Como criar o botão de chamada para ação do WordPress
Publicados: 2022-09-15Índice
Ao falar sobre botões de sites em geral, geralmente devemos pensar em termos da ferramenta de criação de conteúdo que você usa. Isso nos levará a opções de personalização para o site em geral e para botões em particular. Por exemplo, no WordPress, os recursos do editor de blocos padrão (também conhecido como Gutenberg) para botões são bastante decentes, para que você possa criar facilmente um botão de chamada para ação do WordPress .
Ou seja, não será uma tarefa difícil adicionar um botão do tamanho e cor necessários, adicionar o rótulo de texto necessário e, eventualmente, adaptar sua localização.
Se você usa qualquer outro construtor de páginas em seu site, como o Elementor, por exemplo, isso pode fornecer opções e ferramentas diferentes.
Muito menos o fato de que os construtores de sites populares geralmente têm um exército de extensões ao seu redor! Ou seja, suas opções para adicionar botões de site de marca aumentam ainda mais.
Neste tutorial do WordPress ' como criar botões de chamada para ação no site' , no entanto, vamos nos concentrar no editor de blocos principal do WordPress e sua extensão nativa, blocos Getwid.
Exemplos de botões de chamada para ação
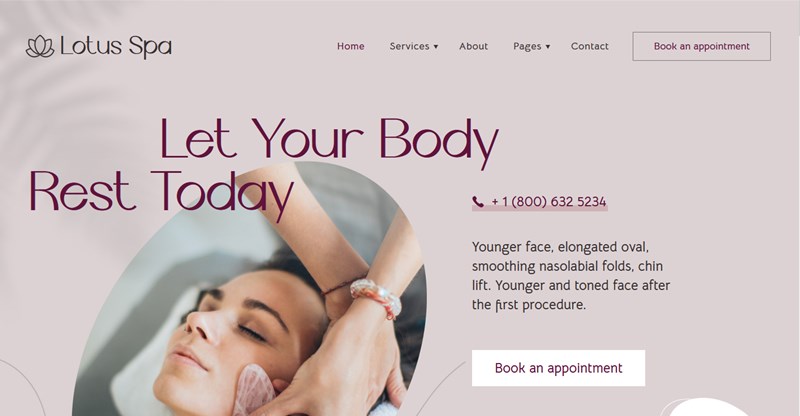
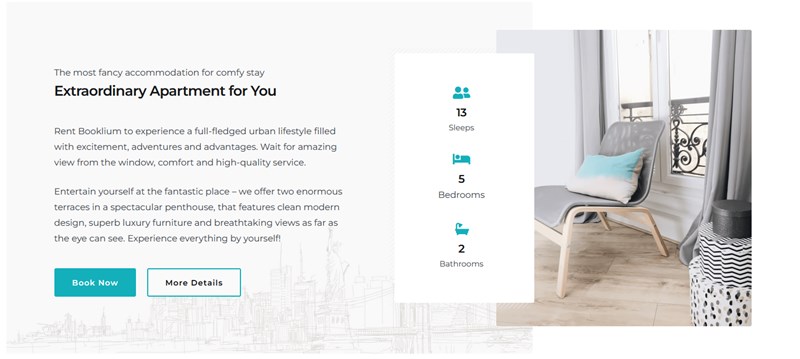
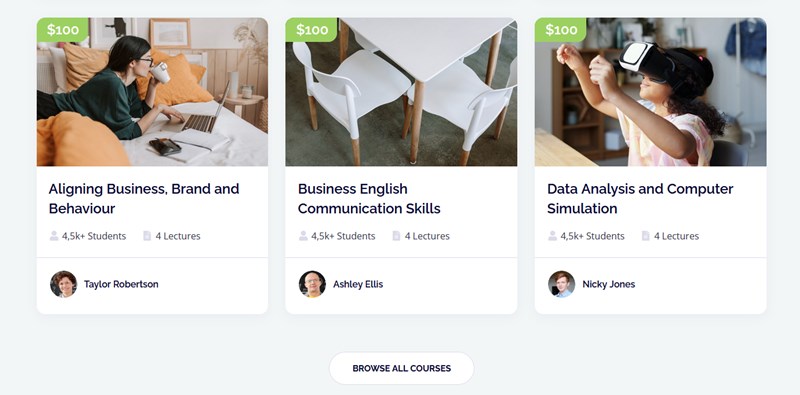
Vamos dar uma olhada em alguns exemplos de temas WordPress que usam diferentes tipos de botões.
- Botão delineado
- Botões de grupo (delineados + contidos)
- Botão contido (bordas redondas)
- Identifique que eles podem desencadear uma ação
- Seja claramente visível entre outros elementos de conteúdo
- Seja claramente entendido (por exemplo, deve ficar claro quando eles pairaram ou não).
- Botões de texto são usados para frases de chamariz menos importantes
- Botões delineados são bons para ênfase média
- Botões contidos criam uma grande ênfase de call-to-action
- Botões de alternância são grupos de botões para ações agrupadas semanticamente.
- Encher
- Esboçado (com a variação Esboço Grande)
- Grande
- De pequenos a grandes tamanhos pré-definidos
- Tamanhos personalizados
- Texto
- Cor de fundo (pode ser sólida ou gradiente)



Como criar um botão de chamada para ação no WordPress?

Vamos começar com algumas das melhores estratégias de design e marketing para criar botões de chamada para ação em sites.
O que os botões de ação devem fazer?
Que tipo de ênfase você gostaria de colocar com o botão?
Quais são os elementos essenciais e opcionais do botão?
O texto em si é uma frase de chamariz, portanto, seu botão pode ser um mero texto vinculado. Os elementos opcionais são um contêiner, ícone ou alternância .
Para maior desempenho e visibilidade do botão de call to action do WordPress , geralmente é recomendável seguir o seguinte.
Um layout visível em uma tela deve conter um único botão proeminente ou um par de botões (alternar) se você fornecer uma opção de ações.
Para alternar, você pode combinar botões de call-to-action de ênfase alta e baixa .
Certifique-se de otimizar os botões para diferentes telas, por exemplo, adapte-os a diferentes tamanhos de tela.
Observe também que os rótulos de texto precisam ser distintos de outros elementos do botão. Por exemplo, pode ser capitalizado ou usar uma cor ou estilo diferente do rótulo de texto.

Um botão de chamada para ação do WordPress delineado pode ser colocado em cima de uma variedade de planos de fundo.
Você pode usar uma diversidade de fundos para botões. Nos botões delineados , o contêiner é transparente até que o botão seja acionado, por exemplo, pairado.
O botão contido é um contêiner com uma cor de fundo sólida.
Use a paleta de cores da marca que você tem para o site para botões também (pode ser várias cores complementares).
Vamos agora dar uma olhada no painel de administração e ver quais configurações são oferecidas para blocos que facilitam a adição de um botão de chamada para ação no site usando o WordPress.
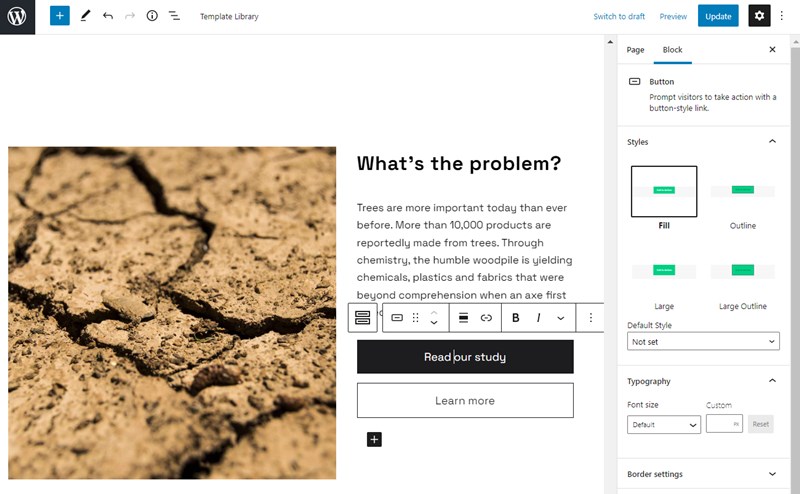
Configurações de bloco do bloco Button em Gutenberg
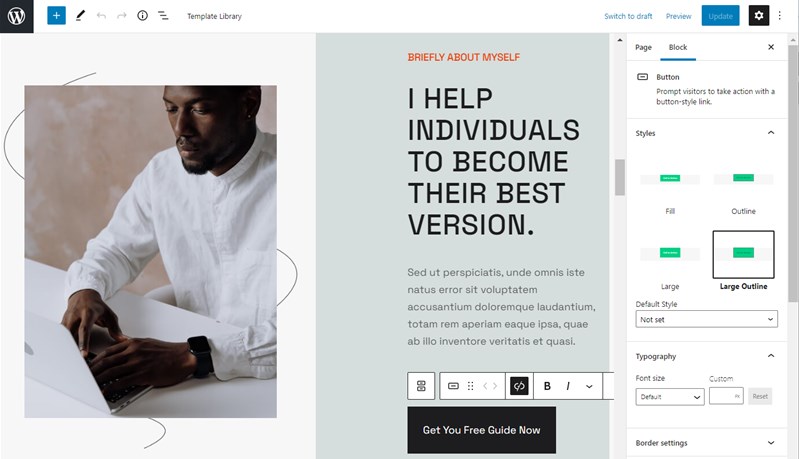
O bloco de botões padrão do Gutenberg oferece uma boa variedade de opções, oferecendo alguns dos principais tipos de botões e opções de personalização.
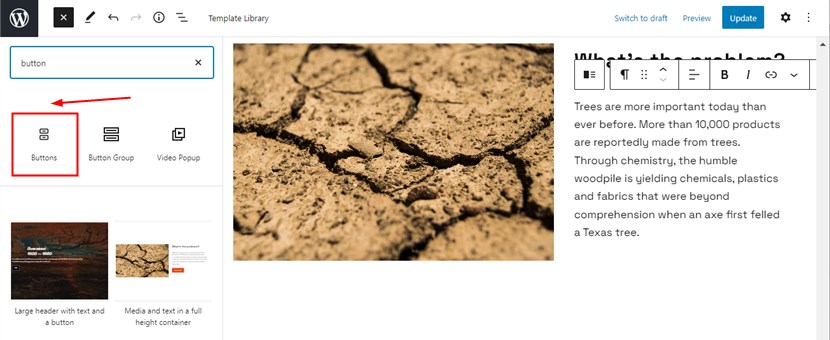
Para adicioná-lo à página, basta escolher o bloco de botão respeitado na lista de blocos e adicioná-lo à página.

Tipos de botões oferecidos no bloco de botões por Gutenberg

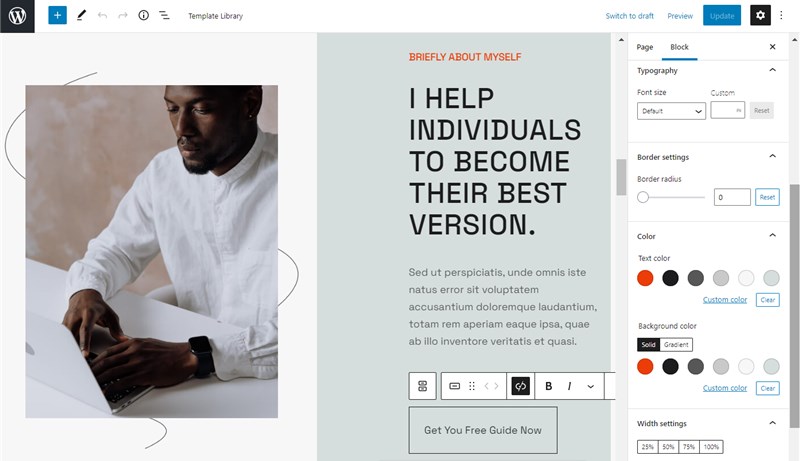
Configurações de tipografia

Configurações de borda
Você pode definir um raio de borda personalizado para adicionar botões redondos ou quadrados.
Você pode selecionar cores de tema predefinidas para:
A propósito, se você quiser adicionar mais cores de tema padrão à sua paleta, baixe o plug-in Block Editor Colors .
Configurações de largura
Você pode ajustar o tamanho do botão para caber no contêiner da seção do site.
Além disso, você pode aplicar mais estilos personalizados usando classes CSS, bem como adicionar âncoras HTML.
Com o bloco de botões padrão, você não pode, infelizmente, criar botões flutuantes para alta ênfase ou outros tipos mais complicados de botões de ação.
No entanto, o bloco padrão ainda oferece muitas ótimas opções, armando você com uma gama bastante flexível e ampla de ferramentas para criar um botão cta personalizado.
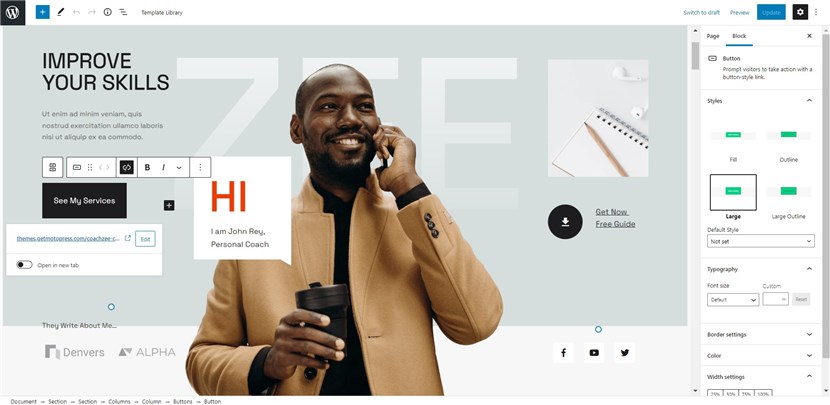
Opções de configuração do bloco de botões para WordPress por Getwid
O Getwid bloqueia uma biblioteca de blocos e designs extras para o editor de blocos, também oferece um bloco de botões dedicado, que você provavelmente pode usar como alternância, quando precisar adicionar botões de chamada para ação um ao lado do outro.

Cada botão do par é um botão padrão do Gutenberg e pode ser personalizado usando as mesmas configurações que acabamos de listar para o bloco de botões padrão.

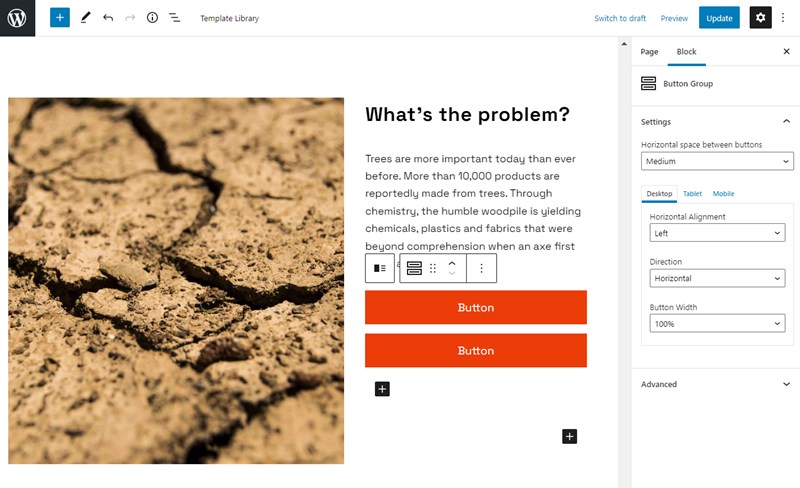
Mas tem configurações extras para todo o contêiner, permitindo que você ajuste muito mais facilmente dois botões por vez, como definir a largura, direção, alinhamento e tamanho do botão.
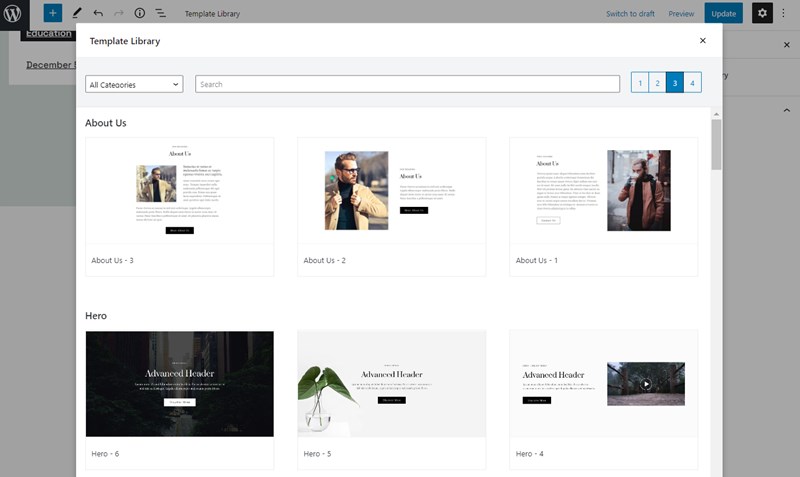
Além disso, Getwid oferece muitos modelos pré-fabricados para várias seções do site, permitindo que você insira botões predefinidos imediatamente, personalizando facilmente suas cores e outras configurações.

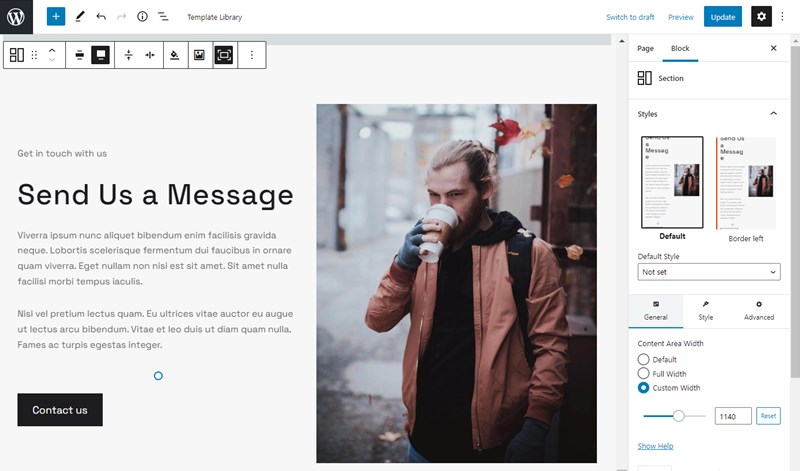
Outro grande bônus dos designs Getwid é que as cores dos botões assumem o estilo visual do tema que você usa. Por exemplo, vamos inserir um deles, o botão Fale Conosco instantaneamente fica em grande estilo com o tema WordPress instalado (CoachZee em nosso exemplo).
Palavra final: Como criar um botão de chamada para ação do WordPress?
Todos os botões são por essência calls-to-action, ou simplesmente botões de ação. O novo editor de blocos do WordPress oferece várias opções de personalização quando se trata de adicionar um botão de chamada para ação personalizado do WordPress, enquanto o suporte a plugins como o Getwid pode fornecer ainda mais ferramentas de produtividade para marcar seus botões.