Como criar pop-ups de assinatura exibidos em sites de celebridades
Publicados: 2022-11-25Os pop-ups são um recurso frequentemente utilizado para atrair a atenção dos seus visitantes com informações de seu interesse ou para se conectar com eles por meio, por exemplo, de inscrições em sua lista de e-mail.
Aproveitando que na semana passada publicamos um post com 75 sites de celebridades criados em WordPress, neste post queremos mostrar a você quatro exemplos completos de como você pode criar alguns dos designs popup usados justamente em sites de celebridades. Para fazer isso, usamos Nelio Popups para criar uma grande variedade de popups e Nelio Forms para adicionar os formulários de contato mostrados em alguns deles.
Índice
- Pop-up exibido no site de George Michael
- Pop-up exibido no site de Tom Jones
- Pop-up exibido no site de Kim Kardashian
- Pop-up exibido no site da Selena Gomez
- Resumo
Pop-up exibido no site de George Michael
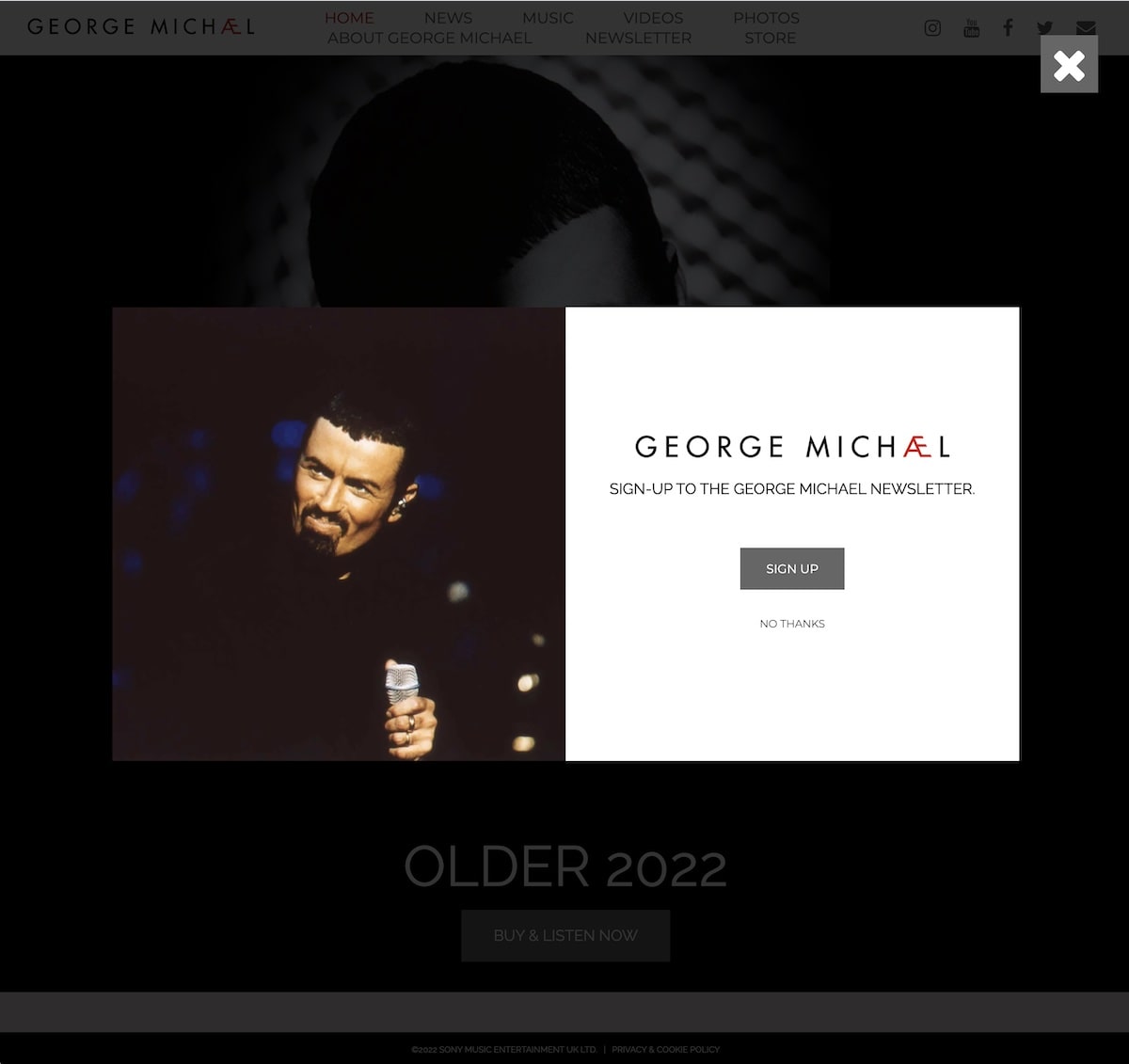
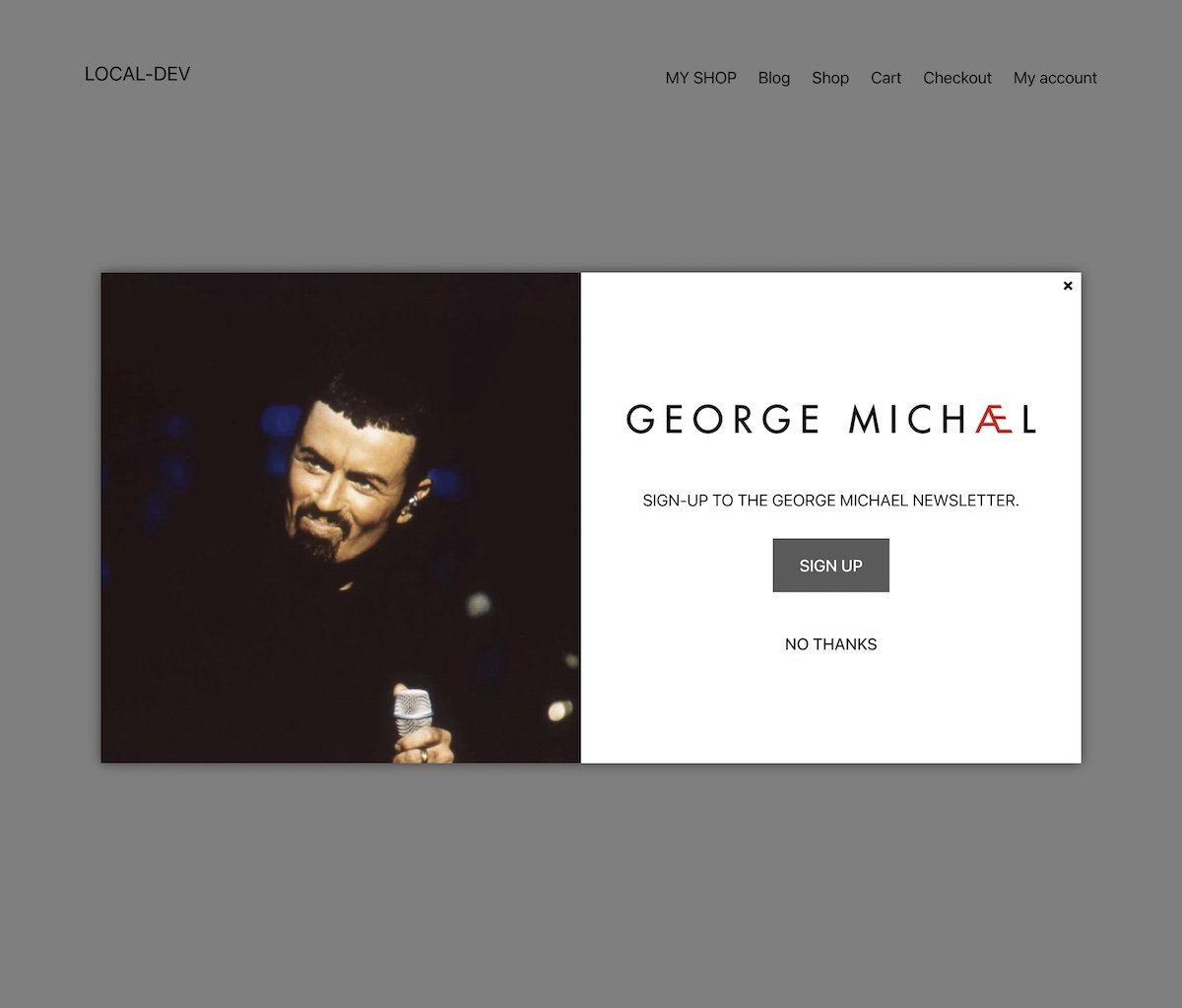
Se você era um grande fã de George Michael, ainda pode curtir sua música e aprender mais sobre sua vida em seu site. Ao entrar no site, a primeira coisa que aparece é um grande pop-up que o convida a clicar no botão de subscrição que o leva à página onde deve preencher os dados para subscrever a sua newsletter.

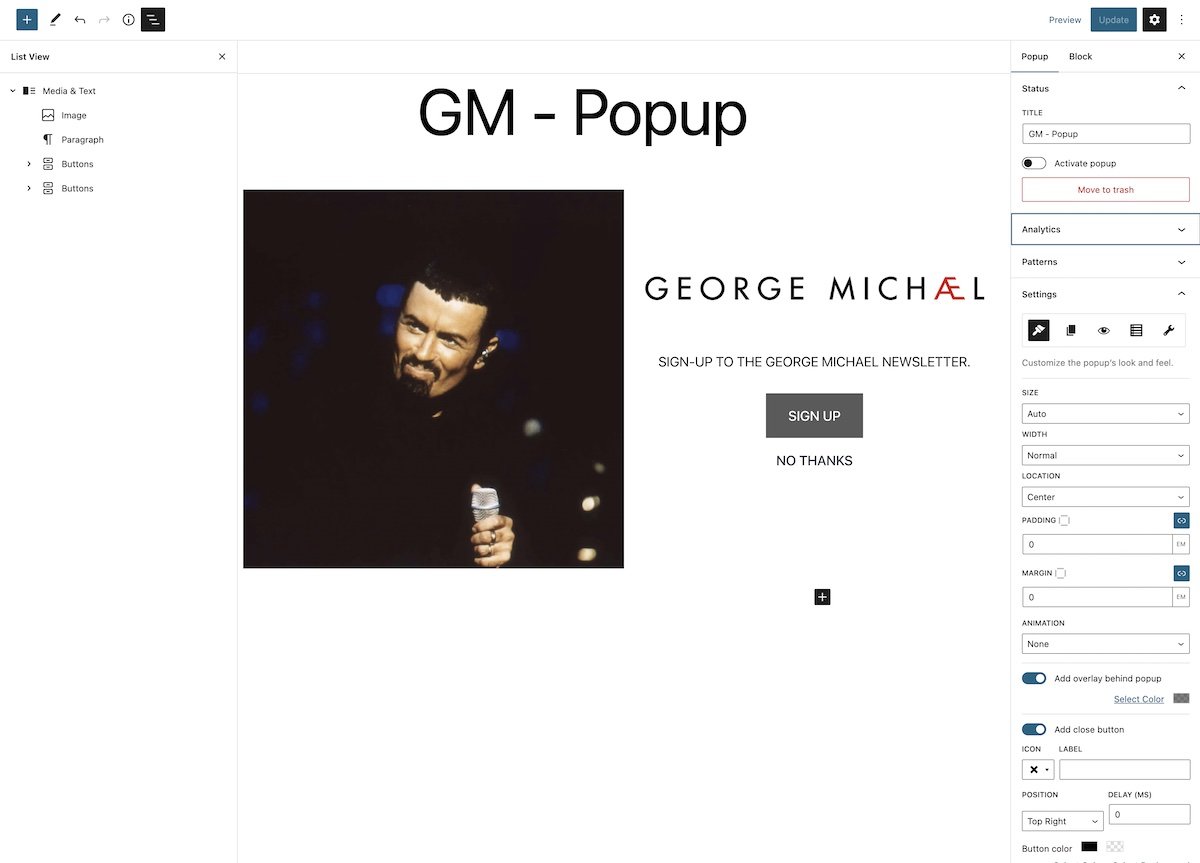
Criar a aparência deste pop-up com Nelio Popups é muito simples. O editor de pop-ups Nelio para criar qualquer janela pop-up é como o editor de blocos: basta adicionar o bloco Mídia e Texto onde você pode adicionar a foto no lado esquerdo e, no lado direito, o logotipo, o texto e alguns botões.

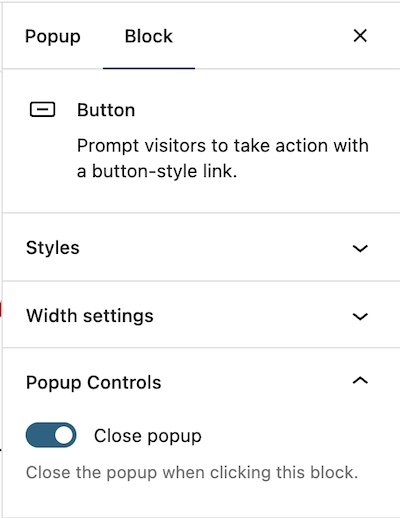
No primeiro botão, o botão de subscrição, deve adicionar o link para a página onde se encontra o formulário de subscrição e, nas propriedades do segundo botão, deve indicar que a janela deve fechar após clicar no mesmo.

Certifique-se de ter indicado que a janela está posicionada no centro, sem preenchimento ou margens e também adicionou um ícone para fechar o pop-up.
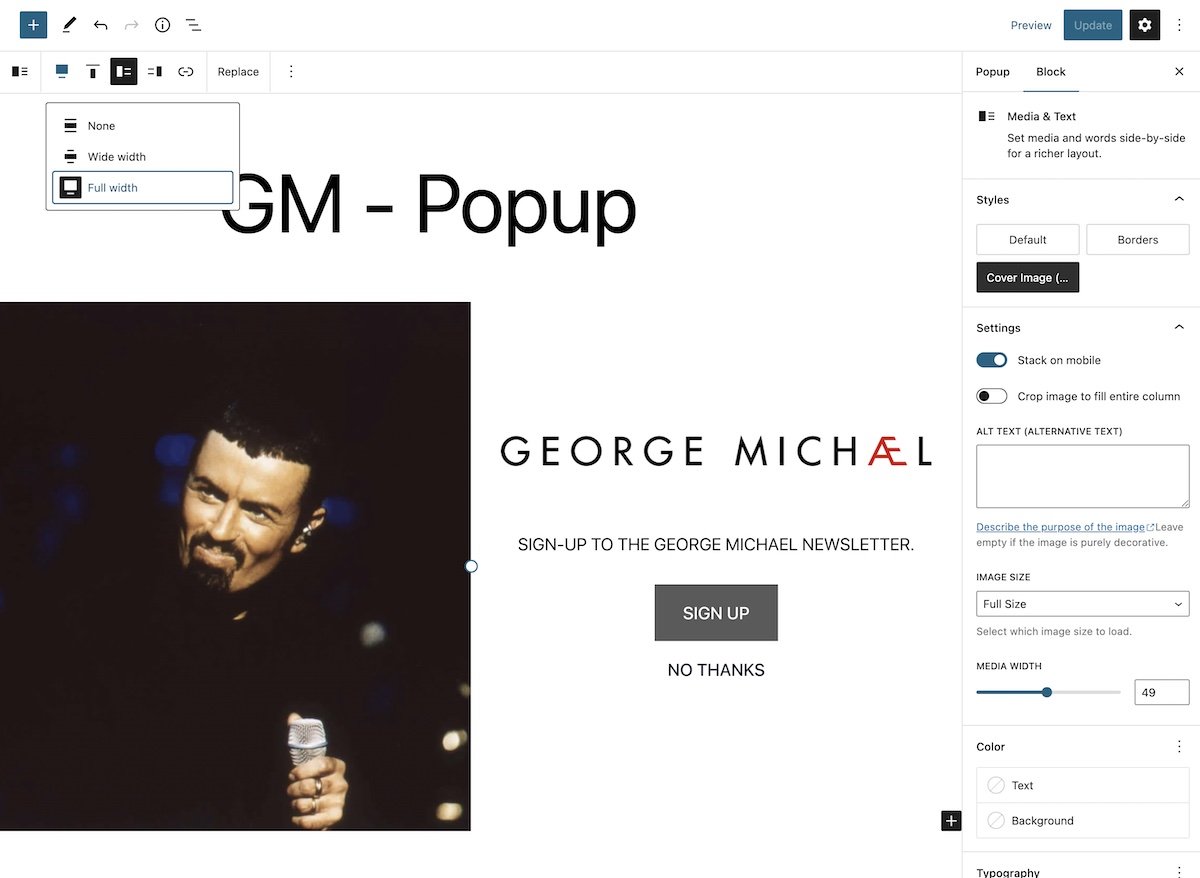
Além disso, para que a imagem preencha todo o lado esquerdo do pop-up, você deve certificar-se de que especificou que a imagem tem um alinhamento de largura total e um estilo de imagem de capa .

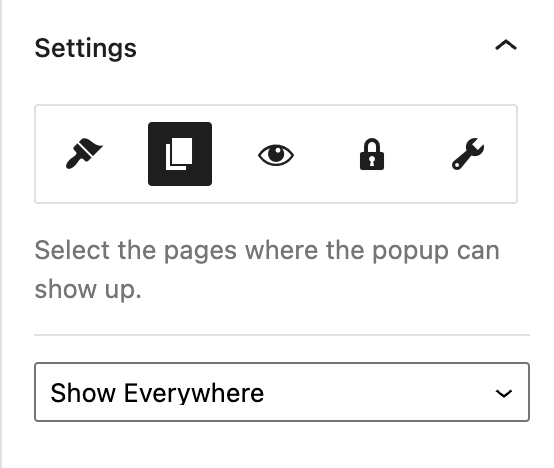
Nesse caso, o pop-up é exibido imediatamente quando você entra na página. Para fazer isso, nas propriedades do pop-up, você pode especificar que ele abra em qualquer página quando for exibido.


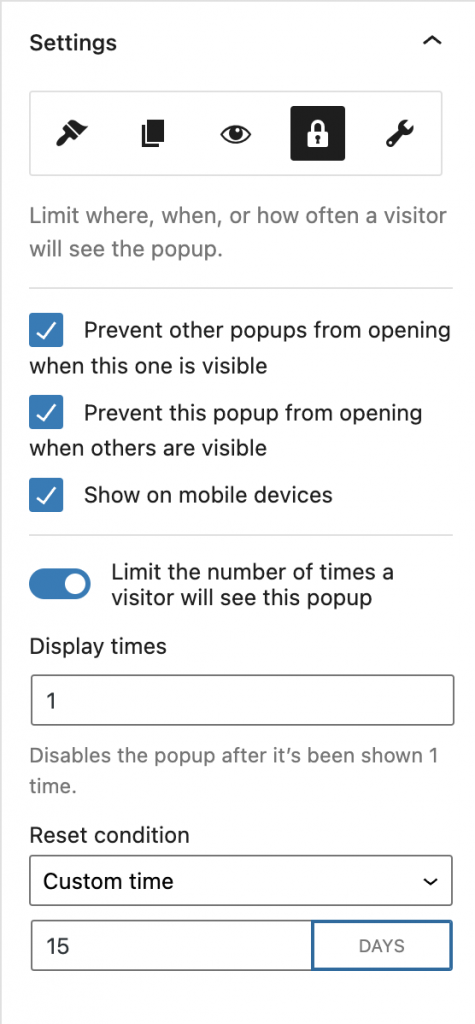
Finalmente, na web original, vemos que uma vez que o pop-up é fechado, ele não é exibido novamente ao acessar a web novamente. Para replicar esse comportamento, nas propriedades avançadas do pop-up, você pode limitar o número de vezes que um pop-up é exibido para um visitante e se deseja exibi-lo novamente após um determinado tempo.

E é isso, você já criou o pop-up com a mesma aparência.

Claro, você pode ajustar o estilo da fonte ou adicionar algumas margens para torná-la idêntica ao original. E como você pode ver na imagem anterior, o botão para fechar o popup, neste caso, está dentro dele.
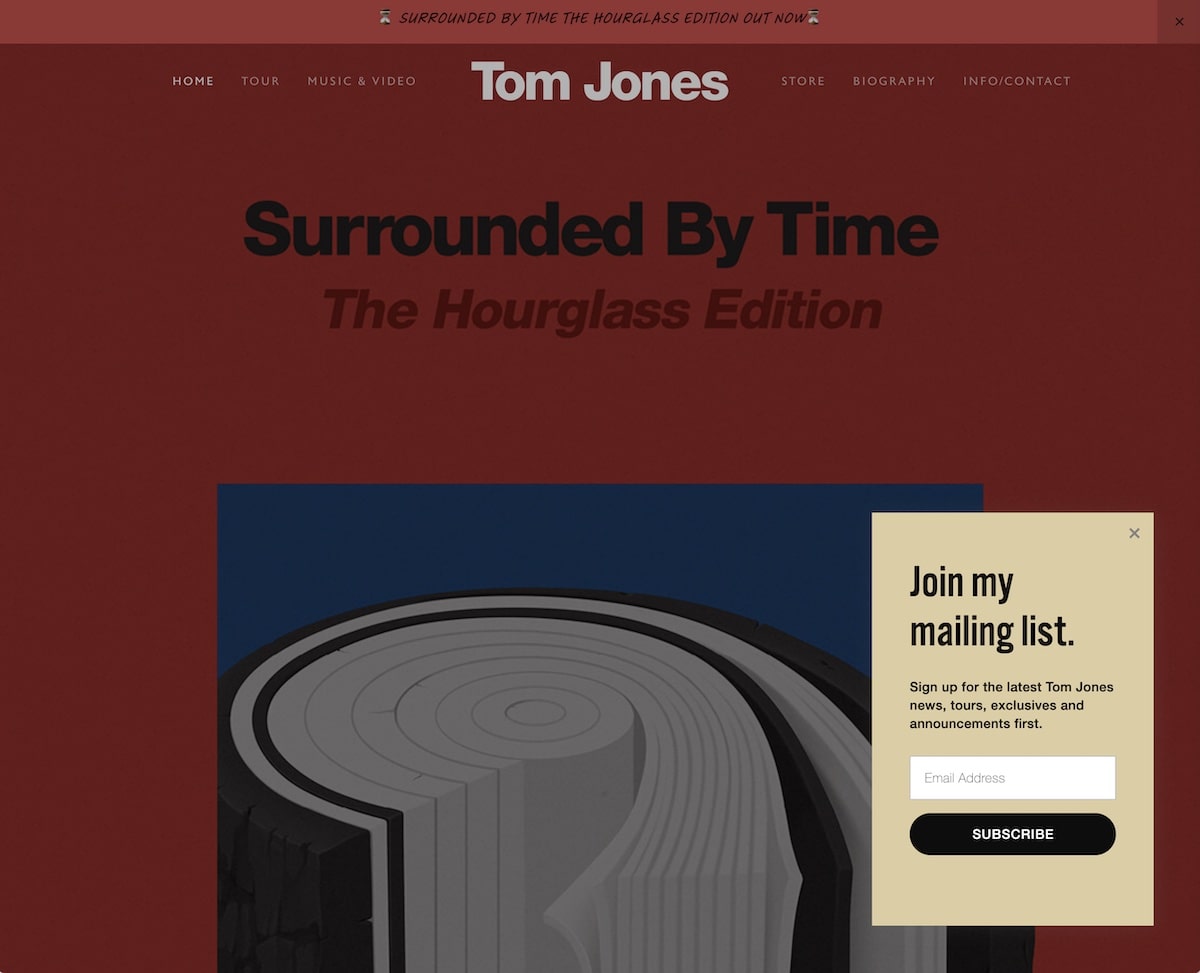
Pop-up exibido no site de Tom Jones
Vejamos um segundo exemplo. No site da Tom Jones, depois de aceitar o banner do cookie, um simples pop-up aparece no canto inferior direito do site para você se inscrever na lista de mala direta.

Nesse caso, ao invés de ter um botão que te redirecione para uma página de assinatura, o próprio pop-up já inclui o campo onde você deve inserir um endereço de e-mail e o botão de assinatura.
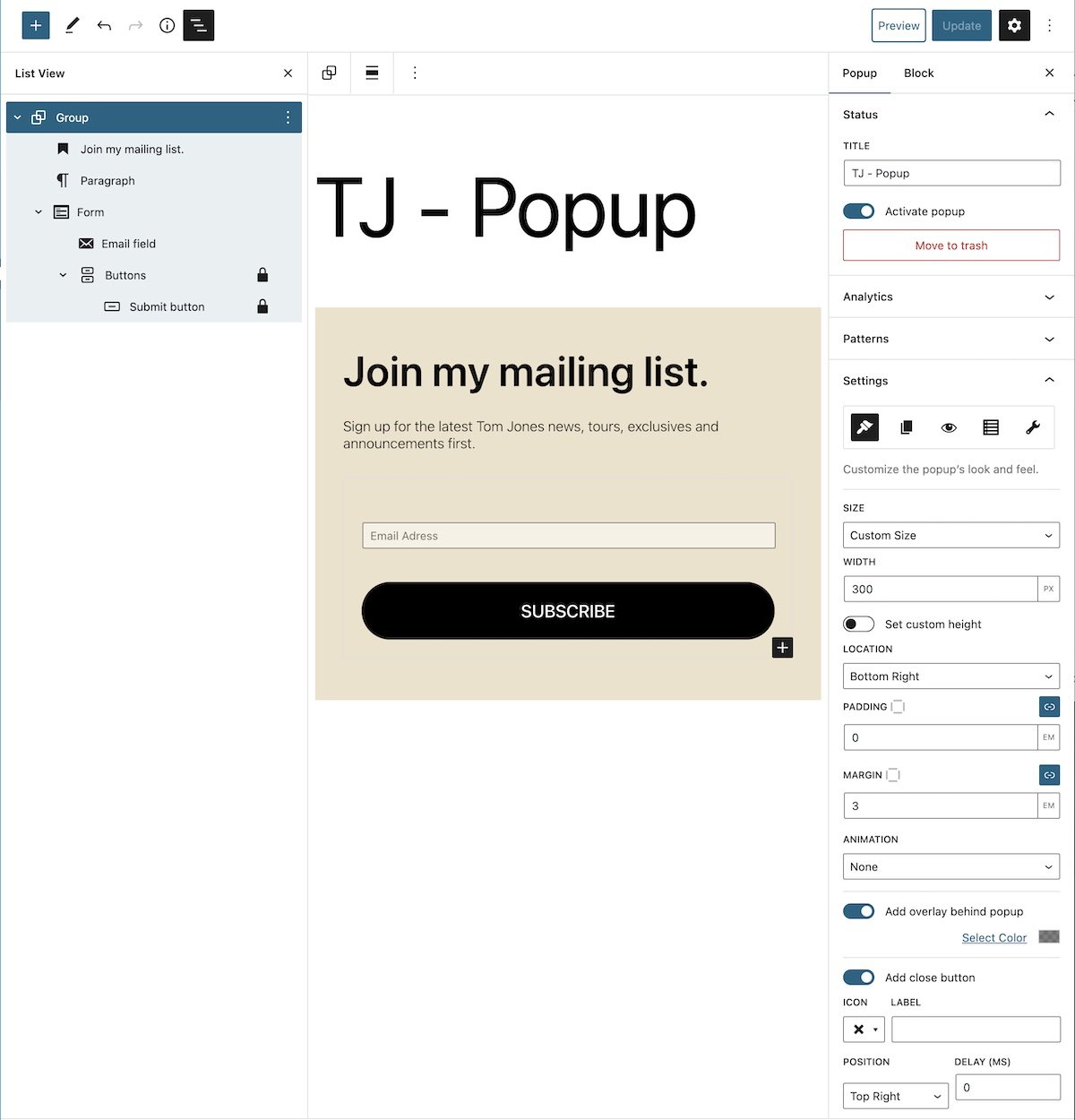
Como criamos esta janela pop-up com Nelio Popups? Simplesmente criamos um grupo com fundo marrom claro que inclui um título, um texto e um formulário (criamos com Nelio Forms, mas você pode usar qualquer outro plugin). No grupo, também adicionamos algum preenchimento para torná-lo mais parecido com o original.

O pop-up terá uma largura reduzida e será exibido no canto inferior direito da página onde adicionamos alguma margem da borda.

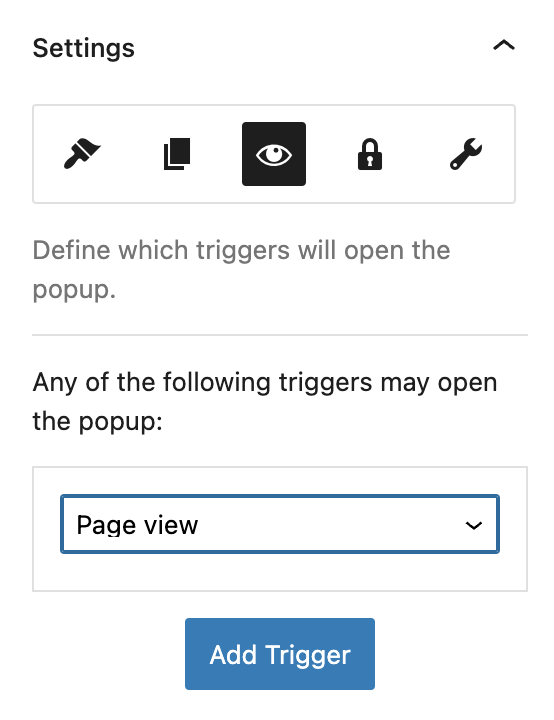
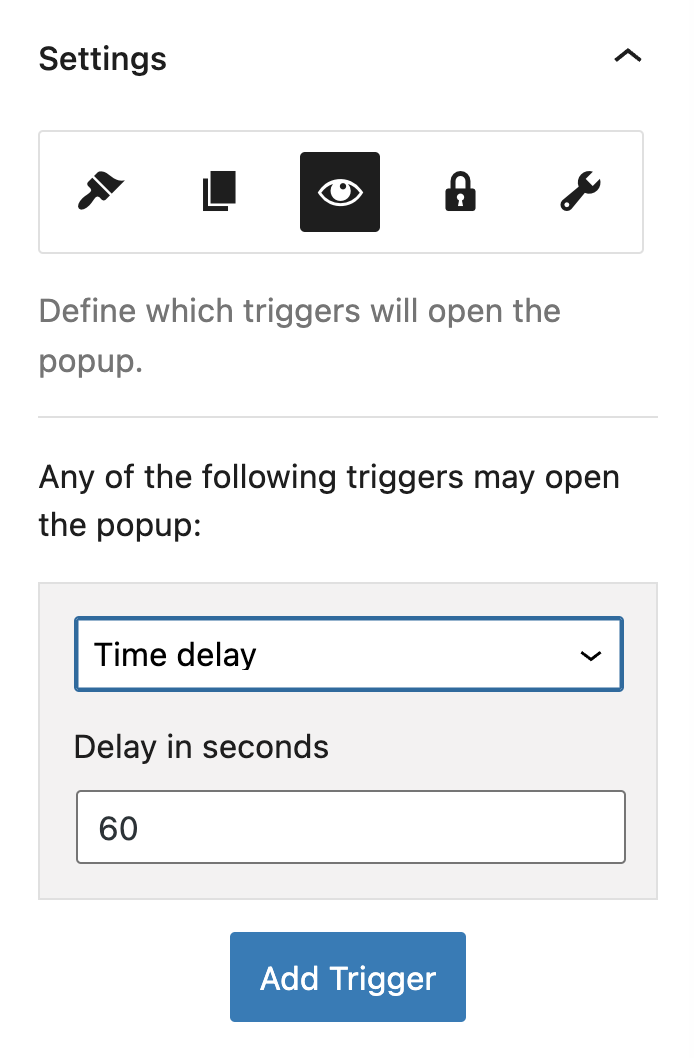
Sobre o comportamento, neste caso o pop-up não é exibido imediatamente quando você entra na página principal, mas aparece após um curto intervalo de tempo. Para isso, nas propriedades do pop-up, você pode especificar um atraso antes de sua exibição:

E, como antes, também garantimos que, uma vez fechado o pop-up, ele não seja exibido novamente ao acessar a web novamente. E pronto, você já tem o novo pop-up criado.

Como você pode ver na imagem anterior, neste caso, para ficar mais parecido com o original, precisaríamos instalar no tema a fonte utilizada na web.
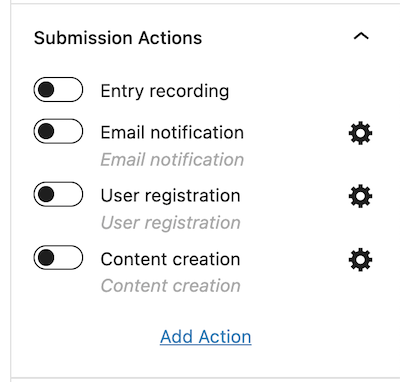
Observe que ao criar um formulário com o Nelio Forms, você tem várias opções de envio, além da integração com o Akismet para controle de spam.


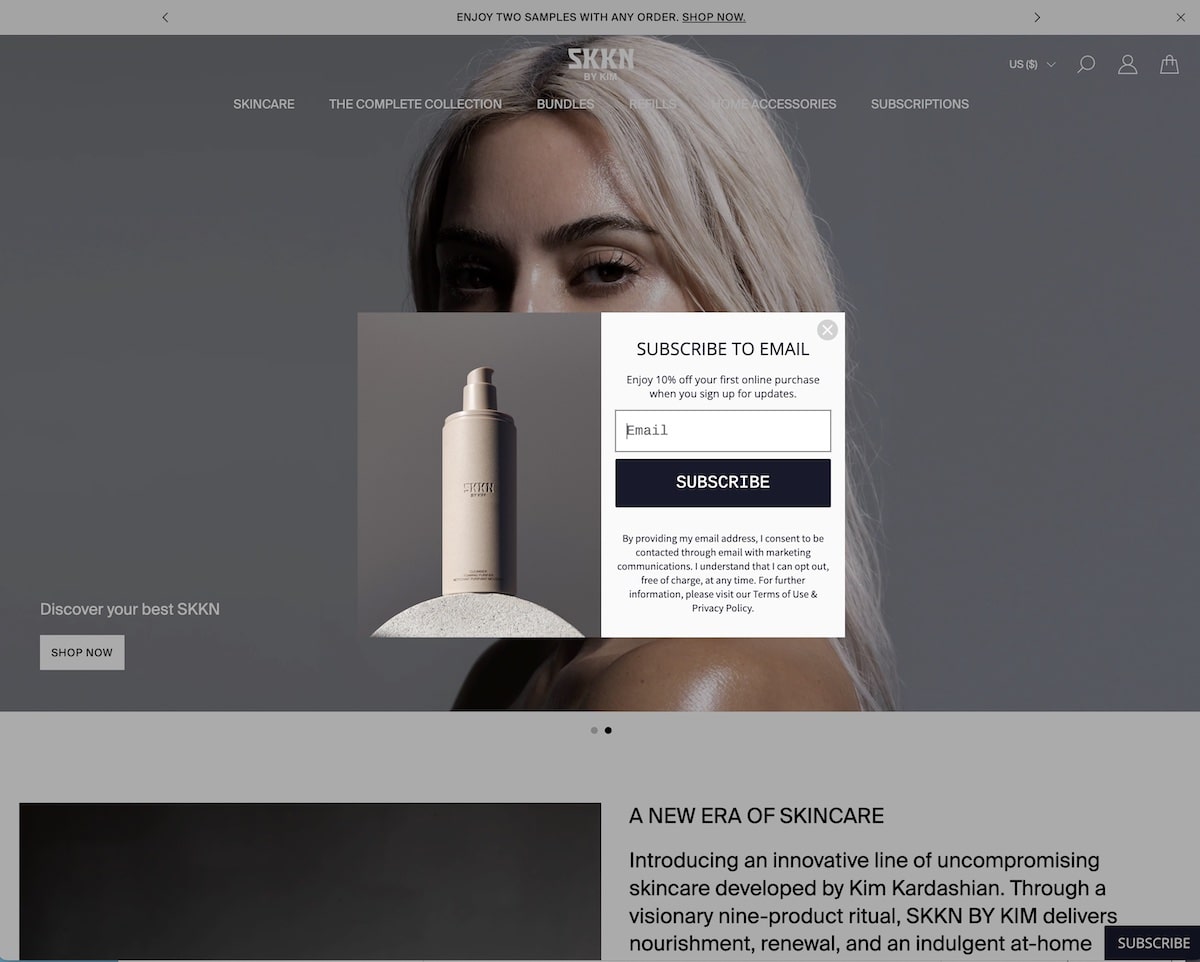
Pop-up exibido no site de Kim Kardashian
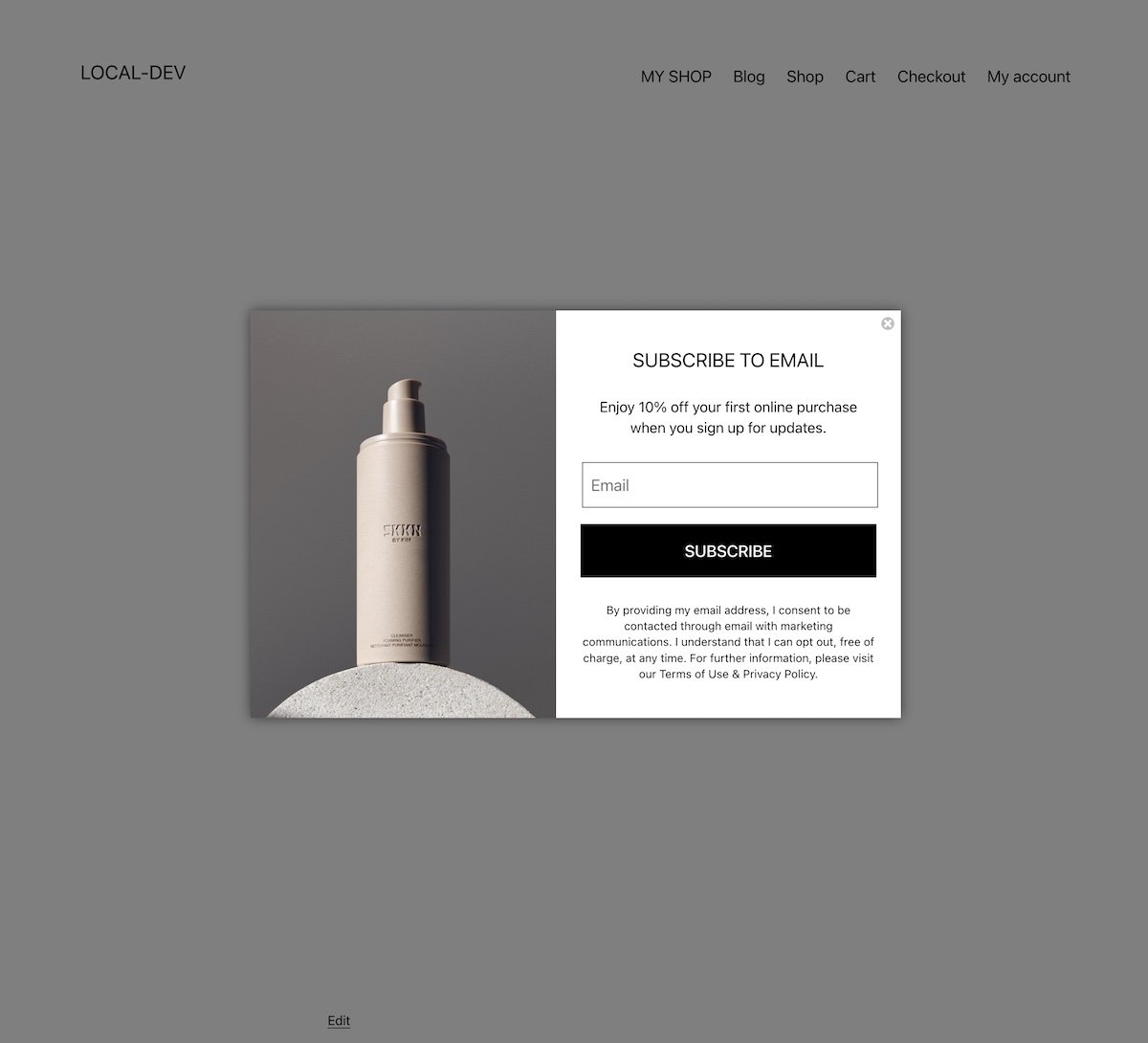
O site de Kim Kardashian vende produtos de beleza para cuidados com a pele. Na primeira vez que você entrar, e após alguns segundos, o seguinte pop-up aparecerá no centro da tela:

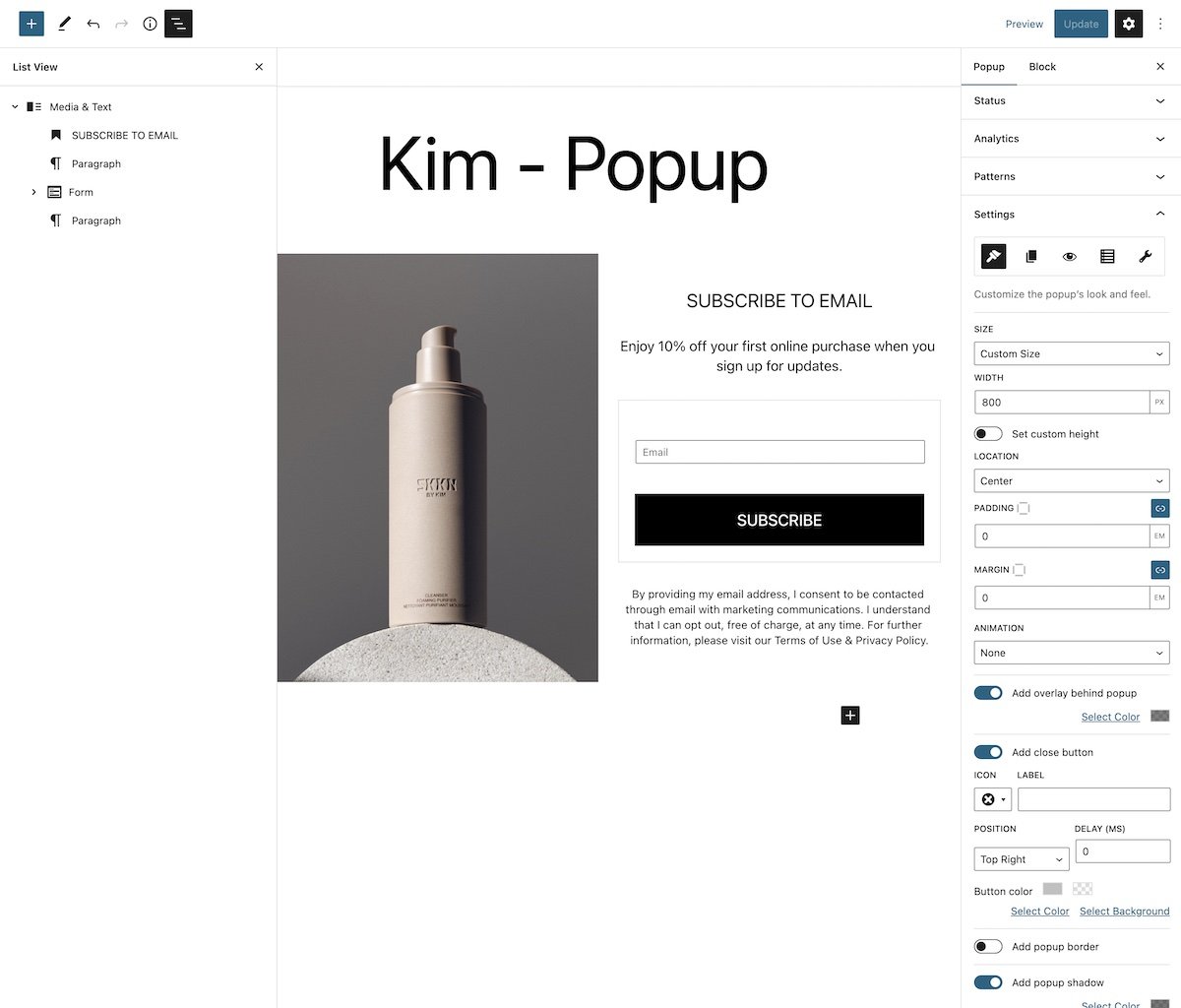
Como você deve ter adivinhado, criar este pop-up é “como uma mistura” dos dois anteriores. Criamos um bloco de mídia e texto no qual adicionamos a imagem do lado esquerdo e, como antes, garantimos que ela ocupe todo o espaço e seja do tipo imagem de capa no pop-up. No lado direito, adicionamos o título, o subtítulo, um formulário e mais algum texto.

Nesse caso, selecionamos um ícone cinza redondo com uma cruz no meio como botão de fechar. E o comportamento é o mesmo de antes: ou seja, há um atraso na sua exibição e, uma vez fechada a janela, ela não é mostrada novamente ao usuário por algum tempo.

Pop-up exibido no site da Selena Gomez
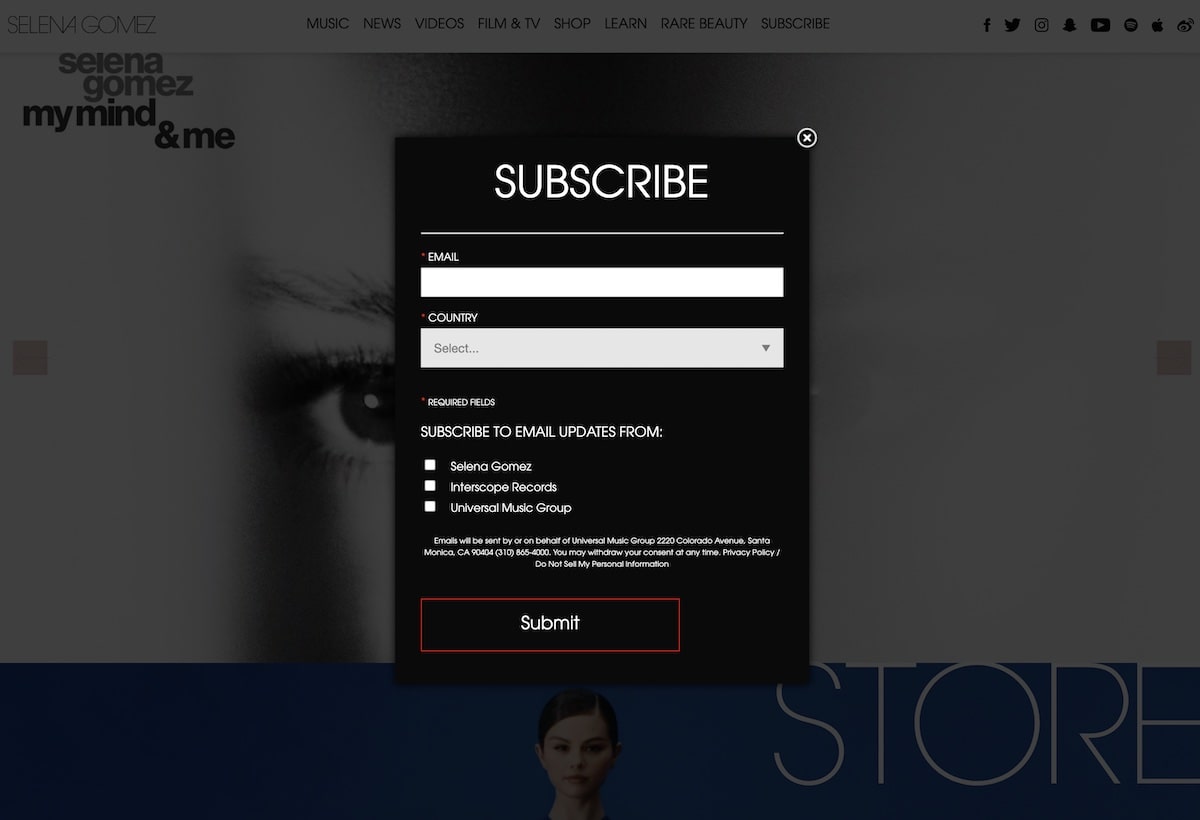
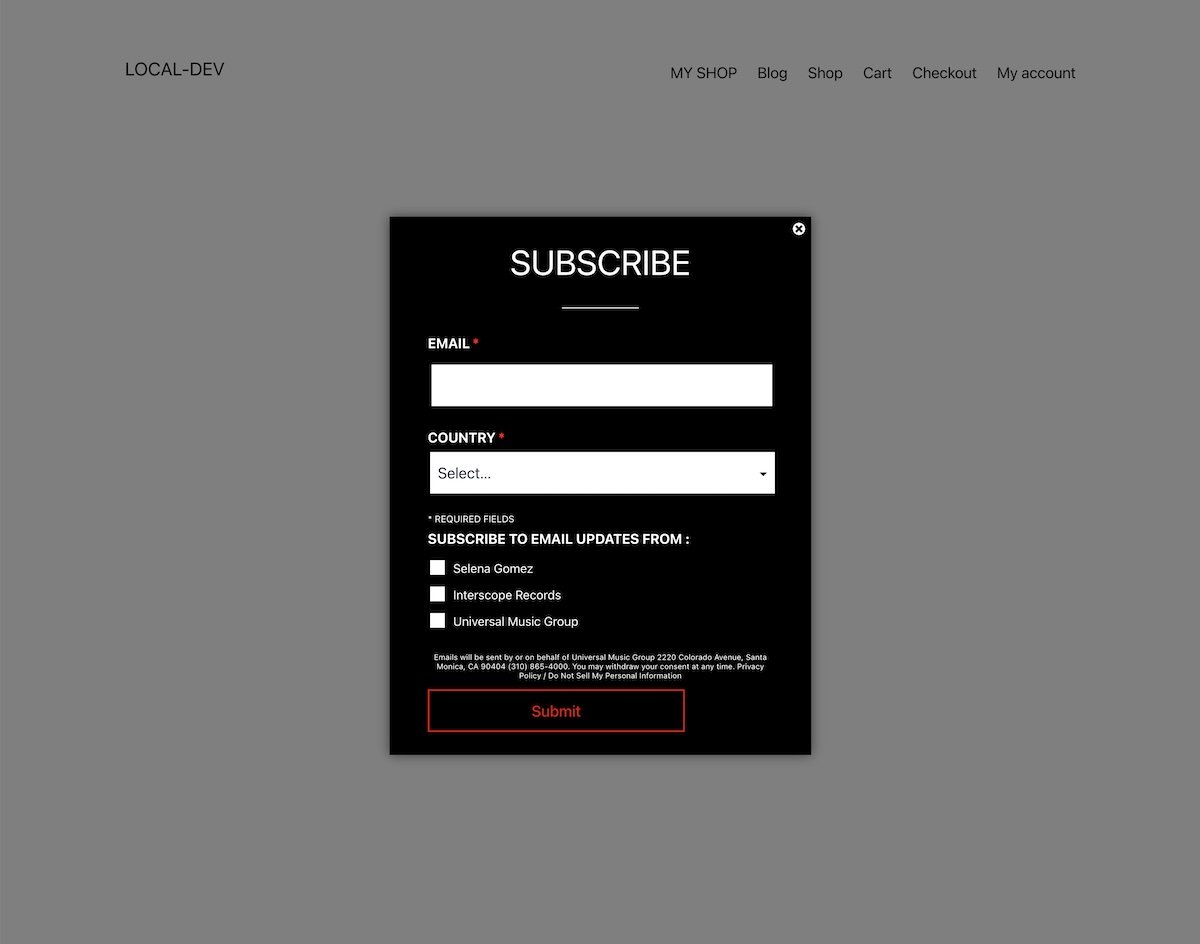
O site da Selena Gomez também mostra um pop-up centralizado na página para se inscrever.

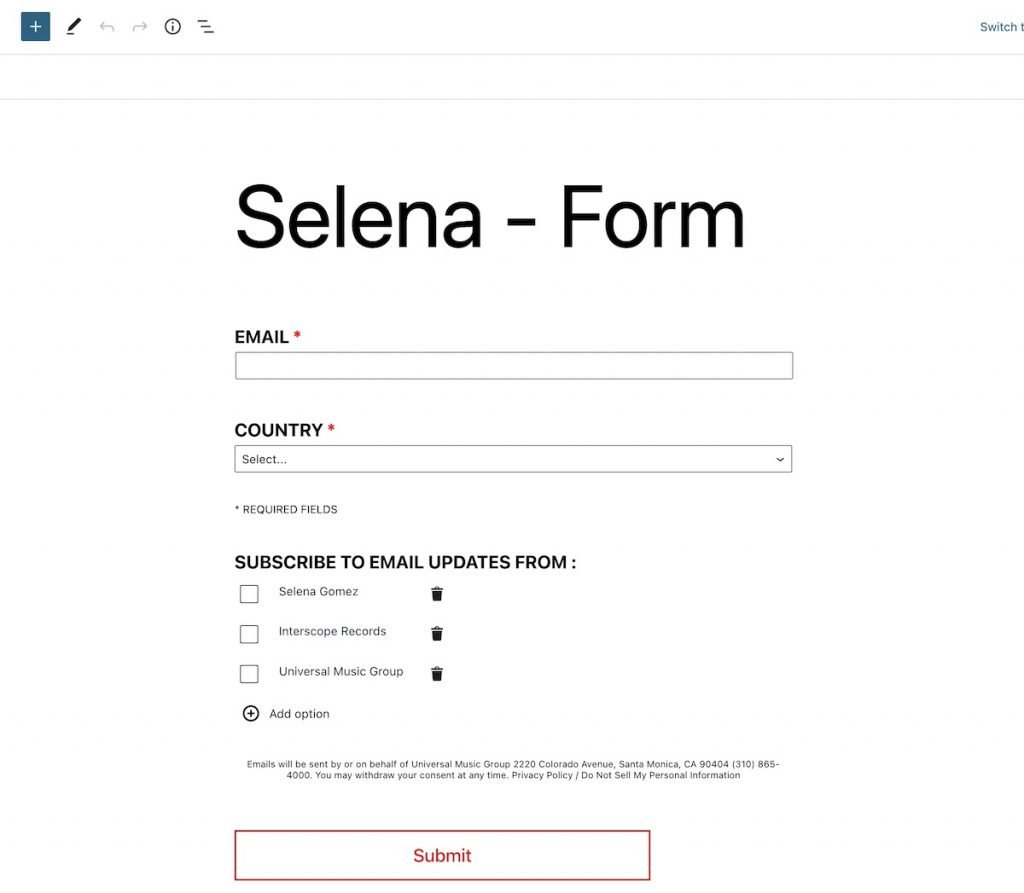
O formulário neste caso não apenas pede um endereço de e-mail, mas também para selecionar o país e um conjunto de caixas de seleção onde especificamos onde exatamente se inscrever. Nelio Forms permite adicionar diferentes tipos de campos, incluindo o seletor de país e um grupo de caixas de seleção:

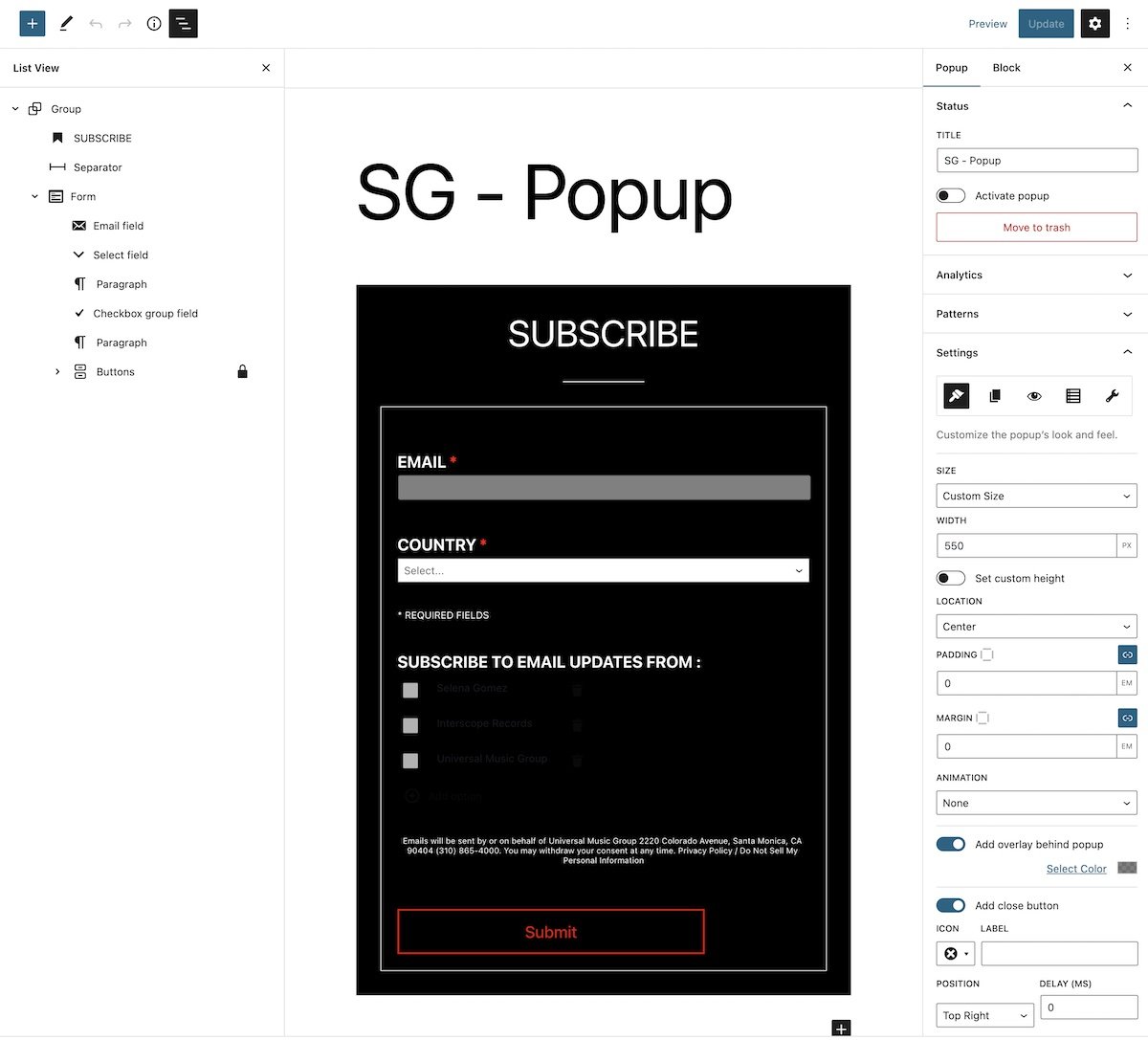
Além disso, nas propriedades avançadas, você pode indicar se e como deseja que as informações do formulário sejam armazenadas ou se deseja que sejam salvas no Mailchimp.

Não se esqueça de adicionar o ícone de fechamento da janela e as propriedades de comportamento do pop-up e... é isso! Você criou seu novo pop-up.

Resumo
Se você deseja que mais visitantes se inscrevam em sua lista de e-mails, você pode criar pop-ups para convidá-los a fazê-lo. Com os plug-ins Nelio Popups e Nelio Forms, perfeitamente integrados ao WordPress, você verá como é fácil replicar alguns dos pop-ups que são exibidos em sites de celebridades.
A grande vantagem de usar esses plugins é que você não vai usar nenhuma ferramenta externa ao seu WordPress e pode usar o editor de blocos que você já conhece com os estilos e aparência do seu tema para criar popups. Eu o encorajo a experimentá-los e, se tiver alguma dúvida ou comentário, não hesite em nos contatar.
Imagem destacada por Pablo Heimplatz no Unsplash.
