Como personalizar cores em seu site WordPress
Publicados: 2023-05-08Deseja personalizar as cores do seu site WordPress?
As cores desempenham um papel vital em tornar seu site esteticamente agradável e estabelecer sua identidade de marca. Felizmente, o WordPress facilita muito a personalização de cores em todo o site.
Neste artigo, mostraremos como personalizar facilmente as cores em seu site WordPress, incluindo plano de fundo, cabeçalho, texto e cores de link.

O que é a teoria das cores?
Antes de começar a personalizar cores em seu site WordPress, é importante entender a teoria das cores.
A teoria das cores é o estudo das cores e como elas funcionam juntas. Ajuda os designers a criar combinações de cores que se complementam.
Ao projetar um site, você precisa escolher cores que fiquem bem juntas. Isso tornará seu site mais atraente para seus visitantes, o que pode melhorar a experiência do usuário e aumentar o engajamento.
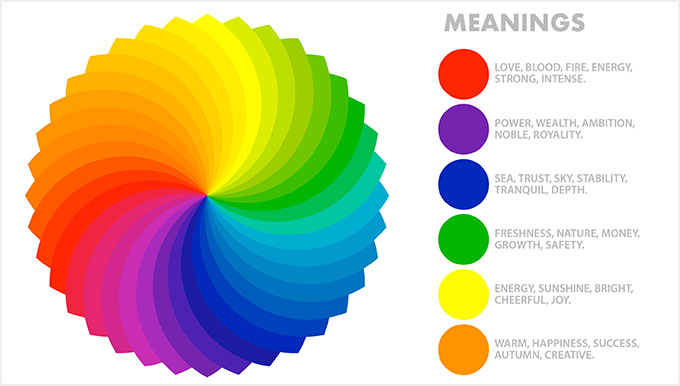
Diferentes cores podem criar diferentes emoções e sentimentos nas pessoas, e a teoria das cores pode ajudá-lo a escolher a combinação certa para o seu site.
Por exemplo, o vermelho é frequentemente usado para representar comida e restaurantes. Por outro lado, o azul costuma ser usado em sites bancários e financeiros.
Isso porque o vermelho pode criar sentimentos de calor, energia e paixão, enquanto o azul significa confiança, segurança e calma.

Além de complementar as cores, você também pode usar o contraste de cores para chamar a atenção para áreas importantes do seu blog WordPress.
Isso permite que você torne seu conteúdo mais legível, estabeleça uma forte identidade de marca e crie um clima específico no site.
O que são temas do WordPress e você pode alterar as cores do tema?
Os temas do WordPress controlam a aparência do seu site para o usuário. Um tema WordPress típico é um conjunto de modelos pré-projetados que você instala em seu site para alterar sua aparência e layout.
Os temas tornam seu site mais atraente, fácil de usar e aumentam o engajamento.

Você também pode criar seus próprios temas do zero usando plugins como SeedProd e o Thrive Theme Builder.
Com o WordPress, você pode personalizar facilmente os temas e alterar suas cores de plano de fundo, fonte, botão e link.
No entanto, lembre-se de que alguns temas vêm com opções de cores predefinidas, enquanto outros oferecem mais flexibilidade para você escolher.
Dito isso, vamos ver como você pode facilmente personalizar as cores no WordPress.
- Como personalizar as cores no WordPress
- Como alterar a cor de fundo no WordPress
- Como alterar a cor do cabeçalho no WordPress
- Como alterar a cor do texto no WordPress
- Como alterar a cor de seleção de texto no WordPress
- Como alterar a cor do link no WordPress
- Como alterar o esquema de cores do administrador no WordPress
Como personalizar as cores no WordPress
Você pode personalizar as cores no WordPress usando vários métodos diferentes, incluindo o personalizador de tema, o editor de site completo, CSS personalizado, plug-ins do construtor de páginas e muito mais.
Alterar cores usando o personalizador de tema
É super fácil mudar as cores usando o personalizador de tema do WordPress integrado.
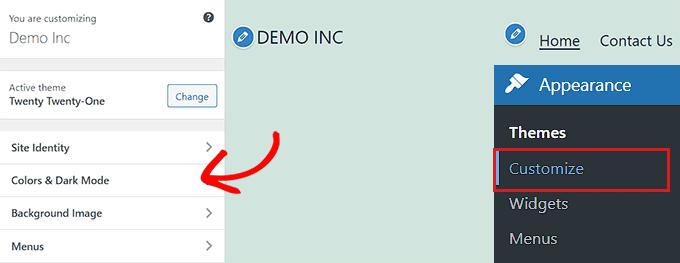
Primeiro, visite a página Aparência »Personalizar na barra lateral do administrador.
Observação: se você não conseguir encontrar a guia 'Personalizar' no painel do WordPress, isso significa que você está usando um tema de bloco. Role para baixo até a próxima seção deste tutorial para descobrir como alterar as cores em um tema de bloco.
Para este tutorial, usaremos o tema padrão Twenty Twenty-One.
Lembre-se de que o personalizador de tema pode parecer diferente dependendo do tema que você está usando no momento.

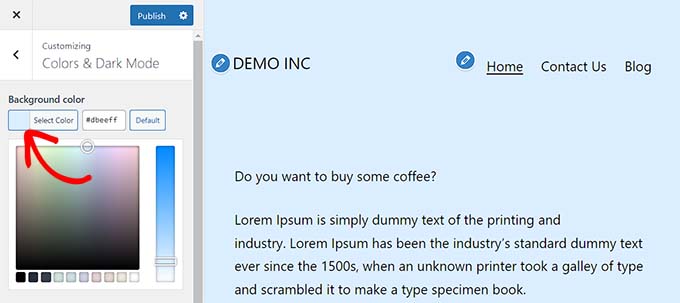
Por exemplo, o tema Twenty Twenty-One vem com um painel 'Cores e modo escuro' que permite aos usuários selecionar uma cor de fundo e personalizar o modo escuro.
Após abrir o painel, basta clicar na opção 'Selecionar cor'. Isso abrirá o Seletor de cores, onde você pode escolher a cor de fundo de sua preferência.
Quando terminar, não se esqueça de clicar no botão 'Publicar' na parte superior para salvar suas alterações e torná-las ativas em seu site.

Alterar cores no editor de site completo
Se você estiver usando um tema baseado em bloco, não terá acesso ao personalizador de tema. No entanto, você pode usar o editor de site completo (FSE) para alterar as cores do seu site.
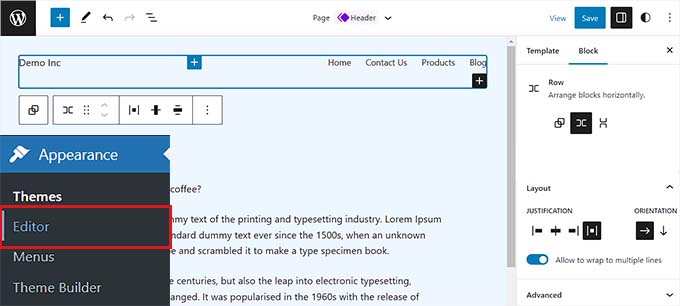
Primeiro, vá para a tela Aparência »Editor na barra lateral do administrador para iniciar o editor completo do site.
Agora, você deve clicar no ícone 'Estilos' no canto superior direito da tela.

Isso abrirá a coluna 'Estilos', onde você precisa clicar no painel 'Cores'.
Você pode alterar as cores de plano de fundo, texto, link, cabeçalho e botão do tema aqui.

Quando terminar, clique no botão 'Salvar' para armazenar suas configurações.
Alterar cores usando CSS personalizado
CSS é uma linguagem que você pode usar para alterar a aparência visual do seu site, incluindo suas cores. Você pode salvar CSS personalizado nas configurações do tema para aplicar suas personalizações a todo o site.
No entanto, o código CSS personalizado não será mais aplicado se você alternar temas em seu site ou atualizar seu tema existente.
É por isso que recomendamos o uso do plug-in WPCode, que é o melhor plug-in de trechos de código do WordPress no mercado. É a maneira mais fácil de adicionar código CSS personalizado e permitirá que você personalize cores com segurança em seu site WordPress.
Primeiro, você precisará instalar e ativar o plugin WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: também há uma versão gratuita do WPCode que você pode usar. No entanto, recomendamos atualizar para um plano pago para desbloquear todo o potencial do plug-in.
Depois de ativar o WPCode, você precisa visitar a página Code Snippets » + Add Snippets na barra lateral do administrador.
Basta clicar no botão 'Usar snippet' sob o cabeçalho 'Adicionar seu código personalizado (novo snippet)'.

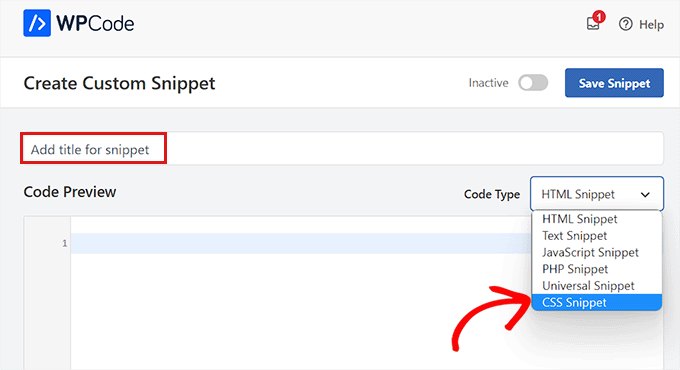
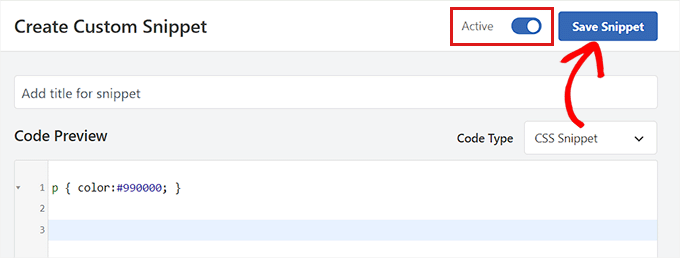
Quando estiver na página 'Criar snippet personalizado', você pode começar digitando um nome para o seu código.
Depois disso, basta selecionar 'CSS Snippet' como 'Code Type' no menu suspenso.

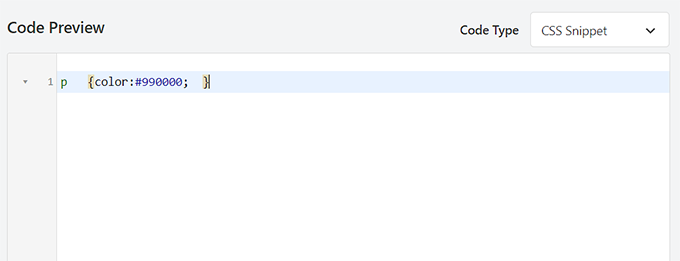
Em seguida, você deve adicionar o código CSS personalizado na caixa 'Code Preview'.
Para esta seção, estamos adicionando código CSS personalizado que altera a cor do texto no site:
p { color:#990000; }

Depois de fazer isso, role para baixo até a seção 'Inserção'.
Aqui, você pode escolher a opção 'Inserir automaticamente' se quiser que o código seja executado automaticamente na ativação.
Você também pode adicionar um código de acesso a páginas ou postagens específicas do WordPress.

Quando terminar, basta rolar de volta ao topo da página e alternar a opção 'Inativo' para 'Ativo'.
Por fim, você precisa clicar no botão 'Salvar trecho' para aplicar o código CSS ao seu site.

Alterar cores usando SeedProd
Você também pode personalizar as cores usando o plug-in SeedProd.
É o melhor construtor de páginas WordPress do mercado que permite criar temas do zero sem usar nenhum código.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para mais detalhes, você pode ler nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
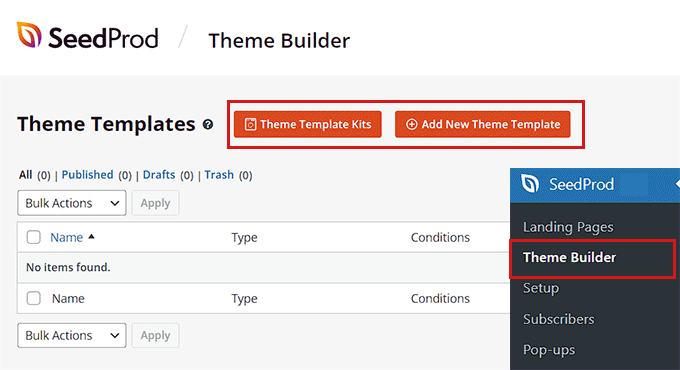
Após a ativação, vá para a página SeedProd »Theme Builder na barra lateral de administração do WordPress.
A partir daqui, clique no botão 'Kits de modelo de tema' na parte superior.
Observação: se você quiser criar seu próprio tema do zero, precisará clicar no botão '+ Adicionar novo modelo de tema'.

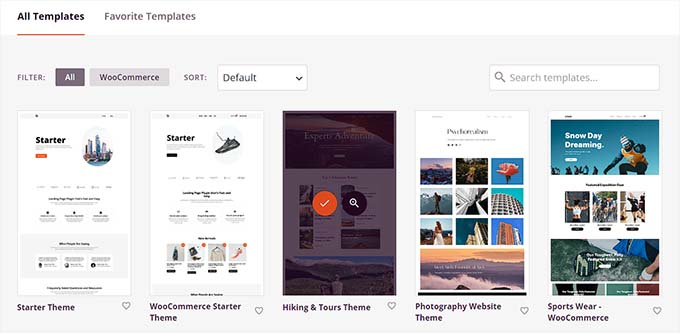
Isso o levará à página 'Seletor de kit de modelo de tema'. Aqui, você pode escolher qualquer um dos modelos de tema pré-fabricados oferecidos pela SeedProd.
Para obter mais detalhes, consulte nosso tutorial sobre como criar facilmente um tema WordPress sem nenhum código.

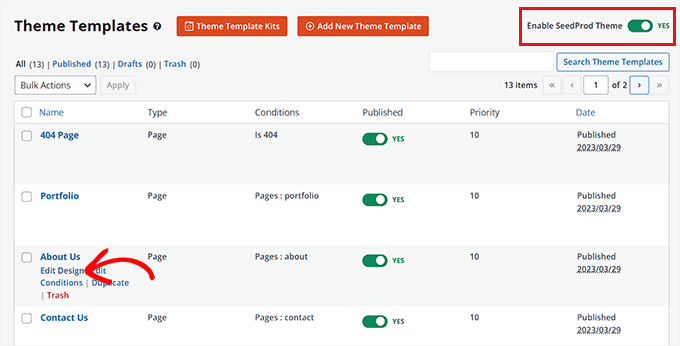
Depois de escolher um tema, você será redirecionado para a página 'Modelos de tema'.
Aqui, você precisa alternar a opção 'Ativar tema SeedProd' para 'Sim' para ativar o tema.
Agora, você deve clicar no link 'Editar design' em qualquer página de tema para abrir o editor de arrastar e soltar.

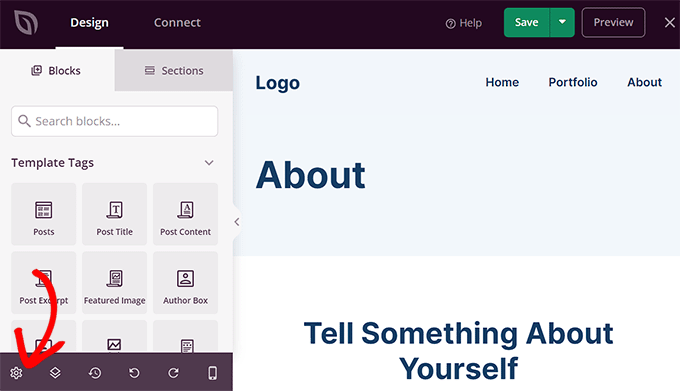
Quando estiver lá, clique no ícone de engrenagem na parte inferior da coluna da esquerda.
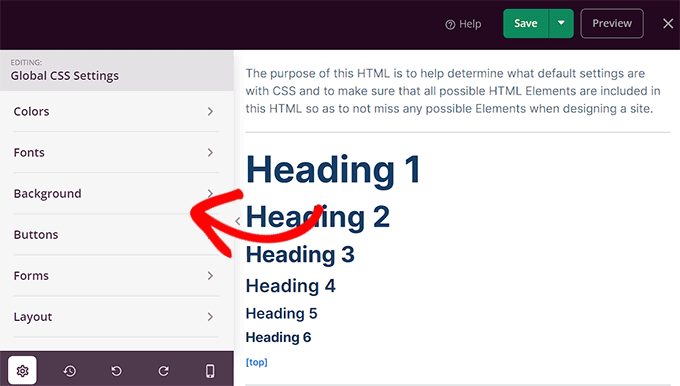
Isso irá direcioná-lo para as configurações de 'CSS Global'.

A partir daqui, você pode personalizar as cores do plano de fundo, texto, botões, links e muito mais do seu site.
Quando estiver satisfeito com suas escolhas, clique no botão 'Salvar' para armazenar suas configurações.

Como alterar a cor de fundo no WordPress
Todos os temas do WordPress vêm com uma cor de fundo padrão. No entanto, você pode alterá-lo facilmente para personalizar seu site e melhorar sua legibilidade.
Se você estiver usando um tema de bloco, precisará alterar a cor de fundo usando o editor de site completo.
Primeiro, você deve ir para a tela Aparência »Editor na barra lateral do administrador.
Depois que o editor completo do site for iniciado, clique no ícone 'Estilos' no canto superior direito da tela.
Depois disso, basta clicar no painel 'Cores' para abrir configurações adicionais

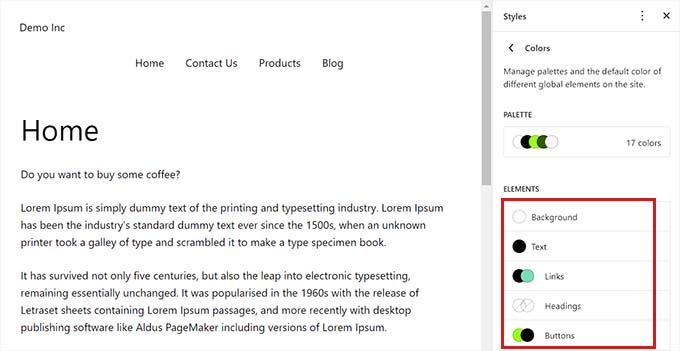
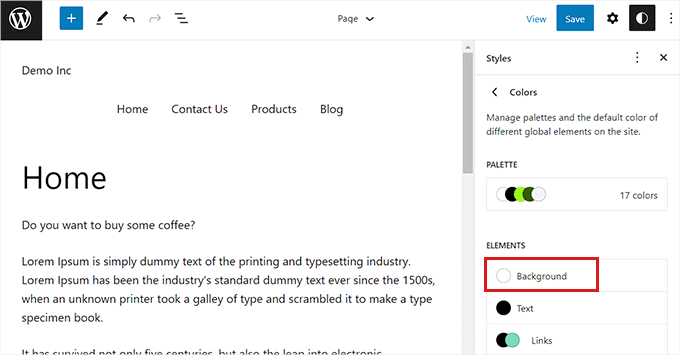
No painel 'Cores', agora você pode gerenciar a cor padrão de diferentes elementos em seu site.
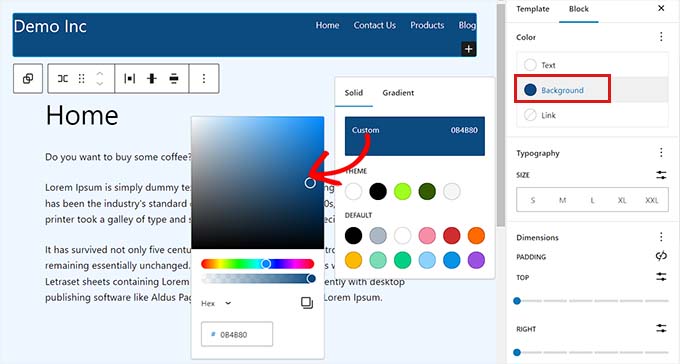
Aqui, você precisa clicar na opção 'Fundo' na seção 'Elementos'.

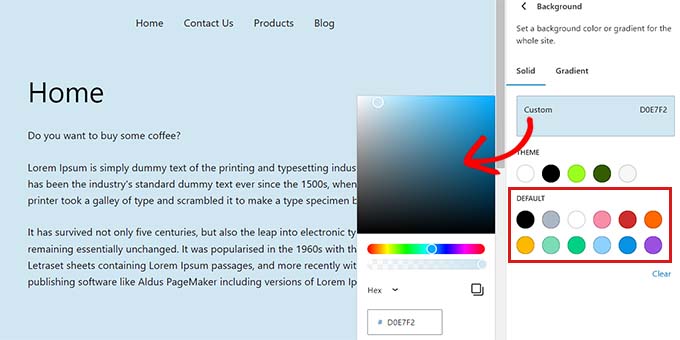
Uma vez que o painel 'Fundo' foi expandido, você pode escolher a cor de fundo do seu site aqui.

Todos os temas do WordPress oferecem várias cores de site padrão que você pode escolher.
No entanto, se você quiser usar uma cor personalizada, precisará clicar na ferramenta Cor personalizada.
Isso abrirá o Color Picker, onde você pode selecionar uma cor de sua escolha.

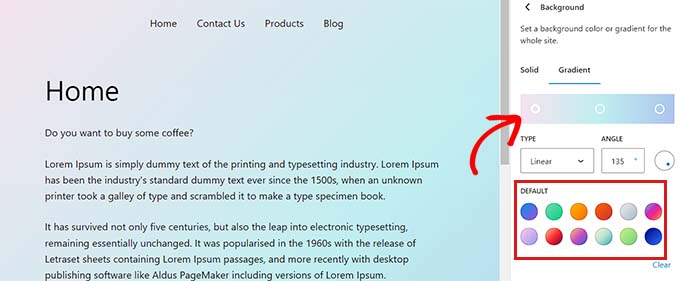
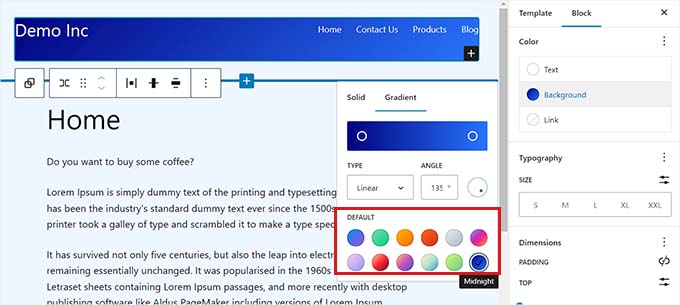
Você também pode usar cores gradientes para o plano de fundo do site.
Para isso, primeiro você precisa mudar para a guia 'Gradiente' na parte superior.
Em seguida, você pode escolher um gradiente padrão do tema ou selecionar suas próprias cores de gradiente com a ajuda da ferramenta Color Picker.

Quando terminar, não se esqueça de clicar no botão 'Salvar' para salvar suas configurações.
Você também pode alterar o plano de fundo do seu site usando o personalizador de tema, SeedProd e CSS personalizado.
Para obter instruções mais detalhadas, consulte nosso guia sobre como alterar a cor de fundo no WordPress.
Como alterar a cor do cabeçalho no WordPress
Muitos temas do WordPress vêm com um cabeçalho embutido na parte superior da página. Geralmente contém links de páginas importantes, ícones sociais, CTAs e muito mais.

Se você estiver usando um tema de bloco, poderá personalizar facilmente o cabeçalho do WordPress usando o editor de site completo.
Primeiro, você precisa visitar a tela Aparência »Editor na barra lateral do administrador para iniciar o editor completo do site. Uma vez lá, selecione o modelo 'Cabeçalho' na parte superior clicando duas vezes nele.
A partir daqui, simplesmente role para baixo até a seção 'Cor' e clique na opção 'Fundo'.

Isso abrirá um pop-up onde você pode escolher uma cor padrão para o cabeçalho.
Você também pode selecionar uma cor personalizada abrindo a ferramenta Color Picker.

Para personalizar seu cabeçalho usando um gradiente de cores, você precisa alternar para a guia 'Gradiente'.
Depois disso, você pode escolher uma opção de gradiente padrão ou personalizar a sua própria usando o Color Picker.

Por fim, clique no botão 'Salvar' para armazenar suas configurações.
Se você quiser alterar a cor do cabeçalho usando o personalizador de tema ou CSS adicional, leia nosso guia para iniciantes sobre como personalizar o cabeçalho do WordPress.
Como alterar a cor do texto no WordPress
Alterar a cor do texto pode ajudar a melhorar a legibilidade do seu blog WordPress.
Se você estiver usando um tema de bloco, precisará alterar a cor do texto usando o editor de site completo.
Você pode começar visitando a tela Aparência »Editor na barra lateral do administrador. Isso iniciará o editor completo do site, onde você deve clicar no ícone 'Estilos' no canto superior direito.

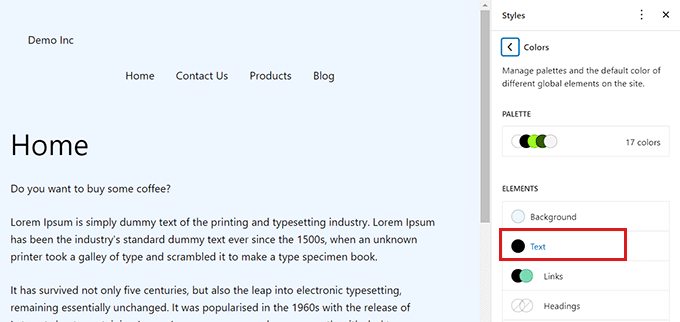
Em seguida, você precisa clicar no painel 'Cores' para acessar as configurações adicionais.
Quando estiver lá, vá em frente e clique na opção 'Texto' na seção 'Elementos'.

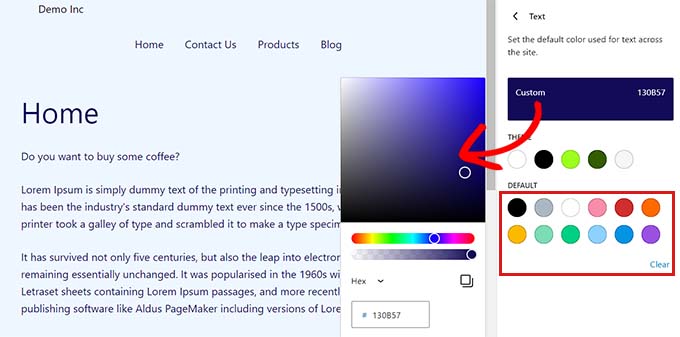
Depois que as configurações de cor de texto forem abertas, você poderá ver várias cores de texto na seção 'Padrão'.
Como alternativa, você também pode usar uma cor de texto personalizada clicando na ferramenta Cor personalizada e abrindo o Seletor de cores.

Depois de fazer sua escolha, basta clicar no botão 'Salvar' para salvar as alterações.
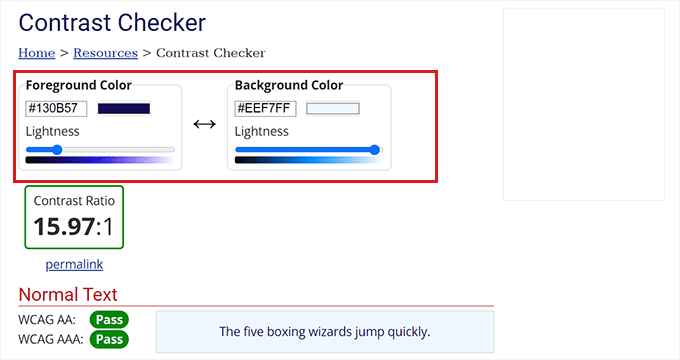
Dica de bônus: você pode usar a ferramenta WebAIM Contrast Checker para verificar se o plano de fundo e a cor do texto funcionam juntos. A ferramenta pode ajudá-lo a melhorar a legibilidade do texto em seu site.

Para personalizar a cor do texto usando CSS, o personalizador de tema ou SeedProd, consulte nosso guia sobre como alterar a cor do texto no WordPress.
Como alterar a cor de seleção de texto no WordPress
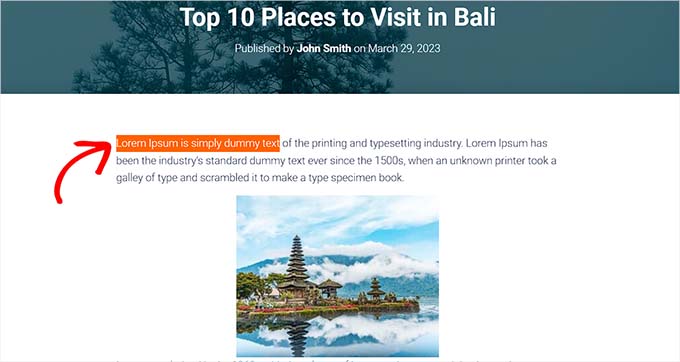
Quando um visitante seleciona o texto em seu site, ele mostra uma cor de fundo. A cor padrão é azul.

No entanto, às vezes a cor pode não combinar bem com o tema do WordPress e você pode querer alterá-la.
Adicionar código CSS aos seus arquivos de tema pode alterar facilmente a cor de seleção do texto. No entanto, lembre-se de que mudar para outro tema ou atualizar seu tema atual fará com que o código CSS desapareça.
É por isso que recomendamos o uso do plug-in WPCode, que é o melhor plug-in de trechos de código do WordPress no mercado.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Code Snippets »+ Add Snippets na barra lateral do administrador.
Em seguida, basta clicar no botão 'Usar snippet' sob o cabeçalho 'Adicionar seu código personalizado (novo snippet)'.

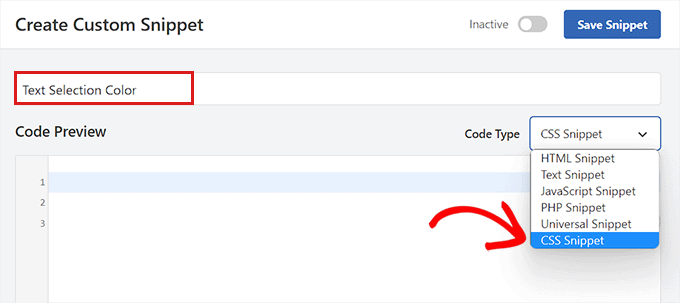
Quando estiver na página 'Criar snippet personalizado', você pode começar digitando um nome para seu snippet de código.
Depois disso, você deve escolher 'CSS Snippet' como 'Code Type' no menu suspenso à direita.

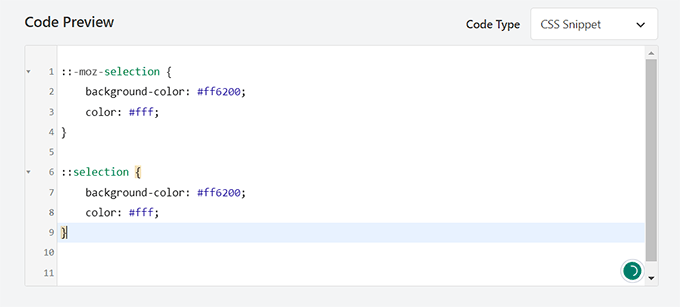
Agora, vá em frente e copie e cole o seguinte código CSS na caixa 'Code Preview'.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Você pode alterar a cor de seleção de texto substituindo o código hexadecimal ao lado da 'cor de fundo' no trecho de CSS.

Depois de adicionar o código, role para baixo até a seção 'Inserção'.
Aqui, você precisa escolher o método 'Auto Insert' para executar o código automaticamente após a ativação.

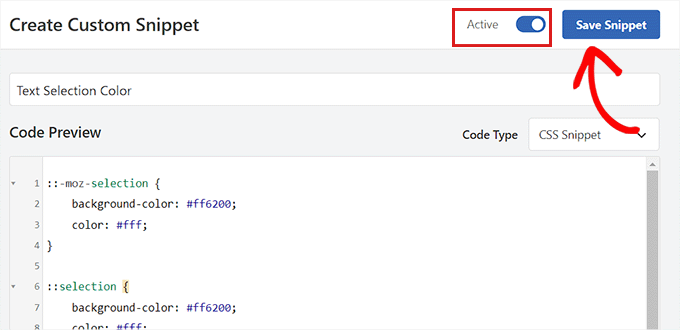
Depois disso, role de volta ao topo e alterne a opção 'Inativo' para 'Ativo'.
Por fim, vá em frente e clique no botão 'Salvar trecho' para armazenar suas alterações.

Agora, você pode visitar seu site para verificar a cor de seleção do texto.
Você também pode alterar a cor de seleção de texto usando o personalizador de tema ou um plug-in. Para obter mais detalhes, consulte nosso tutorial sobre como alterar a cor de seleção de texto padrão no WordPress.

Como alterar a cor do link no WordPress
Você pode alterar facilmente a cor do link no WordPress usando o editor de site completo ou CSS personalizado.
Se você estiver usando um tema de bloco, vá para a tela Aparência »Editor na barra lateral do administrador.
Uma vez iniciado o editor completo do site, você deve clicar no ícone 'Estilos' no canto superior direito.

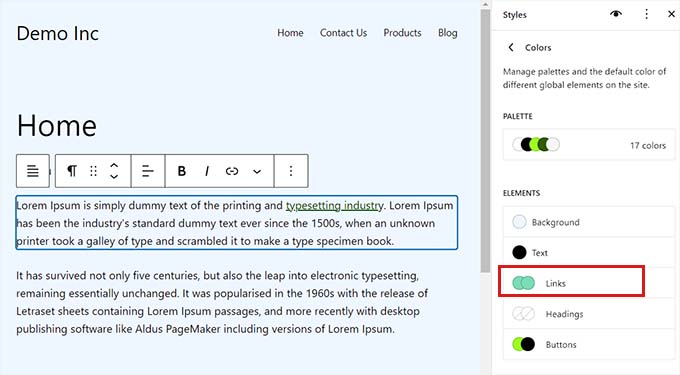
Em seguida, clique no painel 'Cores' na coluna da direita para ver as configurações adicionais.
Quando estiver lá, basta clicar no painel 'Links'.

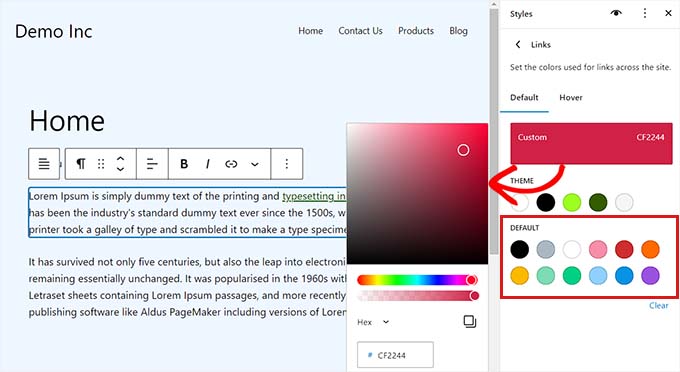
Isso iniciará as configurações de cor do link e você verá várias cores de link padrão exibidas na coluna da direita.
No entanto, você também pode usar uma cor de link personalizada clicando na ferramenta Cor personalizada para abrir o Seletor de cores.

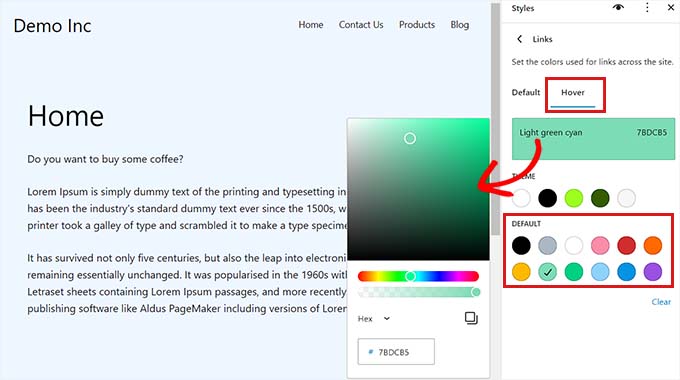
Você também pode alterar a cor do link de foco usando o FSE. Isso significa que a cor do link mudará quando alguém passar o mouse sobre ele.
Primeiro, você precisará alternar para a guia 'Hover' na parte superior.
Uma vez lá, você pode escolher uma cor padrão ou personalizada para alterar a cor do link de foco.

Por fim, clique no botão 'Salvar' para armazenar suas configurações.
Para obter instruções mais detalhadas, consulte nosso guia sobre como alterar a cor do link no WordPress.
Como alterar o esquema de cores do administrador no WordPress
Você também pode alterar o esquema de cores do administrador no WordPress, se desejar. Esse método pode ser útil se você deseja que o painel de administração corresponda à marca do seu site ou use suas cores favoritas.
No entanto, lembre-se de que alterar o esquema de cores do painel do WordPress não afetará a parte visível do seu site.
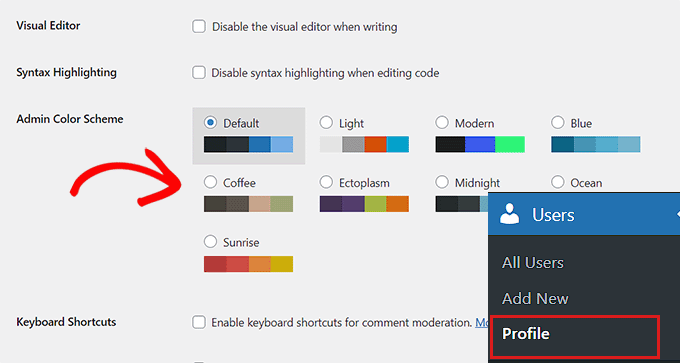
Para alterar o esquema de cores do administrador, basta visitar a página Usuários »Perfil na barra lateral do administrador.
Você verá vários esquemas de cores ao lado da opção 'Admin Color Scheme'.
Escolha o que você preferir e clique no botão 'Atualizar perfil' na parte inferior da página para salvar suas alterações.

Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como alterar o esquema de cores do administrador no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como personalizar cores em seu site WordPress. Você também pode querer ver nosso guia definitivo de SEO para WordPress e nosso artigo sobre como escolher um esquema de cores perfeito para o seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
