Como criar um formulário WordPress com uploads de vários arquivos
Publicados: 2019-12-23Você deseja que seus usuários adicionem vários anexos ao seu formulário de contato? Às vezes, seu formulário pode precisar permitir o upload de mais de um arquivo.
Neste artigo, mostraremos exatamente como permitir o upload de vários arquivos no WordPress.
Aqui está um índice para este tutorial:
- Crie seu formulário de upload de arquivo no WordPress
- Alternar para o campo de upload de arquivo de estilo clássico (opcional)
- Personalize as configurações do formulário
- Configure as notificações do seu formulário
- Configure as confirmações do seu formulário
- Adicione o seu formulário ao seu site
- Ver os arquivos
Que tipo de arquivo pode ser carregado no WordPress?
O plugin WPForms torna mais fácil para os visitantes do seu site carregar todos os tipos de arquivos em seus formulários de contato. Você pode incorporar um campo de upload de arquivo para fazer o upload:
- Documentos (.doc, .xls, .ppt e .pdf)
- Imagens (.png, .gif e .jpg)
- Vídeo (.mpg, .mov e .wmv)
- Áudio (.wav, .mp3 e .mp4)
Você pode usar esse mesmo processo para aceitar uploads de arquivos CSV no WordPress.
Mas, por razões de segurança do WordPress, alguns arquivos não podem ser carregados. Por exemplo, você pode fazer upload de imagens para o WordPress, mas pode descobrir que alguns formatos de smartphone estão bloqueados.
Se você tiver esse problema, veja como permitir tipos de upload de arquivo adicionais para seus formulários. E aqui está um guia mais específico para permitir o upload de arquivos do Adobe Illustrator.
Portanto, vamos verificar como permitir o upload de vários arquivos para seus formulários de contato do WordPress.
Como permitir uploads de vários arquivos
Oferecer aos visitantes do seu site a capacidade de fazer upload de um arquivo em seu formulário WordPress torna mais fácil para você coletar as informações de que precisa. Mas às vezes você precisa de mais do que apenas um arquivo deles. Por exemplo, se você tiver um formulário de pedido de emprego e quiser obter um currículo, bem como uma carta de apresentação.
WPForms é o melhor plugin de upload de arquivo para WordPress. Por padrão, o campo WPForms File Upload permite o upload de vários arquivos de uma vez. Tudo que você precisa fazer é adicionar o campo ao seu formulário - então, vamos começar.
Etapa 1: crie um formulário de upload de arquivo no WordPress
Para este tutorial, vamos presumir que você ainda não construiu seu formulário e começar do início. Se você já possui um formulário e deseja apenas ver como adicionar um campo de Upload de Arquivo a ele, verá como simplesmente arrastar o campo para o seu formulário no editor nesta 1ª etapa.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes sobre como instalá-lo, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
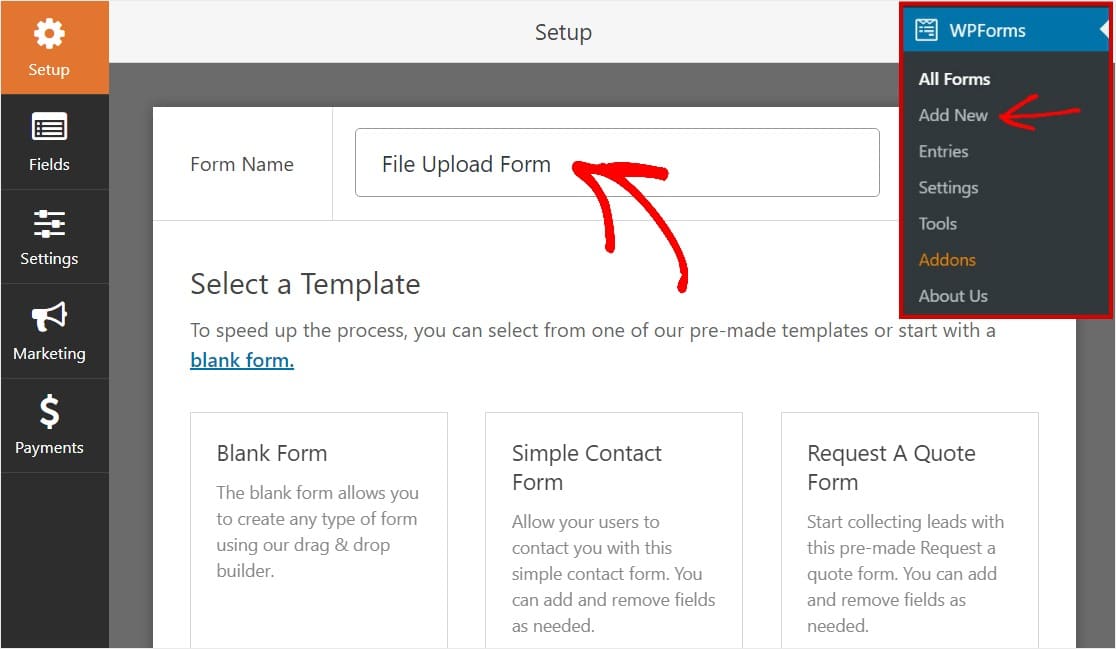
Em seguida, vá para o painel do WordPress e clique em WPForms »Add New no painel esquerdo para criar um novo formulário e nomeá-lo. Você pode escolher o nome que desejar.

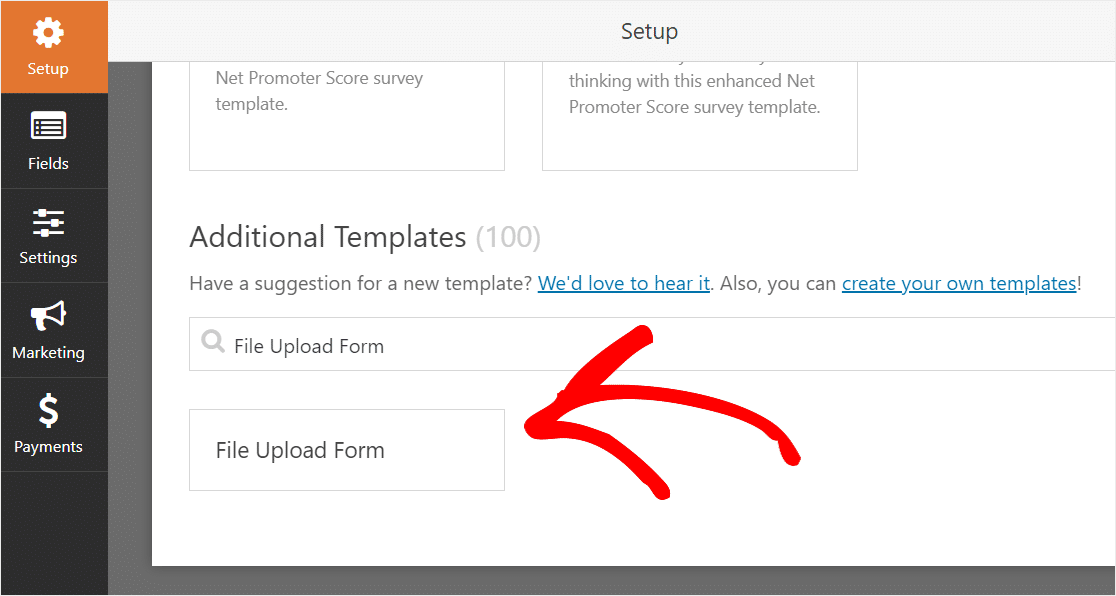
Em seguida, role para baixo até a seção Modelos adicionais e digite “Formulário de upload de arquivo” e clique nele para abrir o modelo.

Certifique-se de que você já ativou o complemento do pacote de modelos de formulário para pesquisar este formulário.
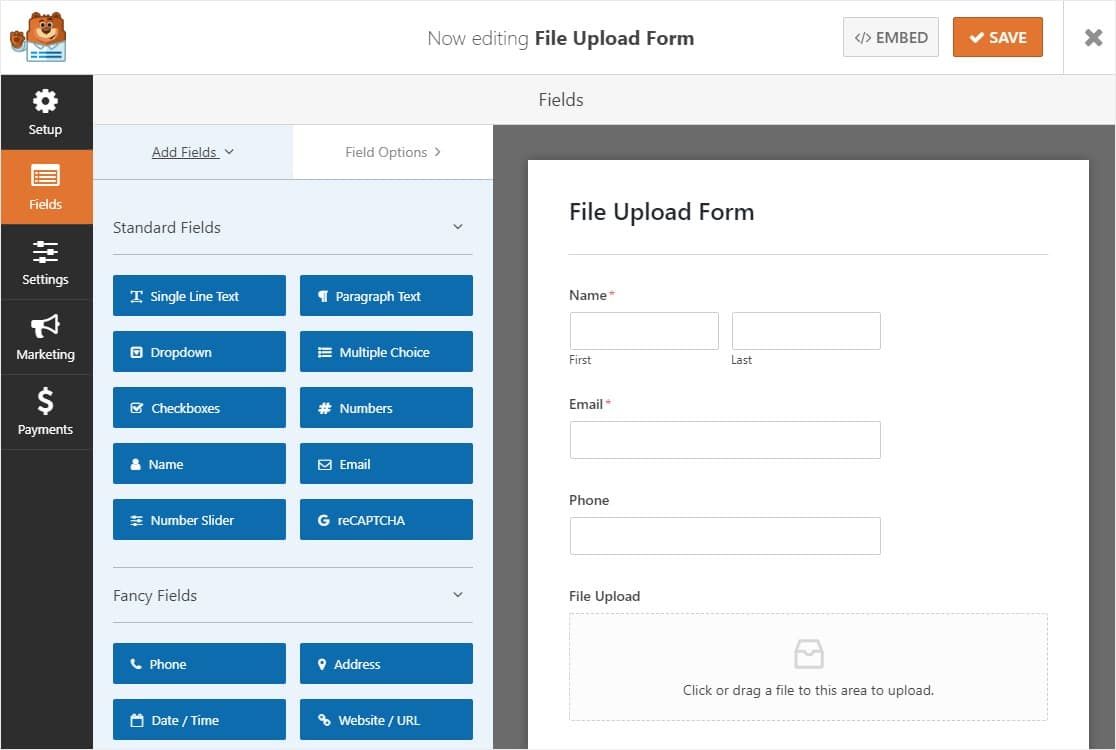
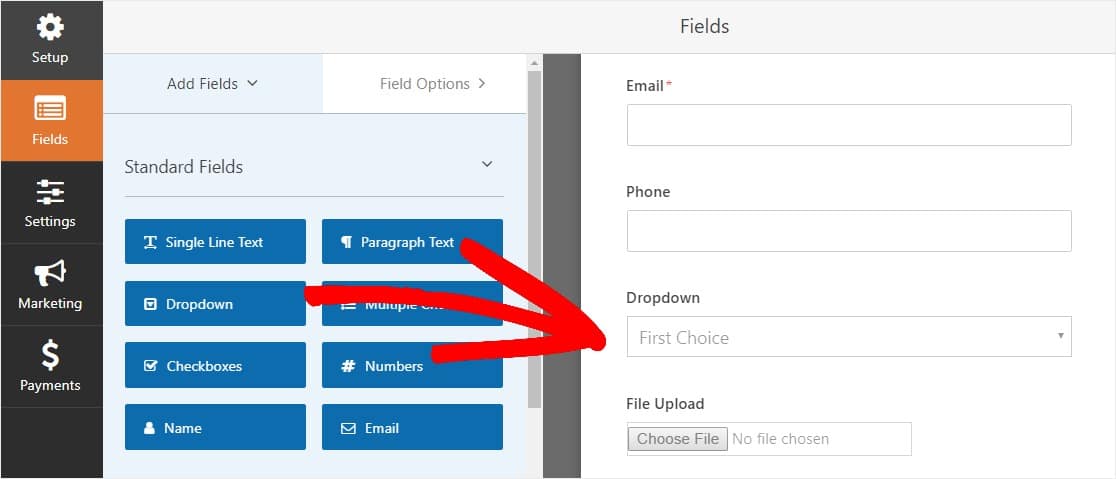
WPForms agora preencherá um formulário de upload de arquivo pré-construído e exibirá o construtor de arrastar e soltar.

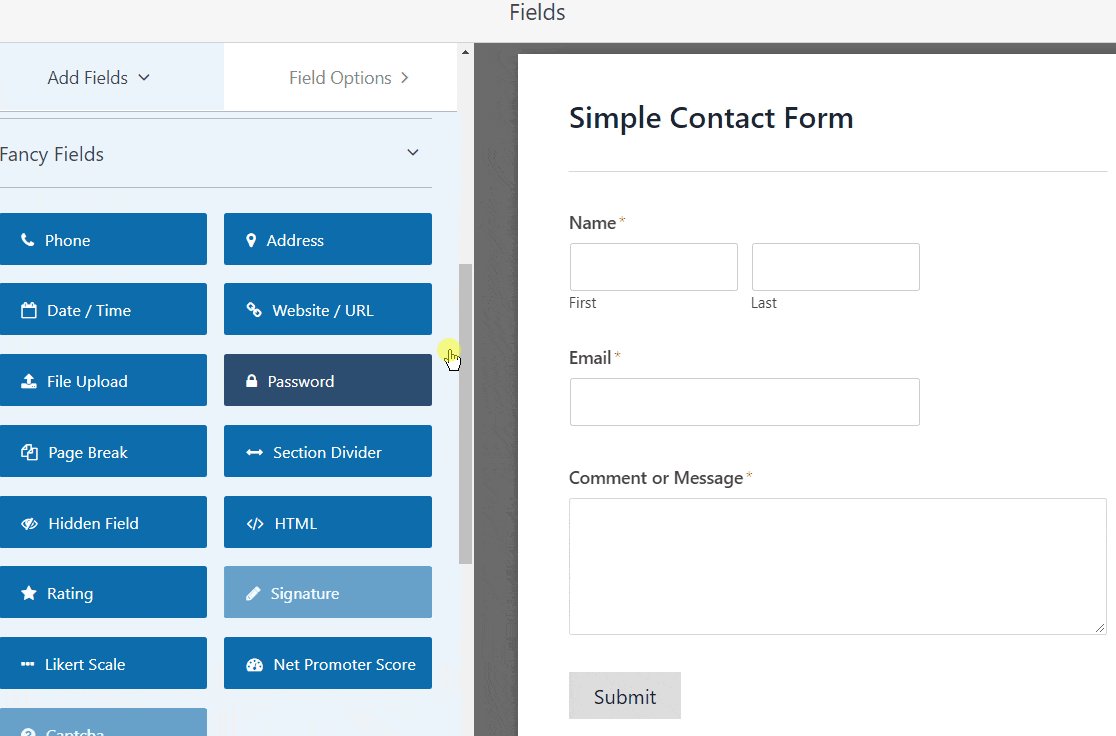
Aqui, você pode adicionar campos adicionais ao seu formulário de contato arrastando-os do painel esquerdo para o painel direito.
Com o modelo de formulário de upload de arquivo, você já terá os campos Nome , Email , Telefone, Upload de arquivo e Comentários adicionais .
Clique em qualquer um dos campos do formulário para fazer alterações. Você também pode clicar em um campo de formulário e arrastá-lo para cima e para baixo para reorganizar a ordem em seu formulário.
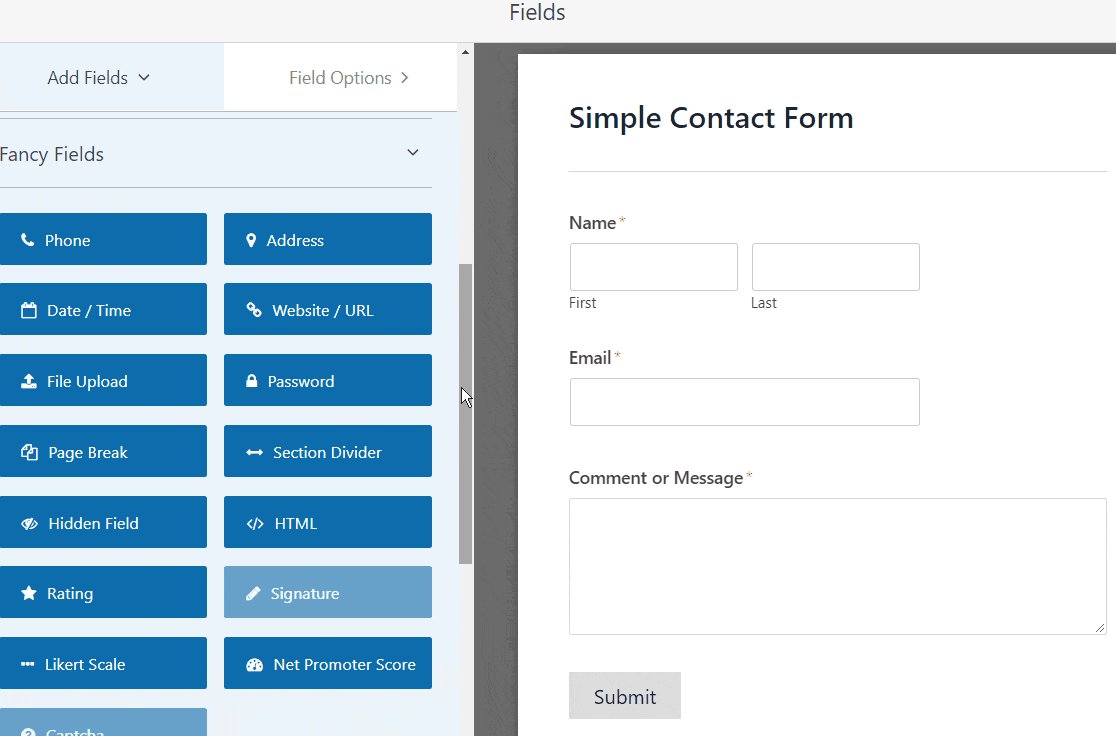
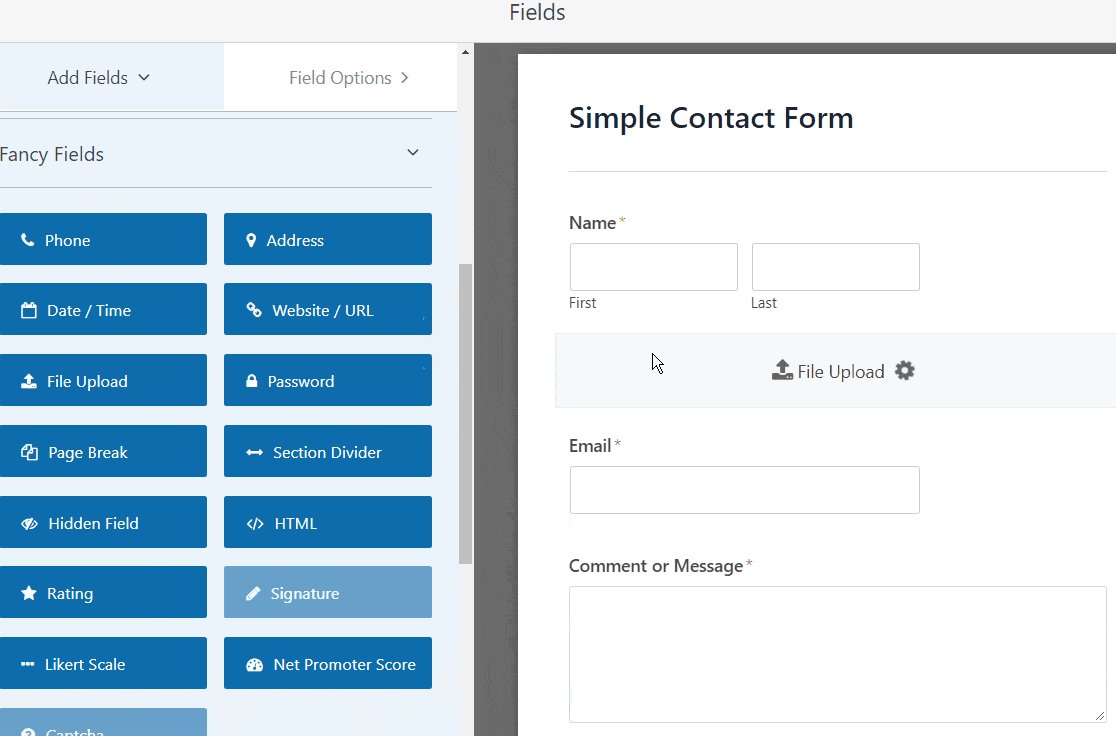
Observação: você pode adicionar o campo Upload de arquivo a qualquer formulário WordPress que criar . Basta arrastar o campo de formulário File Upload, encontrado em Fancy Fields , do painel esquerdo do Form Editor para o painel direito.

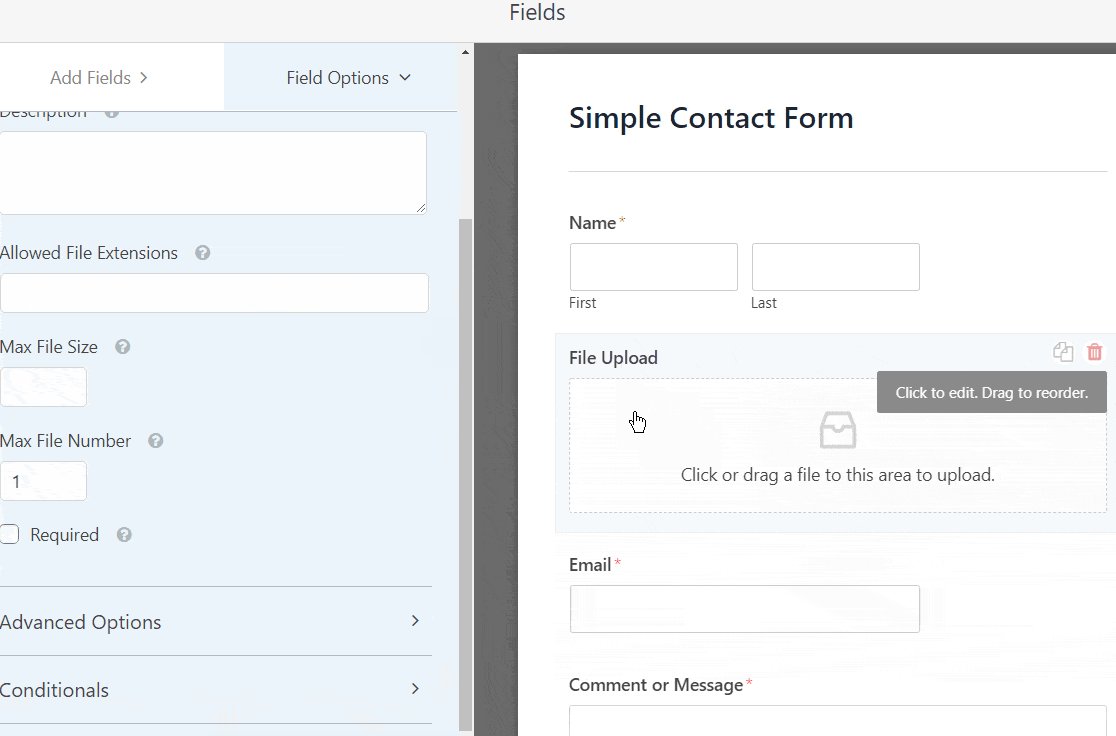
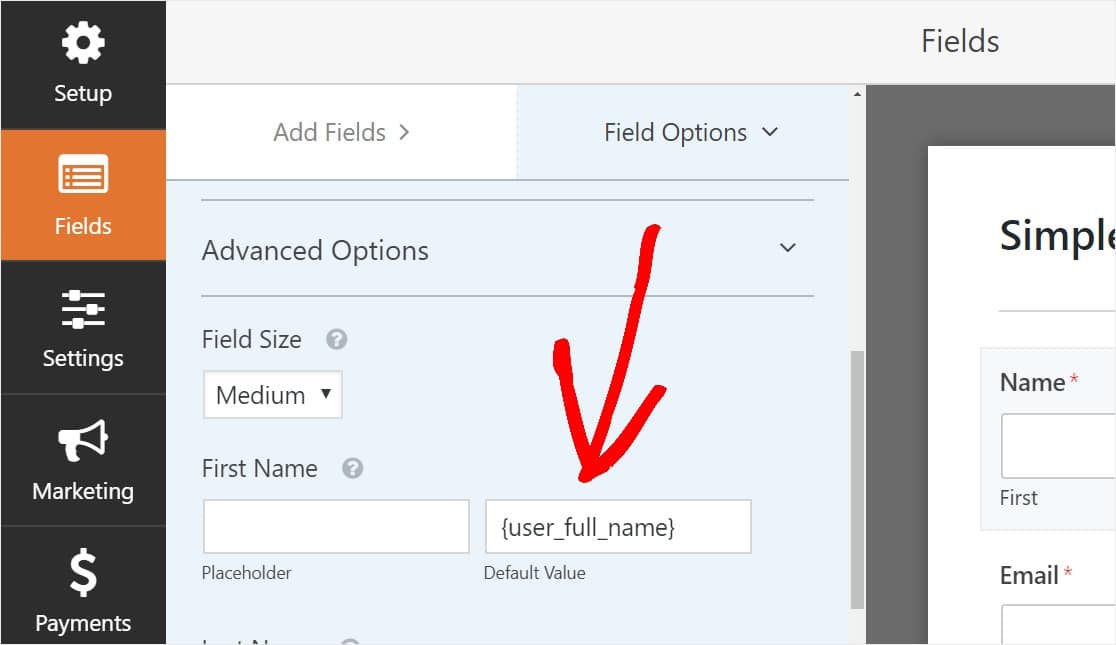
Você pode clicar no campo Upload de arquivo e também alterar:
- Rótulo - Nomeie o campo do formulário para que os visitantes do seu site saibam para que serve.
- Descrição - Adicione uma descrição explicando os detalhes aos usuários. Por exemplo, se você só quer que as pessoas carreguem uma imagem, diga isso a elas.
- Extensões de arquivo permitidas - Se você deseja restringir os tipos de arquivos que podem ser carregados em seu formulário WordPress, coloque-os aqui, cada um separado por uma vírgula
- Tamanho máximo do arquivo - especifique, em megabytes, o tamanho máximo do arquivo que você permitirá que os usuários carreguem. Se você deixar em branco, o WPForms será padronizado para o tamanho máximo de arquivo permitido pelo seu host. Se você precisar alterar isso, consulte este tutorial sobre como aumentar o tamanho máximo de upload de arquivo no WordPress. .
- Obrigatório - se desejar exigir que os usuários carreguem um arquivo antes de enviar o formulário, marque esta caixa de seleção.
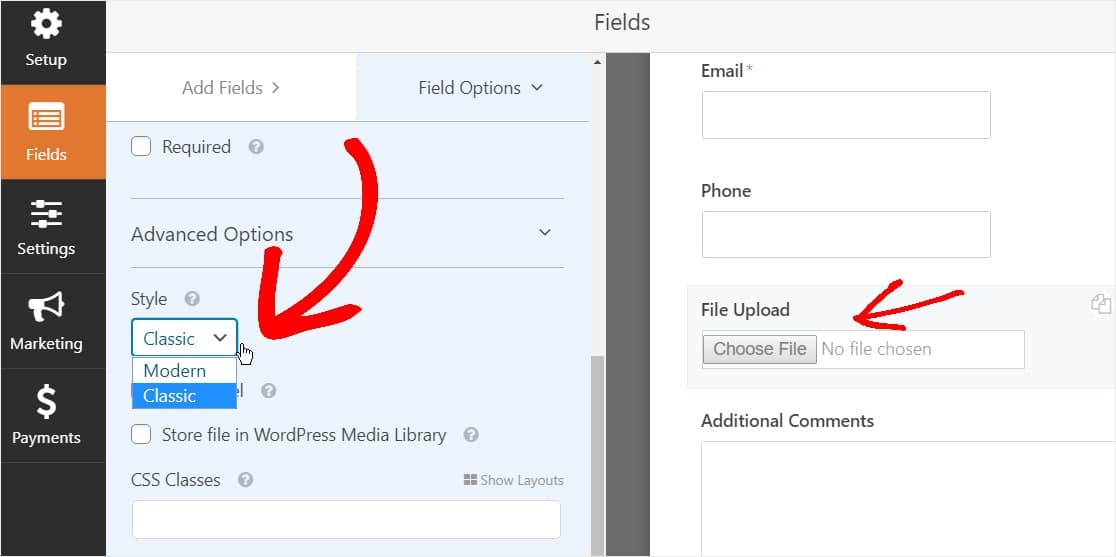
- Estilo - você pode alternar entre o estilo moderno padrão (recomendado) e o estilo clássico (que abordaremos em detalhes na próxima etapa)
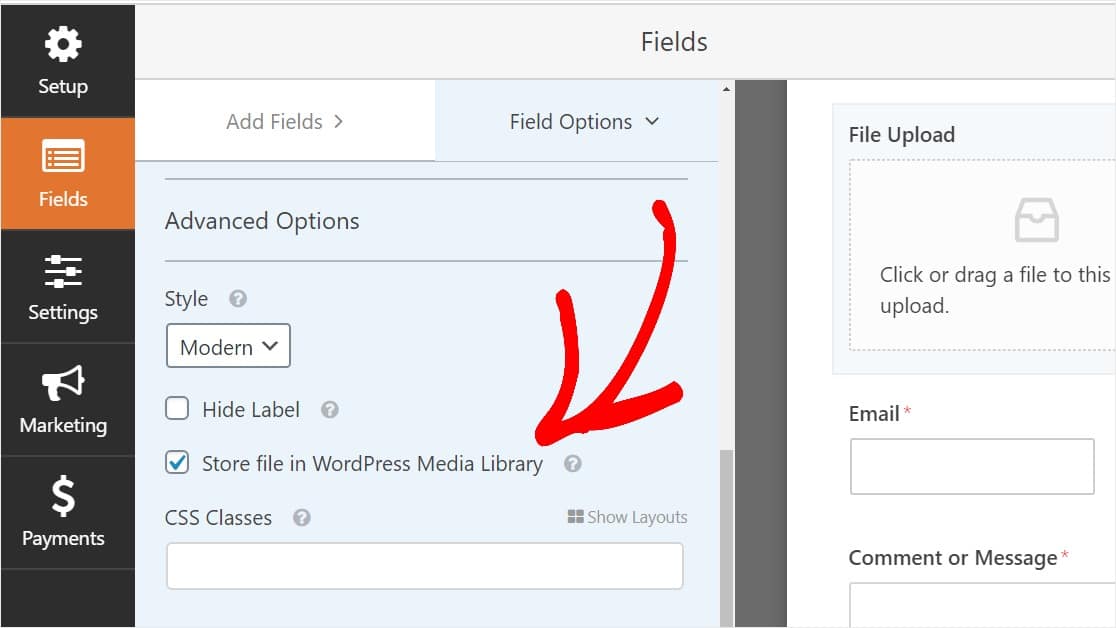
Quer saber onde esses uploads de arquivo serão armazenados?
Por padrão, todos os arquivos carregados por usuários são armazenados na pasta WPForms dentro do diretório Uploads do seu site. Para tornar as coisas mais fáceis, você também pode armazenar esses arquivos em sua Biblioteca de mídia do WordPress marcando o campo Armazenar na caixa de seleção Biblioteca de mídia do WordPress em Opções avançadas.

Você também pode fazer com que os formulários tenham uma ótima aparência, seguindo as etapas em nossa postagem sobre como criar um formulário com várias etapas no WordPress. Mas por causa deste tutorial, ficaremos com uma única página.
Etapa 2: mudar para o campo de upload de arquivo clássico (opcional)
Esta etapa é opcional e geralmente não é recomendada. Mas, se desejar alterar o estilo do campo Upload de arquivo do estilo Moderno padrão para o estilo Clássico com um botão 'Escolha agora', vá para Opções avançadas » Estilo e clique no menu suspenso para selecionar Clássico.

Voltar para o estilo Clássico pode ser uma boa escolha:
- Você ou seus usuários preferem um campo de Upload de arquivo no estilo 'botão'
- Você prefere um campo de upload de arquivo mais compacto (e você está aceitando apenas 1 arquivo)
Lembre-se de que o estilo Classic File Upload aceita apenas 1 upload por campo. Você precisará adicionar outro campo Upload de arquivo para aceitar uploads múltiplos em seu formulário se estiver usando o estilo Clássico.
Para fazer com que seu formulário pareça desorganizado, você deseja habilitar a lógica condicional no primeiro campo clássico de Upload de arquivo antes de adicionar esses outros campos. Dessa forma, esses campos extras de upload de arquivo não serão exibidos em seu formulário, a menos que um usuário precise deles.

Como cada estilo Clássico do campo Upload de arquivo permite que os usuários carreguem apenas um único arquivo, você precisará aprender a adicionar vários uploads de arquivo com o campo de estilo Clássico. Faremos isso com lógica condicional.
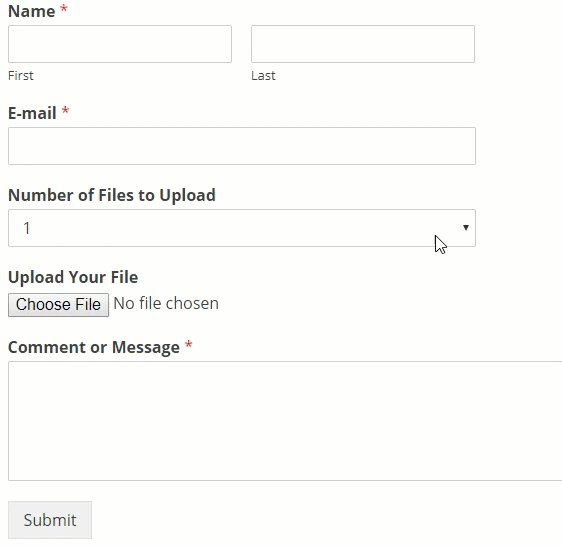
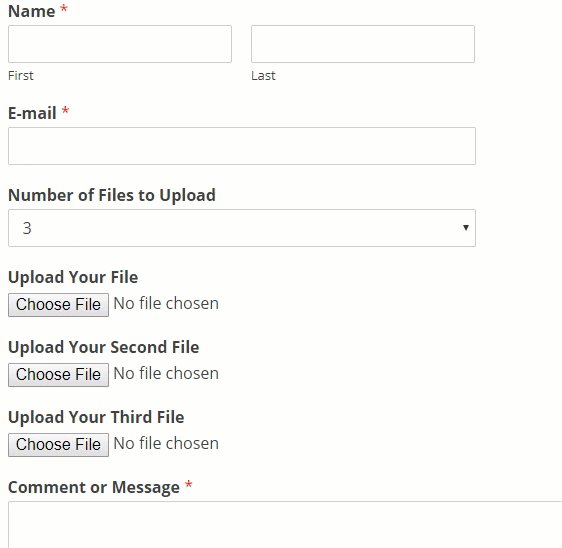
Para ativar a lógica de condição em um campo de estilo Clássico, arraste um campo suspenso do painel esquerdo para o seu formulário, logo acima do campo Upload de arquivo. (Isso funcionará com qualquer número de campos de arquivo de upload, mas por causa deste exemplo, faremos 3.)

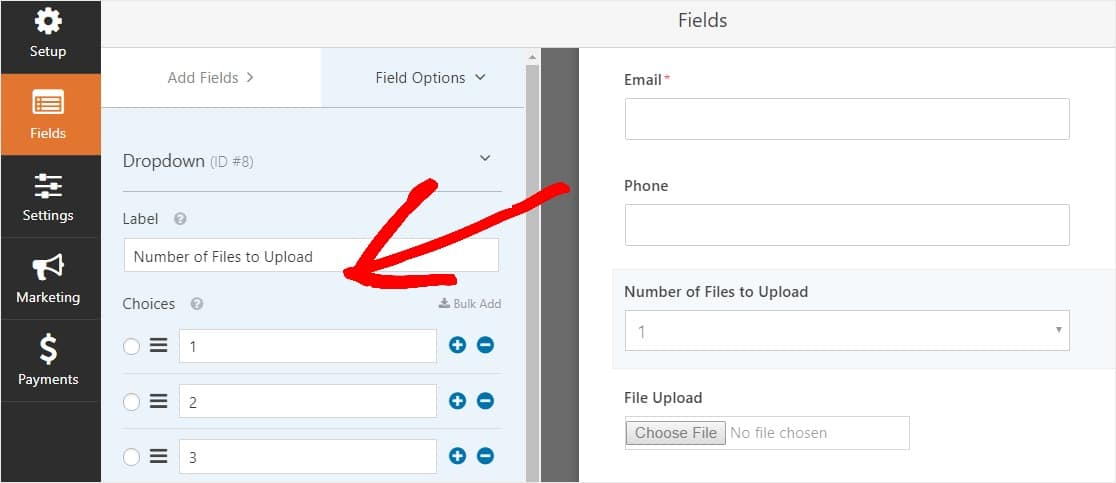
Agora clique no campo suspenso para ver as opções de campo no painel esquerdo e edite o rótulo do campo suspenso para dizer Número de arquivos a serem enviados e as opções para dizer 1 , 2 e 3 .

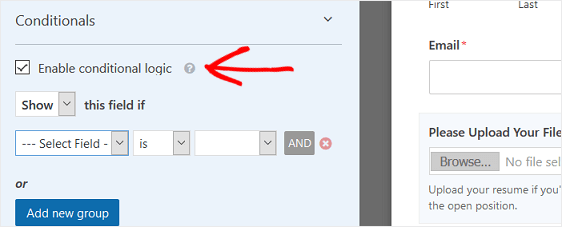
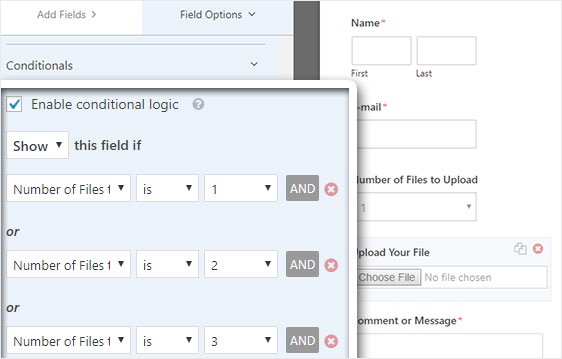
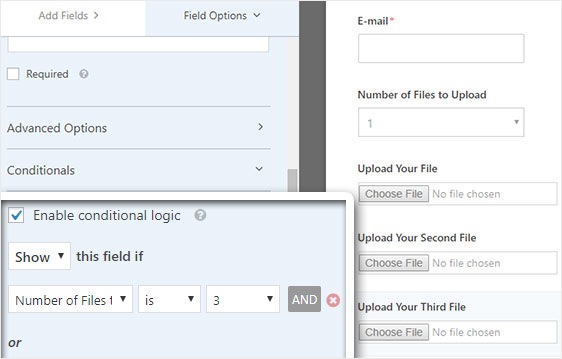
Depois disso, clique no campo Upload de arquivo e nas opções, role para baixo e expanda a guia Condicionais no painel esquerdo. Em seguida, selecione a marca de seleção para Ativar lógica condicional .

Personalize a lógica condicional deste campo como na captura de tela abaixo:

Lembre-se de que novos campos são adicionados clicando no botão Adicionar novo grupo, que aplica a lógica OR. Se precisar de mais detalhes sobre como usar a lógica OU, leia nosso guia sobre como usar a lógica condicional E OU.
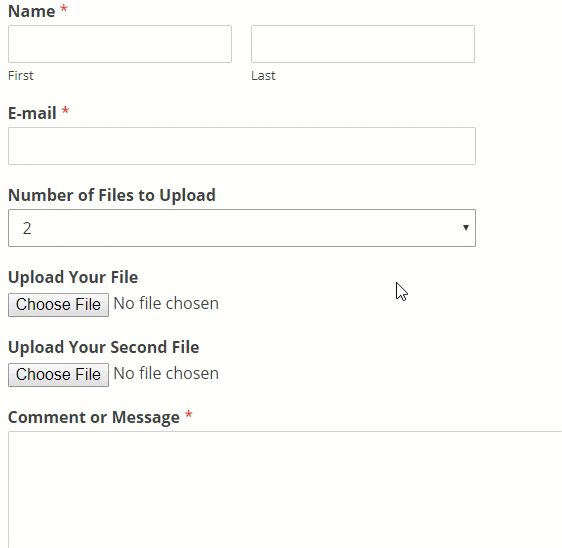
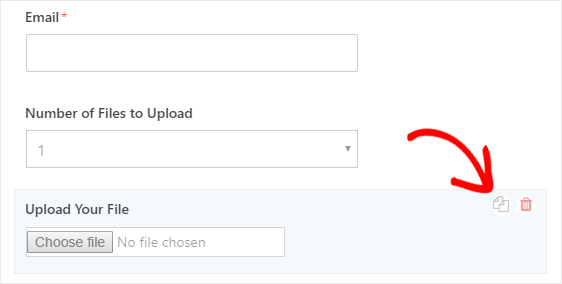
A próxima etapa é duplicar este campo.
Em seu formulário, clique no ícone duplicado no lado direito do campo Upload de arquivo.


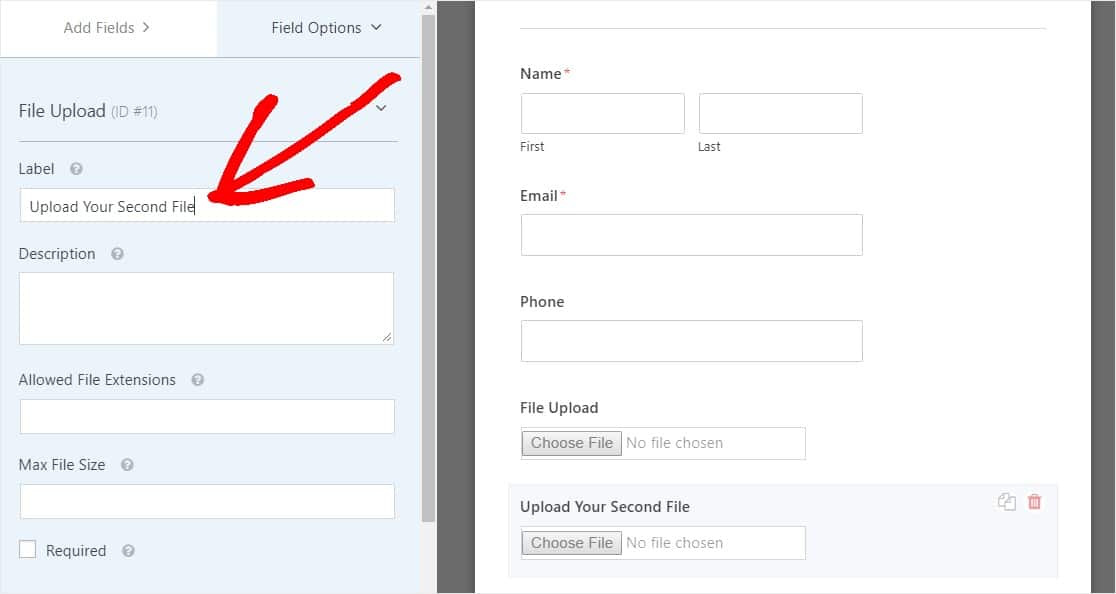
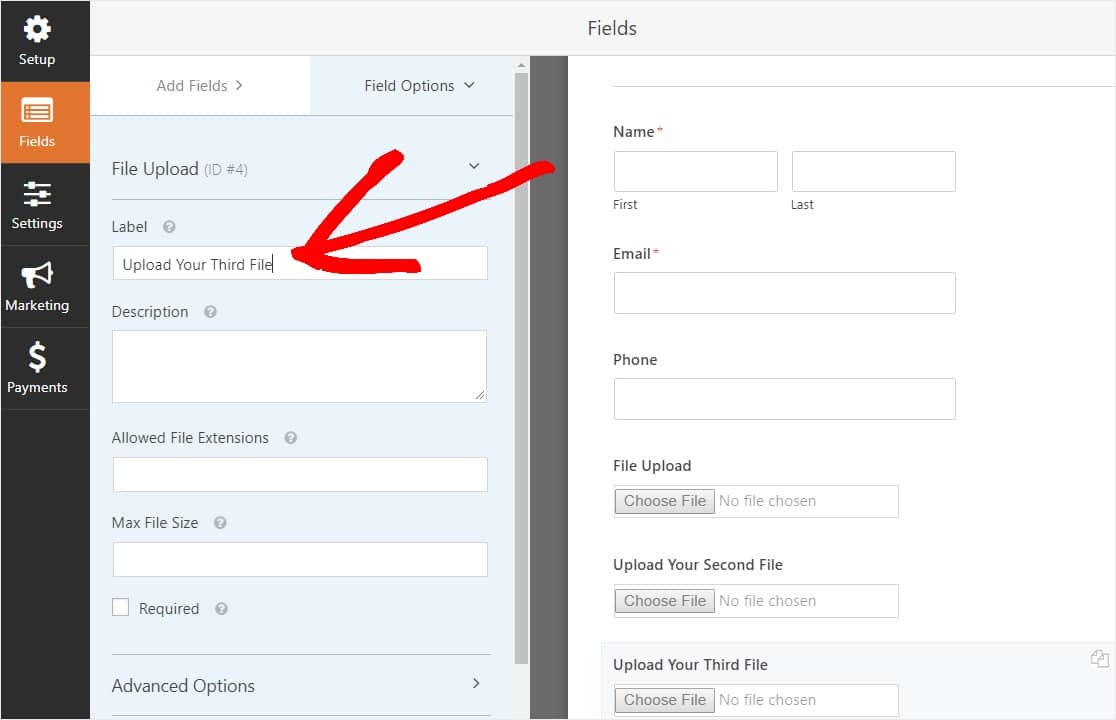
No painel esquerdo, altere o rótulo do novo campo Carregamento de arquivo para Carregar seu segundo arquivo .

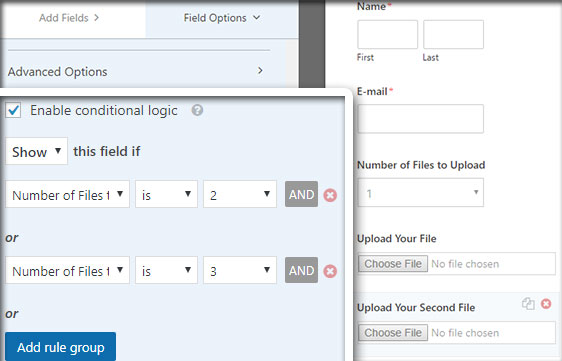
Agora configure a lógica condicional para este novo campo como na imagem abaixo. A única alteração da etapa acima é que removemos a primeira ação em que diz que o número de arquivos para upload é 1.

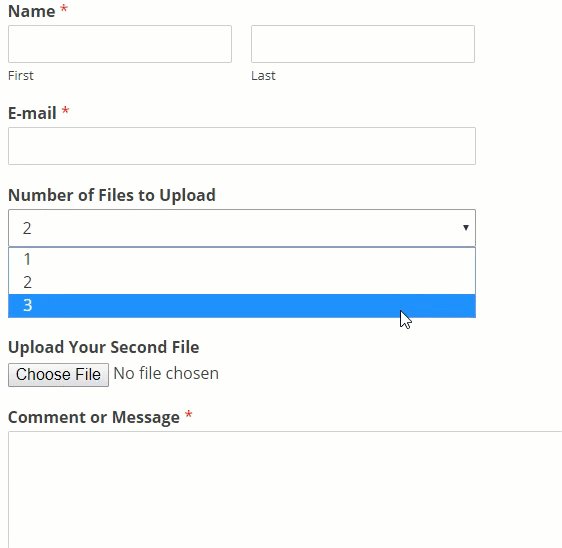
Agora, duplique o campo 2 ° Upload de arquivo clicando no ícone e alterando o rótulo para Carregar seu terceiro arquivo .

Configure o campo de lógica condicional como na captura de tela abaixo. Manteremos apenas o último campo onde diz que o número de arquivos para upload é 3.

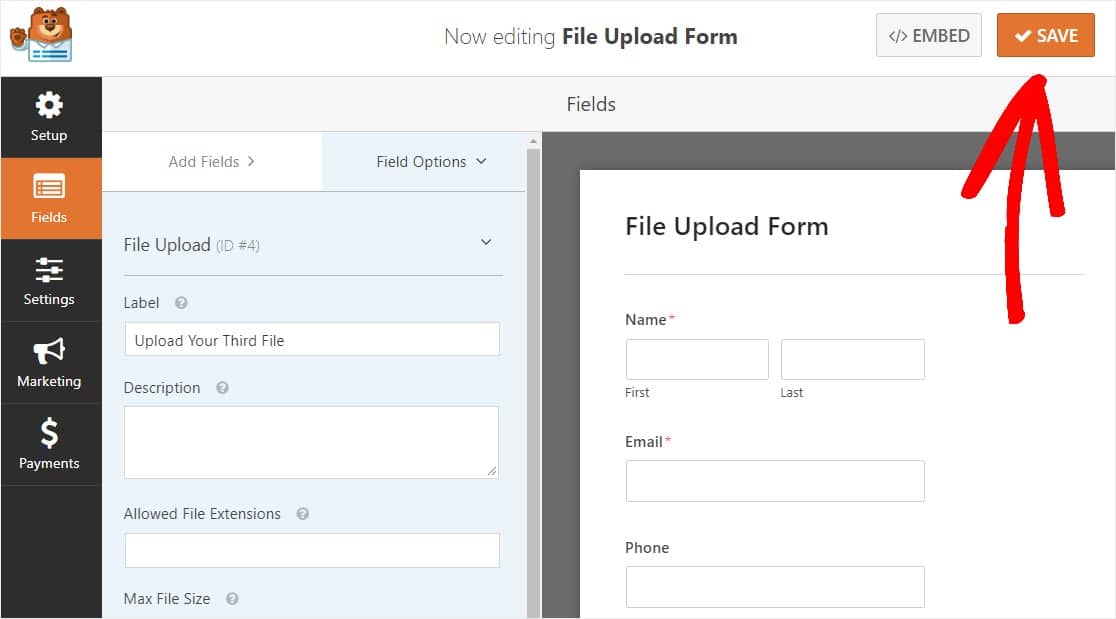
Quando terminar de personalizar seu formulário, clique em Salvar no canto superior direito da tela. Você acabou de adicionar vários campos de upload de arquivo ao seu formulário.

Como você pode ver, na maioria dos casos, você desejará usar o estilo Moderno para aceitar uploads de vários arquivos.
Portanto, agora que você tem a quantidade certa de campos de upload de arquivo em seu formulário (seja apenas 1 ou vários), você está pronto para definir as configurações do formulário.
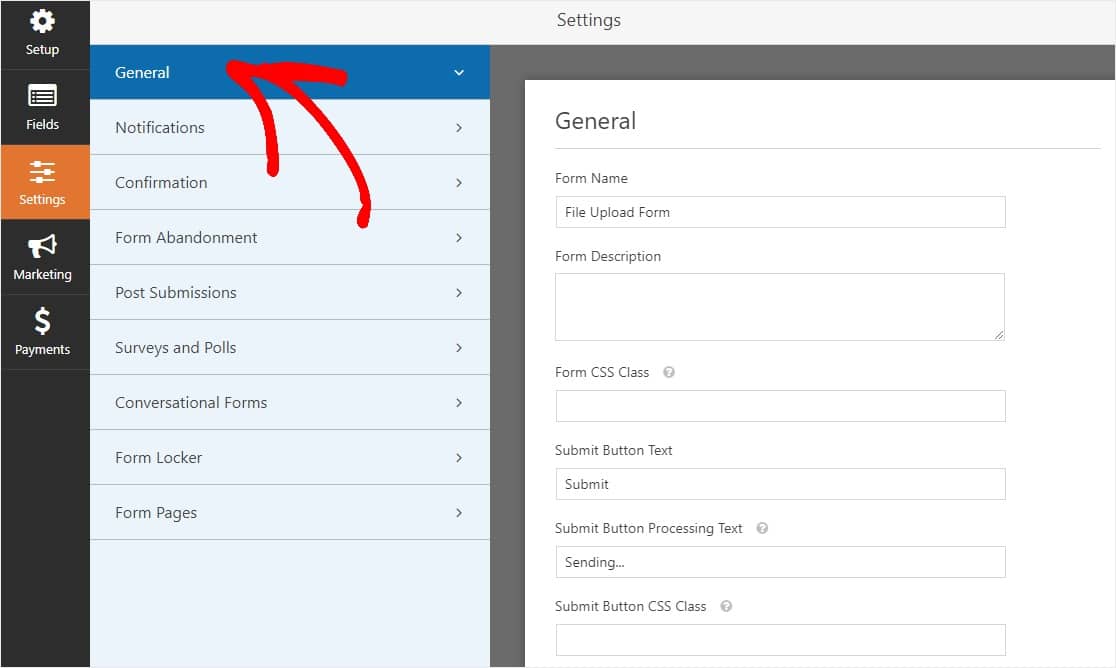
Etapa 3: personalize as configurações do formulário
Para começar, vá para Configurações » Geral .

Aqui você pode configurar o seguinte:
- Nome do formulário - altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio.
- Prevenção de spam - interrompa o spam de formulário de contato com o recurso anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de seleção anti-spam é marcada automaticamente em todos os novos formulários.
- Formulários AJAX - Habilite as configurações AJAX sem recarregar a página.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário de contato simples.
E quando terminar, clique em Salvar .
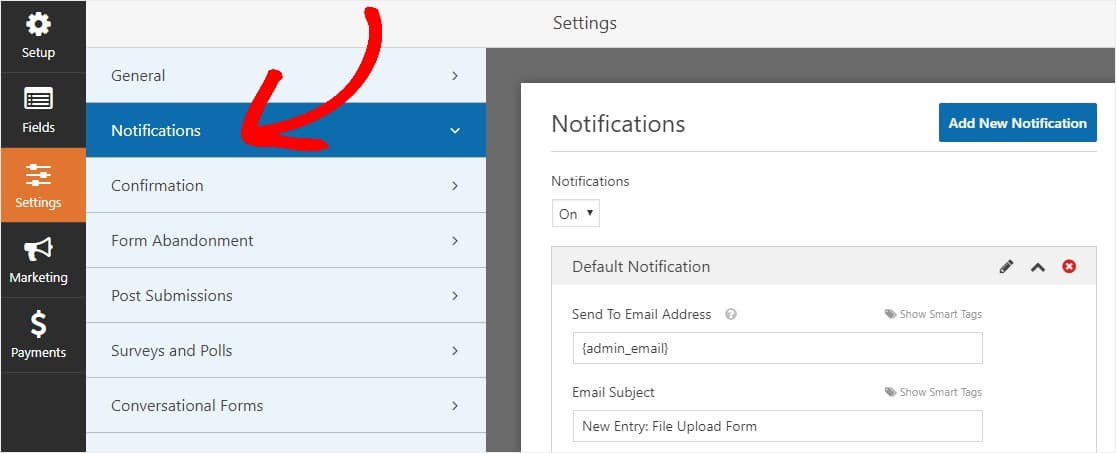
Etapa 4: configurar as notificações do seu formulário
As notificações são uma excelente forma de saber quando alguém envia um dos seus formulários.
E, a menos que desative o recurso de notificação, você receberá uma notificação por e-mail sempre que alguém enviar um formulário em seu site.

Para receber uma mensagem de e-mail quando alguém preencher seu formulário, você precisará configurar notificações de formulário no WordPress e fornecer seu endereço de e-mail.
Além disso, se você usar tags inteligentes, poderá enviar uma notificação personalizada aos visitantes do seu site assim que concluírem o formulário para que saibam que você o recebeu. Isso garante aos usuários que o formulário foi processado corretamente.

Para saber mais sobre isso, confira nosso guia passo a passo sobre como enviar notificações de vários formulários no WordPress.
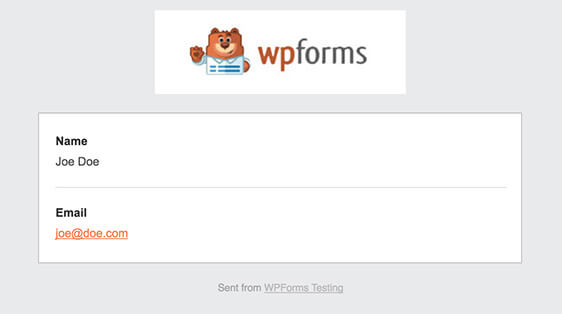
Além disso, você tem a opção de marcar facilmente seus e-mails de notificação, adicionando seu logotipo ou qualquer imagem que você escolher na área de imagem de cabeçalho personalizada. O logotipo / imagem que você escolher aparecerá na parte superior das notificações por e-mail, como o logotipo do WPForms abaixo.

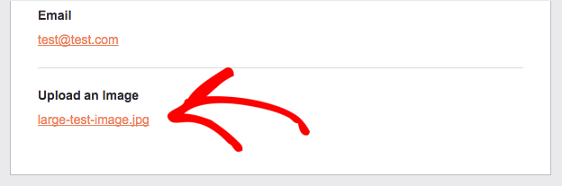
Nota: Portanto, uma vez que os anexos de arquivo muitas vezes podem prejudicar a capacidade de entrega do e-mail , o WPForms não anexa os arquivos do seu usuário em e-mails de notificação. Em vez disso, enviamos os uploads de arquivos por e-mail como links.

Etapa 5: configurar as confirmações do seu formulário
As confirmações de formulário são maneiras de agir imediatamente (e automaticamente) após o usuário enviar as informações ao seu formulário. Para obter ajuda extra com esta etapa, verifique nosso tutorial sobre como configurar confirmações de formulário.
Existem 3 tipos diferentes de confirmações em WPForms:
- Mensagem - Este é o tipo de confirmação padrão que aparece depois que alguém clica em enviar no seu formulário e é personalizável. Confira nossas dicas sobre como personalizar sua mensagem de confirmação para aumentar a felicidade dos visitantes do seu site.
- Página de exibição - Envie automaticamente os usuários a qualquer página do seu site, como uma página de agradecimento
- Redirecionar - Útil se você quiser levar o usuário a um site diferente ou URL especializado para um desenvolvimento mais complexo.
Então, vamos ver como configurar uma confirmação de formulário simples em WPForms para que você possa personalizar a mensagem de sucesso que os visitantes do site verão quando enviarem um formulário em seu site.
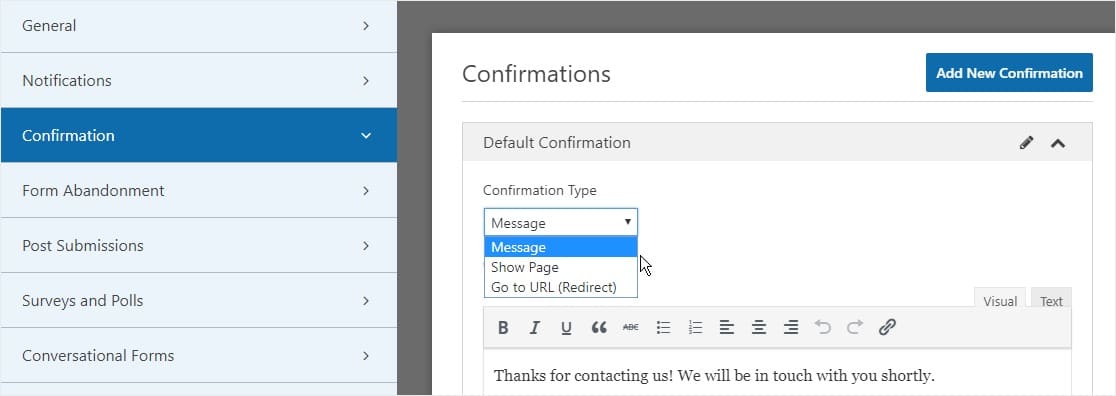
Para começar, clique na guia Confirmação no Editor de formulários em Configurações .
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Mensagem .

Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Salvar quando terminar.
Agora você está pronto para adicionar seu formulário ao seu site.
Etapa 6: adicione seu formulário ao seu site
Depois de criar seu formulário, você precisa adicioná-lo ao seu site WordPress.
E o WPForms permite adicionar seus formulários a vários lugares em seu site, incluindo suas páginas, postagens de blog e widgets da barra lateral.
Então, vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página / postagem.
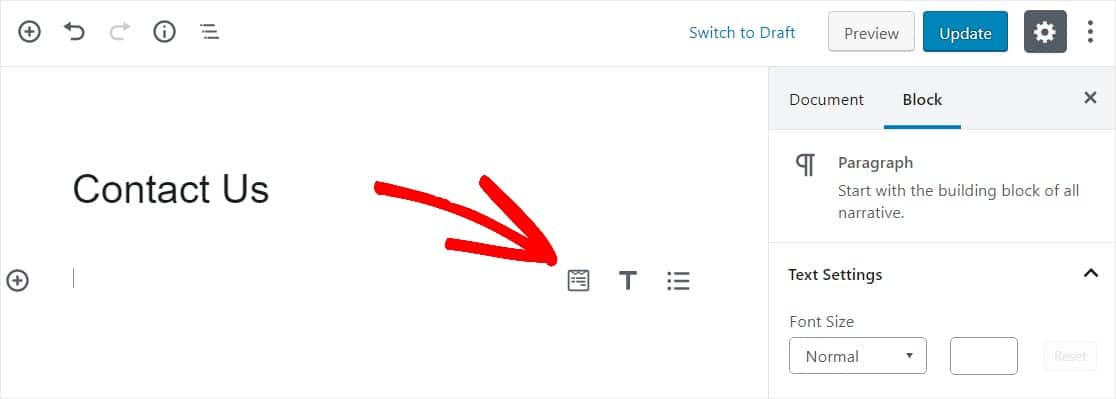
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente. Depois disso, clique dentro do primeiro bloco (a área em branco abaixo do título da página) e clique no ícone Adicionar WPForms.

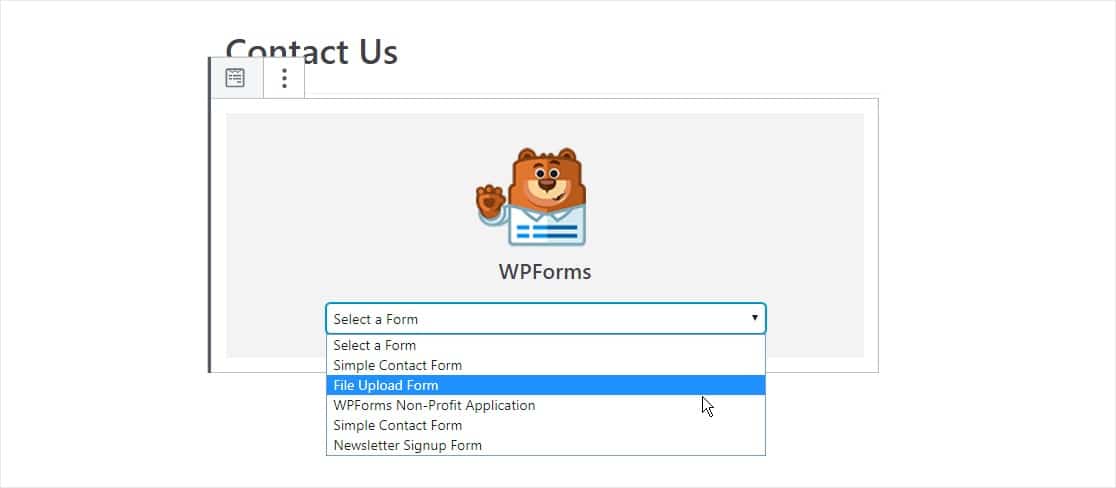
Agora, o widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha o formulário que você já criou e deseja inserir em sua página. Portanto, selecione o formulário de upload de arquivo.

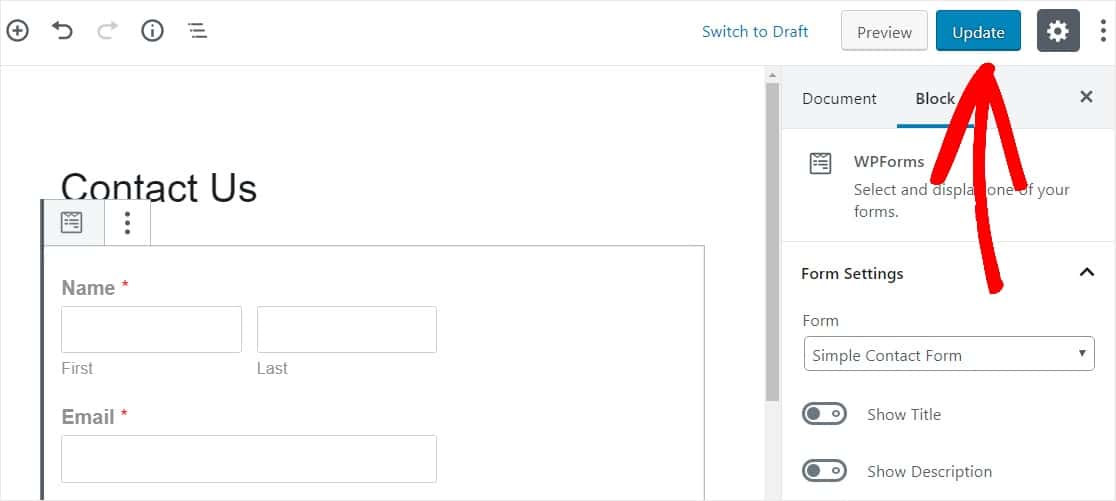
Em seguida, clique no botão azul no canto superior direito que diz Publicar ou Atualizar, para que o formulário apareça no seu site.

É isso! Seu formulário está agora em seu site.
Etapa 7: Ver os arquivos
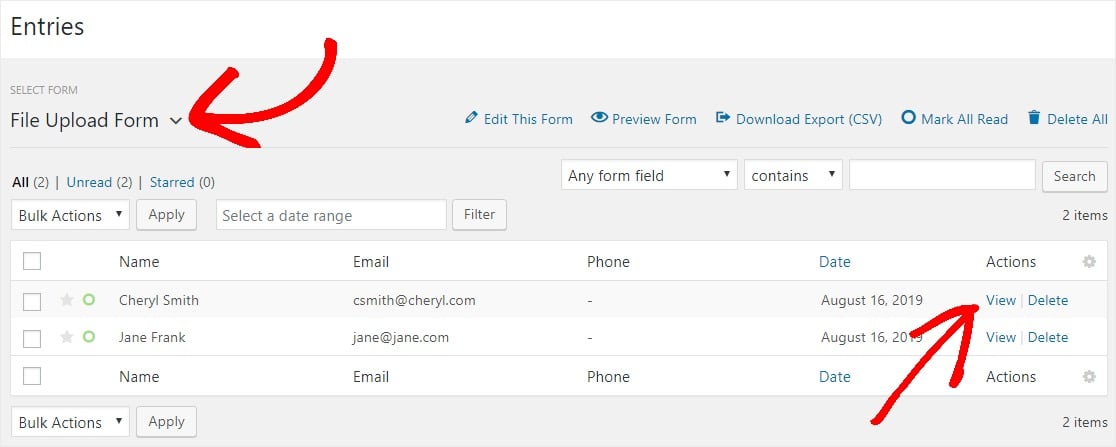
O WPForms armazena cada envio de formulário como uma entrada. Para visualizar os arquivos carregados, vá para WPForms » Entries .
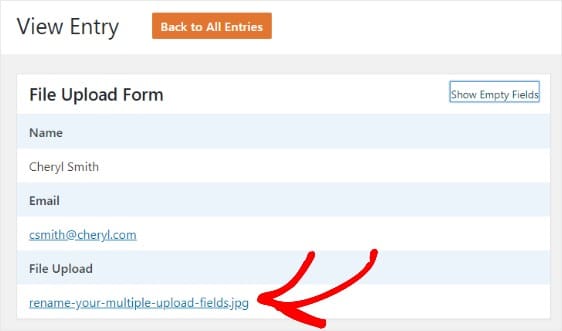
E a partir daí, selecione o formulário correto no menu suspenso e clique em Exibir .

Em seguida, clique com o botão direito do mouse no arquivo para baixá-lo ou clique para visualizá-lo em seu navegador.

Melhor ainda, você pode usar nosso complemento Zapier para salvar automaticamente todos os uploads de arquivos para diferentes aplicativos da web, como:
- Google Drive
- Dropbox
- e muitos outros serviços de armazenamento em nuvem
Clique aqui para começar a fazer seu formulário de upload de vários arquivos agora
Para concluir
Aí está! Agora você sabe criar um formulário WordPress com uploads de vários arquivos. Você também pode adicionar um campo de pagamento e exigir o pagamento com seus uploads de arquivo.
E se você gostou deste artigo, você também pode querer dar uma olhada em alguns exemplos legais de design de página de contato.
Então, o que você está esperando? Comece com o melhor plugin de formulários do WordPress hoje. O WPForms Pro vem com um modelo de formulário de upload de arquivo gratuito que inclui um campo de upload de vários arquivos.
Se você gostou deste artigo, siga-nos no Facebook e no Twitter para obter mais tutoriais WordPress gratuitos.
