Como criar o rodapé no GeneratePress usando Elementor
Publicados: 2021-12-14As pessoas costumam perguntar como criar o rodapé no GeneratePress usando o Elementor em fóruns online, bem como usando nosso LiveChat. Então, decidimos responder sua pergunta neste artigo criando um rodapé personalizado usando o Elementor no GeneratePress.
Este será um tipo de conteúdo de tutorial técnico, portanto, esperamos que você tenha algum conhecimento básico sobre Elementor e GeneratePress para não se confundir durante os procedimentos.
GeneratePress é um tema WordPress multifuncional
Entre os mais de 60.000 temas WordPress nos mercados online, o GeneratePress está entre os 5 temas mais rápidos e leves do mundo. Este é um tema altamente otimizado com uma estrutura muito leve que pode conter vários recursos sem diminuir a velocidade do seu site.
GeneratePress é frequentemente considerado como um tema padrão para blogs ou sites de notícias devido à forma como é construído. Mas, todos os usuários acharam adequado para uma variedade de propósitos de construção da web, incluindo loja WooCommerce, publicações, portfólio, blog, etc.
Com mais de 3,7 milhões de downloads, o GeneratePress é um dos temas WordPress mais vendidos no mercado. É um tema freemium disponível para download a qualquer momento com recursos limitados. A versão premium custa apenas $ 59 por ano ou $ 249 por toda a vida.
Principais recursos do tema GeneratePress-
- Criador de temas
- Grande biblioteca de sites
- Gancho de tema avançado
- Menos de 30 KB de tamanho de tema
- Pontuação dupla AA (> 98%) com GTmetrix
- Super velocidade de carregamento
- Altamente responsivo
- Muitos recursos avançados
Se você quiser saber como criar o rodapé no GeneratePress usando o Elementor, continue lendo este artigo até o final.
Vantagens de criar o rodapé do GeneratePress usando o Elementor
GeneratePress é um tema WordPress versátil que suporta plugins de construtor de páginas para simplificar ainda mais o processo de criação de sites para você. Entre os muitos construtores de páginas, o Elementor é a plataforma mais fácil de usar e tem a maior compatibilidade com o WordPress.
O construtor de páginas Elementor permite personalizar seu site de cima para baixo, como pintar uma tela em branco com a cor que você escolher. Além disso, o Elementor tem o maior número de suporte a plugins ativos ao lado do WordPress e os números continuam aumentando a cada dia.
O próprio tema GeneratePress fornece uma interface de personalização completa que é muito adequada para trabalhar com o Elementor. Também-
- Tanto o tema quanto o construtor de páginas suportam o recurso de arrastar e soltar
- Os widgets de bloco Elementor oferecem mais recursos do que os do tema
- Muito fácil de usar
- Design flexível e altamente responsivo (sem necessidade de calibração manual de responsividade)
Devido a essas vantagens, é melhor combinar o GeneratPress com o Elementor para uma melhor experiência de criação da web.
Agora, vamos mostrar o processo passo a passo de como criar o rodapé no GeneratePress usando o Elementor.
Como criar o rodapé no GeneratePress usando Elementor
Criar um rodapé usando o Elementor é a coisa mais fácil depois de comer um hambúrguer quente no inverno. Basta seguir nossos passos e você poderá criar um rodapé impressionante do GeneratePress usando o Elementor.
Etapa 1: configurando a página de modelo
A melhor maneira de criar um rodapé para o GeneratePress é criar um modelo de rodapé e vinculá-lo ao tema GeneratePress.
Para fazer isso, vá para o Painel do WordPress> Modelos> Adicionar novo para adicionar um novo modelo.

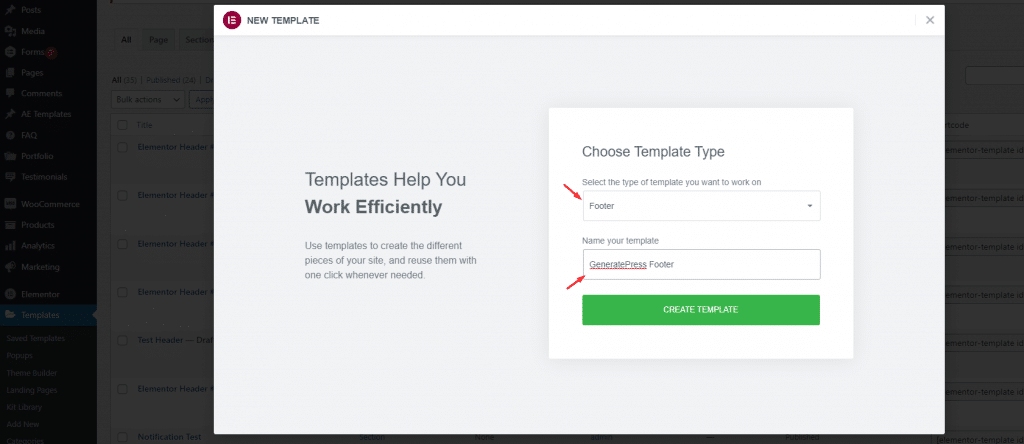
A partir do topo, você precisa selecionar Rodapé como o tipo do modelo e, em seguida, dar um nome adequado a ele. Esse pop-up é gerado a partir do plug-in do construtor de páginas Elementor, portanto, permite criar e personalizar diretamente o rodapé no Elementor.
Basta clicar no botão Criar modelo.
Etapa 2: personalização da seção de rodapé
Depois de entrar no editor de páginas, tudo o que você verá é uma página em branco sem conteúdo. Aqui, precisamos definir o quadro inicial para o rodapé que queremos projetar.

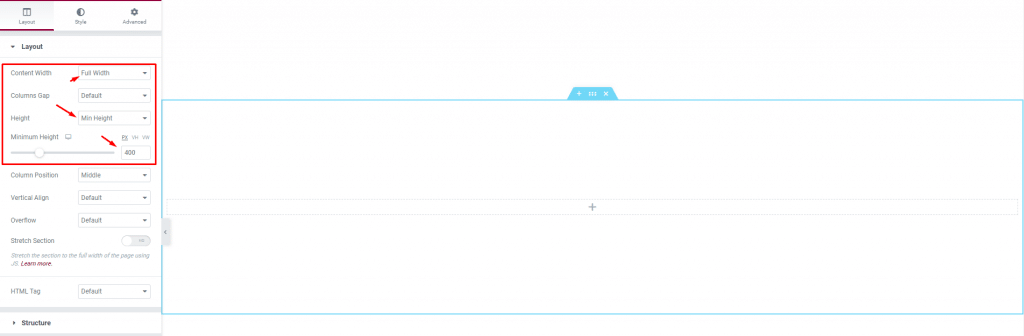
Para fazer isso, crie uma seção vazia e vá para as configurações da seção. Lá, altere a largura do conteúdo para Full Width, altere a opção Height para Min Height e defina a barra para 400. Esta é a seção mínima configurada para o rodapé.

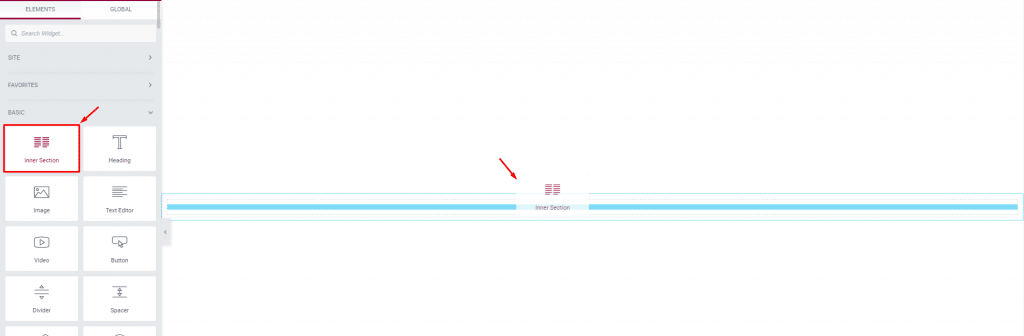
Depois disso, arraste o widget de seção interna para dentro da seção. Este widget ajuda você a dividir uma única seção em várias colunas utilizáveis para adicionar recursos.
Aqui, você precisa determinar o layout do seu rodapé através do número de colunas. Quanto mais itens você tiver em separações verticais, mais colunas precisará.


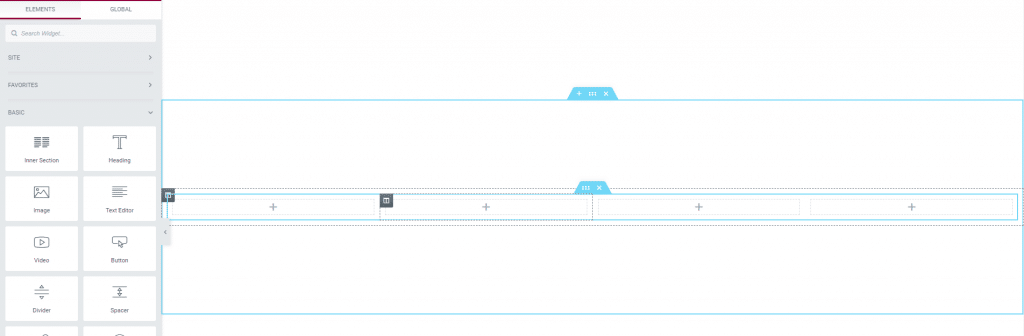
Como vamos construir um rodapé de 4 colunas, basta clicar no ícone da coluna na seção interna e duplicá-lo horizontalmente. Agora que seu layout de rodapé principal ou exoesqueleto está pronto, é hora de aprender a criar o rodapé no GeneratePress usando o Elementor.
Etapa 3: Adicionando recursos para o rodapé do GeneratePress
Vamos adicionar nossos itens de rodapé nas 4 colunas de rodapé para moldar nosso rodapé com perfeição.
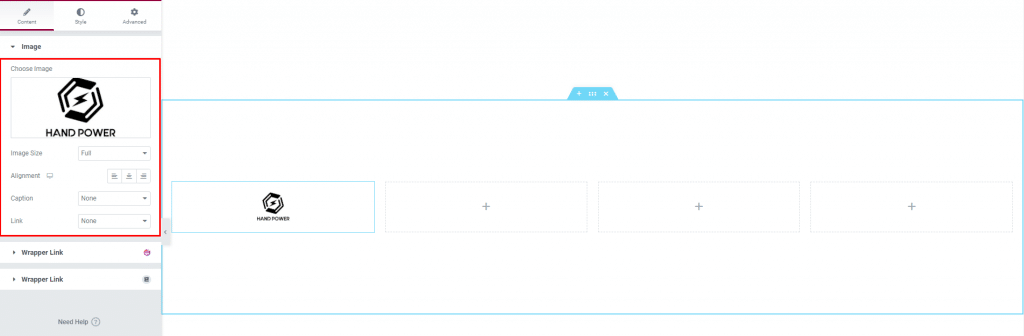
Vamos começar adicionando uma imagem na primeira coluna da esquerda para colocar o logotipo da empresa no rodapé. Basta arrastar e soltar o widget Imagem dentro da coluna e selecionar seu logotipo PNG ou JPG na biblioteca de mídia.

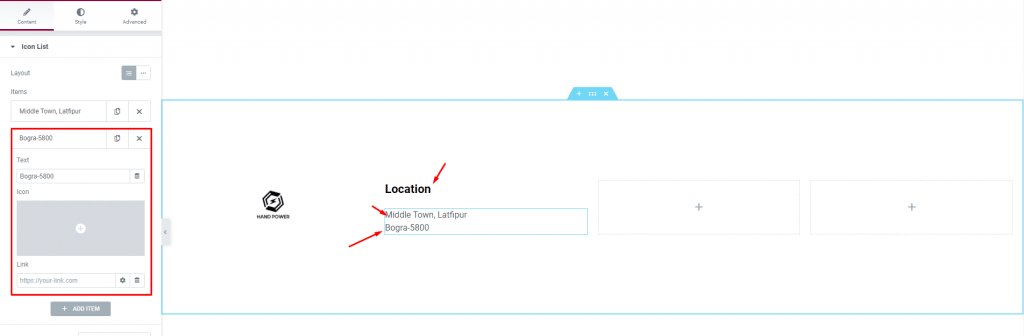
Depois disso, vamos adicionar um widget de título combinado com um widget de lista de ícones na segunda coluna. Vamos colocar a localização da empresa na segunda coluna.

Basta adicionar quantos itens de lista de ícones desejar. Removemos o ícone, colocamos nosso texto e link para a localização do mapa do Google. Isso é tudo o que é preciso para organizar o conteúdo no rodapé. Para esta parte, você também pode usar um menu personalizado em Dashboard> Appearance> Menus e criar um menu WordPress flexível.

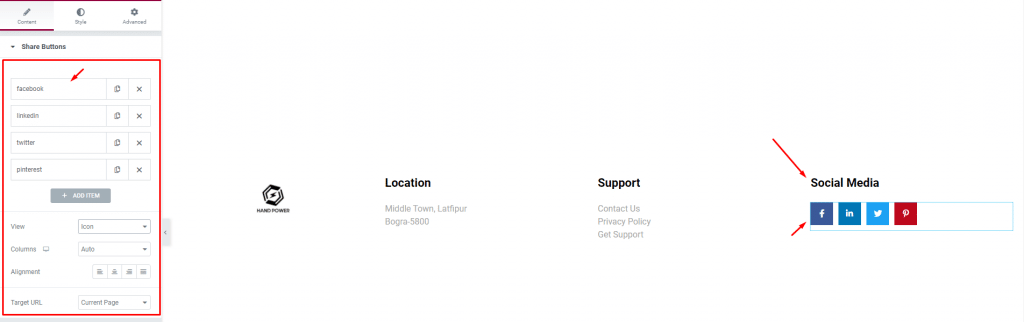
Em seguida, coloque um título e uma lista de ícones para a 3ª coluna também para torná-la o menu de suporte. Então, para a 4ª coluna, estamos adicionando ícones de mídia social para permitir que os visitantes nos coloquem em grupos sociais.
Este widget é desenvolvido pela Element Pack Pro e suporta mais de 50 plataformas de mídia social.
Etapa 4: personalizações de estilo para o rodapé do GeneratePress
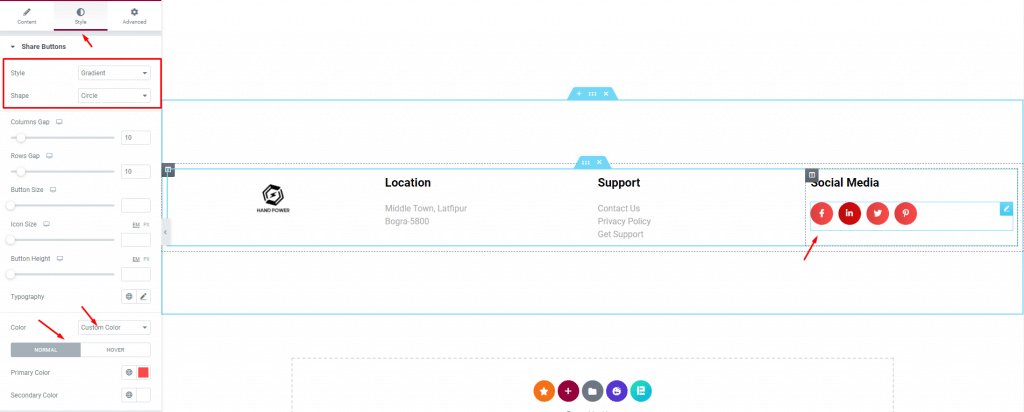
Como você acabou de aprender a criar o rodapé no GeneratePress usando o Elementor, é hora de estilizar o rodapé usando a guia de estilo do widget. Vamos começar com os ícones de mídia social.
Entre na guia de estilo do widget e comece a alterar o estilo dos ícones.

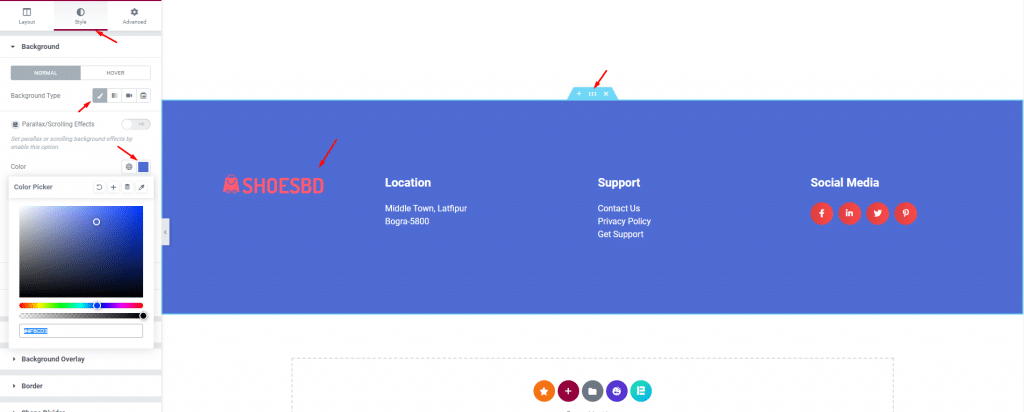
A partir do topo, vamos selecionar um estilo de gradiente juntamente com uma forma de círculo para os ícones. Depois disso, escolha uma cor personalizada e selecione uma cor exclusiva para todos os ícones para os modos normal e de foco. Podemos deixar tudo com suas próprias cores, mas usar uma cor personalizada para combinar com o tema ou a cor principal do site é uma boa jogada.
Em seguida, vamos alterar a cor de fundo da seção do rodapé. Clique no ícone de configurações da seção e vá para a guia de estilo. Lá, altere a cor do plano de fundo para algo que se adapte ao seu site.

Como você pode ver, já alteramos o ícone para um de nossos modelos para melhor correspondência de cores.
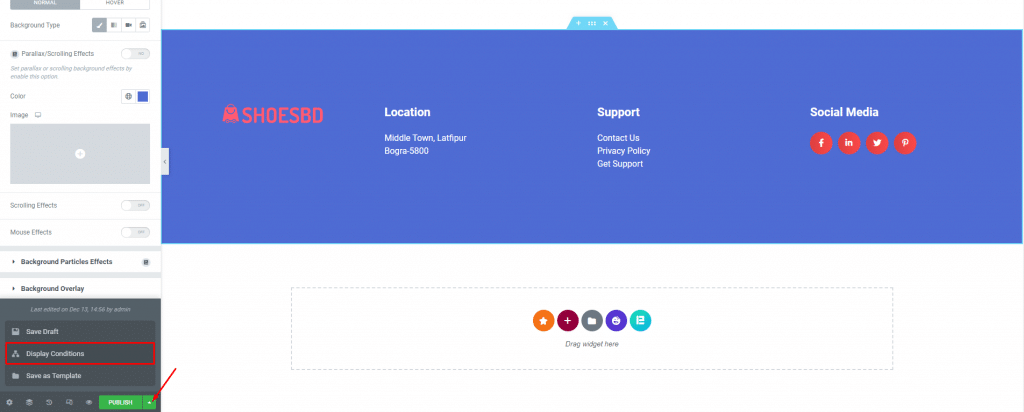
Etapa 5: salve e chame o rodapé no GeneratePress
Agora, para a última parte, clique no menu de salvamento do modelo e clique na opção Condições de exibição .

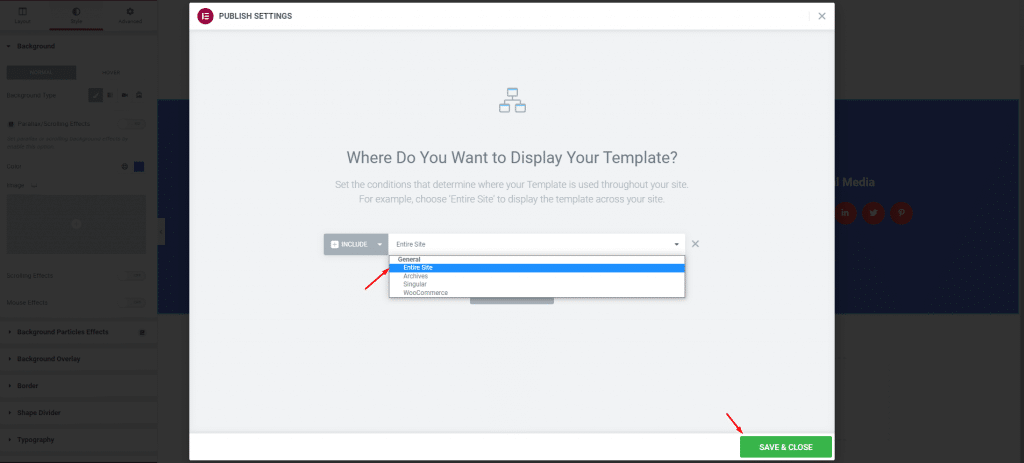
Em seguida, selecione Entire Site como a opção de exibição e você verá o rodapé recém-projetado como o rodapé padrão do GeneratePress em seu site.

Aperte o botão salvar e fechar e pronto. É assim que você pode definir facilmente um rodapé personalizado do GeneratePress usando o Elementor.
Conclusão
Neste blog, mostramos exatamente como criar o rodapé no GeneratePress usando o Elementor com etapas muito fáceis. Certifique-se de seguir as etapas junto com sua imaginação para criar um rodapé dinâmico, responsivo e bonito para o GeneratePress.
Obrigado por ler este artigo. Fique seguro.
