Como personalizar sua página de checkout do WooCommerce em 2025
Publicados: 2025-01-11Os compradores adoram uma finalização de compra rápida e tranquila. Mas se houver uma pequena distração, eles abandonarão seus carrinhos sem pensar duas vezes. É assim que você perde uma venda rapidamente.
Com a página de checkout padrão do WooCommerce, você já pode estar perdendo clientes preciosos. Personalizá-lo pode fornecer uma experiência de marca consistente, remover distrações e simplificar a conclusão de compras para seus clientes. É assim que você pode melhorar o valor médio do pedido e aumentar as vendas.
Continue lendo esta postagem, pois mostramos como personalizar uma página de checkout do WooCommerce da maneira mais fácil possível e orientamos você na otimização para obter melhores taxas de conversão.
- 1 Por que personalizar uma página de checkout WooCommerce
- 2 maneiras de personalizar a página de checkout do WooCommerce
- 2.1 1. Usando o Editor de Site e Blocos WooCommerce
- 2.2 2. Usando um construtor WooCommerce como o Divi
- 3 Por que o Divi é perfeito para personalizar páginas de checkout do WooCommerce
- 3.1 1. Divi Quick Sites para gerar um site WooCommerce (com um modelo de checkout)
- 3.2 2. Layouts de site WooCommerce projetados profissionalmente
- 3.3 3. Módulos de checkout WooCommerce nativos da Divi
- 3.4 4. Divi Theme Builder para sites WooCommerce rapidamente
- 3.5 5. Ferramentas de marketing integradas para otimizar as páginas de checkout
- 4 Como personalizar sua página de checkout do WooCommerce (passo a passo)
- 4.1 1. Crie um modelo de página de checkout
- 4.2 2. Personalize seu modelo de página de checkout
- 4.3 3. Salve e visualize seu modelo de checkout
- Mais 5 maneiras de otimizar os modelos de checkout do WooCommerce
- 6 ferramentas necessárias para criar modelos de checkout WooCommerce
- 7 Divi + WooCommerce é a solução definitiva de comércio eletrônico
- 8 perguntas frequentes sobre como personalizar páginas de checkout do WooCommerce
Por que personalizar uma página de checkout do WooCommerce
Você obtém receita apenas quando eles estão finalizando a compra, portanto, sua finalização precisa ser otimizada com cuidado. Com o WooCommerce, você já obtém um checkout pré-projetado junto com outras páginas, mas é simples e desnecessariamente demorado, o que corre o risco de seus clientes saírem sem realizar qualquer ação desejada.

No entanto, se o seu checkout for personalizado, isso ajuda você a:
- Aumente o valor médio do pedido (AOV): você simplifica o processo de checkout de seus clientes, eliminando etapas desnecessárias, permitindo checkouts de uma página e preenchimento automático de detalhes básicos. Isso agiliza a conclusão do pagamento e faz com que os clientes queiram fazer pedidos com mais frequência.
- Melhore a experiência do usuário: você otimiza o checkout com base no tipo de produto. Para um único produto, você permite que eles finalizem a compra como convidados. Para assinaturas mensais de SaaS, você permite que eles façam login com os detalhes de suas contas do Google. Para aluguel ou outras reservas on-line com um processo demorado (mas essencial), você ativa uma finalização de compra em várias etapas para dividi-lo.
- Mantenha a consistência da marca: o checkout ainda faz parte do seu negócio, portanto, personalizá-lo para adicionar sua marca e remover elementos que distraem, como rodapé e cabeçalho, é uma ótima maneira de garantir que seus clientes concluam suas compras.
Maneiras de personalizar a página de checkout do WooCommerce
Dependendo de quanto você deseja personalizar, você pode usar o Editor de Sites do WordPress ou um construtor WooCommerce para modificar sua página de checkout. Por exemplo, com WooCommerce Blocks, você pode fazer pequenas alterações na marca, como cores, fontes e tamanho. Mas com um construtor WooCommerce como o Divi, você pode modificar cada centímetro da sua página de checkout.
Vou mostrar como fazer isso das duas maneiras.
1. Usando o Editor de Site e Blocos WooCommerce
Observe que você só pode acessar o WordPress Site Editor se tiver um tema Block instalado, o que significa que não funcionará se você estiver usando um tema clássico ou de terceiros. Para nosso exemplo, estamos usando o tema Twenty Twenty-Four.
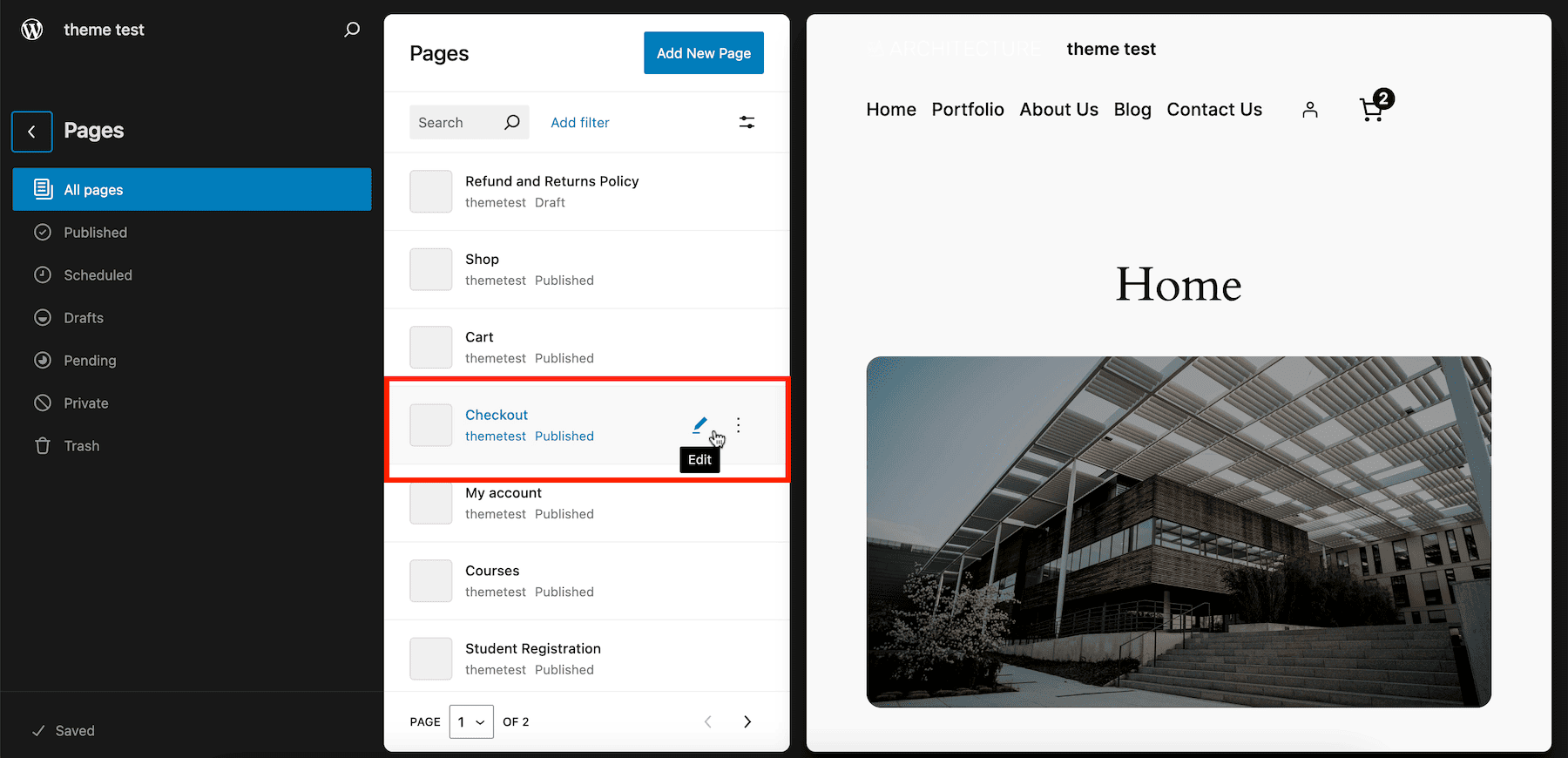
Vá para Aparência > Editor > Páginas > Checkout > Editar para acessar o Editor do Site. (Se estiver usando um tema clássico, você pode modificar a página de checkout acessando Painel do WordPress > Páginas > Checkout > Editar. )

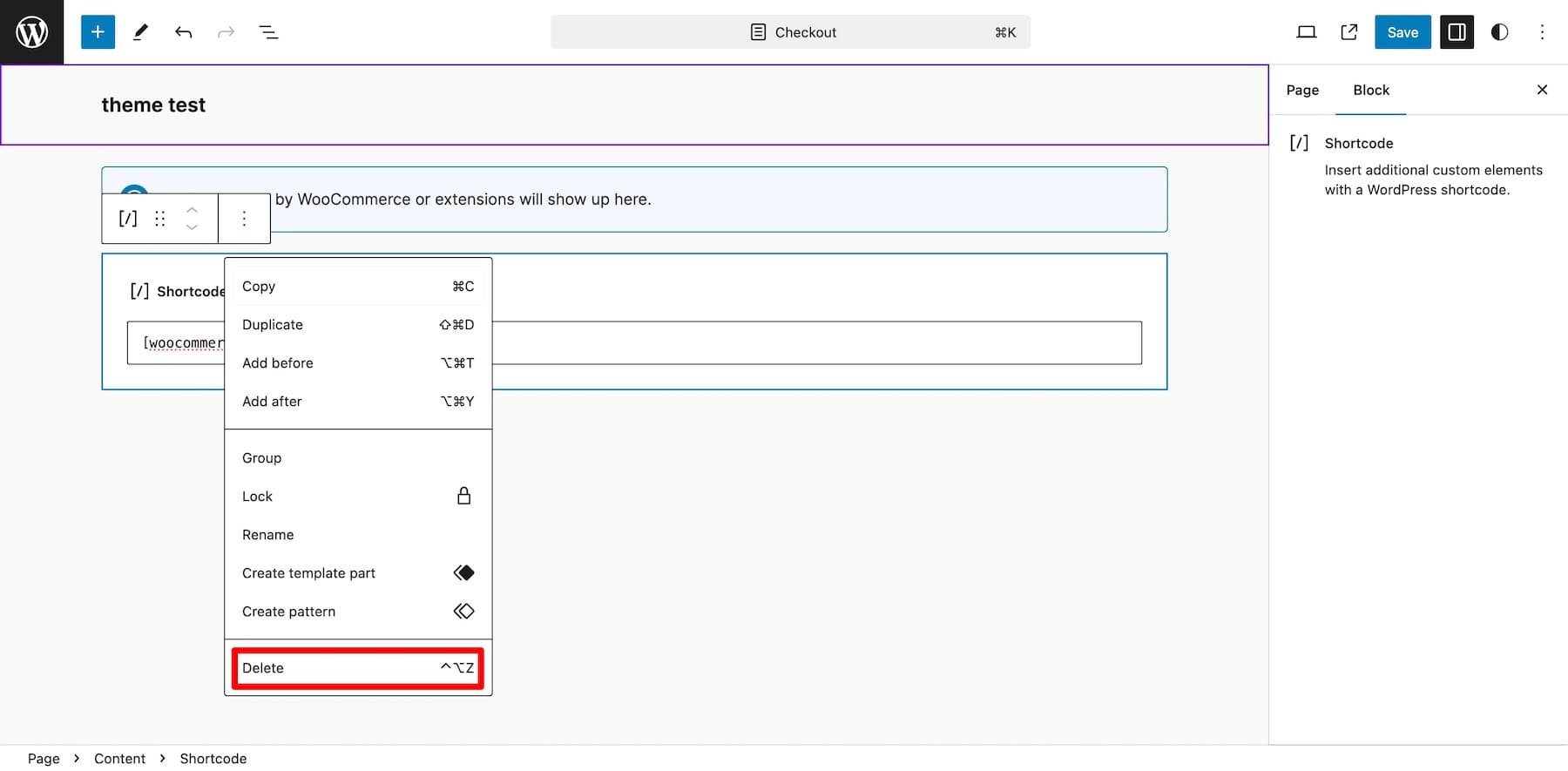
Você verá o código de acesso padrão de checkout do WooCommerce. Exclua -o porque você não pode personalizá-lo.

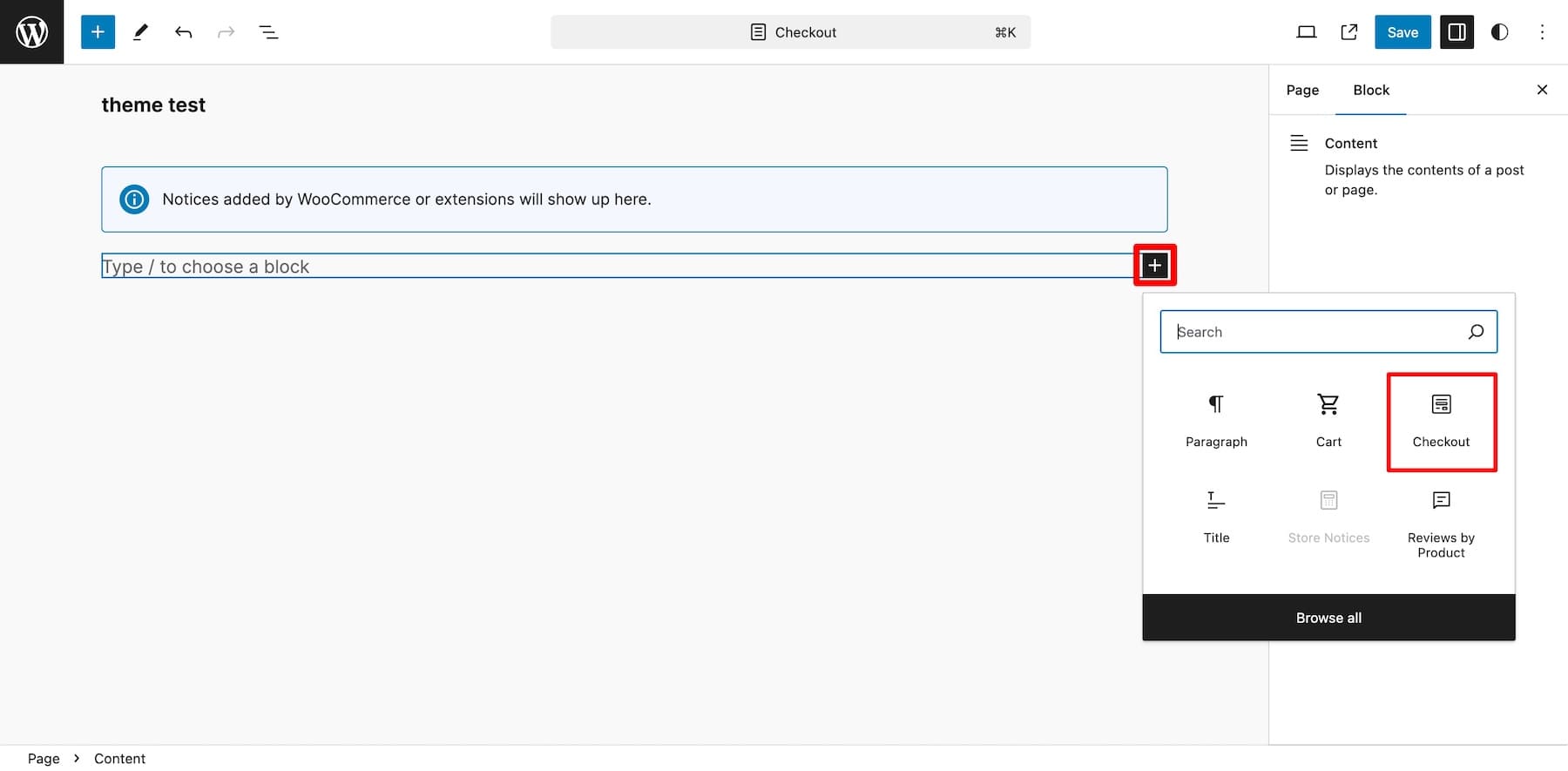
Adicione o bloco Checkout WooCommerce clicando no ícone de adição.

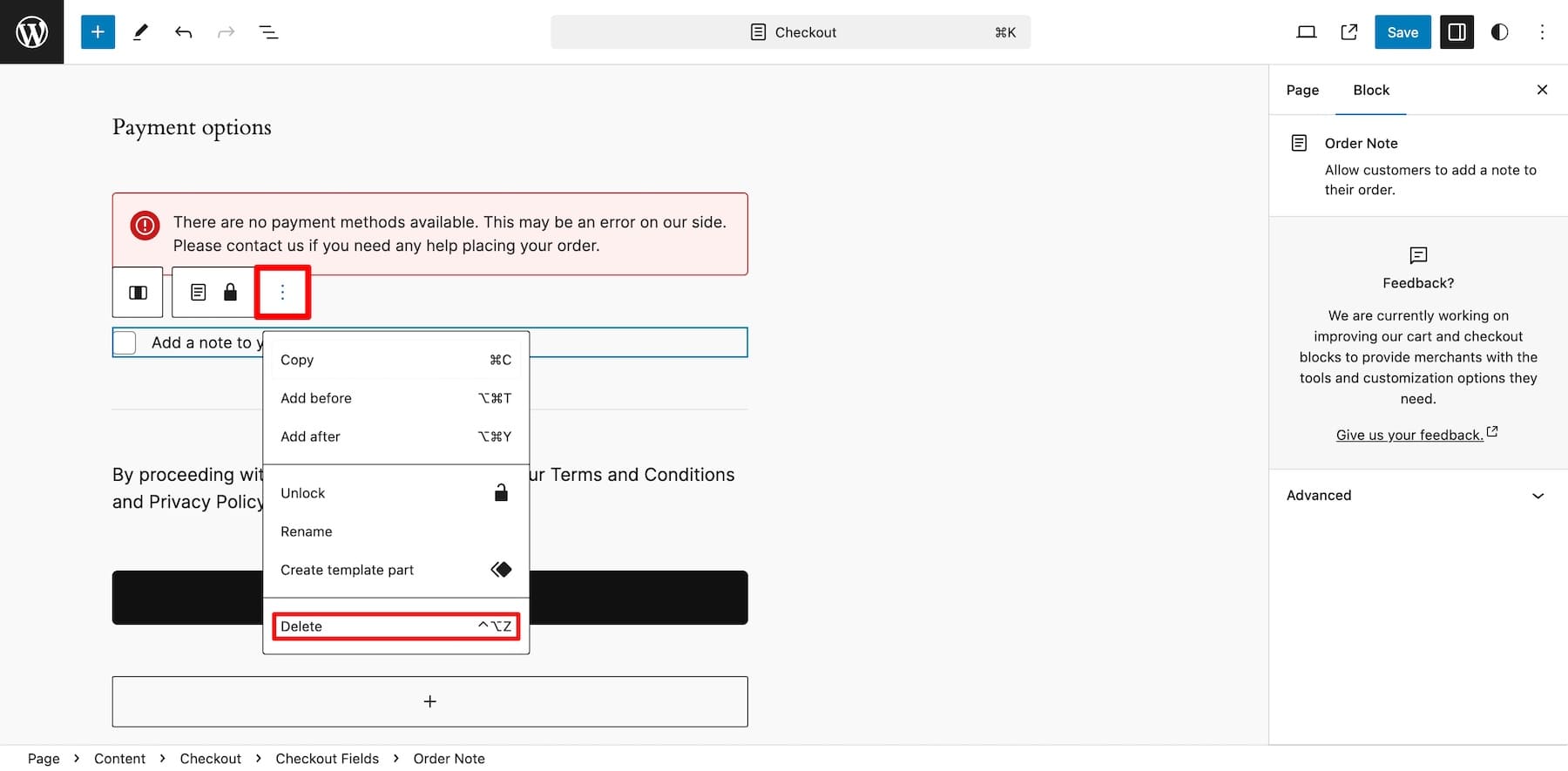
Remova alguns dos elementos do bloco, como notas de pedido, termos e condições, números de telefone, títulos de seção, links de retorno ao carrinho, etc. Para excluir um elemento, clique nos três pontos (configurações) e depois em Excluir.

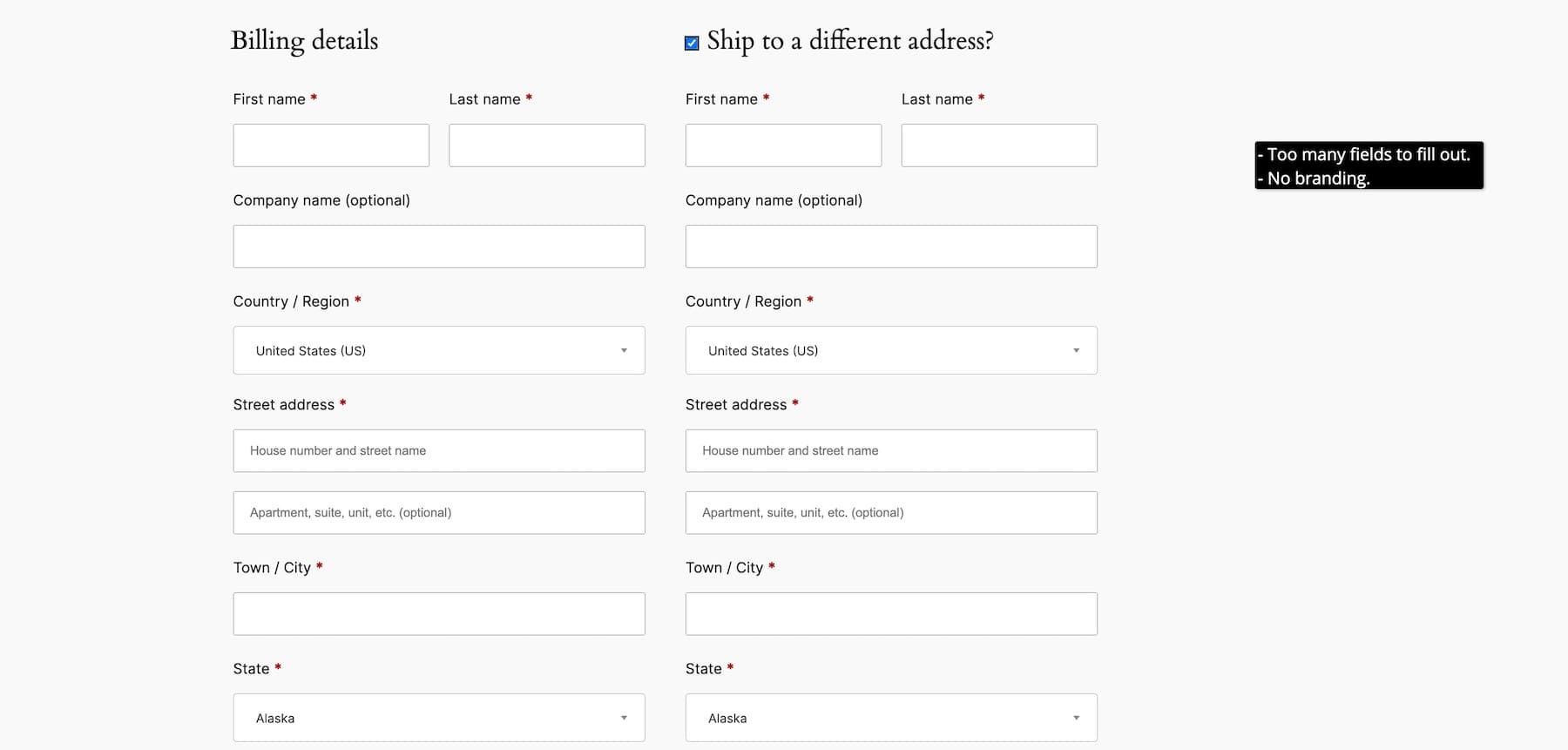
Revise o modelo e decida quais elementos remover. Porém, não exagere, pois a remoção de etapas críticas pode impedir que você obtenha as informações necessárias para seus clientes. Por exemplo, você pode remover a linha Endereço 2, pois a maioria dos clientes a deixa vazia, mas não a coluna do número de telefone se você planeja enviar mensagens de marketing por SMS ou WhatsApp.
Como o Checkout do WooCommerce é um bloco pai feito pela combinação de muitos blocos filhos, você não pode modificar diretamente as configurações de estilo, como fonte e cor. À medida que os blocos pais adaptam os estilos das configurações globais do tema, o WordPress Gutenberg é limitado em termos de personalização. Você não pode personalizar muito, a menos que codifique ou compre extensões, o que acaba levando a gastar mais dinheiro.
2. Usando um construtor WooCommerce como o Divi
Se você gosta de controle total sobre o design da sua loja online e economizar dinheiro, personalizar seu checkout (e outras páginas) com um construtor WooCommerce como o Divi é o que você precisa. Simplifica a personalização, oferece flexibilidade ilimitada e permite modificar todos os cantos da sua loja online, incluindo a página de checkout.
Divi é ideal para personalizar páginas de checkout do WooCommerce (e construir sites de comércio eletrônico) por causa de seu construtor sem código, arrastar e soltar para facilidade de uso para iniciantes, elementos de checkout dinâmicos do WooCommerce para funcionalidade e checkout pré-fabricado impressionante e layouts de site , o que facilita o design. Divi combina perfeitamente com WooCommerce, graças às suas ferramentas de marketing como Divi Leads, que permitem executar testes A/B e condições que ajudam a otimizar para diferentes jornadas do usuário.
Você também obtém ferramentas exclusivas como Divi Quick Sites para criar uma página de checkout, uma loja online ou um site em dois minutos e Divi AI para criar layouts de página, cópias otimizadas que combinam com o estilo de sua marca e belas imagens em minutos. Divi tem tudo que você precisa para administrar e expandir sua loja online sem investir em extensões de terceiros para adicionar funcionalidades.
Comece com Divi
Por que o Divi é perfeito para personalizar páginas de checkout do WooCommerce

Emparelhado com WooCommerce, Divi é uma solução de comércio eletrônico perfeita que ajuda você a criar lojas online de marca e páginas de checkout sem esforço. Ele complementa o WooCommerce devido a estes recursos poderosos:
1. Divi Quick Sites para gerar um site WooCommerce (com um modelo de checkout)
Divi Quick Sites é um salva-vidas para proprietários de sites que não gostam de projetar seus sites do zero. Você nem tocará em uma linha de código ou moverá o cursor. Divi Quick Sites construirá uma loja online de marca para você em menos de dois minutos. Tudo que você precisa fazer é ativar o botão Comprar enquanto preenche os detalhes do seu site, e ele instalará e ativará o WooCommerce automaticamente. Ele também cria modelos de páginas WooCommerce de marca, como produto, carrinho e checkout .
Vá para Divi > Gerar um novo site > Escolha um modelo pré-fabricado.
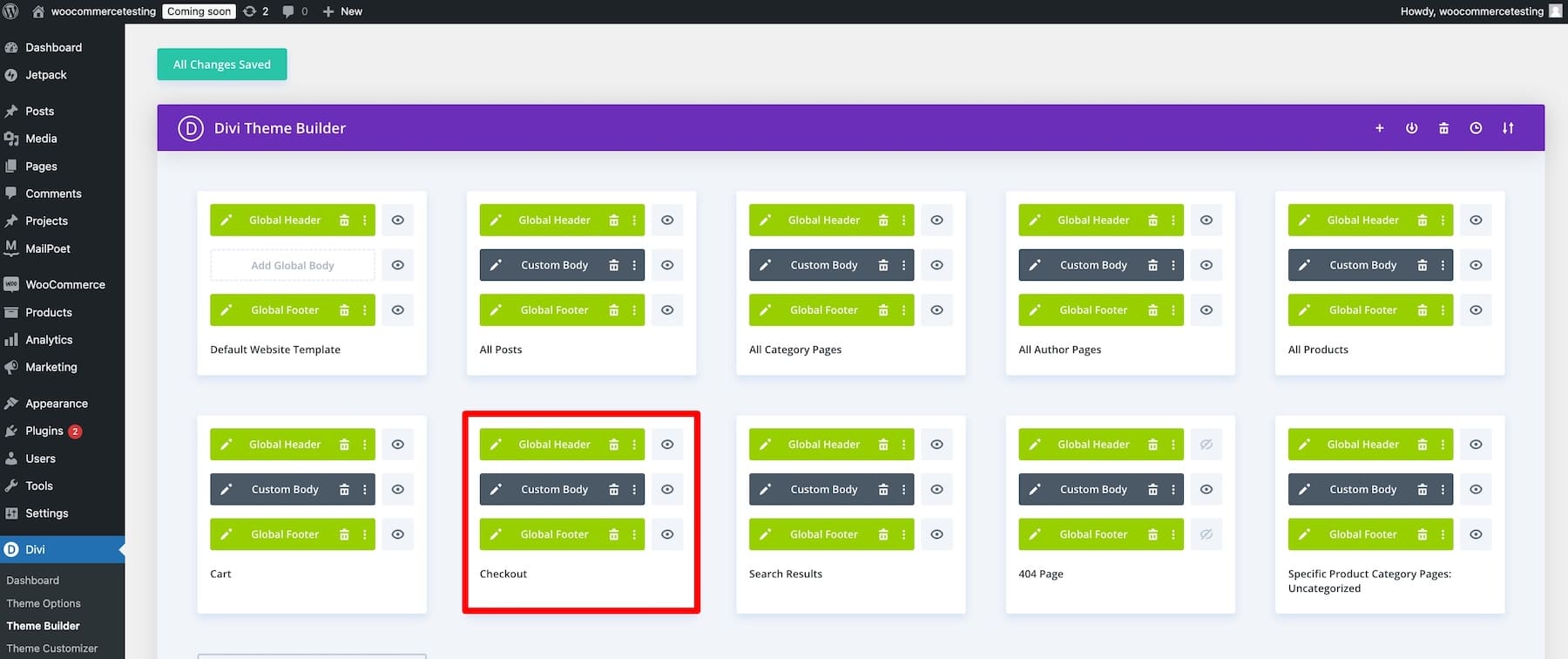
Seu site está pronto! Vá para Divi > Theme Builder > Checkout para acessar o modelo de página do Checkout. Clique no ícone de lápis próximo ao Corpo Personalizado para editá-lo.
2. Layouts de site WooCommerce projetados profissionalmente
Se você odeia ficar olhando para a tela em branco como eu, Divi tem o que você precisa. Com mais de 2.000 layouts Divi, você pode importar pacotes de layout de sites projetados profissionalmente para sites de comércio eletrônico em qualquer setor. Depois de importar um, ele pode ser personalizado usando o Divi builder e os módulos WooCommerce, o que facilita a criação de um modelo de checkout de marca.
Não vamos esquecer os modelos de checkout gratuitos que lançamos para simplificar ainda mais. Importe o modelo, ajuste a marca e pronto! Os especialistas da Divi (que conhecem os meandros do web design e da otimização UX) criaram esses modelos, para que cada design seja otimizado para conversão para gerar mais vendas.

3. Módulos de checkout WooCommerce nativos da Divi
Divi tem mais de 200 módulos nativos e mais de 30 módulos WooCommerce, incluindo módulos de checkout, para que você possa evitar construí-los do zero. Os módulos Checkout do Divi incluem apenas os campos necessários para mantê-lo rápido e curto para seus clientes.

Ao contrário do bloco Checkout do WooCommerce no Site Editor, que era um bloco pai com muitos blocos filhos que não podem ser editados separadamente, os módulos do Divi são separados, então você decide quais elementos incluir. Por exemplo, adicione informações do Woo Checkout apenas se você vende produtos personalizados e precisa da opinião dos clientes.
4. Divi Theme Builder para sites WooCommerce rapidamente
O Divi Theme Builder permite projetar e personalizar todo o seu site e páginas WooCommerce no nível do site usando o construtor Divi de arrastar e soltar. Por exemplo, você cria um modelo de página Checkout (que depende muito dos carrinhos dos clientes) e o Divi Theme Builder, combinado com a capacidade de conteúdo dinâmico do Divi, ajuda a oferecer aos seus clientes uma experiência de marca consistente sem esforço manual de sua parte.

Quando você faz alterações em um modelo, elas são atualizadas em todos os lugares. Isso é ótimo para lojas com vários produtos, pois você só personaliza o modelo do produto para modificar todas as páginas do produto. Da mesma forma, você pode criar e personalizar modelos para outras páginas do WooCommerce, como carrinho e até páginas de destino específicas de produtos.
5. Ferramentas de marketing integradas para otimizar as páginas de checkout
Divi possui ferramentas de marketing poderosas como recursos integrados para ajudá-lo a otimizar suas páginas de checkout para obter melhores taxas de conversão. Por exemplo, Divi Leads permite realizar testes A/B e escolher um vencedor entre dois elementos. Você pode testar páginas inteiras de checkout, títulos, cópias de descrições, CTAs ou outros componentes.
Suponha que você não tenha certeza se deve ocultar o cabeçalho do site na finalização da compra. Você pode criar facilmente um teste A/B e escolher um vencedor com base na alta taxa de conversão entre os dois.

Da mesma forma, as Condições permitem criar experiências de compra personalizadas. Por exemplo, você pode mostrar mensagens dinâmicas aos usuários, como “Bem-vindo de volta!” para clientes logados ou “Descontos Exclusivos para Membros! Crie sua conta agora!” para visitantes de primeira viagem. Divi também inclui plug-ins premium como Bloom para criar opções de e-mail de alta conversão e Monarch para comercializar e direcionar mais tráfego.
Obtenha Divi + WooCommerce
Como personalizar sua página de checkout do WooCommerce (passo a passo)
Este tutorial se concentra na personalização de uma página de checkout do WooCommerce. Para obter um processo passo a passo para iniciar uma loja online, leia nosso guia sobre como configurar uma loja de comércio eletrônico.
Você precisa do tema Divi instalado e ativo em sua loja online para seguir este tutorial.
A assinatura anual do Divi custa US$ 89, mas você pode obtê-la para o resto da vida com um pagamento único de US$ 249. Depois de comprar o Divi, faça login com suas credenciais do Elegant Themes e baixe o arquivo Divi.zip. Carregue a pasta zip em Aparência do WordPress> Temas> Adicionar nova guia. Finalmente, ative sua licença Divi.
Aqui está um tutorial passo a passo sobre como instalar e ativar o Divi:
Obtenha Divi + WooCommerce
1. Crie um modelo de página de checkout
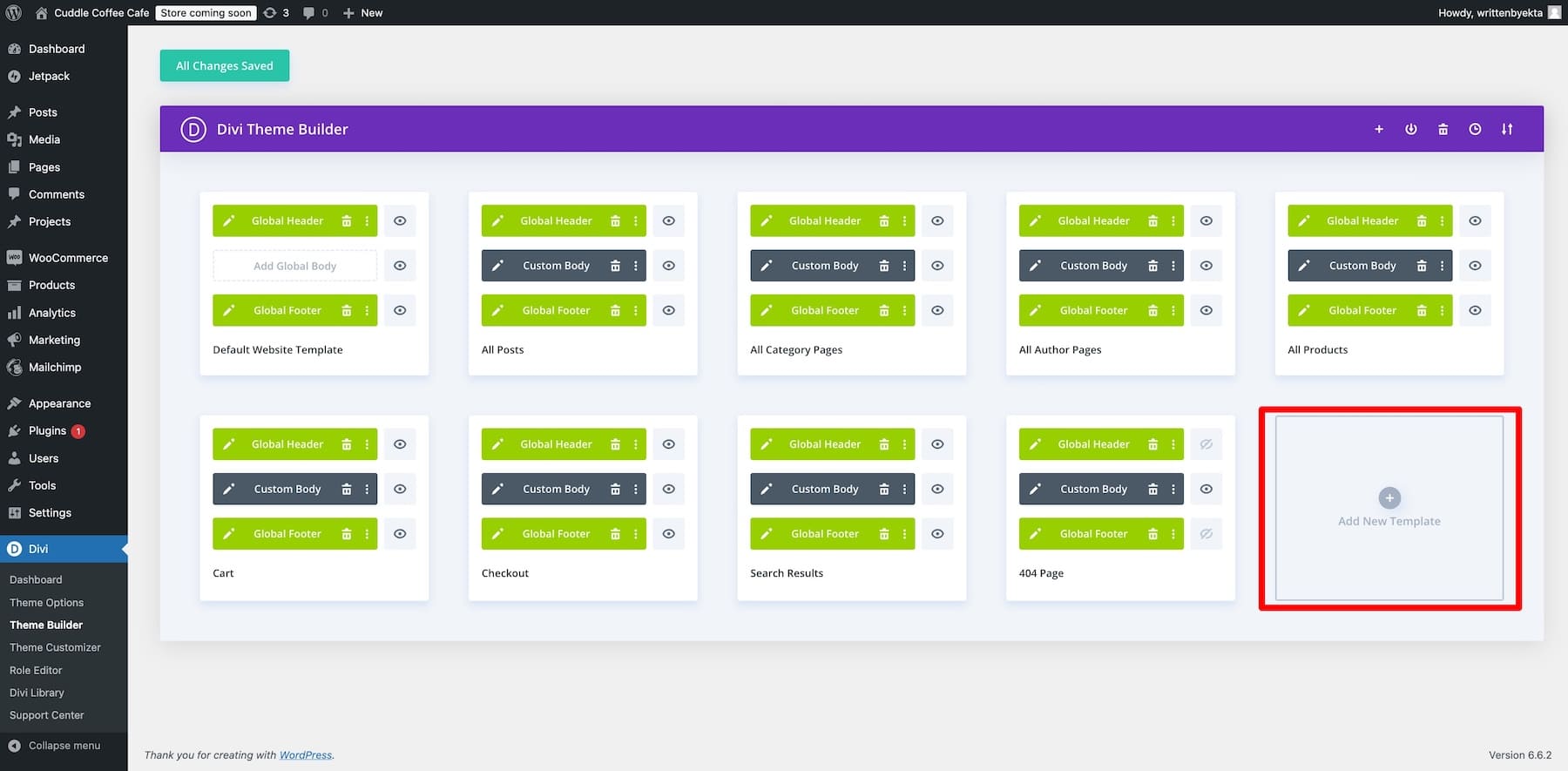
Vá para Divi > Theme Builder > Adicionar novo modelo para construir do zero.

Escolha Checkout nas páginas WooCommerce como fonte.


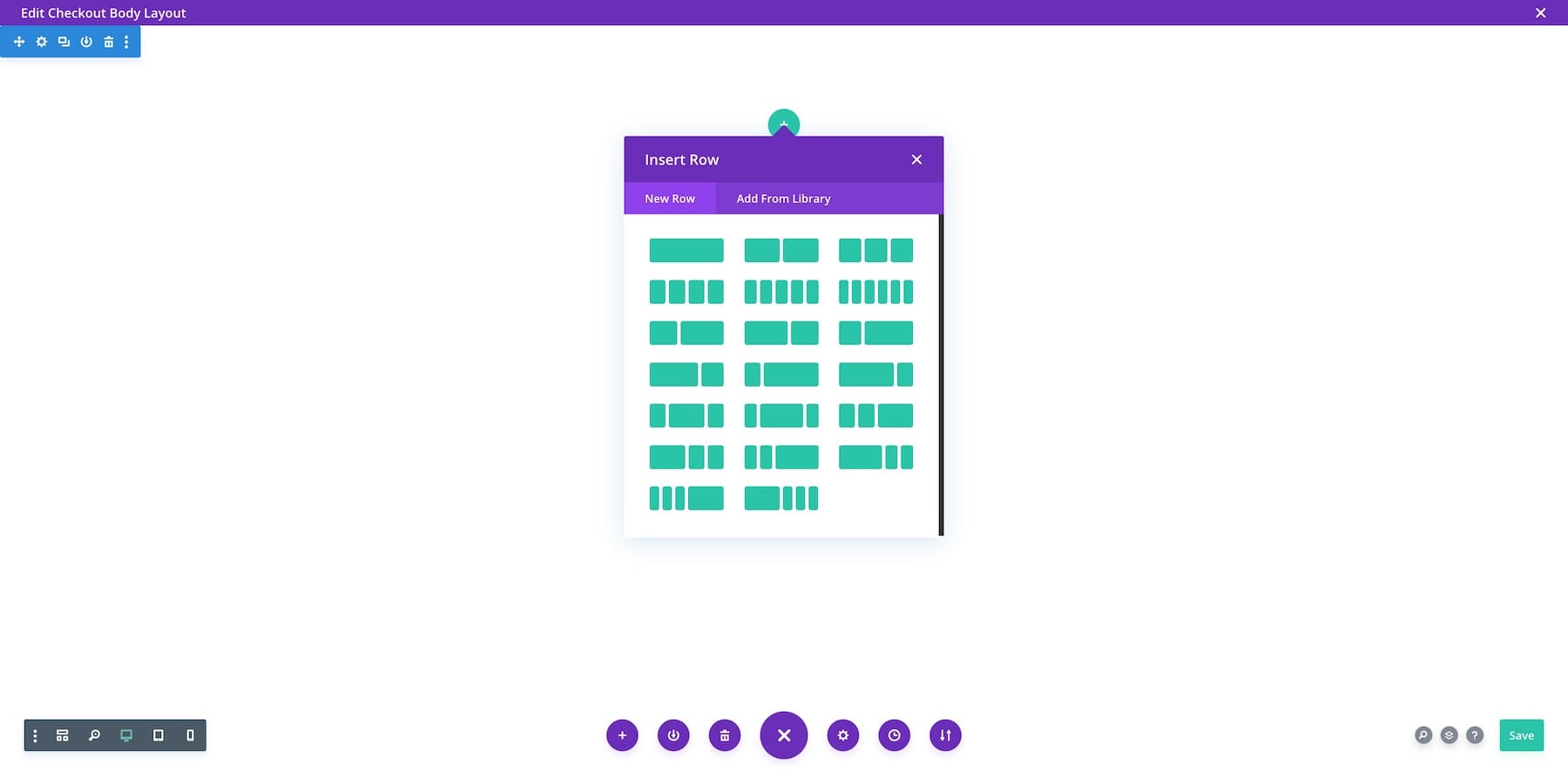
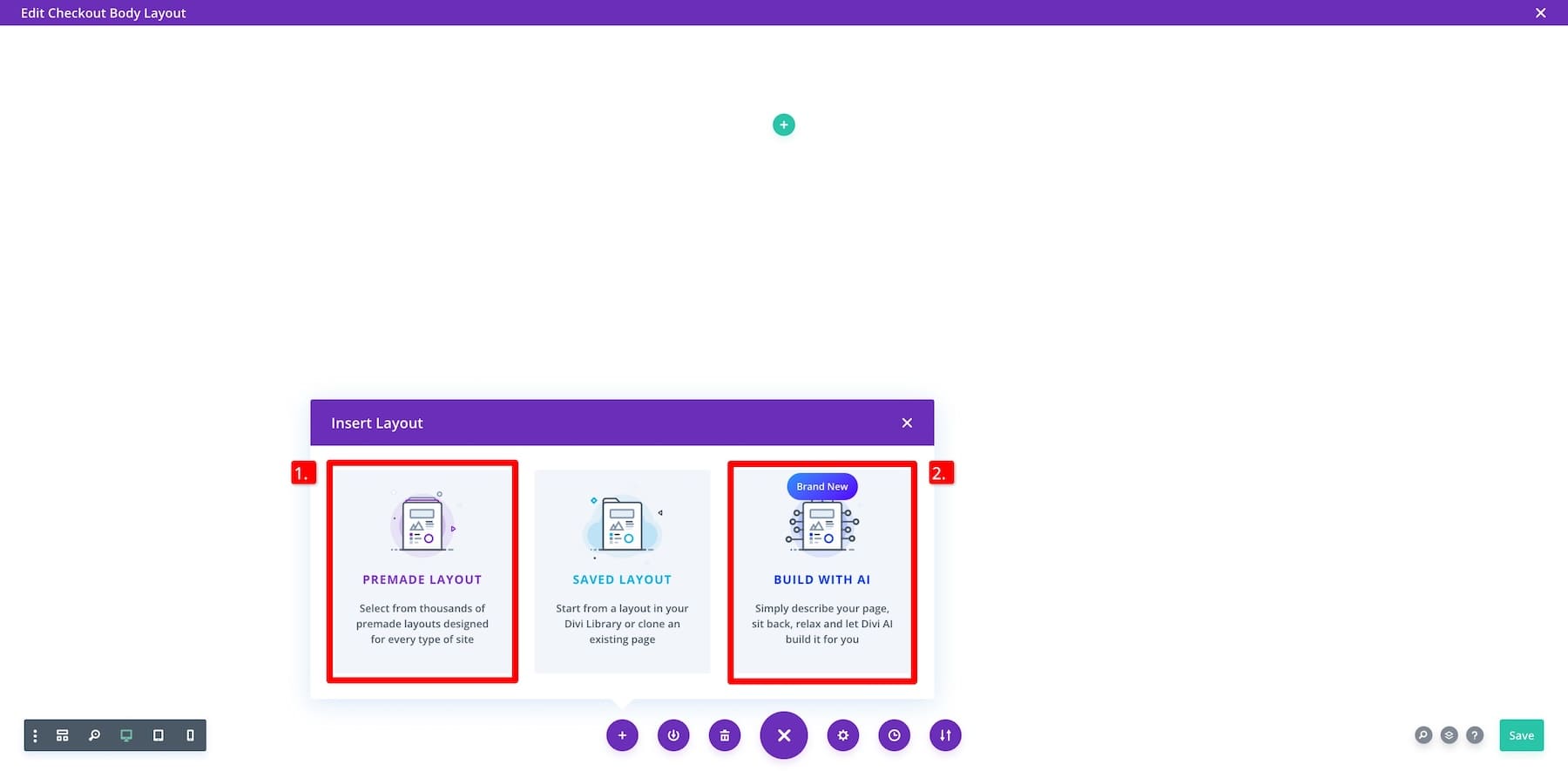
A próxima janela é o construtor Divi de arrastar e soltar para projetar seu modelo de checkout. Passe o mouse sobre ele e clique no ícone de adição para adicionar uma linha e criar um modelo de página de checkout usando o Divi Theme Builder.

Se você não quiser criar um, importe um modelo pré-projetado ou peça à Divi AI para construir um usando Build with AI.

Lembre-se de que você não precisa construir do zero se não souber por onde começar. Você sempre pode gerar um modelo de checkout de marca com Divi Quick Sites.
2. Personalize seu modelo de página de checkout
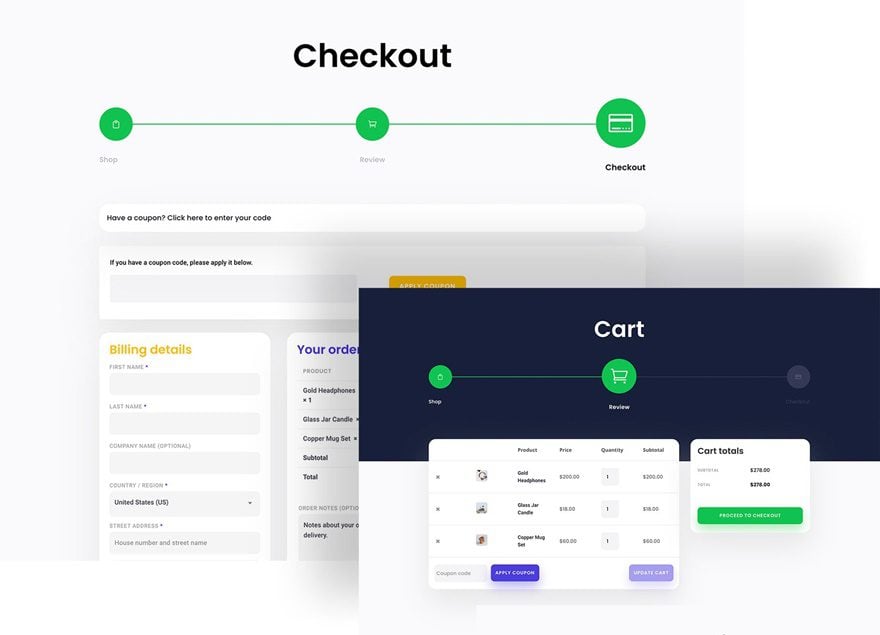
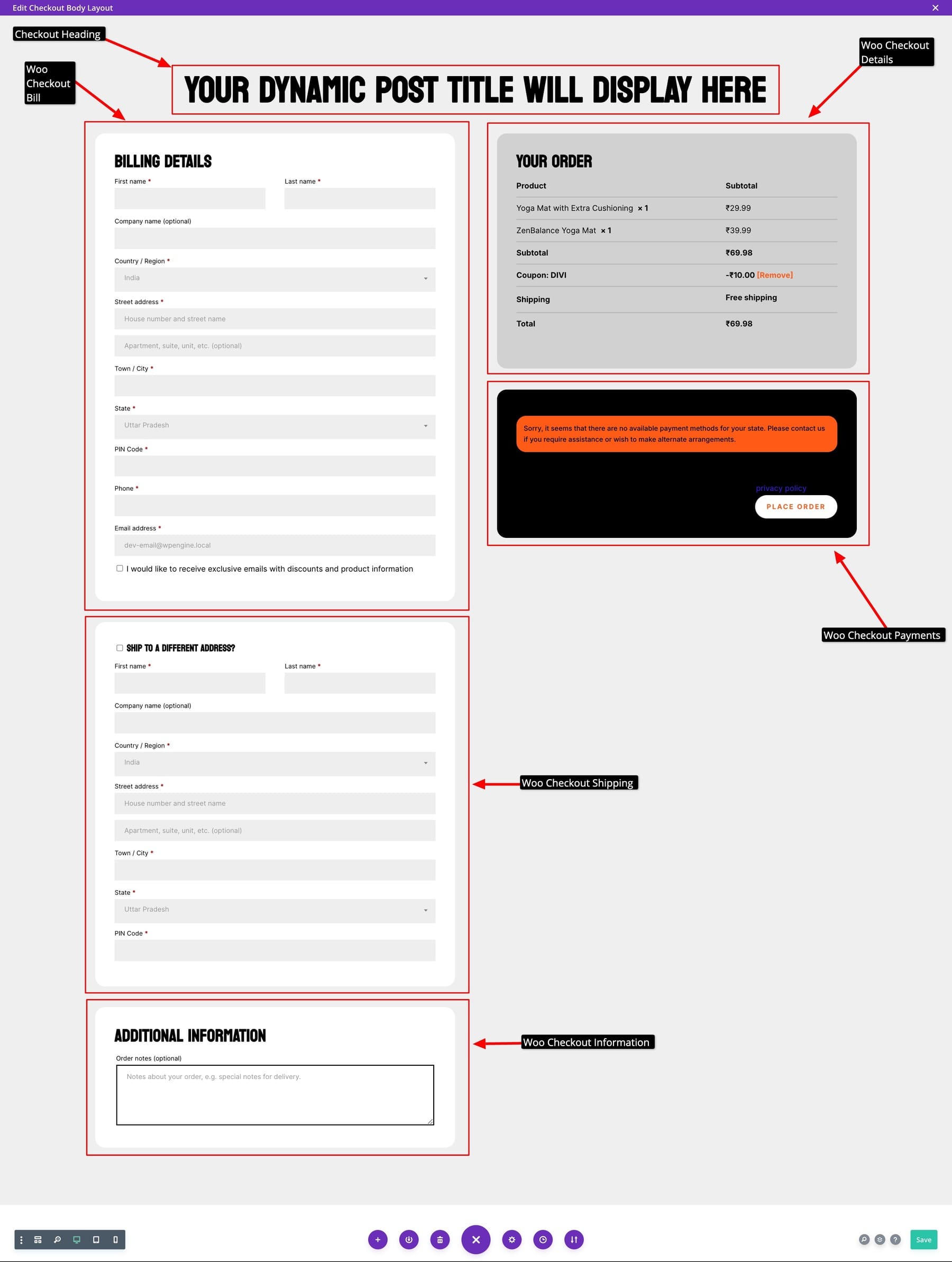
Usarei o modelo de checkout do Divi Quick Sites que geramos acima para mostrar o processo de personalização. Veja como parece:

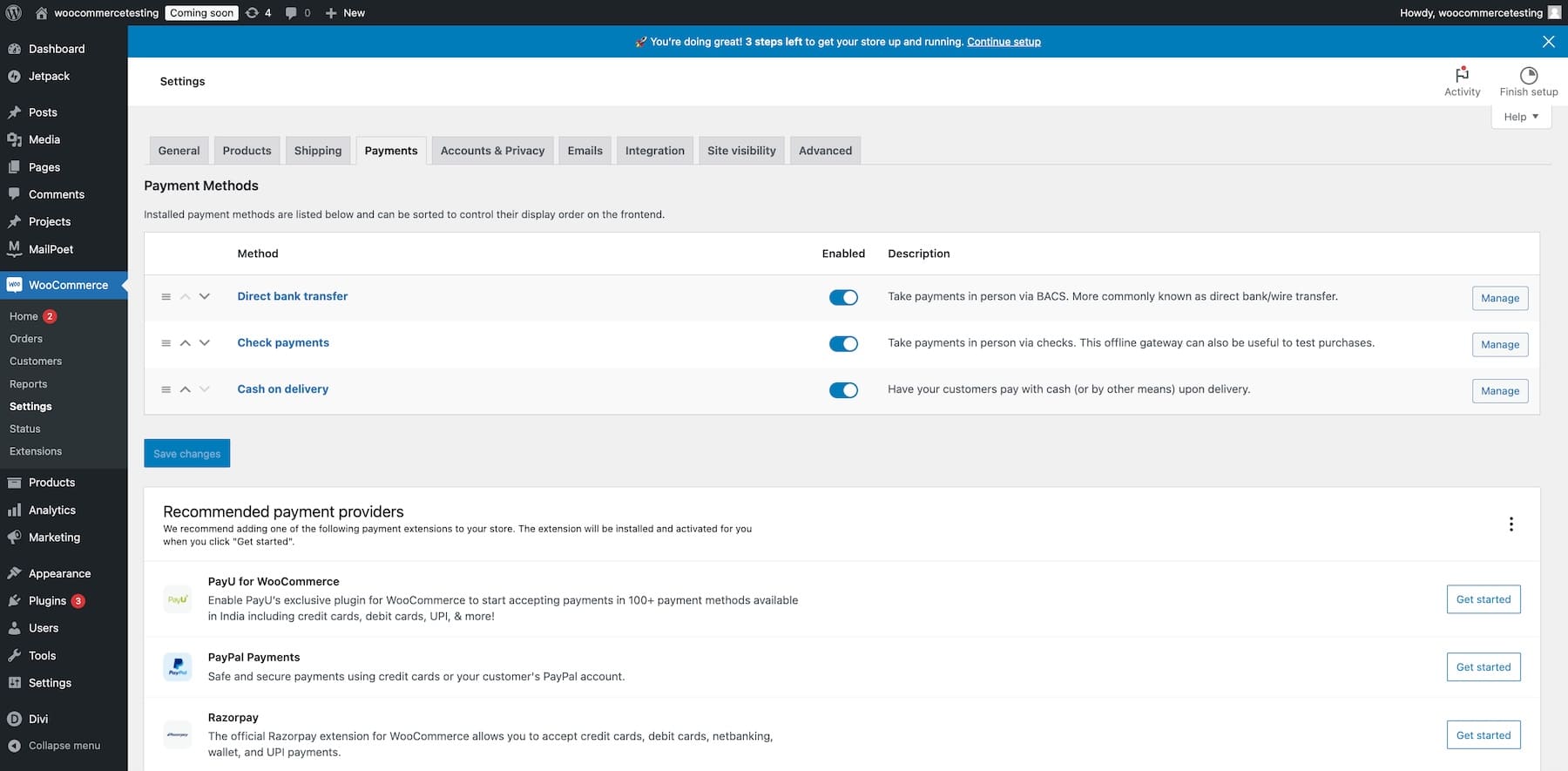
Como você pode ver, o modelo gerado pelo Divi Quick Sites já inclui os módulos de checkout WooCommerce necessários, então você não terá que fazer muito além de adicionar seus métodos de pagamento ( WooCommerce > Configurações > Pagamentos ) para torná-lo funcional antes de publicar.

Dica profissional: instale a extensão WooPayments para permitir que os clientes usem seus métodos de pagamento locais preferidos, como Paytm na Índia e Pix no Brasil. Também oferece muitos benefícios, como depósitos bancários automáticos e suporte para várias moedas. Adicionar vários métodos de pagamento aumenta as chances de seus clientes concluírem o processo de pagamento.
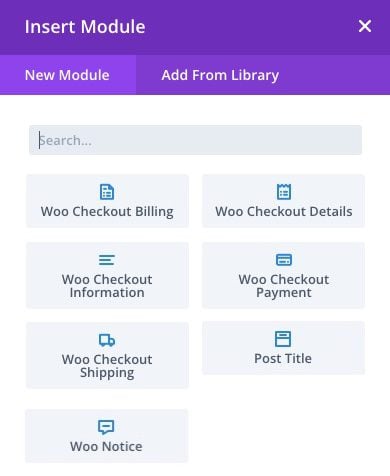
Use os módulos WooCommerce Checkout da Divi
Vamos revisar os módulos de checkout WooCommerce da Divi aos quais você tem acesso. Ao contrário dos blocos WooCommerce do WordPress Gutenberg, os módulos WooCommerce da Divi são otimizados para velocidade. Por exemplo, o módulo Woo Checkout Bill inclui apenas os campos necessários, com rótulos e títulos de campo (opcionais) se não forem essenciais.
Fora isso, em vez de um bloco pai, os módulos de checkout Divi são separados, então você decide se deseja adicionar um endereço de entrega diferente com Woo Checkout Shipping ou adicionar notas de pedido com Woo Checkout Information .
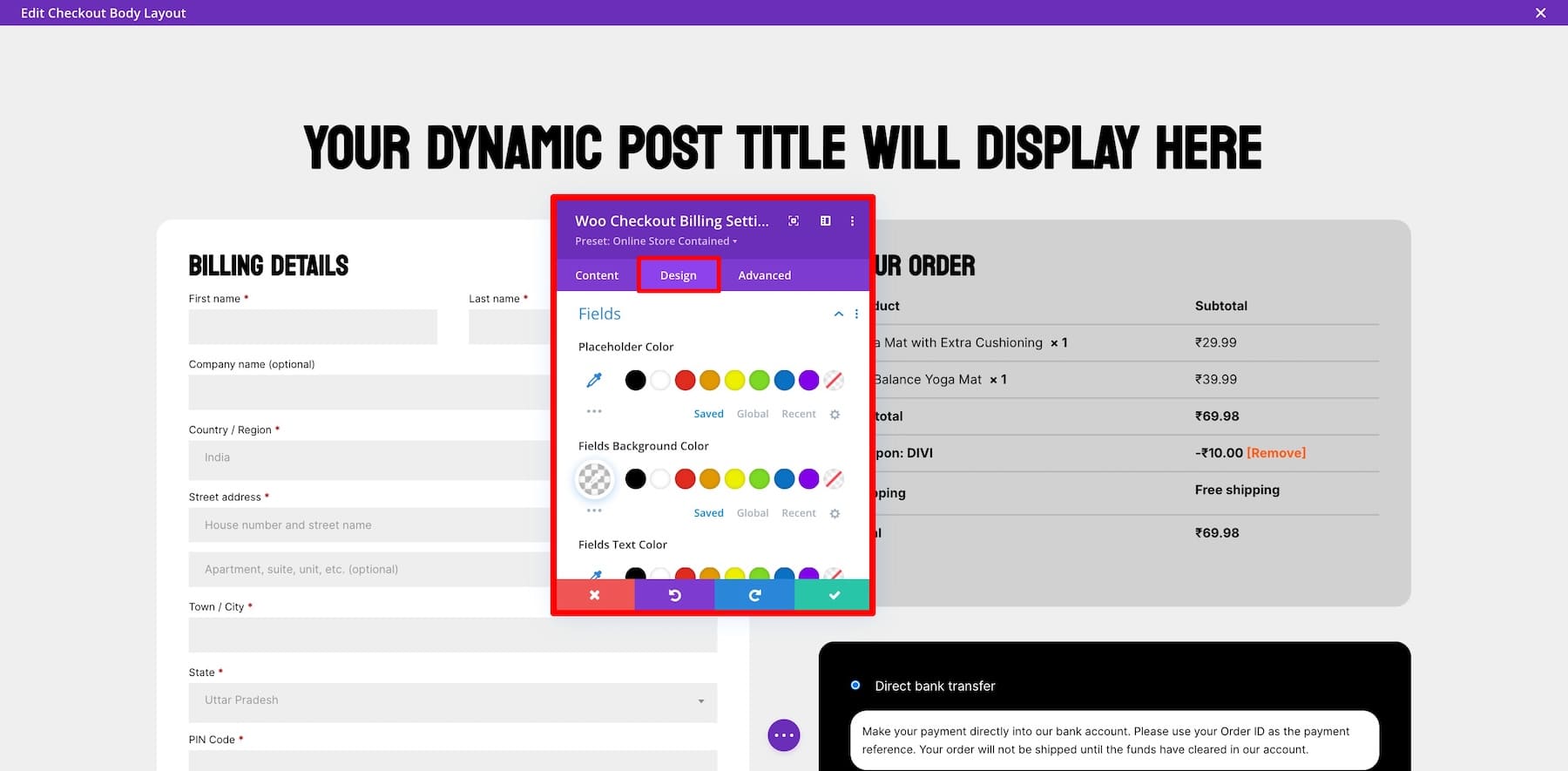
Você pode personalizar facilmente o estilo de um módulo clicando no ícone de engrenagem (configurações) e alternando para Design em Conteúdo . Você pode alterar cores, fontes, botões e outras configurações rapidamente.

A melhor parte de usar o Divi são seus mais de 200 módulos de conteúdo nativo para aprimorar sua página de checkout e obter mais conversões. Nas seções a seguir, usaremos diferentes configurações e módulos Divi para otimizar este modelo de checkout.
Adicione um depoimento para construir credibilidade
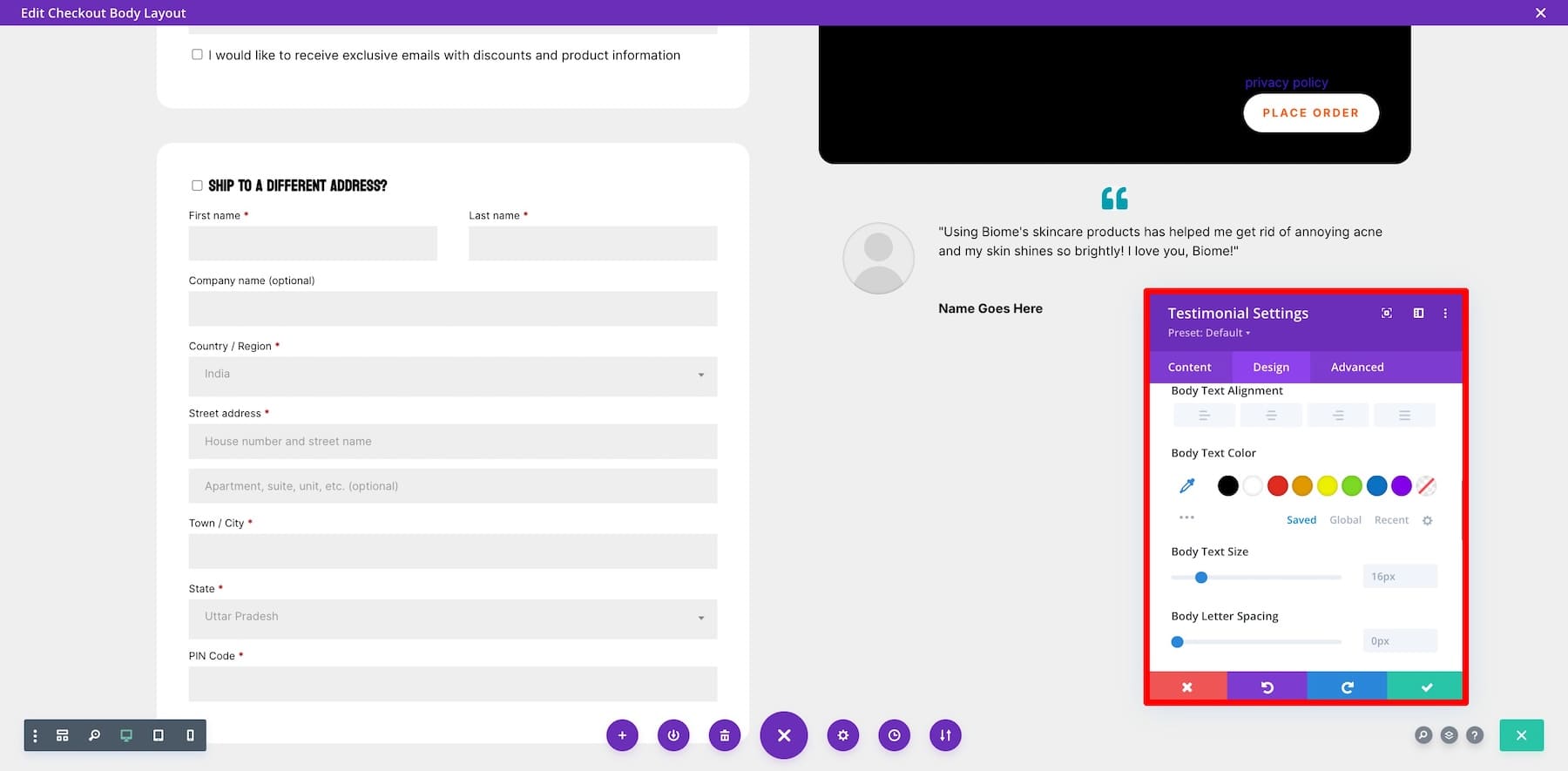
Mostrar prova social na finalização da compra é uma ótima maneira de ajudar os compradores a superar dúvidas de última hora e finalizar suas compras. Usando o módulo de depoimento nativo do Divi, você pode adicionar um depoimento permanente do cliente para construir credibilidade. Vá para suas configurações para destacá-lo adicionando uma cor de fundo ou borda ou alterando a fonte, cores, etc.

Como não é dinâmico, o depoimento parecerá igual para todos os clientes, portanto, certifique-se de escolher um depoimento específico da marca em vez de um depoimento específico do produto – algo que retrate a marca como confiável e confiável.
Crie uma seção de garantia
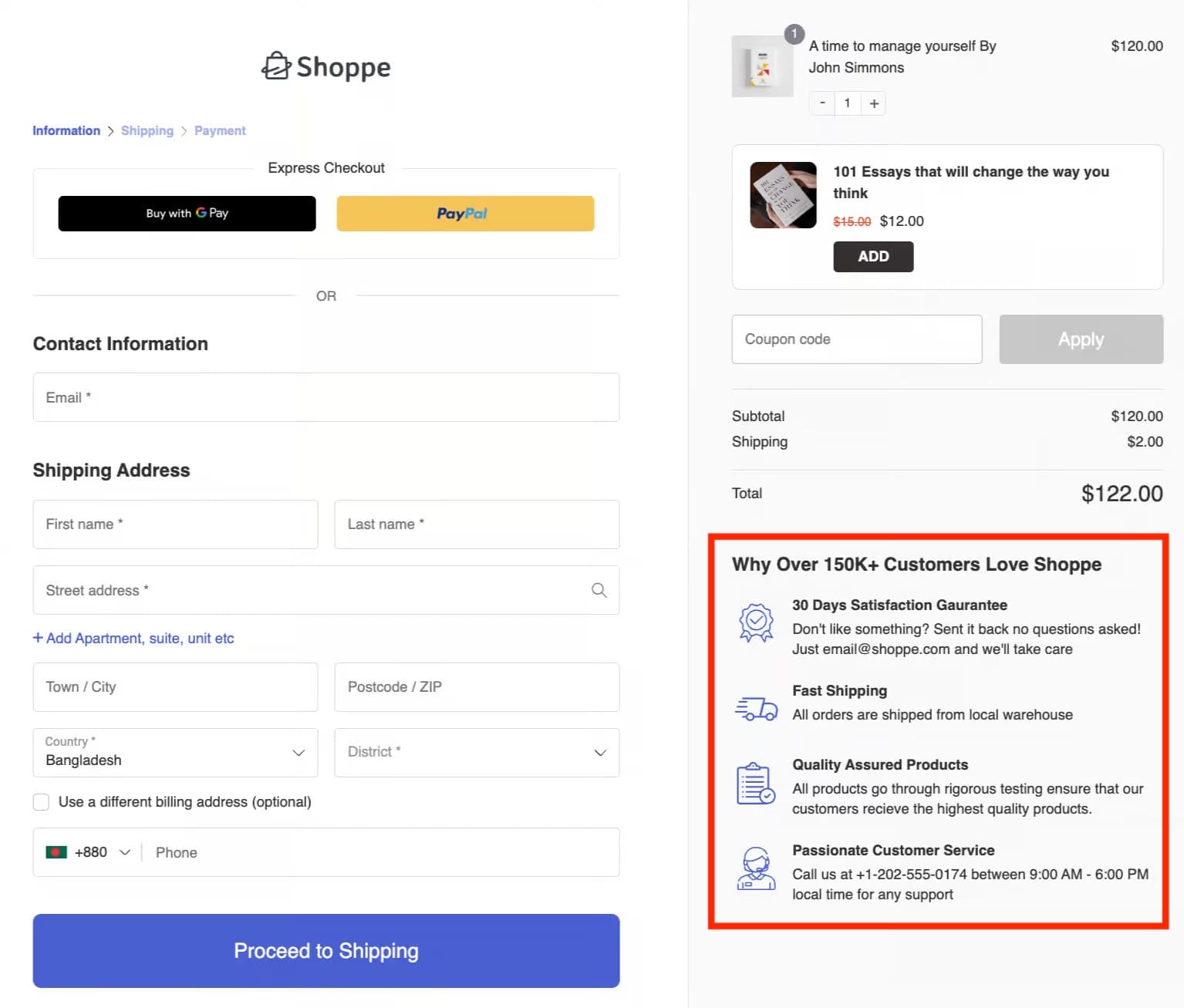
Você também pode criar uma seção de Garantia em sua finalização de compra para lembrar seus clientes por que eles devem confiar nas compras de sua marca. Por exemplo, aqui na Elegant Themes, oferecemos uma garantia de devolução do dinheiro em 30 dias com uma política de não perguntas . Isso porque acreditamos que, assim que nossos clientes se acostumarem com o Divi, eles vão adorar instantaneamente e esquecer o reembolso.
Você também pode exibir algo simples, como os valores da sua empresa, número de clientes, etc., para destacar a autoridade da sua marca.

Para criar uma seção como esta, use os módulos nativos de Título, Ícone e Texto do Divi. Siga este tutorial para usar o Divi Builder e módulos para adicionar e personalizar elementos.
Crie um banner de desconto de última hora usando a funcionalidade de conteúdo dinâmico da Divi
Outra grande vantagem dos módulos Divi é que eles são dinâmicos, o que significa que extraem dados de produtos específicos automaticamente, sem que você os insira manualmente. Por exemplo, quando seus clientes configuram o carrinho e selecionam os produtos, as informações são preenchidas automaticamente no módulo Woo Checkout Details da Divi.
Você também pode modificar as configurações de conteúdo dinâmico em determinados elementos para personalizar ainda mais a experiência dos usuários. Por exemplo, crie um banner de desconto de última hora com limite de tempo para criar urgência e incentivar os usuários a finalizarem suas compras. Para isso, utilize o módulo Countdown Timer . Veja como personalizá-lo:
Mostre descontos especiais para clientes logados usando as condições da Divi
As Condições do Divi são outro recurso poderoso para otimizar as jornadas de compra com base em diferentes clientes. Por exemplo, crie um pop-up de banner de desconto com intenção de saída para redirecionar os clientes que não concluíram a compra após acessarem a página de finalização da compra. Ou apresente um código de desconto somente para usuários logados ou uma oferta de entrega gratuita para clientes que criaram uma conta de cliente.
Primeiro, crie um banner de imagem e adicione-o usando o módulo Imagem do Divi. Em seguida, vá para Configurações > Avançado > Condições. Agora, escolha o status de usuário conectado . Veja como exibir um código de desconto para usuários logados.
Remova o cabeçalho e rodapé do site para evitar distrações
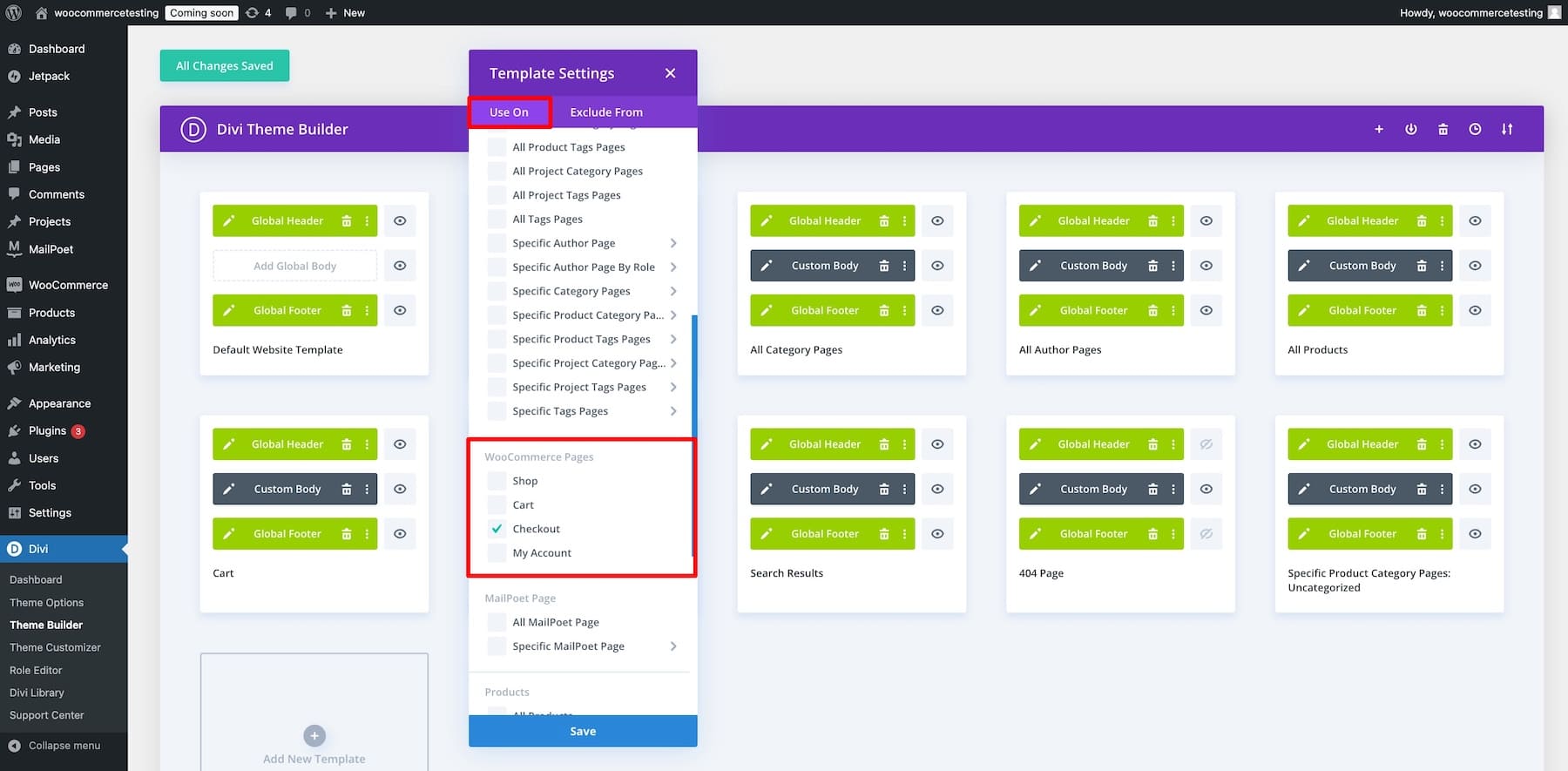
Remover as distrações do checkout é necessário para garantir que seus clientes estejam focados em concluir a compra. Esses elementos de distração podem ser botões ou links que podem desviar seus clientes da finalização da compra, geralmente no cabeçalho e rodapé do seu site. Então, esconda-os. Mas como garantir que eles estejam visíveis em outras páginas, exceto checkout e carrinho? Fazer isso com o Divi é super fácil, graças ao Divi Theme Builder.
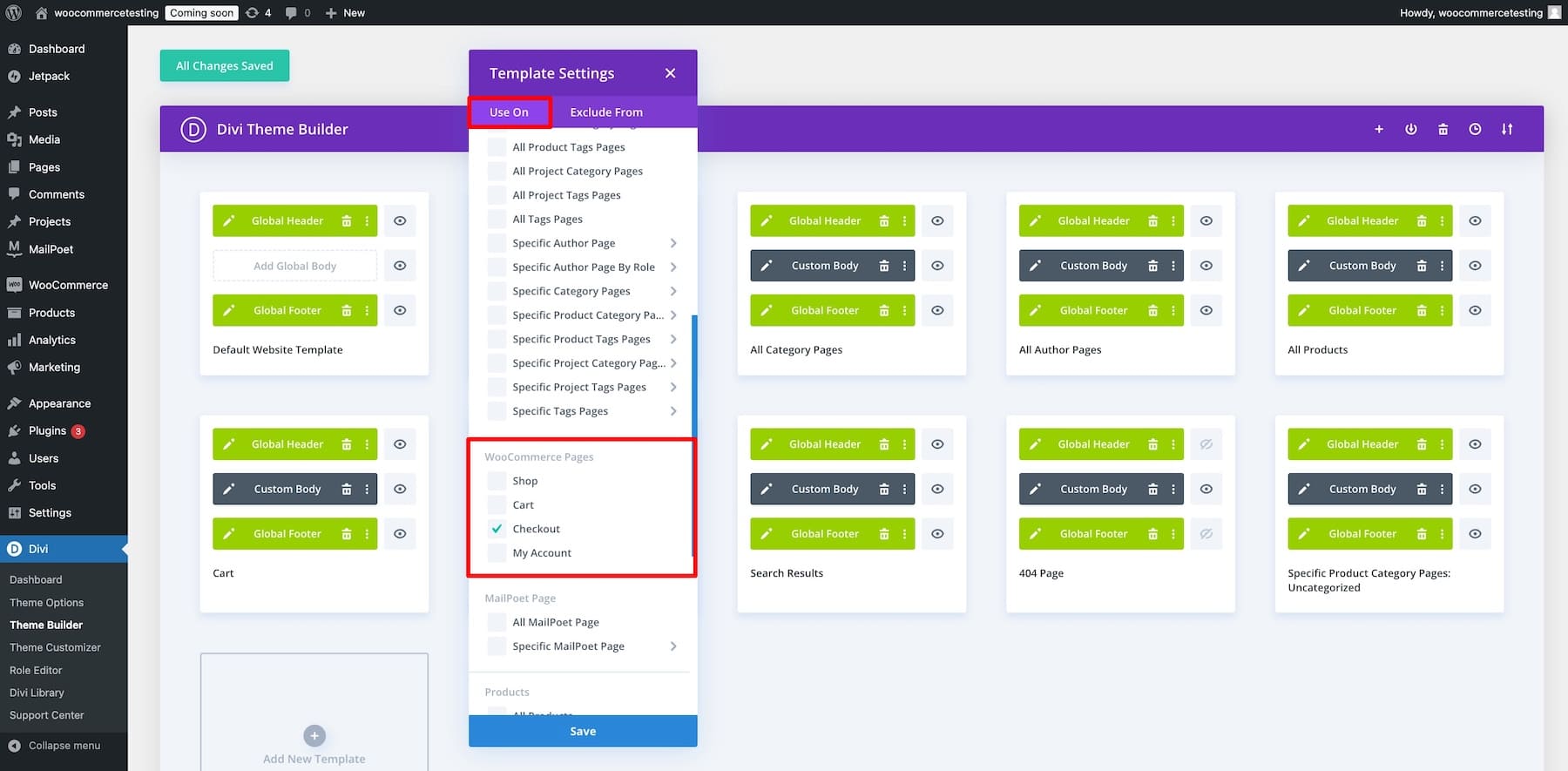
Ao criar modelos com o Divi Theme Builder, você cria e atribui páginas de destino específicas nas quais irá usá-los. Por exemplo, atribuímos Checkout de páginas WooCommerce ao nosso modelo de checkout, portanto, qualquer alteração afetará apenas as páginas de checkout.

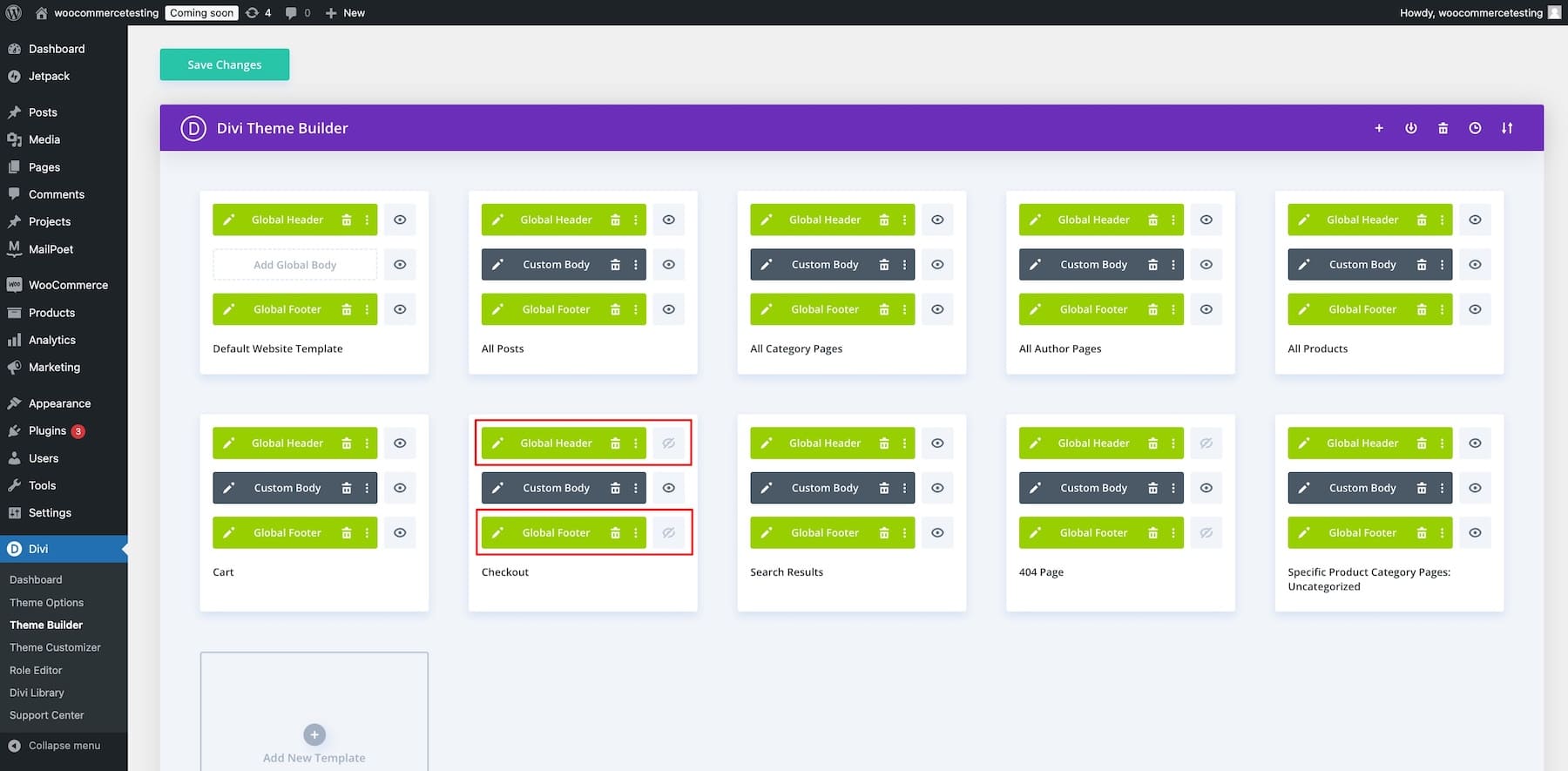
Para ocultar o cabeçalho e o rodapé do seu modelo de checkout, clique no ícone de olho próximo a eles e Salvar alterações . O ícone do olho representa a visibilidade e, como o desativamos, significa que eles não estão visíveis.

Se não quiser ocultar completamente o cabeçalho e o rodapé, você pode criar versões mais simplificadas para sua página de checkout. Basta clicar para editar a área de cabeçalho ou rodapé do modelo de página de checkout e usar o construtor para fazer ajustes.
Opcional: Adicionar um formulário pop-up de aceitação de e-mail

Você também pode usar o plugin Bloom da Divi para criar um pop-up de aceitação de e-mail com cupons de desconto exclusivos para assinantes de e-mail. Bloom tem muitos tipos de exibição diferentes, incluindo pop-ups específicos de gatilho. Por exemplo, você pode mostrar o pop-up se um usuário estiver inativo na página do produto. Ou acione um pop-up personalizado na página de agradecimento após a conclusão da compra. Este seria um ótimo momento para oferecer um desconto para entrar na sua lista de e-mail para que você possa obter mais vendas.
Obtenha Divi + WooCommerce
3. Salve e visualize seu modelo de checkout
Quando estiver satisfeito com seu design, clique no botão Salvar no canto inferior direito do Divi Builder.
Obtenha Divi + WooCommerce
Mais maneiras de otimizar os modelos de checkout do WooCommerce
Além de personalizar seu checkout WooCommerce com Divi, aqui estão alguns plug-ins essenciais e extensões WooCommerce que o ajudarão a otimizar ainda mais seu checkout:
- Bloom: para reduzir as taxas de abandono de carrinho, colete leads por e-mail diretamente de suas páginas de checkout, oferecendo descontos especiais ou atualizações em troca de inscrições por e-mail.
- FunnelKit: Otimize a jornada de compra do seu cliente criando funis de vendas automatizados e checkouts de uma página.
- DiviFlash: Aumente suas vendas com layouts WooCommerce impressionantes e otimizados para conversão para páginas de loja, produto, carrinho e checkout. Além disso, consulte Ultimate WooCommerce UI Kit.
- Divi Checkout: oferece diversas opções de pagamento, incluindo Google Pay e Apple Pay, para simplificar o processamento de pagamentos para seus clientes.
- Check-out de uma página WooCommerce: reduza o tempo gasto na finalização da compra criando processos de checkout de uma página.
- WooPayments: aceite pagamentos em mais de 135 moedas e integre mais de 100 métodos de pagamento para oferecer aos seus clientes as opções preferidas.
- Gerenciador de campos de checkout: personalize facilmente os rótulos dos campos de checkout do WooCommerce.
- Campos personalizados do WooCommerce: adicione menu suspenso, caixa de seleção e seleção múltipla de campos personalizados ao seu bloco WooCommerce Checkout padrão.
- Plug-ins WooCommerce SEO: Otimize seu site para WooCommerce SEO usando plug-ins que simplificam o processo de indexação e otimização de produtos, categorias e outras páginas WooCommerce.
Além disso, se você ainda não definiu um tema, pode conferir esses temas WooCommerce, que oferecem mais personalização pronta para uso.
Ferramentas necessárias para criar modelos de checkout WooCommerce
| Tarefa | Ferramenta sugerida | |
|---|---|---|
| 1 | Reduza as taxas de carrinho abandonado coletando leads de e-mail nas páginas de checkout | Florescer |
| 2 | Otimize as jornadas de compra dos clientes criando funis de vendas automatizados | FunnelKit |
| 3 | Aumente as vendas com layouts WooCommerce otimizados para conversão para páginas de loja, produto, carrinho e checkout | DiviFlash |
| 4 | Confira um extenso kit de UI WooCommerce para belos layouts | Kit de interface do usuário WooCommerce definitivo |
| 5 | Simplifique o processamento de pagamentos com várias opções de pagamento (Google Pay, Apple Pay) | Check-out Divi |
| 6 | Reduza o tempo gasto na finalização da compra criando um processo de finalização de compra de uma página | Check-out de uma página WooCommerce |
| 7 | Aceite pagamentos em mais de 135 moedas e integre mais de 100 métodos de pagamento | WooPayments |
| 8 | Personalize facilmente os rótulos dos campos de checkout do WooCommerce | Gerenciador de campos de checkout |
| 9 | Adicione campos personalizados como menus suspensos, caixas de seleção e opções de seleção múltipla à finalização da compra do WooCommerce | Campos personalizados WooCommerce |
Divi + WooCommerce é a solução definitiva de comércio eletrônico
Divi e WooCommerce são tudo que você precisa para construir uma loja de comércio eletrônico exclusiva e funcional que agrade seus clientes. A personalização do Divi aperfeiçoa a funcionalidade de comércio eletrônico do WooCommerce, para que você possa criar páginas de checkout rápidas e fáceis, otimizá-las para mais conversões e reduzir as taxas de abandono de carrinho.
Obtenha Divi + WooCommerce
Perguntas frequentes sobre como personalizar páginas de checkout do WooCommerce
Como posso personalizar a página de checkout do WooCommerce sem um plugin?
Como posso melhorar minhas conversões de checkout?
Como posso alterar a página de checkout padrão do WooCommerce?