Como criar facilmente um site de teste do WordPress para teste
Publicados: 2023-06-10Se você possui um site WordPress, precisa adicionar novos recursos, plug-ins e temas para mantê-lo atualizado. Mas fazer isso em seu site real pode causar problemas ou erros. Um site de teste do WordPress é um local seguro para experimentar alterações sem afetar seu site real. Neste guia fácil de entender, mostraremos como criar um site de teste do WordPress e usá-lo para testar e melhorar seu site.
Por que usar um site de teste em seu site WordPress?
Um site de teste é uma ferramenta útil para pessoas que fazem alterações frequentes em seus sites. Tem muitas vantagens, como:
- Você pode experimentar novos recursos, plug-ins e temas sem alterar seu site real.
- Encontre e corrija problemas ou problemas antes de fazer alterações em seu site real.
- Brinque com o design e a aparência das coisas sem incomodar as pessoas que visitam seu site.
- Torne mais fácil e rápido melhorar seu site, com menos chances de cometer erros.
Configurando um novo site de teste do WordPress com o plug-in WP Vivid
Portanto, para criar o novo site de teste, seguiremos três etapas:
Passo 1: Instale o plugin WP Vivid
Etapa 2: criar um site de teste
Etapa 3: editar o conteúdo do site de teste
Então, primeiro, vamos ver como você pode instalar o plug-in WP vivid em seu site.
Passo 1: Instale o plugin WP Vivid
O plug-in WP Vivid é uma ferramenta poderosa que permite criar e gerenciar um site de teste do WordPress para o seu site. A instalação do plug-in é um processo simples. Aqui está o que você precisa fazer:
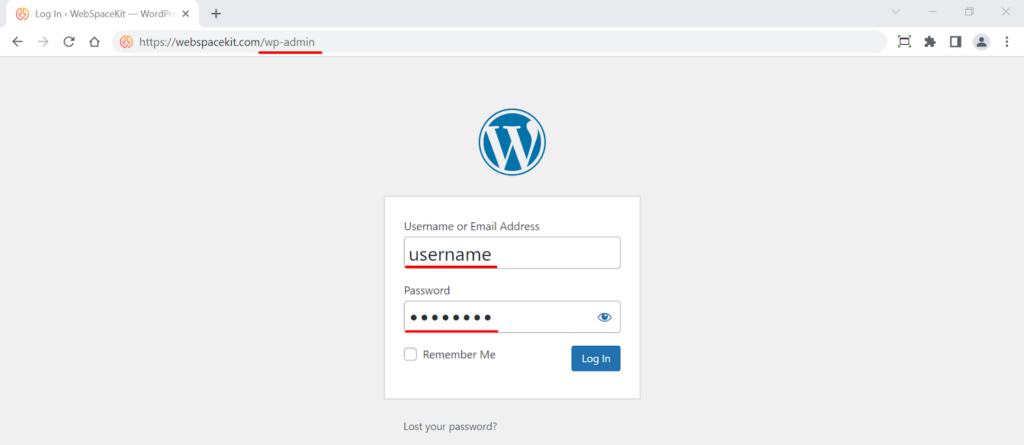
- Faça login no painel do WordPress.
Para fazer isso, vá ao seu site e digite '/wp-admin' em sua URL e, em seguida, digite seu nome de usuário e senha.

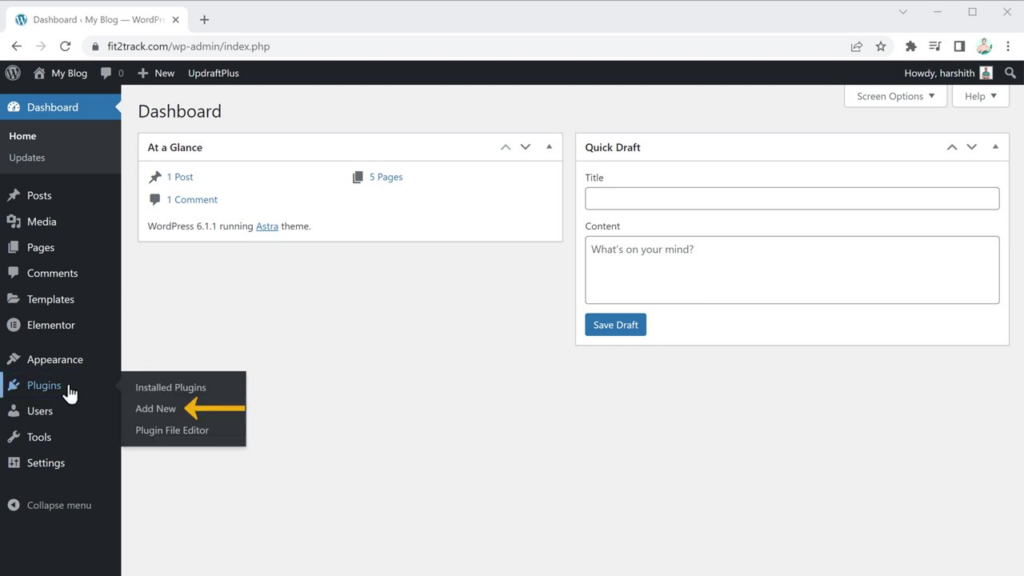
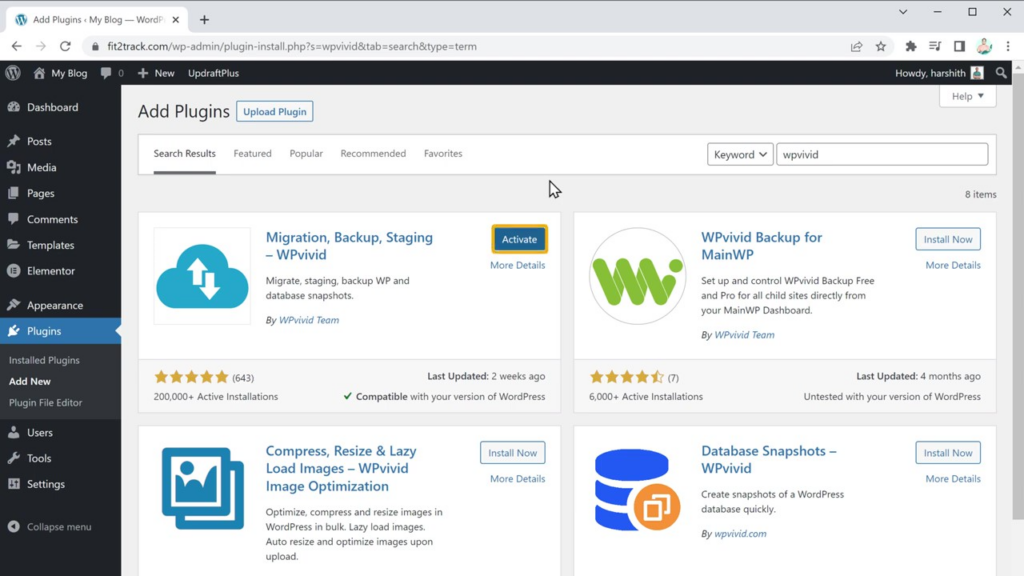
- Navegue até a seção "Plugins" e clique em "Adicionar novo".

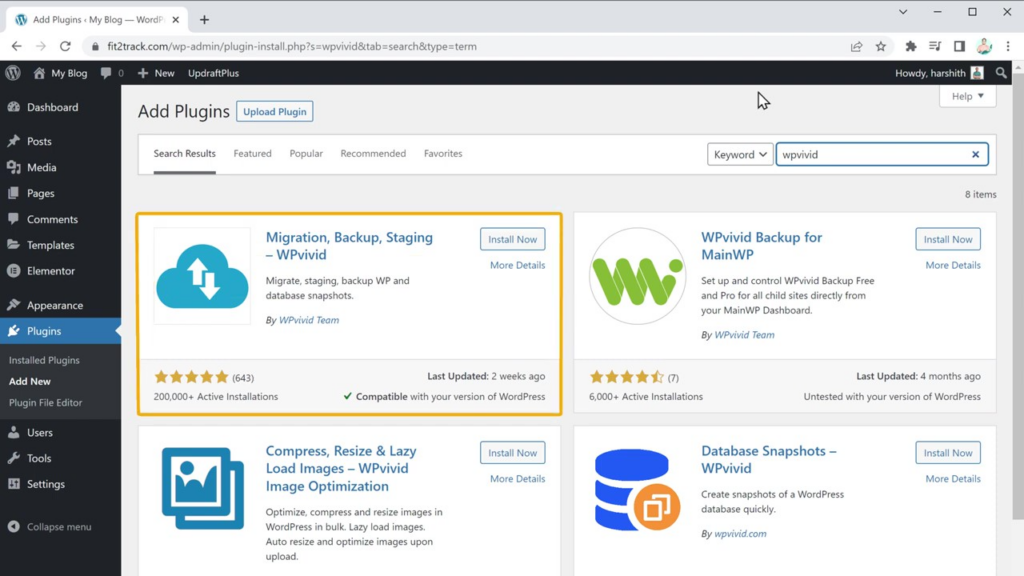
- Na barra de pesquisa, digite “WP Vivid” para encontrar o plugin.

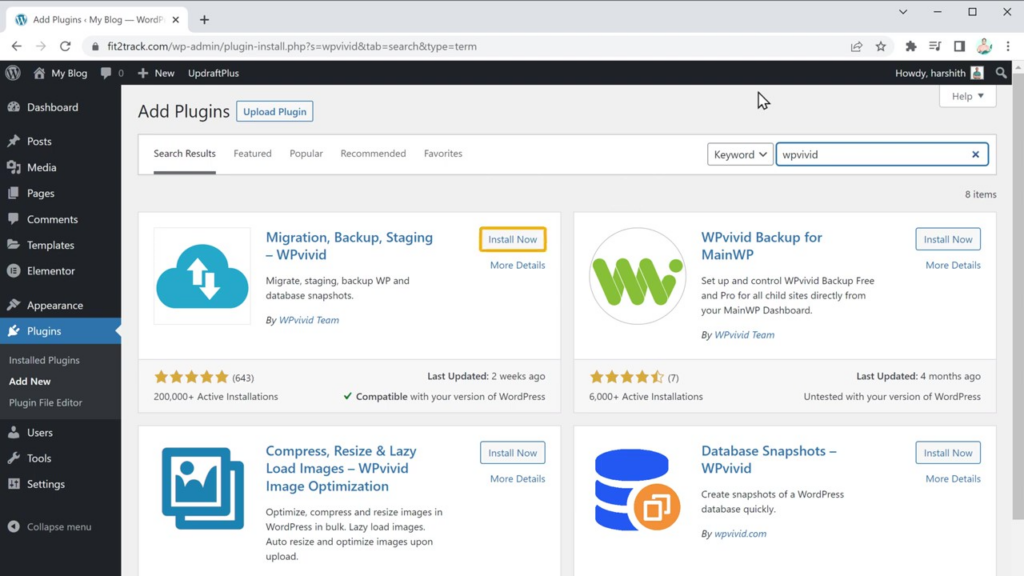
- Depois de localizar o plug-in, clique em “Instalar” para iniciar o processo de instalação.

- Após a instalação do plug-in, certifique-se de clicar em “Ativar” para ativar sua funcionalidade em seu site.

Etapa 2: criar um novo site de teste
Com o plug-in WP Vivid instalado e ativado, agora você pode prosseguir para criar seu novo site de teste ou ambiente de teste. Siga esses passos:
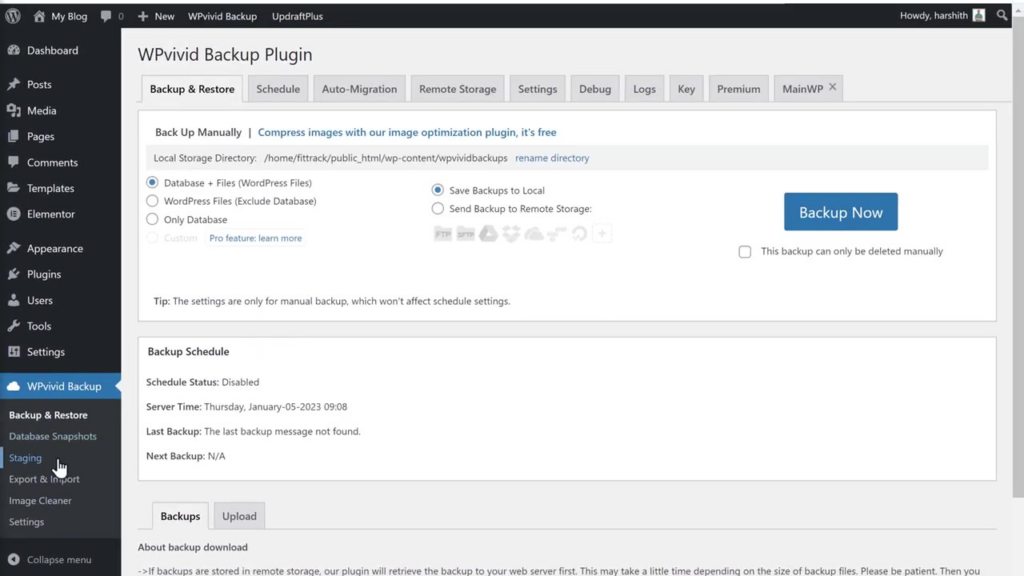
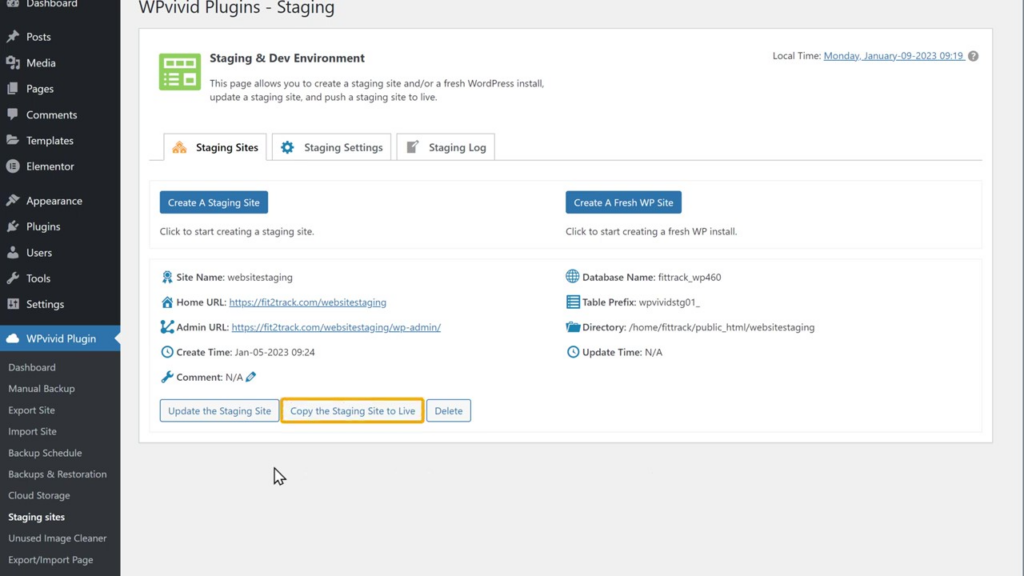
- No menu do painel do WordPress, clique em “Staging”.

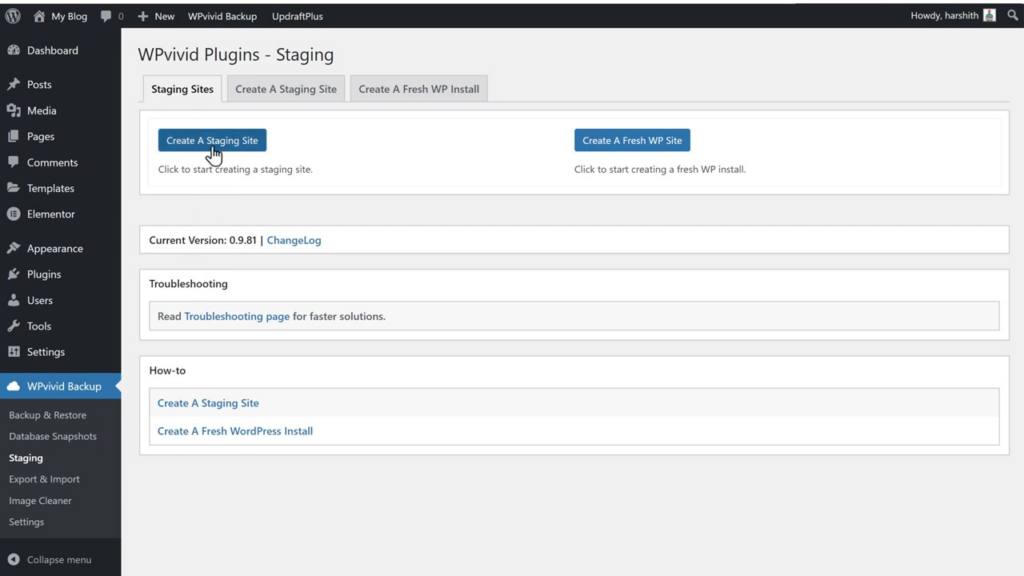
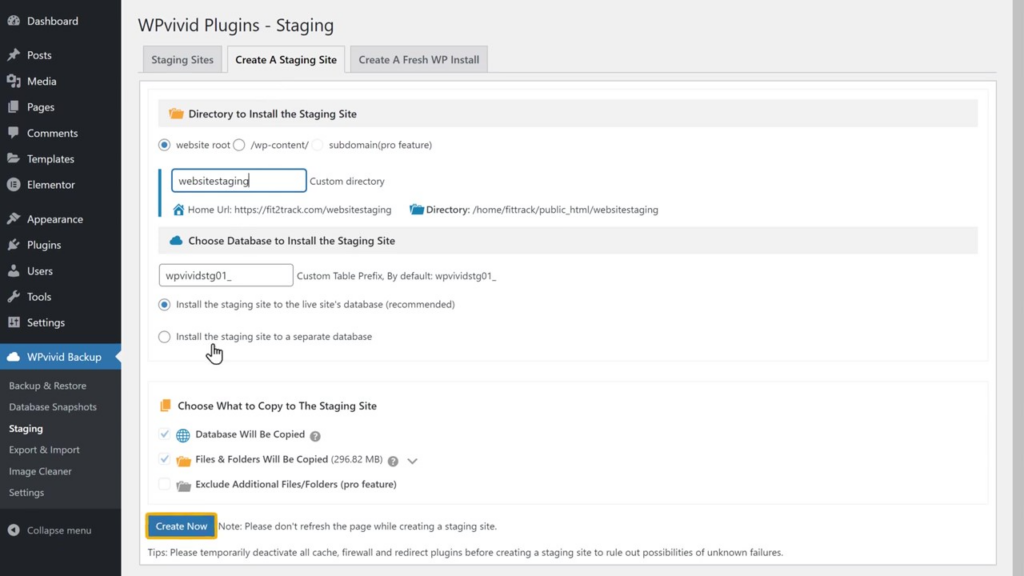
- Clique no botão “Create a Staging Site” para iniciar o processo.

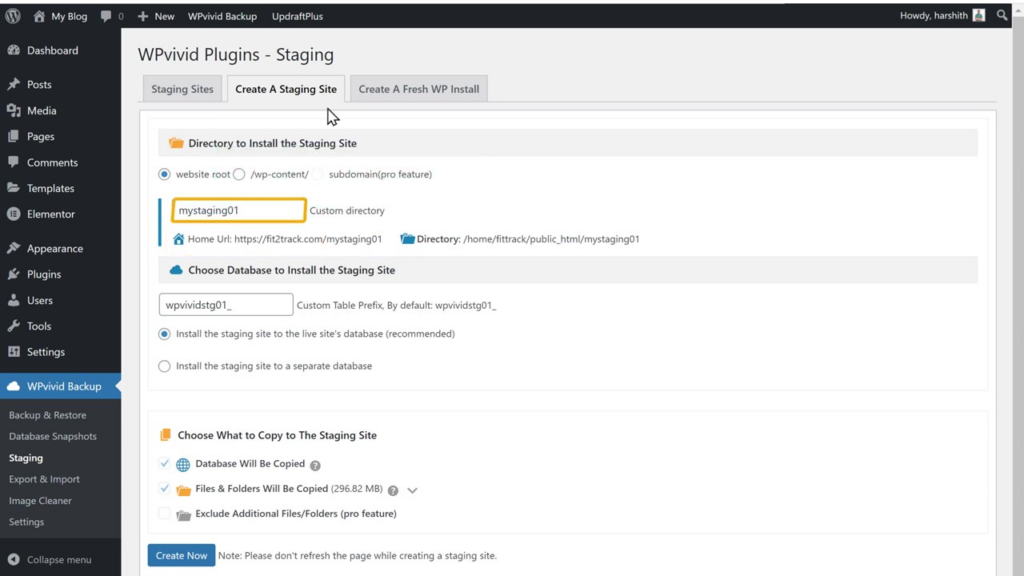
- Se desejar, você pode personalizar o URL do site de preparação do wordpress selecionando o URL padrão e inserindo um novo nome.

- Clique no botão “Criar” e aguarde o plug-in copiar os arquivos necessários para o site de teste do wordpress.

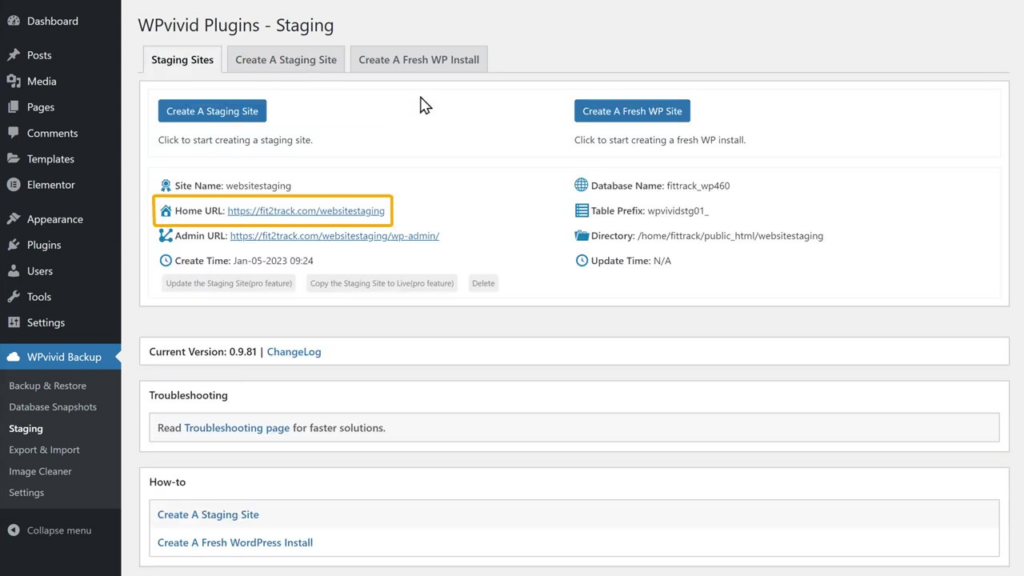
- Assim que o processo estiver concluído, você receberá um link para seu novo site de teste do wordpress ou ambiente de teste do wordpress. Lembre-se de que quaisquer alterações feitas no site de teste não afetarão seu site wordpress ao vivo.

Etapa 3: editar o conteúdo do site de teste
Agora que seu ambiente de teste do wordpress está configurado para que tenhamos nosso novo site de teste, você pode começar a fazer alterações em seu conteúdo sem afetar seu site do wordpress ao vivo. Para editar seu site de teste do wordpress, siga estas etapas:
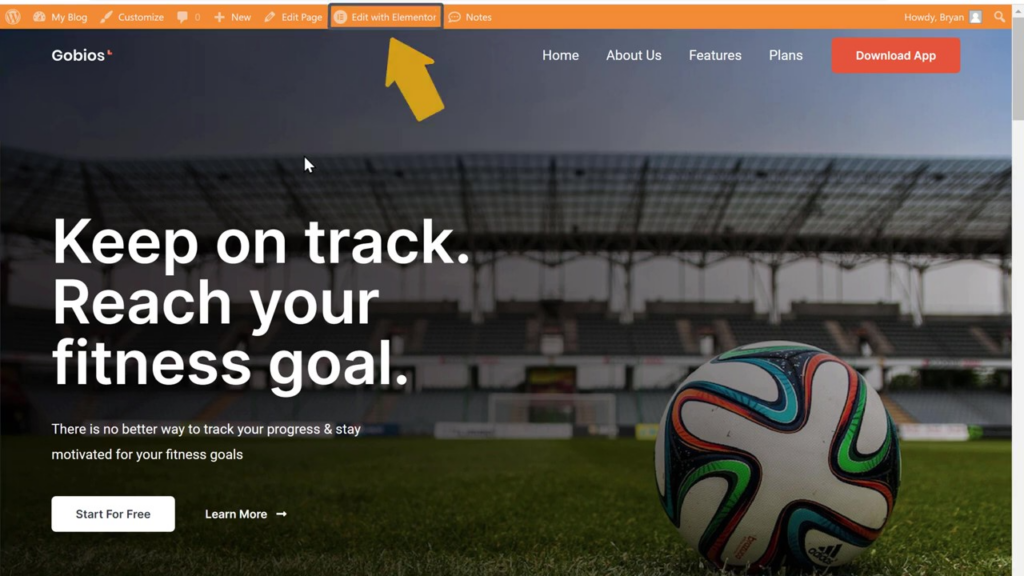
- Abra o link para o site de teste do wordpress em uma nova guia do navegador.
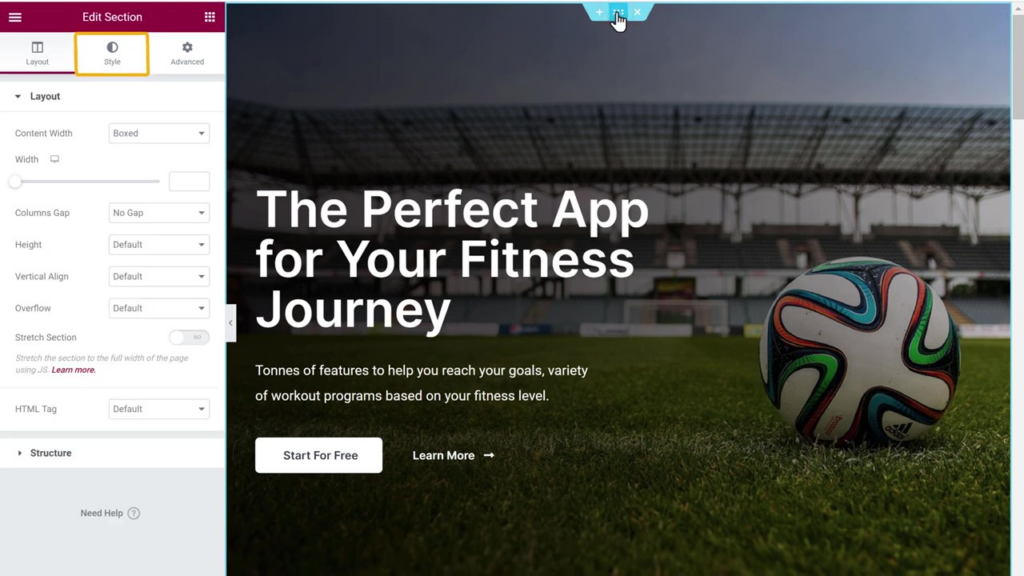
- Clique em “Editar com Elementor” (ou seu construtor de página de teste preferido) para acessar a seção de edição do seu site de teste.

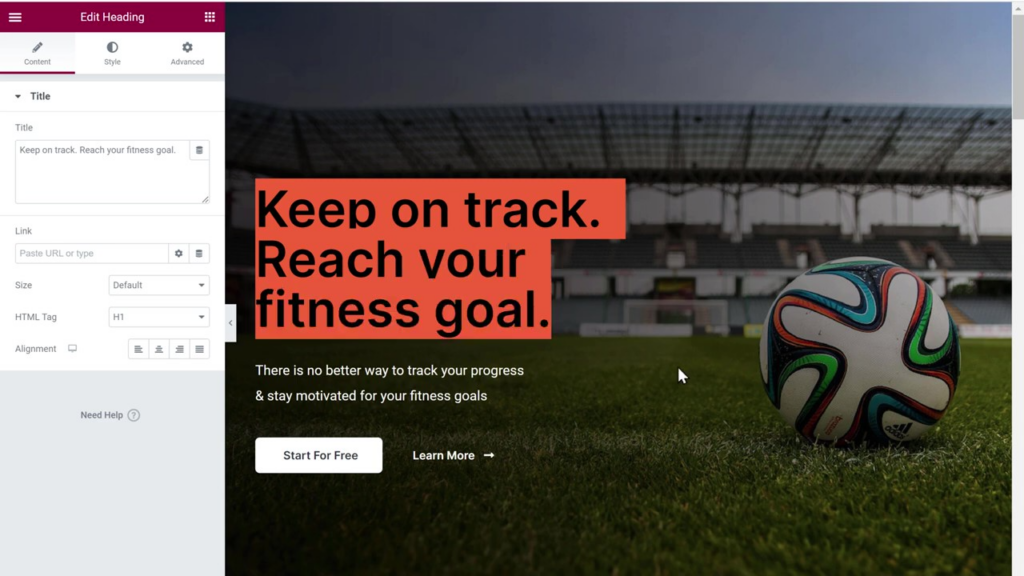
- Para modificar o texto, basta selecionar o texto que deseja alterar e digitar o conteúdo desejado.

- Se você deseja alterar as imagens, clique na guia "Estilo" do elemento de imagem e faça o upload de novas imagens do seu computador.

Seguindo estas etapas, você pode experimentar com segurança as alterações em seu site sem afetar a versão ativa. Quando estiver satisfeito com as atualizações, você pode aplicá-las ao seu site ao vivo usando a versão pro do plug-in WP Vivid ou implementando manualmente as alterações.

Portanto, se você quiser fazer todas as alterações manualmente, poderá fazê-lo; caso contrário, se você fizer alterações em seu site com muita frequência e quiser aplicar todas as alterações feitas no site de teste para aparecer no site ativo automaticamente, poderá usar o plug-in profissional.
Aplicando as alterações do site de teste do WordPress ao seu site ao vivo
Para aplicar as alterações do seu site de teste ao seu site ao vivo, você precisará da versão pro do plug-in WP Vivid wordpress:
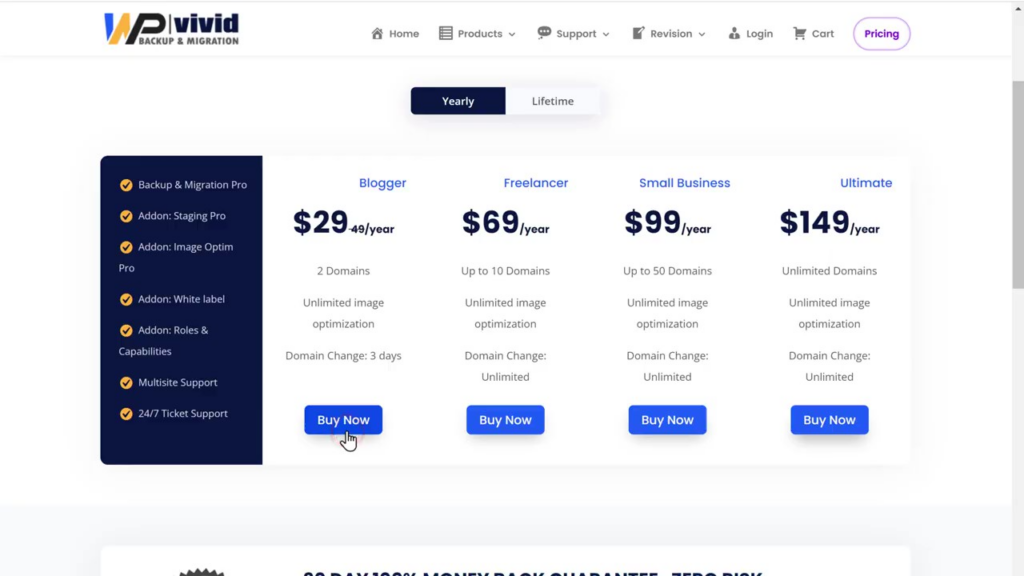
- Compre a versão pro no site WP Vivid e baixe o plugin wordpress.

- Instale e ative o plug-in no painel do WordPress usando a chave de licença fornecida.
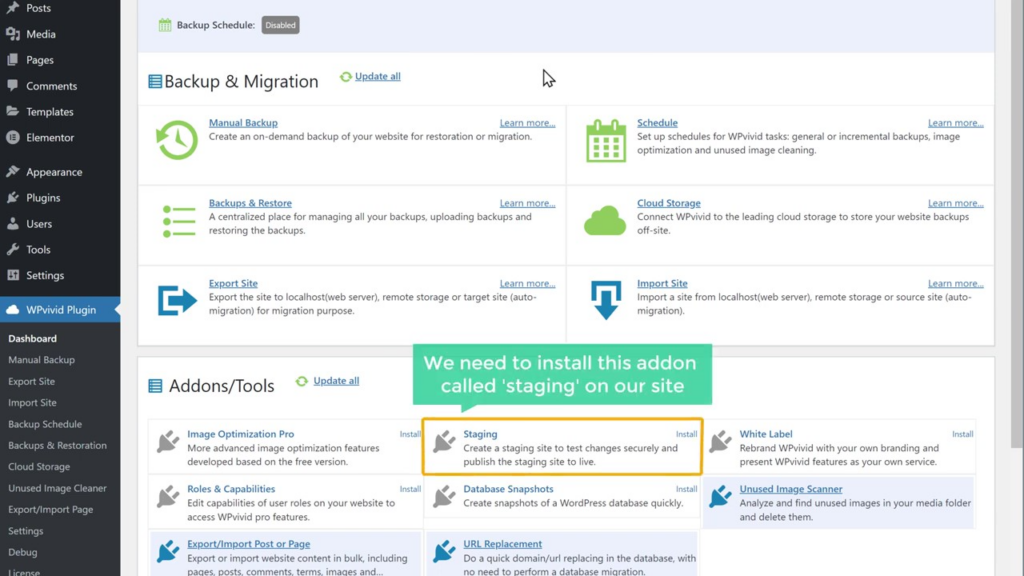
- Instale o complemento “Staging” para o plug-in.

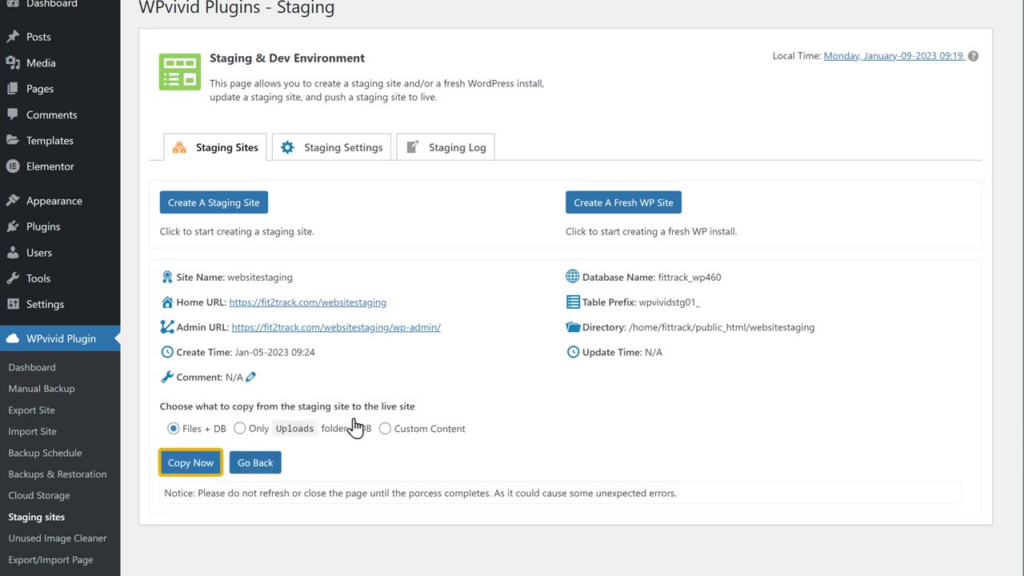
- Escolha a opção de aplicar as alterações do site de teste ao site ativo.

- Clique em “Copiar agora” e aguarde a cópia dos arquivos wordpress.

- Atualize seu site ao vivo para ver as alterações aplicadas.
Aproveitando o recurso gratuito de preparo do WebSpaceKit com planos de hospedagem
O WebSpaceKit oferece um recurso de preparação gratuito com seus planos de hospedagem. Esse recurso pode economizar tempo e esforço ao criar e gerenciar sites de teste. Para usar esse recurso, adquira um plano de hospedagem no site do Webspace Kit. O recurso gratuito do site de teste do WordPress está incluído em seus planos, tornando-o uma opção econômica para quem deseja testar e atualizar seus sites WordPress sem problemas.
Práticas recomendadas para usar um site de teste do WordPress
Para aproveitar ao máximo seu site de teste e garantir um processo de atualização tranquilo, siga estas práticas recomendadas:
- Mantenha seu site de teste atualizado com a versão mais recente do WordPress, plugins e temas.
- Teste regularmente seu site de teste em busca de erros ou problemas antes de aplicar qualquer alteração em seu site ativo.
- Documente as alterações feitas em seu site de teste para garantir uma transição suave ao atualizar seu site ativo.
- Faça um backup completo do site ativo antes de aplicar qualquer alteração do site de teste.
- Considere o uso de sistemas de controle de versão como o Git para rastrear alterações e colaborar com os membros da equipe durante o processo de desenvolvimento.
Conclusão
Um site de teste WordPress é uma ferramenta inestimável para proprietários de sites que desejam testar e atualizar seus sites wordpress sem correr o risco de erros ou interrupções. Seguindo este guia detalhado, você pode criar e gerenciar um site de teste do WordPress com facilidade, garantindo um processo de atualização seguro e eficiente para o seu site WordPress.
Não se esqueça de se inscrever em nosso blog para obter mais dicas e truques úteis sobre como gerenciar e otimizar seu site WordPress. Teste feliz!
Perguntas frequentes sobre como criar um site de teste do WordPress
O que é um site de teste?
Um site de teste é um clone do seu site wordpress ao vivo usado para testar alterações, atualizações e novos recursos antes de implementá-los em seu site wordpress ao vivo. Isso evita que erros e problemas afetem seu site wordpress ao vivo e permite que você teste as atualizações com segurança.
Posso usar um site de teste com qualquer tema ou plugin do WordPress?
Sim, você pode usar um site de teste para testar qualquer tema ou plug-in do WordPress. Ao testá-los em um site de teste, você pode garantir sua compatibilidade e funcionalidade antes de implantá-los em seu site wordpress ao vivo.
É necessário comprar a versão pro do plugin WP Vivid Wordpress?
A versão pro do plug-in WP Vivid wordpress é necessária se você deseja aplicar automaticamente as alterações feitas em seu site de teste ao seu site ao vivo. A versão gratuita permite que você crie um site de teste, mas a aplicação de alterações em seu site wordpress ao vivo teria que ser feita manualmente.
Existem alternativas para o plug-in WP VividWordpress para criar um site de teste?
Sim, existem outros plug-ins e ferramentas do wordpress disponíveis para criar sites de teste, como WP Staging, Duplicator e All-in-One WP Migration. Alguns provedores de hospedagem na Web também oferecem recursos de site de teste integrados.
Com que frequência devo atualizar meu site de teste?
Você deve atualizar seu site de teste regularmente, de preferência antes de fazer qualquer alteração em seu site ativo. Isso garante que você tenha um ambiente atualizado para testar novos recursos, plug-ins e temas antes de aplicá-los ao seu site ativo.
Meu site ativo será afetado enquanto eu estiver trabalhando no site de teste?
Não, seu site ao vivo não será afetado quando você fizer alterações em seu site de teste. O site de teste é um ambiente separado e quaisquer alterações feitas nele não afetarão seu site ao vivo até que você opte por aplicá-las.
