Como personalizar um tema WooCommerce WordPress: guia passo a passo
Publicados: 2023-03-28Então, você encontrou o que parece ser o tema WooCommerce perfeito para sua loja online, mas, por melhor que pareça, não reflete exatamente sua marca da maneira que você gostaria.
É aí que entra este guia passo a passo.
Abaixo, mostraremos como personalizar seu tema WooCommerce WordPress do início ao fim, descrevendo tudo o que você precisa saber para tornar esse tema seu e colocá-lo para trabalhar na geração de vendas para seu novo negócio de comércio eletrônico.
Antes de Começarmos: Uma Palavra Sobre Variações de Tema
Para este tutorial, usaremos o popular tema Astra.
Classificado altamente em nosso guia para os 35 melhores temas de comércio eletrônico, os mais de 1 milhão de downloads do Astra são graças, em grande parte, à sua personalização sem esforço e à vasta gama de modelos para cada tipo de site.
Se você decidir usar um tema diferente, ainda poderá seguir este tutorial, pois a maioria das etapas para criar uma loja de comércio eletrônico é a mesma, independentemente do tema usado.
Dito isso, a localização das funções e recursos varia de tema para tema. Portanto, se precisar de ajuda para encontrar um determinado recurso ou opção de personalização que mostramos neste tutorial, consulte a documentação do seu tema para ajudá-lo a encontrá-lo.
Personalizando um tema WooCommerce: tutorial passo a passo
1. Inicie o Assistente de configuração de tema
É comum que os temas modernos do WooCommerce tenham um assistente de configuração amigável para iniciantes, o que facilita o início.
Astra não é exceção.

Você pode acessar o assistente de configuração por meio da notificação em seu painel depois de instalar o tema.
Artigo Continua Abaixo

Clique em Começar e, na tela seguinte, selecione Construir seu site agora .
2. Selecione um construtor de páginas
A personalização de um tema WooCommerce pode ser facilitada usando uma ferramenta de criação de página baseada em visual.
Aqui, o Astra nos oferece três dessas ferramentas; o editor de blocos padrão do WordPress, Elementor e Beaver Builder.

Dos três, vamos escolher o Elementor porque, como você lerá em nossa análise abrangente do Elementor, é uma das ferramentas de edição de página mais acessíveis e ricas em recursos disponíveis.
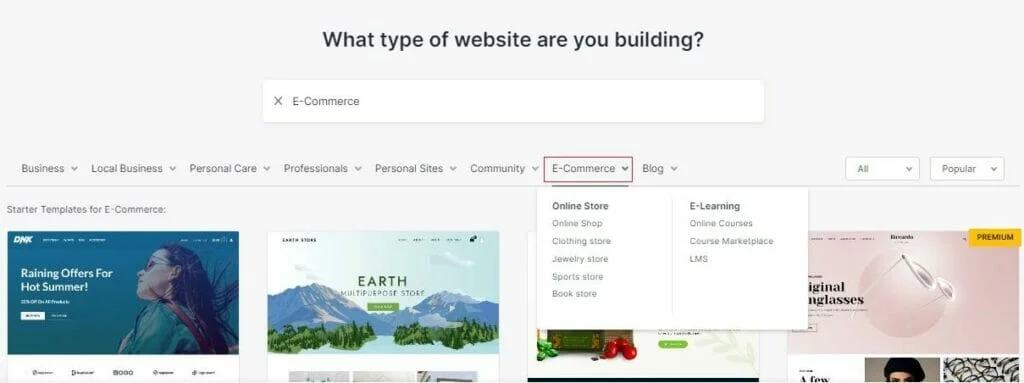
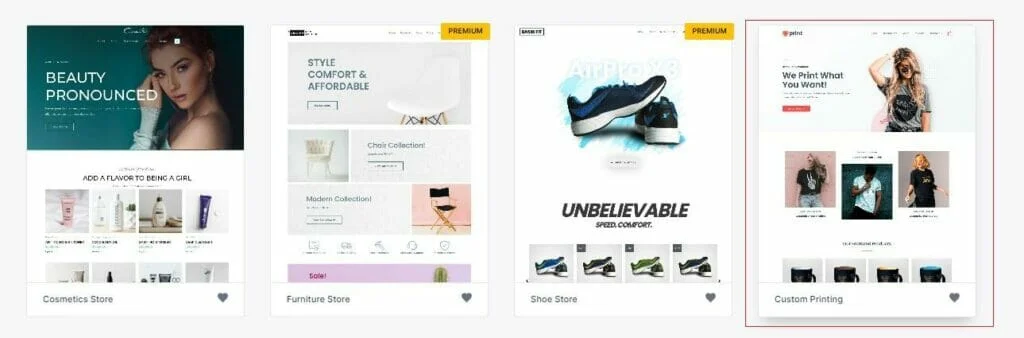
3. Escolha um modelo inicial

A partir daí, você pode escolher o modelo básico do site que personalizará posteriormente para criar sua loja online.
Como muitos temas populares lançados nos últimos anos, o Astra possui uma abundância de modelos iniciais diferentes para todos os nichos e propósitos imagináveis.
Para economizar tempo, restrinja suas escolhas selecionando a opção eCommerce no menu.
Você pode reduzi-lo ainda mais se quiser criar um tipo específico de loja, como roupas, joias ou livros.

No restante deste tutorial, trabalharemos com nosso modelo Astra WooCommerce favorito, Custom Printing
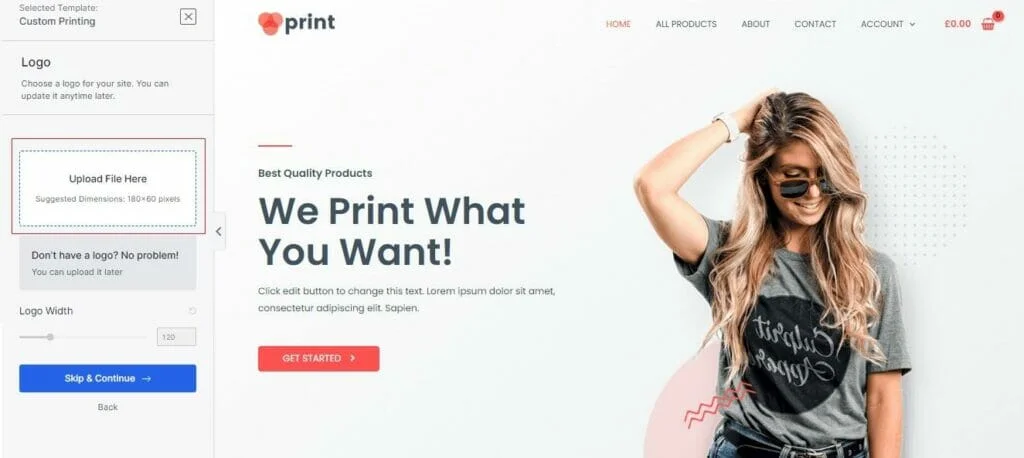
4. Carregue seu logotipo

Quando você encontrar o modelo que deseja, basta clicar nele para começar a personalizá-lo.
Artigo Continua Abaixo

O primeiro passo é carregar um logotipo.
Clique na caixa do logotipo e carregue uma imagem ou selecione uma que você já tenha carregado em sua biblioteca de mídia.

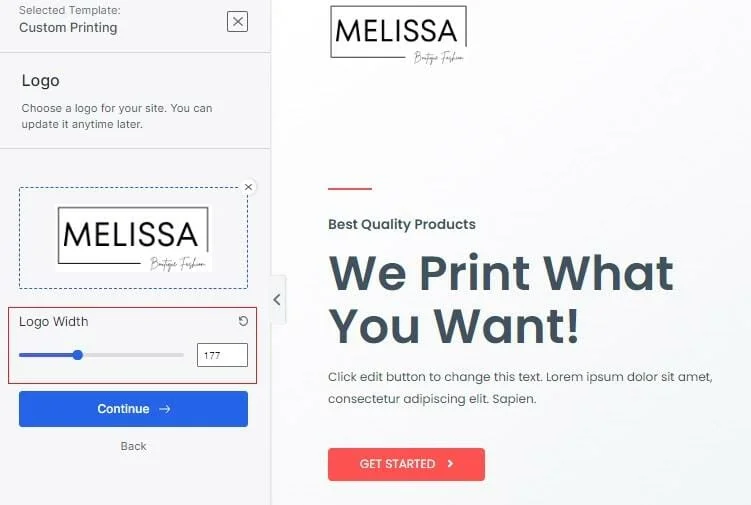
Após o upload do logotipo, você pode usar o controle deslizante Largura do logotipo para alterar seu tamanho, o que será refletido na visualização em tempo real à direita.
Feito isso, toque em Continuar
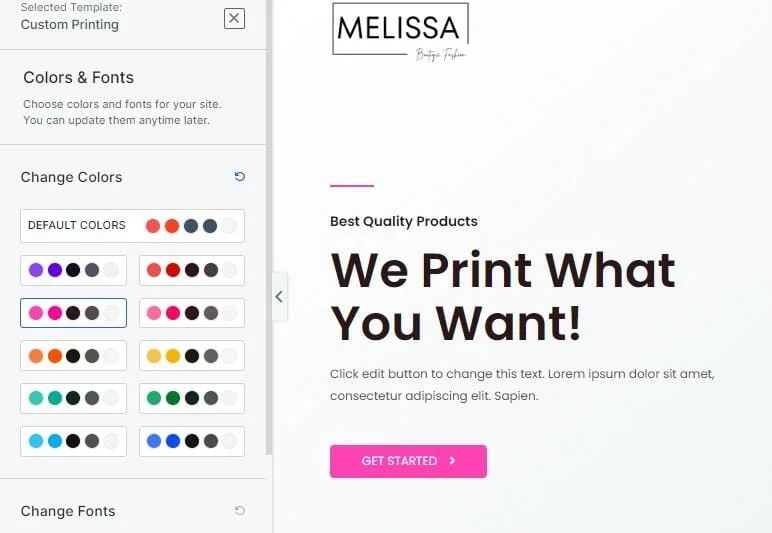
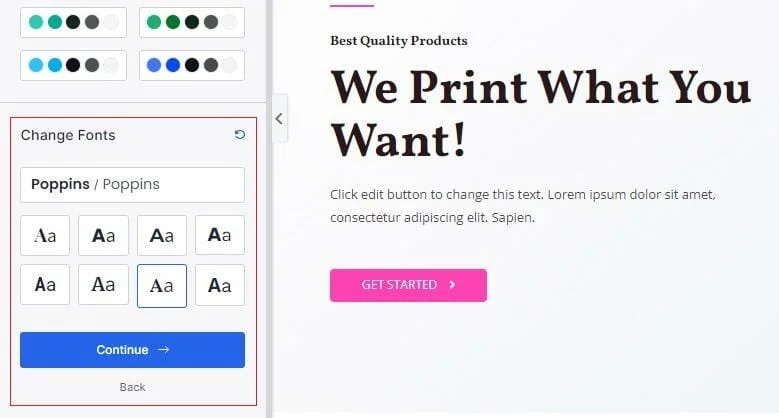
5. Selecione Cores e Fontes
Sua próxima tarefa é selecionar um esquema de cores para sua loja.

Novamente, as cores que você escolher serão refletidas na visualização à direita.

Você também pode selecionar suas opções de fonte e tocar em Continuar
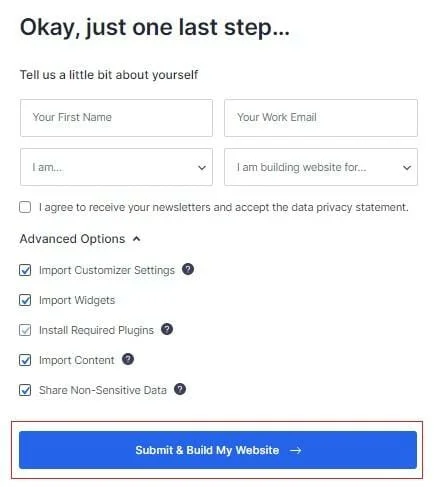
6. Crie seu site WooCommerce
A última parte do processo de configuração envolve importar o modelo, as configurações e o conteúdo de demonstração para o seu novo site.
Aqui, você também pode optar por preencher o formulário na parte superior, embora, como tudo isso serve para se inscrever no boletim informativo do Astra, você pode pular esta etapa.

Para obter os melhores resultados, mantenha todas as opções marcadas e clique em Enviar e criar meu site .

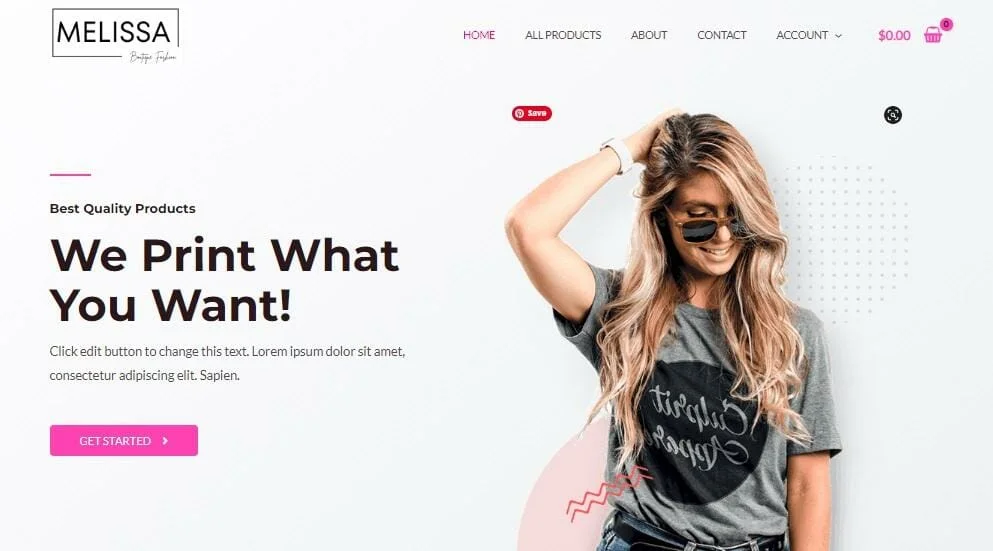
Quando terminar, você terá um site básico pronto para ser personalizado.
Artigo Continua Abaixo

7. Use o Personalizador para ajustar seu tema WooCommerce WordPress
Agora que você tem o básico, é hora de mergulhar fundo nas opções de personalização do seu tema e realmente tornar este site WooCommerce seu.

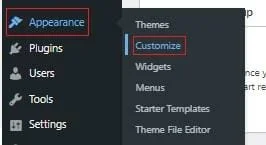
Para começar, navegue até Aparência – Personalizar no painel do WordPress.

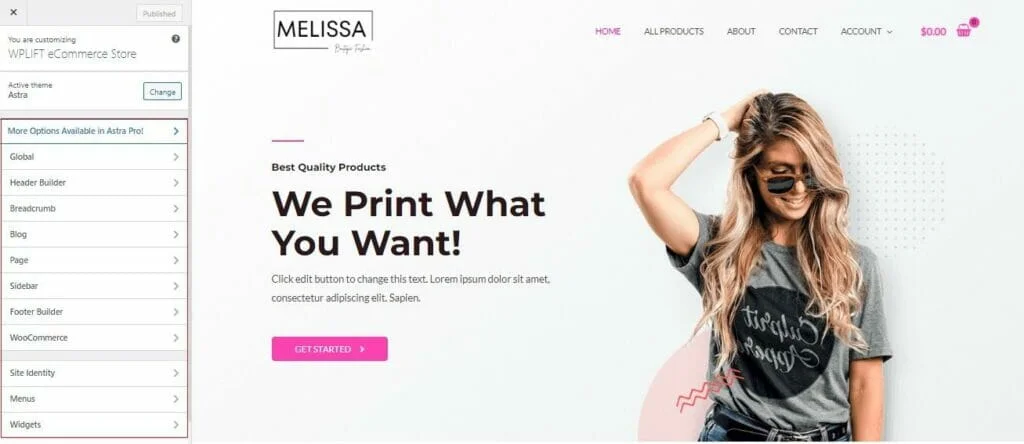
Aqui, você verá uma prévia do seu site, que é atualizado em tempo real sempre que você fizer qualquer alteração usando o vasto menu de opções de personalização à esquerda.
Vejamos algumas das principais opções e como elas afetam seu site.
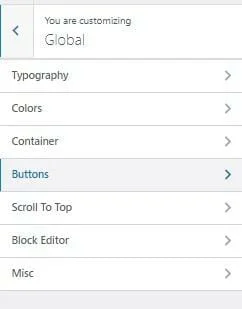
A. Opções globais de estilo

As opções globais de estilo afetam todo o site e permitem ajustar algumas das configurações definidas anteriormente.
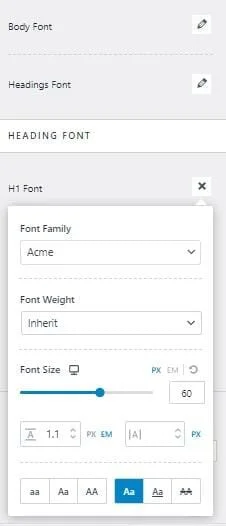
Por exemplo, se você não gostou do grupo de fontes que escolheu durante a configuração do tema, pode tocar em Tipografia.

Isso permitirá que você personalize a fonte, o tamanho e o estilo de títulos individuais, bem como o corpo do texto.

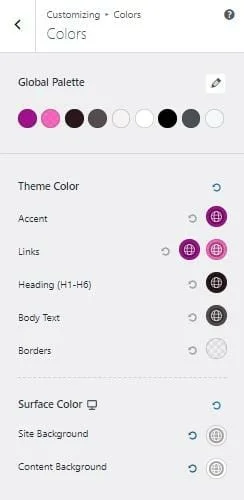
Da mesma forma, se as cores selecionadas não forem adequadas para você, selecione Cores , onde você pode editar as cores de elementos individuais em seu site.

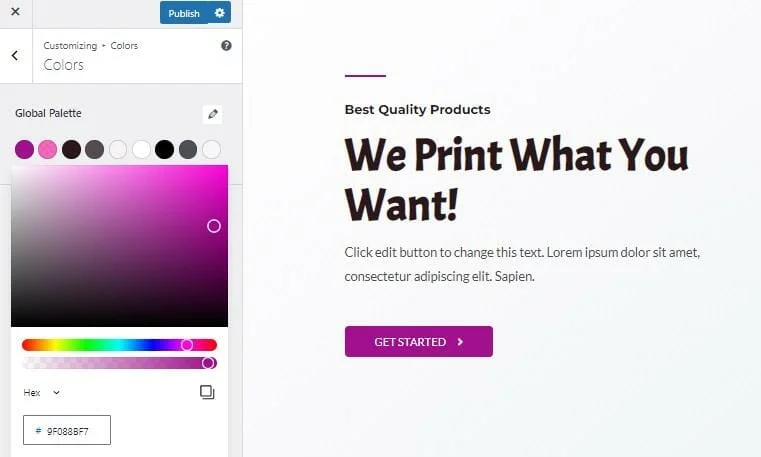
Clicar em qualquer um dos círculos coloridos na parte superior lhe dará acesso a uma paleta de cores completa para que você possa ajustar suas opções de cores para obter exatamente o tom certo.
Em outros lugares, você também pode:

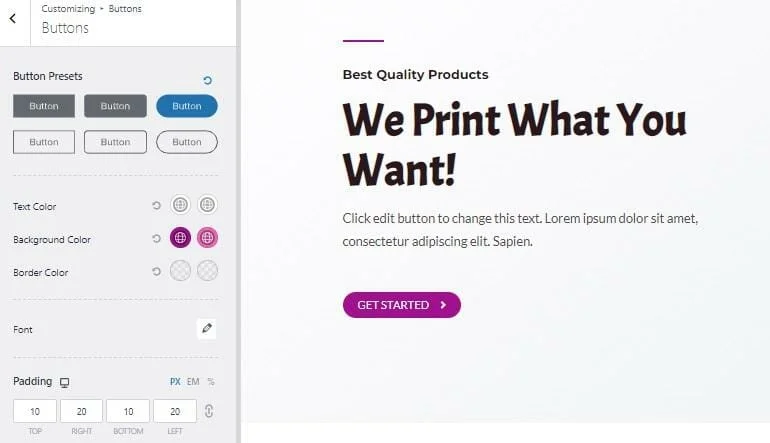
Altere todos os detalhes de seus botões de Call to Action, incluindo tamanho, forma, cor e bordas.

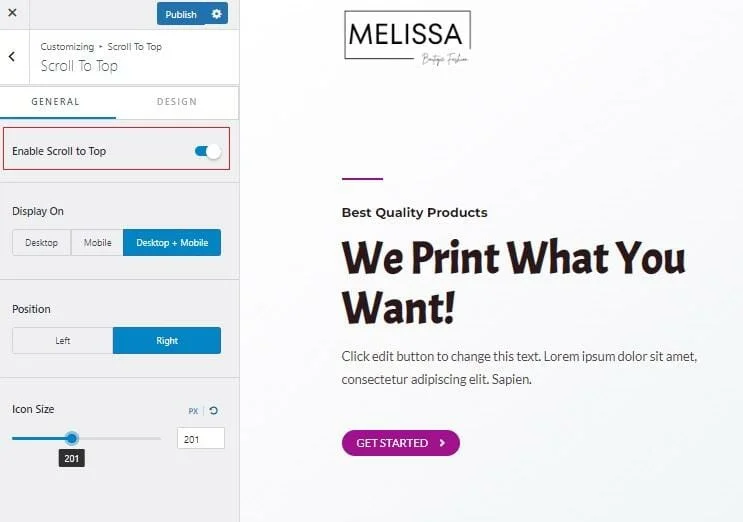
Melhore a usabilidade ativando a rolagem para o topo
B. Crie um cabeçalho personalizado

Por padrão, a maioria dos temas WooCommerce organiza seus cabeçalhos para fornecer a melhor experiência de compra para seus clientes.
O logotipo aparece à esquerda para que os clientes saibam exatamente qual loja estão visitando. Um ícone de carrinho de compras aparece à direita para que esses clientes possam acessar rapidamente seus carrinhos de compras para revisar suas compras e iniciar o processo de checkout, e um menu de navegação é colocado no meio para que os clientes possam navegar pela sua loja.

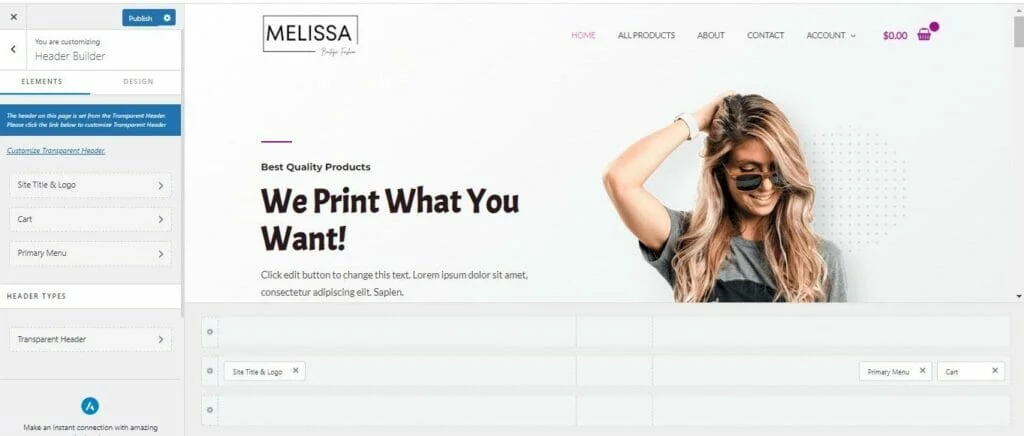
Se você decidir fazer as coisas de maneira diferente, poderá fazer isso selecionando a opção de criador de cabeçalho personalizado.

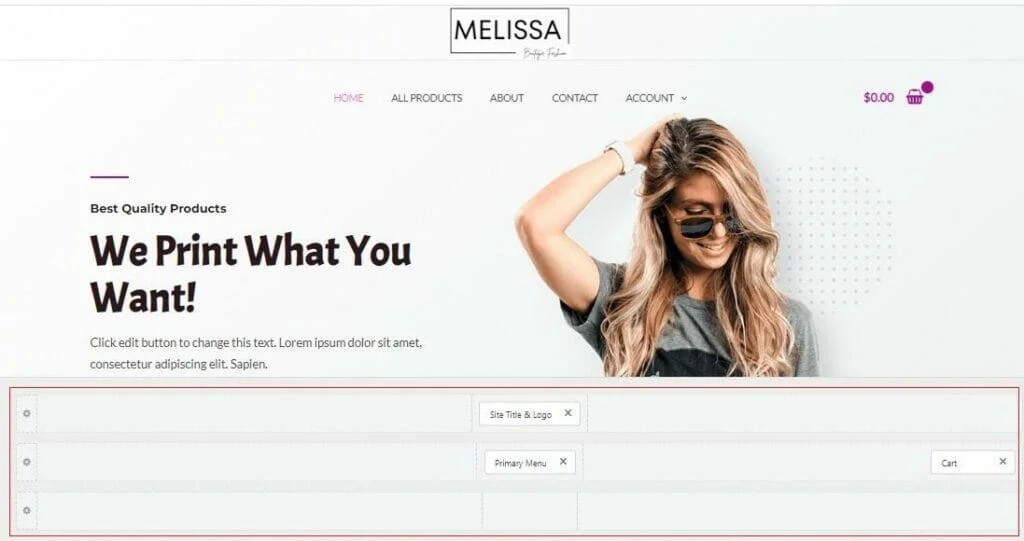
Aqui, você pode usar as colunas na parte inferior da tela para reorganizar os três elementos essenciais do cabeçalho.

Neste exemplo, arrastamos nosso logotipo e menu de navegação para o centro.

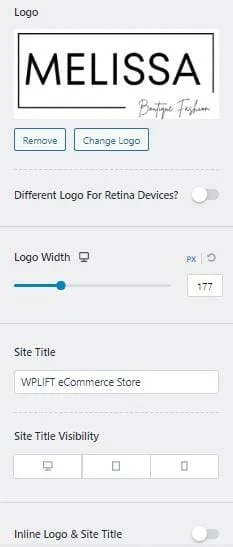
Na seção Cabeçalho personalizado, você também pode acessar mais opções de logotipo, como a capacidade de usar um logotipo diferente para dispositivos retina, alterar o título e a visibilidade do site e muito mais.

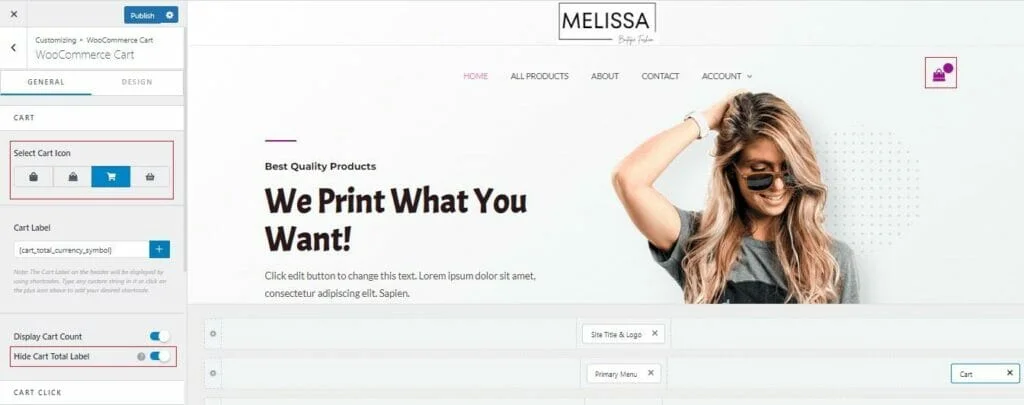
Selecionar Carrinho permitirá que você altere o ícone que representa o carrinho de compras de um usuário e personalize outros detalhes, como se o total do carrinho de um cliente é exibido, sua posição no cabeçalho e a ação que ocorre quando um usuário clica em seu carrinho de compras.
C. Personalize seu rodapé
É fácil ignorar a importância dos rodapés, mas eles são tão valiosos para a experiência do cliente quanto o cabeçalho, dando às pessoas acesso rápido e fácil a itens importantes, como:
- termos e Condições
- política de Privacidade
- Informação de envio
- Detalhes de contato da empresa
- Links para mídias sociais.

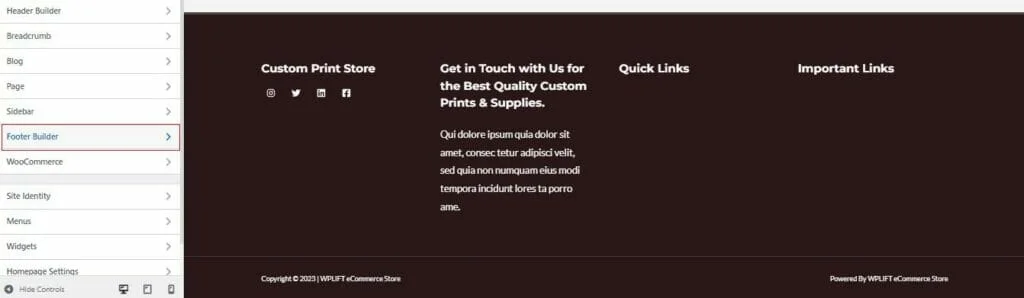
Para personalizar o rodapé do seu tema WooCommerce, toque na opção Footer Builder no menu de personalização.
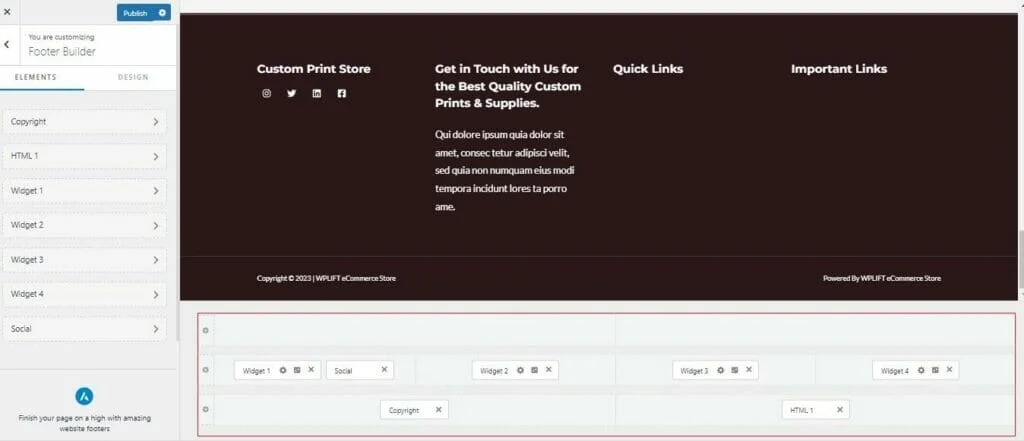
Seu rodapé é construído usando widgets que você pode reorganizar e editar como quiser.

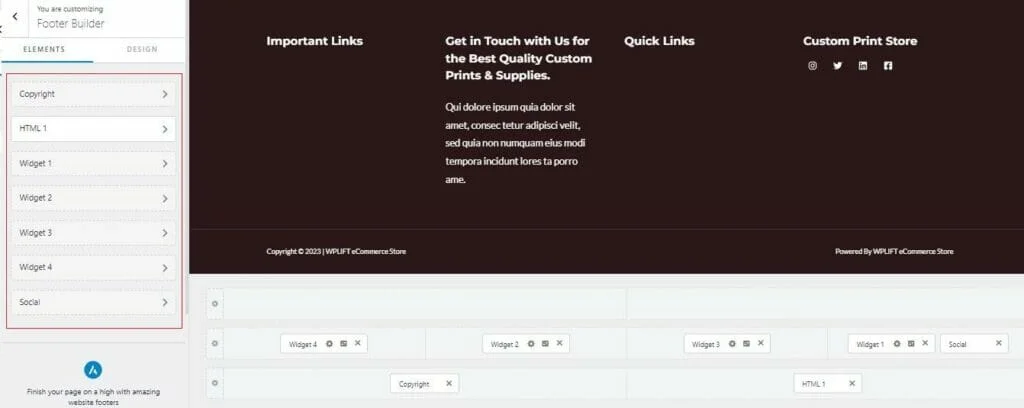
Você pode usar as colunas na parte inferior do seu Footer Builder para reorganizar sua posição.
Basta clicar em qualquer widget e arrastá-lo para a posição de sua preferência.

A partir daí, clique em qualquer um dos nomes de qualquer widget no painel esquerdo para personalizá-lo e adicionar seu próprio conteúdo.

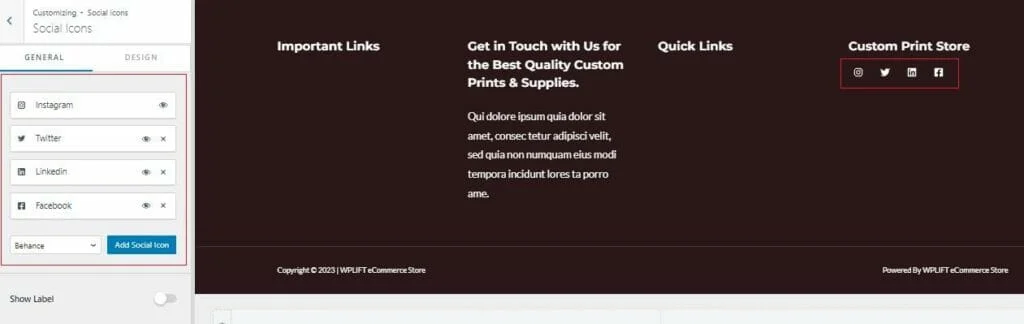
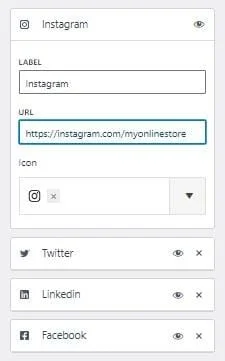
Clicar na guia Social Icons, por exemplo, permitirá que você adicione URLs aos seus perfis de mídia social e altere o ícone que representa cada plataforma.

Se o seu tema exibe ícones para plataformas sociais nas quais você não está ativo, é fácil excluí-los simplesmente tocando no símbolo *x* no canto desse ícone.

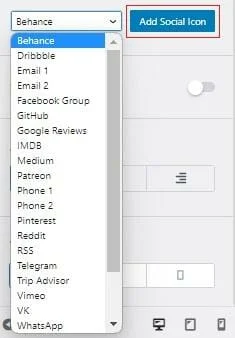
Você pode então usar o recurso Add Social Icon para adicionar links para uma série de plataformas de terceiros.

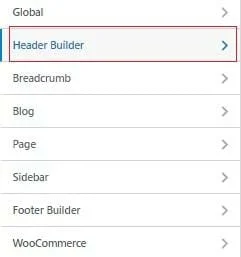
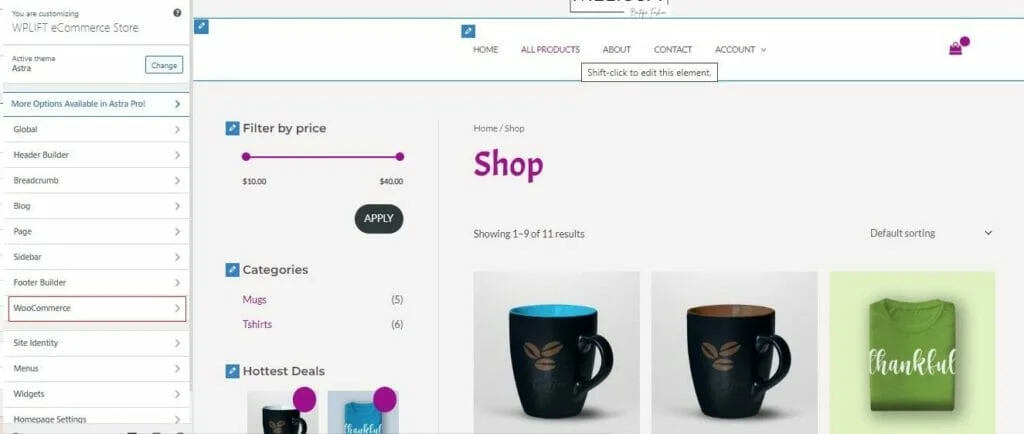
Por fim, selecione WooCommerce no menu de personalização para editar os elementos e recursos de comércio eletrônico da sua loja.

Aqui, você tem muitas opções diferentes para jogar. Algumas das principais opções que você deseja examinar incluem o seguinte:

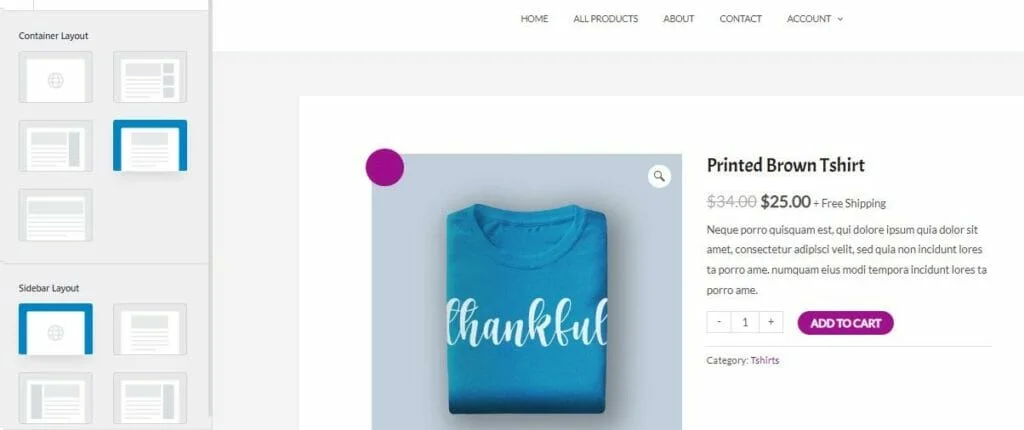
Use esta guia para definir o layout geral e o posicionamento de suas páginas de produtos.
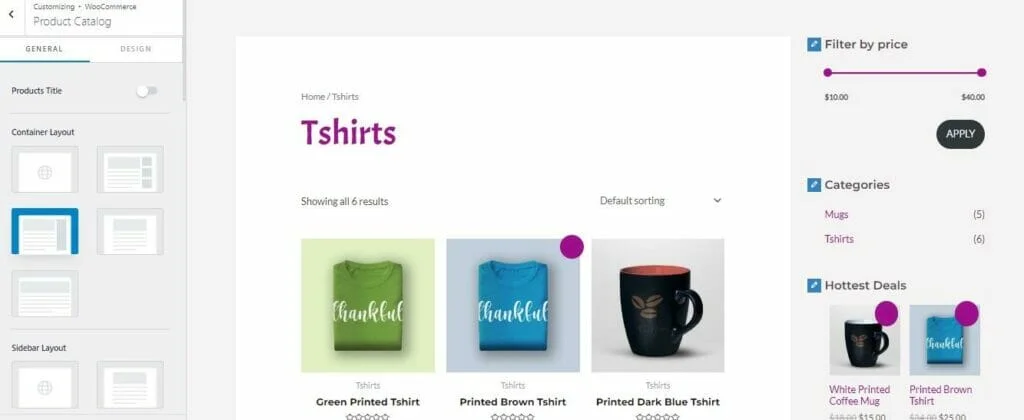
Catálogo de produtos

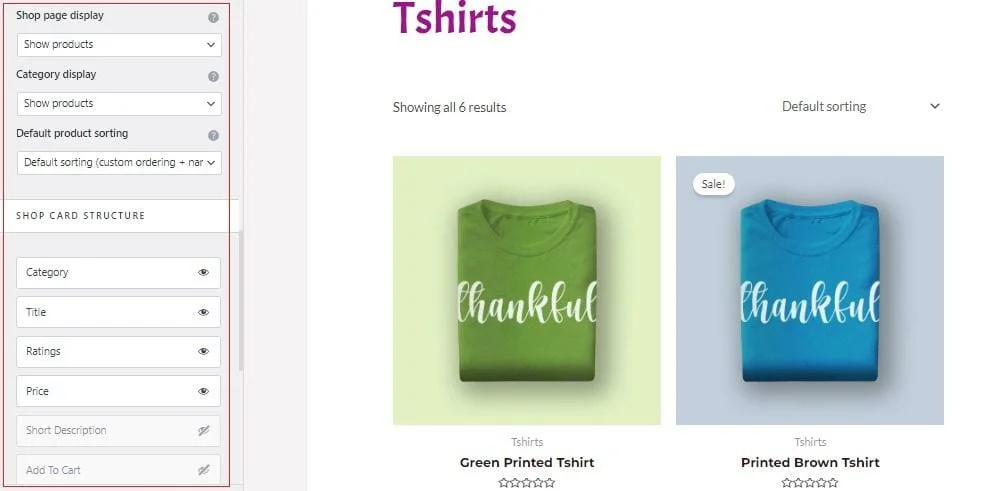
Em Catálogo de produtos, você pode personalizar o layout geral das páginas do catálogo que exibem todos os seus itens.

Esta seção também permite determinar quais detalhes são exibidos nas páginas do catálogo e como eles são estruturados.
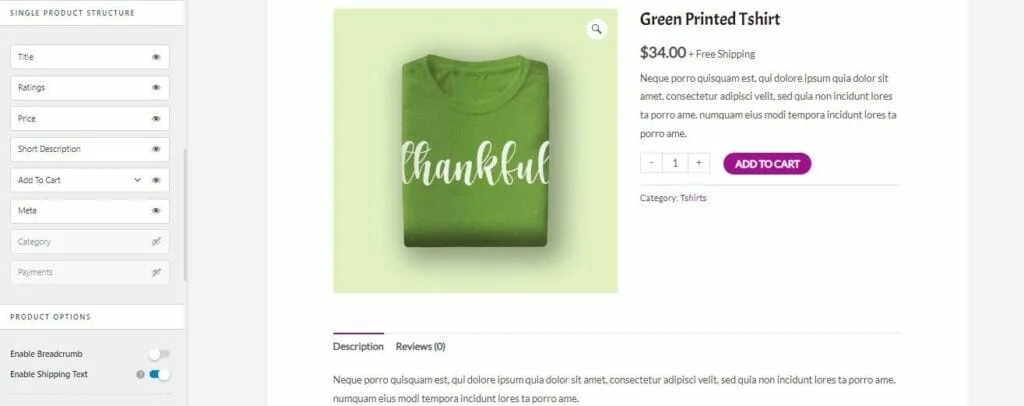
Página de produto único

A seleção de um único produto oferece mais opções para ajustar a aparência das páginas de seus produtos, incluindo quais informações exibir, sua estrutura na página e ativar ou não o recurso *Adicionar ao carrinho* para aumentar as conversões.
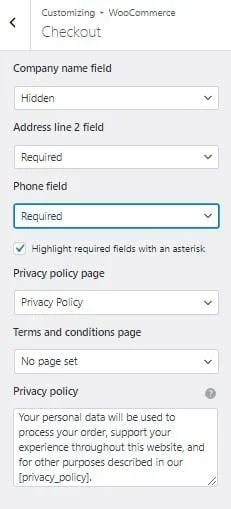
Confira

As opções de Checkout oferecem controle total sobre sua página de checkout, incluindo campos obrigatórios nos detalhes de remessa do cliente, links para sua política de privacidade e Termos e Condições e muito mais.
8. Personalize seu design e conteúdo
Com todas as suas opções definidas, é hora de se divertir personalizando suas páginas e adicionando conteúdo.
É aqui que o construtor de páginas Elementor se destaca.

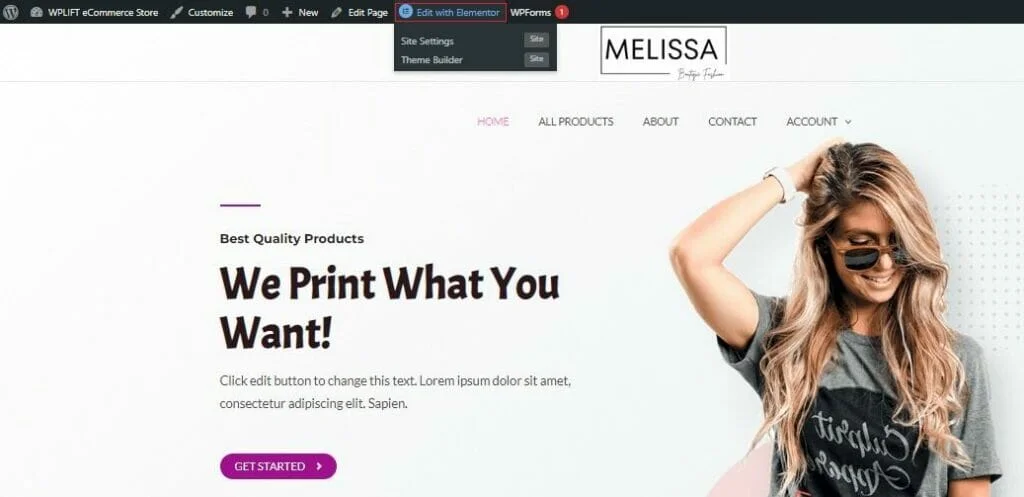
Para começar, abra qualquer página em seu site que deseja personalizar e clique em Editar com Elementor .
Isso abrirá a página em um editor amigável, que lhe dá carta branca para alterar o conteúdo da sua página.

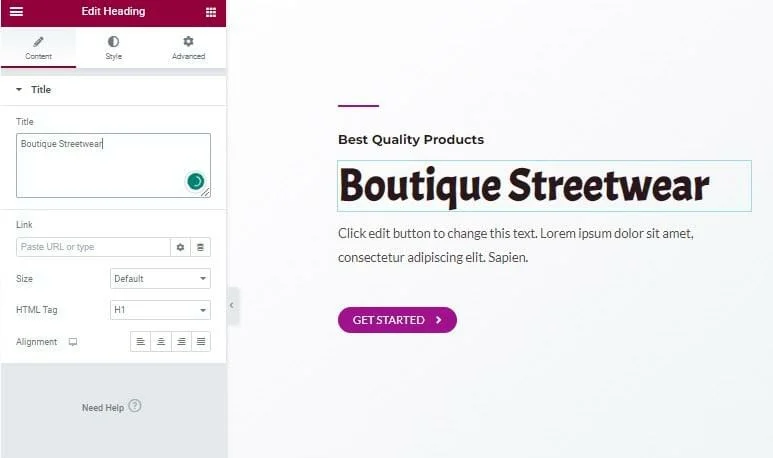
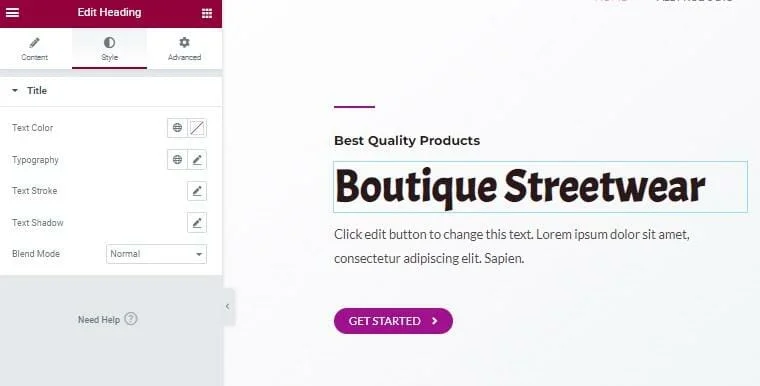
Por exemplo, você pode clicar em elementos de texto individuais para alterar o texto, personalizar o tamanho e o alinhamento e adicionar links.

Clicar em Estilo oferece mais opções para alterar o estilo de elementos individuais, incluindo a edição de cor, fonte e sombra.
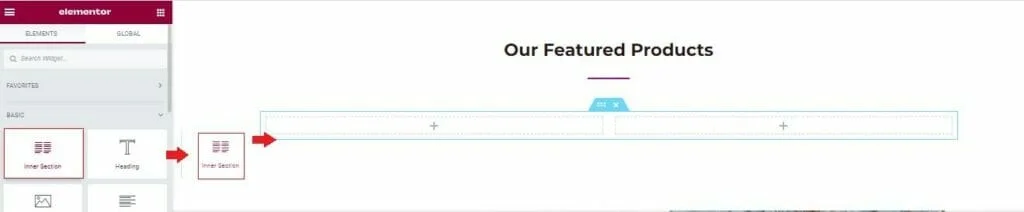
Adicionar novos elementos à sua página é tão simples quanto selecioná-los no menu, arrastá-los para a página e soltá-los no lugar.

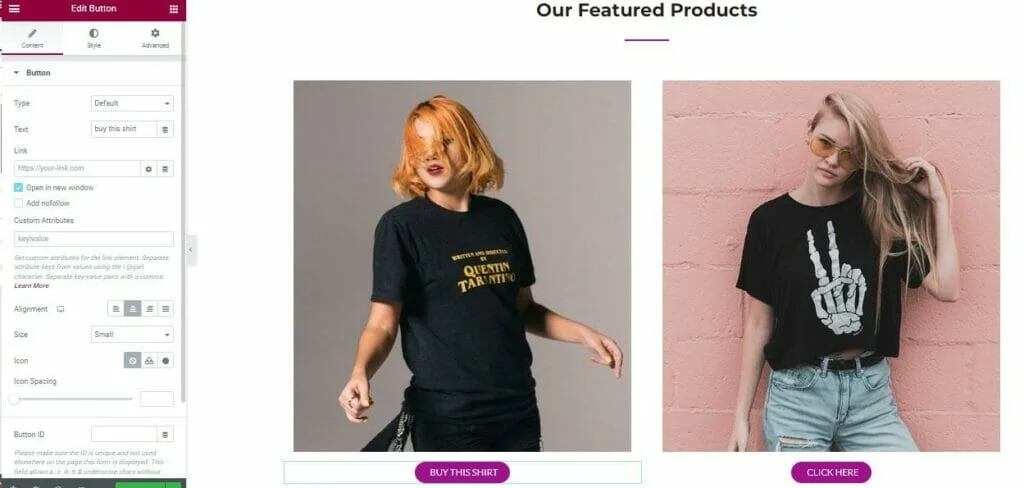
No exemplo acima, criamos uma nova seção de produtos em destaque arrastando um elemento de seção interna para criar colunas.

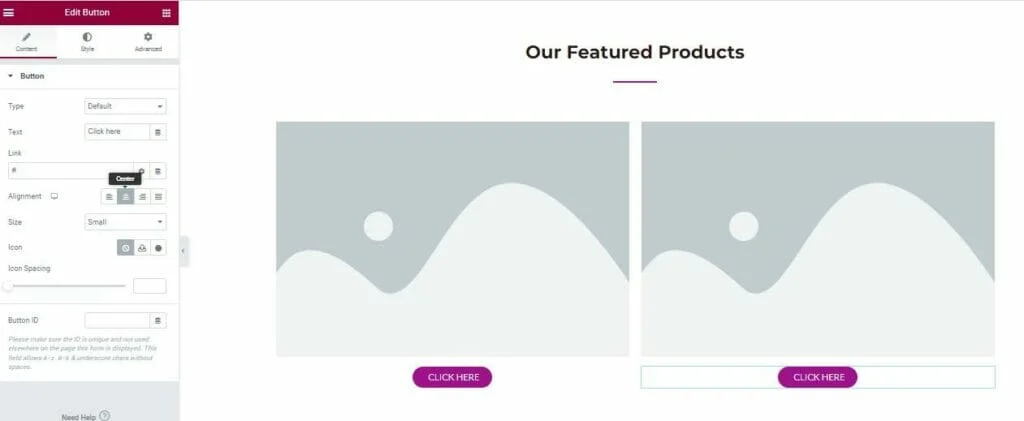
Podemos então preencher essas colunas com espaços reservados para imagens e botões CTA.

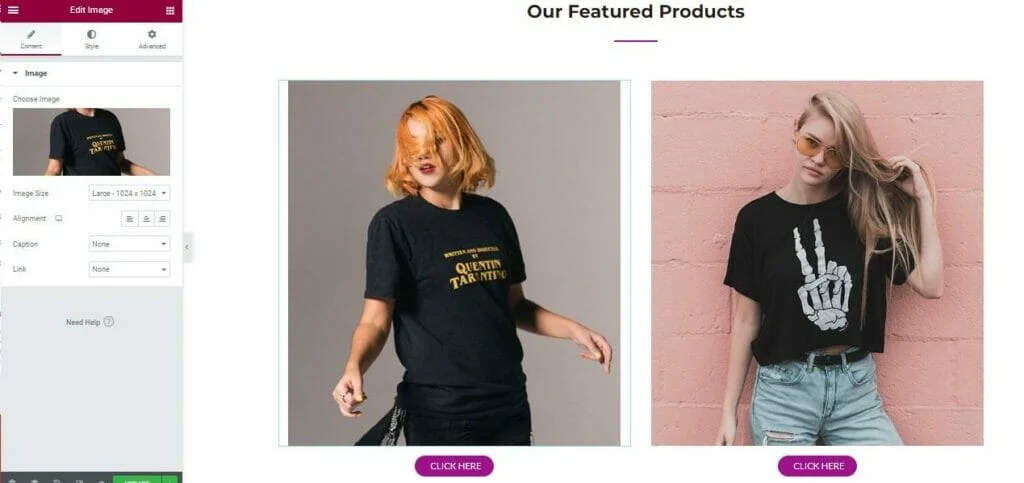
Clicar no espaço reservado da imagem permite que você carregue e insira suas próprias imagens do produto, enquanto tocar no botão abre um menu de personalização onde você pode alterar o texto do botão e vinculá-lo à página de produto correta para esse item.

Depois de fazer todas as edições que deseja fazer, clique em Atualizar e elas serão refletidas na versão ativa do seu site.
Repita esse processo para seus produtos, conteúdo 'Sobre nós', página de contato e qualquer outro conteúdo que você tenha em seu site, e isso é tudo. Seu tema WooCommerce WordPress agora está totalmente personalizado e pronto para ajudá-lo a começar a atrair clientes e gerar vendas para o seu negócio online.
Personalizando seu tema WooCommerce WordPress: um conselho final
Como você pode ver, há um número quase infinito de maneiras de personalizar seu tema WooCommerce WordPress. Usando uma combinação de tema de qualidade, menus de personalização e um construtor de páginas como o Elementor, você terá controle total sobre praticamente todos os pixels.
Ainda assim, se há um conselho final que podemos deixar para você hoje, é este:
Por favor, não exagere.
Por mais divertido que seja criar sua loja online, é fácil se deixar levar, adicionando e editando elementos só porque você pode. Ao fazer isso, você corre o risco de sobrecarregar seu site com tantos recursos que afetam negativamente a velocidade de carregamento da página e sobrecarregam seus clientes.
Lembre-se, a chave para o sucesso do comércio eletrônico é criar experiências de compras agradáveis, tornando mais fácil para os clientes encontrar os produtos que desejam e pagar por eles de forma rápida e sem esforço.
Com isso em mente, mantenha seus usuários finais em mente antes de mais nada ao considerar como personalizar seu tema WooCommerce e faça essas alterações apenas se estiver convencido de que isso proporcionará o tipo de experiência agradável e agradável que manterá esses usuários voltando à sua loja uma e outra vez.
