Como personalizar uma página protegida por senha no WordPress
Publicados: 2022-03-01Quer aprender a personalizar uma página protegida por senha no WordPress?
Personalizar páginas bloqueadas permite que você incentive mais visitantes a se tornarem assinantes do seu site. Além disso, é uma ótima maneira de utilizar o espaço para promover outros serviços ou páginas em seu site.
Neste post, vamos orientá-lo nas etapas para personalizar suas páginas protegidas por senha do WordPress.
Quando você deve personalizar uma página protegida por senha no WordPress?
Existem vários cenários em que o uso de uma página personalizada protegida por senha é uma boa ideia.
Por exemplo, se seu site ainda estiver em construção, bloquear suas páginas com senhas permite que apenas pessoas autorizadas acessem-nas para fins de teste. Outra situação comum em que as páginas protegidas por senha são realmente úteis é quando você deseja restringir algumas de suas páginas apenas a assinantes pagos.
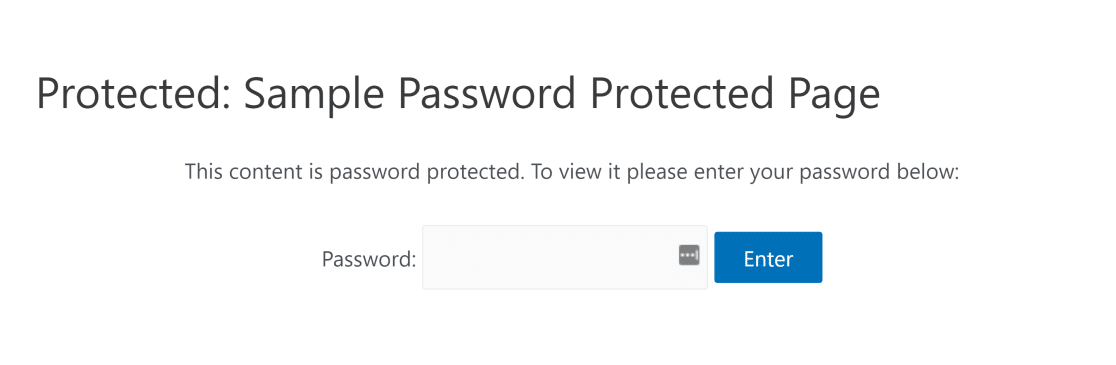
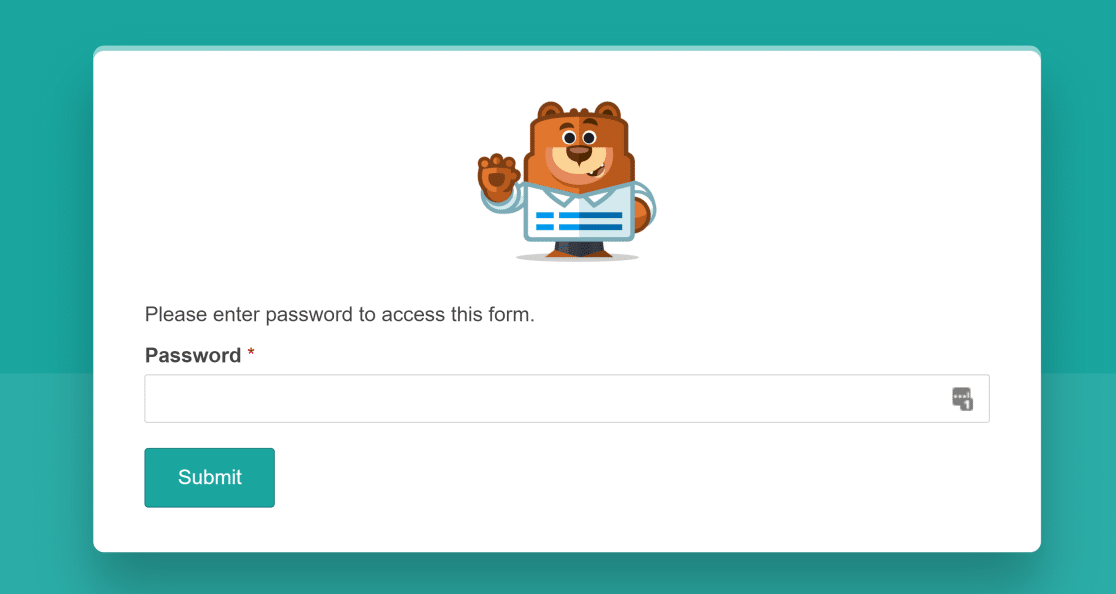
A página padrão bloqueada por senha do WordPress tem um design muito básico que possui um campo de senha e um design baseado no seu tema do WordPress. É assim que uma página padrão do WordPress bloqueada por senha se parece:

Infelizmente, não é fácil adicionar elementos adicionais como botões personalizados, widgets, formulários e outros elementos usando o editor padrão do WordPress.
Mas para tornar isso consideravelmente fácil, vamos usar um plugin especial para WordPress chamado SeedProd. Como o melhor plugin de construtor de páginas para WordPress, o SeedProd permite que você crie páginas bloqueadas por senha que parecem super incríveis sem exigir nenhum código!
Como personalizar uma página do WordPress protegida por senha com o SeedProd
Para personalizar sua página protegida por senha no WordPress, basta seguir estas etapas:
- Etapa 1: instale o SeedProd
- Etapa 2: faça uma página em breve
- Etapa 3: personalize a página protegida por senha
- Etapa 4: configurações de página protegidas por senha do WordPress
- Etapa 5: publique sua página do WordPress protegida por senha
Vamos começar.
Etapa 1: instale o SeedProd
SeedProd é um construtor de páginas de destino de arrastar e soltar para WordPress. Ele vem com modelos integrados que tornam extremamente fácil personalizar suas páginas.
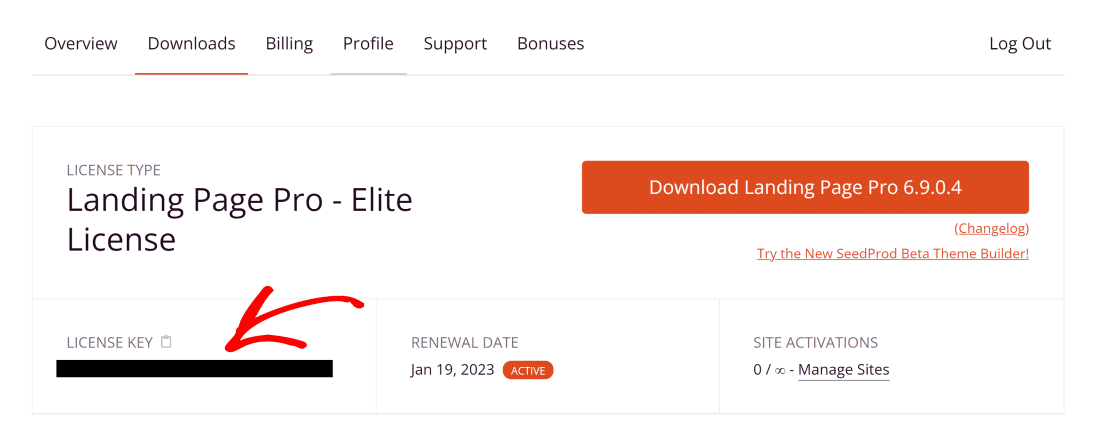
Então, vamos começar instalando o plugin. Depois de instalado, certifique-se de copiar sua chave de licença. Você pode encontrar a chave de licença da sua conta SeedProd acessando o painel SeedProd e clicando na guia Downloads. Em seguida, role para baixo para encontrar o campo Chave de licença e copie-o.

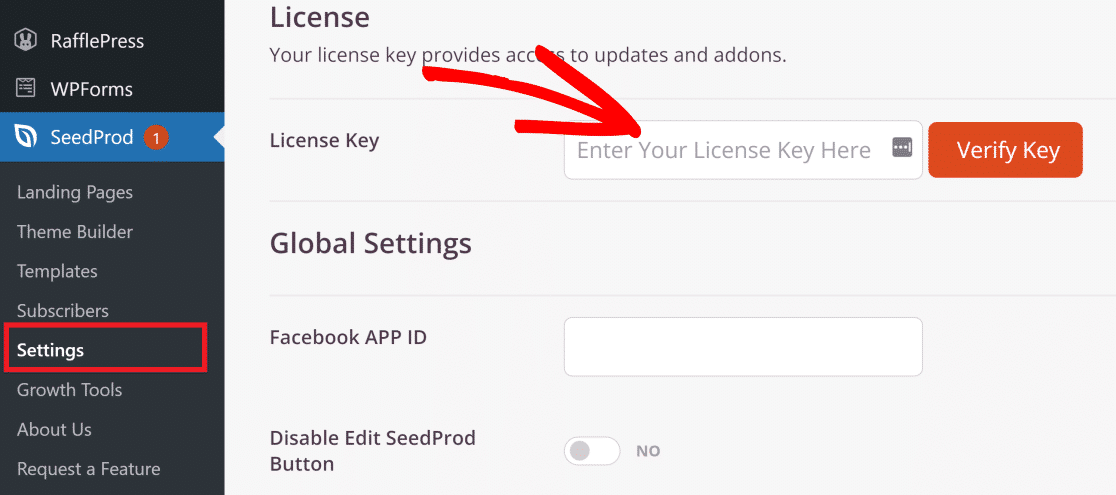
Agora, abra o painel de administração do WordPress e vá para SeedProd » Configurações. Aqui, insira sua chave de licença e clique no botão Verificar .

Excelente! Agora que o SeedProd Pro está ativo em seu site, você pode fazer todos os tipos de personalizações interessantes.
Etapa 2: faça uma página em breve
O SeedProd tem um modo em breve que vem com configurações para restrições de acesso. Com essas restrições de acesso, você pode definir facilmente uma senha para sua página.
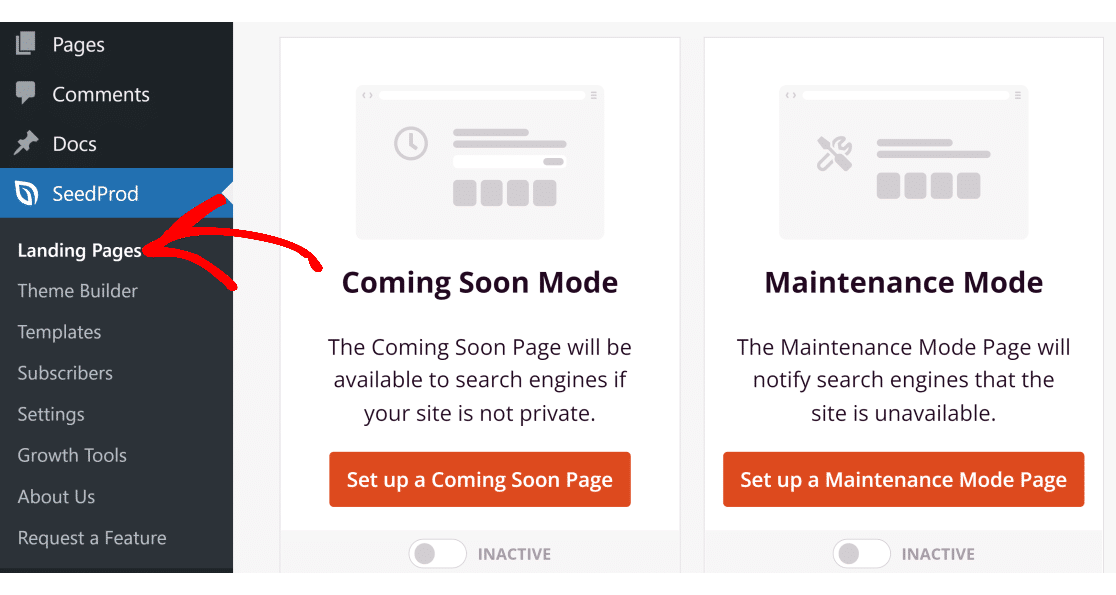
Para criar uma página em breve com o SeedProd, clique no item de menu SeedProd na barra lateral do WordPress.

Agora, clique no botão Configurar uma página em breve .
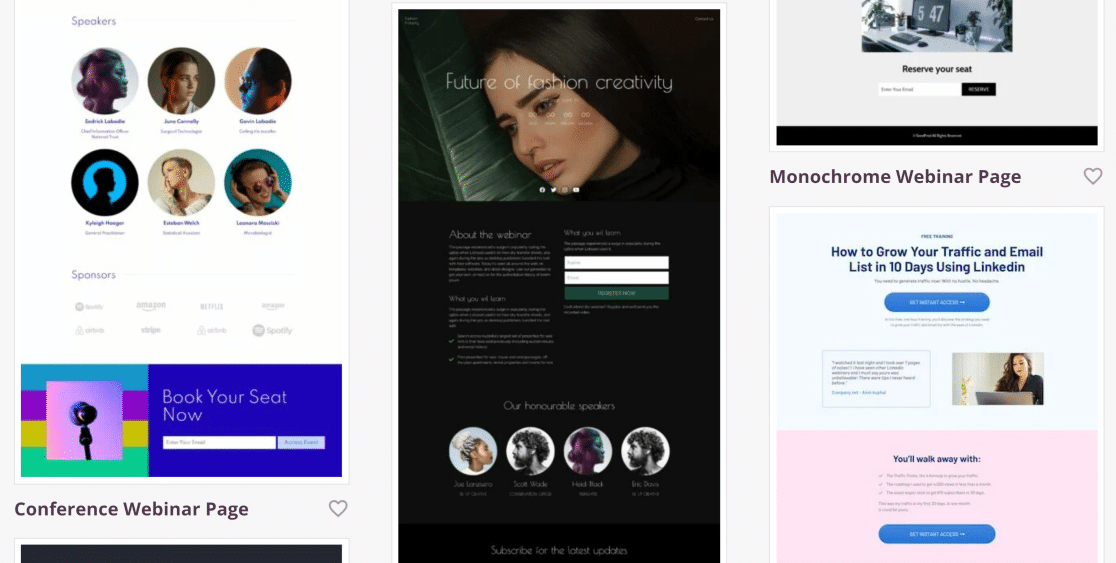
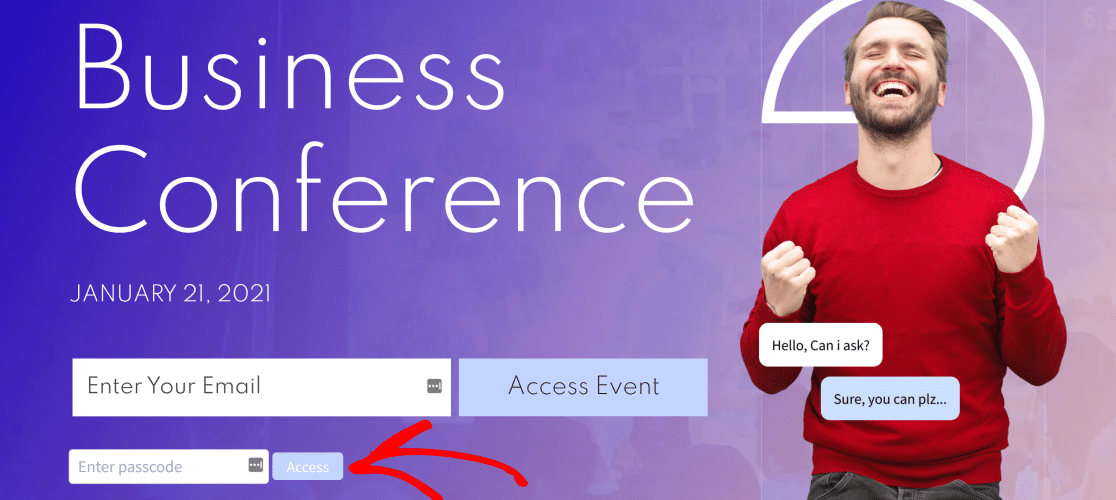
Aqui, você encontrará uma enorme variedade de modelos para escolher. Você pode escolher qualquer um que desejar, mas usaremos o modelo de página de webinar da conferência para este exemplo.

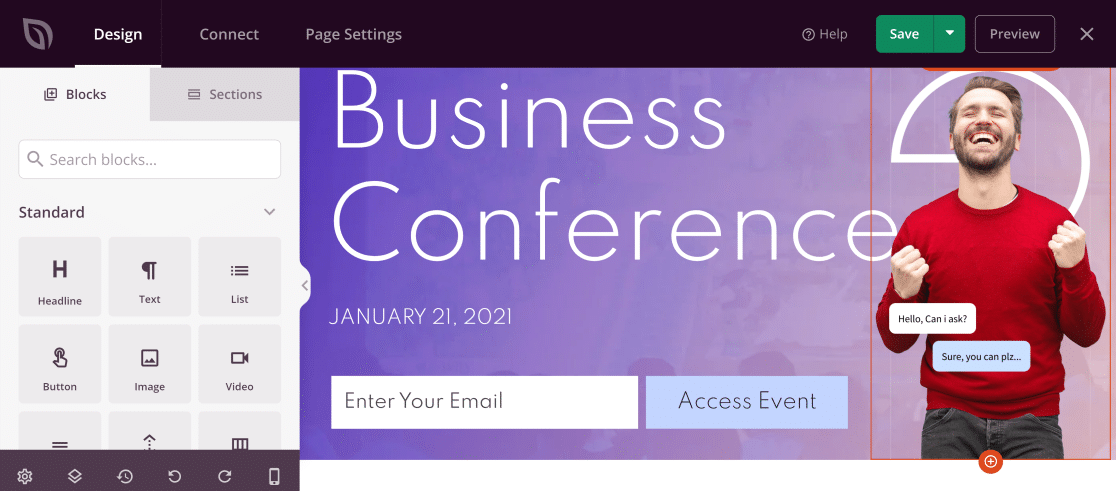
Depois de selecionar o tema, você deve ver o construtor de arrastar e soltar SeedProd, que permite personalizar a página de todas as maneiras.
Etapa 3: personalize a página protegida por senha
Depois de selecionar seu modelo, você pode personalizar sua página protegida por senha usando dezenas de tipos diferentes de blocos visíveis no painel esquerdo.

Você pode simplesmente arrastar e soltar esses blocos à direita para adicionar um novo elemento, como um formulário, ícones de mídia social, concursos de brindes e muito mais.
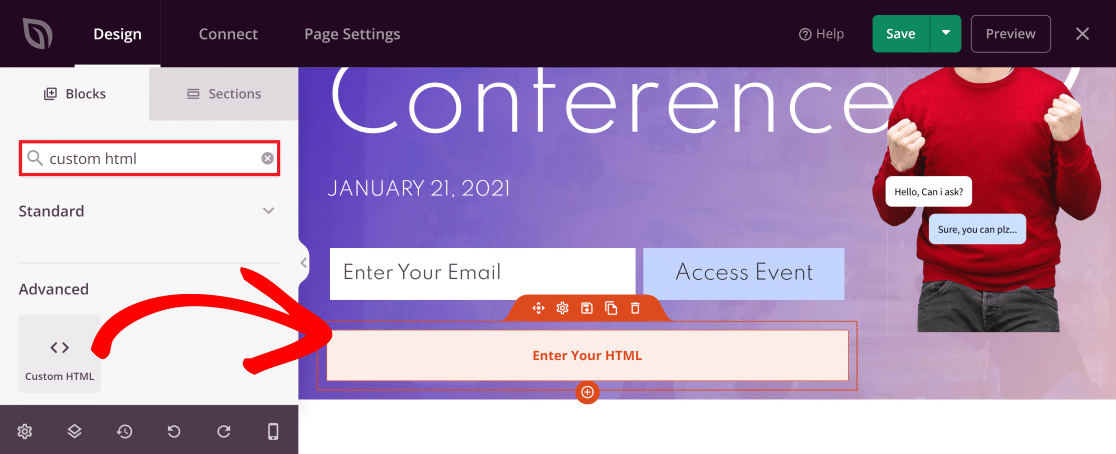
Como queremos adicionar um campo de senha que permita aos usuários acessar o conteúdo bloqueado, vamos arrastar e soltar o HTML personalizado na página.
Para fazer isso, basta pesquisar HTML personalizado no campo de pesquisa e colocar este bloco de acordo com o local desejado em sua página protegida por senha.

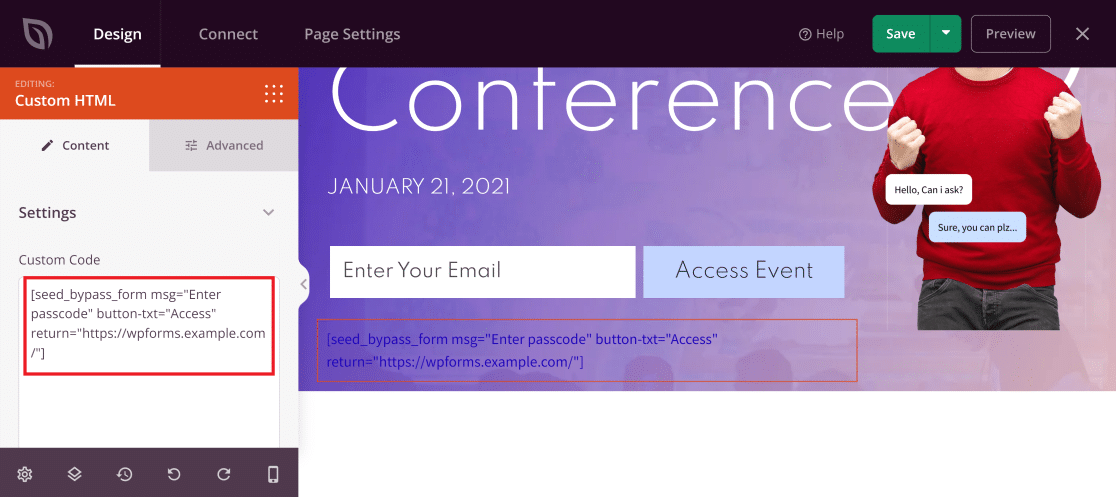
Agora, clique no bloco no editor ao vivo para acessar suas configurações. Aqui, cole este código no campo HTML personalizado :
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
Observação: certifique-se de colocar o código acima entre colchetes ao colar no campo HTML personalizado.

O código acima cria um campo de senha padrão, mas você precisará editá-lo um pouco para que funcione perfeitamente em seu site. Aqui está o que cada uma das três partes deste código significa:
- msg: Esta tag especifica o texto que aparece no campo de senha. Por padrão, isso é definido como “Digite a senha”. Você pode editar este texto se desejar, mas não é necessário.
- button-txt: Esta tag controla o texto que aparece no botão que leva à sua página protegida por senha. Novamente, você pode editar este texto, mas não é obrigatório.
- return: dentro dessa tag, você precisa fornecer a URL da página que deseja que os usuários acessem com uma senha. Certifique-se de inserir o link correto.
Em nosso exemplo, personalizamos os valores no código assim:
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

Observe que você não verá o campo de entrada de senha até visualizá-lo. Mas antes de fazermos isso, precisamos definir mais algumas configurações para configurar a proteção por senha.
Certifique-se de clicar no botão Salvar no canto superior direito para salvar suas alterações até este ponto.
Etapa 4: configurações de página protegidas por senha do WordPress
Nesta etapa, definiremos a senha que os usuários precisarão para acessar seu conteúdo protegido.
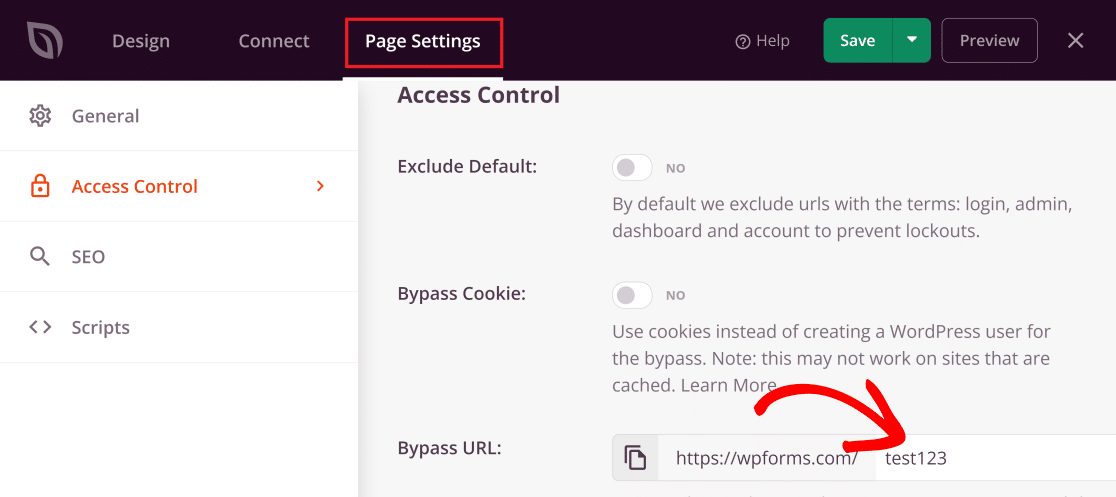
No construtor de páginas do SeedProd, clique na guia Configurações da página (3ª opção no canto superior esquerdo). Agora, selecione Controle de Acesso no menu à esquerda. Em seguida, no campo Ignorar URL , você pode inserir qualquer senha que deseje configurar.

É importante observar que a senha que você escolher também será sua URL de desvio. Isso significa que, se você deseja que um usuário acesse diretamente esta página, basta fornecer a URL de desvio para ela.
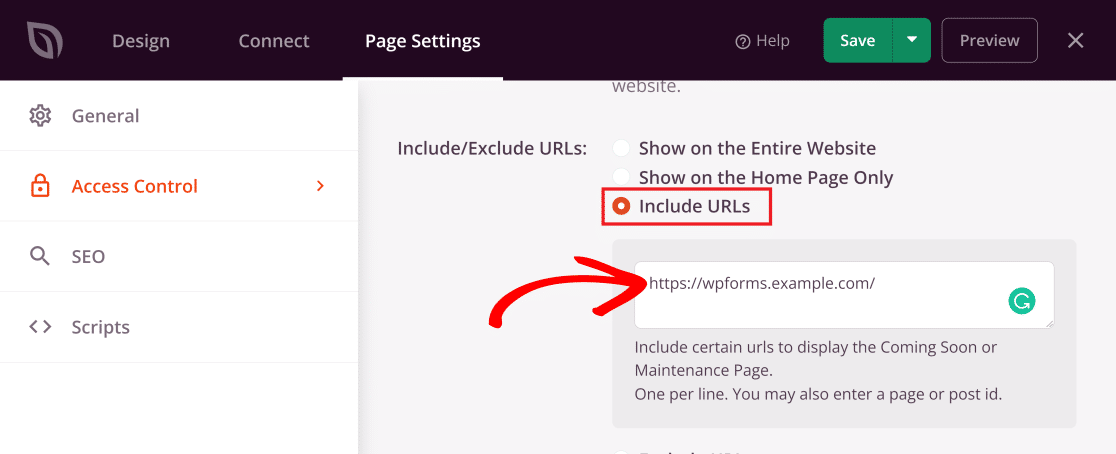
Você está quase lá! Role para baixo até a seção Incluir/Excluir URLs e clique nas opções Incluir URLs . Em seguida, cole aqui o link para a página real que você deseja ocultar por trás de uma senha.

E agora é hora de publicar e ativar nossa nova página personalizada protegida por senha!
Etapa 5: publique sua página do WordPress protegida por senha
Agora que personalizamos a página e configuramos as configurações ao nosso gosto, podemos avançar para publicá-la.
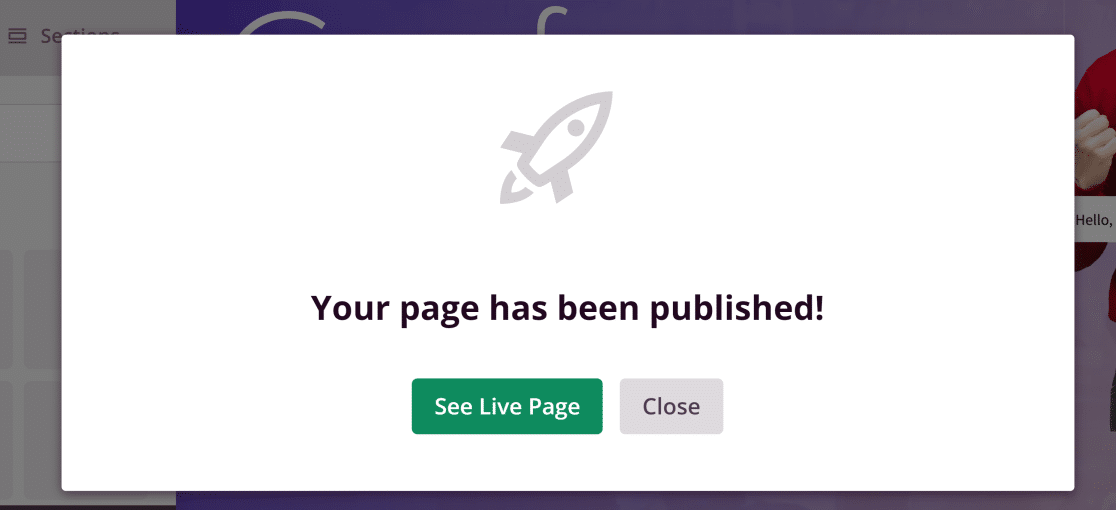
Clique na seta apontando para baixo ao lado do botão Salvar para expandir o menu e pressione Publicar .

Você verá a seguinte mensagem pop-up.

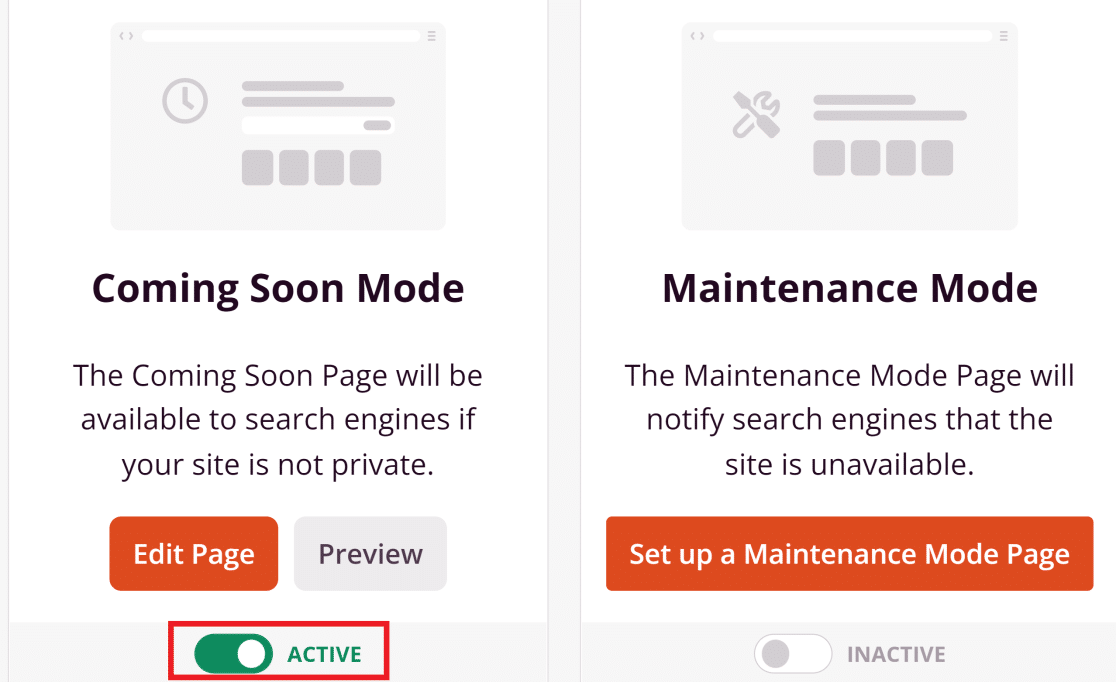
Agora, retorne ao painel do SeedProd e pressione o botão de alternância para que o status seja Ativo no Modo Coming Soon .

Sua página personalizada protegida por senha já está publicada!

Excelente!
Se você quiser personalizar uma página de formulário protegida por senha, veja as etapas abaixo onde usamos WPForms para fazer isso.
Como personalizar páginas de formulário protegidas por senha
Você também pode criar e personalizar uma página de formulário bloqueada por senha em seu site WordPress. Isso é muito útil se você quiser restringir o acesso ao formulário apenas para usuários logados ou que tenham uma senha.
Para obter detalhes, consulte este guia sobre como criar um formulário protegido por senha.

E aí está! Agora você sabe como personalizar uma página protegida por senha no WordPress.
Em seguida, crie seu próprio tema WordPress
Deseja criar um tema WordPress que se pareça exatamente com o que você deseja? Felizmente, você não precisa mais ser um desenvolvedor para criar seu próprio tema WordPress. Confira nosso guia detalhado sobre como criar temas do WordPress sem código para obter mais informações.
Além disso, se você estiver procurando uma maneira fácil de aumentar os visitantes do seu site, poderá enviar notificações push do WordPress.
Crie seu formulário WordPress agora
Pronto para construir seu formulário? Comece hoje com o plug-in mais fácil de criação de formulários do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
