Como criar um portal de boas-vindas no WordPress (passo a passo)
Publicados: 2023-06-02
Deseja criar um portal de boas-vindas em seu site?
Os portões de boas-vindas tradicionais redirecionam os usuários para uma nova página, o que é ruim para o SEO e a experiência do usuário.
Mostraremos como criar um tapete de tela cheia diretamente em seu site com o qual os visitantes podem interagir ou simplesmente sair. Essas campanhas podem ajudar a aumentar sua lista de e-mail, aumentar as vendas e melhorar o engajamento em seu site.
Neste tutorial, você aprenderá como criar um portal de boas-vindas em tela cheia para seu site em menos de 10 minutos.
Adicionar um portão de boas-vindas ao seu site ficou fácil
Se você deseja se destacar da multidão, crie um portão de boas-vindas absolutamente deslumbrante. Você também poderá personalizá-la e escolher como exibir a campanha em seu site.
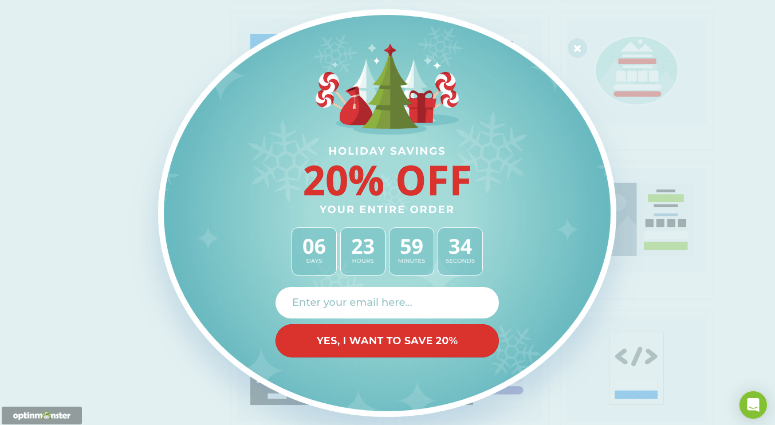
Neste tutorial, mostraremos como criar uma bela campanha como esta em menos de 10 minutos:

Por trás desse belo design estão as regras de segmentação que mostram a campanha apenas para novos visitantes. Se uma pessoa já viu ou se envolveu com a campanha, nunca mais a verá. Mostraremos até como exibi-lo apenas em datas, horários e locais específicos.
Para criar um portão de boas-vindas poderoso como este, usaremos o OptinMonster.

Usamos o OptinMonster para executar nossas próprias campanhas e é muito fácil de usar. Existem belos modelos para escolher e um editor visual para fazer todas as alterações necessárias. Você nunca precisa usar nenhuma codificação e, mesmo que seja iniciante, poderá aprender a usá-la rapidamente.
Além disso, o OptinMonster vem com regras de segmentação poderosas para mostrar sua campanha apenas para novos visitantes ou visitantes recorrentes. Você pode até optar por exibir seu tapete de boas-vindas por local, dispositivo, data/hora e muito mais.
Isso permite criar campanhas sazonais, ofertas localizadas e muito mais.
O que amamos são os elementos otimizados para conversão dentro do construtor do OptinMonster, como um cronômetro de contagem regressiva, formulários embutidos, bloqueios de conteúdo e muito mais.
Saiba mais sobre o OptinMonster aqui. Se você deseja criar uma página inicial, talvez queira ver este tutorial sobre como criar uma página inicial impressionante para o seu site WordPress.
Agora vamos começar com nosso tutorial aqui. Aqui estão os passos que seguiremos:
- Conecte o OptinMonster ao seu site
- Crie um portal de boas-vindas em tela cheia
- Personalize sua campanha de boas-vindas
- Segmente seu público
- Conecte seu serviço de e-mail
- Publicar o portal de boas-vindas
Etapa 1: Conecte o OptinMonster ao seu site
Primeiro, inscreva-se no OptinMonster e instale o plug-in OptinMonster no painel do WordPress.
Depois de ativar o plug-in, ele iniciará o assistente de configuração. Siga as instruções na tela para conectar o plug-in à sua conta OptinMonster.
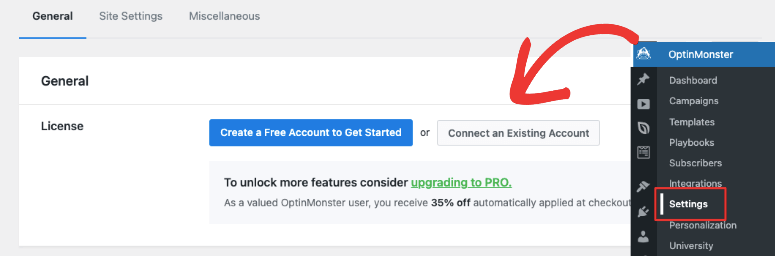
Você também pode conectar sua conta na guia OptinMonster »Configurações .

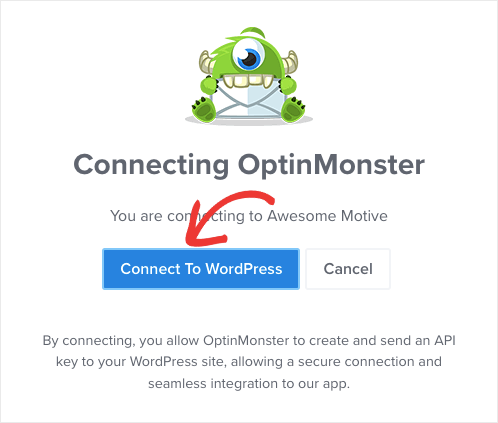
Isso abrirá um pop-up para conectar o OptinMonster ao WordPress.

Se você estiver conectado à sua conta OptinMonster em outra guia, o plug-in detectará automaticamente sua conta e a conectará. Nada mais é necessário. Você verá uma mensagem informando que sua conta está conectada.

Agora você está pronto para criar sua campanha em tela cheia.
Etapa 2: criar um portal de boas-vindas em tela cheia
Você pode criar campanhas em sua conta OptinMonster ou diretamente no painel do WordPress. Mostraremos como começar com sua conta OptinMonster, pois isso permitirá que você crie quantas campanhas precisar e as conecte a diferentes sites.
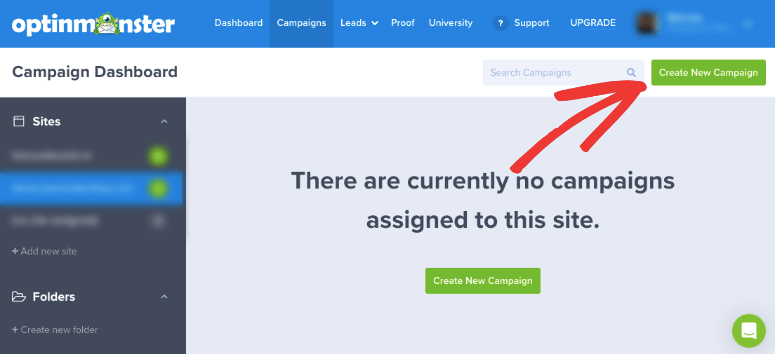
Em sua conta, selecione o botão 'Criar nova campanha' .

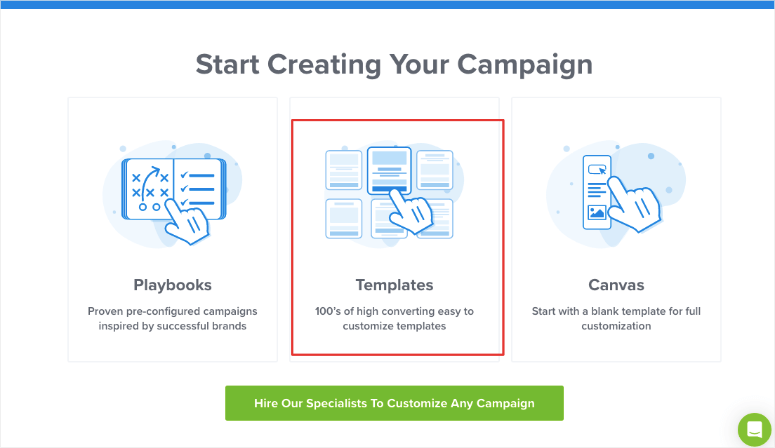
Isso abrirá um pop-up que permite escolher entre playbooks, modelos ou tela para começar do zero. Vamos criar uma campanha usando um modelo.

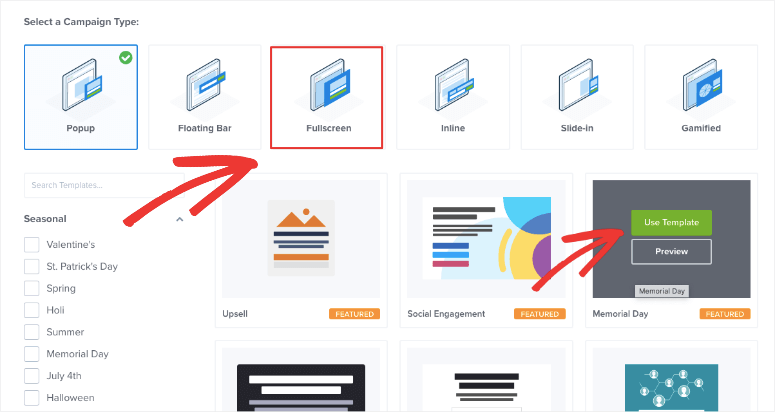
Quando você seleciona 'Modelos', uma biblioteca de modelos é aberta. Você verá opções para criar diferentes tipos de campanhas, como pop-ups, barras flutuantes, tela cheia, inline, slide-in e rodas gamificadas.
Escolha Fullscreen e navegue pelos modelos abaixo.

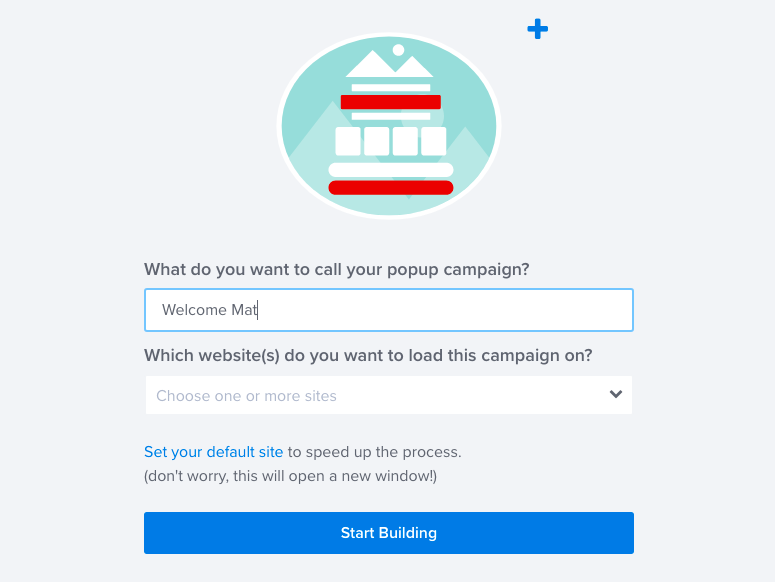
Para este tutorial, vamos escolher o modelo Feriado. Ao escolher um modelo, você precisa preencher um nome para sua campanha. Você também pode escolher para qual site deseja esta campanha.

É isso, agora você pode começar a construir a campanha.
Etapa 3: personalize sua campanha de boas-vindas
Agora você deve estar dentro do construtor de campanha OptinMonster. Você verá uma visualização de sua campanha e uma barra de tarefas à esquerda.
Para fazer alterações, você pode trabalhar diretamente na visualização. Por exemplo, você pode selecionar o texto na visualização e alterá-lo ali mesmo, assim:

Você até verá um editor de texto aparecer para alterar fontes, alinhamento, cor do texto e muito mais.

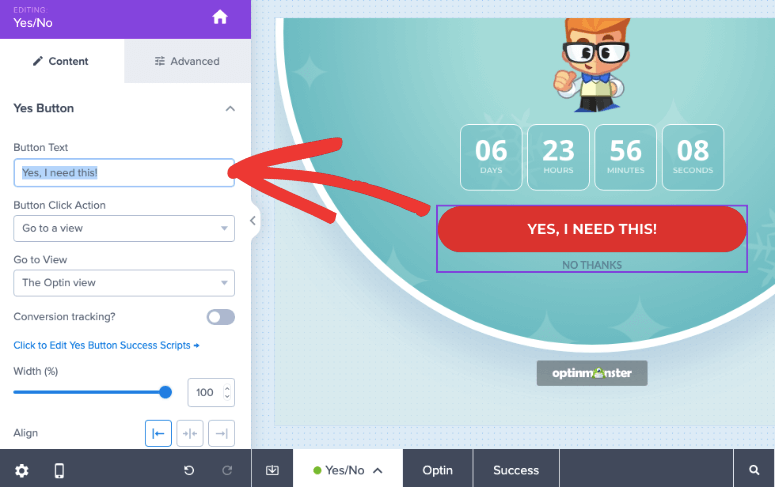
Precisa de mais opções? Vamos mudar o botão CTA. Basta clicar nele e as opções de edição aparecerão à esquerda.

Você pode personalizar o texto e qual ação ocorre quando o usuário clica nele. Existem muito mais opções de personalização para alterar a largura, alinhamento, cor e muito mais.
Se quiser adicionar um campo de opção em vez de uma opção sim/não, você verá uma opção na barra de tarefas inferior. Se você clicar em Sim/Não, poderá desativar essa opção.
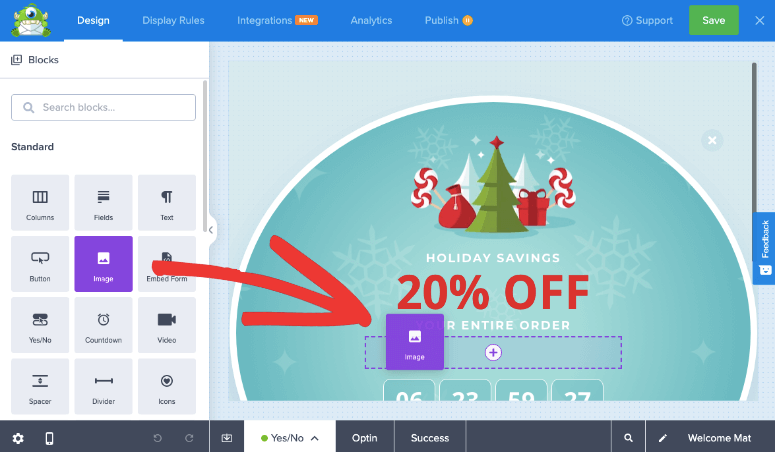
Se você quiser adicionar um novo elemento como uma imagem, basta arrastá-lo do menu à esquerda para o seu design. Tão fácil, certo? Você pode editar seu design apenas arrastando e soltando os elementos onde deseja que eles estejam.

Quando você adiciona um bloco de imagem, ele abre uma biblioteca de imagens. Você também pode acessar a biblioteca de imagens Unsplash aqui com milhões de imagens gratuitas dentro.
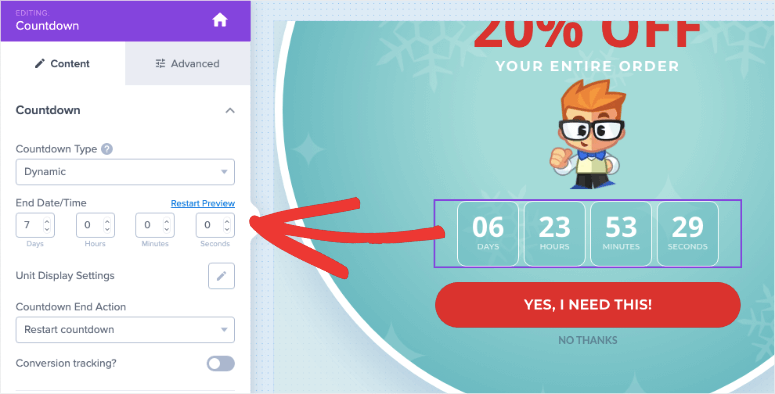
Se você estiver realizando uma venda por tempo limitado ou apenas quiser adicionar um senso de urgência à sua campanha, poderá adicionar um cronômetro de contagem regressiva ao design. Ao selecionar este campo, você pode selecionar sua data e hora para o cronômetro. Você também pode optar por reiniciar o cronômetro automaticamente quando ele expirar.

Quando terminar de personalizar o design, armazene seu progresso clicando no botão Salvar no canto superior direito do construtor. Agora, mostraremos como segmentar seu público.
Etapa 4: segmentar seu público
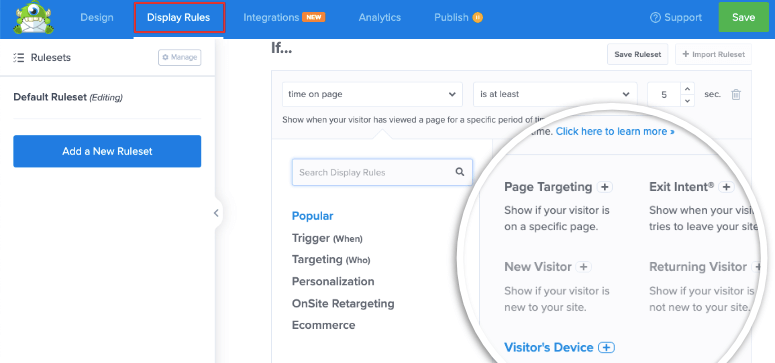
No construtor OptinMonster, vá para a guia Exibir regras . Aqui, você verá que, por padrão, o OptinMonster exibe sua campanha depois que um usuário passa 5 segundos em seu site. Nós vamos mudar isso.

Você pode escolher segmentar seus usuários de forma diferente. Aqui estão algumas das regras que você pode usar:
- Redirecionamento no local – envolva-se com usuários que interagiram com outra campanha
- Novo visitante – cumprimente as pessoas que são novas em seu site
- Nível da página – crie campanhas segmentadas para URLs específicos, como sua página inicial
- Baseado em localização – personalize a experiência de um visitante com base em sua área geográfica
- Fonte de referência – mostre campanhas para visitantes provenientes de um site específico ou plataforma de mídia social
- Com base no tempo – espere até que um visitante passe um certo tempo em uma página ou agende uma data e hora
- MonsterLink – dispara campanhas quando um usuário clica em um botão ou link
Você simplesmente precisa clicar na regra para adicioná-la. Você ainda terá opções para personalizar as configurações. Nunca há necessidade de codificação ou conhecimento técnico.
No painel esquerdo, você verá opções de filtro que incluem Popular, Acionador, Segmentação e muito mais. Você pode usar esses filtros para encontrar o que procura mais rapidamente.
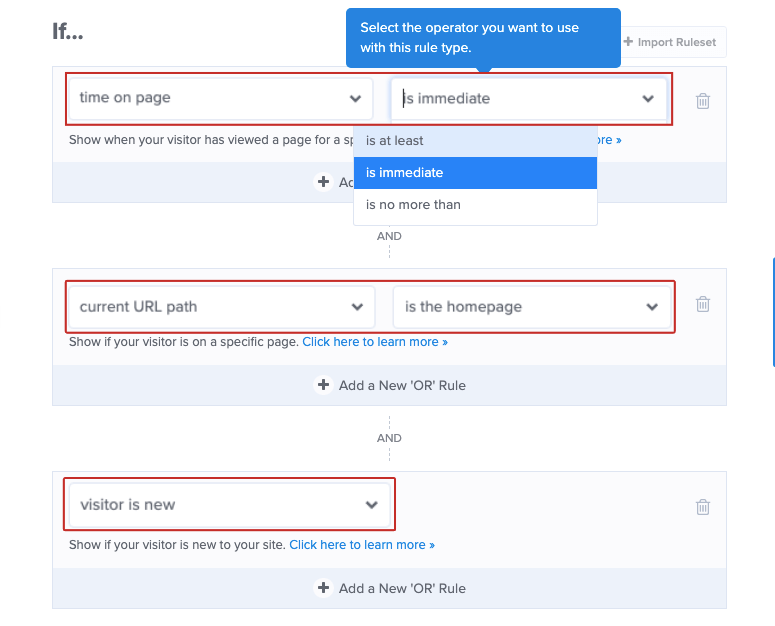
Para o portão de boas-vindas, definiríamos as seguintes regras:
- O tempo na página é imediato
- O caminho do URL atual é a página inicial
- O visitante é novo

Depois de adicionar suas regras de segmentação, podemos passar para a próxima etapa.
Etapa 5: conecte seu serviço de e-mail
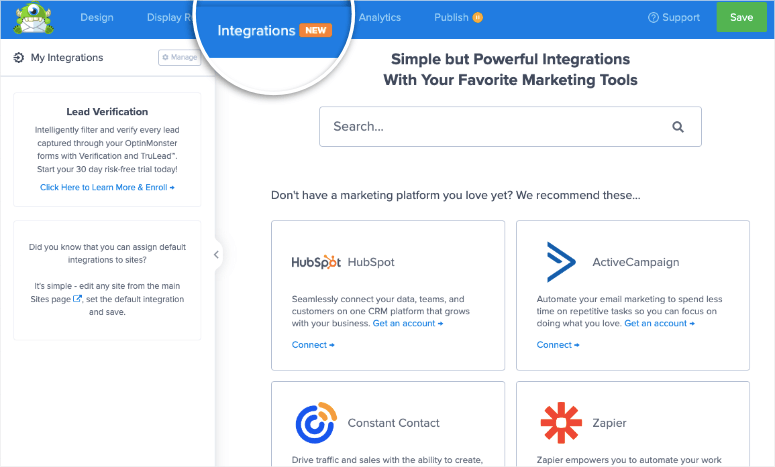
O OptinMonster permite conectar sua campanha ao seu serviço de e-mail favorito, como Constant Contact, Drip e Mailchimp. Na guia Integrações , escolha seu provedor e siga as instruções na tela para conectar sua conta.

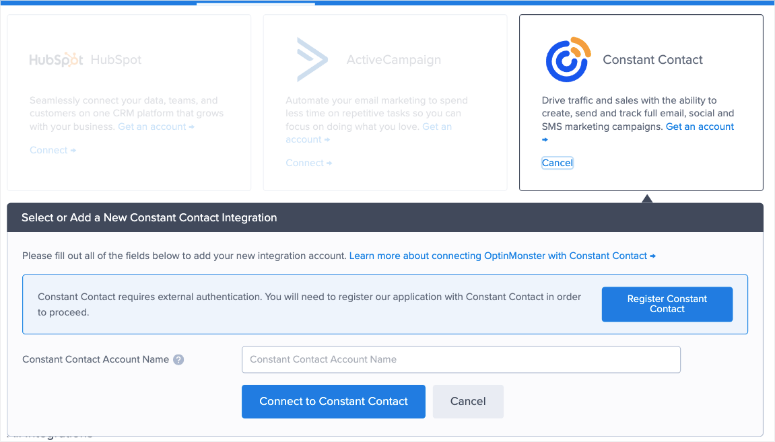
Por exemplo, se você deseja se conectar ao Constant Contact, clique nele e verá opções para adicionar o nome da sua conta e sincronizá-lo.

Com essa integração, você poderá enviar novos leads diretamente para sua conta de e-mail. Eles podem ser marcados e segmentados. Isso ajudará você a adicioná-los à lista de e-mail correta, como boletim informativo ou atualizações de vendas.
Por exemplo, se você estiver usando o OptinMonster para criar um pop-up optin para obter mais assinantes do boletim informativo, poderá escolher em qual lista deseja adicioná-los.
É isso. Certifique-se de salvar seu design e você está pronto para publicar a campanha em seu site.
Etapa 6: publicar o portal de boas-vindas
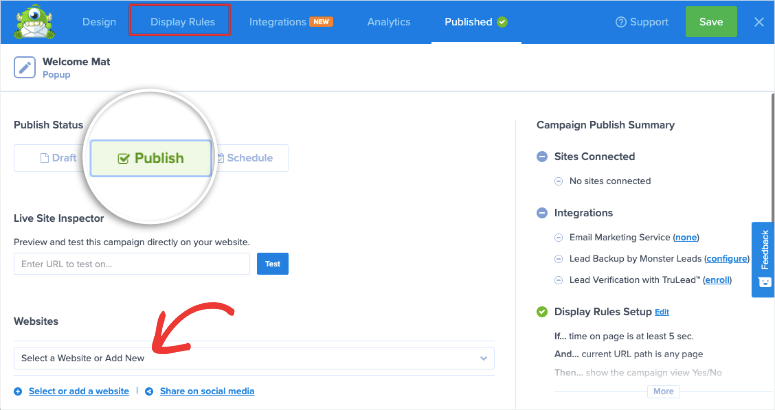
Para ativar sua campanha, vá para a guia Publicar . Aqui, você pode alterar o status para Publicar .

Abaixo disso, você pode escolher em qual site deseja exibir este tapete de boas-vindas.
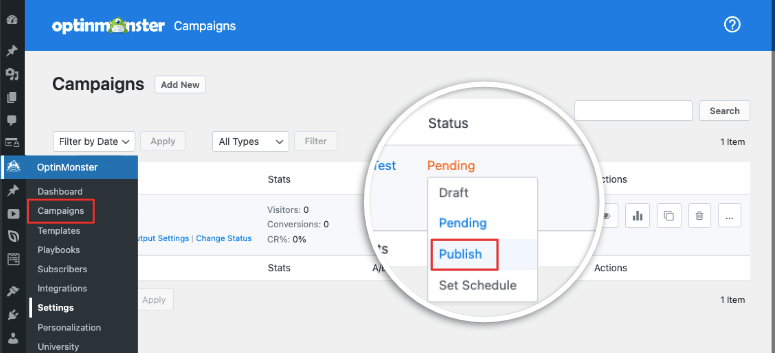
Como você está conectado ao WordPress, você deve ir para o painel do WordPress. Na guia OptinMonster »Campanhas , certifique-se de que sua campanha também esteja definida como Publicada aqui.

Dirija-se ao seu site e você verá a campanha aparecer. Recomendamos testar no modo anônimo ou por meio de um novo navegador com cookies e cache limpos para que você veja a campanha como um novo visitante.
Com isso, você aprendeu a criar um impressionante tapete de boas-vindas direcionado para o seu site. Você pode continuar criando mais campanhas com o OptinMonster.
Precisa de mais tutoriais para seguir? Aqui estão aqueles que achamos que você achará úteis:
- Como criar um pop-up com base na localização
- Como criar formulários WordPress Optin impressionantes
- Como usar um bloqueador de conteúdo no WordPress
Esses guias ajudarão você a obter mais leads, segmentar o público local e monetizar seu conteúdo.
