Como personalizar e estilizar seus formulários WordPress (2 métodos fáceis)
Publicados: 2023-10-13Você está se perguntando como estilizar seus formulários WordPress?
Você pode personalizar seus formulários para combinar com o design do seu site WordPress. Isso pode criar uma aparência visualmente mais atraente e profissional para o seu site e melhorar a experiência do usuário.
Neste artigo, mostraremos como personalizar e estilizar facilmente formulários WordPress, passo a passo.

Por que personalizar e estilizar seus formulários WordPress?
Ao adicionar um formulário ao seu site WordPress usando um plugin, você notará que seu layout geralmente é simples e claro.
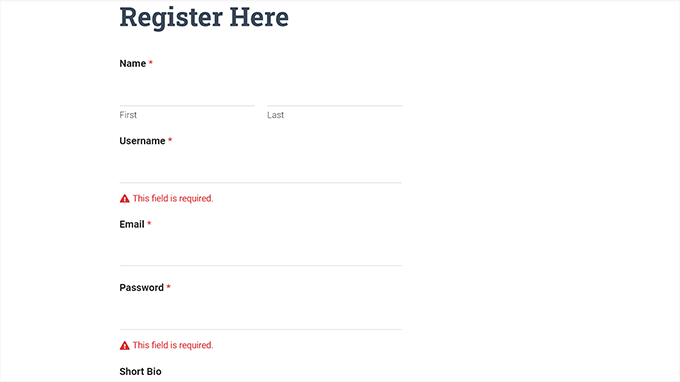
Por exemplo, se você adicionar um formulário de registro ao seu site usando um plugin de formulário de registro de usuário, verá que seu layout é um pouco chato. Isso pode não conseguir captar a atenção do visitante e até mesmo desencorajá-lo de preencher o formulário.

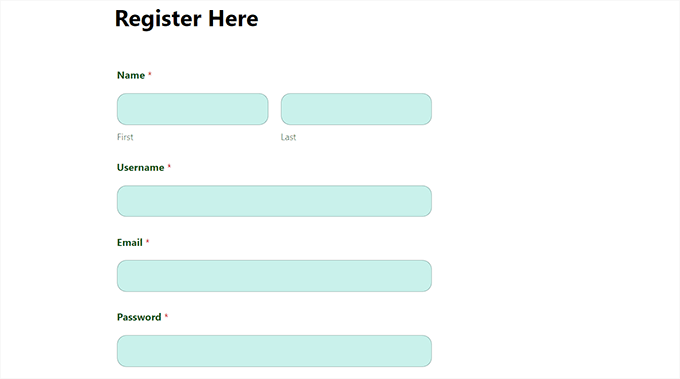
Ao personalizar seus formulários, você pode combiná-los com seu tema WordPress e sua marca para torná-los mais atraentes.
Isso pode levar a mais conversões porque os formulários WordPress estilizados são mais fáceis de navegar e podem incentivar mais usuários a preenchê-los.

Formulários estilizados também podem aumentar o reconhecimento da sua marca entre os usuários. Por exemplo, você pode usar o logotipo do seu site e as cores exclusivas da empresa para tornar seu formulário mais memorável e eficaz.
Dito isso, vamos ver como personalizar e estilizar facilmente seus formulários WordPress, passo a passo. Abordaremos 2 métodos nesta postagem, e você pode usar os links rápidos abaixo para ir para aquele que deseja usar:
- Método 1: como personalizar e estilizar formulários WordPress com WPForms (método sem código)
- Método 2: como estilizar formulários WordPress com CSS (personalização avançada)
- Bônus: como criar páginas de site personalizadas
Método 1: como personalizar e estilizar formulários WordPress com WPForms (método sem código)
Você pode personalizar e estilizar facilmente seus formulários WordPress usando WPForms. É o melhor plugin de formulário de contato para WordPress do mercado, usado por mais de 6 milhões de sites.
WPForms vem com um construtor de arrastar e soltar que torna muito fácil criar qualquer tipo de formulário que você desejar. Além disso, possui ainda opções de personalização integradas para o seu formulário que não requerem nenhuma codificação.
Primeiro, você precisa instalar e ativar o plugin WPForms. Para obter instruções detalhadas, você pode consultar nosso guia passo a passo sobre como instalar um plugin do WordPress.
Nota: WPForms também possui uma versão gratuita que você pode usar neste tutorial. No entanto, usaremos o plugin premium porque ele tem mais configurações e opções.
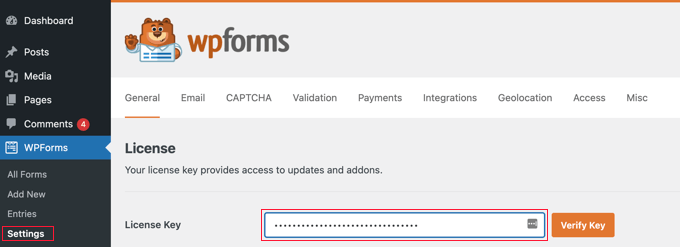
Após a ativação, você precisa visitar a página WPForms »Configurações na barra lateral de administração do WordPress para inserir sua chave de licença.
Você pode encontrar essas informações em sua conta no site WPForms.

Depois de fazer isso, vá para a tela WPForms »Adicionar novo no painel do WordPress.
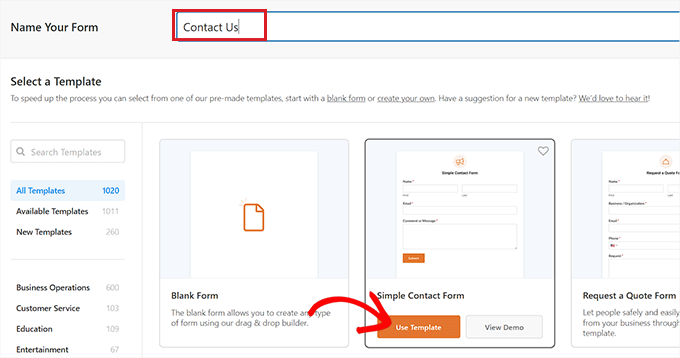
Isso o levará à página ‘Selecionar um modelo’, onde você pode começar digitando um nome para o seu formulário. Depois disso, você pode escolher qualquer modelo de formulário desejado e clicar no botão ‘Usar modelo’ abaixo dele.
Para este tutorial, criaremos e adicionaremos um formulário de contato simples ao nosso site.

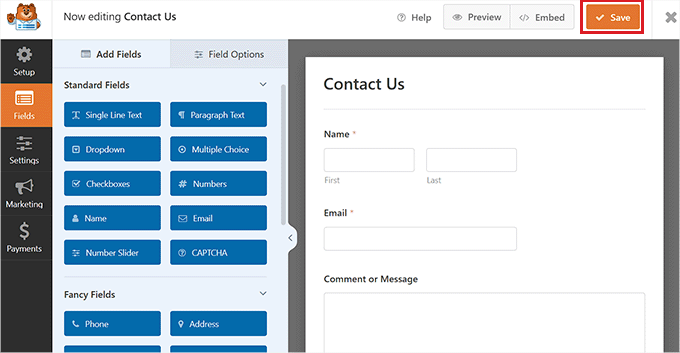
Isso iniciará o modelo no construtor de formulários WPForms, onde você verá uma visualização do formulário à direita e os campos do formulário na coluna esquerda.
A partir daqui, você pode arrastar e soltar qualquer campo de formulário de sua escolha no formulário de acordo com sua preferência.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um formulário de contato no WordPress.

Quando terminar de personalizar seu formulário, basta clicar no botão ‘Salvar’ na parte superior para sair do criador de formulários.
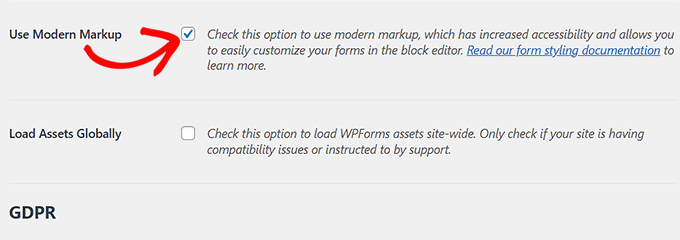
Depois disso, você precisa visitar a página WPForms »Configurações no painel do WordPress e marcar a opção ‘Usar marcação moderna’. Se você não marcar esta caixa, as configurações de personalização do WPForms não estarão disponíveis no editor de bloco.
Não se esqueça de clicar no botão ‘Salvar alterações’ para armazenar suas configurações.

Em seguida, abra a página ou postagem onde deseja adicionar o formulário que acabou de criar.
A partir daqui, você precisa clicar no botão adicionar bloco ‘+’ no canto superior esquerdo da tela para abrir o menu de bloco e adicionar o bloco WPForms.
Depois de adicionar o bloco, basta selecionar o formulário que deseja adicionar ao seu site no menu suspenso do próprio bloco.

Agora que você adicionou o formulário, é hora de personalizá-lo e estilizá-lo.
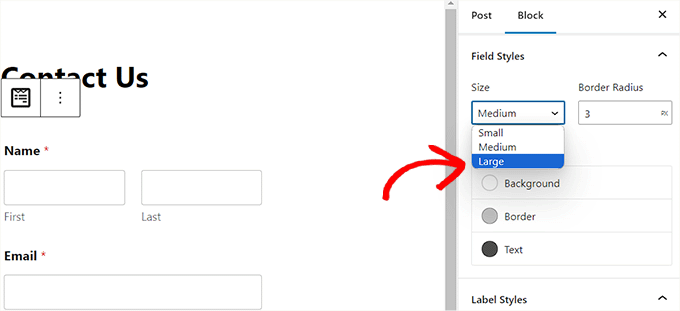
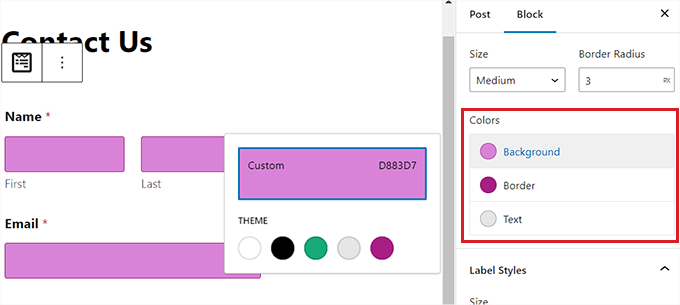
Para fazer isso, você deve abrir o painel de blocos no lado direito da tela e rolar para baixo até a seção ‘Estilos de campo’.
A partir daqui, você pode selecionar um tamanho para os campos do formulário no menu suspenso e até mesmo definir um raio de borda para eles.

A seguir, você pode alterar a cor do plano de fundo, do texto e da borda dos campos do formulário usando a ferramenta de seleção de cores.
Aqui, você pode usar as cores exclusivas da sua marca ou outras cores usadas no restante do seu blog WordPress para criar um formulário visualmente atraente.

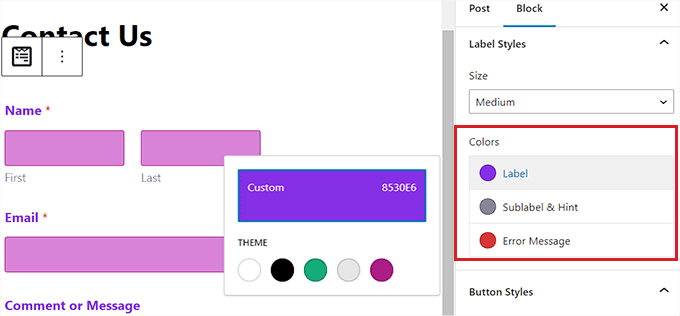
Depois de fazer isso, role para baixo até a seção ‘Estilos de etiqueta’, onde você pode selecionar o tamanho da fonte das etiquetas no menu suspenso.
Depois disso, você também pode alterar a cor da fonte dos rótulos, subrótulos e mensagens de erro que serão exibidas em seu formulário.

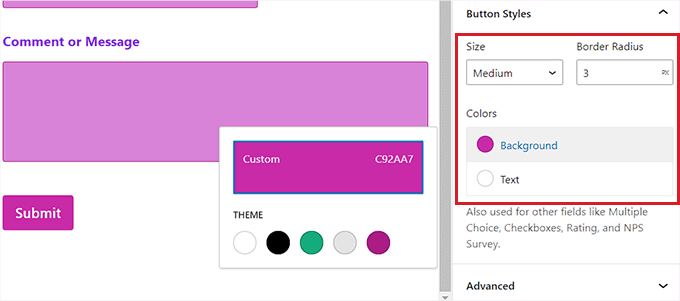
Para personalizar o botão em seu formulário, você precisa rolar até a seção ‘Estilos de botão’ e escolher seu tamanho no menu suspenso.
Você também pode definir o raio da borda e alterar o plano de fundo e a cor do texto do botão do formulário.

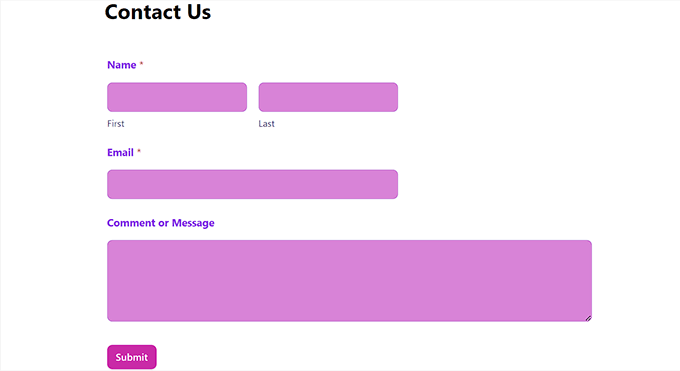
Assim que terminar de personalizar o formulário, basta clicar no botão ‘Atualizar’ ou ‘Publicar’ na parte superior para armazenar suas configurações.
Agora, você pode visitar seu site para ver o formulário WordPress estilizado em ação.

Método 2: como estilizar formulários WordPress com CSS (personalização avançada)
Se não quiser usar as opções de personalização oferecidas pelo WPForms ou quiser aplicar personalizações diferentes com CSS, você também pode usar um snippet CSS personalizado.
Para fazer isso, primeiro você terá que criar um formulário usando WPForms, que é o criador de formulários nº 1 do mercado.
É um construtor de arrastar e soltar que vem com muitos modelos que você pode usar para criar formulários de contato, formulários de upload de arquivos, formulários de registro, formulários de RSVP e muito mais.
Para obter instruções detalhadas, você pode ver nosso tutorial sobre como criar um formulário de contato no WordPress ou consultar o método 1.
Depois de criar um formulário, é hora de personalizá-lo usando WPCode, que é o melhor plugin de trechos de código para WordPress do mercado.

É a maneira mais fácil e segura de adicionar código CSS para estilizar seu formulário WordPress.
Primeiro, você precisará instalar e ativar o plugin WPCode. Para obter instruções detalhadas, você pode consultar nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Nota: WPCode possui uma versão gratuita. No entanto, você precisará do plano premium do plugin para desbloquear a opção ‘CSS Snippet’.
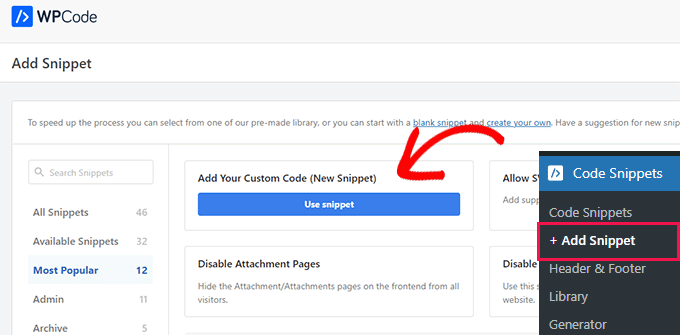
Após a ativação, visite a página Code Snippets »+ Add Snippet no painel do WordPress.
Quando estiver lá, basta clicar no botão ‘Usar snippet’ na opção ‘Adicionar seu código personalizado (novo snippet)’.

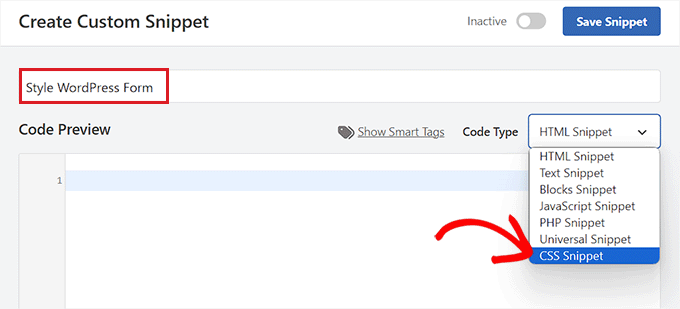
Isso o levará à página ‘Criar snippet personalizado’, onde você pode começar digitando um nome para o seu snippet de código.
Depois disso, selecione a opção ‘CSS Snippet’ no menu suspenso no canto direito da tela.

Em seguida, copie e cole o seguinte código na caixa ‘Visualização do código’:
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
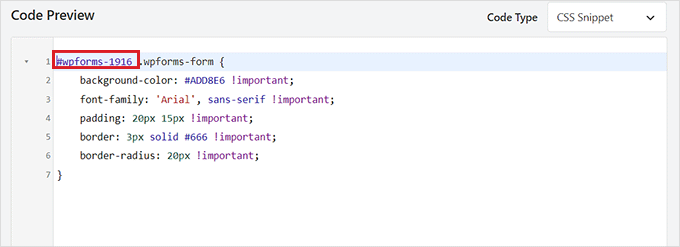
Depois de fazer isso, você terá que substituir o shortcode padrão na parte superior pelo shortcode do formulário que deseja personalizar.

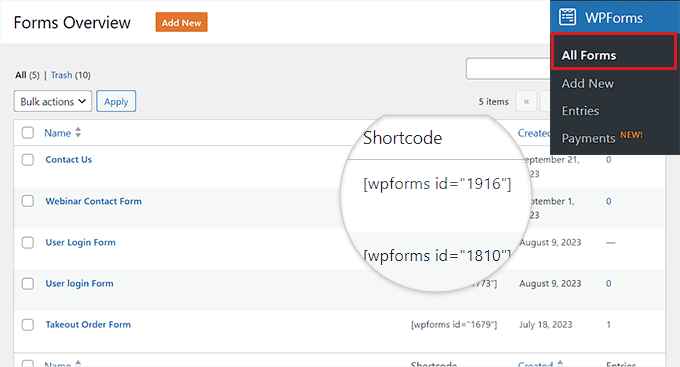
Para fazer isso, visite a página WPForms »Todos os formulários no painel do WordPress e copie o número de ID do WPForms do formulário que você deseja estilizar.

Depois disso, cole o número de ID do formulário próximo à linha wpforms- no código. Agora, todo o código será executado apenas nesta forma específica.
Em seguida, você pode alterar facilmente o código hexadecimal da cor de fundo, adicionar uma família de fontes de sua escolha e configurar o preenchimento e os raios da borda do formulário alterando o trecho de código.

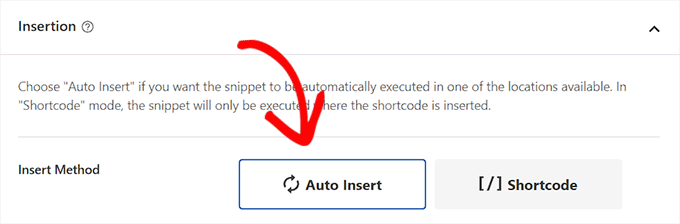
Depois de fazer isso, role para baixo até a seção ‘Inserção’ e selecione o modo ‘Inserção automática’.
O código será executado automaticamente em seu site após a ativação.

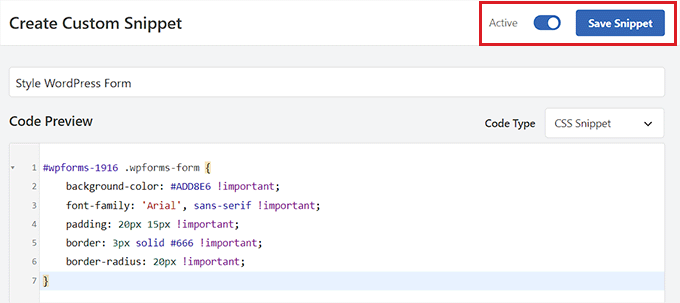
Por fim, role de volta ao topo da página e alterne para ‘Ativo’.
Depois disso, clique no botão 'Salvar trecho' para armazenar suas configurações

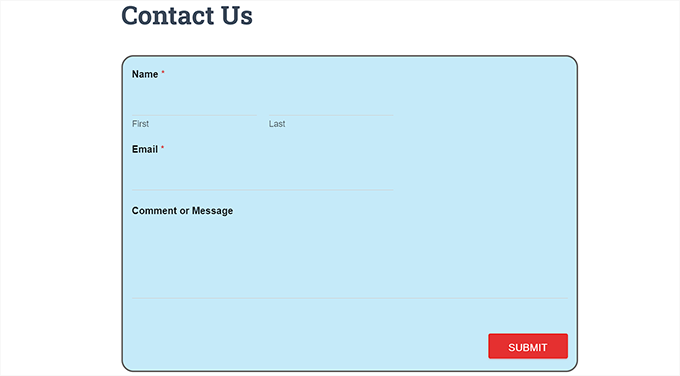
Agora, o formulário WordPress será personalizado automaticamente de acordo com o snippet CSS, e você poderá visualizá-lo.
Porém, se você ainda não adicionou o formulário ao seu site, basta abrir uma página ou postagem no editor de bloco.
Quando estiver lá, clique no botão ‘+’ no canto superior esquerdo para abrir o menu de bloco e adicionar o bloco WPForms.

Depois disso, selecione o formulário que você estilizou usando o snippet CSS no menu suspenso do próprio bloco.
Por fim, clique no botão ‘Atualizar’ ou ‘Publicar’ para armazenar suas configurações.
Agora você pode visitar seu site WordPress para ver o formulário personalizado em ação.

Bônus: como criar páginas de site personalizadas
Estilizar formulários WordPress é apenas uma maneira de tornar seu site mais atraente e visualmente interessante. Você também pode criar suas próprias páginas de site totalmente personalizadas usando SeedProd.
É o melhor plugin construtor de páginas WordPress do mercado que permite criar páginas atraentes sem usar nenhum código.
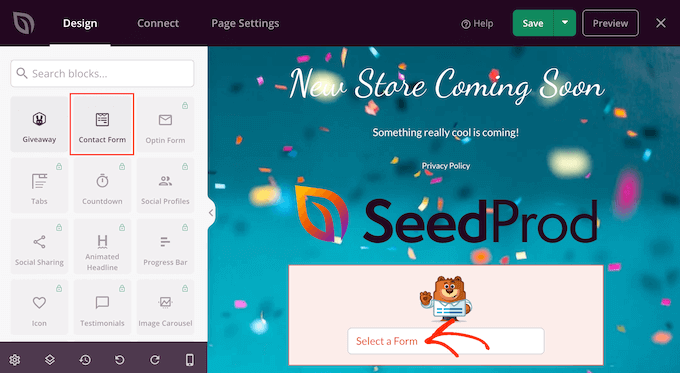
SeedProd vem com um construtor de arrastar e soltar, modelos pré-fabricados e kits de site, opções fáceis de personalização, paletas de cores e blocos de páginas avançados. Além disso, você pode incorporar facilmente seus formulários WPForms no editor SeedProd.

Você pode até usar o SeedProd para criar uma página de lista de espera viral, uma página de vendas, uma página de manutenção, uma página em breve e muito mais.
Para mais detalhes, você pode ver nosso tutorial sobre como criar uma landing page no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como personalizar e estilizar seus formulários WordPress. Você também pode querer ver nosso tutorial sobre como adicionar um campo de código de cupom aos formulários WordPress e nossa comparação de WPForms vs. Gravity Forms vs.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
