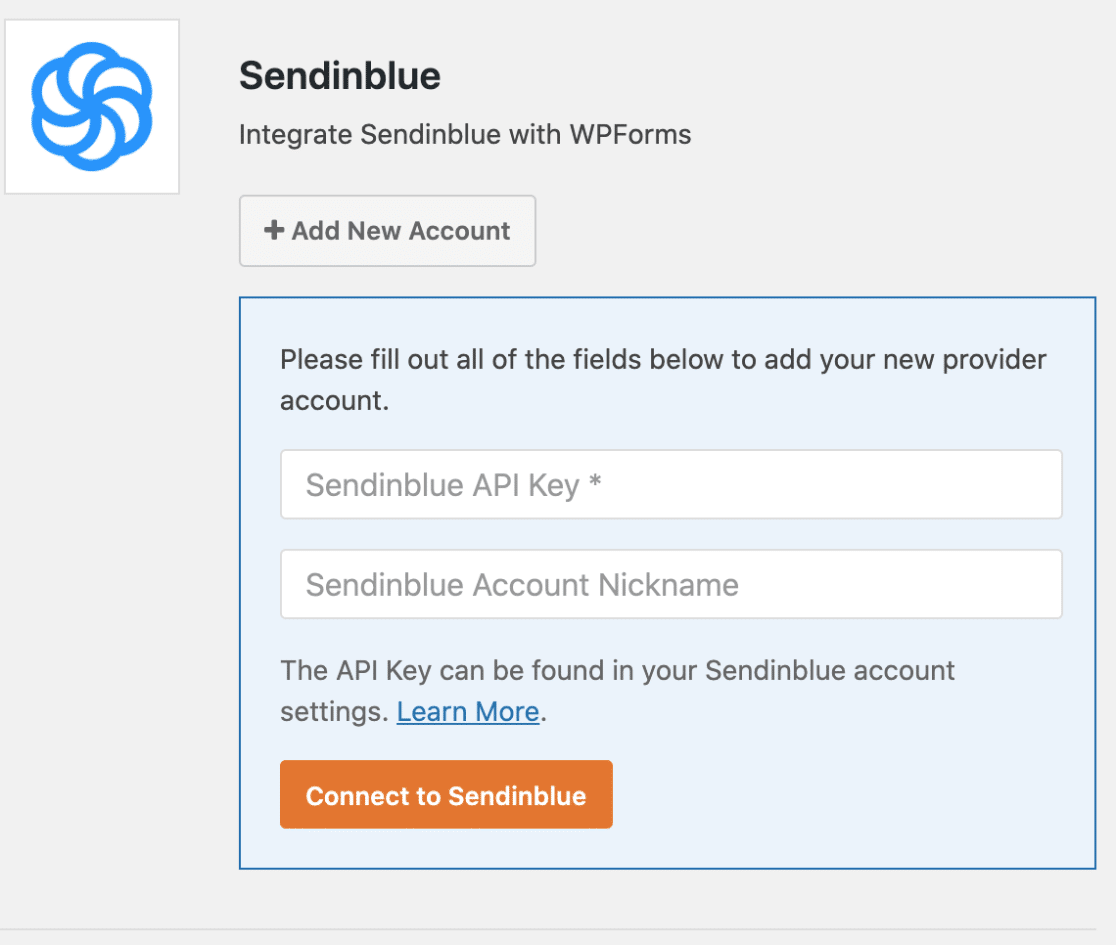
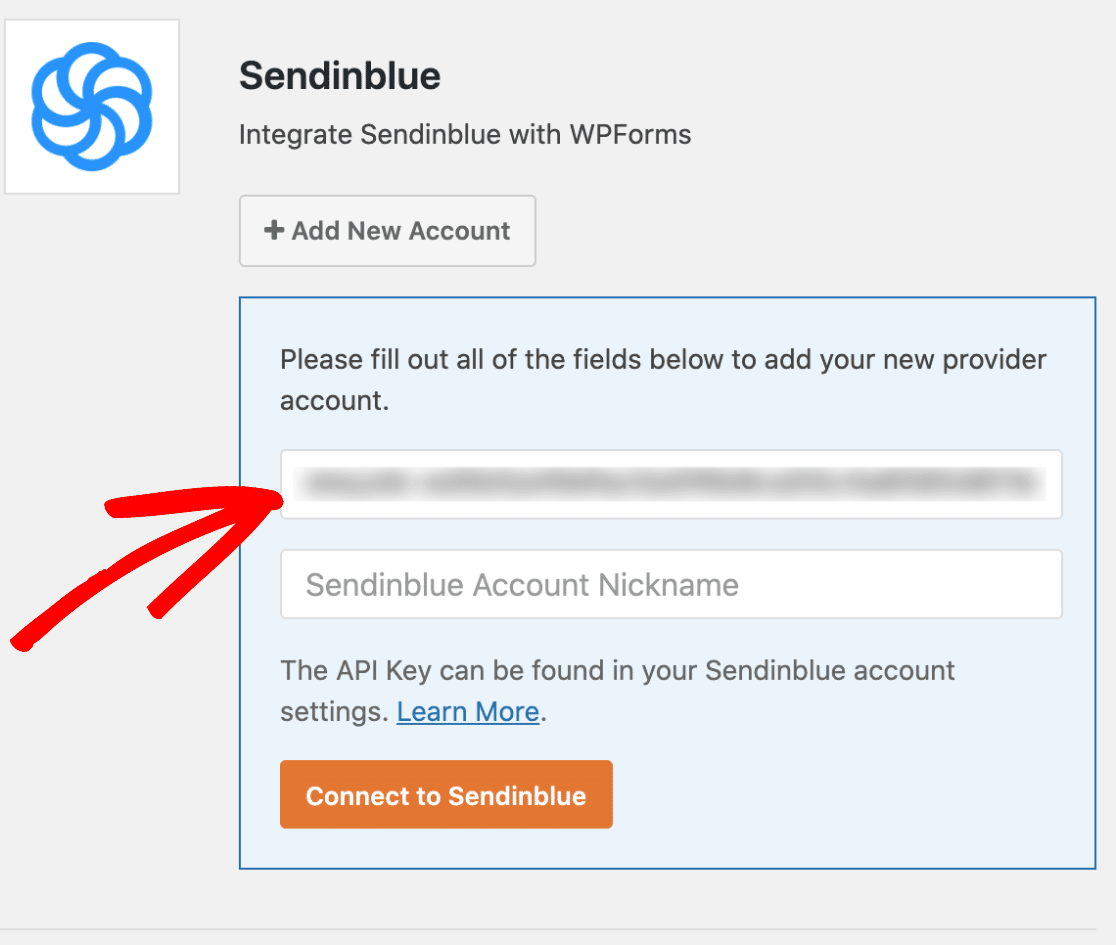
Agora você verá 2 campos diferentes. Aqui, você precisará adicionar sua chave de API da conta Sendinblue. E não se esqueça de adicionar um apelido para a conta.

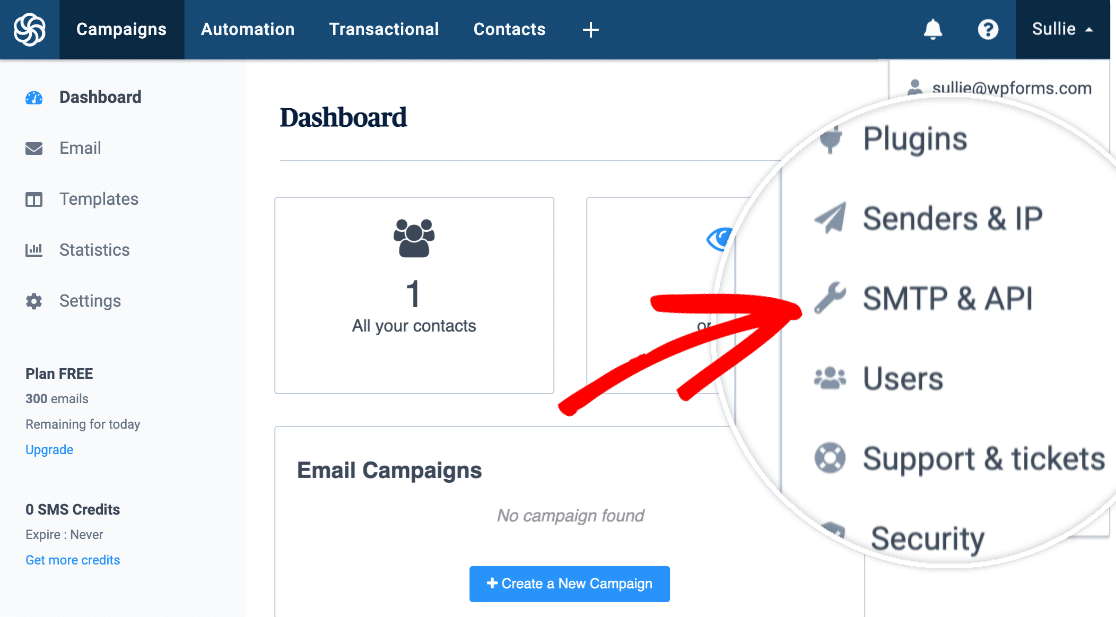
Você pode encontrar sua chave de API Sendinblue fazendo login em sua conta Sendinblue. Em seguida, clique no menu principal, localizado no canto superior direito da página, e selecione SMTP e API .

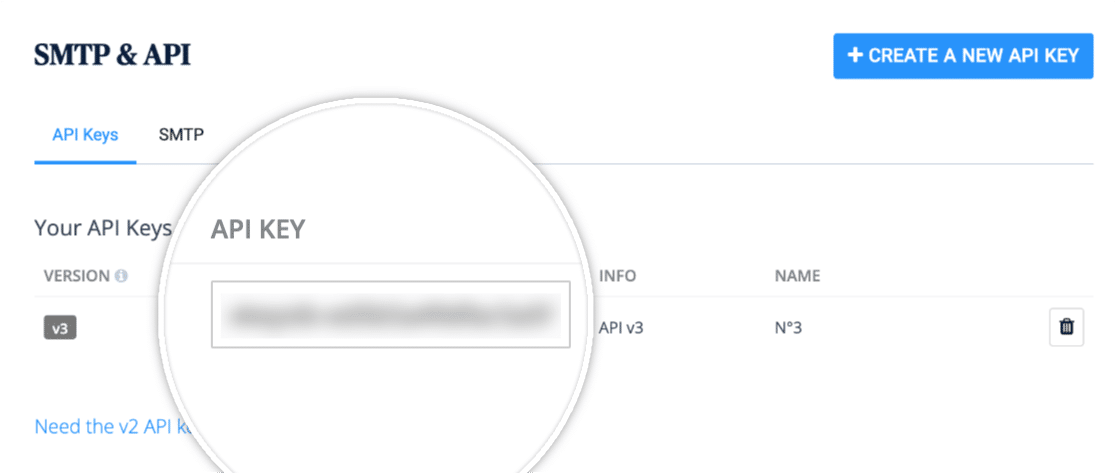
Nessa tela, você poderá ver sua chave de API.

Vá em frente e copie esta chave e volte para as configurações do WPForms Sendinblue. Aqui, você pode colar sua chave de API no campo chamado Sendinblue API Key .

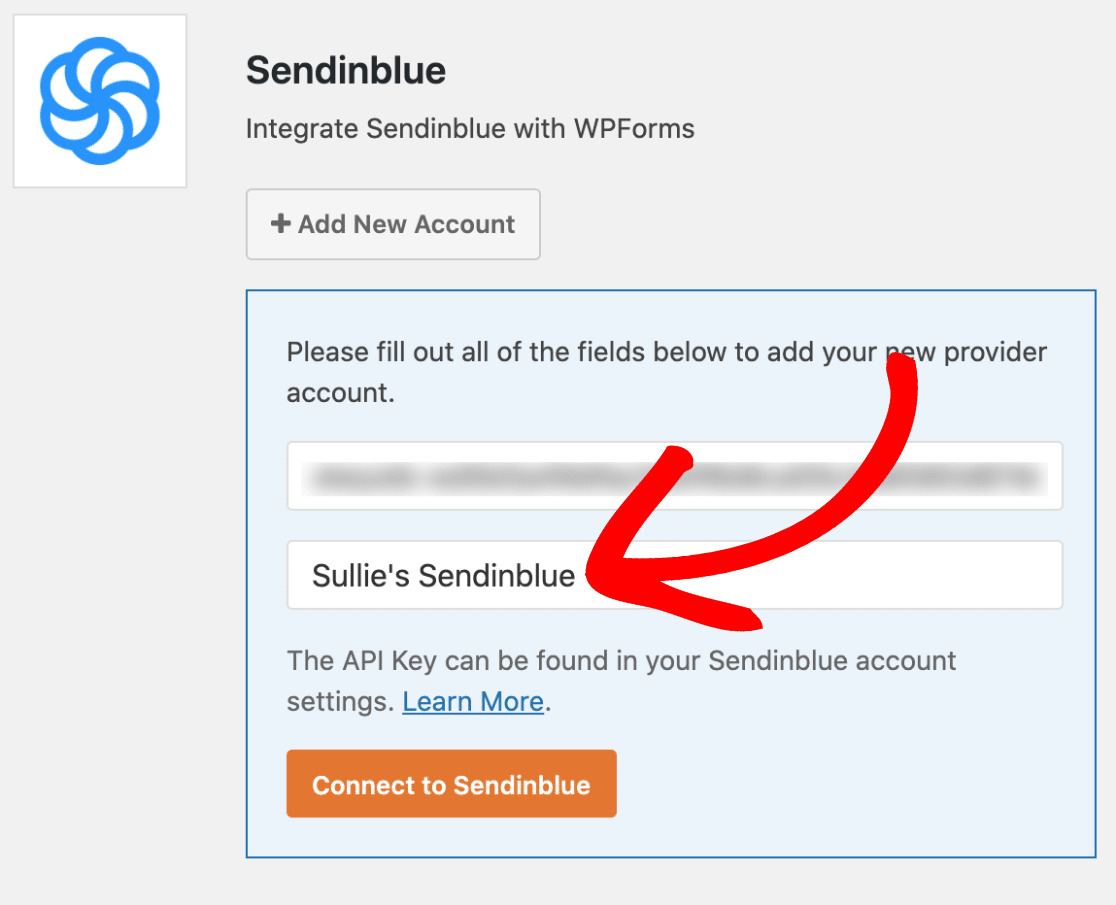
Em seguida, adicione um apelido ao campo Apelido da conta Sendinblue .
Isso é apenas para referência interna e pode ser útil se você estiver fazendo automação de marketing por email e decidir mais tarde se deseja conectar contas Sendinblue adicionais.
Dessa forma, você pode acompanhar qual conta é qual.

Então, quando terminar, vá em frente e clique no botão Conectar ao Sendinblue .
WPForms agora irá conectar seu site à sua conta Sendinblue. Quando terminar, ele mostrará um status verde de Conectado ao lado de sua integração Sendinblue.

Você está indo bem. Vamos agora conectar o Sendinblue aos seus formulários.
Etapa 4: conecte Sendinblue aos seus formulários
Ok, agora que você conectou com sucesso sua conta Sendinblue, você pode adicionar uma conexão Sendinblue aos seus formulários.
Para fazer isso, basta criar um novo formulário de contato ou editar um formulário existente.
Agora, uma vez dentro do seu novo formulário no construtor de formulários, vá para Marketing »Sendinblue . Vá para a guia Sendinblue e clique no botão Adicionar Nova Conexão .

Depois de clicar neste botão, você verá uma caixa pop-up onde pode dar um apelido para esta conexão. Use o nome que desejar porque é apenas para referência interna.


Tem mais de uma conta Sendinblue conectada ao WPForms?
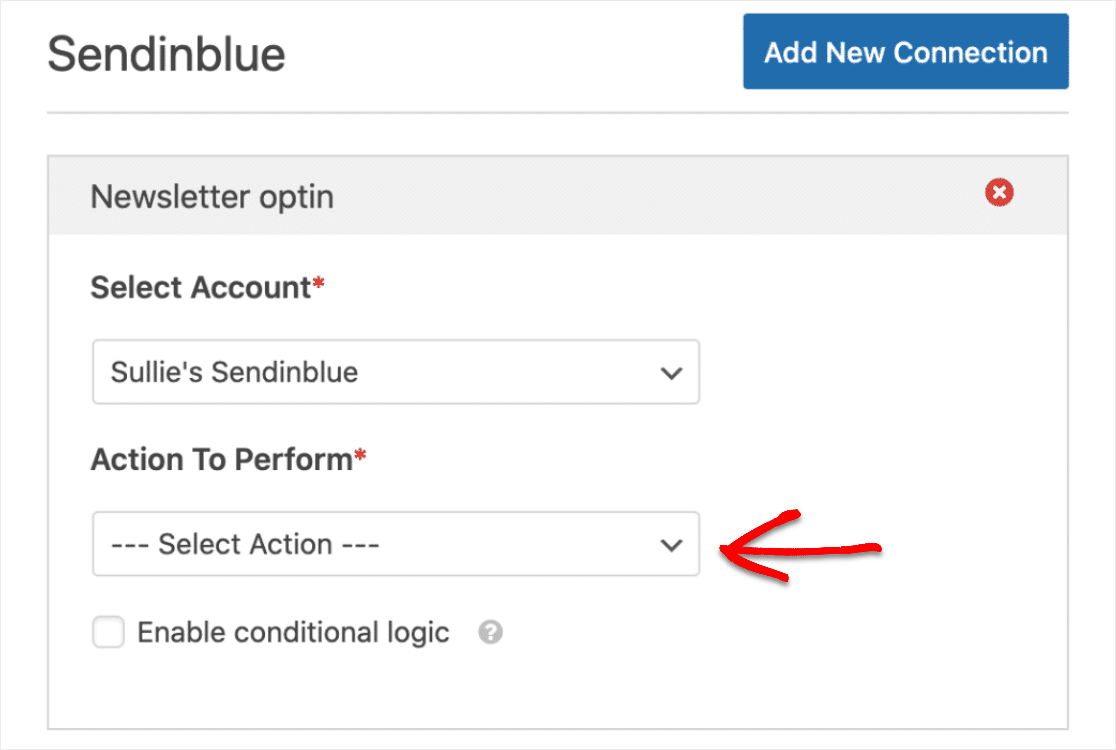
É muito fácil selecionar a conta que deseja usar. Basta localizá-lo no menu suspenso Selecionar conta .
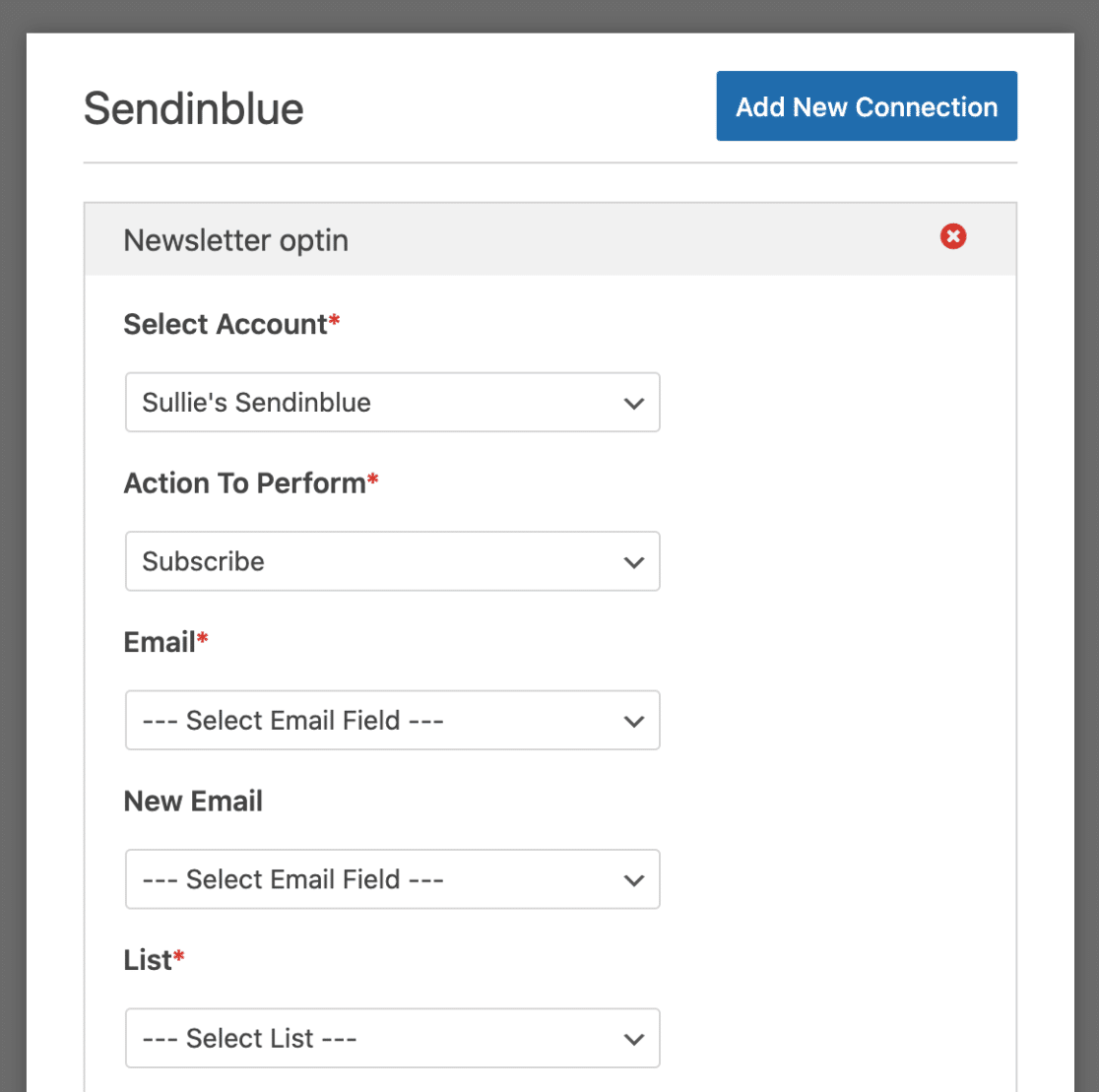
Em seguida, em Ação a ser executada , escolha a ação que você deseja que aconteça quando alguém clicar em enviar em seu formulário. E neste passo a passo, vamos escolher Inscrever-se como a ação que acontece.
Isso adicionará usuários aos nossos contatos Sendinblue.

Em seguida, depois de selecionar uma ação a ser executada, mais configurações serão exibidas para você personalizar sua conexão Sendinblue e WordPress. Então aqui está o que você verá:

E aqui estão mais detalhes sobre cada uma das opções:
- E-mail * - aqui você pode decidir qual campo do WPForms conterá o endereço de e-mail do assinante (você provavelmente vai querer selecionar o campo de e-mail aqui).
- Novo e-mail - Escolha o campo WPForms que conteria o novo endereço de e-mail do assinante. (Este campo é necessário apenas se estiver atualizando um contato existente no Sendinblue, portanto, para este exemplo, vamos deixar este campo em branco.)
- Lista - Escolha a lista Sendinblue à qual deseja que o novo assinante seja adicionado.
Além disso, lembre-se de que os campos obrigatórios têm um asterisco ao lado, então você terá que selecionar algo neles antes de prosseguir.
Etapa 5: Mapear campos personalizados Sendinblue para WPForms (opcional)
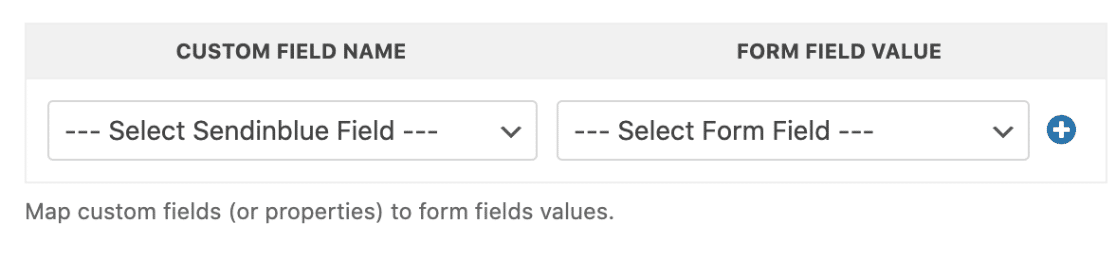
Esta etapa é opcional e apenas se você precisar sincronizar quaisquer campos personalizados que você fez no Sendinblue diretamente para seus formulários WordPress.
Você verá essa opção na seção Nome do campo personalizado . Portanto, basta escolher o campo Sendinblue nessa lista suspensa e mapeá-lo para os campos do formulário WPForms em Valor do campo do formulário.

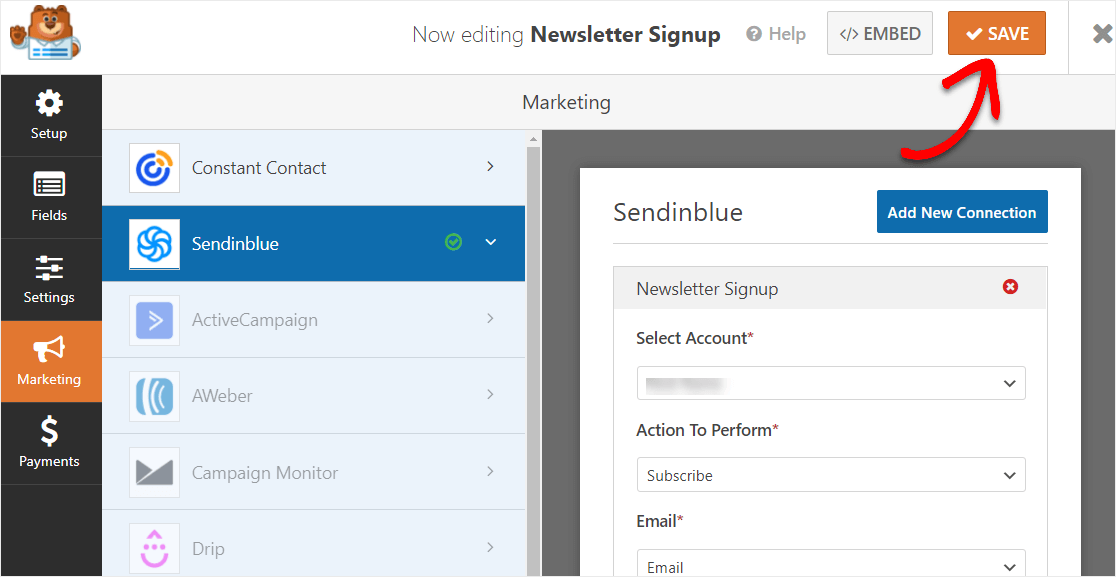
E depois de definir tudo em suas configurações exatamente como deseja, simplesmente salve seu formulário clicando no botão laranja Salvar no canto superior direito do construtor de formulários.

Etapa 6: Adicione o formulário Sendinblue ao seu site WordPress
Agora que o seu formulário Sendinblue WordPress foi criado, é hora de adicioná-lo ao seu site.
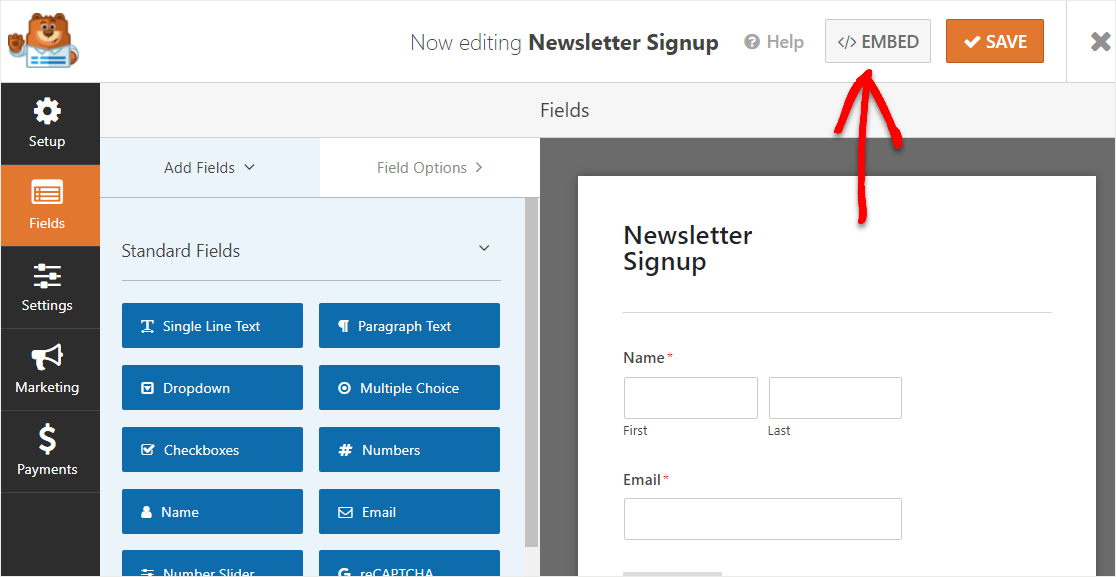
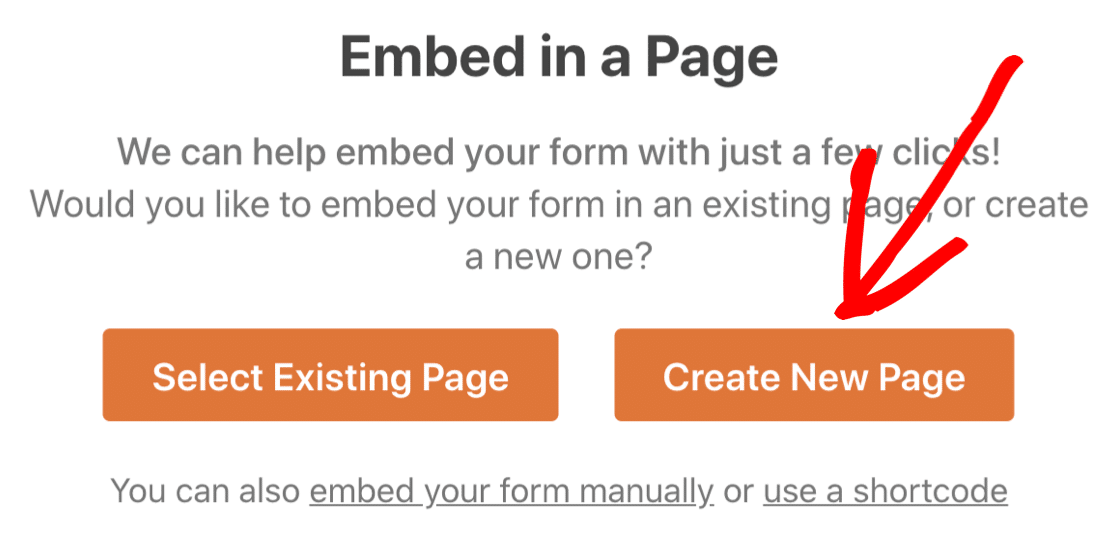
Então, para fazer isso, comece clicando no botão Incorporar .

Agora, quando a notificação Incorporar em uma página aparecer, vá em frente e clique no botão Criar nova página .

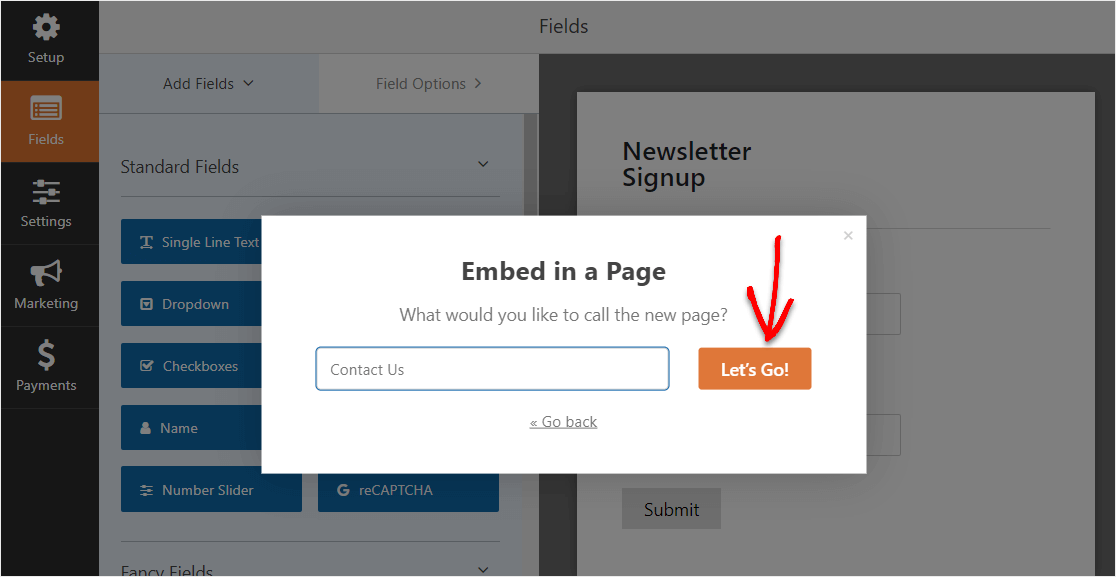
Em seguida, o WPForms solicitará que você nomeie sua página. Digite o título da página desejada na caixa e clique em Vamos lá!

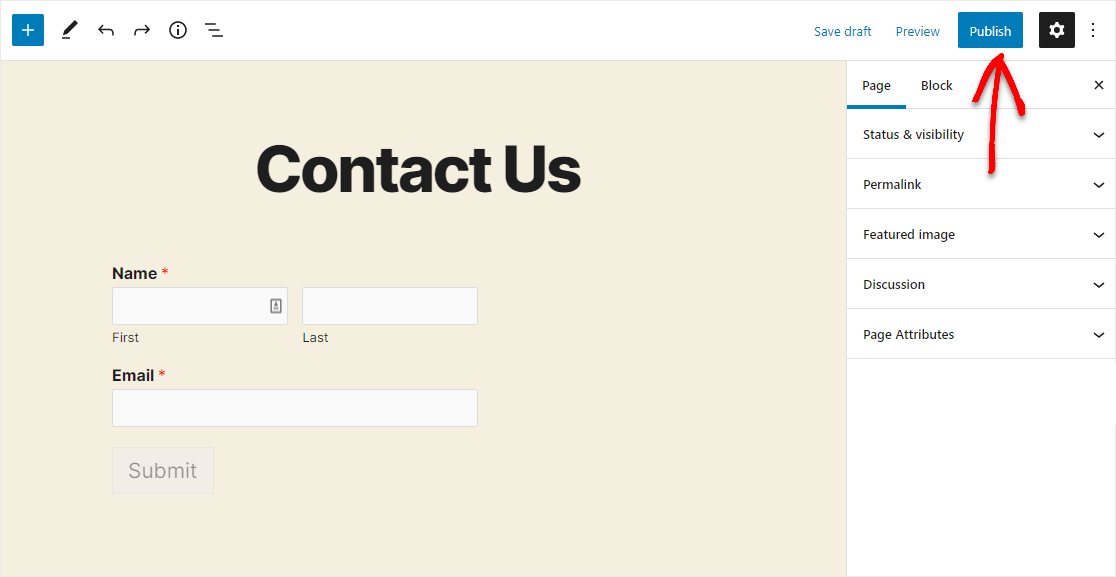
Agora, você verá uma nova página para o seu formulário Sendinblue no WordPress. Vá em frente e clique em Publicar no canto superior direito da sua página.

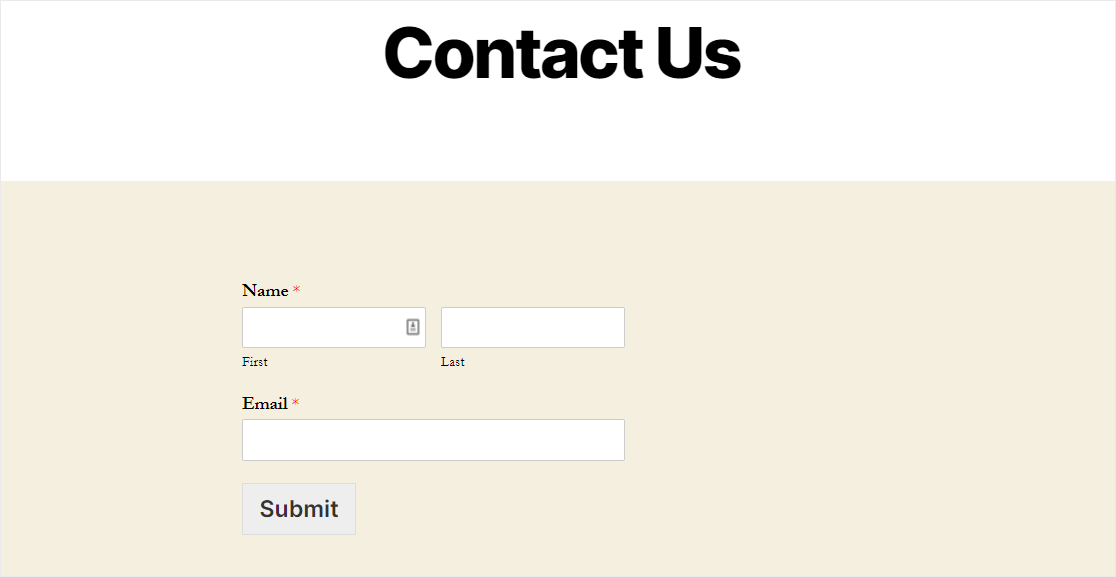
E aqui está a aparência do seu formulário conectado Sendinblue publicado no WordPress usando o plugin WPForms.

Bom trabalho, você concluiu o tutorial sobre como criar seu formulário Sendinblue no WordPress.
Próximas etapas: Aumente sua lista de e-mail
E pronto! Esperançosamente, este post ajudou você a aprender como fazer um formulário Sendinblue no WordPress usando o plugin WPForms.
Então, agora que seu formulário Sendinblue está ativo, você vai querer verificar nosso post com uma tonelada de maneiras simples de aumentar sua lista de e-mail para obter o máximo de seus formulários automatizados de site.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso. O WPForms Pro vem com a integração Sendinblue fácil de usar e uma garantia de reembolso de 14 dias.
E se você gostou deste artigo, siga-nos no Facebook e Twitter para mais tutoriais WordPress gratuitos.
