Como criar tabelas no WordPress
Publicados: 2023-12-29As tabelas são essenciais para muitos sites. Quando você pensa em tabelas, você pode imaginar planilhas de Excel simples e enfadonhas. No entanto, os sites WordPress usam tabelas de todas as maneiras interessantes, desde preços e comparações até listas de recursos e muito mais.
Depois de saber como criar tabelas no WordPress, você poderá construir todos os tipos de elementos que sejam benéficos para o seu público. Uma tabela bem projetada pode transmitir muitas informações ou comparar opções de uma forma que seja fácil de entender pelos visitantes.
Neste artigo, falaremos sobre por que faz sentido usar tabelas no WordPress e abordaremos quatro métodos para criá-las. Também mostraremos como importar e estilizar tabelas. Então vamos direto ao assunto!
Por que você pode querer usar tabelas no WordPress
As tabelas não são exclusivas dos sites WordPress. Eles são um dos principais elementos da web e você pode encontrá-los em muitos dos sites que visita. Isso inclui lojas online, provedores de hospedagem na web e assim por diante.
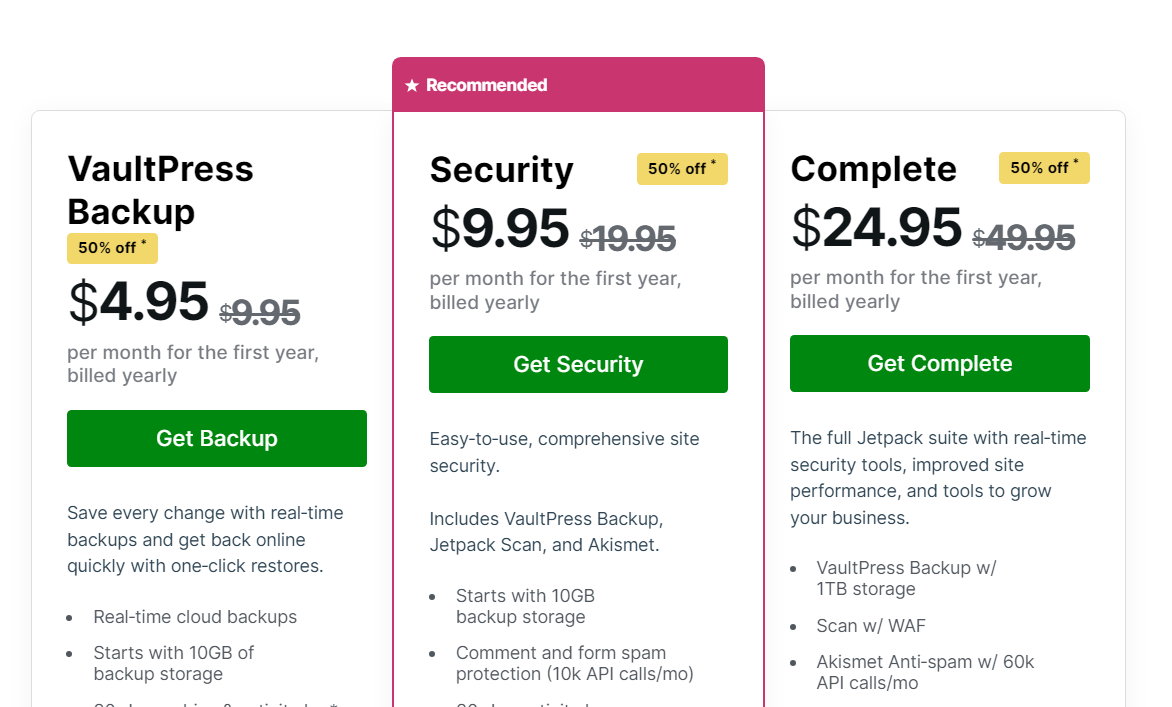
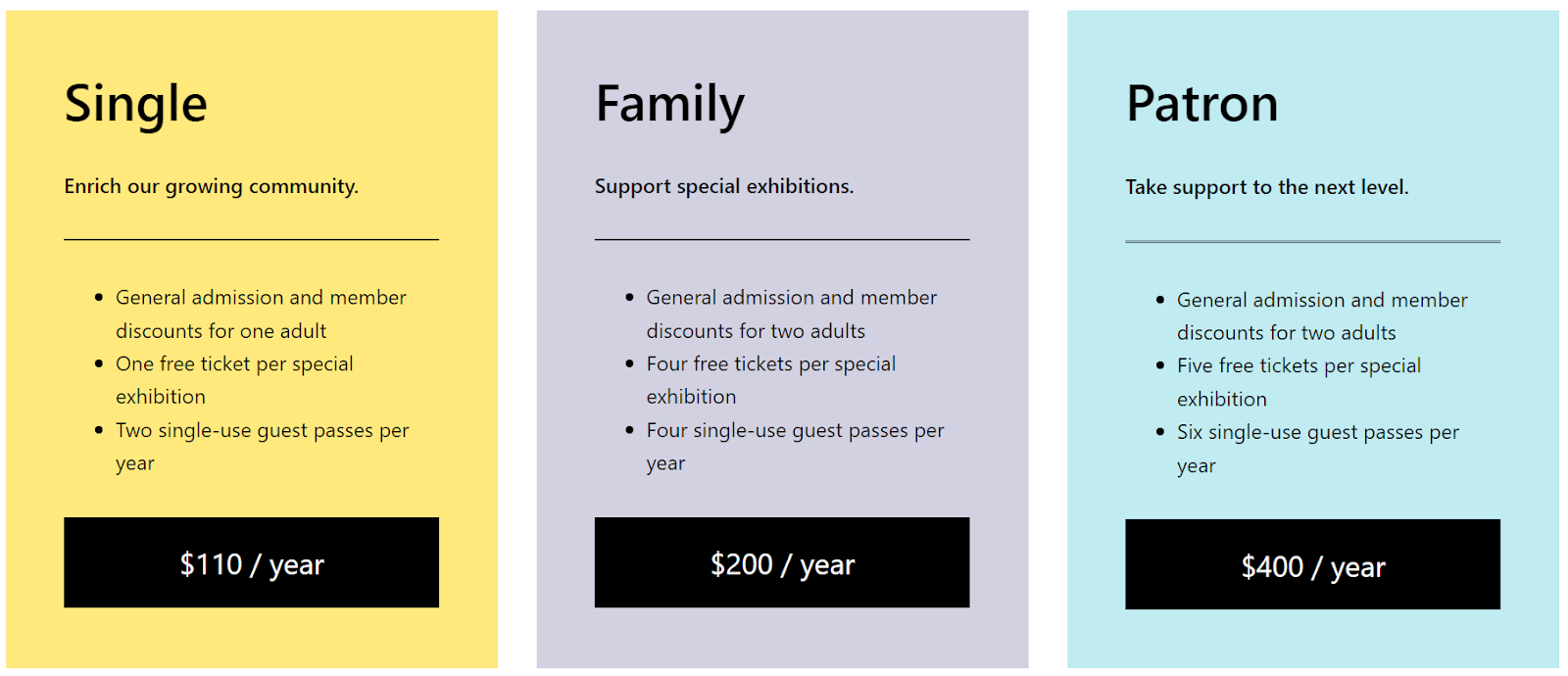
As tabelas são populares porque permitem compartilhar muitas informações em um formato simples. Por exemplo, considere uma tabela de preços típica.

Imagine se você tivesse que descrever todas essas informações em parágrafos. Isso não seria apenas um desafio de criar, mas os detalhes também seriam mais difíceis de serem compreendidos pelos visitantes.
Por outro lado, a maioria das pessoas entende intuitivamente como as tabelas funcionam e isso permite que você as use de maneira criativa. Você pode colocar as informações lado a lado e os visitantes saberão que devem comparar duas ou mais coisas.
Além de facilitar a apresentação de informações complexas, as tabelas também parecem atraentes. Isso é mais importante do que você imagina, pois muitos visitantes evitam páginas com parágrafos intermináveis. Elementos como tabelas, imagens, listas e botões tornam os sites visualmente mais interessantes e menos intimidadores.
Como criar tabelas no WordPress (4 maneiras fáceis)
Tal como acontece com a maioria das tarefas no WordPress, existem várias maneiras de abordar a criação de tabelas. O método escolhido dependerá do tipo de tabela que você deseja criar, bem como das ferramentas que você prefere usar.
Método 1: use o bloco de tabela do WordPress
Você pode usar o editor de blocos do WordPress para adicionar praticamente qualquer elemento ao seu site, incluindo tabelas. A vantagem dessa abordagem é que ela não exige a instalação de ferramentas adicionais.
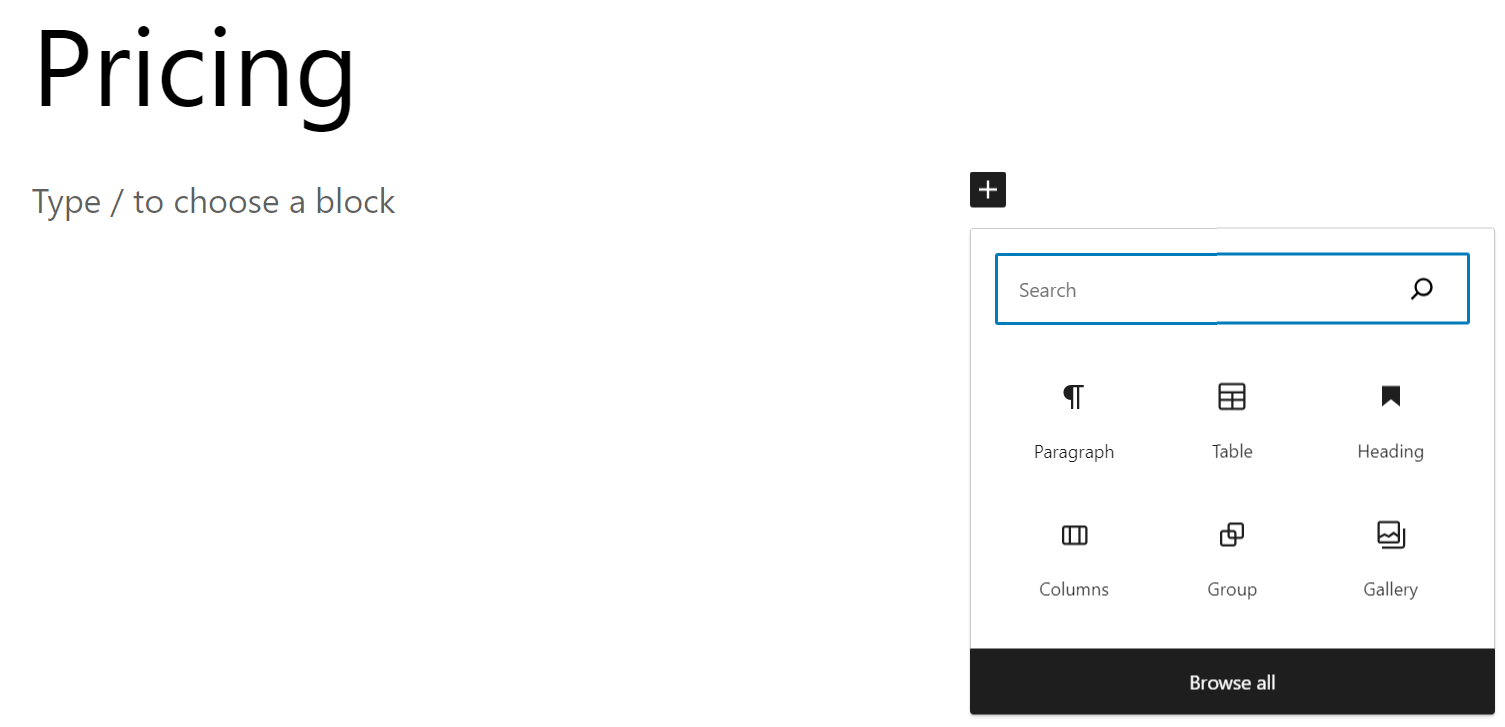
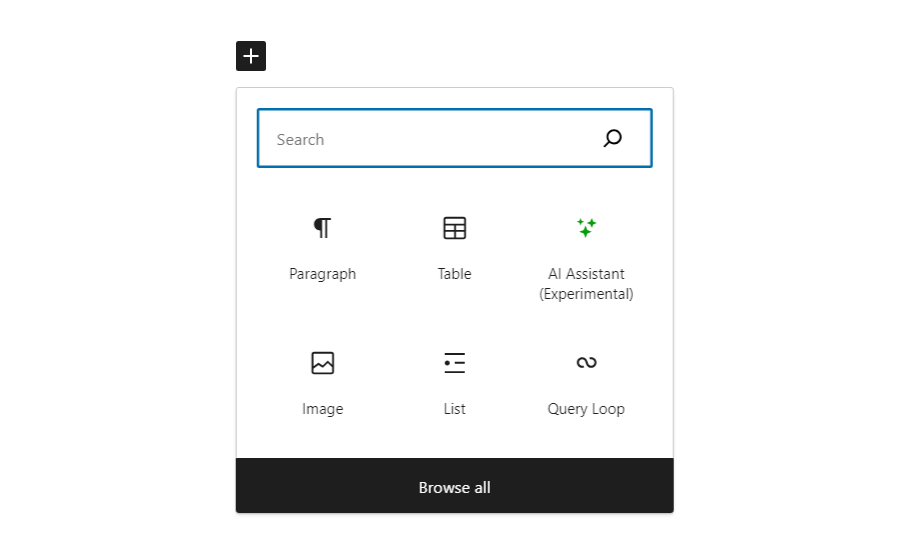
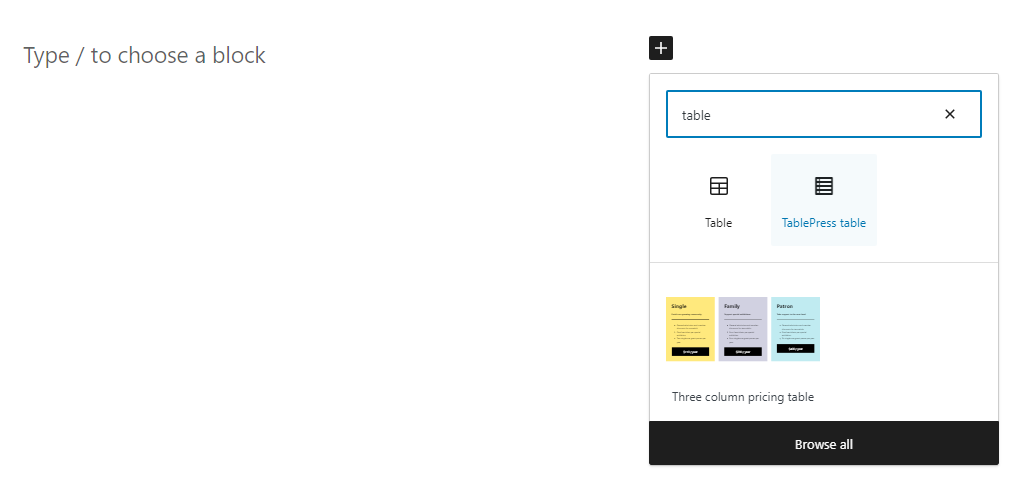
Se você estiver familiarizado com outros tipos de blocos, aprender a usar a Tabela bloco deve levar apenas um minuto. Para começar, abra o editor de blocos e selecione a opção de adicionar um novo bloco. Procure a mesa opção e clique nela.

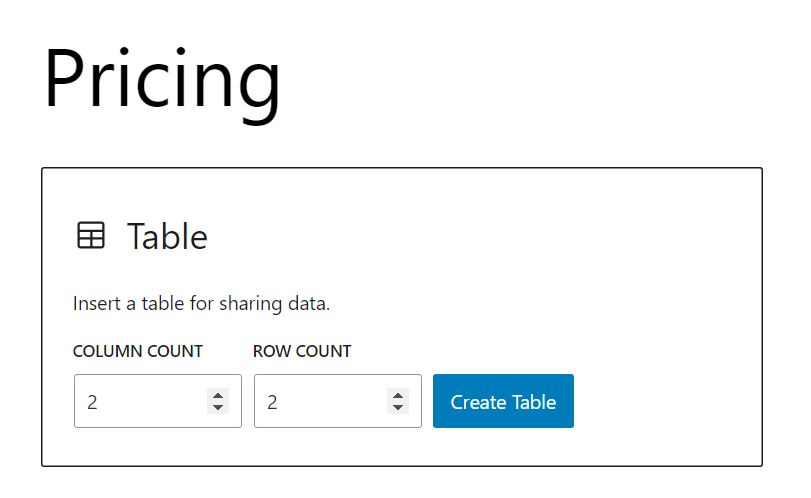
Após selecionar a Tabela bloco, o WordPress perguntará quantas colunas e linhas ele deve incluir. Defina os números que desejar e clique em Criar Tabela .

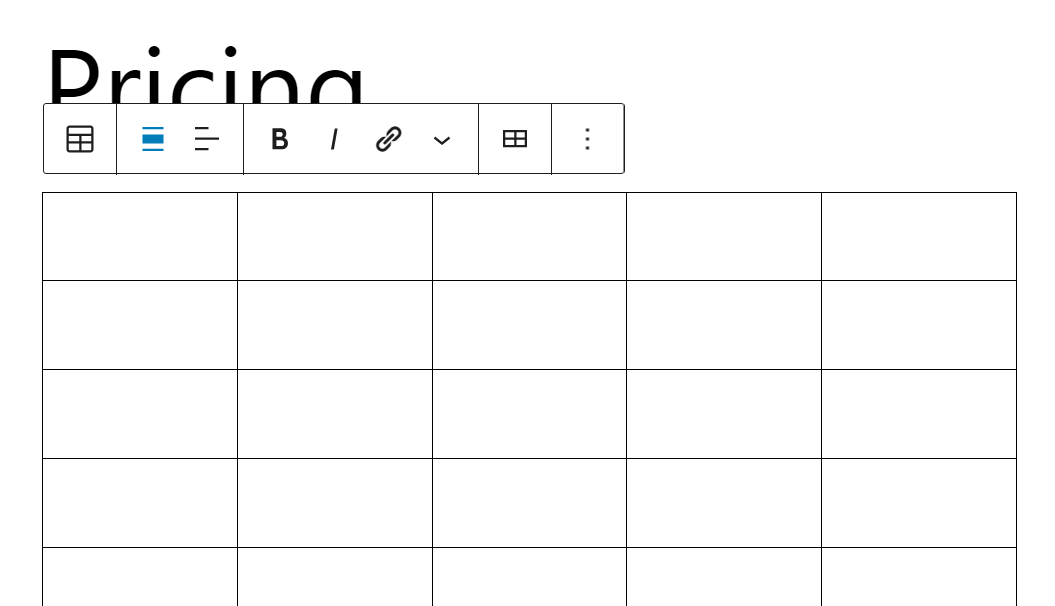
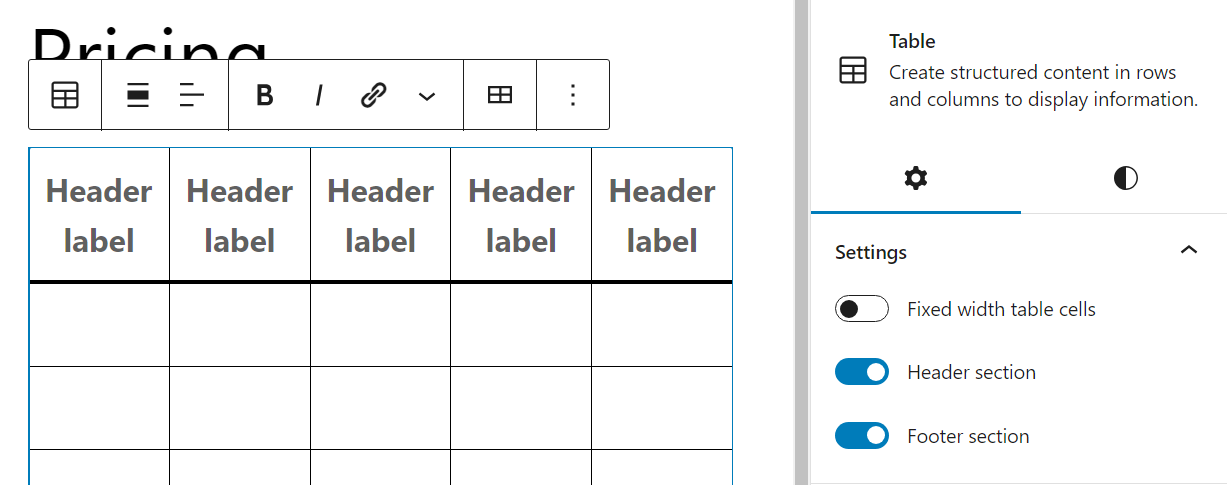
As tabelas não têm estilos por padrão. Isso significa que você verá uma grade em branco de linhas e colunas, pronta para inserir as informações.

Se você selecionar a Tabela bloco, você pode acessar um menu contextual que permitirá adicionar ou remover linhas e colunas, bem como formatar o texto dentro dele.
O menu Configurações do bloco à direita do editor inclui opções para definir larguras fixas para células, bem como adicionar seções de cabeçalho e rodapé. Esta é a aparência de uma tabela básica do WordPress com cabeçalhos incluídos:

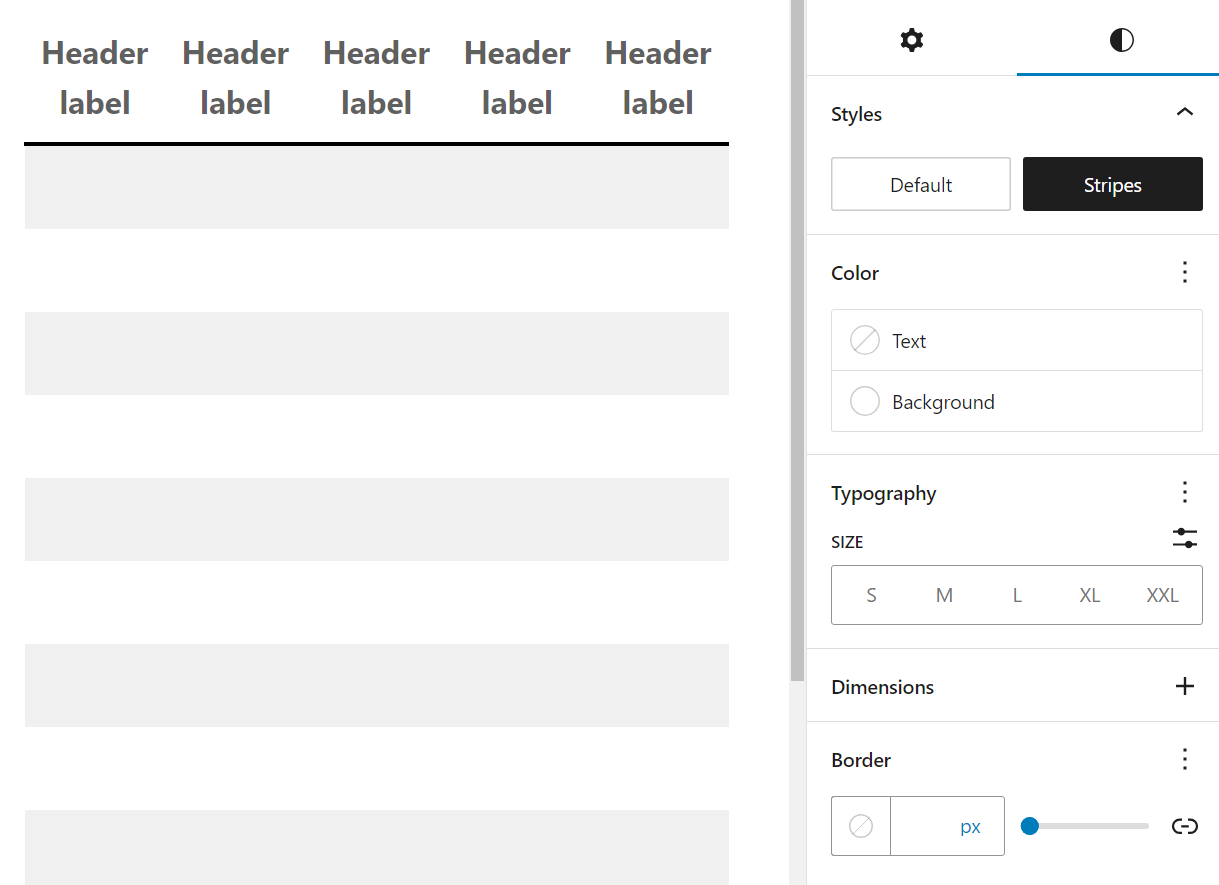
Os estilos A guia das configurações do bloco permite alternar entre uma grade padrão e uma tabela baseada em faixas. Esta é a aparência deste último:

Você também pode alterar o texto padrão e a cor de fundo das células da tabela, bem como a tipografia e as dimensões das células. Com um pouco de trabalho, as tabelas construídas dessa forma podem parecer simples, mas ainda assim visualmente atraentes.

Lembre-se de que alguns temas incluirão padrões de bloco para o bloco Tabela com tabelas pré-projetadas. Isso significa que você poderá criar tabelas com estilos definidos e se preocupar apenas em adicionar seu próprio conteúdo a elas.
Método 2: Gere tabelas instantaneamente com uma ferramenta de IA
Se você já experimentou ferramentas de IA como ChatGPT, sabe que pode pedir que gerem vários tipos de texto. Isso inclui uma tabela simples baseada em um prompt.
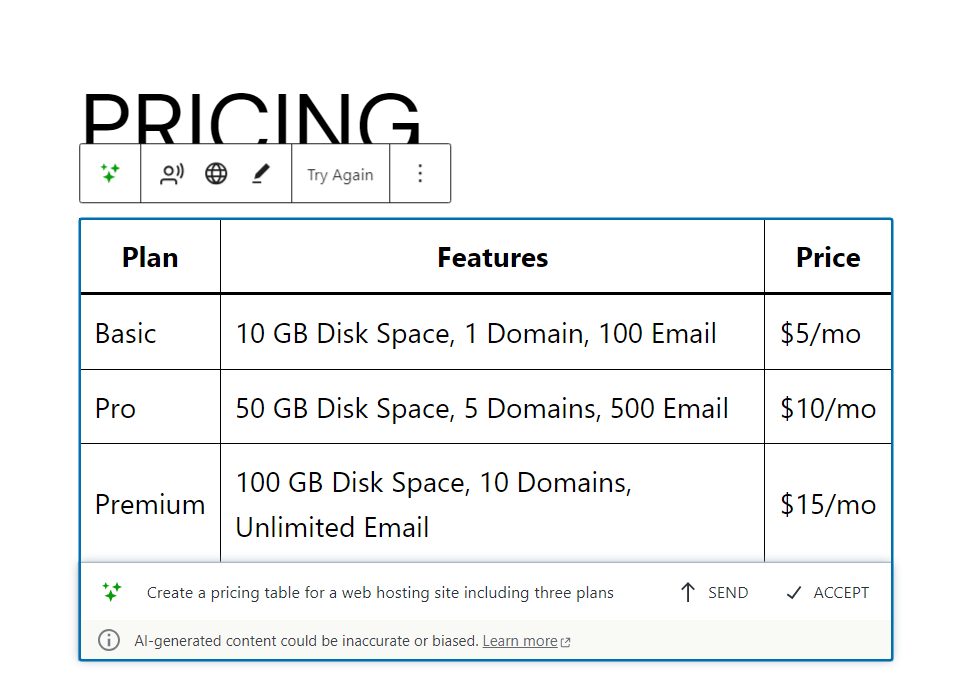
Este é um exemplo de tabela criada usando IA no WordPress. Foi feito usando o Jetpack AI Assistant e Jetpack Blocks:

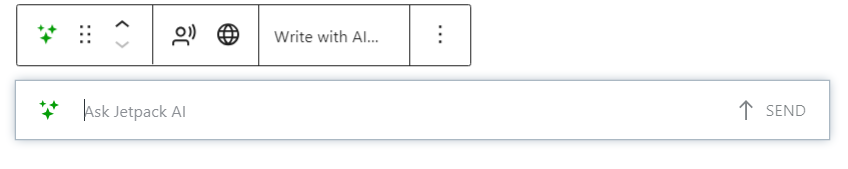
Se você tiver acesso ao Jetpack AI Assistant, use-o no editor de blocos selecionando AI Assistant bloco (observe que este é um recurso experimental).

Depois de selecionar o bloco, você poderá inserir um prompt. Este prompt pode solicitar à IA que gere texto ou outros tipos de elementos, incluindo tabelas.

No exemplo anterior, foi solicitado à IA que gerasse uma tabela com três planos para um provedor de hospedagem. Quanto mais detalhes você incluir em seu prompt, maior será a probabilidade de obter um resultado que o agrade.
Lembre-se de que a ferramenta de IA não pode acessar informações do seu site ou da web em geral. Isso significa que se você solicitar a criação de uma tabela que inclua informações sobre a página que você abriu, não obterá os resultados necessários.
Qualquer tabela gerada usando IA precisará de algum nível de edição. Você desejará corrigir as informações e incluir dados que a IA não adicionou por conta própria. Ainda assim, esta pode ser uma ferramenta útil se você estiver se perguntando como estruturar uma tabela, quiser ver um exemplo de que tipo de informação incluir ou simplesmente quiser iniciar o processo rapidamente.
Método 3: Crie tabelas no editor clássico
Se você ainda estiver usando o Editor Clássico, adicionar tabelas é um pouco mais complexo do que adicionar blocos. Por um lado, o editor clássico não inclui nenhuma ferramenta ou opção para adicionar tabelas ao seu conteúdo.
Existem duas maneiras de contornar essa limitação. A primeira é usar o editor HTML e criar uma tabela manualmente usando código. Adicionar uma tabela usando HTML não é difícil, mas pode demorar um pouco se você for novo na linguagem.
Uma alternativa mais rápida é utilizar uma ferramenta que permite criar tabelas e gerar o código HTML correspondente para elas.

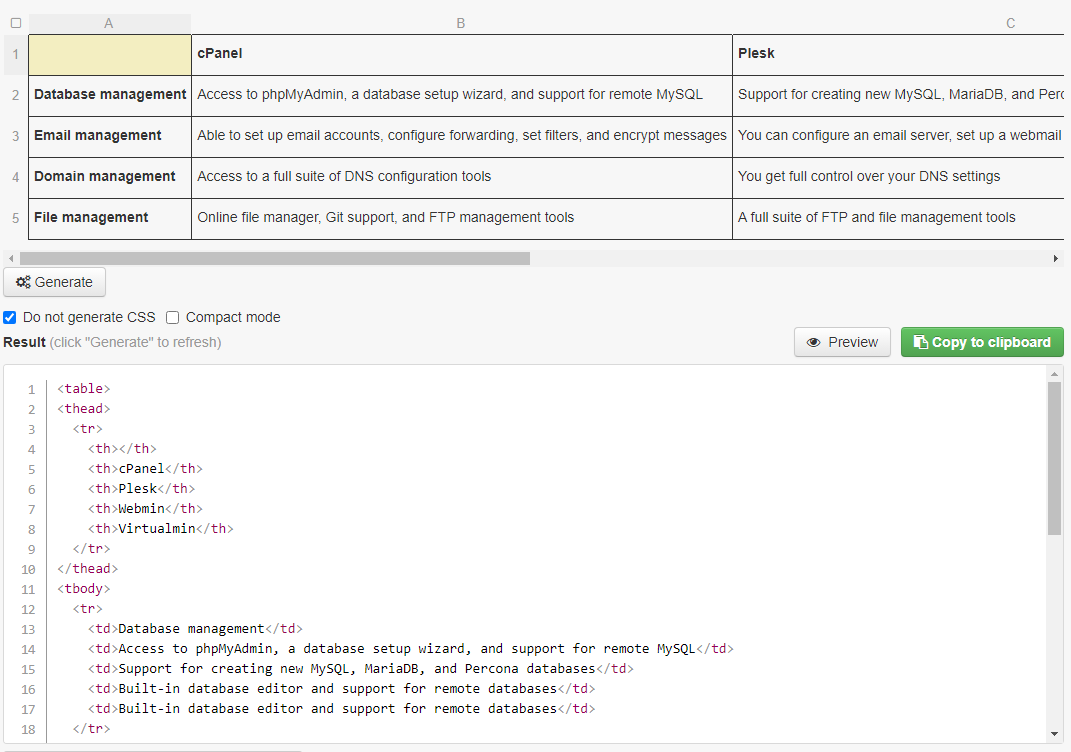
O exemplo acima é do HTML Table Generator. Esta é uma ferramenta gratuita que permite construir tabelas usando um editor simples e depois gerar o código HTML correspondente.
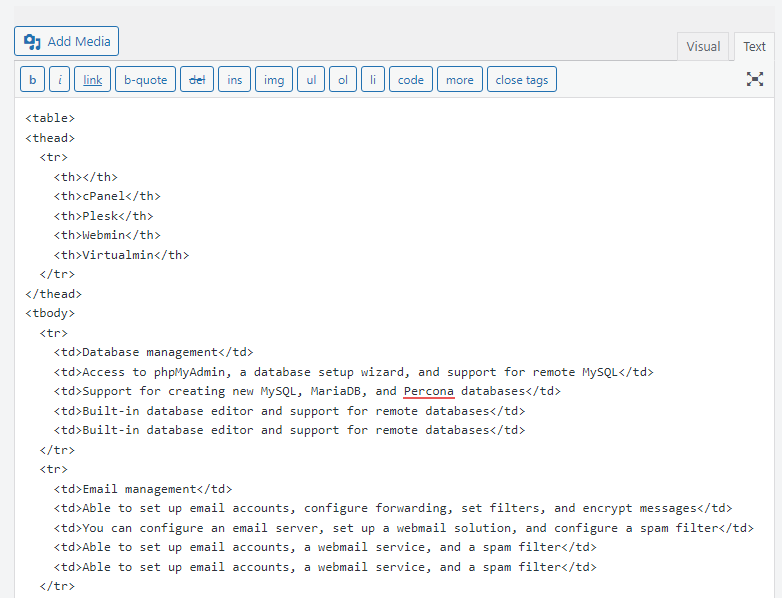
Depois de ter esse código, você pode ir para o Editor Clássico e selecionar o Texto aba. Em seguida, cole o código onde quiser que a tabela fique.

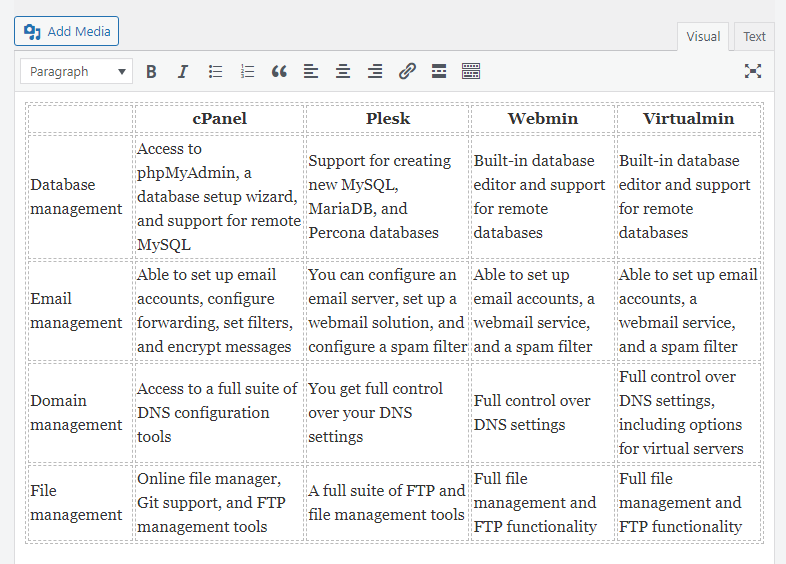
Mude para o visual guia e você verá a tabela completa em vez do HTML. Nesse ponto, você pode editá-lo diretamente.

Observe que se quiser adicionar ou remover linhas ou colunas (ou fazer qualquer outra personalização), você precisará voltar para a seção Texto guia e altere o código HTML. Se você planeja usar tabelas no Editor Clássico, precisará de algum nível de conforto ao trabalhar com HTML.
Método 4: Instale e use um plugin de tabela WordPress dedicado
Se você não quiser usar os métodos anteriores para construir tabelas, existem alternativas. Por exemplo, muitos plugins adicionam novas opções para criação de tabelas no WordPress, como TablePress.

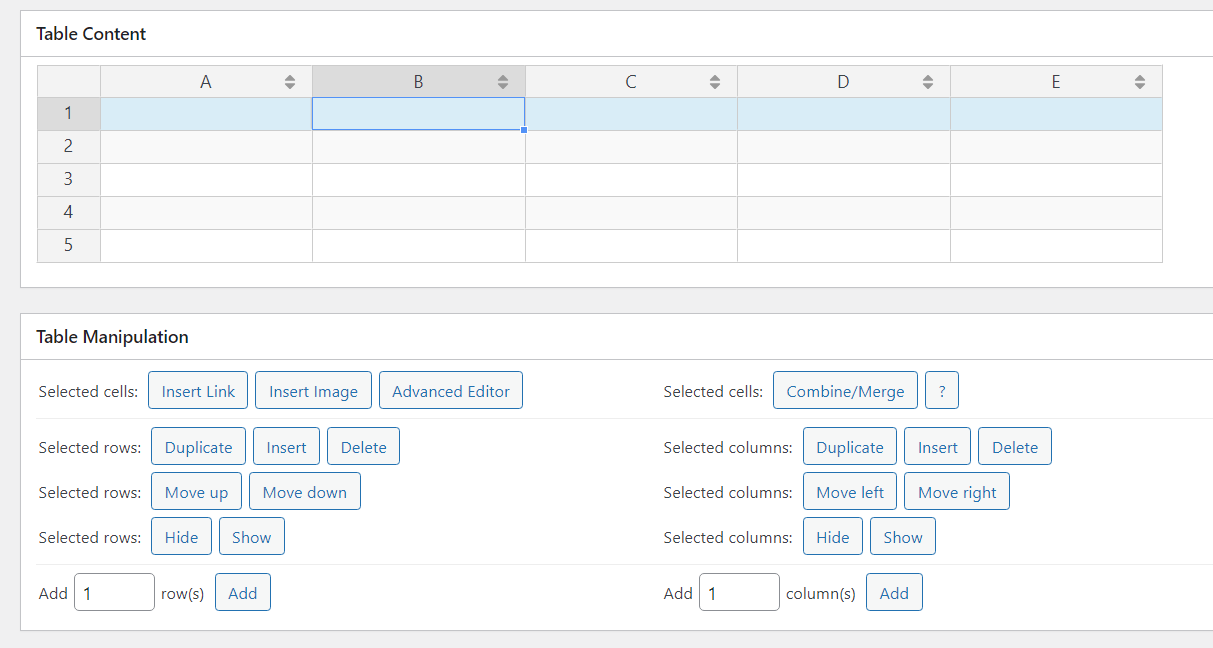
Sua experiência irá variar muito dependendo de qual plugin você usa. Com o TablePress, por exemplo, você usa um editor de tabelas que funciona como uma planilha.

Este editor permite reorganizar células usando um sistema de arrastar e soltar. Você pode clicar em qualquer célula para editar seu conteúdo e ter acesso a ferramentas de formatação.
TablePress também oferece suporte a vários recursos que discutiremos em seções posteriores, incluindo paginação, bem como recursos de pesquisa e filtro. Esses recursos são essenciais para ajudar os visitantes a navegar em tabelas que contêm grandes quantidades de dados.
Cada tabela que você cria usando o TablePress possui um código de acesso exclusivo atribuído a ela. Você pode usar esse shortcode para colocar a mesa em seu site. Se você usar o editor de blocos, também terá acesso a uma tabela TablePress bloquear.

Se você deseja usar plug-ins para criar tabelas no WordPress, é melhor experimentar várias opções até encontrar uma que atenda às suas necessidades. Tenha em mente que a maioria dos plugins de tabela precisam estar ativos para que seus elementos funcionem. Isso significa que se você decidir trocar de plug-in, algumas das tabelas que você criou poderão parar de funcionar e você precisará refazê-las.
Como importar tabelas do Excel, Planilhas Google e plataformas semelhantes
Existem duas maneiras de importar tabelas de plataformas como Excel e Planilhas Google para o WordPress. O primeiro método é usar um plugin que oferece uma ferramenta de importação para o tipo de planilha com a qual você está trabalhando.
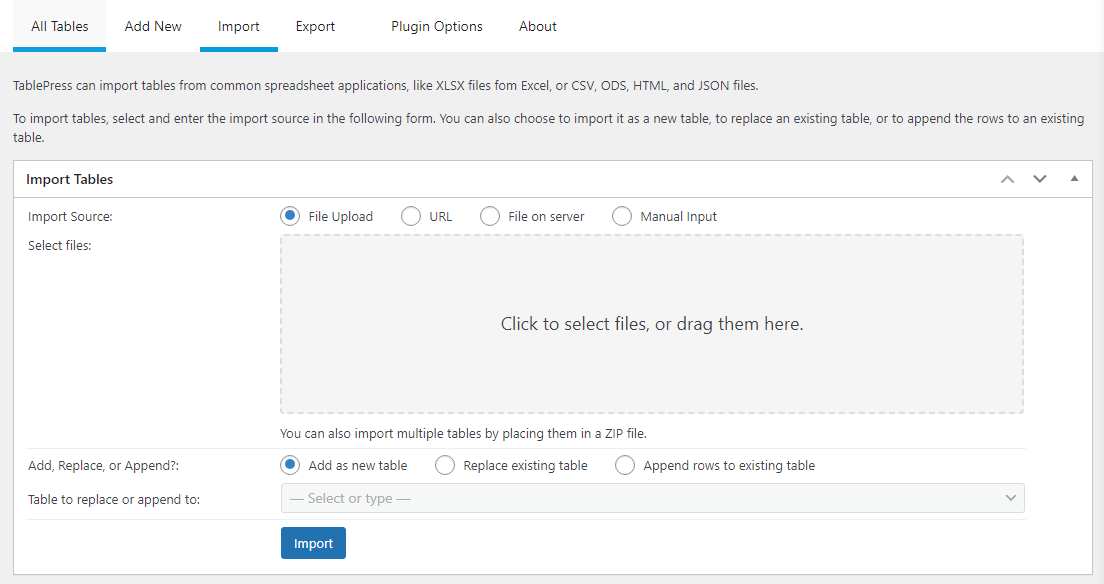
Na seção anterior, você viu como usar o TablePress. Esse mesmo plugin também inclui uma opção para importar tabelas de arquivos XLSX, CSV, HTML e JSON. Você pode acessar a ferramenta de importação do plugin navegando até TablePress → Import a table .

Você precisará baixar ou salvar a tabela que deseja importar no formato correto. Depois de fazer isso, você pode fazer upload do arquivo usando este importador, selecionar a opção Adicionar como uma nova tabela e clicar em Importar .
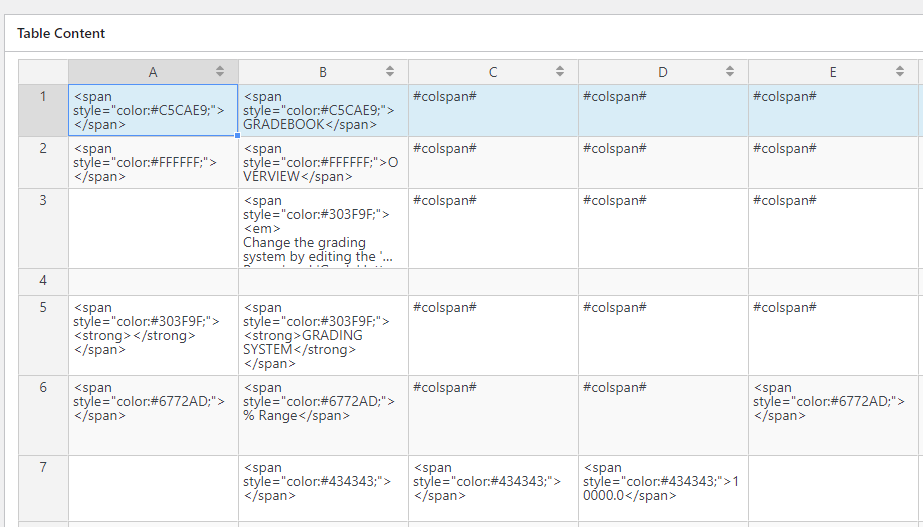
O plugin irá traduzir o arquivo em uma tabela que você pode incorporar ao seu site. Você também poderá modificar a tabela usando o editor integrado do plugin.

Observe que o editor oferece suporte a HTML e tentará replicar estilos do arquivo usando código. O código pode parecer confuso no editor, mas se você visualizá-lo, verá a formatação do front-end.
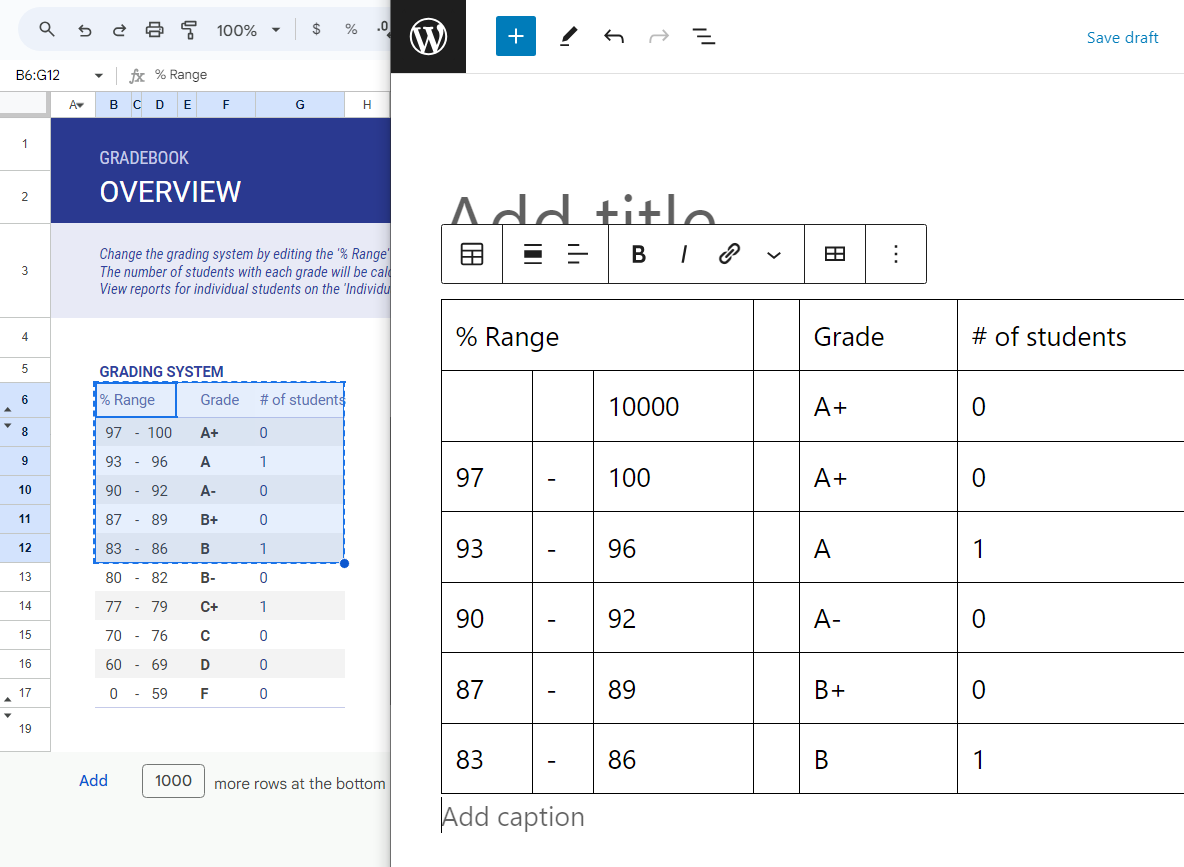
Outra opção para importar tabelas para WordPress é copiá-las e colá-las. Você pode copiar elementos inteiros do Excel, Planilhas Google e softwares e sites semelhantes. Quando você passa tabelas no editor de blocos, o WordPress cria uma tabela bloco incluindo o conteúdo original.

Observe que você só deve copiar e colar tabelas simples. Estilos e formatação podem ser perdidos durante o processo. Para tabelas complexas, é melhor usar um plugin de tabela que suporte a importação direta de arquivos.
Como estilizar tabelas com CSS
Você pode usar CSS para estilizar tabelas em HTML. Todas as tabelas do WordPress usam HTML, e CSS oferece muito controle sobre a aparência de cada elemento (se você souber como usá-lo).
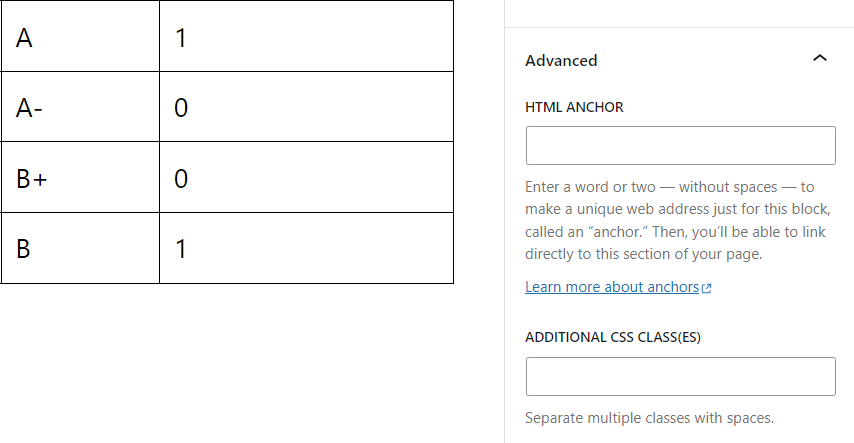
Se você estiver construindo tabelas usando o editor de bloco, você pode acessar as configurações de bloco de qualquer tabela e procurar Avançado → Classe(s) CSS Adicional(es) opção.

Isso permitirá que você adicione classes à tabela. Você pode atribuir estilos CSS a essas classes individuais modificando o arquivo style.css do seu tema.
Observe que se você não sabe usar CSS, aprender o suficiente para estilizar uma tabela de forma criativa pode ser um esforço significativo. Na maioria dos casos, será melhor usar as opções de estilo integradas do editor de blocos (embora sejam limitadas).
Os plug-ins de tabela também tendem a oferecer um número significativo de opções de estilo. Se quiser projetar tabelas e estilizá-las de cima para baixo, você precisará usar CSS ou plug-ins, dependendo se você se sente confortável com o uso do código.

Aprimorando a experiência do usuário: três maneiras de ir além das simples tabelas
Adicionar tabelas simples no WordPress é fácil. Porém, se você pesquisar on-line, notará que muitas tabelas incluem elementos avançados, como opções de classificação ou botões. Vamos falar sobre como adicioná-los às suas tabelas.
1. Adicione filtros e funcionalidade de pesquisa
As tabelas online podem incluir quantas informações você precisar. No entanto, quanto maiores se tornam as tabelas, mais difícil é navegar nelas. É por isso que muitas tabelas em sites incluem funcionalidades de filtro e pesquisa.

Sem esses recursos, pode ser difícil para os visitantes encontrarem as informações ou os itens que procuram. Mesmo com a paginação, a maioria dos visitantes não passa por várias páginas para identificar uma única entrada.
O editor de blocos não permite adicionar funcionalidade de filtragem ou pesquisa às tabelas. Se quiser fazer isso, você precisará usar um plugin de tabela que inclua esses recursos.
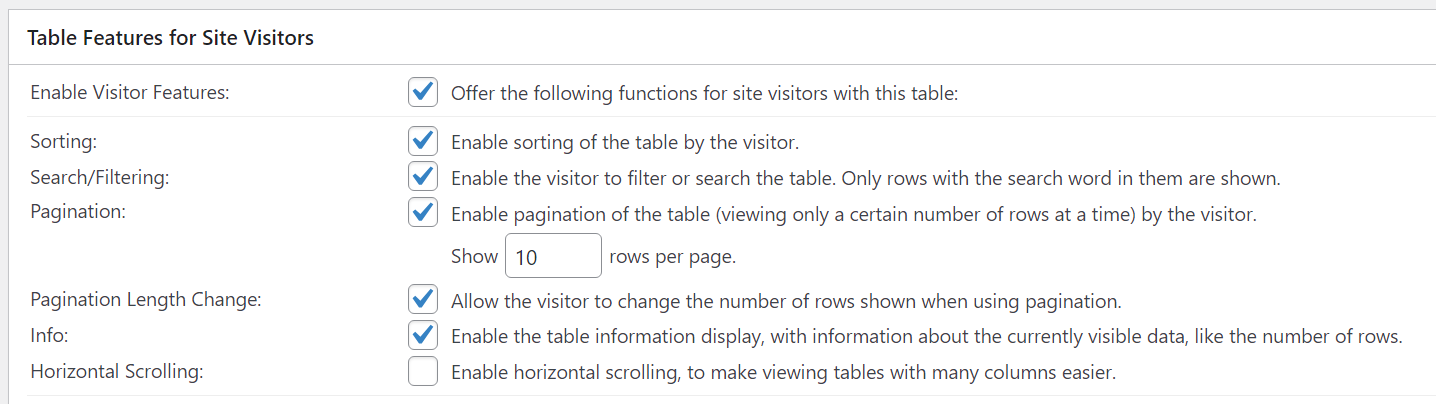
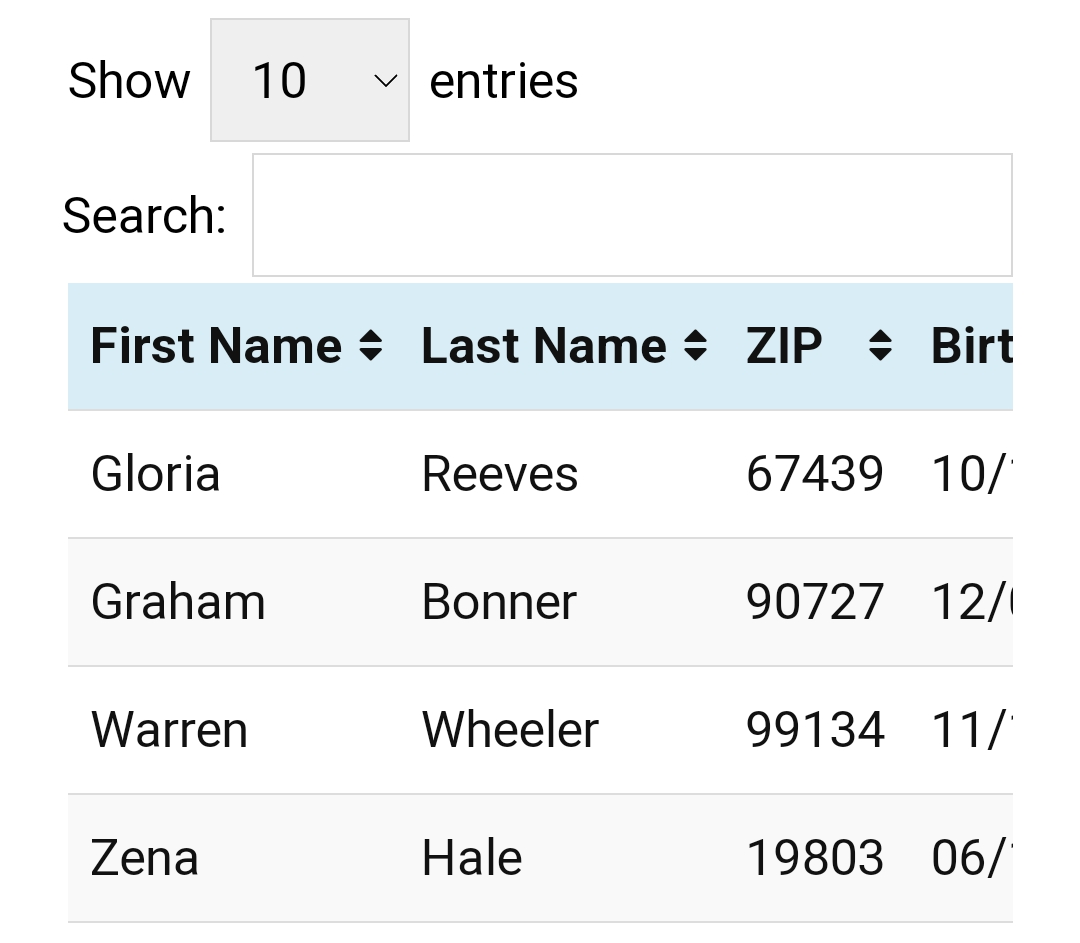
Um exemplo de plugin que faz isso é o TablePress. Ao usar o editor TablePress, você pode rolar para baixo até Table Features for Site Visitors , e marque a opção Pesquisar/Filtro opção.

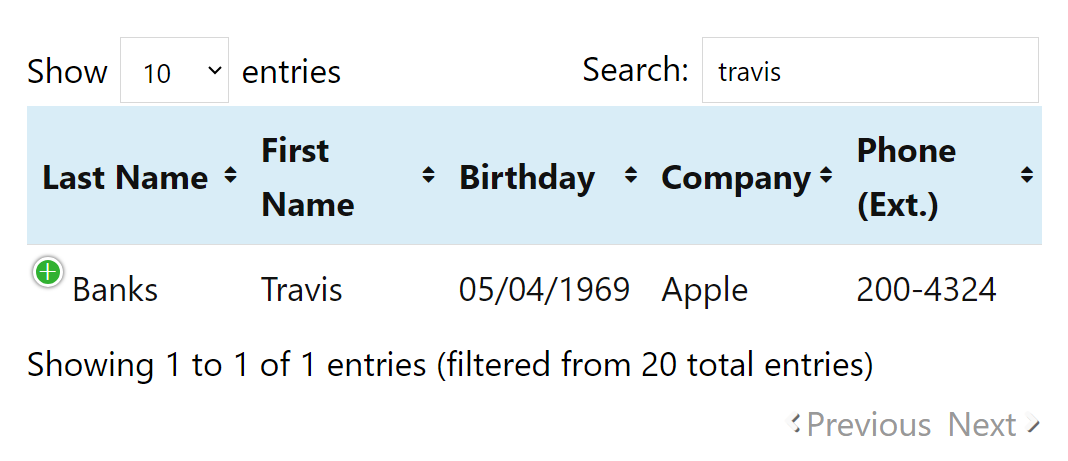
Depois de ativar o recurso, uma barra de pesquisa aparecerá em uma linha acima do restante do conteúdo da tabela. Quando os visitantes utilizam o recurso de pesquisa, a tabela será atualizada dinamicamente para mostrar os resultados correspondentes.

Observe que outros plug-ins de tabela podem abordar a filtragem e a classificação de maneira diferente. Ao escolher um plugin para usar, certifique-se de que ele inclua os recursos que você deseja que suas tabelas tenham.
2. Crie tabelas interativas adicionando botões e links
As tabelas no WordPress podem incluir muito mais do que texto. Eles podem incorporar links, imagens e até vídeo.
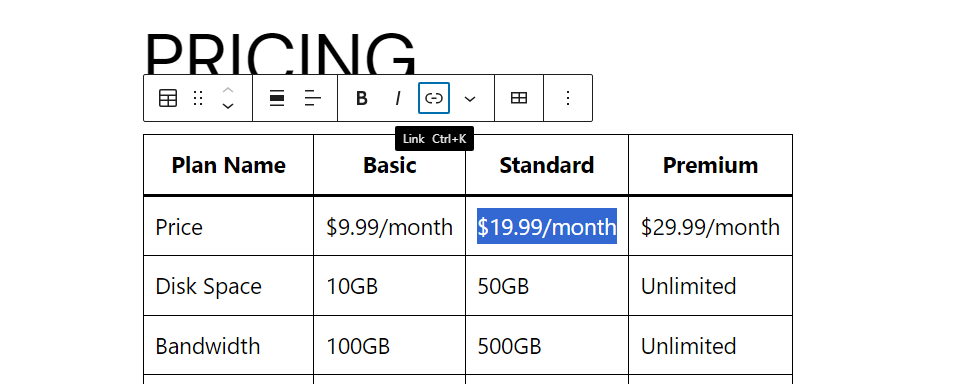
Adicionar links a tabelas é simples. Você só precisa selecionar o texto relevante no editor de bloco e usar o menu de formatação para adicionar o URL ao qual ele deve vincular.

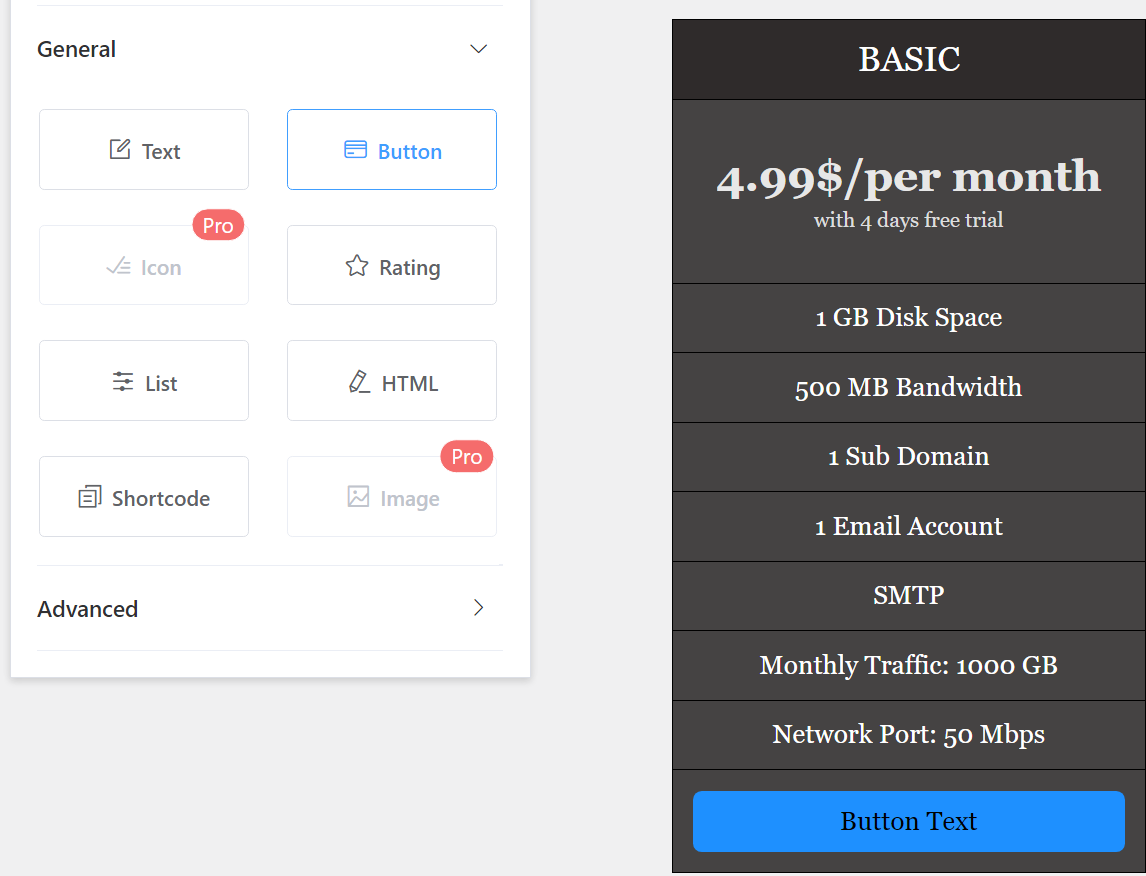
Quanto aos botões, você não poderá colocá-los diretamente nas tabelas. Mas você pode adicionar botões diretamente abaixo de cada coluna ou próximo a cada linha. Isso dá aos visitantes uma indicação visual de que os botões correspondem a elementos específicos da tabela.
De modo geral, adicionar botões às tabelas pode ser complicado. Você precisará alterar seu design para que o posicionamento corresponda à mesa e esteja ciente de que os botões podem se mover em dispositivos menores.
Nem todos os plugins de tabela oferecem suporte para botões. Um exemplo que faz isso é o Ninja Tables. Este plugin oferece um editor de tabelas que se parece menos com uma ferramenta de planilha e mais com um construtor de páginas.
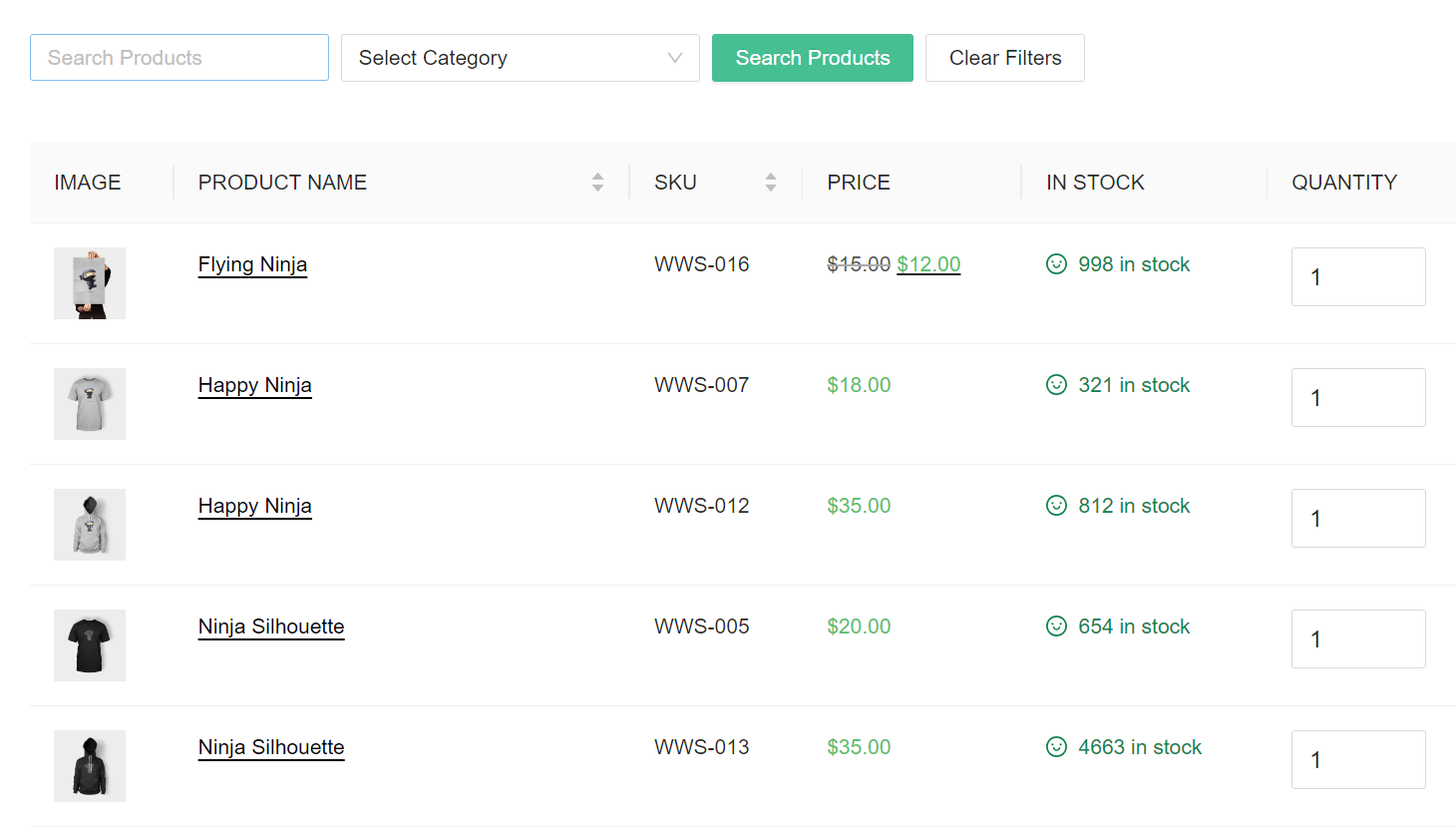
Ao criar uma tabela usando este plugin, você pode selecionar em uma lista de elementos para arrastar e soltar, incluindo botões.

Este plugin oferece controle total sobre o estilo dos botões e você pode adicionar links a eles. Isso é perfeito para mesas onde você deseja incluir uma frase de chamariz solicitando aos visitantes que se inscrevam ou façam uma compra.
3. Projete ferramentas de visualização para combinar com suas tabelas
As tabelas não são os únicos elementos que você pode usar para visualizar dados no WordPress. Tabelas e gráficos também são excelentes maneiras de organizar e exibir muitas informações.
Por padrão, o WordPress não inclui ferramentas ou blocos que permitem adicionar tabelas e gráficos. Se quiser usar esses tipos de elementos, você terá que recorrer a plug-ins.
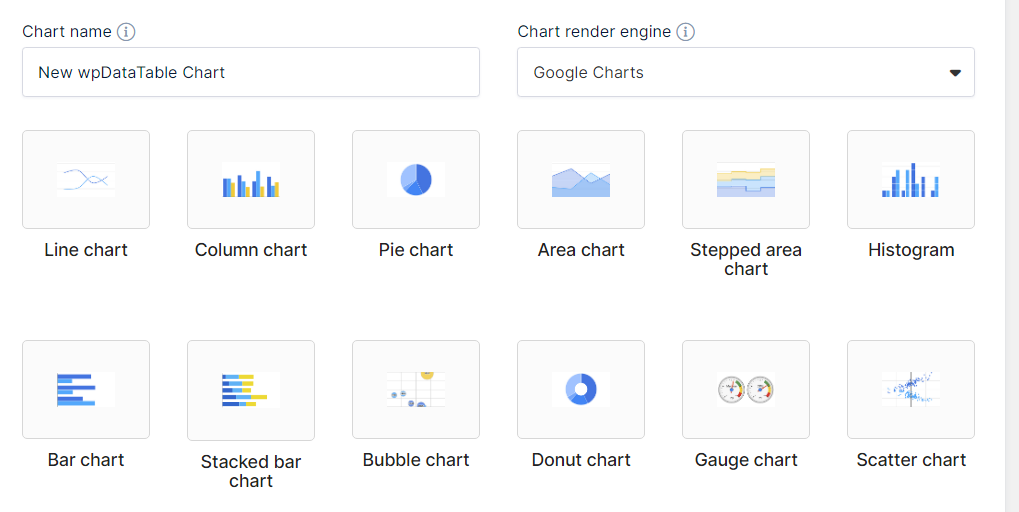
Existem muitos plug-ins excelentes (e gratuitos) de tabelas e gráficos que você pode usar no WordPress. A maioria deles tem sinergia com tabelas, pois você pode usá-las como conjuntos de dados para gerar gráficos de acompanhamento. Um exemplo é wpDataTables.
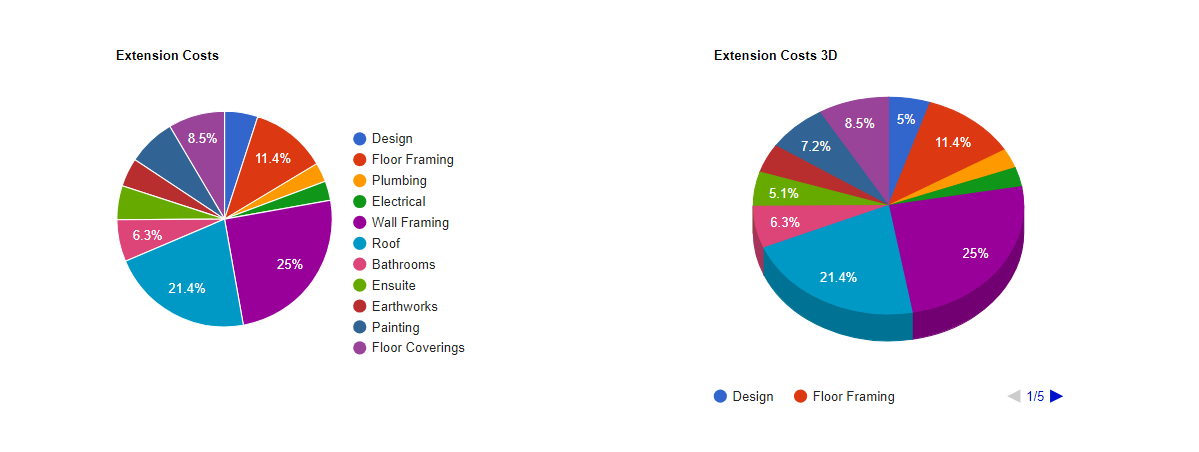
Este plugin permite criar tabelas para o seu site e transformá-las em gráficos ou tabelas. Ao criar um gráfico ou gráfico, você pode escolher entre uma coleção de estilos, incluindo colunas, pizzas e gráficos de dispersão.

Aqui está um exemplo de dois gráficos de pizza gerados a partir de dados de tabela usando este plugin:

Tabelas e gráficos podem ser ferramentas eficazes para apresentar dados de uma forma mais visual do que tabelas. Você pode ler mais sobre como usar wpDataTables verificando sua documentação.
Solução de problemas comuns de tabelas no WordPress
Se você planeja usar muitas tabelas no WordPress, poderá encontrar problemas técnicos em algum momento. Veja o que fazer se tiver problemas com as tabelas do seu site.
1. Sua tabela não está sendo exibida corretamente
Se você criar tabelas usando plug-ins, elas poderão ocasionalmente ser exibidas incorretamente. Muitos plug-ins de tabela precisam permanecer ativos ou os elementos que você cria com eles deixarão de funcionar. Plugins que usam códigos de acesso para colocar tabelas são particularmente propensos a esse problema.
Se sua tabela estiver faltando elementos, tiver um layout quebrado ou não estiver sendo exibida, provavelmente é devido a um problema com o plugin de origem. Sua primeira etapa para solucionar o problema deve ser verificar se há uma atualização disponível para o plug-in, verificando a página de download ou o site do desenvolvedor.
Você também pode solucionar esse problema desativando os plug-ins do seu site um por um. Provavelmente há um plug-in específico que está causando problemas de compatibilidade com tabelas, e identificar isso ajudará você a corrigir o problema. Certifique-se de realizar este teste (e todas as soluções de problemas) em um site de teste e primeiro faça backup do seu site.
Outra alternativa é exportar os dados da tabela e importá-los usando um plugin diferente. Isso pode ser demorado se o seu site usar muitas tabelas, por isso é recomendado apenas como último recurso.
2. Sua tabela não está sendo exibida bem em determinados dispositivos
É essencial que qualquer tabela criada tenha uma boa aparência, independentemente do tipo ou tamanho do dispositivo que o visitante usa para visualizar seu site. Se você criar tabelas usando o editor de blocos, isso não deverá ser um problema. Os blocos são responsivos por padrão, o que significa que suas tabelas serão redimensionadas para caber na tela do visitante.
Em alguns casos, isso significará que as colunas ou linhas se deslocarão para baixo. Alguns plug-ins de tabela também permitem criar tabelas roláveis, para que os visitantes possam navegar por elas independentemente do dispositivo.
Se você projetar uma tabela que não se adapta a diferentes tamanhos de tela, é provável que o plugin que você está usando não seja responsivo. A maneira mais simples de testar suas tabelas é abrir seu site em um dispositivo móvel e dar uma olhada.

Quanto mais linhas e colunas houver na tabela, mais difícil será a renderização em um dispositivo móvel. Se o plugin que você está usando não responder, você precisará encontrar uma alternativa, como TablePress ou Ninja Tables (discutido anteriormente).
3. Você está enfrentando conflitos de plug-ins ou problemas de importação/exportação
Se você estiver usando um plugin de tabela e os elementos criados pararem de funcionar, pode ser um problema com o próprio plugin. Na maioria das vezes, se um plugin parar de funcionar repentinamente ou começar a exibir erros, é devido a problemas de compatibilidade.
O plug-in pode não ser compatível com outros elementos do seu site ou com a versão do WordPress que você está executando. A maneira mais fácil de evitar esse tipo de problema é manter o WordPress atualizado, junto com o seu tema e todos os plugins do seu site.
O mesmo se aplica a quaisquer problemas encontrados ao tentar importar e exportar tabelas. Provavelmente há um problema com qualquer plugin ou ferramenta que você está usando para o processo de importação/exportação. Está quebrado ou é incompatível com algum outro elemento do seu site.
Se atualizar o WordPress e seus plug-ins não corrigir o erro de suas tabelas, você precisará identificar qual ferramenta está causando o problema. Isso significa desabilitar os plugins um por um até que suas tabelas comecem a ser exibidas corretamente novamente. Depois de identificar a origem do conflito, você pode decidir se deseja manter o plugin ou removê-lo e procurar uma alternativa.
Perguntas frequentes
Caso você ainda tenha alguma dúvida sobre como criar tabelas no WordPress, vamos explorar alguns tópicos comuns.
Posso criar tabelas no WordPress sem nenhum conhecimento técnico?
Se você sabe usar um software de planilha ou um editor de texto, pode criar tabelas no WordPress. O editor de blocos facilita a criação de tabelas simples e a adição do conteúdo desejado.
Outra opção é usar o Jetpack AI Assistant. Ele pode criar tabelas completas a partir de um simples prompt, o que significa menos trabalho para você. Quando a tabela estiver pronta, basta editar seu conteúdo.
Como posso aproveitar a IA para criar tabelas facilmente no WordPress?
Se você tiver o Jetpack AI Assistant e o Jetpack Blocks, poderá usar a IA para construir tabelas no WordPress. Você pode acessar o Assistente de IA bloquear usando o editor de blocos e solicitar que ele gere uma tabela para você.
O assistente permite que você ajuste o prompt até ficar satisfeito com os resultados. Depois que a tabela estiver definida, você poderá editá-la como qualquer outro bloco no WordPress.
É possível converter o conteúdo existente em tabelas?
Se você tiver uma página da web cheia de informações, poderá facilmente torná-la mais legível convertendo-a em uma tabela. Comece criando uma tabela usando qualquer método de sua preferência e, em seguida, copie os detalhes relevantes do conteúdo existente.
Posso incorporar mídias como imagens e vídeos em tabelas?
O WordPress permite incorporar qualquer tipo de conteúdo desejado em tabelas. Isso inclui imagens, vídeos, listas e assim por diante.
Se você estiver incorporando elementos grandes, lembre-se de que eles podem distorcer as dimensões da mesa. Pode ser necessário redimensionar imagens e incorporações de vídeo para garantir que as tabelas tenham uma boa aparência.
Existe uma maneira de criar tabelas que permitam aos visitantes filtrar ou classificar dados no front-end?
O WordPress não inclui filtro ou opção de pesquisa em tabelas por padrão. Para adicionar esses recursos, você precisará usar um plugin de tabela que os suporte. Se você planeja criar tabelas com grandes conjuntos de dados, pode ser inteligente usar um plugin para construí-las em vez do bloco ou editor clássico.
Posso vincular um banco de dados externo para atualizar dinamicamente o conteúdo das minhas tabelas do WordPress?
Alguns plug-ins de tabela permitem incorporar elementos de outras fontes, como o Planilhas Google. Essas tabelas incorporadas são atualizadas automaticamente se o documento de origem for alterado.
É importante observar que esse recurso está disponível apenas em alguns plugins. Diferentes plug-ins de tabela podem oferecer suporte a diferentes fontes para importação ou incorporação de tabelas.
Como lidar com tabelas grandes que podem ser incômodas para os leitores?
Alguns plugins de tabela do WordPress incluem opções de paginação. Isto é útil para tabelas com dezenas ou centenas de elementos. Sem paginação, seria impossível navegar por esses elementos.
Se você estiver construindo tabelas que incluam muitas entradas, geralmente é melhor usar plug-ins para criá-las. Idealmente, esses plug-ins devem incluir funcionalidade de paginação, filtragem e classificação.
Qual é o impacto das tabelas na velocidade de carregamento do WordPress?
O impacto das tabelas na velocidade de carregamento do seu site deve ser insignificante. As tabelas são elementos baseados em texto, portanto, têm impacto mínimo no desempenho do seu site (a menos que você adicione muita mídia a elas).
Qual é a maneira mais fácil de começar a construir tabelas agora?
Se você não quer lidar com blocos ou plugins, a maneira mais fácil de construir tabelas no WordPress é com o Jetpack AI Assistant. O assistente pode transformar prompts em tabelas completas dentro do editor de blocos.
Você ainda precisará selecionar e adicionar o AI Assistant bloquear manualmente no WordPress. Depois disso, o assistente assume assim que você insere um prompt.
Jetpack AI Assistant: gerador de conteúdo e tabela WordPress AI
O WordPress oferece várias maneiras de criar tabelas e adicioná-las ao seu site. Você pode criar qualquer tipo de tabela que desejar e estilizá-la para parecer única usando blocos, plug-ins ou CSS.
Se você deseja acessar uma ferramenta que pode ajudá-lo a gerar todos os tipos de conteúdo baseado em texto, incluindo tabelas, considere usar o Jetpack AI Assistant. Ele pode ajudá-lo a gerar páginas completas de conteúdo e até tabelas, tudo a partir de um único prompt!
