Ofertas de férias estão aqui!
Publicados: 2023-01-04Quer dar um toque mais moderno ao seu site?
Bem, substituir um menu horizontal tradicional por um vertical pode instantaneamente dar ao seu site WordPress uma aparência chique e moderna. Além disso, um menu vertical também pode melhorar a experiência do usuário .
Mas como criar um menu vertical no WordPress?
Bem, existem várias maneiras de adicionar um menu vertical ao seu site WordPress.
Neste blog, mostraremos como criar um menu vertical no WordPress e também como criar um mega menu vertical.
O que é Menu Vertical no WordPress?
Um menu vertical no WordPress representa uma coleção de links organizados em uma ordem vertical, em vez da tradicional horizontal. Hoje em dia, esse tipo de menu vertical do WordPress tornou-se extremamente popular recentemente, pois é mais fácil de usar, especialmente em dispositivos móveis.
Vantagens de usar um menu vertical em um site WordPress:
- Esses menus são visualmente mais bonitos
- Menu fácil de navegar
- Manter a capacidade de resposta do site em dispositivos móveis
- Você pode adicionar mais menus de nível superior no menu vertical do que no horizontal
- Funciona muito bem em sites de comércio eletrônico

Como criar um menu vertical no WordPress usando Elementor e ElementsKit
Aqui está o guia passo a passo sobre como criar um menu vertical no WordPress. Você precisará de um construtor de páginas - Elementor e um plugin WordPress de menu vertical - ElementsKit. Você pode facilmente criar um menu vertical do WordPress se seguir as etapas abaixo:
Passo 1: Instale o Elementor e o ElementsKit
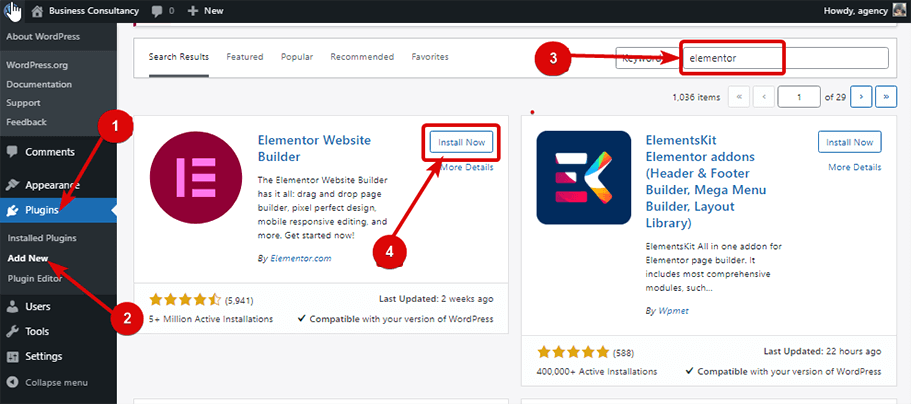
Para instalar, faça o login no seu painel e
- Navegue até: Plugins ⇒ Adicionar novo
- Pesquise por Elementor / ElementsKit (um de cada vez)
- Clique em Instalar agora

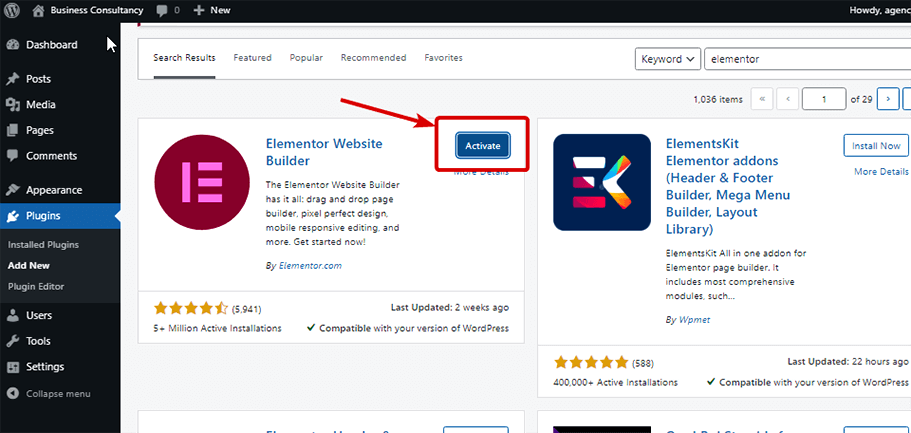
Após a instalação, clique no botão Ativar para ativar.

Etapa 2: crie um menu para o menu vertical do WordPress
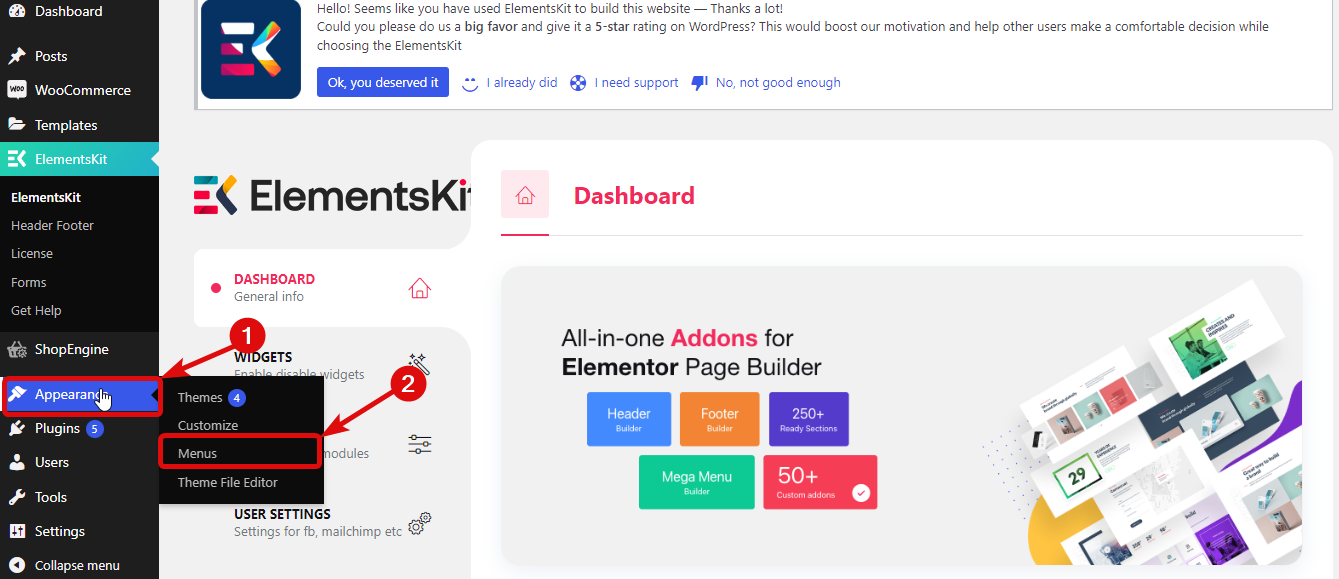
Agora vamos criar um menu. Para isso, navegue até Aparência ⇒ Menu.

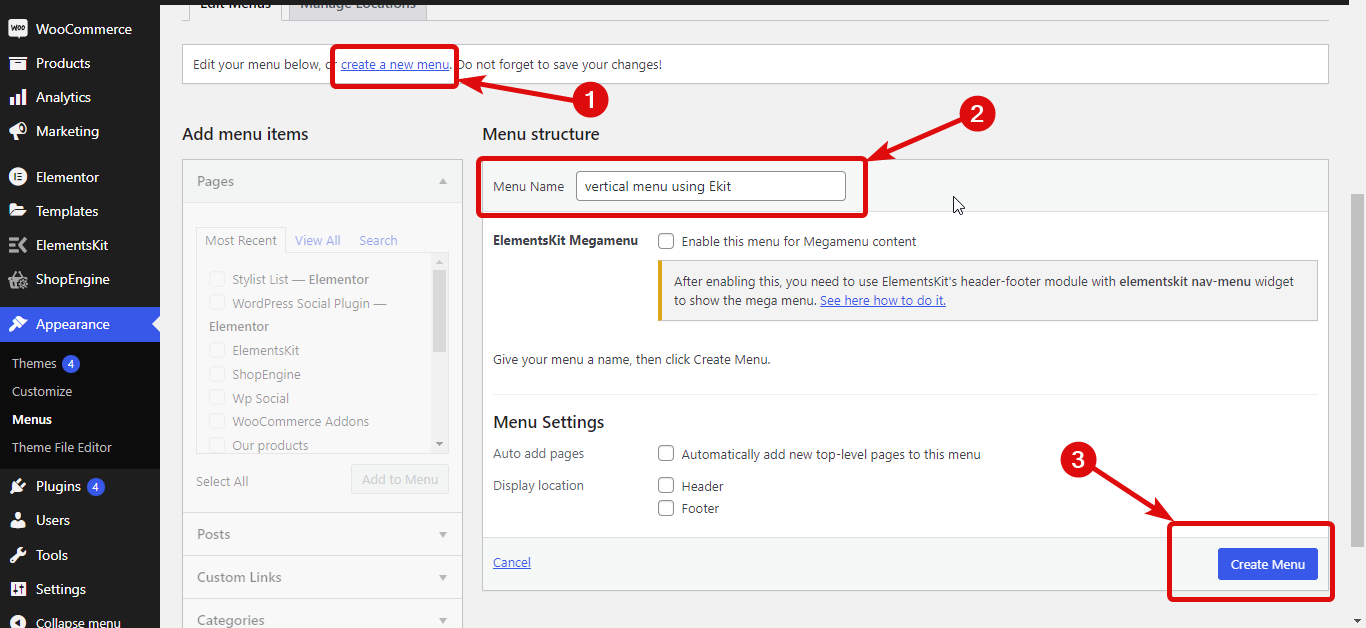
Depois de estar na página do menu, você precisa
- Clique em Criar um novo menu
- Forneça um nome na opção Nome do menu
- Por fim, clique em Criar Menu para criar o menu.

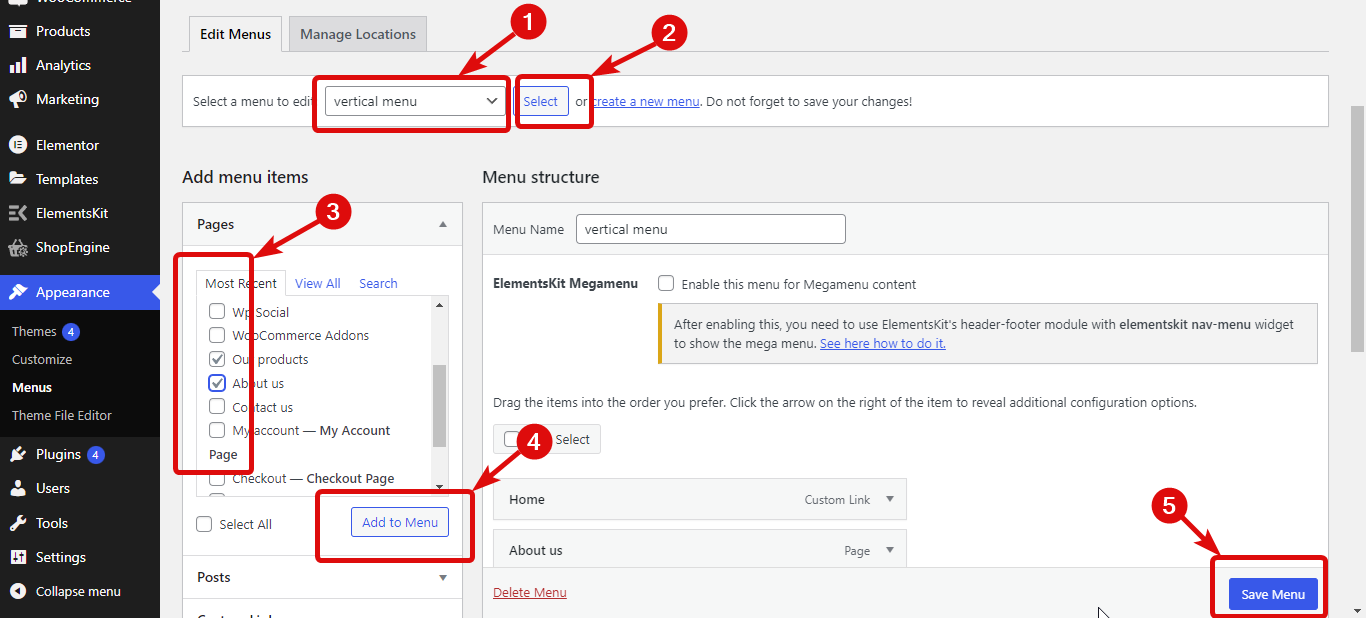
Agora você precisa:
- Selecione o menu no menu suspenso
- Clique em Selecionar
- Clique na caixa de seleção do menu que deseja adicionar
- Clique em Adicionar ao Menu para adicionar ao menu que você escolher
- Por fim, clique em Salvar menu para atualizar

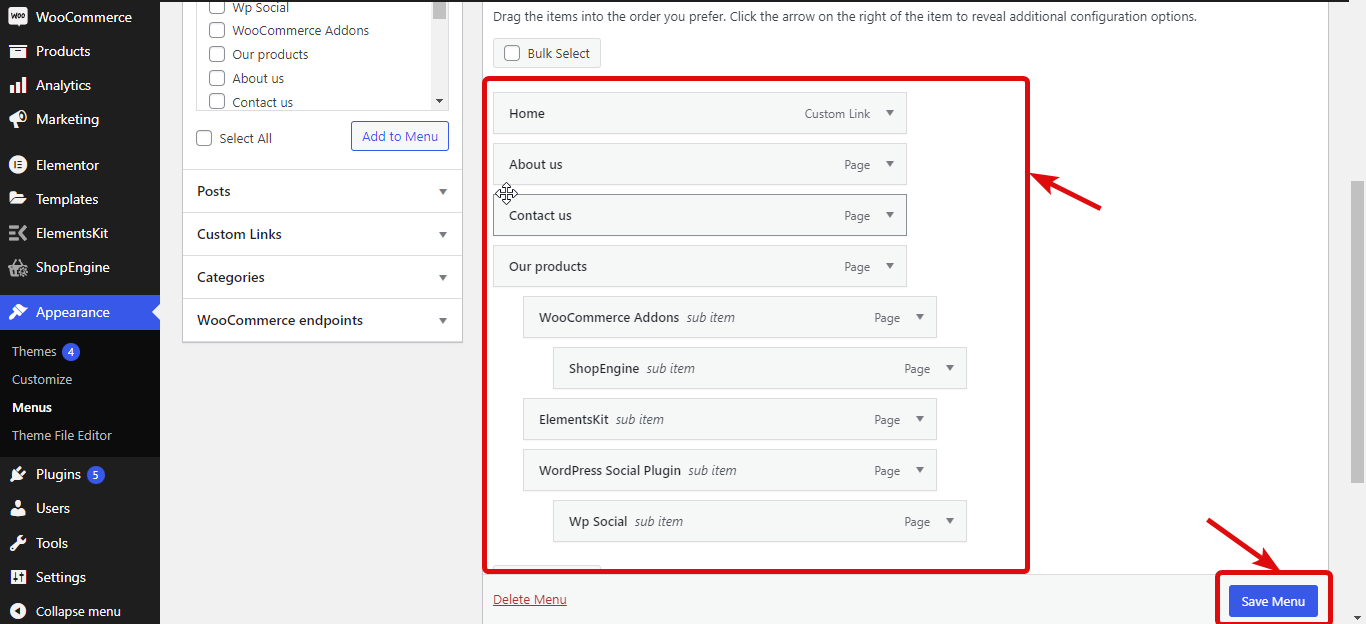
Se você tiver um menu de vários níveis, poderá reordenar os itens do menu e clicar em Salvar menu para atualizar.

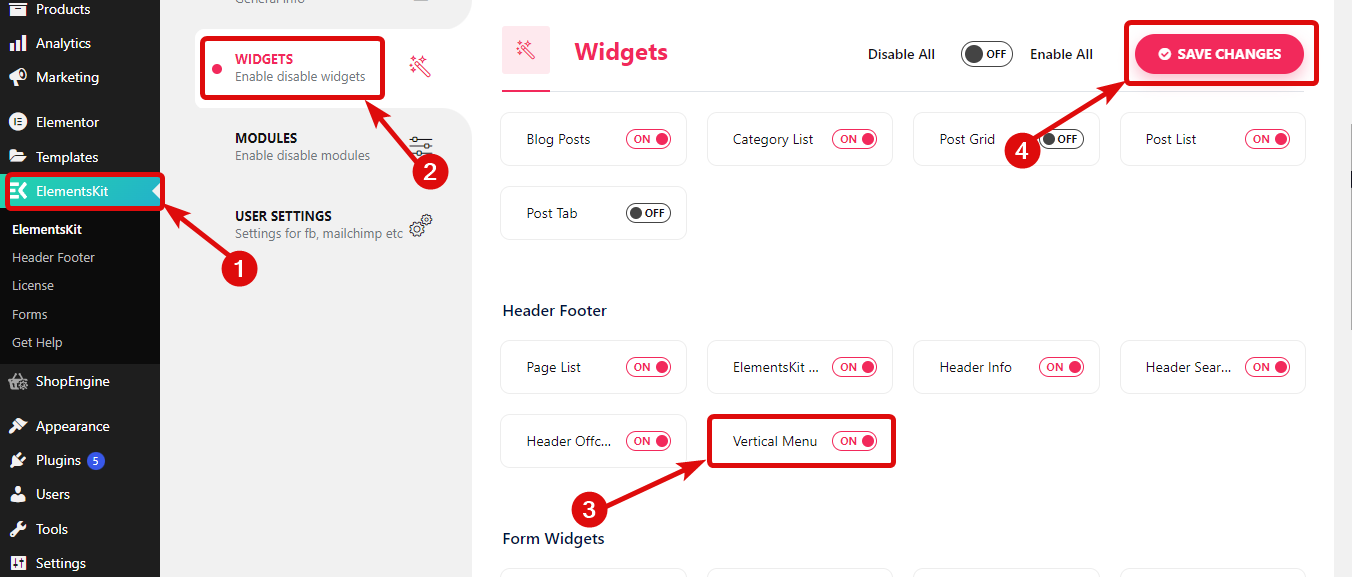
Etapa 3: ativar o widget de menu vertical do ElementsKit
Navegue até ElementsKit ⇒ WIDGETS ⇒ widget Menu vertical, ative o widget e clique em Salvar alterações.

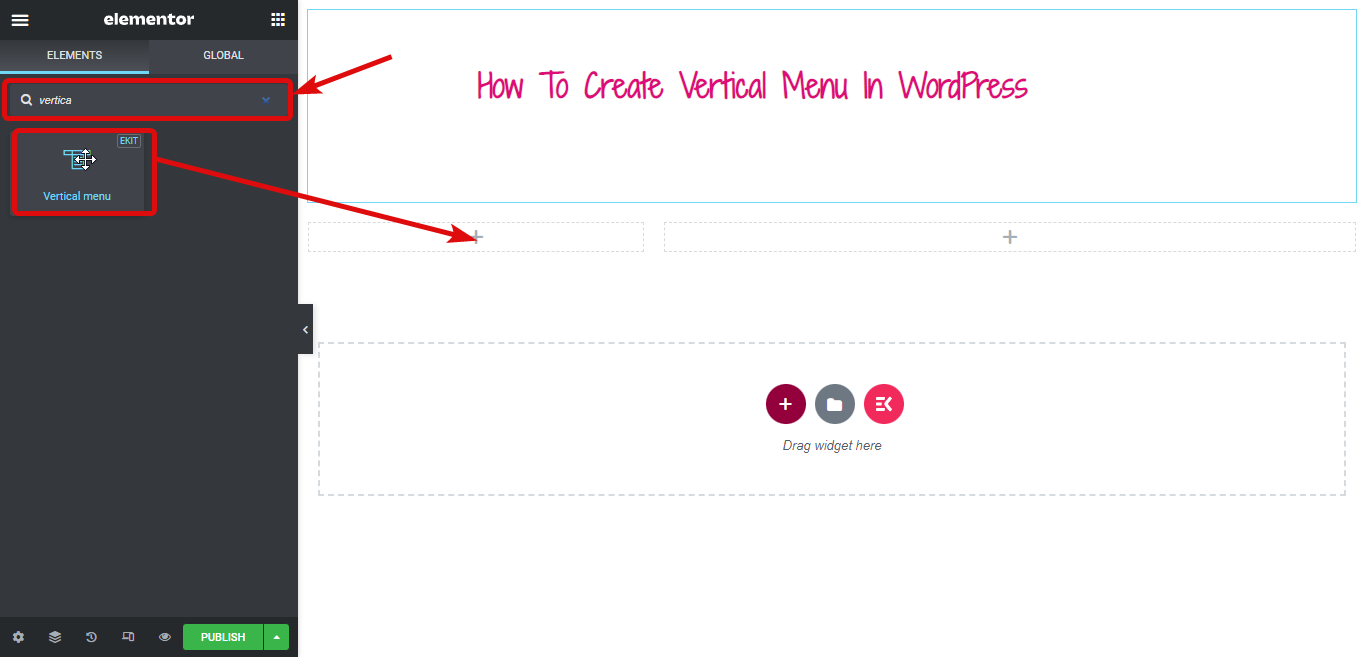
Passo 4: Arraste e solte o widget
Edite a página com a opção Editar com Elementor. Em seguida, procure o widget Stylist List com o ícone Ekit e simplesmente arraste e solte o widget na página.

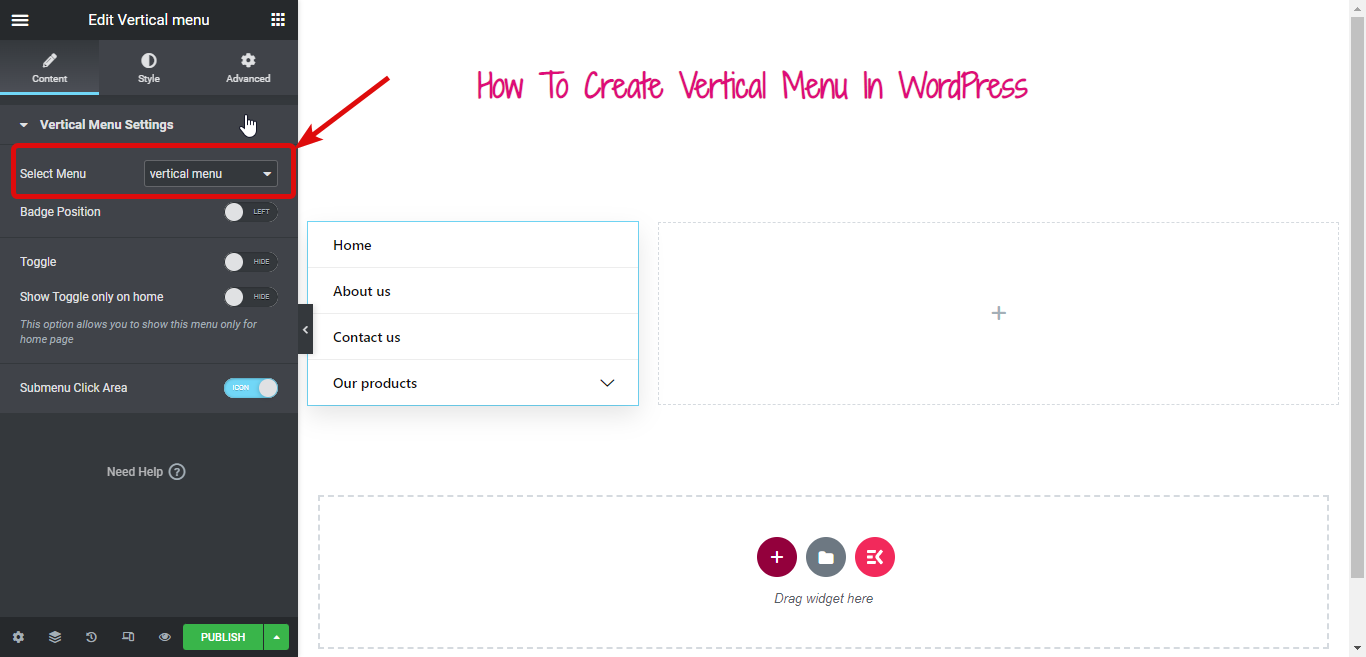
Etapa 5: personalizar as configurações do menu vertical
Agora é hora de adicionar o menu que você acabou de criar ou aquele que você preferiu ao seu menu vertical. Você pode fazer isso no menu suspenso Selecionar.


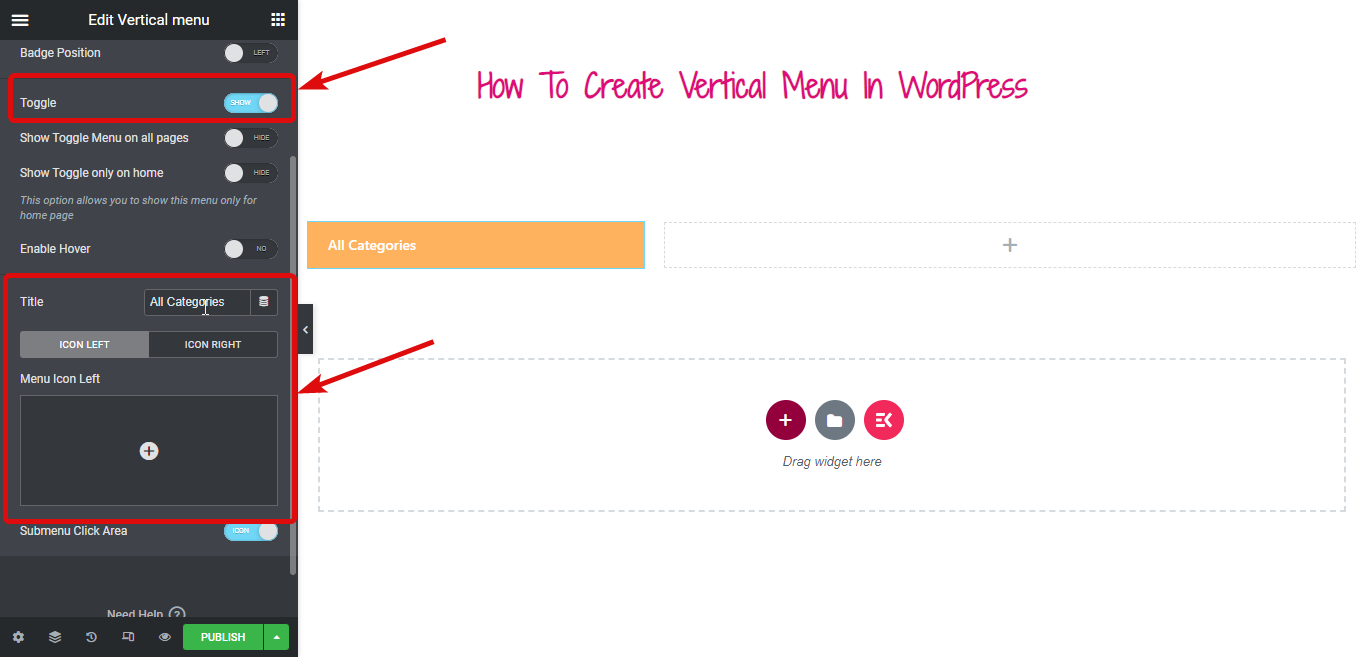
Se você deseja transformar o menu vertical do Elementor em um botão recolhível, precisa ativar o botão de alternância. Depois de ativar, você pode alterar o título do botão de alternância e também pode optar por adicionar ícones nos lados esquerdo e direito.

Ative a opção Ativar foco e ative a alternância ao passar o mouse (por padrão, funciona ao clicar).
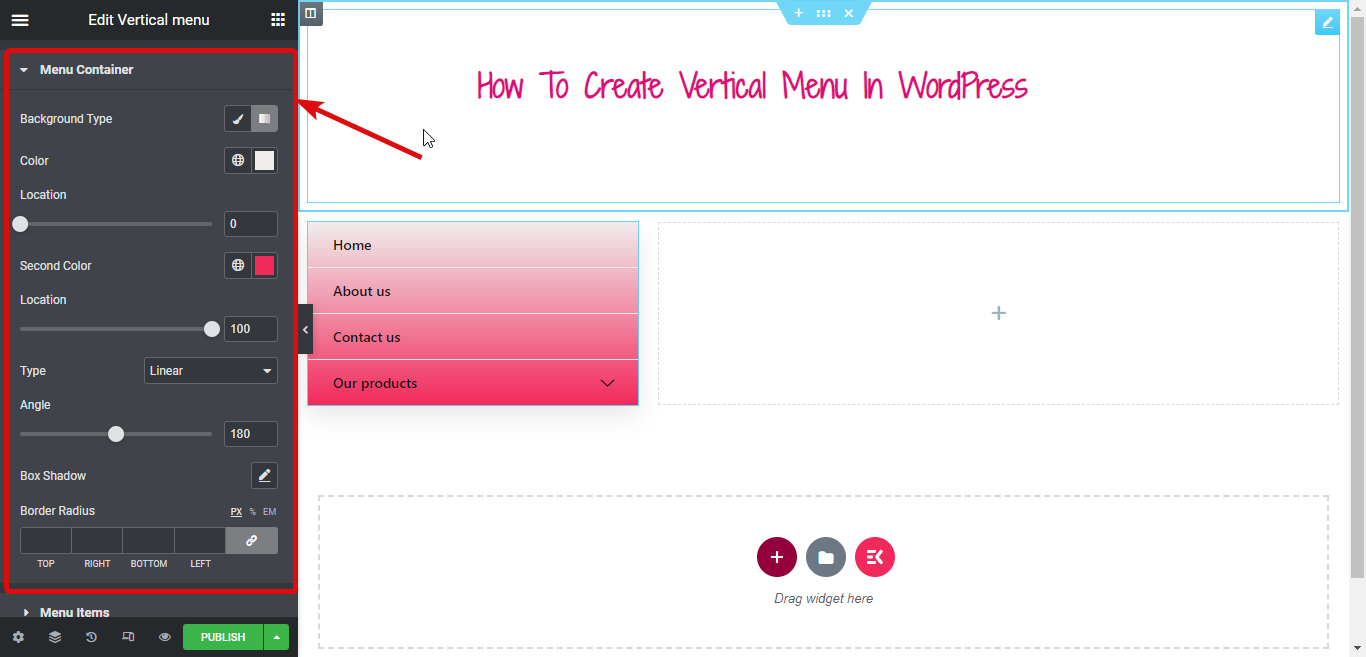
Etapa 6: Personalize o estilo do menu vertical
Agora é hora de mudar o estilo do seu menu vertical. Para isso, vá para a guia de estilo.
Expanda a opção Menu Container para alterar o tipo de plano de fundo, cor, localização, segunda cor, sombra da caixa, raio da borda e assim por diante.

Da mesma forma, você pode alterar muitas opções de estilo em itens de menu e itens de submenu.
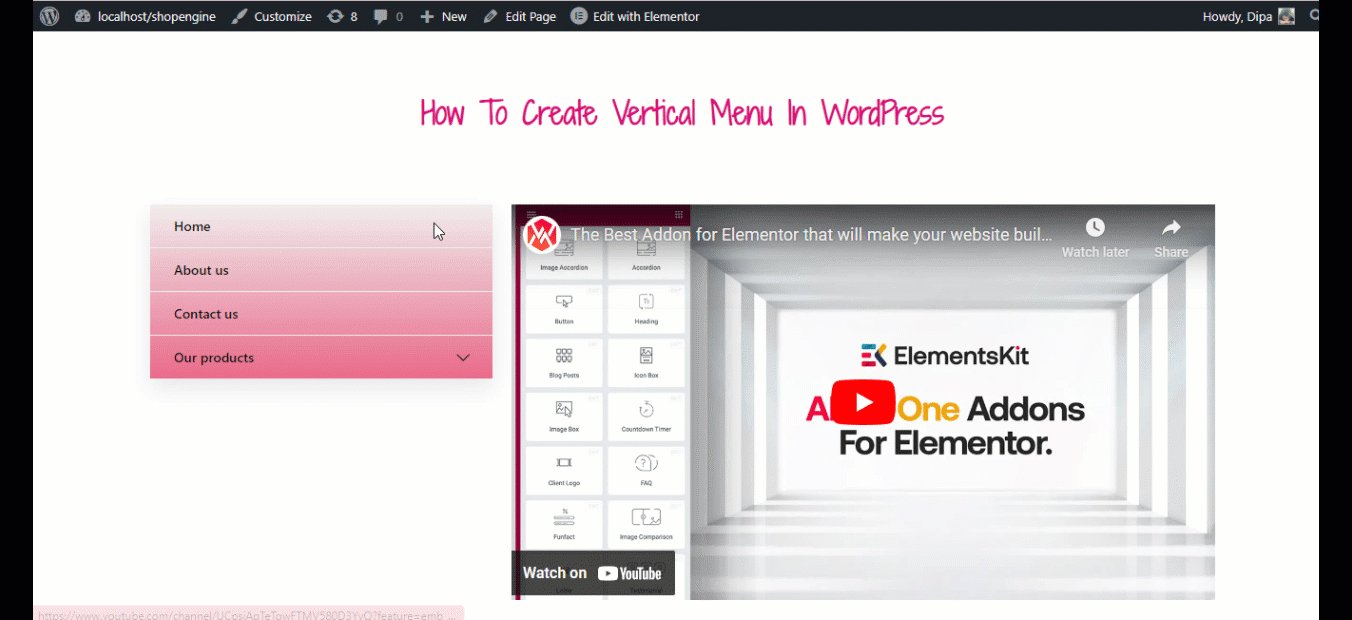
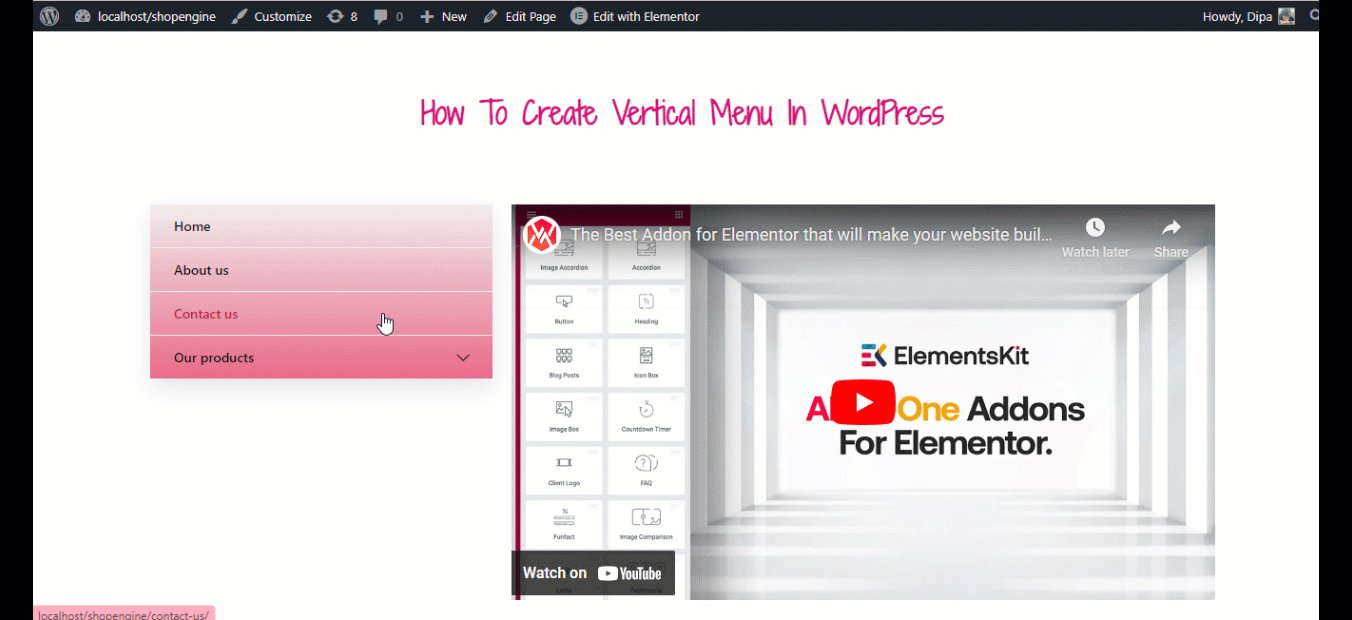
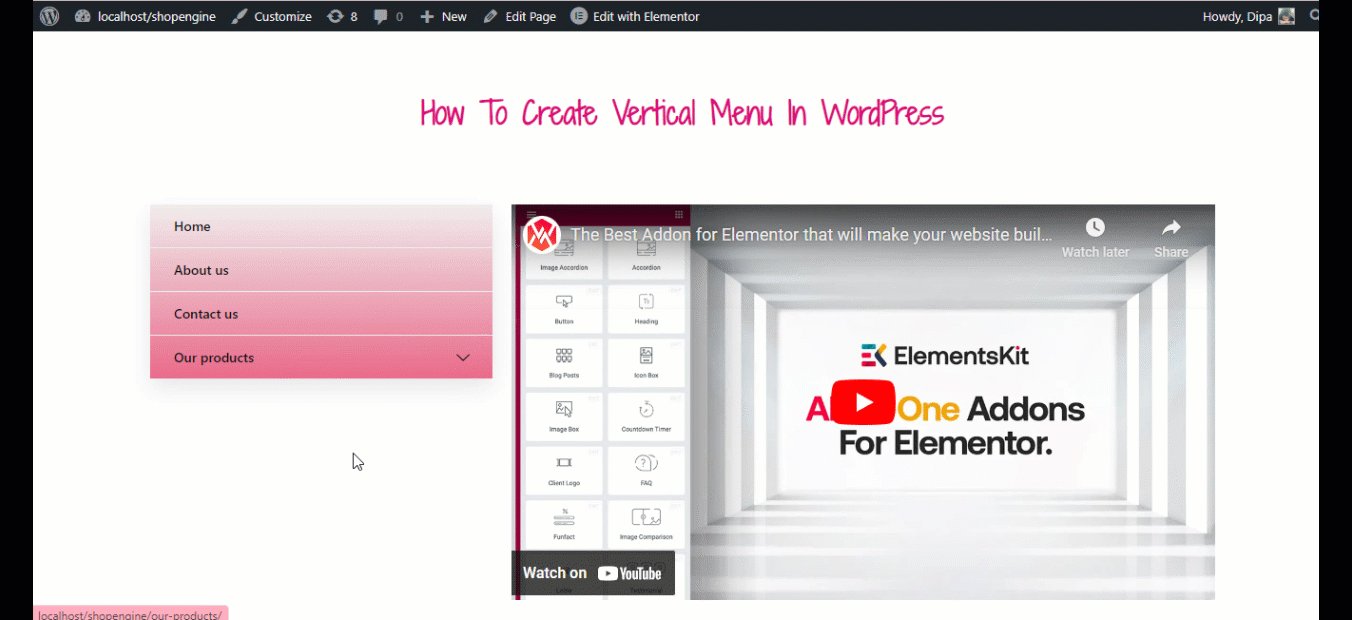
Depois de concluir toda a personalização, clique em publicar e veja a visualização:

ElementsKit equipa você para construir um site WordPress completo. Confira o blog em
Como criar um site de página única com navegação de uma página no WordPress
Como criar um mega menu vertical no WordPress usando Elementor e ElementsKit
Para seguir este tutorial, você precisa certificar-se de que o widget de menu vertical que você ativou anteriormente ainda está ativado.
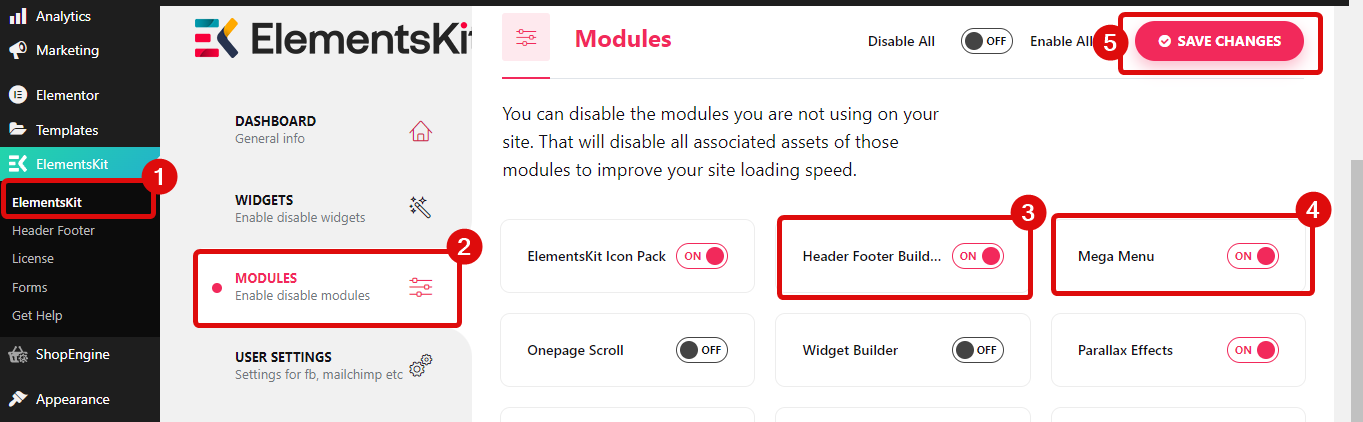
Passo 1: Ligue os módulos ElementsKit necessários
Navegue até ElementsKit ⇒ Modules , ative o Mega Menu e o Header Footer Builder e, finalmente, clique em Save Changes to update.

Agora, certifique-se de criar um menu para o menu vertical seguindo as etapas mostradas acima.
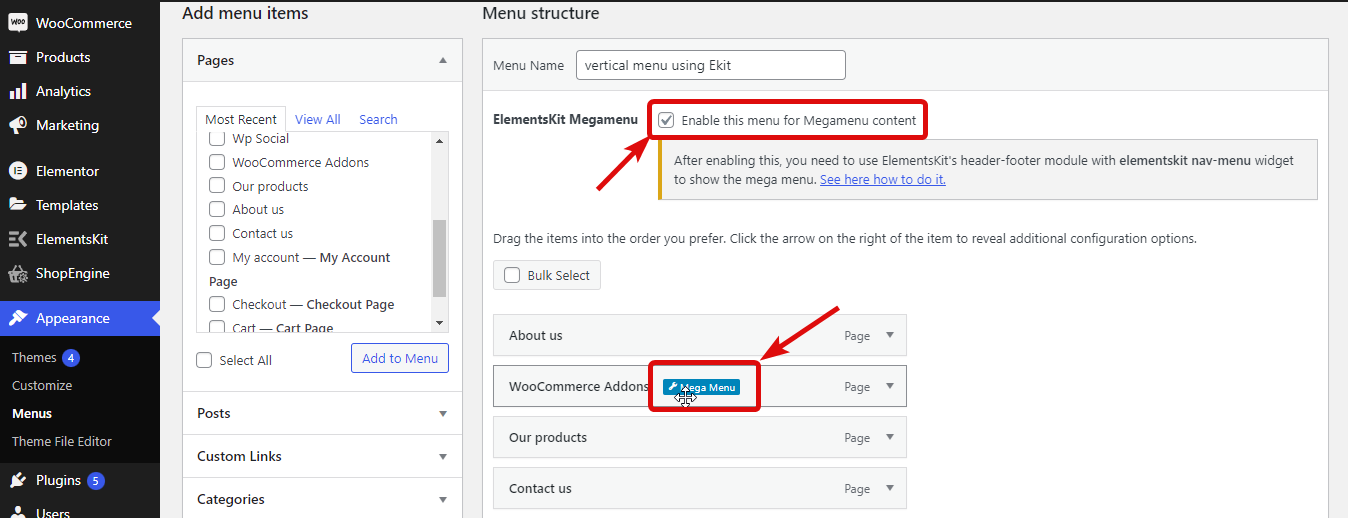
Etapa 2: ative a opção ElementsKit Megamenu
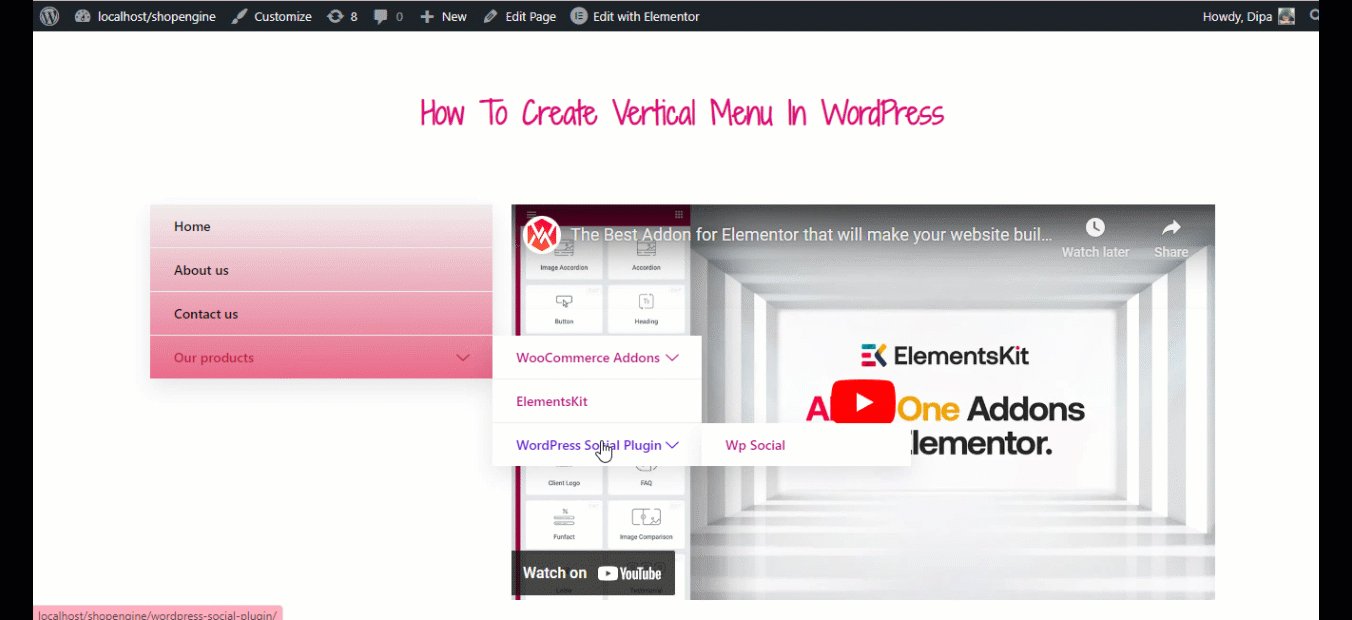
Quando terminar de preparar seu menu, marque a opção ElementsKit Megamenu para ativar o recurso de mega menu. Depois de marcar esta opção, você verá a opção de mega menu se passar o mouse sobre o menu.


Etapa 3: converter o menu em um mega menu usando o ElementsKit
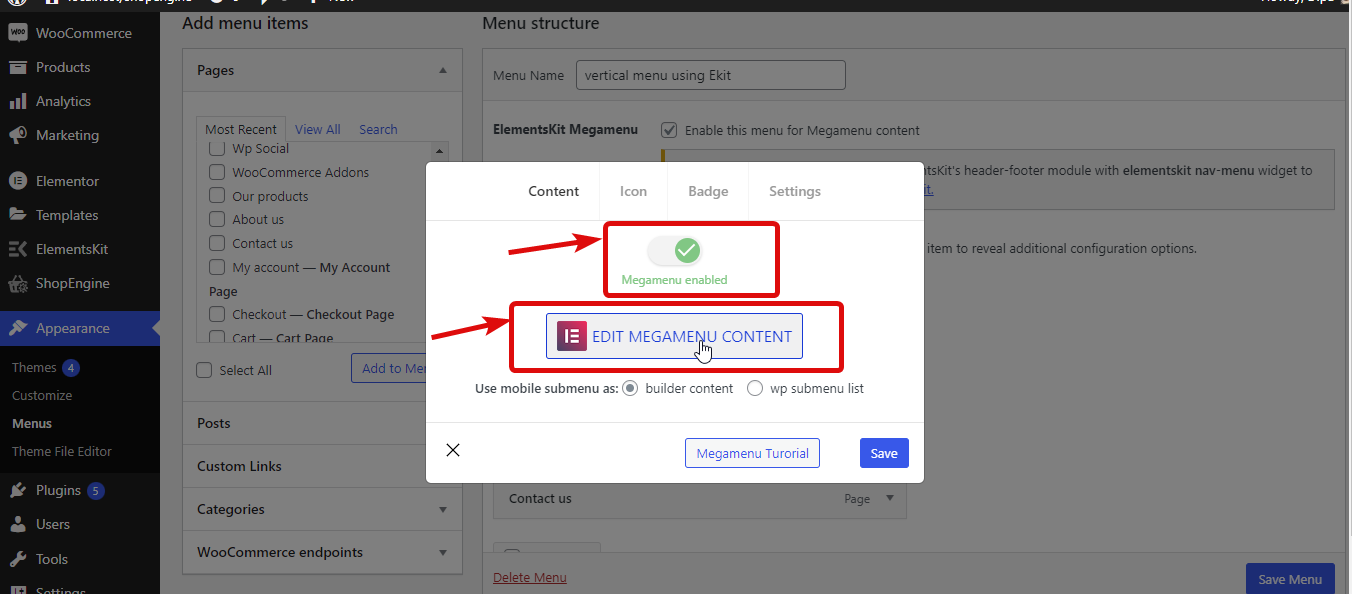
Agora, para converter um menu simples em um mega menu, passe o mouse sobre o menu e clique na opção de mega menu. Em seguida, ative o botão de alternância do menu Mega e clique em Editar conteúdo do menu Mega.

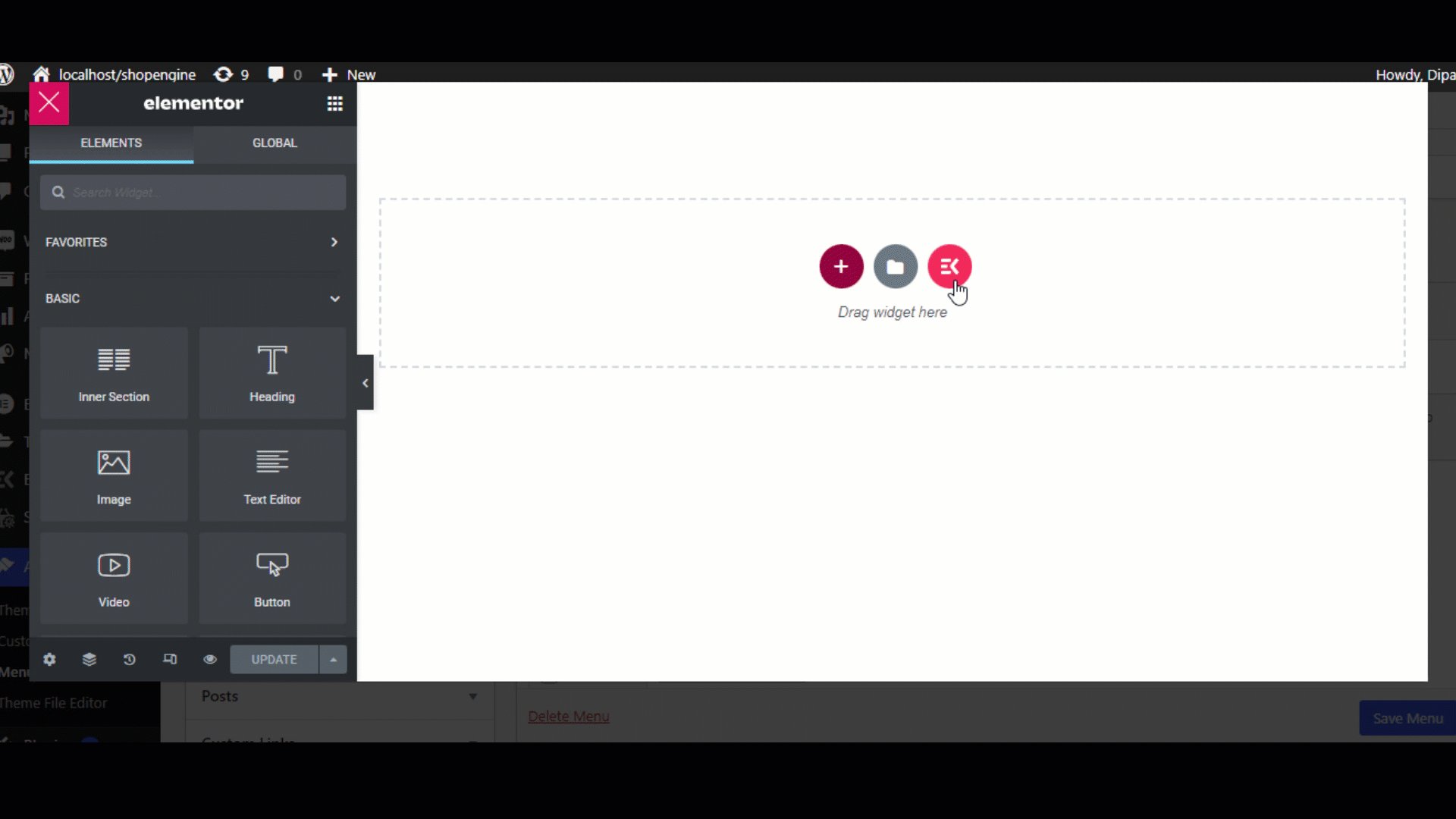
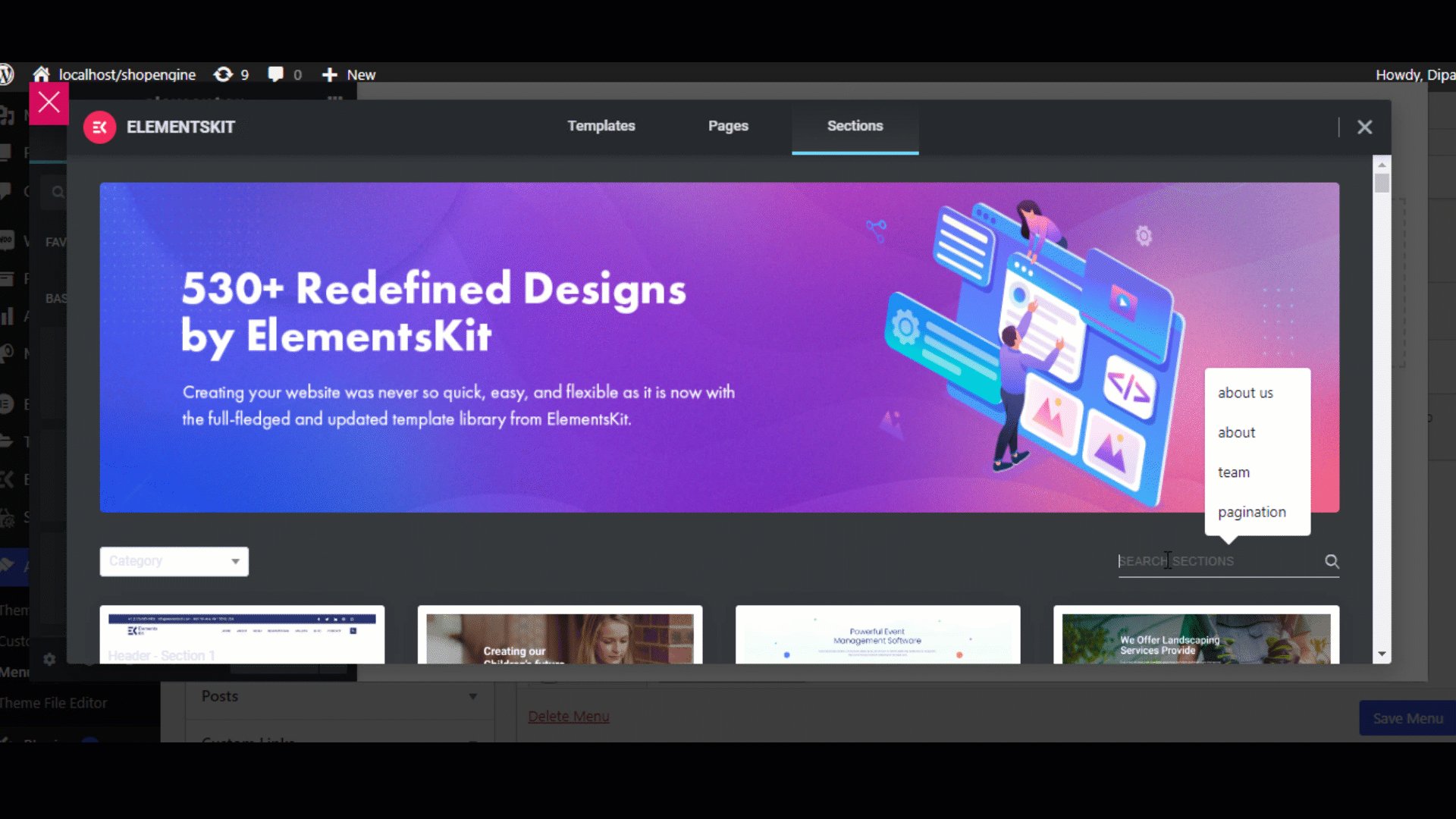
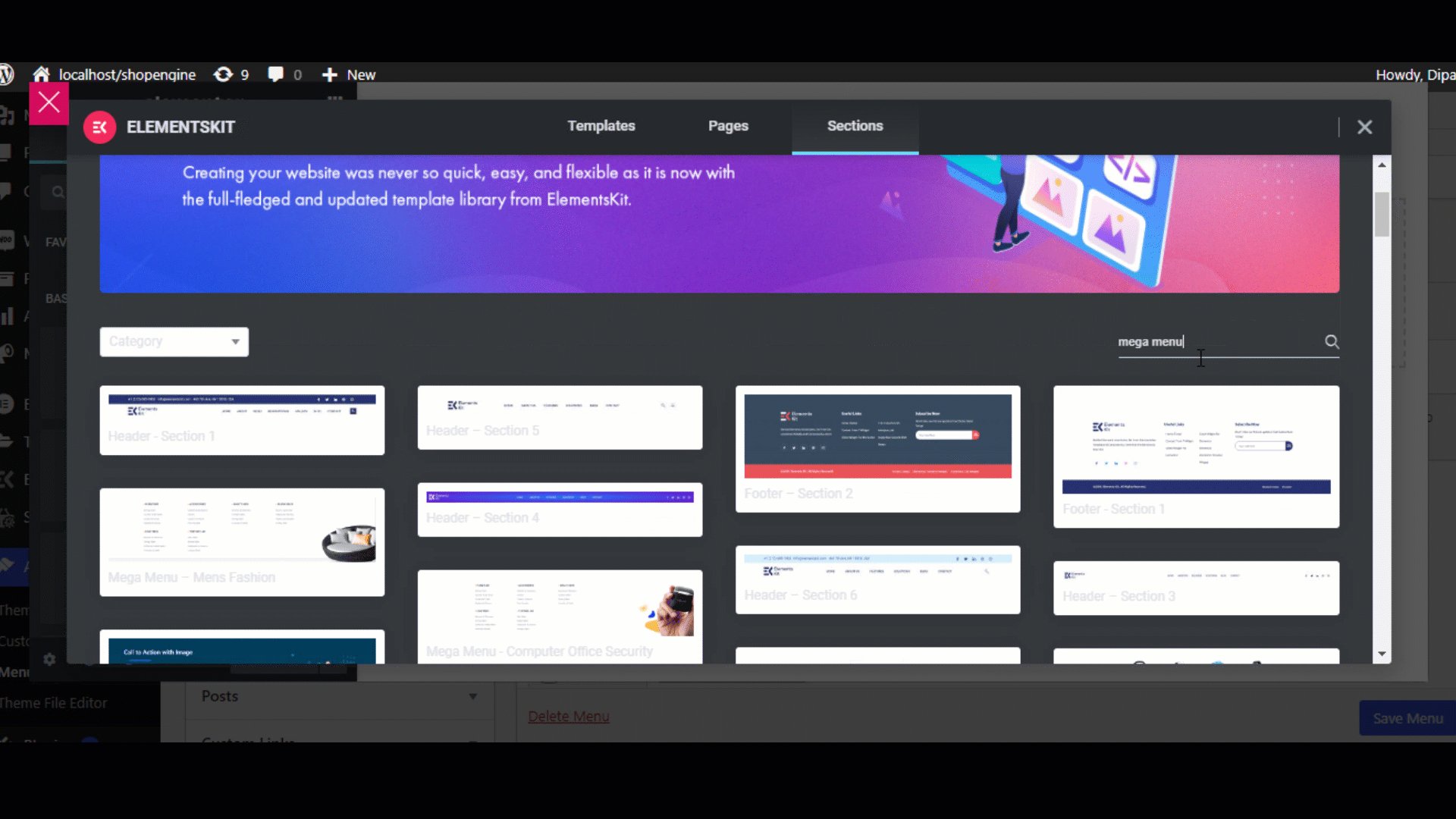
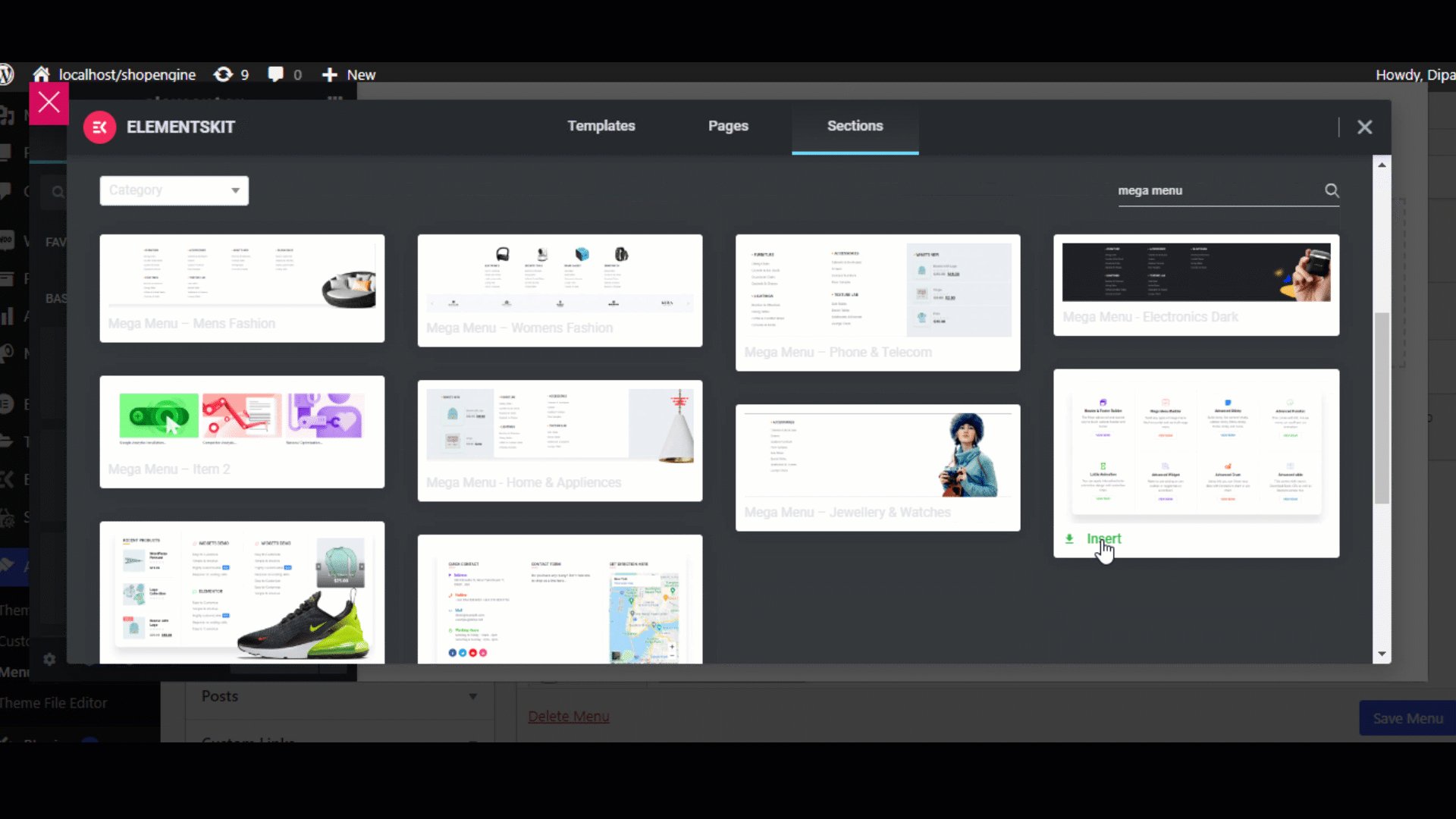
Agora clique no ícone Ekit, vá para a guia da seção, procure o mega menu e escolha o modelo de mega menu pré-criado que você gosta. Depois de inseri-lo, você pode editá-lo de acordo com suas necessidades.

Quando terminar, clique em atualizar para salvar o menu. Repita o mesmo processo em todos os menus para os quais deseja criar um mega menu.
E é isso que você fez seu mega menu. Você pode usar o construtor de cabeçalho e rodapé ElementsKit para adicionar um mega menu ao seu site.
Para mais detalhes sobre o construtor de mega menus do ElementsKit, confira nosso blog Como construir um mega menu com Elementor e ElementsKit Você também pode assistir todo o processo no vídeo abaixo:
Palavras Finais
O ElementsKit torna a criação de um menu vertical no WordPress uma tarefa extremamente fácil de executar. Embora um menu horizontal seja ótimo, às vezes fazer uma alteração no menu pode melhorar a aparência do seu site. Especialmente se você tiver um site de comércio eletrônico, experimente o recurso de mega menu do ElementsKit.
Espero que você tenha achado o blog útil, se você tiver alguma dúvida sobre o plugin de menu vertical do WordPress, sinta-se à vontade para nos informar.
