Como criar slider no WordPress com Elementor e Happy Addons
Publicados: 2019-11-23Na fraseologia de web design, o slider é usado para mostrar um monte de imagens em uma apresentação de slides. Com o controle deslizante, você pode demonstrar as fotos mais importantes para mostrar seus objetivos de negócios, estratégias ou serviços. Portanto, permite que os usuários vejam facilmente os destaques e ajam rapidamente. Nesse caso, você deve estar ciente de como criar slider para seu site, se você realmente deseja interagir com os usuários.
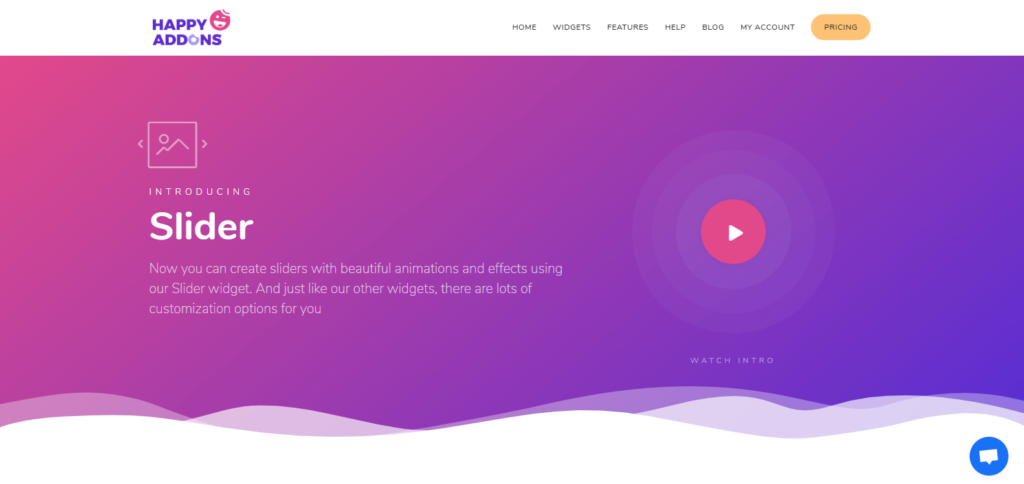
Usando um controle deslizante na parte superior da página da Web, você pode exibir facilmente todo o conteúdo importante de maneira inteligente
No entanto, se você for um usuário regular do WordPress, poderá associar-se aos plugins disponíveis na indústria do WordPress. Ao empregá-los corretamente, você pode produzir alguns designs esplêndidos, por exemplo, páginas iniciais, páginas de destino, postagens ou qualquer coisa que você queira em uma viagem de dedo.
No tutorial de hoje, mostraremos como criar sliders no WordPress sem usar nenhum código de maneira simples.
Uma breve introdução ao widget deslizante Happy Elementor Addons

Geralmente, por padrão, é difícil adicionar imagens de controle deslizante na seção de cabeçalho do WordPress. No entanto, você pode encontrar diferentes plugins do WordPress para criar sliders. Nesse caso, o 'Slider Widget' de 'Happy addons', que é muito simples de empregar com suas facilidades fáceis de arrastar e soltar, aliviará sua tarefa de adicionar o controle deslizante.
Usar este widget deslizante do WordPress não é apenas simples, mas também ajuda você a direcionar mais tráfego para seu site com suas magníficas animações e efeitos. E a parte mais significativa é que 'Happy addons' agora está mesclado com o Elementor. Como resultado, você obterá benefícios extras para criar qualquer material de site. Então, o que mais?
Sim, usando o 'Slider Widget' você terá os seguintes benefícios:
- Navegação de seta simples
- Seta Deslizante Circular em Ambos os Lados
- Navegação pontilhada
- Controle deslizante vertical
- E Título e Descrição de Imagens individuais, etc.
Então essas são as vantagens que você terá com o 'Slider Widget'.
Leia este post para saber, por que Happy Addons é o Unique Elementor Addons?. Este post lhe dará uma ideia de como o 'Happy Addons' funciona com o Elementor.
Como Criar Slider no WordPress com Happy Addons (4 Passos)
Usando o ' widget Slider de Happy Addons ', você pode criar controles deslizantes atraentes para o seu site. Se você tem medo de implementar qualquer código, este widget de Happy Addons pode ser a ferramenta surpreendente.
No entanto, você pode empregar o 'Slider Widget' em seu site WordPress seguindo estas etapas cuidadosamente:
Requisitos
- WordPress (processo de instalação)
- Elementor
- Complementos felizes
Ok, certifique-se sobre os requisitos antes de iniciar este tutorial.
Processo de configuração
Vamos supor que você já tenha um site WordPress. E você deseja alterar o controle deslizante do seu site. Então, depois de instalar todas essas coisas essenciais, siga estas etapas:
De qualquer forma, confira este artigo sobre 'Como criar um site completo usando o Elementor'.

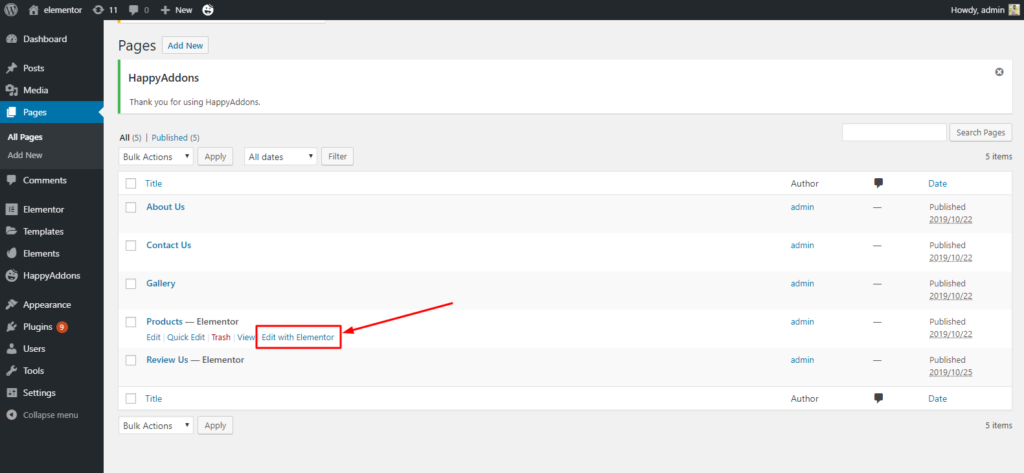
Etapa 1: como adicionar uma página e editar com o Elementor
Se você já tem um site, então você deve ter páginas da web. Certo? Tudo o que tem a fazer é:
Navegue até sua página, onde você deseja adicionar o widget de controle deslizante. Aqui já temos uma página. Então, basta clicar em 'Editar com Elementor'.

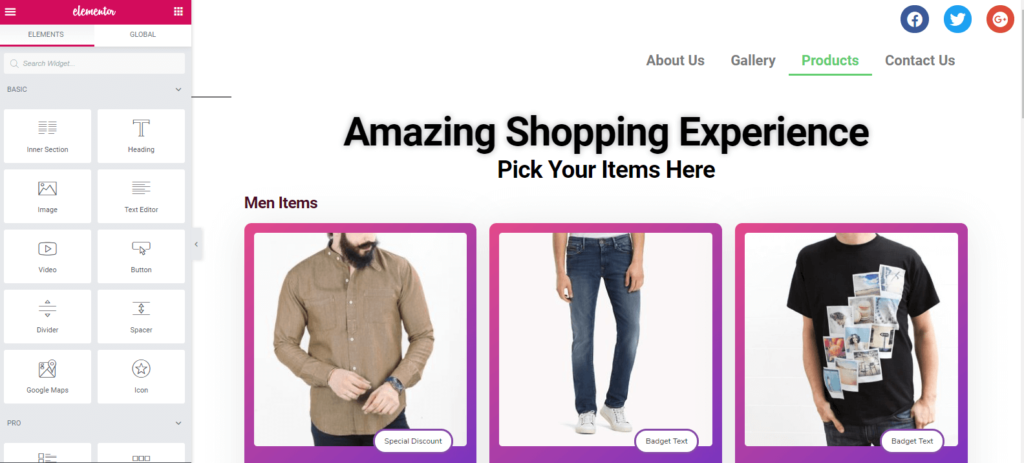
Depois disso, você terá a janela com todos os widgets. Você pode ver claramente que não usamos nenhum controle deslizante nesta página. Então vamos fazer isso com facilidade.

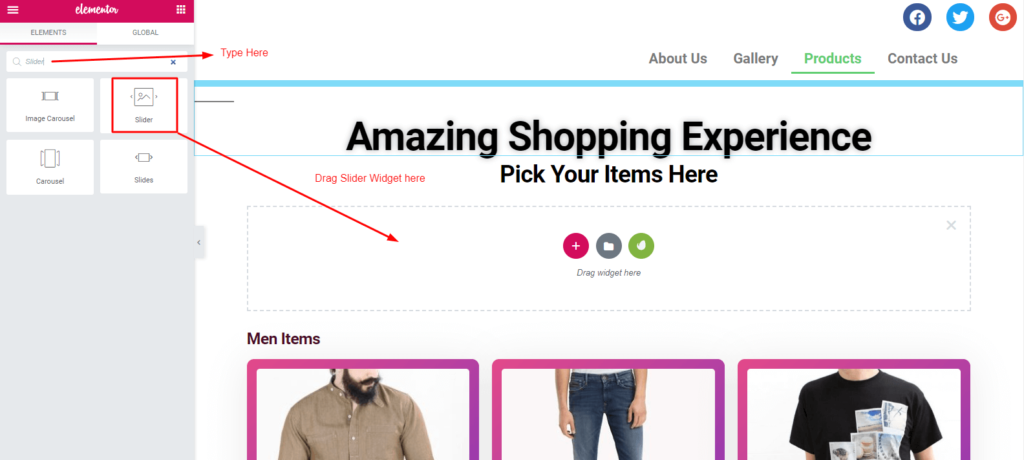
Passo 2: Como adicionar o 'Widget Slider'
Para adicionar ' Slider Widget ', clique no widget 'Slider' na barra lateral esquerda. E arraste-o para o local onde deseja adicionar controles deslizantes. Geralmente, usamos controles deslizantes após a parte do cabeçalho. Confira a captura de tela:

Depois de adicionar 'Slider Widget', você obterá 'Slider' junto com um menu no lado esquerdo da tela.

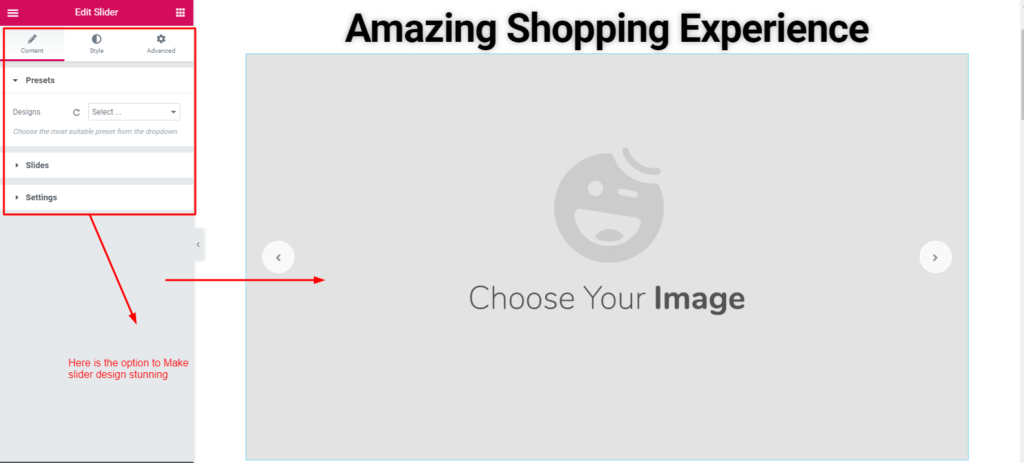
Etapa 3: como adicionar predefinições e imagens
Bem, no Elementor, você pode obter alguns recursos internos para usar. Mas usando o widget Happy Addons, você terá alguns benefícios extras. E um deles é 'Preset'. Assista a este tutorial em vídeo para ter uma ideia do que é ' Preset '.

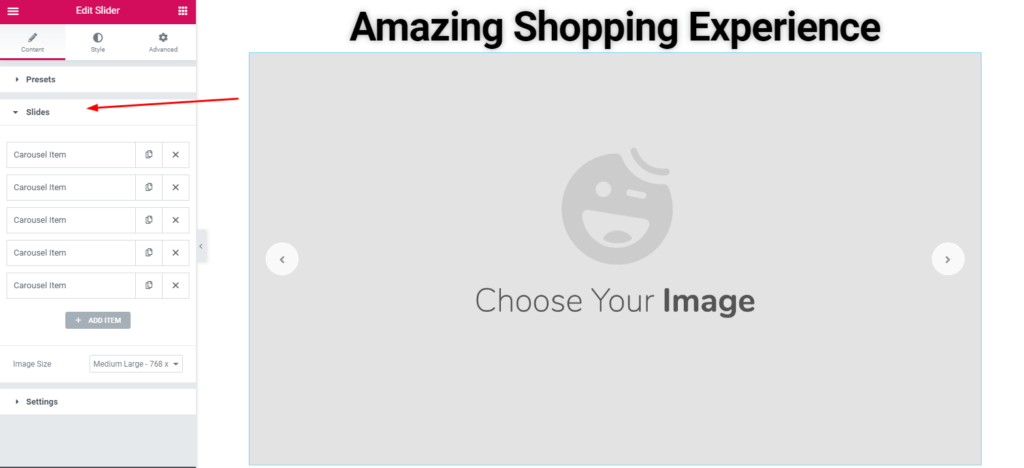
Em seguida, para adicionar imagens no controle deslizante, clique na opção 'Slides'. Aqui você pode ver os slides que foram adicionados.

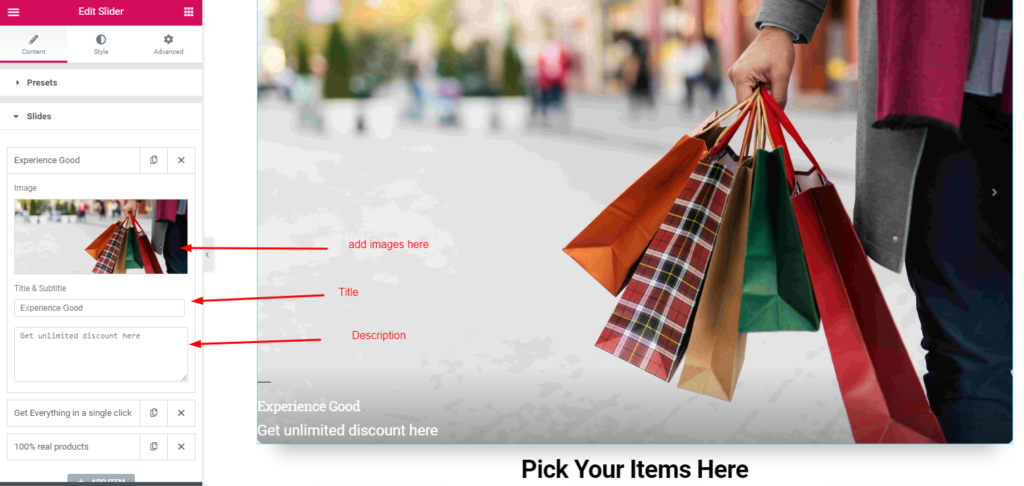
Em seguida, basta adicionar imagens que você deseja adicionar. Aqui você terá alguma opção para estilizar o controle deslizante. Por exemplo, imagens, títulos e descrições de imagens, etc.

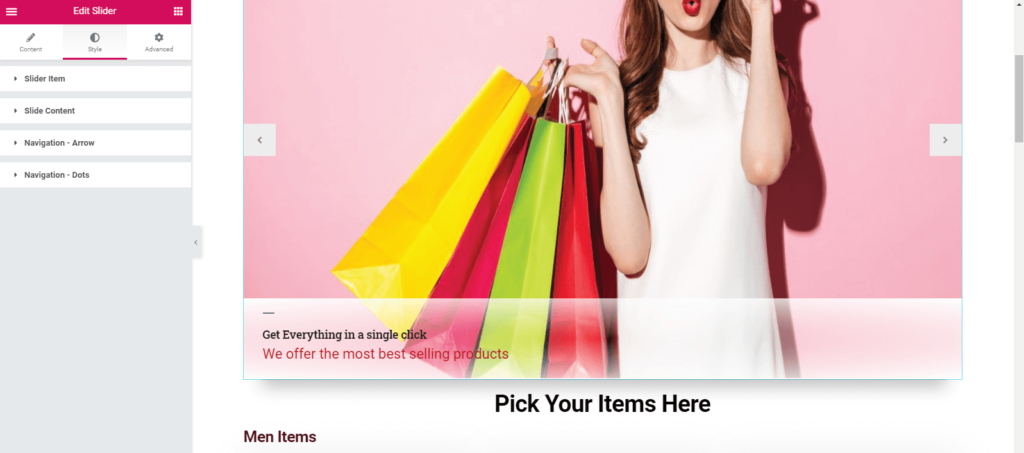
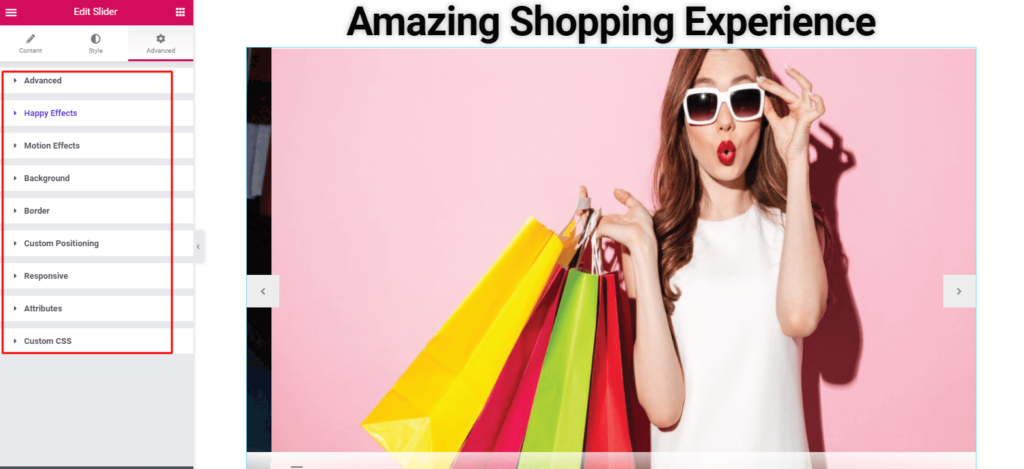
Etapa 4: como estilizar imagens
Esta seção depende totalmente do seu senso de design. Então experimente isso por si mesmo.
Aqui você obterá, Item do Slider, Conteúdo do Slider, Seta de Navegação e Pontos de Navegação.

Ponto de bônus: como adicionar design avançado
Geralmente, não precisa desta seção especialmente para estilizar controles deslizantes. Mas você pode experimentar se tiver algum interesse. A partir daqui você pode fazer 'Design Avançado'. E o mais fascinante é, 'Efeito Feliz'.
Happy Effect consiste em dois efeitos. Um deles é o Efeito Flutuante e o CSS Personalizado.

Efeito flutuante
Ao capturar sua imaginação, você poderá criar ou animar qualquer tipo de design. Além disso, você pode aplicar animações de alto nível para qualquer Elementor Slider usando esse recurso. Além disso, você pode traduzir, girar ou dimensionar com este widget.
CSS customizado
CSS personalizado é outro recurso fascinante do Happy Addons. Além disso, é um grande aprimoramento em relação ao Elementor principal que funciona fantasticamente com todos os widgets. Como resultado, agora você pode empregar várias transformações CSS como um snippet, traduzir, girar, dimensionar e inclinar sem limitações.
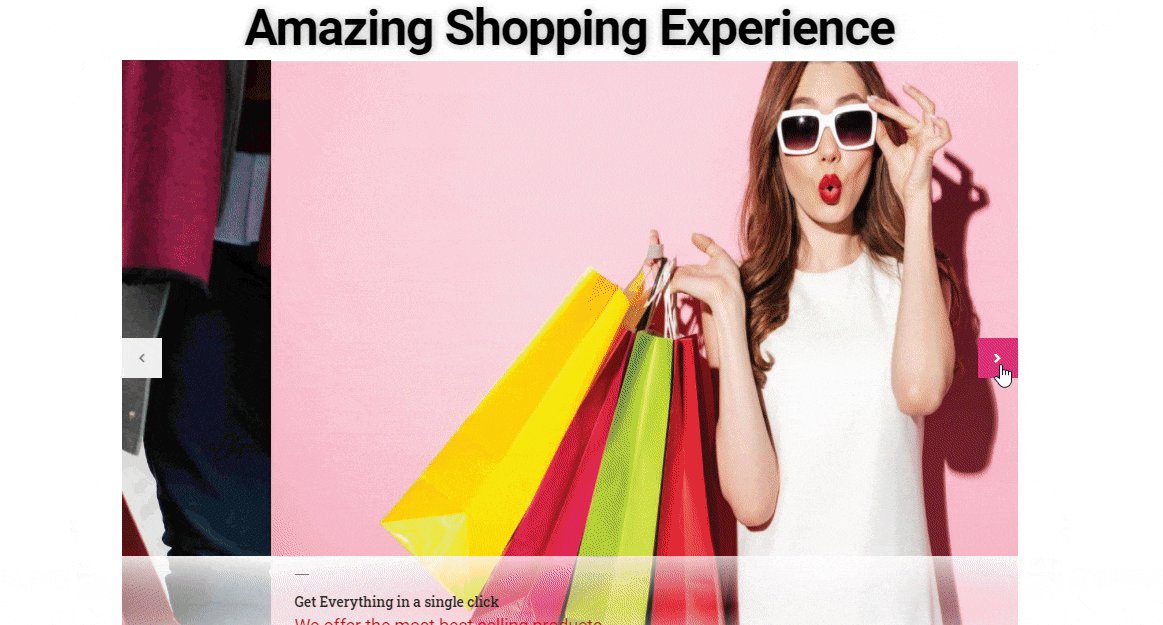
Visualização final
Esta é a visualização final depois de adicionar o Happy Elementor Slider Addon no site.

No entanto, você pode verificar a documentação completa no widget deslizante para obter uma explicação detalhada.
Além disso, você pode verificar o seguinte tutorial em vídeo para saber mais sobre ' Slider Widget '. Ele irá ajudá-lo a saber mais uso deste widget. Dê uma olhada agora!
Como criar slider no WordPress: palavras finais
O uso de controles deslizantes no site é eficaz. Se você adicionar o controle deslizante manualmente ou usando qualquer código, pode parecer muito difícil para você. Mas o controle deslizante do WordPress o torna muito frutífero e fácil. Portanto, se você deseja aumentar as conversões de vendas, melhorar o UX ou subir nas classificações de pesquisa, as 'imagens deslizantes' no site são obrigatórias.
No entanto, tentamos mostrar de uma forma simples, como criar slider no WordPress. Esperamos que você obtenha algo útil neste tutorial. Se você tiver algo para compartilhar ou sugestões, sinta-se à vontade para entrar em contato conosco.
