Como Criar um Formulário WordPress com Opções de Pagamento (Easy Way)
Publicados: 2023-01-12Você está procurando uma maneira fácil de criar um formulário WordPress com uma opção de pagamento?
Freqüentemente, os proprietários de pequenas empresas precisam criar uma maneira fácil de aceitar pagamentos em seu site sem configurar um carrinho de compras complexo. Um formulário de pagamento simples permite que você aceite valores de pagamento personalizados, configure pagamentos recorrentes e colete detalhes personalizados com facilidade.
Neste artigo, mostraremos como você pode facilmente criar formulários com uma opção de pagamento.

Por que criar formulários WordPress com uma opção de pagamento?
Se você deseja criar um formulário simples com opções de pagamento personalizadas, não precisa criar uma loja online completa. Embora plug-ins de comércio eletrônico como Easy Digital Downloads e WooCommerce sejam muito poderosos, você pode não precisar de algo tão abrangente se estiver vendendo apenas alguns itens, serviços ou precisar aceitar valores personalizados de cada cliente.
Em alguns casos, criar um formulário de pagamento simples é uma solução muito melhor do que usar um plug-in de comércio eletrônico dedicado.
Por exemplo, em um site sem fins lucrativos, você pode oferecer aos visitantes a opção de fazer uma doação enquanto preenchem um formulário de inscrição de voluntário.
Alguns proprietários de sites gostam de aceitar dicas opcionais de visitantes que procuram ajuda.
Ou, você pode querer oferecer um download digital com um sistema 'pague quanto quiser', onde os visitantes escolhem quanto querem pagar por um produto ou serviço. Já vimos sites WordPress oferecendo produtos como um download gratuito, dando aos visitantes a opção de pagar por uma atualização premium ou conteúdo extra.
Observação: você precisará habilitar HTTPS/SSL em seu site para poder aceitar pagamentos com segurança. Para mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para o seu site WordPress.
Dito isso, vamos ver como você pode criar formulários de pagamento opcionais. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
- Método 1. Usando o WP Simple Pay (melhor opção gratuita)
- Método 2. Usando WPForms (melhor para pagamentos flexíveis e opcionais)
Método 1. Usando o WP Simple Pay (melhor opção gratuita)
A maneira mais fácil de criar um formulário de pagamento WordPress simples é usando o WP Simple Pay.
O WP Simple Pay é o melhor plug-in de pagamento Stripe para WordPress que permite aceitar pagamentos com cartão de crédito, Apple Pay, Google Pay e muito mais, sem a necessidade de instalar nenhum plug-in especial de comércio eletrônico.

Este plug-in gratuito é perfeito para organizações sem fins lucrativos, pequenas empresas, voluntários e qualquer pessoa que queira receber pagamentos sem ter que investir em plug-ins avançados de comércio eletrônico.
Para este guia, usaremos a versão gratuita do WP Simple Pay, pois tem tudo o que você precisa para começar a aceitar pagamentos online. Há também uma versão pro que permite aceitar pagamentos usando débito direto ACH, configurar um plano de pagamento recorrente, adicionar um plano compre agora, pague depois ao WordPress e muito mais.
Primeiro, você precisará instalar e ativar o plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração. Vá em frente e clique no botão 'Vamos começar'.

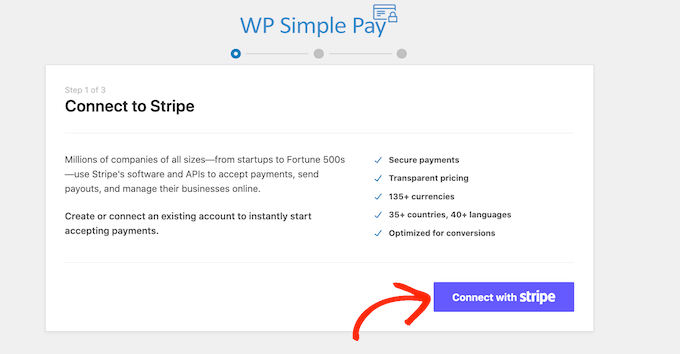
Na próxima etapa, você precisará conectar uma conta Stripe ao WP Simple Pay. Stripe é um processador de pagamento amigável para iniciantes para proprietários de sites.
Para começar, clique no botão 'Conectar com Stripe'.

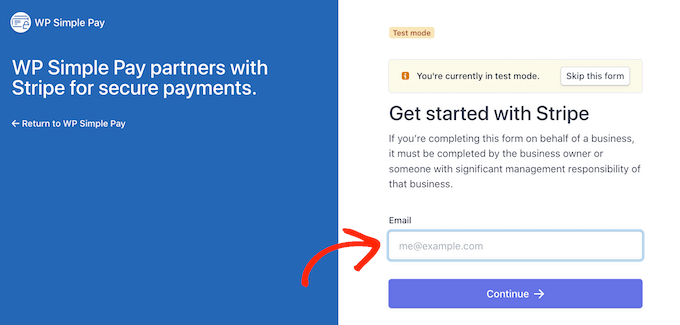
Depois disso, você pode fazer login em uma conta Stripe existente ou criar uma nova.
Se você já se registrou no Stripe, basta digitar o endereço de e-mail e a senha dessa conta.

O WP Simple Pay agora mostrará como conectar sua conta Stripe ao WordPress.
Se você ainda não está registrado no Stripe, digite seu endereço de e-mail e siga as instruções na tela para criar sua conta Stripe gratuita.
Depois de fazer login em uma conta Stripe, vá em frente e clique em 'Criar um formulário de pagamento'.
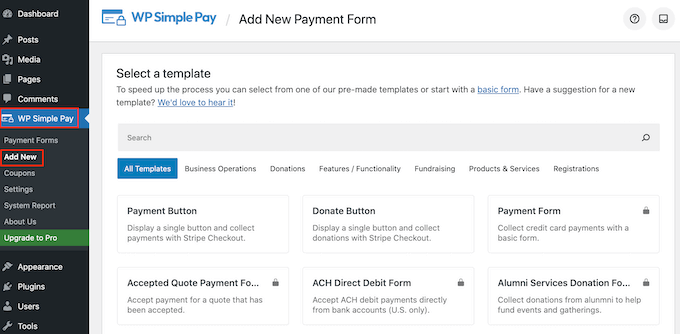
Se você saiu desta tela por acidente, não se preocupe. Você pode acessar a mesma tela acessando WP Simple Pay »Adicionar novo no painel do WordPress.

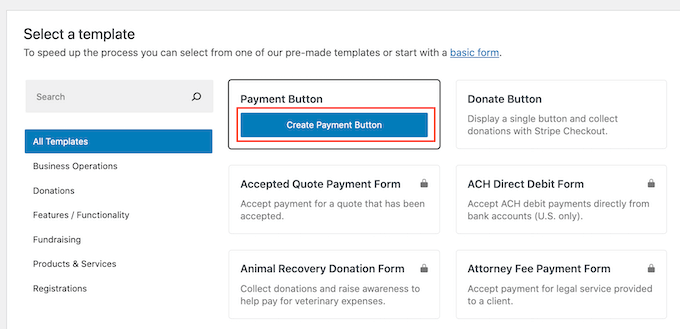
O plug-in WP Simple Pay gratuito possui alguns modelos de pagamento diferentes que podem ajudá-lo a criar diferentes tipos de formas de pagamento em minutos. Você pode desbloquear modelos extras atualizando para o WP Simple Pay Pro, incluindo um modelo que adiciona um botão de doação Stripe no WordPress.
Como queremos criar um formulário de pagamento WordPress simples, passe o mouse sobre o modelo 'Botão de pagamento' e clique em 'Criar botão de pagamento' quando ele aparecer.

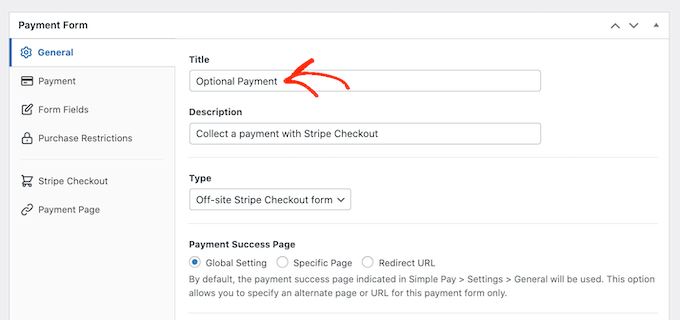
No campo 'Título', digite um nome para o seu formulário de pagamento.
Este título é apenas para sua referência, para que você possa usar o que quiser.

Você também pode usar o campo 'Descrição' para adicionar algumas informações sobre seu formulário de pagamento. Novamente, o WordPress não mostrará isso aos visitantes do seu site, mas pode ser útil para sua própria referência ou para qualquer outra pessoa que compartilhe seu painel do WordPress.
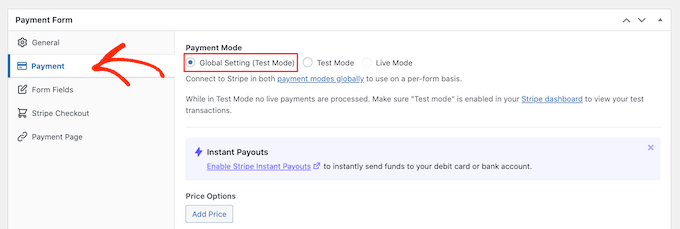
Depois disso, clique na guia 'Pagamento'.
Por padrão, o WP Simple Pay criará seu formulário de pagamento no modo de teste, o que significa que você não pode aceitar pagamentos de visitantes.
Recomendamos deixar o botão de opção 'Configurações globais (modo de teste)' selecionado, para que você possa testar como o formulário funciona antes de começar a aceitar pagamentos de visitantes.

No entanto, se você quiser começar a aceitar pagamentos reais imediatamente, poderá selecionar o botão 'Modo ao vivo'.
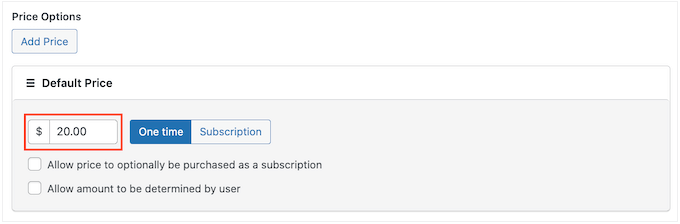
Em seguida, você pode decidir quanto cobrará dos visitantes digitando um número no campo 'Valor único'.

Nota: Por padrão, o WP Simple Pay usa a moeda dólar. Se você quiser aceitar pagamentos em qualquer outra moeda, basta acessar WP Simple Pay »Configurações . Você pode então selecionar a guia 'Moeda' e escolher uma nova moeda.
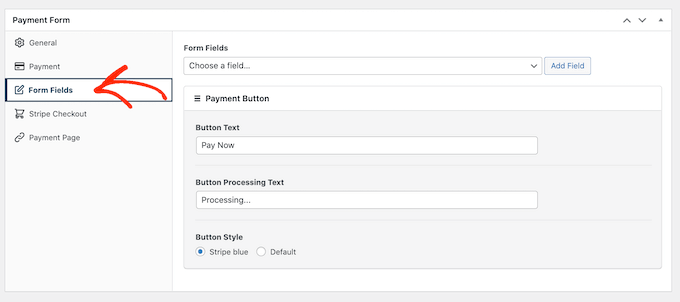
Depois de fazer isso, selecione a guia 'Campos de formulário'.

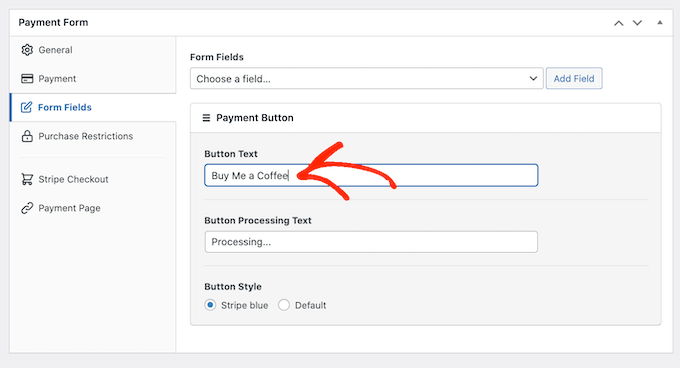
Por padrão, seu botão terá o rótulo 'Pagar agora', mas você pode alterar isso para o que quiser digitando no campo 'Texto do botão'.
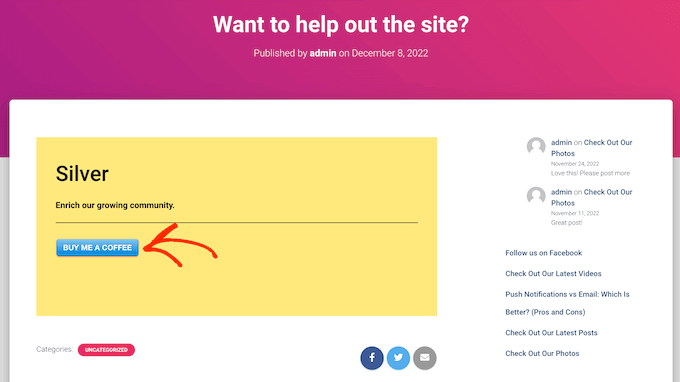
Como estamos criando um formulário de pagamento opcional, você pode usar algo como 'Envie-nos uma gorjeta' ou 'Compre um café para mim'.

Você também pode alterar o 'Texto de processamento do botão', que é a mensagem que o WP Simple Pay mostrará aos compradores enquanto processa o pagamento.
Novamente, como esta é uma forma de pagamento opcional, você pode usar algo que reflita isso, como "Estamos processando sua doação".
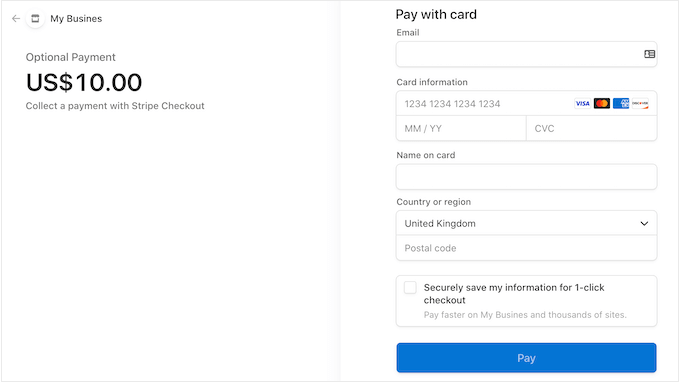
Por padrão, o WP Simple Pay usará o mesmo estilo de botão do seu tema WordPress. Ele também tem um estilo 'Stripe blue' que você pode usar, como você pode ver na imagem a seguir.

Se você quiser usar esse estilo de botão, basta selecionar o botão de opção 'Faixa azul' na seção 'Botão de pagamento'.
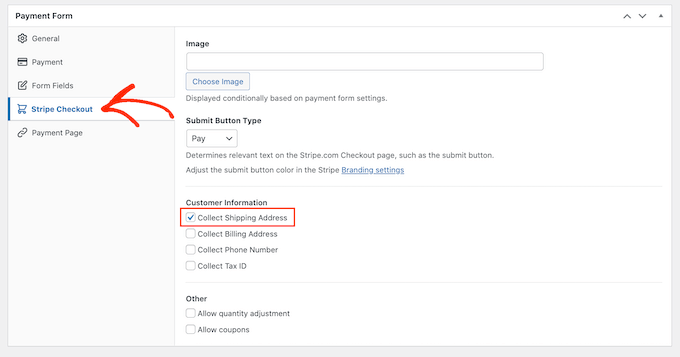
Após isso, selecione a aba Stripe Checkout e escolha as informações que o WP Simple Pay irá coletar dos visitantes no checkout.
Por exemplo, se você estiver vendendo um produto físico, marque a caixa 'Coletar endereço de entrega'.

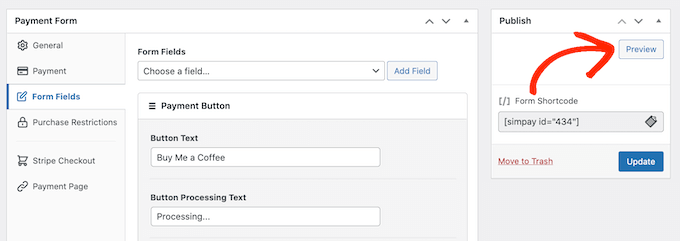
Enquanto trabalha no formulário de pagamento, você pode visualizar sua aparência a qualquer momento simplesmente clicando no botão 'Visualizar'.
Isso abre o formulário de pagamento em uma nova guia, exatamente da mesma forma que você visualiza postagens e páginas no editor padrão do WordPress.

Quando estiver satisfeito com a aparência do formulário de pagamento, vá em frente e torne-o ativo clicando no botão 'Publicar'.
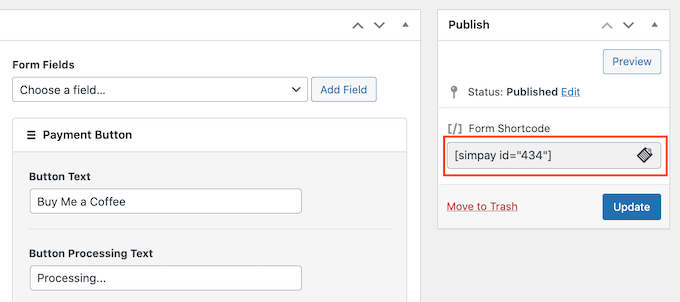
Agora você pode adicionar o formulário de pagamento a qualquer página, post ou área pronta para widget usando o valor em 'Form Shortcode'.

Para mais detalhes sobre como colocar o shortcode, você pode ver nosso guia sobre como adicionar um shortcode no WordPress.
Se você publicou o formulário no modo de teste, o painel do Stripe não mostra nenhum pagamento recebido durante esse período, o que dificulta o teste do formulário de pagamento opcional.
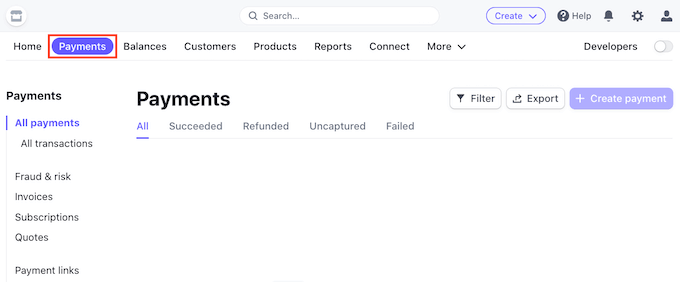
Para ver suas transações, você precisará ativar o modo de teste no Stripe fazendo login no painel do Stripe e selecionando a guia 'Pagamentos'.

Em seguida, clique no botão 'Desenvolvedores' no canto superior direito.
Depois de fazer isso, todos os seus pagamentos de teste aparecerão no painel do Stripe para que você possa verificar se o formulário está funcionando corretamente.
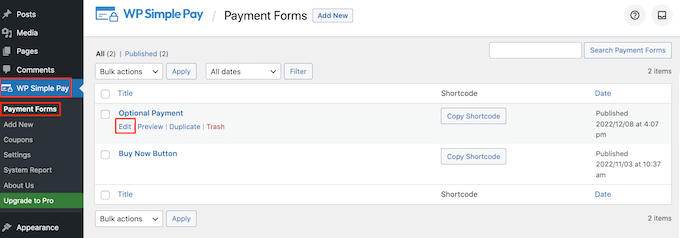
Quando estiver satisfeito com a configuração do formulário, você pode começar a aceitar pagamentos reais acessando WP Simple Pay »Formulários de pagamento no painel do WordPress.
Aqui, basta passar o mouse sobre o formulário de pagamento opcional e clicar no link 'Editar'.

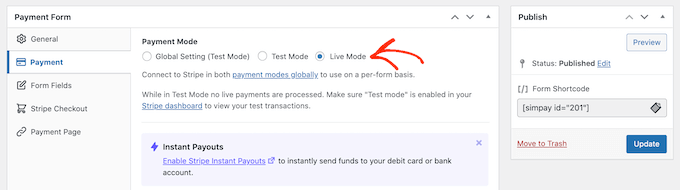
Agora você pode ir em frente e selecionar a guia 'Pagamento' e, em seguida, clicar no botão de opção ao lado de 'Modo ao vivo'.
Por fim, clique em 'Atualizar'. Seu formulário de pagamento agora está ativo e você está pronto para começar a aceitar dinheiro de seu público.

Método 2. Usando WPForms (melhor para pagamentos flexíveis e opcionais)
Às vezes, você pode querer permitir que os clientes escolham quanto dinheiro enviar como parte de um pagamento ou doação. Por exemplo, você pode criar um modelo 'pague quanto quiser'.
Outras vezes, você pode querer coletar detalhes adicionais como parte do formulário ou até mesmo permitir que os usuários enviem conteúdo pago para seu blog ou site.
Se você deseja criar um formulário de pagamento flexível, precisará de um plug-in avançado de criação de formulários.
WPForms é o melhor plugin de criação de formulários para WordPress. Você pode usá-lo para criar rapidamente vários formulários diferentes, incluindo formulários de contato, formulários de reserva e muito mais. Mais de 5 milhões de proprietários de sites usam WPForms.
Usando este plug-in, você pode criar um formulário que mostra diferentes campos, dependendo se o cliente deseja enviar um pagamento ou não.
Para este guia, usaremos o WPForms Pro porque ele vem com complementos que facilitam a coleta de pagamentos usando gateways de pagamento populares, como Stripe e PayPal. Existe também uma versão do WPForms Lite que é 100% gratuita, mas não inclui os addons de pagamento.
Primeiro, você precisará instalar e ativar o WPForms Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
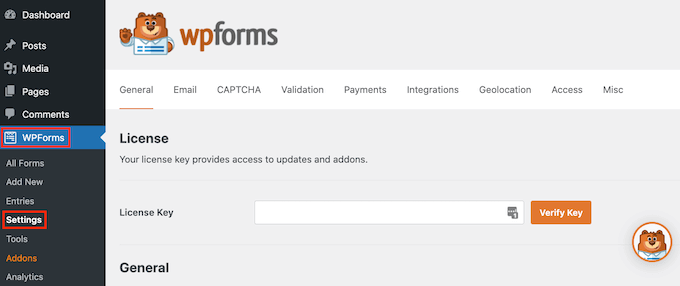
Depois de ativar o WPForms, vá para WPForms »Configurações no painel do WordPress.

Agora você pode inserir sua chave de licença no campo 'Chave de licença'. Você encontrará essas informações em sua conta WPForms.
Depois de ativar o plug-in WPForms, você precisará instalar pelo menos um complemento de pagamento.
Para incentivar os visitantes a pagar pelo seu produto ou serviço, você pode configurar vários complementos para que os visitantes possam pagar usando seu método favorito.
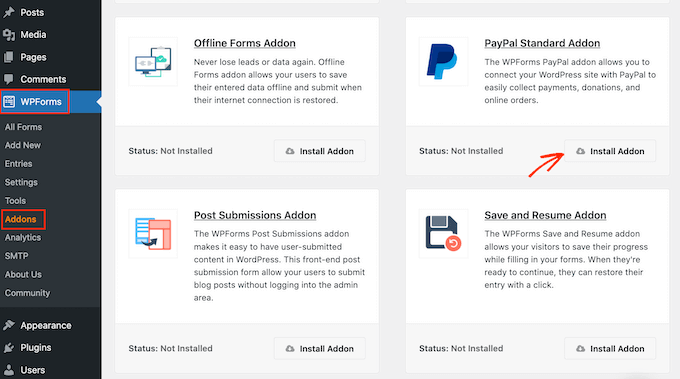
Para instalar um ou mais addons de pagamento, basta acessar WPForms » Addons .
Agora você pode encontrar o complemento que deseja usar e clicar no botão 'Instalar complemento'. O WPForms permite que você aceite pagamentos usando Stripe, Square, PayPal e Authorize.net.
Por exemplo, se você quiser aceitar pagamentos usando o PayPal, precisará instalar o PayPal Standard Addon.

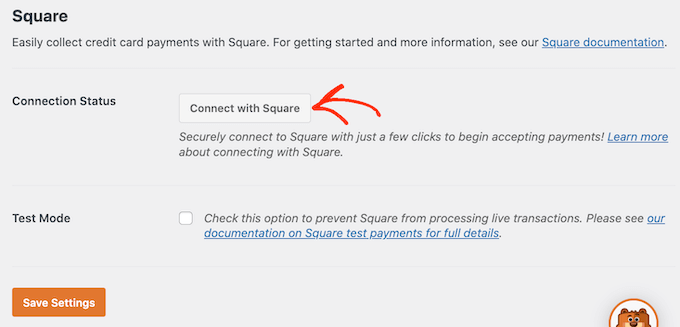
Depois de ativar um ou mais addons de pagamento, o próximo passo é conectar os WPForms à conta de pagamento relacionada. Por exemplo, se você instalou o complemento Square, precisará conectar o WPForms à sua conta Square.
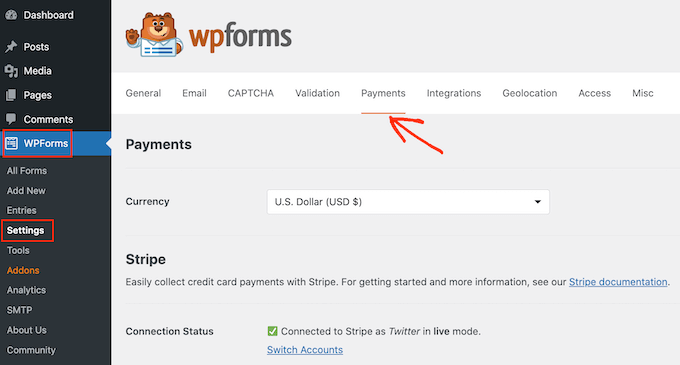
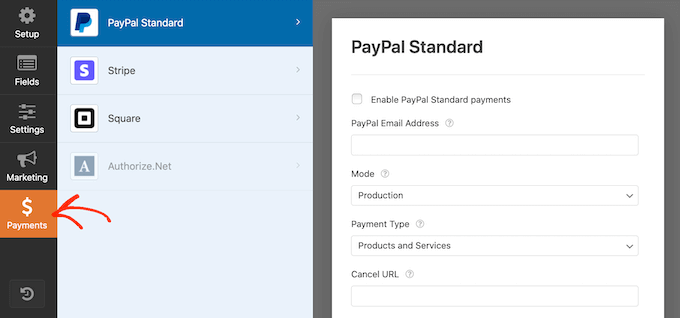
Para fazer essa conexão, vá para WPForms » Configurações . Você pode então clicar em 'Pagamentos'.

Nessa tela, você verá um botão 'Conectar com…' para cada complemento de pagamento instalado.
Aqui, basta clicar no botão 'Conectar com…'. Isso iniciará um assistente de configuração, que o guiará pelo processo de conexão do WPForms à sua conta de pagamento.

Basta repetir essas etapas para cada complemento de pagamento que você deseja usar.
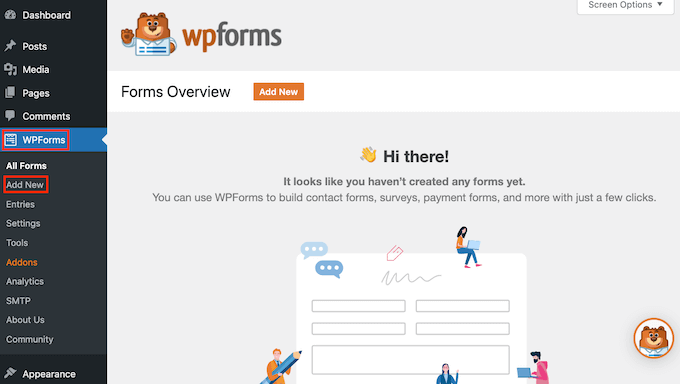
Assim que tiver feito isso, clique no botão 'Salvar configurações' na parte inferior da tela. Em seguida, vá para WPForms »Adicionar novo arquivo .

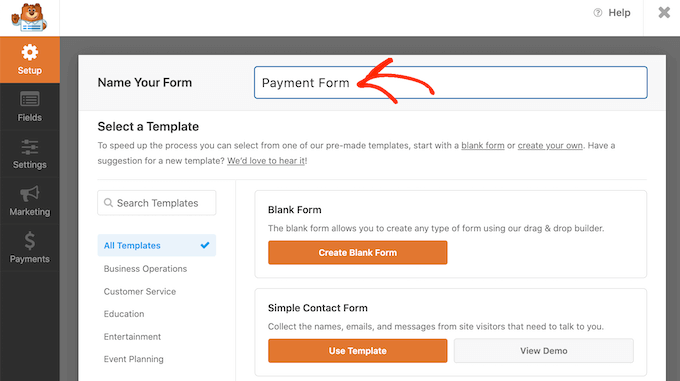
Aqui, digite um nome para o seu formulário no campo 'Nomeie o seu formulário'.
Os visitantes do seu site não verão o nome, portanto, é apenas para sua referência.

O WPForms possui diferentes modelos para que você possa começar rapidamente e criar todos os tipos de formulários.
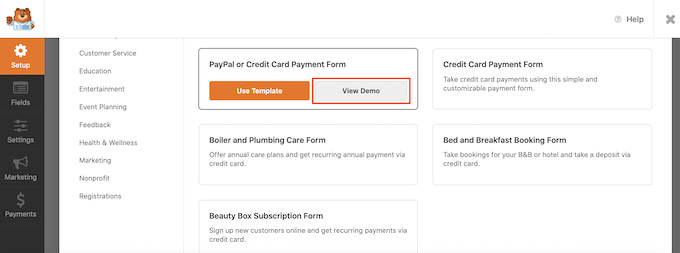
Para ver um modelo mais de perto, basta passar o mouse sobre o modelo. Em seguida, vá em frente e clique no botão Exibir demonstração.

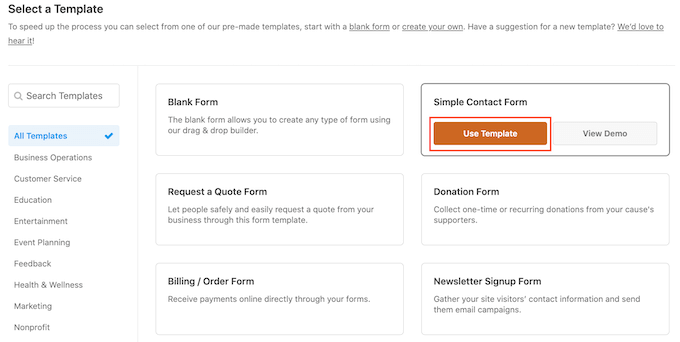
Para este guia, usaremos o modelo Simple Contact Form, mas você pode adicionar um campo de pagamento a qualquer modelo WPForms.
Quando você encontrar um modelo que deseja usar, basta clicar no botão Usar modelo. Isso iniciará o construtor de formulários de arrastar e soltar do WPForms.

O modelo de formulário de contato simples já possui campos onde os clientes podem digitar seu nome, endereço de e-mail e mensagem.
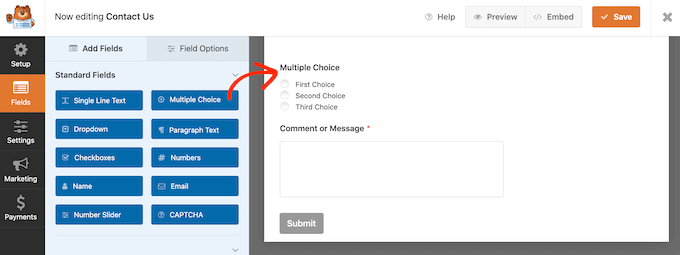
Em seguida, precisamos adicionar um campo onde os visitantes podem decidir se desejam enviar um pagamento para você. A maneira mais fácil de fazer isso é usando um campo de Múltipla Escolha.
No menu à esquerda, encontre o campo Múltipla Escolha e adicione-o ao seu formulário arrastando e soltando.

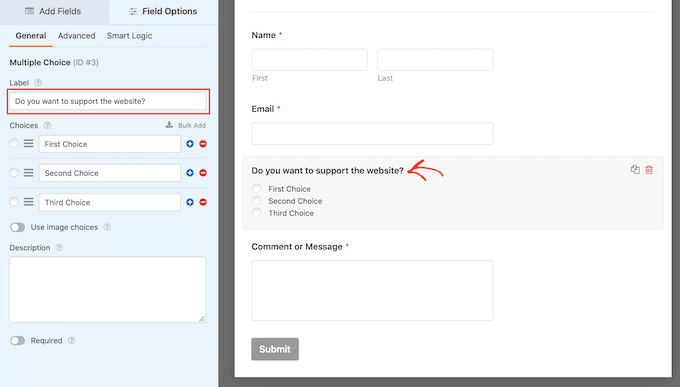
Para começar, precisamos alterar o rótulo que o WPForms mostra no topo da seção Múltipla Escolha.
Este é o lugar perfeito para perguntar aos visitantes se eles desejam enviar um pagamento para você. Por exemplo, você pode usar 'Deseja nos enviar uma doação?' ou 'Você quer apoiar este site?'
Para alterar o rótulo padrão, basta clicar para selecionar a seção Múltipla escolha em seu formulário. O menu à esquerda agora mostrará todas as configurações que você pode usar para personalizar esta seção.
No menu à esquerda, exclua o texto de espaço reservado 'Múltipla escolha' no campo 'Rótulo'. Você pode então digitar o novo texto que deseja usar.

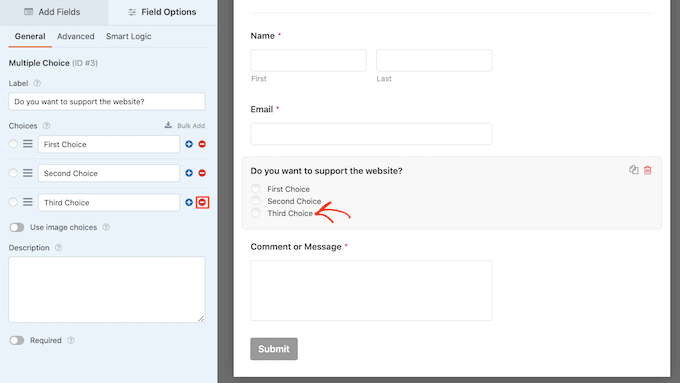
Por padrão, a seção de Múltipla Escolha tem três opções, mas precisamos apenas de duas opções.

Para remover uma dessas opções, vá em frente e clique no botão – ao lado dela.

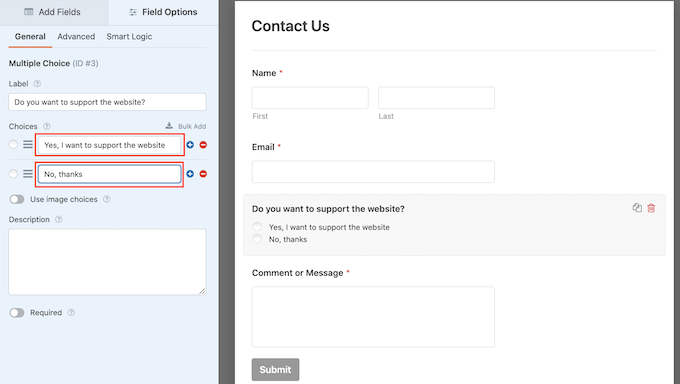
A próxima etapa é personalizar o texto para 'Primeira opção' e 'Segunda opção'.
No menu à esquerda, simplesmente exclua o texto do espaço reservado e digite o texto que deseja usar. Por exemplo, você pode digitar 'Sim, desejo apoiar o site' e 'Não, obrigado'.

Ao criar formulários do WordPress com uma opção de pagamento, você pode permitir que os visitantes decidam quanto dinheiro enviar para você.
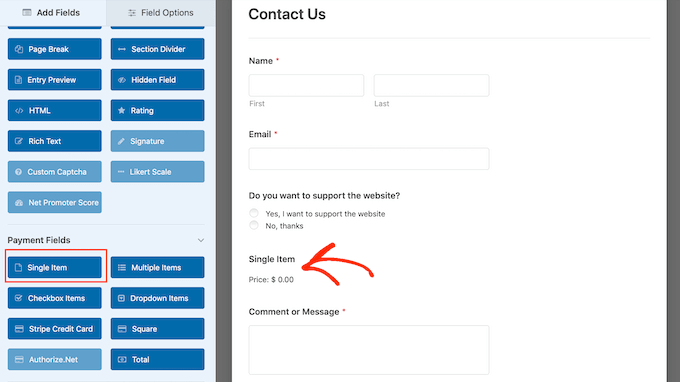
Para fazer isso, basta clicar na guia 'Adicionar campos' no menu à esquerda. Em seguida, arraste e solte um campo 'Item único' em seu formulário.

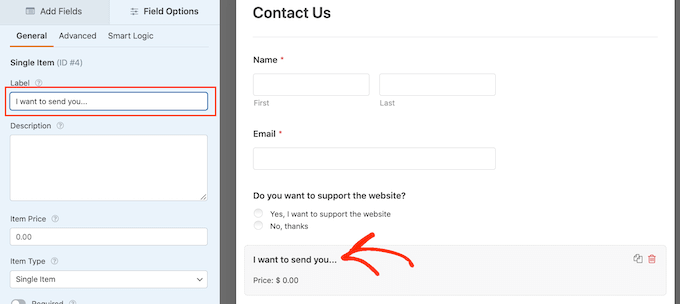
Para personalizar este campo, basta dar um clique.
Por padrão, o campo mostra um rótulo 'Item único'. Você pode substituir este rótulo pelo seu próprio texto, digitando no campo 'Rótulo' no menu à esquerda.
Por exemplo, você pode digitar um texto como 'Desejo enviar a você...' ou 'Valor da doação'.

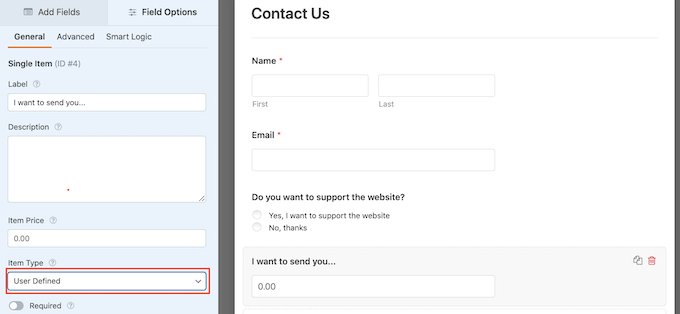
Em seguida, abra o menu suspenso 'Tipo de item' e clique em Definido pelo usuário.
Os visitantes agora poderão digitar qualquer valor neste campo e enviar a você essa quantia em dinheiro.

Você também pode sugerir a quantia de dinheiro que gostaria de receber. Isso pode facilitar o preenchimento do formulário pelos visitantes, pois eles podem clicar para escolher um valor, em vez de terem que tomar essa decisão sozinhos.
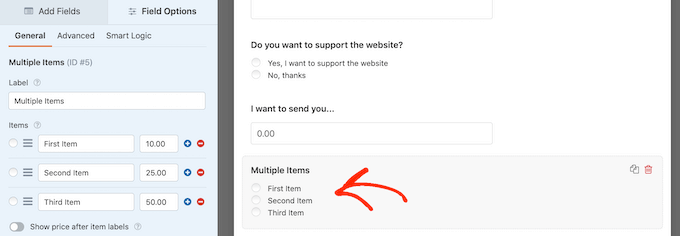
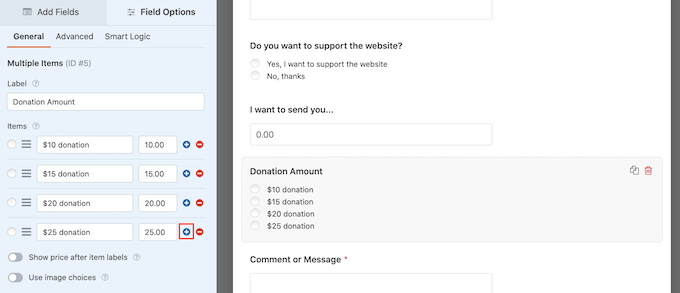
Para adicionar algumas sugestões ao seu formulário, basta arrastar e soltar um campo 'Múltiplos itens' no formulário do WordPress.

Em seguida, vá em frente e personalize o rótulo da seção e o texto da opção seguindo o mesmo processo descrito acima.
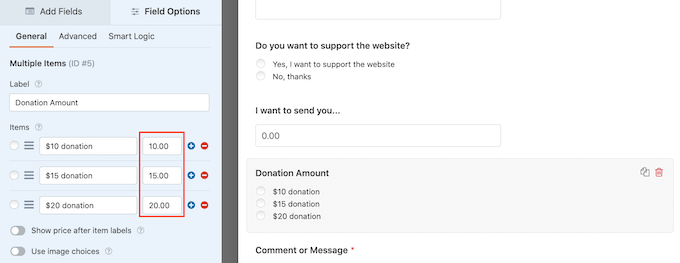
Depois de fazer isso, você precisará definir um preço para cada opção digitando o valor no campo próximo a ela.

Por padrão, a seção Múltiplos Itens tem três opções. Para adicionar mais opções, basta clicar no ícone '+'.
Você pode personalizar o texto da nova opção e digitar um valor seguindo o mesmo processo descrito acima.

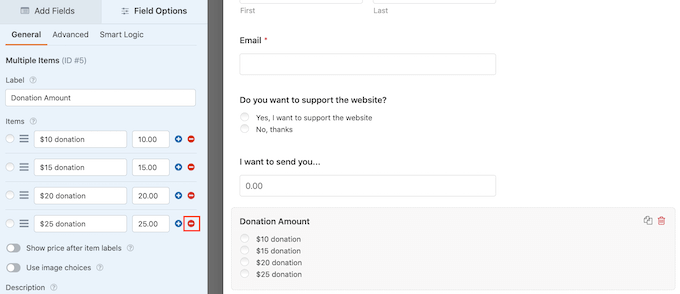
Deseja remover uma opção da seção Vários itens?
Para fazer isso, basta clicar no botão '-'.

Depois de adicionar alguns campos, você pode alterar a ordem em que esses campos aparecem em seu formulário arrastando e soltando-os.
Depois de fazer tudo isso, você precisará adicionar pelo menos uma opção de pagamento ao seu formulário.
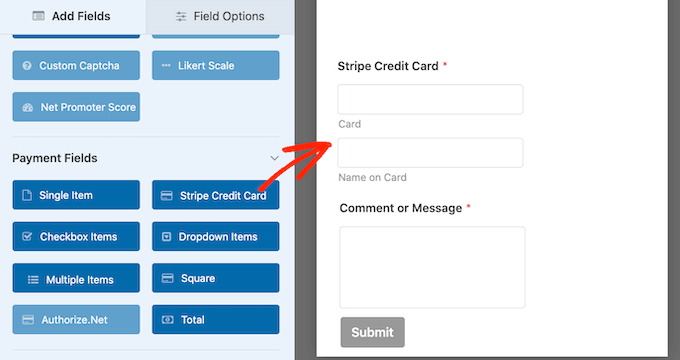
No menu à esquerda, role até a seção 'Campos de pagamento'. Aqui, você encontrará campos para todos os diferentes complementos de pagamento que você instalou.
Para adicionar uma opção de pagamento ao seu formulário, basta clicar.

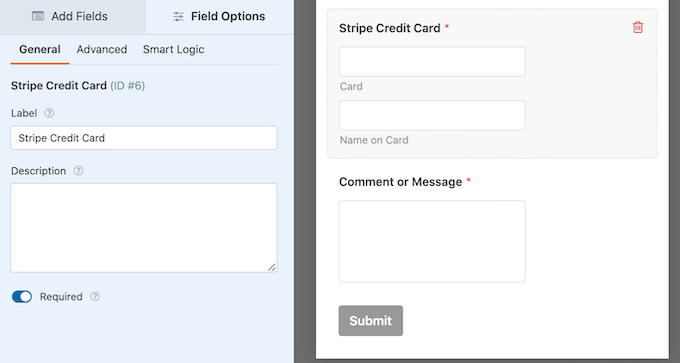
Depois de adicionar um campo de opção de pagamento, é uma boa ideia clicar nele. WPForms agora mostrará todas as configurações que você pode usar para configurar este campo.
Por exemplo, se você clicar no campo 'Stripe Credit Card', poderá editar a etiqueta e adicionar uma descrição.

Queremos mostrar o campo de pagamento apenas para os visitantes que optarem por enviar um pagamento para você. Para fazer isso, você precisa habilitar a lógica condicional para o seu campo de pagamento.
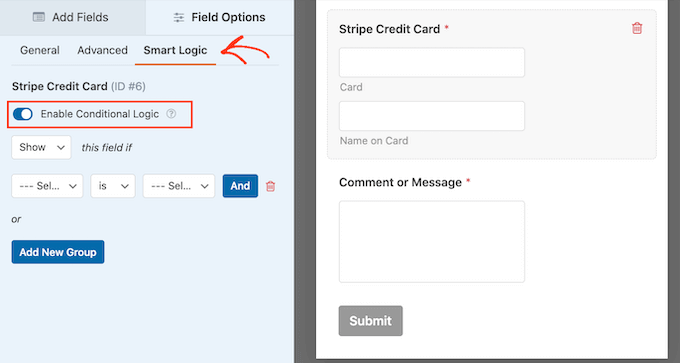
Se ainda não o fez, clique para selecionar o campo de pagamento em seu formulário. Em seguida, basta clicar na guia 'Smart Logic' no menu à esquerda.
Depois de fazer isso, vá em frente e clique no controle deslizante 'Ativar lógica condicional' para transformá-lo de cinza (inativo) para azul (ativo).

Em seguida, precisamos informar ao WPForms para mostrar apenas o campo de pagamento se o visitante selecionar a opção 'Sim, desejo oferecer suporte ao site'.
Para fazer isso, verifique se o menu suspenso 'este campo se' está definido como 'Mostrar'.
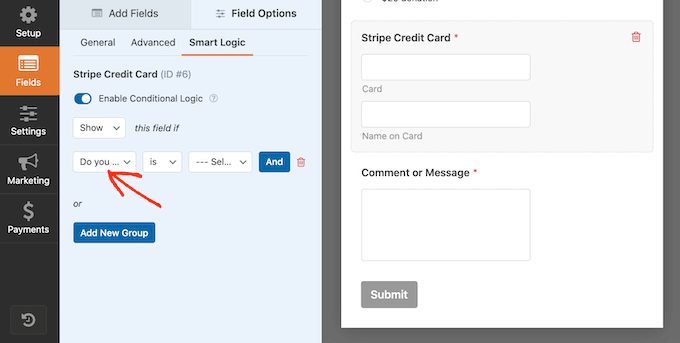
Em seguida, abra o campo que mostra 'Selecionar campo' e escolha a opção 'Deseja apoiar o site?' campo.

Depois de fazer isso, abra o próximo menu suspenso e clique em 'é'.
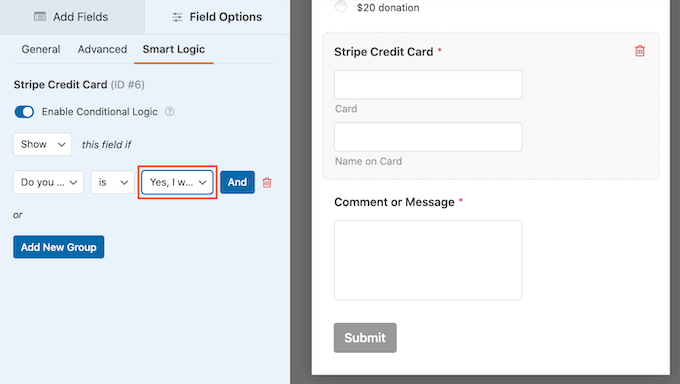
Por fim, abra o menu suspenso que mostra 'Selecionar opção' por padrão e escolha o campo 'Sim, desejo oferecer suporte ao site'.

Na imagem acima, estamos dizendo ao WPForms para mostrar apenas o campo de pagamento quando um visitante confirmar que deseja oferecer suporte ao site.
Adicionando métodos de pagamento a WPForms
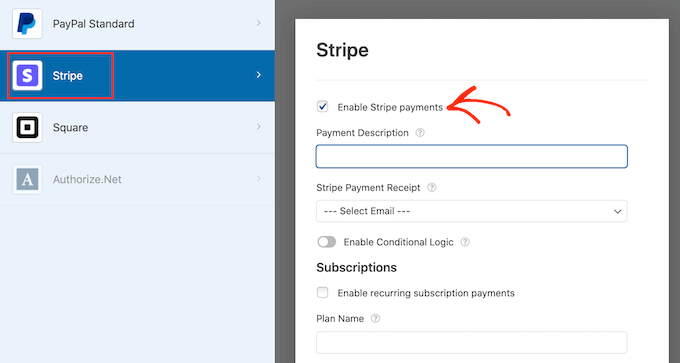
A próxima etapa é habilitar os pagamentos para o formulário. Para fazer isso, clique na guia 'Pagamentos' no menu à esquerda.
Agora você verá todas as diferentes opções de pagamento que podem ser habilitadas para o formulário.

Para começar, basta clicar na opção de pagamento que deseja configurar.
Depois disso, basta marcar a caixa ao lado de 'Ativar…'.
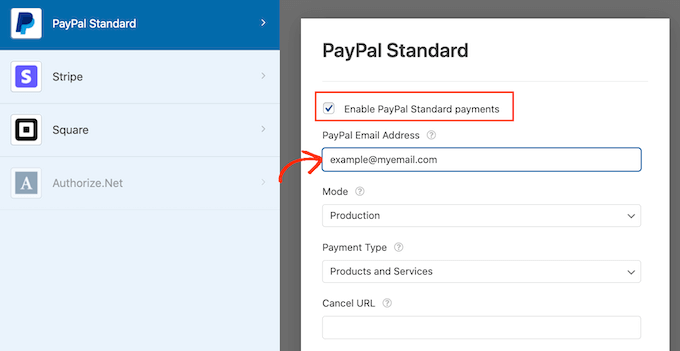
Dependendo da opção de pagamento, pode haver algumas configurações extras que você precisa definir. Por exemplo, se você estiver habilitando o PayPal, precisará digitar o endereço de e-mail onde deseja receber seus pagamentos.

Você também desejará usar regras lógicas condicionais com suas configurações de pagamento.
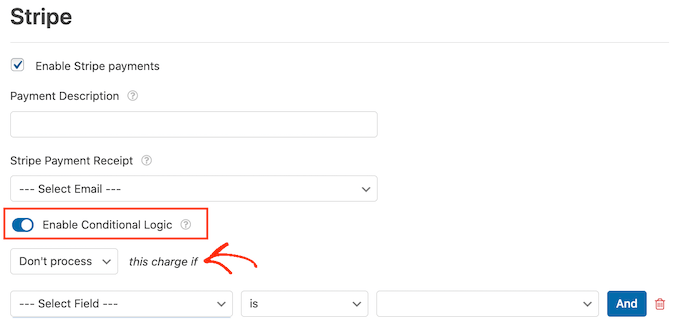
Para usar a lógica condicional, clique no controle deslizante 'Ativar lógica condicional'. Em seguida, abra o menu suspenso "esta cobrança se" e selecione "Não processar".

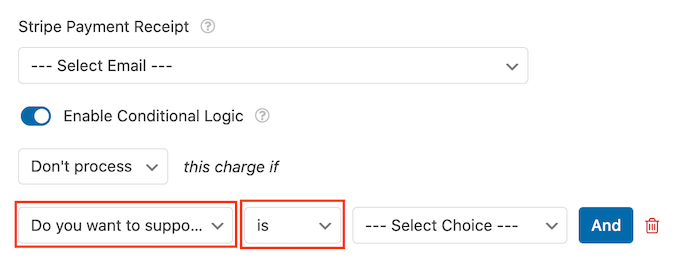
Depois de fazer isso, vá em frente e abra o menu suspenso que mostra 'Selecionar campo' por padrão. Agora você pode escolher a opção 'Deseja apoiar este site?' ou um campo semelhante.
Em seguida, verifique se o próximo menu suspenso está definido como 'é'.

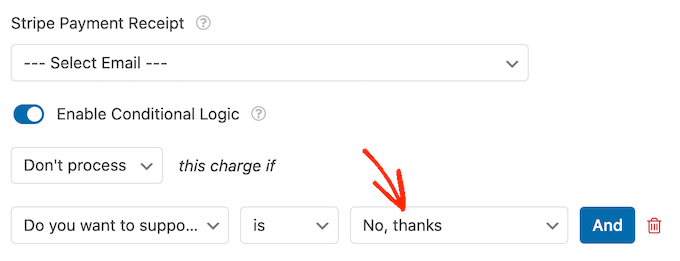
Depois de fazer isso, você está pronto para abrir o menu suspenso 'Selecionar escolha' e clicar em 'Não, obrigado' ou campo semelhante.
Agora, seu site se recusará a processar qualquer pagamento se o visitante escolher a opção 'Não, obrigado', independentemente do que ele digitar no restante do formulário.

Se você estiver oferecendo opções de pagamento, basta repetir o processo acima marcando a caixa 'Ativar' e, em seguida, definir as configurações extras. Você também pode ativar a lógica condicional.
Na captura de tela a seguir, você pode ver que o Stripe tem configurações diferentes em relação ao PayPal, por isso sempre vale a pena verificar essas configurações extras com cuidado.

Depois de fazer isso, é uma boa ideia ativar os envios de formulário AJAX. Isso permite que os usuários enviem o formulário de pagamento sem recarregar a página inteira.
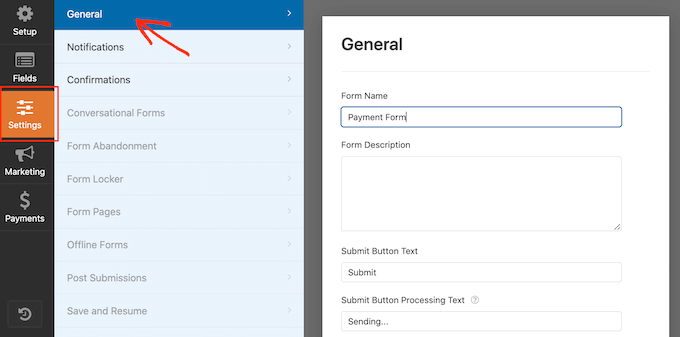
Para ativar os envios AJAX, basta ir para Configurações »Geral .

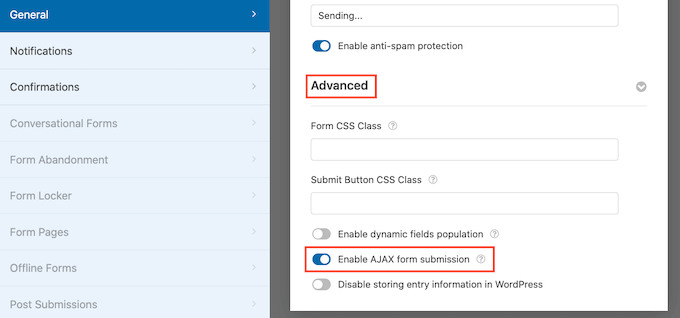
Em seguida, basta clicar para expandir a seção 'Avançado'.
Depois disso, você pode prosseguir e marcar a caixa 'Ativar envio de formulário AJAX'.

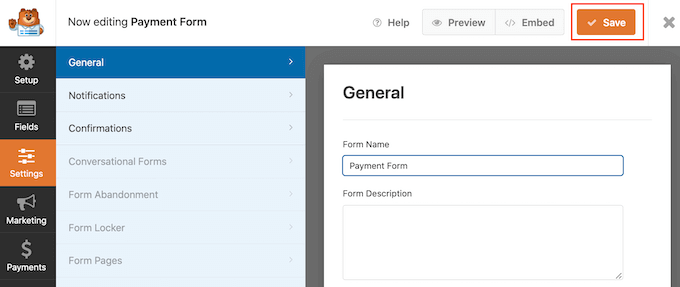
Quando estiver satisfeito com a aparência do seu formulário WordPress, vá em frente e salve suas alterações.
Para fazer isso, basta clicar no botão 'Salvar' na parte superior da tela.

Por padrão, o WPForms enviará um e-mail para o administrador do WordPress toda vez que alguém enviar este formulário. No entanto, talvez você só queira receber uma notificação quando alguém decidir enviar um pagamento para você.
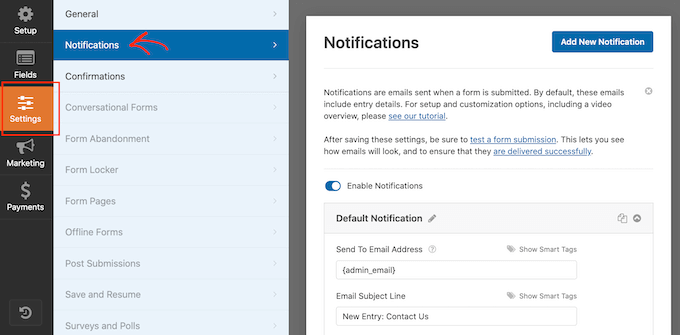
Para alterar as configurações de e-mail padrão do WPForms, clique na guia 'Configurações'. Em seguida, vá em frente e clique em 'Notificações' no menu à esquerda.

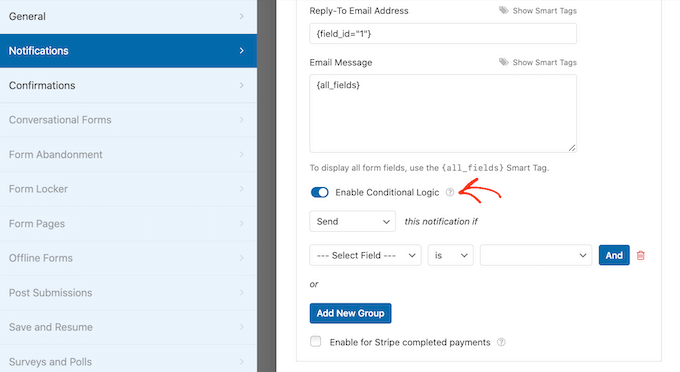
Agora, role até a parte inferior da tela e clique no controle deslizante 'Ativar lógica condicional'.
Assim que você ativar o controle deslizante, o WPForms mostrará algumas configurações extras.

Em seguida, verifique se o menu suspenso 'esta notificação se' está definido como 'Enviar'.
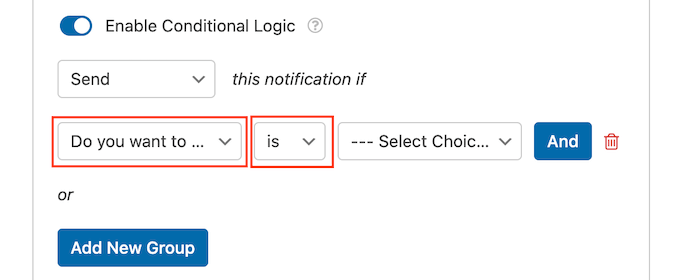
Depois de fazer isso, abra o menu suspenso que mostra 'Selecionar campo' por padrão e clique em 'Deseja oferecer suporte ao site?' ou um campo semelhante.
Em seguida, verifique se o menu suspenso está definido como 'é'.

Por fim, abra o menu suspenso que mostra 'Selecionar opção' por padrão.
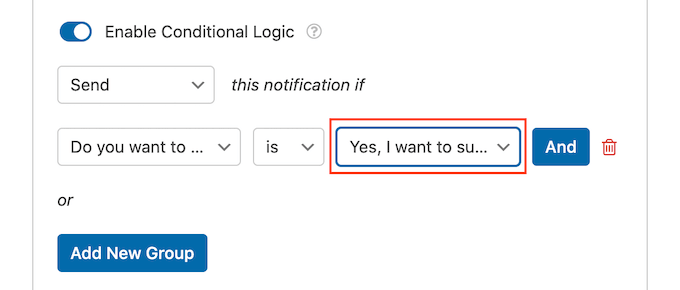
A etapa final é escolher 'Sim, desejo apoiar o site' ou um campo semelhante.

Quando estiver satisfeito com essas alterações, não se esqueça de clicar no botão 'Salvar'.
Por padrão, o WPForms enviará o e-mail para o seu e-mail de administração do WordPress. Você pode enviar essas mensagens para qualquer outro endereço de e-mail ou até mesmo para vários endereços.
Para alterar as configurações padrão, localize o campo 'Enviar para endereço de e-mail'. Por padrão, isso é definido como {admin_email}. Este é um valor dinâmico que diz ao WordPress para enviar seus e-mails para o administrador do WordPress.
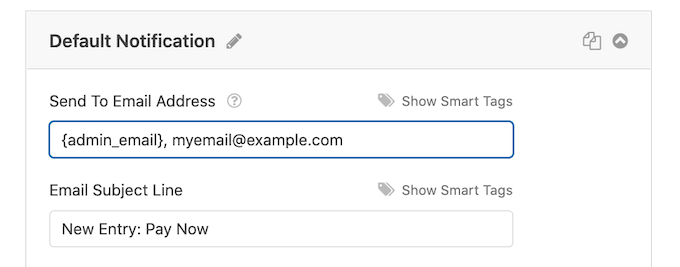
Você pode substituir esse texto dinâmico por qualquer outro endereço de e-mail digitando o novo endereço no campo 'Enviar para endereço de e-mail'.
Se você deseja enviar um e-mail para várias pessoas, basta separar cada endereço com uma vírgula, como você pode ver na captura de tela a seguir.

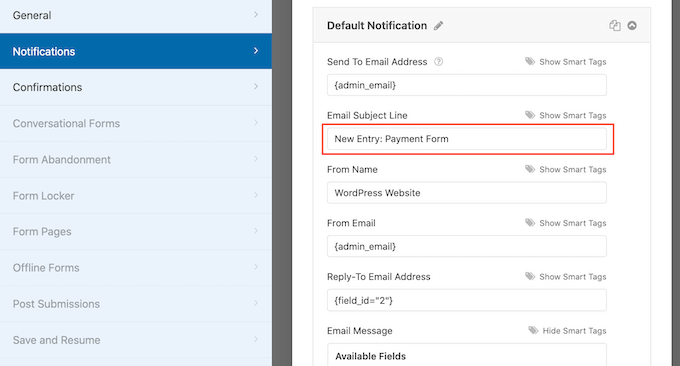
Por padrão, WPForms usa 'New Entry' e o nome do seu formulário para a linha de assunto do e-mail.
Se você quiser usar outra coisa, simplesmente digite o novo texto na 'Linha de assunto do e-mail'.

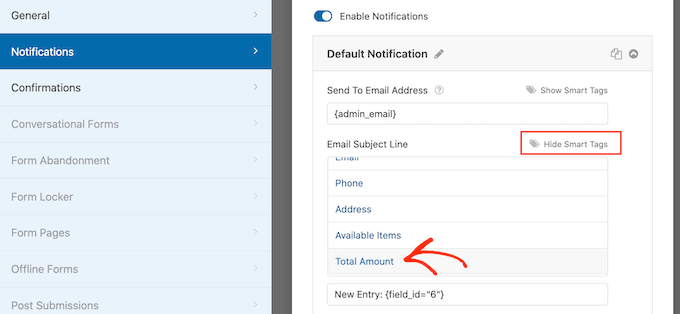
Outra opção é usar texto dinâmico no assunto do e-mail. Para fazer isso, clique no link 'Mostrar marcas inteligentes' e escolha uma marca na lista 'Campos disponíveis'.
Agora, quando o WPForms cria seus e-mails, ele substitui automaticamente as marcas inteligentes por valores retirados do formulário enviado. Por exemplo, se você clicar em 'Valor total', o WPForms mostrará o pagamento total na linha de assunto do e-mail.

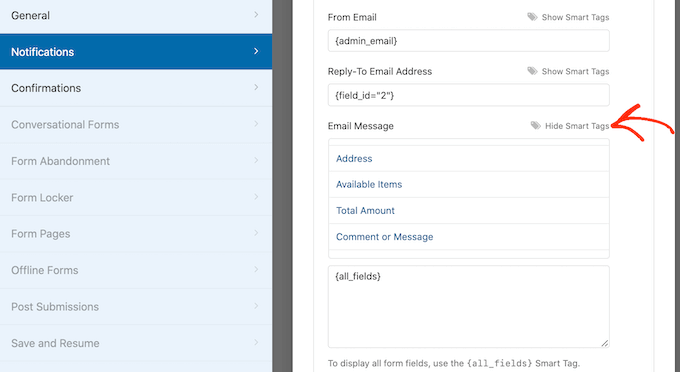
Você também pode alterar o texto incluído no corpo do e-mail.
Mais uma vez, você tem a opção de usar tags inteligentes para criar um e-mail mais informativo.

Depois de criar suas notificações de e-mail personalizadas, certifique-se de que elas sejam enviadas para a caixa de entrada de e-mail do destinatário e não para a pasta de spam.
A melhor maneira de fazer isso é usando um provedor de serviços SMTP junto com WP Mail SMTP para melhorar a capacidade de entrega de e-mail. Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema do WordPress não enviar e-mail.
Você também pode querer mostrar uma mensagem de confirmação para seus clientes. Por exemplo, você pode confirmar que recebeu o formulário com segurança ou mostrar a eles uma mensagem personalizada de 'Obrigado'. O WPForms mostrará esta mensagem automaticamente sempre que um cliente enviar o formulário do WordPress.
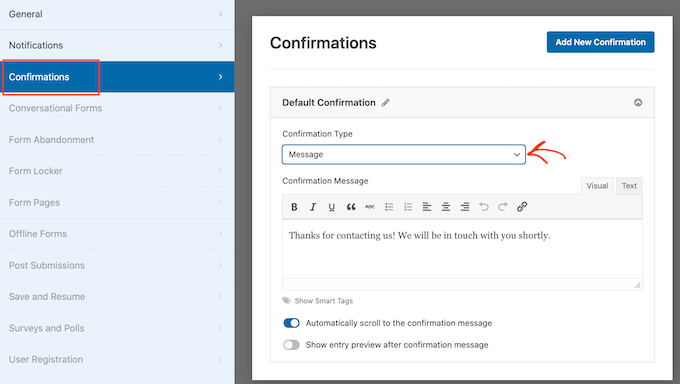
Para configurar esta mensagem, clique na guia 'Confirmações'. Em seguida, basta abrir o menu suspenso 'Tipo de confirmação' e escolher 'Mensagem'.

Se você deseja mostrar o mesmo texto para todos os visitantes, basta digitar seu texto na caixa 'Mensagem de confirmação'.
Outra opção é criar uma mensagem personalizada adicionando tags inteligentes, seguindo o mesmo processo descrito acima.
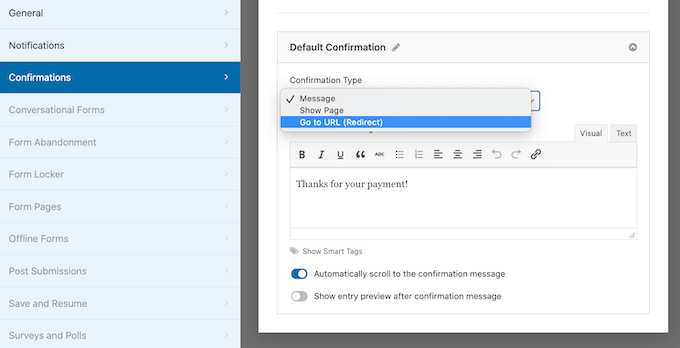
Em vez de mostrar uma mensagem, você pode preferir mostrar uma página específica ou redirecionar os visitantes para outro URL. Para fazer isso, basta abrir o menu suspenso 'Tipo de confirmação'.
Agora você pode escolher entre 'Mostrar página' ou 'Ir para URL'.

Depois disso, você pode usar as configurações para configurar a página ou URL que o WPForms mostrará depois que o cliente enviar o formulário.
Quando estiver satisfeito com essas configurações, não se esqueça de salvar suas alterações clicando no botão 'Salvar'.
Depois de tudo isso, você está pronto para adicionar este formulário ao seu site.
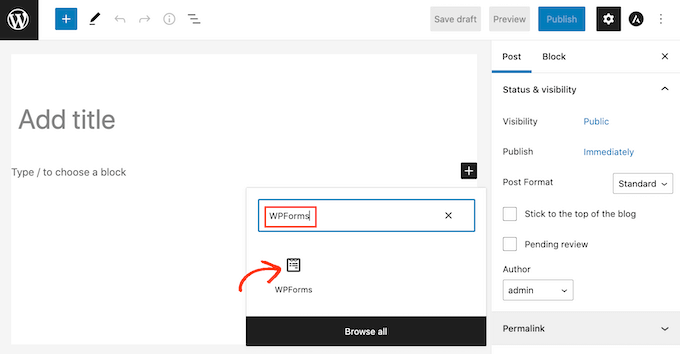
Para fazer isso, basta abrir a página ou postagem onde deseja mostrar o formulário. Em seguida, clique no ícone de mais '+'.
No pop-up que aparece, digite 'WPForms' para encontrar o bloco correto. Assim que você clicar no bloco WPForms, ele adicionará o bloco à sua página.

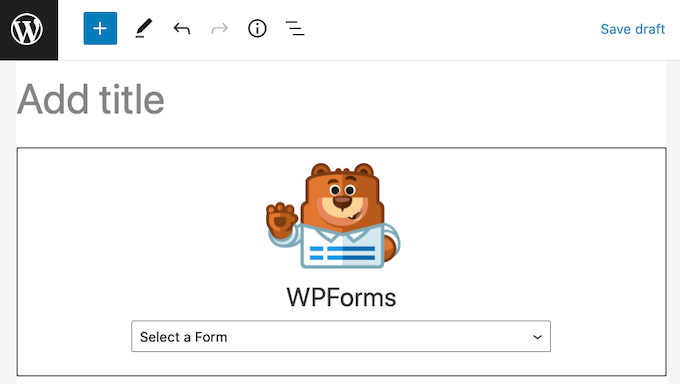
Em seu novo bloco, vá em frente e clique para abrir o menu suspenso.
Agora você verá uma lista de todos os formulários que você criou usando WPForms. Basta clicar para selecionar o formulário do WordPress com uma opção de pagamento.

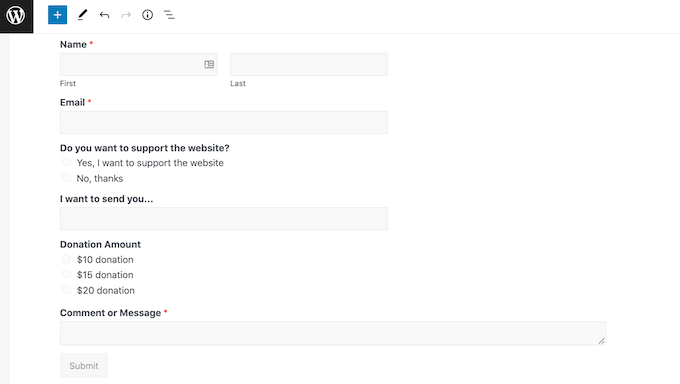
O WPForms agora mostrará uma prévia de como seu formulário ficará diretamente no editor do WordPress.
Você também pode visualizar a página inteira clicando no botão 'Visualizar' na barra de ferramentas.

Quando estiver satisfeito com a aparência do seu formulário, você pode publicar ou atualizar esta página normalmente. Agora, se você visitar esta página ou postar, verá o formulário de pagamento opcional ativo em seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar formulários WordPress com opção de pagamento. Você também pode conferir nosso guia sobre como criar e vender cursos online com WordPress e nossa comparação do melhor software de chat ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
